WooCommerce Çıkış Sayfası Kısa Kodu Nasıl Oluşturulur
Yayınlanan: 2020-08-22 WooCommerce sitenizde herhangi bir yerde kullanabileceğiniz WooCommerce çıkış sayfası kısa kodu oluşturmak ister misiniz? WooCommerce oturum kapatma sayfası kısa kodunun gerçekten işe yaradığı hızlı bir örnek arıyorsanız, bu örnek bunu nasıl yapacağınızı anlamanızı kolaylaştıracaktır.
WooCommerce sitenizde herhangi bir yerde kullanabileceğiniz WooCommerce çıkış sayfası kısa kodu oluşturmak ister misiniz? WooCommerce oturum kapatma sayfası kısa kodunun gerçekten işe yaradığı hızlı bir örnek arıyorsanız, bu örnek bunu nasıl yapacağınızı anlamanızı kolaylaştıracaktır.
Kısa kodları kullanmak, WooCommerce mağaza sahiplerinin sitelerini kodlamadan veya minimum kodlama becerisiyle hızlı bir şekilde özelleştirmesini kolaylaştırır.
Bugün sizinle, WooCommerce oturum kapatma sayfası kısa kodu oluşturabileceğiniz ve sitenizin herhangi bir yerine dağıtabileceğiniz ve tek bir tıklamayla kullanıcılarınızın oturumunu kapatabileceğiniz hızlı, kolay ve mükemmel bir yol paylaşacağım.
Her zamanki gibi, kodu mağaza temanıza eklemenizi kolaylaştırmak için kodumun nasıl çalıştığını adım adım açıklayacağım. Yeni bir WordPress geliştiricisi veya çaylak WooCommerce geliştiricisiyseniz
WooCommerce Çıkış Noktası
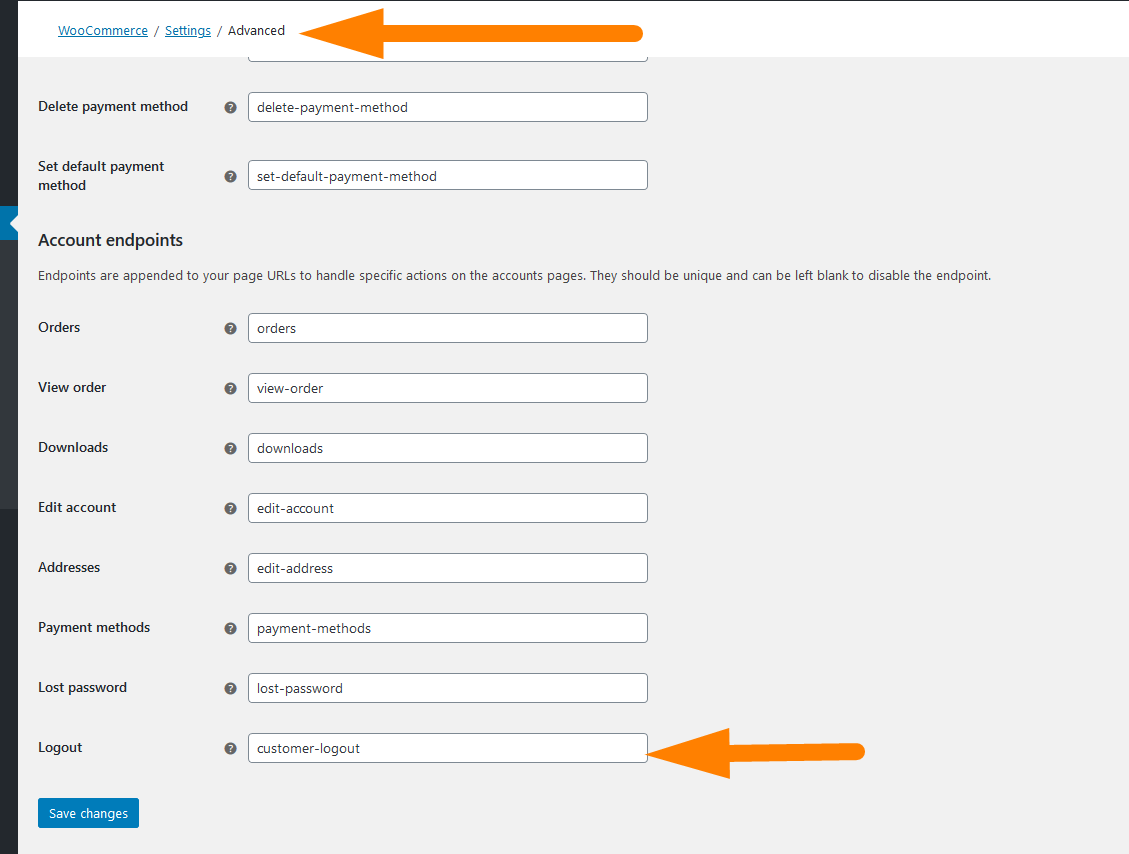
Varsayılan olarak WooCommerce, kullanıcılara oturum kapatma URL'leri oluşturmak için kullanılabilecek varsayılan bir oturum kapatma bitiş noktası sağlar ve buna aşağıdaki resimde paylaşıldığı gibi WooCommerce ayarları altında erişebilirsiniz:

Bu uç noktayı, bu makalede açıklandığı gibi tercihinize göre özelleştirebilirsiniz – WooCommerce uç noktalarını özelleştirme.
