WooCommerce Hooks nasıl kullanılır - Eksiksiz Bir Kılavuz
Yayınlanan: 2022-05-03Bu yazıda, WooCommerce mağazanızı ihtiyaçlarınıza göre genişletmek için WooCommerce Hooks'u nasıl kullanabileceğinizi tartışacağız.
WordPress'in nasıl bu kadar büyüdüğünü hiç merak ettiniz mi? Dünya web sitelerinin %40'ından fazlası artık WordPress'i CMS olarak kullanıyor. Tüm bunlar, insanların binlerce eklenti oluşturduğu kancalar ve filtreler sayesinde mümkün oldu.
Zaman zaman PHP'nin yakında öleceğini söyleyenleri duyabilirsiniz, ancak WordPress payı büyümeye devam ediyor ve WordPress tamamen PHP'ye dayanıyor. Eh, sadece zaman gösterecek.
Daha önce bir WordPress eklentisi geliştirmediyseniz, o zaman bu kılavuza bakmalısınız çünkü bu kılavuzu kullanmadan önce bir WordPress eklentisinin nasıl oluşturulacağını bilmelisiniz.
İçindekiler
Kancalar nedir?
Kancaları kullanarak çekirdek dosyaları düzenlemeden WordPress'te kod düzenlemek veya eklemek mümkündür.
WordPress ve WooCommerce, WordPress ve WooCommerce geliştiricilerinin özelleştirebileceği işlevler olan kancaları kapsamlı bir şekilde kullanır. Kancalar iki çeşittir
- Eylemler : Bu tür kancalar, tetiklendiklerinde özel kod yürütmenize olanak tanır.
- Filtreler : Filtre Kancaları, belirli işlevlerden geçirilirken bir değeri (örneğin, bir ürün fiyatı) manipüle etmenize ve döndürmenize olanak tanır.
WooCommerce, Eylemler ve Kancalar kullanılarak da oluşturulmuş bir WordPress eklentisidir, ancak her eklenti, diğer eklenti geliştiricilerinin eklentinin işlevselliğini daha da genişletmek için kullanabileceği kendi Kancalarını ve Filtresini de oluşturabilir.
WooCommerce Kancaları
Şimdi bu eğitimde çeşitli WooCommerce kancalarını açıklayacağız, ayrıca size kod örneklerinin yanı sıra görsel örnekler de vereceğiz. Başlangıçta eklenti kodumuz şöyle görünür:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }Öğreticiye devam ederken, bu dosyaya daha fazla kod eklemeye devam edeceğiz.
Ürün WooCommerce Kancaları
İlk önce ürün sayfalarında kullanabileceğiniz kancalarla başlayacağız, daha sonra ürününüzün üzerinde bir şey görüntülemek için woocommerce_before_single_product'ın nasıl kullanılacağına dair bir kod örneği vereceğiz.
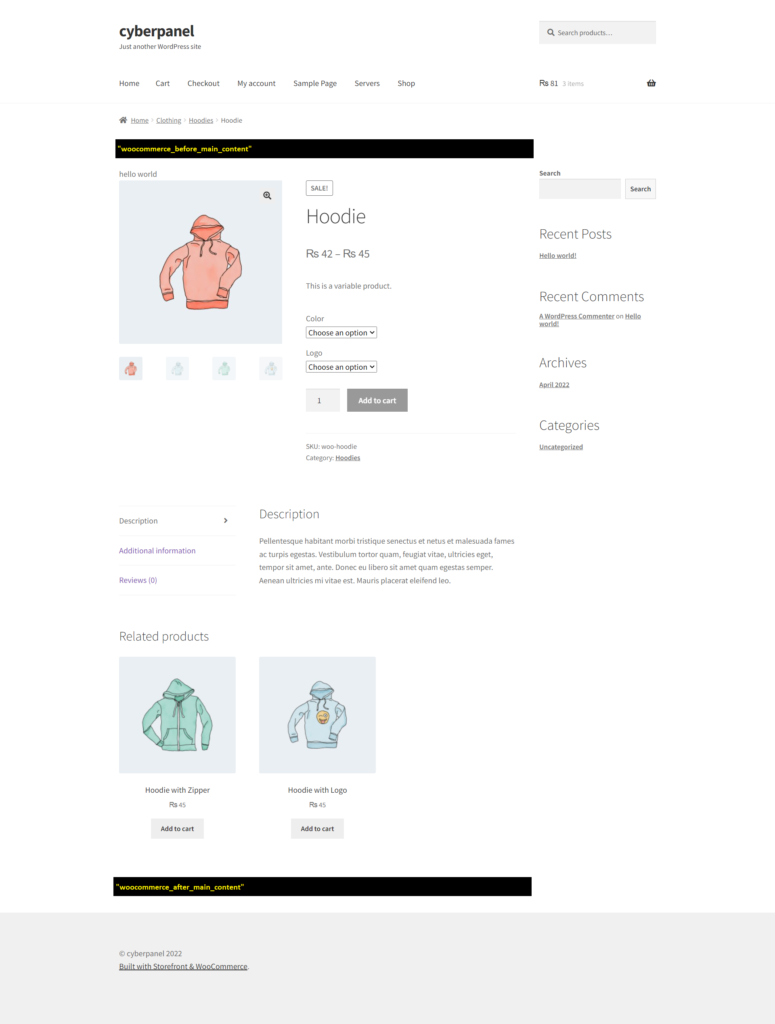
Ürün sayfasının üstünde ve altında görüntülenen kancalar
- woocommerce_before_main_content
- woocommerce_after_main_content

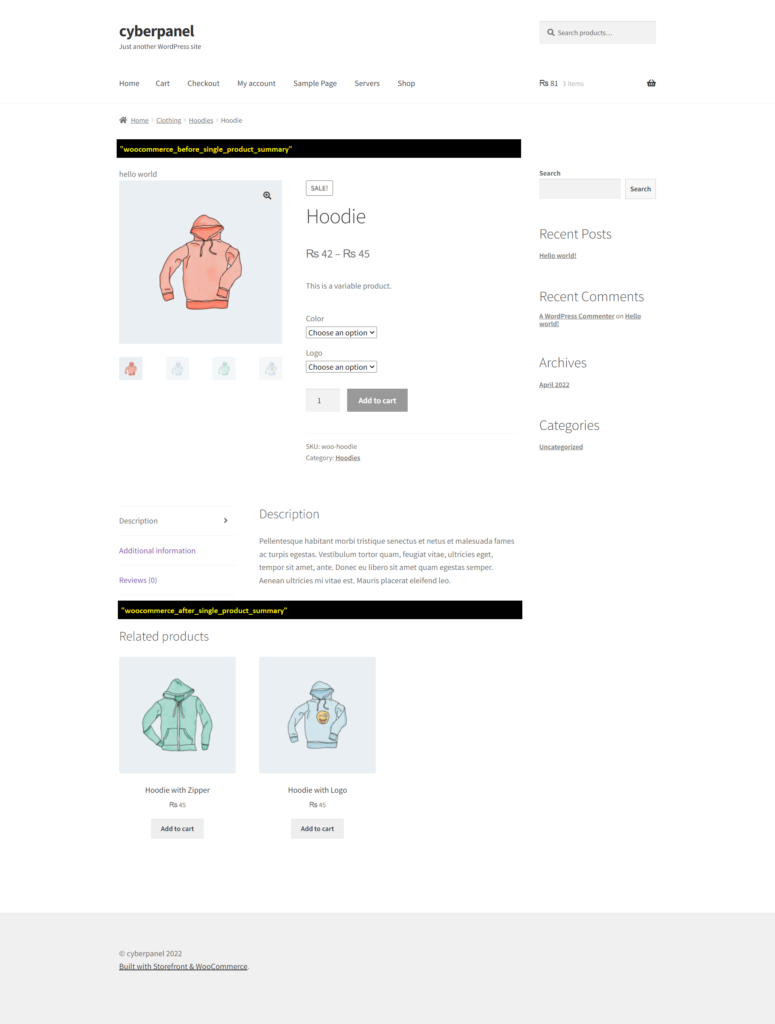
Ürün açıklamasının üstünde ve altında görüntülenen kancalar
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

