WooCommerce Temalarında Kenar Çubuğunu Ürün Sayfasından Kaldırmanın 5+ Yolu
Yayınlanan: 2020-09-15 WooCommerce'deki ürün sayfasından kenar çubuğunu kaldırmak istiyor musunuz? Bir çözüm arıyorsanız, bu hızlı WooCommerce eğitiminde kenar çubuğunun ürün sayfasından adım adım nasıl kaldırılacağını anlattım. Takip etmesi kolaydır ve beceri seviyesinden bağımsız olarak her WordPress kullanıcısı tarafından uygulanabilir. WordPress sitesinden veya belirli bir temadan kenar çubuğunu kaldırmak istiyorsanız burada detaylı olarak anlattım.
WooCommerce'deki ürün sayfasından kenar çubuğunu kaldırmak istiyor musunuz? Bir çözüm arıyorsanız, bu hızlı WooCommerce eğitiminde kenar çubuğunun ürün sayfasından adım adım nasıl kaldırılacağını anlattım. Takip etmesi kolaydır ve beceri seviyesinden bağımsız olarak her WordPress kullanıcısı tarafından uygulanabilir. WordPress sitesinden veya belirli bir temadan kenar çubuğunu kaldırmak istiyorsanız burada detaylı olarak anlattım.
WooCommerce Ürün Sayfası Kenar Çubuğu
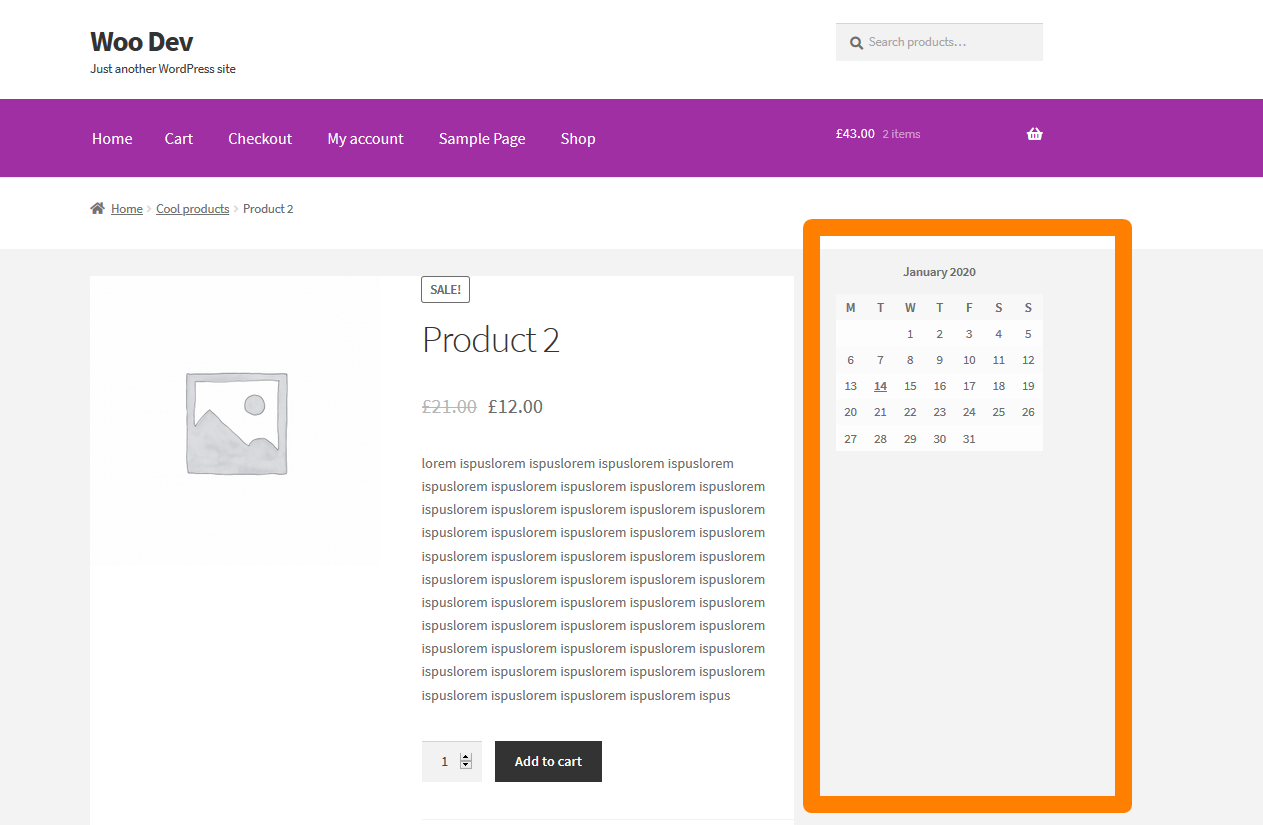
WooCommerce'de ürün sayfası, çoğu temada varsayılan bir kenar çubuğuyla gelir ve bu, birkaç WooCommerce kullanıcısı için sorun olabilir. Örneğin, varsayılan WooCommerce teması – Storefront , aşağıdaki resimde görüldüğü gibi ürün sayfası kenar çubuğuyla birlikte gelir:

Bugün, ürün sayfasındaki bu WooCommerce kenar çubuğunu nasıl kaldıracağınız konusunda size rehberlik edeceğim. Örnekleme amacıyla, WooCommerce vitrin WordPress temasını kullanacağım, ancak bu yaklaşım tüm WooCommerce temalarında çalışacak.
