WooCommerce'de Sayfa Başına Görüntülenen Ürün Sayısı Nasıl Değiştirilir?
Yayınlanan: 2023-10-13WooCommerce mağazanızda sayfa başına görünen ürün sayısını değiştirmenin yollarını mı arıyorsunuz?
WooCommerce Shop sayfasında görünen varsayılan ürün sayısı 3-4 satıra yayılmış 16'dır. Ancak bu tür düzen birçok WooCommerce web sitesi için uygun değildir.
Örneğin, ürün görselinizin boyutunu artırdığınızı ve Mağaza sayfasına ürün ayrıntılarını veya haber bülteni kutularını eklediğinizi varsayalım. Sayfada 16 adet ürün olduğu için dağınık ve profesyonellikten uzak görünecektir.
Bu sorunu çözmenin etkili bir yolu, Mağaza sayfasındaki ürün sayısını azaltmak ve ayrıca sayfa başına görünen satır sayısını değiştirmektir.
Bu eğitimde size WooCommerce'in Mağaza ve katalog sayfalarınızda gösterdiği ürün ve satır sayısını nasıl değiştireceğinizi göstereceğim.
WooCommerce'in Varsayılan Seçenekleri
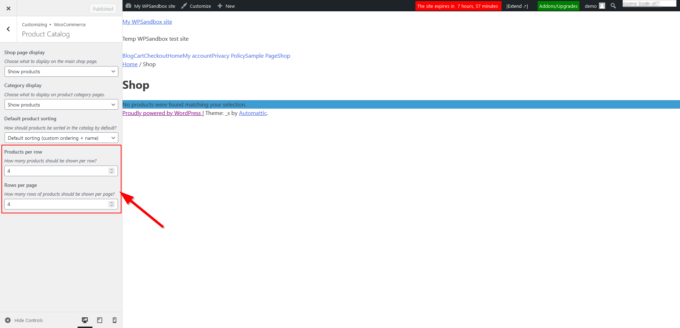
WooCommerce, Mağaza sayfanızdaki ürün ve satır sayısını değiştirmenize olanak tanıyan temel bir özelliğe sahiptir. Buna WordPress yönetici alanınızdaki Görünüm → Özelleştir → WooCommerce → Ürün Kataloğu menüsünden erişebilirsiniz.
Aşağıdaki ekran görüntüsünde, Özelleştiriciye herhangi bir ekstra seçenek eklemeyen Automattic'in (WordPress'in koruyucusu) _s temel temasıyla nasıl göründüğünü görebilirsiniz:

Bu eğitimde size daha esnek bir çözüm göstereceğim: ücretsiz Botiga WooCommerce temamız.
Sezgisel bir kaydırıcıyı kullanarak satırları ve sütunları değiştirme seçeneğine sahip olmanın yanı sıra, ızgara ve liste stili ürün kataloğu düzeni arasında da seçim yapabilirsiniz.
Ayrıca, tablet ve mobil ekranlar için farklı 'Satır başına ürün' ve 'Sayfa başına satır' değerleri tanımlayabilirsiniz; bu, mağazanıza küçük ekranlı cihazlardan erişen müşterilerin müşteri deneyimini önemli ölçüde artırır:

