27+ WooCommerce Ödeme Kancası Resimli
Yayınlanan: 2022-07-02 Bu yazıda, WooCommerce'de ödeme kancalarının nasıl kullanılacağını öğreneceksiniz. Sona sadık kalın, ana kancalara bakacağız ve onlarla neler yapabileceğinize dair örnekler vereceğiz. Dönüşüm oranlarınızı artırmak için ödeme sayfasını özelleştirmenize yardımcı olurlar.
Bu yazıda, WooCommerce'de ödeme kancalarının nasıl kullanılacağını öğreneceksiniz. Sona sadık kalın, ana kancalara bakacağız ve onlarla neler yapabileceğinize dair örnekler vereceğiz. Dönüşüm oranlarınızı artırmak için ödeme sayfasını özelleştirmenize yardımcı olurlar.
WooCommerce Kancaları
Kancalar, çekirdek dosyaları değiştirmeden kod değiştirmenize veya eklemenize izin veren güçlü işlevlerdir. Çok fazla esneklik sağlarlar ve geliştiriciler bunları WooCommerce varsayılan işlevlerini değiştirmek için kullanır.
İki tür farklı kanca olduğuna dikkat etmelisiniz:
- Eylem kancaları - Bir olay meydana geldiğinde belirli eylemleri yapmak için özel kod eklemenize izin verir.
- Filtre kancaları – Var olan bir değişkenin veya işlevin davranışını değiştirirler.
WooCommerce Ödeme Kancaları
Kancalar, geliştiricilerin pratik ve esnek bir şekilde özelleştirilmiş çözümler oluşturmasına yardımcı olur. Ödeme kancaları, WooCommerce tarafından desteklenen birkaç kanca türüdür. Ödeme kancaları, faturalandırma alanlarından önce bir miktar içerik eklemek, fiyatı artırmak veya kullanıcıları role göre sınırlamak için biraz mantık uygulamak, sipariş incelemesinden önce veya ödeme formundan sonra ve daha pek çok şey için kullanılabilir.
WooCommerce kancalarının tam olarak WordPress yerel kancaları gibi çalıştığını unutmayın. Başlamadan önce, değişikliklerinizin kaybolmaması için bir alt tema oluşturmanızı şiddetle tavsiye ederim.
WooCommerce Ödeme Sayfası aşağıdaki kancalara sahiptir:
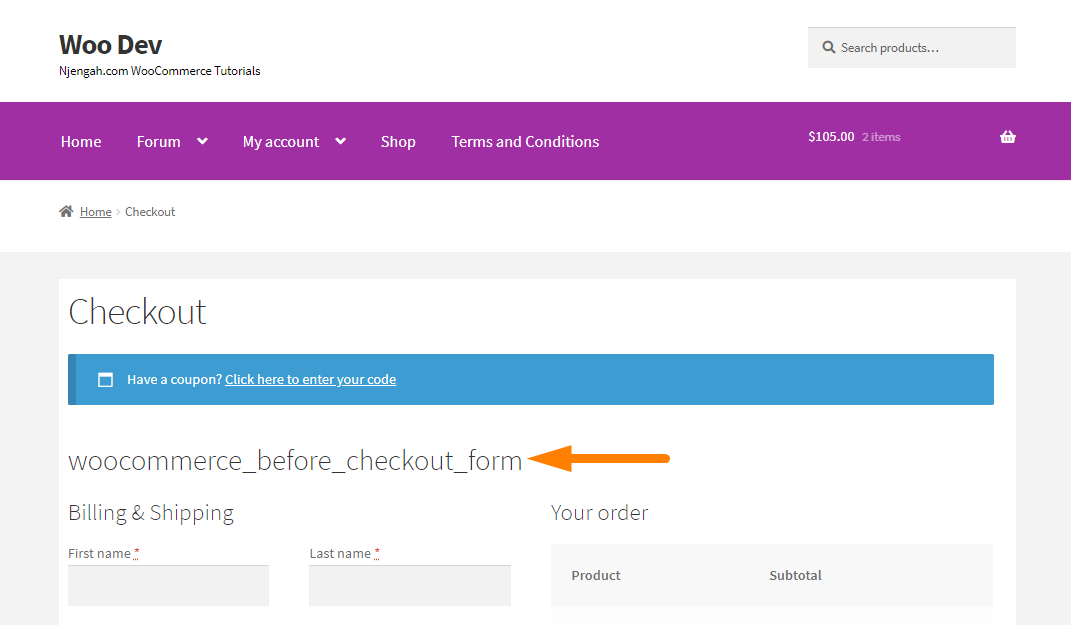
1. woocommerce_before_checkout_form
woocommerce_before_checkout_form kancası, ödeme formundan önce tanımlanır. Ödeme sayfasındaki kupon alanının üstüne yerleştirilir.
add_action('woocommerce_before_checkout_form', 'njengah_before_checkout_form', 10);
function njengah_before_checkout_form(){
echo '<h2>woocommerce_before_checkout_form</h2>';
} 
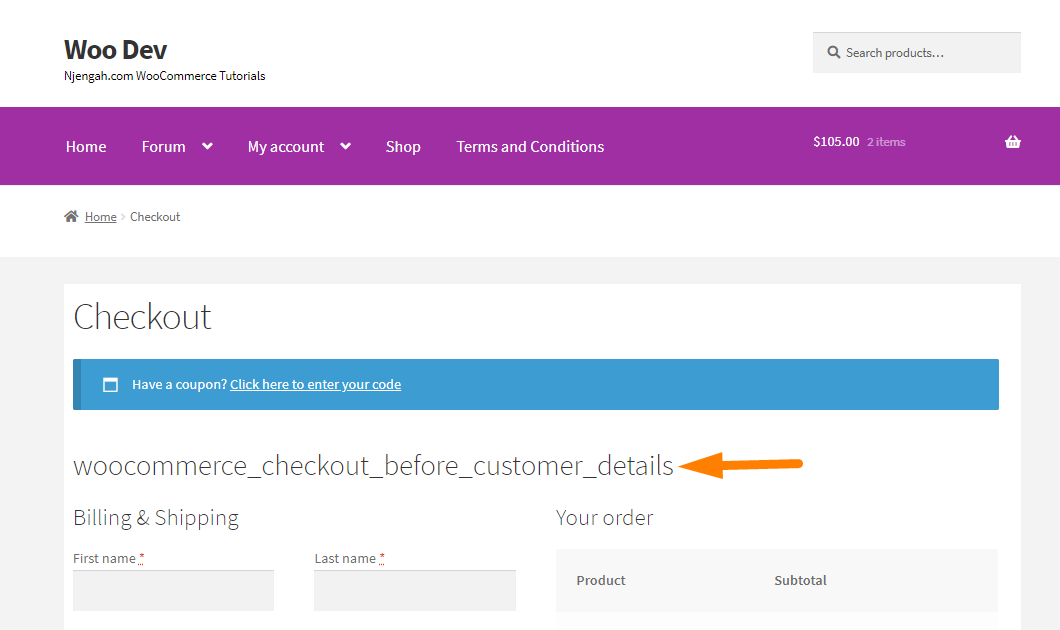
2. woocommerce_checkout_before_customer_details
woocommerce_checkout_before_customer_details kancası, müşteri ayrıntılarından hemen önce ödeme formunda tanımlanır.
