Güçlü Şablonlarla Yüksek Dönüştürme WooCommerce Tek Sayfalık Ödemede Ustalaşın
Yayınlanan: 2021-12-31WooCommerce tek sayfalık ödeme oluşturmakla ilgileniyor musunuz? Başka yerde arama.
Tek sayfalık ödemeler büyüleyici!
WooCommerce kullanan bir perakendeci olarak, alışveriş sepetini terk etmeyi azaltmak, dönüşümlerinizi artırmak ve mağazanızdan daha fazla kazanmak istiyorsanız, tek sayfalık ödeme yardımcı olacaktır!
E-Ticaret için herkese uyan tek bir çözüm olmasa da, çoğu işletme için tek sayfalık bir ödeme sayfasının çok etkili olduğu doğrudur.
Etkilidir çünkü kullanıcılar bir şeyleri hızlı ve kolay bir şekilde satın almak ister.
Ödeme işlemini ne kadar kolay hale getirirseniz, birinin bunu kullanma olasılığı o kadar yüksek olur.
Bu yazıda şunları tartışacağız:
- WooCommerce tek sayfalık ödeme nedir?
- Normal ödeme sayfalarından farkı nedir?
- Mağazanız için neden tek sayfalık bir ödeme uygulamalısınız?
- Kendi WooCommerce tek sayfalık ödemenizi kolayca nasıl oluşturabilirsiniz?
Daha fazla uzatmadan, başlayalım!
- Tek Sayfada Ödeme Nedir ve Neden Çalışır?
- Normal WooCommerce Checkout Neden Başarısız?
- Geliri Artırmak İçin Tek Sayfalık Ödemeye Geçin
- 1. Satın Alma İşlemlerini Hızlandırın
- 2. Anı Yakalayın
- 3. Eklenti Ürünlerinin ve Tekliflerin Daha İyi Görüntülenmesi
- 4. Dikkat Dağınıklıkları Ortadan Kaldırın
- 5. Terkedilmiş Sepetleri Kurtarabilmek İçin E-posta Adreslerini Toplayın
- 6. Mobil İçin Optimize Edilmiş Ödeme
- Elementor ve Cartflows ile WooCommerce Tek Sayfalık Ödeme Nasıl Oluşturulur
- 1. Tek Sayfalık Ödeme Şablonu Seçme
- 2. Elementor ve Cartflows Ödeme Şablonlarıyla Özelleştirin
- 3. Özel Ödeme Alanlarını Ekle/Kaldır/Düzenle
- 4. Tekli veya Çoklu Sipariş Yumruları Ekleme
- En İyi 3 En İyi WooCommerce Tek Sayfalık Ödeme Eklentisi
- 1. CartFlows – WordPress için En İyi Tek Sayfa Ödeme Oluşturucu
- 2. Elementor İçin Nihai Eklentiler (BAE)
- 3. WooCommerce tarafından Tek Sayfa Ödeme
- Daha Yüksek Dönüşümler için En İyi Tek Sayfalık Ödeme Şablonlarımız
- WooCommerce Tek Sayfa Ödeme Şablonu #1
- Tek Sayfa Ödeme Şablonu #2
- Ödeme Şablonu #3
- Çözüm
Tek Sayfada Ödeme Nedir ve Neden Çalışır?
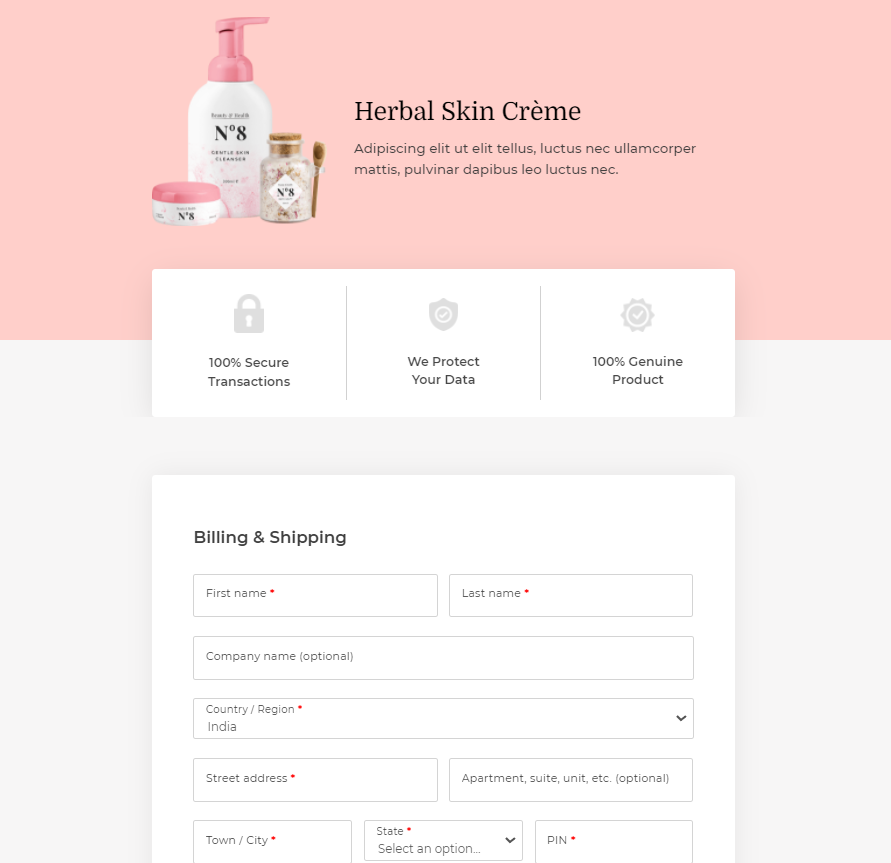
Tek sayfalık ödeme, ürün görseli, toplam sepet değeri, ödeme formu ve ödeme bağlantılarının bulunduğu tek bir sayfadır.
Müşterilerinizin karar verme süreçlerine ekleme yapmadan ürünleri satın almalarına yardımcı olmak için tasarlanmıştır. Ayrıca, anı yakalamak ve müşteri fikrini değiştirmeden önce ödemenin tamamlanmasını sağlamak için de yararlıdır.`
Dikkat dağıtan unsurlar ortadan kaldırılıp yerini güven sembolleri ve referansları aldıkça, müşteriler ürünle ilgili neyin iyi olduğunu daha çok görürler.
Küçük detayların bu bilinçsizce işlenmesi, müşterilerin hızlı ve engelsiz bir şekilde satın alma kararına varmalarına yardımcı olur.
Bu, tek sayfalık ödemenin her işletmeyi iyileştirmeye yardımcı olabilmesinin başlıca nedenlerinden biridir!
Normal WooCommerce Checkout Neden Başarısız?
WooCommerce tarafından sunulan varsayılan ödeme sayfası çok uzun!
Bunu bir dakika düşünün.
Dijital bir ürün satıyorsanız, WooCommerce ödeme sayfası hala fatura ve gönderim adreslerini ister.
Kaldırmak zor olduğu için, olmasına izin vermeyi seçebilirsiniz.
Ancak müşteriler için bu, forma gereksiz bir eklemedir ve satın alma işlemini tamamlamadan ödeme sayfanızdan ayrılabilirler.
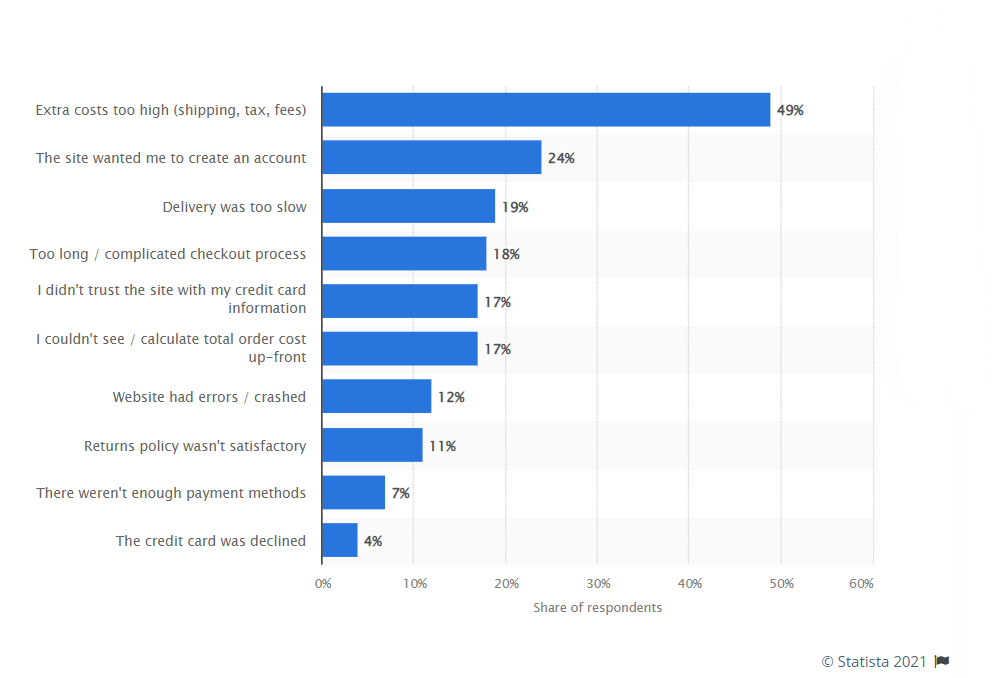
Statista'ya göre, sepet terklerinin %18'i uzun ödeme süreçlerinden kaynaklanıyor. Bu, kolayca düzeltilebilecek bir şey için alışveriş sepetini terk eden insanların büyük bir yüzdesi!

