100+ İpuçları, Püf Noktaları ve Snippet'ler Ultimate WooCommerce Hide Guide
Yayınlanan: 2021-04-24 WooCommerce, WordPress topluluğunda 5 milyondan fazla aktif kurulum tarafından desteklenmektedir ve bu sayı her gün artmaya devam etmektedir. Tüm kullanıcı verileriyle WooCommerce, kullanıcılarının istediklerine yönelik önemli ölçüde gelişmek için yeterli geri bildirim alabilir.
WooCommerce, WordPress topluluğunda 5 milyondan fazla aktif kurulum tarafından desteklenmektedir ve bu sayı her gün artmaya devam etmektedir. Tüm kullanıcı verileriyle WooCommerce, kullanıcılarının istediklerine yönelik önemli ölçüde gelişmek için yeterli geri bildirim alabilir.
Hiç şüphe yok ki WooCommerce bir hevesle değişiklik yapamaz. Bunun nedeni, özellikle karmaşık bir siteniz varsa, göz önünde bulundurmanız gereken birçok faktörün olmasıdır. Bu, küçük değişikliklerin ön uçta gördüklerinizde önemli bir farklılığa neden olabileceği ve en kötü ihtimalle önemli bir olumsuz müşteri deneyimi yaratabileceğiniz anlamına gelir. Bu yüzden Ultimate WooCommerce Hide Guide'ı oluşturmaya karar verdim.
WooCommerce Ultimate Gizleme Kılavuzu
Bu gönderide, WooCommerce mağazanızdaki belirli öğeleri nasıl gizleyeceğinizi öğreneceksiniz. WooCommerce ile gelen esnekliğin hafife alındığını not etmek önemlidir. Ancak, WordPress/WooCommerce sitenizle yapmak istediğiniz birçok şeyi yapabilmek için beceri ve deneyime sahip olmanız gerekir. Bu nihai kılavuz, sitenizi bozmadan herhangi bir öğeyi gizleyebilmenizi sağlayacaktır.
Başlamadan önce, WordPress sitenize özellikler ve işlevler eklemek ve güncellemek çok fazla dikkat gerektirdiğinden, her zaman yedeklerinizin hazır olduğundan emin olun. Bu sadece adil bir uyarı. En büyük dezavantajı, temada bu şekilde yapılan herhangi bir değişikliğin, geliştirici temayı güncellediğinde kaybolmasıdır.
Bunun üstesinden gelmenin en iyi yolu bir çocuk teması kullanmaktır. Alt tema, herhangi bir orijinal tema dosyasına dokunmadan bir web sitesinde istediğiniz sayıda değişiklik yapmanızı sağlar. Bir alt tema, tamamen ebeveyninin çalışmasına bağlıdır. Mevcut ana teması olmadan hiçbir şey yapmaz ve hatta etkinleştirilemez. Burada alt temalar oluşturma hakkında daha fazla bilgi edinebilirsiniz.
Bununla birlikte, WooCommerce mağaza sayfalarınızdaki Mağaza sayfası, Tek Ürün sayfası, Hesabım sayfası, Ana Sayfa, Ödeme sayfası ve Sepet sayfası gibi farklı öğeleri nasıl gizleyebileceğinize bakalım.
WooCommerce Mağaza Sayfasını Gizle
Bu bölümde, Mağaza sayfasındaki farklı öğeleri nasıl gizleyeceğinizi öğreneceksiniz. Mağaza sayfası, ürünlerinizi sergilediğiniz yerdir, bu nedenle mağazanızdaki en önemli sayfalardan biridir. Bu nedenle çekici ve kullanıcı dostu bir tasarıma sahip olmalıdır.
Ancak mağaza sayfası, mağazanızın önceden tasarlanmış bir bileşenidir ve görünümünü ve verdiği hissi değiştirmek için yerleşik bir araca sahip değildir. Bu nedenle öğeleri gizlemek için özel kod parçacıkları kullanacağız.
WooCommerce Ürün Görünürlüğü
WooCommerce mağazanızdan bir ürünü gizlemeniz gerekebilecek senaryolar vardır. Bazıları şunları içerir:
- Ürünler yalnızca belirli müşterilere sunuluyorsa, ürünlerin halktan gizlenmesi gerekir.
- Ürünler artık satılmıyorsa, ancak gelecekte tekrar satılabilirse.
- Hizmete dayalı ürünler sunuyorsanız, bunların bir satış temsilcisi teklifine manuel olarak eklenmesi gerekir.
Başka birçok senaryo var, ancak bunlar öne çıkıyor. Başlamak için, yerleşik WooCommerce ve WordPress işlevselliğini kullanarak tek bir WooCommerce ürününü ön uçtan nasıl gizleyeceğinizi paylaşacağım. Ayrıca WooCommerce alışveriş sepeti, ödeme, sipariş ve e-postalardan gizli ürünleri nasıl gizleyebileceğinizi de paylaşacağım. Ürün görünürlüğü hakkında daha fazla bilgiyi buradan edinebilirsiniz.
WooCommerce Ürününü Gizleme Adımları (Tek Ürün)
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
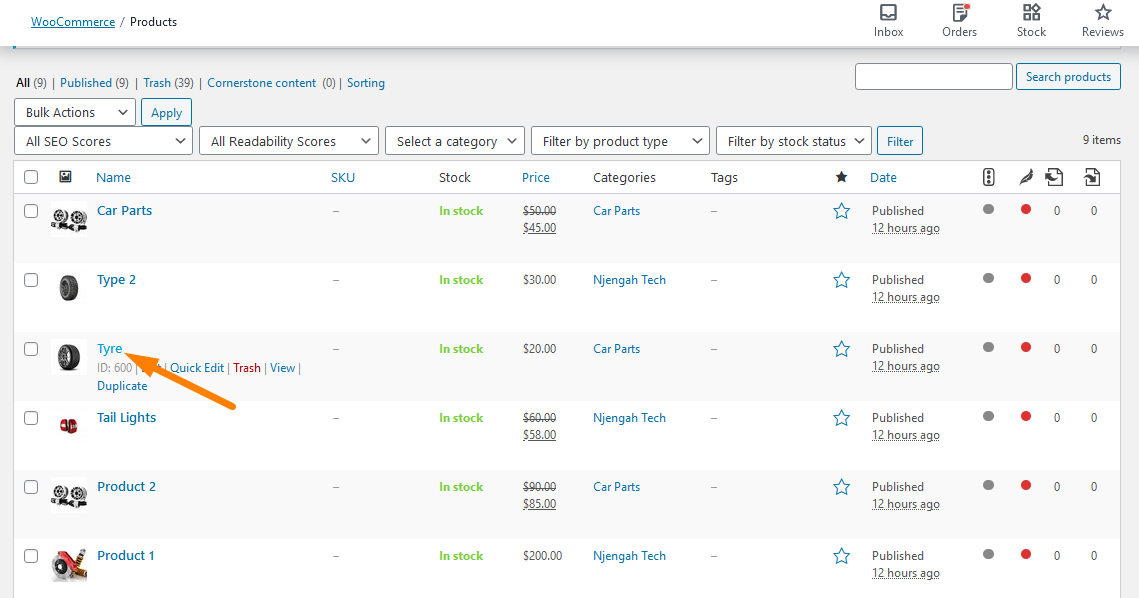
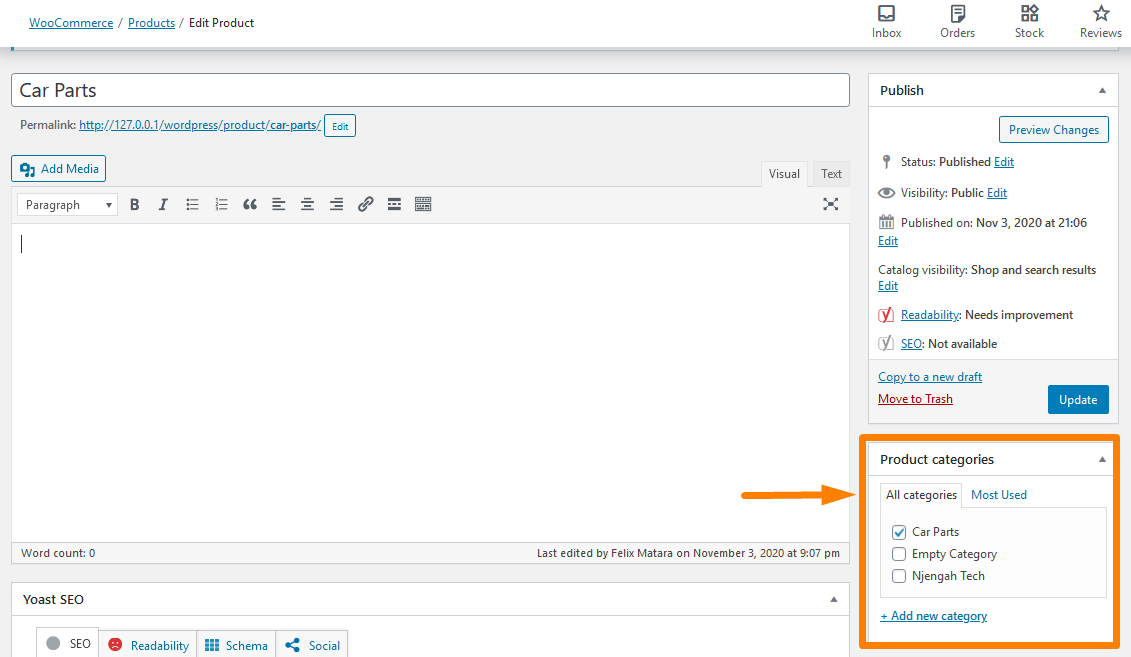
- Dashboard menüsünden Ürünler'e tıklayın ve siteden gizlemek istediğiniz ürünü seçin. Ürün başlığına tıklayın ve aşağıda gösterildiği gibi düzenleme sayfasına gidin:
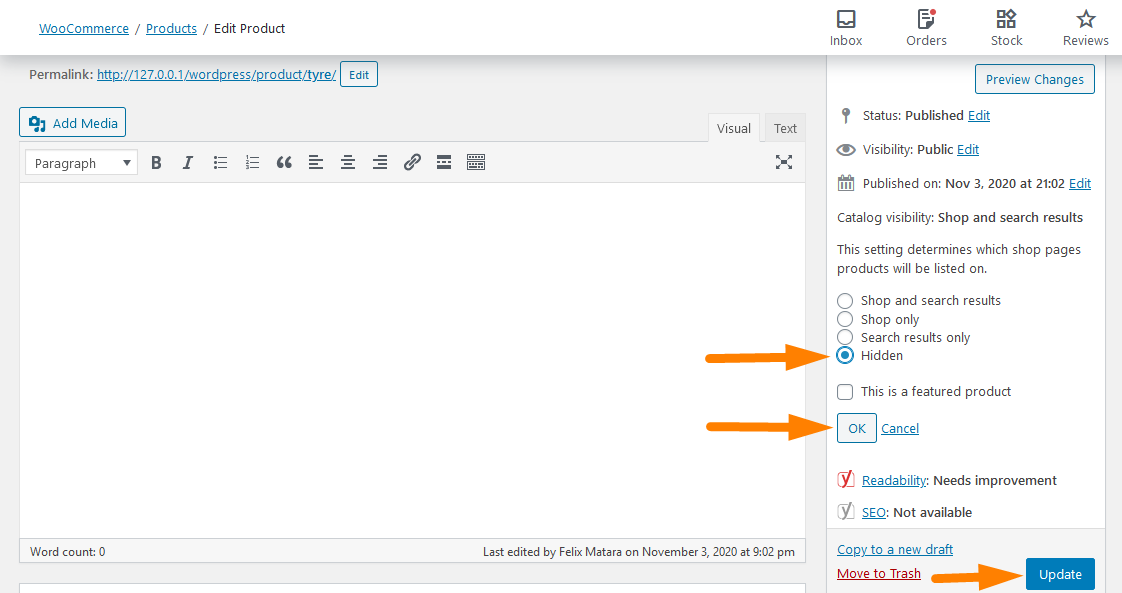
- Sağ tarafta, tanıdık “Yayınla” meta kutusunu göreceksiniz. Yayınlama seçeneklerini belirlemenize ve gönderilerinizi, ürünlerinizi veya sayfalarınızı yayınlamanıza olanak tanır. Orada "Katalog görünürlüğü" diye bir seçenek var.
- Yanındaki Düzenle bağlantısını tıklayın. Ön uçta Ürünün görünürlüğü için bir seçenekler listesi sunulacaktır.

- Gizli seçeneğini seçin

- Güncelle düğmesine tıklayın, ürün WooCommerce Mağazanızın ön ucundan tamamen kaybolacaktır.
Sepete "programlı olarak" eklendiyse, sepette gizli ürünlerin göründüğünü unutmamak önemlidir.
WooCommerce Sepet, Ödeme, Sipariş ve E-postalardan Gizli Ürünleri Gizleme Adımları
WooCommerce Sepet, Ödeme, Sipariş ve E-postalardan gizli ürünleri gizlemek istiyorsanız, alt tema function.php dosyanıza aşağıdaki kodu eklemeyi düşünmelisiniz.
/**
* Sepette, Ödemede, Siparişte Gizli Ürünleri Gizle - WooCommerce
*/
add_filter('woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2);
function njengah_hide_hidden_product_from_cart($görünür, $cart_item, $cart_item_key ) {
$ürün = application_filters('woocommerce_cart_item_product', $cart_item['veri'], $cart_item, $cart_item_key );
if ( $product->get_catalog_visibility() == 'gizli' ) {
$görünür = yanlış;
}
$görünür döndür;
}
function njengah_hide_hidden_product_from_order_woo333( $görünür, $order_item ) {
$ürün = $order_item->get_product();
if ( $product->get_catalog_visibility() == 'gizli' ) {
$görünür = yanlış;
}
$görünür döndür;
}Yaptığınız değişiklikleri kaydetmeyi unutmayın.
WooCommerce Boş Kategoriyi Gizle
WooCommerce, ürünleri farklı kategorilere ve etiketlere ayırmanıza olanak tanır. Bu, mağazada ve ana sayfada boş kategorilerin bile görüntülendiği anlamına gelir. Kullanıcıların bulamamaları için boş kategorileri gizlemek isteyebilirsiniz.
Ancak WooCommerce, kategorileri ana sayfadan veya arşivlerden gizlemek için yerleşik bir seçeneğe sahip değildir. Boş olsa bile kategoriyi gösterecektir. Deneyimli bir WordPress geliştiricisiyseniz, boş bir kategoriyi gizlemek kolay bir iştir.
Boş kategorileri gizlemek için bir PHP kod parçacığı kullanacağız. Ancak CSS de kullanabilirsiniz ancak bu arama motorlarından olumsuz puanlar alacak ve bu da SEO'nuza zarar verecektir. Boş kategorileri gizleme hakkında buradan bilgi edinebilirsiniz.
WooCommerce'de Kategori Widget'ından Boş Kategorileri Gizleme Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
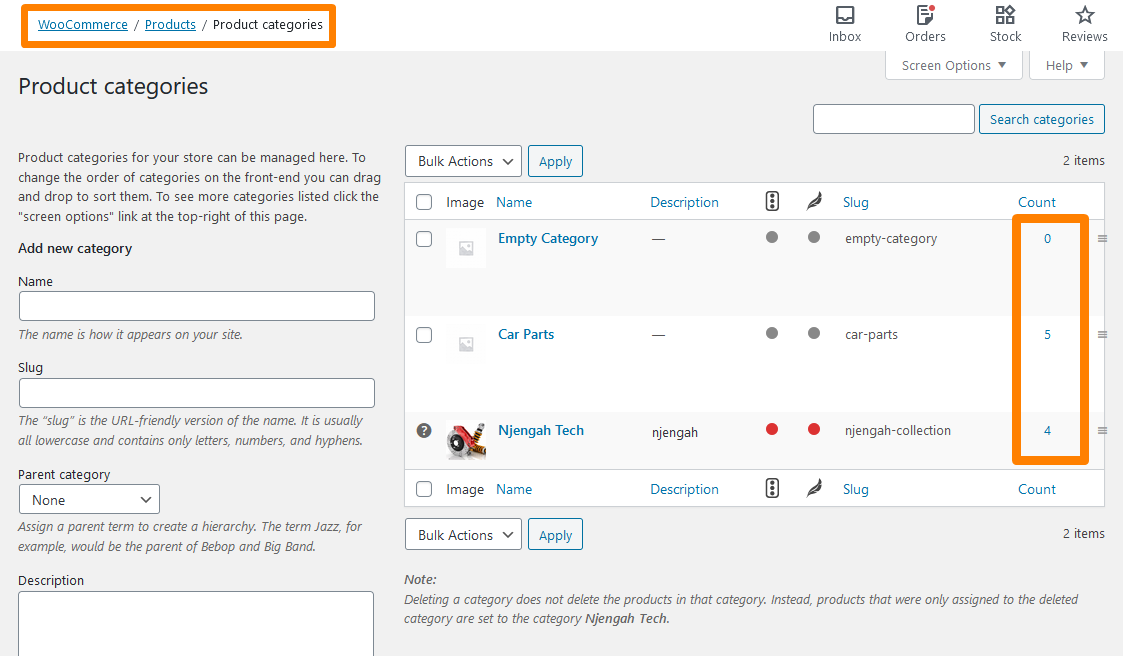
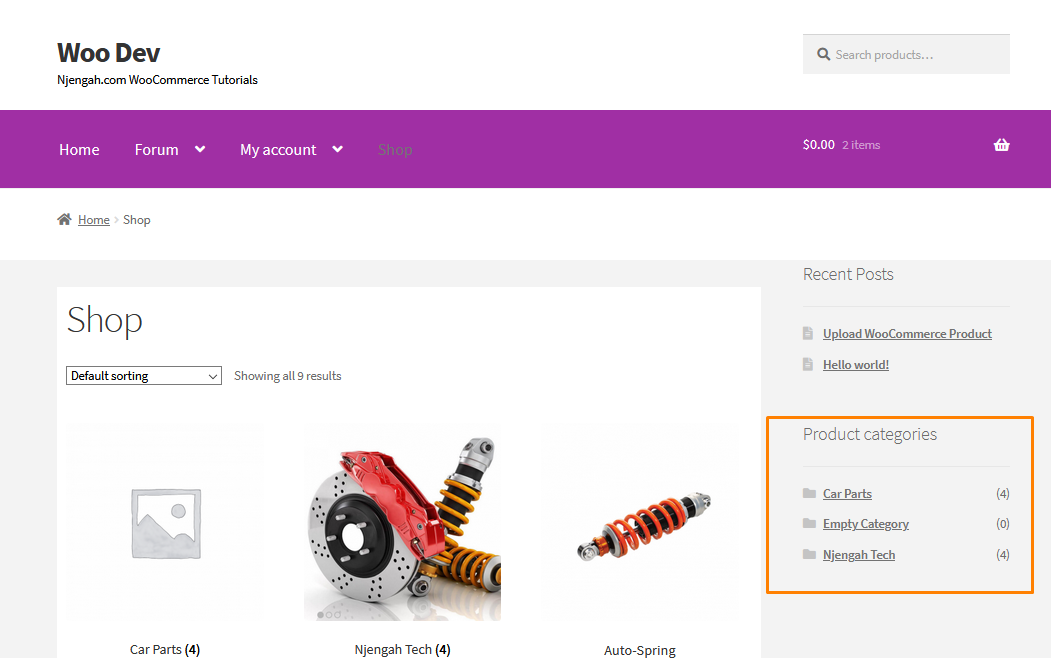
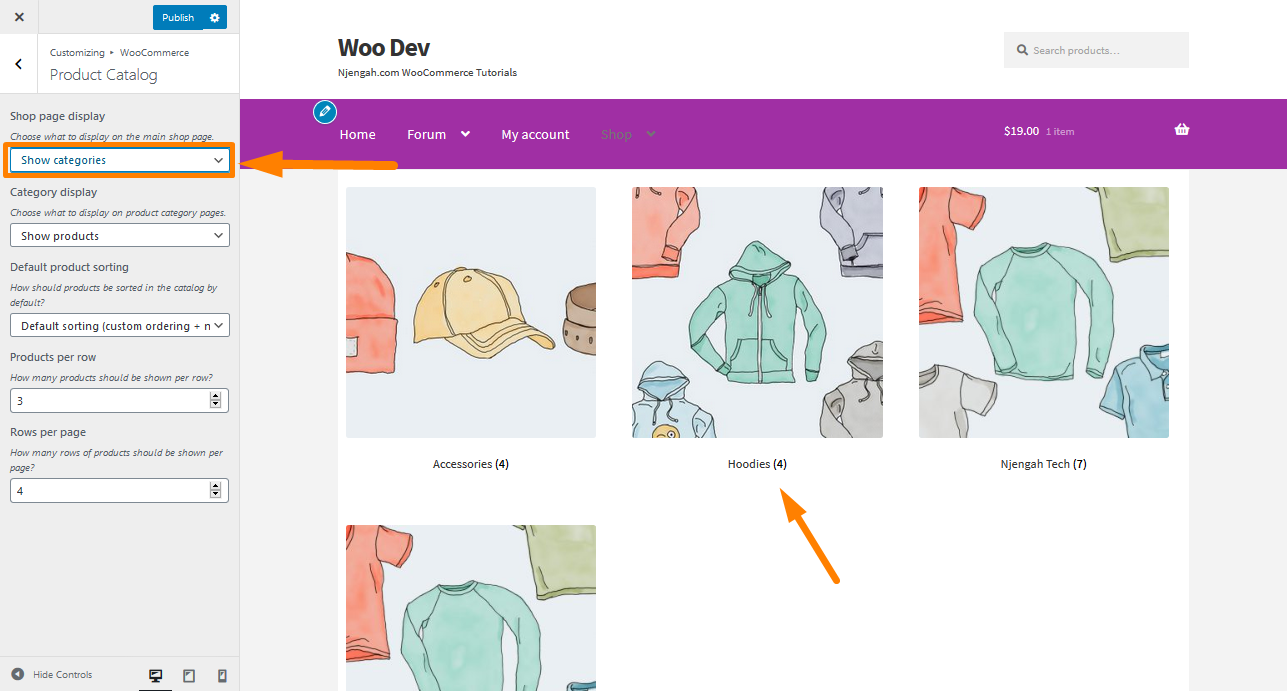
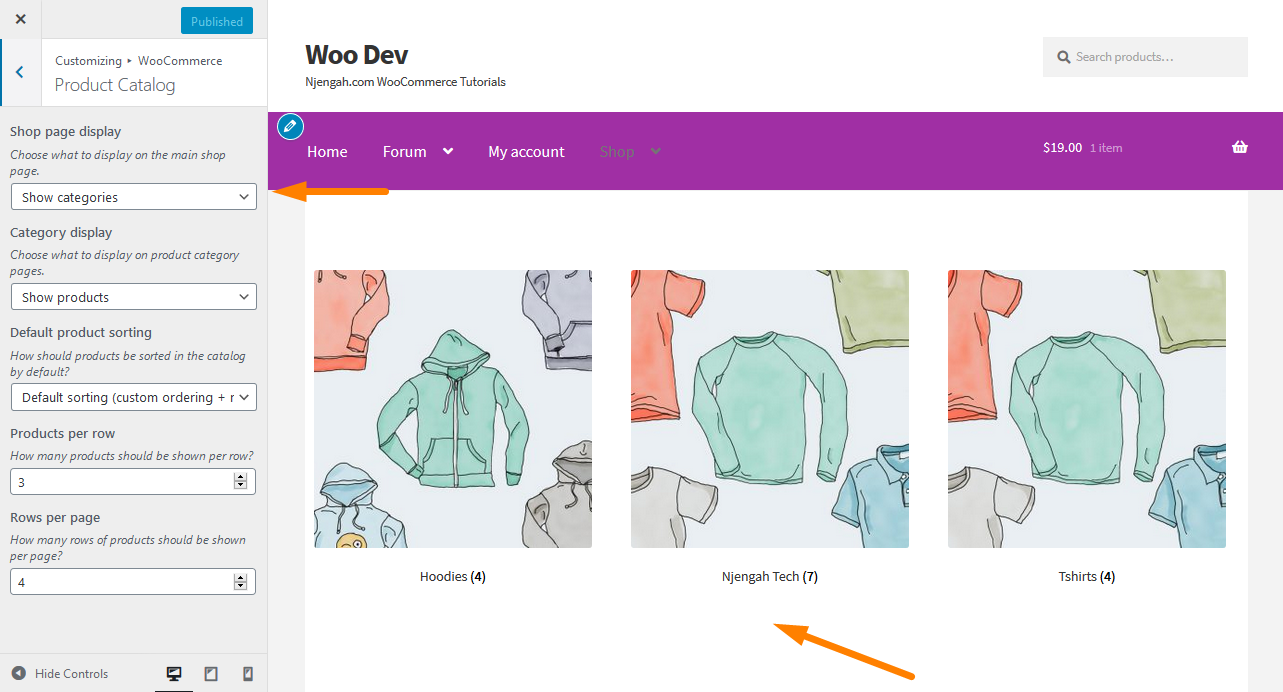
- İlk olarak, bazı kategoriler oluşturmamız ve ürünleri atamamız gerekiyor. Bunu yapmak için Ürünler > Kategoriler'e tıklayın. Buradan kategoriler atayabilirsiniz. Aşağıdaki ekran görüntüsünden Araba Parçaları Kategorisine beş, Njengah Tech'e dört ürün atadığımı gördünüz. İlk kategori boş.

- Alternatif olarak, aşağıda gösterildiği gibi ürün ekleme/düzenleme ekranından da ürünlere kategoriler atayabilirsiniz:

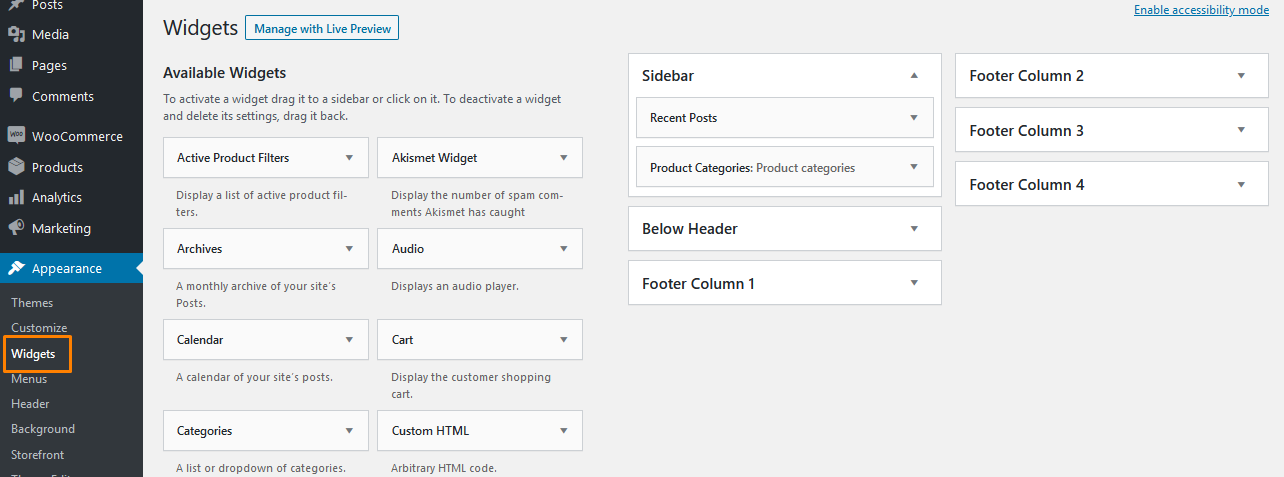
- Bir sonraki adım, kategori widget'ını kenar çubuğuna veya WooCommerce mağazanızın olmasını istediğiniz herhangi bir alana eklemektir. Bunu yapmak için Görünüm > Pencere Öğeleri'ne gidin, WooCommerce ürün kategorileri pencere öğesini sürükleyin ve aşağıda gösterildiği gibi birincil kenar çubuğu alanına bırakın:

- Kullanıcı arabirimini yenilerseniz tüm kategorilerin listelendiğini görürsünüz:

- Burada listelenen boş kategorileri gizlemek veya kaldırmak için temanızın functions.php dosyasının sonuna aşağıdaki kod satırlarını ekleyin.
function woo_hide_product_categories_widget( $list_args ){
$list_args[ 'hide_empty' ] = 1;
$list_args döndür;
}
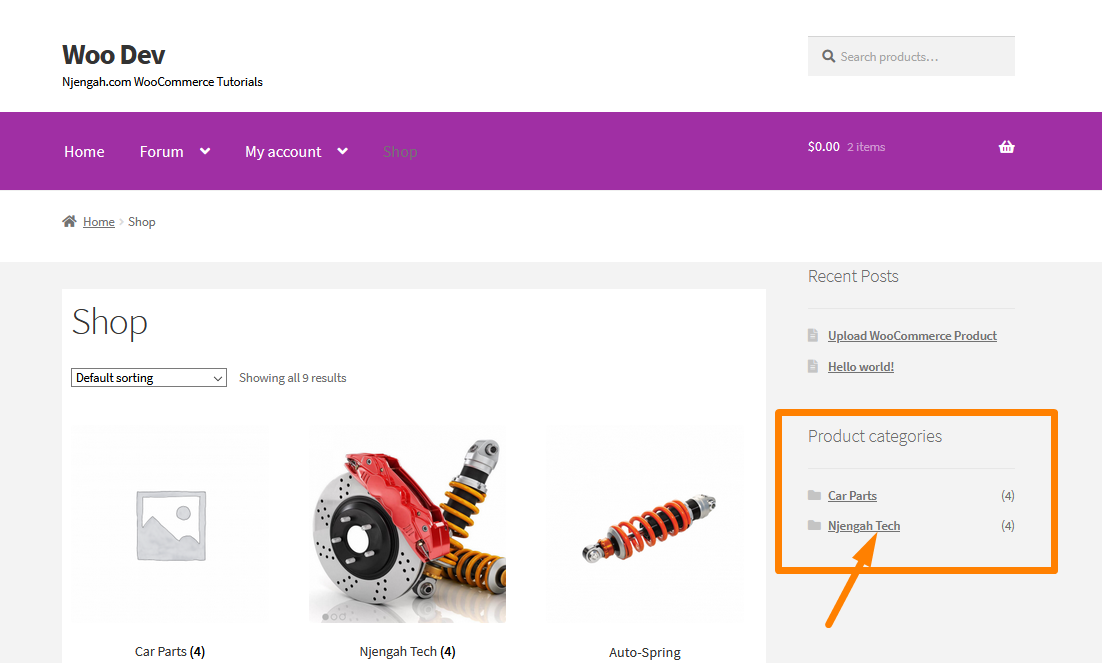
add_filter('woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget')- Yukarıdaki kodu yerleştirdikten sonra dosyayı kaydetmeyi unutmayınız. Ön uca gidin ve sayfayı yenileyin. Boş kategorinin listeden kaldırıldığını fark edeceksiniz.

