Elementor Web Sitesinde WooCommerce Ürün Döngüsü Widget'ını Kullanarak Ürün Döngüsü Oluşturun
Yayınlanan: 2021-07-31Bir WooCommerce mağazası oluşturmak, e-ticaret işinizi başlatmanın harika bir yolu olabilir. Bir e-ticaret sitesi kurarken mağaza tasarımına odaklanmalısınız. Kullanıcı deneyimini geliştirir ve sonuç olarak satışlarınızı artırmanıza yardımcı olur.
WooCommerce + Elementor + Mutlu Eklentiler = Dakikalar içinde e-ticaret web sitesi tasarlamak için harika bir kombinasyon.
Happy Addons Pro'da, hayalinizdeki çevrimiçi mağazayı yaratmanıza yardımcı olacak özel gelişmiş WooCommerce widget'ları ve özellikleri alacaksınız.
Şimdi burada, Happy Addons Pro'nun Elementor web siteniz için güzel bir ürün karuseli tasarlamanıza olanak tanıyan Ürün Döngüsü widget'ını tanıtmak istiyoruz. Bu kullanışlı widget'ın nasıl çalıştığını keşfedelim.
Çarpıcı Atlıkarınca Oluşturmak için Happy Addons'un WooCommerce Ürün Atlıkarınca Widget'ı Nasıl Kullanılır
Online mağazanızın ürünlerini Elementor web sitesinde sergilemek için bir karusel oluşturmak artık zor bir iş değil.
Happy Addons'un WooCommerce Ürün Döngüsü Widget'ını kullanarak, 3 basit adımı izleyerek Elementor web siteniz için özel ürün karuselleri oluşturabilirsiniz. Bu adımlara başlamadan önce size önkoşullar listesini gösterelim.
Ön koşullar
Bu harika WooCommerce Ürün Döner Bileşenini kullanmak için aşağıdakilere ihtiyacınız var:
- WooCommerce (Ücretsiz)
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Başlayalım:
Birinci Adım – Mutlu Eklentiler Ürün Döner Parçası Ekle
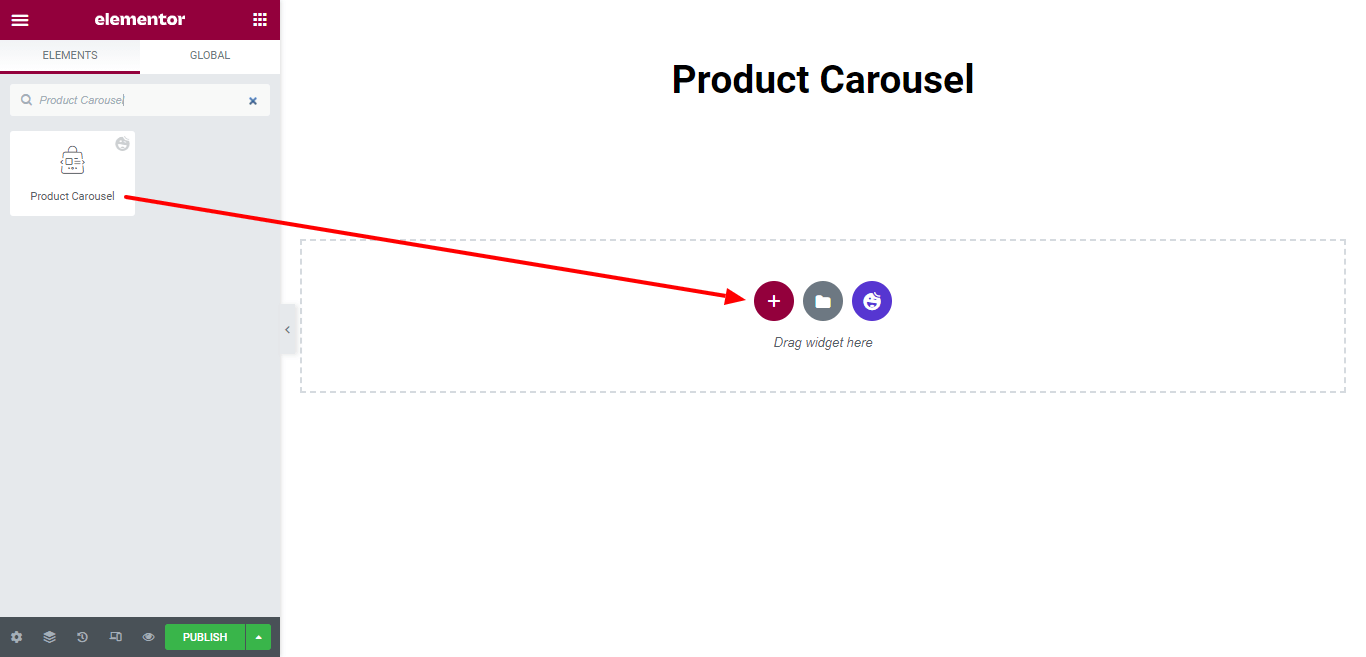
İlk olarak, arama çubuğunda Ürün Döngüsü widget'ını bulun ve sol taraftaki menüden widget'ı seçin. Ardından çalışma alanına sürükleyip bırakın.

İkinci Adım – Ürün Karuseline İçerik Ekleyin
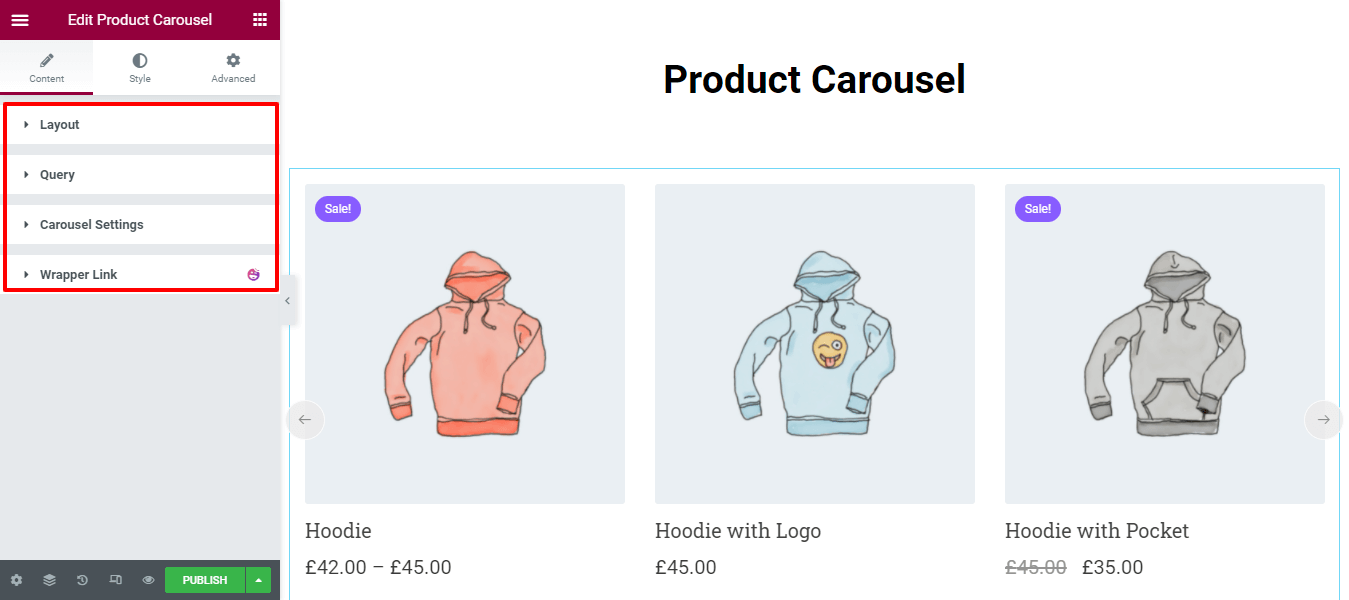
İçerik alanında, atlıkarıncaya içerik eklemek için gerekli seçenekleri alırsınız. Seçenekler şunlardır.
- Düzen
- Sorgu
- Dönen Ayarlar