add_action( 'woocommerce_checkout_before_customer_details', 'njengah_checkout_before_customer_details', 10);
function njengah_checkout_before_customer_details(){
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
} 
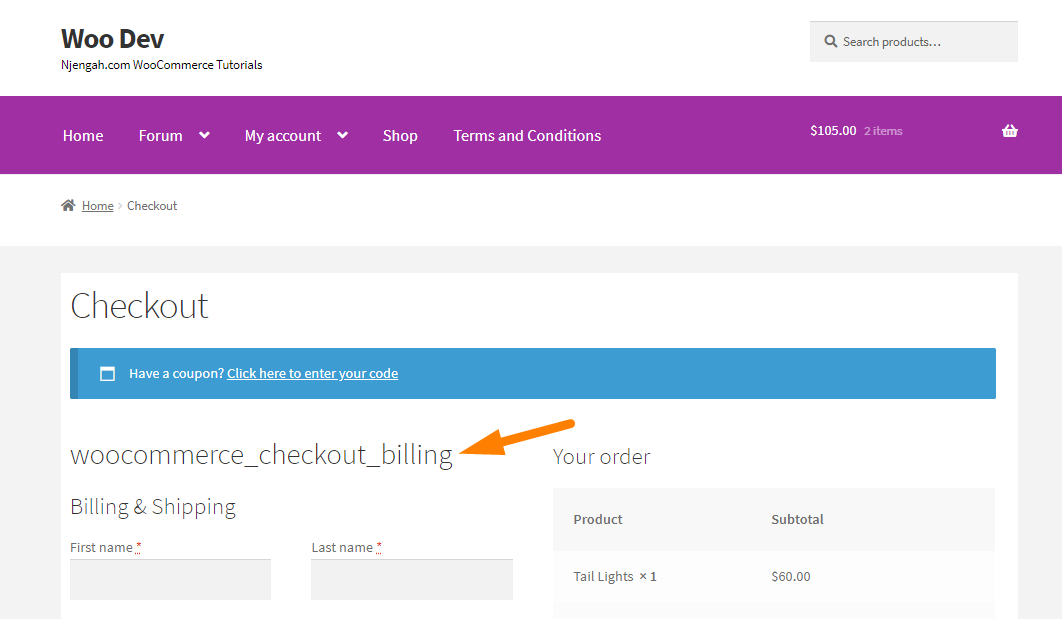
3. woocommerce_checkout_billing
WooCommerce_checkout_billing, ödeme sayfasına eklenen yeni bir kancadır. Ödeme sayfasındaki faturalandırma formu şablonu bu kanca kullanılarak eklenir.
add_action('woocommerce_checkout_billing', 'njengah_checkout_billing');
function njengah_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
} 
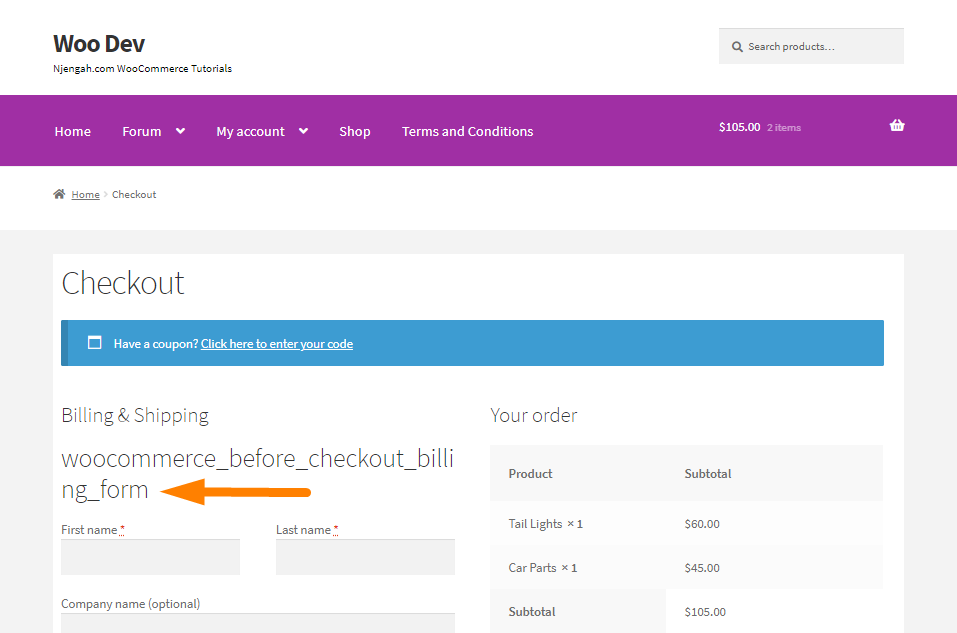
4. woocommerce_before_checkout_billing_form
woocommerce_before_checkout_billing_form kancası, faturalandırma formunun başlangıcından önce tanımlanır.
add_action( 'woocommerce_before_checkout_billing_form', 'njengah_before_checkout_billing_form', 10);
function njengah_before_checkout_billing_form(){
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
} 
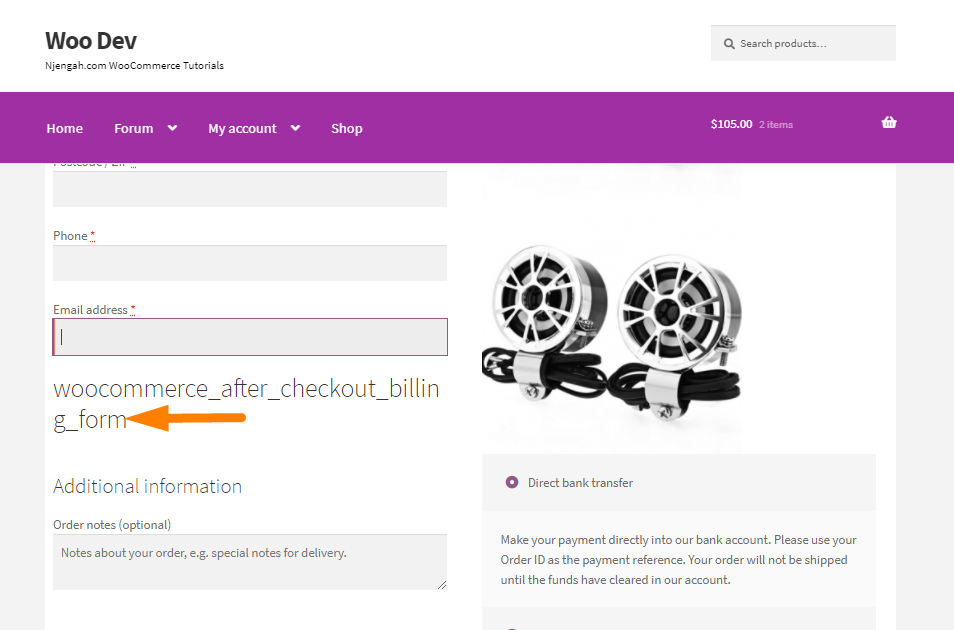
5. woocommerce_after_checkout_billing_form
woocommerce_after_checkout_billing_form kancası, faturalandırma formunun tamamlanmasından sonra tanımlanır.
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_after_checkout_billing_form', 10 ); function njengah_after_checkout_billing_form(){ echo '<h2>woocommerce_after_checkout_billing_form</h2>'; }

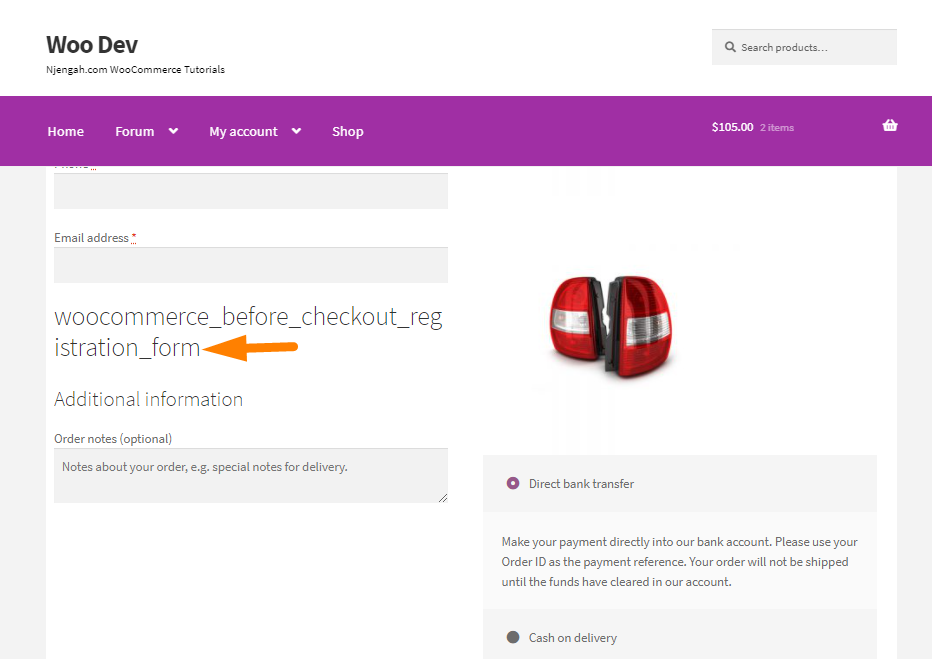
6. woocommerce_before_checkout_registration_form
woocommerce_before_checkout_registration_form kancası, hesap oluşturma formundan sonra faturalandırma formu şablonunda tanımlanır. Bu, konuk kullanıcılar için yürütülecektir.