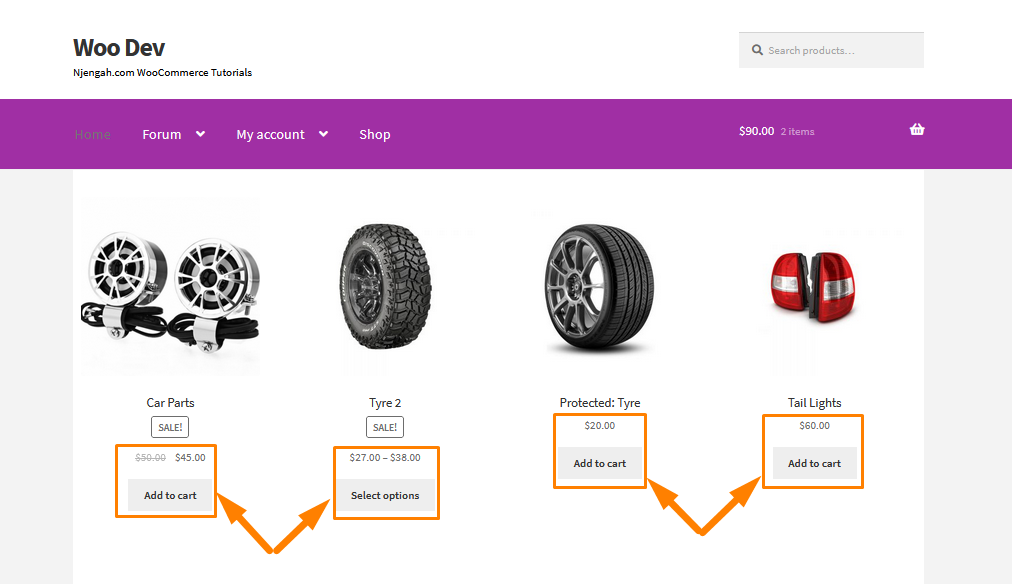
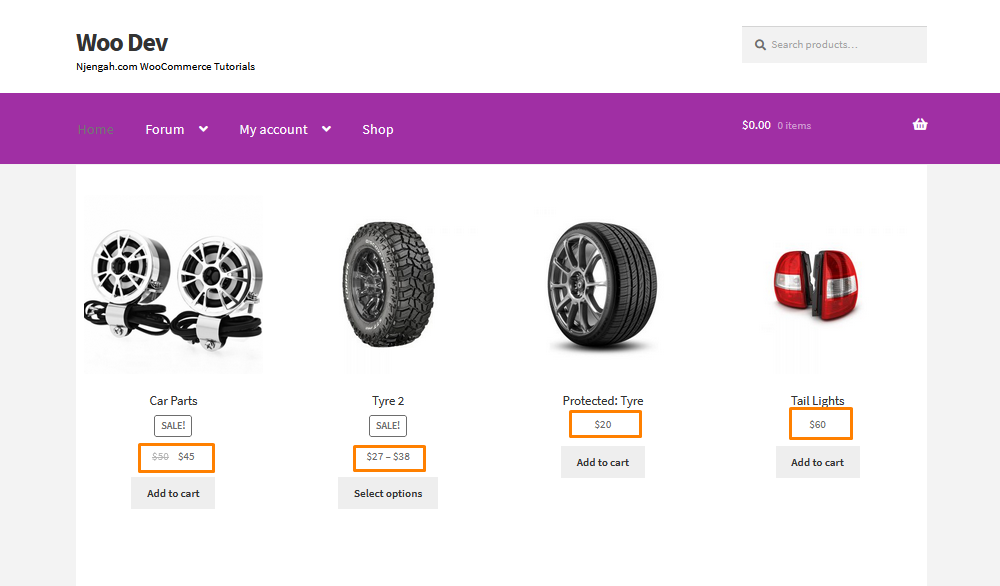
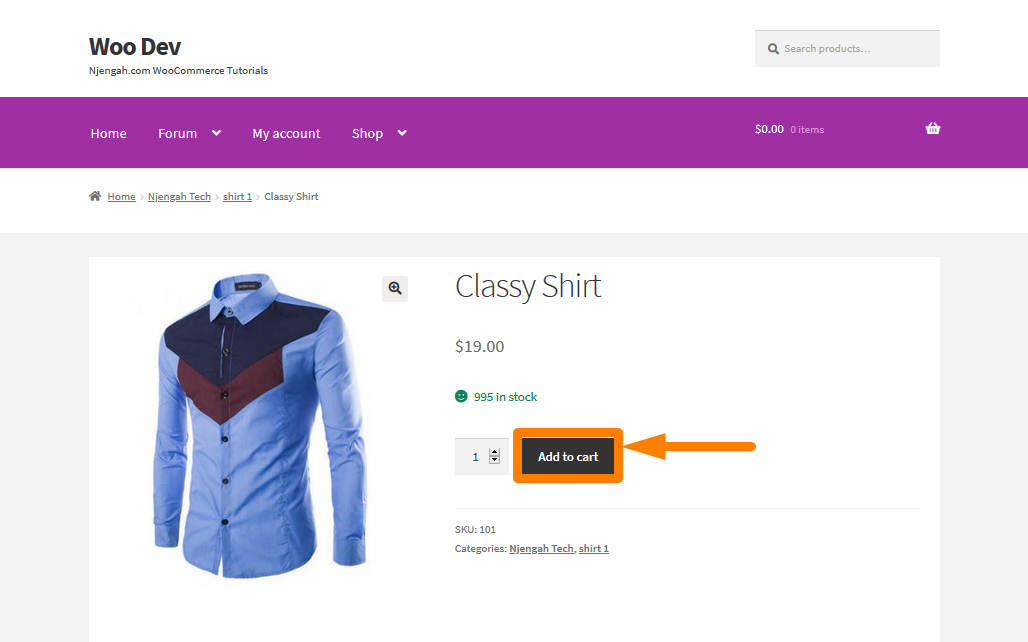
Çıkış Yapan Kullanıcılar İçin Fiyatı Gizleme ve Sepete Ekleme Adımları
Aşağıdaki resim, çıkış yapan kullanıcılar için bile fiyatların ve Sepete Ekle düğmesinin varsayılan olarak nasıl görüntülendiğini gösterir: 
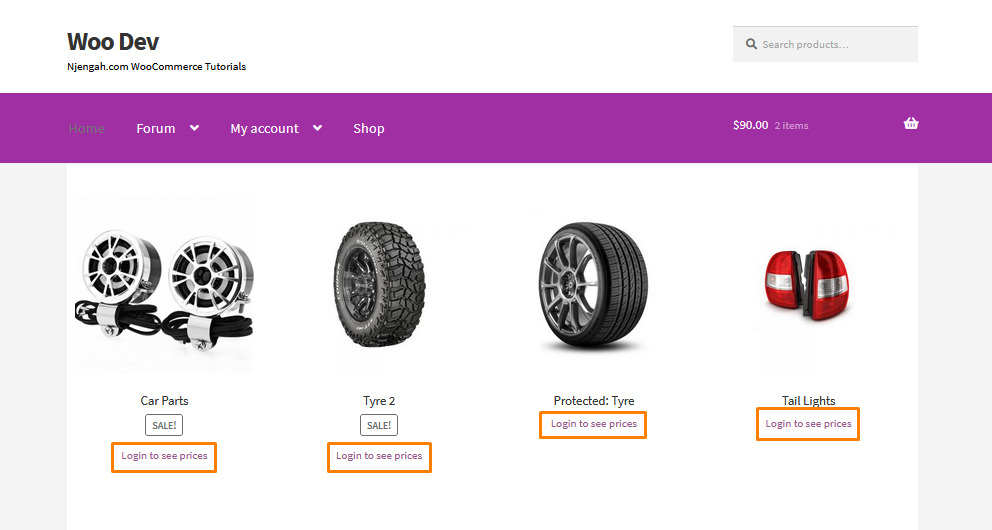
Fiyatları ve çıkış yapan kullanıcılar için Sepete Ekle düğmesini gizlemek istiyorsanız, alt tema function.php dosyanıza aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* Çıkış Yapan Kullanıcılar İçin Fiyatı Gizle ve Sepete Ekle
*/
add_action('init', 'njengah_hide_price_add_cart_not_logged_in');
function njengah_hide_price_add_cart_not_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31);
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11);
}
}
function njengah_print_login_to_see() {
echo '<a href="' .get_permalink(wc_get_page_id('myaccount')) .'">' . __('Fiyatları görmek için giriş yapın', 'tema_adı') . '</a>';
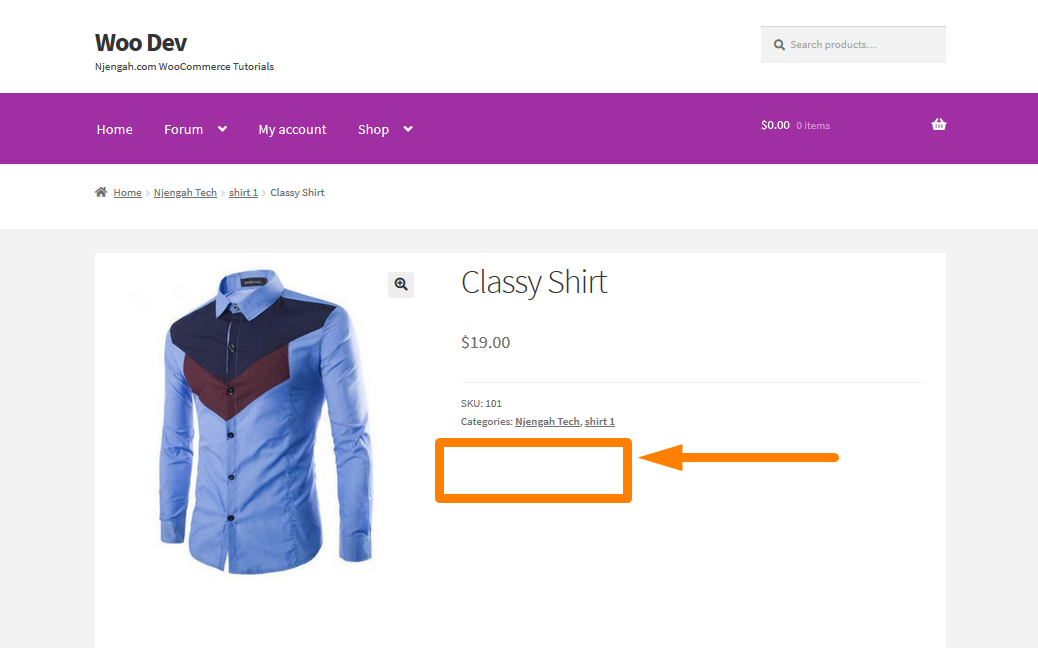
}Değişiklikleri kaydetmeyi unutmayın.
Bu, ön uçtaki sonuç olacaktır: 
Fiyat alanlarından rakamı kaldırabilirsiniz, bu da ürünün fiyatının ve dolayısıyla Sepete Ekle düğmesinin artık olmayacağı anlamına gelir.
Alternatif olarak, bir dosyalayıcı yazabilirsiniz. Bu filtre, hedef ürünün ürün kimliğini algılar ve false döndürür. Bu, Sepete Ekle düğmesini kaldıracaktır.
/**
* ID = 10 VE değişken ürünler için olan ürün için düğmeyi gizleyin
*/
add_filter('woocommerce_loop_add_to_cart_link', işlev( $add_to_cart_html, $ürün ) {
if( $product->get_id() == 604 || $product->is_type( 'değişken' ) ) {
dönüş '';
}
$add_to_cart_html döndür;
}, 10, 2 ); Doğru ürün kimliğini eklemeyi unutmayın. Bu sonuç: 
WooCommerce Stokta Olmayan Ürünleri Gizle
WooCommerce, kullanıcılara mümkün olan en kısa sürede bir e-Ticaret web sitesi oluşturmaya yardımcı olan mükemmel bir envanter yönetim sistemi sunar. E-Ticaret'te envanter yönetimi için en önemli gereksinimlerden biri, stokta olmayan ürünleri gizleme seçeneğidir. Neyse ki WooCommerce, ayarlarda stokta kalmayan ürünleri gizlemek için kullanıma hazır bir çözümle birlikte gelir. Burada ürün ekleme hakkında daha fazla bilgi edinebilirsiniz.
Tek Üründe Stokta Kalmayan Ürünleri Gizleme Adımları
- WordPress panosunda WooCommerce -> Ayarlar alt menüsüne gidin.
- Ürünler Sekmesi > Envanter alt sekmesine tıklayın.
- Stokta olmayan ürünleri gizleyen Stokta Yok Görünürlüğü seçeneğini işaretleyin.
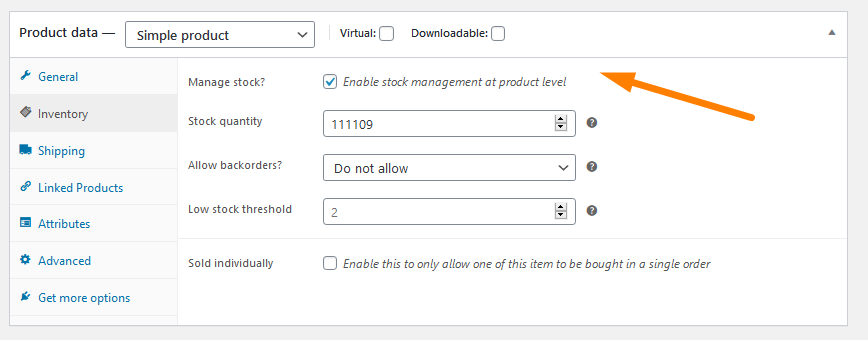
WooCommerce kontrol paneli menüsüne gidin ve aşağıdaki resimde gösterildiği gibi stokta olmayan ürünleri gizleme seçeneğini görmek için Ürünler sekmesini kullanarak envanter alt sekmesine tıklayın:
Bu seçeneği işaretleyin ve ayarları kaydedin; stokta olmayan ürünleri katalogdan başarıyla gizleyeceksiniz.
Alternatif olarak, functions.php dosyasına özel bir PHP betiği ekleyebilirsiniz. pre_get_posts bir eylem kancası ekleyebilirsiniz ve geri arama işlevi, bir sınıflandırma sorgusu kullanarak stokta olmayan ürünü gizleme mantığına sahip olmalıdır. Stokta olmayan ürünleri gizlemek için mükemmel bir şekilde çalışan bir kod parçacığı örneği:
<?php
add_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
function njengah_hide_out_of_stock_products($sorgu) {
if ( ! $query->is_main_query() || is_admin() ) {
dönüş;
}
if ( $outofstock_term = get_term_by( 'ad', 'stok dışı', 'product_visibility' ) ) {
$tax_query = (dizi) $query->get('tax_query');
$tax_query[] = dizi(
'taksonomi' => 'product_visibility',
'field' => 'term_taxonomy_id',
'terms' => dizi( $outofstock_term->term_taxonomy_id ),
'operatör' => 'GİRDİ DEĞİL'
);
$sorgu->set('tax_query', $tax_query);
}
remove_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
}Değişiklikleri kaydetmeyi unutmayın.
WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Gizle
B2B/toptan satış veya üyelere özel mağaza gibi bir şey işletiyorsanız ve her ürünün halka açık olmasını istemiyorsanız, bu çözüm size yardımcı olacaktır. Bu geliştirici dostu çözüm, özel bir PHP betiğinin kullanılmasını içerir.
WooCommerce, Mağaza Sayfasında belirli ürünleri gizlemek için yerleşik bir çözüme sahiptir. Bu çözüm hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Tüm Ürünleri Gizleme Adımları WooCommerce Mağaza Sayfası
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü'ne tıklayın. Tema Düzenleyici sayfası açıldığında, WooCommerce mağaza sayfasındaki tüm ürünleri gizleme işlevini ekleyecek işlevi eklemek için tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
/**
* @snippet Ürün Döngüsünü Kaldır @ WooCommerce Shop
*/
add_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
function njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) döner;
if ( ! $q->is_post_type_archive() ) dönüşü;
if ( ! is_admin() && is_shop() ) {
$q->set( 'post__in', dizi(0) );
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page');
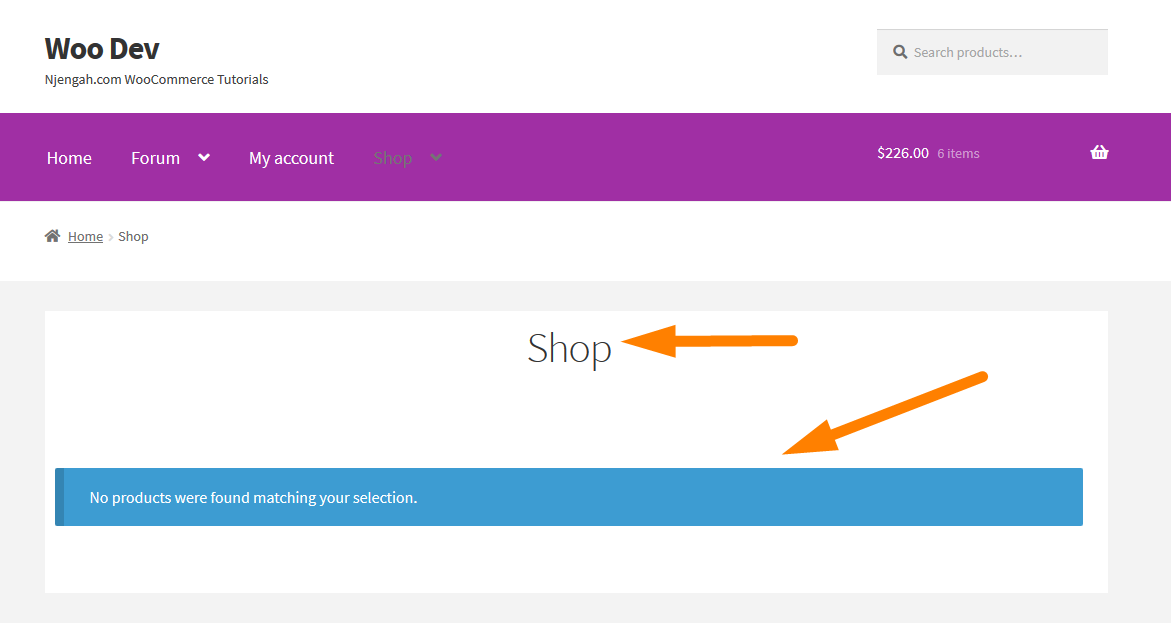
}- Bu Sonuç olacaktır:

- 'Seçiminizle eşleşen ürün bulunamadı' ifadesini gizlemek için, bu kod satırını function.php dosyasının sonuna ekleyin.
/** * @snippet Kaldır "Seçiminizle eşleşen ürün bulunamadı" @ WooCommerce Döngü Sayfaları */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found');
- Bu sonuç olacaktır:

Yukarıdaki kodda, mağaza sayfasını hedefleyecek ' pre_get_posts ', ' njengah_remove_products_from_shop_page ' eylemi. Ürünleri gizlemek için, bir dizi döngü ve bir kaldırma eyleminin yardımıyla ürünleri kaldıracak bir işlev oluşturdum.
WooCommerce Sondaki Sıfırları Gizle
WooCommerce, varsayılan olarak fiyatları sondaki sıfırlarla görüntüler. Ayrıca, WooCommerce'in bu özelliği gizleme veya devre dışı bırakma seçeneği yoktur. WooCommerce mağazanızda sondaki sıfırları gizlemenin bir yolunu arıyorsanız doğru yerdesiniz. Bu bölümde bu amaçla hazırladığım özel bir PHP betiği kullanacağız. Ayrıca temanız desteklemiyorsa sondaki sıfırları nasıl görüntüleyebileceğinizi buradan öğrenebilirsiniz.
Bu çözümün tüm mağazanızdan sondaki sıfırları kaldıracağını belirtmekte fayda var.
WooCommerce Shop sayfanızda sondaki sıfırları gizlemek için function.php dosyanızın altına aşağıdaki kodu ekleyin:
// Fiyatlarda sondaki sıfırları gizle.
add_filter('woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1);
function njengah_hide_trailing_zeros( $trim ) {
true döndür;
}Metin düzenleyici ekranının altındaki Değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Artık sondaki sıfırları gizlemek için gereken kod parçacığını başarıyla eklediniz. Bu, ön uçtaki sonuç olacaktır:
WooCommerce Ürün Sayısını Gizleme
Kategorilerdeki veya alt kategorilerdeki ürün sayısını kaldırmak isteyebileceğiniz birçok neden vardır. Temanız ürün sayısını iyi göstermiyorsa, onu gizlemenizi şiddetle tavsiye ederim.
Bu gönderi, özel bir PHP betiği kullanarak kategori sayım numarasının nasıl tamamen gizleneceğini paylaşıyor. Ek olarak, paylaşacağım bir CSS kod parçacığını kullanarak nasıl gizleyeceğinizi öğreneceksiniz.
WooCommerce ürün sayısını gizlemek için CSS'yi de kullanabilirsiniz. CSS kod parçacığını nasıl ekleyeceğinizi buradan öğrenebilirsiniz.
Ancak, bu kod parçacıklarının alt tema function.php dosyanıza eklenmesi gerektiğini unutmamak önemlidir. WordPress temanızı güncellerken değişikliklerinizi kaybetmemek için bir Site Özelleştirme eklentisi de kullanabilirsiniz.
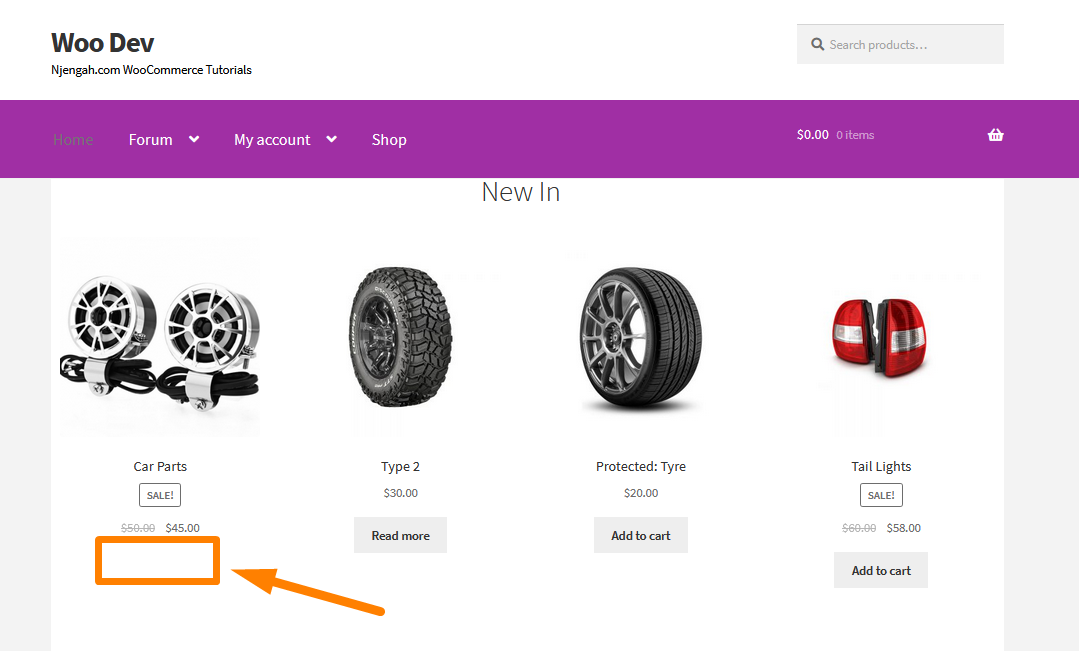
Varsayılan olarak, WooCommerce Mağaza sayfasında ürün sayısını şu şekilde görüntüler:
WooCommerce Shop sayfasındaki ürün sayısını gizlemek istiyorsanız, alt tema function.php dosyanıza aşağıdaki kodu eklemeyi düşünmelisiniz:
/*
*
* Kategori adından sonra ürün sayısını kaldırır
*
*/
add_filter('woocommerce_subcategory_count_html', 'njengah_remove_category_products_count');
function njengah_remove_category_products_count() {
dönüş;
}Değişiklikleri kaydetmeyi unutmayın. Bu, ön uçtaki sonuç olacaktır:
WooCommerce'in alt kategorilerde de ürün sayısını gösterdiğini belirtmekte fayda var. Functions.php dosyasının en altına aşağıdaki kodu ekleyerek ürün sayısını gizleyebilirsiniz:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Bu kod, alt kategorilerdeki ürün sayısını kaldıracaktır.
WooCommerce Ürün Fiyatlarını Kullanıcı Rolüne Göre Gizle
WooCommerce mağazanızdaki belirli kullanıcı rollerine göre ürün fiyatlarını bir pazarlama stratejisi olarak gizlemek isteyebilirsiniz.
Ancak, WooCommerce varsayılan olarak fiyatları gizleme seçeneğine sahip değildir. Bu gönderi, kullanıcı rolüne veya eksikliğine (misafir kullanıcılar) dayalı fiyatlandırmaya odaklanır.
Bunu yapmanın temel amacı, kullanıcıları fiyatları görmek için kaydolmaya teşvik etmektir. Bu işlevi eklemek istiyorsanız, sonuna kadar gidin. En iyi yanı, size fiyatları nasıl gizleyeceğiniz konusunda adım adım bir kılavuz vereceğim. Ancak, biraz teknik bilgiye sahip olmanız gerekir.
Bir adım daha ileri gidebilir ve misafir kullanıcılar için Sepet ve Ödeme fiyatlarını ve toplamlarını gizleyebilirsiniz. Bunu nasıl yapacağınızı buradan öğrenebilirsiniz.
Konuk Kullanıcılar İçin Fiyatları Gizleme Adımları
WooCommerce mağazanızda misafir kullanıcılar için fiyatları gizlemek istiyorsanız, temanızın function.php dosyasına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* Kullanıcı rolüne göre ürün fiyatını gizleyin.
*/
function njengah_hide_prices_guests( $fiyat ) {
if ( ! is_user_logged_in() ) {
dönüş ''; // Fiyat gösterimi olmaması için boş bir dize döndür.
}
iade $fiyat;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // Ürün fiyatını gizle Değişiklikleri kaydetmeyi unutmayın. Bu, ön uçtaki sonuçtur: 
WooCommerce Kategoriyi Gizle
Bu bölümde, WooCommerce kategorilerinin mağaza sayfasında görüntülenmesini nasıl gizleyeceğinizi göstereceğim. WooCommerce, ürünlerinizin Mağaza sayfasında nasıl görüntülenmesini istediğinize karar vermenizi sağlar. Kategorileri nasıl görüntüleyeceğinizi buradan öğrenebilirsiniz.
Çeşitli nedenlerle bazı kategorileri Ana Sayfada görüntülemek istemeyebilirsiniz. Bu örnekte, 'Aksesuarlar' kategorisini kaldıracağım. Bunu ya bu kategoriye doğru ismi vererek ya da listelenmesini engelleyerek yapabiliriz.
Kategoriler ön uçta şu şekilde görüntülenir: 
Bir kategoriyi gizlemek istiyorsanız, function.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* Yalnızca seçilen kategorideki ürünleri göster.
*/
function get_subcategory_terms( $terms, $taksonomiler, $args ) {
$new_terms = dizi();
$gizle_kategori = dizi( 19 ); // Mağaza sayfasında görünmesini istemediğiniz kategorinin kimlikleri
// eğer bir ürün kategorisi ve mağaza sayfasında
if ( in_array( 'product_cat', $taksonomiler ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$new_terms[] = $term;
}
}
$terms = $yeni_terms;
}
$ terimlerini döndür;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3); Sonucu görmek için sayfayı yenileyin. 
Yukarıdaki ekran görüntüsünden, kodun 'Aksesuarlar' kategori ID=19'u kaldırdığını görebilirsiniz. Kodun çalışabilmesi için doğru kimliği eklemeyi unutmayın.
WooCommerce'de Fiyatsız Ürünler Nasıl Gizlenir?
Ürünleri fiyatsız gizlemek istiyorsanız, bu snippet'i function.php'nize veya eklenti kodunuza hızlı bir şekilde uygulayabilirsiniz ve fiyatı olmayan tüm ürünler müşteri görünümünden gizlenecektir. Karmaşık değil. Tek yapmanız gereken kodu tema işlevlerine veya eklenti dosyalarına eklemek.
