Google Optimize ile WooCommerce Bölünmüş Testi
Yayınlanan: 2022-06-30Bu trafiğin bir kısmı müşteri olacağından, WooCommerce mağazanıza trafik çekmenin önemli olduğunu biliyorsunuz. Ancak, sitenizin ziyaretçileri müşteriye dönüştürmekte etkili olup olmadığını nasıl anlarsınız?
Müşteri haline gelen ziyaretçi sayısına dönüşüm oranı denir. Dönüşüm oranları, büyüyen herhangi bir WooCommerce mağazasının izlemesi ve optimize etmeye çalışması için önemlidir. Mağaza dönüşüm oranlarını optimize etmenin oldukça etkili bir yolu, dönüşüm oranınızı neyin iyileştirdiğini görmek için Google Optimize'ı kullanarak denemeler oluşturmaktır.
Bu makale, WooCommerce mağazanızla Google Optimize bölünmüş testini ayarlamanıza yardımcı olacaktır. Bu öğreticiyi tamamladıktan sonra, dönüşüm oranınızı artırmak için tasarım parçalarını ve ifadeleri nasıl test edebileceğinizi anlayacaksınız. Öyleyse devam edin, geliştirici veya kodlayıcı olmanıza gerek yok! Söz veriyorum, her şeyi basit tutacağım.
Bu makaleyi üç bölüme ayırdım:
- Google Optimize Hesabınızı Nasıl Kurulur
- Google Optimize'ı WooCommerce mağazanızla entegre edin
- Google Optimize'da ilk bölünmüş testinizi yapılandırın
Makul miktarda trafiğe sahip (ayda en az 5.000 benzersiz ziyaretçi) herhangi bir WooCommerce mağaza sahibini bölünmüş testler oluşturmaya teşvik ediyorum. Site yapınızın veya ifadelerinizin hangi bölümlerinin dönüşüm oranlarınızı sınırladığını keşfetmek için harika bir araçtır. Başlangıç için mükemmel olan bu testleri ücretsiz olarak ayarlamak için Google Optimize'ı kullanabilirsiniz. Sık kullanılan ayırma testlerine örnek olarak, Ödeme sayfasında güven etiketlerini gizlemeyi veya göstermeyi teşvik etmek için "Sepete Ekle" düğmesinin hangi renkte olması gerektiğini, "Ödeme" düğmesinin ifadesini ve mağaza web sitenizdeki diğer önemli öğeleri test etmek verilebilir.
Bu örnek için, “Ödeme” düğmesi üzerinde bir deney yapacağız ve iki farklı rengi birbiriyle karşılaştıracağız. Başlayalım!
Google Optimize Hesabınızı kurun
Google Optimize hesabınızı oluşturmak kolaydır, özellikle de zaten bir Google kullanıyorsanız. https://marketingplatform.google.com/about/optimize/ adresine gidin ve sağ üst köşedeki "Optimize etmek için oturum açın" düğmesini tıklayın. Henüz bir Google hesabınız yoksa, bir tane oluşturmanız gerekir.

Hesabınızı oluşturduktan sonra, kurulum sürecinde size yol gösterecek bir sihirbazla karşılaşacaksınız. Hadi birlikte geçelim.

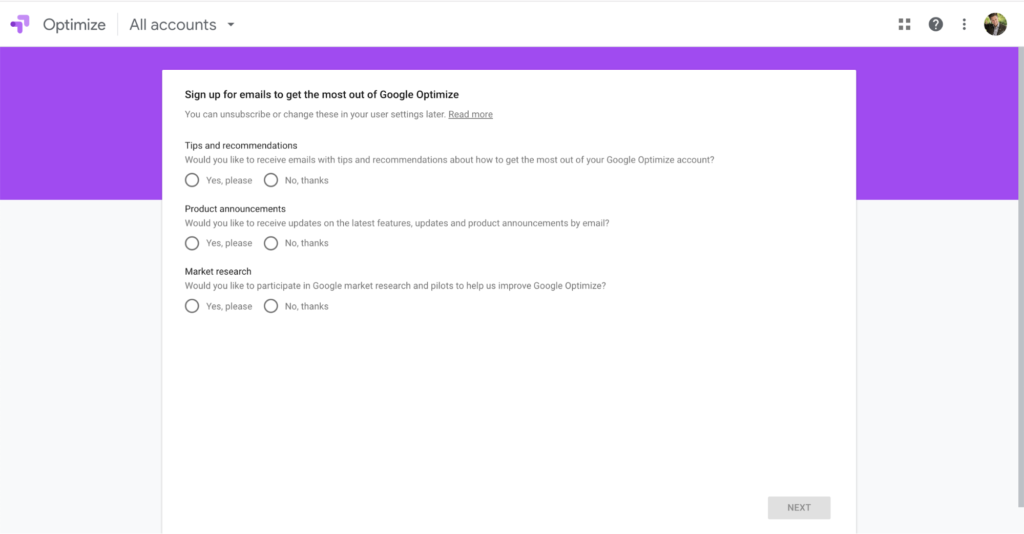
Sihirbazdaki ilk adım, Google'ın çeşitli e-posta bültenlerine abone olmanızı istemesidir. Gelen kutunuzda daha fazla e-posta olmasını istiyorsanız bu size kalmış – kesinlikle istemiyorum. Bu yüzden, tüm bu kutular için “Hayır”ı işaretleyeceğim.