Varsayılan ödeme sayfasında gerekli olmayabilecek alanlar bulunduğundan, kısa ve hızlı bir ödeme beklentisini karşılayamaz.
Bununla birlikte, varsayılan WooCommerce kasası, sosyal doğrulama ve güven sembolleri ekleme açısından çok fazla esneklik sunmuyor.
Bu, boşa harcanan bir fırsattır ve kullanıcıların ertelenmesine ve uzaklaşmasına neden olabilecek bir şeydir.
Geliri Artırmak İçin Tek Sayfalık Ödemeye Geçin
WooCommerce'de tek sayfalık ödeme, sipariş sürecini hızlandırmak ve müşteri yolculuğunu hızlandırmakla ilgilidir.
WooCommerce One Page Checkout, alışveriş sepetini terk etme oranlarını düşürmeye yardımcı olabilir.
Tek sayfalık ödemelere geçmek için daha birçok neden var. Ve bunu yapmak için bazı önemli sebeplere daha derinden dalacağız.
Ancak WooCommerce tek sayfalık ödemenin normal ödeme sayfasından daha iyi çalışmasının nedenlerinin kısa bir listesi:
- Satın alma işlemlerini hızlandırın
- Anı Yakala
- Ek ürünlerin ve tekliflerin daha iyi görüntülenmesi
- Dikkat dağıtıcı şeyleri ortadan kaldırın
- E-postayı toplayın, böylece terk edilmiş sepetleri kurtarabilirsiniz
- Mobil için optimize edilmiş ödeme
Bu noktaların her biri hakkında biraz daha bilgi edelim, böylece tek sayfalık bir ödemeye geçmek için zaman ayırmanın neden mantıklı olduğunu tam olarak anlayabilirsiniz.
1. Satın Alma İşlemlerini Hızlandırın
Ödeme sayfasında bulunan tüm bilgiler sayesinde müşterileriniz, tarayıcı sekmelerini kaydırmadan veya değiştirmeden ihtiyaç duydukları her şeyi görebilir.
Algılanan satın alma riskini azaltmak için sosyal doğrulama ve güven sembolleri için bazı referanslar ekleyin ve müşterileriniz için karar yorgunluğunu azaltın
Ürününüzün buna değdiğini biliyorlar ve artık risk endişesi duymadan satın alma işlemine devam edebilirler.
2. Anı Yakalayın
Ürününüzü satın almaya hazır müşteriler bir dürtü içindedir. Ve anı yakalarsanız ve ürünlerini hemen almalarına izin verirseniz, indirimi kazanırsınız.
Daha uzun ödemeler, müşterilerin dikkatini dağıtır ve burada tek sayfalık ödemeler yardımcı olur.
Bir müşteri ödeme işlemini ne kadar hızlı tamamlayabilirse, dürtüyü kesmek için o kadar az engel olur. Anı ne kadar çok yakalarsanız, satış sayınız o kadar yüksek olur.
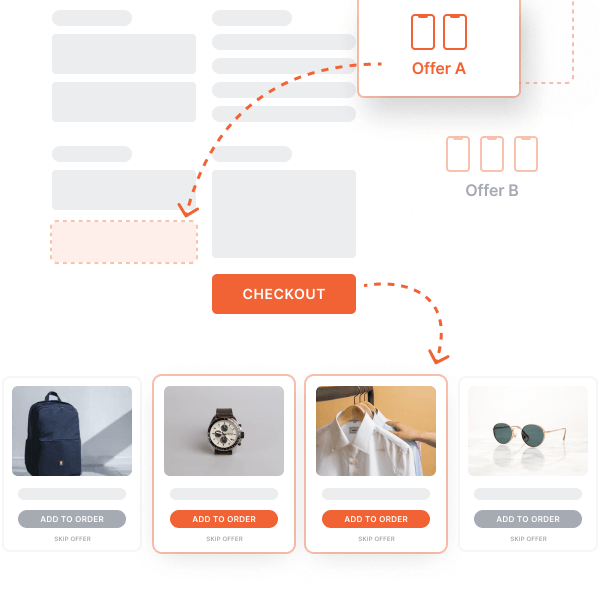
3. Eklenti Ürünlerin ve Tekliflerin Daha İyi Görüntülenmesi

Müşterinin satın alma dürtüsüne dokunabildiğinizde, sipariş artışları ve tek tıkla satışlar çok daha kolaydır.
"Yalnızca 10$'a bir ürün daha ekleyin" gibi teklifleri düşünün.
Bu teklifler, dürtüden yararlanır ve müşterileri sepetlerine daha fazla ürün eklemeye teşvik eder.
İşe yarayan tekliflerle oynamanız gerekebilecek olsa da, doğru anda heyecana dokunursanız, ortalama sipariş değerinizi (AOV) kolayca artırabilirsiniz.
Ödeme sayfanıza yapılan diğer bir ekleme, ödemeleri birkaç aya bölme seçeneği olabilir. Bu, maliyeti makul bir miktara indirebilirseniz, özellikle pahalı ürünler için işe yarar.
CartFlows, ödeme sayfanızda kolayca indirimler ve teklifler oluşturmanıza yardımcı olur. Ayrıca Stripe ve PayPal gibi birden çok ödeme işlemcisi ile derinlemesine entegre olarak, daha büyük ödemeleri bölmek için özel seçenekler de ekleyebilirsiniz.
4. Dikkat Dağıtıcıları Ortadan Kaldırın
Tek sayfalık ödemeler, neyin gerekli olduğunu yeniden düşünmenize yardımcı olur ve yalnızca bu form alanlarını ekleyerek uzun bir ödeme sayfasından çok daha az dikkat dağıtıcı olmalarını sağlar.
Müşteriler diğer ürünleri, bağlantıları veya onları ödeme sayfasından uzaklaştıran herhangi bir şeyi görmedikleri için dikkat dağıtıcı unsurları ortadan kaldırabilirsiniz. Hangi ödeme tamamlamayı artırmalıdır.
Ardından, sipariş artışları, satışlar ve indirimler kullanarak gelirinizi daha da artırmak için ödeme sayfasını optimize edebilirsiniz.
5. Terkedilmiş Sepetleri Kurtarabilmek İçin E-posta Adreslerini Toplayın