add_action('woocommerce_before_checkout_registration_form', 'njengah_checkout_billing');
function njengah_checkout_billing() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
} 
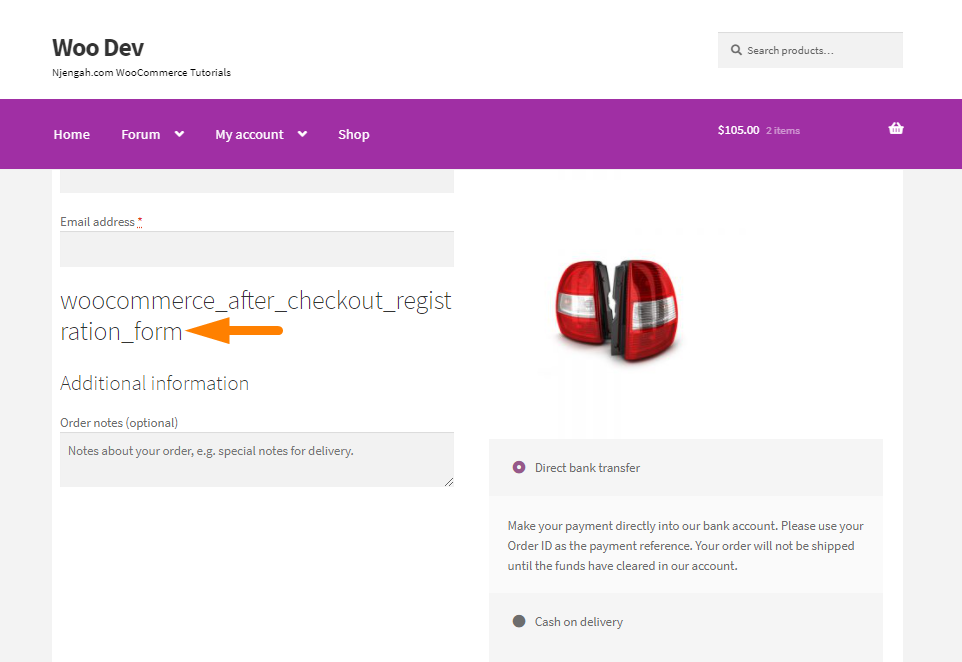
7. woocommerce_after_checkout_registration_form
woocommerce_after_checkout_registration_form kancası, faturalandırma formu şablonunda tanımlanır. Bu, konuk kullanıcılar için yürütülecektir.
add_action('woocommerce_after_checkout_registration_form', 'njengah_after_checkout_registration_form');
function njengah_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
} 
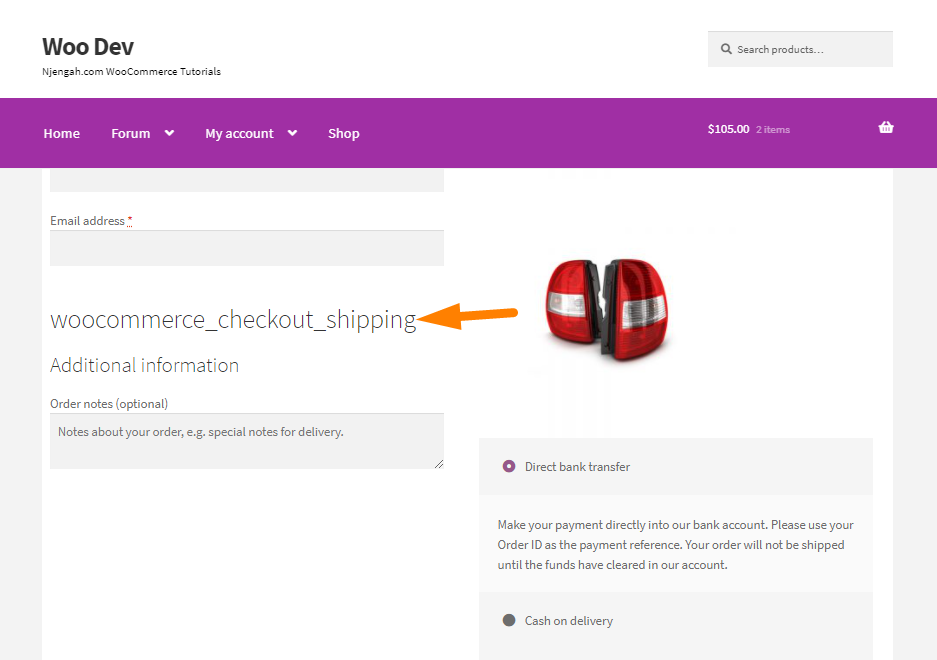
8. woocommerce_checkout_shipping
woocommerce_checkout_shipping kancası, gönderim formundan önce gönderim formu şablonunda tanımlanır.
add_action('woocommerce_checkout_shipping', 'njengah_checkout_shipping');
function njengah_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
} 
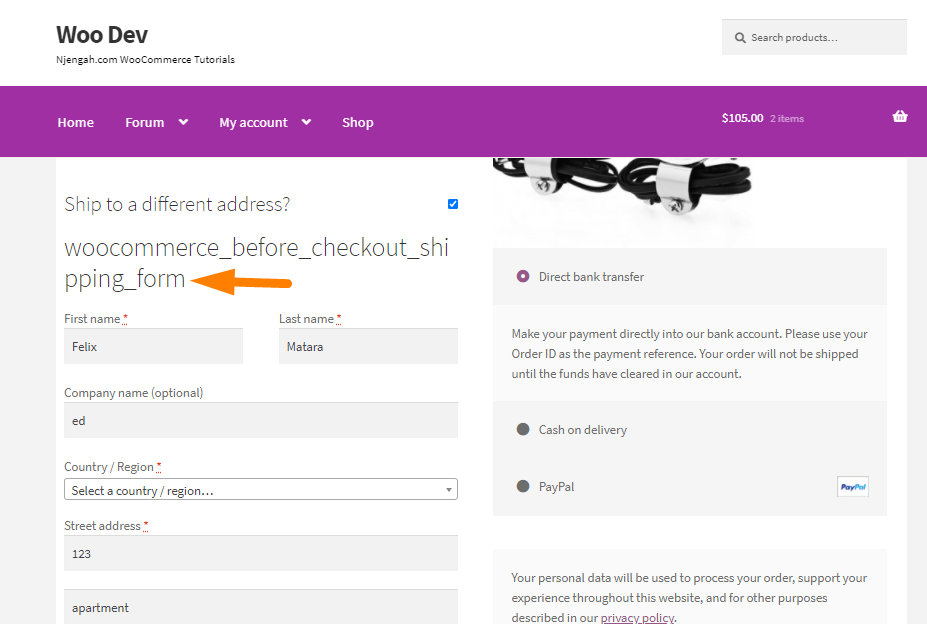
9. woocommerce_before_checkout_shipping_form
woocommerce_before_checkout_shipping_form kancası, gönderim formunun başlangıcından hemen önce tanımlanır.
add_action( 'woocommerce_before_checkout_shipping_form', 'njengah_before_checkout_shipping_form', 10); function njengah_before_checkout_shipping_form(){ echo '<h2>woocommerce_before_checkout_shipping_form</h2>'; }

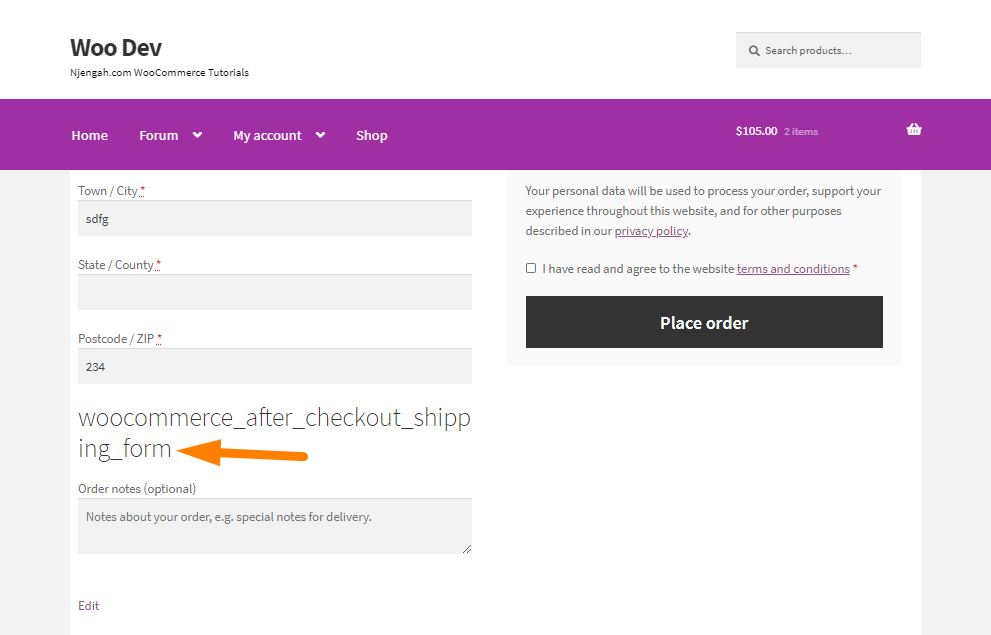
10. woocommerce_after_checkout_shipping_form
woocommerce_after_checkout_shipping_form kancası, gönderim formunun tamamlanmasından sonra tanımlanır.
