WooCommerce'de kupon son kullanma tarihi nasıl belirlenir?
Yayınlanan: 2023-02-24WooCommerce mağazanızda bir kupon son kullanma tarihi belirlemek ister misiniz?
Cevabınız evet ise, doğru yerdesiniz. Bu yazıda, WooCommerce kuponları için son kullanma tarihini ve saatini nasıl belirleyeceğinizi göstereceğiz.
Mağazanızdaki kuponlar için bir son kullanma tarihi belirlemeniz gerekip gerekmediği konusunda şüpheleriniz mi var? Bariz soruyu cevaplayarak başlayalım.
WooCommerce kuponları için neden bir son kullanma tarihi belirlemeniz gerekiyor?
WooCommerce kuponları harika! Şüphesiz. Çoğu mağaza sahibi, pazarlama stratejileri için WooCommerce'deki kupon sistemine güvenir. Diğer tüm pazarlama faaliyetlerinde olduğu gibi, WooCommerce kuponları da düzgün yönetilmezse mağazanız üzerinde olumsuz etkilere neden olabilir.
Diyelim ki WooCommerce mağazanızda Sevgililer Günü'ne özel bir indirim kuponu oluşturdunuz ve satış sonrasında bunu mağaza kuponlarınızdan manuel olarak kaldırmayı unuttunuz. Böylece müşterileriniz kuponu kullanmaya devam ederek karınızı tüketecek.
Aşağıda, WooCommerce mağazanızda kuponlar için bir son kullanma tarihi belirlemenizin bazı önemli nedenleri yer almaktadır:
Aciliyet duygusu yaratır
Son kullanma tarihi olan kuponlar, müşterileriniz için bir aciliyet duygusu yaratır. Müşteriler, hızlı hareket edilmezse bir şeyleri kaçırma korkusu hissedeceklerdir. Mağaza sitenizde kuponların geçerlilik süresi yoksa, müşterileriniz indirim alma ayrıcalığını hissetmeyebilir. Hatta başka alternatifler düşünebilirler ve muhtemelen mağazanızdan alışveriş yapmazlar.
Dönüşüm oranını artırın
İlk noktayı tamamlayan aciliyet duygusu, daha hızlı dönüşümle sonuçlanacaktır. Müşterilerinizin ödeme işlemine devam edip etmeyeceğini düşünmek için daha az zamanı olacaktır. Bu, dönüşüm sürecini hızlandıracak ve mağaza sitenizdeki dönüşüm oranını artıracaktır.
Tatile özel indirimler oluşturun
Kuponlarda bir son kullanma tarihi ayarlamak, mağaza sitenizde tatile özel özel kuponlar oluşturmanıza olanak tanır. Tatile özel kuponların dönüşüm oranı normal kuponlardan daha yüksektir. Müşteriler tatillerde indirim bekliyor. Kış indirimi, yaz indirimi, yılbaşına özel indirimler vb. için kupon oluşturabilirsiniz.
Kupon yönetimini otomatikleştirin
WooCommerce kuponlarınız için uygun kısıtlamalar ayarlayarak kupon yönetimini otomatikleştirebilirsiniz. Kupon son kullanma tarihi, kupon yönetimini kolaylıkla otomatikleştirmenize yardımcı olabilir. Diyelim ki Aralık'tan Ocak'a kadar bir kış indirimi yürütüyorsunuz.
Kuponun süresinin 31 Ocak'ta sona ermesini otomatikleştirebilirsiniz. Böylece müşterileriniz 1 Şubat'tan itibaren kış indirimi kuponundan yararlanamayacak.
Güvenilirlik yaratır
Bir kış indirimi için bir indirim kuponu oluşturduğunuzu ve yaz aylarında hala canlı olduğunu hayal edin. Bu, müşterilerinizde mağazanızın güvenilirliği hakkında şüphe yaratacaktır. Evet, müşteriler indirimleri sever ancak bu, yaz aylarında 'WINTER10' kupon kodunu kullanmaktan mutlu olacakları anlamına gelmez.
WooCommerce kuponları için bir son kullanma tarihi belirlemenin önemli olmasının nedenlerinden bazıları buydu.
WooCommerce kuponları için son kullanma tarihi nasıl belirlenir?
Şimdi, WooCommerce kuponları için nasıl bir son kullanma tarihi belirleyeceğimizi görelim.
1. Adım: WooCommerce kuponlarına gidin
WordPress yönetici hesabınıza giriş yapın.
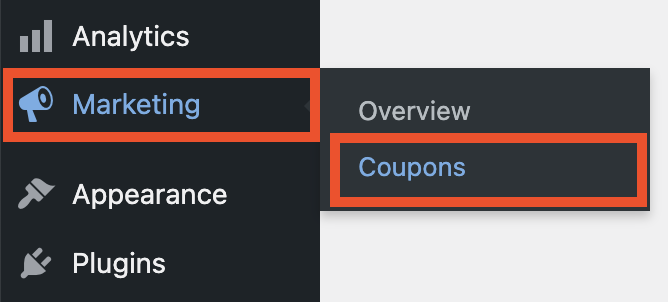
Ardından, yönetici panelinden Pazarlama'ya gidin ve Kuponlar'ı seçin.

