Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
Yayınlanan: 2022-01-11 Varsayılan olarak WooCommerce, ürün özellikleri eklemenize izin verir. WooCommerce ürün özellikleri, bir ürünün ana özelliklerini vurgulamanın harika bir yoludur. İkna değilseniz, bunu müşterinin bakış açısından düşünün. Potansiyel bir müşteri olsaydınız, özellikle finansal tarafta bilinçli kararlar verebilmeniz için belirli bir ürünün özelliklerini bilmeniz gerekirdi. Bu, WooCommerce Mağazanızdaki müşteri alışveriş deneyimini büyük ölçüde iyileştirecektir.
Varsayılan olarak WooCommerce, ürün özellikleri eklemenize izin verir. WooCommerce ürün özellikleri, bir ürünün ana özelliklerini vurgulamanın harika bir yoludur. İkna değilseniz, bunu müşterinin bakış açısından düşünün. Potansiyel bir müşteri olsaydınız, özellikle finansal tarafta bilinçli kararlar verebilmeniz için belirli bir ürünün özelliklerini bilmeniz gerekirdi. Bu, WooCommerce Mağazanızdaki müşteri alışveriş deneyimini büyük ölçüde iyileştirecektir.
WooCommerce Ürün Özellikleri
Bu eğitimde, size ürünleriniz ve ayar değişkenleri hakkında daha fazla teknik bilgi sağlamanın yanı sıra renk veya beden gibi ayrımlar sağlamak için ürün özelliklerini nasıl kullanacağınızı göstereceğim. Ayrıca, WooCommerce'de ürün özelliklerinin nasıl kullanılacağı hakkında daha fazla bilgi edineceksiniz. Ek olarak, size çevrimiçi mağazanızda WooCommerce Ürün Niteliklerini Görüntülemenize yardımcı olacak bir PHP parçacığı sağlayacağım.
WooCommerce'in varsayılan sürümü, boyutlar gibi yeni veya mevcut ürünlere daha sonra uygulanabilecek global öznitelikleri ayarlamanıza olanak tanır. Ek olarak, özel nitelikler ekleyebilirsiniz. Aynı özel özelliği gerektiren birçok ürününüz varsa, yinelenen özelliği önceden tanımlamayı düşünebilirsiniz.
Ancak, varsayılan sayfa kurulumunun WooCommerce ürün özelliklerini görüntülemek için belirgin özellikler sunmadığını unutmamak önemlidir. Diğer temalarda bu bölüm o kadar aşağıda yer alır ki müşteriler onları görmez. Tüm bunlarla birlikte, WooCommerce Ürün özelliklerini nasıl Kullanabileceğinizi ve görüntüleyebileceğinizi derinlemesine inceleyelim.
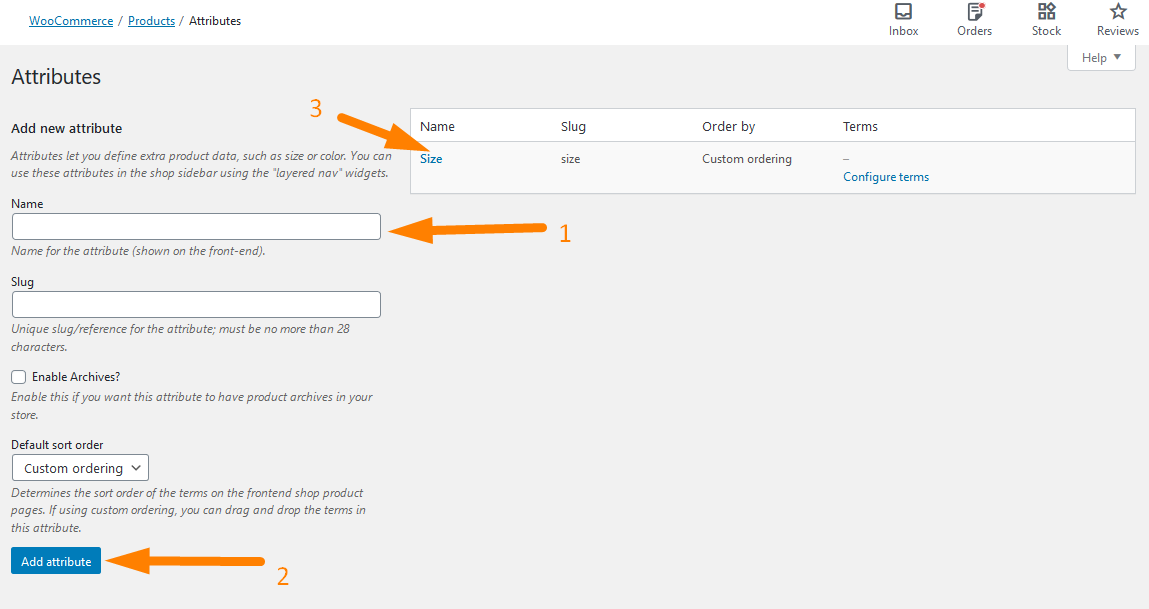
a) Mağazanıza Önceden Tanımlanmış Nitelikleri Ekleme Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Gösterge Tablosu menüsünden Ürünler > Nitelikler 'e tıklayın.