add_action( 'woocommerce_after_checkout_shipping_form', 'njengah_after_checkout_shipping_form', 10);
function njengah_after_checkout_shipping_form(){
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
} 
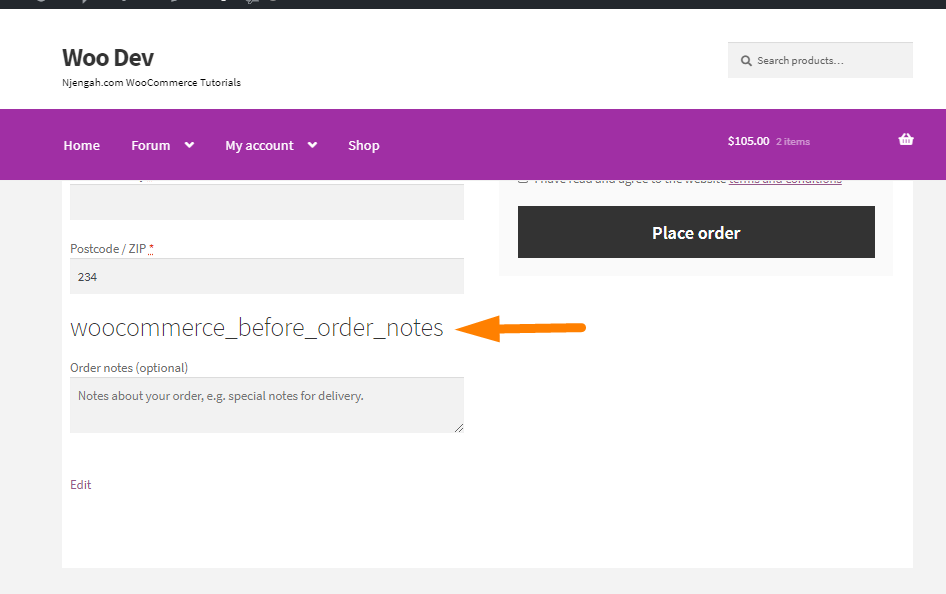
11. woocommerce_before_order_notes
woocommerce_before_order_notes kancası, ödeme sayfasındaki sipariş notları alanından önce tanımlanır.
add_action('woocommerce_before_order_notes', 'njengah_before_order_notes', 10);
function njengah_before_order_notes(){
echo '<h2>woocommerce_before_order_notes</h2>';
} 
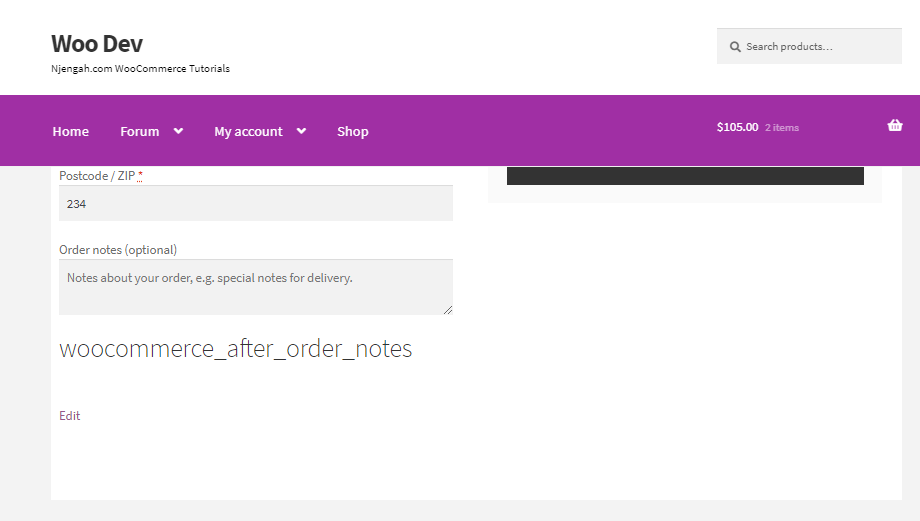
12. woocommerce_after_order_notes
woocommerce_after_order_notes kancası, ödeme sayfasındaki sipariş notları alanından sonra tanımlanır.
add_action('woocommerce_after_order_notes', 'njengah_after_order_notes', 10);
function njengah_after_order_notes(){
echo '<h2>woocommerce_after_order_notes</h2>';
} 
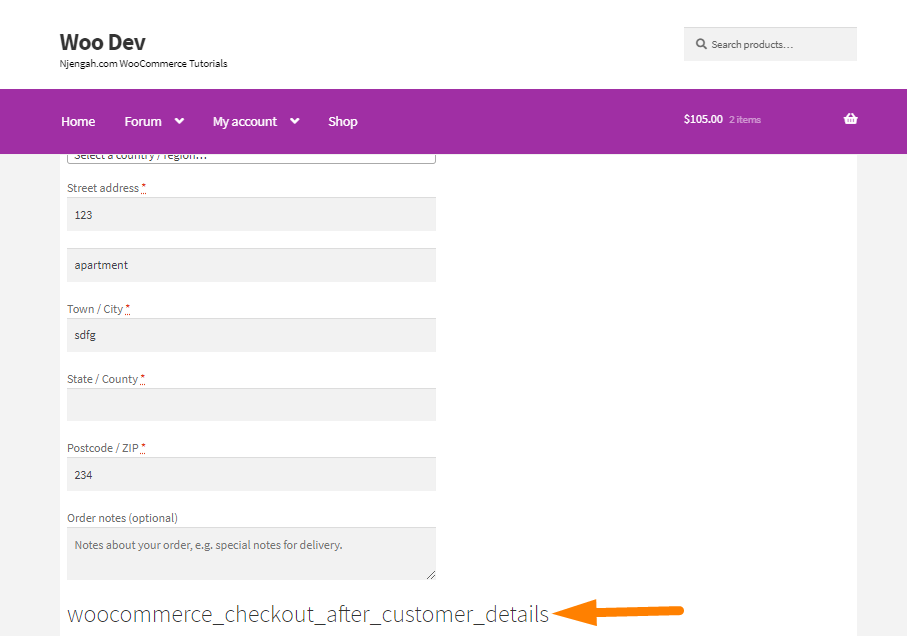
13. woocommerce_checkout_after_customer_details
woocommerce_checkout_after_customer_details kancası, faturalandırma ve gönderim alanlarından sonra gelen müşteri ayrıntıları tamamlandıktan sonra yerleştirilir.
add_action( 'woocommerce_checkout_after_customer_details', 'njengah_checkout_after_customer_details', 10 ); function njengah_checkout_after_customer_details(){ echo '<h2>woocommerce_checkout_after_customer_details</h2>'; }

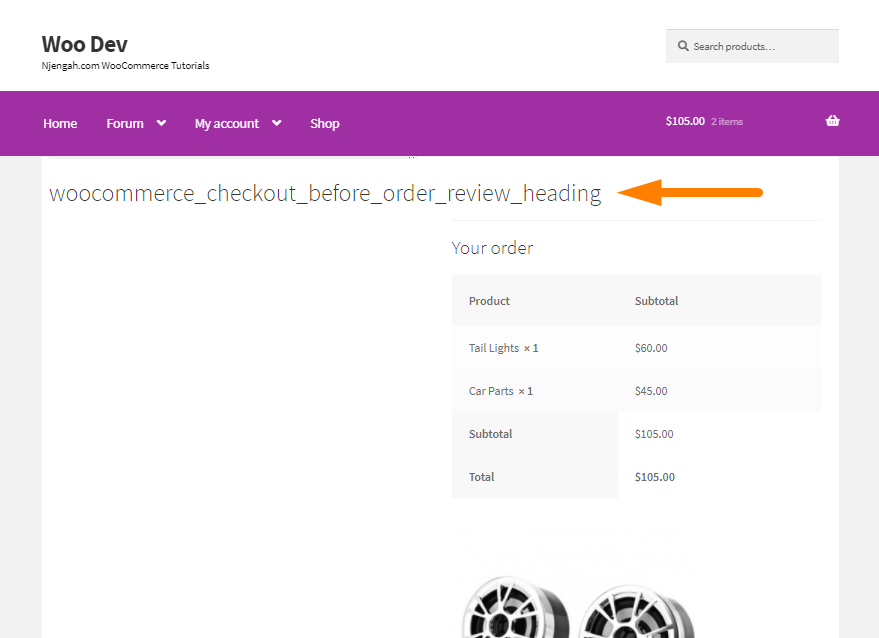
14. woocommerce_checkout_before_order_review_heading
woocommerce_checkout_before_order_review_heading kancası, ödeme şablonunda "Siparişiniz" olan sipariş inceleme başlığından önce tanımlanır. Bu kanca WooCommerce v3.6.0'a eklendi.