Öncelikle ürünleri alacak tüm ürünler için bir meta sorgusu oluşturmanız gerekiyor ve meta sorguda anahtarın boş değerini - fiyat arayacaksınız ve değer boş ise metayı sıfırlayabilirsiniz. sorgu.
Bu meta sorgunun woocommerce_product_query eylemine bağlanması gerekiyor ve geri arama işlevi, fiyatı olmayanlar dışındaki tüm ürünleri gösterme mantığını içerecek. Meta sorguları ve kabul edilen argümanlar hakkında daha fazla bilgiyi buradan edinebilirsiniz.
İşte kod:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
function njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query');
$meta_query[] = dizi(
'anahtar' => '_fiyat',
'değer' => '',
'karşılaştır' => '!='
);
$q->set('meta_query', $meta_query);
}Bu kod function.php'ye eklenmelidir ve tüm ürünleri fiyat olmadan başarıyla gizleyeceksiniz. Kod geri çağırma işlevinde görebileceğiniz gibi, meta sorgunun değeri boş bir dizeye ayarlanır ” “bu, fiyat mantığı olmayan WooCommerce hide ürünlerinin temelidir.
WooCommerce Satış Rozetini Gizle
WooCommerce satış rozeti, tek ürün sayfasında, ürün arşiv sayfalarında, yukarı satışta, çapraz satışlarda ve ilgili ürünlerde görüntülenen bir etikettir. İdeal olarak, bu düğme, mağaza ziyaretçilerinize belirli ürünlerin indirimli teklifleri olduğunu bildirmek için tasarlanmıştır.
Aynı ürünün satış fiyatını ve normal fiyatını ekleyerek her ürün için WooCommerce indirimde rozeti oluşturabilirsiniz. Bu yazıda, satış rozetini nasıl değiştirebileceğinizi ve onu nasıl kaldırabileceğinizi veya tamamen gizleyebileceğinizi göstermek istiyorum.
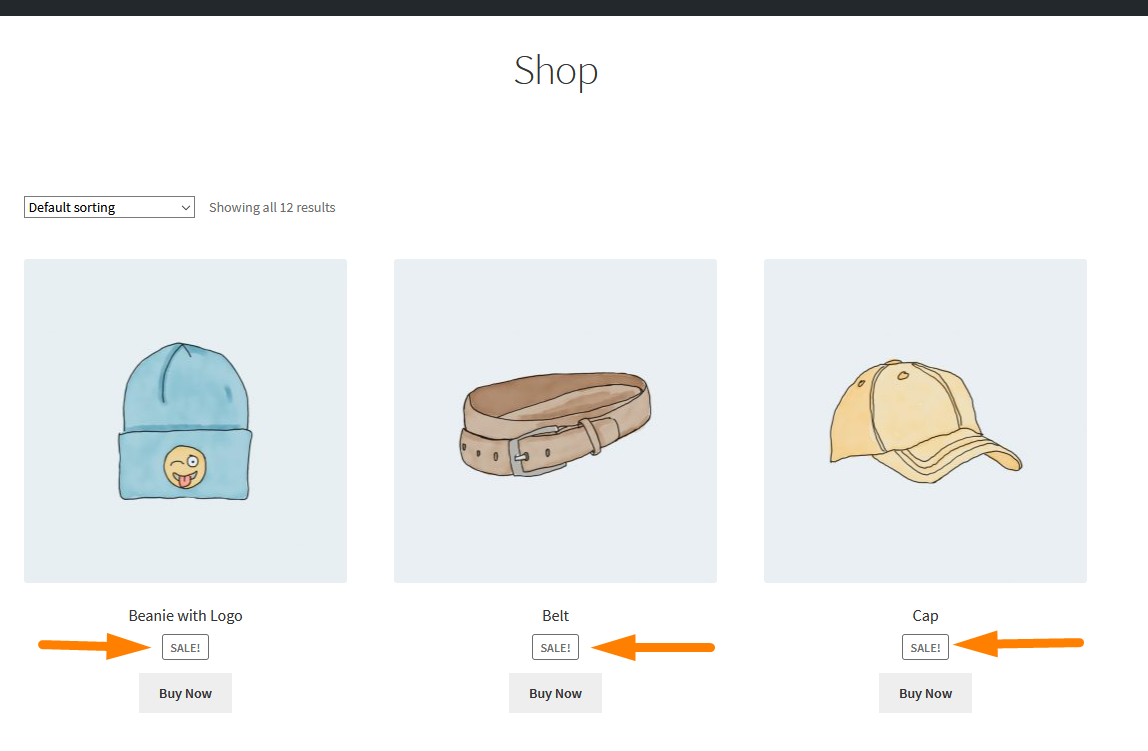
Satışa sunulan rozet tasarımı, mağazanın temasına bağlı olarak bir WooCommerce sitesinden diğerine farklılık gösterebilir. Varsayılan WooCommerce teması – Vitrin, aşağıdaki resimde gösterildiği gibi herhangi bir tasarım olmaksızın varsayılan bir düz satış rozeti ile birlikte gelir: 
WooCommerce mağazanızdan satış rozetini kaldırmak istiyorsanız, aşağıdaki kodu alt tema function.php dosyanıza eklemeyi düşünmelisiniz:
// Sale_badge'ı kaldırmak için filtre ekle
add_filter('woocommerce_sale_flash', 'njengah_remove_on_sale_badge');
function njengah_remove_on_sale_badge( $sale_badge ){
dönüş '';
}Bu kod, sayfadaki satış rozetini kontrol eden ve onu geri arama işlevinin dönüş ifadesinde boş bir dizeyle değiştiren bir filtredir. Bu sonuç:
Alternatif olarak, satış rozetini CSS kullanarak nasıl gizleyeceğinizi ve rozeti nasıl değiştireceğinizi buradan öğrenebilirsiniz.
WooCommerce Stoktaki Miktarı Gizle
WooCommerce mağazanız için kullandığınız temada kodla ilgili değişiklikler yaparak ürünlerinizdeki stok mesajlarını gizleyebilirsiniz. WooCommerce mağazanızın tam bir yedeğini almanızı şiddetle tavsiye ederim. Bu, kod değişikliklerinizde bir şeyler ters giderse işlerin nasıl olduğuna geri dönmenize yardımcı olabilir. Alternatif olarak, bir alt tema kullanabilirsiniz.
WooCommerce, iyi bir envanter kontrol özelliği ile donatılmıştır. WordPress yönetici alanındaki Ürün düzenleme ekranının “Envanter” sekmesini kullanarak bu seçeneği mağazanızda açabilirsiniz. Stoktaki miktarı nasıl görüntüleyebileceğinizi buradan görebilirsiniz.
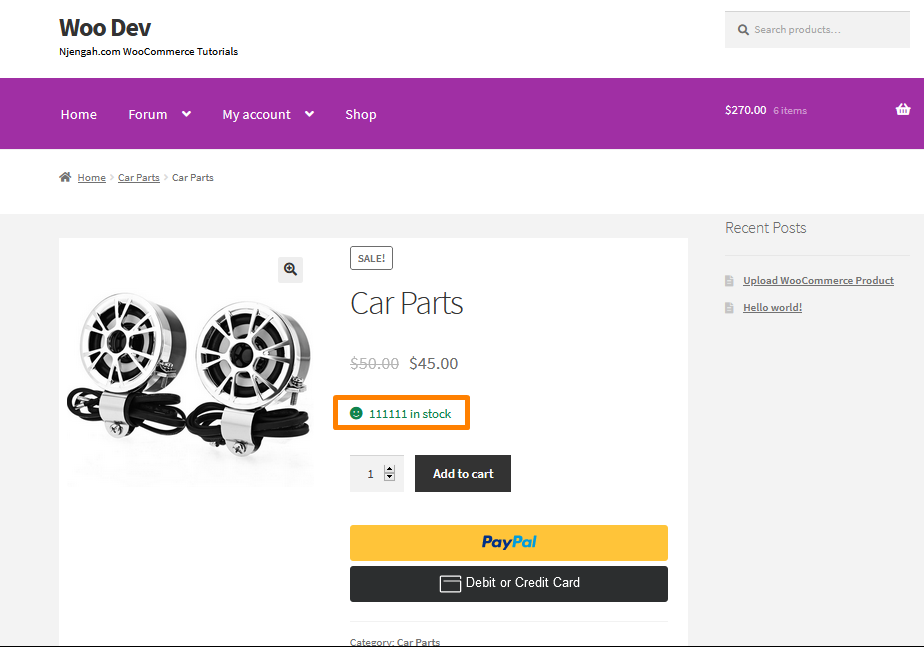
Varsayılan olarak, tek ürün sayfasında stok mesajı şu şekilde görüntülenir: 
Bu öğeyi gizlemek istiyorsanız, function.php dosyasının altına aşağıdaki kod parçacığını eklemeyi düşünmelisiniz:
/**
* Ürün sayfasındaki "Stokta var" mesajını gizleyin.
*
* @param dizesi $html
* @param dizesi $metin
* @param WC_Ürün $ürün
* @dönüş dizesi
*/
function njengah_wc_hide_in_stock_message($html, $metin, $ürün) {
$availability = $product->get_availability();
if ( isset( $availability['class'] ) && 'in-stock' === $availability['class'] ) {
dönüş '';
}
$html döndür;
}
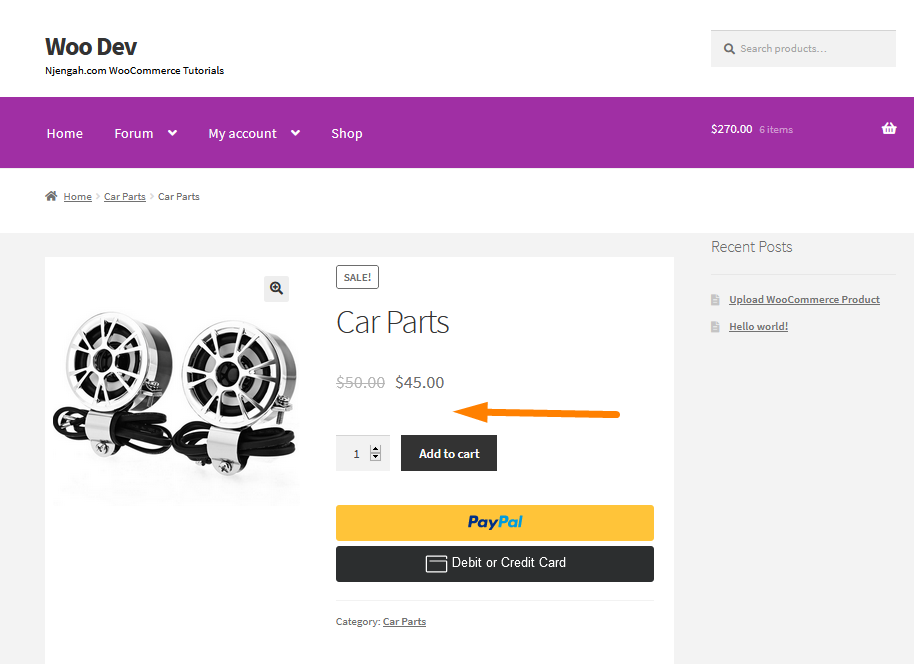
add_filter('woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3); Sonucu görmek için ürün sayfasını yenileyin, mesajın kaldırıldığını göreceksiniz: 
WooCommerce Ürünün Ağırlığını Gizle
Dijital ürünler satıyorsanız, ürününüzün ağırlığını ve boyutlarını görüntülemeniz gerekmeyebilir. Ayrıca ürünü göndermiyorsanız, ağırlığını göstermenize gerek yoktur.
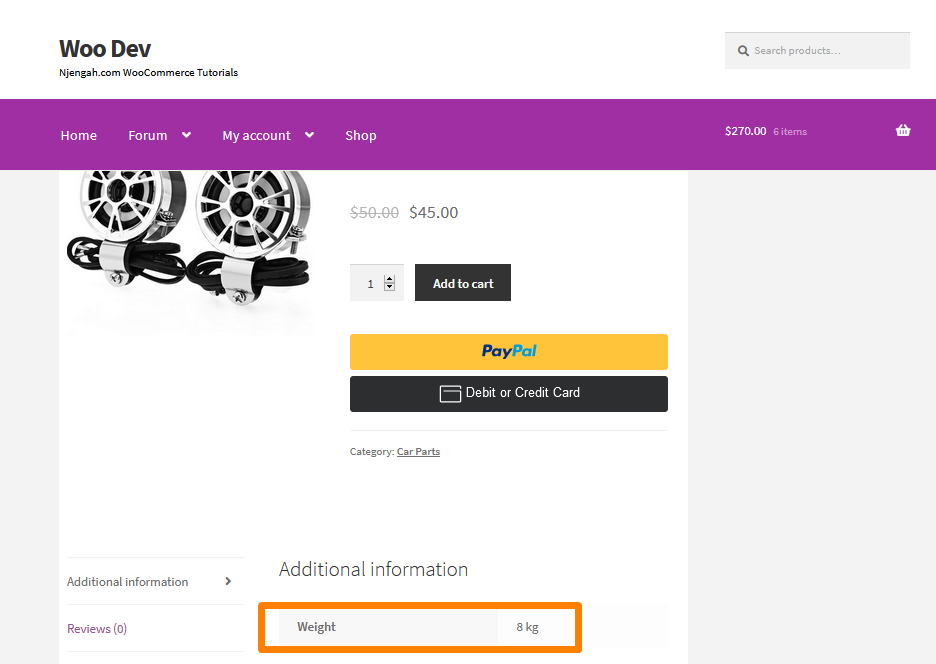
Ancak, başlamadan önce, temanızın arka uçta bu bilgi eklenmedikçe bir ürünün ağırlığını ve boyutlarını göstermeyeceğini belirtmekte fayda var. Ürünlerin ağırlığını ekleme hakkında daha fazla bilgiyi buradan edinebilirsiniz. Resimden ağırlığı eklediğimi görebilirsiniz ve ön uçta bu şekilde görüntüleniyor: 
Bu öğeyi gizlemek istiyorsanız, temanın function.php dosyasının altına aşağıdaki kodu eklemeyi düşünün:
/**
* Tek ürün sayfasında ürünün ağırlığını ve boyutunu gizler.
*/
add_filter('wc_product_enable_dimensions_display', '__return_false'); Yaptığınız değişiklikleri bu dosyaya kaydetmeyi unutmayın. İşte ön uçtaki sonuç: 
WooCommerce Ürün Sayfasında SKU, Kategori ve Etiketleri Gizle
Bir WordPress geliştiricisiyseniz, bunun için belirli bir WooCommerce filtresi olduğunu düşünürdünüz. Ancak bunun için bir filtre yok. Bu, tüm "ürün meta" bloğunu kaldırmamız gerektiği anlamına gelir. Ek olarak, örneğin kategoriler gibi istediğiniz bilgileri geri ekleyebilirsiniz.
Bir geliştirici değilseniz, snippet'i function.php dosyanıza kopyalayıp yapıştırın ve değişiklikleri gözlemleyin. Ek olarak, ürün özetini nasıl görüntüleyeceğinizi ve kaldırırsanız tekrar göstermeyi öğrenmeniz gerekir. Bunu nasıl yapacağınızı buradan öğrenebilirsiniz.
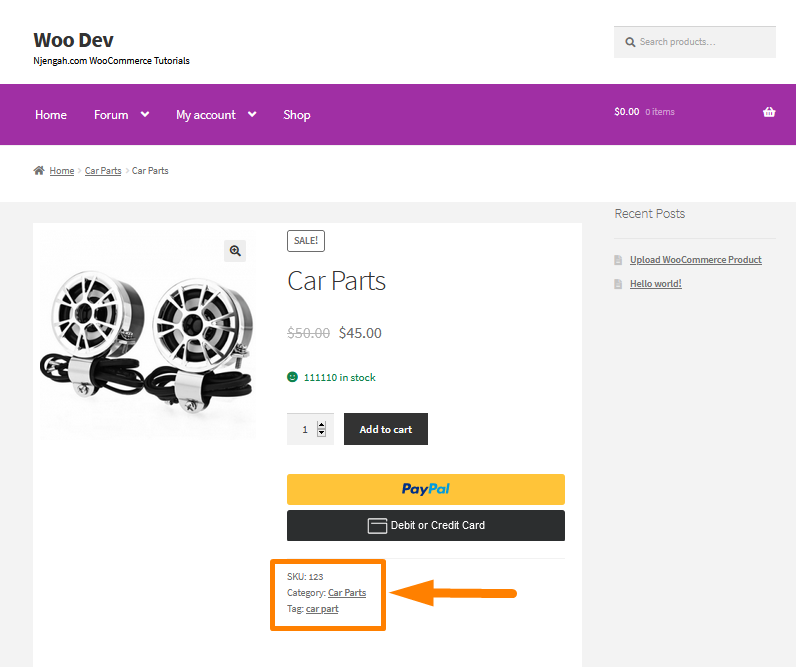
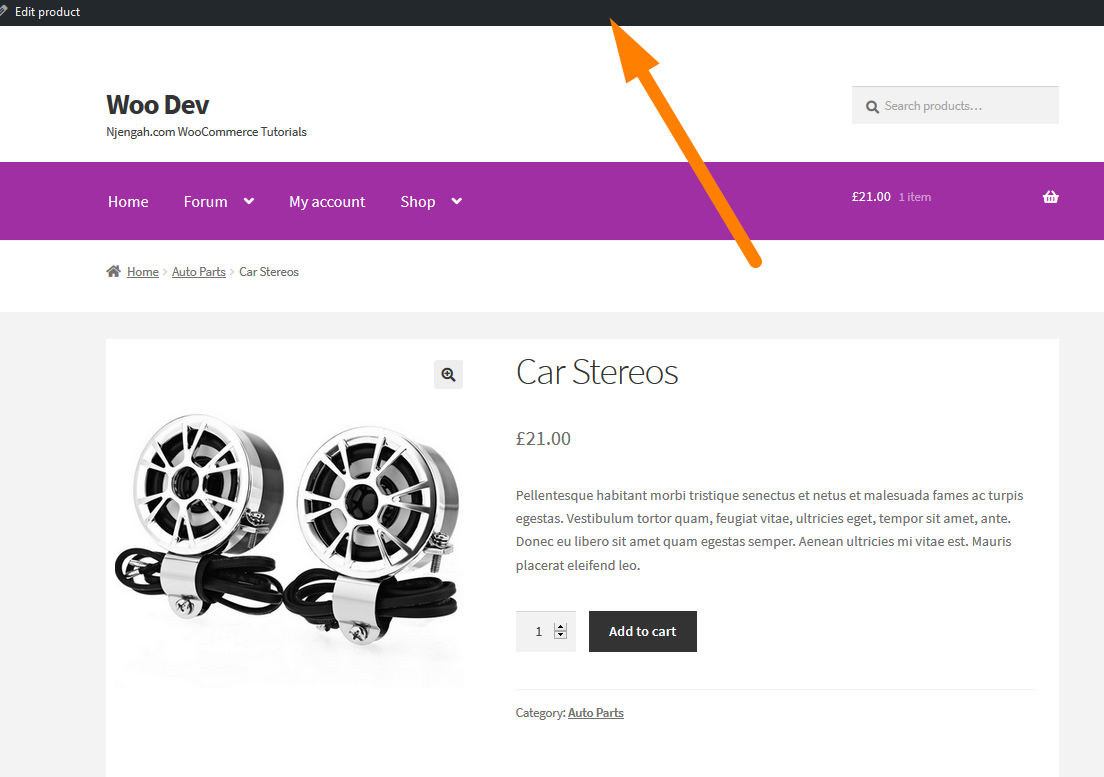
Ürün özeti ön uçta şu şekilde görüntülenir: 
Ürün özetini gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/** * Tek Ürün Sayfasında SKU, Kediler, Etiketleri Gizle - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
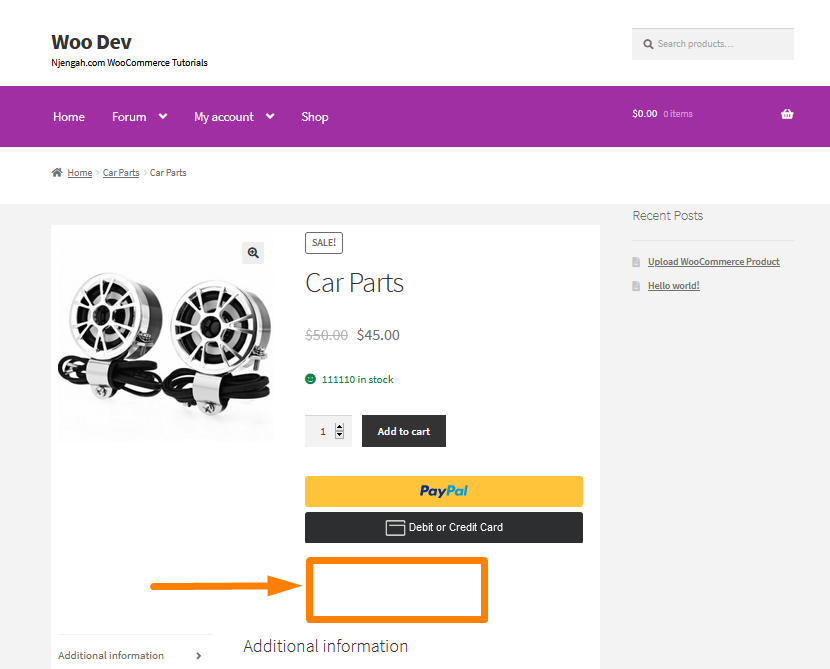
Değişikliklerinizi kaydetmeyi unutmayın. Bu, ön uçtaki sonuç olacaktır: 
WooCommerce Stokta Kalmadığında Fiyatı Gizle
WooCommerce, envanter ihtiyaçlarınızla ilgilenir. WooCommerce, stokunuzu güncellemek için gereken zamandan ve emekten tasarruf etmenizi sağlayan optimize edilmiş bir sistemdir. Ayrıca, eksik olan özellikleri telafi etmek için özelleştirme için esnektir.
Potansiyel alıcılar, stokta yok bildirimini gördüklerinde veya ürün mevcut değilse hayal kırıklığına uğrarlar. Yapabileceğiniz şeylerden biri, stokta olmayan ürünlerin fiyatını gizlemektir.
Ek olarak, bu işlevin anlamlı olduğu birçok durum vardır. Örneğin, bir WooCommerce üyelik mağazanız varsa, muhtemelen fiyatlarınızı kayıtlı olmayan ziyaretçilerden gizlemek istersiniz. Fiyatı gizleme hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Tek ürün sayfasında stokta olmayan ürünlerin fiyatını gizlemek istiyorsanız temanızın function.php dosyasına aşağıdaki kodu ekleyin:
/**
* Stokta Kalmadığında Fiyatı Gizle
*/
add_filter('woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2 );
add_filter('woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2 );
add_filter('woocommerce_get_price_html', 'njengah_remove_prices', 10, 2 );
function theanand_remove_prices( $fiyat, $ürün ) {
if ( ! $product->is_in_stock()) {
$fiyat = '';
}
iade $fiyat;
} Bu sonuç: 
WooCommerce Ek Bilgileri Gizle
Ürününüze nakliye bilgileri eklediğinizde (ağırlık ve boyutlar), bunlar otomatik olarak ürün sayfasındaki WooCommerce Ek Bilgiler sekmesine eklenir.
"Ek Bilgiler" sekmesi şablonu, tüm ürün özelliklerinin bir listesini ekler. Biraz araştırma yaparsanız, bu özelliklerin product-attributes.php şablonundan şu fonksiyon aracılığıyla eklendiğini göreceksiniz: enable_dimensions_display(). Bir PHP çözümünün neden bir CSS çözümünden daha iyi olduğunu buradan öğrenebilirsiniz.
Vitrin temasında Ek bilgiler sekmesi şu şekilde görüntülenir: 
Ek Bilgiler bölümünü gizlemek istiyorsanız, function.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* Ek Bilgi Sekmesini Kaldır @ WooCommerce Tek Ürün Sayfası
*/
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999);
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['ek_bilgi']);
$sekmelerini döndür;
} Bu, tek ürün sayfasındaki sonuçtur: 
WooCommerce Sekme Başlığını Gizle
WooCommerce'in üç farklı sekmesi vardır ve bunların başlıkları vardır. Bu sekmeler şunlardır:
- Ek bilgi
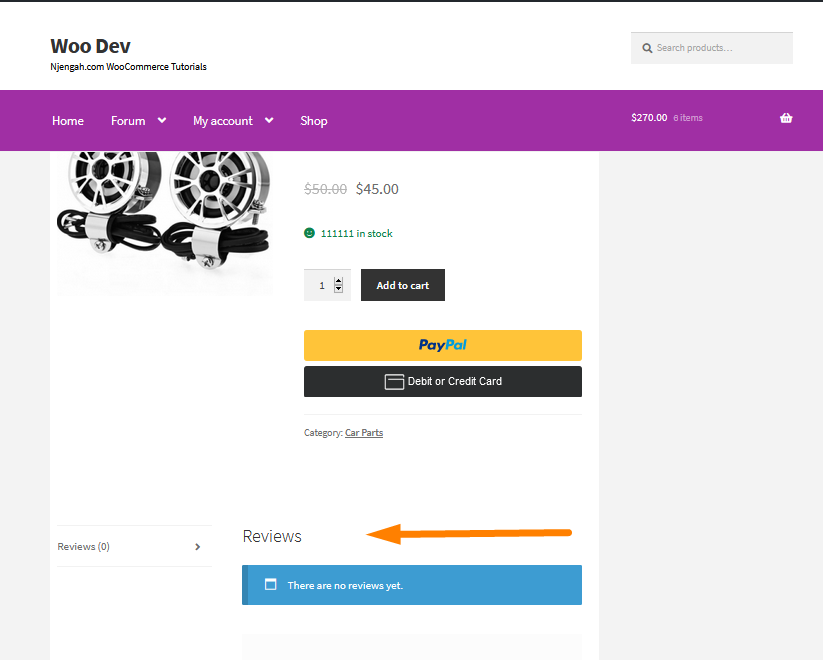
- incelemeler
- Açıklama (ürün için açıklama içeriği eklediyseniz görüntülenir)
Bu bölüm, tek bir ürün sayfasındaki Açıklama sekmesi başlığının başlığını nasıl gizleyeceğinizi ve değiştireceğinizi gösterecektir. Ek Bilgiler ve İncelemeler sekmesinin başlığını gizlemek ve değiştirmek istiyorsanız, tam çözümü burada bulabilirsiniz.
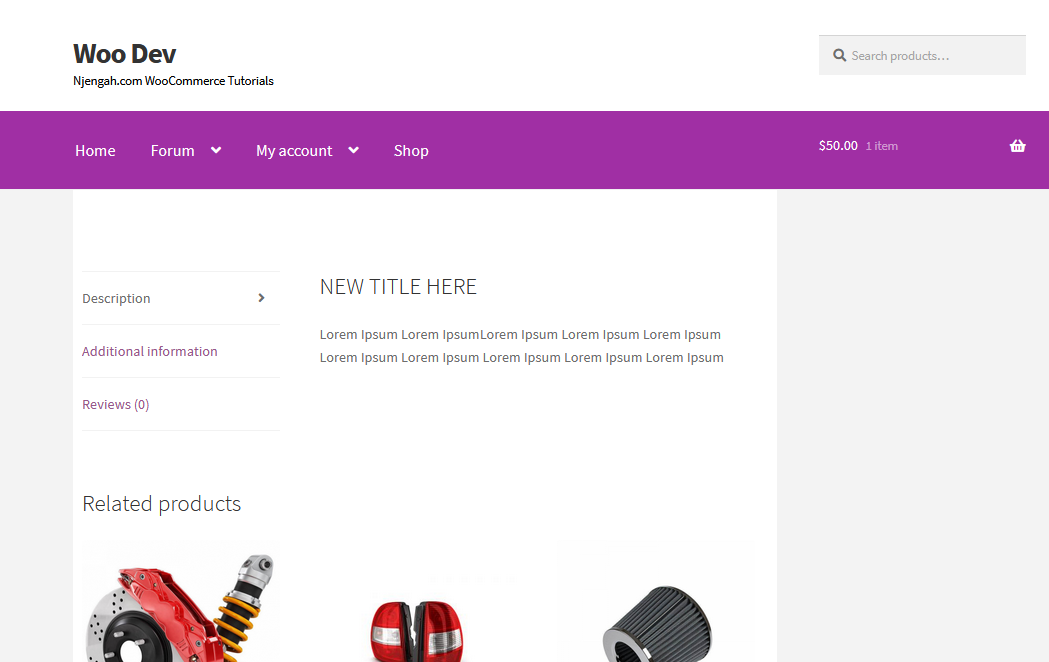
Açıklama sekmesi başlığı ön uçta şu şekilde görüntülenir: 
Açıklama sekmesi başlığını gizlemek ve değiştirmek için, function.php dosyasının sonuna aşağıdaki kod parçacığını eklemeyi düşünmelisiniz:
// Ürün açıklama başlığını kaldır
add_filter('woocommerce_product_description_heading', '__return_null');
// Ürün açıklama başlığını değiştirin
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
function change_product_description_heading() {
return __('YENİ BAŞLIK BURADA', 'woocommerce');
} Bu, ön uçtaki sonuçtur: 
WooCommerce SKU'yu Gizle
WooCommerce, arka uçtaki ürün ayarları sayfasında herhangi bir ürün için SKU eklemenize olanak tanır. Bu bölüm, yönetici bölümünde bile ürün SKU'sunun nasıl tamamen gizleneceğini öğrenecektir. Ancak mağazanız yönetim için SKU tutuyorsa ancak bunu yönetici alanında devre dışı bırakmak istemiyorsanız, bunun nasıl yapılacağını buradan öğrenebilirsiniz.
