ProductX ile WooCommerce Ödeme Sayfası Şablonu Nasıl Oluşturulur ve Özelleştirilir
Yayınlanan: 2022-12-21Ödeme sayfası, çeşitli bağlamlarda yardımcı olabilecek şekilde özelleştirilebilir. Örneğin, WooCommerce mağazanızın dönüşüm oranını artırmak, ödeme deneyimini ihtiyaçlarınıza daha iyi uyacak şekilde değiştirmek kadar basittir. Herkes için daha fazla para anlamına geldiğinden, daha fazla dönüşüm olması herkes için harika bir haber.
Bu eğitim, alışveriş sepetinizin görünümünü ve verdiği hissi değiştirmenin neden çok önemli olduğunu açıklayacaktır. WooCommerce ödeme sürecini bir bütün olarak iyileştirmek için bazı ipuçlarını inceleyeceğiz.
Mağazanızdan daha fazla kişinin satın almasını sağlayın ve alışveriş sepetini terk etmeyi azaltın.
Bugün size WooCommerce ödeme sayfalarını çok kolay bir şekilde nasıl oluşturabileceğinizi ve özelleştirebileceğinizi göstereceğiz.
WooCommerce'de Ödeme Sayfası Nedir?
WooCommerce kullanırken ödeme sayfasında ödeme ve kargo bilgileri girilir. Kullanıcılar ödeme bilgilerini girerek alışverişlerini tamamlayabilirler.
Bu son adım tamamlanana kadar satın alma süreci sona eremez. Bu nedenle, bunu yapmalarını mümkün olduğunca kolaylaştırmalısınız.
Satın alma süreci kolaysa, daha fazla insan satın alacaktır. Bu kadar basit.
Neden WooCommerce Ödeme Sayfasını Özelleştirmelisiniz?
Müşterilerin bir işlemi tamamlamadan önceki son durağı ödeme sayfasıdır. Sitenizden satın alıp almamalarında belirleyici faktör olabilir.
Bu nedenle, satışları en üst düzeye çıkarmak için WooCommerce ödeme sayfanız estetik açıdan hoş ve işlevsel olarak sağlam olmalıdır. Deneyimi aşağıdakiler de dahil olmak üzere çeşitli şekillerde iyileştirebilirsiniz:
- Ödeme sayfası şablonunu özelleştirme
- Tek sayfalık bir ödemeyi bir araya getirme
- Alan ekleme, kaldırma veya taşıma
- Ücretsiz gönderim otomatik olarak başlatılıyor
- Ürünleri doğrudan ödeme sayfasına bağlama
Önemli olan, varsayılan sayfada istediğiniz değişiklikleri yapabilmenizdir. ProductX size birçok geçerli alternatif sunar.
ProductX ile WooCommerce Ödeme Sayfası Şablonu Nasıl Oluşturulur ve Özelleştirilir
ProductX'in en yeni eklentisi “Dynamic site Builder”, ödeme sayfası gibi farklı şablonlar oluşturmanıza ve özelleştirmenize yardımcı olabilir. Bu kılavuz, WooCommerce ödeme sayfalarının görünümünü herhangi bir kod olmadan nasıl özelleştireceğinizi gösterecektir.
1. Adım: ProductX'i Kurun ve Etkinleştirin
Öncelikle, ProductX'i kurun ve etkinleştirin. İşte bunu yapmak için adım adım bir kılavuz:

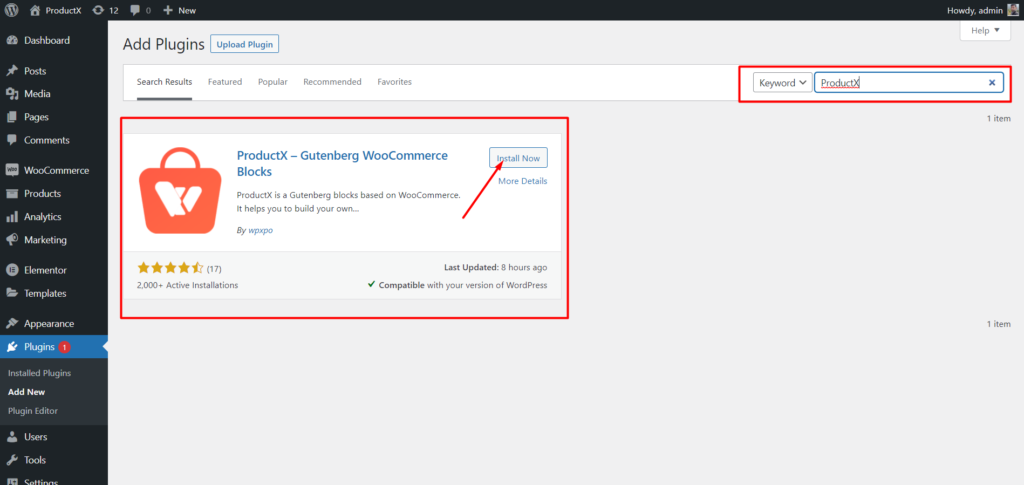
- WordPress Panosundaki Eklentiler menüsünü açın.