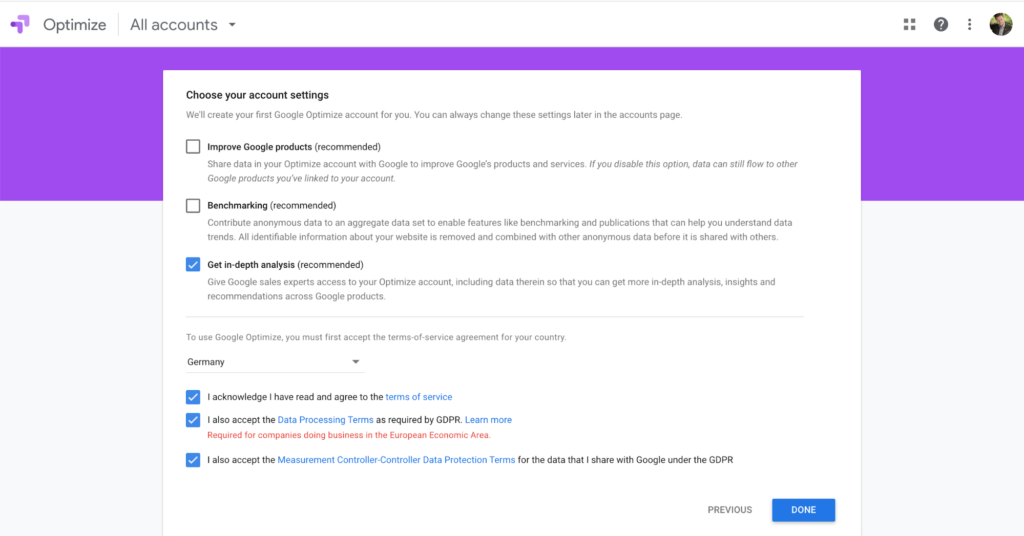
2. Adım, ilk Google Optimize hesabınızı yapılandırmaktır. Büyük ölçüde işletmenizin fiziksel konumuna bağlı olan veri gizliliği ve GDPR ile ilgili her türlü soru sorulacak. ABD'de, Avrupa Birliği'nde uygulanandan daha az katı kurallarınız vardır. İşte e-ticaret perakendecilerinin GDPR hakkında bilmesi gerekenler hakkında harika bir makale.

Almanya'da yaşadığım için GDPR ile ilgili kutuları kabul etmem gerekiyor. Ayrıca verilerimin, hesabıma manuel olarak bağlamadığım diğer Google hizmetleriyle paylaşılmasını da istemiyorum. Verilerinizden en iyi şekilde yararlanmak için Google Analytics hesabınızın Google Optimize'a bağlanmasını isteyeceksiniz. Ancak bunun gibi kullanım durumları dışında verilerimi gizli tutmak istiyorum.
Bu kadar! Hesabınız şimdi kuruldu ve ilk bölünmüş test denemenizi oluşturmaya hazırsınız.
Google Optimize'ı WordPress kurulumunuzla entegre edin
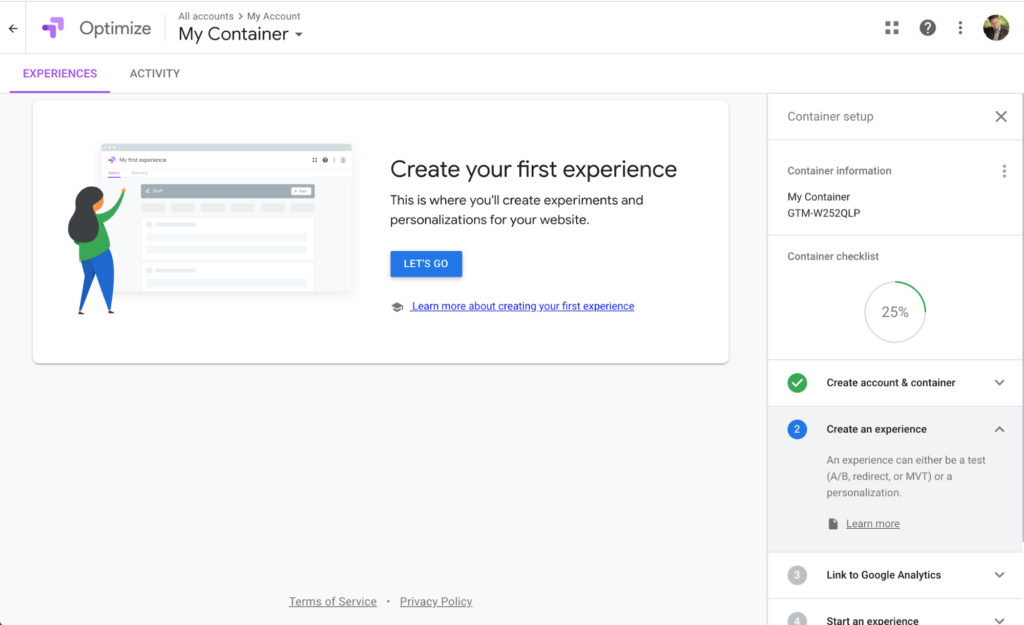
Yukarıda açıklandığı gibi hesap kurulumunuzu tamamladıktan sonra Google sizden “ilk deneyiminizi” oluşturmanızı isteyecektir. Deneyimler, Google'ın tek bir web sitesinde yürütülen deneyleri gruplandırma yöntemidir. Bu nedenle, birden fazla siteniz veya mağazanız varsa ve bunları Google Optimize'a entegre etmek istiyorsanız, her biri için bir deneyim oluşturmanız gerekir.