Tek sayfalık ödeme, yalnızca daha hızlı bir ödeme deneyimi değil, aynı zamanda potansiyel müşteri oluşturma sayfası olarak da kullanılabilir.
Tek sayfalık bir ödeme ile kullanıcılardan ilk iki alana adlarını ve e-postalarını girmelerini isteyebilirsiniz.
Yani ödeme detaylarını girerken dikkatleri dağılsa bile topladığınız bilgileri kullanarak onları geri getirebilirsiniz.
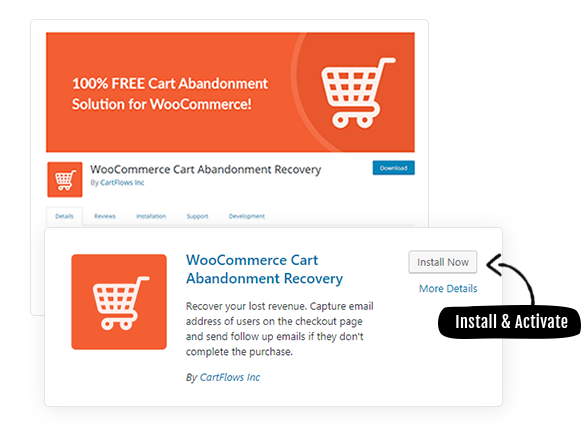
Ücretsiz CartFlows WooCommerce alışveriş sepetini terk etme eklentisi, alışveriş sepetini terk etme kurtarma sürecinizi kolayca otomatikleştirmenizi sağlar.
6. Mobil İçin Optimize Edilmiş Ödeme
Çevrimiçi mağazalara gelen trafiğin yarısından fazlası mobil cihazlardan geliyor. Kısa ve basit olan tek sayfalık ödemeler, mobil cihazlar için kolayca optimize edilebilir.
Bir ödeme sayfasını mobil cihazlar için optimize etmek için şununla başlayın:
- Büyük metin kutuları
- Daha büyük yazı tipleri
- Kolay gezinme menüleri
- Erişilebilir ürün ve fatura bilgileri
- Aynı sayfada referansları ve sosyal kanıtları gösterme
Bu öğeler, müşterilerin daha küçük bir ekranda yakınlaştırıp uzaklaştırarak hayal kırıklığına uğramadan daha hızlı kararlar almasına yardımcı olur.
Elementor ve Cartflows ile WooCommerce Tek Sayfalık Ödeme Nasıl Oluşturulur
Teori yeter. En sevdiğimiz eklentilerden ikisi olan Elementor ve CartFlows'u kullanarak WooCommerce tek sayfalık ödememizi oluşturmaya başlayalım.
Elementor'un seçilmesinin nedeni, kullanım kolaylığı ve sayfa oluşturucular açısından popüler olmasıdır.
Başka bir sayfa oluşturucu kullanıyorsanız, adımları takip edebilir ve Elementor'u sayfa oluşturucunuzun işlevselliğiyle değiştirebilirsiniz.
1. Tek Sayfalık Ödeme Şablonu Seçme
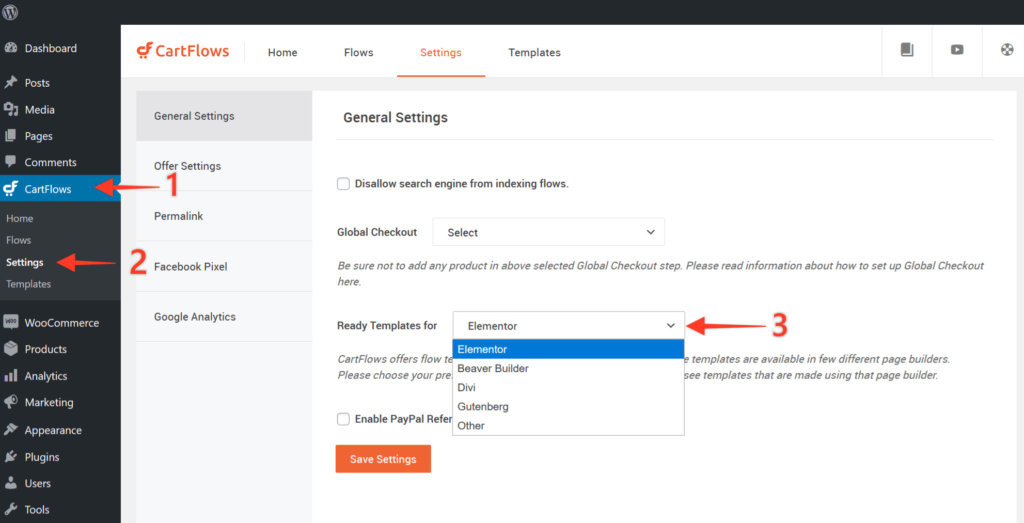
Adım 1: CartFlows > Ayarlar'dan favori Sayfa Oluşturucunuzu seçin.

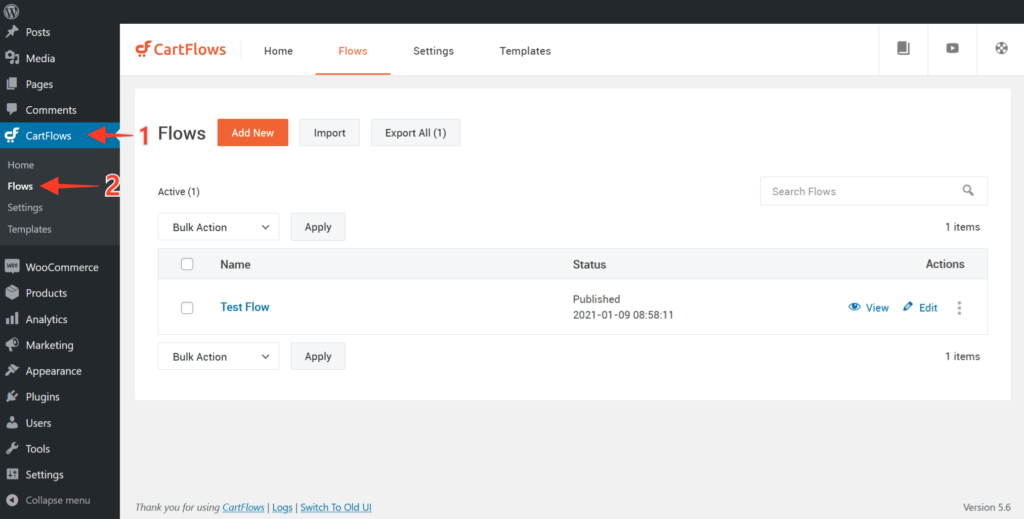
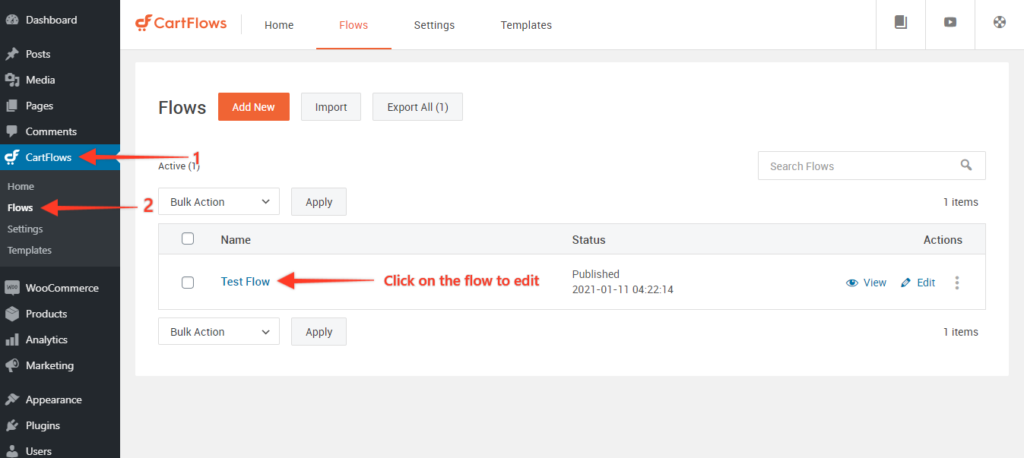
Adım 2: Şimdi, CartFlows > Flows'a gidin.

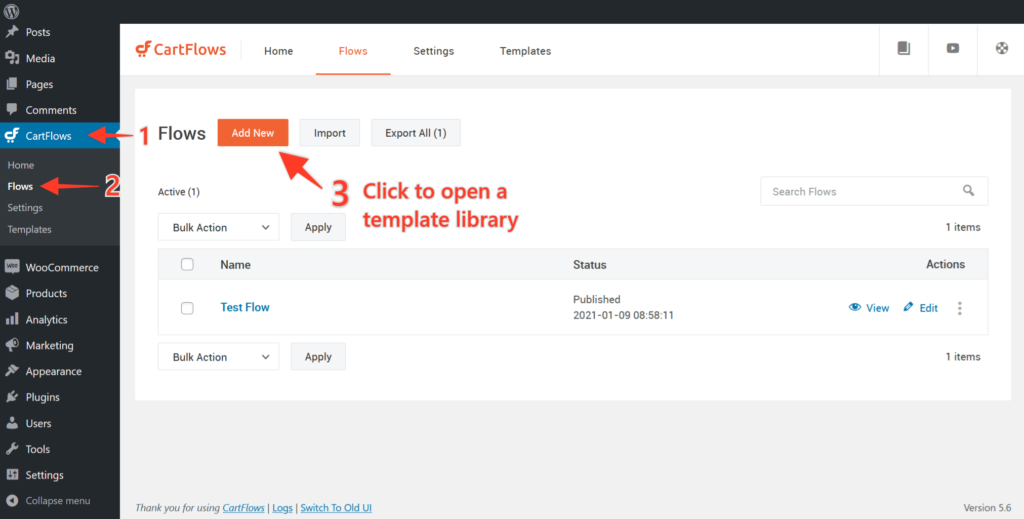
Adım 3: Adım 1'de seçtiğiniz sayfa oluşturucu için şablonları görüntülemek için ekranın üst kısmındaki Yeni Ekle'ye tıklayın.

