ProductX ile WooCommerce Arama Sonucu Sayfasını Özelleştirme
Yayınlanan: 2022-12-22WooCommerce arama sonucu sayfasını özelleştirmek istiyor musunuz?
Kutudan çıkar çıkmaz WordPress veya WooCommerce'deki arama işleviyle yapabileceğiniz pek bir şey yoktur. Ancak ürünleri müşterilerin aramalarına göre uyarlayarak satışları ve genişleme çabalarını artırabilirsiniz.
Bu gönderide, WooCommerce ürün arama sonuçları sayfanızın kullanıcı deneyimini ProductX ile nasıl geliştireceğinizi göstereceğiz.
WooCommerce Ürün Arama Sonuçları Sayfasını Neden Özelleştirmelisiniz?
WooCommerce, varsayılan olarak yerleşik bir ürün arama işlevine sahiptir. Ancak, önemli kısıtlamaları vardır. Bu, müşterilerinizin uygun şekilde optimize edilmiş bir arama sonuç sayfası olmadığı için istenen ürünleri bulamamasına neden olabilir.
Sonuç olarak, olası satışları kaybediyor olabilirsiniz. Müşteriler aradıklarını bulamazlarsa çevrimiçi mağazanıza geri dönmeyebilirler.
Neyse ki, ProductX bu sorunu kısa sürede çözebilir. ProductX'in yeni WooCommerce Builder'ı ile artık bir mağaza oluşturmak çok basit ve kolay bir süreç.
WooCommerce Arama Sonucu Sayfası Nasıl Özelleştirilir
Burada, ProductX eklentisini kullanarak WooCommerce arama sonuçları sayfasını nasıl özelleştireceğinizi göstereceğiz.
1. Adım: ProductX'i Kurun ve Etkinleştirin

Öncelikle, ProductX'i kurun ve etkinleştirin. İşte bunu yapmak için adım adım bir kılavuz:
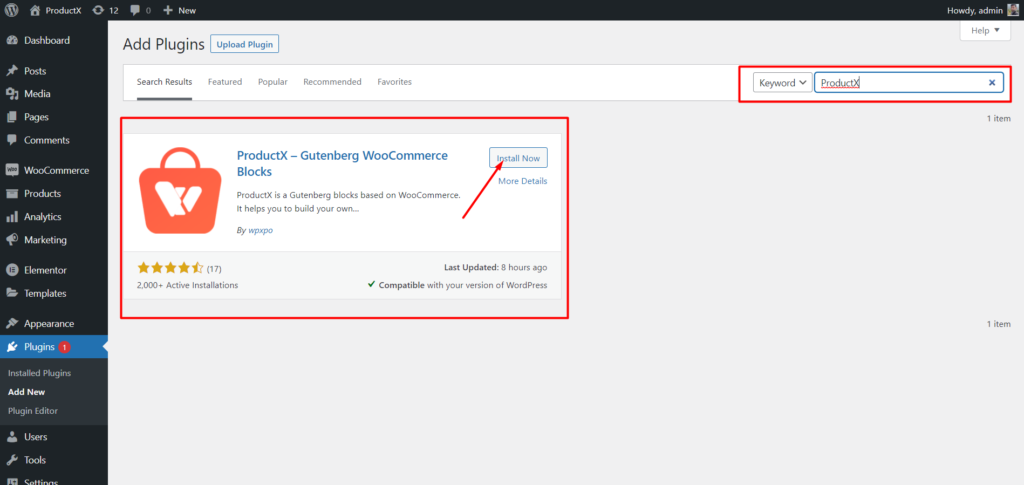
- WordPress Panosundaki Eklentiler menüsünü açın.
- Şimdi “Yeni Ekle” seçeneğine tıklayarak eklentiyi kurun.
- Arama çubuğuna “ProductX” yazın ve ardından “Yükle” düğmesine basın.
- ProductX eklentisini yükledikten sonra “Etkinleştir” düğmesine tıklayın.
2. Adım: Builder'ı açın

