WooCommerce Ürün Kategori Tablosu Nasıl Görüntülenir
Yayınlanan: 2022-09-06Ürünleri web sitenizde sergilerken, uygun ürünleri özenle oluşturulmuş bir formatta sergilemek çok önemlidir. Bir WooCommerce ürün kategorisi ızgarası kullanarak, ürünlerinizi iyi görünen ve kullanıcıların etkileşim kurması kolay kullanışlı özellikler içeren bir ızgara biçiminde gösterebilirsiniz.
Çevrimiçi işinizi yürütürken, WooCommerce olarak bilinen WordPress eklentisi en popüler ve yaygın olarak kullanılan seçenektir. Müşterilere çeşitli yardımcı ürün kategorisi ızgaralarına erişim sağlayarak çevrimiçi mağazalarını verimli bir şekilde çalıştırmalarını sağlar .
Bu makale, ürününüzü kategorik olarak sergilemek için WooCommerce ürün kategorisi kılavuzunu nasıl kullanabileceğinizi tartışacaktır.
Neden ProductX'i Seçmelisiniz?
ProductX, ürün ızgara düzenlerinin üç farklı varyasyonuna sahiptir. Sonuç olarak, geniş bir uygulama yelpazesine sahiptir. Web sitesi geliştiricilerine, web sitelerinde nihai sonucun sunumunu iyileştirmek için birçok alternatif sunar. ProductX'i kullanarak WooCommerce ürün kategorisi ızgaralarını görüntüleyebileceksiniz.
ProductX tarafından sunulan inanılmaz çeşitlilikteki seçenekler, WooCommerce için muhteşem Gutenberg ürün blokları, öğelerinizin web sitenizde nasıl sunulmasını istediğinizi yaratma konusunda onu mevcut en iyi seçeneklerden biri haline getirmeye yardımcı olan şeydir.
Ayar seçeneklerini kullanarak bloğun herhangi bir bileşenine ince ayar yapabilirsiniz. Örneğin, bloğun başlığını, yazı tipini, dolgusunu, kenarlık yarıçapı ayarlarını, açılır menüyü ve diğer önemli bileşenleri ayarlayabilirsiniz. Ayrıca, mağazanızı müşteriler için daha çekici hale getirmek için yan yana ürün sıralama yapmanız gerekecektir.
Ayrıca, aracı kullanarak ana sayfanızın herhangi bir bölümünü bir ürün ızgarası biçimiyle doldurmanıza olanak tanır. Ayrıca ProductX, belirli ürünleri çok çekici ve kategorik bir şekilde sergilemenize yardımcı olan WooCommerce ürün kategorisi ızgarasını sağlar.
WooCommerce Ürün Kategori Tablosu Nasıl Görüntülenir
Burada, WooCommerce ürün kategorisi ızgarasının nasıl ekleneceğini ve gösterileceğini tartışıyoruz. O halde zaman kaybetmeyelim ve doğrudan sürece girelim.
ProductX'i yükleyin
WordPress'te kullanıcıların kullanabileceği kategori ızgaraları yoktur. Web sitemizde çalışması için üçüncü bir tarafça geliştirilen bir eklenti eklememiz gerekiyor. Bir WooCommerce mağazasında böyle bir ızgarayı mümkün kılmak için en seçkin eklentilerden biri olan ProductX, mükemmel bir seçenektir. İlk adım olarak, bu eklentiyi kuralım.
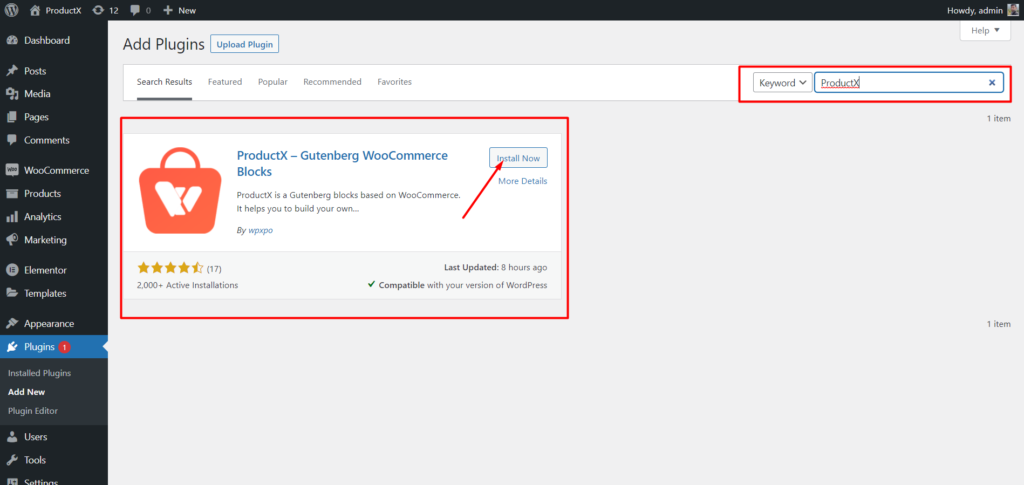
- WordPress Kontrol Panelinde Eklentiler menüsünü açın.
- Ardından, “Yeni Ekle” seçeneğine tıklayarak eklentiyi yükleyin.
- Arama çubuğuna “ProductX” yazmayı deneyin ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.

