Elementor'da WooCommerce Mağaza Sayfası nasıl özelleştirilir
Yayınlanan: 2020-10-27Elementor kullanıyor ve çevrimiçi mağazanızı geliştirmek mi istiyorsunuz? Bu kılavuzda, blokları, widget'ları ve daha fazlasını kullanarak Elementor'da WooCommerce Shop sayfanızı nasıl ayarlayacağınızı ve özelleştireceğinizi göstereceğiz . Çevrimiçi bir işletme işletiyorsanız, çekici, kullanımı kolay bir mağazaya sahip olmak web siteniz için çok önemlidir. Karusellere, öne çıkan ürün bölümlerine, en çok satan önerilen ürün bölümlerine ve genel olarak kataloğunuza göz atmak için çok erişilebilir bir araca sahip olmak, mağazanızın gelişmesi için çok önemlidir. Bu nedenle bugün, çevrimiçi mağazaları olan tüm Elementor kullanıcıları için çok özel bir şeyimiz var. Bu eksiksiz kılavuzda, Elementor'da WooCommerce Shop sayfanızı nasıl kuracağınızı ve özelleştireceğinizi adım adım öğreneceksiniz.
WooCommerce mağaza sayfasını neden özelleştirmelisiniz?
Bir WooCommerce Mağazası sayfası , ürünleriniz için yalnızca yazı tipi bir arşiv sayfasıdır. Diğer bir deyişle, tüm mağaza ürünlerinizi sergilediğiniz sayfadır. Ancak bu basit tanım, WooCommerce web siteniz için iyi özelleştirilmiş bir mağaza sayfasının ne kadar önemli olabileceğini yeterince vurgulamıyor.
İlk izlenimler çok önemlidir ve bir WooCommerce mağazası için mağaza sayfası en önemli olanlardan biridir. Öğelerinizi sergileme şekliniz, dönüşüm oranlarınızda büyük bir fark yaratabilir. Mağaza sayfasının ne kadar net ve iyi tasarlanmış olduğunu göz önünde bulundurarak, bir işletmenin web sitesine ne kadar dikkat ettiğini kolayca anlayabilirsiniz. İyi yönetilen ürün ızgaralarından filtreleme seçenekleri, kategori listesi ve sepet düğmeleri gibi şık eklemelere kadar her şey WooCommerce sitenizin görünümü ve hissi için çok önemlidir.
Ek olarak, müşterileriniz zamanlarının çoğunu mağaza sayfanızda ürünlerinize göz atarak geçireceklerdir. Bu nedenle, alışveriş deneyimlerinin mükemmel olmasını sağlamak için ekstra adımlar atmanız gerekir. İyi düzenlenmiş ve organize edilmiş bir mağaza sayfası ile ürünlerinizi satın almalarını mümkün olduğunca basit hale getirin. Bunun da ötesinde, potansiyel müşteri yaratma öğeleri eklemek ve karınızı artırmak için mağaza sayfanızı özelleştirebilirsiniz. Buna harekete geçirici mesaj düğmeleri, öne çıkan ürün bölümleri, satışlar ve teklifler için açılır pencereler ve çok daha fazlası dahildir.
Özelleştirilmiş bir WooCommerce mağaza sayfası, müşteri deneyimini iyileştirmeniz ve satışlarınızı artırmanız için pek çok fırsat sunar. WooCommerce'de Mağaza sayfasını özelleştirmek için daha önce farklı yöntemler görmüştük. Ancak Elementor ile süreç çok daha kolay.
Elementor ve WooCommerce: Mükemmel kombinasyon
WooCommerce ve Elementor , mevcut en popüler eklentilerden ikisidir. Her birinin sağladığı esneklik ve çok sayıda özellik sadece sayısızdır. Bir e-ticaret mağazası işletiyorsanız, WooCommerce, sahip olabileceğiniz hemen hemen her ihtiyaç için sondan bir önceki eklentidir.