- Şimdi “Yeni Ekle” seçeneğine tıklayarak eklentiyi kurun.
- Arama çubuğuna “ProductX” yazın ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.
2. Adım: Builder'ı açın
ProductX'i yükledikten sonra Builder'ı etkinleştirmeniz gerekir. Etkinleştirmek için yapmanız gerekenler:

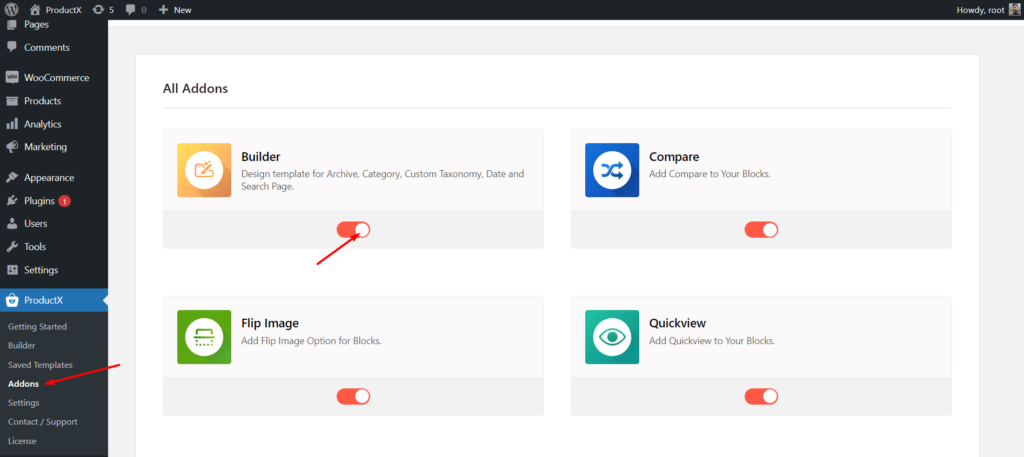
- WordPress panosundan ProductX'e gidin.
- Eklentiler Sekmesini Seçin
- Geçiş seçeneği aracılığıyla Oluşturucuyu etkinleştirin.
3. Adım: Ödeme Sayfası Şablonu Oluşturun
Builder'ı açtıktan sonra bir ödeme sayfası oluşturmanız gerekir. Bunu yapmak için:

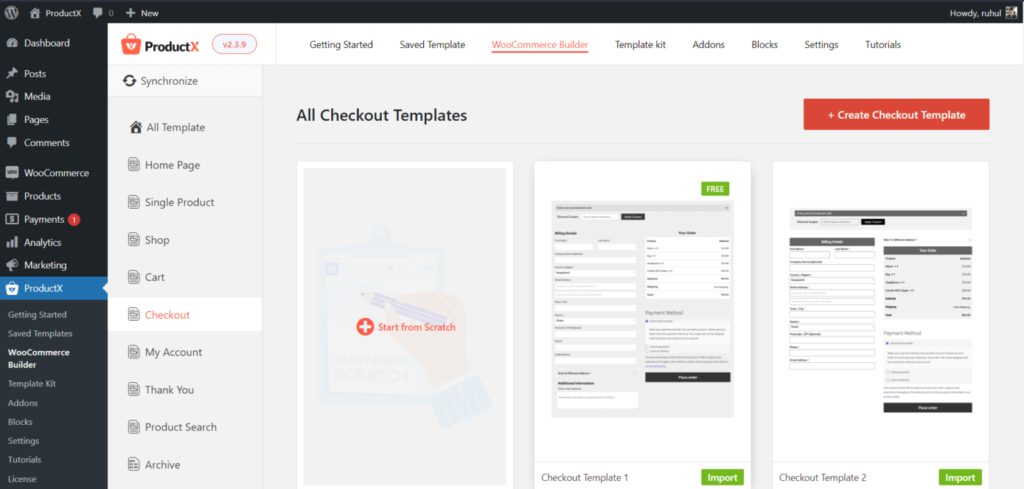
- WordPress panosundan ProductX'e gidin.