WooCommerce çıkış bitiş noktasının yanı sıra, WooCommerce URL'lerinizi özelleştirmek için kullanabileceğiniz birkaç başka uç nokta vardır ve bunlar, Ödeme Sayfası ve Hesabım sayfası uç noktalarını içerir:
Ödeme Uç Noktaları
Aşağıdaki uç noktalar, kullanıma almayla ilgili işlevler için kullanılır ve /checkout sayfasının URL'sine eklenir:
- Ödeme sayfası –
/order-pay/{ORDER_ID} - Sipariş alındı (teşekkürler) –
/order-received/ - Ödeme yöntemi ekle –
/add-payment-method/ - Ödeme yöntemini sil –
/delete-payment-method/ - Varsayılan ödeme yöntemini ayarla –
/set-default-payment-method/
Hesap Uç Noktaları
Aşağıdaki uç noktalar, hesapla ilgili işlevler için kullanılır ve /hesabım sayfasının URL'sine eklenir:
- Siparişler –
/orders/ - Siparişi görüntüle –
/view-order/{ORDER_ID} - İndirilenler –
/downloads/ - Hesabı düzenle (ve şifreyi değiştir) –
/edit-account/ - Adresler –
/edit-address/ - Ödeme yöntemleri –
/payment-methods/ - Kayıp şifre –
/lost-password/ - Çıkış –
/customer-logout/
WooCommerce Çıkış Sayfası Kısa Kodu Oluşturun
Kullanıcının oturumunu kapatmak ve kodu kısa kod düğmesine eklemek için WooCommerce oturum kapatma bitiş noktasını kullanacağız.
WooCommerce çıkış bitiş noktası – /customer-logout/ , çıkış düğmesinde kullanacağımız çıkış URL'sini oluşturmak için URL attribute =true ekleyeceğiz.
Tam URL yapısı aşağıdaki gibi olmalıdır site_url/?logout-endpoint=true
WooCommerce Çıkış Kısa Kodu Oluşturun
Daha önce WordPress veya WooCommerce kısa kodu oluşturmadıysanız, WordPress kısa kodu oluşturmayı öğrenmenize yardımcı olacak harika bir kılavuzum var. - Buradan kontrol edin.