Sağdaki bölümde görebileceğiniz gibi, bu deneyimi oluşturmanın %25'ini tamamladık. Eğiticinin bu bölümünde, kapsayıcımızın adını özelleştireceğiz, bölünmüş testiniz için temel oluşturacağız ve bunu Google Analytics'e bağlayacağız.
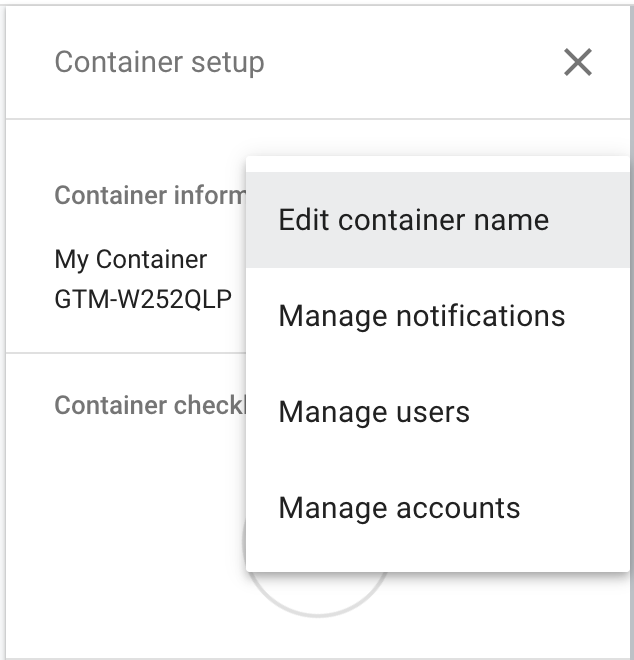
Kapsayıcıları düzenlemek için, hedef web sitesinin URL'sini ad olarak kullanmayı seviyorum. Sağ kenar çubuğunda "Konteyner bilgileri"nin hemen yanında bulunan üç dikey noktayı tıklayarak kap adını kolayca değiştirebilirsiniz.

"Kapsayıcı adını düzenle"ye tıklayın ve bu kapsayıcının entegre olduğu web sitesini tanımanıza yardımcı olacak adı girin. Bu eğitimin amacı doğrultusunda, "Woo Google Optimize Demo" ile devam edeceğim.
Google Optimize'da ilk bölünmüş test deneyiminizi yapılandırın
Artık kapsayıcınızı uygun şekilde adlandırdığınıza göre, WooCommerce mağazanız için ilk bölünmüş testinizi ayarlamaya geçelim. İlk olarak, ekranınızın sağ tarafında yeni bir alan açacak olan mavi renkli “Gidelim” butonuna tıklayın.

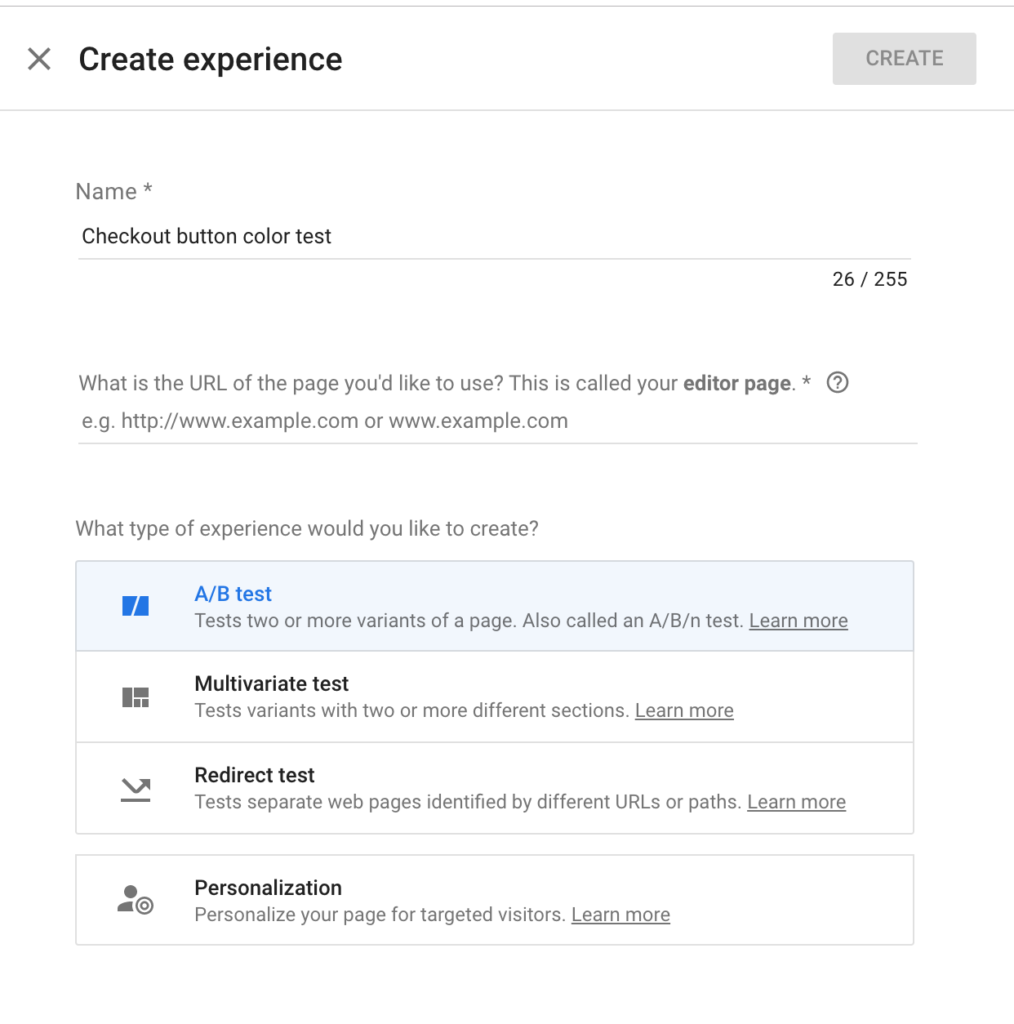
Bu alanda, deneyiminiz için bir ad belirleyebilirsiniz. Bu örnek için benimkini “Ödeme düğmesi renk testi” olarak adlandırdım. Denemeyi çalıştırmak istediğiniz sayfanın URL'sini (Ödeme sayfası URL'si) belirtmeniz gerekir.
Ne tür bir deneyim çalıştırmak istediğinizi ayrıca belirtebilirsiniz. Google Optimize dört farklı tür sunar:
- A/B testi. Bu, orijinal sayfanın bir varyantını oluşturmanıza ve trafiğinizin bir kısmını orijinale, diğer kısmını varyasyona göndererek bunları birbiriyle karşılaştırmanıza olanak tanır.
- Çok değişkenli test. Bu, orijinal sayfanın birden çok varyasyonunu oluşturmanıza olanak tanır. Bunu yalnızca ciddi miktarda trafiğiniz olduğunda kullanırdım, aksi takdirde güvenilir sonuçlar vermek uzun zaman alır.
- Yönlendirme testi . Trafiğinizin bir kısmını orijinal sayfadan farklı bir sayfaya yönlendirebilirsiniz. Tamamen farklı iki sayfa düzenini karşılaştırmak veya trafiğinizin bir kısmını kendi alt alan adınıza yönlendirmek istiyorsanız bu harikadır.
- Kişiselleştirme. Bu tür bir deneyimi, belirli kurallara bağlı olarak web sitenizin içeriğini kişiselleştirmek için kullanabilirsiniz. Örneğin, ülkeleri hedefleyebilir ve bu ülkelere özel bilgiler sağlayabilirsiniz (GDPR onay kutuları gibi, Checkout'ta yalnızca AB merkezli müşteriler için).
Bu eğitimde, iki farklı ödeme düğmesi rengini birbiriyle karşılaştırmak için basit bir A/B testi ayarlayacağız.