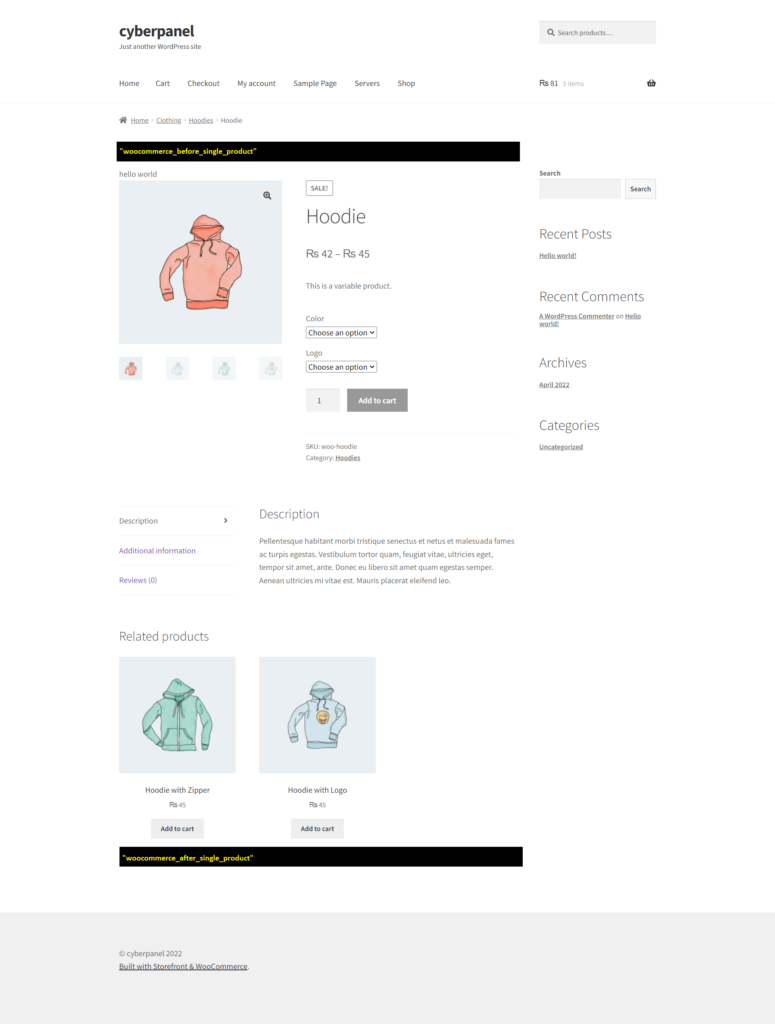
Ürün sayfasının üstünde ve altında görüntülenen kancalar
- woocommerce_before_single_product
- woocommerce_after_single_product

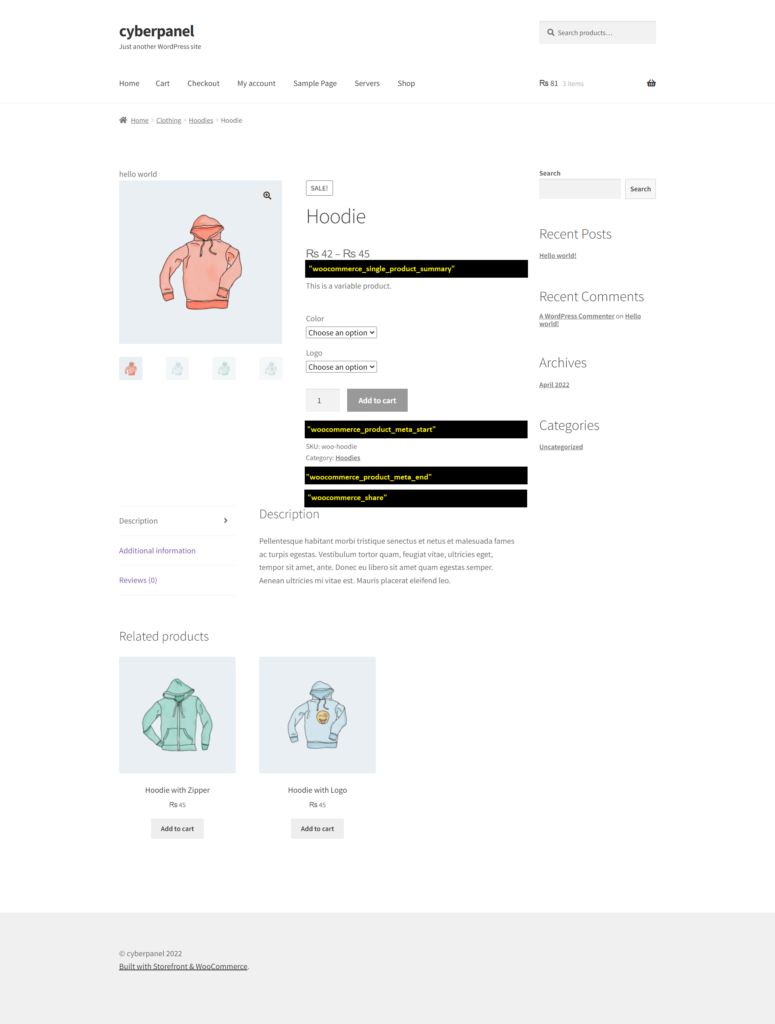
Kısa ürün açıklamasında gösterilen kancalar
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