- Oluşturucu sekmesini seçin.
- Ödeme ekle'yi seçin.
- Sıfırdan başla'yı (sıfırdan yapmak istiyorsanız) veya Bir şablonu içe aktar'ı (hazır bir şablon istiyorsanız) seçin.
Ve bir WooCommerce Ödeme Sayfası Şablonu oluşturmayı bitirdiniz.
4. Adım: WooCommerce Ödeme Sayfasını Düzenleyin
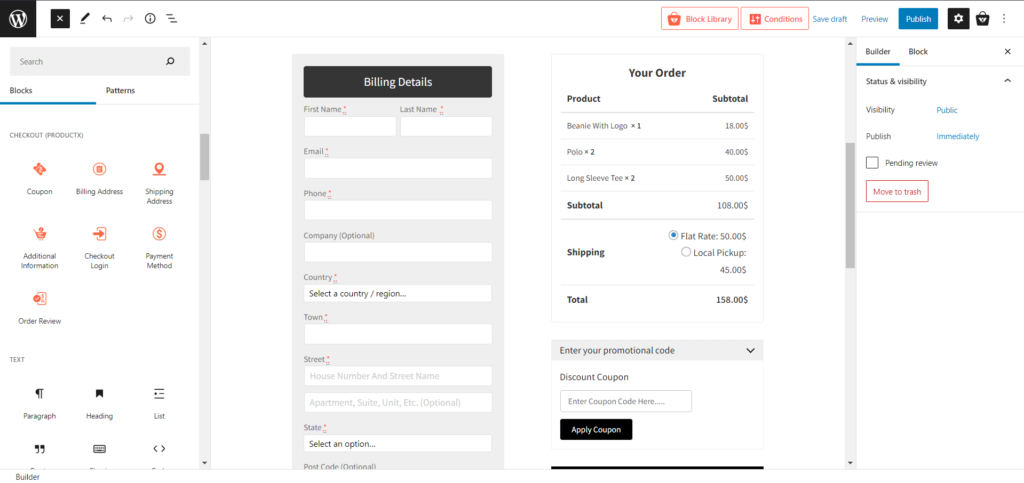
Ödeme sayfası için şablon oluşturdunuz. Şimdi onu ayarlamanız gerekiyor. Öncelikle, bu kılavuzun yardımıyla birkaç blok ekleyerek WooCommerce Checkout sayfanızı planlayın.

Süreci herkes için kolaylaştırmak için gerekli bloklara ayrılmış özel bir bölüm verdik. Hangileri:
- Kupon
- Fatura Adresi
- Teslimat Adresi
- ek bilgi
- Giriş Yap
- Ödeme yöntemi
- Sipariş İnceleme
Bu bloklarla ödeme sayfanızı istediğiniz gibi tasarlayabilirsiniz.
5. Adım: WooCommerce Ödeme Sayfası Şablonunu Özelleştirin
Kategori sayfasını zaten oluşturdunuz ve tasarladınız, bu yüzden şimdi değişikliklere geçeceğiz. Bu nedenle vakit kaybetmeden özelleştirme seçeneklerine geçelim.
Varsayılan olarak, ProductX ile bir ödeme sayfası oluşturduğunuzda, bloklar size çeşitli özelleştirme seçenekleri sunar. Öyleyse, ProductX'in blokları için hangi özelleştirmeye sahip olduğunu keşfedelim.