ProductX'i yükledikten sonra Builder'ı etkinleştirmeniz gerekir. Etkinleştirmek için yapmanız gerekenler:
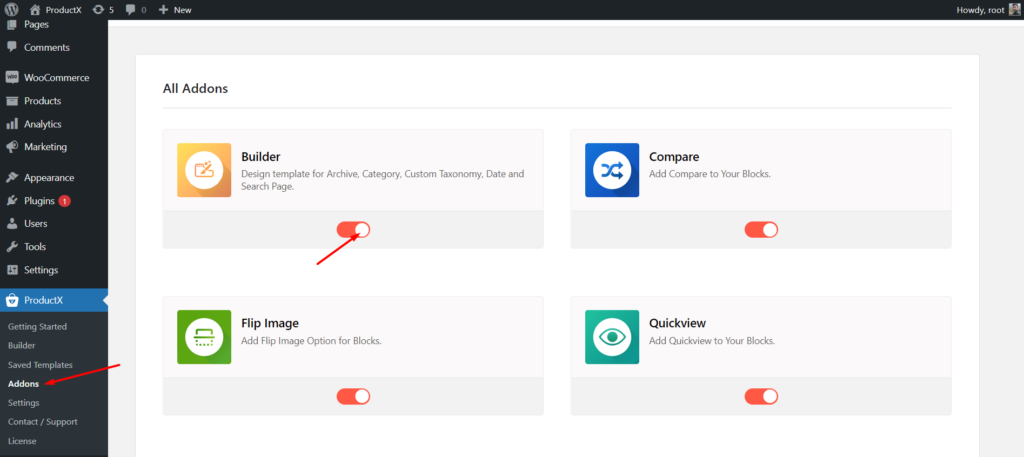
- WordPress panosundan ProductX'e gidin.
- Eklentiler Sekmesini Seçin
- Geçiş seçeneği aracılığıyla Oluşturucuyu etkinleştirin.
3. Adım: WooCommerce Arama Sonucu Sayfası Şablonu Oluşturun

Builder'ı açtıktan sonra, bir arama sonucu sayfası oluşturmalısınız. Bunu yapmak için:
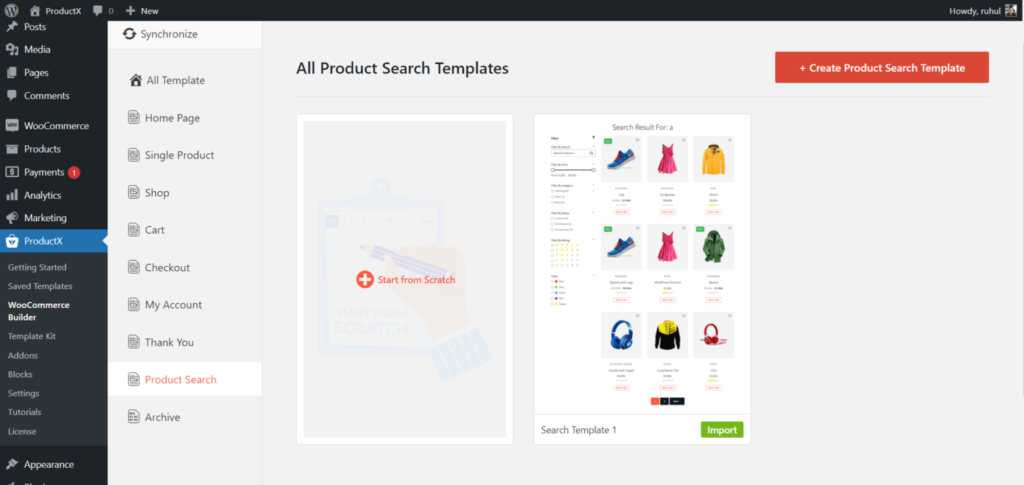
- WordPress Dashboard'a gidin.
- ProductX'i seçin, ardından WooCommerce Builder'a gidin.
- Ürün arama ekle'yi seçin.
- Sıfırdan başla'yı (sıfırdan yapmak istiyorsanız) veya Bir şablonu içe aktar'ı (hazır bir şablon istiyorsanız) seçin.
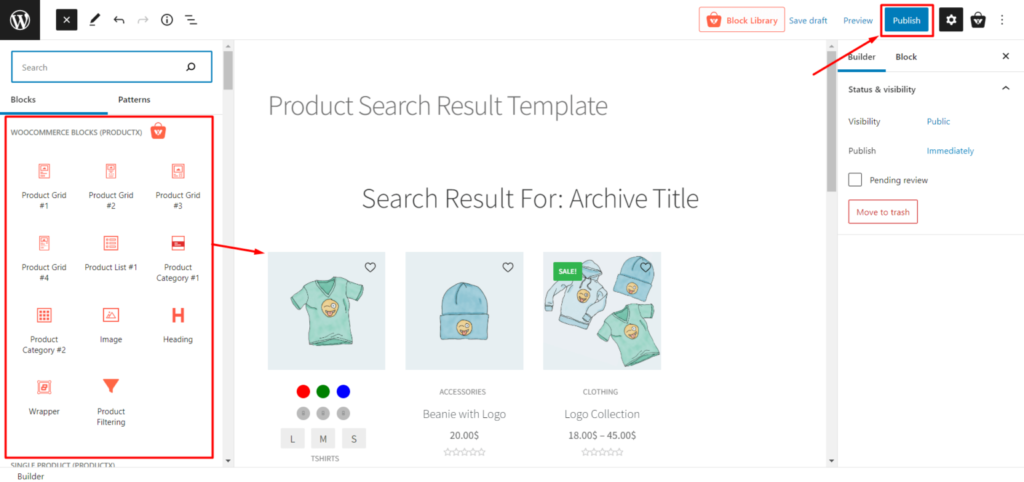
- Şablonunuzu adlandırın, simgeye tıklayın (blok yerleştiriciyi değiştirin) ve ardından ürün arama sayfanızı tamamlamak için istediğiniz Blokları ekleyin.
- Şimdi Yayınla'ya basın.
Ve bir WooCommerce arama sonucu Sayfa Şablonu oluşturmayı bitirdiniz.
4. Adım: WooCommerce Arama Sonucu Sayfasını Düzenleyin