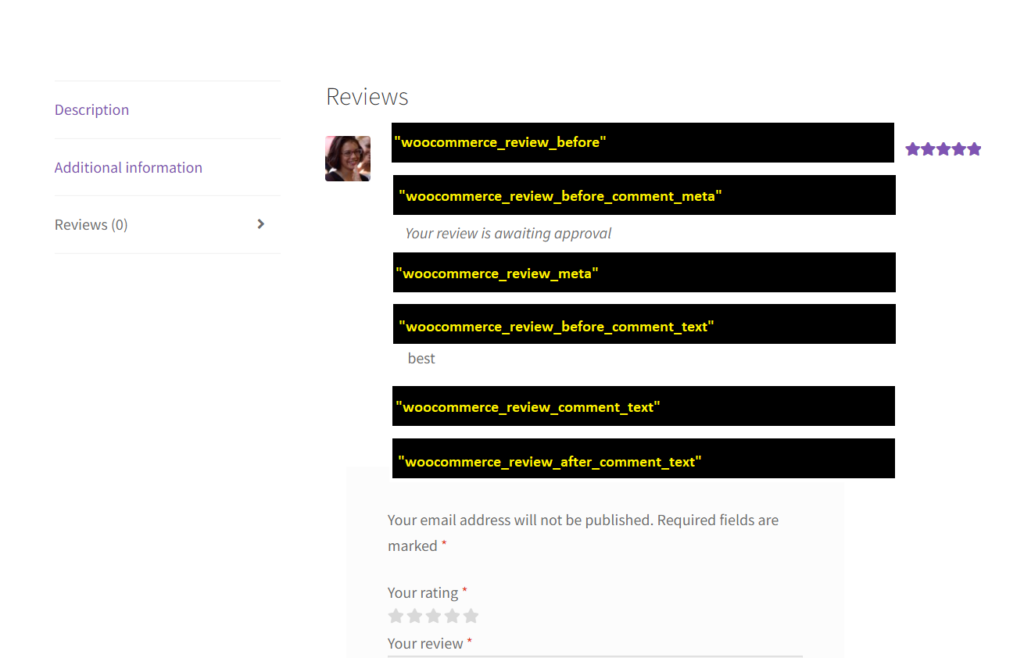
Yorumlarda görüntülenen kancalar
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

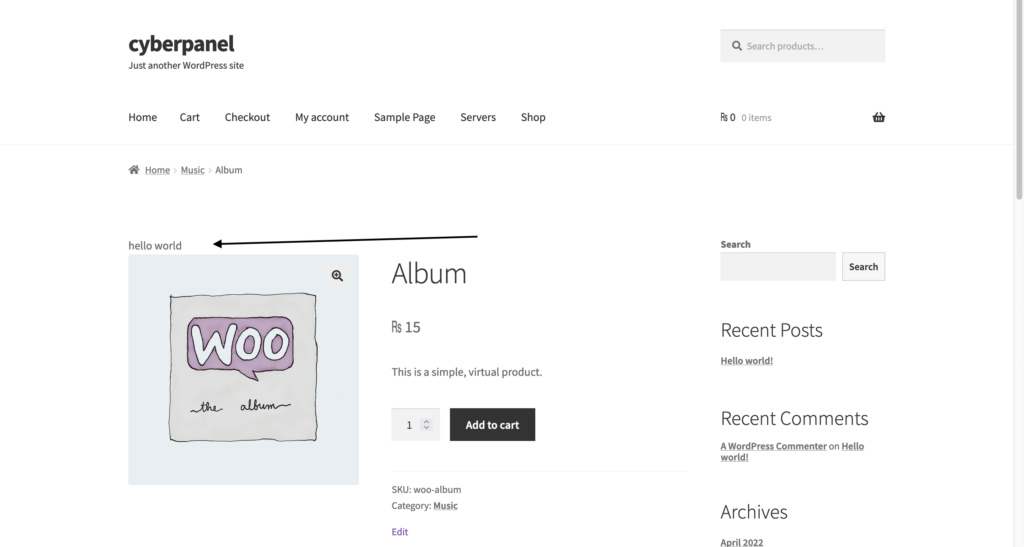
woocommerce_before_single_product
Şimdi, tek ürün sayfanızın en üstünde bir şey görüntülemek istediğinizi varsayalım, woocommerce_before_single_product adlı WooCommerce Kancalarını kullanabilirsiniz, bunun için kodumuz şöyle görünüyordu:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Artık aşağıdaki resimde ürün resminin üst kısmında merhaba dünya yazılı olduğunu görebilirsiniz.

Benzer şekilde, ürün sayfasına bilgi eklemek için aşağıdaki tablodaki diğer kancaları kullanabilirsiniz. Eklenti dosyamızın şu anki görünümü:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Sepet WooCommerce Kancalar
Şimdi, alışveriş sepeti sayfasında kullanılan tüm kancaları, size kolaylık sağlamak için üç kategoriye ayrılmış olarak görelim.

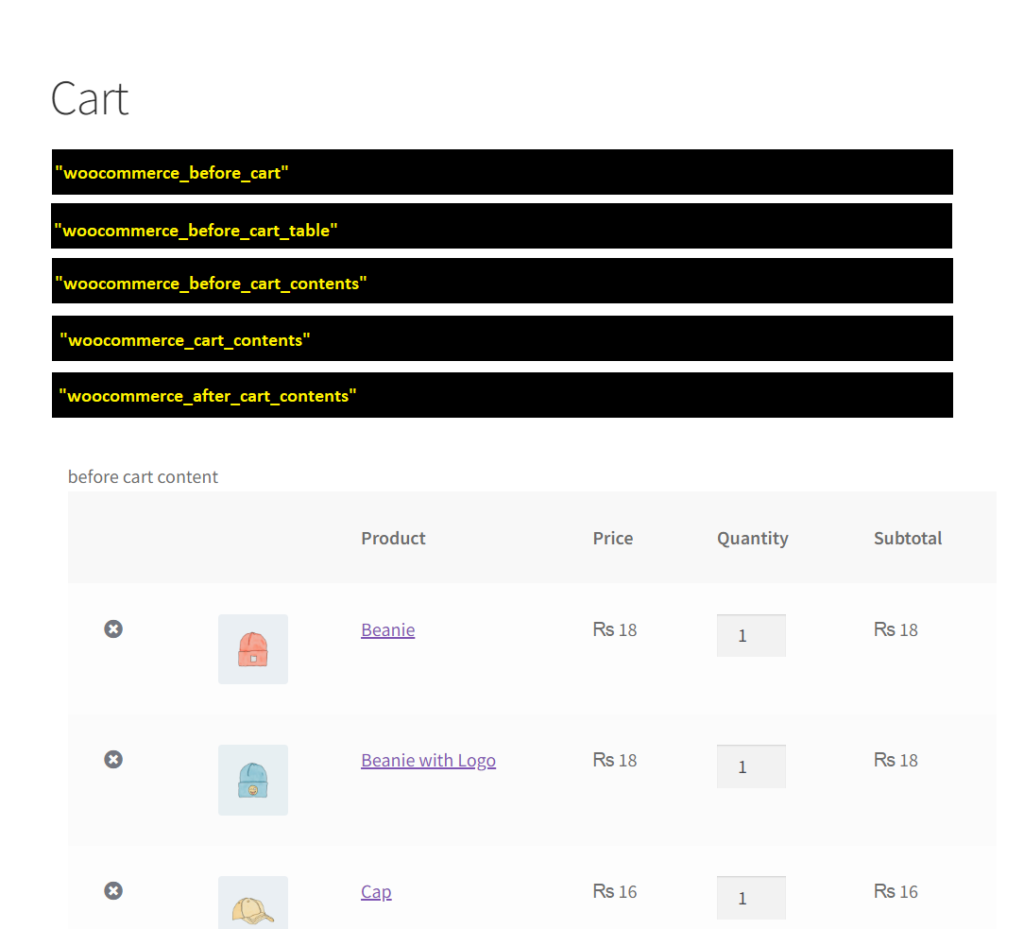
Sepette ürün listesinden önce görüntülenen kancalar
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