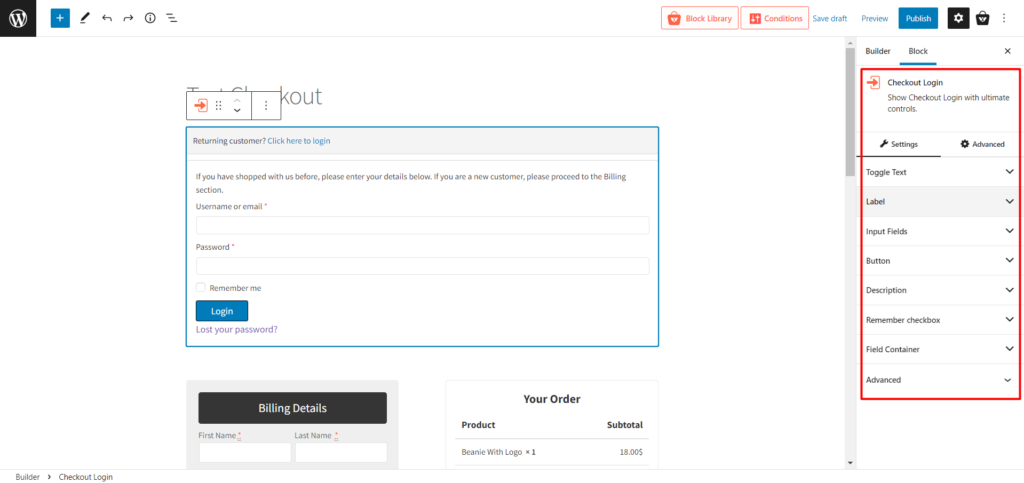
Giriş Yap
Bu, beni hatırla onay kutusuyla geri dönen müşteriler için bir oturum açma alanıdır.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Metni Değiştir (Her tür tipografiyi özelleştirmek için ayarlar)
- Etiket (Etiketlerin rengini ve boyutunu değiştirin)
- Giriş Alanları (Hem normal hem de odaklanmış görünüm için rengi, arka planı ve tipografiyi değiştirin)
- Düğme (Düğmelerin rengini ve boyutunu değiştirin)
- Açıklama (açıklamanın tipografilerini değiştirin)
- Onay kutusunu unutmayın (Rengi ve tipografileri özelleştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
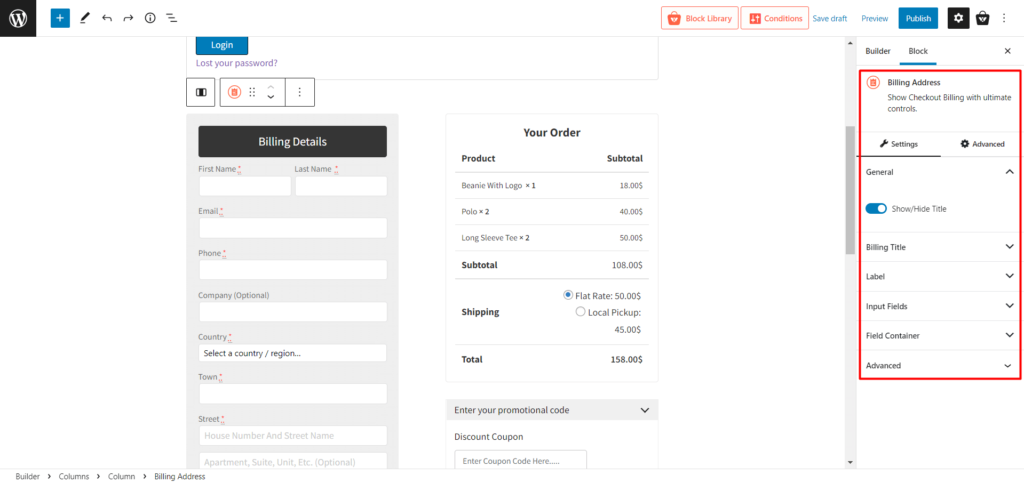
Fatura Adresi
Bu, pek çok özelleştirme içeren olağan fatura adresi alanıdır.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Genel (Başlığı Göster/Gizle)
- Fatura Başlığı (Metinleri, renkleri ve diğer tipografileri değiştirin)
- Etiket (Etiketlerin rengini ve boyutunu değiştirin)
- Giriş Alanları (Hem normal hem de odaklanmış görünüm için rengi, arka planı ve tipografiyi değiştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
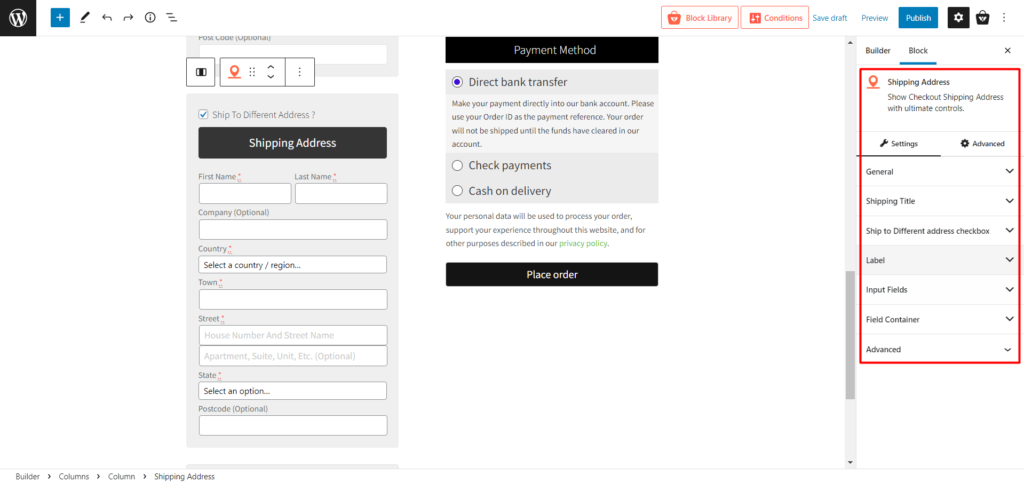
Teslimat Adresi
Fatura dışında bir gönderim adresiniz varsa, bu blok için giriş alanlarını gösteren tıklanabilir bir onay kutusu vardır.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Genel (Başlığı Göster/Gizle)