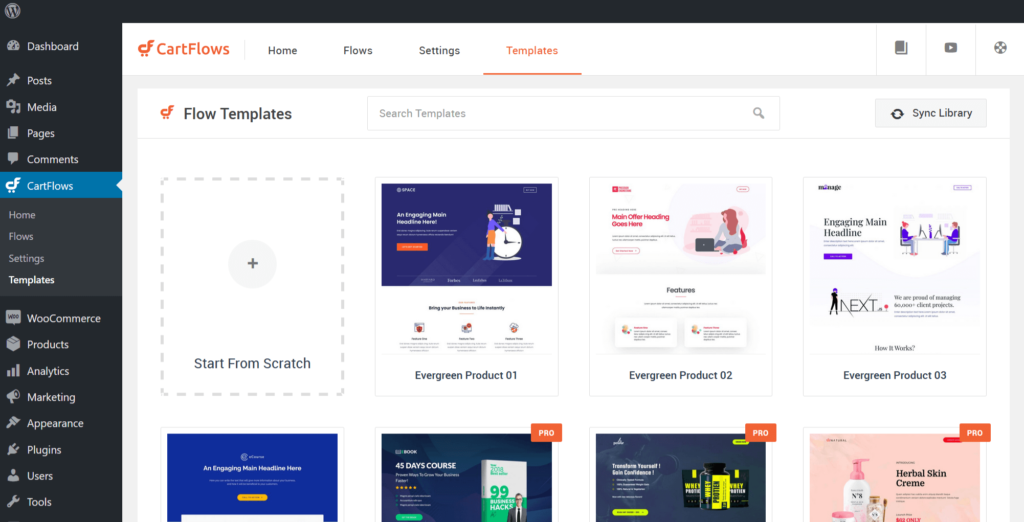
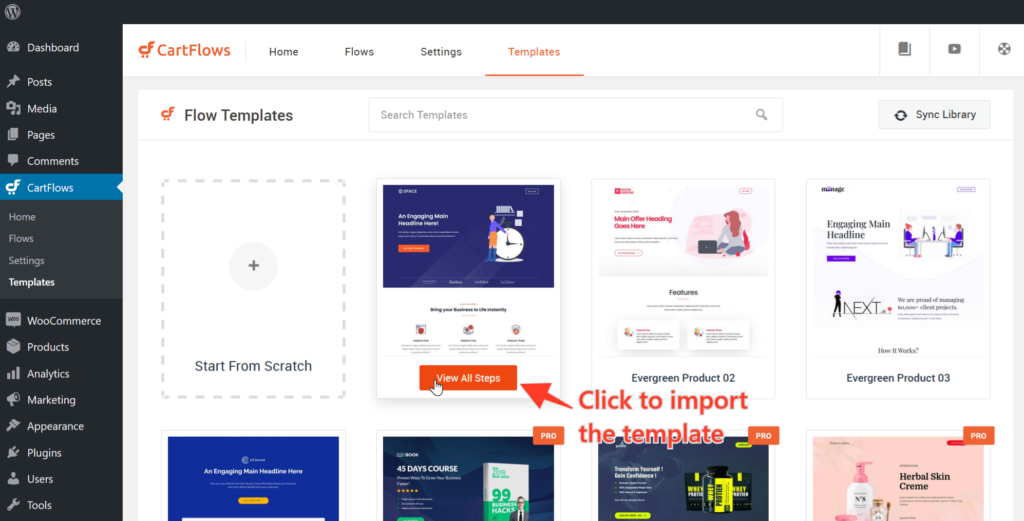
Adım 4: Şimdi ekranda görüntülenen şablon kitaplığına göz atın. Anahtar kelimeleri kullanarak listeyi filtreleyebilir veya arayabilirsiniz. Alternatif olarak, sıfırdan bir ödeme başlatabilirsiniz.

Adım 5: Şimdi, içe aktarmak istediğiniz şablonun üzerine gelin ve Tüm Adımları Görüntüle'yi tıklayın.

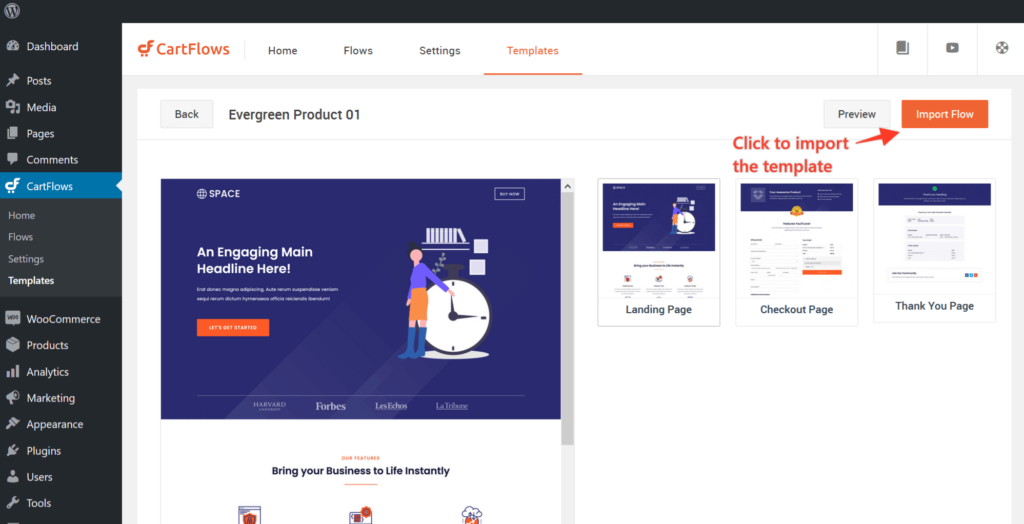
Adım 6: Ardından, Akışı İçe Aktar'a tıklayın ve akış, CartFlows'a içe aktarmaya başlayacaktır.

Tamamlandığında, açılış sayfası şimdi içe aktarılacak ve özelleştirmeye hazır olacak!