2. Adım: Yeni bir WooCommerce kuponu oluşturun
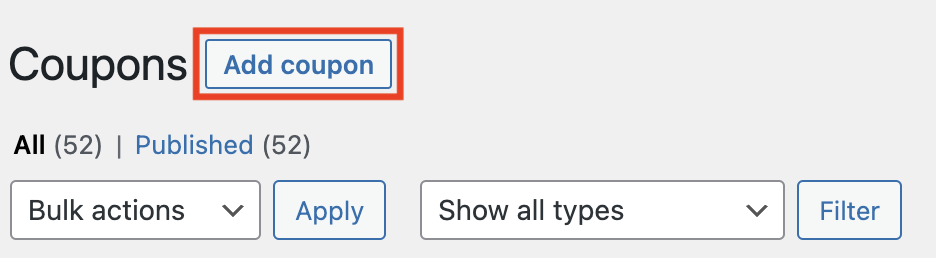
WooCommerce mağazanızda yeni bir kupon oluşturmak için Kupon ekle düğmesine tıklayın.

3. Adım: Bir kupon kodu girin
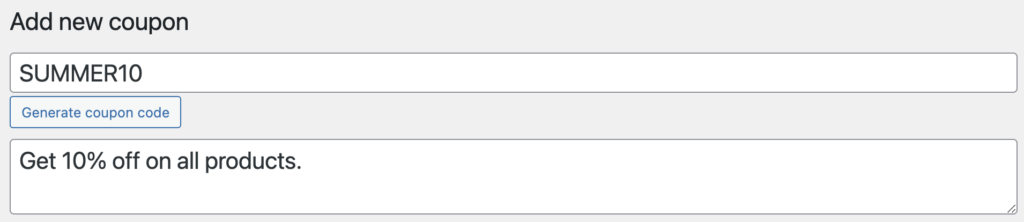
Bir kupon kodu girin ve kısa bir açıklama ekleyin.

Örneğin,
Kupon kodu: YAZ 10
Açıklama: Tüm ürünlerde %10 indirim kazanın.
4. Adım: Kupon son kullanma tarihini belirleyin
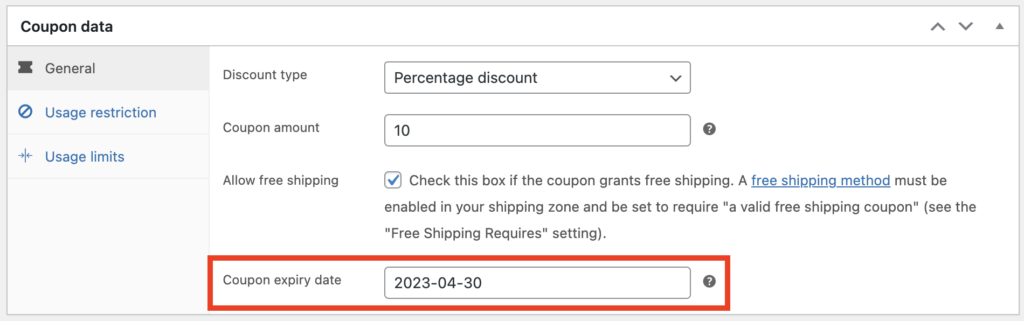
Şimdi Kupon verileri meta kutusuna gidin.
İndirim türü: Bir indirim türü seçin. İndirim türü olarak Yüzde indirimi seçelim.
Kupon tutarı: Burada bir indirim tutarı seçin. 10 adet seçeceğiz. Bu mağazamızda bulunan ürünlerde %10 indirim sağlayacaktır.
Ücretsiz gönderime izin ver: Müşterilerinize ücretsiz gönderim sağlamak için bu onay kutusunu etkinleştirin veya devre dışı bırakın.
Kupon son kullanma tarihi: Buradan WooCommerce kuponunuz için bir son kullanma tarihi belirleyin. Kupon belirlenen tarihte sona erecektir.