Her seçeneği tek tek inceleyelim.
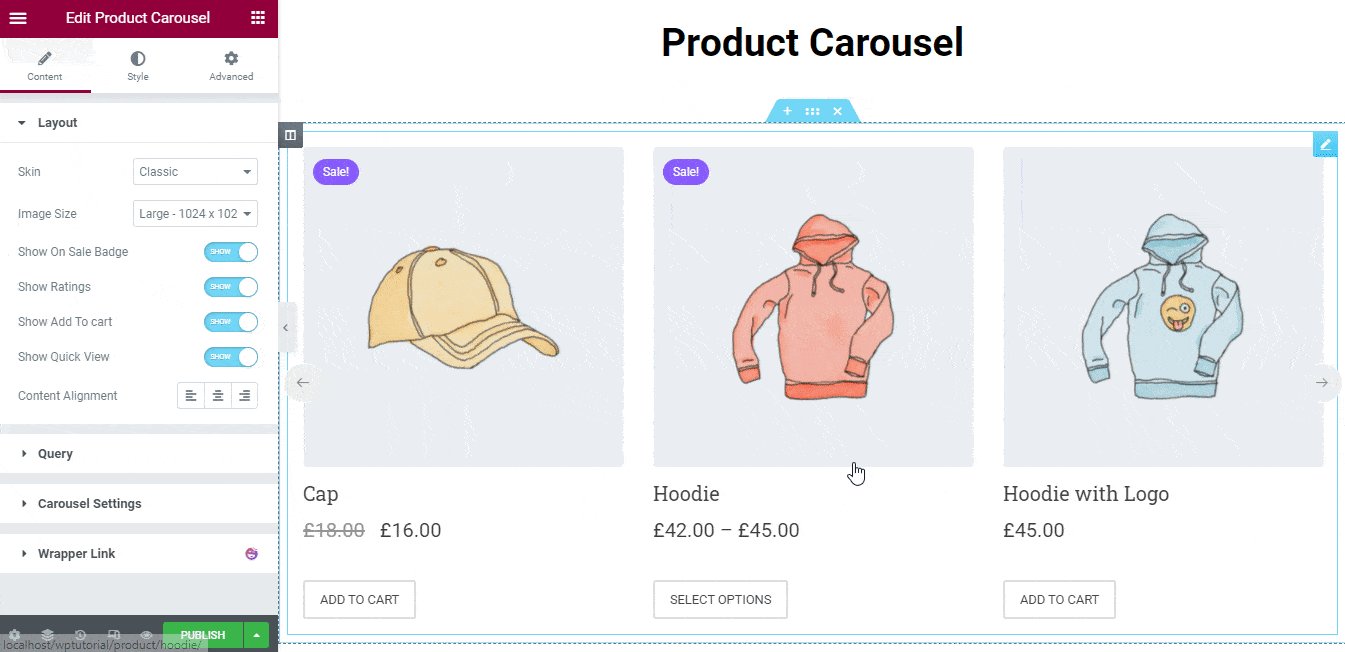
1. Düzen
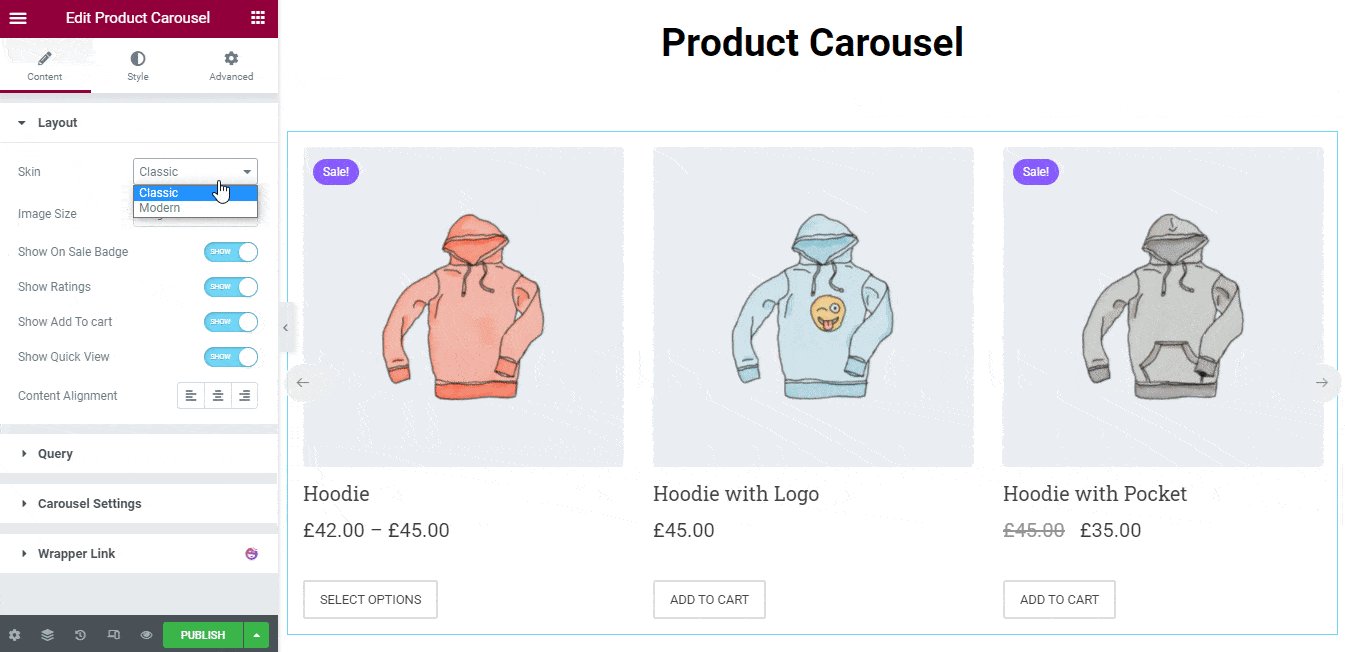
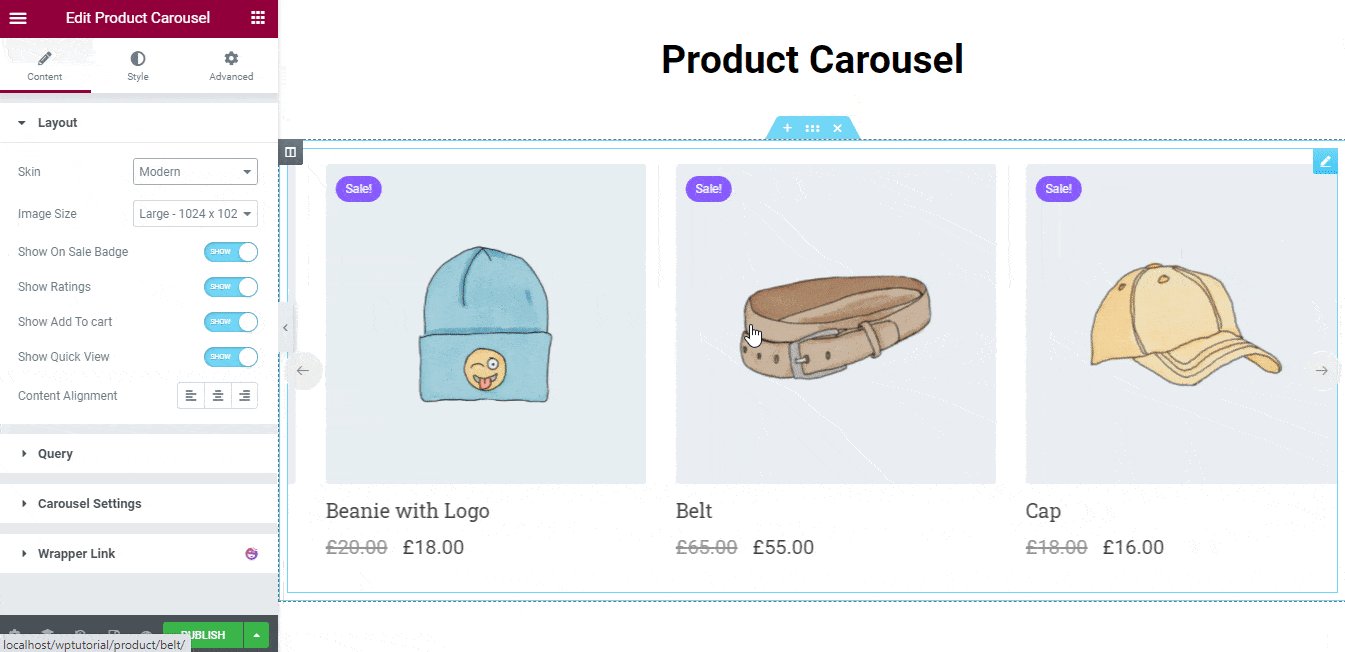
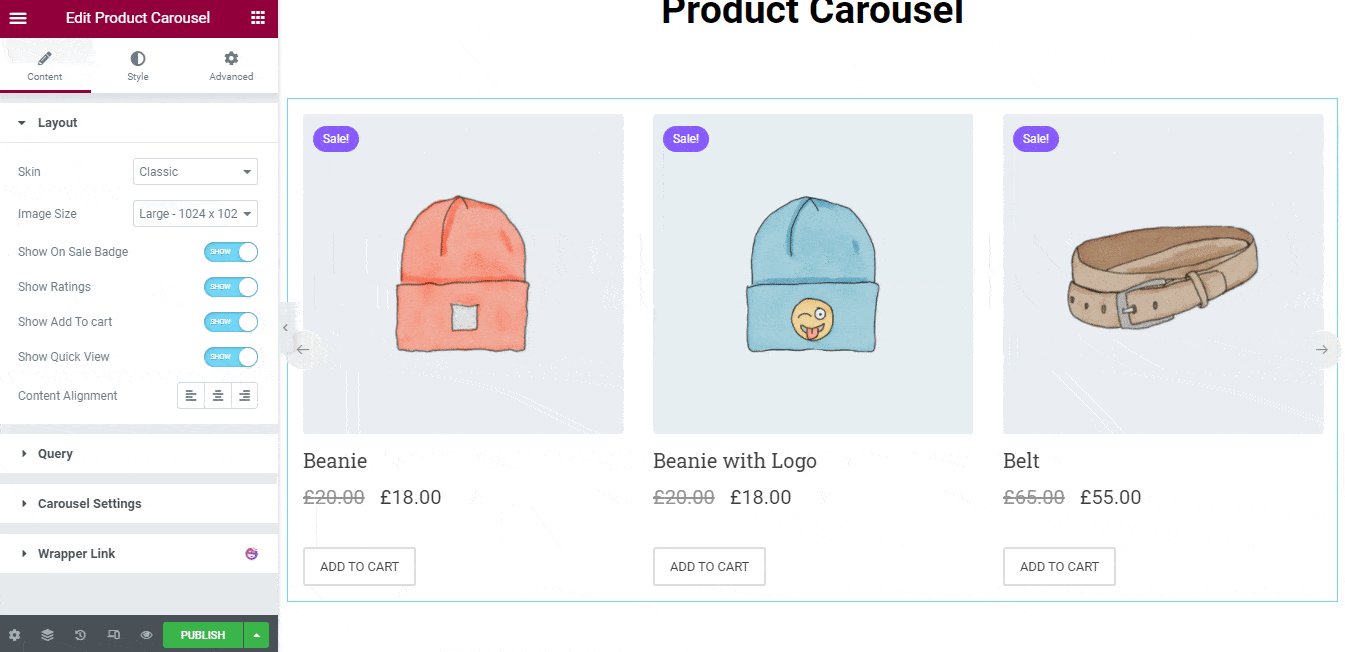
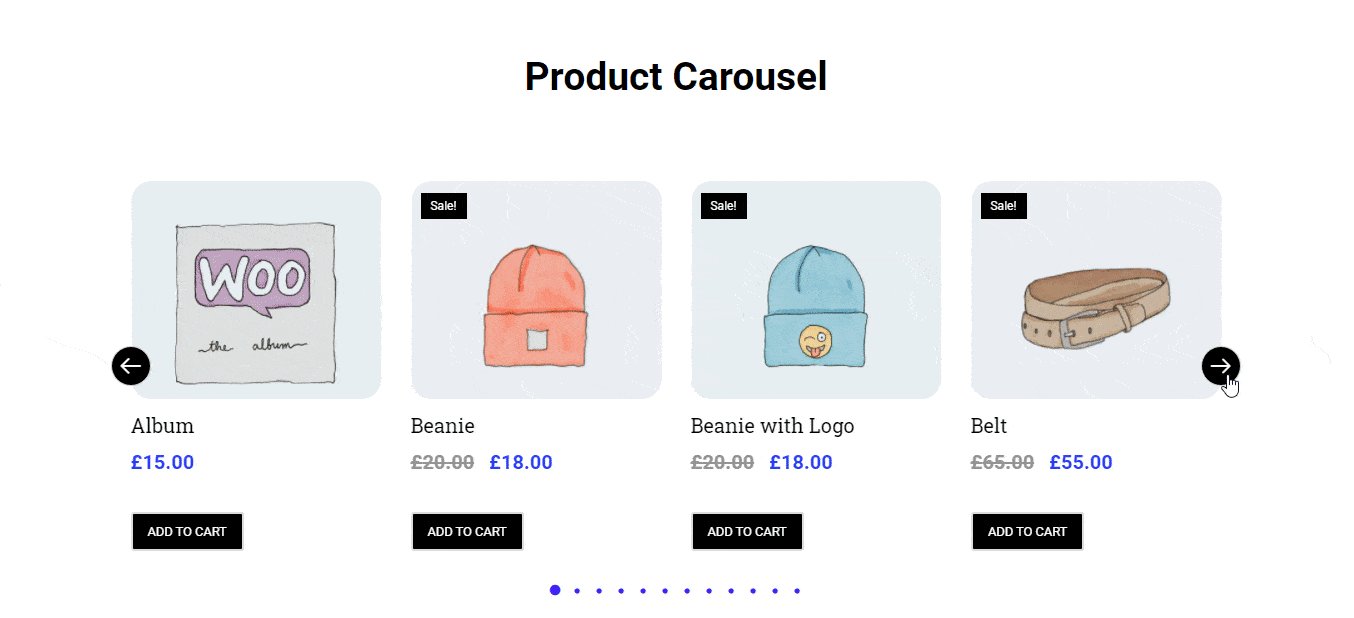
Düzen–> Dış Görünüm bölümünde , döner dış görünüm tasarımınızı Klasik ve Modern olarak ayarlayabilirsiniz. Cilt tasarımının nasıl çalıştığını anlamak için aşağıdaki resme bakın.

