WooCommerce Ürün Döngüsü Nasıl Eklenir
Yayınlanan: 2022-09-05Her e-ticaret organizasyonu, tüketici katılımını sürdürmeli ve web sitesinin ziyaretçilerini elinde tutmalıdır. WooCommerce ürün karuseli, herhangi bir kod olmadan bir ürün karuseli oluşturmanıza ve ziyaretçilerinizin kullanıcı deneyimini geliştirmenize olanak tanır.
Bir WooCommerce ürün karuseli veya kaydırıcısı, tüm ürün ve hizmetlerinizi web sitenizde göstermenin en basit yöntemidir. E-Ticaret web sitenizde çok sayıda üründe zahmetsizce gezinmelerine izin verirken site ziyaretçilerinizin ilgisini çekmek için harika bir yaklaşım.
Bu yazıda, ProductX kullanarak mağazanıza bir WooCommerce ürün karuselini nasıl ekleyeceğinizi öğreneceğiz.
Ürün Döngüsü nedir?
Genellikle ürün kaydırıcısı olarak bilinen ürün karuseli, web sitesi kullanıcılarının ürünlerin fotoğraflarına ve bu ürünlerle ilgili verilere göz atmalarına ve bunları görmelerine olanak tanıyan bir slayt gösterisidir. Ürün karuselleri, çevrimiçi işletmenizde gezinmeyi kolaylaştırır, birbirine benzeyen ürünleri öne çıkarır ve aynı anda birçok öğeyi görüntülemenizi sağlar.
Neden WooCommerce Ürün Döner Eklentisi Kullanmalı?
Bir WooCommerce web sitesi için bir ürün karuselinin temel amaçları, iki temel özellik sunmaktır. Bir ürün karuseli kullanmak, tüketicilerinizi işletmenizde bulunan tüm vurgulanan öğelerle tanıştırmanıza olanak tanır. Tüm bu süreci bir noktaya getiren bir ürün karuselinin eklenmesi sayesinde, tüketicileriniz bu özellikli öğeler listesinde gezinmeyi çok daha basit ve kolay bulacaktır.
Sonuç olarak, en iyi WooCommerce ürün karusel eklentilerini kullandığınızda, işletmenizin kullanıcı arayüzünü (UI) ve kullanıcı deneyimini (UX) geliştirmenize yardımcı olan ek yeteneklere erişebilirsiniz.
Örneğin, karuseller, müşterilerin dikkatini çekmek için sağlam tasarım ve kişiselleştirme olanakları ile donatılmıştır. Bunun da ötesinde, gezinme kontrolleri ekleyerek ve döner sistemleri otomatik olarak çalışacak şekilde ayarlayarak kullanıcıların listede kolayca gezinmesini sağlarsınız.
Bunu akılda tutarak, her biri çok çeşitli üstün özelliklerle gelen en iyi WooCommerce ürün karusel eklentilerinin kapsamlı bir listesini derledik. Bu, dönüşüm sayısını olduğu kadar gösterim sayısını da artıracak çekici ve verimli bir ürün karuseli oluşturmanıza yardımcı olacaktır.
WordPress, Gutenberg, WooCommerce ve ProductX
Herkes WordPress'in ne olduğunu ve ne yaptığını bilir. Ancak bilmeyenler için WordPress, PHP üzerine kurulu açık kaynaklı bir CMS'dir.
Son zamanlarda WordPress, Gutenberg adında yepyeni bir editör ekledi. Web siteniz için içerik oluşturma şekliniz çok şeyi değiştirecek.
Yeni başlayanlar için içerik oluşturmayı kolaylaştırdı. İçeriğinizi ön uçtan görmenize yardımcı olun. İçerik oluşturma sürecindeki kısa kodlardan kurtulun. Kişiselleştirilmiş dokunuşlar ekleyerek içeriğinizin öne çıkmasını sağlayın.
WordPress için ücretsiz ve açık kaynaklı bir e-ticaret eklentisi WooCommerce adı altında bulunabilir. Platform olarak WordPress kullanan her büyüklükteki çevrimiçi perakendeciye hitap etmektedir.
Gutenberg editörüyle iyi geçinmek için WooCommerce, sitenizi oluşturmak ve özelleştirmek için kullanabileceğiniz çeşitli Gutenberg blokları sunan WooCommerce bloklarını getiriyor. Ancak, iddia edildiği kadar özelleştirilebilir değil. İşte burada ProductX devreye giriyor.
ProductX, kullanıcıların estetik açıdan hoş ve türünün tek örneği ürün ızgaraları, ürün listeleri, ürün karuselleri, kategori listeleri, ürün kaydırıcıları ve çok daha fazlasını hızlı ve kolay bir şekilde oluşturmasına olanak tanıyan bir WooCommerce eklentisidir.
WooCommerce Ürün Döngüsü Nasıl Eklenir
Yani, burada bir WooCommerce ürün atlıkarınca ekliyoruz. ProductX ile bir WooCommerce ürün karuselini kolayca oluşturabilir ve özelleştirebilirsiniz.
Bir WooCommerce ürün karuseli oluşturmak için tek yapmanız gereken aşağıdaki adımları takip etmektir.
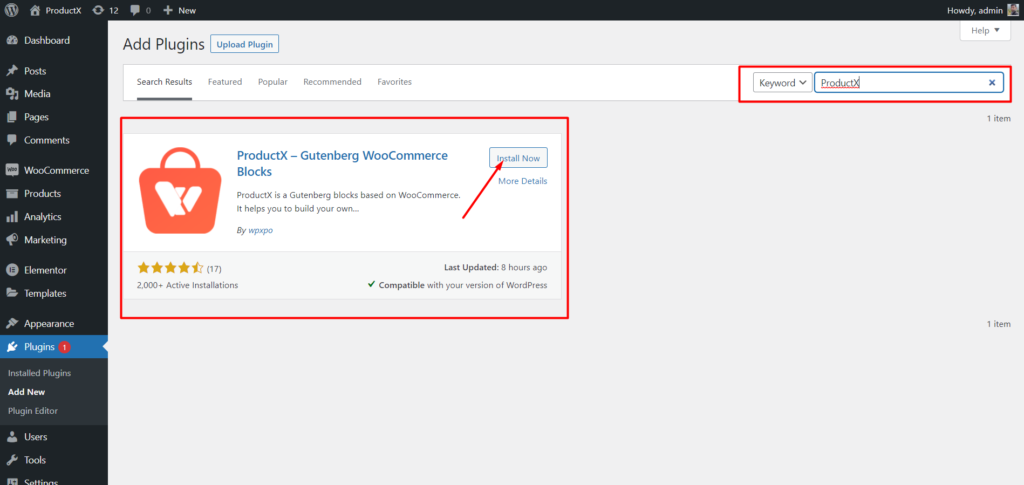
1. Önce ProductX'i kurun . Açık görünüyor, ah.