- Ad alanına, özniteliğin adını girmeniz gerekir.

Niteliklerin değerlerini girmek için Koşulları yapılandır'a tıklayabilirsiniz.
- Özellik Ekle'ye tıklayın.
b) Bireysel Ürünlere Özel Nitelikler Ekleme Adımları
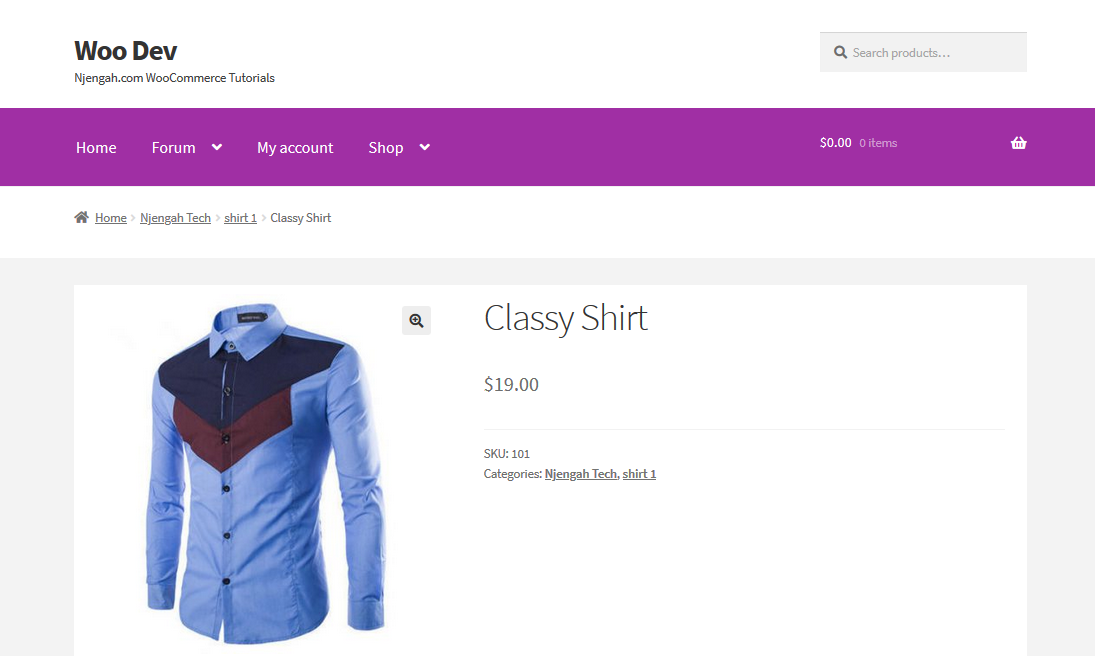
Daha önce belirtildiği gibi, yukarıdaki adımları uygulamak yerine benzersiz bir ürüne özel bir özellik atamayı daha iyi bulabilirsiniz. Bu, özel niteliklere sahip olmayan bir ürünün varsayılan görünümüdür: 
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Ürünler > Tüm Ürünler'e tıklayın.
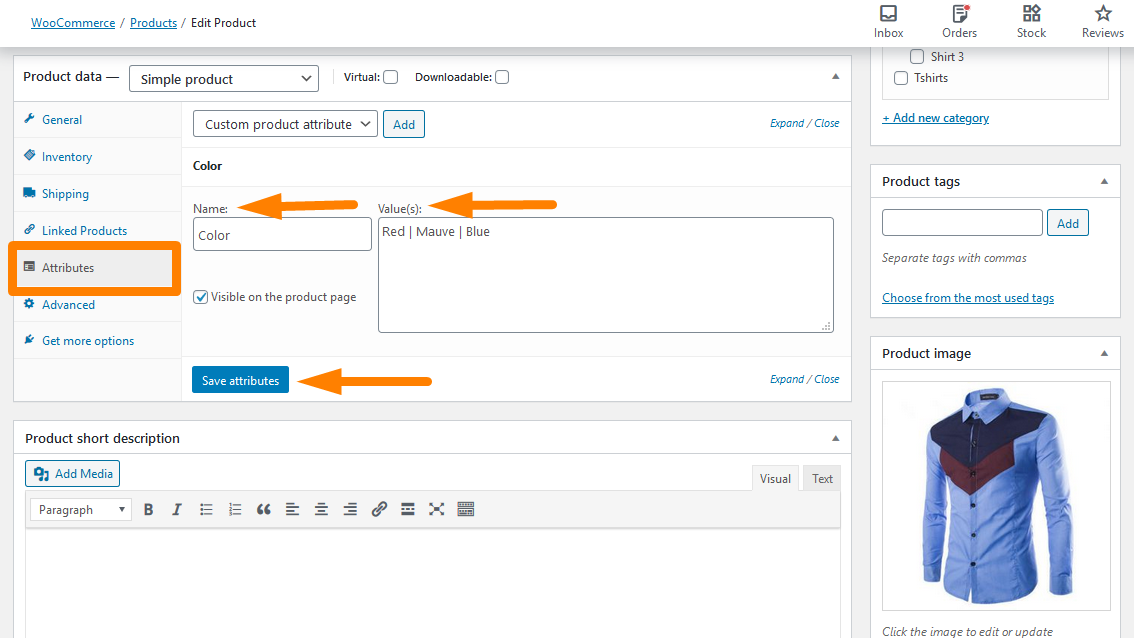
- Bundan sonra , Ürün Verileri bölümüne gitmeniz ve Nitelikler'e ve “ Özel ürün özelliği ” için açılır menüye tıklamanız gerekir. Ekle'ye tıklayın. Niteliğinizi adlandırmanız ve değerlerinizi eklemeniz ve aşağıda gösterildiği gibi bir boru ile ayırmanız gerekir:

- Nitelikleri kaydet'e tıklayın.