add_action('woocommerce_checkout_before_order_review_heading', 'njengah_checkout_before_order_review_heading');
function njengah_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
} 
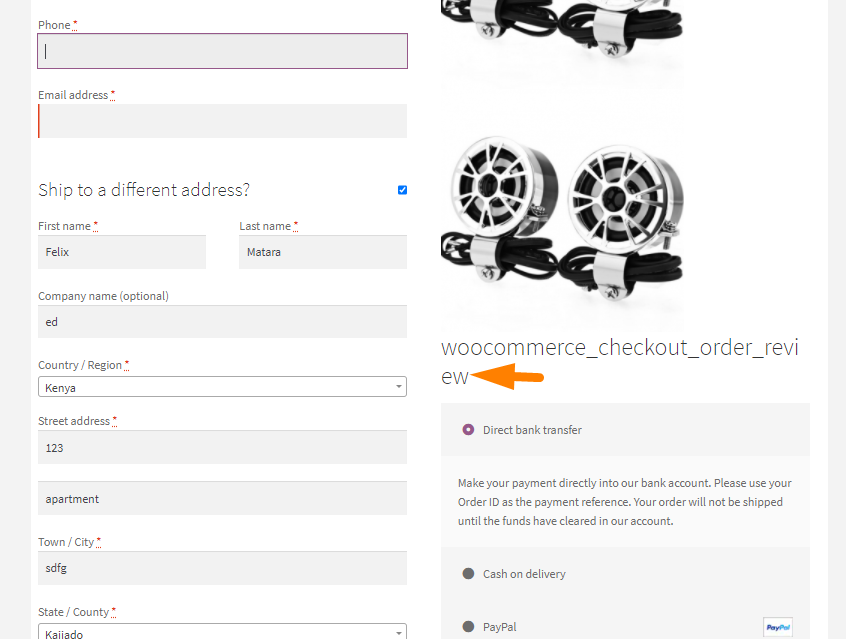
15. woocommerce_checkout_order_review
woocommerce_checkout_order_review kancası, ana ödeme şablonunda tanımlanır. Sipariş gözden geçirme tablosu şablonu bu kanca kullanılarak dahil edilmiştir.
add_action('woocommerce_checkout_order_review', 'njengah_checkout_order_review');
function njengah_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
} 
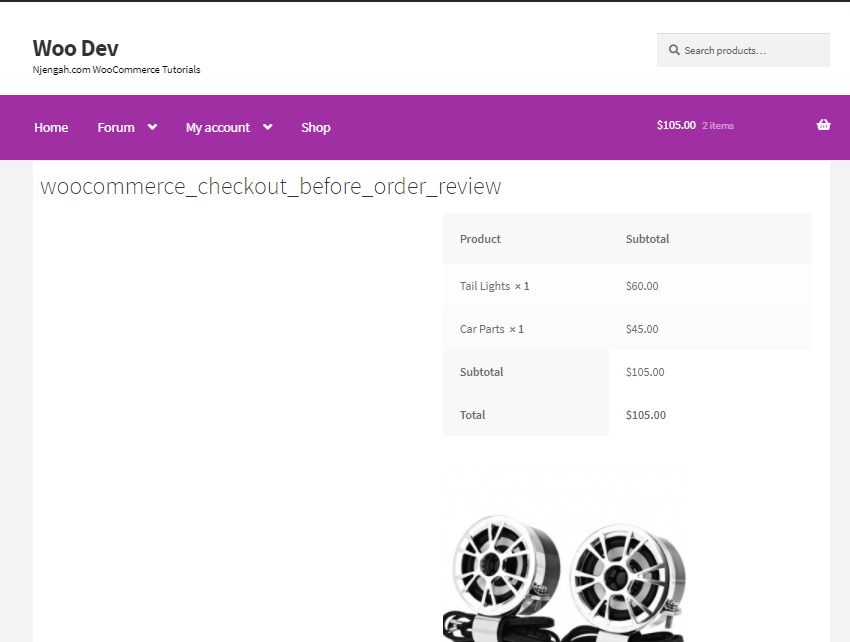
16. woocommerce_checkout_before_order_review
woocommerce_checkout_before_order_review kancası, ödeme sayfasındaki sipariş ayrıntılarından önce tanımlanır.
add_action( 'woocommerce_checkout_before_order_review', 'njengah_checkout_before_order_review', 10 ); function njengah_checkout_before_order_review(){ echo '<h2>woocommerce_checkout_before_order_review</h2>'; }

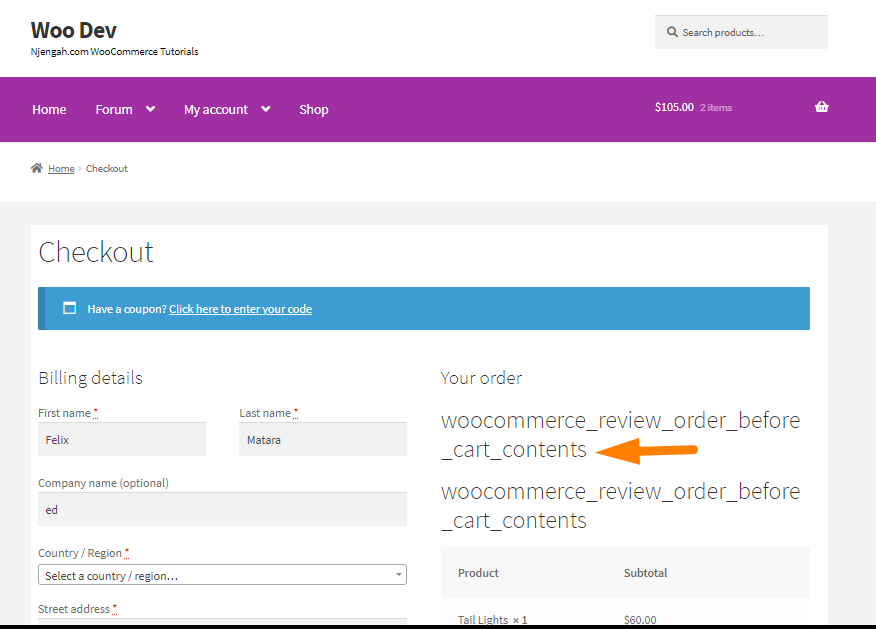
17. woocommerce_review_order_before_cart_contents
woocommerce_review_order_before_cart_contents kancası, içerikten önce sipariş tablosu gövdesi içinde tanımlanır.
add_action( 'woocommerce_review_order_before_cart_contents', 'njengah_review_order_before_cart_contents', 10);
function njengah_review_order_before_cart_contents(){
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
} 
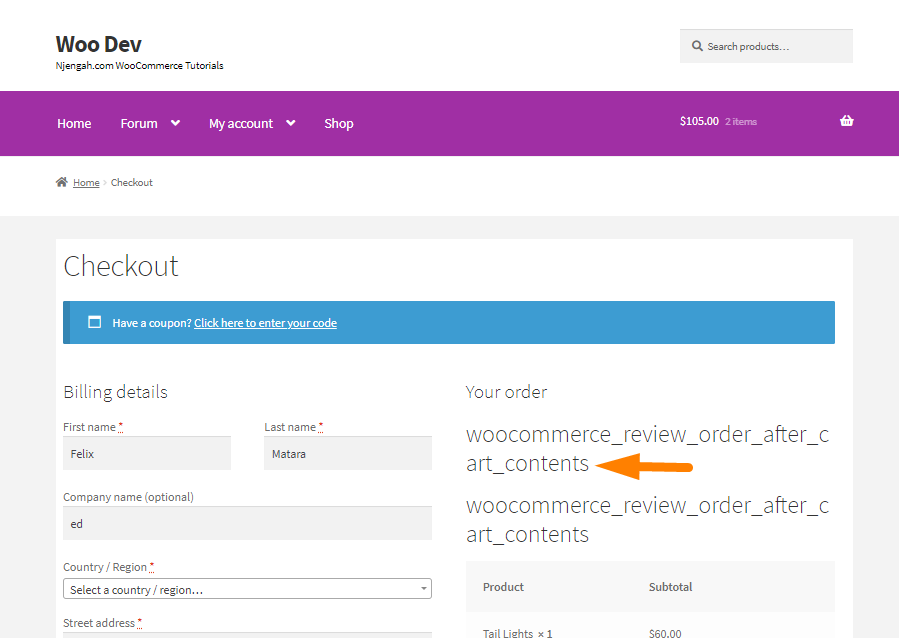
18. woocommerce_review_order_after_cart_contents
woocommerce_review_order_after_cart_contents kancası, tüm içerikten sonra sipariş tablosu gövdesi içinde tanımlanır.