2. Ardından, WordPress panosundan Sayfalar'a gidin .

3. Yeni ekle'yi tıklayarak yeni bir sayfa oluşturun veya zaten varsa mevcut bir sayfayı seçin.

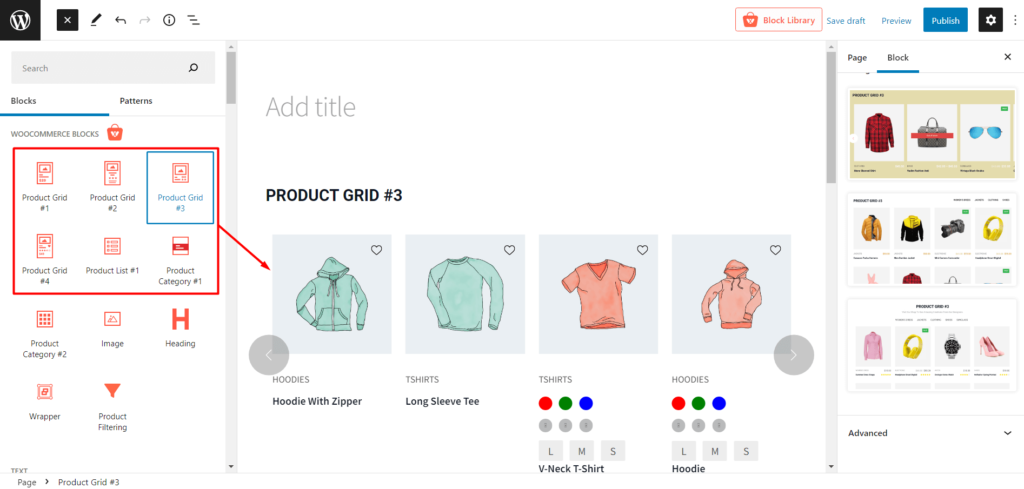
4. Ürün Listesi/Kategori/Kategori bloklarını seçin.
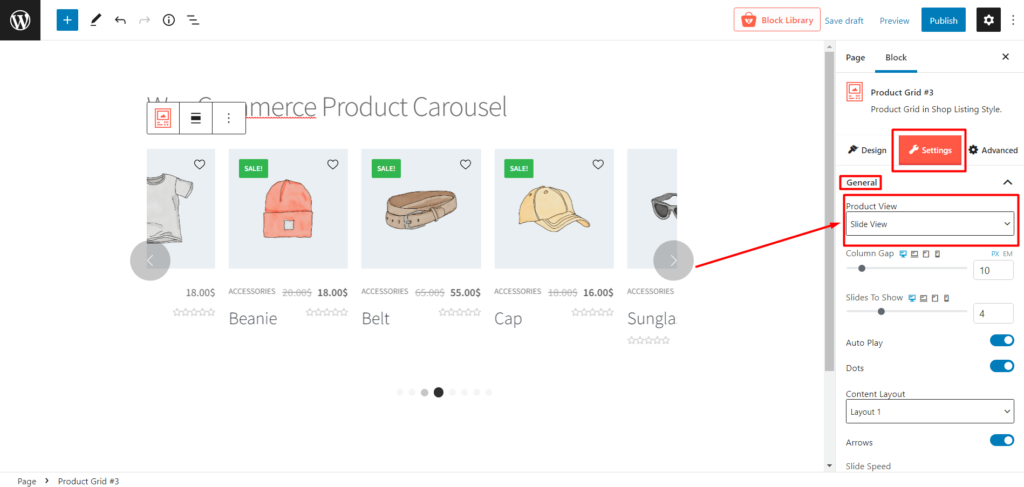
5. Sağ kenar çubuğundan ayarlara gidin ve ürün görünümünden Slayt Görünümü'nü seçin .

