WooCommerce Ödeme Sayfası nasıl düzenlenir? (Yeni başlayanların rehberi)
Yayınlanan: 2022-09-27Geçen hafta bir çevrimiçi mağazadan gömlek almaya çalıştım. Beğendiğim tasarımı, boyutu ve rengi seçtim ve sepeti temizlemeye çalıştım. Ödeme sayfası çok büyüktü ve birden çok sayfaya bölünmüştü. İşlemin bittiğini düşündüğüm her seferinde, daha fazla bilgi doldurmam gerekiyordu. Bundan 10 dakika sonra bıktım ve başka bir siteye gittim.
Bu tam olarak sizin deneyiminiz olmasa da, muhtemelen sizi çevrimiçi bir ürün satın almaktan alıkoyan bazı rahatsızlıklar yaşadınız. Emin olun müşterileriniz de buna sahip olacak. Bu nedenle harika bir ödeme deneyimi oluşturmak satışlarınız için önemlidir. Bu makale, alıcılarınız için daha hızlı, daha hızlı ve daha iyi olmak için WooCommerce ödeme sayfası özelleştirmesinde bilmeniz gereken her şeye sahiptir.
TL; DR: WooCommerce sayfanızın tamamı, SeedProd veya Elementor gibi sayfa oluşturucu eklentileriyle kolayca özelleştirilebilir. Ancak sitenizde herhangi bir değişiklik yapmadan önce WordPress sitenizi BlogVault ile yedeklemenizi öneririz. BlogVault'un gerçek zamanlı yedeklemeleri, WooCommerce sitelerini korumak için özel olarak tasarlanmıştır. Yalnızca birkaç tıklamayla yedeklemeyi ve geri yüklemeyi kolaylaştırır ve ne olursa olsun sitenizin güvenli olmasını sağlar.
Varsayılan WooCommerce ödeme sayfası neye benziyor?
Varsayılan WooCommerce ödeme sayfası fena değil; sadece harika değil. Çok sayıda üründe çalışan genel bir ödeme sayfası olarak tasarlanmıştır. Bu nedenle, WooCommerce ödeme sayfasını nasıl özelleştireceğimiz hakkında konuşacak olsak da, varsayılanı kesinlikle çöpe atmayacağız. Bu harika bir başlangıç noktasıdır ve ürünleriniz, müşterileriniz ve davranışları hakkındaki bilginize dayalı olarak ince ayar yapmanızı öneririz.
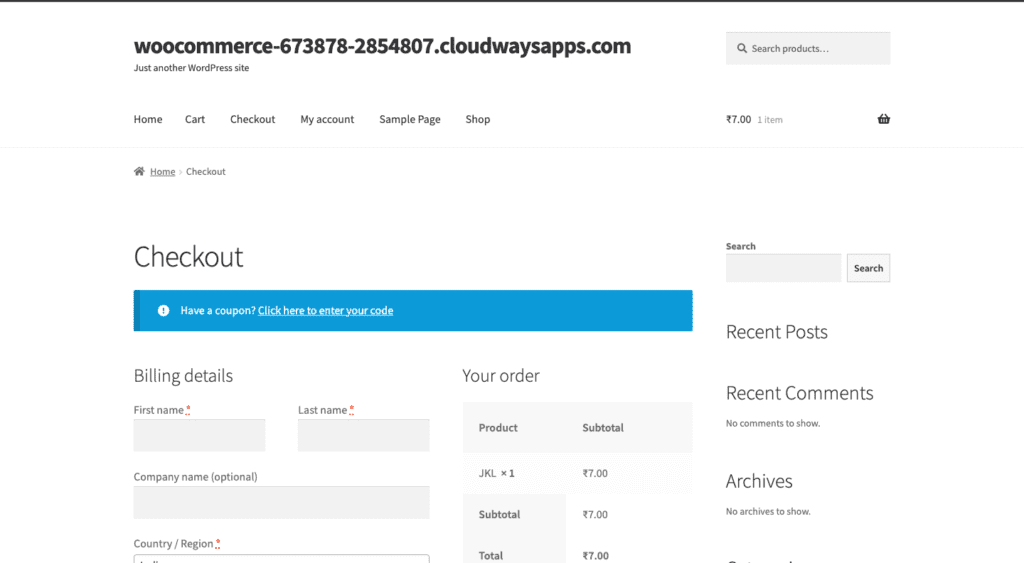
Sitenizi gizli bir sekmede açın ve ürünleri sepetinize ekleyin. Ödemeye devam edin ve varsayılan ödeme sayfasına bir göz atalım:

Varsayılan olarak, WooCommerce ödeme sayfası müşterinizden ad, adres ve telefon numarası gibi temel fatura ayrıntılarını ister. Ayrıca siparişiniz ve ödeme yönteminizle ilgili ayrıntıları da içerir. Bu, ihtiyacınız olan en az şeydir, ancak müşterileriniz için en iyi deneyimi yaratmaz. Bu makale, WooCommerce ödeme sayfasını çeşitli şekillerde nasıl düzenleyeceğinizi gösterecektir.