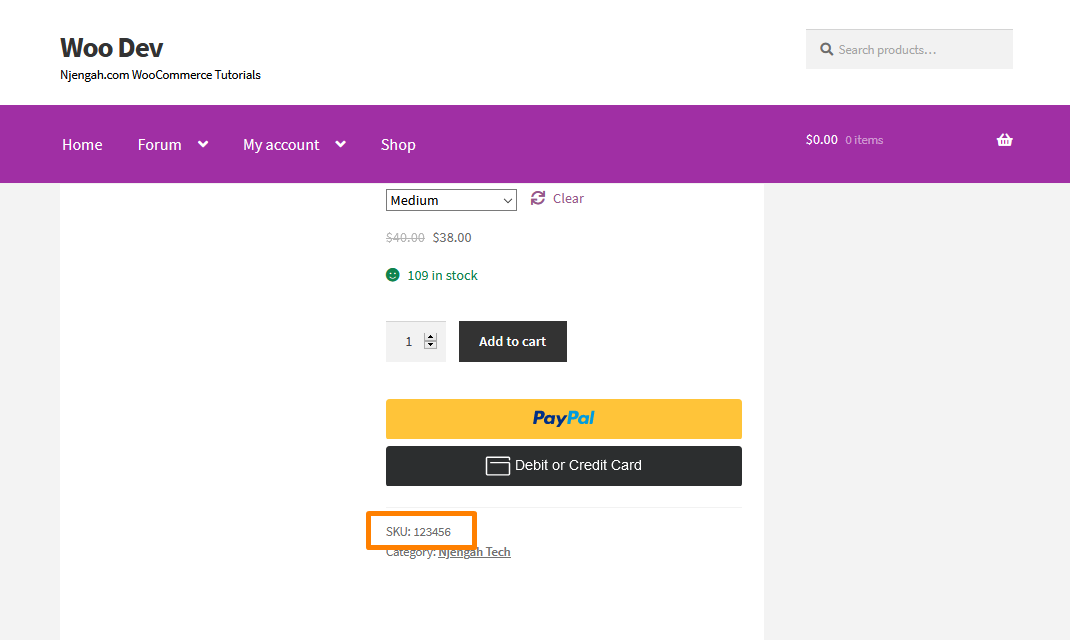
Ürün sayfasında SKU şu şekilde görüntülenir: 
SKU'yu Yönetici alanında bile tamamen gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki özel PHP betiğini ekleyin:
add_filter( 'wc_product_sku_enabled', '__return_false' );
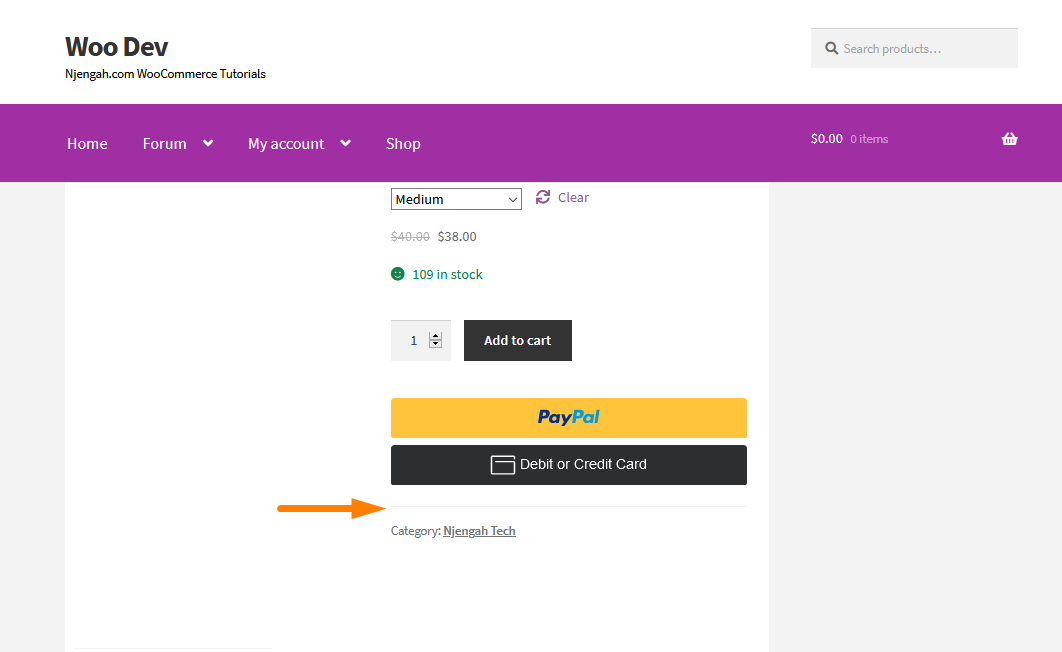
Bu sonuç olacaktır: 

Bu çözümün SKU'yu tüm WooCommerce mağazanızdan kaldırdığını unutmayın.
WooCommerce Tek Ürün Sayfasında Sepete Ekle Düğmesini Gizleme
Bunu yapmak için ayrıntılı adımlara geçmeden önce, belirli bir ürün için sepete ekle düğmesini neden gizleyebileceğinizi merak edebilirsiniz. Bunu yapmak isteyebileceğiniz birçok neden vardır, örneğin, mobil cihazlar gibi elektroniklerle uğraşıyorsanız, birçok ürün satın almalarına izin verilmeden birkaç gün önce tanıtılır.
Spesifikasyonlar erken yayınlanır, bu nedenle birçok çevrimiçi mağaza sahibi, satın alınmaya hazır olmadan önce ürünlerin ayrıntılı özelliklerini verir.
Bu, insanların ürünü henüz satın almaya hazır olana kadar satın almalarını istemedikleri için, mağaza sahibinin sayfada 'Sepete Ekle' düğmesine sahip olamayacağı anlamına gelir.
Alternatif olarak, belirli bir dönem için belirli bir ürün için sepet düğmesini gizlemeye karar verebilirsiniz. Bu işlevi nasıl elde edebileceğinizi buradan öğrenebilirsiniz.
Tek ürün sayfasında Sepete Ekle düğmesi şu şekilde görüntülenir: 
Belirli bir ürün için WooCommerce'de Sepete Ekle düğmesini gizlemek istiyorsanız, function.php dosyasının altına aşağıdaki kodu ekleyin. Doğru ürün kimliğini eklemeyi unutmayın:
/**
* @snippet WooCommerce'de Sepete Ekle Düğmesini Gizle
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button($is_purchasable = true, $product ) {
dönüş ( $product->get_id() == 185 ? false : $is_purchasable );
} Bu sonuç: 
WooCommerce Tek Ürün Sayfası Galerisinde Öne Çıkan Resmi Gizle
WooCommerce, Mağaza sayfası, ana sayfa, kategori sayfası, ürün arama sonuçları sayfası vb. gibi ürün arşiv sayfalarında bir ürünü temsil etmek için öne çıkan görseli kullanır. WooCommerce, ürün görsel galerisindeki ürün sayfası küçük resim görsellerinde öne çıkan görseli kullanır.
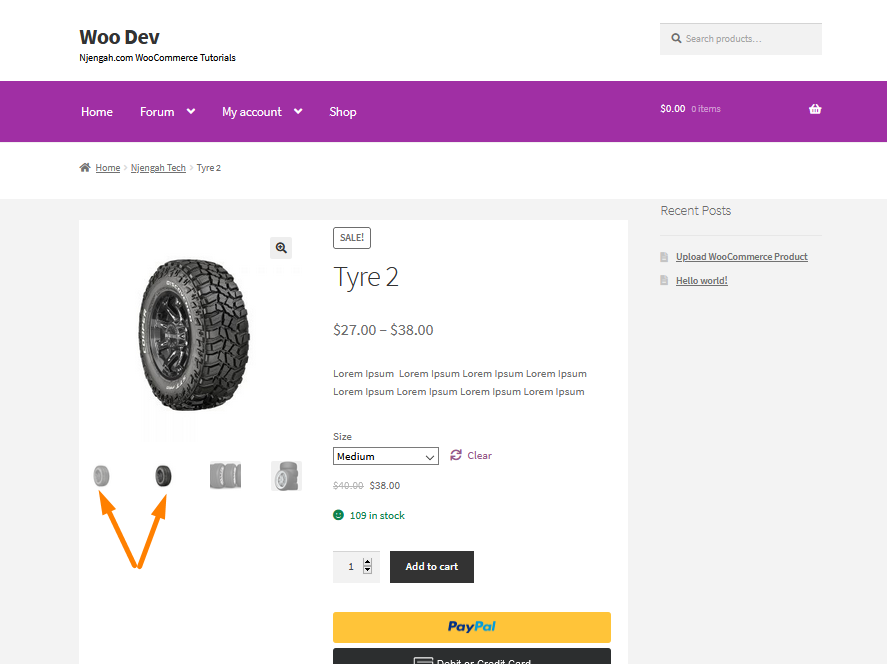
Ancak, öne çıkan görseli ürün görsel galerisine dahil etmek istemeyebilirsiniz. Bu gönderide, WooCommerce ürün özellikli görselini ürün görsel galerisinden tek ürün tek sayfalarında gizlemenin ne kadar kolay olduğunu göreceksiniz. Ürün galerisi eklemeyi bilmiyorsanız buradan öğrenebilirsiniz.
Görüntüler ön uçta şu şekilde görünür: 
Ekran görüntüsünden, öne çıkan görselin iki kez tekrarlandığını görebilirsiniz.
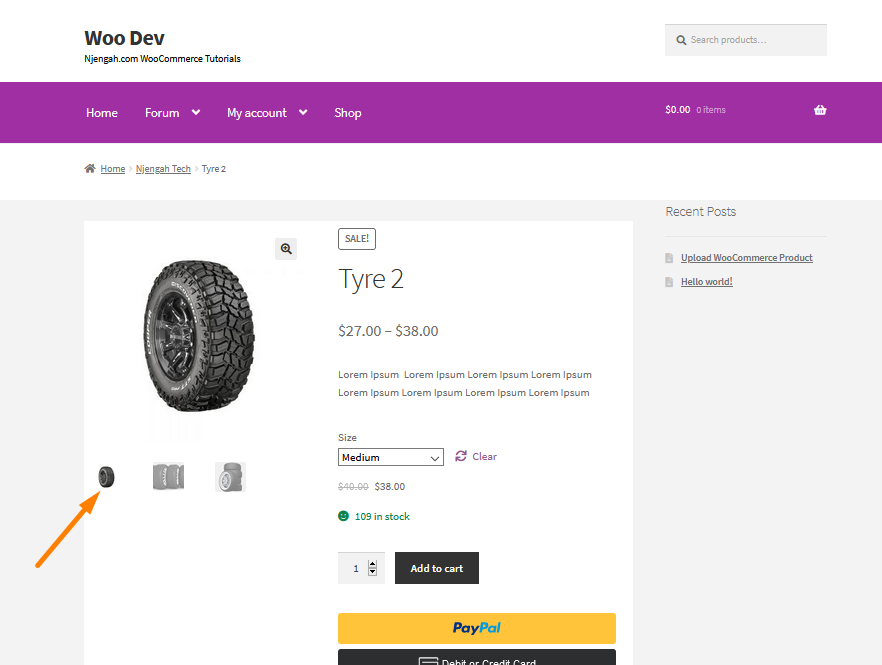
Öne çıkan görseli gizlemek için, function.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* Bir ürün galerisi varsa, öne çıkan görselin ürün galerisinde görünmesini engelleyin.
*
* @param dizisi $html Ürün galerisi için çıktı alınacak HTML dizisi.
* @param dizisi $attachment_id Her görüntü değişkeninin kimliği.
*/
function njengah_woocommerce_remove_featured_image($html, $attachment_id ) {
global $post, $ürün;
// Kimlikleri alın.
$attachment_ids = $product->get_gallery_image_ids();
// Hiçbiri yoksa, devam edin ve galeriye dahil edilen öne çıkan resimle erken dönün.
if ( ! $attachment_ids ) {
$html döndür;
}
// Öne çıkan görseli arayın.
$featured_image = get_post_thumbnail_id( $post->ID );
// Varsa galeriden çıkar.
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
$html döndür;
}
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 ); Bu sonuç: 
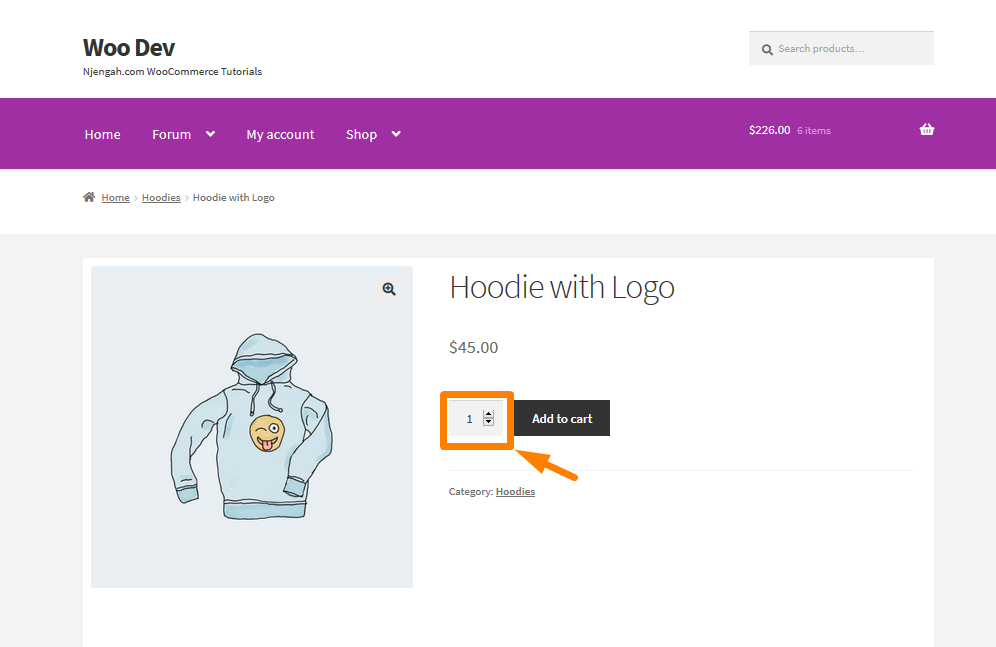
WooCommerce Ürün Miktarı Alanını Ürün Sayfasından Gizle
Bu bölümde, tek ürün sayfasından dosyalanan ürün miktarını gizlemenin ne kadar kolay olduğunu göreceksiniz. Size birçok ürün için nasıl yapılacağını göstereceğim. Ancak, özel bir PHP veya CSS pasajı kullanarak belirli bir ürün için miktar seçiciyi gizleyebilirsiniz. Bununla ilgili daha fazla bilgiyi buradan edinebilirsiniz.
Ürünler sayfasında miktar seçici şu şekilde görüntülenir: 
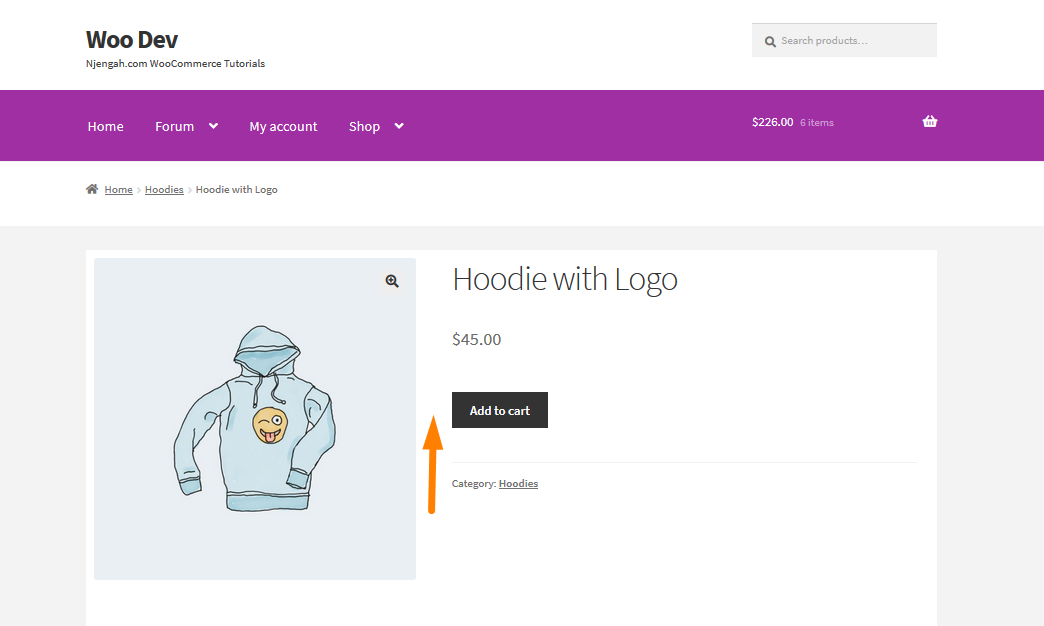
Aşağıdaki kod, çok sayıda ürün olduğunda miktarı gizlemenize veya kaldırmanıza yardımcı olacaktır. Bunu yapmak çok basittir, çünkü kodu function.php dosyasına kopyalayıp yapıştırmanız gerekir:
/** * @desc Tüm ürün türlerinde kaldır */
function woo_remove_all_quantity_fields( $dönüş, $ürün ) {
true döndür;
}
add_filter( 'woocommerce_is_sold_individual', 'woo_remove_all_quantity_fields', 10, 2 ); Bu sonuç: 
WooCommerce'de Stok Varyasyonlarını Nasıl Gizlersiniz?
Dijital ürünlere sahip olmak, kullanıcıların ürünlerinize erişebilecekleri uygun bir yer yaratacaktır. İyi bir örnek, Apple Company tarafından oluşturulan ve müzik bulma kolaylığını sağlayan iTunes Store'dur. Bu ürünler indirilebildiği için kullanıcılar da bu kolaylık için ödeme yapmaya hazırdır.
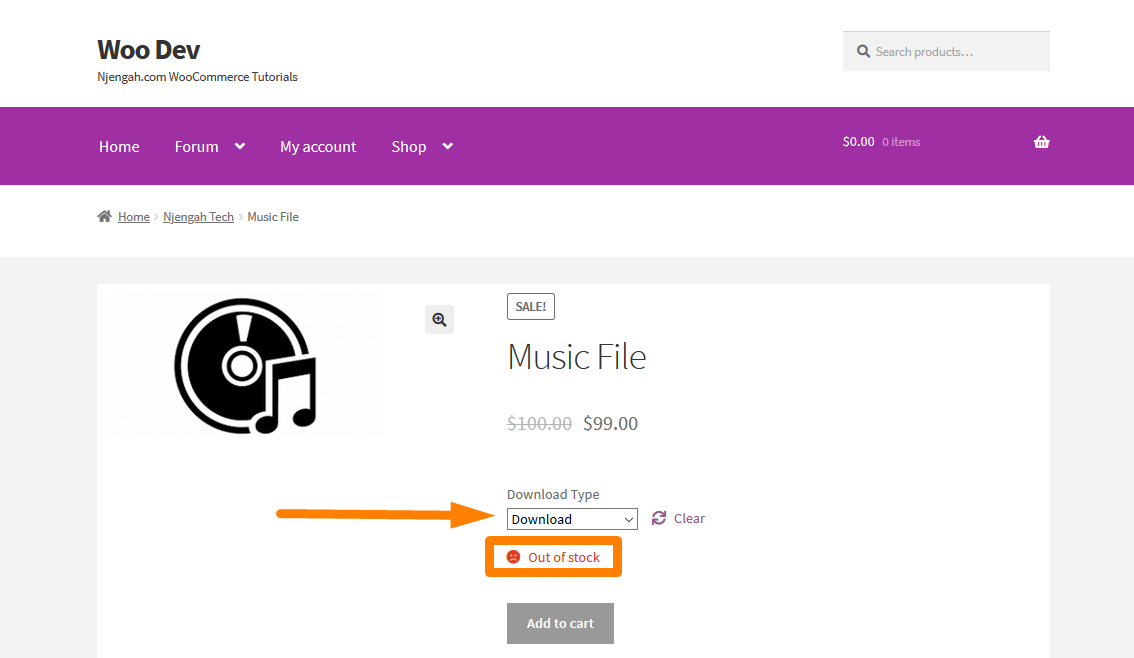
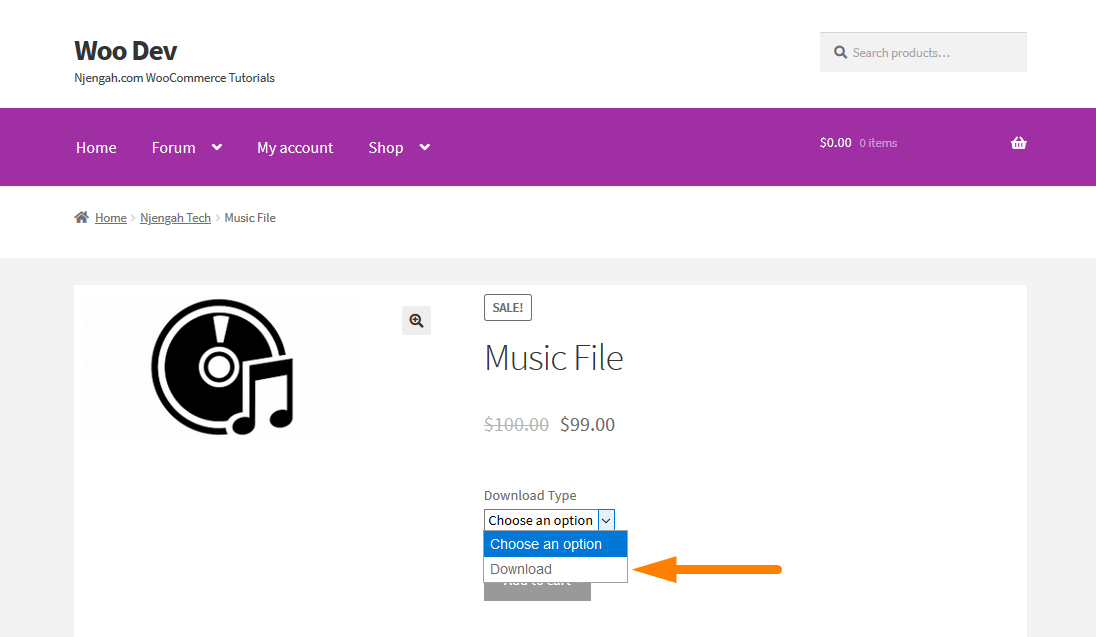
Kullanıcıların asla stokta olmayan bir ürünü veya ürün varyasyonunu seçmelerine izin vermeyerek, yalnızca satın alamayacaklarını fark ederek kullanıcı hayal kırıklığını önlemeniz gerekir. WooCommerce, varsayılan olarak, stokta olmayan varyasyonları grileştirmez. Sadece varyasyonu seçtikten sonra ürünün stokta kalmadığını kullanıcıya bildirir. Stokta olmayan bir varyasyon için ürün sayfasının varsayılan görünümü şöyle görünür: 
Karmaşık WooCommerce indirilebilir ürünlerini nasıl satacağınızı bilmiyorsanız, bunları nasıl oluşturacağınızı ve ekleyeceğinizi buradan öğrenebilirsiniz.
Artık karmaşık indirilebilir ürünleri nasıl satacağınızı bildiğinize göre, temanızın functions.php dosyasının altına aşağıdaki kodu eklemeniz gerekiyor:
/**
* @snippet Stokta olmayan varyasyonları devre dışı bırak @ WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
function njengah_grey_out_variations_out_of_stock($is_active, $varyasyon) {
if ( ! $variation->is_in_stock() ) false döndürür;
$is_active döndür;
} Sonucu görmek için ürün sayfasını yenileyin ve stokta kalmadığında ürün varyasyonunun devre dışı bırakıldığını göreceksiniz: 
WooCommerce Mobil Öğeleri Gizle
WooCommerce mağaza sahiplerinin yapması gereken en büyük şeylerden biri, sitelerinin mobil uyumlu olduğundan emin olmaktır. Ancak, bu göründüğü kadar basit olmayabilir. Mobil cihazlarda çalışan ve mobil cihazlar için tasarlanmış bir siteye sahip bir siteye sahip olabilirsiniz. Sitenizin mobil cihazlarda çalıştığından emin olmanızı şiddetle tavsiye ederim.
Bu bölümde, bazı WooCommerce mobil öğelerini nasıl gizleyeceğinizi öğreneceksiniz.
WooCommerce'de Vitrin Mobil Sepet Simgesini Gizleme
Storefront teması, WooCommerce resmi teması olarak adlandırılır ve çok duyarlıdır. Bu bölümde, mobil sepet simgesini nasıl gizleyeceğinizi öğreneceksiniz. Bu öğeyi gizlemek için gösterge tablosunda “Görünüm” altındaki “Özelleştir” seçeneğini kullanacağım. Bu bölüm, temanızı, tema yazarının izin verdiği birçok yolla kolayca değiştirmenizi sağlar. Ancak, hile sadece hangi CSS'nin kullanılacağını bulmaktır.

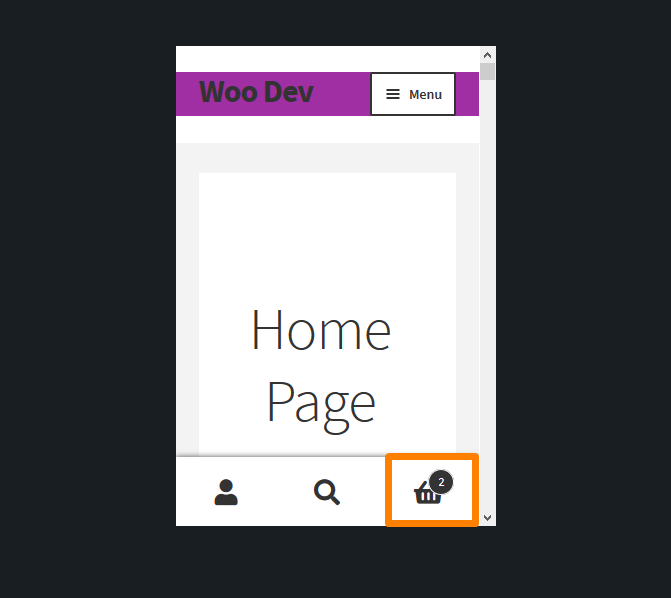
Ziyaretçiler mağazanıza geldiğinde, mobil ekranın alt kısmında küçük bir menü sepeti simgesi görürler. Bu öğeyi gizlemek ve başka bir yere yerleştirmek isteyebilirsiniz. Değiştirmeniz gereken öğeyi nasıl tanımlayacağınızı buradan öğrenebilirsiniz.
Vitrin temasında mobil sepet simgesi şu şekilde görüntülenir: 
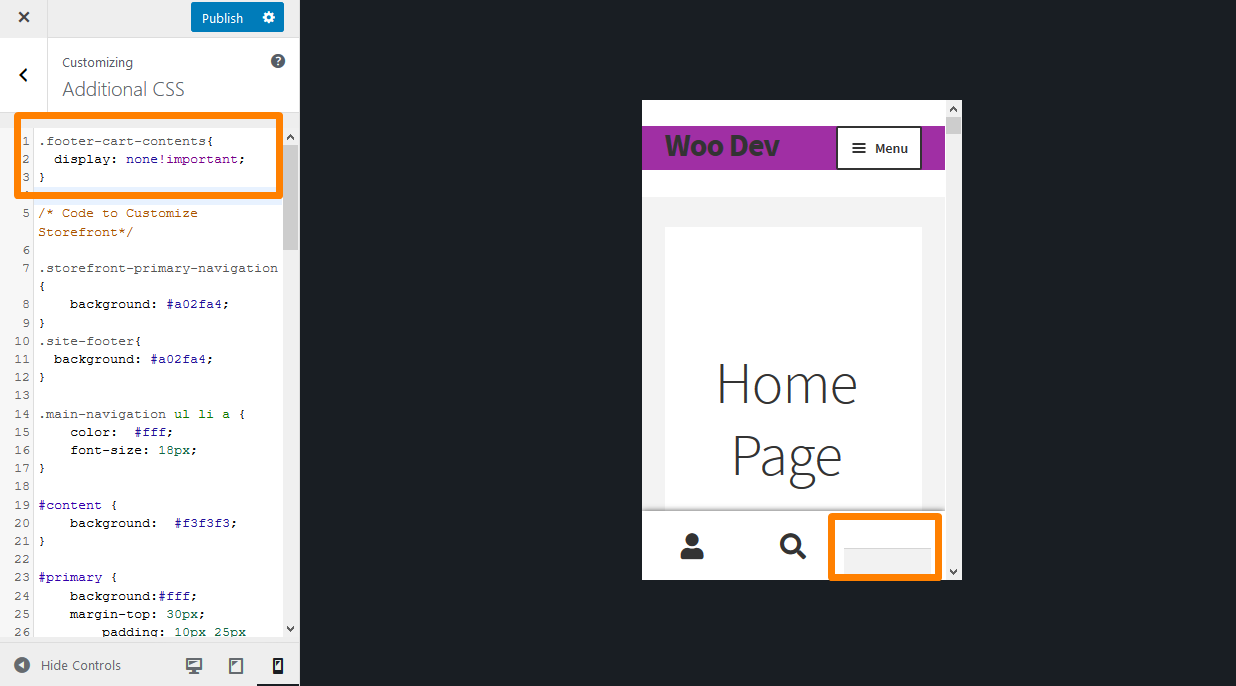
Bu simgeyi kaldırmak istiyorsanız, Ek CSS bölümüne aşağıdaki CSS kodunu eklemeyi düşünmelisiniz:
.footer-cart-içeriği{
ekran: yok!önemli;
} Bu sonuç: 
Vitrin WooCommerce'den Mobil Altbilgi Nasıl Gizlenir
Birçok kişi WooCommerce ile Storefront temasını yalnızca bir katalog olarak kullanır, böylece müşteriler ürünlere bakabilir ancak satın alamaz.
