Eklenti Olmadan WooCommerce Hızlı Görünümü Nasıl Eklenir?
Yayınlanan: 2022-12-31Müşterilerinizin ürünleriniz hakkında daha fazla bilgi edinmesini ve bunları hızlı bir şekilde alışveriş sepetlerine eklemesini kolaylaştırmak ister misiniz? Bir ürün hızlı görüntüleme kutusu tam da bunu yapmanıza yardımcı olur.
Ziyaretçilere ürün fiyatı, kısa bir açıklama, müşteri puanları, renk ve boyut çeşitleri gibi önemli bilgileri sepete ekle düğmesiyle birlikte gösterir.
WooCommerce yerel bir hızlı görüntüleme seçeneği sunmasa da üçüncü taraf araçları kullanarak ekleyebilirsiniz.
Teknik olarak, WooCommerce mağazanıza hızlı görüntüleme işlevi eklemek için bir eklenti kullanabilirsiniz, ancak çok fazla eklenti yüklemek site çökmelerine, yavaş sayfa yüklemelerine ve güvenlik ihlallerine yol açabilir.
Bu eğitimde, size bir eklenti kullanmadan WooCommerce ürünlerinize nasıl hızlı görünüm modal kutusu ekleyeceğinizi göstereceğim.
1. Botiga WooCommerce Temasını Kurun
Hızlı görüntüleme işlevini mağazanıza eklemenin en kolay yolu, ücretsiz Botiga temamız gibi bu özelliği içeren bir WooCommerce teması kullanmaktır.
Botiga, ürünlerinize hızlı bir görünüm kutusu eklemenizi sağlamanın yanı sıra, tonlarca tasarım ve e-Ticaret özelliğiyle birlikte gelir; örneğin, kendi renk paletinizi oluşturabilir, alışveriş sepetinizin ve ürün galerilerinizin düzenini özelleştirebilir, ürün filtreleri ekleyebilirsiniz. ve rozetler ve daha fazlası.
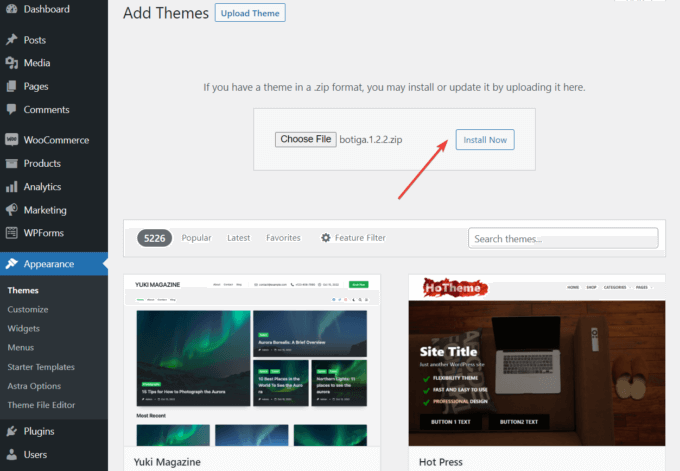
Başlamak için temayı indirin ve Görünüm > Temalar > Yeni Ekle > Tema Yükle menüsünden yükleyin:

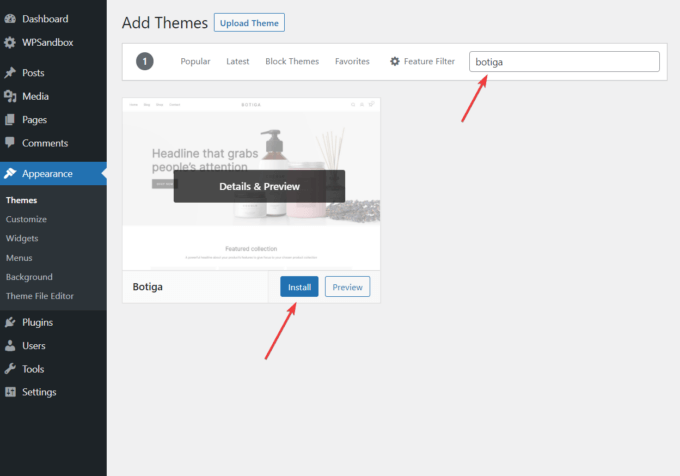
Alternatif olarak Görünüm > Temalar > Yeni Ekle'ye gidebilir ve arama çubuğuna 'botiga' yazabilirsiniz.
Tema göründüğünde, Yükle düğmesine tıklayın:

Temayı sitenize yükledikten sonra Etkinleştir butonuna tıklayın.
2. Bir Başlangıç Sitesini İçe Aktarın (isteğe bağlı)
Başlangıç sitesi, yalnızca birkaç tıklamayla kendi web sitenize aktarabileceğiniz önceden oluşturulmuş bir demodur.
Botiga'nın şu anda bir ücretsiz (Güzellik) ve dört premium (Giyim, Mobilya, Takı, Tek Ürün) başlangıç sitesi bulunmaktadır. Bu eğitimde, ücretsiz Beauty demosunu kullanacağım — tüm başlangıç sitelerine buradan göz atabilirsiniz.
Önceden oluşturulmuş demolardan herhangi birini kullanmak istemiyorsanız, Botiga mağazanıza sıfırdan kendi içeriğinizi de ekleyebilirsiniz.
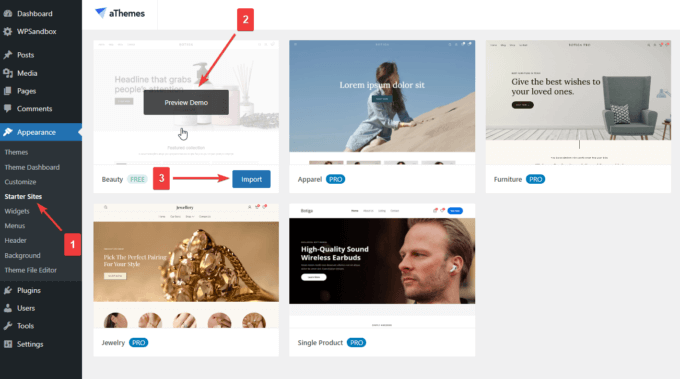
Başlangıç sitelerini bulmak için, WordPress panonuzdaki Görünüm > Başlangıç Siteleri menüsünü tıklayın.
İmlecinizi yüklemek istediğiniz demonun üzerine getirin ve demoyu önizlemek için Preview Demo düğmesine tıklayın.
Beğendiyseniz, web sitenize önceden oluşturulmuş içerik ve tasarım ayarlarını yüklemek için İçe Aktar'ı tıklayın:

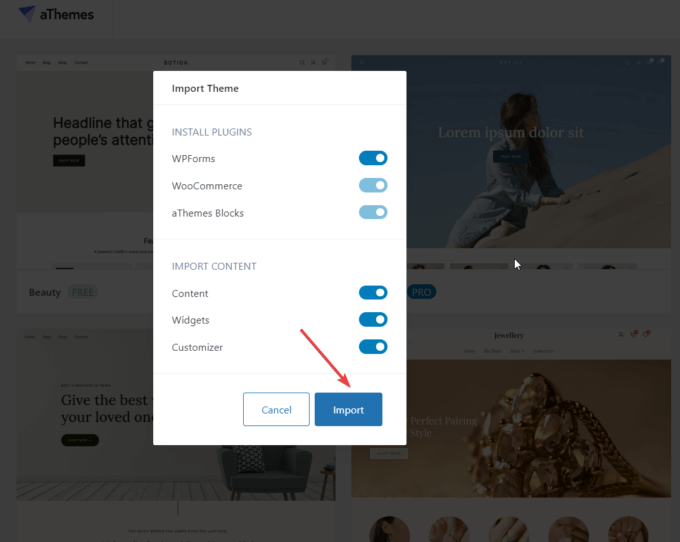
Temayı İçe Aktar modu size web sitenize aktarılacak eklentileri ve içeriği gösterecektir.
Herhangi bir eklentiyi ve içeriği içe aktarmayı reddetme seçeneğine sahipsiniz, ancak her şeyi içe aktarmanızı öneririm:

3. Özelleştiriciyi açın
Ön adımlar bitti. Şimdi size WooCommerce hızlı görüntüleme özelliğini mağazanıza nasıl ekleyeceğinizi göstereceğim.
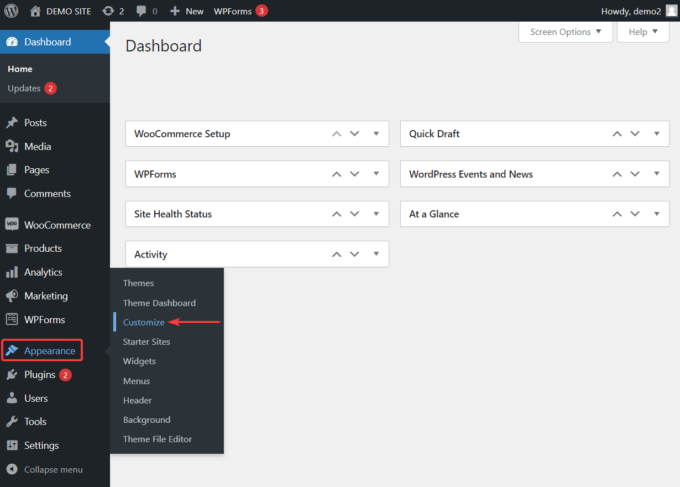
WordPress yönetici alanınızda, hızlı görüntüleme işlevine erişebileceğiniz Özelleştiriciyi açmak için Görünüm > Özelleştir'e gidin:

4. Ürünleriniz için Hızlı Görünüm Düğmesini Etkinleştirin
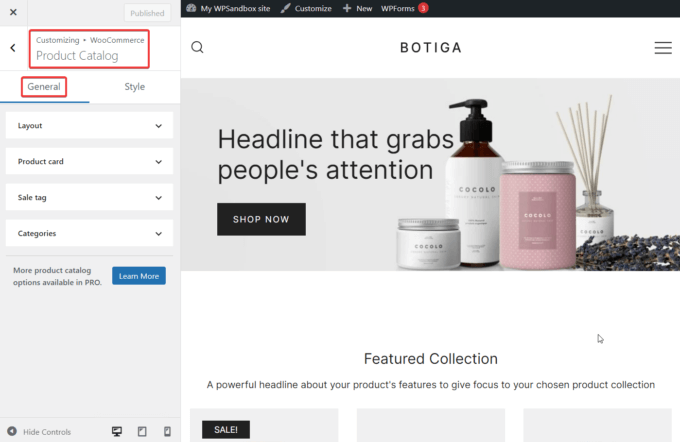
Özelleştirici, ekranın sol tarafında açılır. Botiga'da aralarından seçim yapabileceğiniz tonlarca seçenek var.
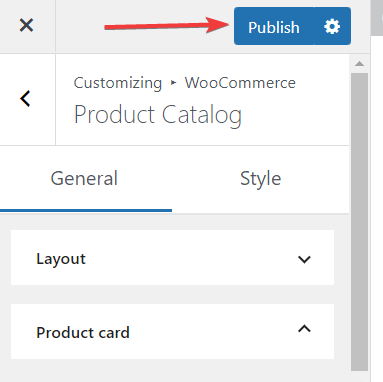
Hızlı görüntüleme özelliğine erişmek için WooCommerce > Ürün Kataloğu > Genel'e gidin:

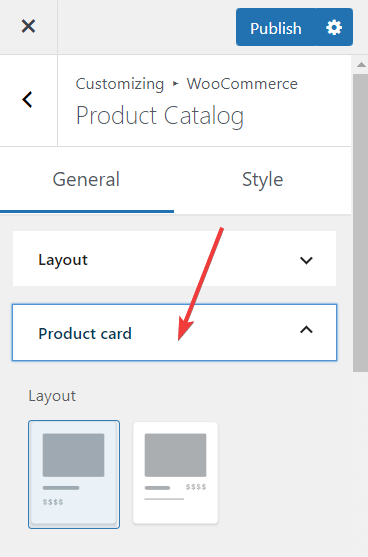
Genel sekmesinde, bir Ürün kartı seçeneği görmelisiniz. Onu seçin, öğe genişleyecektir:

Şimdi, Hızlı Görünüm seçeneğine ilerleyin.
Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, Hızlı Görünüm düğmesi sitenizde zaten etkindir:

Düğmenin web sitenizin ön yüzünde nasıl göründüğünü kontrol etmek için Mağaza sayfanızı açın. Beauty demosunu içe aktardıysanız, üst menüde mağazaya giden bir bağlantı bulacaksınız.
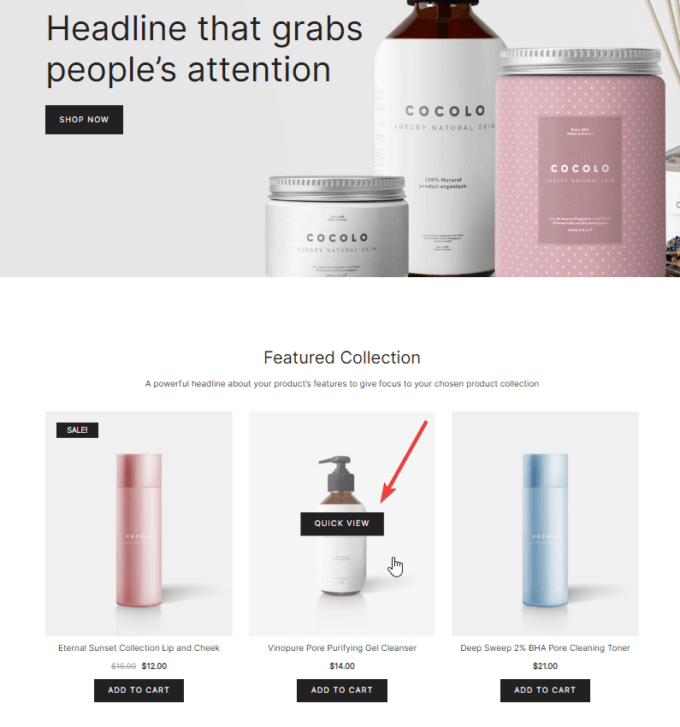
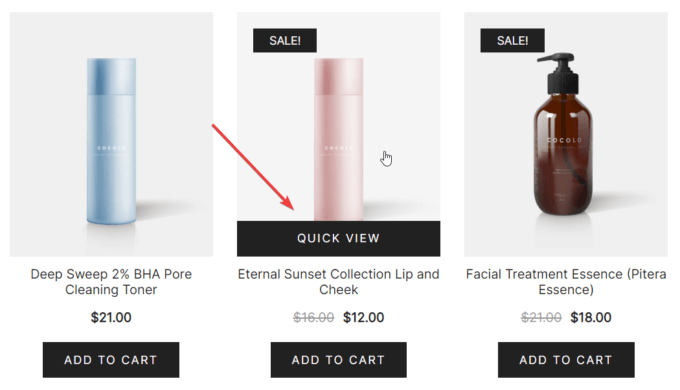
İmlecinizi herhangi bir ürün resminin üzerine getirdiğinizde Hızlı Görünüm düğmesi görünecektir:

Hızlı Görünüm düğmesi, aynı sayfada bir ürün grubu gösterildiğinde görünür.