Not : WooCommerce ödeme sayfasını düzenlemeye başlamadan önce, sepette birkaç ürün bulundurun. Bu, yaptığınız değişikliklerin ödeme sayfanızdaki etkisini görmenin harika bir yoludur.
Elementor ile WooCommerce ödeme sayfası nasıl kolayca özelleştirilir
Varsayılan WooCommerce ödeme sayfasını düzenleyebilir veya mevcut bir şablonu kullanabilirsiniz. Kenar çubuğunda Şablon'u tıklayarak farklı şablonları deneyebilirsiniz. Varsayılan ödeme sayfasını düzenlemek istiyorsanız bu bölüm tam size göre. Ödeme sayfanızı güzelleştirmenin en kolay ve en hızlı yolu bir sayfa oluşturucu kullanmaktır. Bunu yapmak için popüler Elementor'u kullanıyoruz, ancak diğer sayfa oluşturucular da benzer şekilde çalışacak. Kurulumu ve kullanımı kolay olduğu için Elementor'u seviyoruz ve ayrıca WooCommerce'e özgü bir dizi widget ile birlikte geliyor.
Ödeme sayfasını düzenlemek için tek ihtiyacınız olan Elementor'un ödeme aracıdır. woocommerce_checkout kısa kodunu widget ile değiştirin, bu size tamamen özelleştirilebilir bir ödeme sayfası bırakacaktır. Elementor'un sepet widget'ının yanında harika çalışıyor ve tüm tasarım sürecini kolaylaştırıyor. Bu hepsi bir arada çözümün bir bedeli olduğunu unutmayın. Bu widget'ları kullanmak için Elementor'un Pro sürümüne ihtiyacınız var. Elementor'a yatırım yapmak istiyorsanız, işte adımlar:
- Elementor'u kurun ve etkinleştirin: WordPress kontrol panelinizde Eklentiler'e ve ardından Yeni Ekle'ye tıklayın. Elementor'u arayın. İstendiğinde Yükle ve Etkinleştir'e tıklayın. Bu, Elementor Pro'yu yükleyecektir.

- Lisans anahtarı ekleyin: Kenar çubuğunda Elementor'a tıklayın. Lisans 'a tıklayın, lisans anahtarını ekleyin ve Etkinleştir'e tıklayın. Eklenti artık kullanıma hazırdır.
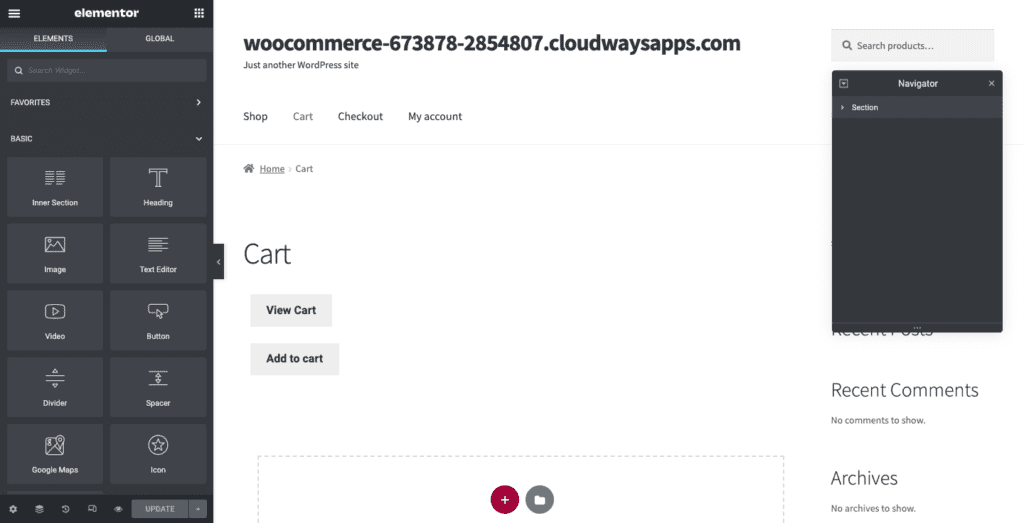
- Ödeme sayfasını Elementor düzenleyicide açın: Sayfalar'ın üzerine gelin ve Tüm Sayfalar'ı tıklayın . Fareyle Ödeme Sayfasının üzerine gelin ve Düzenle'yi tıklayın. En üstte, Elementor ile Düzenle 'yi tıklayın. Bir saniye bekleyin, bu, sayfayı Elementor düzenleyicide açacaktır.