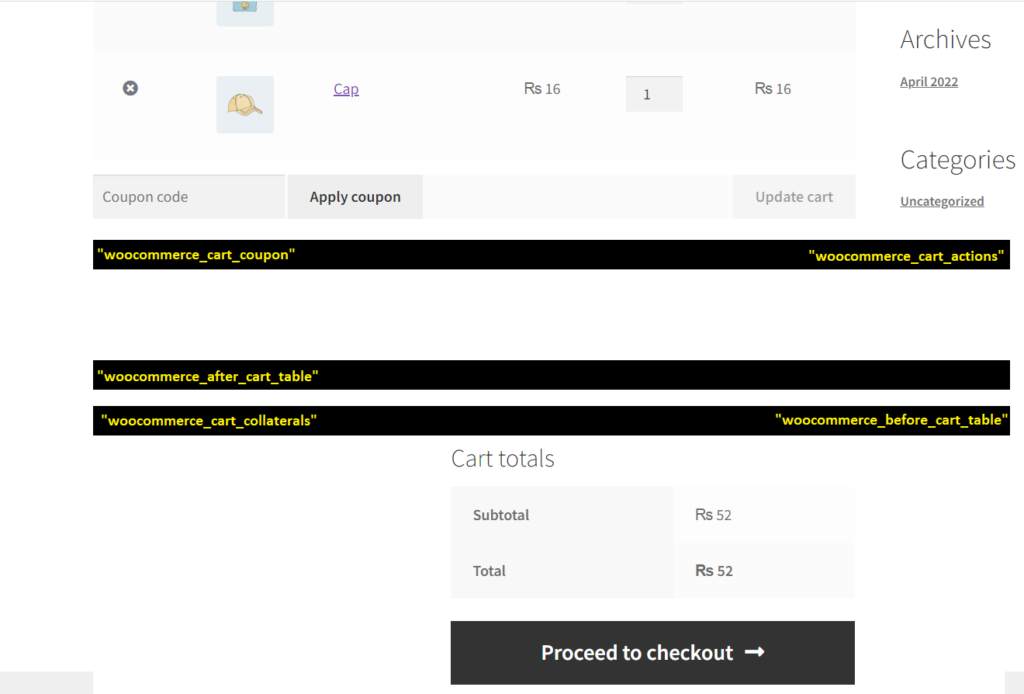
Sepette ürün listesinden sonra görüntülenen kancalar
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

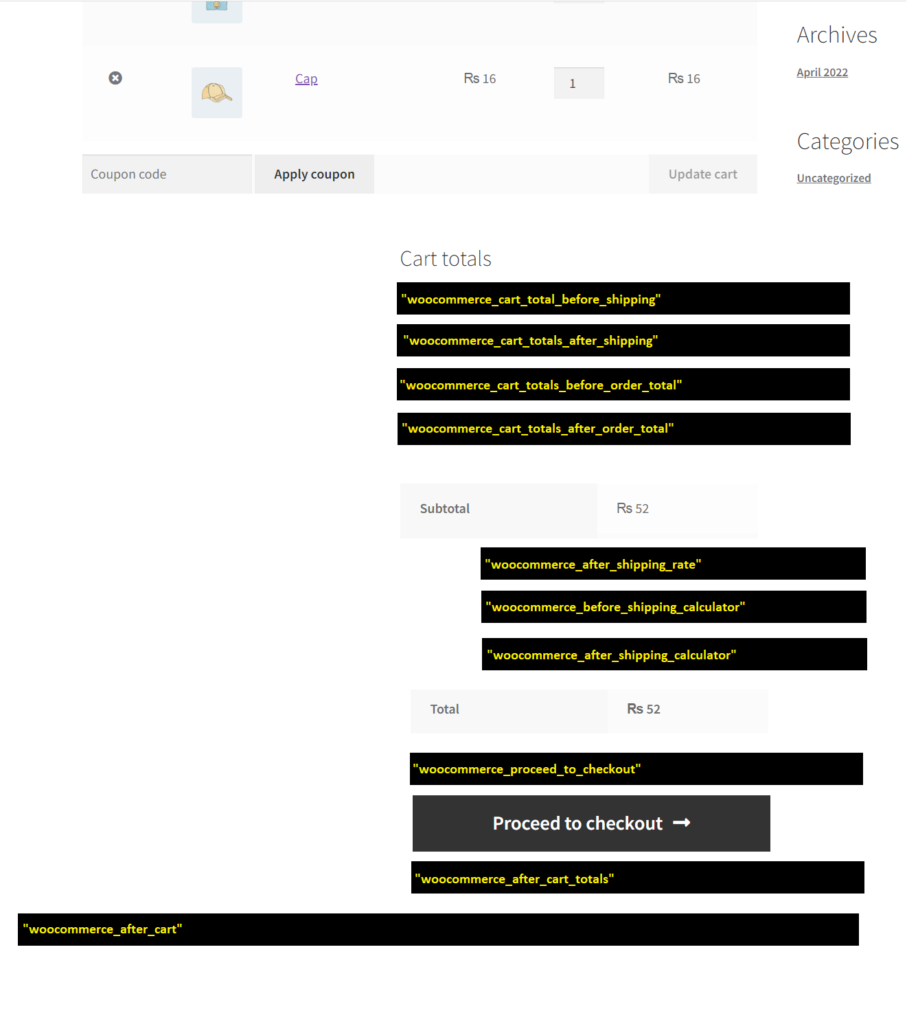
Bir siparişin sonunda görüntülenen kancalar
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

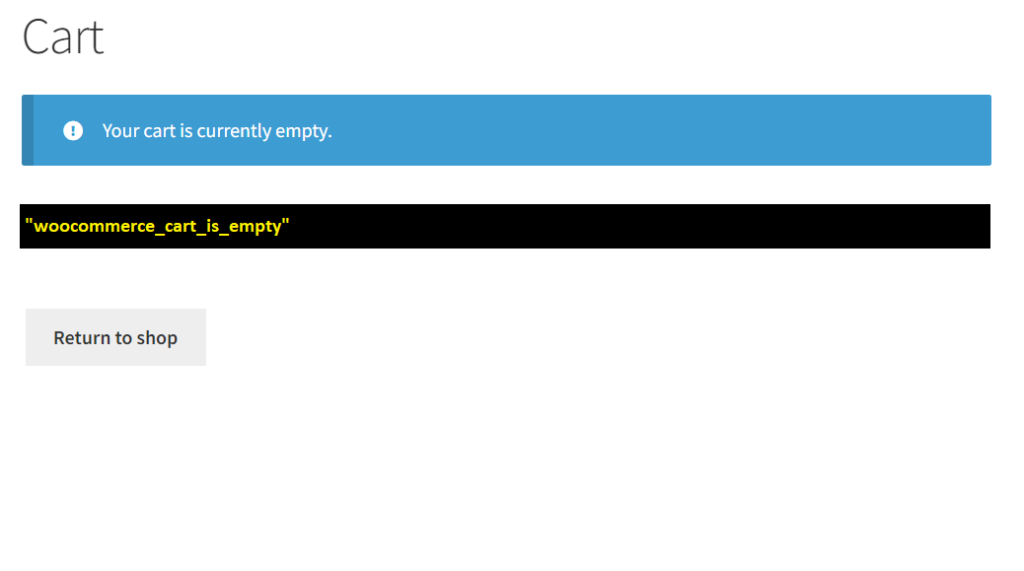
Ve sepette ürün yoksa aşağıdaki kanca kullanılacaktır.
woocommerce_cart_is_empty