Adım Adım WooCommerce Kenar Çubuğu Ürün Sayfasından Nasıl Kaldırılır
Aşağıdakiler, WooCommerce ürün sayfasından kenar çubuğunu kaldırma adımları ve seçenekleridir:
- WooCommerce sitenize giriş yapın ve tema düzenleyiciyi ve functions.php dosyasını açın
- Belirli bir temanın function.php dosyasına kod parçacığını eklemek için barındırma şirketinizin FTP'sini veya CPanel'ini de kullanabilirsiniz .
- WooCommerce temasına kenar çubuğu eylemini eklemekten sorumlu olan woocommerce_sidebar olayına bağlanan ' wp'ye bir kaldırma eylemi kancasından oluşan kod parçacığını ekleyin.
- Vitrin WooCommerce teması için, WooCommerce kenar çubuğunu ürün sayfasından kaldırmak için kullanmanız gereken özel bir storefront_sidebar kancası vardır.
- WooCommerce ürün sayfasından kenar çubuğunu kaldırmadan önce ürün sayfasında olup olmadığınızı kontrol etmek için koşullu is_product etiketini de kullanabilirsiniz .
- Bu kod parçacığını function.php ve update içine ekleyin ve ardından değişikliklerin etkili olup olmadığını görmek için ön uçtaki WooCommerce ürün sayfanızı ziyaret edin.
- Kenar çubuğunu ürün sayfasından kaldırmak için kullanabileceğiniz başka bir çözüm, WordPress'ten kenar çubuğunun nasıl kaldırılacağına ilişkin bu gönderide açıkça açıklanan tam genişlikte bir özel gönderi şablonu ayarlamaktır . En iyi premium WordPress temalarından biri – DIVI
WooCommerce Ürün Sayfasından Kenar Çubuğunu Kaldırmak için Kod Parçacıkları
Yukarıdaki adım adım özette belirtildiği gibi, WooCommerce ürün sayfasından kenar çubuğunu kaldırmak için kullanabileceğiniz üç yaklaşım vardır.
#1) WooCommerce Kenar Çubuğunu kullanarak Eylem Kancasını 'WP'ye çıkarın
Böylece 'wp' olayına eklenen remove_action kancasıyla başlayacağız. Kod aşağıdaki gibi olmalıdır:
add_action('wp', 'njengah_remove_sidebar_product_pages');
function njengah_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Bu snippet, function.php tema dosyanıza veya özel WooCommerce eklentinize eklendiğinde kenar çubuğunu tüm ürün sayfalarından kaldıracaktır.
Nasıl çalışır
Bu kod parçacığı, 'wp' olayına eklenen bir eylem kancasından oluşur ve geri çağırma işlevleri, woocommerce_sidebar'ı belirttiği için ürün sayfalarındaki tüm kenar çubuklarını kaldırmak için bir remove_action kancası kullanır.
Bu, tüm WooCommerce ürünlerinizde kenar çubuğunu ürün sayfasından kaldırmanın en etkili yoludur.