- Elementor ile düzenlemeye alışın: Elementor, her bölümün kaç sütuna sahip olacağını seçerek özelleştirebileceğiniz yatay bölümlerde çalışır. Bir bölüm eklemek için sayfa düzenleyicide + 'yı tıklayın ve o bölümde istediğiniz sütunların sayısını ve düzenini seçmenizi ister. Sütunlara eklemek için öğeleri kenar çubuğundan sürükleyin. Kenar çubuğundan her öğeyi özelleştirin. Her bir elemanı seçtiğinizde uygulanabilir ayarları göreceksiniz.
- Ödeme kısa kodunu, ödeme pencere öğesiyle değiştirin: Kısa kodu silin ve ödeme pencere öğesini soldaki kitaplıktan ekleyin. Bu size Elementor ödeme sayfasının nasıl göründüğünün bir önizlemesini verecektir.
- Ödeme sayfasını özelleştirin: Kenar çubuğunda Elementor Checkout Widget'ının birçok ayarını keşfedebilirsiniz.
İşte değiştirebileceğiniz bazı ayarlar:
- Genel: Bir veya iki sütun düzeninden birini seçin ve hatta bir sütunu yapışkan yapın.
- Faturalama veya sevkiyat formlarını değiştirme: Bu formların her birinin, her bir yer tutucunun ve her alanın başlığını düzenleyin.
- Ek bilgi: Müşterilerinize siparişleri için talimat veya bilgi eklemeleri için özel bir bölüm sağlayın.
- Kupon ayarları: Kuponlarınızın hizalamasını ve tipografisini özelleştirin.
Stil 'i tıklayarak daha fazla şeyi düzenleyebilirsiniz:
- Satın al butonu: Satın al butonu için renkleri, yazıları, boşlukları vs. değiştirebilirsiniz.
- Sipariş özeti: Sipariş edilen ürün listesinin tipografisini ve aralığını seçebilirsiniz.
- Tipografi: Formlar hariç tüm metni özelleştirebilirsiniz.
- Formlar: Formlarınızın tipografisini ve rengini özelleştirin. Boşluğu artırmak için Satırlar Boşluğu ayarlarını kullanın.
- Sayfayı Mobil Görünümde inceleyin: Duyarlı tasarım çok önemlidir ve sayfalarınızın farklı ekran boyutlarında nasıl göründüğünü görmek için Elementor yerleşik görünümünü kullanabilirsiniz.
Ödeme sayfasını düzenlemek yalnızca yüzeyi çizer. Elementor ve WooCommerce, mağazanızı gerçekten öne çıkarmak için kullanabileceğiniz güçlü bir kombinasyondur.
Bu yüzden, tüm ödeme sayfanızı Elementor ile özelleştirmenin ne kadar kolay olduğundan bahsettik. Ancak, Elementor gibi bir eklenti kullanmak istemiyorsanız ve yalnızca yerleşik düzenleyiciyi kullanmayı tercih ederseniz ne olur? Bunu nasıl yapabileceğinizi görmek için okumaya devam edin.
Dahili düzenleyiciyle ödeme sayfanızın tasarımını nasıl özelleştirebilirsiniz?
Bu bölümde, WooCommerce ödeme sayfasında değişiklik yapmak için Gutenberg düzenleyicisinin nasıl kullanılacağı hakkında konuşacağız. Sayfayı düzenleyicide açmak için Ödeme Sayfasının üzerine gelin ve Düzenle'ye tıklayın.