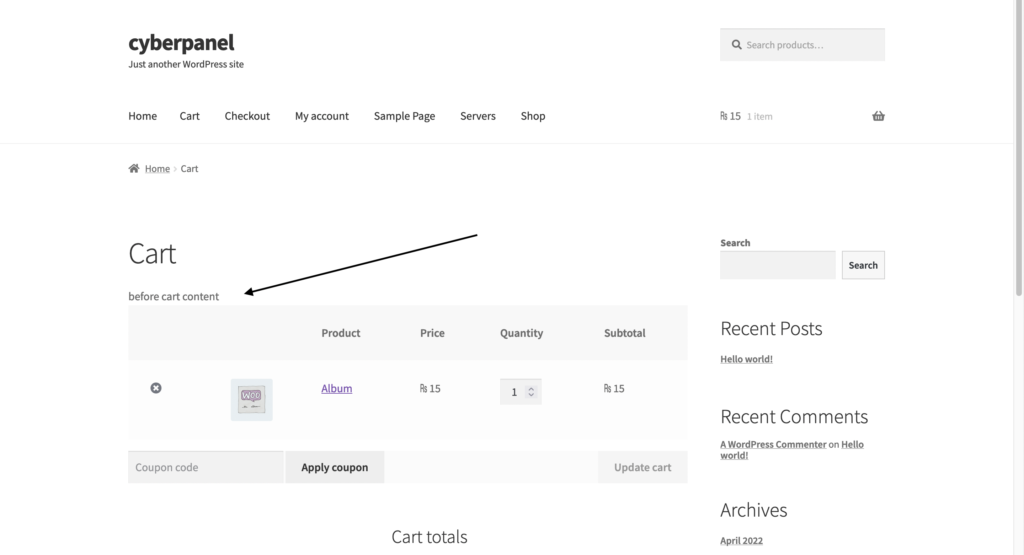
woocommerce_before_cart
Sepet tablosundan önce bir şeyi görüntülemek için woocommerce_before_cart kancasını nasıl kullanabileceğimizi görelim

Ve bunun için kod parçası
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }Ve son kod şöyle görünecek
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }Benzer şekilde, kodunuzdaki diğer kancaları da kullanabilir ve kodunuzla hemen hemen her şeyi yapabilirsiniz.
Ödeme - WooCommerce Kancaları
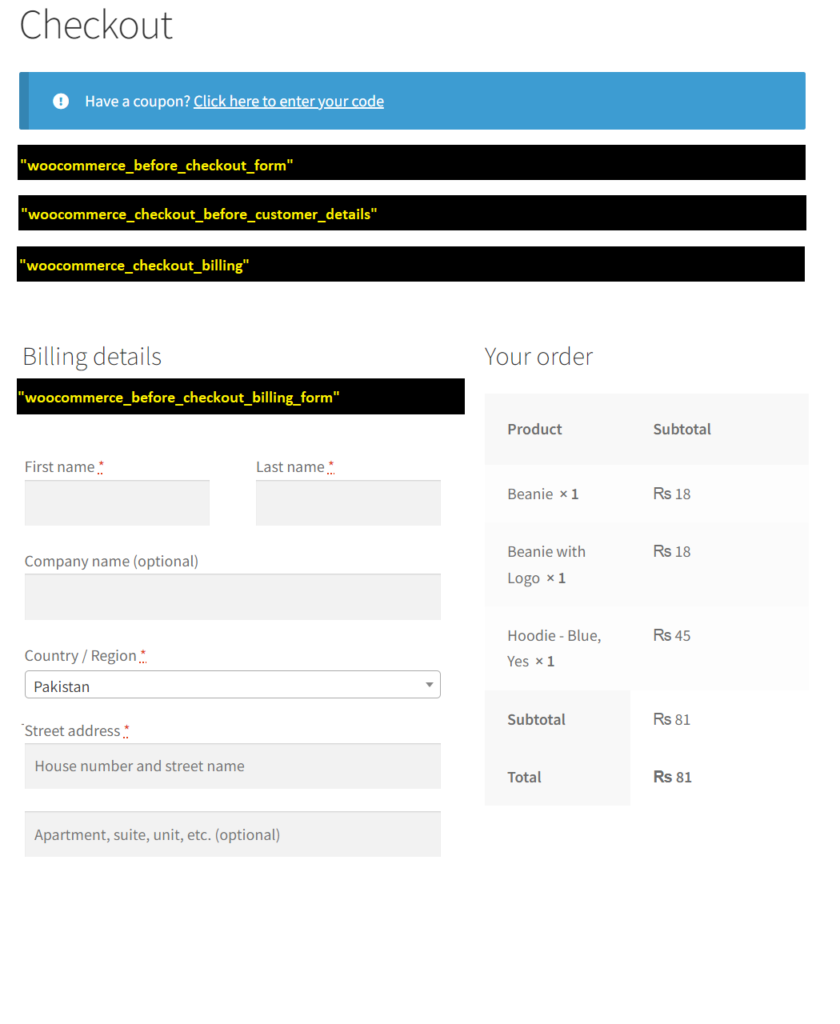
Ödeme sayfası, bir WooCommerce mağazasında oldukça önemli ve işlevsel bir sayfadır. Ödeme sayfalarında kullanılan birden çok kanca kategorisi aşağıda belirtilmiştir.
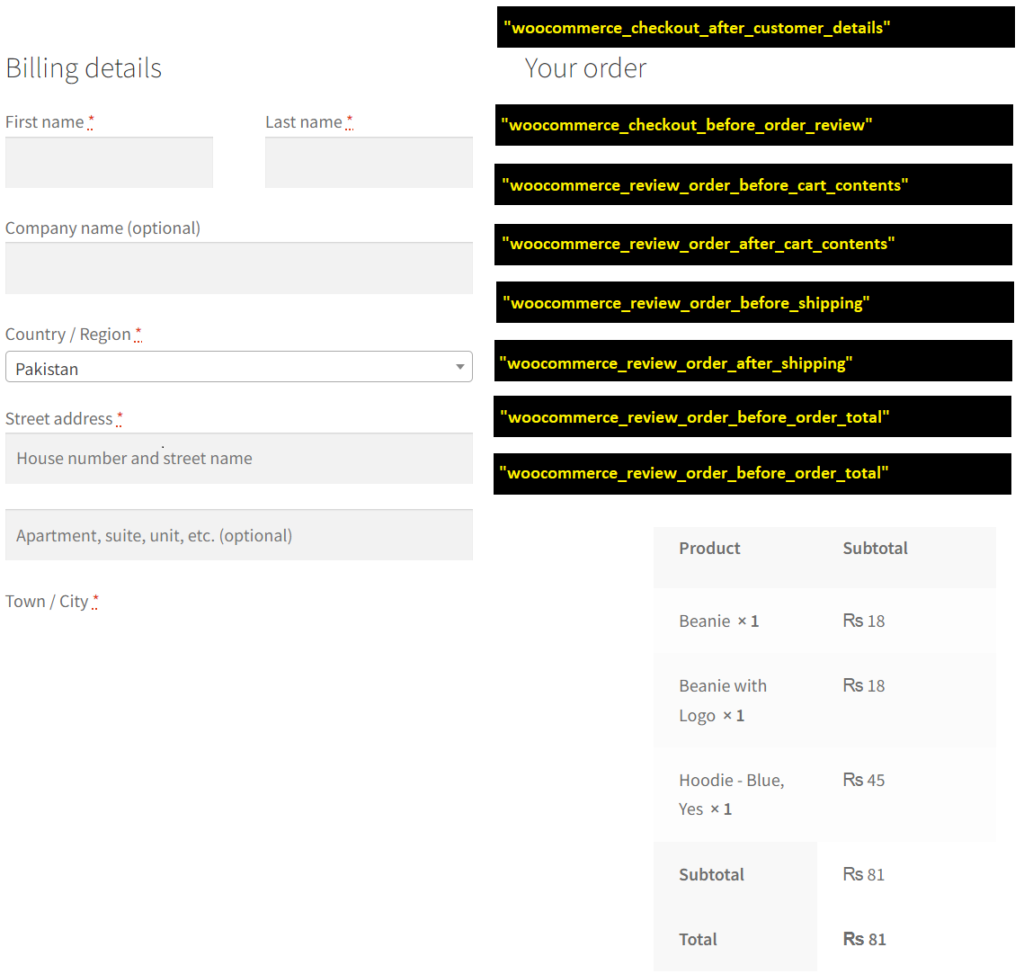
Kullanıcı iletişim bilgilerinden önce kullanılan kancalar
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