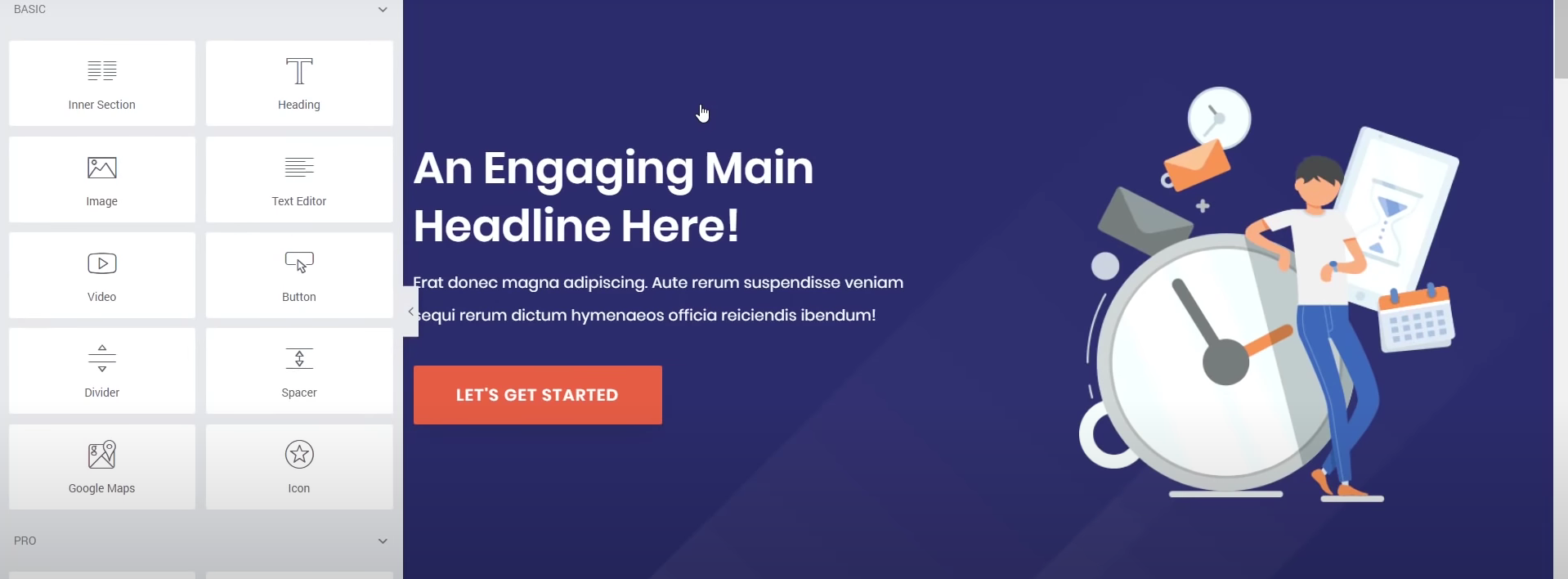
2. Elementor ve Cartflows Ödeme Şablonlarıyla Özelleştirin
Akış içe aktarıldığında, Elementor'ı kullanarak bu adımlarda değişiklik yapmaya hazırsınız.
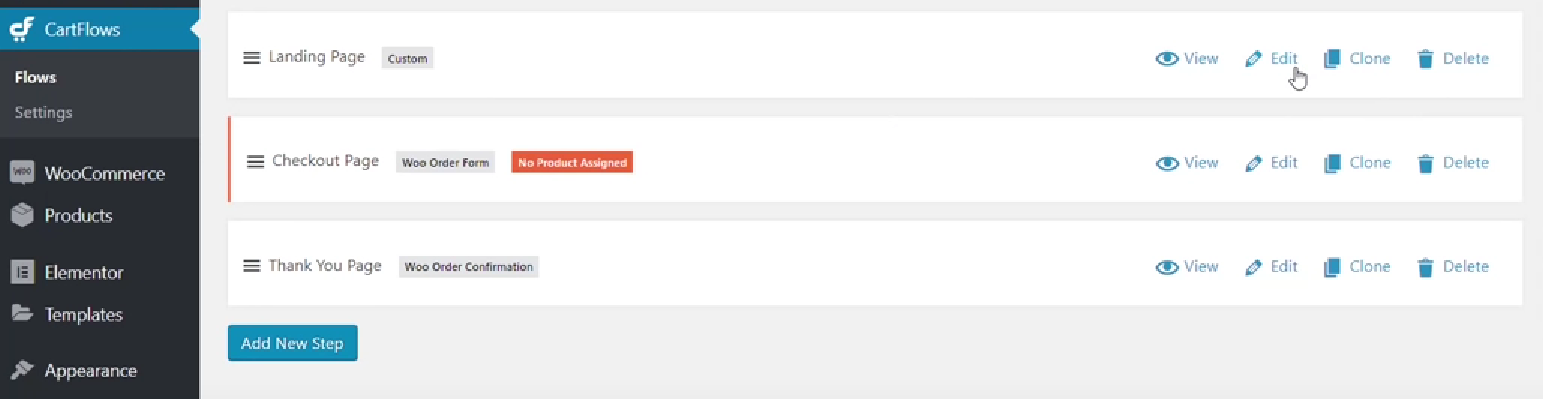
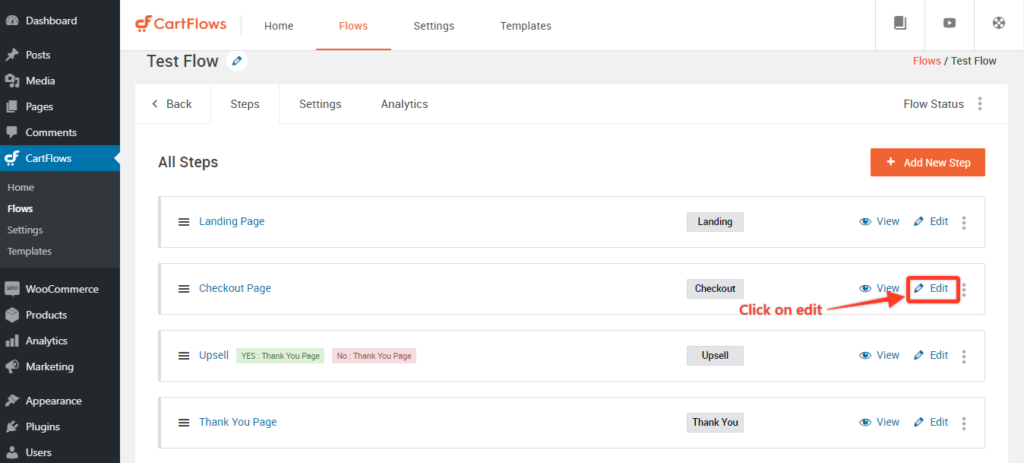
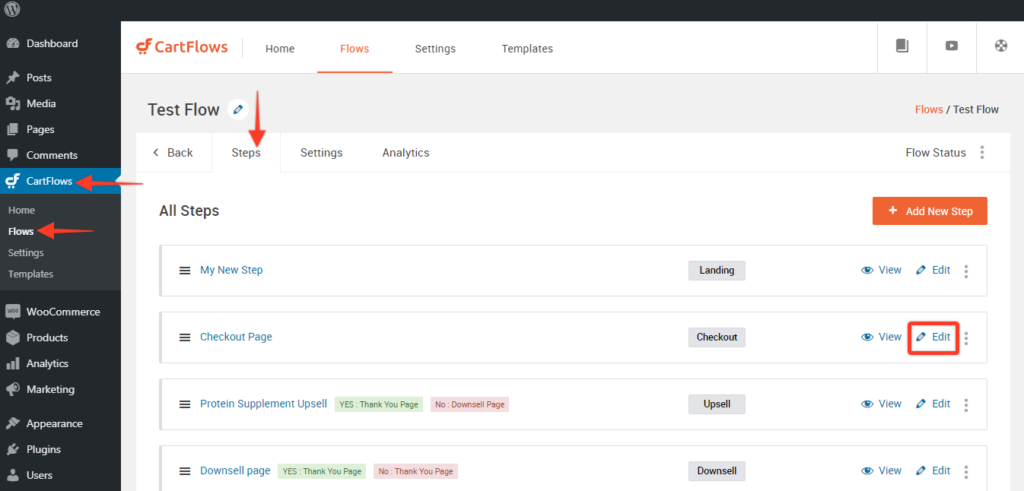
Adım 1: Akışlarınıza gidin ve düzenlemeye başlamak istediğiniz adımlardan herhangi biri için Düzenle'ye tıklayın. 
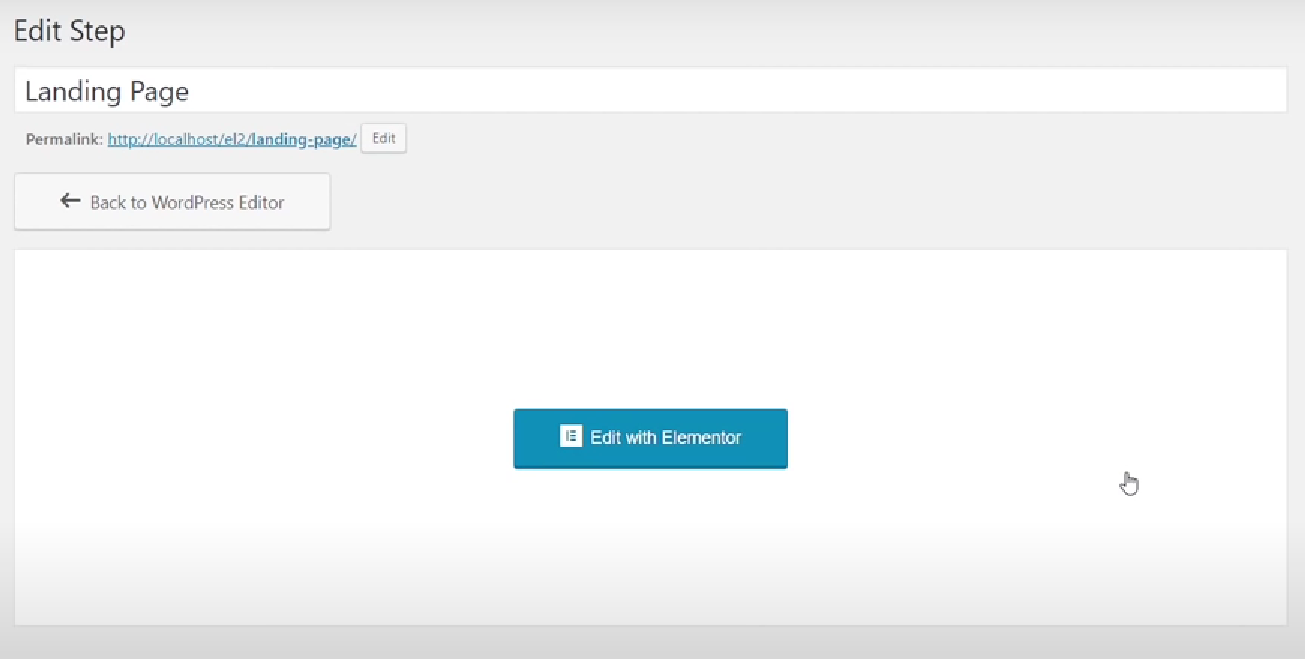
Adım 2: Düzenleme sayfası, oluşturduğunuz normal bir gönderi veya sayfa gibi açılır. Elementor ile Düzenle'yi tıklamanız yeterlidir.

3. Adım: Tamamlandığında, akışın o adımını düzenleyebilir ve sayfada gösterilen içeriği ve resimleri değiştirebilirsiniz.

Adım 4: Akış adımınızı normal bir sayfada yaptığınız gibi düzenlemeye başlayın ve sonuçtan memnun kaldığınızda değişiklikleri kaydedin.
Sayfaların geri kalanı için de aynısını yapmaya devam edin ve gitmeye hazırsınız!
3. Özel Ödeme Alanlarını Ekle/Kaldır/Düzenle
CartFlows Pro, ödeme sayfanızın her bir alanının ne yaptığını kontrol etmenizi sağlar.
Gerekirse daha fazla bilgi yakalamak için özel alanlar oluşturabilirsiniz. Hatta ürünleriniz için gereksiz gördüğünüz tüm alanları kaldırabilirsiniz.
Yeni Alanlar Nasıl Oluşturulur:
Ödeme sayfanızda yeni alanlar oluşturarak başlayalım:
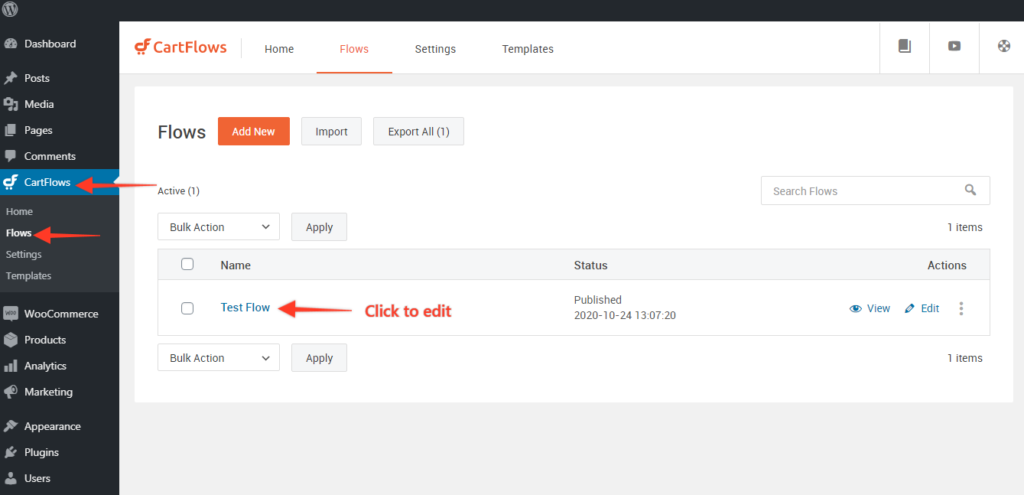
Adım 1. WordPress kontrol panelinizden CartFlows > Flows seçeneğine gidin. Bir Akış seçin ve Düzenle'yi tıklayın.