Kategori Öne Çıkan Görselleri Ekle
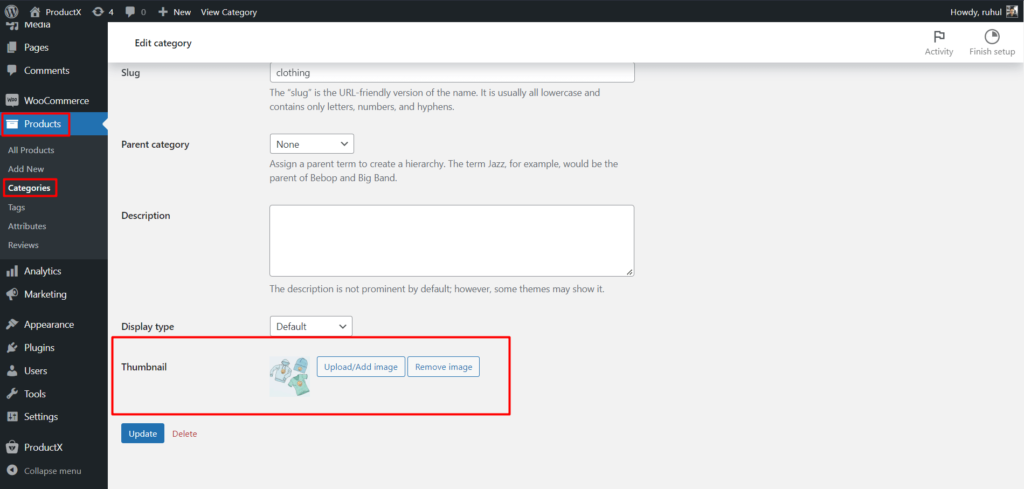
Kategoriler, seçtiğiniz herhangi bir fotoğraf ve rengi içerecek şekilde özelleştirilebilir. Öyleyse Kategoriler menüsüne gidelim ve bir kategoriyi değiştirelim. Temel WordPress kategori değiştirme seçeneklerine ek olarak, küçük resim seçeneklerine de erişebileceğinizi göreceğiz. Ve oradan belirli bir kategori için resim yükleyebilirsiniz.
WordPress kontrol panelinizden Ürünler'e tıklayın ve ardından kategorilerinize erişmek için Kategoriler'i seçin. Ardından, resim eklemek istediğiniz kategorinin düzenle seçeneğine tıklayın. Küçük resme gidin ve 'Görüntü Yükle/Ekle'yi tıklayın.

WooCommerce Ürün Kategori Tablosu Nasıl Eklenir
Şimdi WooCommerce ürün kategorisi ızgarasını ekleyerek eğlenceli kısım geliyor.
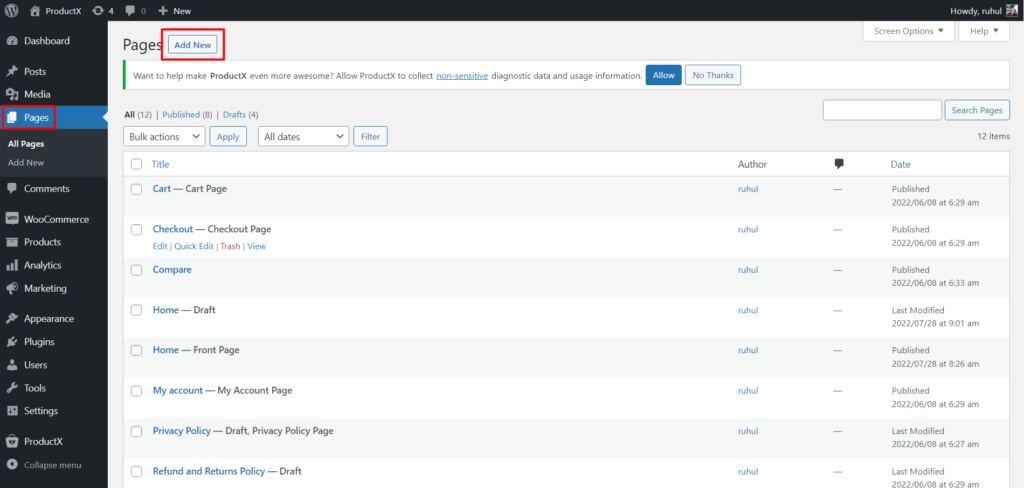
- Bunu yapmak için WordPress kontrol paneline gidin.
- WooCommerce ürün kategorisi kılavuzunu eklemek istediğiniz sayfaya gidin veya 'yeni ekle'yi tıklayarak yeni bir sayfa bile oluşturabilirsiniz.