WooCommerce kuponları için gerekli diğer ayarları yapılandırın ve kuponu kaydetmek için Yayınla'ya tıklayın.
Artık WooCommerce kuponları için son kullanma tarihini başarıyla belirlediniz.
WooCommerce kuponları için bir başlangıç tarihi ve bitiş tarihi nasıl belirlenir? Ücretsiz eklenti kullanma
Bazen WooCommerce kuponları için bir başlangıç tarihi ve bitiş tarihi oluşturmak isteyebilirsiniz. Bu, WooCommerce mağazanızda festival satışlarını planlamak için yararlı olabilir. Kuponları bir tarihten itibaren yayınlanacak şekilde planlayabilirsiniz ve ayarlanan tarihten sonra otomatik olarak sona ererler.

Varsayılan WooCommerce kupon alanlarının başlangıç tarihi oluşturma seçeneği yoktur, bu nedenle üçüncü taraf bir kupon eklentisine ihtiyacımız olacak. Bu eğitim için WebToffee'nin Smart Coupons eklentisini kullanacağız.
Aşağıdaki adımları izleyin:
1. Adım: WooCommerce için Akıllı Kuponları Kurun
WordPress yönetici konsolunuzdan Eklentiler > Yeni Ekle seçeneğine gidin.
WebToffee tarafından 'WooCommerce İçin Akıllı Kuponlar' araması yapın.

Eklentiyi bulduktan sonra, eklentiyi kurmak için Şimdi Kur'a tıklayın.
Ardından eklentiyi etkinleştirin.
2. Adım: Yeni bir kupon ekleyin
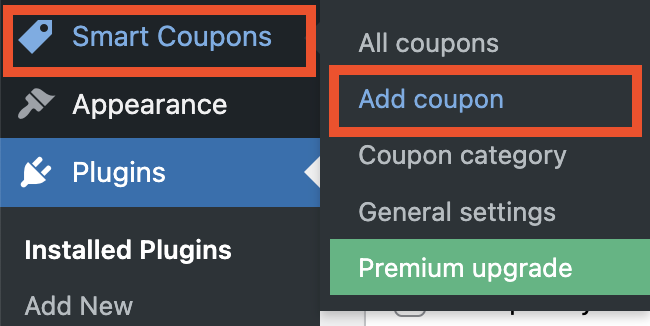
WordPress yönetici konsolunuzdan Akıllı Kuponlar > Kupon ekle seçeneğine gidin.

Ardından bir kupon kodu girin ve kısa bir açıklama ekleyin.