Şimdi WooCommerce mağazanızda sayfa başına görüntülenen ürün sayısını değiştirmek için ücretsiz Botiga temasını nasıl kullanacağınızı görelim.
1. Botiga Temasını Yükleyin ve Etkinleştirin
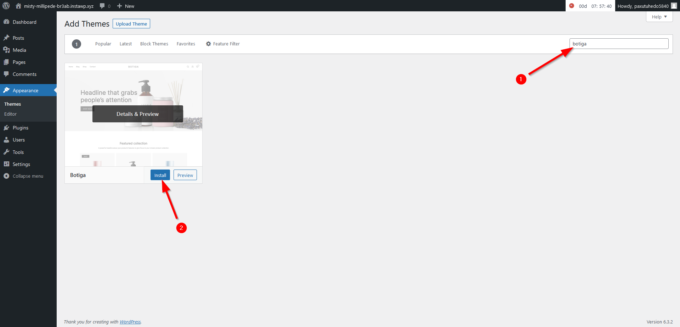
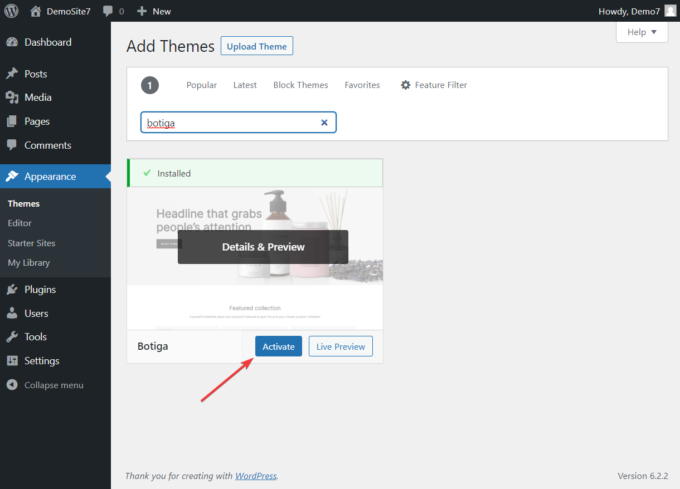
Botiga'yı yüklemek ve etkinleştirmek için WordPress kontrol panelinizi açın, Görünüm → Temalar → Yeni Ekle seçeneğine gidin ve arama çubuğuna “ Botiga ” yazın.
Tema ekranda göründüğünde Yükle'yi ve ardından Etkinleştir düğmelerini tıklayın:

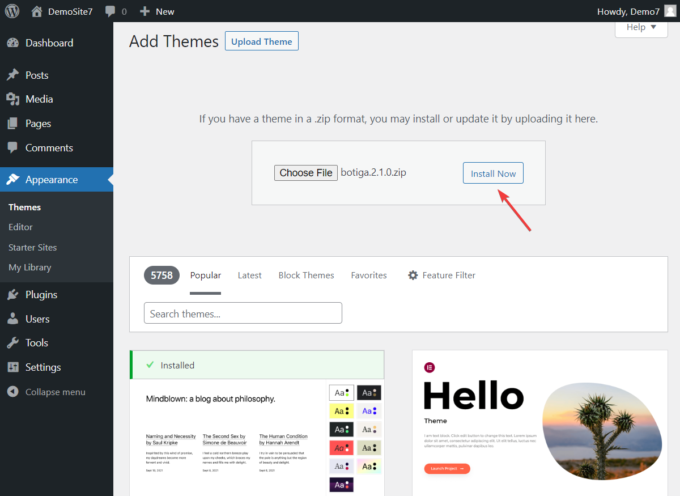
Alternatif olarak Botiga'yı web sitemizden indirebilir, ardından Görünüm → Temalar → Yeni Ekle bölümüne giderek Tema Yükle düğmesini tıklayabilirsiniz.
Dosya yükleyici ekranda göründüğünde, Dosya Seç düğmesini tıklayarak temayı yükleyin:

Ardından temayı yüklemek ve etkinleştirmek için Yükle ve Etkinleştir düğmelerini tıklayın:

2. Botiga Başlangıç Sitesini İçe Aktarın (İsteğe bağlı)
Başlangıç siteleri, birkaç tıklamayla içe aktarabileceğiniz önceden oluşturulmuş web sitesi tasarımlarıdır.
Botiga başlangıç siteleri, WordPress blok düzenleyicisi (Gutenberg) ve Elementor sayfa oluşturucuyla sorunsuz bir şekilde çalışan zarif ve profesyonel tasarımlarıyla tanınır. Bu web siteleri dönüşüm için hazırlanmıştır.
Botiga başlangıç sitesini içe aktarmak zorunlu bir adım değildir ancak WooCommerce mağazanızı kurmanıza çok yardımcı olabilir.
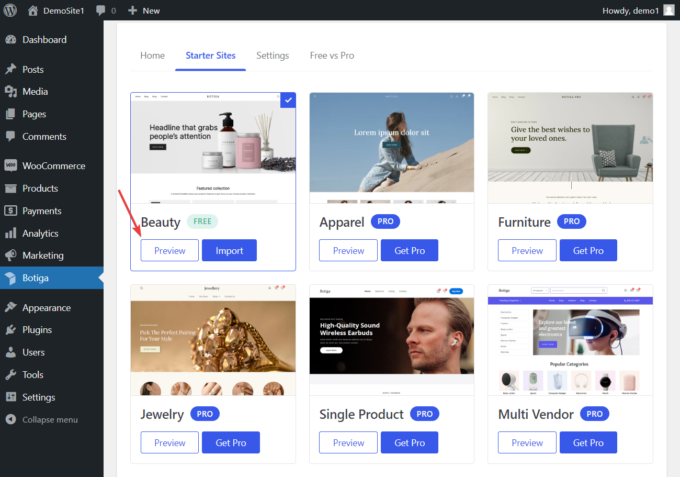
Botiga → Başlangıç Siteleri'ne gidip Önizleme düğmelerini tıklayarak başlangıç sitelerini önizleyebilirsiniz:

Bir başlangıç sitesini WooCommerce mağazanıza aktarmak için İçe Aktar düğmesini tıklayın; bu eğitim için ücretsiz Güzellik demosunu yükleyeceğim.
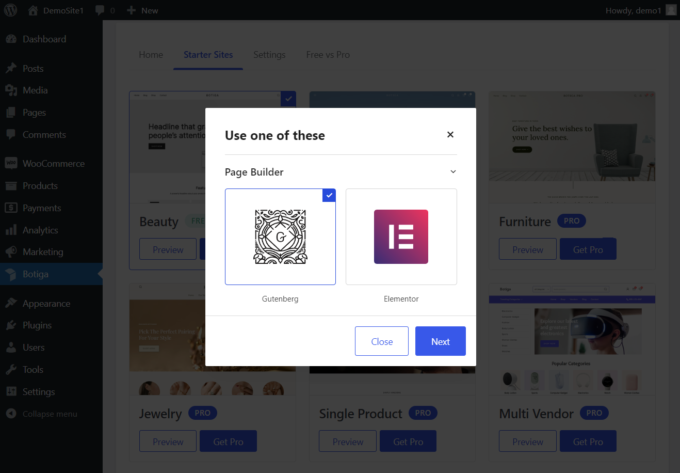
Daha sonra web sitenizi nasıl özelleştirmek istediğinize bağlı olarak Gutenberg ve Elementor sürümleri arasından seçim yapın:

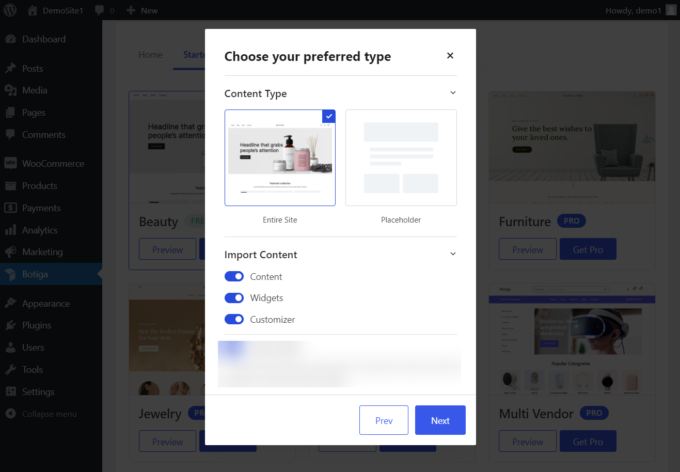
Şimdi resimler, başlıklar, metinler vb. içeren sitenin tamamını mı yoksa yalnızca yer tutucu içeriğini mi içe aktarmak istediğinize karar verin.
Herhangi bir tercihiniz yoksa tüm içerik, widget'lar ve Özelleştirici yapılandırmalarıyla birlikte web sitesinin tamamını içe aktarmanızı öneririm; çünkü öğeleri daha sonra kaldırabilir veya değiştirebilirsiniz:

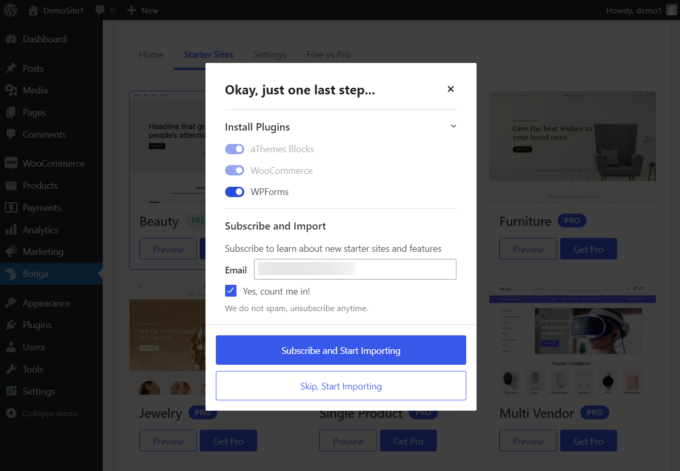
Son adımda Botiga'nın web sitenize yüklemek istediği eklentiler gösterilir.
Ayrıca içe aktarma işlemine başlamadan önce gerekli olmayan bazı eklentilerin seçimini kaldırma seçeneğiniz de vardır:

Botiga'nın başlangıç sitesini içe aktarması birkaç saniye sürecektir. İşlem bittiğinde web sitenizi açarak yeni tasarımınızın nasıl göründüğüne göz atın.

3. Özelleştiriciyi açın
Mağaza sayfanızda görünen ürün ve satır sayısını WordPress Özelleştirici'den değiştirebilirsiniz. Botiga, kurulum işlemi sırasında Özelleştiriciye kendi seçeneklerini ekledi (Adım 1).
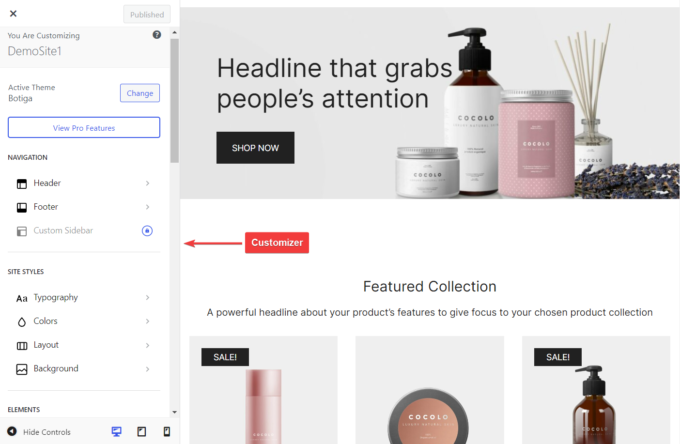
Özelleştiriciyi açmak için WordPress yönetici alanınızdaki Görünüm menüsüne tıklayın ve Özelleştir seçeneğini seçin.
WordPress sizi ekranın solunda Özelleştiricinin görüneceği ana sayfanıza götürecektir:

4. Ürün ve Satır Sayısını Değiştirin
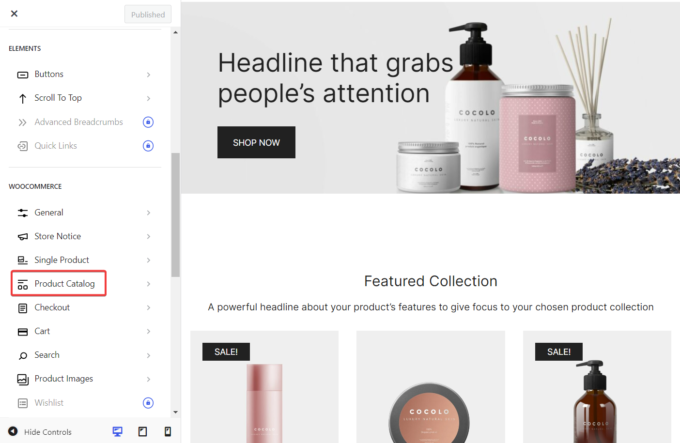
Mağazanızda ve diğer katalog sayfalarınızda sayfa başına görüntülenen ürün sayısını değiştirmek için Özelleştirici'deki WooCommerce → Ürün Kataloğu seçeneğine tıklayın:

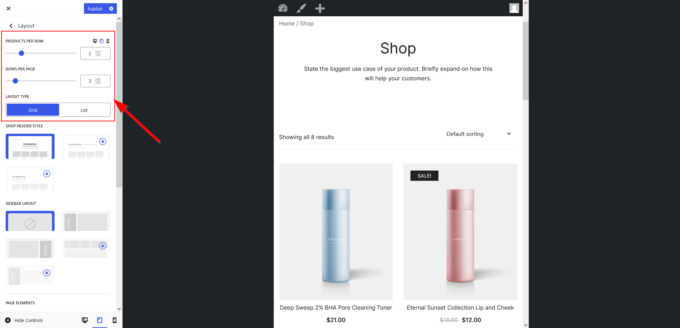
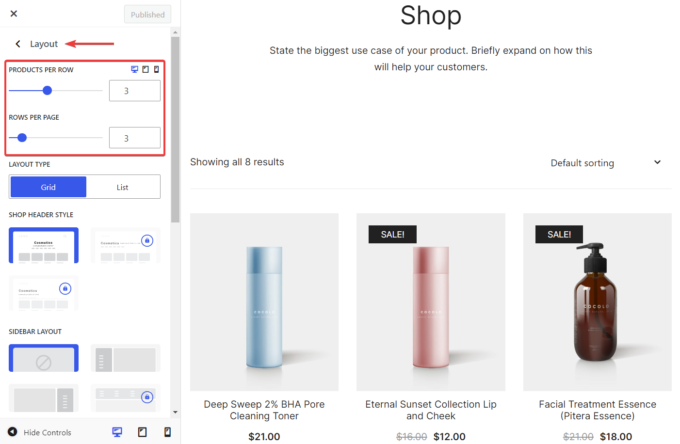
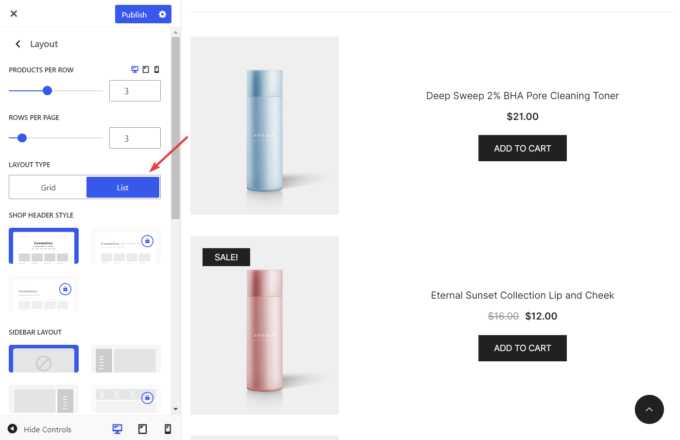
Bir sonraki panelde, ürün kataloğunun düzen ayarlarını açmak için Düzen sekmesine tıklayın.
Göreceğiniz ilk iki seçenek Satır Başına Ürünler ve Sayfa Başına Satır seçenekleridir.
Bu iki seçeneğin yapılandırılması, WooCommerce mağazanızın Mağaza ve katalog sayfalarında sayfa başına görünen ürün ve satır sayısını değiştirecektir.
Ayrıca, Düzen panelinin sağ üst köşesindeki tablet ve mobil simgelerini tıklayıp mobil ve tablete ait Satır Başına Ürün ve Sayfa Başına Satır seçeneklerini yapılandırarak mobil ve tablet kullanıcıları için farklı sayıda ürün ve satır ayarlayabilirsiniz. Görüntüleme:

Seçenekler yapılandırıldıktan sonra ayarları kaydetmek için Özelleştiricinin üst kısmındaki Yayınla düğmesini tıklayın.
5. Mağaza Sayfanızı Daha da Özelleştirin
Botiga'nın Düzen panelinde Mağaza sayfası düzeninizi özelleştirmenize olanak tanıyan başka seçenekler de vardır.
Örneğin, varsayılan WooCommerce Shop sayfası ürünleri ızgara düzeninde gösterir. Botiga ile Mağaza sayfasının düzenini ızgaradan listeye değiştirebilirsiniz.
Liste düzeni, ürün kartlarınıza daha fazla ayrıntı eklemenizi sağlar.
Mağaza sayfanızın düzen türünü değiştirmek için Görünüm → Özelleştirici → WooCommerce → Ürün Kataloğu → Düzen → Düzen Türü'ne gidin ve Liste seçeneğini seçin:

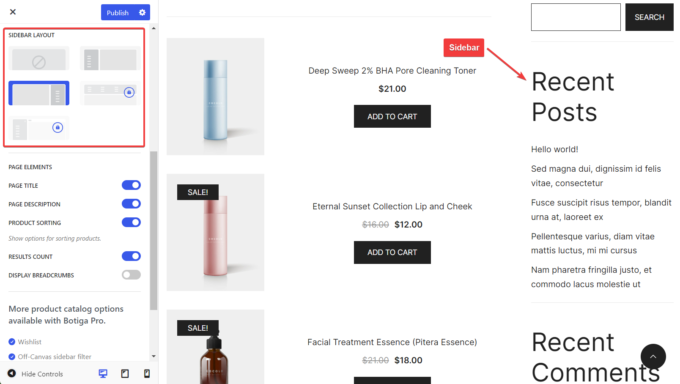
Botiga ayrıca, Mağaza sayfanızın sol veya sağ tarafına bir kenar çubuğu eklemenizi sağlayan bir seçeneğe de sahiptir; böylece bir haber bülteni kutusu, 'En Son Gönderiler' widget'ı, 'En Beğenilen Ürünler' widget'ı veya diğer destekleyici içerikleri daha sonra gösterebilirsiniz. ürün kataloğunuza.
Mağaza sayfanıza kenar çubuğu eklemek için Düzen panelinde aşağı kaydırın, Kenar Çubuğu Düzeni ayarını bulun ve mevcut kenar çubuğu düzenlerinden birini seçin:

Yapılandırmalar tamamlandıktan sonra değişiklikleri kaydetmek için Özelleştiricinin üst kısmındaki Yayınla düğmesini tıklayın.
6. Mağaza Sayfanızı Kontrol Edin
Özelleştirici değişiklikleri gerçek zamanlı olarak gösterse de, Özelleştirici panelini kapattığınızda Mağaza sayfanız yine de çekici görünmeyebilir.
Bu nedenle, Özelleştirici ekranınızda açık olmadan Mağaza sayfanıza göz atmanızı öneririm.
Gördüğünüzü beğenmezseniz, Özelleştirici'ye geri dönün ve Düzen panelinde Satır Başına Ürünler , Sayfa Başına Satır ve diğer ürün kataloğu seçeneklerini yapılandırın.
Bu kadar. Artık WooCommerce Shop sayfanızda görünen ürün ve satır sayısını değiştirdiniz.
Özet
Mağazanızın tasarımını ve dönüşüm oranını iyileştirmeye çalışırken WooCommerce Shop sayfanızdaki ürün ve satır sayısını değiştirmek gerekli olabilir.
WooCommerce web siteleri için oluşturulmuş hızlı, kullanıcı dostu ve özellik dolu temamız Botiga, ürün kataloğunuzdaki ürün ve satır sayısını değiştirmenize olanak tanırken aynı zamanda bir liste düzenine geçmenize, Mağaza sayfasına bir kenar çubuğu eklemenize olanak tanır. , ve dahası.
Aşağıdaki adımları izleyerek WooCommerce mağazanızdaki Mağaza ve diğer katalog sayfalarındaki ürün ve satır sayısını değiştirebilirsiniz:
- Ücretsiz Botiga temasını yükleyin ve etkinleştirin.
- Bir başlangıç sitesini içe aktarın (isteğe bağlı).
- Özelleştiriciyi açın.
- Ürün kataloğunuzdaki ürün ve satır sayısını değiştirin.
- Düzeni değiştirin ve/veya Mağaza sayfanıza bir kenar çubuğu ekleyin.
- Mağaza sayfasını kontrol edin ve gerekirse daha fazla değişiklik yapın.
Ücretsiz Botiga temamızı indirin ve zengin özelliklere sahip, kullanıcı dostu, dönüşüm için optimize edilmiş bir WooCommerce mağazası oluşturun.
WooCommerce Shop sayfasındaki ürün ve satır sayısını nasıl değiştireceğiniz konusunda sorularınız mı var? Aşağıdaki yorum bölümünde bize bildirin.