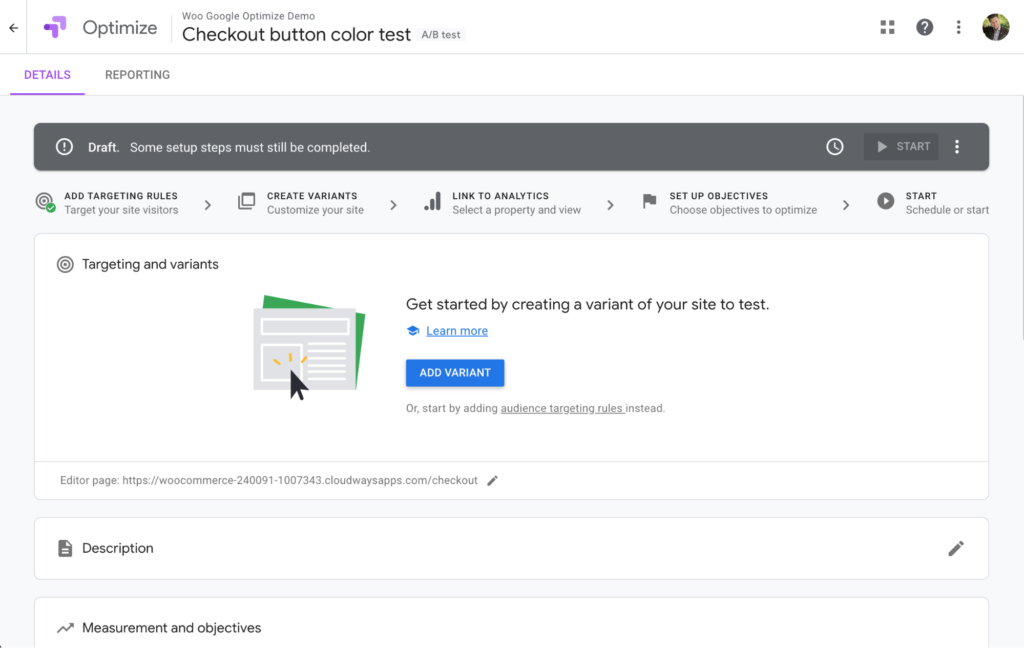
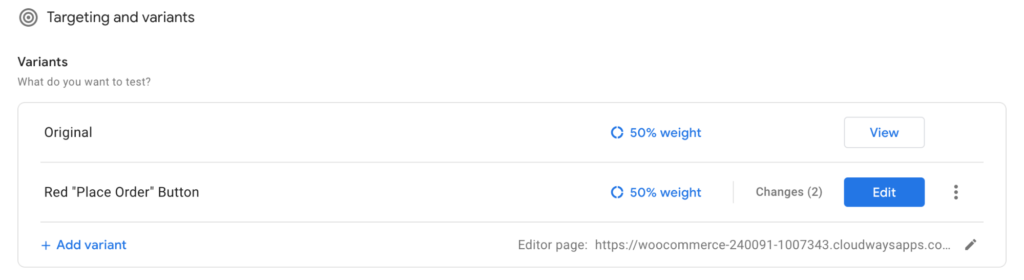
Bir sonraki ekranda “Varyant Ekle”ye tıklayın ve varyanta neyi test ettiğinizi tanımanıza yardımcı olacak bir isim verin. Benim durumumda, Ödeme sayfasındaki "Sipariş Ver" düğmesini kırmızı bir arka plan rengine çevireceğim - bu nedenle "Kırmızı Yer Sipariş Düğmesi" bu eğitim için anlamlıdır.