Ek olarak Elementor, en iyi sürükle ve bırak web sitesi oluşturucularından biridir. Sitenizin neredeyse tüm sayfalarını tasarlamanıza, özelleştirmenize ve döşemenize olanak tanır. Ve bu yeterli değilse, mega menüler oluşturabilir ve çok uygun olan çok çeşitli eklentilerin ve şablonların keyfini çıkarabilirsiniz. Hem WooCommerce hem de Elementor kullanarak, minimum harcama ve çabayla profesyonel düzeyde Mağaza ve İşletme sayfaları tasarlayabilir ve oluşturabilirsiniz. Mağaza düzenlerinizi, ürün ızgaralarınızı, karusellerinizi tam olarak ayarlayın ve Elementor'un yardımıyla çok çeşitli güzel düzenlerin keyfini çıkarın. Ek olarak, ödeme sayfalarınızı ve alışveriş sepeti sayfalarınızı ayarlayabilir ve özelleştirebilir ve daha iyi müşteri rahatlığı için bunları çok çeşitli ödeme seçenekleri ve özellikleriyle entegre edebilirsiniz.
Hatta dijital ürünler için özel sayfalar ve tasarımlar ekleyebilir ve nakliye, ödemeler, gönderi ve ön satın alma sayfaları ve çok daha fazlası için özel sayfa seçenekleri ekleyebilirsiniz. Tüm bunlar, işletme sitenizin hem profesyonel hem de müşteri dostu görünmesini