Bu sizi Gutenberg Blok Düzenleyicisine götürecektir. Blok düzenleyici, farklı içerik türlerinin yatay bloklarında çalışır. Soldaki kitaplıktan bir blok ekleyerek metin, resim veya başlık ekleyebilirsiniz. Her blok ayrı ayrı özelleştirilebilir. Sol üstteki + işaretini tıklayarak kenar çubuğunda blok kitaplığını göreceksiniz. Blok sekmesinin sağ üst köşesindeki dişli düğmesine tıklayarak her bloğun ayarlarını değiştirebilirsiniz.
Ayrıca gerçek sayfada bir metin, kısa kod göreceksiniz. Kısa kod, WooCommerce'in ödeme alanlarını sayfanıza ekleme yöntemidir. Şuna benziyor:
woocommerce_checkout
Bu kısa kodu silmeyin. Bu kısa kodun altına ve üstüne resim veya metin ekleyebilirsiniz. Bu makalenin ilerleyen bölümlerinde bu alanları düzenlemekten bahsedeceğiz. Ancak şimdilik genel tasarımda nasıl değişiklik yapılacağından bahsedelim. İşte bunu yapmak için adımlar:
Yazı ekle
- Paragraf widget'ını ekleyin: Kısa kodunuzun altına ve üstüne metin ekleyebilirsiniz. “Bir blok yazın/seç” yazan bir metin göreceksiniz. Paragraf widget'ını sürükleyip bırakabilir veya istediğiniz metni yazmaya başlayabilirsiniz. Farklı bir bloğa gitmek için çift tıklayın.
- Metni özelleştirin: Sağdaki blok sekmesinde tipografiyi ve renkleri düzenleyebilirsiniz. Sadece metni veya bloğu seçin.
Bir başlık eklemek için Başlık widget'ını değiştirebilir ve aynı şekilde düzenleyebilirsiniz. Aralarından seçim yapabileceğiniz H1, H2, vb. Gibi çeşitli boyutlar da vardır.
Resim ekle
- Görsel widget'ını ekleyin: Sol üstteki + işaretini tıklayın ve arama çubuğuna Görsel yazın. İstediğiniz Görüntü widget'ı türünü seçin ve tıklayın veya bir sütuna sürükleyip bırakın.
- Bir görsel seçin: Medya kitaplığınıza tıklayarak medya kitaplığınızdan bir görsel seçin veya yerel bilgisayarınızdan bir dosya seçmek için Karşıya Yükle seçeneğine tıklayın. İsterseniz bir başlık ekleyebilirsiniz.
Düğme ekle
- Düğme widget'ını ekleyin: Bunu blok kitaplığındaki arama çubuğunda arayabilirsiniz.
- Özelleştir düğmesi: Görüntülenen açılır pencerede düğmenin etiketini, hizalamasını ve etiketin tipografisini değiştirin. Blok ayarlarından rengi, kenarlığı ve boyutu da değiştirebilirsiniz.
- Düğmeye köprü: Açılır penceredeki URL düğmesini tıklayın ve düğmeyi bağlamak istediğiniz sayfanın URL'sini yapıştırın.
Tüm sayfayı özelleştirmenize yardımcı olacak blok düzenleyicideki diğer widget'ları keşfedin. Ayrıca sağ üstteki Önizleme'yi tıklayarak sayfayı önizlemenizi öneririz. İşiniz bittiğinde Güncelle'yi tıklayın.

Sadece Gutenberg editörüyle yapabileceğiniz çok şey varken, alanlar gibi belirli şeyleri değiştiremezsiniz. Sonraki bölümde bu değişikliklerin nasıl yapılacağı ele alınacaktır.
Ödeme sayfası alanları nasıl özelleştirilir
Ödeme sayfası alanlarını değiştirmek, düşündüğünüzden daha etkili olabilir. Müşteriniz için deneyimi gerçekten tanımlar. Bunu yapmanın iki yolu vardır: bir alan yöneticisi eklentisi ile veya manuel olarak. Bu bölümde her ikisinden de bahsedeceğiz.
Bir uzantı ile sayfa alanlarını özelleştirme
Bu eğitim için WooCommerce eklentisi için Checkout Field Manager kullanıyoruz. Uzantıyı satın almanız gerekecek. Bunu yaptıktan sonra, başlamak için gereken adımlar burada.
