WooCommerce Döviz Değiştirici 4 Basit Adımla Çevrimiçi Mağazalara Nasıl Eklenir?
Yayınlanan: 2022-11-30WooCommerce, mağaza sahiplerine varsayılan para birimini istenen para birimiyle değiştirme esnekliği sağlar. Halihazırda bir WooCommerce mağazası işletiyorsanız, WooCoommerce Eklentisini kurarken seçtiğiniz varsayılan para birimini değiştirme seçeneğinin zaten olduğunu bilirsiniz. Ancak, alışveriş yapanlara varsayılan para birimini yerel para birimine değiştirme seçeneği tanıyarak onlara yardımcı olmak isterseniz ne olur?
4 basit adımı izleyerek para birimi değiştirici özelliğini WooCommerce mağazanıza ekleyebilirsiniz.
- Adım – 1. Para Birimi Değiştirici Eklentisini Açın
- Adım – 2. Para Birimlerini ve Döviz Kurlarını Yapılandırın
- Adım – 3. Mağaza Sayfasına Para Birimi Değiştirici Ekleyin
- Adım – 4. Ürün Sayfalarına Para Birimi Değiştirici Ekleyin
WooCommerce Para Birimi Değiştirici nedir?
WooCommerce para birimi değiştirici, alışveriş yapan kişinin birden çok para birimi arasında geçiş yapmasına izin veren bir özelliktir. Böylece WooCommerce mağazanızın ürün fiyatlarını kendi yerel para birimlerinde kontrol edebilirler. Varsayılan olarak WooCommerce, varsayılan para birimlerini değiştirmenize izin verir. Ancak potansiyel alıcılarınız için bu kolaylığı sağlamak istiyorsanız, üçüncü taraf bir eklenti/uzantı kullanmanız gerekir.
WooCommerce Para Birimi Değiştiricinin Faydaları
Para birimi değiştirme özelliğini hangi eklentinin ve nasıl ekleyebileceğinizin derinlemesine açıklamasına geçmeden önce faydalarından bahsedelim.
Bu özellik, küresel kitlelere ulaşmanıza yardımcı olur. Küresel kitleler, ürün fiyatlarını değiştirebilir ve istedikleri ürünü yerel para birimlerinde satın alabilirler. Böylece mağazanızı birden fazla ülkeye tanıtırken para birimleri konusunda endişelenmenize gerek kalmaz.
ProductX'in Para Birimi Değiştirici Eklentisi Tanıtımı
Para birimi değiştiriciyi zaten açıkladık ve muhtemelen bu harika özellikleri eklemek ve e-Ticaret işinizi küresel olarak genişletmek için sabırsızlanıyorsunuz. İlk olarak, soru hangi eklentiyi seçmelisiniz?
Endişelenme, senin için mükemmel bir çözümümüz var. ProductX yalnızca para birimi değiştirme özelliklerine sahip olmakla kalmaz, aynı zamanda WooCommerce'in mevcut işlevlerini genişleterek dönüşüm odaklı e-Ticaret mağazaları oluşturmak için tüm içe aktarma özelliklerini sunar. WooCommerce mağazanızın potansiyel müşterisi için para birimi değiştirme özelliklerini nasıl ekleyebileceğinizi öğrenmek için blogu okumaya devam edin.
3 Basit Adımla WooCommercee Para Birimi Değiştirici nasıl eklenir
Artık ProductX'in para birimi değiştirici özelliğiyle tanıştığınıza göre, onu kullanma sürecinde size yol göstermenin zamanı geldi. Ama her şeyden önce, ProductX eklentisini WooCommerce web sitenize zaten yüklemiş olmanızı sağlayın. Ve ardından aşağıdaki adımları izlemeye başlayın.
Adım – 1. Para Birimi Değiştirici Eklentisini Açın
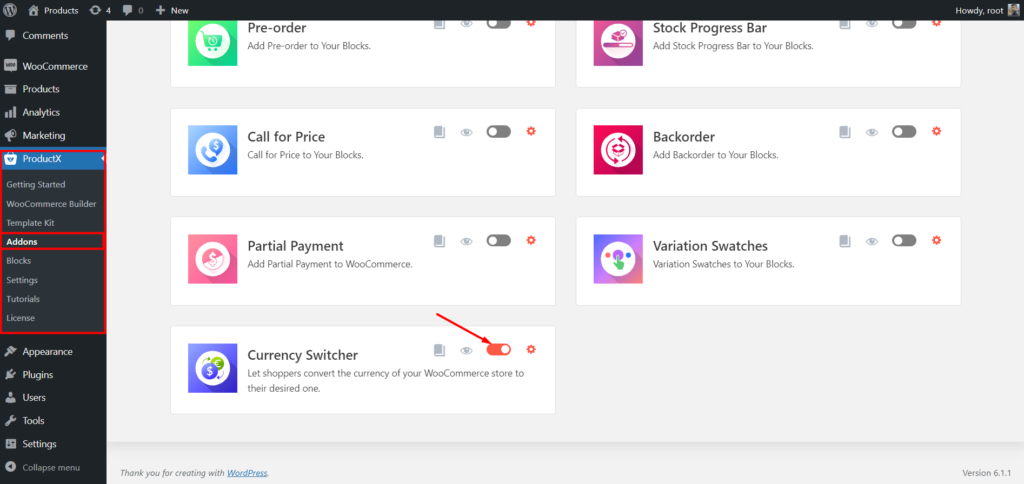
Daha önce de söylediğim gibi, ProductX, WooCoomerce'ın mevcut işlevlerini genişletmek için tüm içe aktarma özelliklerini sunan hepsi bir arada bir çözümdür. Para birimi değiştirici, ProductX'in bir eklentisi olarak çalışır. Yani, eklentiyi açmanız gerekiyor. Bunun için:

- ProductX Eklentisi Bölümüne gidin
- Eklentiler Bölümüne tıklayın
- Para Birimi Değiştirici Eklentisini Açın
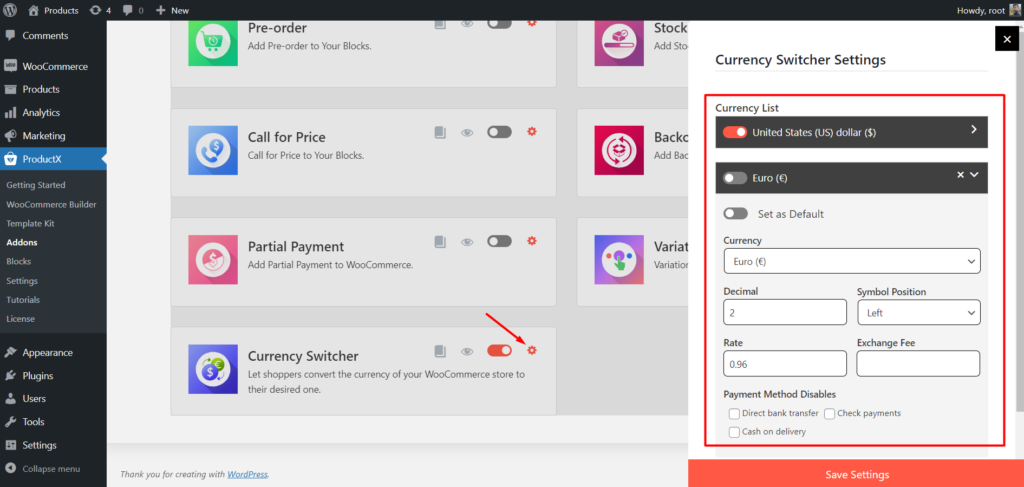
Adım – 2. Para Birimlerini ve Döviz Kurlarını Yapılandırın
Eklentiyi açtıktan sonra ayar bölümüne tıklayın. Şimdi para birimleri ve döviz kurları eklemek için mevcut seçenekleri göreceksiniz.
Her şeyden önce, WooCommerce mağazanızın varsayılan para birimi, para birimleri listesine eklenecektir. Ve istediğiniz kadar para birimi ekleyebileceksiniz.