sağlar. Kullanıcı dostu harekete geçirici mesaj düğmelerinin, paralaksa hazır kaydırıcıların ve çok daha fazlasının üzerine WooCommerce özelliklerini de ekleyebilirsiniz. Çok sayıda fırsat basitçe sonsuzdur. Şimdi, yeterince ikna olduysanız, atabileceğiniz adımlar konusunda size rehberlik etmemize izin verin. Yapabileceğiniz birçok şey var, bu nedenle fikir şu ki, bu adımlar WooCommerce mağazanız için daha hoş bir Mağaza sayfası oluşturmaya başlamanıza yardımcı olacaktır.
Başlamadan önce
İşleme başlamadan önce, WooCommerce mağazanız için bir arşiv sayfası oluşturmak için Elementor Pro kullanmanız gerekeceğini unutmayın . Elementor Free kullanıyorsanız talimatlarımızı iyi takip edemeyebilirsiniz. Elbette, Elementor Pro'yu ücretsiz sürüme ve diğer birçok sürükle ve bırak sayfa oluşturucuya göre kullanmanın önemli sayıda avantajı vardır. Elementor Pro, aşağıdakiler gibi harika özellikler içerir:
- 50'den fazla profesyonel widget ve 300'den fazla profesyonel sayfa şablonu
- WooCommerce oluşturucu ve özel WooCommerce widget'ları dahil olmak üzere WooCommerce ile tam entegrasyon