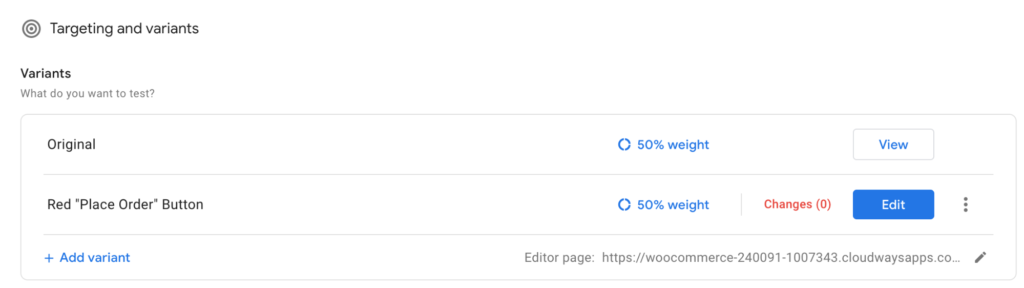
Sizi genel bakış ekranına geri götürecek olan “Bitti”ye tıklayın. Testi yapılandırmaya devam etmeden önce, Ödeme sayfasının erişilebilir olması ve değişikliği yapabilmemiz için sepette gerçekten bir ürün bulunduğundan emin olmamız gerekir.

Google Optimize, değişkeni yapılandırmak için "Düzenle"yi tıkladığınız anda Ödeme sayfasını açmaya çalışacaktır. Bu nedenle, WooCommerce mağazanızda bir sekmenin açık olduğundan ve Ödeme sayfasında olduğunuzdan emin olmanız gerekir.
Ek olarak, lütfen Chrome için Google Optimize uzantısının kurulu olduğundan emin olun. İşte Chrome Web Mağazası bağlantısı (uzantı ücretsizdir).

Tamam, devam edelim ve “Düzenle”ye tıklayarak A/B testini yapılandıralım. Google Optimize'ın yeniden yüklendiğini ve şimdi Checkout sayfanızı açacağını göreceksiniz. Bu nedenle, o sayfayı gerçekten görebilmemiz ve boş bir sepet sayfasına yönlendirilmememiz için sepette bir ürün bulundurmamız gerekiyor.
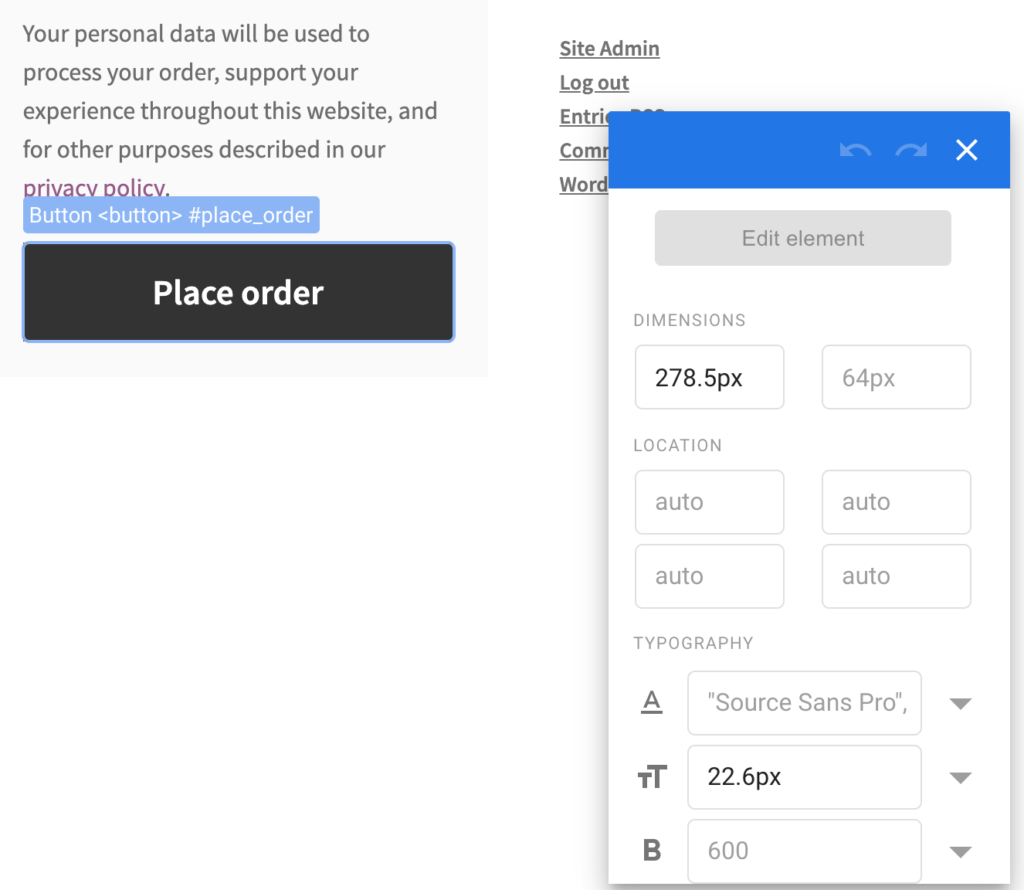
Farenizi ekran üzerinde hareket ettirmeye başladığınızda, Checkout sayfanızın her bir HTML bileşeninin vurgulandığını göreceksiniz. “Sipariş Ver” düğmesine gidin ve tıklayın. Bu, yukarıdaki ekran görüntüsünde görebileceğiniz nitelikler penceresini açacaktır.
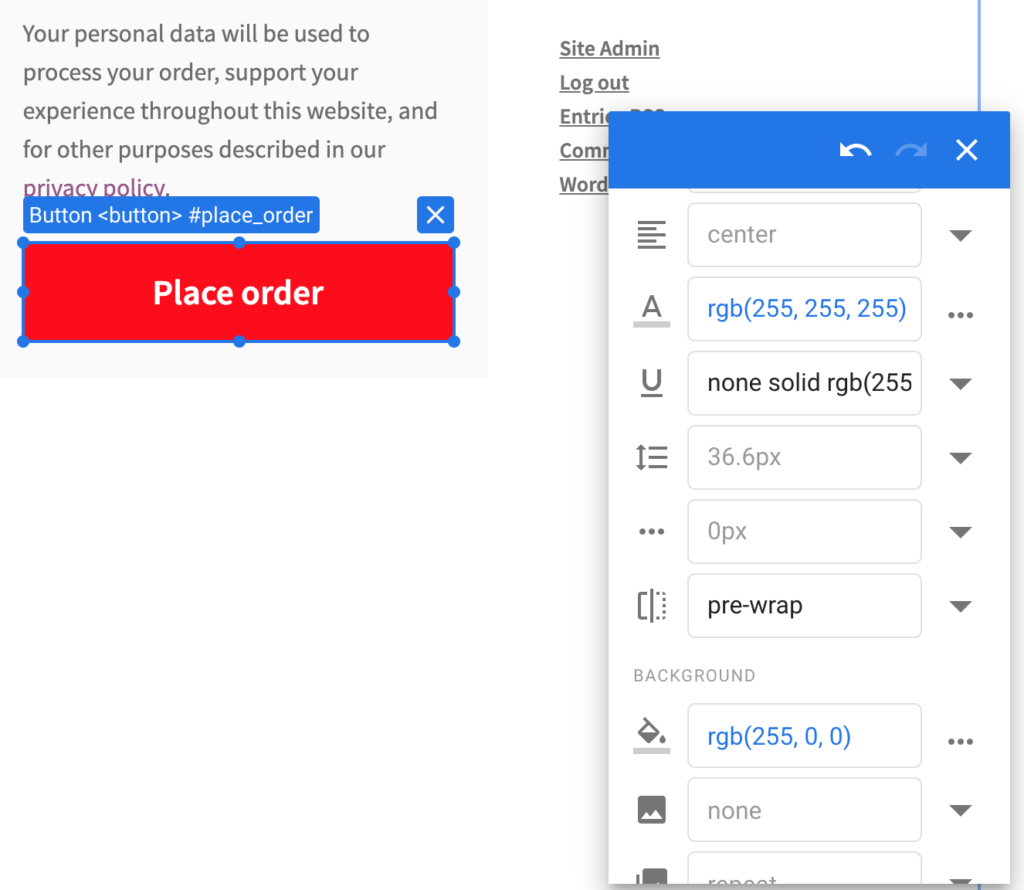
Arka plan rengini ve metin rengini değiştirmek çok basittir. Bu nitelikler penceresinde, metin rengi ve arka plan rengi alanlarını görene kadar aşağı kaydırın ve değerleri test etmek istediğiniz renklerle güncelleyin. Bu örnekte, "Sipariş ver" düğmesi gri renkli metin içeren siyah bir arka plana sahiptir. A/B testinde bunu kırmızı bir arka plan üzerinde beyaz metne değiştirdim.