#2) Kenar Çubuğunu WooCommerce Ürün Sayfalarından Kaldırmak için is_active_sidebar() kullanın
Kenar çubuğunu WooCommerce ürün sayfasından kaldırmak için kullanabileceğiniz başka bir teknik, is_active_sidebar WordPress işlevini kullanmaktır. Bu, WooCommerce kenar çubuklarını kaldırmak için is_active_sidebar kullanan bir kod parçacığı örneğidir:
/**
* WooCoomerce'daki ürün sayfalarında kenar çubuğunu devre dışı bırakın.
*
*/
function njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "kenar çubuğu-1" ) {
$is_active_sidebar döndür;
}
if( ! is_product() ) {
$is_active_sidebar döndür;
}
yanlış döndür;
}
add_filter( 'is_active_sidebar', 'njengah_remove_sidebar', 10, 2 );Nasıl çalışır
Bu kod, diğer herhangi bir kenar çubuğu kimliği/adıyla eşleşecek şekilde değiştirilebilen kenar çubuğu-1 dizinine sahip bir kenar çubuğu olup olmadığını kontrol eden bir filtre kancasından oluşur.
Kenar çubuğu bulunursa, kenar çubuğunu devre dışı bırakmak için dönüş false olarak ayarlanır. Ürün sayfasında etkili kılmak için son kısım, ürün sayfasında olup olmadığımızı doğrulamak için is_product() kullanır.

Kenar çubuğu adına veya kimliğine eşdeğer olan kenar çubuğu dizini hakkında daha fazla bilgi edinmek için burayı okumalısınız – WordPress'te kenar çubuğu nasıl eklenir veya burada – WordPress'te kenar çubuğu nasıl kaydedilir.
#3) Storefront_sidebar Eyleminde Kancayı Kaldır'ı kullanarak Kenar Çubuğunu Storefront WooCommerce Teması'ndan kaldırın
Bu özel snippet için, Storefront teması için storefront_sidebar olan belirli bir kanca üzerinde hareket ettiğinden WooCommerce ürün sayfası kenar çubuğunu kaldırmak için kullanabilirsiniz, aşağıdaki kodun Storefront temasındaki kenar çubuğunu kaldırması gerekir:

add_action('get_header', 'njengah_remove_storefront_sidebar');
function njengah_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Nasıl çalışır
Bu sadece get_header eylemine bir kancadır ve geri arama işlevi, mağaza WooCommerce temasına kenar çubuğunu ekleyen belirli storefront_sidebar kancasını hedefleyen bir remove_action'a sahiptir.
Mevcut WooCommerce temanızın bu tür bir kancaya sahip olup olmadığını, şimdi yukarıdaki kodda değiştirebileceğinizi ve sorunsuz bir şekilde çalışacağını, özel tema belgelerinizden de bulabilirsiniz.
#4) Özel Ürün Sayfası Şablonu Kullanarak WooCommerce Kenar Çubuğunu Kaldırın
Bazı premium ve ücretsiz WooCommerce temaları, ürün sayfası için kenar çubuğunu ortadan kaldıran tam genişlikte bir sayfa ayarlayan özel bir gönderi şablonuyla birlikte gelir.
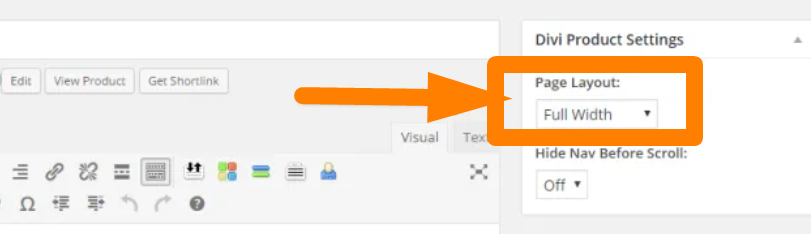
Klasik bir örnek, aşağıdaki resimde görebileceğiniz gibi Divi temasıdır , tam genişlikli şablonu seçmeniz yeterlidir ve kenar çubuğu kaldırılacaktır.

Nasıl çalışır
Tam genişlikte özel gönderi şablonunu kullanmak, bu gönderide açıklanan bir tekniktir – WordPress kenar çubuğunun nasıl kaldırılacağı
#5) Kenar Çubuğunu WooCommerce Ürün sayfasından kaldırmak için CSS kullanın
WooCommerce kenar çubuğunu ürün sayfanızdan gizlemenin bir başka yaygın ve kolay yolu da CSS görüntüleme özelliğini kullanmaktır. Böyle bir kod örneği aşağıda paylaşılmıştır:
.sağ kenar çubuğu .widget alanı {
genişlik: %21.7391304348;
Sağa çık;
sağ kenar boşluğu: 0;
görüntü yok;
}Nasıl çalışır
CSS görüntüleme özelliği, yok olarak ayarlandığında, öğeyi görünümden kaldırır, kenar çubuğunu gizlemek için kullanılabilecek başka bir CSS özelliği görünürlüktür.