add_action( 'woocommerce_review_order_after_cart_contents', 'njengah_review_order_after_cart_contents', 10); function njengah_review_order_after_cart_contents(){ echo '<h2>woocommerce_review_order_after_cart_contents</h2>'; }

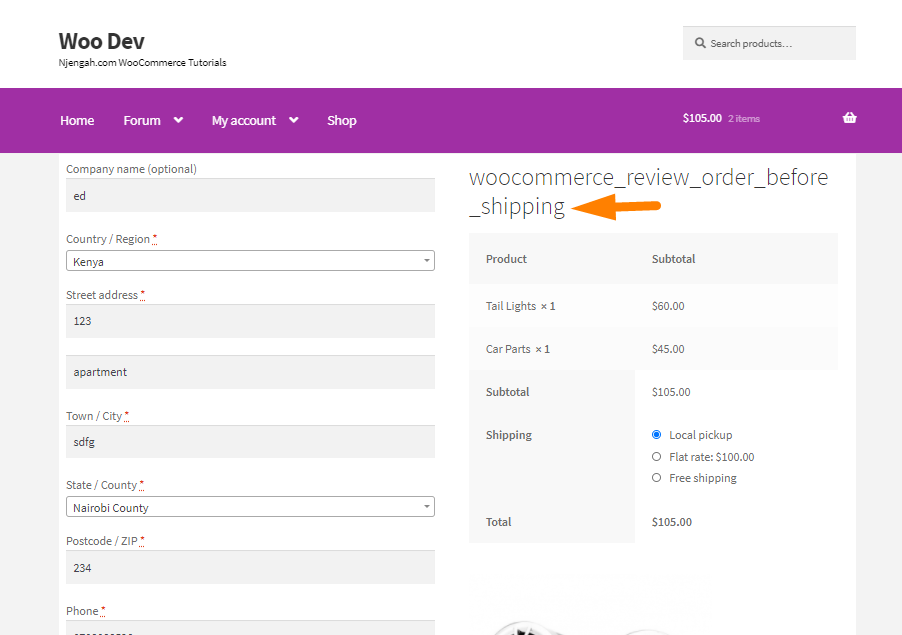
19. woocommerce_review_order_before_shipping
woocommerce_review_order_before_shipping kancası, sipariş tablosundaki gönderim bölümünden önce tanımlanır.
add_action( 'woocommerce_review_order_before_shipping', 'njengah_review_order_before_shipping', 10 );
function njengah_review_order_before_shipping(){
echo '<h2>woocommerce_review_order_before_shipping</h2>';
} 
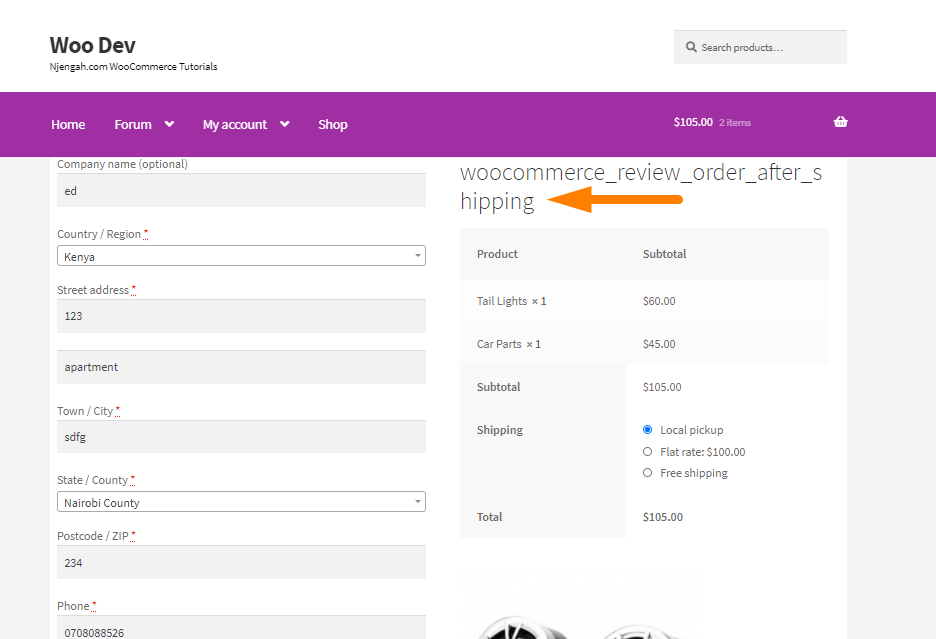
20. woocommerce_review_order_after_shipping
woocommerce_review_order_after_shipping kancası, sipariş ayrıntıları tablosundaki gönderim bölümünden sonra tanımlanır.
add_action('woocommerce_review_order_after_shipping', 'njengah_review_order_after_shipping', 10);
function njengah_review_order_after_shipping(){
echo '<h2>woocommerce_review_order_after_shipping</h2>';
} 
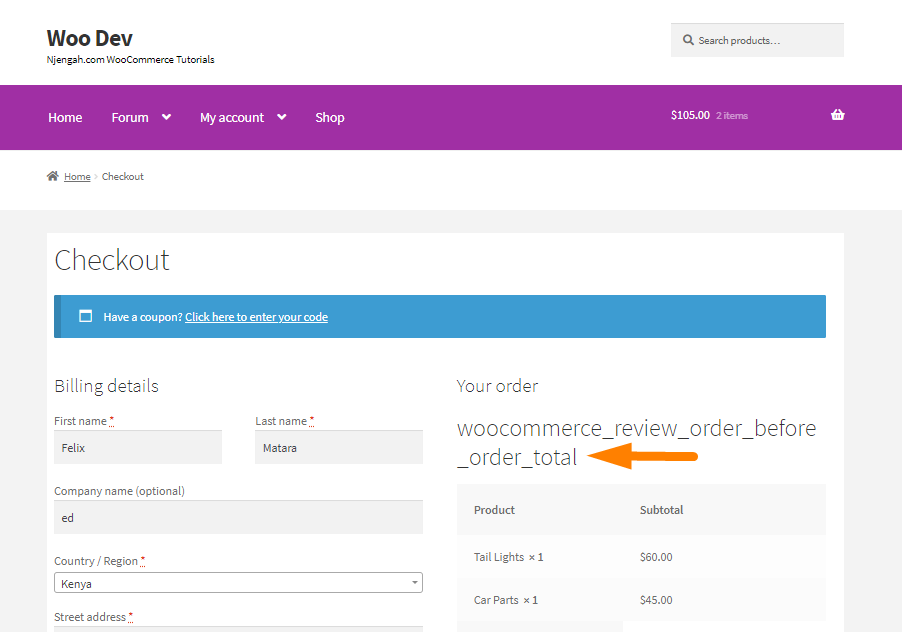
21. woocommerce_review_order_before_order_total
woocommerce_review_order_before_order_total kancası, sipariş ayrıntıları tablosundaki toplam bölümden önce ve nakliye bölümünden sonra tanımlanır.