- Gönderi Başlığı (Metinleri, renkleri ve diğer tipografileri değiştirin)
- Farklı Adrese Gönderin onay kutusu (Onay kutusunun metinlerini, renklerini ve diğer tipografilerini değiştirin)
- Etiket (Etiketlerin rengini ve boyutunu değiştirin)
- Giriş Alanları (Hem normal hem de odaklanmış görünüm için rengi, arka planı ve tipografiyi değiştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
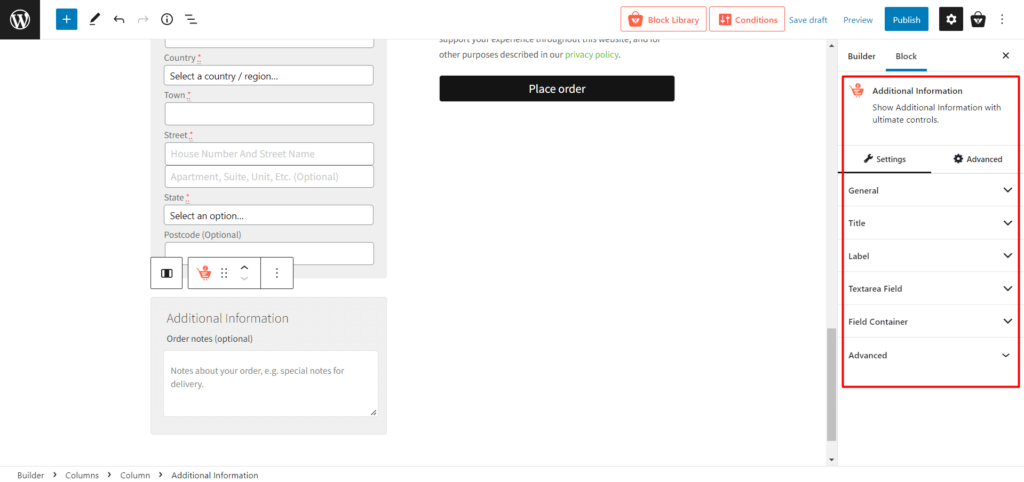
ek bilgi
Müşterilerin satın almaları veya teslimatları için ek notlar ekleyebilecekleri bir Textarea alanıdır.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:

- Genel (Başlığı aç/kapa)
- Başlık (Metni, rengi, arka planı ve diğer tipografileri değiştirin)
- Etiket (Etiketlerin rengini ve boyutunu değiştirin)
- Metin Alanı Alanı (Hem normal hem de odaklanmış görünüm için rengi, arka planı ve tipografiyi değiştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
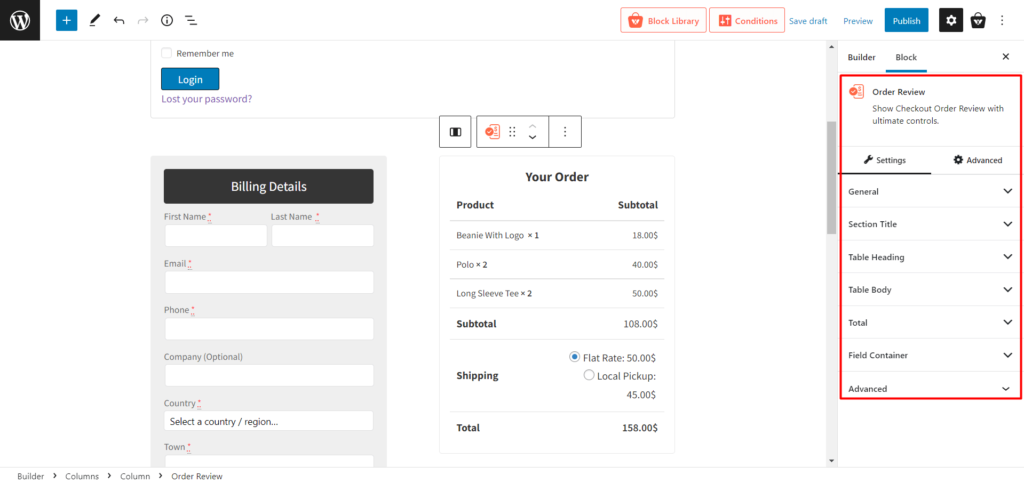
Sipariş İnceleme
Sepetinizi gözden geçir seçeneğini müşterilere göstermek yaygın bir bloktur.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Genel (Bölüm Başlığı Seçeneğini Açın/Kapatın)
- Bölüm Başlığı (Metni, rengi, hizalamayı ve diğer tipografileri değiştirin)