- Eklentiyi kurun ve etkinleştirin: wp-admin panelinizde Eklentiler'in üzerine gelin ve Yeni Ekle'ye tıklayın. Eklenti Yükle'ye tıklayın ve Dosya ve temayı seçin, az önce indirdiğiniz zip klasörünü seçin. Şimdi Yükle ve Etkinleştir'e tıklayın.

- WooCommerce Ayarlarında alanları düzenleyin veya ekleyin: WooCommerce'in üzerine gelin ve Checkout 'u tıklayın. En üstteki Faturalandırma, Gönderim ve Ek'e tıklayın ve burada tüm alanlarınızı aşağıdaki gibi yönetin:
- Alanları devre dışı bırak: Devre Dışı sütununu değiştirerek gereksiz olanları devre dışı bırakabilirsiniz.
- Bazı alanları zorunlu hale getirin: Zorunlu olarak geçiş yapabilir ve bazı alanları zorunlu hale getirebilirsiniz.
- Alanın görünümünü düzenleyin: Konumlar sütunundaki açılır menüden seçim yaparak bir alanın hizalamasını sola hizalı, sağa hizalı veya geniş olacak şekilde değiştirebilirsiniz.
- Mevcut içeriği düzenleyin: İlgili alanın sonundaki Düzenle'ye tıklayın, bir açılır pencere görünecektir. Adı, Türü, Etiketi, Açıklamayı vb. değiştirebilirsiniz. Ardından Kaydet'i tıklayın .
- Yeni alanlar ekle : Sol üstteki + Yeni Alan Ekle'yi tıklayın. Detayları dilediğiniz gibi doldurabilirsiniz. Kaydet'i tıklayın .
- Değişiklikleri kaydedin: İşiniz bittiğinde sol alt köşedeki Kaydet'e tıklayın .
Sayfa alanlarını kodla özelleştirin
Kodlamaya aşinaysanız, temanızın function.php dosyasına kod ekleyebilirsiniz. Genel olarak konuşursak, kod kullanarak bir temayı değiştirirken, önce bir alt tema oluşturun ve bunu değiştirin. Bu, tema güncellendiğinde değişikliklerinizi ve özelleştirmelerinizi koruyacaktır.
Önceki bölümde bahsettiğimiz uzantı olan Checkout Field Manager'ın function.php dosyasında yapılan değişiklikleri geçersiz kıldığını unutmamak önemlidir. Yani paralel olarak kullanılamazlar.
Ek olarak, WooCommerce'in sayfa alanlarını ilk etapta nasıl yüklediğini anlamak önemlidir. WooCommerce, alanları bir filtreden geçirir. Bu, alanlarda değişiklik yapmak için özel kod eklemenizi sağlar. WooCommerce ödeme sayfalarında bu filtre aşağıdaki gibidir:
$this->checkout_fields = application_filters('woocommerce_checkout_fields', $this->checkout_fields);
Bu, woocommerce_checkout_fields'a bağlanmanın mevcut herhangi bir kodu geçersiz kılabileceği anlamına gelir. Kancalar, esasen WordPress çekirdek dosyalarını değiştiren kod parçalarıdır. Sitenizde birlikte gelen birkaç kanca var:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Ek olarak, WooCommerce'in aralarından seçim yapabileceğiniz uzun bir kanca listesi var. Kancaları görselleştirmenize yardımcı olan Business Bloomer'daki bu kanca listesine de göz atabilirsiniz. Şimdi, alanların nasıl değiştirileceğinden bahsedelim.
order_comments alanındaki yer tutucuyu değiştirin
// Bağla
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Bağlanmış fonksiyonumuz – $fields filtreden geçirilir
işlev custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Yeni yer tutucum'
$alanlarını döndür
}
order_comments alanının etiketini değiştirin
// Bağla
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Bağlanmış fonksiyonumuz – $fields filtreden geçirilir!
işlev custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Yeni yer tutucum'
$fields['order']['order_comments']['label'] = 'Yeni etiketim'
$alanlarını döndür;
}
Bir alanı kaldır
// Bağla
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
// Bağlanmış fonksiyonumuz – $fields filtreden geçirilir!
işlev custom_override_checkout_fields( $alanlar) {
unset($fields['order']['order_comments'])
$alanlarını döndür;
}
Ödeme alanlarınızı özelleştirmenize yardımcı olacak kodu kullanma hakkında bir WooCommerce makalesi var.