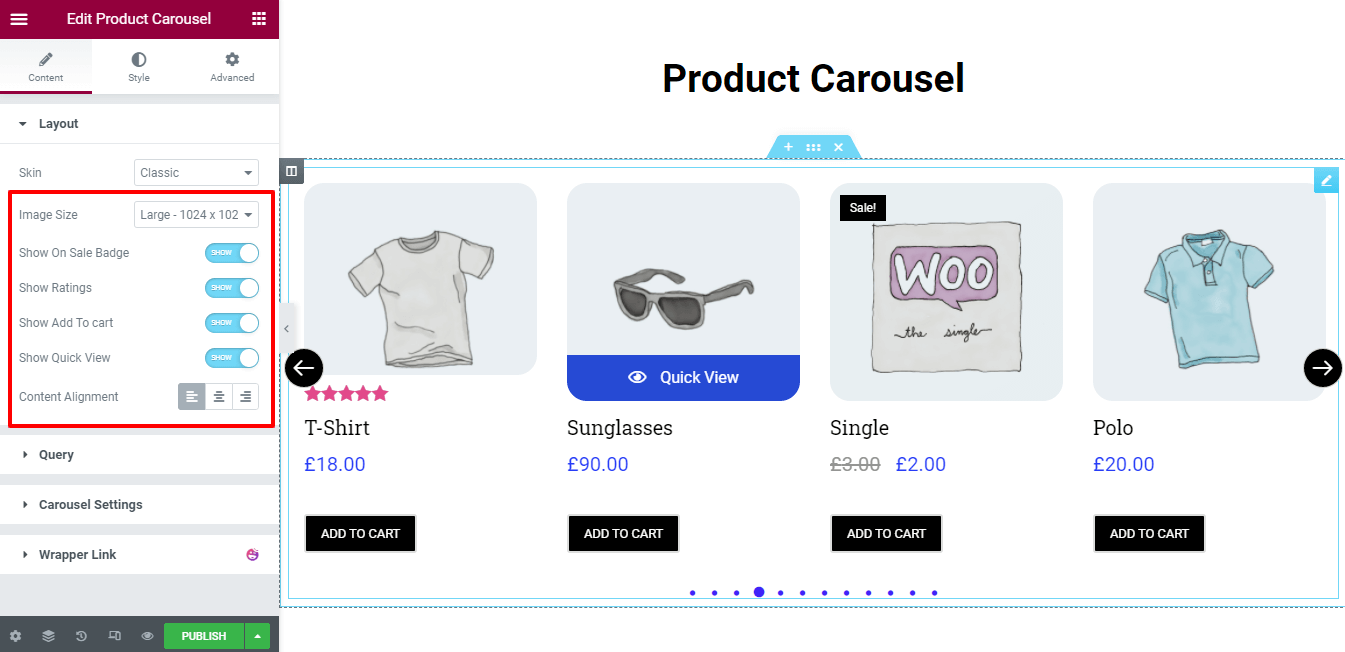
Ayrıca aşağıdaki ayarları kullanarak düzen içeriğini özelleştirebilirsiniz.
- Görsel Boyutu: Ürününüzün Görsel Boyutunu ihtiyacınıza göre değiştirebilirsiniz.
- İndirimdeki Rozeti Göster: Ayrıca İndirimli Rozeti Gösterebilir ve Gizleyebilirsiniz.
- Puanları Göster: Ürün Puanını Göstermek istiyorsanız, buradan yapabilirsiniz.
- Sepete Ekle'yi Göster: Sepete Ekle Düğmesi, amacınıza göre Gösterebilir ve Gizleyebilir.
- Hızlı Görünümü Göster: Bireysel ürününüzü görüntülemek istiyorsanız, Hızlı Görünümü Göster'i etkinleştirmeniz gerekir.
- İçerik Hizalama : Sol, Orta ve Sağ gibi İçerik Hizalamasını da tanımlayabilirsiniz.