Bunu yaptıktan sonra, A/B test varyantını tamamen yapılandırdım ve varyasyon düzenleyicinin sağ üst köşesindeki "Kaydet" düğmesine basabilirim.
Sidenote: Varyant başına birden fazla öğeyi test etmeyin. Varyant başına birden fazla değişikliği test ettiğinizde, web sitenizdeki ziyaretçi davranışında gerçekte hangi görsel değişikliğin değişikliğe neden olduğunu bilemezsiniz.

Genel bakış ekranınıza geri döndüğünüzde, şimdi Google Optimize varyantının iki değişikliği test ettiğimizi söyleyeceğini göreceksiniz - ancak bunun kafanızı karıştırmasına izin vermeyin. Aynı anda birden fazla öğeyi test etmeniz asla önerilmez ve bizim burada yaptığımız da bu. Değişikliklerden biri yazı tipi rengi, diğer değişiklik düğmenin arka plan rengi olmuştur. Hala test ettiğimiz sadece bir unsur.
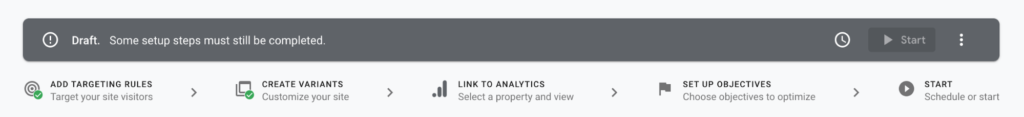
Sonraki adım, Google Optimize hesabınızı Analytics'inize bağlamaktır. Bu nedenle, ilerleme çubuğundaki “Analytics Bağlantısı” düğmesine tıklamanız veya “Ölçüm ve Hedefler” başlıklı bölüme kaydırmanız gerekir.

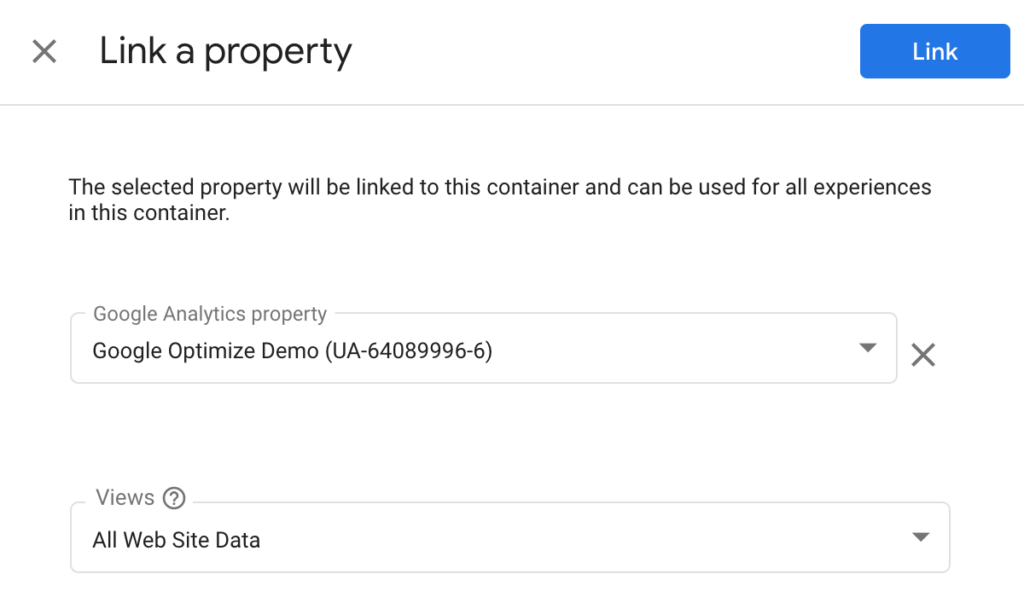
Orada, "Analytics'e Bağla" düğmesine tıklayabilir ve doğru mülkü ve görünümü seçebilirsiniz. Sidenote: Lütfen devam etmeden önce WooCommerce mağazanızda Google Analytics'in doğru şekilde kurulduğundan emin olun.