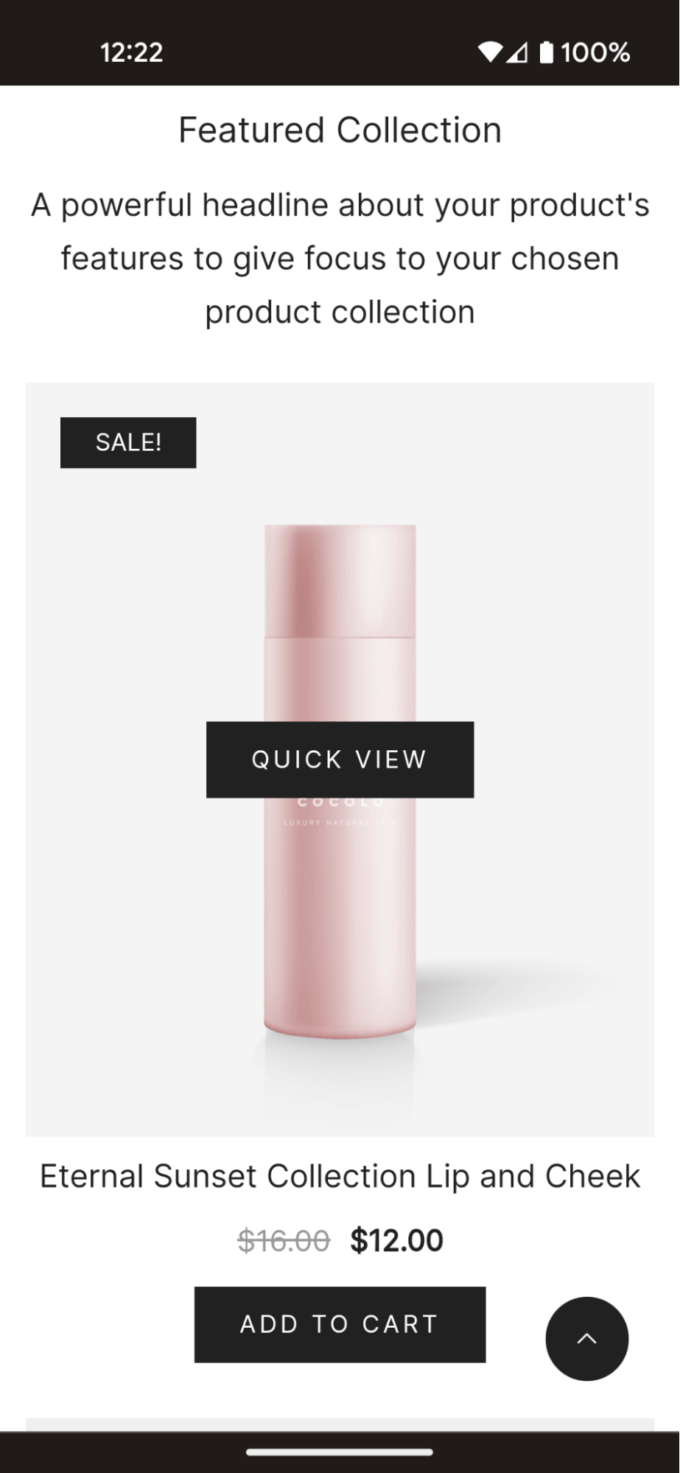
Örneğin, Beauty demosunda, Öne Çıkan Koleksiyon bölümü ayrıca her ürün için Hızlı Görünüm düğmesini gösterir:

Botiga duyarlı bir tema olduğundan, Hızlı Görünüm düğmesi mobil cihazlarda da çalışır; ürün resmine hafif bir dokunuş bunu gösterecektir:

5. Hızlı Görünüm Düğmeleriniz için Bir Düzen Seçin
Üç Hızlı Görünüm yerleşim seçeneği olduğunu fark etmişsinizdir:

İlki, Hızlı Görünüm düğmelerini sitenizden tamamen kaldırır.
İkinci seçenek, ürün resminin ortasındaki düğmeyi gösterir (bu, varsayılan ayardır):

Ve üçüncü seçenek, ürün görselinin alt kısmındaki Hızlı Görünüm düğmesini gösterir:

Düzenler arasında geçiş yapmak istiyorsanız, kullanmak istediğiniz seçeneği seçin ve Özelleştirici'nin üst kısmındaki Yayınla düğmesine basın:

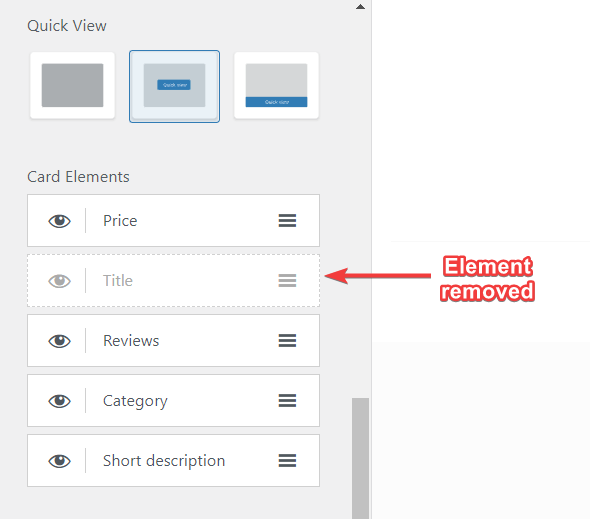
6. Hızlı Görünüm Kutusuna Öğe Ekleme veya Kaldırma
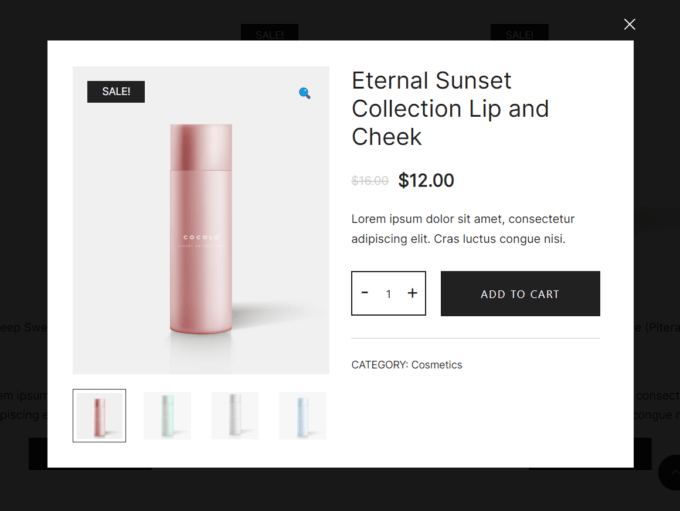
Hızlı Görünüm kipi ürünün adını, fiyatını, kısa bir açıklamasını, miktar sayacını, şık bir sepete ekle düğmesini, ürün resimlerini ve ürün kategorisini içerir:

Hızlı görünüm kutunuzda bu öğelerden bazılarını görmüyorsanız, bunları bulabileceğiniz Kart Öğeleri seçeneğinden ekleyebilirsiniz. Hızlı Görünüm ayarının hemen altında.
Eklemek istediğiniz öğenin yanındaki göz simgesine tıklayın, hızlı görünüm kutusunda görünecektir.
Öğeleri kaldırmak aynı şekilde çalışır. Bir öğeyi devre dışı bırakmak için göz simgesine tıklayın ve hızlı görünüm kutusundan kaybolacaktır:

7. Mağazanıza Daha Fazla Ürün Ekleyin
Ürünler > Yeni Ekle yönetici menüsünden mağazanıza daha fazla ürün ekleyebilirsiniz. Bu seçenek Özelleştirici'de bulunmaz — ona erişmek için WordPress panonuza geri dönmeniz gerekir.
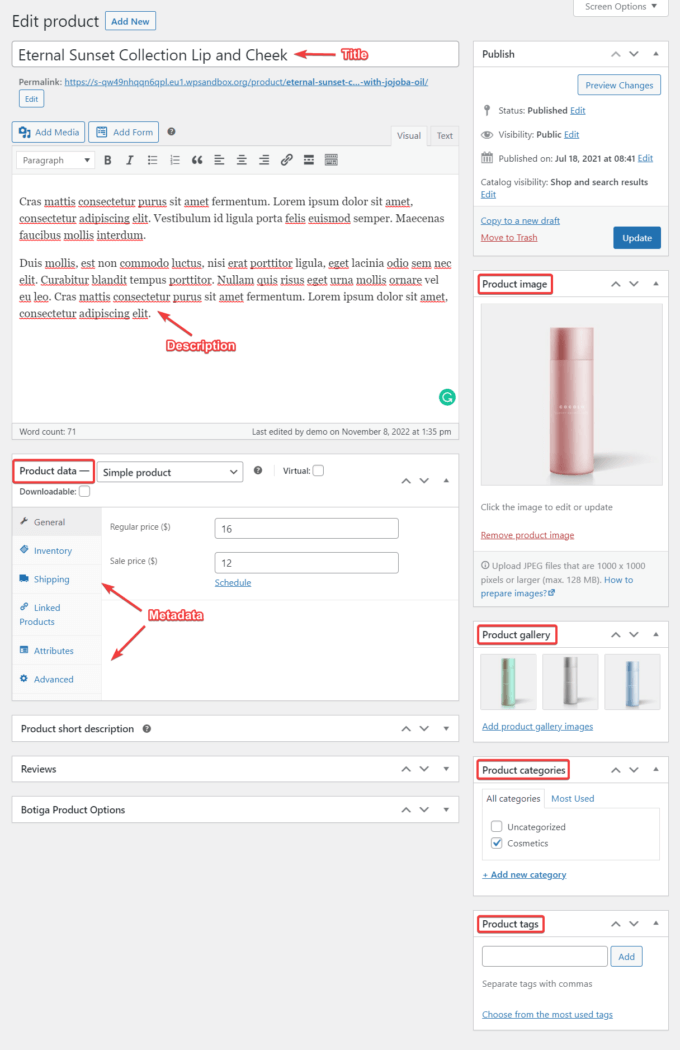
Özelleştiriciyi kapatın ve yönetici alanınızın sol kenar çubuğunda Ürünler > Yeni Ekle'ye tıklayın. Ürün düzenleyici ekranınızda görünecektir.
Başlık, açıklama, ürün resmi, ürün galerisi, ürün kategorileri, ürün etiketleri ve ürün verileri/meta verisi alanlarını doldurun:

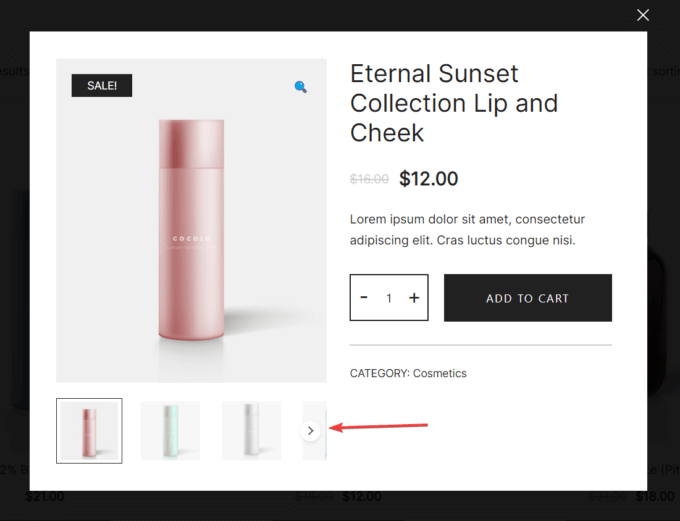
Ürün galerisine üçten fazla resim eklerseniz, varsayılan olarak hızlı görünüm kutusunda yalnızca ilk üç resmin gösterileceğini unutmayın.
Ancak, kullanıcılar ok simgesine tıklayarak resimlerin geri kalanına erişebilir:

Değişiklikleri Önizle düğmesini kullanarak ürün ayrıntılarını doldururken sayfayı önizlemenizi öneririm. Hata yapma konusunda endişelenmeyin — her zaman geri gelip ürün ayrıntılarını değiştirebilirsiniz.
Hazır olduğunuzda Yayınla düğmesine basın, yeni ürün Mağaza sayfanızda görünecektir.
Çözüm
WooCommerce, WordPress ile çevrimiçi bir mağaza kurmak için harika bir eklentidir. Ancak, kutudan çıkar çıkmaz sunmadığı bazı özellikler, örneğin ürün hızlı görüntüleme işlevi vardır.
Şans eseri, Botiga gibi yüksek kaliteli bir WooCommerce teması bu boşluğu doldurabilir. Tek yapmanız gereken temayı yükleyip etkinleştirmek, Özelleştirici'ye gitmek ve hızlı bir görünüm düzeni seçmek.
Hızlı görüntüleme işlevine ek olarak, Botiga pek çok yararlı e-Ticaret özelliği içerir.
Örneğin, ürün resimlerinize fareyle üzerine gelme efekti ekleyebilir, ürün galerilerinizi videolarla zenginleştirebilir, kendi renk paletinizi oluşturabilir ve daha fazlasını yapabilirsiniz.
Botiga'nın sizin için neler yapabileceğini görmek için temayı ücretsiz indirin veya demolara göz atın.
Umarım bu öğreticiyi faydalı bulmuşsunuzdur. Hızlı görüntüleme işlevini WooCommerce mağazanıza eklemeyle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıda bize bir yorum bırakın.
