WooCommerce Sipariş Formu Nasıl Oluşturulur (5 Adımda)
Yayınlanan: 2022-06-17Bir e-ticaret mağazası işletiyorsanız, sorunsuz bir alıcı yolculuğu sunmak başarı için çok önemlidir. Ancak WooCommerce, varsayılan olarak her ürün için ayrı bir sayfa oluşturur ve bu da ziyaretçilerinizi yavaşlatabilir. Ürünlerin bir listesini tek bir yerde kolayca görüntüleyebilmeniz için bir WooCommerce sipariş formunun nasıl oluşturulacağını öğrenmek için okumaya devam edin:

Bu gönderide, bir sipariş formunun ne olduğunu ve tüketiciler için kullanıcı deneyimini nasıl optimize edebileceğini açıklayacağız. Ardından, Beaver Builder'ı kullanarak WooCommerce'de bir sipariş formunu nasıl oluşturacağınız ve özelleştireceğiniz konusunda size yol göstereceğiz. Hemen dalalım!
İçindekiler
- WooCommerce Sipariş Formlarına Giriş
- WooCommerce Sipariş Formu Nasıl Oluşturulur (5 Adımda)
- Adım 1: WooCommerce Ürün Tablosu Lite'ı yükleyin
- 2. Adım: Ürünleriniz İçin Bir Tablo Oluşturun
- 3. Adım: Sorgu Tablonuzdaki Ürünleri Değiştirin
- Adım 4: Ürün Tablonuzun Sütunlarını ve Satırlarını Düzenleyin
- Adım 5: Sipariş Formu Ayrıntılarını ve Görünümünü Özelleştirin
- Çözüm
WooCommerce Sipariş Formlarına Giriş
WooCommerce, WordPress ile çevrimiçi işletmeler oluşturmak için en yaygın çözümlerden biridir. Bu WordPress eklentisi sadeliği ve kullanıcı dostu olmasıyla bilinir.
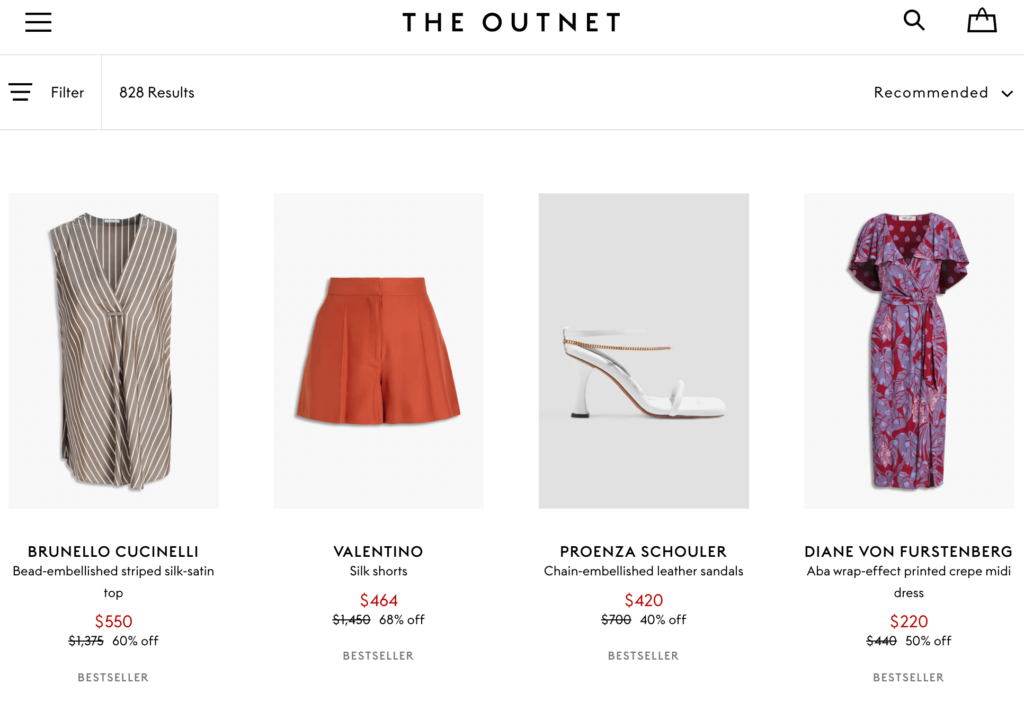
WooCommerce mağazaları için popüler temalardaki varsayılan ayarlar, genellikle büyük resimlere ve fiyatlara sahip öğeleri görüntüler:

Bazen bir Sepete Ekle düğmesi içerirler. Ayrıca, ürün resimleri genellikle satır başına üç veya dört öğeden oluşan bir ızgarada sunulur. Bu, sayfada çok yer kaplayabilir.
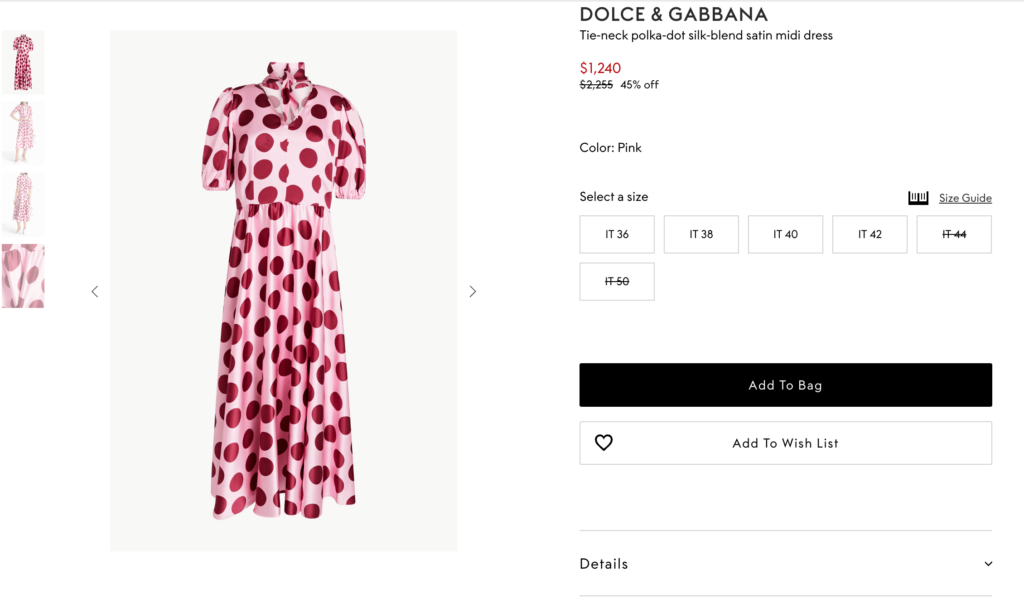
Kullanıcılar genellikle ürün sayfalarına göz atabilir veya aradıklarını arama çubuğuna yazabilir. Bu düzen, müşterilere standart bir e-ticaret deneyimi sunar:

Çoğu durumda, bu temel web tasarımı iyi çalışır çünkü alışveriş yapanların ürünlere göz atarken aynı zamanda ayrıntılarını da görüntülemesine olanak tanır. Ancak bu düzen her e-ticaret mağazası için ideal değildir. Basitçe söylemek gerekirse, pek çok WooCommerce mağaza sayfası, mağazanızın ihtiyaçları için çok karmaşık olabilir.
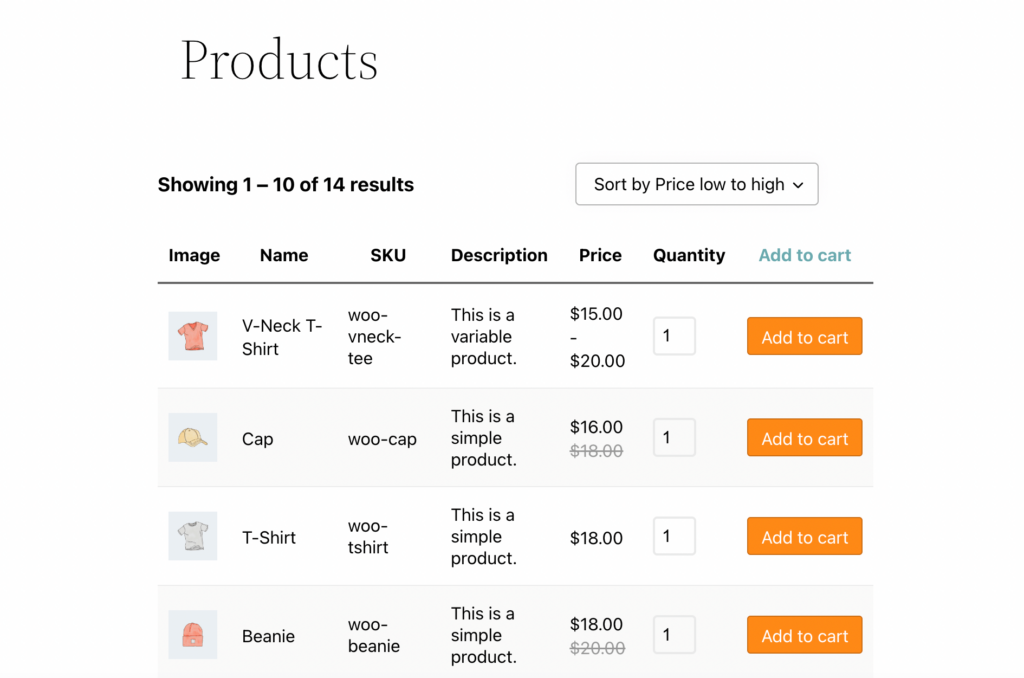
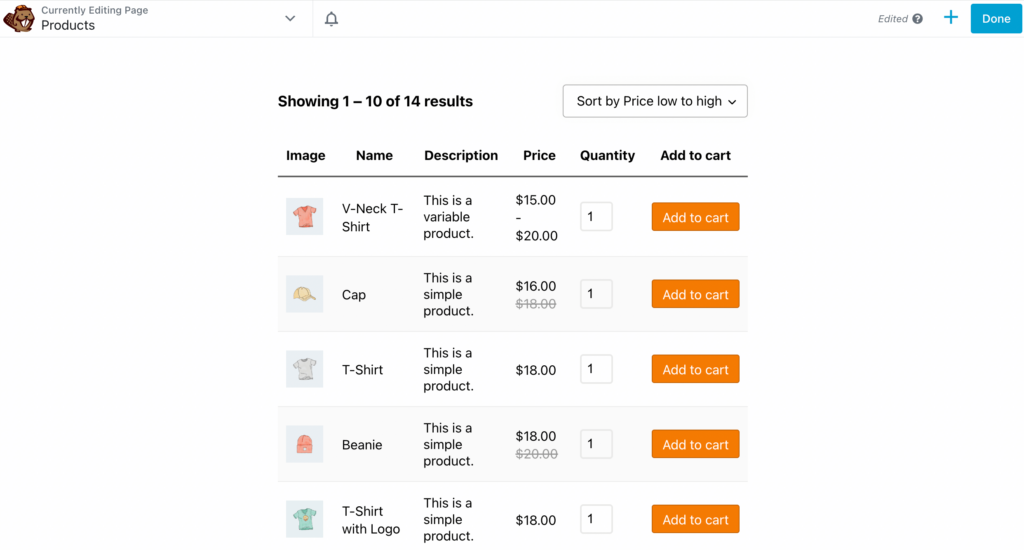
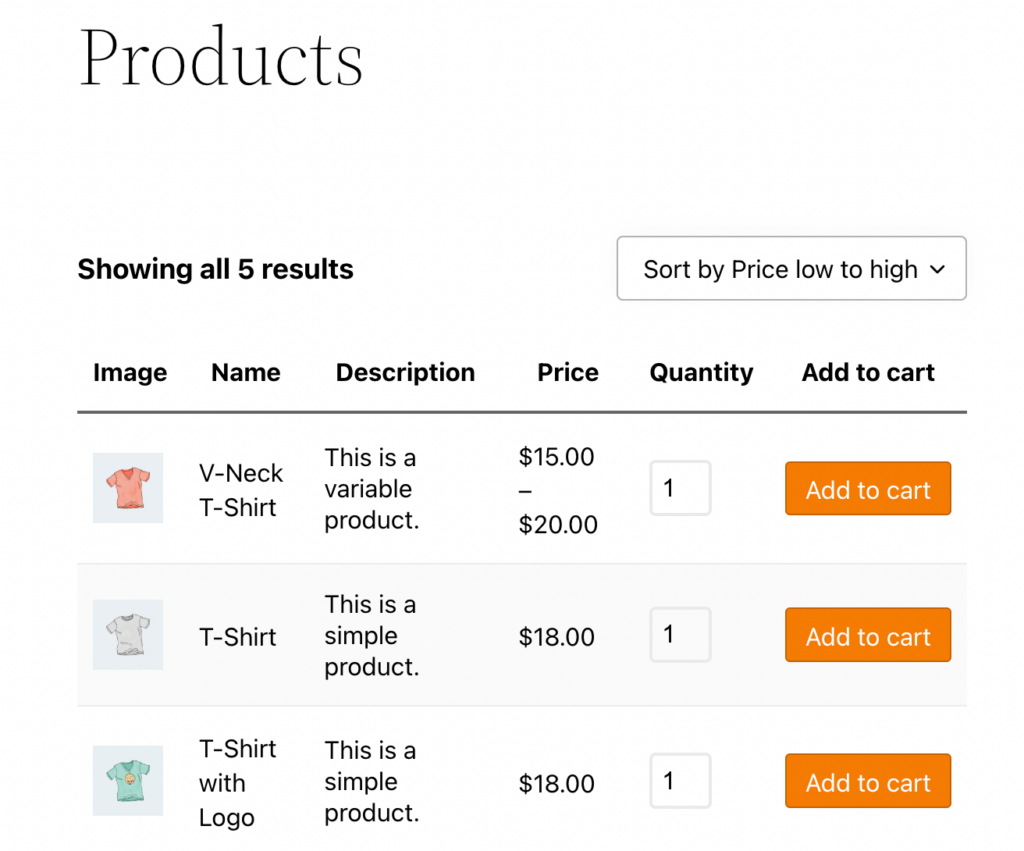
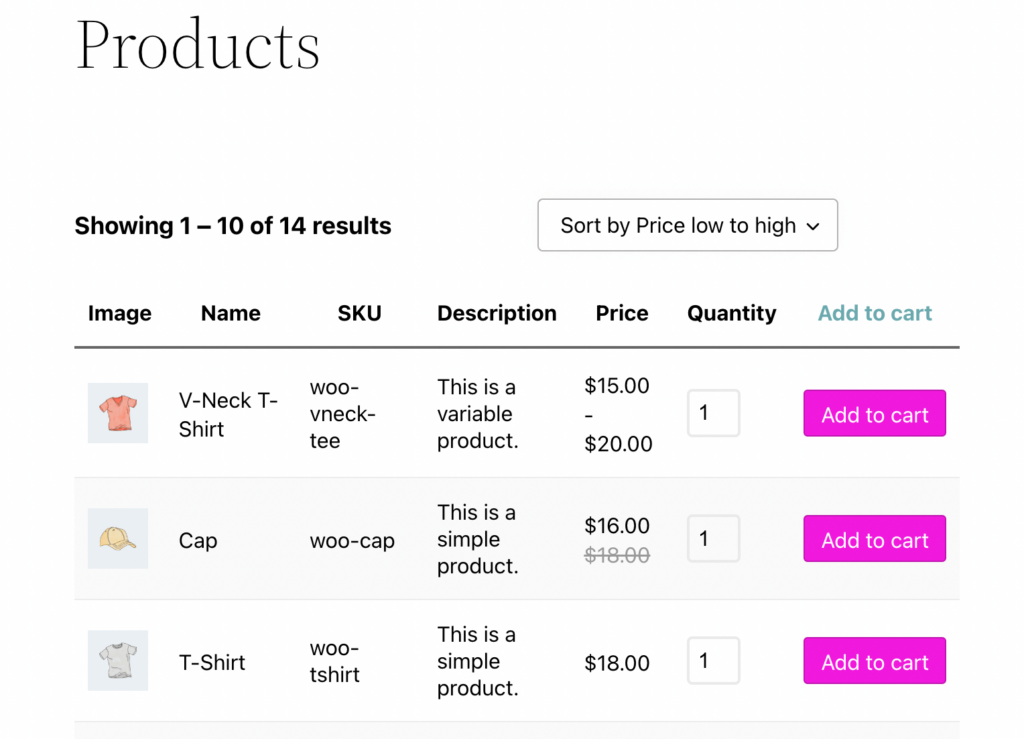
İşte o zaman sipariş formları kullanışlı olabilir. Bu basitleştirilmiş biçim, tüm ürünlerinizi tek bir sayfada toplar. Öğeler, her ürünün kendi satırına sahip olduğu bir tabloda sunulur:

Sipariş formları birçok fayda sağlar. Örneğin, müşterilerinizin sepetlerine eklemek istedikleri ürün sayısını daha kolay seçmelerine olanak tanır ve bu da ödeme sürecini hızlandırabilir.
Tek seferde çok miktarda ürün eklemenin ne kadar kolay olduğu nedeniyle, toplu ve toptan alıcılara özellikle çekici gelebilirler. Sonuç olarak bu, kullanıcı deneyimini (UX) iyileştirebilir ve işletmeniz için satışları artırabilir.
Sipariş formları herkes için olmayabilir. Örneğin, sınırlı bir ürün kataloğuna sahip belirli mağazaların bu tür bir teşhire ihtiyacı yoktur. Kolaylaştırılmış bir satın alma deneyimi belirli küçük işletmelere fayda sağlayabilirken, sergilemek için yeterli ürününüz yoksa, yetersiz alıcıları riske atabilirsiniz.
WooCommerce Sipariş Formu Nasıl Oluşturulur (5 Adımda)
Artık standart WooCommerce vitrini ile sipariş formu arasındaki farkı bildiğinize göre, WordPress e-ticaret siteniz için nasıl kullanabileceğinize bir göz atalım. Bu eğitim için aktif bir WooCommerce mağazasına ve Beaver Builder sayfa oluşturucusuna ihtiyacınız olacağını unutmayın.
Adım 1: WooCommerce Ürün Tablosu Lite'ı yükleyin
Bu izlenecek yol için WooCommerce Ürün Tablosu Lite kullanacağız. Bu, basit ama profesyonel ürün tabloları oluşturmak için güçlü, yüksek puanlı bir eklentidir:

Aracı almak için WordPress kontrol panelinize gidin. Eklentiler > Yeni Ekle'ye gidin ve ekranınızın sağ üst köşesindeki arama aracını kullanarak eklentiyi arayın.
Eklentiyi normalde yaptığınız gibi kurun ve etkinleştirin. Yükledikten sonra, sol panelinizde araç için yeni bir sekme görmelisiniz.
2. Adım: Ürünleriniz İçin Bir Tablo Oluşturun
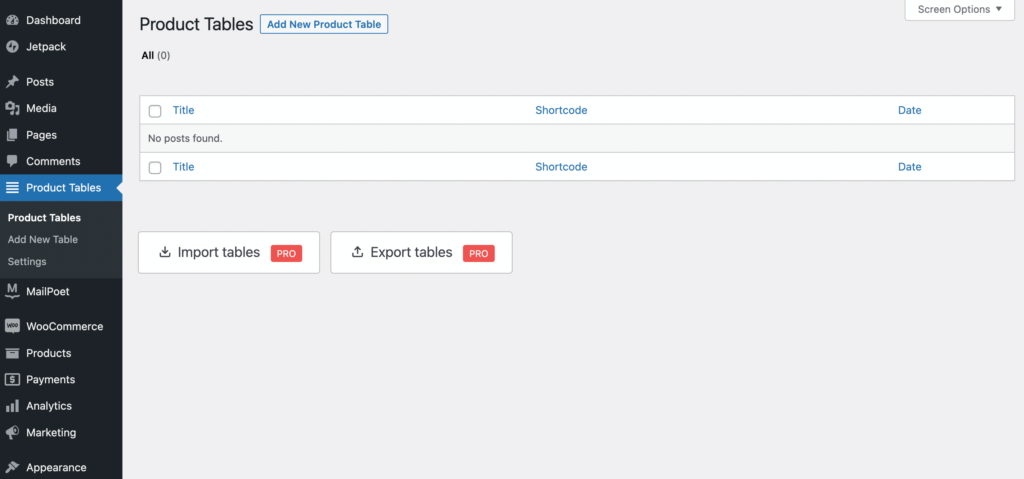
Artık ürünleriniz için bir tablo oluşturmaya hazırsınız. Başlamak için Ürün Tabloları > Yeni Ürün Tablosu Ekle'ye gidin:

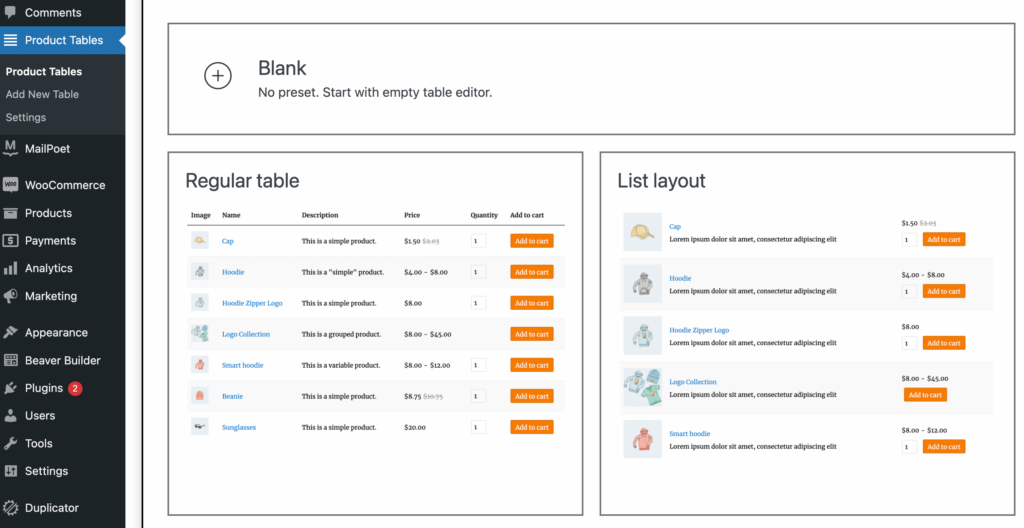
Aşağıdaki ekranda, Normal tablo ve Liste düzeni olmak üzere iki kullanılabilir ön ayar görmelisiniz. Hangisiyle başlamak istediğinizi seçebilir veya Boş seçeneğini kullanarak boş bir tablo düzenleyici seçebilirsiniz:

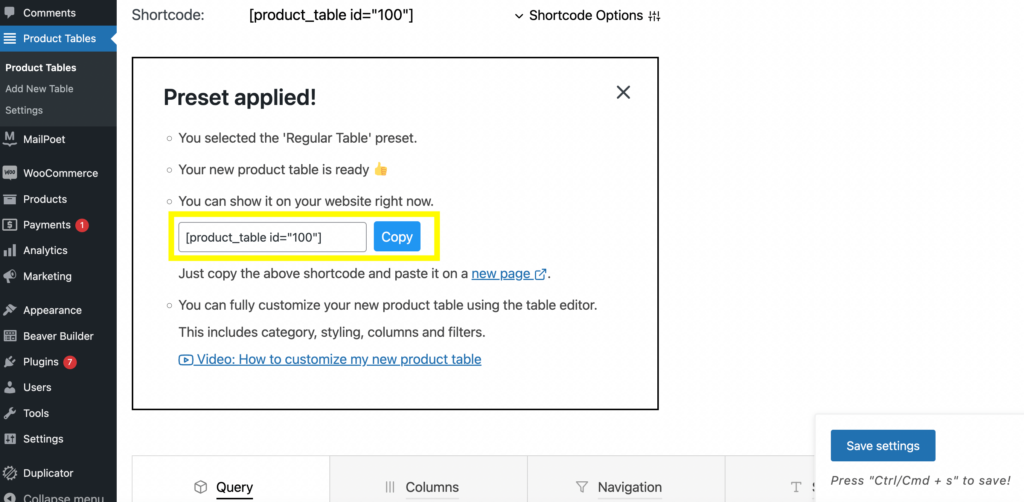
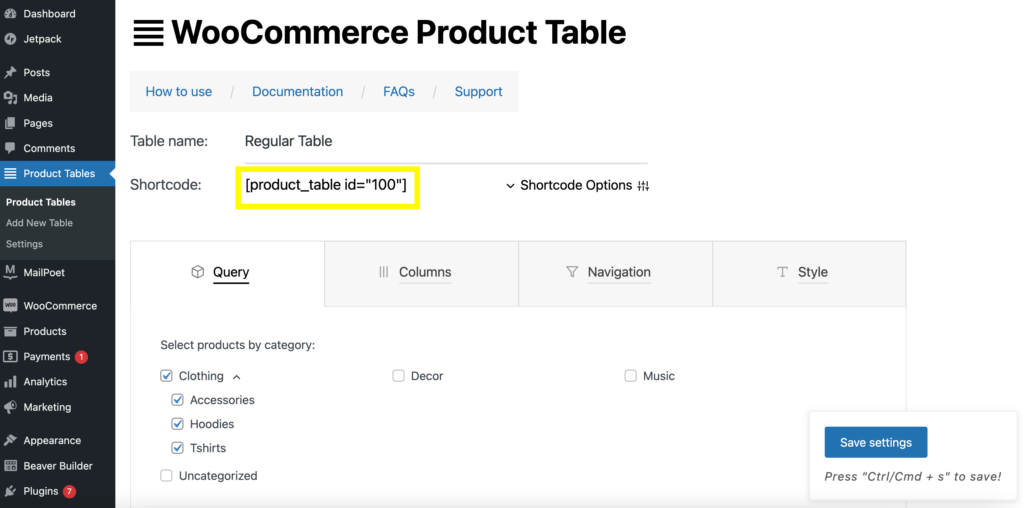
Örneğimiz için bir Normal tablo seçeceğiz. Bu sizi Ürün Tablosu sayfasına götürecektir. [product_table id=”100″] kısa kodunu daha sonra kullanacaksınız:

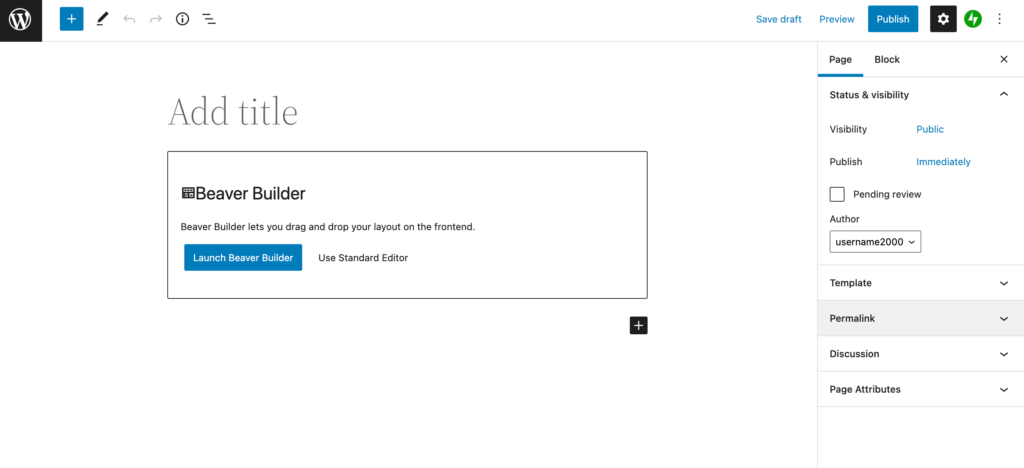
Ardından, kısa kod alanının hemen altındaki yeni sayfaya tıklayabilirsiniz. Bu sizi otomatik olarak blok düzenleyiciye götürecektir, ancak devam edin ve Beaver Builder'ı buradan Başlat'ı seçin:

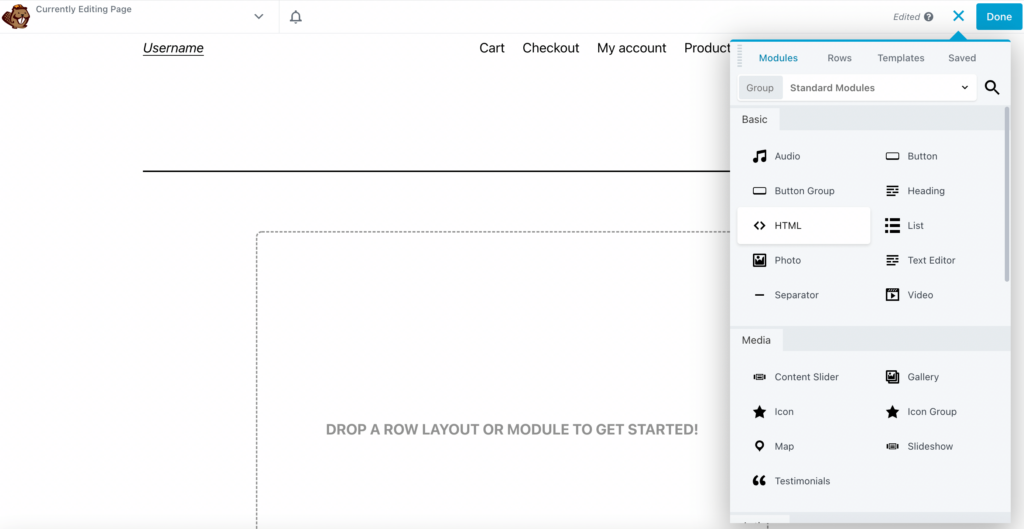
Şimdi, açılır menüyü ortaya çıkarmak için sağ üstteki mavi artı işaretine tıklayın. Modüller altında, HTML modülünü seçin:

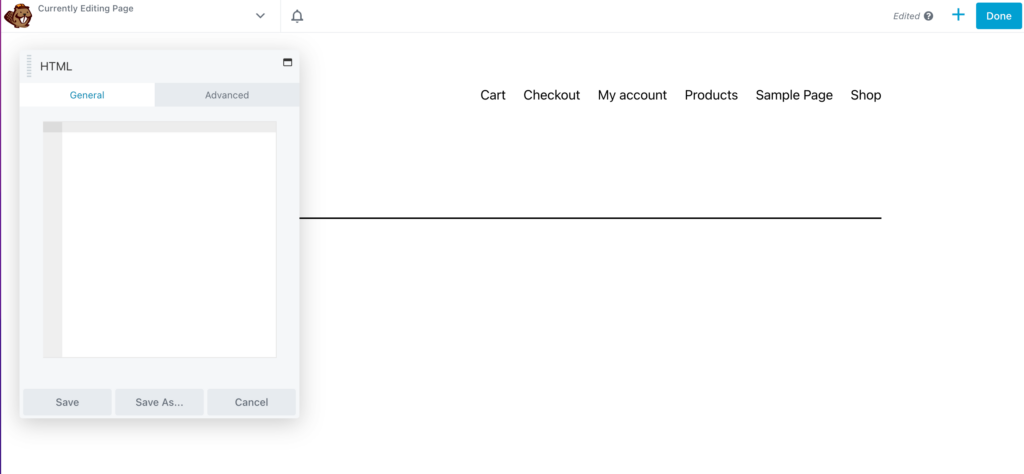
Sayfaya sürükleyin ve boş bir alan göreceksiniz:

Şimdi kısa kodu ekleme zamanı. Kontrol panelinize geri dönün ve kısa kod ürün tablosu kimliğini kopyalayın:

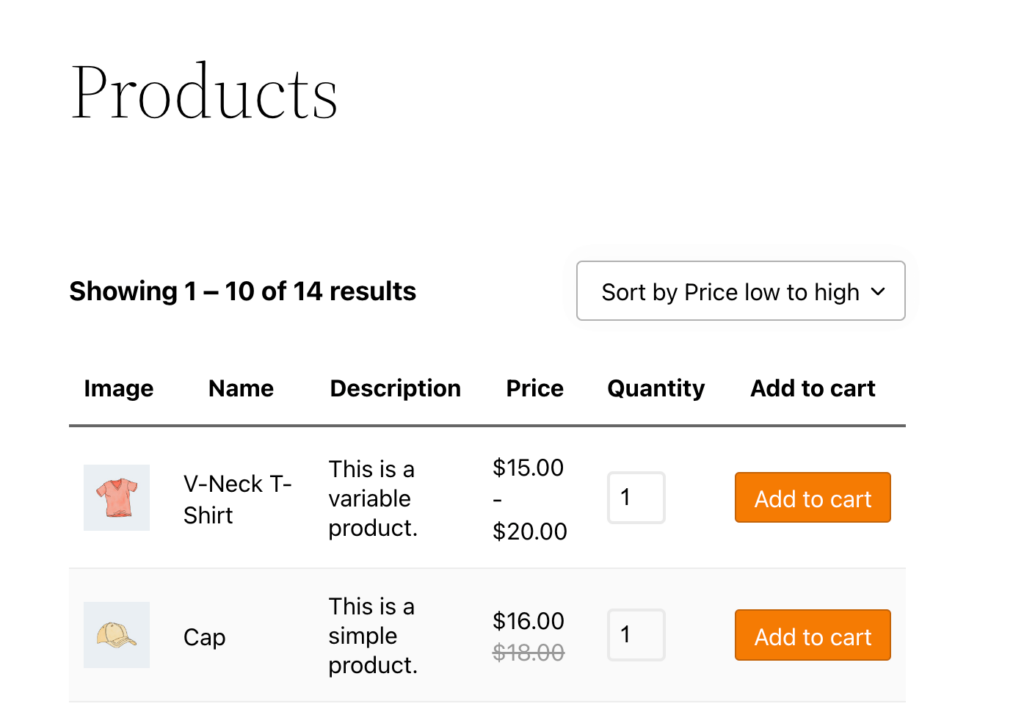
HTML modülünüze yapıştırın ve Kaydet'e tıklayın . Bu, ürün tablonuzu ortaya çıkaracaktır:

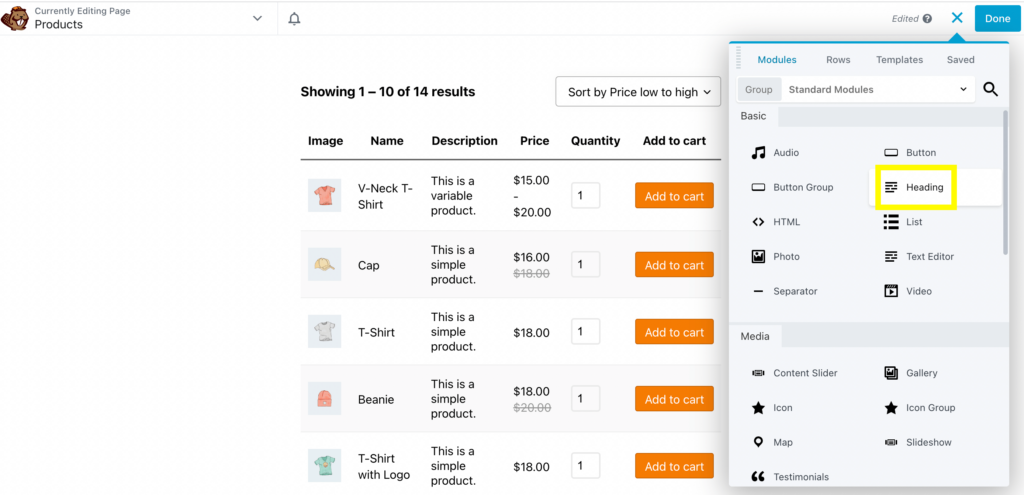
Ayrıca bu sayfaya Başlıklar modülünü tıklayıp sipariş formunuzun yukarısındaki sayfaya sürükleyerek de bir başlık ekleyebilirsiniz:

Ardından tablonuzun adını yazın:

Ürünlerinize bağlı olarak tablonuzun adını değiştirebilirsiniz.
3. Adım: Sorgu Tablonuzdaki Ürünleri Değiştirin
Bir sipariş formu düzeni kullanmak istiyorsanız, organize etmeniz gereken çok sayıda ürününüz olma ihtimali vardır. Bu nedenle bir sonraki adımımız sorgu tablonuzu değiştirmek. Bu, formunuzda hangi ürünlerin gösterileceğini elle seçmenizi sağlayacaktır.
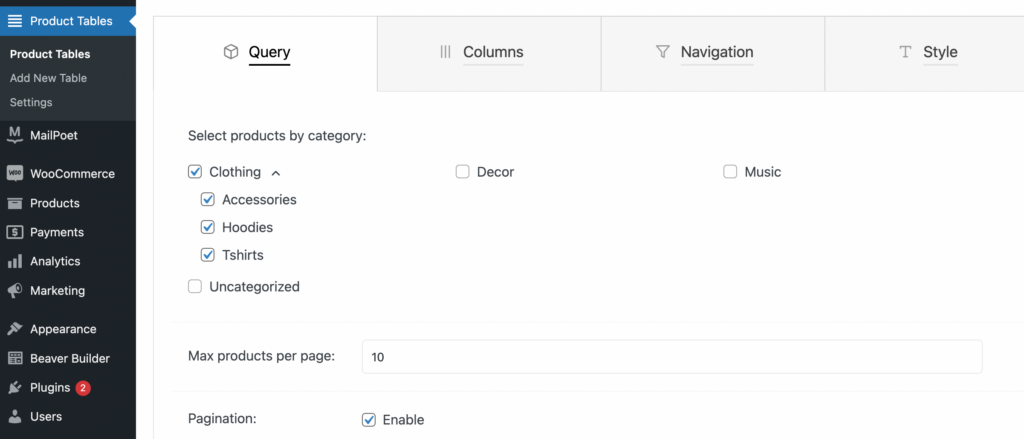
Bunu yapmak için Ürün Tabloları panosuna geri dönmeniz ve Sorgu sekmesine tıklamanız gerekir. Ardından, bir ürün kategorisi seçin.
Antrenman sipariş formumuz için Giyim kategorisini kullanacağız. Görüntülemek istediğiniz ürünleri alt kategoriye göre daha fazla değiştirebilirsiniz:

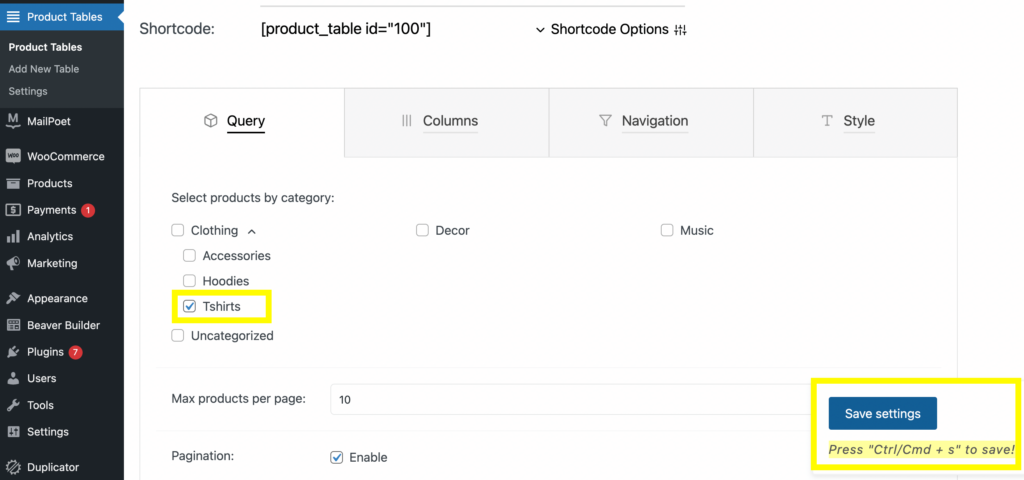
Seçimlerinizden memnun olduğunuzda, Ayarları Kaydet'e tıklayın ve ön izleme sayfanızı önceden yenileyin. Bunu Tişörtler kategorisiyle deneyelim:

Tişörtler'i seçin, ardından Ayarları Kaydet'e tıklayın ve önizleme sayfanızı yenileyin. Yalnızca seçtiğiniz ürünleri görmelisiniz:


Belirli bir kategoriyi her göstermek istediğinizde yeni bir ürün tablosu oluşturmanıza gerek olmadığını unutmayın. Eklenti size çeşitli kısa kod seçenekleri sunar.
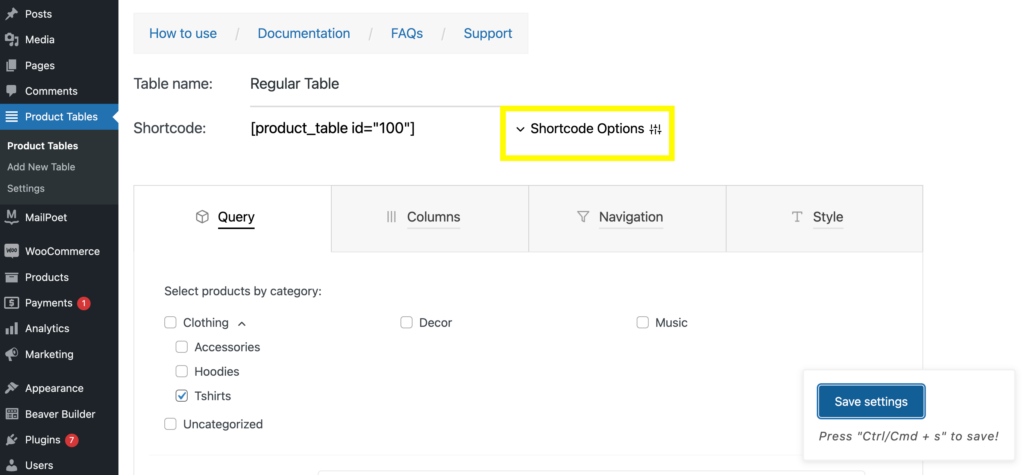
Başka bir tane kullanmak istiyorsanız, Kısa Kod Seçenekleri sekmesine gidin ve seçeneği değiştirin:

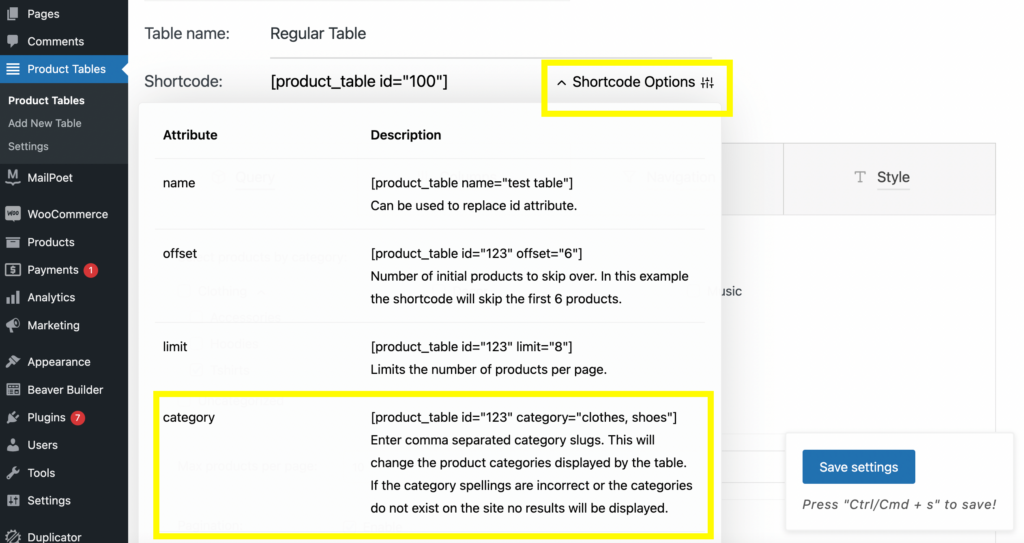
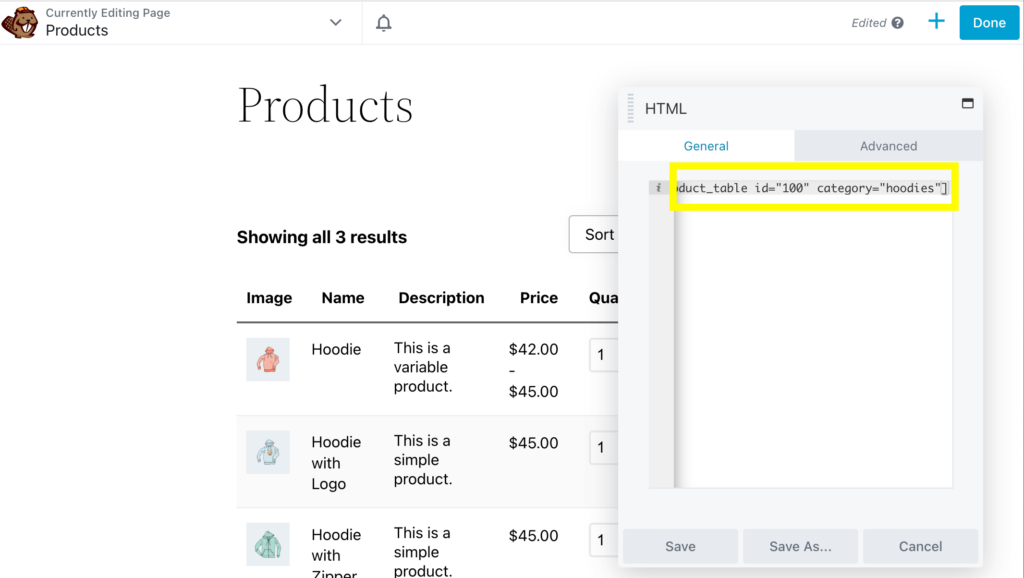
Örneğin, ürün tablonuzda bir kategori göstermek istiyorsanız, kategori kısa kodunu kopyalayın:

HTML modülüne yapıştırın, ardından kategori adlarını kısa koda girin. Burada örnek olarak “hoodies” kullandık:

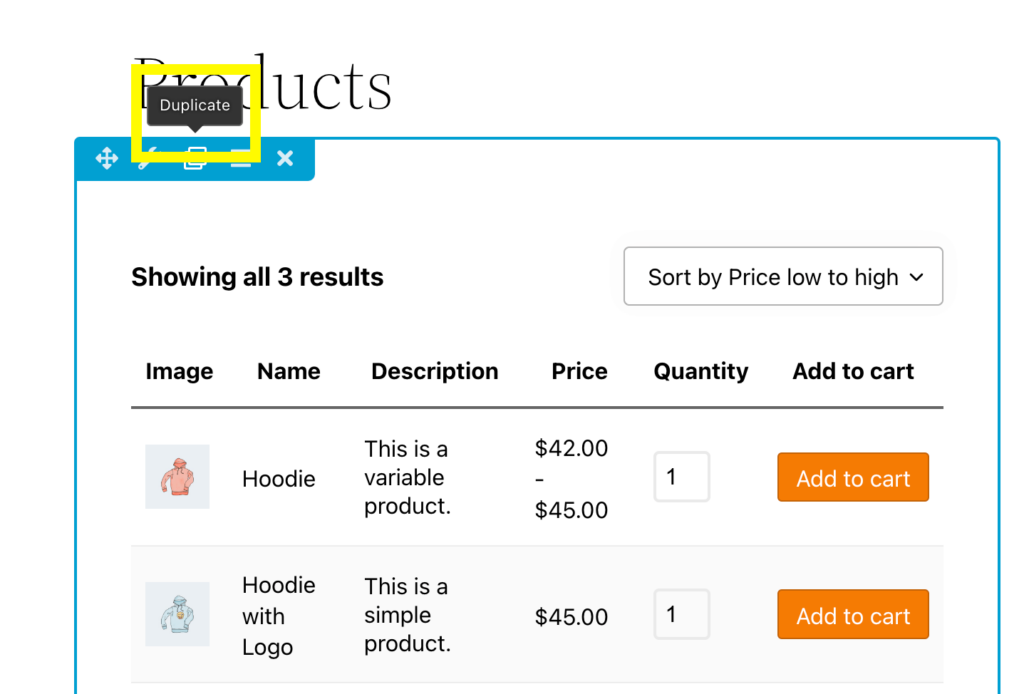
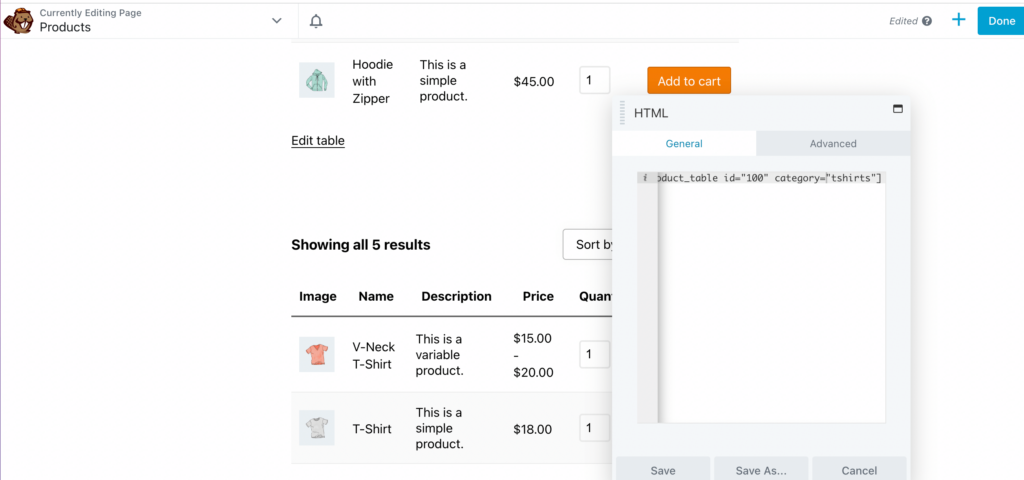
Kısa kod bloğunu çoğaltarak ve farklı kategoriler yazarak aynı sayfaya birden çok tablo da ekleyebilirsiniz:

Burada, "tshirtler" için ikinci bir sipariş formu ekledik:

İstediğiniz kadar tablo ekleyebilir ve her biri için bir başlık ekleyebilirsiniz.
Adım 4: Ürün Tablonuzun Sütunlarını ve Satırlarını Düzenleyin
Belirli ürünleri seçmenin yanı sıra tablonuzdaki sütunları ve satırları da özelleştirebilirsiniz. Bu, arka uçta denenecek ve ardından ön uçta önizlenecek bir şey. Bunu bir stok tutma birimi (SKU) sütunu ekleyerek deneyelim.
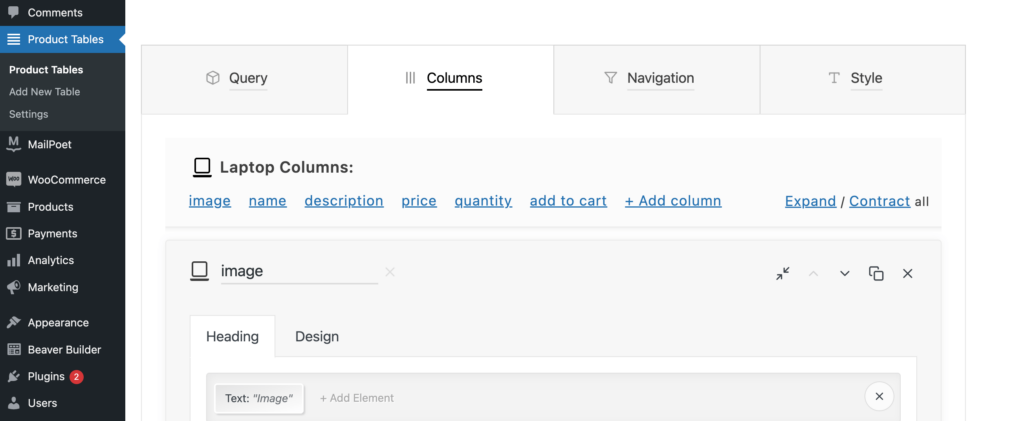
Başlamak için HTML modülündeki kategori kısa kodunu silin. Ardından, kontrol panelinizdeki Ürün Tabloları altındaki Sütunlar sekmesini açın:

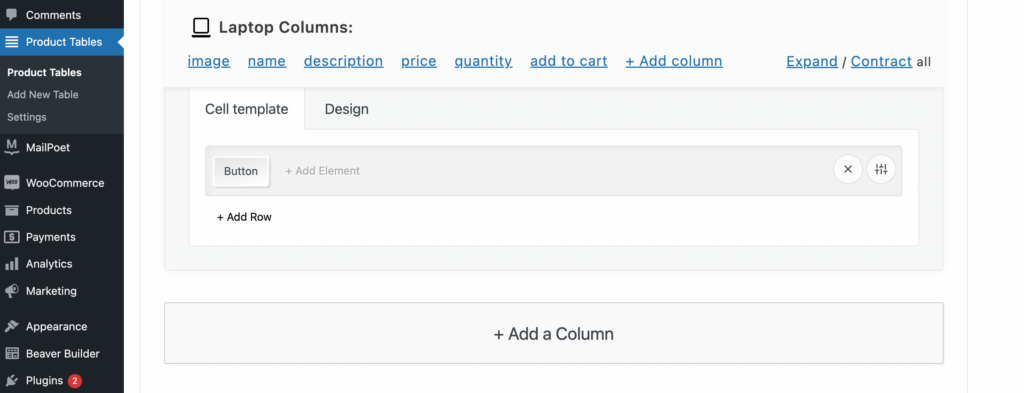
Ardından, + Sütun Ekle'ye gidin ve üzerine tıklayın:

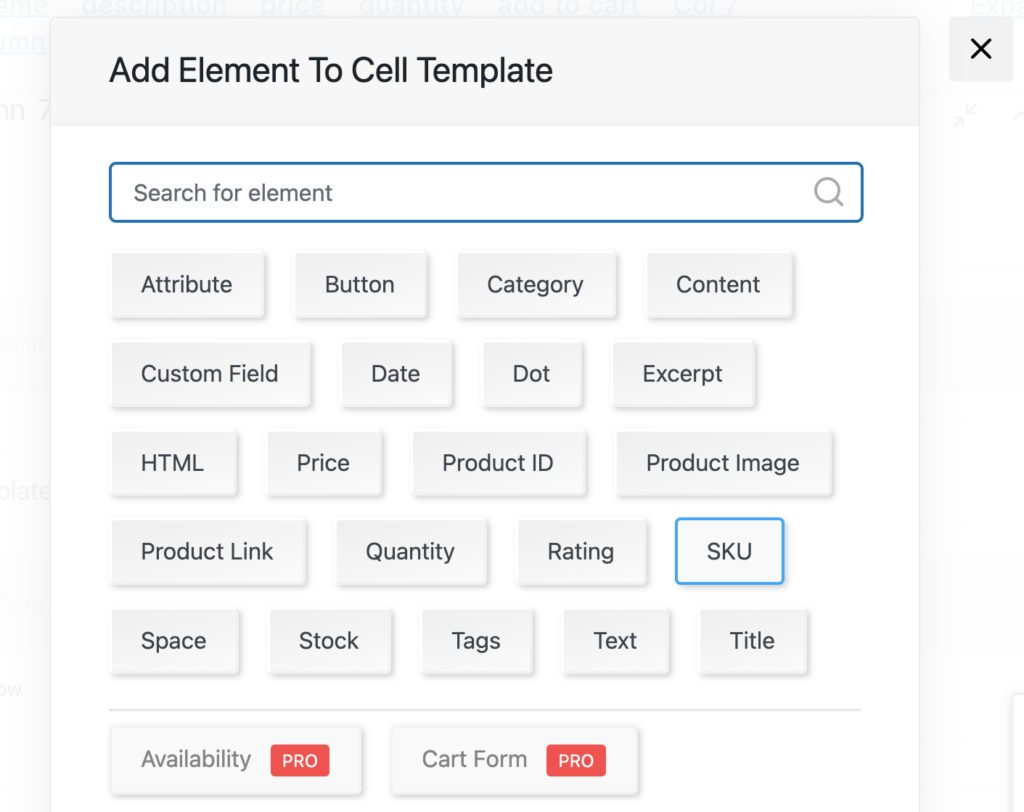
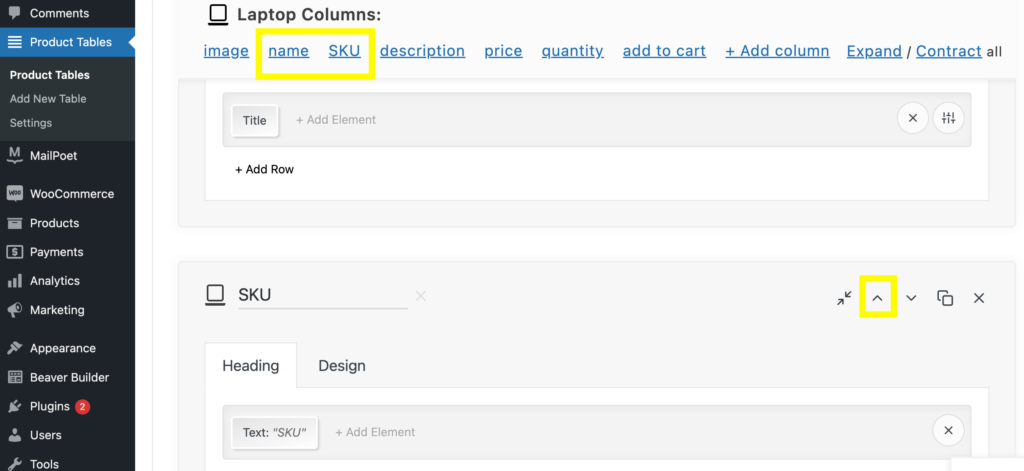
Ardından, Hücre Şablonu sekmesi altında Öğe Ekle'yi seçin. Bu, aralarından seçim yapabileceğiniz bir öğe menüsü içeren bir pencere açacaktır. Burada, SKU'ya tıklayın:

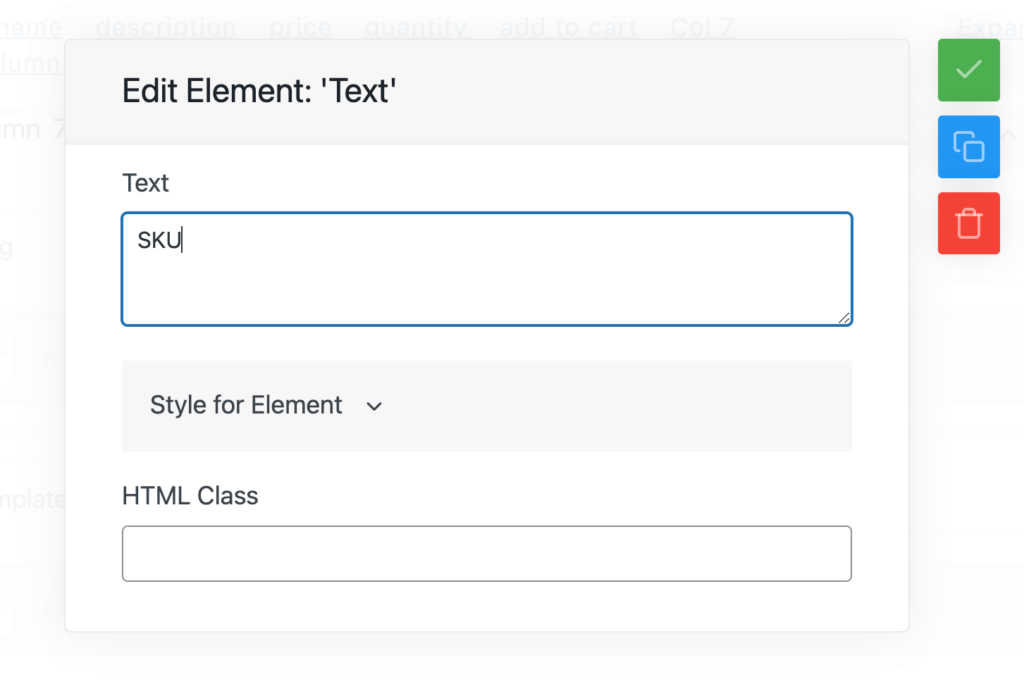
Ardından, Başlık sekmesinin altındaki Öğe Ekle'yi tıklayın. Metin'i seçin ve SKU yazın:

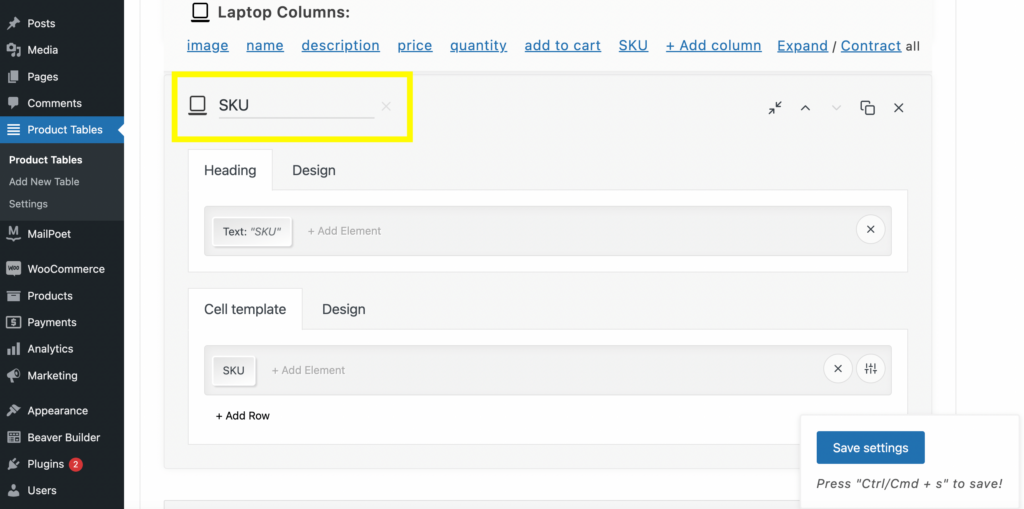
Ardından, sekmenin dışına tıklayın ve SKU sütununu yeniden adlandırın:

Bunu üst paneldeki ad sütununun yanına taşımak için yukarı oka tıklamanız yeterlidir:

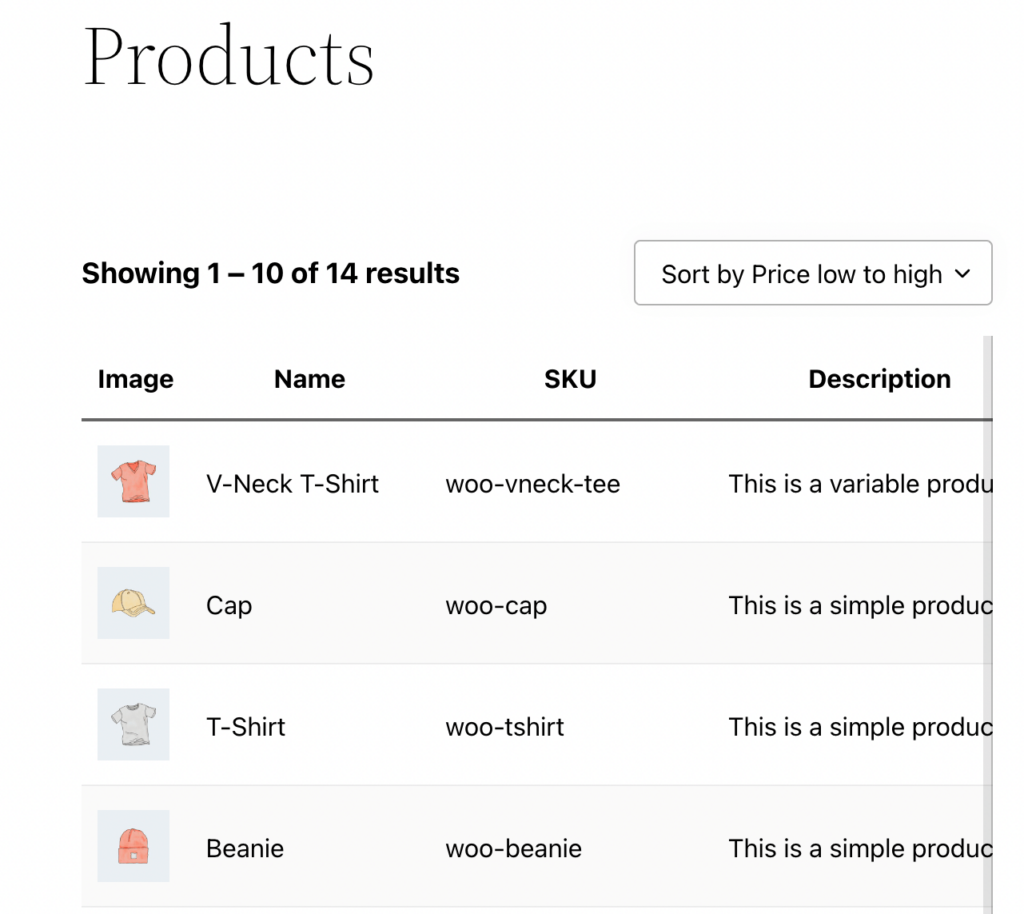
Şimdi, Ayarları kaydet'e tıklayabilir ve önizleme sayfanızı yenileyebilirsiniz. Yeni SKU sütunu artık Ad sütununun yanında olmalıdır:

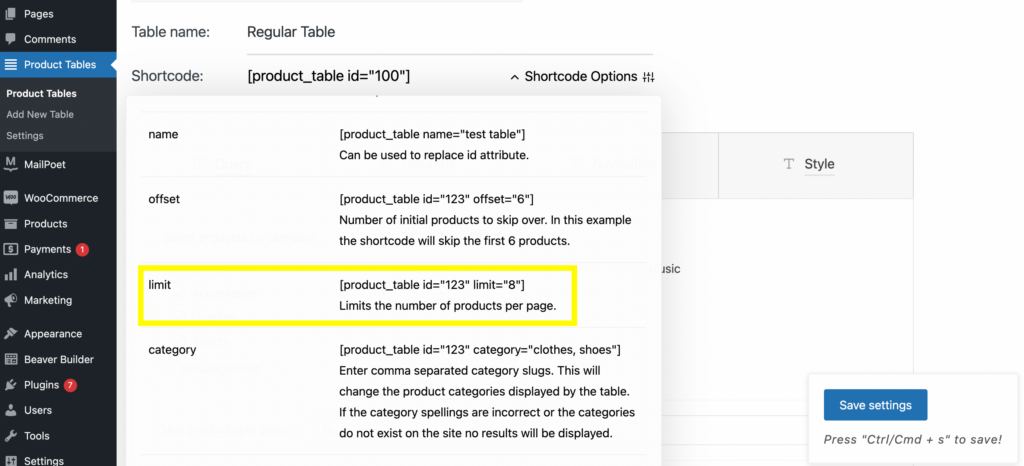
Kısa kod kullanarak sayfa başına görüntülenen ürün sayısını da değiştirebilirsiniz. Bunu yapmak için Kısa Kod Seçenekleri sekmesine geri dönün. Limit kısa kodunu bulacaksınız:

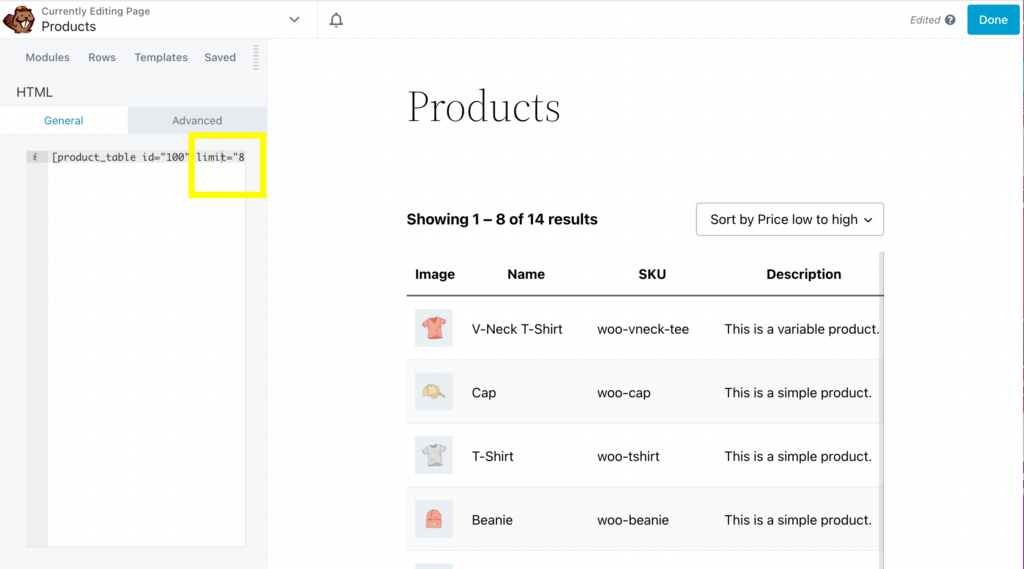
Bu kısa kodu kopyalayın ve HTML modülüne yapıştırın. Sayfa başına görüntülenmesini istediğiniz ürün sayısını girin. Bu örnek için “8”i seçtik:

Ofsetler, kimlikler ve SKU'lar gibi Kısa Kod Seçenekleri sekmesini kullanarak tablonuzun diğer birçok yönünü düzenleyebilirsiniz.
Adım 5: Sipariş Formu Ayrıntılarını ve Görünümünü Özelleştirin
Daha önce ele aldıklarımızın ötesinde, sipariş formunuzun sepete ekle düğmesi, resim boyutları ve daha fazlası gibi birçok ayrıntısını düzenleyebilirsiniz.
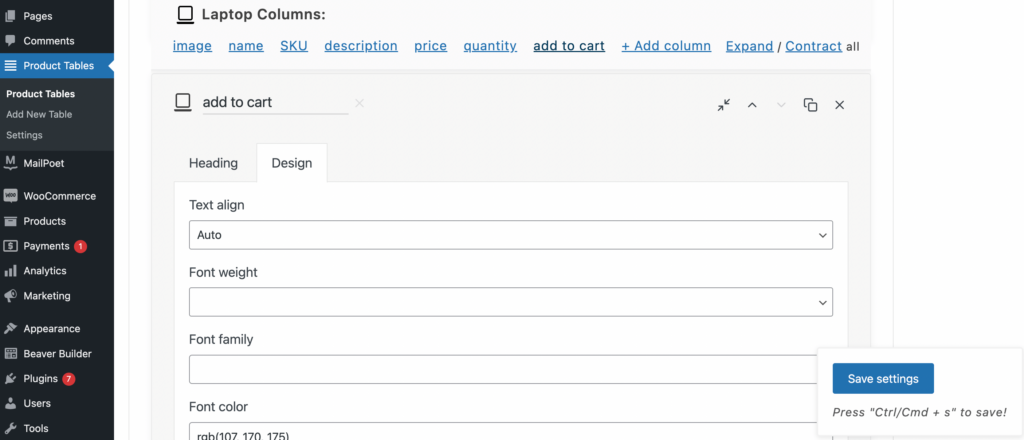
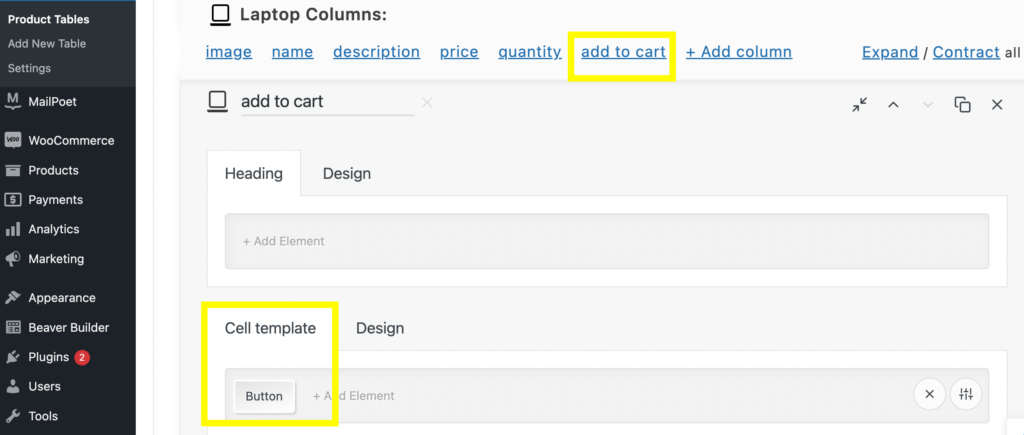
Sipariş formunuzu daha da kişiselleştirmek istiyorsanız Ürünler Tablosu sekmesine dönün. Sepete ekle düğmesini düzenlemek için Sütunlar > sepete ekle seçeneğine gidin:

Ardından, Tasarım'a tıklayın. Buradan rengi, yazı tipi ağırlığını ve ailesini ve arka plan rengini düzenleyebilirsiniz:

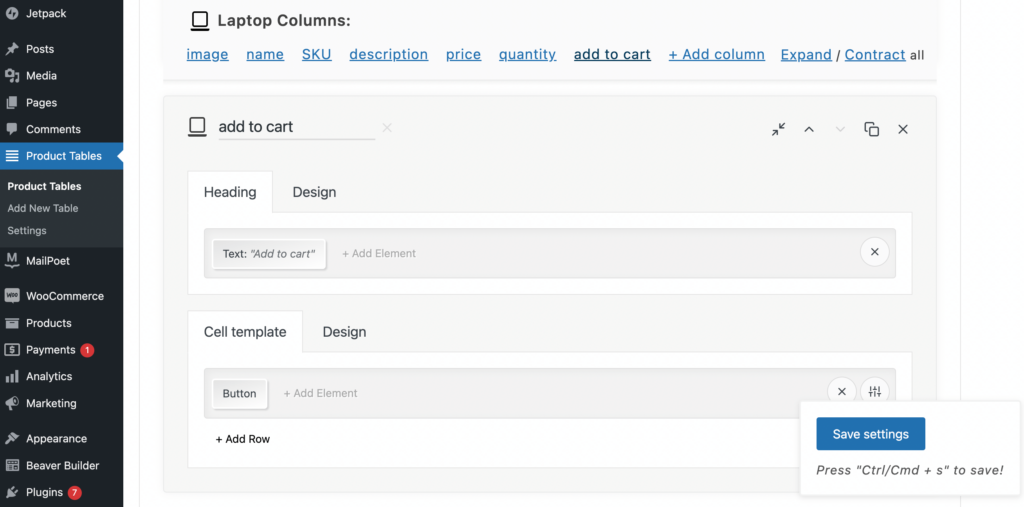
Sepete ekle düğmesini, üst menüden seçip Hücre şablonu altındaki Düğme'ye tıklayarak da değiştirebilirsiniz:

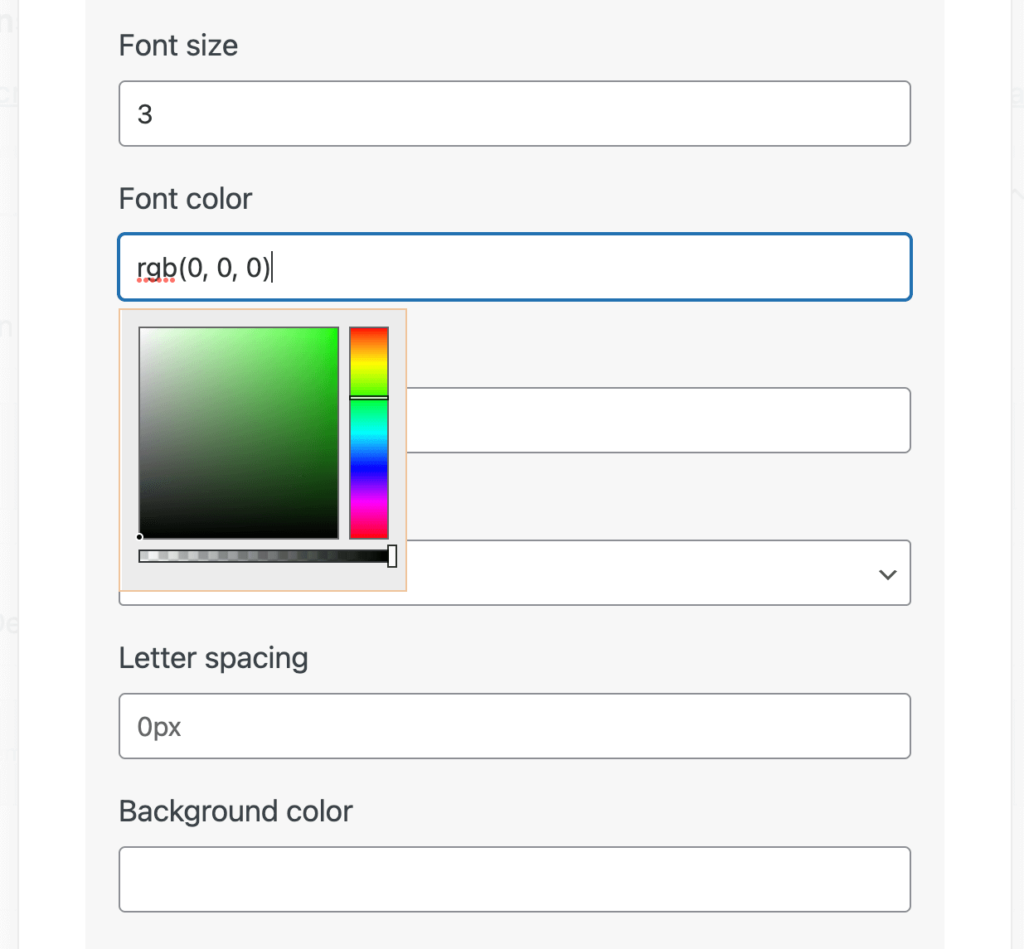
Buradan renk, etiket, "sepete ekle" eylemlerinin yanı sıra stokta yok ve Sepet Rozeti seçimlerini oluşturabilirsiniz. Ayrıca yazı tipi stilini, rengini, ağırlığını, harf aralığını ve kenarlık genişliğini özelleştirebilirsiniz:

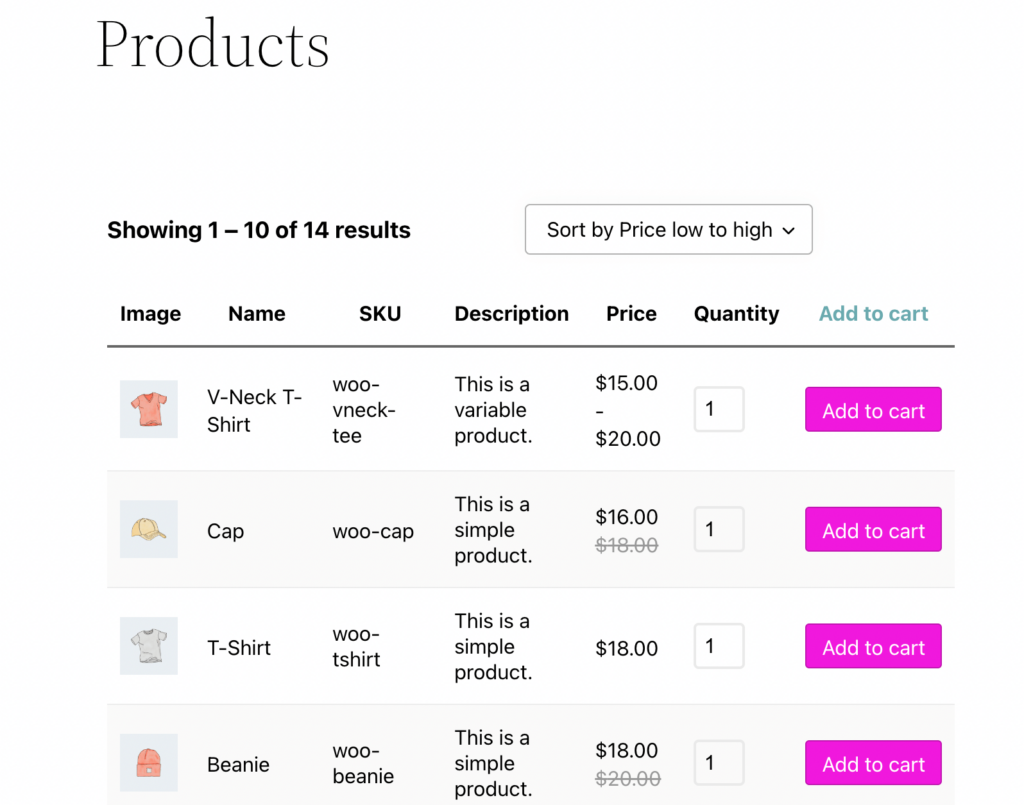
Değişikliklerinizi yaptıktan sonra, Ayarları kaydet'e tıklayın ve ön uç önizleme sekmenizi yenileyin:

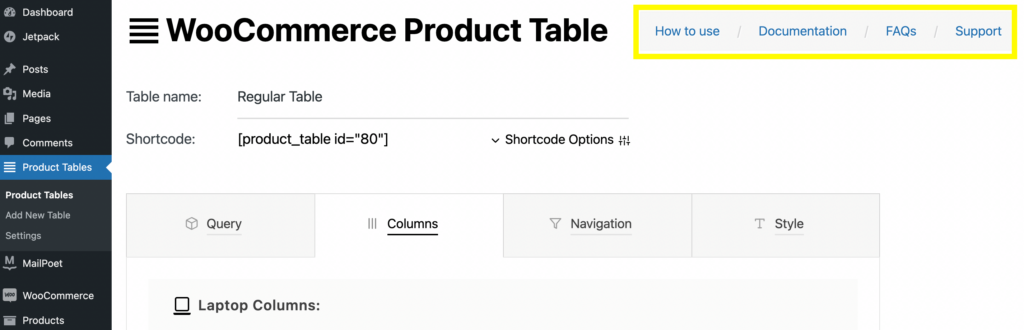
Sipariş formunuzu düzenlemenin ve özelleştirmenin başka birçok yolu vardır. WooCommerce Product Table Lite eklentisinden tam olarak nasıl yararlanacağınız konusunda daha fazla rehberlik istiyorsanız, tablonun üst kısmındaki Nasıl kullanılır , Belgeler , SSS ve Destek sayfalarına göz atabilirsiniz:

İşte aldın! Artık WooCommerce siteniz için tamamen işlevsel bir sipariş formunuz olmalıdır.
Çözüm
Sipariş formları, WooCommerce mağazanızdaki alışveriş deneyimini kolaylaştırmaya yardımcı olabilir. Bu görüntüleme biçimi, müşterilerinizin toplu olarak satın alması gerekiyorsa özellikle faydalı olabilir. Sonuç olarak, ürünlerinizi tek bir yerde sunmak, e-ticaret siteniz için dönüşümlerin artmasına neden olabilir.
Özetlemek gerekirse, Beaver Builder sayfa oluşturucusunu kullanarak bir WooCommerce sipariş formunu nasıl oluşturacağınız aşağıda açıklanmıştır:
- WooCommerce Ürün Tablosu Lite eklentisini kurun ve etkinleştirin.
- Ürünlerinizi sergilemek için bir tablo oluşturun.
- Kısa kodları kullanarak sorgu tablonuzdaki ürünleri ayarlayın.
- Sütunları ve satırları değiştirerek tablonuzu düzenleyin.
- Düğmeler, görüntü boyutları ve yazı tipi renkleri gibi sipariş formunuzun ayrıntılarını özelleştirin.
WooCommerce mağazanız için nasıl sipariş formu oluşturacağınız hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