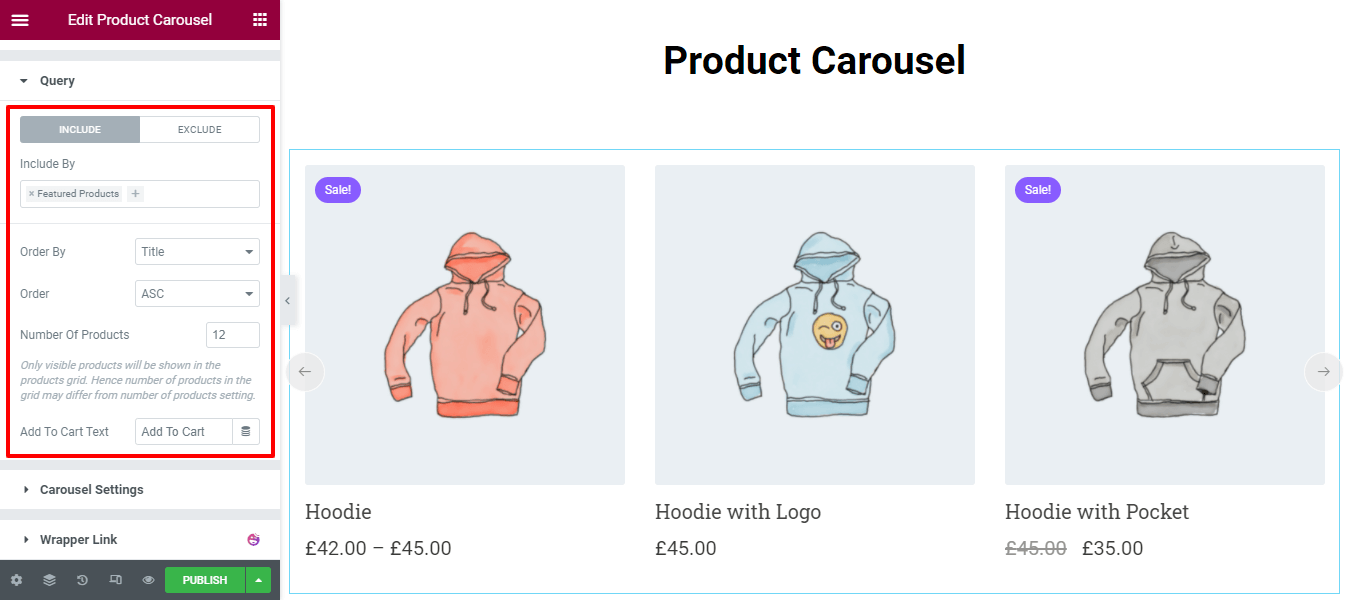
2. Sorgu
Sorgu seçeneği, mağaza ürünlerinizi karuselde görüntüleyebilmeniz için sorgulamanıza yardımcı olur.
Burada Öne Çıkan Ürünler, Yeni Gelen Ürünler, En Çok Satan Ürünler ve daha fazlası gibi ürünleri Dahil edebilir ve Hariç Tutabilirsiniz.
Ayrıca Başlık, Kimlik, Tarih, Menü Sıralaması ve Rastgele'yi kullanarak ürünlere Göre Sipariş verebilirsiniz. Ve ASC & DSC gibi Siparişi tanımlayabilir.

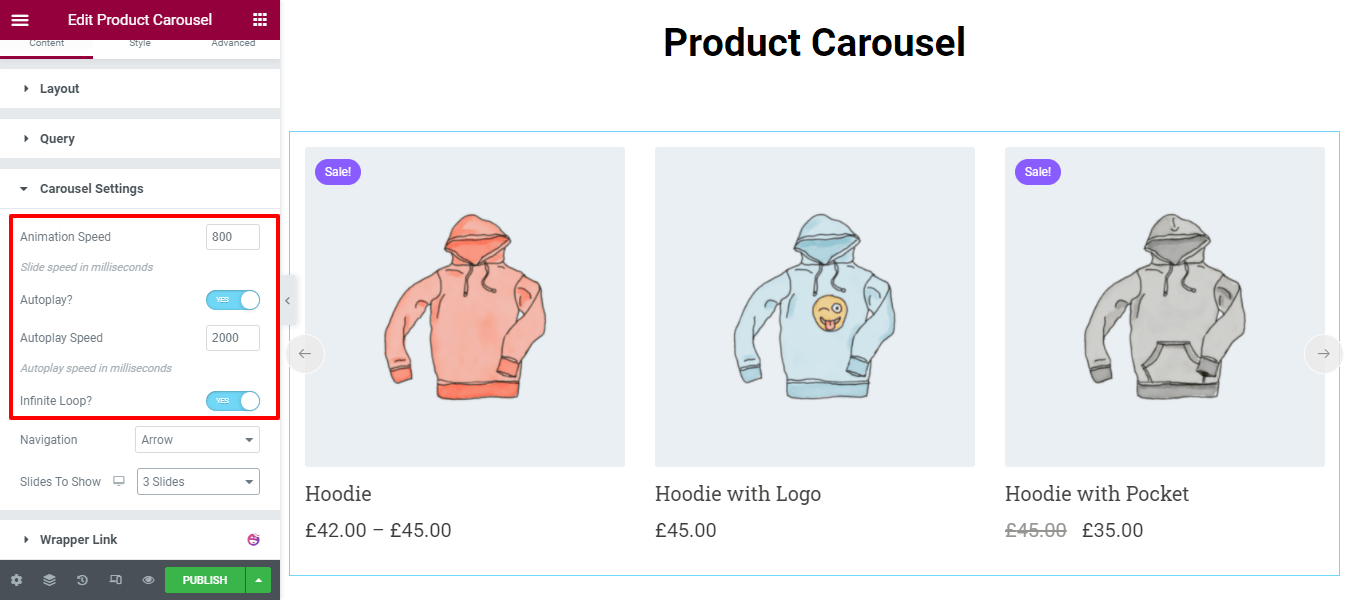
3. Döngü Ayarları
Burada Döngü Ayarlarında , ürün karuselinizin Animasyon Hızı, Otomatik Oynatma, Otomatik Oynatma Hızı ve Sonsuz Döngüyü ayarlayabilirsiniz.

Not: Animasyon Slayt Hızı ve Otomatik Oynatma Hızı , milisaniye cinsinden tanımlanacaktır.
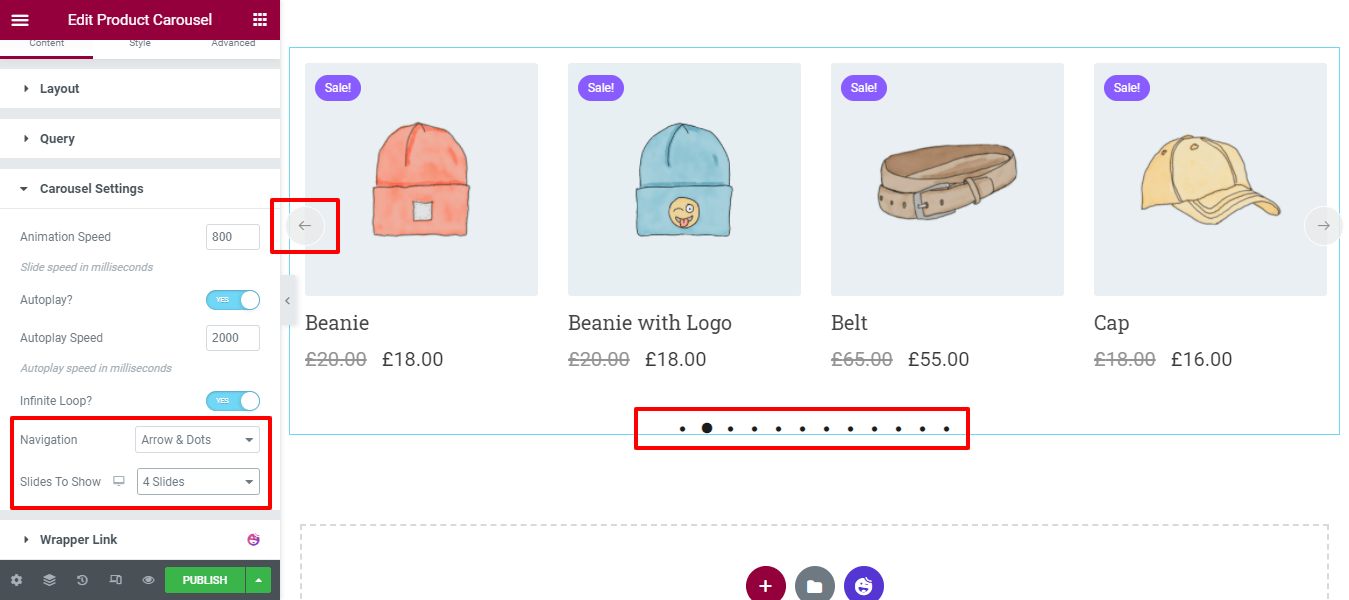
Döngü Ayarları Gezinme ve Gösterilecek Slaytlar
Döndürme stilini Döngü ayarları alanında Ok, Nokta ve Ok ve Nokta gibi ayarlayabilirsiniz. Burada, atlıkarıncada kaç tane Slayt Gösterileceğini de yönetebilirsiniz.