Ardından, web sitenize koymanız gereken bir kod parçacığı sunulur. Bunun tam olarak nasıl uygulanacağı, Google Analytics yapılandırmanıza bağlıdır (evrensel izleme ve global site etiketi). Bu örnekte, global site etiketi entegrasyonunu kullanıyorum, dolayısıyla tek yapmam gereken siteme bir satır kod eklemek. Google Optimize burada harika bir açıklama yapıyor, bu nedenle talimatları dikkatlice okuyun.
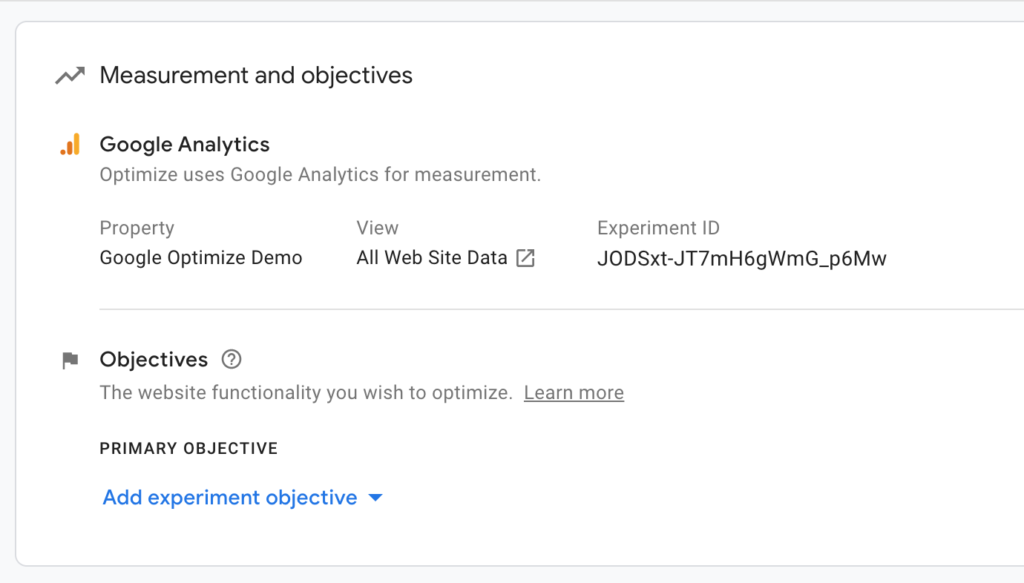
Yapmamız gereken son adım, “Sipariş Ver” düğmesi için bir takip etkinliği ayarlamaktır. Google Optimize'ın izlenen verileri split testi için özel bir hedef olarak kullanabilmesi için Google Analytics'e düğme tıklamalarını izlemesini söylememiz gerekiyor. Bu tıklama izleme olmadan, Google Optimize, testimizin kazanan varyasyonunu belirleyemez - çünkü bunu yapmak için doğru verilere sahip olmayacaktır.
WooCommerce sitenize tıklama izleme eklemenin birden çok yolu vardır; en sevdiğim yol Google Etiket Yöneticisi'ni kullanmaktır. Bu başlı başına bir gönderi olacağı için burada tüm izleme sürecini oluşturmaya derinlemesine girmeyeceğim. Ancak, daha önce tıklama izlemeyi kurmadıysanız Medium'daki bu makaleyi okumanızı şiddetle tavsiye ederim.
Google Etiket Yöneticisini doğru etiketlerle kurduktan ve WooCommerce sitenize yerleştirdikten sonra (örneğin bu ücretsiz eklentiyi kullanarak), Google Optimize'da özel bir hedef oluşturmaya hazırsınız.