add_action( 'woocommerce_review_order_before_order_total', 'njengah_review_order_before_order_total', 10 );
function njengah_review_order_before_order_total(){
echo '<h2>woocommerce_review_order_before_order_total</h2>';
} 
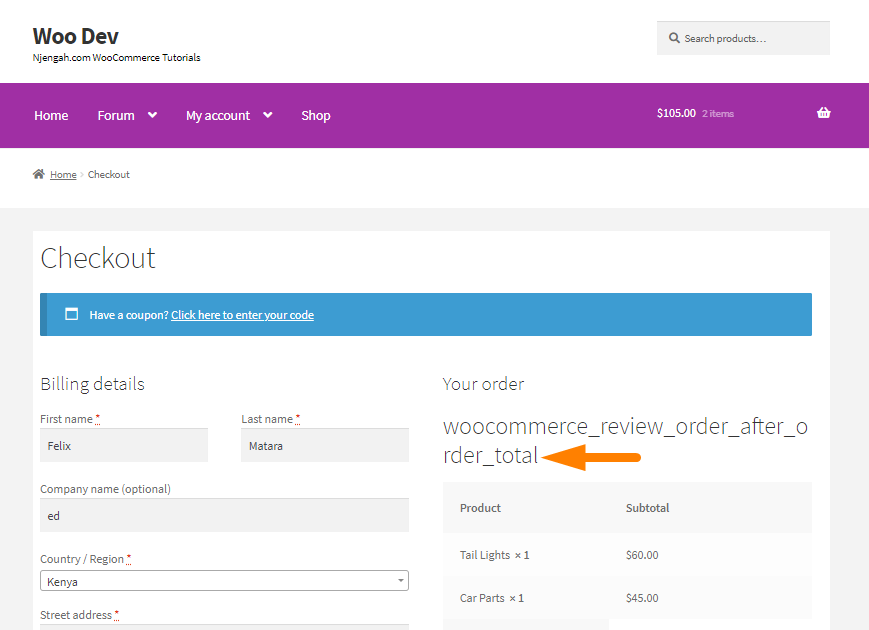
22. woocommerce_review_order_after_order_total
woocommerce_review_order_after_order_total kancası, toplam bölümünden sonra ve sipariş ayrıntıları tablosunda tanımlanır.
add_action( 'woocommerce_review_order_after_order_total', 'njengah_review_order_after_order_total', 10 );
function njengah_review_order_after_order_total(){
echo '<h2>woocommerce_review_order_after_order_total</h2>';
} 
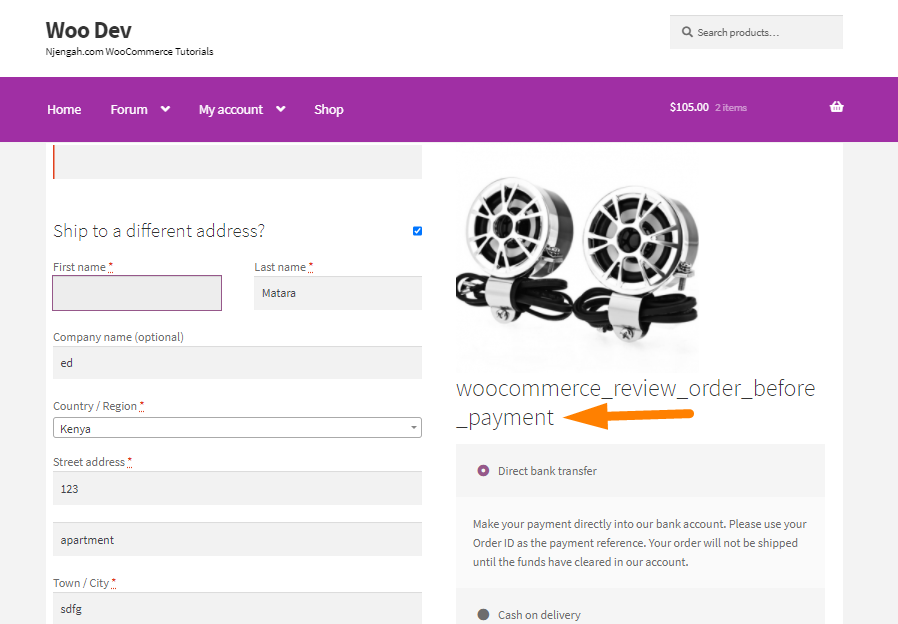
23. woocommerce_review_order_before_payment
woocommerce_review_order_before_payment kancası, ödeme sayfasındaki ödeme yöntemleri bölümünden önce tanımlanır.
add_action( 'woocommerce_review_order_before_payment', 'njengah_review_order_before_payment', 10 );
function njengah_review_order_before_payment(){
echo '<h2>woocommerce_review_order_before_payment</h2>';
} 
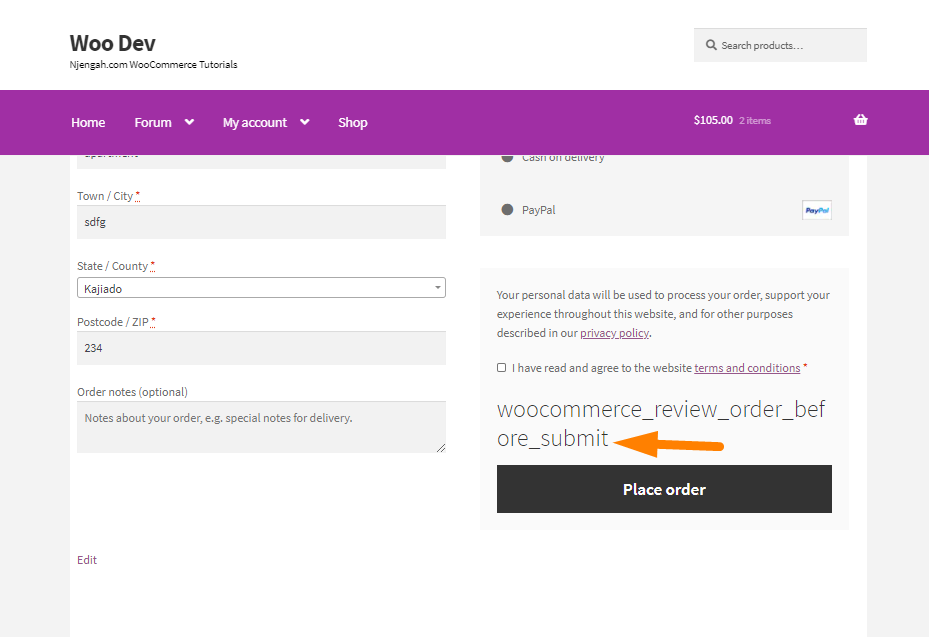
24. woocommerce_review_order_before_submit
woocommerce_review_order_before_submit kancası, ödeme sayfasındaki 'Sipariş Ver' düğmesinden önce tanımlanır.
add_action( 'woocommerce_review_order_before_submit', 'njengah_review_order_before_submit', 10 );
function njengah_review_order_before_submit(){
echo '<h2>woocommerce_review_order_before_submit</h2>';
} 
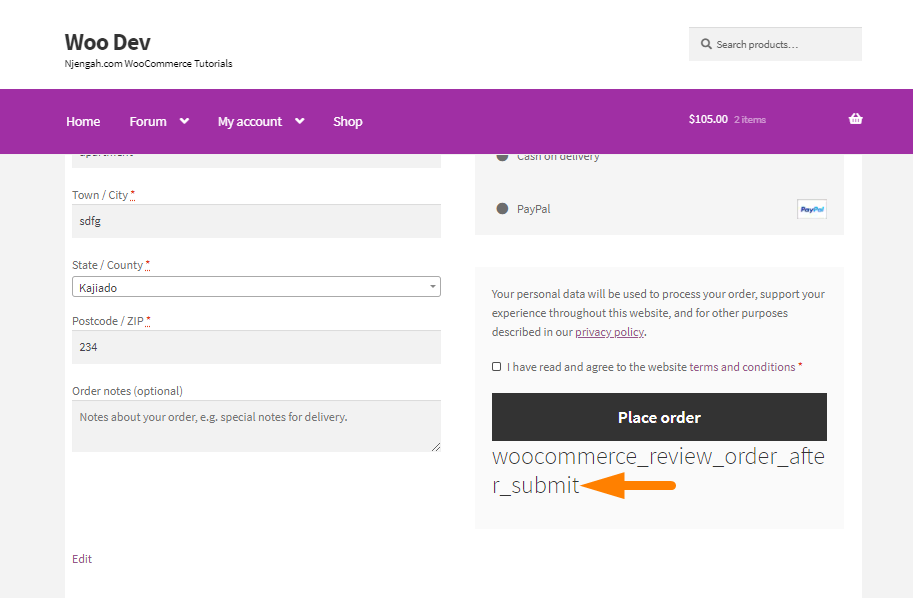
25. woocommerce_review_order_after_submit
woocommerce_review_order_after_submit kancası, ödeme sayfasındaki 'Sipariş Ver' düğmesinden sonra tanımlanır.