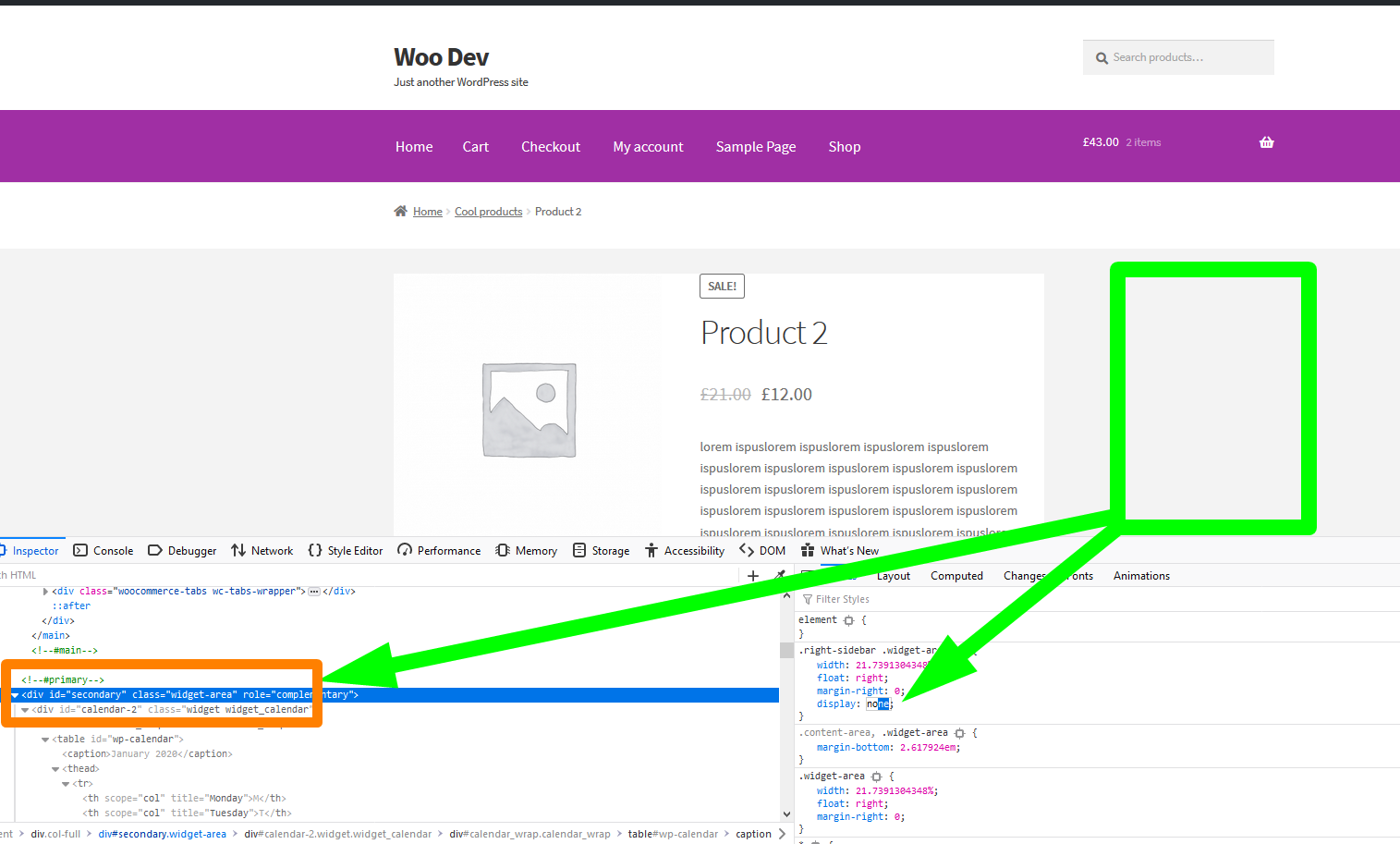
Görünürlük gizli olarak ayarlandığında, HTML öğesi görünümden gizlenecektir. Aşağıda gösterildiği gibi bu tekniği kullanmadan önce tema kenar çubuğunuzun sınıfını kontrol etmelisiniz:

WooCommerce Kenar Çubuğunu Ürün Sayfası Vitrin Teması'ndan Kaldırma
#1) Vitrin Teması Kenar Çubuğunu Kaldırmak için Kod Parçacığı Ekle
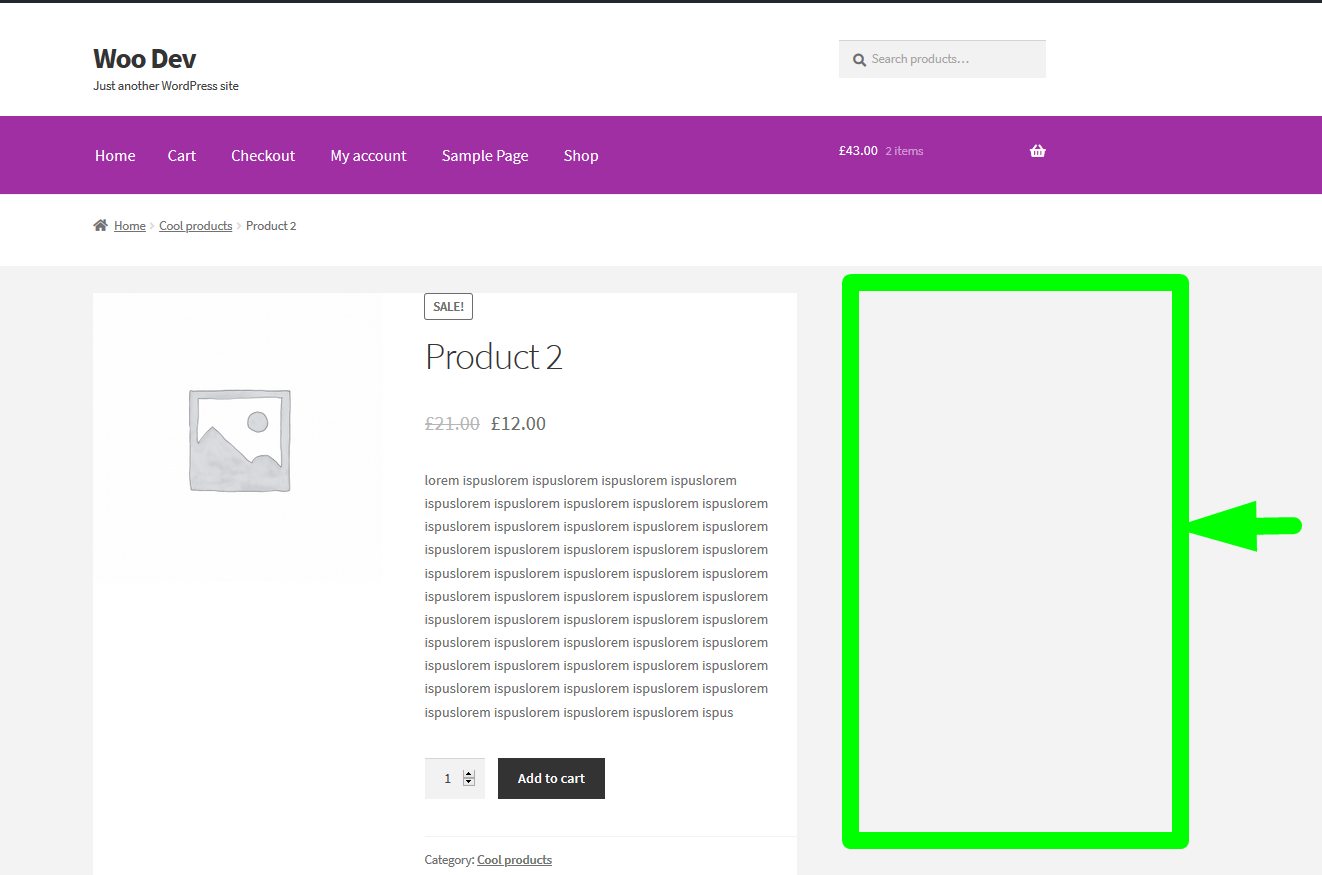
Yukarıdaki kod parçacıklarını mağaza temasının function.php dosyasına eklediğinizde, kenar çubuğunuz kaldırılmalı ve aşağıdaki resimde gösterildiği gibi olmalıdır:

#2) Widget'ları Kaldırın WooCommerce'i Vitrin Temasından Kaldırın
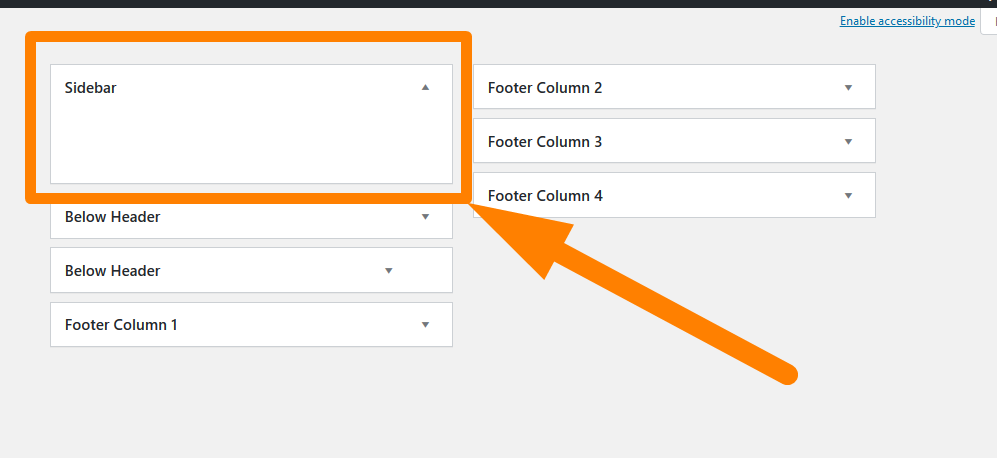
Kenar çubuğunu vitrin temasından kaldırmanın bir başka basit hilesi, aşağıdaki resimde gösterildiği gibi ana kenar çubuğuna eklenmiş widget olmadığından emin olmaktır:

toparlamak