Bu durumda, muhtemelen Sepet ve Ödeme sayfalarına ihtiyacınız yoktur, bu yüzden onları kaldırırsınız. Ancak Storefront, siteyi bir mobil cihazda ziyaret ettiğinizde Alt Bilgi alanında bir menü göstermeye devam eder. Bu menü sizi, kaldırdığınız Sepet sayfasına da götürür. Mobil altbilgiyi gizlemek için CSS'yi nasıl kullanabileceğinize dair ayrıntılı bir eğitime buradan ulaşabilirsiniz.
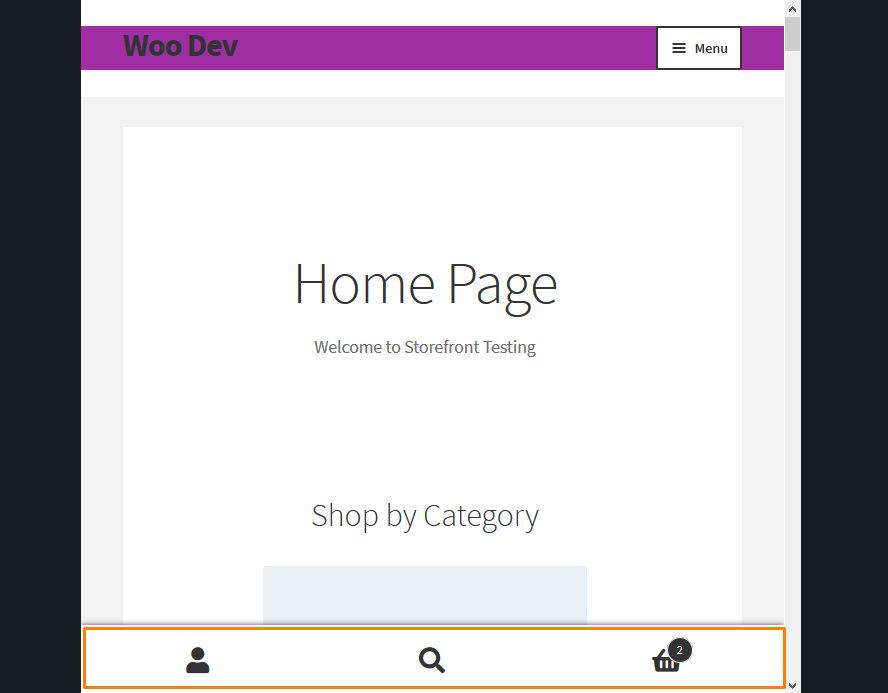
Mobil altbilgi şu şekilde görüntülenir: 
Mobil altbilgiyi kaldırmak istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki CSS kodunu eklemeyi düşünmelisiniz:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
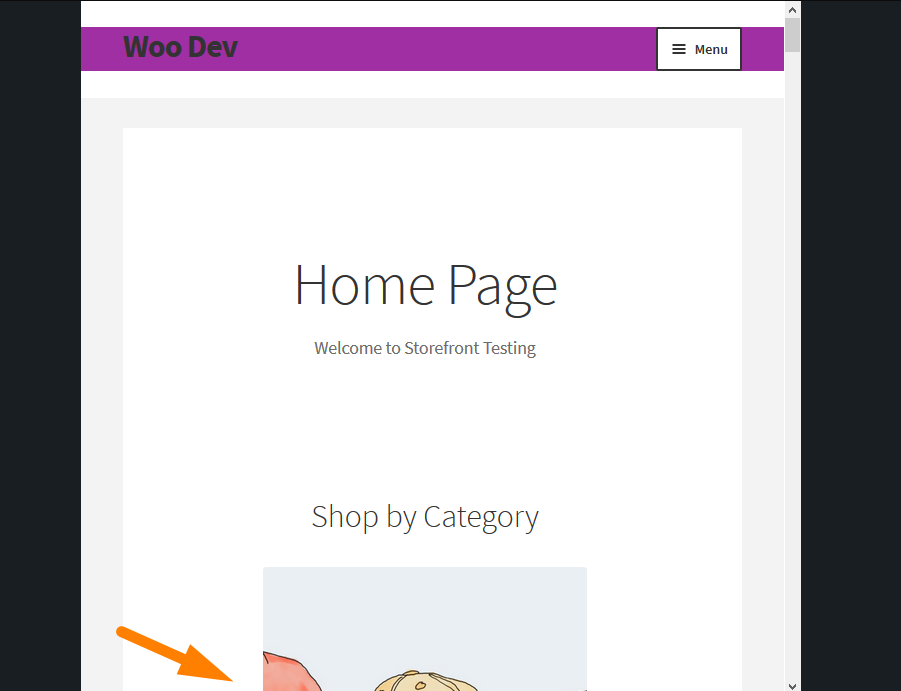
Sonucu görmek için siteyi bir mobil cihazda yenileyin, alt bilgi çubuğunun kaldırıldığını göreceksiniz: 
WooCommerce Başlığı Gizle
Bir WordPress sitesinin başlığı, her sayfada ve gönderide görünen evrensel bir öğedir. Öne çıkan yerleşimi göz önüne alındığında, başlık genellikle ziyaretçilerinizin sitenizle ilgili ilk izlenimi olarak hizmet eder. Kritik bilgiler ve Harekete Geçirici Mesajlar (CTA'lar) kritik bilgileri ve Harekete Geçirici Mesajlar (CTA'lar) ekleyebilirsiniz. Bu önemli alan özelleştirmeye değer. Bu bölümde, başlıktaki bazı öğeleri nasıl gizleyeceğinizi öğreneceksiniz.
Nav Menüsünde WooCommerce Sepeti Nasıl Gizlenir
Varsayılan olarak, WooCommerce, WooCommerce Sepet Simgesini başlıktan veya gezinmeden devre dışı bırakmanıza izin vermez. Gezinti menüsünde Sepet simgesini gizlemenin iki yolu vardır. PHP veya CSS kullanabilirsiniz. CSS çözümü, önce değiştirmeniz gereken öğeyi tanımlamanızı gerektirir. Burada daha fazla bilgi edinebilirsiniz.
Chrome veya Firefox kullanıyorsanız, DOM'daki öğeleri incelemeyi ve değiştirmeyi kolaylaştırırlar. Bu tarayıcılar, tüm öğeler ve özellikleri dahil olmak üzere bir web sayfasının tüm yapısını incelemenize olanak tanır. Bizim durumumuzda, sepet simgesi adı verilen belirli bir öğeyi seçmek istiyoruz.
Sepet simgesi başlıkta şu şekilde görüntülenir: 
Bu öğeyi gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki PHP kodunu eklemeyi düşünmelisiniz:
/**
* Sepet Simgesini Devre Dışı Bırak
*/
function remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
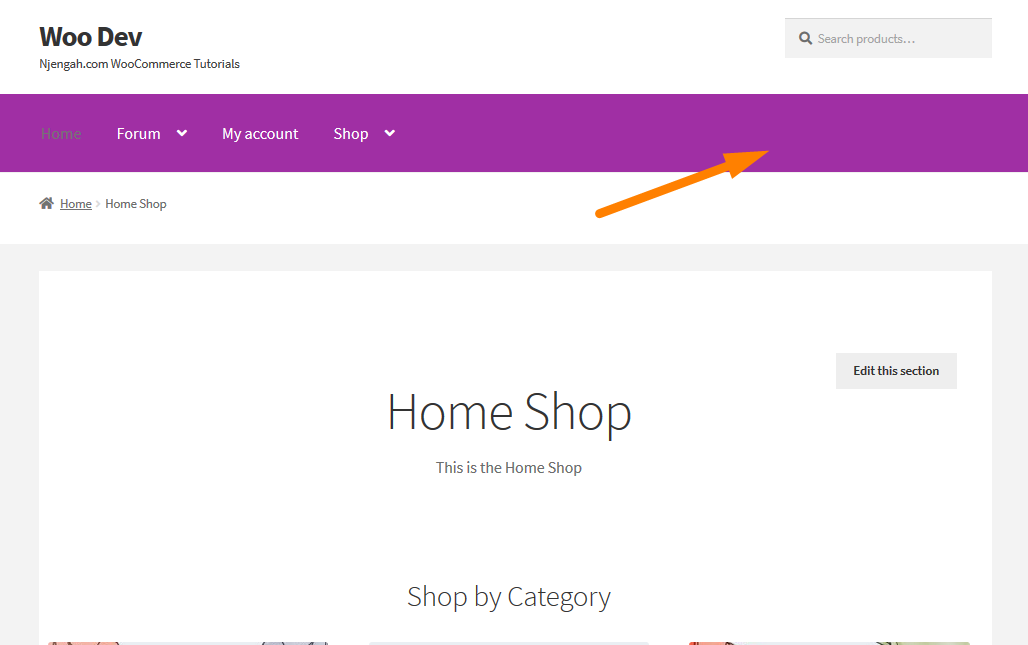
add_action('init', 'remove_sf_actions'); Bu, ön uçtaki sonuçtur: 
WooCommerce Başlığı Gizle
Bir temanın başlığını düzenlemek, ortalama bir WordPress kullanıcısı için zor bir görev olabilir. Ancak, Storefront temasının özelleştirilmesi çok kolaydır. Başlığın biçimini düzenlemek, başlık öğelerini gizlemek, arka planı, metni ve bağlantı renklerini değiştirmek için yalnızca birkaç tıklama yeterlidir. Bu bölüm, Vitrin Teması'ndaki başlığı kaldırmanın herhangi bir kolay yolunu sizinle paylaşacaktır.
İlk olarak, konsolu kullanarak başlığı ve tüm öğelerini tanımlamamız gerekiyor. Bundan sonra, çalışıp çalışmadığını görmek için konsola yeni bir kural ekleyeceğim. İstenen sonuçları aldığımda, Ek CSS bölümünde yeni kuralı ekleyerek değişiklikleri kalıcı hale getireceğim. Bununla ilgili daha fazla bilgiyi buradan edinebilirsiniz.
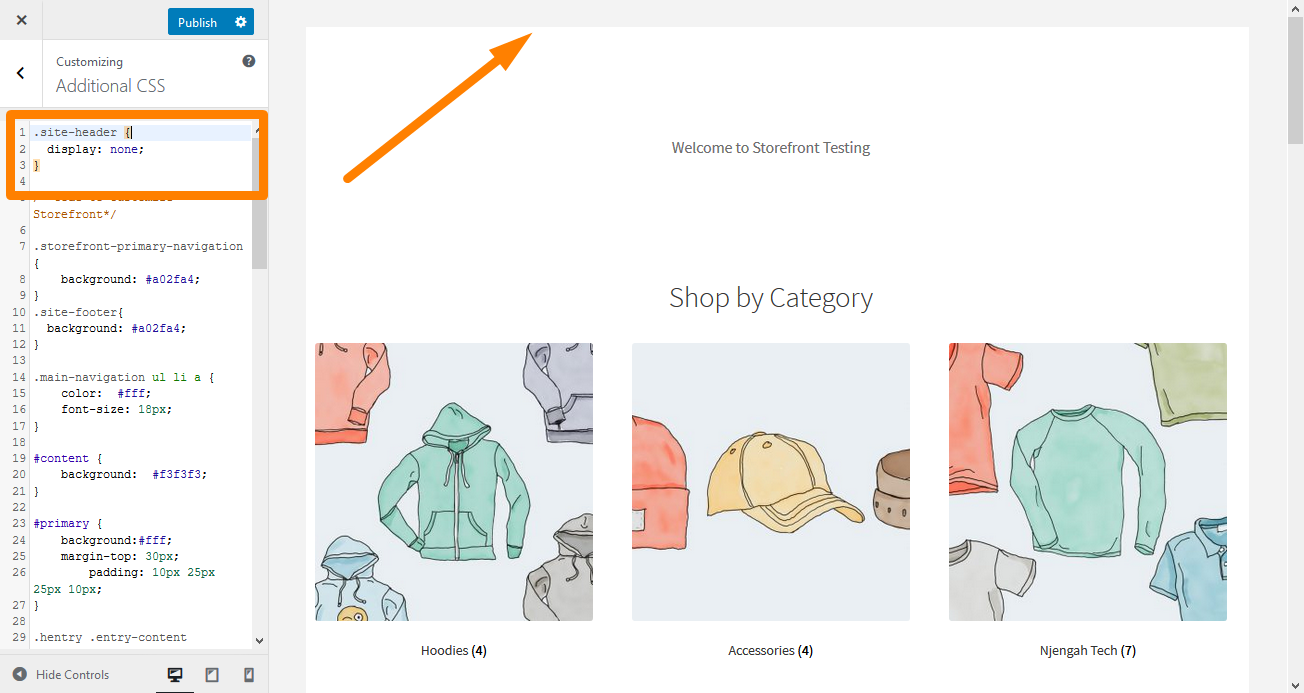
Başlığı Vitrin temasında gizlemek istiyorsanız, Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.site başlığı {
görüntü yok;
} Bu sonuç olacaktır: 
WooCommerce Hesap Sayfamı Gizle
WooCommerce “Hesabım” sayfasını özelleştirme, geliştiriciler tarafından en çok istenen özelliklerden biridir. Bu sayfa, operasyonlarının sorunsuz çalışması için hayati önem taşımaktadır. Bu nedenle, bu sayfa, kullanıcıların hesap yönetiminden en iyi şekilde yararlanabilmesi için temiz bir tasarıma sahip olmalıdır. Daha fazla satış yapmak veya müşteriyi mağazanıza dönmeye ikna etmek için bu sayfayı özelleştirebilirsiniz. Bu bölümde, bu sayfadaki öğeleri nasıl gizleyebileceğinizi paylaşacağım.
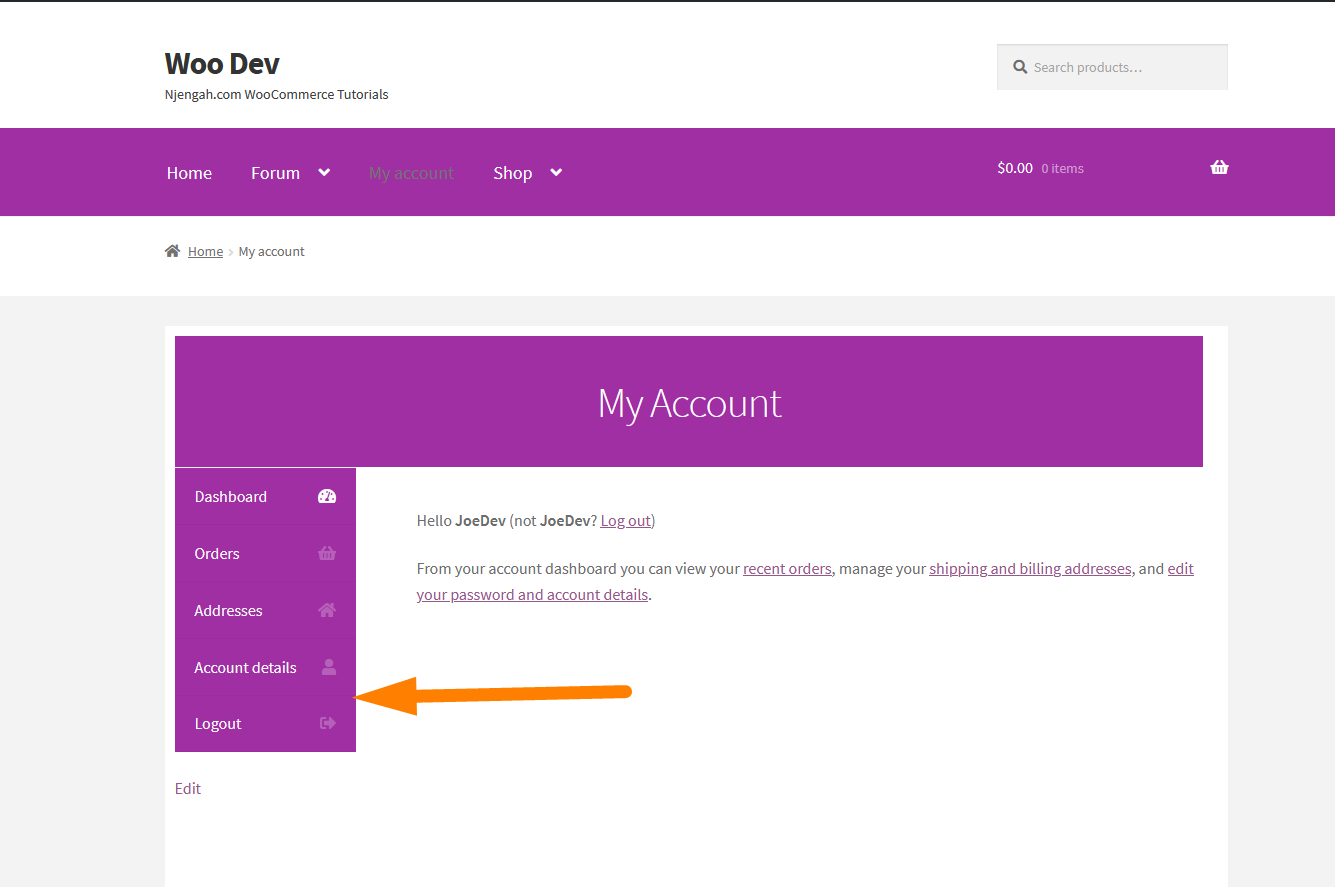
Hesabım sayfası ön uçta şu şekilde görüntülenir: 
WooCommerce Hesabımdan İndirilenleri Gizle
WooCommerce mağazanızdaki İndirilenler menüsü Hesabım sayfasını kaldırmak için, basit bir ayar seçeneği genellikle gözden kaçtığından herhangi bir kod yazmanıza gerek yoktur. WooCommerce uç noktaları, kullanıcıların en yaygın WooCommerce sayfaları için özel URL uzantıları oluşturmasına olanak tanır.
İdeal olarak, bu özelliğin WooCommerce'i çok çeşitli son kullanıcı ihtiyaçlarına uyacak şekilde daha esnek ve özelleştirilebilir hale getirmesi gerekiyor.
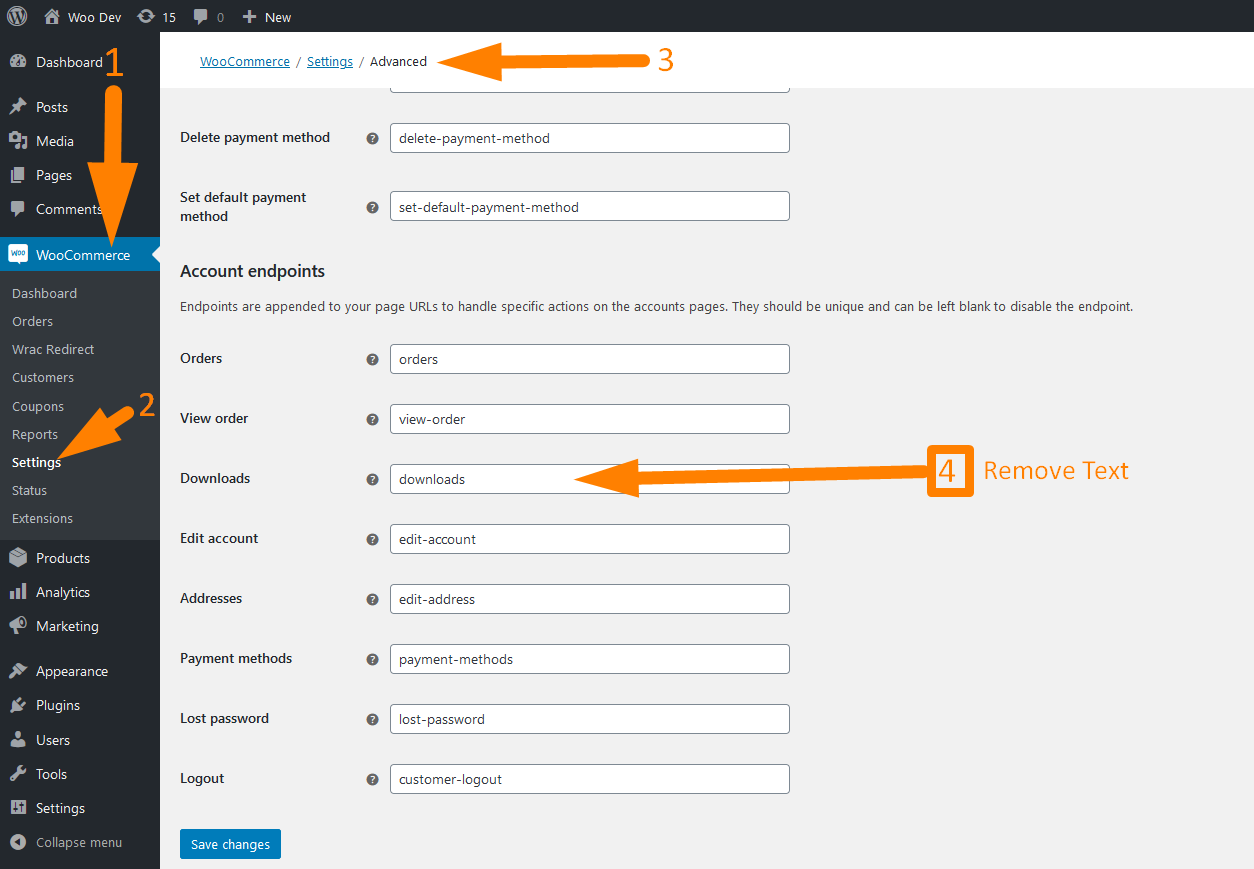
Aşağıda, siteniz WooCommerce Ayarları > Gelişmiş Ayarlar > Uç Noktalar'dan özelleştirebileceğiniz çeşitli WooCommerce uç noktalarının hızlı bir özeti yer almaktadır. WooCommerce uç noktası hakkında daha fazla bilgiyi buradan edinebilirsiniz.
'Hesabım' sayfasından İndirilenler menüsünü kaldırmak isteyebileceğiniz birçok nedenden biri, dijital veya indirilebilir ürünler satmamanızdır.
Kaldırmak için WooCommerce ayarlarına, ardından Gelişmiş Ayarlar'a gidin ve uç noktalar bölümünü arayın. Bu bölümün altında İndirilenler uç noktasını arayın, metin alanının içeriğini silin ve ayarları güncelleyin. 
Bu, ön uçtaki sonuç olacaktır: 
WooCommerce Panoyu Gizle
'Hesabım' sayfası, kullanıcılarınızın ve müşterilerinizin önemli bilgilerinin saklanacağı yer olduğu için gerçekten önemlidir. Ayrıca, müşterilerinizin hesaplarını yönetebilecekleri, kullanımınız için fatura ayrıntılarını, adresleri vb. ekleyebilecekleri yerdir.
Ancak, kayıtlı kullanıcılarınızı etkilemek ve onlarla daha fazla iş olanağından kurtulmak için bu bölümü özelleştirmenizi şiddetle tavsiye ederim.
Hesap sayfaları arasında uç noktası olmayan tek sayfanın Dashboard sayfası olduğunu unutmamalısınız. Bu nedenle, bunun için özel bir PHP betiğine ihtiyacımız var.
Gösterge Tablosu sekmesini gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* @snippet Hesabım Sayfasında Kontrol Panelini Gizle
*/
add_filter('woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard');
function njengah_remove_my_account_dashboard( $menu_links ){
unset( $menu_links['dashboard'] );
$menü_bağlantılarını döndür;
}Kodun nasıl çalıştığını ve gösterge tablosu sayfasını nasıl tespit edip siparişlere yönlendirme yapabileceğinizi buradan öğrenebilirsiniz.
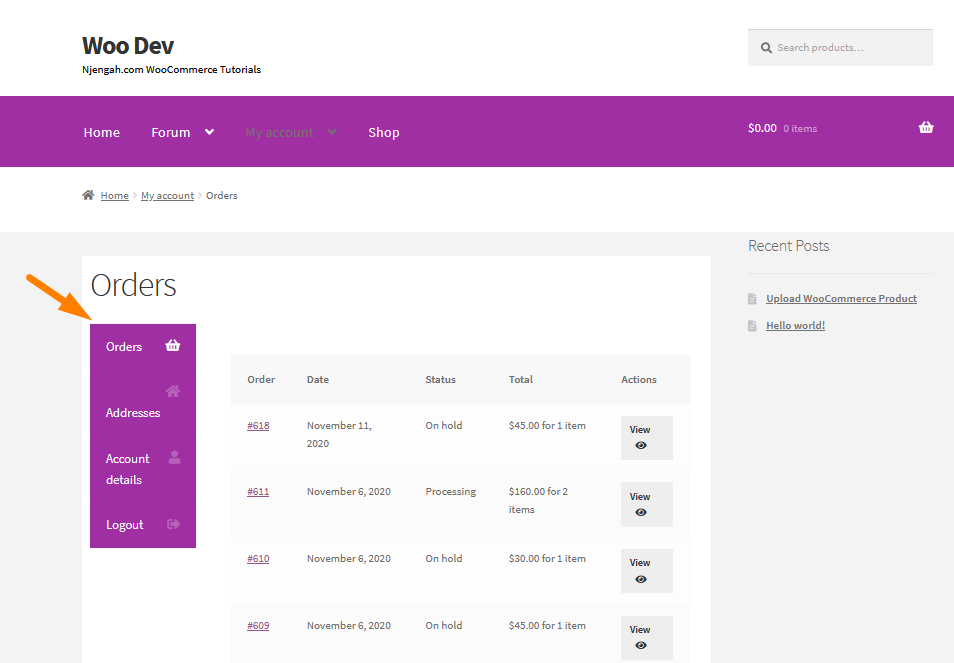
Bu sonuç:
Herhangi Bir Sekme Nasıl Gizlenir Hesap Sayfam WooCommerce
Bu bölümde, özel bir PHP kod parçacığını kullanarak herhangi bir Hesabım sayfası sekmesini nasıl gizleyeceğinizi öğreneceksiniz. PHP özelleştirmesine aşinaysanız, basit snippet'lerle hemen hemen her şeyi başarabilirsiniz.
Burada uç noktalar hakkında daha fazla bilgi edinebilirsiniz. Ayrıca, herhangi bir sekmeyi yeniden adlandırabilirsiniz.
Herhangi bir sekmeyi gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
add_filter ('woocommerce_account_menu_items', 'njengah_remove_my_account_links');
function njengah_remove_my_account_links( $menu_links ){
unset( $menu_links['düzenle-adres'] ); // Adresler
//unset( $menu_links['dashboard'] ); // Kontrol Panelini Kaldır
//unset( $menu_links['ödeme-yöntemleri'] ); // Ödeme Yöntemlerini Kaldır
//unset( $menu_links['siparişler'] ); // Siparişleri Kaldır
//unset( $menu_links['indirilenler'] ); // İndirmeleri Devre Dışı Bırak
//unset( $menu_links['hesabı düzenle'] ); // Hesap ayrıntıları sekmesini kaldır
//unset( $menu_links['müşteri-logout'] ); // Çıkış bağlantısını kaldır
$menü_bağlantılarını döndür;
}Kod iyi çalışıyor, ancak hem menü öğesini hem de sayfasını kaldırmak istediğinizde herhangi bir kodlamaya ihtiyacınız yok. Bunun nedeni, tüm varsayılan Hesabım alt sayfalarını WooCommerce > Ayarlar > Gelişmiş içinde bulabilmenizdir. Hesap Uç Noktaları'na ilerleyin. Tek ihtiyacınız olan belirli bir uç noktayı boş ayarlamak.
WooCommerce Yönetici Alanını Gizle
WooCommerce Yönetici alanı, herhangi bir WooCommerce sitesindeki en önemli bölümlerden biridir. Performansınızı istatistiklerle takip etmek için yönetici alanında raporlarınızı kontrol edebilirsiniz.
Bu bölümde, WooCommerce sitenizin yönetici alanında farklı öğeleri nasıl gizleyeceğinizi öğreneceksiniz.
WooCommerce Ziyaretçilerin Hatalarını Gizle
Eski eklentiler ve temalar çoğunlukla PHP hata mesajlarına neden olur. Çekirdek dosyalar, genellikle kodun bazı bölümlerini geçersiz kılan WordPress güncellemeleriyle değişecektir.
Ek olarak, temalar ve eklentiler, uyumsuz bir şeyle kullanıldığında PHP uyarı mesajları da gösterebilir. İki farklı eklenti kendi başlarına iyi çalışabilir ancak birlikte eşleştirildiğinde sorun yaşayabilir. Bunun nedeni, tüm geliştiricilerin web sitesi dosyalarını geliştirirken aynı sözdizimini kullanmamasıdır.
Ancak bu uyarılardan bazıları mutlaka sitenizin bozuk olduğu anlamına gelmez. Şüphelenmeyen bir ziyaretçiye iyi görünmüyorlar. Geliştirici, uyarıyı düzeltmek için bir güncelleme oluşturabilir, ancak daha uzun sürer.
Bu bölüm, wp-config.php dosyasının özelleştirilmesini içerir. Kodda herhangi bir değişiklik yapmadan önce sitenizin yedeğini almanızı şiddetle tavsiye ederim. Bu, bir şeylerin ters gitmesi durumunda bir önlemdir. Sitenizi hızlı bir şekilde geri yükleyebilirsiniz.
wp-config.php dosyanızın içinde aşağıdaki satırı arayın:
define('WP_DEBUG', true);
Ancak bazı durumlarda false olarak ayarlanabilir:
define('WP_DEBUG', false);
Her iki durumda da, bu satırı aşağıdaki kodla değiştirmeniz gerekir:
ini_set('display_errors','Kapalı');
ini_set('hata_raporlama', E_ALL );
define('WP_DEBUG', yanlış);
define('WP_DEBUG_DISPLAY', yanlış);Değişikliklerinizi kaydetmeyi ve wp-config.php dosyanızı sunucuya geri yüklemeyi unutmayın.