Şimdi, Checkout sayfanızın düzenini nasıl değiştireceğiniz hakkında konuşalım.
Ödeme sayfası düzeni nasıl değiştirilir
Eylem kancaları ekleyerek WooCommerce sayfanızın düzenini özelleştirebilirsiniz. İşte bunu değiştirebileceğiniz bazı yollar:
Bir snippet yönetim eklentisi kullanma
Bir snippet yönetim eklentisi kullanarak eklemenin daha kolay yöntemiyle başlayacağız.
- Snippet Yönetim Eklentisini Kurun ve Etkinleştirin: Kod Parçacıkları kullanıyoruz. Eklentiler dizininizde bulabilirsiniz. Eklentiler üzerine gelin ve Yeni Ekle 'yi tıklayın. Ardından Kod Parçacıklarını arayın ve Yükle ve Etkinleştir'e tıklayın.

- Kancayı kopyalayın: WooCommerce kanca kitaplığına gidin ve kodu kopyalayın veya bir metin düzenleyicide özel bir kanca oluşturun ve kopyalayın. Örneğin, en altta bir Şartlar ve Koşullar bölümü eklemek isterseniz, kopyalayacağınız şey buradadır.
- Kodu ekleyin: Soldaki Kod Parçacıklarının üzerine gelin ve Yeni Ekle 'yi tıklayın. Kanca için tanınabilir bir ad ekleyin. Fonksiyonlar sekmesini seçin. Kodu en alta yapıştırın. Snippet'i Her Yerde Çalıştır seçeneğinin seçili olduğundan emin olun ve Değişiklikleri Kaydet ve Etkinleştir'i tıklayın. Artık başarıyla bir kanca eklediniz.
Kodu manuel olarak ekleme
Bunu temanızın function.php dosyasına eklemek isterseniz, işte adımlar:
- Tema dosyası düzenleyicisini açın: Kenar çubuğundaki Görünüm'ün üzerine gelin ve Tema Dosyası Düzenleyicisi'ni tıklayın.
- Kanca kodunu kopyala: WooCommerce kitaplığından kopyalayabilir veya bir metin düzenleyicide özel bir tane oluşturup kopyalayabilirsiniz. Önceki bölümde kullandığımız gibi, bir T&C bölümü eklemek isterseniz, kopyalayacağınız kod burada. WooCommerce kanca kitaplığında daha fazlası var.
- Functions.php dosyasını düzenleyin: Sağda, functions.php dosyasını bulana kadar dosya menüsünde gezinin. Kopyaladığınız kodu yapıştırın ve Dosyayı Güncelle'yi tıklayın . Tebrikler. Temanıza bir kanca eklediniz.
Ödeme sayfanız için ek eklentiler ve uzantılar
Harika bir ödeme deneyimi oluşturmanıza kesinlikle yardımcı olacağı için yüklemenizi önerdiğimiz bazı ek uzantıları burada bulabilirsiniz:
- WooCommerce Checkout Eklentileri: Bu uzantı, örneğin, bir müşterinin siparişlerine hediye paketleri gibi eklentiler eklemesine olanak tanır.
- WooCommerce Tek Sayfa Ödeme: Bu, herhangi bir sayfayı ödeme sayfası yapmanıza olanak tanır ve müşteri artık aynı sayfada bir ürün seçip satın alabildiği için alışveriş sürecini kolaylaştırır.
- WooCommerce Sosyal Girişi: Bu, bir müşterinin e-posta veya telefon numarası yerine bir sosyal medya hesabıyla giriş yapmasına olanak tanır.
- YITH WooCommerce Sipariş Takibi: Bu, gönderi bilgilerinin kolayca yönetilmesine yardımcı olur. Müşterilerinizin satın almalarını takip etmelerini sağlar.
- WooCommerce için YITH Gelişmiş Geri Ödeme Sistemi: Bu, bir geri ödeme sistemi kurmanıza yardımcı olur.
WooCommerce ödeme sayfanızı neden özelleştirmelisiniz?