- Web siteniz için daha iyi müşteri adayı oluşturmak için özel açılır pencere oluşturucular
- Kullanılacak 10+ tam web sitesi demosu/şablonu
- Ve bircok digerleri
Elementor Pro'yu satın almayı düşünüyorsanız, bunu yapmanızı şiddetle tavsiye ederiz. Elementor fiyatlandırması, tek bir site için yılda 49 USD'den başlar. 
Elementor'da WooCommerce mağaza sayfası nasıl özelleştirilir
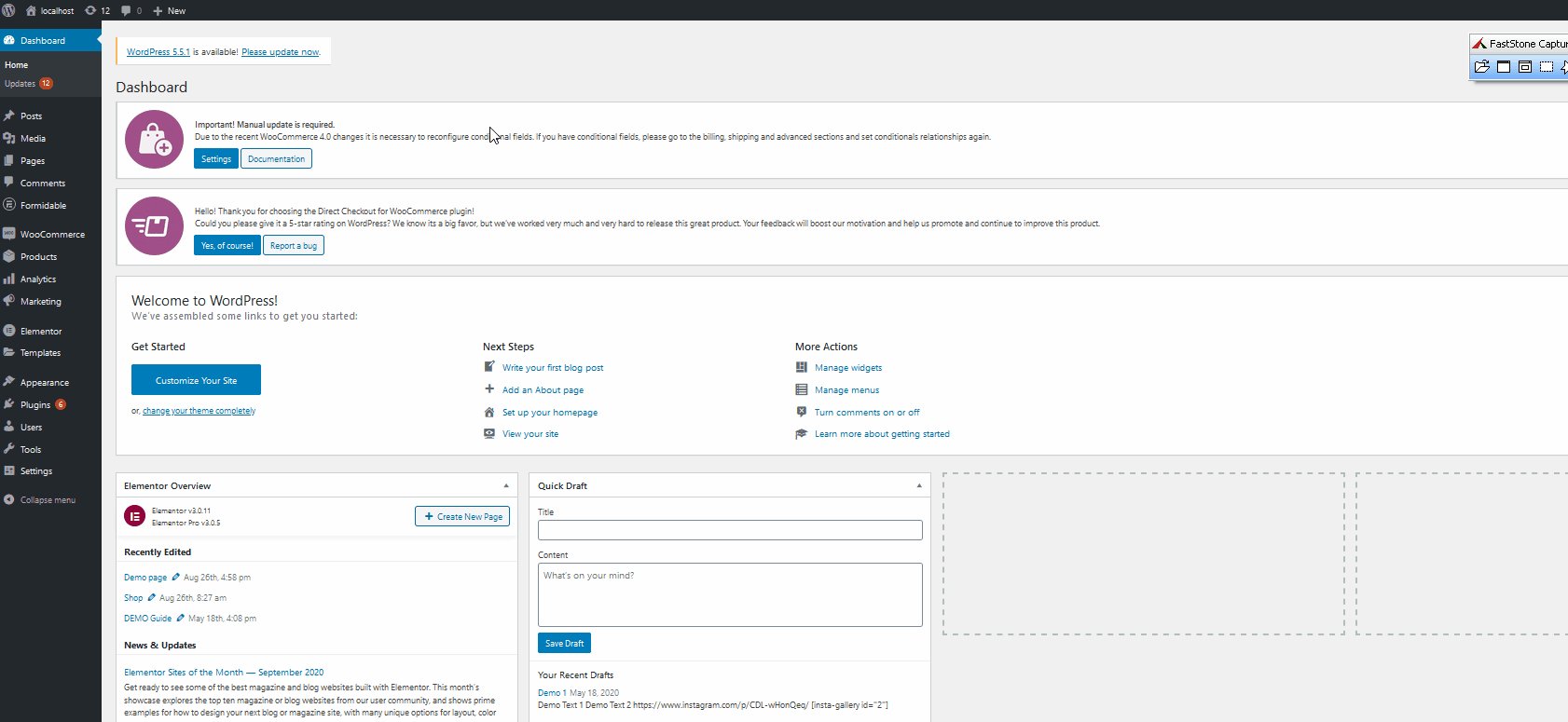
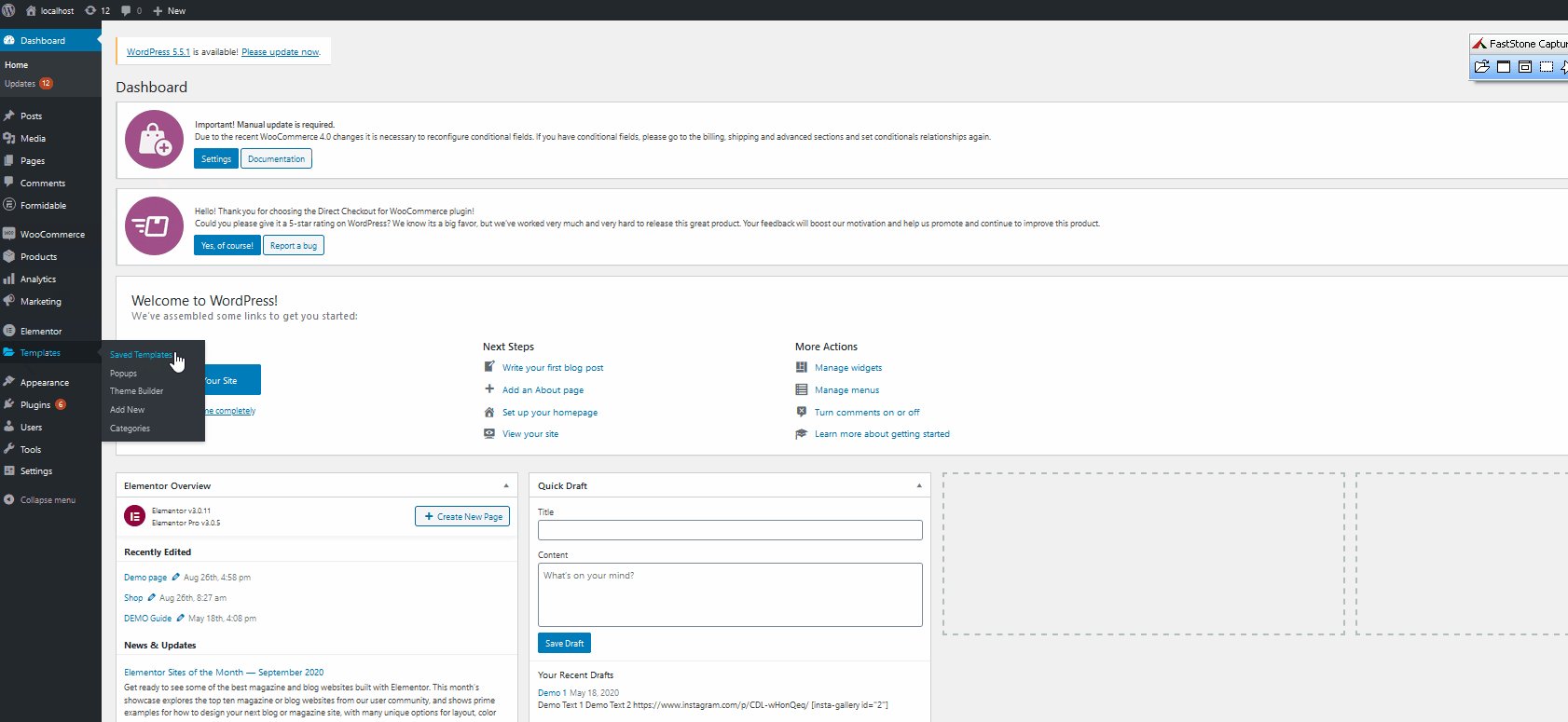
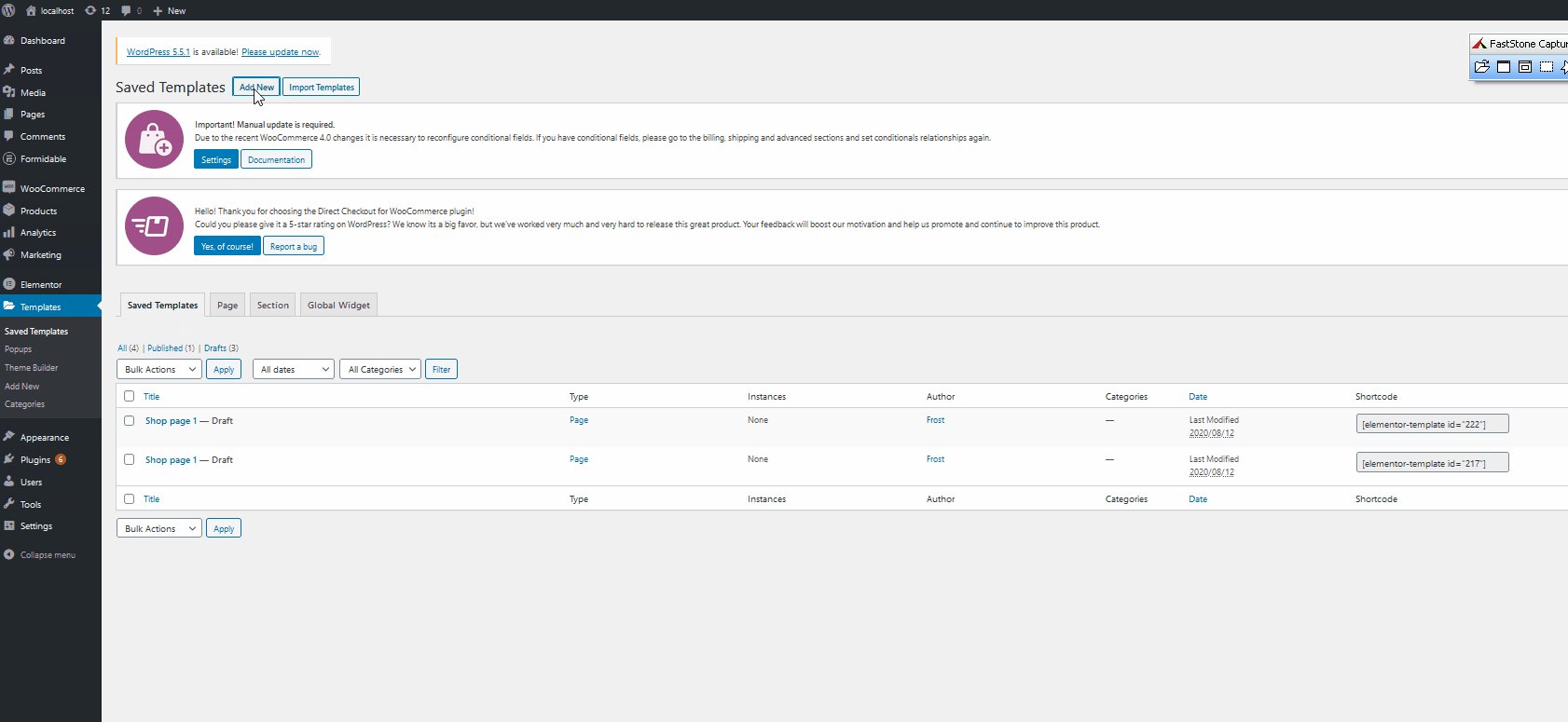
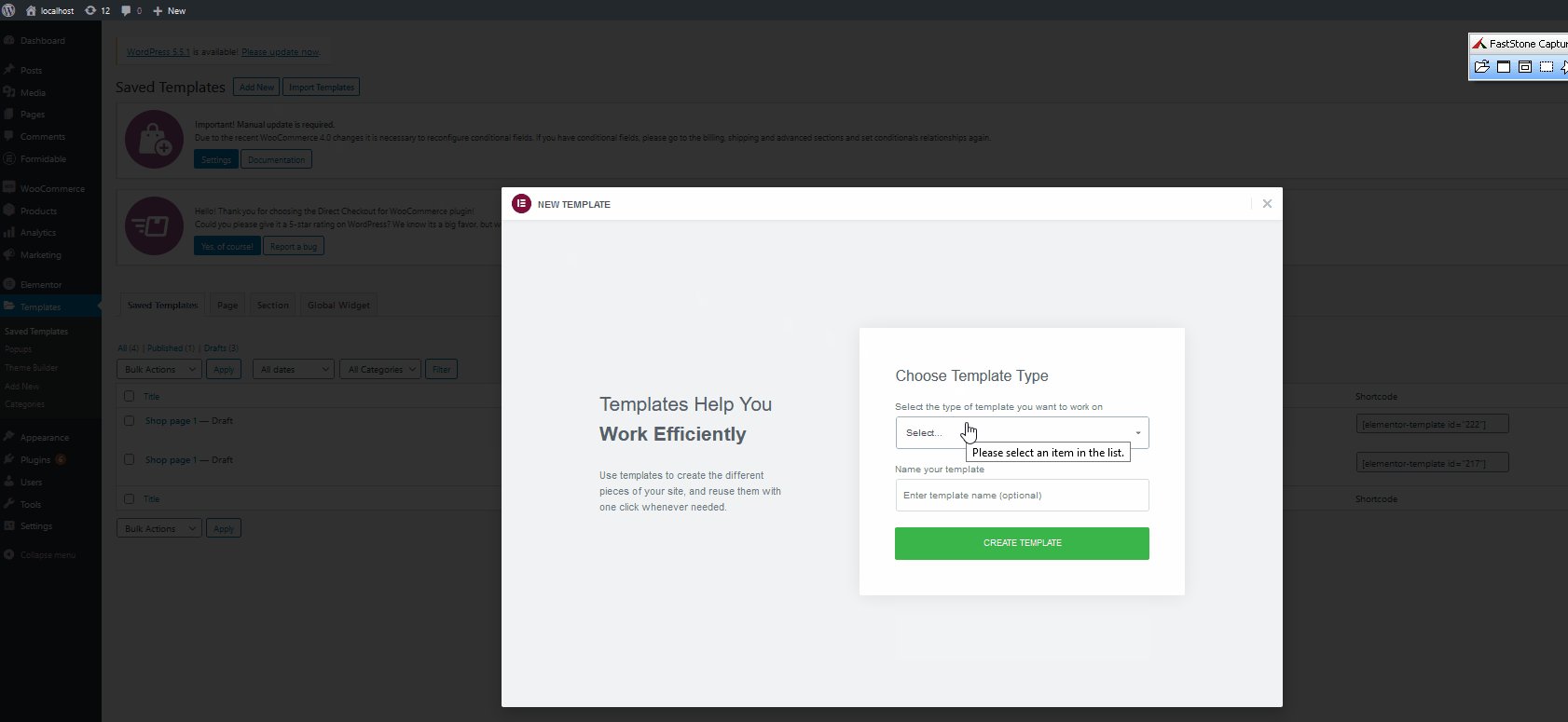