add_action( 'woocommerce_review_order_after_submit', 'njengah_review_order_after_submit', 10 );
function njengah_review_order_after_submit(){
echo '<h2>woocommerce_review_order_after_submit</h2>';
} 
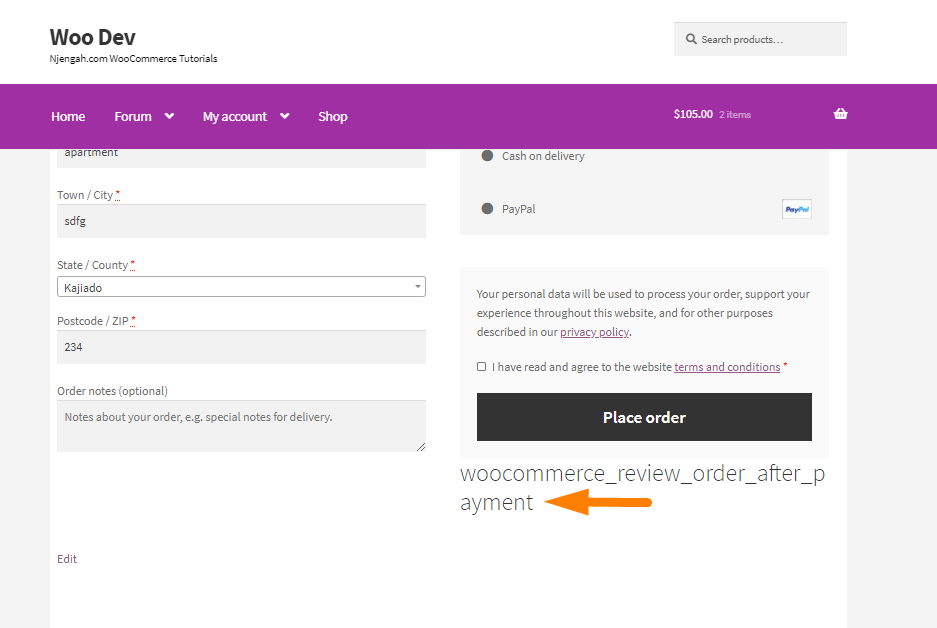
26. woocommerce_review_order_after_payment
woocommerce_review_order_after_payment kancası, 'Sipariş Ver' düğmesi de dahil olmak üzere tüm ödeme bölümünden sonra tanımlanır.
add_action( 'woocommerce_review_order_after_payment', 'njengah_review_order_after_payment', 10 );
function njengah_review_order_after_payment(){
echo '<h2>woocommerce_review_order_after_payment</h2>';
} 
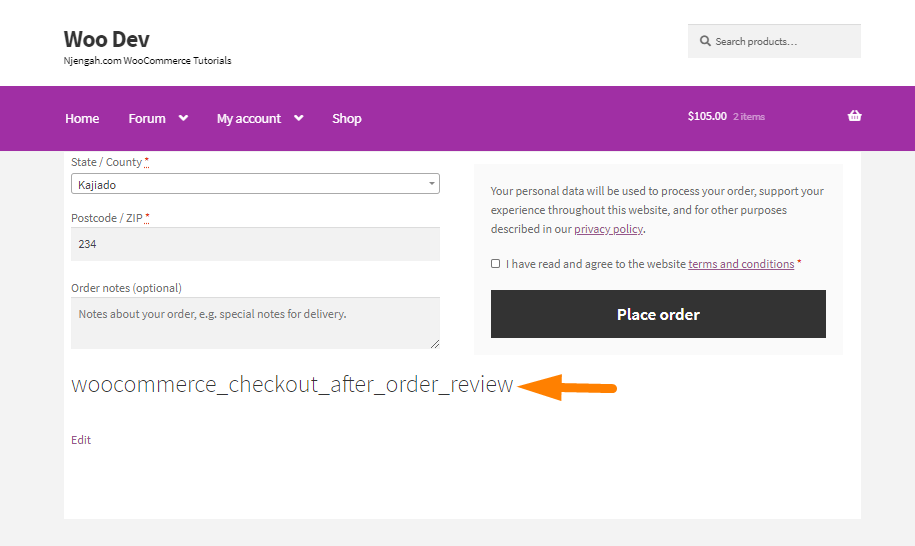
27. woocommerce_checkout_after_order_review
woocommerce_checkout_after_order_review kancası, sipariş ayrıntıları tablosunu ve ödeme bölümünü içeren ödeme sayfasındaki sipariş inceleme bölümünden sonra tanımlanır.
add_action( 'woocommerce_checkout_after_order_review', 'njengah_checkout_after_order_review', 10 );
function njengah_checkout_after_order_review(){
echo '<h2>woocommerce_checkout_after_order_review</h2>';
} 
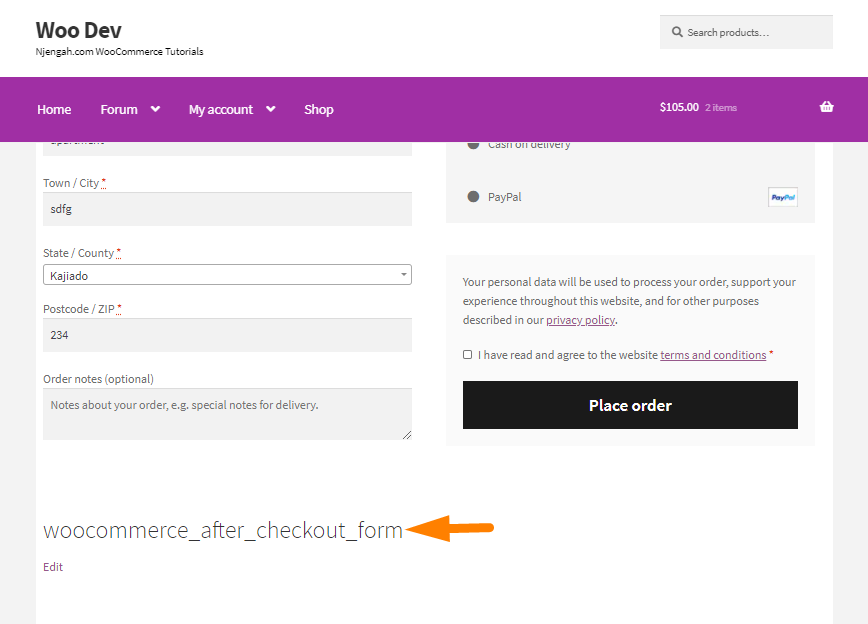
28. woocommerce_after_checkout_form
woocommerce_after_checkout_form kancası, ödeme formunun sonunda tanımlanır.
add_action('woocommerce_after_checkout_form', 'njengah_after_checkout_form', 10);
function njengah_after_checkout_form(){
echo '<h2>woocommerce_after_checkout_form</h2>';
} 
Çözüm
Bu gönderi, ödeme sayfasında bulunan tüm WooCommerce kancalarını gösterir. Bu kancalar, ödeme sayfasını ihtiyaçlarınıza göre özelleştirmenizi sağlar.
Eğer kancalarla ilk kez karşılaşıyorsanız, bu komut dosyalarını kopyalayabilir ve doğrudan Alt Temanızın functions.php dosyasına yapıştırabilirsiniz. Artık dönüşüm oranlarını artırmak için yaratıcı olabilir ve ödeme sayfasını özelleştirebilirsiniz.
Alternatif olarak, kodlara aşina değilseniz bu bölümü özelleştirmek için eklentileri kullanabilirsiniz. Daha fazla özelleştirmeye ihtiyacınız varsa, lütfen nitelikli bir WordPress geliştiricisi tutmayı düşünün.
Benzer Makaleler
- WooCommerce Vitrin Teması Nedir? [Yanıtlandı]
- WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Nasıl Koyabilirsiniz?
- WooCommerce Ödeme Formuna Ekstra Alan Nasıl Eklenir
- Vitrin Ödeme Sayfası Nasıl Özelleştirilir
- Sepet Sayfası WooCommerce Vitrin Teması Nasıl Kaldırılır
- Alan Değeri Varsa, Ödeme İşleminde Vergi Nasıl Gizlenir? WooCommerce
- Şirket Adı Alanı Nasıl Gizlenir WooCommerce Ödeme Sayfası
- Ödeme Düğmesi Nasıl Kaldırılır WooCommerce
- Ödemede Miktar Nasıl Değiştirilir WooCommerce
- Ek Bilgi Ödeme Sayfası Nasıl Kaldırılır WooCommerce