Ödeme sayfanızın asıl amacı, müşterilerinizi sitenizden bir şeyler satın almaya teşvik etmektir ve işte özel bir ödeme sayfasının tam da bunu yapmasının nedeni:
- Müşterileriniz için daha hızlı: Gereksiz alanları kaldırabilir ve müşterileriniz için satın alma sürecini daha hızlı hale getirebilirseniz, alışveriş sepetlerini terk etmeleri daha az olasıdır. Süreç ne kadar uzun olursa, müşteri herhangi bir şey satın almak için o kadar az motive olur.
- Daha fazla ürün sat: İlgilenebilecekleri diğer ürünleri veya ilgili ürünleri satmak için ödeme sayfasını kullanabilirsiniz. Bu, müşterilerinize ihtiyaç duyduklarını bildikleri ancak sattığınızı bilmedikleri şeyleri göstermeniz için bir fırsattır.
- Ödeme sürecini güvende hissettirin: Görüşler ekleyebilirsiniz ve bu, müşterilerin size güvenebileceklerini hissetmelerine yardımcı olur. Ayrıca, belirli bilgileri neden istediğiniz konusunda şeffaf olabilirsiniz.
WooCommerce ödeme sayfanızı özelleştirmenin en iyi yolları
- Kolayca hesap oluşturun: Müşteriniz için hesap oluşturma sürecini sorunsuz hale getirin. Sepete ürün ekleme ve ürün için ödeme yapma arasındaki süreyi olabildiğince çabuk yapın. “Şirket” gibi gereksiz alanları kaldırın. Mümkünse, isteğe bağlı yapın.
- Güven faktörleri ekleyin: Bu, müşteride parasının güvenli bir yere gittiğine dair güven oluşturur.
- Sosyal kanıt öğeleri ekleyin: Bu, müşterileri sosyal medya sitelerinde mağazanızla ilgili deneyimlerini paylaşmaya teşvik eder.
- Şeffaf ücretler: Gereksiz yere ek ücret almayın. Paralarının nereye gittiği konusunda net olduğunuzdan emin olun. Örneğin, ürünün maliyetine ek olarak yalnızca nakliye ücretlerini ekleyin.
- Yeterli ödeme seçeneği sunun: Çok fazla ve çok az ödeme seçeneği eklemek arasında bir denge kurun. Hedef kitleniz arasında popüler olan ödeme ağ geçitlerini kullanın. Kontrol edebileceğiniz WooCommerce sayfanıza Stripe veya PayPal eklemeyle ilgili makalelerimiz var.
Son düşünceler
Varsayılan WooCommerce ödemesi temeldir ancak özelleştirilebilir. Müşterileriniz için harika bir alışveriş deneyimi yaratmak için ödeme sayfasının her yönü düzenlenebilir. Ancak herhangi bir değişiklik yapmadan önce sitenizi BlogVault kullanarak yedeklemeniz gerekir. Bu, bir şeyler ters gittiğinde veya yanlışlıkla alışveriş deneyimini daha da kötüleştirdiyseniz size sigorta sağlar. BlogVault yalnızca gerçek zamanlı yedeklemeler almakla kalmaz, aynı zamanda geri yükleme işlemi de çocuk oyuncağıdır.
SSS
Eylem kancaları nedir?
Eylem kancaları, sitenizin çalışma şeklini etkileyen temel dosyalarınıza bir kod parçacığı eklemenize yardımcı olur. WordPress, kullanabileceğiniz veya kendi özellerinizi oluşturabileceğiniz çok büyük bir kanca kitaplığına sahiptir.
WooCommerce Checkout Sayfalarındaki metni nasıl düzenlersiniz?
Sitenizdeki yazı tiplerinizi ve metninizi düzenlemek ve özelleştirmek için yerleşik WordPress düzenleyicinizi veya bir sayfa oluşturucu eklentisini kullanabilirsiniz. SeedProd gibi bir sayfa oluşturucu kullanmanızı öneririz. Kullanımı kolaydır ve hem ücretsiz hem de ücretli bir sürümü vardır.
Kancaları ve filtreleri nereye ekliyorsunuz?
Alt temanızın function.php dosyasına kancalar ve filtreler eklemelisiniz. Alt temalar, ana temanızla aynı görünüme ve hisse sahiptir ancak ince ayar yapmanıza ve kod eklemenize olanak tanır. Alt temanızı, Görünüm > Temalar'a giderek ve özellik resmi olmayan temayı arayarak tanımlayabilirsiniz.= Bir alt temanız yoksa, bir tane oluşturmayla ilgili bu makaleye göz atın.