Şimdi adım adım WooCommerce çıkış sayfası kısa kodu oluşturalım:
- Adım 1 : Oturum kapatma sayfası kısa kodu için eylem kancası ve geri arama işlevlerini oluşturun – örneğin bunu aşağıdaki gibi oluşturabilirsiniz :
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. Geri arama işlevi aşağıdaki gibi de oluşturulabilir:function njengah_wc_logout_shortcode(){ } - Adım 2: Kullanıcının bu eğitimde paylaştığım kodu kullanarak oturum açıp açmadığını kontrol edin – kullanıcının WordPress'te oturum açıp açmadığını nasıl kontrol edebilirim:
if (is_user_logged_in()) - Adım 3: Çıkış URL'si değişkenini oluşturun ve WooCommerce uç noktasından aşağıdaki gibi oluşturabilirsiniz:
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - Adım 4 : Düğme kodunu oluşturun ve bir sınıf ekleyin, böylece onu WooCommerce temanızın renk şemasına uyacak şekilde hızla biçimlendirebilirsiniz.
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - Adım 5 : Bu kodu bir araya getirin ve kodu
functions.phpdosyası aracılığıyla temanıza ekleyin veya kodu özel WooCommerce eklenti geliştirmenize dahil edebilirsiniz.
- Adım 6: Kısa kodu [ wc_logout_shortcode