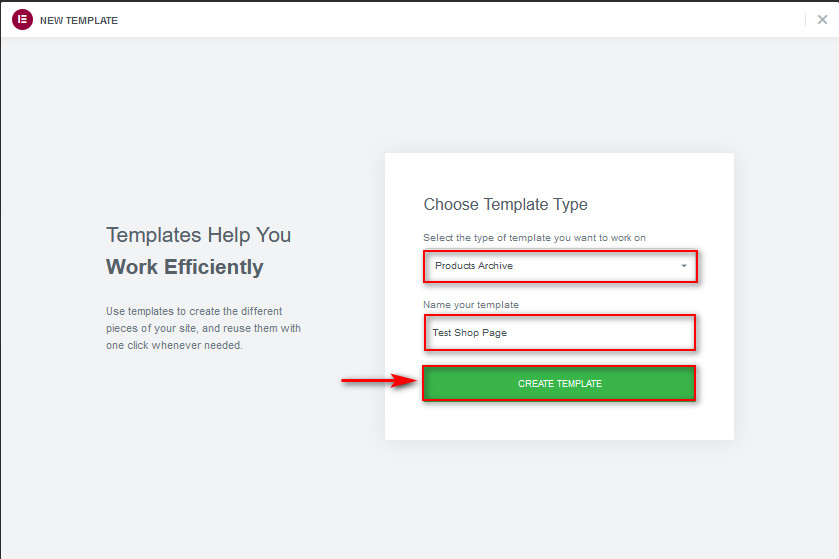
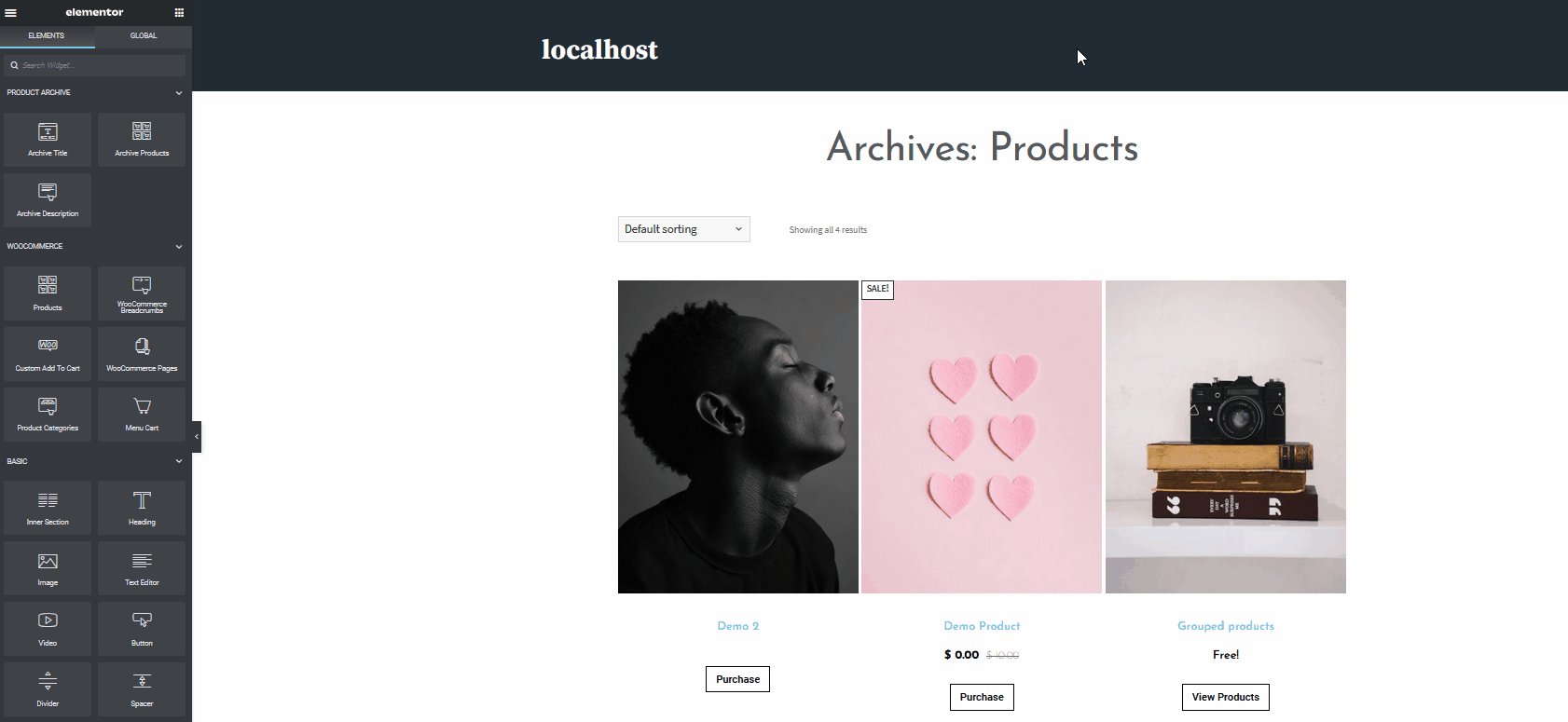
Şimdi öğreticimizle başlayalım. Elementor ve WooCommerce eklentilerinizin kurulu olduğunu ve kurulduğunu varsayacağız. Elementor ve WooCommerce ile yönetebileceğiniz tonlarca sayfa ve mağaza sayfası içeriği vardır. Ancak, Elementor'da özelleştirilmiş WooCommerce Shop sayfanızı oluşturarak başlayalım. Bunu yapmak için Elementor kullanarak bir ürün arşivi oluşturmanız gerekir. Bu nedenle, WordPress Yönetici Kontrol Panelinizde Şablonlar > Kayıtlı Şablonlar seçeneğine gidin. Ardından, sol üstteki Yeni Ekle'yi tıklayın.  