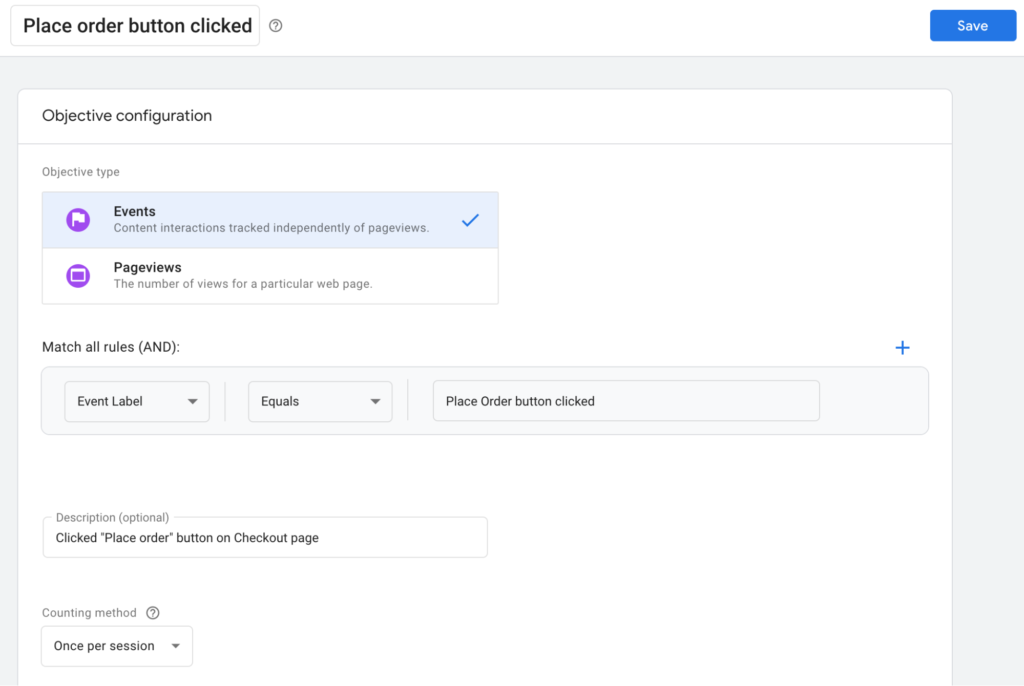
"Deneme hedefi ekle"yi tıklayın ve "Özel oluştur"u seçin. Bu size kendi izleme kurallarınızı tanımladığınız bir ekran verecektir.

Lütfen "Etkinlik Etiketi" değerinin Google Etiket Yöneticisi'nde yapılandırdığınız etiketle eşleşmesi gerektiğini unutmayın. Google Optimize'ın bu özel etkinliği izleyebilmesi için - "Sipariş ver" düğmesinin tıklanması - etkinlik etiketlerinin Google Optimize ve Google Etiket Yöneticisi'nde eşleşmesi gerekir. Kural parametreleri olarak "Etkinlik Eylemi", "Etkinlik Kategorisi" veya "Olay Değeri"ni de kullanabilirsiniz, ancak bu eğitim için etiket işe yarayacaktır.
Özel hedefinizi kaydettikten sonra, Google Optimize denemenizin doğru şekilde kurulduğunu doğrulamak için Teşhis aracını çalıştırabilirsiniz. Optimize'ın sayfanıza yüklenmesi için Google Analytics'e ihtiyacı olduğunu unutmayın. Bu nedenle, kullanıcınızı izlenmekten hariç tuttuysanız (örneğin, WP'deki tüm yöneticiler için izlemeyi engelleme), bu doğrulamanın başarısız olması muhtemeldir. Böyle bir durumda, kullanıcınızı geçici olarak Google Analytics takibine dahil etmenizi öneririm. Alternatif olarak, WooCommerce mağazanızı gizli bir pencerede açabilir ve Google Etiket Yöneticisi, Google Analytics ve Google Optimize için tüm kodların mağazanızın koduna yüklendiğini doğrulayabilirsiniz.
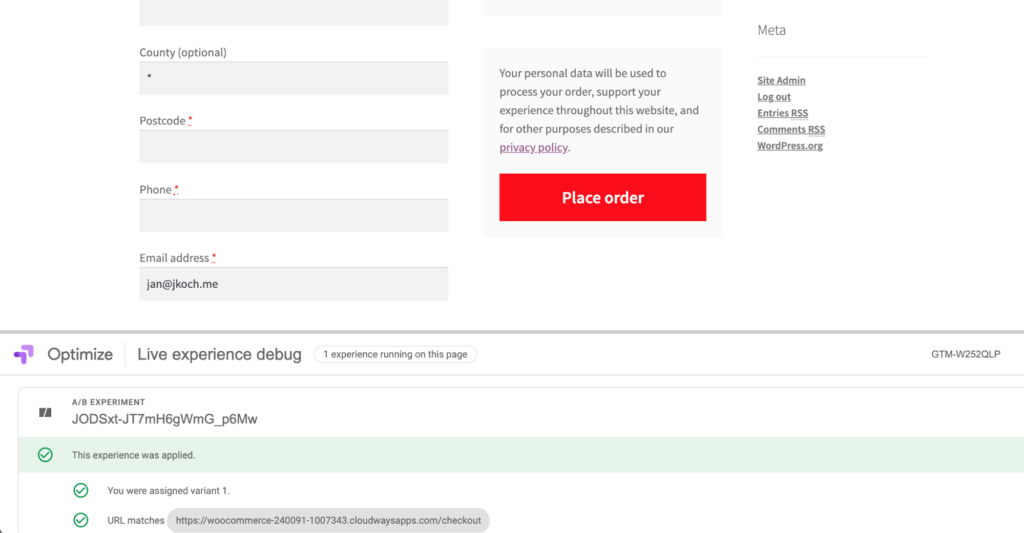
Bu noktada, deneyiminiz düzgün bir şekilde çalışıyor ve çalışıyor olmalıdır. Google Optimize'ın Canlı Hata Ayıklama Modunu kullanabilir ve deneyimi doğrulamak için sitenize göz atabilirsiniz. Chrome'un size web sitesinin altında, Google Optimize'ın WooCommerce sitenizde nasıl çalıştığına dair fikir veren bir alan gösterdiğini göreceksiniz.

Bu ekran görüntüsünde, deneyimin uygulandığını ve gördüğüm varyant ve varyantın tetiklenmesine neden olan URL gibi bazı ek bilgileri görebilirsiniz.
Son olarak, daha fazla dönüşüm ve gelir için test verilerini toplamaya ve WooCommerce sitenizi optimize etmeye hazırsınız. Bu süreç kafa karıştırıcı olabilir, bu nedenle herhangi bir noktada takılırsanız Twitter'a ulaşın, size yardımcı olabilirim: @iamjankoch. Mutlu testler!