Adım 2. Şimdi, Ödeme Sayfasını Düzenleyin.

Adım 3. Ödeme Düzeni bölümü için aşağıya kaydırın.
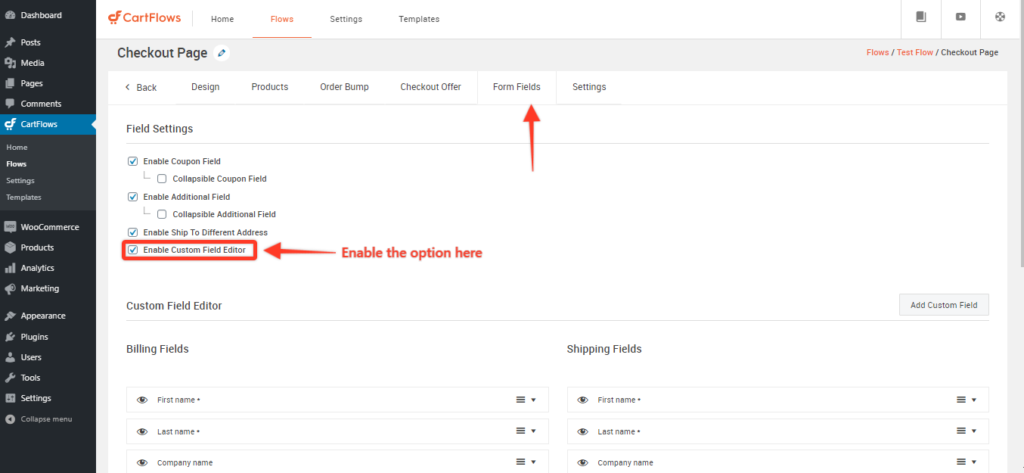
Checkout Fields sekmesini seçin ve Enable Custom Field Editor checkout'u işaretleyin.

Ödeme formunuzda görüntülenen faturalama ve gönderim ödeme alanlarını bulacaksınız. WooCommerce ödeme alanlarını özelleştirmenize izin veren farklı seçenekleri görmek için sağdaki oka tıklayarak bir alanı genişletin .
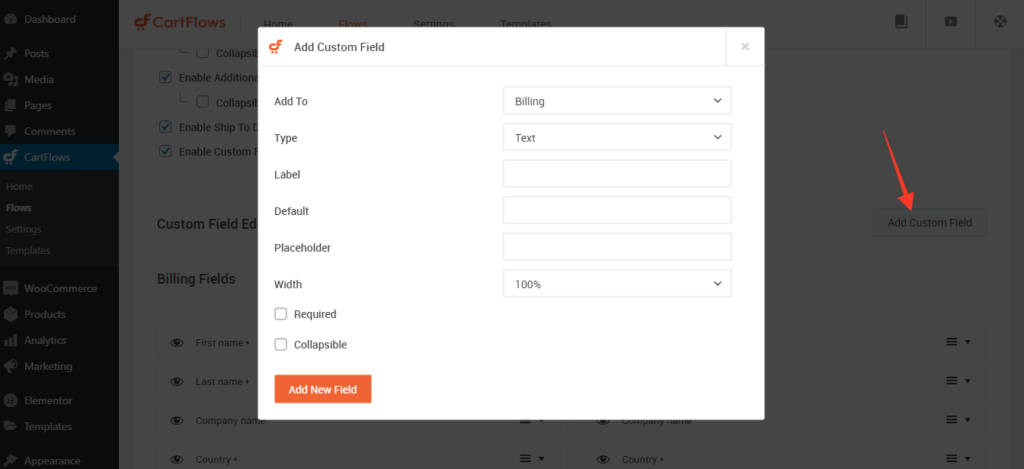
Yeni Özel Alan Ekle 'yi seçin. Bu alan, ödeme formunun Faturalama veya Gönderim bölümüne ek bir alan girmenize olanak tanır.
Adım 4: Bir Metin, Metin alanı, Seç, Onay Kutusu veya Gizli alan türü oluşturabilirsiniz. İşiniz bittiğinde, Yeni Alan Ekle'yi ve adımı Güncelle'yi tıklayın.
Bu, ödeme sayfasını ek alanı yansıtacak şekilde güncelleyecektir.

CartFlows'ta Alanlar Nasıl Kaldırılır
CartFlows ile ödeme alanlarını kolayca ekleyebilir veya gizleyebilirsiniz. Daha hızlı satın alma işlemlerine olanak tanıyan tek sayfalık bir ödeme sistemi oluşturmak istiyorsanız bu önemli bir özelliktir.
Ödeme alanlarını nasıl kaldırır ve tek sayfalık bir WooCommerce ödemesi oluşturursunuz?
Tek sayfalık bir ödeme oluşturmak için bir alanı kaldırarak başlayalım.

Adım 1: CartFlows > Akışlar > akışınızı düzenleyin > Ödemeyi Düzenle sayfasına gidin.
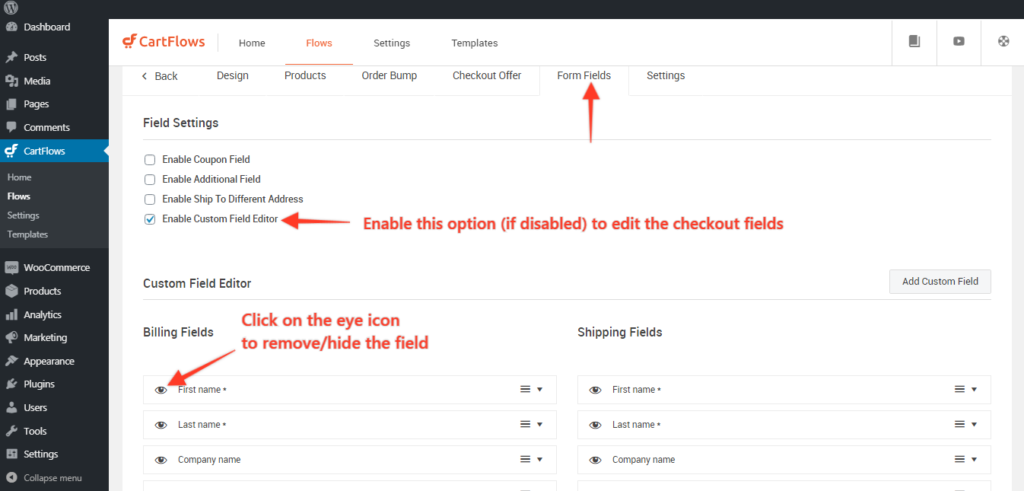
Adım 2: Form Alanları sekmesine gidin ve ardından seçeneği etkinleştirin - Devre dışı bırakılmışsa Özel Alan Düzenleyiciyi Etkinleştir .
Adım 3: Ödeme sayfasındaki alanları gizlemek/kaldırmak için göz simgesine tıklayın.
Adım 4: Kaydet/Güncelle düğmesine tıklayın ve işiniz bitti.
Bu kadar!
Değişiklikler kaydedildikten sonra güncellemeler şimdi ödeme sayfanıza yansıtılmalıdır.
4. Tekli veya Çoklu Sipariş Yumruları Ekleme
Sipariş Darbeleri, bir satın alma işlemi yapmak üzereyken müşterinin dürtüsünden yararlanır. Onlara doğru zamanda doğru ürünler sunulursa, ortalama sipariş değerini kolayca artırabilirsiniz.
CartFlows Pro, ödeme sayfanıza tekli ve çoklu sipariş artışları eklemeyi kolaylaştırır.
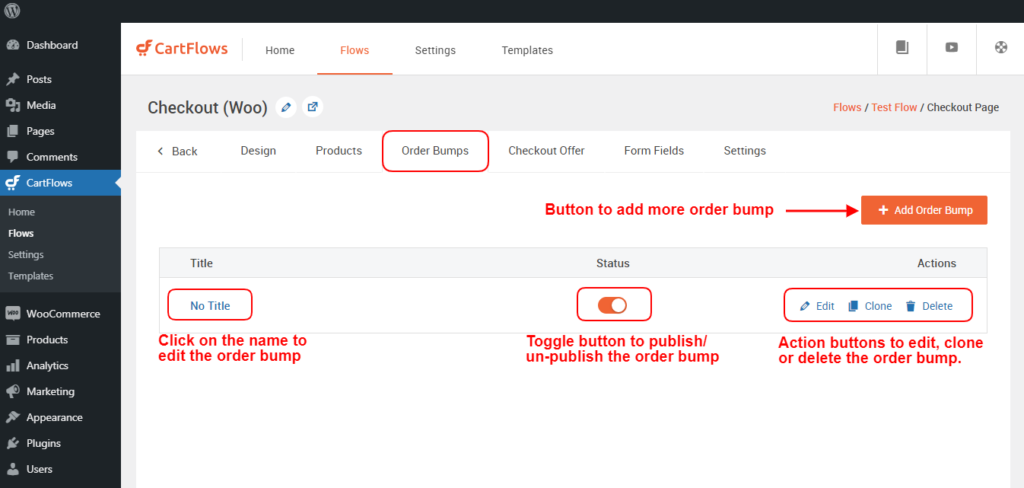
1. Adım: CartFlows > Akışlar'a gidin
Adım 2: Sipariş yumruğunu eklemek/düzenlemek/güncellemek istediğiniz akışınızı açın.