Sonraki adım, PHP hatalarının, bildirimlerinin ve uyarılarının kaybolduğunu doğrulamak için ön ucu ziyaret etmektir.
Bir web sitesinde çalışıyorsanız, bunları yerel bir sunucuda veya hazırlama alanında da geri açabilirsiniz.
WooCommerce Güncelleme Bildirimini Gizle
Bu bölüm, WooCommerce Mağazanızda güncelleme bildirimlerini nasıl gizleyebileceğinizi gösterir. WordPress'in çok hassas bir yazılım parçası olduğunu da belirtmekte fayda var. Bu nedenle, gerçekten yapmadan önce ne yapacağınızı her zaman bilmelisiniz.
İdeal olarak, WooCommerce mağazanızı güncellemeden önce düzenli yedeklemeler yapmak ve WooCommerce'in yeni sürümlerini test etmek en iyisidir. Doğru araçlarla WooCommerce sitenizi güncel tutabilirsiniz. Ancak, güncelleme bildirimini gizlemek isteyebilirsiniz. Barındırma şirketiniz tarafından sağlanan güncellemeyi test etmek için bir hazırlama ortamı kullanabilirsiniz. 
WooCommerce güncellemeleri söz konusu olduğunda, mağaza sahipleri arasında dört düşünce okulu vardır.
Güncelleme bildirimlerini gizlemek istiyorsanız, function.php dosyasının altına aşağıdaki kodu eklemeyi düşünmelisiniz:
/**
* WordPress Kontrol Panelinde Güncelleme Bildirimlerini Devre Dışı Bırakın
*/
add_action('admin_init', 'njengah_hide_update_notifications_users');
function njengah_hide_update_notifications_users() {
global $menü, $altmenü;
$user = wp_get_current_user();
// İZİN VERİLEN TEK KULLANICI ADINI BURAYA GİRİN
$izin verilen = dizi('felixmatara');
// DİĞER TÜM KULLANICILAR İÇİN WP, PLUGIN, TEMA BİLDİRİMLERİNİ GİZLE
if ( $user && isset( $user->user_login ) && ! in_array( $user->user_login, $izin verildi) ) {
add_filter('pre_site_transient_update_core', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_plugins', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_themes', 'njengah_disable_update_notifications');
// KIRMIZI GÜNCELLEME SAYAÇLARINI AYRICA KALDIRIN @ YAN ÇUBUĞU MENÜ ÖĞELERİ
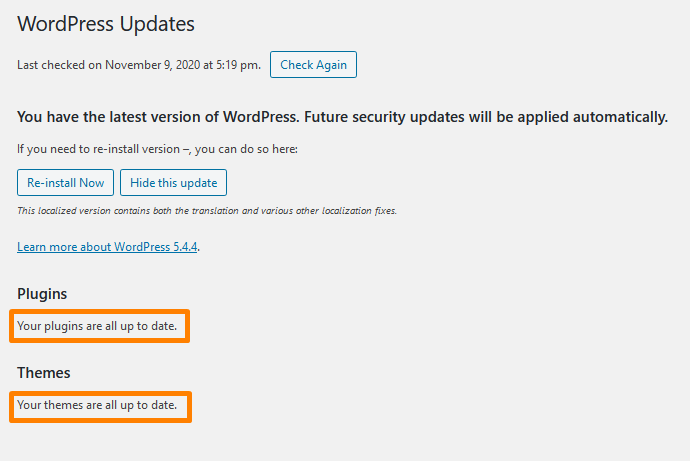
$menu[65][0] = 'Eklentiler güncel';
$submenu['index.php'][10][0] = 'Güncellemeler devre dışı';
}
}
function njengah_disable_update_notifications() {
küresel $wp_versiyonu;
dönüş (nesne) dizisi( 'last_checked' => time(), 'version_checked' => $wp_version, );
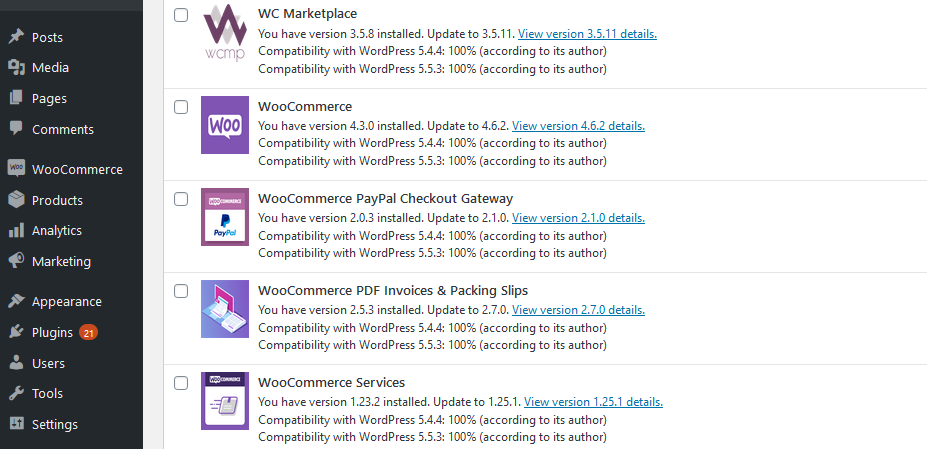
} Kodu girdikten sonra function.php dosyasını güncellemeyi unutmayın. Bu, aşağıda gösterildiği gibi diğer kullanıcılardan gelen güncelleme bildirimlerini gizleyecektir: 
WooCommerce Sipariş Durumunu Gizle
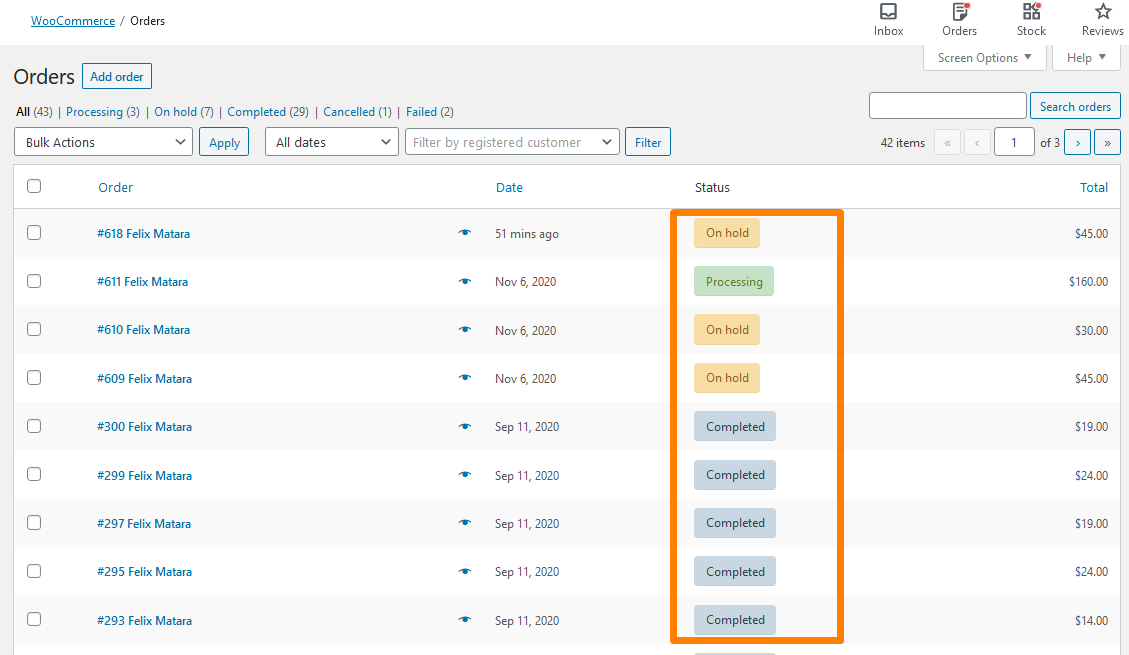
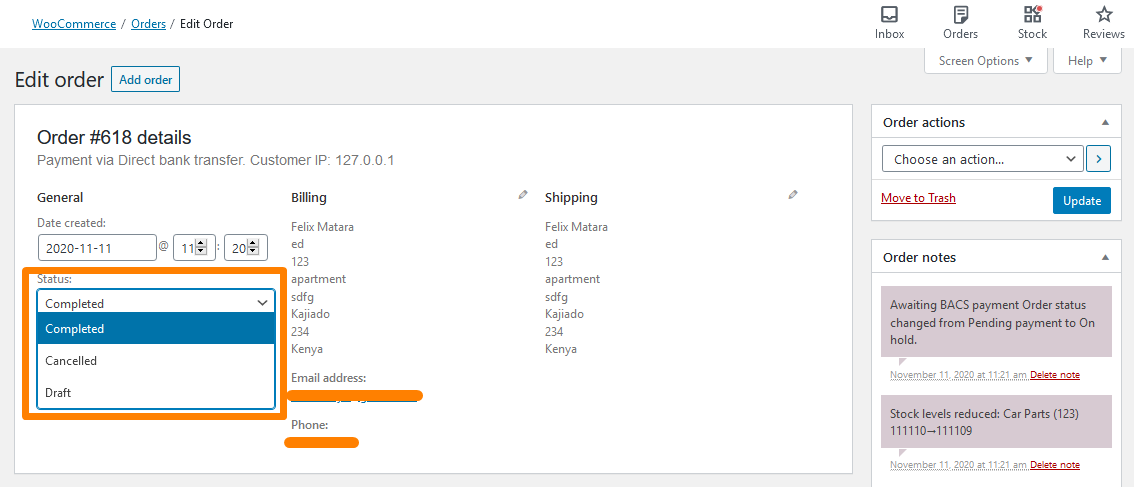
Çeşitli nedenlerle bazı temel sipariş durumlarını gizlemek isteyebilirsiniz. Bununla birlikte, WooCommerce'in varsayılan sürümü, siparişleri tamamlandı, işleniyor, ödeme bekleniyor, beklemeye alındı, geri ödeme yapıldı, iptal edildi veya başarısız oldu durumlarından biriyle işaretlemenize olanak tanır.
Bir kod parçacığı kullanarak WooCommerce'de sipariş durumunu nasıl gizleyebileceğinize bakalım. Varsayılan sipariş durumu mesajlarını kontrol etmek için WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin. Ardından, WooCommerce > Siparişler'e tıklayın. Bunu göreceksiniz: 
Temel sipariş durumlarını gizlediğinizde, o durumda hiçbir ürün bulunmadığından emin olun. Ayrıca, WooCommerce mağazanızın bu durumu hiçbir yerde kullanmadığından emin olmalısınız çünkü bu hatalara yol açabilir. Örneğin, WooCommerce mağazanızda geri ödeme yapmayı planlamıyorsanız, Geri Ödeme durumunu gizleyebilirsiniz.
Bir sipariş durumunu gizlemek istiyorsanız, temanızın functions.php dosyasının altına aşağıdaki kodu ekleyin:
/*
* Çekirdek sipariş durumlarını kaldırma
* @param dizisi $wc_statuses_arr Web sitesindeki tüm sipariş durumlarının dizisi
*/
function njengah_remove_order_statuses( $wc_statuses_arr ){
// İşleme
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // varsa
unset( $wc_statuses_arr['wc-processing'] ); // diziden kaldır
}
// Geri ödeme yapıldı
if( isset( $wc_statuses_arr['wc-iadesi'] ){
unset( $wc_statuses_arr['wc-iadeli'] );
}
// Beklemede
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-beklemede'] );
}
// Başarısız oldu
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset( $wc_statuses_arr['wc-başarısız'] );
}
// Bekleyen ödeme
if( isset( $wc_statuses_arr['wc-beklemede'] ) ){
unset( $wc_statuses_arr['wc-beklemede'] );
}
// Tamamlanmış
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// unset( $wc_statuses_arr['wc-tamamlandı'] );
//}
// İptal edildi
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// unset( $wc_statuses_arr['wc-iptal edildi'] );
//}
$wc_statuses_arr döndür; // sonuç durumlarını döndür
}
add_filter('wc_order_statuses', 'njengah_remove_order_statuses'); Bu sonuç: 
Ayrıca özel bir sipariş durumu da ekleyebilirsiniz.
WooCommerce Fiyatları Google'dan Gizle
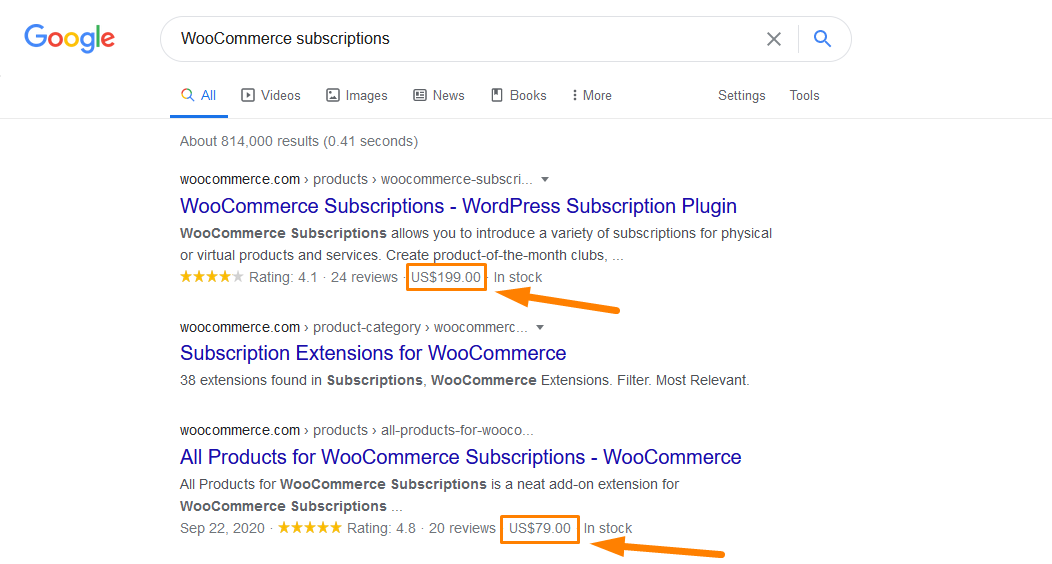
Ürün aramaları söz konusu olduğunda Google güçlü bir kuruluştur. Google, ürün arama erişiminde Amazon'u geride bıraktı. Ayrıca, birçok çevrimiçi satın alma işleminin bir Google aramasıyla başladığını belirtmekte fayda var. Google, zengin snippet'ler kullanır ve bu nedenle ürün aramalarında üstündür.
Zengin snippet'ler, alışveriş yapanlara aramalarıyla alakalı ürünleri görme olanağı verir. Ek olarak, yorumları okuyabilir ve fiyatları tek bir yerden karşılaştırabilirler. Zengin snippet'ler eksiksiz bir ürün ansiklopedisi işlevi görür. Bu nedenle, çevrimiçi mağazanızın Google zengin snippet çoğunluğunu alması gerekiyor.
Varsayılan olarak şema işaretlemesi, Google'ın arama sonuçlarında ürün fiyatını görüntüler. Ayrıca inceleme yıldızları, stok durumu ve inceleme sayısı gibi veriler de görüntülenir.
Ancak, bazı durumlarda WooCommerce ürün fiyatlarını Google arama sonuçlarından gizlemek isteyebilirsiniz. 
Fiyatları Google'dan gizlemek için temanızın function.php dosyasının altına aşağıdaki kodu ekleyin:
/**
* @snippet Fiyatları arama motorlarından gizle
*/
add_filter('woocommerce_structure_data_product_offer', '__return_empty_array');Yaptığınız değişiklikleri kaydetmeyi unutmayın.
WooCommerce Pazarlama Merkezini Gizle
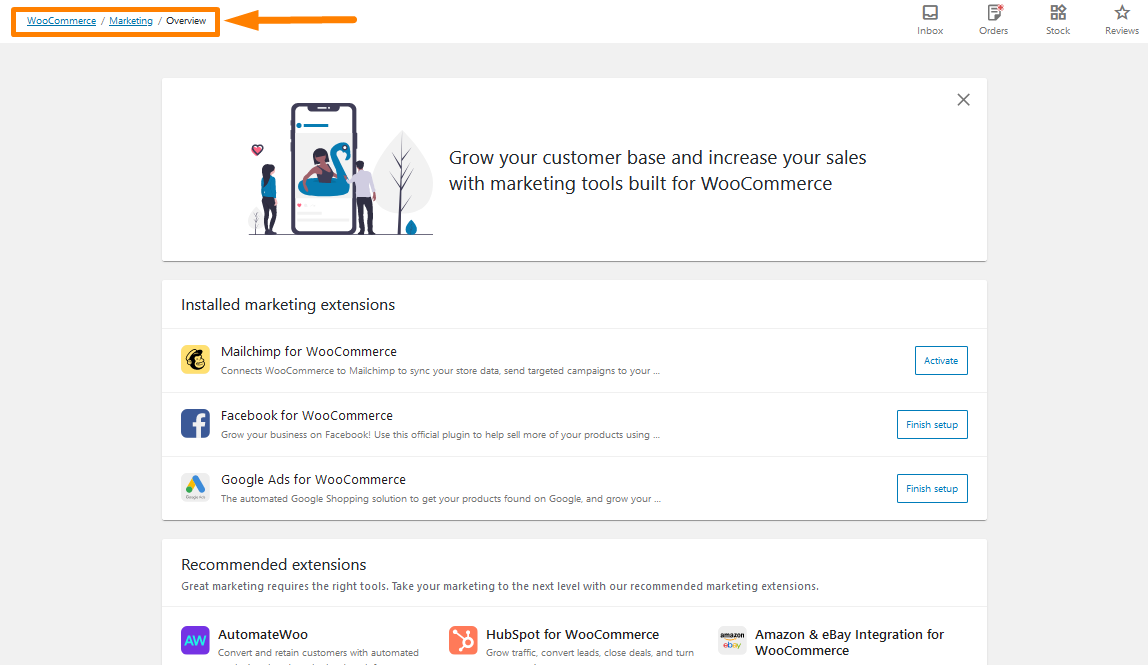
WooCommerce 4.1'den beri, Analytics menü öğesinin altında bir Pazarlama sekmesi vardır. Bu bölüm WooCommerce Pazarlama Merkezi olarak adlandırılmıştır. Bu bölüm, mağaza sahiplerinin mağazalarını pazarlamaya başlamasına yardımcı olacak önerilen eklentilerin bir listesini gösterir. Bu, herhangi bir yeni WooCommerce mağazası sahibi için mükemmel bir başlangıç. Ayrıca bu bölümde kupon oluşturabilirsiniz.
Ancak bazı mağaza sahipleri, yalnızca kullanabileceğiniz en iyi pazarlama eklentilerini önerdiği için pazarlama merkezini gizlemek isteyebilir. Gelecekte, bu bölüm daha kullanışlı bilgiler içerecek şekilde büyüyebilir, ancak mağazanız kupon dağıtmazsa, soyut ve hatta anlamsız görünebilir.
Yönetici alanında Pazarlama Merkezi şu şekilde görüntülenir: 
Bu bölümü kaldırmak istiyorsanız, temanızın function.php dosyasının altına aşağıdaki kodu eklemelisiniz:
/**
* @ snippet WooCommerce Pazarlama Merkezini Gizle
*/
add_filter('woocommerce_admin_features', function( $features) {
/**
* Özellik listesini filtreleyin ve gerekli olmayanları kaldırın *
*/
dizi_değerlerini döndür(
array_filter( $özellik, işlev($özellik) {
$özellik döndür !== 'pazarlama';
}
)
);
}
);Yaptığınız değişiklikleri kaydetmeyi unutmayın.
WooCommerce Ücretsiz Siparişler için Müşteri Sipariş E-postasını Gizle
Etkileyici HTML e-postaları oluşturmak başlı başına bir başarı olsa da WooCommerce, WordPress'e yeni başlayanların bile e-posta oluşturabilmesi için çeşitli seçenekler sunar. “Vanilla”nın müşterilere mağazayla etkileşimlerine yanıt olarak gönderilen WooCommerce e-posta bildirimlerini neler sunduğu hakkında daha fazla bilgi edinebilirsiniz.
Müşterilere kayıtlı üyelere erişim sağlamak için ücretsiz ürünler sattığınız zamanlar vardır. Bu, e-posta pazarlama yazılımınız takip işini yaptığından veya ödeme sırasında otomatik olarak kaynağa yönlendirildiğinden onlara "Sipariş Tamamlandı" e-postasını göndermek istemeyebileceğiniz anlamına gelir.
0 ABD doları olmayan siparişler için "Sipariş Tamamlandı" e-postalarını saklamak isteyeceksiniz. Ancak, WooCommerce bu yerleşik işlevselliğe sahip değildir. Bunu başarmak için özel bir PHP kod parçacığı kullanacağız:
/**
* @snippet Ücretsiz Siparişler için Müşteri Sipariş E-postasını Devre Dışı Bırak - WooCommerce
*/
// Başka bir e-postayı hedeflemek için filtreyi şu şekilde değiştirebilirsiniz:
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
function njengah_disable_customer_order_email_if_free( $alıcı, $sipariş ) {
$sayfa = $_GET['sayfa'] = isset( $_GET['sayfa'] ) ? $_GET['sayfa'] : '';
if ('wc-ayarları' === $sayfa ) {
$ alıcıyı döndür;
}
if ( (float) $order->get_total() === '0.00' ) $alıcı = '';
$ alıcıyı döndür;
}Yaptığınız değişiklikleri kaydetmeyi unutmayın.
Mağaza Temasında Etiketler Nasıl Gizlenir WooCommerce
Herhangi bir WooCommerce mağazasında iki ana sınıflandırma seçeneği vardır: kategoriler ve etiketler. Ürün etiketleri ürün kategorileri gibidir ancak etiketlerde hiyerarşi yoktur. Bu, 'alt etiket' olmadığı anlamına gelir. Örneğin, giysi satıyorsanız ve çok sayıda ekose desenli baskınız varsa, 'kontrollü' olarak etiketleyebilirsiniz.
Ancak, "product_tag" sınıflandırması, WooCommerce mağazamızda nadiren kullanmamız gereken bir şeydir. Kullanmadığınızda, yönetici arayüzünü temiz tutmak için kolayca kaldırabilirsiniz. WordPress Admininizin dağınık olması kullanılabilirliği azaltır ve çalışmayan şeyler teknik kullanıcıların bile kafasını karıştırabilir.
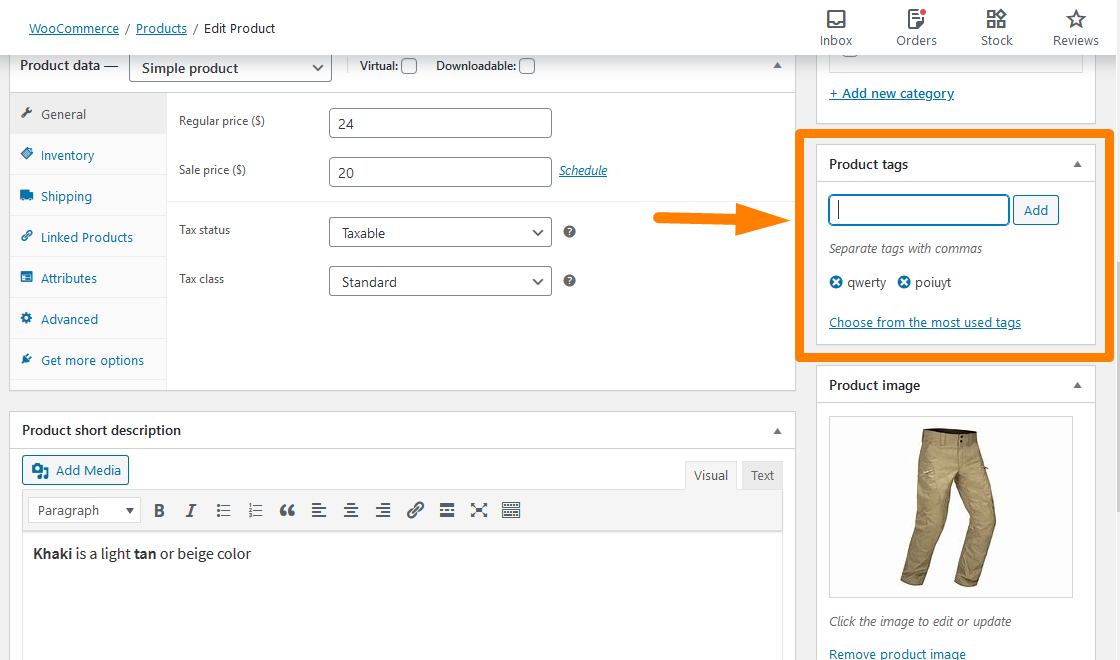
Herhangi bir ürünün düzenleme sayfasına giderseniz, WordPress “Etiketler” meta kutusuna benzer “Ürün etiketleri” meta kutusunu bulacaksınız. Mevcut etiketler arasından seçim yapmanıza ve yenilerini oluşturmanıza izin verdiği için kaldırmanız gerekir.
CSS'yi Ekran Seçenekleri'nde gizlemek için kullanabilirsiniz, ancak bu yeterli değildir. Gizlemek için function.php dosyanıza aşağıdaki PHP betiğini ekleyebilirsiniz:
/**
* Ürün Etiketleri Meta Kutusunu Kaldır
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'ürün', 'yan');
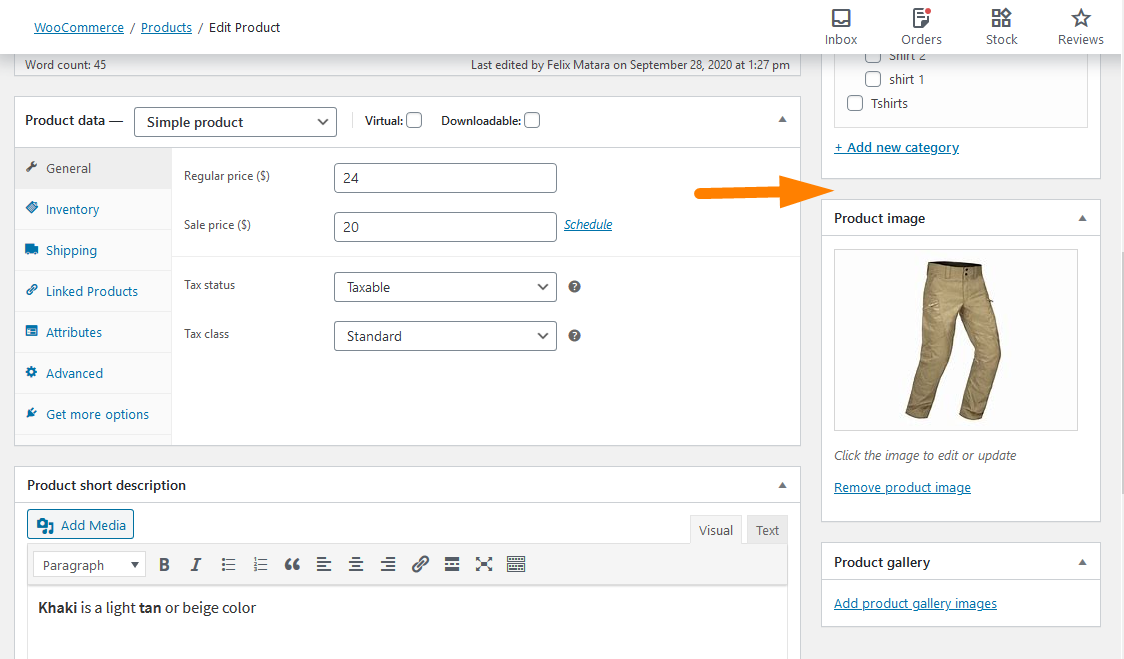
} Bu sonuç:
Ayrıca yönetici menüsünden "tüm ürünler > etiketler" bağlantısını nasıl gizleyeceğinizi, tüm ürünler sayfasından etiketler sütununu nasıl kaldıracağınızı ve ürün etiketleri metin alanını hızlı düzenleme ve toplu düzenlemeden nasıl kaldıracağınızı buradan öğrenebilirsiniz.
WooCommerce'de Fiyatsız Ürünler Nasıl Gizlenir
Ürünleri fiyatsız gizlemek istiyorsanız, bu snippet'i function.php'nize veya eklenti kodunuza hızlı bir şekilde uygulayabilirsiniz ve fiyatı olmayan tüm ürünler müşteri görünümünden gizlenecektir. Tema işlevlerine veya eklenti dosyalarına aşağıdaki kodu eklemek karmaşık değildir:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
function njengah_hide_products_without_price( $q ){
$meta_query = $q->get( 'meta_query');
$meta_query[] = dizi(
'anahtar' => '_fiyat',
'değer' => '',
'karşılaştır' => '!='
);
$q->set('meta_query', $meta_query);
}Bu meta sorgunun woocommerce_product_query eylemine bağlanması gerekiyor ve geri arama işlevi, fiyatı olmayanlar dışındaki tüm ürünleri gösterme mantığını içerecek.
WooCommerce Müşterileri veya Kullanıcı Rolleri Tarafından Yönetici Çubuğu Nasıl Gizlenir
WordPress panosuna erişimi önlemek için WooCommerce'deki yönetici çubuğunu abonelerden, müşterilerden ve yönetici olmayan kullanıcılardan gizlemek önemlidir. 