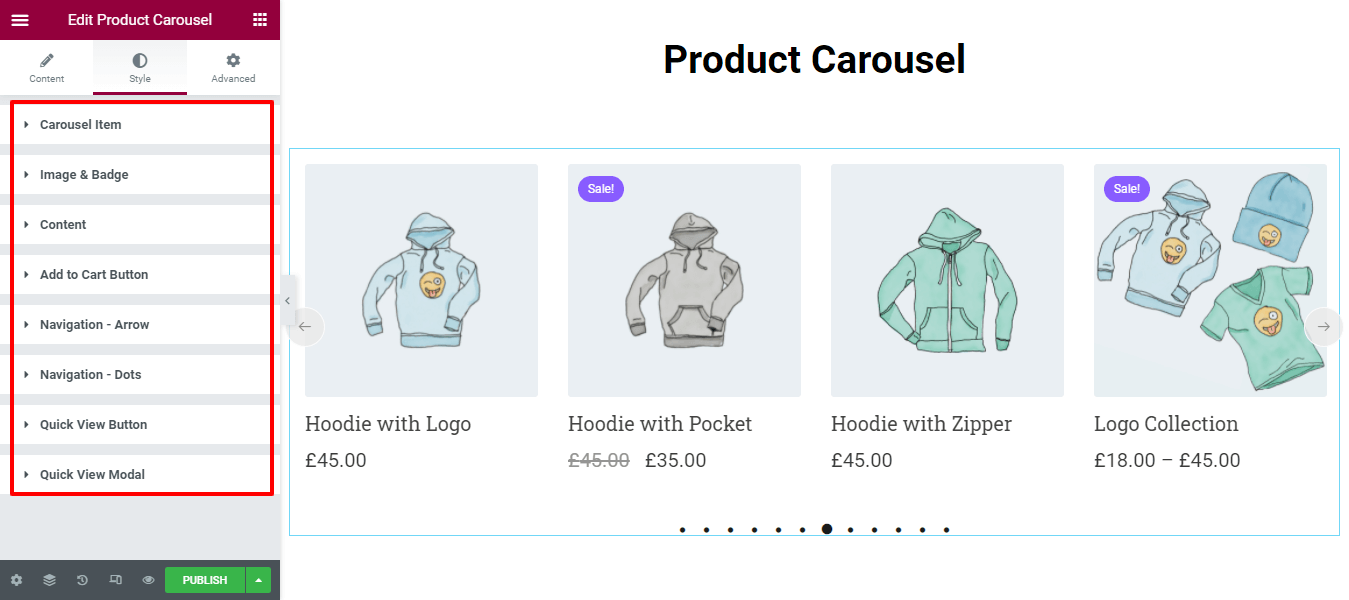
Üçüncü Adım – WooCommerce Ürün Karuselinizi Stillendirin
Stil bölümünde, içeriği atlıkarıncaya göre özelleştirmek için temel stil seçeneklerini bulacaksınız. İşte mevcut seçenekler.
- Döner Öğe
- Resim ve Rozet
- İçerik
- Sepete Ekle Düğmesi
- Navigasyon – Ok
- Navigasyon – Noktalar
- Hızlı Görünüm Düğmesi
- Hızlı Görünüm Modalı

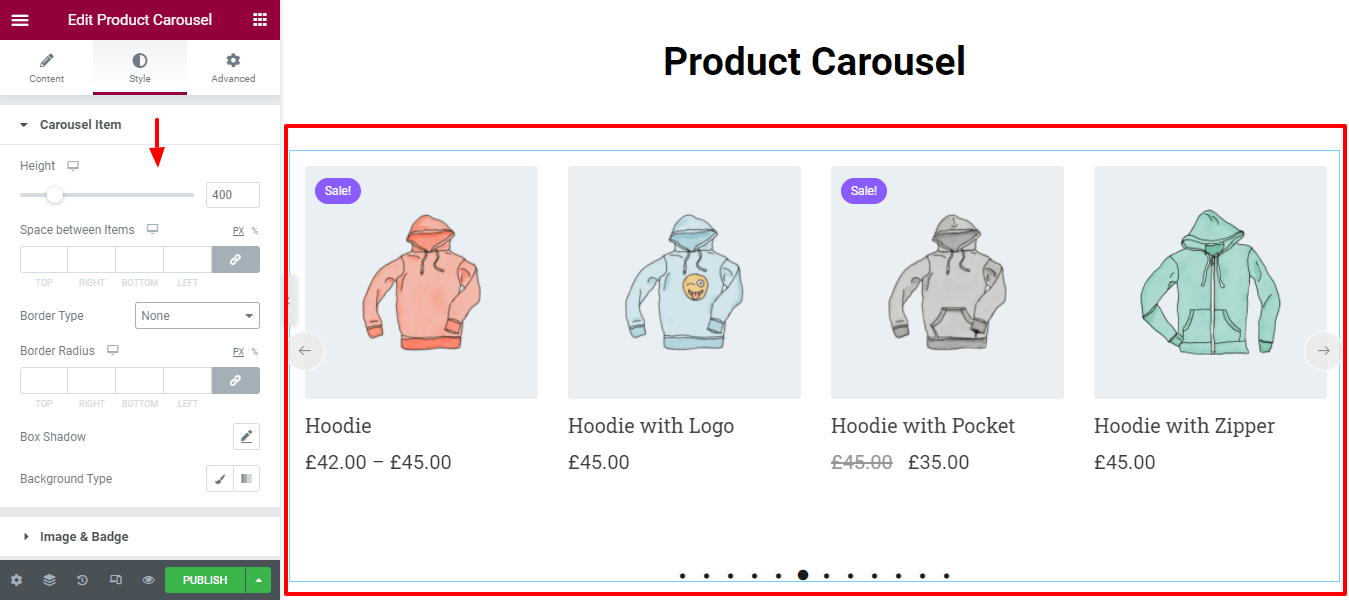
1. Dönen Öğeler
Stil–> Dönen Öğeler'de , tüm dönen içeriği Yükseklik, Öğeler Arasındaki Boşluk, Kenarlık Türü, Kenar Yarıçapı, Kutu Gölgesi ve Arka Plan Türü'nü özelleştirebilirsiniz.

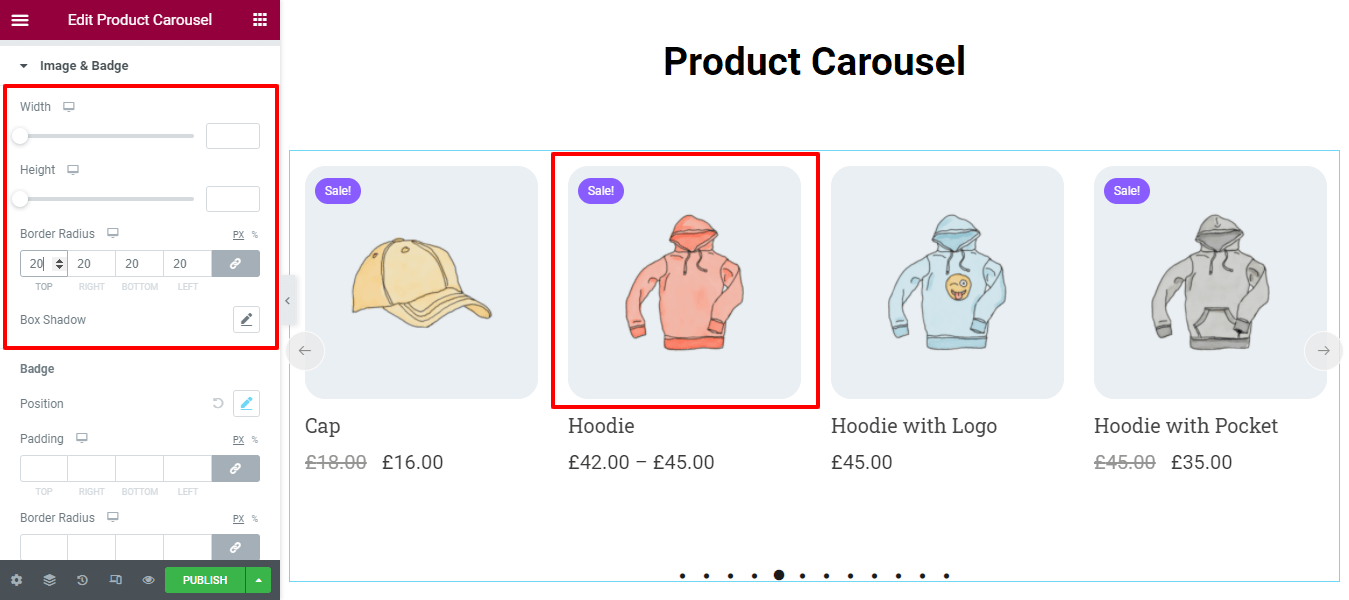
2. Resim ve Rozet
Ürün görseli ve rozetini yeniden tasarlamak isterseniz, buradan Görsel & Rozet seçeneğinden yapabilirsiniz.

resim
Görüntü Genişliğini, Yüksekliğini, Kenar Yarıçapını ve Kutu Gölgesini ayarlayabilirsiniz.

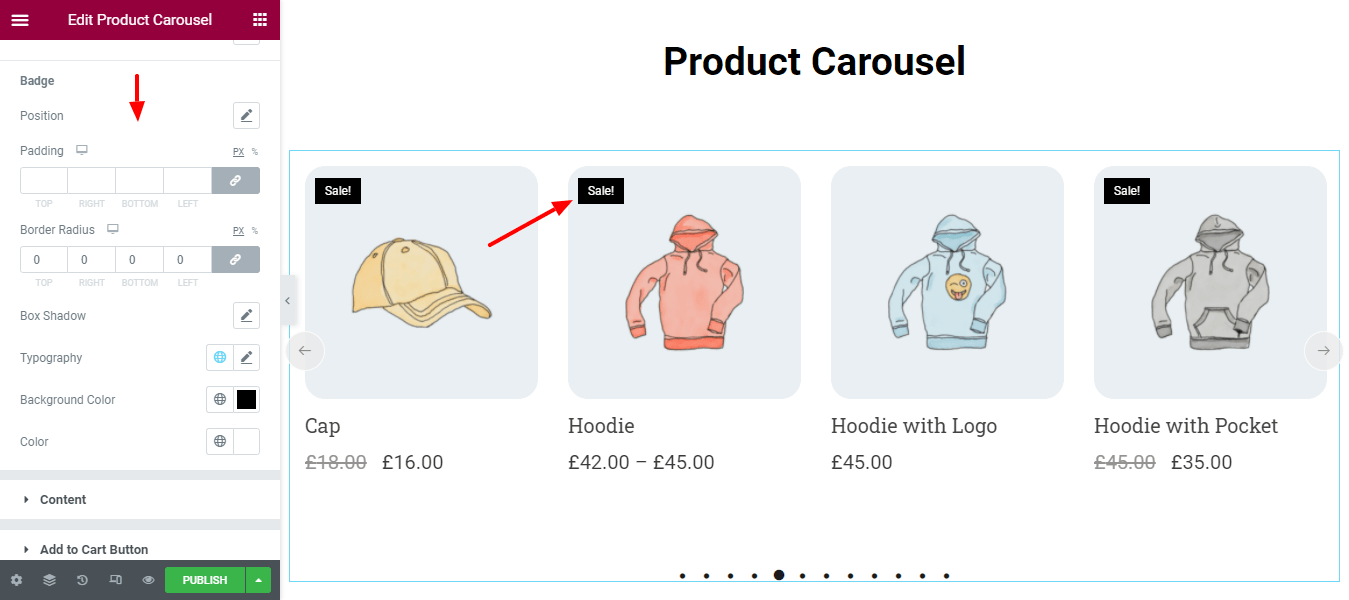
rozet
Ayrıca Rozet Konumunu, Dolguyu, Kenar Yarıçapını, Kutu Gölgesini, Tipografiyi, Arka Plan Rengini ve Rengi kendi yolunuzla değiştirebilirsiniz.