Bu basit adımları tamamladığımıza göre, bu özellikleri Ürün Sayfasında nasıl görüntüleyebilirsiniz?
c) Ürünler Sayfasında Özel Ürün Niteliklerini Görüntüleme Adımları
Bu bölümün kodlama bitine geçmeden önce, bu kodun Varyasyonlar için değil, yalnızca normal nitelikler için çalıştığını belirtmek önemlidir.
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, özel ürün özelliklerini gösterecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
/**
* @snippet Ürünler Sayfasında Özel Ürün Niteliklerini Görüntüle
*/
function cw_woo_attribute(){
küresel $ürün;
$attributes = $product->get_attributes();
if ( ! $attributes ) {
dönüş;
}
$display_result = '';
foreach ( $attributes as $attribute ) {
if ( $attribute->get_variation() ) {
devam et;
}
$isim = $attribute->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'tümü');
$cwtax = $terms[0]->taksonomi;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name)) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->etiket;
if ( 0 === strpos( $tax_label, 'Ürün' ) ) {
$vergi_etiket = substr( $vergi_etiket, 8 );
}
}
$display_result .= $tax_label . ':';
$tax_terms = dizi();
foreach ( $terms as $term ) {
$single_term = esc_html( $term->ad );
array_push( $vergi_terms, $single_term);
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} Başka {
$display_result .= $isim . ':';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $görüntüleme_sonucu;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Sonucu görüntülemek için ürünler sayfasını yenilemeniz yeterlidir ve şunu görmelisiniz:
Kod Nasıl Çalışır?
Bu kod, normal ürünlerin özelliklerini alır ve bunları Ürün sayfasında görüntüler. Ancak, değişken ürünler için öznitelikleri seçmez.

Çözüm
Bu yazının temel amacı, WooCommerce Ürün özelliklerini nasıl kullanacağınızı öğrenmenize yardımcı olmaktı. Önceden tanımlanmış nitelikleri ve ayrıca özel nitelikleri nasıl ekleyebileceğinizi vurguladım. Her şeyin üstesinden gelmek için, functions.php dosyanıza eklemeniz gereken bir PHP parçacığını paylaşıyorum. Ayrıca, WooCommerce ürün özelliklerini ürün sayfalarında göstermenin, müşterileri satın almaya teşvik etmenin harika bir yolu olduğunu vurguladım. Şimdiye kadar, WooCommerce Ürün Niteliklerini nasıl kullanacağınızı bildiğinizden eminim.
Benzer Makaleler
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce Ödeme Sayfasına Kaldır Simgesi Nasıl Eklenir
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- Ön Uçtan WooCommerce Ürünü Nasıl Eklenir
- WooCommerce'de Ürün Kimliğinizi Hızlıca Nasıl Bulunur?
- Başka Bir Adrese Gönder Seçeneği Nasıl Devre Dışı Bırakılır
- WooCommerce Ürün Resminde Yakınlaştırma Etkisi Nasıl Kaldırılır
- Daha İyi Kullanıcı Deneyimi için WooCommerce Kategorileri Nasıl Sıralanır?
- WooCommerce Ürün Sayfasından Miktar Alanı Nasıl Gizlenir veya Kaldırılır
- WooCommerce'de Ürünlere GTIN Numaraları Nasıl Eklenir?
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
- WooCommerce ile Dijital Ürünler Nasıl Satılır?
- WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- WooCommerce'de Ürün Fiyatını Programlı Olarak Nasıl Değiştirirsiniz?
- WooCommerce Kupon Kodu Alanı Nasıl Gizlenir
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- Link WooCommerce ile Sepete Ekle Düğmesi Nasıl Değiştirilir
- Sepeti Atlama ve Ödeme Sayfasına Yönlendirme WooCommerce
- WooCommerce'de Mevcut Ürün Kategori Adı Nasıl Alınır
- WooCommerce'de Sipariş Kimliği Nasıl Alınır
- WooCommerce Ürünü Arama Sonuçlarından Nasıl Gizlenir
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- WooCommerce'de Fiyattan Sonra Açıklama Nasıl Eklenir