- Tablo Başlığı (Bu bloğun başlıklarının metnini ve diğer tipografilerini değiştirin)
- Tablo Gövdesi (Bu bloğun gövdesinin tipografilerini değiştirin)
- Toplam (Bu bloğun toplam kısmının tipografisini değiştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
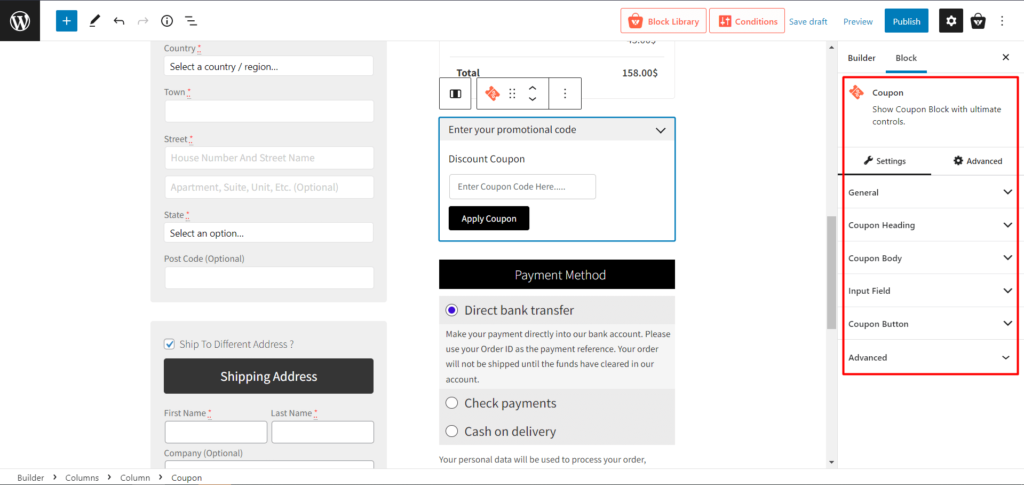
Kupon
İndirim kodları/kuponları girmek için bir bloktur.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Kupon Başlığı (Bu bloğun başlıklarının metnini ve diğer tipografilerini değiştirin)
- Kupon Gövdesi (Bu bloğun gövdesinin tipografilerini değiştirin)
- Giriş Alanları (Hem normal hem de odaklanmış görünüm için rengi, arka planı ve tipografiyi değiştirin)
- Kupon Düğmesi (Konumları, metinleri ve diğer tipografileri değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
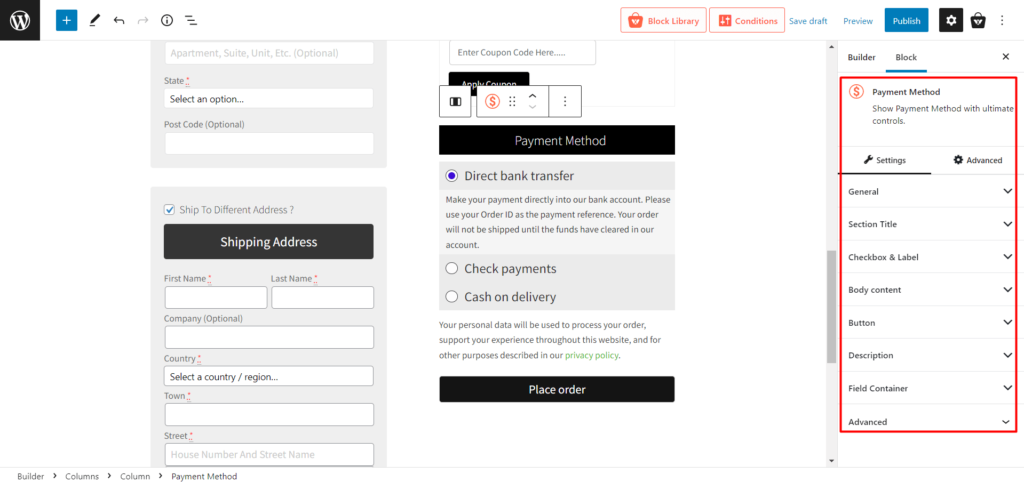
Ödeme yöntemi
Ödeme sistemini göstermek için olağan bloktur, ancak bir avuç özelleştirme ile.

Burada aşağıdaki özelleştirme ayarlarını bulacaksınız:
- Genel (Bölüm Başlığı Seçeneğini Açın/Kapatın)
- Bölüm Başlığı (Metni, rengi, hizalamayı ve diğer tipografileri değiştirin)
- Onay Kutusu ve Etiket (Rengi, arka planı ve tipografileri değiştirin)
- Gövde içeriği (Bu bloğun gövde içeriğinin tipografilerini değiştirin)
- Düğme (Düğmelerin rengini ve boyutunu değiştirin)