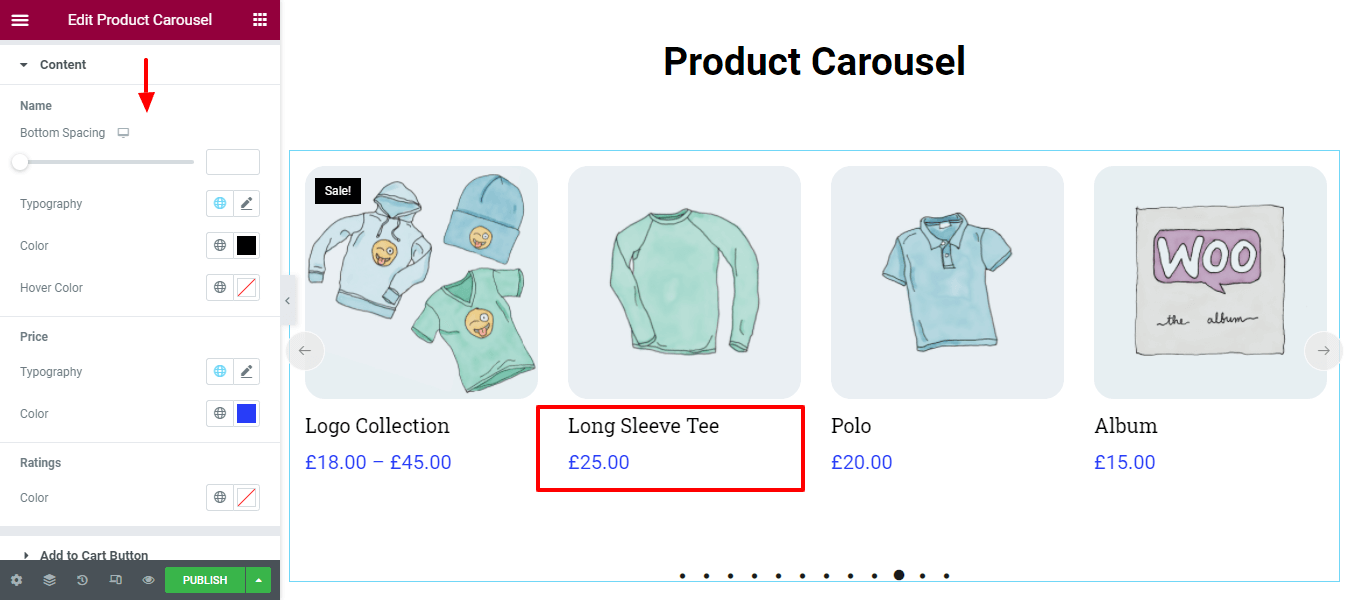
3. İçerik
Stil -> İçerik alanına giderek Ad, Fiyat ve Derecelendirme içeriğine stil verebilirsiniz.

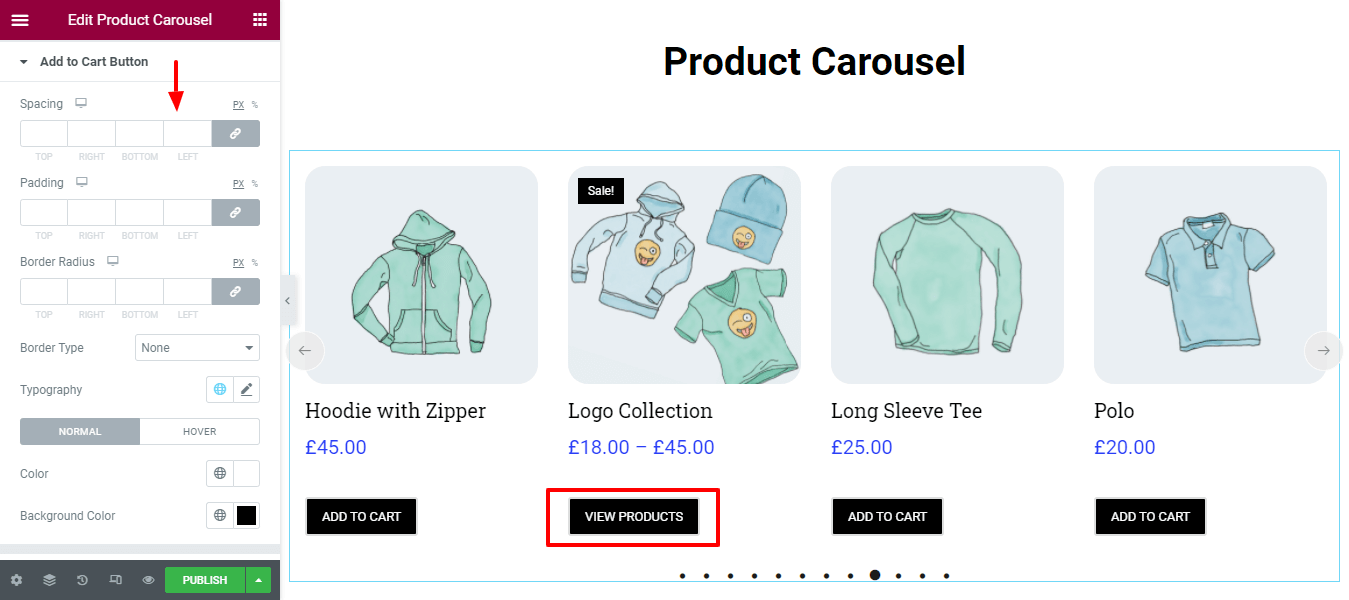
4. Sepete Ekle Düğmesi
Sepete Ekle Düğmesinin tasarımını ihtiyacınıza göre özelleştirebilirsiniz. Burada, sepet düğmesinin Boşluk, Doldurma, Kenar Yarıçapı, Kenar Türü ve Tipografisini yönetebilirsiniz.

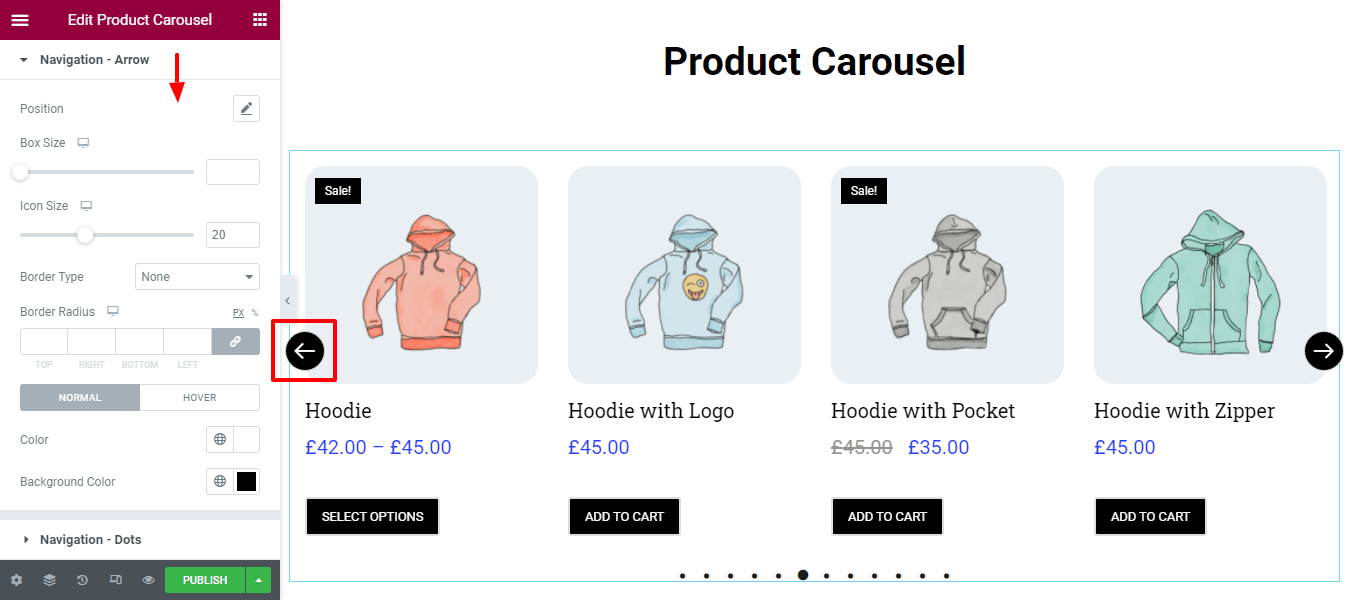
5. Gezinme Oku
Ürün karuseli Gezinme Oku da özelleştirilebilir. Daha şık hale getirmek için Stil–> Gezinme Ok alanına gitmeniz gerekir. Burada gezinme stili seçeneklerini göreceksiniz.