Bu eğitici, WooCommerce'deki ürün sayfasından kenar çubuğunu kaldırmak için kullanabileceğiniz en iyi yolları kapsar. Bu yazıda tartışıldığı gibi WordPress sitesinden kenar çubuğunu kaldırmak için kullanabileceğiniz başka yollar da vardır – WordPress kenar çubuğunun nasıl kaldırılacağı . Ayrıca, özellikle WordPress geliştiricileri veya WooCommerce tema geliştiricileri için WordPress'te kenar çubuğunun nasıl ekleneceğini anlamanıza yardımcı olur. Umarım bu gönderide paylaşılan bu ipuçlarını faydalı bulursunuz.
Benzer Makaleler
- WooCommerce Ürün Resimleri Nasıl Yeniden Boyutlandırılır
- WooCommerce Ürün Resminde Yakınlaştırma Etkisi Nasıl Kaldırılır
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- Nasıl Kaldırılır Sepetinize Eklendi Mesajı WooCommerce
- WooCommerce Ödeme Sayfasına Kaldır Simgesi Nasıl Eklenir
- WooCommerce'de Stok Metninde Nasıl Değiştirilir
- WooCommerce Checkout'tan Fatura Ayrıntıları Nasıl Kaldırılır
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
- İndirilenler Menüsü Nasıl Kaldırılır Hesabım Sayfam WooCommerce
- 2 Kolay Seçenekte Ürün Sayfasından Kategori Nasıl Kaldırılır WooCommerce
- WordPress Sayfasından Kenar Çubuğu Nasıl Kaldırılır veya WordPress Kenar Çubuğunu Gizleyin
- WooCommerce'de Fiyattan Önce Metin Nasıl Eklenir » Fiyattan Önce Metin Eklenir
- WooCommerce'de Ürün Fiyatını Programlı Olarak Nasıl Değiştirirsiniz?
- WooCommerce'de Fiyattan Sonra Açıklama Nasıl Eklenir
- WooCommerce'de Ödemeye Devam Et Metni Nasıl Değiştirilir
- WooCommerce'de Hesap Sayfam Nasıl Oluşturulur
- WooCommerce Çıkış Düğmesi Nasıl Oluşturulur
- WooCommerce Ürünlerine Kategoriler Nasıl Eklenir?
- Ödemeden Sonra Nasıl Yönlendirilirsiniz WooCommerce : Özel Teşekkür Sayfasına Yönlendirin
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