6. Ayarlar sekmesinden tüm ayarları özelleştirebilirsiniz.
7. Hazır tasarımları Tasarımlar sekmesinden de içe aktarabilirsiniz.
8. Bununla birlikte, aynı yöntemi oluşturucudan bir ürün karuseli eklemek için de kullanabilirsiniz.

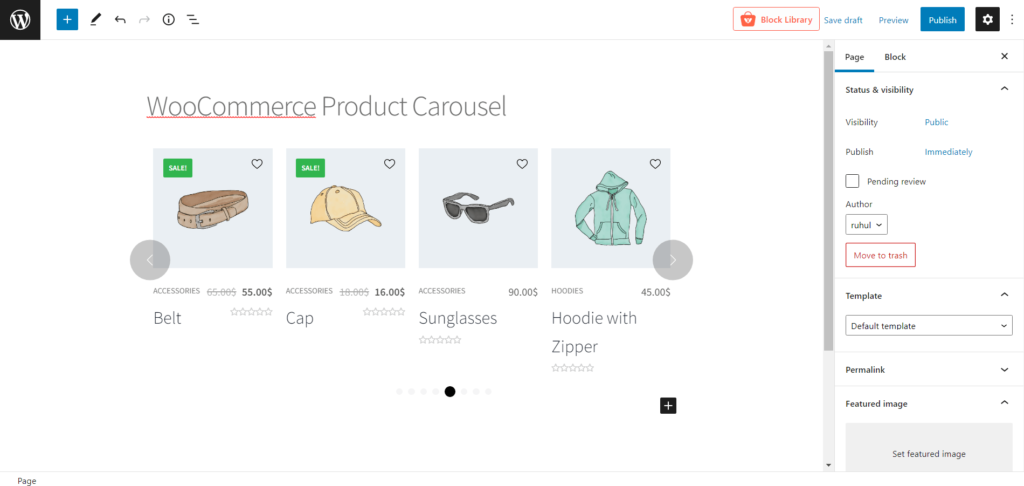
Ve bir WooCommerce ürün karuselini başarıyla eklediniz. Evet, ProductX ile yapmak bu kadar kolay.
WooCommerce'de öne çıkan ürünleri eklemeyi tartıştığımız bloglarımıza da göz atabilirsiniz.
Çözüm
WooCommerce, mağazanızı korumak için bazı seçeneklere sahip olsa da, iddiaları genellikle doğru şekilde teslim edilmez. Bu yüzden mağazanızı istediğiniz gibi yapmak için birden fazla eklenti kullanmanız gerekiyor. Ancak ProductX, hayal edebileceğiniz şeyleri uyarlamak için özelleştirilebilirliğe sahiptir. Bu yüzden şaşırmayın ve ProductX'i hemen kullanmaya başlayın. İyi şanslar!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!


Gutenberg Post Blocks – #1 En İyi Mesaj Blokları Eklentisi

WordPress Kategori Sayfası Şablonu Oluşturmanın 2 Yolu

Newseqo: En İyi Ücretsiz Haber Dergisi WordPress Teması

Neden WordPress Mobil Dostu Eklenti Kullanmalısınız?