Yönetici için yönetici çubuğunu gizlemek için, muhtemelen WooCommerce için de yardımcı olabilecek ve çalışabilecek bazı eklentiler vardır.
Bir eklenti kullanmadan önce, WordPress yönetici panosundaki bu hızlı seçeneği denemelisiniz. Bu seçenek WooCommerce sitelerinde de işe yarar. Fark yok.
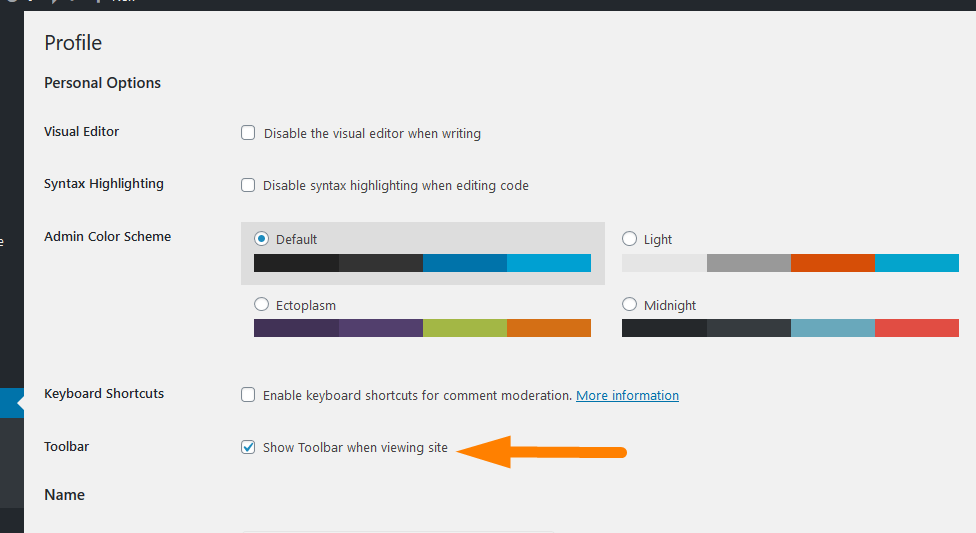
Yönetici kullanıcı profili ayarlarına gidin ve siteyi görüntülerken yöneticiler için yönetici çubuğunu gizlemek için bu seçeneği kontrol edin. 
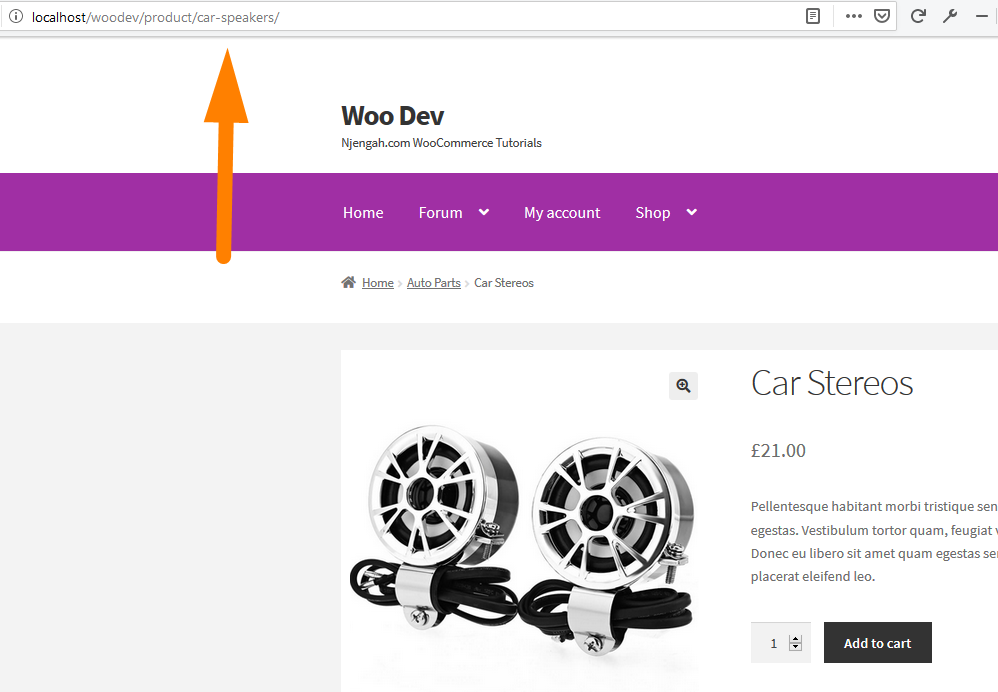
Bu seçeneğin işaretini kaldırın, ayarları kaydedin ve ardından yönetici çubuğunun gizlenip gizlenmediğini görmek için ön ucu ziyaret edin. Aşağıdaki resimde de görebileceğiniz gibi admin barı siteyi görüntülerken admin kullanıcı için gizlenecektir. 
Bir PHP işlevini kullanarak yönetici barkod seçeneğini de gizleyebilirsiniz. Bunu daha da iyileştirebilir ve müşterinin görmemesi gerekirken yöneticinin yönetici çubuğunu görüntülemesine izin verdiğiniz koşullu bir test ekleyebilirsiniz.
WordPress yönetici çubuğunu eklenti olmadan programlı olarak nasıl gizleyeceğinizi buradan öğrenebilirsiniz.
WooCommerce Gönderiyi Gizle
Fiziksel ürünler satıyorsanız nakliye, mağazanızın başarısının en önemli yönlerinden biridir. Bunun nedeni, müşteri deneyimini doğrudan etkilemesidir.
Çevrimiçi alışveriş yapan müşteriler mümkün olduğunca az ödeme yapmayı bekler, ancak ürünleri hızlı ve mükemmel durumda alırlar. Bu nedenle, iyi bir nakliye stratejisine sahip olmanız gerekir.
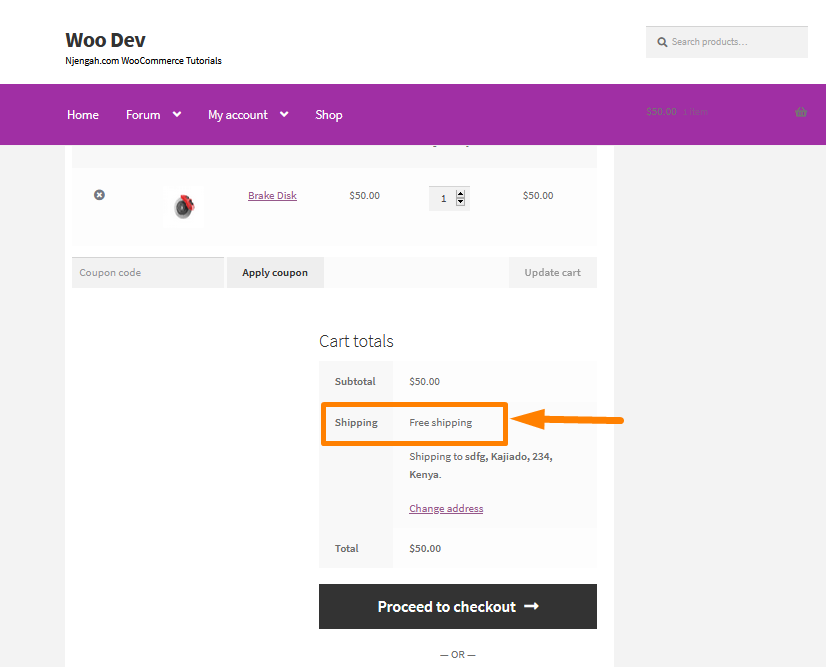
Ancak, teknik ve lojistik zorluklar nedeniyle e-ticaret mağaza sahipleri için en zorlu alanlardan biridir. Bu bölümde, ücretsiz gönderim olduğunda ve belirli koşullarda WooCommerce gönderim yöntemlerini nasıl gizleyeceğinizi öğreneceksiniz.
Belirli Koşullar İçin WooCommerce Gönderi Yöntemlerini Gizleme
WooCommerce, Ücretsiz gönderim, Sabit ücret ve Yerel Teslim Alma gibi gönderim yöntemleri sağlayan en iyi e-Ticaret çözümlerinden biridir. Bunları konumlara göre çeşitli nakliye bölgeleri için ayarlayabilirsiniz. Örneğin, Ücretsiz kargo seçeneği yalnızca mağaza konumunun yakınındaki posta kodları için ve diğer teslimat bölgeleri için Sabit ücret seçeneği için kullanılabilir.
Bir eklenti kullanılarak lokasyon bazlı gönderim yapılabileceğini belirtmekte fayda var. Ancak konumun en önemli rol olmadığı koşullarda mağaza sahiplerinin bunu başarması çok zorlaşıyor. Koşullardan bazıları şunlar olabilir:
- Sipariş ağırlığı belirli bir lbs veya kg'dan fazla ise ücretsiz kargo mevcut olmamalıdır.
- Gönderim yöntemi kullanılabilir olduğunda, aynı zamanda miktar sayısına veya o siparişin fiyatına da bağlıdır.
Örnekleme amacıyla, sipariş ağırlığı 7 kg'dan fazlaysa ücretsiz gönderimin mevcut olduğu ilk koşulu kullanalım. Bu, function.php dosyasının altına eklenmesi gereken aşağıdaki özel PHP betiğini gerektirir:
/**
* Sipariş ağırlığı 10kg'dan fazla olduğunda ücretsiz gönderimi gizleyin.
*
* @param dizisi $rates Paket için bulunan oranlar dizisi.
* @dönüş dizisi
*/
function njengah_hide_free_shipping_for_order_weight( $oranlar, $paket ) {
$order_weight = WC()->cart->get_cart_contents_weight();
if ( $order_weight > 7 ) {
foreach( $rates as $rate_id => $rate_val ) {
if ( 'free_shipping' === $rate_val->get_method_id() ) {
unset( $rates[ $rate_id ]);
}
}
}
dönüş $oranları;
}
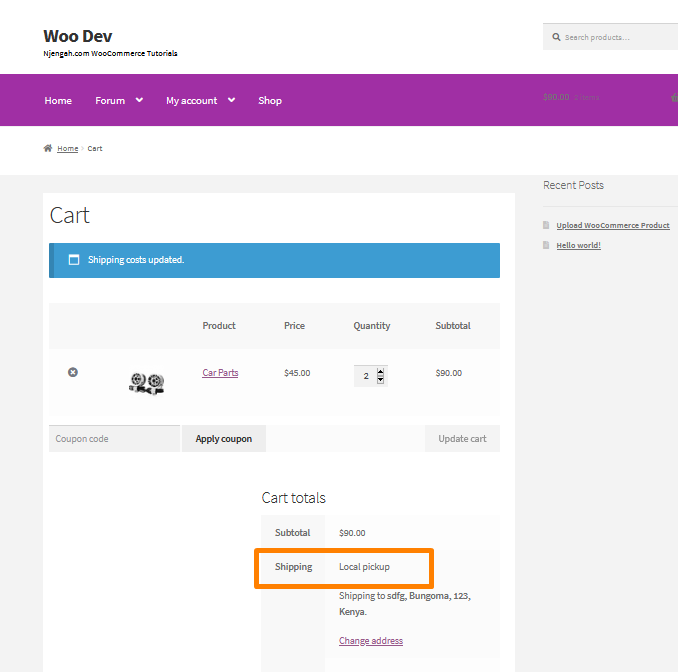
add_filter('woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); Bu sonuç: 
WooCommerce Ücretsiz Kargo Varsa Kargo Ücretlerini Gizleme WooCommerce
Artan gönderim yöntemi ve bunların sepet sayfasında bulunması, gerekmese bile sitenizin kullanıcı deneyimini olumsuz etkileyebilir veya alıcıların kafasını karıştırabilir. Bu da WooCommerce mağazanızdaki satışları azaltır.
Örneğin, Ücretsiz Kargo varsa, diğer ücretli kargo seçeneklerini göstermek istemeyebilirsiniz. WooCommerce, varsayılan olarak, belirli bir nakliye bölgesiyle eşleşen tüm nakliye ücretlerini görüntüler, bu nedenle bunu yalnızca ayarlardan elde etmek mümkün değildir. Bunun için PHP'ye ihtiyacınız var.
Size “Ücretsiz Gönderim” dışındaki tüm gönderim yöntemlerini nasıl devre dışı bırakacağınızı göstereceğim, böylece ücretsiz gönderim mümkün olan tek seçenek olarak kalır. 
Functions.php dosyasına aşağıdaki kodu ekleyin:
/**
* Ücretsiz Gönderim mevcut olduğunda bir bölgedeki bir gönderim seçeneğini gizleyin
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_while_free_is_available_in_zone', 10, 2 );
function njengah_unset_shipping_while_free_is_available_in_zone( $oranlar, $paket ) {
// Sadece free_shipping mevcutsa oranları kaldır
if ( isset( $rates['free_shipping:8'] ) ) {
unset( $rates['flat_rate:1'] );
}
dönüş $oranları;
}Herhangi bir ücretsiz gönderim ücreti mevcut olduğunda, function.php dosyasına aşağıdaki kodu ekleyerek tüm bölgelerdeki tüm gönderim ücretlerini kaldırın:
/**
* Ücretsiz Gönderim mevcut olduğunda TÜM bölgelerdeki TÜM nakliye ücretlerini gizleyin
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_while_free_is_available_all_zones', 10, 2);
function njengah_unset_shipping_while_free_is_available_all_zones( $oranlar, $paket ) {
$all_free_rates = dizi();
foreach ( $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$all_free_rates[ $rate_id ] = $oran;
kırmak;
}
}
if (boş( $all_free_rates )) {
dönüş $oranları;
} Başka {
$all_free_rates döndür;
}
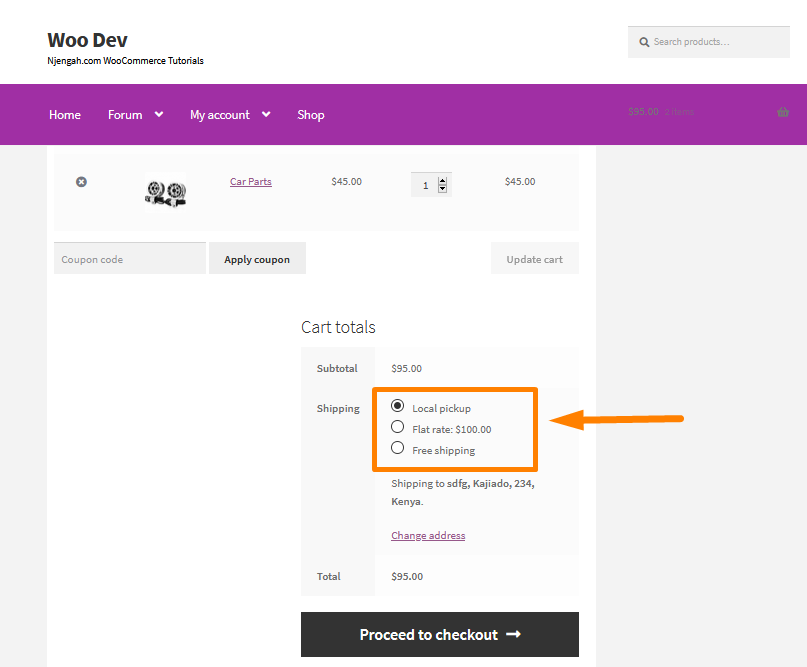
} Bu sonuç: 
WooCommerce Sepet Sayfasını Gizle
WooCommerce Sepeti, kullanıcıların web sitesinden satın almak istediklerini yığabilecekleri ve ardından çevrimiçi ödeme yaparak ödeme yapabilecekleri önemli bir sayfadır. Bir mağazadaki normal alışveriş sepeti gibi davranır. İnsanlar satın almak istediklerini alışveriş sepetine eklemeye devam edebilir ve daha sonra kasada kontrol edebilirler.
Bu sayfada farklı öğeleri nasıl gizleyebileceğinizi size göstereyim.
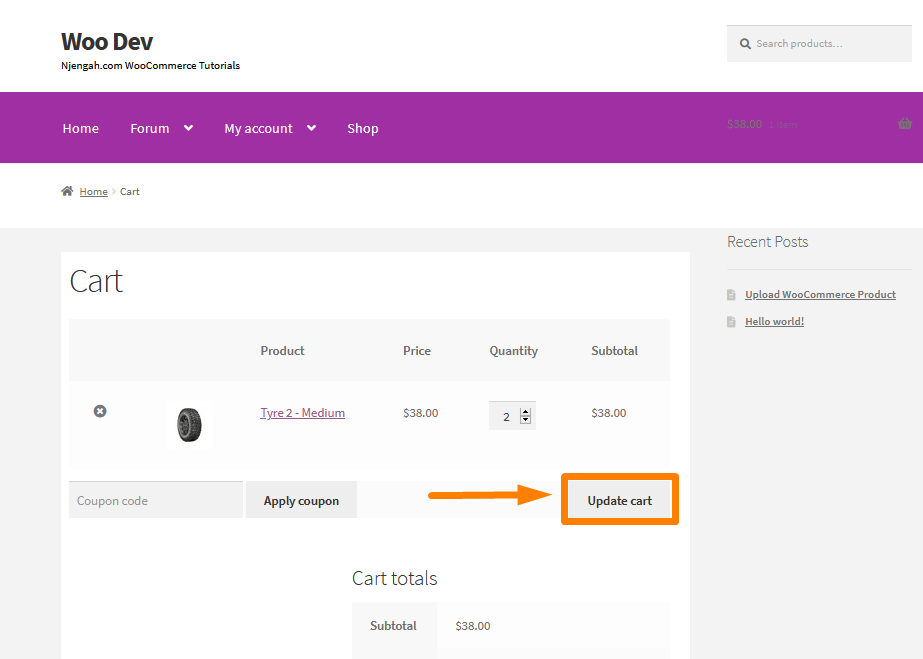
WooCommerce Sepeti Güncelle Düğmesini Gizle
WooCommerce'e aşina iseniz, bir müşteri sepetine bir ürün eklediyse ve miktarını değiştirmeye karar verdiyse, siparişin bu değişiklikle yansıtılabilmesinin tek yolunun, sepeti güncelle düğmesine tıklamak olduğunu bilirsiniz.
Bu, muhtemelen güncellenmiş toplamı görmek isteyen müşteriniz için başka bir adımdır. Bu nedenle, zaman kazanmak için bu işlevin optimize edilmesi gerekir.
Sepet sayfasında Güncelle düğmesi şu şekilde görüntülenir: 
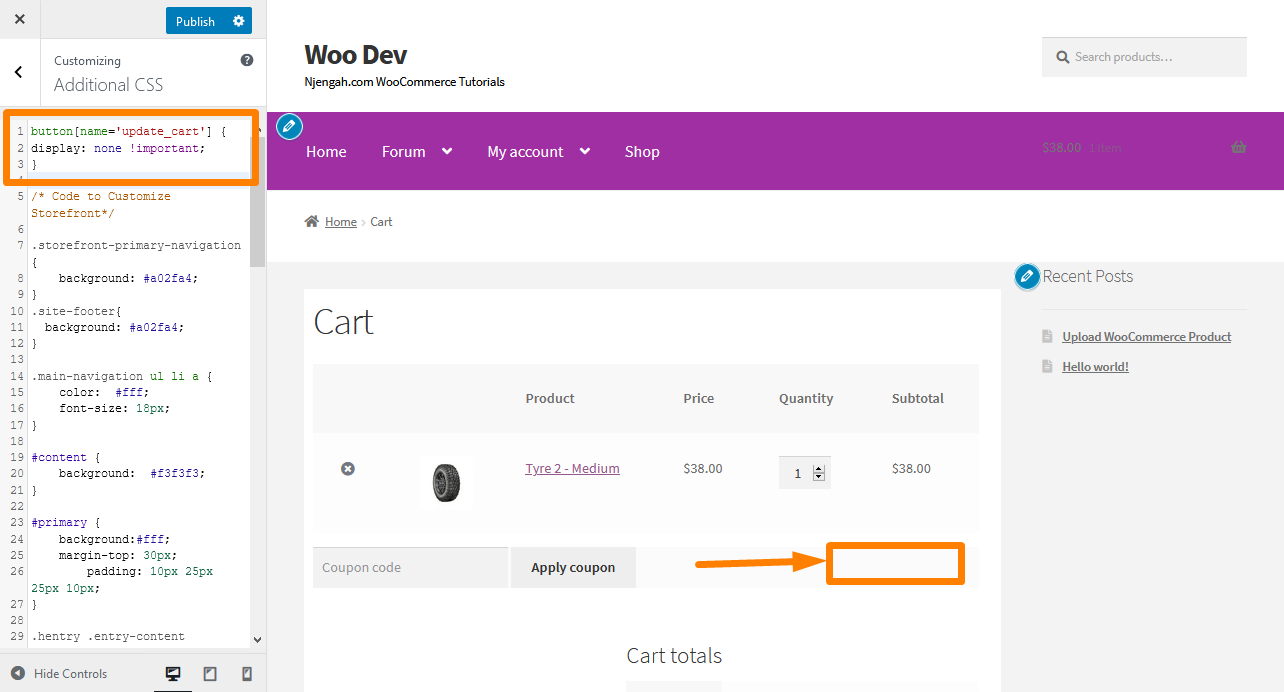
Sepeti Güncelle düğmesini gizlemek için Ek CSS bölümüne aşağıdaki CSS'yi ekleyin:
input[name='update_cart'] {
ekran: yok !önemli;
}
/* VEYA BUNU DENEYEBİLİRSİNİZ */
düğme[isim='update_cart'] {
ekran: yok !önemli;
} Bu sonuç: 
Bir adım daha ileri gidebilir ve JQuery aracılığıyla düğmeye "tıklayabilir" ve WooCommerce'in alışveriş sepeti toplamlarını ve vergilerini güncellemesine izin verebilirsiniz.
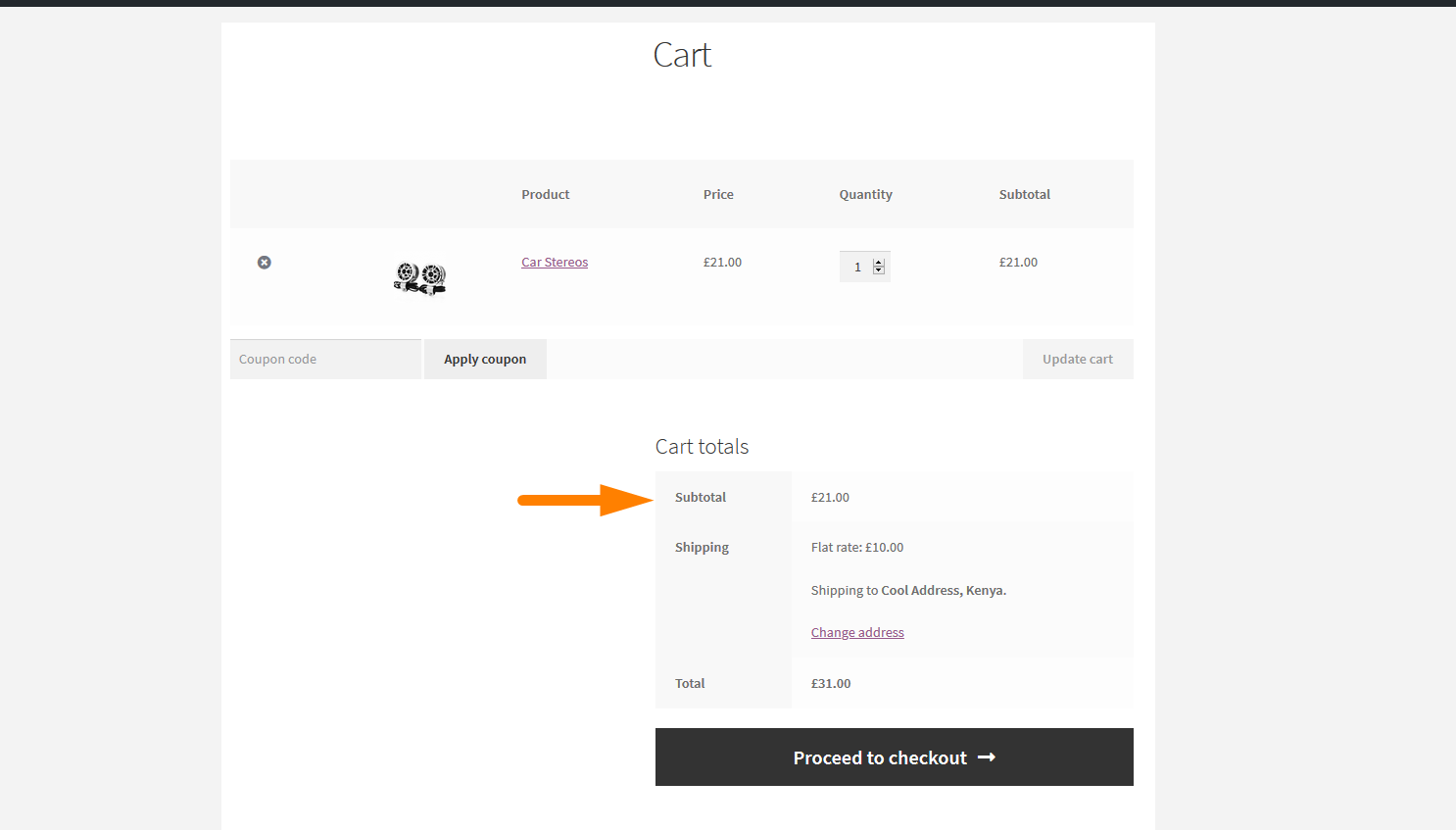
WooCommerce Ara Toplamı Gizle
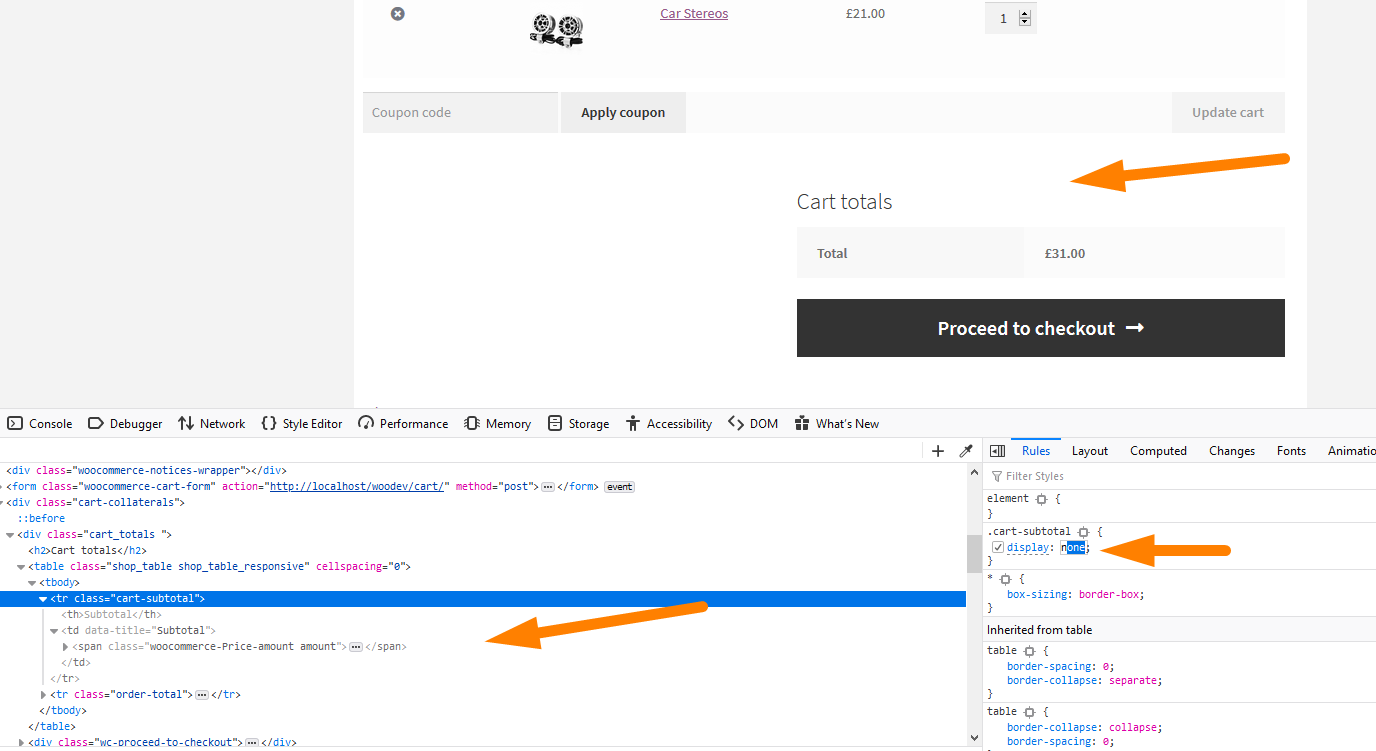
WooCommerce alışveriş sepeti sayfasında ara toplam satırını gizlemek istiyorsanız, CSS kullanabilir veya cart_subtotal değerini ayarlayan bir filtre kancası kullanabilirsiniz. Bu çözümü temanıza uygulamak çok kolay.