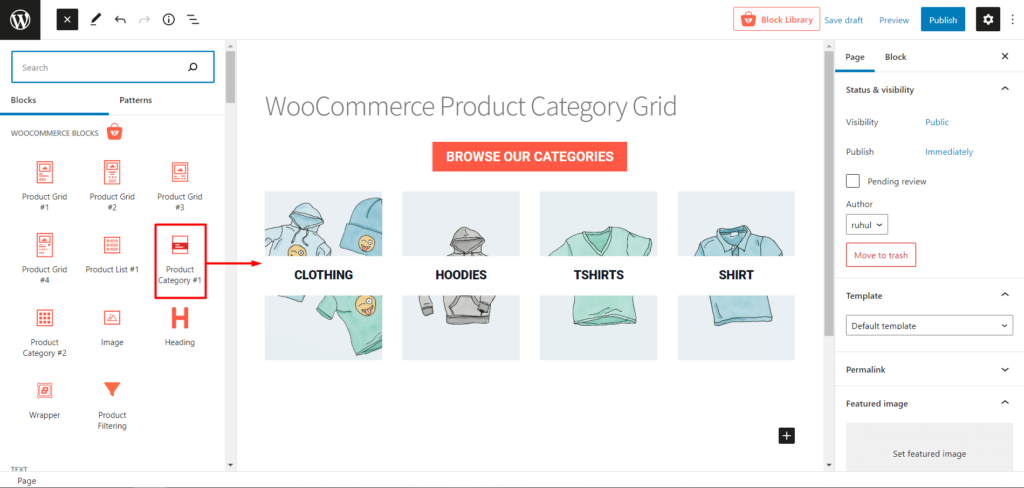
- Ardından blok eklemek için '+' simgesine tıklayın. Ama hangi bloklara ihtiyacınız olacak? Sorabilirsin!
- Ürün kategorisi bloklarından herhangi birini seçin.

Ve temelde bitirdiniz. Ancak, bir şey daha var… Bekleyin… Drumroll… Ta-da… ÖZELLEŞTİRME!
WooCommerce Ürün Kategori Tablosu Nasıl Özelleştirilir
Evet, ürün kılavuzunu ekledikten sonra WooCommerce ürün kategorisi kılavuzunu eklemeniz tamamlanmıştır. Ayrıca, ürünlerinizi gereksinimlerinize göre sergilemek için çok sayıda özelleştirme seçeneği de açarsınız.
ProductX, sütunlar, boşluklar, açıklamalar vb. gibi en temel öğelerin ayarlanmasından, aşırı düzeyde özelleştirme seçenekleri sunar. Gibi sadece belirli bir kategori seçemezsiniz, aynı zamanda isterseniz alt kategorileri ve birden fazla kategoriyi de seçebilirsiniz. Ek olarak, WooCommerce ürün kategorisi ızgaranızı uygun şekilde ayarlamak için başlığı, rengi, boyutları, dolguları ve çok daha fazlasını ayarlayabilirsiniz.
Mağazanıza daha fazla estetik kazandırmak için ürün kaydırıcılarını da kullanabilirsiniz.
Çözüm
WooCommerce sitenizde dünyanın en iyi ürünlerine sahip olabilirsiniz. Ancak, müşterilerinizin çoğu, doğru şekilde sunulmadıklarında orada olduklarını bile bilmezler.
Ürünlerinizin çekici bir sunumu olmadan, web sitenize gelen ziyaretçiler büyük olasılıkla hızlı bir şekilde ayrılacak ve satış kazanma şansınızı azaltacaktır. Öte yandan ProductX, WooCommerce ürün kategorisi ızgarasını kullanan müşteriler için web sitenizi daha çekici hale getirecektir. O halde, daha fazla tartışmadan, bu makaleyi burada bitirelim; Gelecekteki çabalarınız için en iyi dileklerimle.

WordPress video eğitimlerini YouTube Kanalımızda inceleyebilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

Hazır Düzenleri Kullanarak 5 Dakikada Blogunuzu Nasıl Oluşturursunuz

PostX için En Son Sağlık Haberleri Şablonu

WooCommerce Gruplandırılmış Ürün Nasıl Oluşturulur

Yirmi Yirmi İki Temada WordPress Kenar Çubuğu Nasıl Düzenlenir?