Yeni bir para birimi eklemek için yeni ekle düğmesine tıklayın ve açılır listeye tıklayarak istediğiniz para birimini seçin.
Bir para birimi ekledikten sonra, aşağıdaki alanları da doldurarak yapılandırmanız gerekir.
Ondalık: Ondalık Basamak Sayısı
Sembol konumu: Para birimi simgesinin konumunu seçin.
Oran: Varsayılan para birimi ile yeni eklenen para birimi arasındaki konuşma oranını ekleyin.
Döviz ücreti: Varsa para birimi konuşmanızı ücretsiz ekleyin,
Gereksinimleri doldurduktan sonra, istediğiniz herhangi bir ödeme yöntemini gizleyebilirsiniz. Hepsi bu kadar, şimdi ayarları kaydedebilirsiniz.
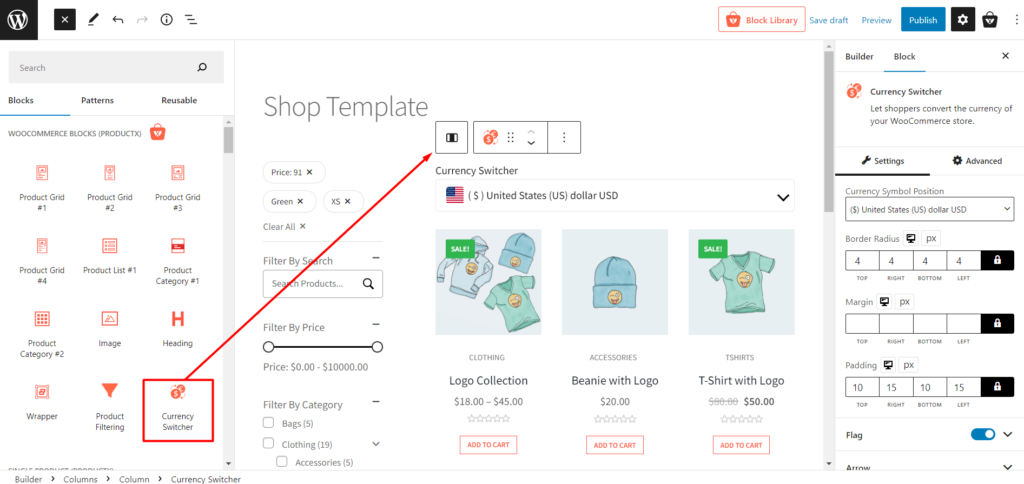
Adım- 3. Mağaza Sayfasına Para Birimi Değiştirici Ekleyin
Gerekli tüm yapılandırmaları yaptıktan sonra, alışveriş yapanlar için para birimi değiştirme seçeneklerini kullanılabilir hale getirmenin zamanı geldi. Bunun için mağaza ve arşiv ve tek ürün sayfalarında kullanılabilir hale getirdik. Öncelikle mağaza sayfasına ekleyelim. Nasıl?
Endişelenmeyin, ProductX ayrıca para birimi değiştiriciyle birlikte özel bir mağaza sayfası oluşturmaya yardımcı olan güçlü bir WooCommerce Builder'a sahiptir. Özel bir mağaza sayfası oluşturmak için aşağıdaki durakları takip etmeniz yeterlidir.
- ProductX'in WooCommmerce Builder bölümüne gidin.
- Mevcut tüm seçeneklerden mağaza sayfasına tıklayın.
- Hazır şablonu içe aktarın veya sıfırdan oluşturmaya başlayın,
- Para Birimi Değiştirici Bloğunu istediğiniz pozisyonlara ekleyin.
- Bloğu isteğinize göre özelleştirin ve mağaza sayfasını yayınlayın.

Şimdi mağaza sayfasının ön ucuna gidin ve nasıl göründüğüne bakın. Mağaza sayfasına gittiğinizde, para birimini değiştirmeyi seçebileceksiniz. Açılır menüden istediğiniz para birimini seçerek para birimini değiştirebilirsiniz. Alışveriş yaparsanız ve varsayılan para birimini yeni bir para birimine değiştirirseniz, seçilen para birimini tüm sayfalarda görebilirler. Ancak, para birimini yalnızca mağaza sayfasından değiştirebilecekler. Peki ürün sayfalarından para birimini ne eklemek istiyorlar?
Buraya tıklayarak WooCommerce Mağaza Sayfasını oluşturma ve özelleştirme hakkında daha fazla bilgi edinebilirsiniz.
Endişelenmeyin, ProductX'in WooCommerce Oluşturucusu, WooCoomerce mağazanızın tüm sayfalarını dinamik olarak yeniden tasarlamanıza yardımcı olur. Ve sayfaları yeniden oluştururken herhangi bir sayfaya geçerek para birimi ekleyebilirsiniz. Para birimi değiştiriciyle birlikte özel ürün sayfaları oluşturma sürecine geçelim.