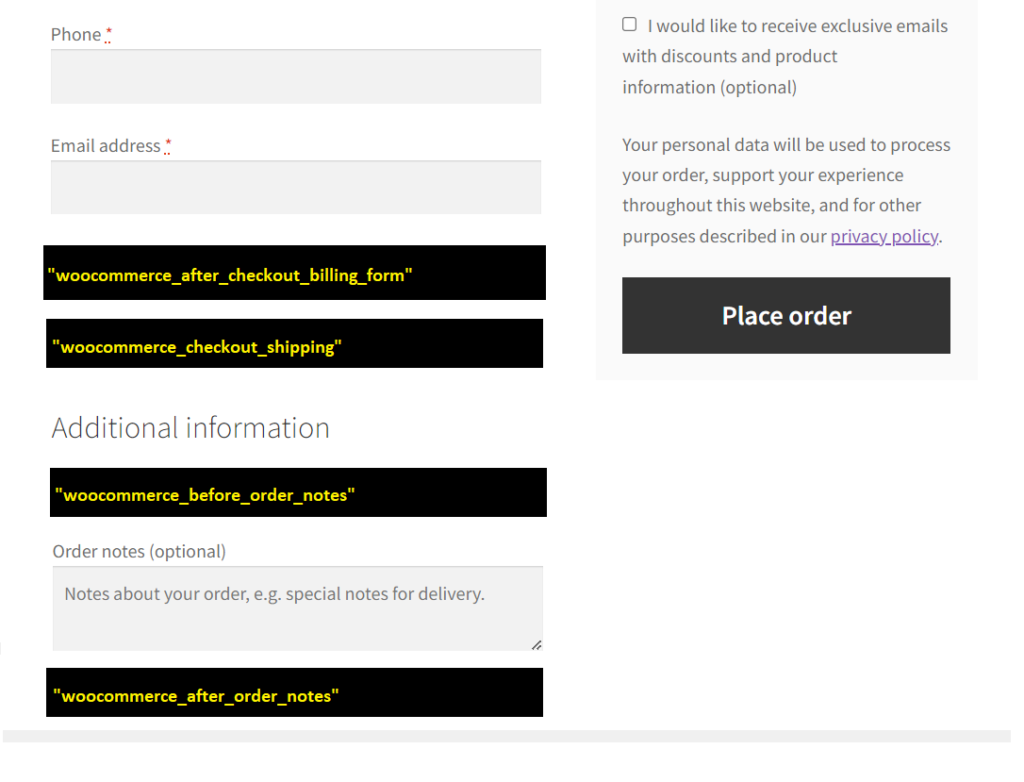
Fatura ayrıntılarının işaretlemesini ayarlamak için kullanılan kancalar
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

Ürün özetinden önce kullanılan kancalar sırasıyla
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

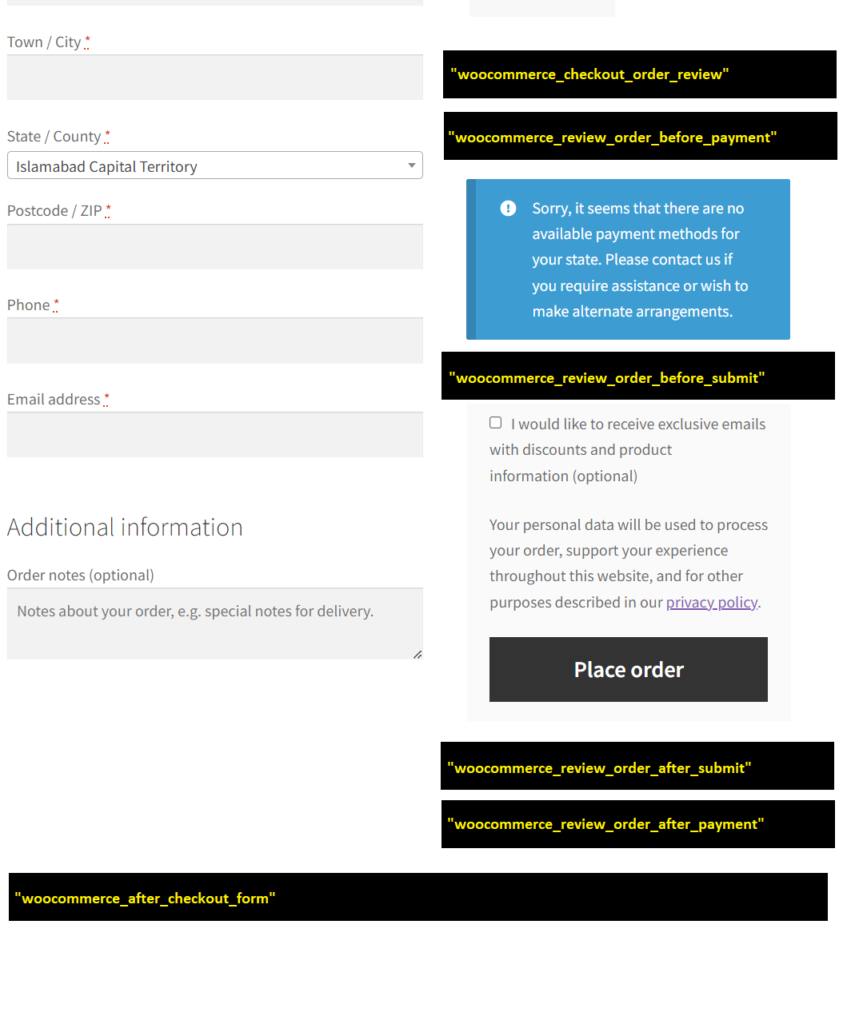
Sipariş formunun altında gösterilen kancalar
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