3. Adım: Ödeme Sayfanızın düzenle düğmesini tıklayın.

Adım 4: Birden fazla sipariş artışı eklemek için Sipariş Artırımı sekmesine gidin ve Sipariş Artırımı Ekle düğmesine tıklayın veya sipariş artırımını düzenlemek için Düzenle'ye veya sipariş artırımının adına tıklayın

Yeni Sipariş Yumru Ekle düğmesine tıkladıktan sonra, harf kullanımını tanımlamak için sipariş yumruğuna isim seçiminizi sağlayabileceğiniz bir açılır pencere görüntülenecektir.
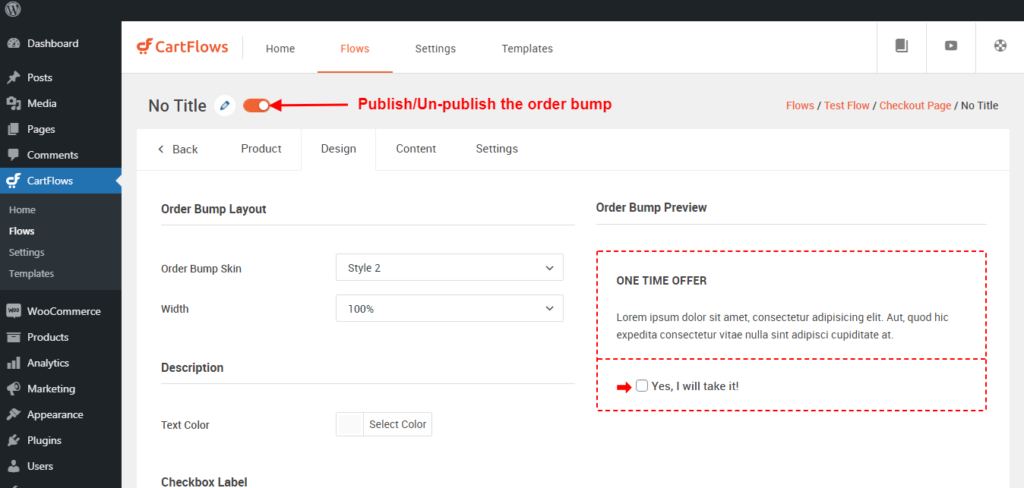
Adım 5: Sipariş yumruğunu açtıktan sonra 4 sekme alacaksınız ve bunlar Ürün, Tasarım, İçerik ve Ayarlar.
Sipariş yumru ayarlarını girdikten sonra, adımlarda yaptığınız gibi adı değiştirebilirsiniz.

Sipariş tümseğinde sağlanan sekmeler aşağıdaki gibidir
- Ürün Sekmesi: Ürünü seçin ve o ürün için indirimleri yönetin
- Tasarım Sekmesi: Bu sekmeden, sipariş çıkıntısının tasarım:e görünümünü ve verdiği hissi yönetebilirsiniz.
- İçerik Sekmesi: Bu sekmeden, sipariş tümseğinin görüntülenen içeriğini yönetebilirsiniz.
- Ayar Sekmesi: Bu sekmeden, söz konusu sipariş artışı için ayarı yönetebilirsiniz.
Ayrıca, yeni bir gelişme, içeriği tasarlarken ve güncellerken sipariş yumru tasarımını önizleyebilmenizdir.
Adım 6: Değişikliklerle işiniz bittiğinde, her sekmeyi kaydetmeniz gerekir. Her sekmenin altındaki Değişiklikleri Kaydet'i tıklamanız yeterlidir.
En İyi 3 En İyi WooCommerce Tek Sayfalık Ödeme Eklentisi
İşte WordPress ve WooCommerce için en iyi ödeme sayfası oluşturucularından bazıları.
1. CartFlows – WordPress için En İyi Tek Sayfa Ödeme Oluşturucu

CartFlows, WordPress ve WooCommerce için oldukça esnek bir satış hunisi oluşturucusudur. Tam bir e-ticaret çözümü olarak tasarlanmıştır.
İş akışlarını daha kolay ve daha sorunsuz hale getirmek için en sevdiğiniz eklentilerin çoğuyla entegre olur.
Elementor, Beaver ve Divi gibi birçok popüler sayfa oluşturucuyla çalıştığı için güzel açılış sayfaları oluşturmayı kolaylaştırır.
E-Ticaret mağazanızdan zaten gelir elde etmeye başlamış bir girişimciyseniz, CartFlows mantıklı bir seçimdir.
Yerleşik gelir yaratma ve optimizasyon özellikleriyle, CartFlows ile ilk kârlılığa çok daha hızlı ulaşabilirsiniz.
İçerik yayınlama yoluyla ürün satmakla ilgilenen kullanıcılar için mükemmel çalışır.
Dolayısıyla bu, e-Ticaret işletme sahipleri, kurs yaratıcıları, nakliyeciler, çevrimiçi koçlar, yazarlar ve diğer içerik oluşturucular için faydalı olacaktır.
2. Elementor İçin Nihai Eklentiler (BAE)

Elementor, WordPress için önde gelen web sitesi oluşturucu platformudur. Geliştiriciler, tasarımcılar ve pazarlamacılar dahil olmak üzere web uzmanları için idealdir.
Elementor'u Ultimate Addons For Elementor ile birleştirerek, zahmetsizce güzel ödeme sayfaları tasarlayabilirsiniz.
Bu nedenle, yalnızca ödeme sayfaları oluşturmanız gerekiyorsa, bu eklenti, bu sayfaları kolayca oluşturmanıza yardımcı olmak için Elementor'un işlevselliğini artırabilir.
3. WooCommerce tarafından Tek Sayfa Ödeme
WooCommerce, varsayılan ödemenin uzun olduğunu fark etti ve düzeltmeye yardımcı olmak için bir eklenti başlattı. WooCommerce tarafından One Page Checkout, seçilen ürünleri ve ödeme formunu aynı sayfada görüntülemenize yardımcı olur. Müşteriler, ödeme sayfasından ayrılmadan siparişlerini düzenleyebilir ve ödemeye devam edebilir.
Bu eklenti ile farklı ödeme formları oluşturabilir ve oluşturduğunuz herhangi bir açılış sayfasına kısa kodları ekleyebilirsiniz.
Daha Yüksek Dönüşümler için En İyi Tek Sayfalık Ödeme Şablonlarımız
CartFlows, farklı amaçlar için sürekli büyüyen tek sayfalık bir şablon listesine sahiptir. Ödeme şablonlarımızı buradan keşfedebilir veya açılış sayfaları, tercihler, yukarı satışlar ve aşağı satışlar için şablonlara göz atabilirsiniz.
Aşağıda, hemen kullanabileceğiniz favori tek sayfalık ödeme şablonlarımızın bir listesi bulunmaktadır:
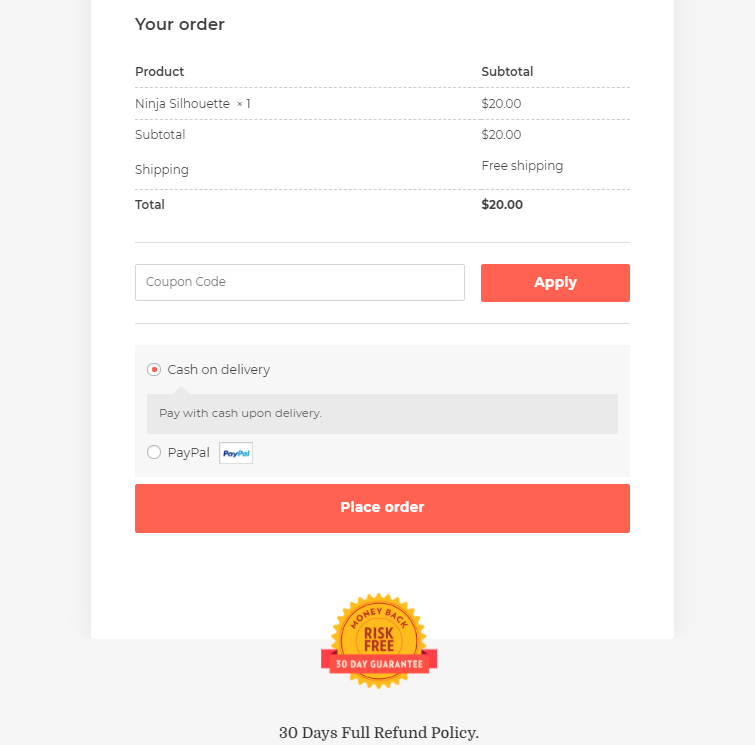
WooCommerce Tek Sayfa Ödeme Şablonu #1
Minimalist yaklaşım nedeniyle bu sayfayı özellikle seviyorum. Bu sayfa yalnızca son ödeme formunu, güven sembollerini ve sonunda toplam ödeme tutarını görüntüler.