Arama sonuç sayfası için şablonu yaptınız. Şimdi onu ayarlamanız gerekiyor. Öncelikle, bu kılavuzun yardımıyla birkaç blok ekleyerek WooCommerce arama sonucu sayfanızı planlayın.
Süreci herkes için kolaylaştırmak için gerekli bloklara ayrılmış özel bir bölüm verdik. Hangileri:
- Arşiv Başlığı
- Ürün Tablosu
Arama sonuç sayfanızı bu bloklarla istediğiniz gibi tasarlayabilirsiniz. Ardından, sayfayı yayınlamak için sadece yayınla'ya basın.
4. Adım: WooCommerce Arama Sonucu Sayfasını Özelleştirin
Arama sonuç sayfasını zaten oluşturdunuz ve tasarladınız, bu yüzden şimdi değişikliklere geçeceğiz.
Varsayılan olarak, ProductX ile bir arama sonucu sayfası oluşturduğunuzda, bloklar size çeşitli özelleştirme seçenekleri sunar. Öyleyse, ProductX'in blokları için hangi özelleştirmeye sahip olduğunu keşfedelim.
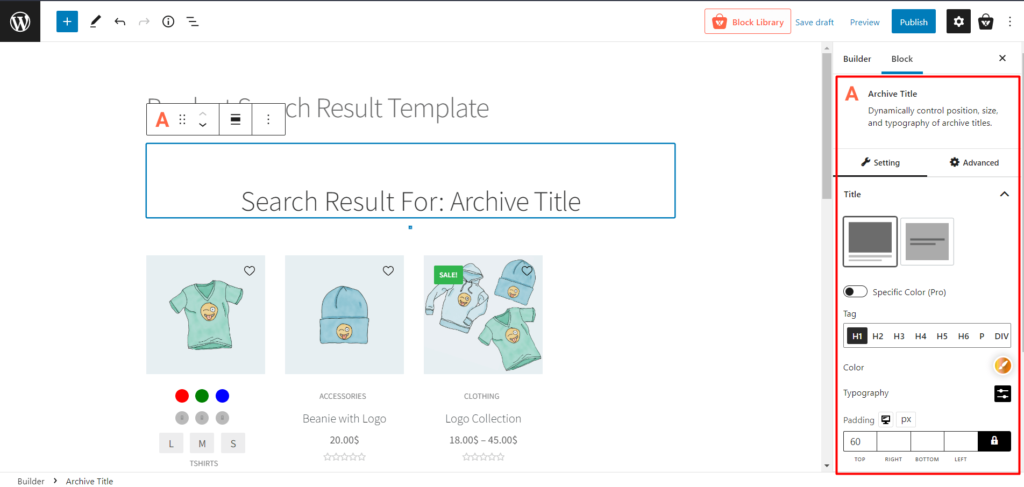
Arşiv Başlık Bloğu