[wc_logout_shortcode]bir sayfanın herhangi bir yerinde veya bir gönderide veya hatta kısa kodları destekleyen bir WordPress widget'ında test edin ve kısa kodu eklediğiniz yerde WooCommerce oturum kapatma düğmesini görmelisiniz.
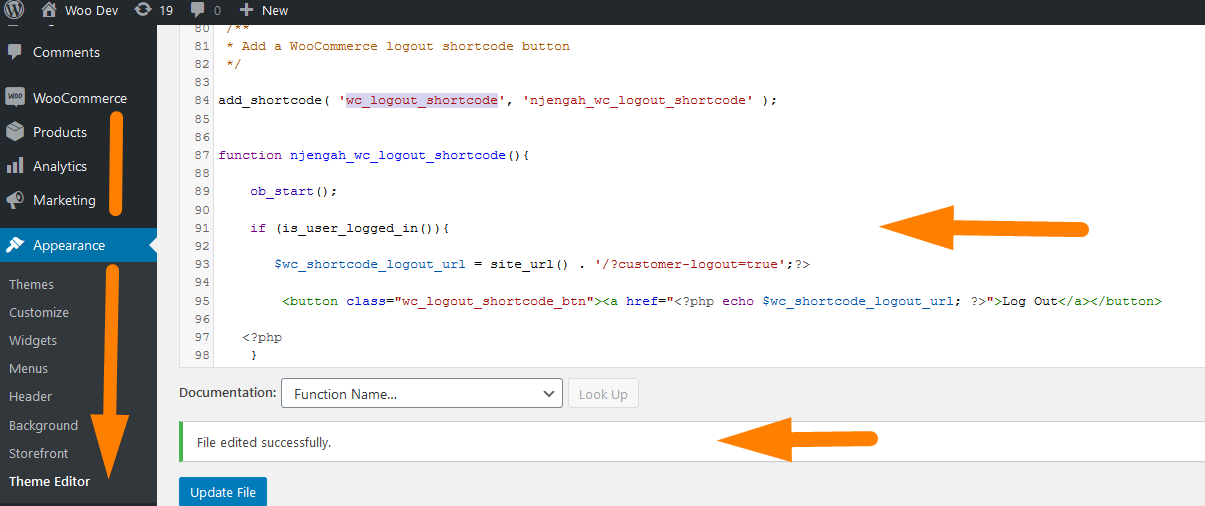
WooCommerce oturum kapatma sayfası kısa kodu oluşturmak için function.php'ye ekleyebileceğiniz tam kod parçacığı aşağıdadır:

/**
* Bir WooCommerce çıkış sayfası kısa kod düğmesi ekleyin
*/
// Kısa Kod Eylem kancası
add_shortcode('wc_logout_shortcode', 'njengah_wc_logout_shortcode');
// Geri aramak
function njengah_wc_logout_shortcode(){
ob_start();
// Kullanıcının oturum açıp açmadığını kontrol edin
if (is_user_logged_in()){
// url değişkenini oluştur
$wc_shortcode_logout_url = site_url() . '/?müşteri-logout=true';?>
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Çıkış</a></button>
<?php
}
ob_get_clean() döndür;
}
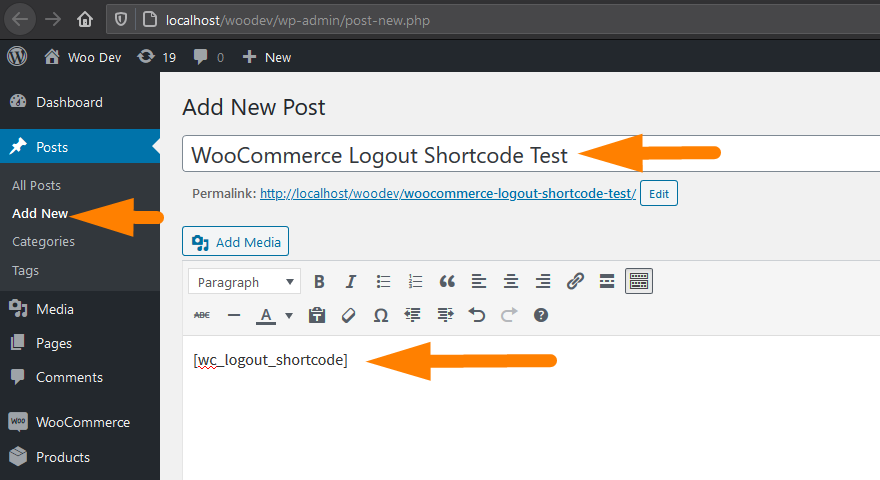
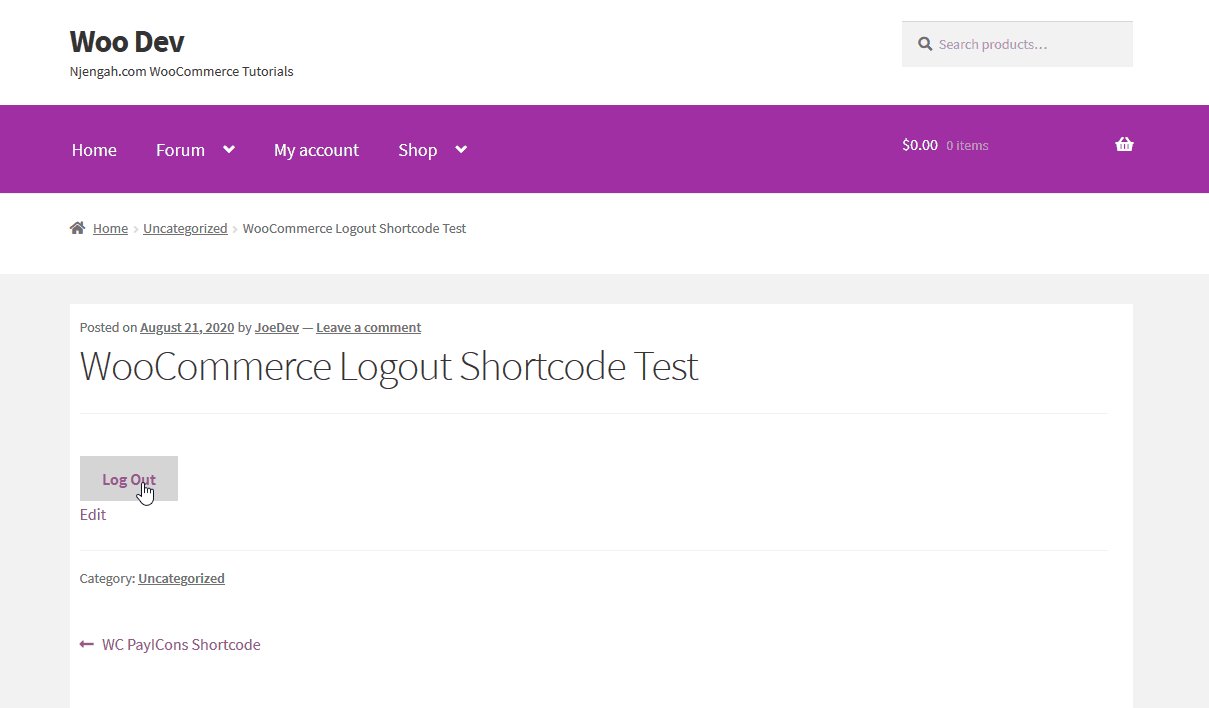
Kısa kodu, aşağıdaki resimde gösterildiği gibi yeni bir sayfaya veya gönderiye ekleyerek test edebilirsiniz ve ön uçta görüntülenen düğmeyi görmelisiniz.