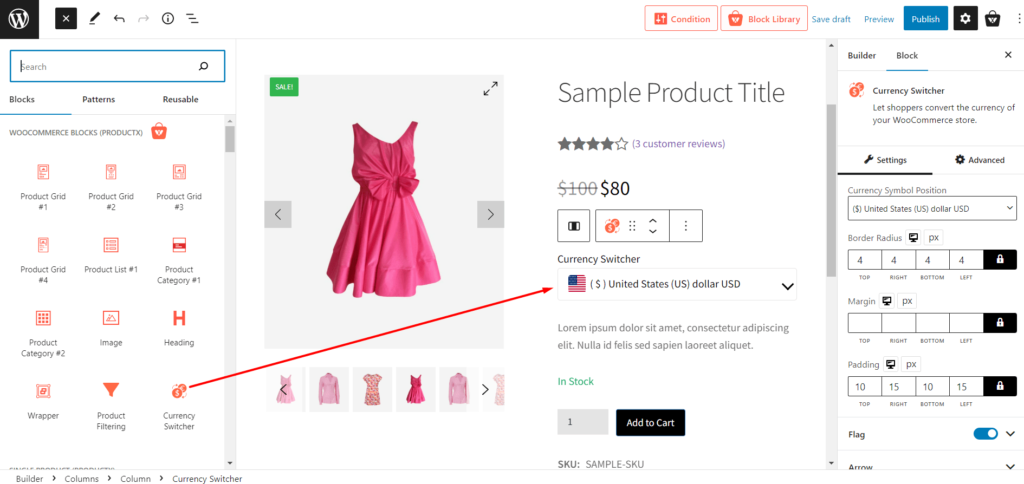
Adım – 4. Ürün Sayfalarına Para Birimi Değiştirici Ekleyin
Ürün sayfalarında para birimi değiştirme seçeneklerini etkinleştirmek istiyorsanız, tek ürün sayfaları için özel bir şablon oluşturmanız gerekir. Şablonu oluştururken sadece para birimi değiştirici bloğunu eklemeniz gerekir. Öyleyse süreci görelim.
- ProductX'in WooCommmerce Builder bölümüne gidin.
- Mevcut tüm seçeneklerden tek ürüne tıklayın.
- Hazır şablonu içe aktarın veya sıfırdan oluşturmaya başlayın,
- Para Birimi Değiştirici Bloğunu istediğiniz pozisyonlara ekleyin.
- Bloğu isteğinize göre özelleştirin ve ürün sayfası şablonunu yayınlayın.

Artık ürün sayfalarına para birimi değiştirme seçeneği de eklenecek. Ön uca gidebilir ve nasıl göründüğünü görebilirsiniz.
Buraya tıklayarak WooCommerce Tek Ürün Sayfası oluşturma ve özelleştirme hakkında daha fazla bilgi edinebilirsiniz.
Çözüm
Hepsi WooCommerce para birimi değiştiriciyle ilgili. Umarım para birimi değiştirme seçeneğini WooCommerce mağazanıza başarıyla eklemişsinizdir. Hala ProductX eklentisiyle ilgili herhangi bir sorunla karşılaşırsanız, aşağıda yorum yapmaktan çekinmeyin. Veya destek ekibimizle de iletişime geçebilirsiniz.

WooCommerce'de Ürün Kategorileri Nasıl Görüntülenir?

En iyi WooCommerce Ürünleri Blok Eklentisi

WooCommerce Satışlarını Artırmak İçin Harika İpuçları ve Püf Noktaları

En İyi WooCommerce Ürün Izgara Eklentileri Karşılaştırması