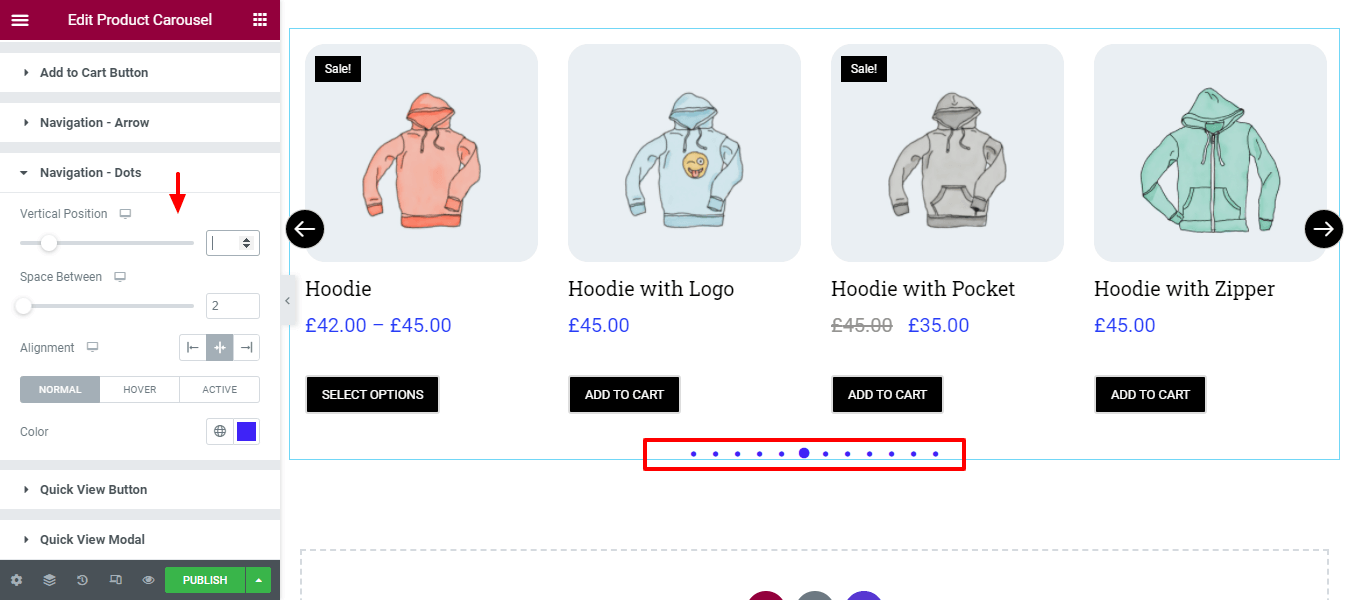
6. Gezinme Noktaları
Gezinme Oku gibi, Gezinme Noktalarının Dikey Konumunu, Aradaki Boşluğu, Hizalamayı ve Rengi de yeniden tasarlayabilirsiniz.

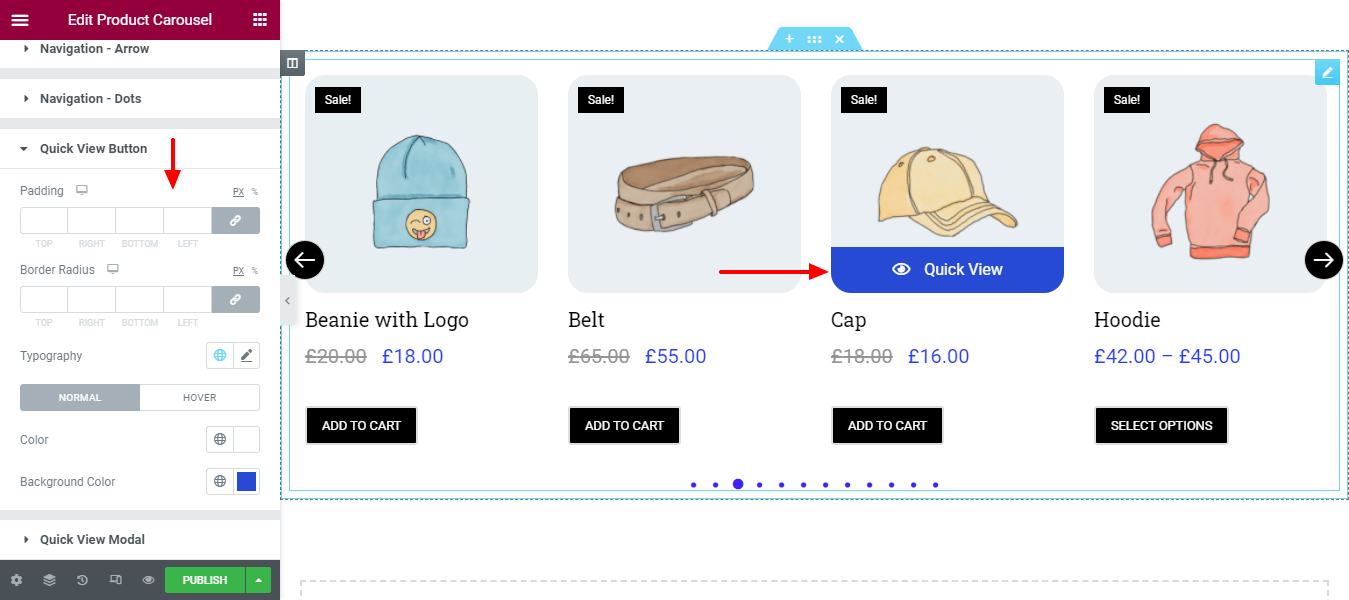
7. Hızlı Görünüm Düğmesi
Gerekirse, Hızlı Görünüm Düğmesinin Dolgu, Kenar Yarıçapı, Tipografi, Renk ve Arka Plan Rengini değiştirebilirsiniz.

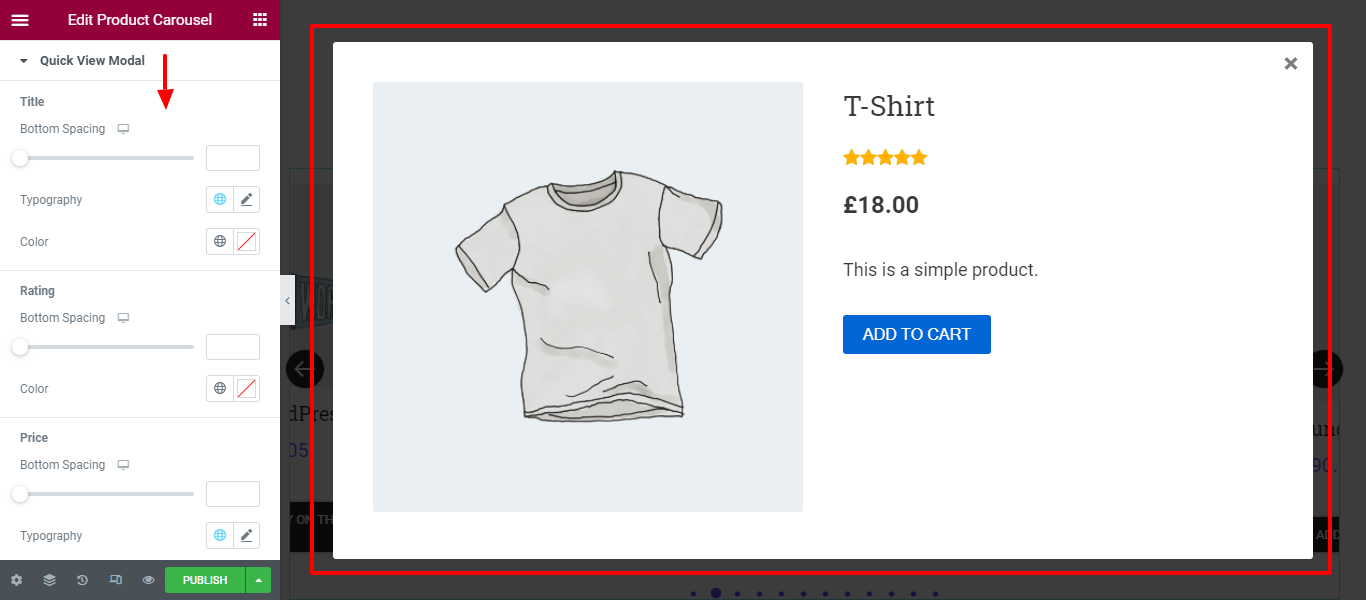
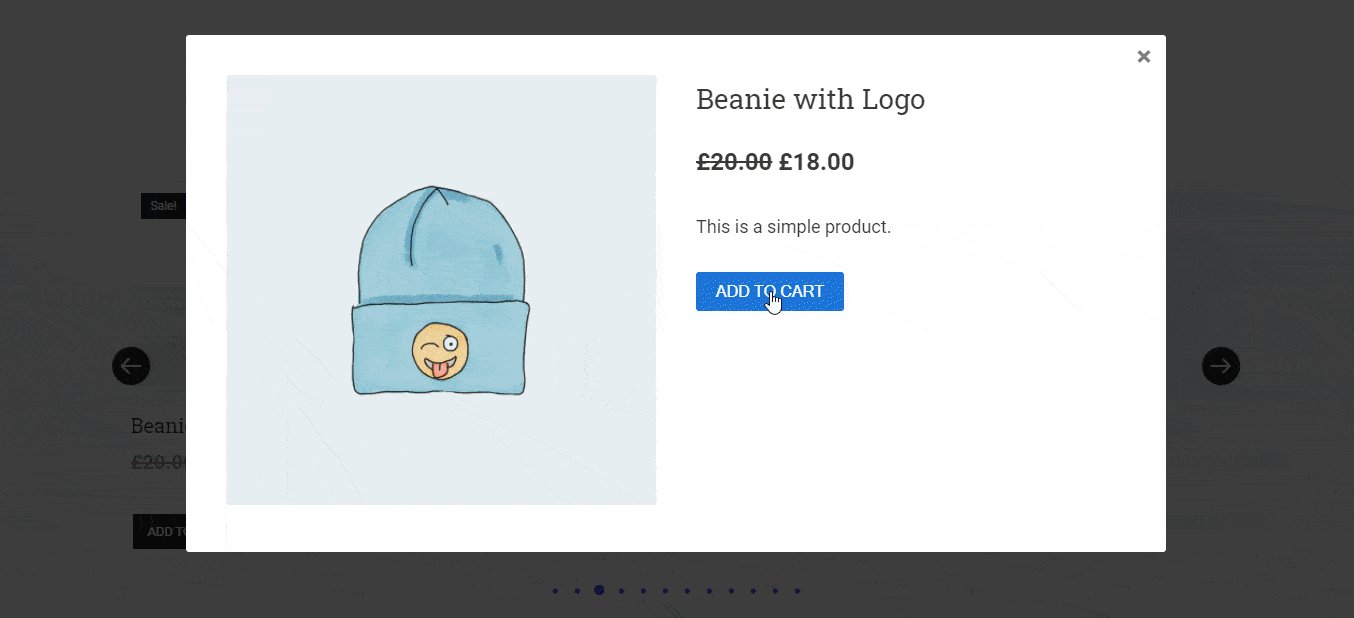
8. Hızlı Görünüm Modalı
Hatta Başlık, Derecelendirme, Fiyat, Özet ve Cat'e Ekle gibi Quick View Modal içeriğini kendi stilinize göre tasarlayabilirsiniz.