Sayfadaki WooCommerce Çıkış Kısa Kod Düğmesini Test Edin
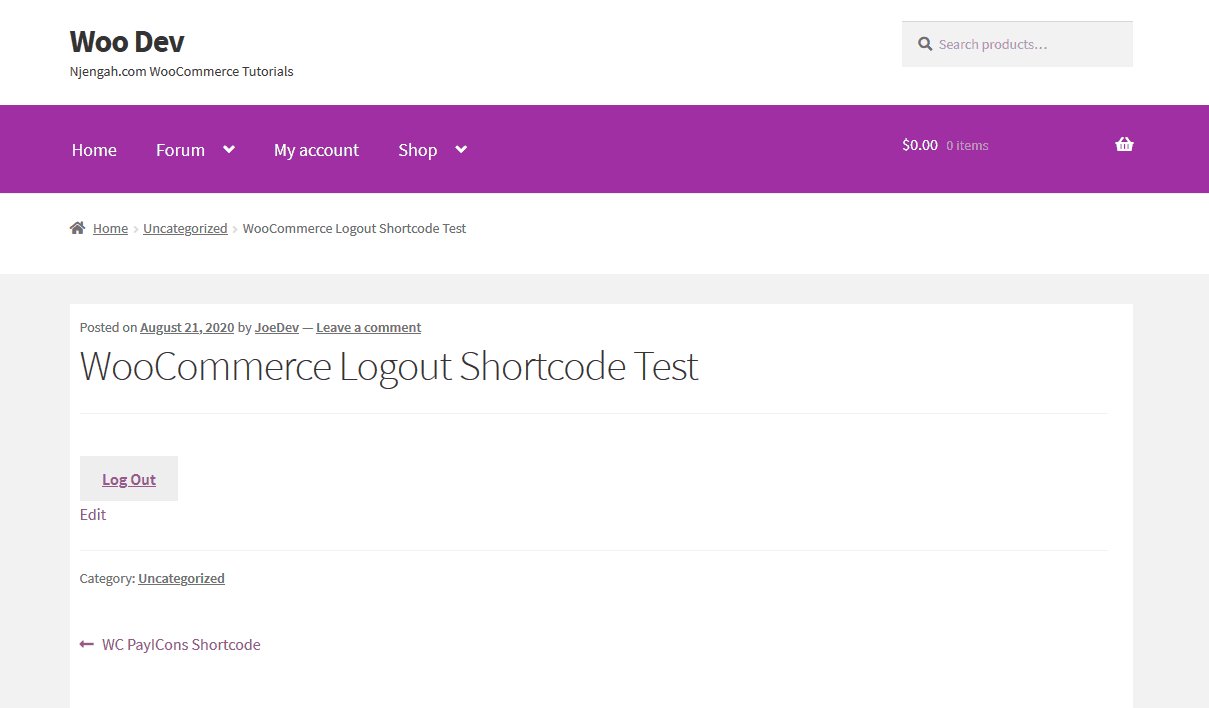
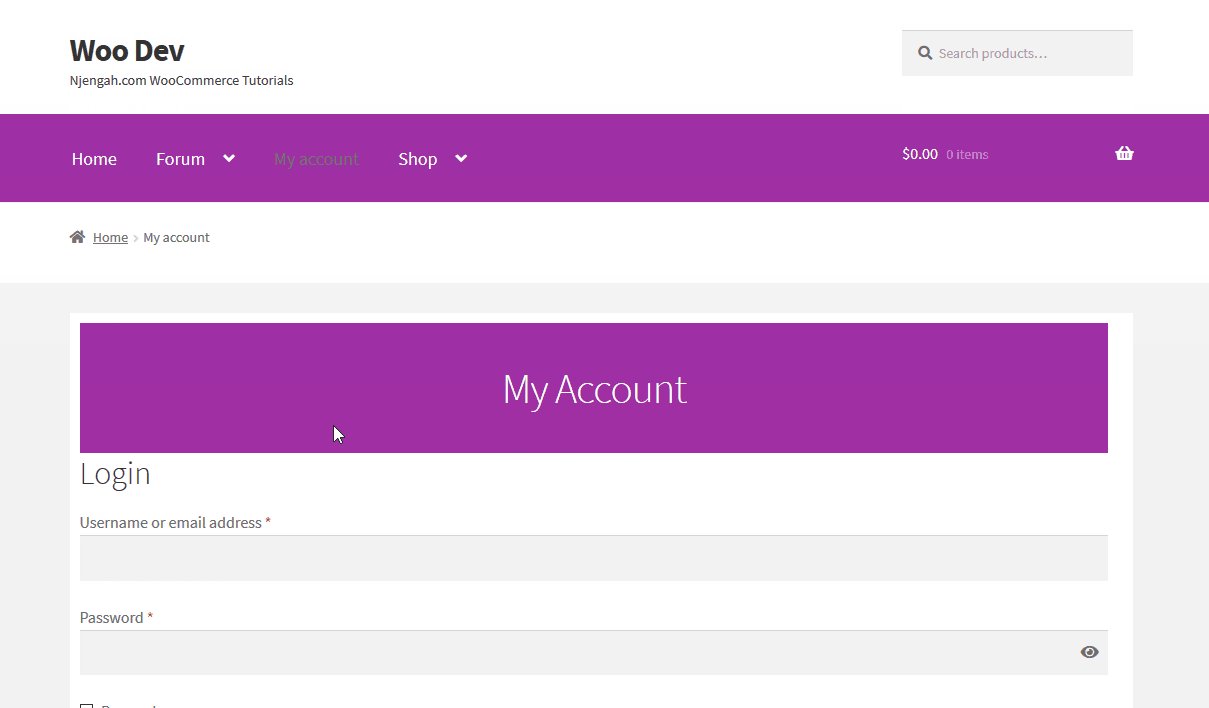
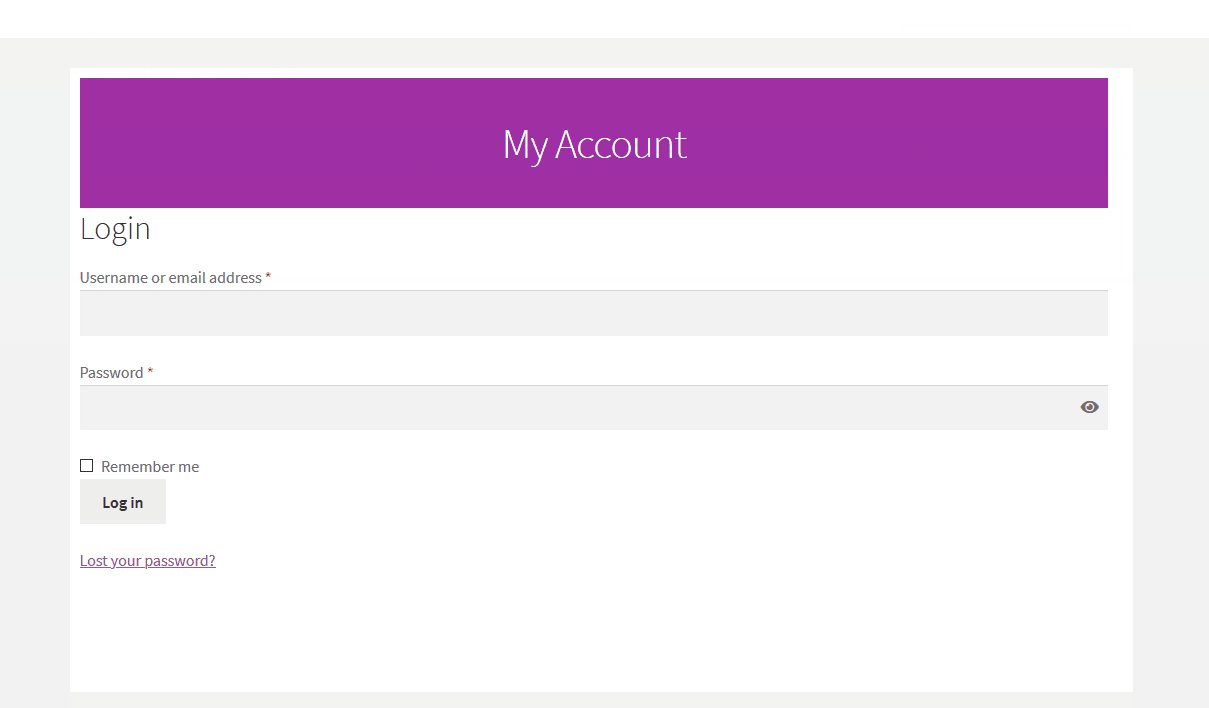
Son olarak, ön uçta çıkış düğmesini test etmeli ve aşağıdaki resimde gösterildiği gibi çalışıp çalışmadığını görmelisiniz. Tüm adımları izlediyseniz, WooCommerce oturum kapatma kısa kodu aşağıdaki örneğimde gösterildiği gibi çalışmalıdır:

Çözüm
Bu yazıda, WooCommerce oturum kapatma işlevi için nasıl kısa kod oluşturulacağını sizinle paylaştım. Onay mesajı çıkmadan çıkış yapmak istiyorsanız, WooCommerce çıkış onay mesajını nasıl kaldırabileceğiniz konusunda iyi bir kılavuz yazdım.