- Açıklama (açıklamanın tipografilerini değiştirin)
- Alan Konteyneri (Arka planı ve kenarlıkları değiştirin)
- Gelişmiş (Ek CSS sınıfları girin)
Böylece, görebileceğiniz gibi, yeni ProductX Dynamic Site Builder, site sahiplerinin kullanıcılar için kullanıcı dostu bir ödeme sayfası oluşturması için işleri daha kolay ve daha özelleştirilebilir hale getirdi.
Çözüm
WooCommerce çevrimiçi mağazalar için harika olsa da, varsayılan özelleştirme müşteriler için en iyisi değildir.
ÜrünX ile ödeme sayfasını optimize etmek, uzmanlığınız veya satışa sunduğunuz ürün sayısı ne olursa olsun mümkündür.
Son satın alma aşaması olarak önemi göz önüne alındığında, bu eylem dikkatli bir dikkat gerektirir. Ancak, terk edilen alışveriş sepetlerinin sayısını azaltmaya ve başarılı işlem sayısını artırmaya değer.
Ancak, yalnızca WooCommerce ödeme sayfanızı özelleştirmekle kalmayın, aynı zamanda ürün sayfalarınızı da öne çıkarın.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WooCommerce için Gutenberg Ürün Bloklarını Kullanarak Çevrimiçi Mağazanızı Oluşturun

Organik trafiği artırın: PostX kullanarak kategori sayfalarını sıralayın

WooCommerce Ücretsiz Gönderim: Alıcıları Daha Fazla Alışveriş Yapmaya Teşvik Edin!

En İyi WooCommerce Ürün Izgara Eklentileri Karşılaştırması