3. Adım: Kupon son kullanma süresini ayarlayın
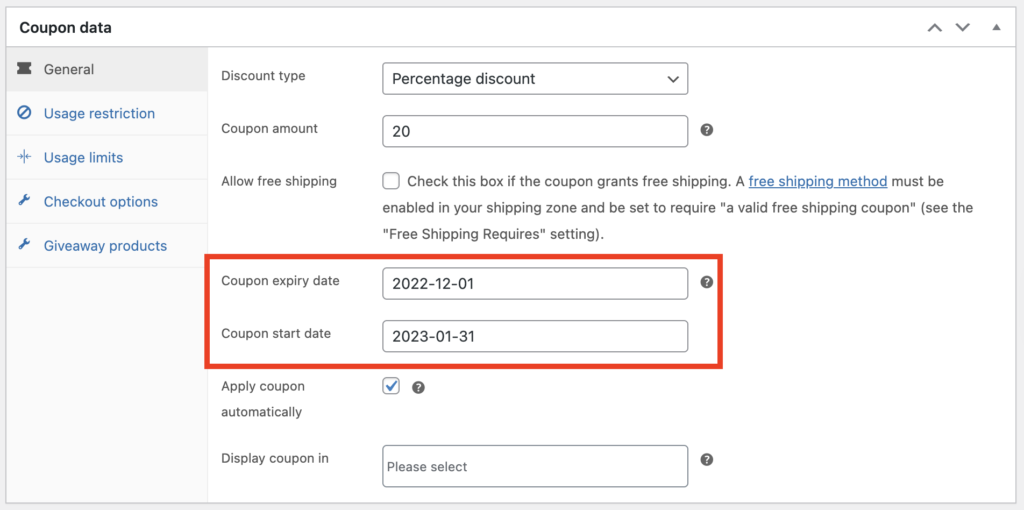
Şimdi, Kupon verileri meta kutusuna gidin ve Genel sekmesini seçin.
- İndirim türünü ve tutarını seçin.
- Ardından Kupon son kullanma tarihi seçeneğinden kupon için bir son kullanma tarihi seçin.
- Kupon başlangıç tarihi seçeneğinden kupon için bir başlangıç tarihi seçin.
- Kuponu kasada otomatik olarak uygulamak için Kuponu otomatik olarak uygula onay kutusunu etkinleştirin.

Bu WooCommerce kupon eklentisi, bazı gelişmiş özelliklere ve kullanım kısıtlamalarına sahiptir. Diğer seçenekleri yapılandırın ve kuponu kaydetmek için Yayınla'ya tıklayın.
WooCommerce için Akıllı Kuponlar – Genel Bakış

WooCommerce için Akıllı Kuponlar, WebToffee tarafından sunulan ücretsiz bir kupon eklentisidir. Eklenti, mağaza sitenizde farklı türde kupon indirimleri oluşturmanıza olanak tanır. Bu WooCommerce kupon eklentisi, tüm kupon gereksinimlerinizi çözer. Mağaza sitenizdeki satışları artırmanıza yardımcı olacak çok sayıda özellik sunar.
Bu eklentiyi kullanarak WooCommerce BOGO Kuponları oluşturabilirsiniz. Eklenti, İki Satın Bir Al, Üç Satın Al ve %30 indirimle bir tane al gibi farklı BOGO varyasyonlarını destekler. Bu eklenti ile otomatik uygulanan kuponları yapılandırabilirsiniz. Bu, ödeme sırasında kupon koşulları karşılandığında kupon kodunu otomatik olarak uygulayacaktır.
Bunun dışında eşantiyonlar, kayıt kuponları, sepet terk kuponları, geri sayım zamanlayıcılı özel kuponlar vb. de sunabilirsiniz. Bu kupon eklentisinin özellikleri uzayıp gidiyor. Ayrıca URL kuponları için bir eklentiye sahiptir. Bu eklenti ile kuponlar için benzersiz URL'ler ve QR kodları oluşturabilirsiniz.
Bu WordPress kupon eklentisinin, WordPress eklenti kitaplığında bazı temel kupon özelliklerine sahip ücretsiz bir sürümü de vardır. Bu eğitim için bu kupon eklentisinin ücretsiz sürümünü kullandık.
Çözüm
WooCommerce kuponları için bir son kullanma tarihi ayarlamak, mağaza kuponlarınızı kolayca yönetmenize yardımcı olabilir. Satıştan sonra kuponları manuel olarak silme konusunda endişelenmenize gerek yok. Kupon süresinin sona ermesi, müşterileriniz için bir aciliyet duygusu yaratmanıza yardımcı olacaktır.
WooCommerce mağazanız için en iyi kupon eklentisini arıyorsanız, 'En İyi WordPress Kupon Kodu Eklentileri' listemize göz atın.
Bu makaleyi faydalı buluyor musunuz? Yorumlarda bize bildirin.
- Bu yardımcı oldu mu ?
- Evet Hayır