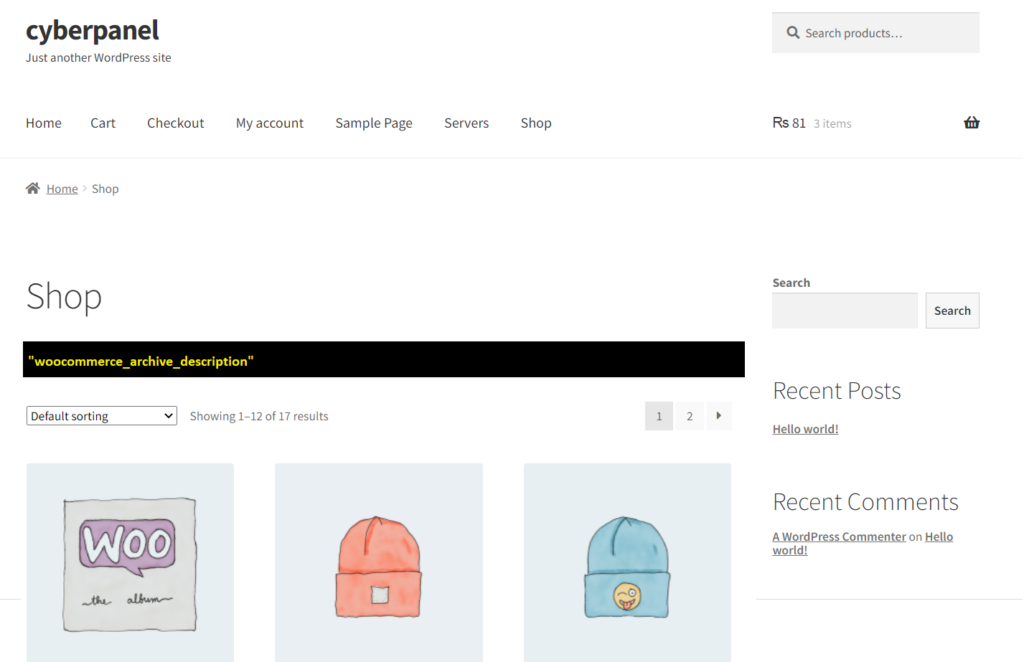
WooCommerce Kategori Kancaları
Kategori başlığının görüntülenmesi
woocommerce_archive_description

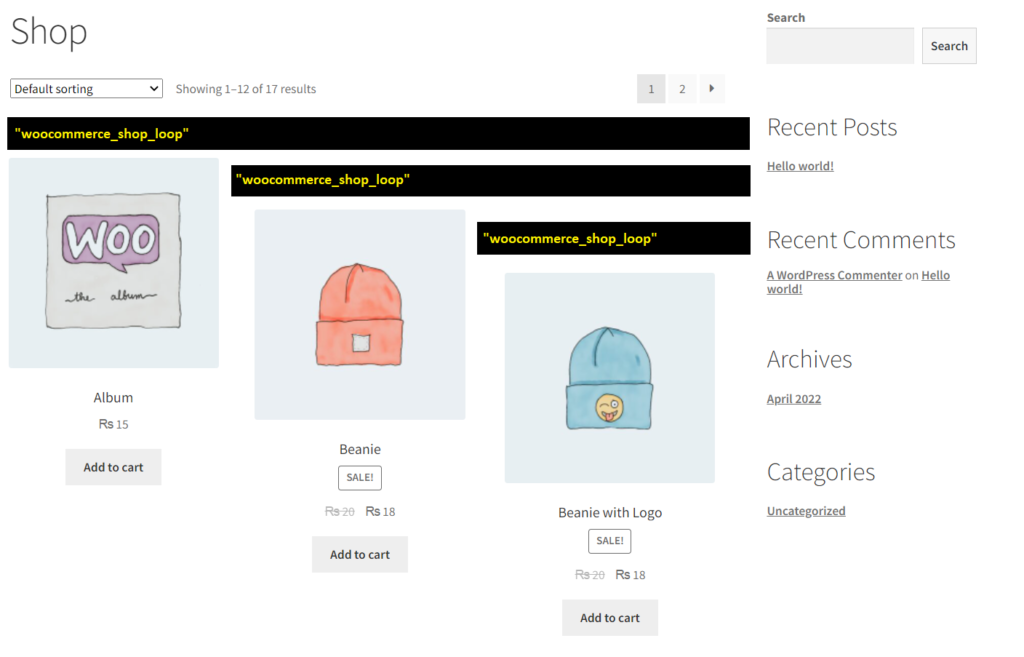
woocommerce_shop_loop
Listede Ürün kartından önce görüntülenir.

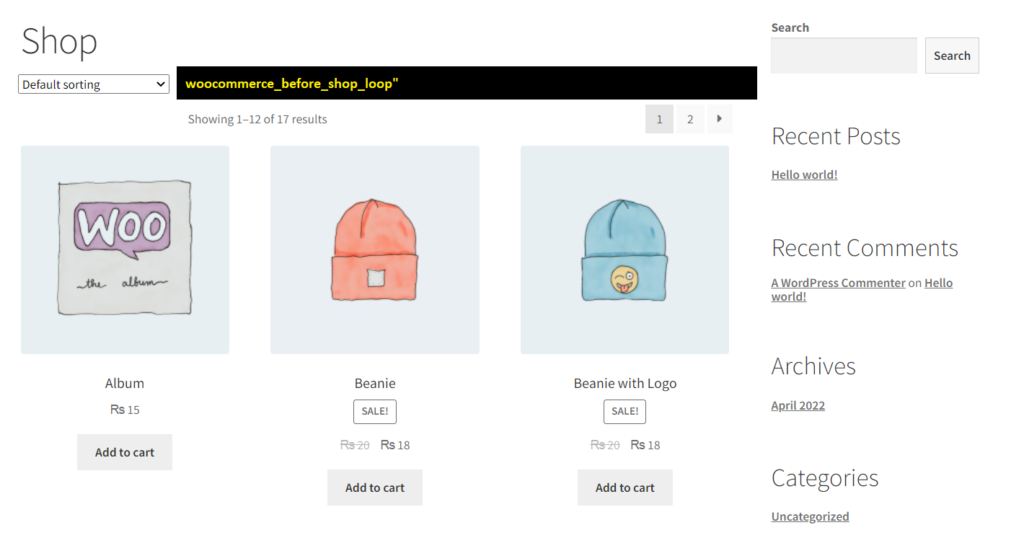
woocommerce_before_shop_loop
Kategorideki ürün listesinin üstünde görüntülenir.