Stratejik olarak yerleştirilmiş Risksiz damga, müşterilerinizin ödemeye devam etme olasılığını artıracak şekilde güvene katkıda bulunur. Daha minimal tasarımlı bir mağazanız varsa bu ödemeyi kullanabilirsiniz.
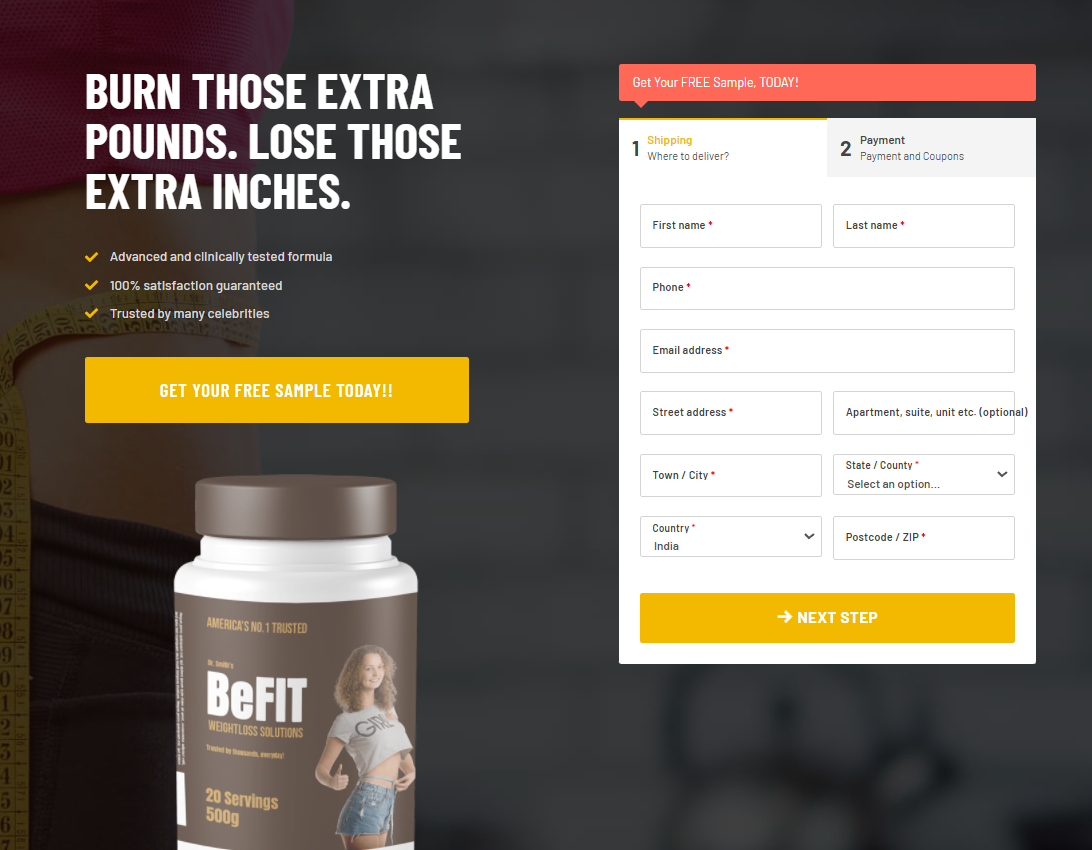
Tek Sayfa Ödeme Şablonu #2

Bu sayfa, tek ürün kontrolü için gerçekten işe yarar. Ürünü, faydalarını ve ürünün bir görüntüsünü sol tarafta gösterir. Minimal, 2 adımlı ödeme formu bu bilgilerin hemen yanında görüntülenir.
Bir kullanıcı aşağı kaydırmayı seçerse, mevcut müşterilerden ürüne olan güveni daha da güçlendiren video başarı öyküleri ve yazılı referanslar bulunur.
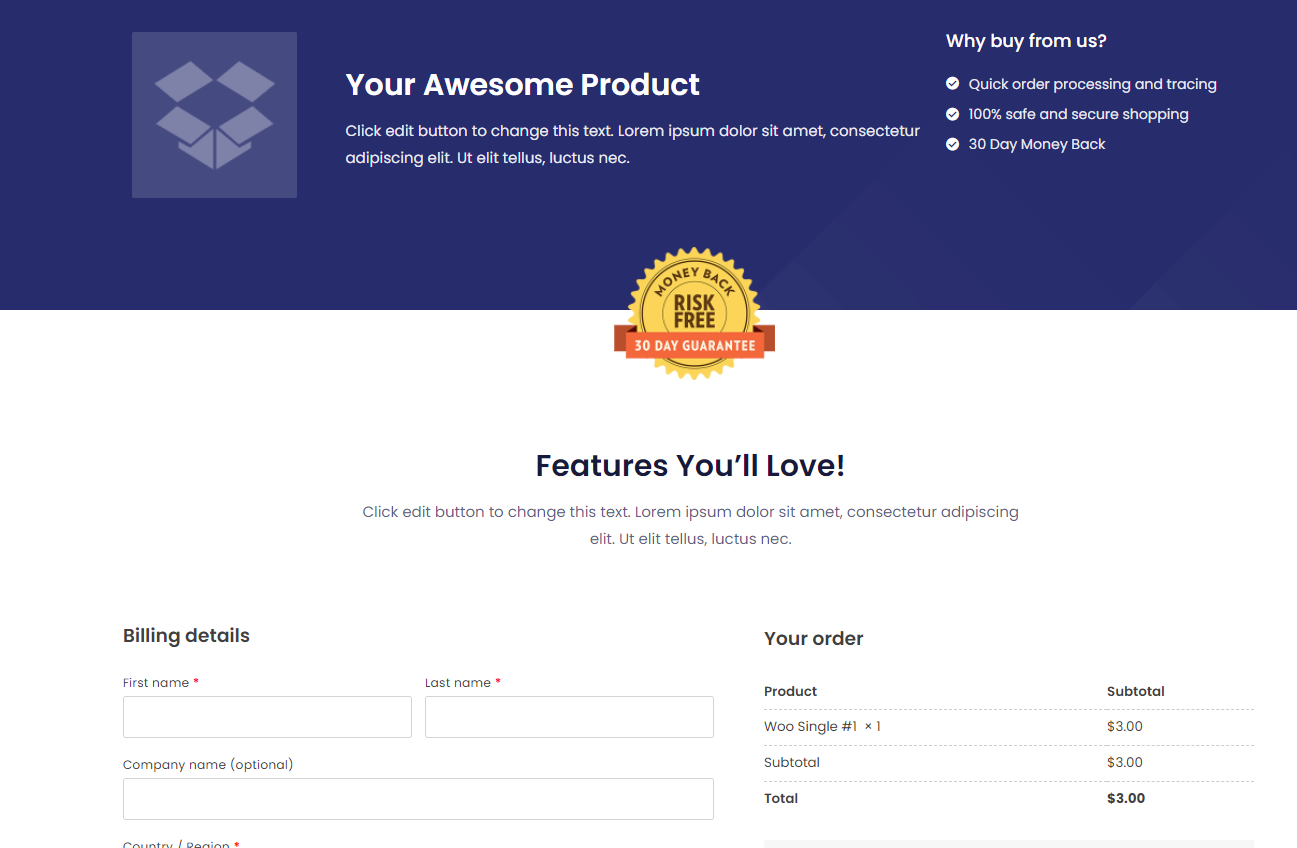
Ödeme Şablonu #3

Bu şablon daha çok bir klasik. Tasarımdan bağımsız olarak, sadece üstteki mavi başlığı değiştirerek çoğu mağaza ile çalışabilir.
Yani ihtiyaçlarınız için daha iyi bir şablon bulamadığınızda, bununla devam edin ve hazırsınız!
Çözüm
WooCommerce'de tek sayfalık bir ödeme oluşturmak, dönüşüm oranı optimizasyonu yolculuğunuza doğru atabileceğiniz en önemli adımlardan biridir.
Bunun gibi zahmetsiz ödemeler, müşterileriniz için tüm süreci ve karar verme sürecini hızlandırmanıza yardımcı olur.
WooCommerce'de zarif ve hızlı ödeme sayfaları oluşturmak çok daha zor olsa da, CartFlows sıfırdan başlamayı ve kolaylıkla gelişmiş bir ödeme akışı oluşturmayı gerçekten kolaylaştırır.
Öyleyse devam edin ve deneyin. Burada bahsettiğimiz bu birkaç basit adımla dönüşümleri artırabilirsiniz!