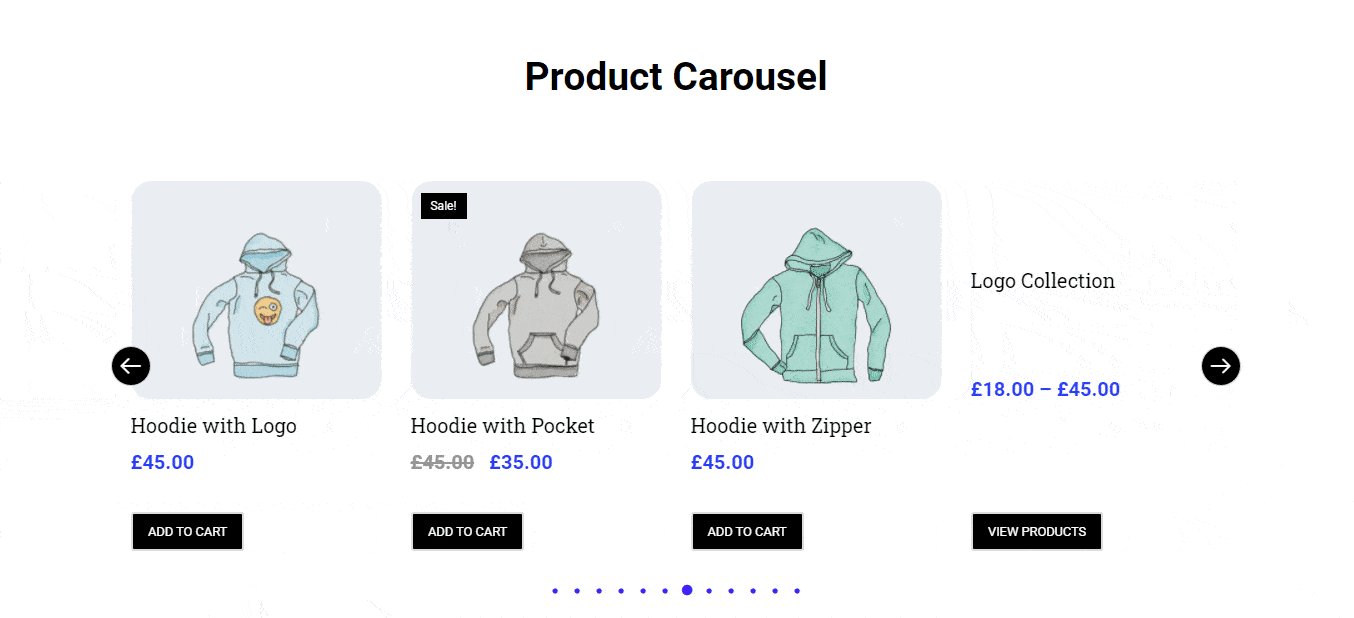
WooCommerce Ürün Döner Bileşeninin Son Önizlemesi
Yukarıdaki talimatların tümünü uygularsanız, ürün karuselinizin nihai çıktısı aşağıdaki resimdeki gibi görünecektir.

Daha fazla ayrıntı öğrenmek için Happy Addons'un ürün karusel widget'ının belgelerine göz atabilirsiniz.
Mutlu Eklentiler Çevrimiçi Mağazanızı Tasarlamayı Düşünebileceğiniz Diğer WooCommerce Widget'ları

Happy Addons Pro, Product Carousel widget'ları da dahil olmak üzere 7 kullanışlı WooCommerce widget'ı ile birlikte gelir. Bu temel widget'lar, daha organize bir şekilde bir e-Ticaret web sitesi oluşturmaya yardımcı olur. Diğer faydalı WooCommerce Widget'larından tek tek bahsedelim.
1. Ürün Izgarası (Pro) : Ürün Izgarası, WooCommer ürünlerinizi mükemmel bir ızgara hizalamasında sergilemenize izin veren harika bir pencere öğesidir. Artık birden fazla ürününüzü Elementor WooCommerce mağazanızın farklı bölümlerinde kolayca görüntüleyebilirsiniz.
2. Ürün Kategori Tablosu (Pro) : Belirli hedef müşteriler için e-ticaret ürünlerinizi kategori bazında görüntülemeniz gerekir. Bu yeni Mutlu Eklentiler Ürün Kategorisi Izgarası aracıyla, WooCommerce mağaza ürünlerinizi kategori bazında kolayca gösterebilirsiniz.
3. Ürün Kategorisi Döngüsü (Pro) : Modern Ürün Kategorisi Döngüsü widget'ını kullanarak bir dönen kaydırıcıya kategori bazında ürünler ekleyebilirsiniz.
4. Tek Ürün (Pro) : Tek Ürün widget'ı, her ürünü kendi stilinize göre dekore etmenize olanak tanır.
5. Mini Sepet (Pro) : Yeni ve etkili bir Mini Sepet widget'ı ile bir e-Ticaret web sitesine bir alışveriş sepeti işlevi eklersiniz. Artık müşterileriniz sepetindeki siparişi doğru bir şekilde yönetebilir.
6. Sepet (Pro) : Varsayılan WooCommerce sepet sayfasını hayalinizdeki tarzda özelleştirmek ve yeniden tasarlamak istiyorsanız, kullanışlı Mutlu Eklentiler Sepeti widget'ını deneyin ve alışveriş sepeti sayfanıza çarpıcı bir görünüm kazandırın.
7. Ödeme (Pro) : Sepet sayfası gibi, ayrıca Happy Addons' Checkout widget'ını kullanarak varsayılan WooCommerce ödeme sayfasını düzenli bir şekilde özelleştirebilirsiniz.
Ayrıca Bir Bakışta 85+ HappyAddons Widget'ını Keşfedin (Pro & Ücretsiz)
Happy Addons Product Carousel Widget'ını Kullanmaya Hazır mısınız?
E-Ticaret web sitenize çarpıcı bir görünüm kazandırmak önemlidir. Ve kullanıcıların WooCommerce mağazanızla etkileşime geçebilmesi için her zaman daha akılda kalıcı hale getirmeye çalışın.
Kılavuzda, Happy Addons'un kullanışlı WooCommerce ürün karuseli aracını kullanarak Elementor web sitenizde harika bir ürün karuselinin nasıl oluşturulacağını gösterdik.
Hala blogla ilgili herhangi bir sorunuz varsa, bize yorum yapabilirsiniz.
Başkalarının öğrenebilmesi için lütfen bu makaleyi sosyal kanallarınızda paylaşın. Ve yaklaşan Elementor ve WordPress eğitimini almak için bültenimize abone olun. Bedava!