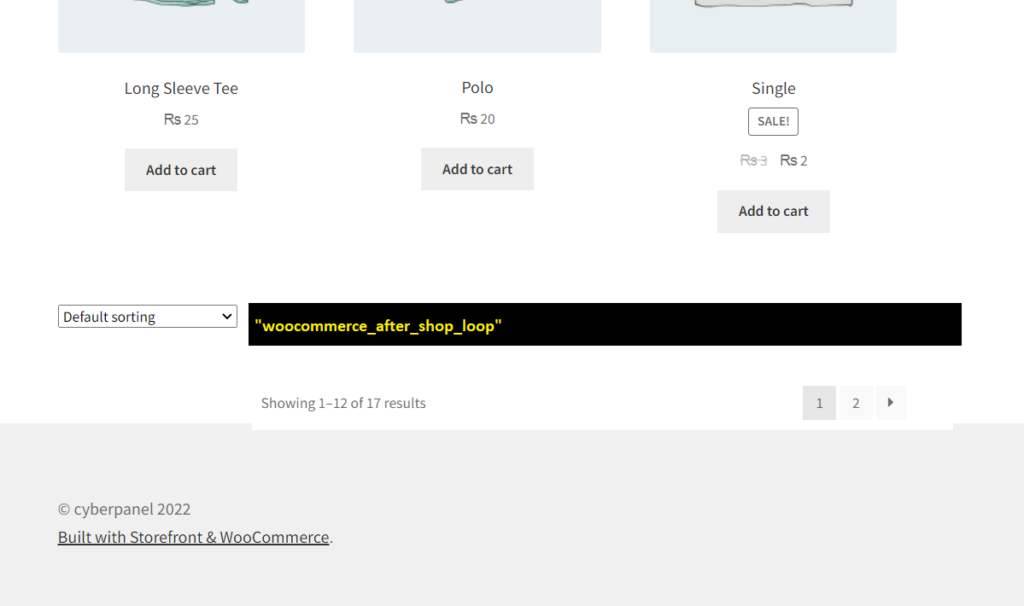
woocommerce_after_shop_loop
Kategorideki ürün listesinin altında görüntülenir.

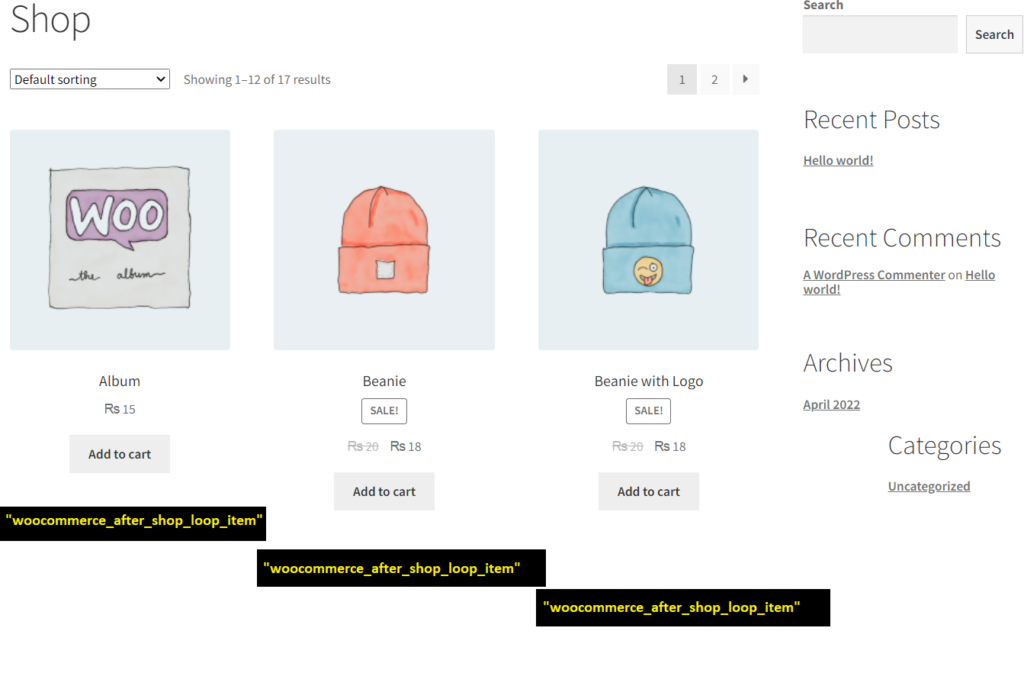
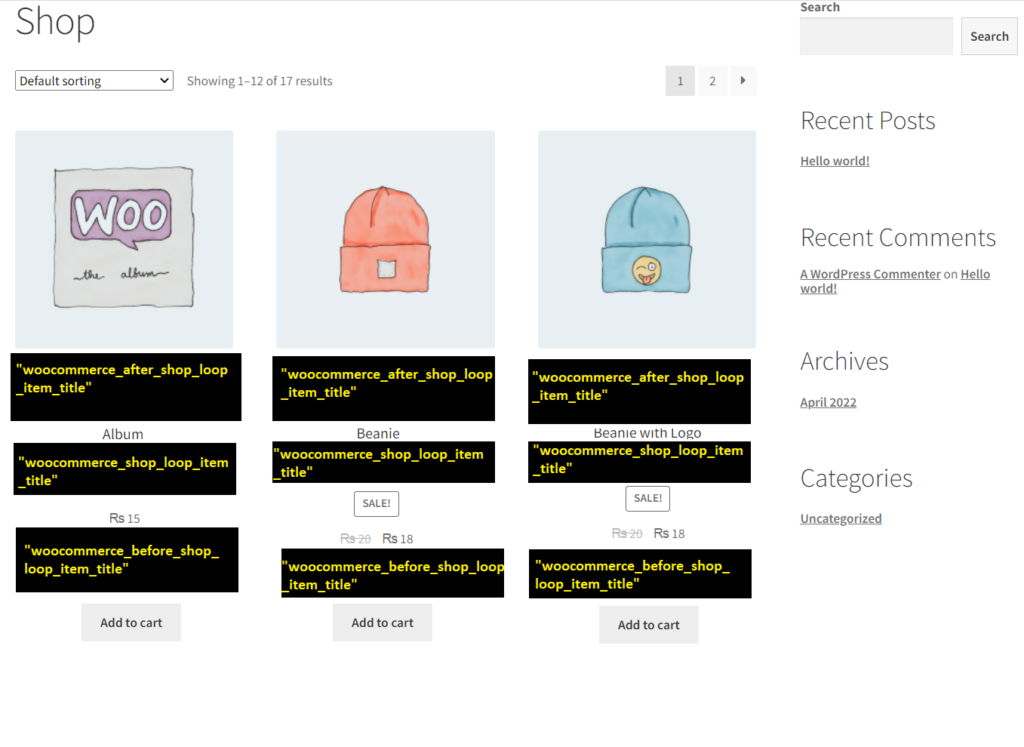
woocommerce_after_shop_loop_item
Her Ürün kartı açıklamasının sonunda görüntülenir.

Listede ayrıca Ürün kartını işaretleyen kancalar.
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

Çözüm
WooCommerce mağazanızı genişletmek için kullanabileceğiniz hemen hemen tüm içe aktarma kancalarının görsel temsilini sağlamak için elimizden gelenin en iyisini yapmaya çalıştık.
Bunun dışında, eklenti kodunuzda bu kancaları kullanmanın ne kadar kolay olduğunu göstermek için iki pratik kod örneği verdik. Bu WooCommerce kancalarını, sipariş işlemleri sırasında kullanıcıdan daha fazla bilgi toplamak için ödeme alanları veya giriş kutuları eklemek için bile kolayca kullanabilirsiniz.
Elinizde sınırsız olasılık var, hala herhangi bir sorunuz varsa, aşağıdaki yorum kutusuna sormaktan çekinmeyin.