Hızlı bir özette, WooCommerce oturum kapatma kısa kodu oluşturmak için varsayılan WooCommerce oturum kapatma uç noktasından yararlanmanız gerekir. Ayrıca bu bitiş noktası URL'sini istediğiniz herhangi bir değişkenle değiştirebilir ve kodunuza ekleyebilirsiniz; işe yarayacaktır!
Benzer Makaleler
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
- Ödeme Sayfası Özelleştirme için En İyi 23 WooCommerce Eklentisi
- WordPress'te Oturum Açmamışsa Kullanıcı Nasıl Yönlendirilir » Sayfa Yönlendirme
- WooCommerce Temalarında Kenar Çubuğunu Ürün Sayfasından Kaldırmanın Yolları
- WooCommerce Onaysız Oturumu Kapatma : “Oturumu kapatmak istediğinizden emin misiniz?” Nasıl Kaldırılır?
- WooCommerce Ödeme Sayfasına Kaldır Simgesi Nasıl Eklenir
- WooCommerce'de Sipariş Kimliği Nasıl Alınır
- WordPress'te Eklentinin Etkin Olup Olmadığı Nasıl Kontrol Edilir [ 3 YOL ]
- Örneklerle Sayfalarda veya Gönderilerde WordPress Kısa Kodları Nasıl Kullanılır
- Ödemeden Sonra WooCommerce Yönlendirme: Ödemeden Sonra Otomatik Olarak Özel Bir Sayfaya Yönlendirme
- WooCommerce Sayfa URL'leri Nasıl Alınır » Sepet, Mağaza, Ödeme ve Hesap
- Pratik Bir Örnekle WordPress'te Slug ile Posta Kimliği Nasıl Alınır
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- WooCommerce Ödeme Sayfasında PayPal Simgesi Nasıl Değiştirilir
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- WooCommerce Ödeme Sayfasında PayPal Simgesini Gizleme
- WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