WooCommerce arama sonucu sayfanızla çalışan dinamik bir bloktur. ProductX ile şunları yapabilirsiniz:
- Her tür tipografiyi özelleştirin.
- Arama çubuğu için özel önek ekleyin.
- Resim eklemek.
- Alıntı ekleyin ve tipografilerini değiştirin.
Ama size bu blok ile bir sır verelim, önekte, önek metni olarak “Arama sonucu:” kullanın. Kesinlikle arama sayfanızı çekici hale getirecektir.
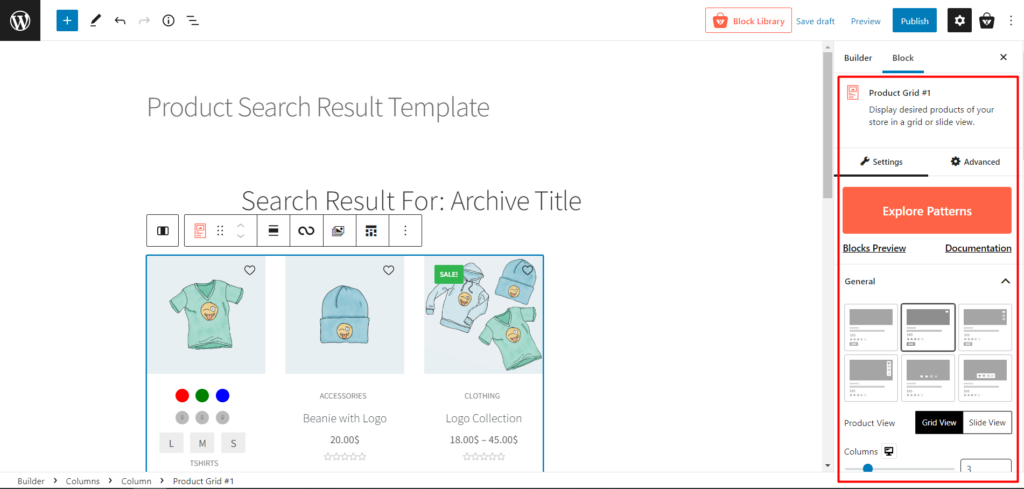
Ürün Izgara Bloğu

Bunlar, ProductX ile aldığınız varsayılan bloklardır. Bu bloklarla şunları yapabilirsiniz:
- Ürünleri göster.
- Görünümü değiştirin.
- Ürün ızgaralarının boyutunu özelleştirin.
- Ürünler için 'hots', 'indirim' ve 'stokta' etiketlerini gösterin.
- Ürünlerle ilgili fiyatları, incelemeleri ve ek bilgileri gösterin.
- Başlıkları gösterin ve özelleştirin.
- Ve çok daha fazlası.
Bu blok için başka bir ipucu, arama sayfaları için bir zorunluluk olduğu için her zaman sayfalandırmayı sağlar.
Çözüm
Bu makale, WooCommerce arama sonuçları sayfasını nasıl özelleştireceğinizi anlamanıza yardımcı olmalıdır. Bununla ilgili herhangi bir sorunuz varsa, lütfen bize bildirin, size yardımcı olmaktan memnuniyet duyarız.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress'te Programlı Olarak Bir Yazı veya Sayfa Nasıl Oluşturulur?


WordPress Yazılarını Izgara Düzeninde Görüntülemenin En İyi Yolu

Herhangi Bir Temaya WordPress Sayfalandırması Nasıl Eklenir?

Gutenberg Post Blocks – 1 Numaralı En İyi Post Blocks Eklentisi