Ara toplam, nakliye gibi diğer masraflar eklenmeden önce görüntülenir, böylece aşağıdaki resimde gösterildiği gibi ürünün tüm maliyetlerinin bir kombinasyonu olan bir toplamımız olur: 
Bu bölümü gizlemek istiyorsanız, Ek CSS bölümüne aşağıdaki CSS kodunu eklemeyi düşünmelisiniz:
.Sepet Ara Toplamı {
görüntü yok;
} Değiştirmemiz gereken öğeyi şu şekilde çıkarabilirsiniz: 
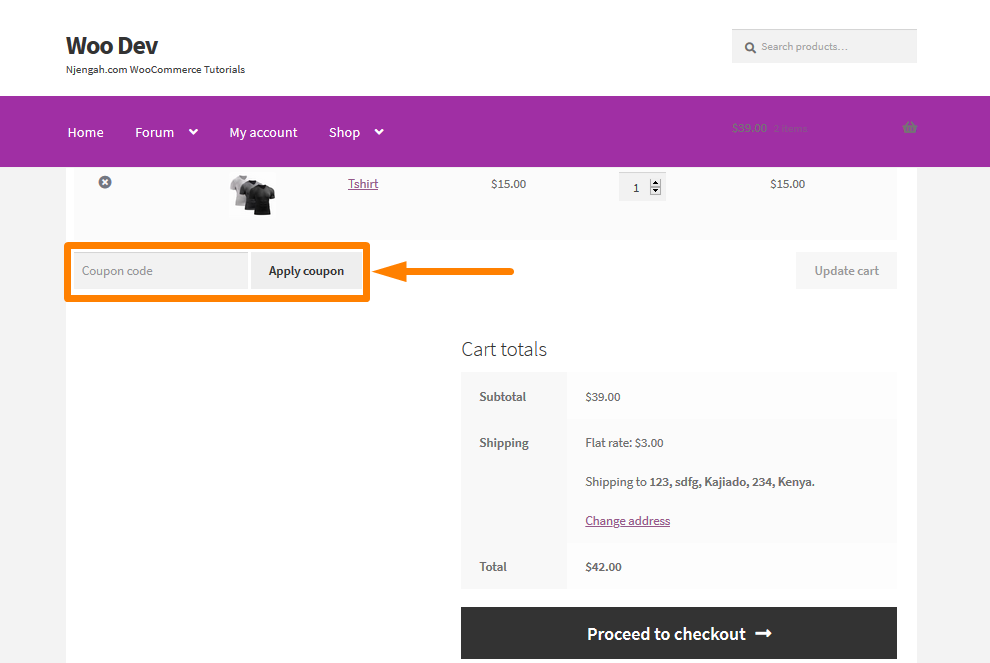
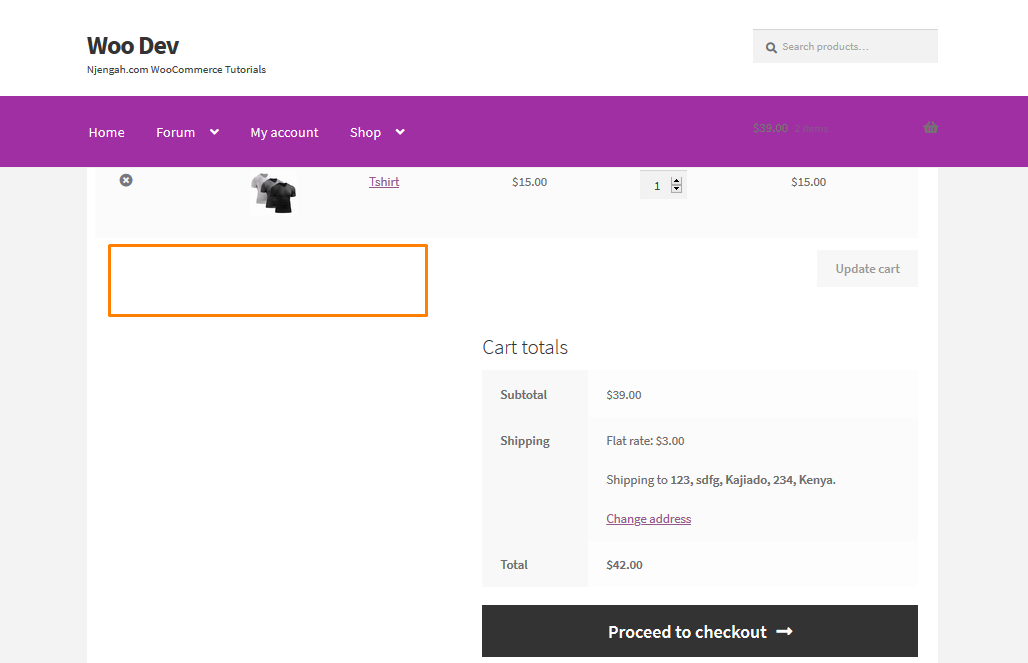
WooCommerce Kupon Kodu Alanı Nasıl Gizlenir
Sadık müşterilere kupon sunmak, WooCommerce mağaza sahiplerinin topluluğa geri vermelerinin harika bir yoludur. Bu kuponlar aracılığıyla satın alma teşviki olarak ödül veya indirim sunabilirler. Bu, WooCommerce mağaza sahiplerinin ürünlerini satın aldığınız için teşekkür etmesinin bir yoludur. 
Mağazanızda bulunan kuponları aramak için alışveriş sepetinizi terk edebileceklerinden, müşterilerinize indirimleri veya kuponları nasıl arayabileceklerini göstermenize veya eğitmenize gerek yoktur.
Kullanıcılar kupon avına çıktıklarında, bir indirimi kaçırmış gibi hissettiklerinden memnun kalmadıkları için bir satın alma işlemini tamamlamayabilirler.
WooCommerce yerleşik seçeneğini veya function.php dosyasına eklemeniz gereken aşağıdaki özel PHP betiğini kullanarak kupon kodunu tamamen gizleyebilirsiniz:
// alışveriş sepeti sayfasında kupon alanını gizle
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$etkin = yanlış;
}
$etkin döndür;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart'); Bu kodun sonucunu görmek için sepet sayfasına erişmeniz gerekiyor ve şunu göreceksiniz: 
WooCommerce Ödeme Sayfasını Gizle
Ödeme süreci, müşterinin mağazanızdaki yolculuğundaki en önemli adımlardan biridir. Ancak, alışveriş yapanları satın almaya ikna etmek için son şansınız olduğunu unutmamak önemlidir. Birçok müşteri bu sayfa yüzünden mağazanızı terk edebilir. Bu nedenle, bu sayfanın optimize edilmesi gerekiyor.
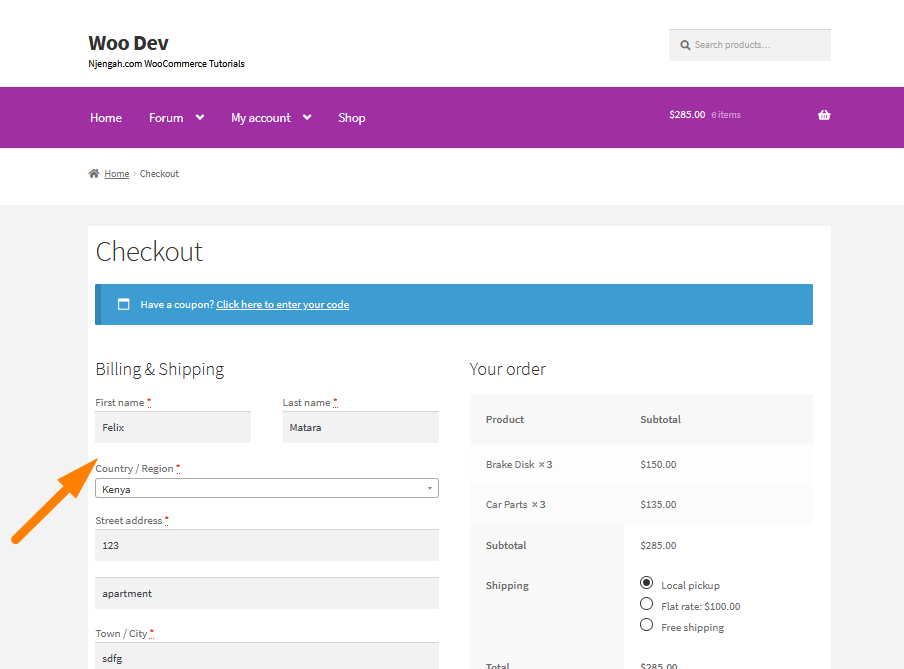
Ödeme sayfanızı optimize etmenin bir yolu, ödeme alanlarını iş ihtiyaçlarınıza ve hedef kitlenize göre özelleştirmektir. Örneğin, genellikle şirketlere satış yapmıyorsanız Şirket Adı alanını kaldırın.
Bu bölümde, ödeme sayfasındaki öğeleri nasıl gizleyeceğiniz konusunda size yol göstereceğiz.
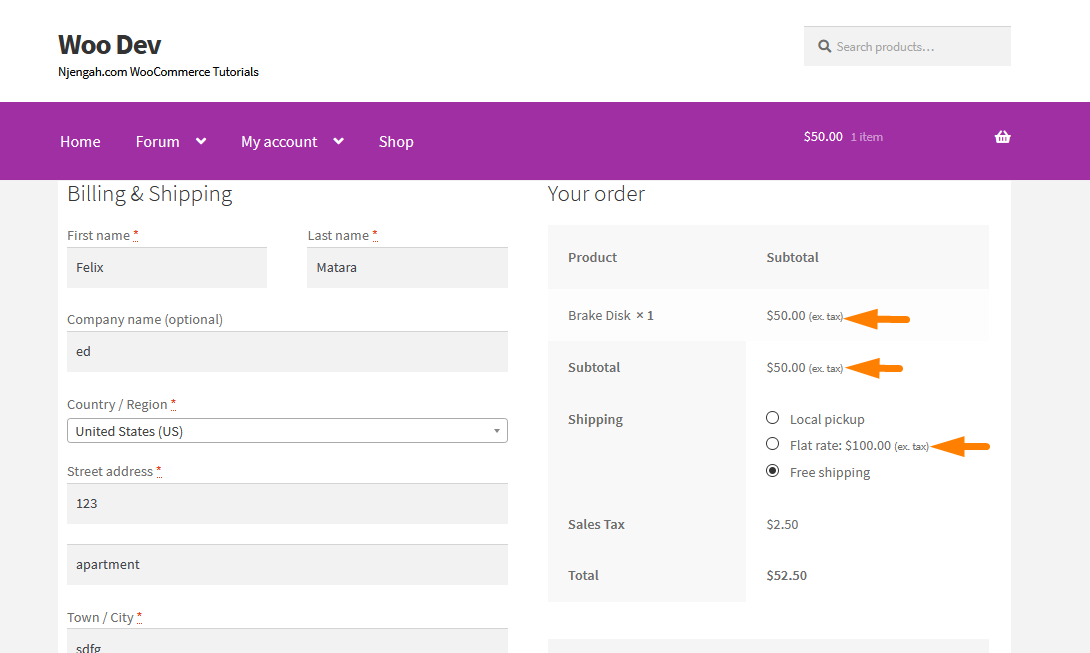
WooCommerce Vergi Etiketini Gizle
"Örn. Faturalarda sipariş detaylarında görünen vergi” etiketi, bu bölüm tam size göre. WooCommerce mağazanız vergi hariç ürünler satıyorsa, özellikle fatura bir vergi kalemi içeriyorsa, fiyatlandırmanın vergi hariç olduğuna dair bir bildirime ihtiyacınız yoktur. 
ABD'de, ara toplamlar genellikle vergi hariç olarak görüntülenir. Vergi, faturalarda bir satır öğesi olarak dahil edilir. Bu, yalnızca ABD'de satış yapan mağazaların e-posta faturalarında genellikle bu etikete ihtiyaç duymadığı anlamına gelir.
Etiketleri kaldırmak için, function.php dosyasının altına aşağıdaki kodu ekleyin:
function njengah_change_email_tax_label( $etiket) {
$etiket = '';
$ etiketini döndür;
}
add_filter('woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label'); Artık sipariş ayrıntıları tablosu, fiyatların vergi hariç olarak görüntülendiğini belirtmek için yalnızca etiket içermeyen tutarları döndürür: 
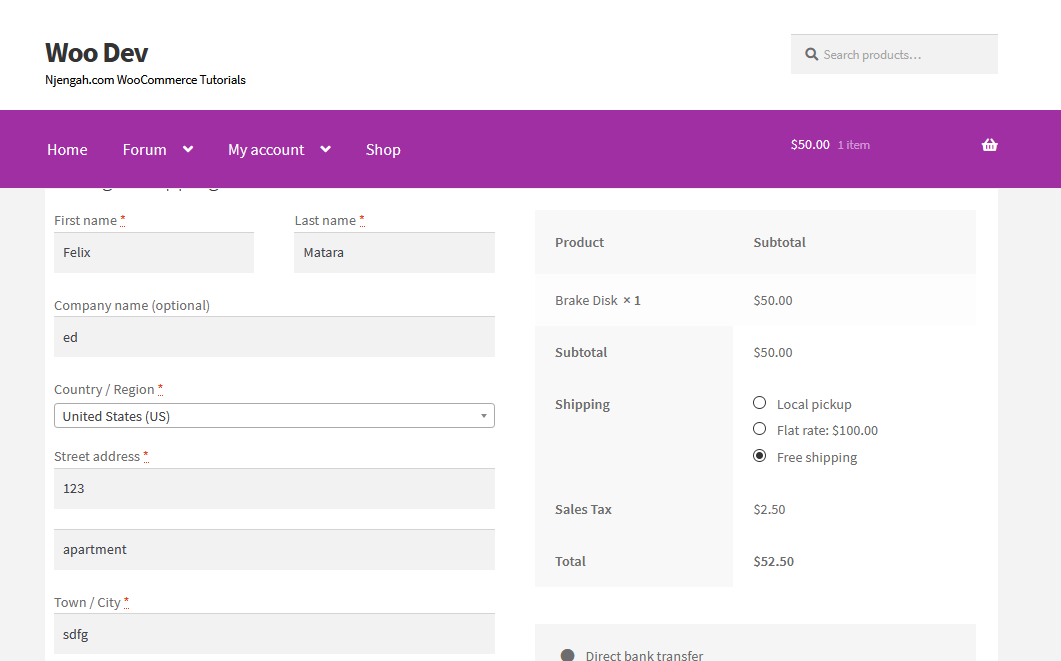
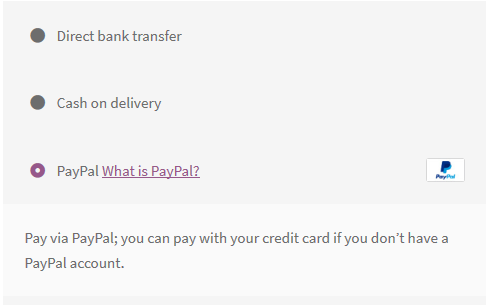
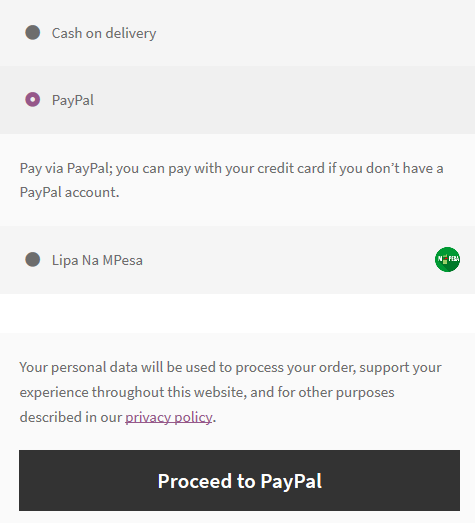
WooCommerce Ödeme Sayfasında PayPal Simgesini Gizleme
Mağazanıza eklemeniz gereken en iyi WooCommerce Ödeme Ağ Geçitlerinden biri PayPal'dır. Birçok kullanıcı, iade politikaları nedeniyle bu ağ geçidine güveniyor. Bu nedenle, dönüşümlerinizi artırmak için bu ödeme yöntemini WooCommerce mağazanıza eklemeniz gerekir.
WooCommerce PayPal ağ geçidinin eksikliklerinden biri, ön uçta görüntülenen simgedir. Çoğu kullanıcı, temalarının tasarımına uymadığı için genellikle ondan kurtulmak ister. 
Aşağıdaki kod parçacığında gösterildiği gibi, boş bir dize döndürerek PayPal simgesini gizlemek için filtreyi değiştirebilirsiniz:
/**
* PayPal Simge Filtresini Gizle
*/
add_filter('woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon');
function njengah_hide_the_paypal_icon() {
dönüş '';
}Alternatif olarak, CSS kullanarak PayPal simgesini gizleyebilirsiniz. Ödeme sayfasında WooCommerce PayPal Simgesini de değiştirebilirsiniz.
Bu sonuç: 
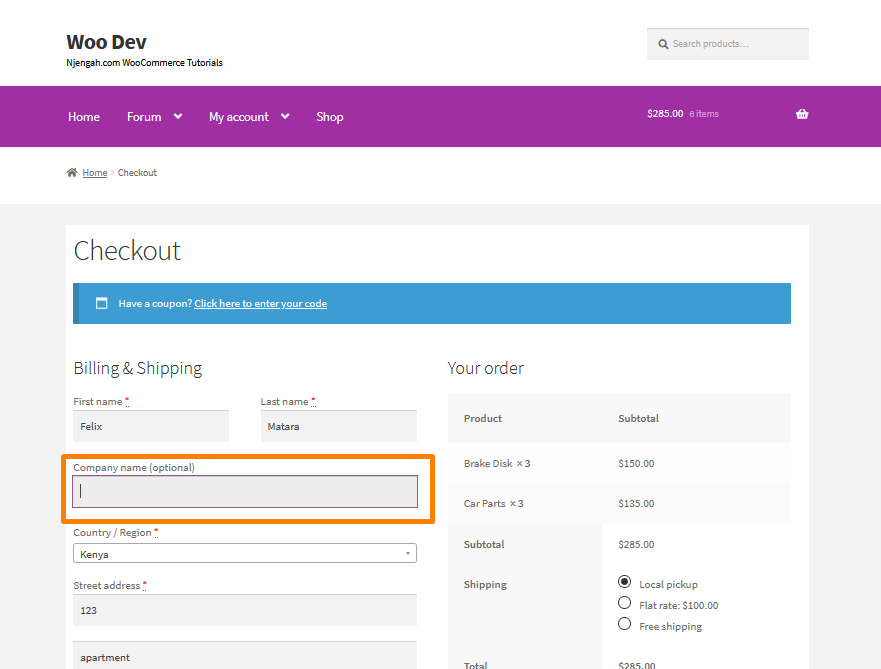
WooCommerce Ödemede Şirket Adı Alanını Gizle
WooCommerce Checkout'tan Şirket Adı alanını gizlemek isteyebileceğiniz birçok neden vardır. 
Sizi bu alanı saklamaya zorlayabilecek durumlardan biri de işletmelerden çok tüketicilere satış yapmaktır. Tüketici odaklı bir WooCommerce mağazanız varsa, şirket adı alanına sahip olmak, Checkout'unuza yalnızca sürtünme ekler. Bu, doldurulması gerekip gerekmediğinden emin olmayan müşterilerin kafasını karıştırabilir.
Şirket Adı alanını gizlemek için function.php dosyasının altına aşağıdaki kodu ekleyin:
/**
* @ snippet Ödeme Sayfasından Şirket Adı Alanını Gizle
*/
add_filter('woocommerce_checkout_fields', 'remove_company_name');
function remove_company_name( $alanlar ) {
unset($fields['fatura']['billing_company']);
$alanlarını döndür;
}Kodun nasıl çalıştığını buradan öğrenebilirsiniz.
Bu, ön uçtaki sonuç olacaktır: 
WooCommerce Fatura Alanlarını Gizle
WooCommerce, müşterinin varsayılan olarak fatura ayrıntılarını girmesi için bir form ekler. Ancak bazı durumlarda bazı ürünler için fatura ayrıntılarının bir bölümünü kaldırmak isteyebilirsiniz. Örneğin, indirilebilir ürünler için faturalandırma alanlarını gizleyebilirsiniz. 
WooCommerce Checkout Field Editor fiyatları gibi bir eklentiyi 49 dolardan kullanabilirsiniz. Ancak bu biraz pahalı olabilir.
Gizleyeceğimiz fatura ayrıntıları şunlardır:
- İsim
- Şirket
- Adres
- Şehir
- Posta kodu
- Belirtmek, bildirmek
- Telefon
- Ülke
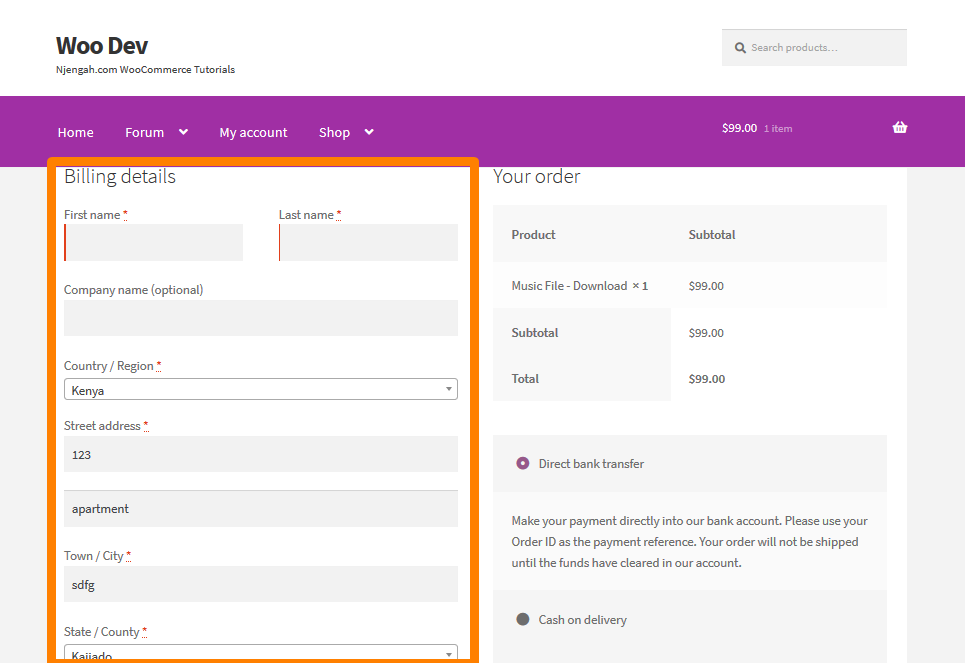
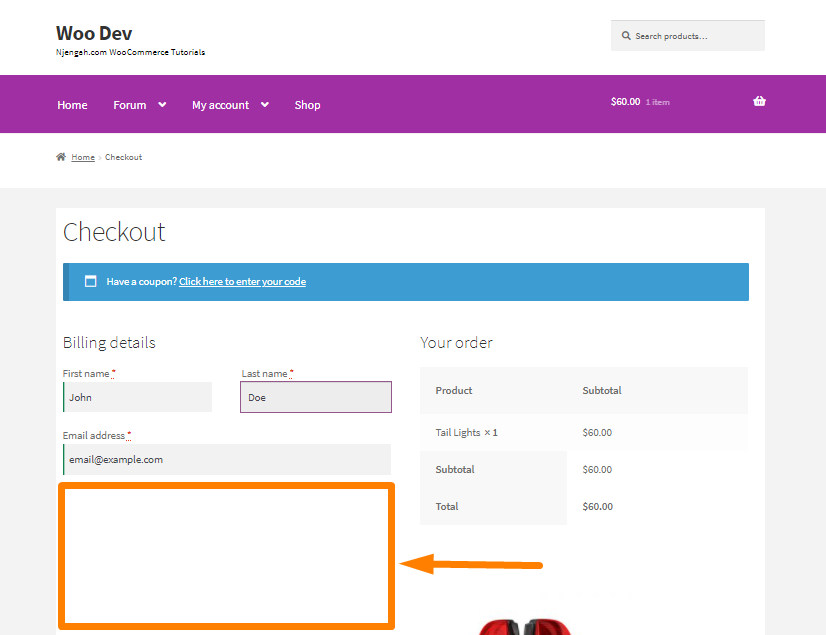
WooCommerce Checkout'tan fatura ayrıntılarını kaldırmak için, functions.php dosyasının altına aşağıdaki kodu ekleyin:
/**
* @snippet Yalnızca Sanal Ürünlerde Ödemeyi Basitleştirin
*/
add_filter('woocommerce_checkout_fields', 'njengah_simplify_checkout_virtual');
function njengah_simplify_checkout_virtual($alanlar) {
$only_virtual = doğru;
foreach(WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Sanal olmayan ürünler olup olmadığını kontrol edin
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $yalnızca_sanal ) {
unset($fields['fatura']['billing_company']);
unset($fields['fatura']['billing_address_1']);
unset($fields['fatura']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['fatura']['billing_phone']);
add_filter('woocommerce_enable_order_notes_field', '__return_false');
}
$alanlarını döndür;
} Bu sonuç: 
WooCommerce Kaydı Gizle
WooCommerce, zorunlu kayıt ve sosyal oturum açma olsun ya da olmasın, kutudan çıkar çıkmaz bir oturum açmanıza olanak tanır. Ek olarak, mağazanıza ekleyebileceğiniz birçok farklı WooCommerce oturum açma türü vardır.
'WooCommerce Girişi' terimi, müşterilerin çevrimiçi mağazanıza giriş yaptığı işlemdir. Ancak, bu oldukça belirsiz bir terimdir ve onu kurmanın birkaç yolu vardır.
WooCommerce Kayıt Formu Nasıl Gizlenir
Farklı WooCommerce oturum açma türleri vardır:
- Konuk ödemeli halka açık WooCommerce mağazası - Bu kurulum, herkesin mağazanızdaki ürünlere göz atmasına olanak tanır. Gizli içerik yok.
- Zorunlu kullanıcı hesaplarına sahip halka açık WooCommerce mağazası - Müşterilerin ürün satın almak için hesaplarına kaydolmaları veya giriş yapmaları gerekir.
- Korumalı ürün kategorilerine sahip müşteri portalı – Bu kurulum, mağazanın farklı bölümlerinde parola koruması kullanır.
- Özel WooCommerce mağazası – Tüm mağazayı gizleyin .
WooCommerce Checkout'ta kullanıcı kaydını gizlemek için WooCommerce > Ayarlar'a gidin. On the settings page, click on the Accounts and Privacy tab. Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce Altbilgiyi Gizle
Vitrin ve WooCommerce ile inşa edilmiş gizleme
Yerleşik WooCommerce sihirbaz adımlarından biri, iyi bir şey olan Storefront WooCommerce teması boyunca yüklemenize izin verir. Temayı WooCommerce mağaza temanız olarak tutmayı düşünüyorsanız, onu özelleştirmeniz gerekir.
Bu temanın en yaygın sorunlarından biri, birçok kullanıcının kaldırmak veya değiştirmek isteyeceği kalıcı altbilgi kredi bağlantılarıdır. Ayrıca desteklenen ödeme yöntemleri, sosyal simgeler, çerez bildirimi ve çok daha fazlası gibi daha fazla özel özellik eklemek isteyebilirsiniz.
Altbilgi bağlantılarını kaldırmak istiyorsanız, function.php dosyanızın altına aşağıdaki kodu ekleyin:
remove_action('storefront_footer', 'storefront_credit',20);
Yaptığınız değişiklikleri kaydetmeyi unutmayın.
Kendi kredi bağlantılarınızı ekleyebilmeniz için Altbilgi Bağlantısını Geçersiz Kılmak için Alt Tema İşlevini nasıl kullanacağınızı öğrenebilirsiniz.
Çözüm
Özetle, bu gönderi farklı öğeleri nasıl gizleyebileceğinizi paylaşıyor. Gördüğünüz gibi, hedeflerinize veya programlama deneyiminize bağlı olarak herhangi bir WooCommerce öğesini her zaman gizleyebilirsiniz.
PHP parçacıklarını alt tema fonksiyonlarınızın altına yerleştirebilirsiniz. Öte yandan CSS, alt tema style.css dosyanıza girer. Bu tür dosyaları düzenlerken ne yaptığınızı bildiğinizden emin olun. Bu, kod düzeyinde bir kılavuzdur ve herhangi bir sorununuz varsa, lütfen kalifiye bir WordPress geliştiricisi tutmayı düşünün.
Benzer Makaleler
- Çıkış Yaptıktan Sonra WooCommerce Yönlendirmesi [Ultimate Guide]
- Ödemeden Sonra WooCommerce Yönlendirme: Özel Teşekkür Sayfasına Yönlendir
- WooCommerce'de Kullanılamayan Varyasyonlar Nasıl Gizlenir
- Ödeme Sayfasında Sipariş Kimliği Nasıl Alınır WooCommerce
- Alınan Özel Sipariş Sayfası Nasıl Oluşturulur WooCommerce
- WooCommerce'de Kupon Nasıl Oluşturulur
- WooCommerce'de Sepeti Görüntüle Düğmesi Nasıl Eklenir
- WooCommerce'de Kupon Ödemeden Nasıl Kaldırılır
- Düğme Rengi Vitrin Teması Nasıl Değiştirilir
- WooCommerce'de Ürün Özellikleri Nasıl Görüntülenir
- WooCommerce Özel Mağaza Sayfası Nasıl Oluşturulur
- Ürünler Nasıl İçe Aktarılır? WooCommerce
- WooCommerce Ürün Fiyatı Kg Başına Nasıl Kurulur
- WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir
- WooCommerce Kayıt Formuna Alanlar Nasıl Eklenir?
- Daha Fazlasını Okumak İçin Sepete Ekle Düğmesi Nasıl Değiştirilir WooCommerce
- Adım Adım WooCommerce Storefront Nasıl Kurulur [Tam Kılavuz]
- WooCommerce'e Para Birimi Nasıl Eklenir [Özel Para Birimi]
- WooCommerce Ürün Sayfaları Nasıl Özelleştirilir
- WooCommerce'de Ürün SKU'su Nasıl Eklenir