Ardından, Ürün Arşivi olarak öğenin türünü seçin ve Şablonunuzu adlandırın. Şablon Oluştur'a bastığınızda, arşiv sayfanızı özelleştirmek için Elementor sayfasına gidersiniz.
Ardından, Ürün Arşivi olarak öğenin türünü seçin ve Şablonunuzu adlandırın. Şablon Oluştur'a bastığınızda, arşiv sayfanızı özelleştirmek için Elementor sayfasına gidersiniz. 
Şablonunuzu özelleştirme ve Elementor Bloklarını ve Şablonlarını etkinleştirme
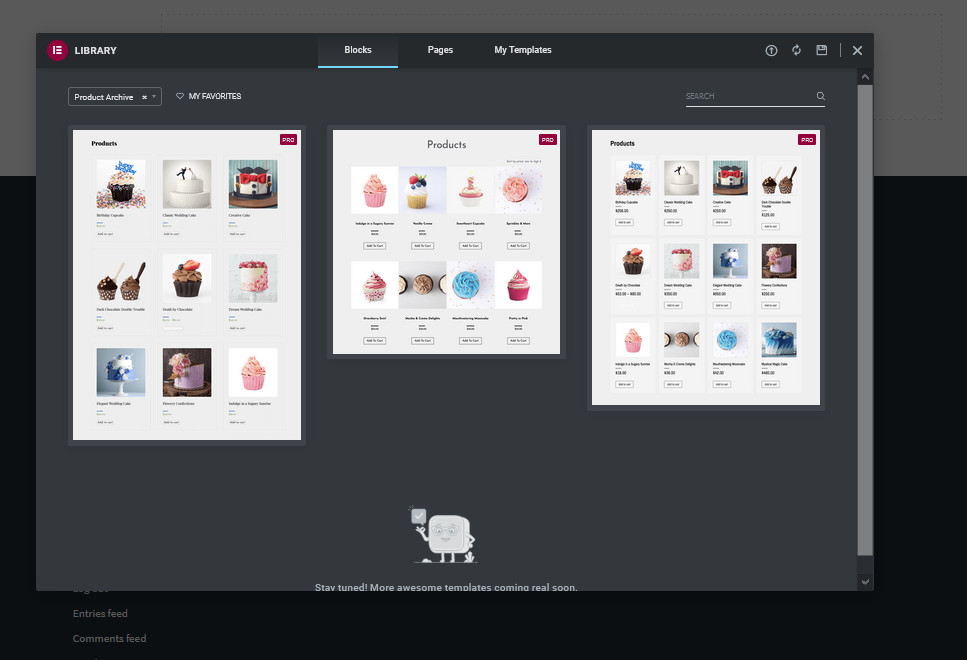
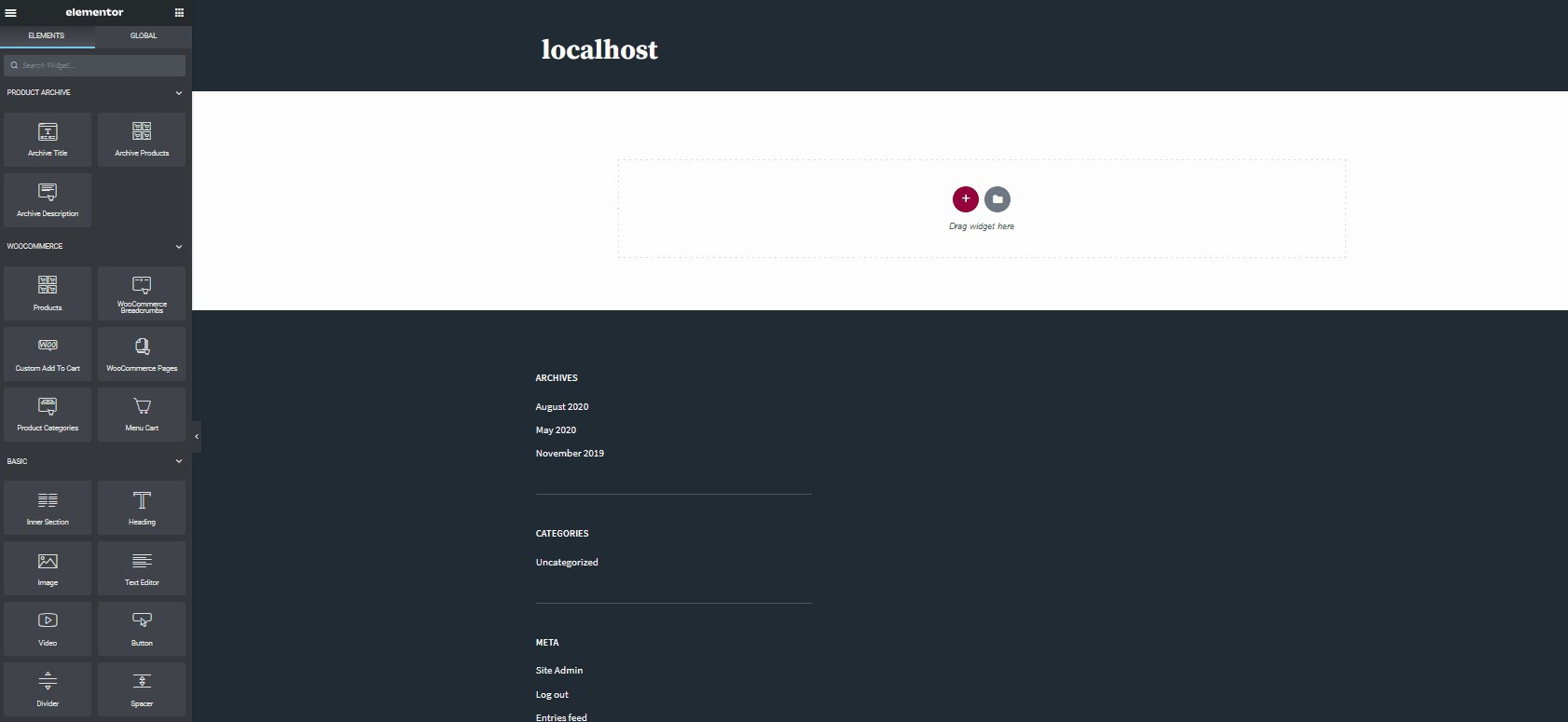
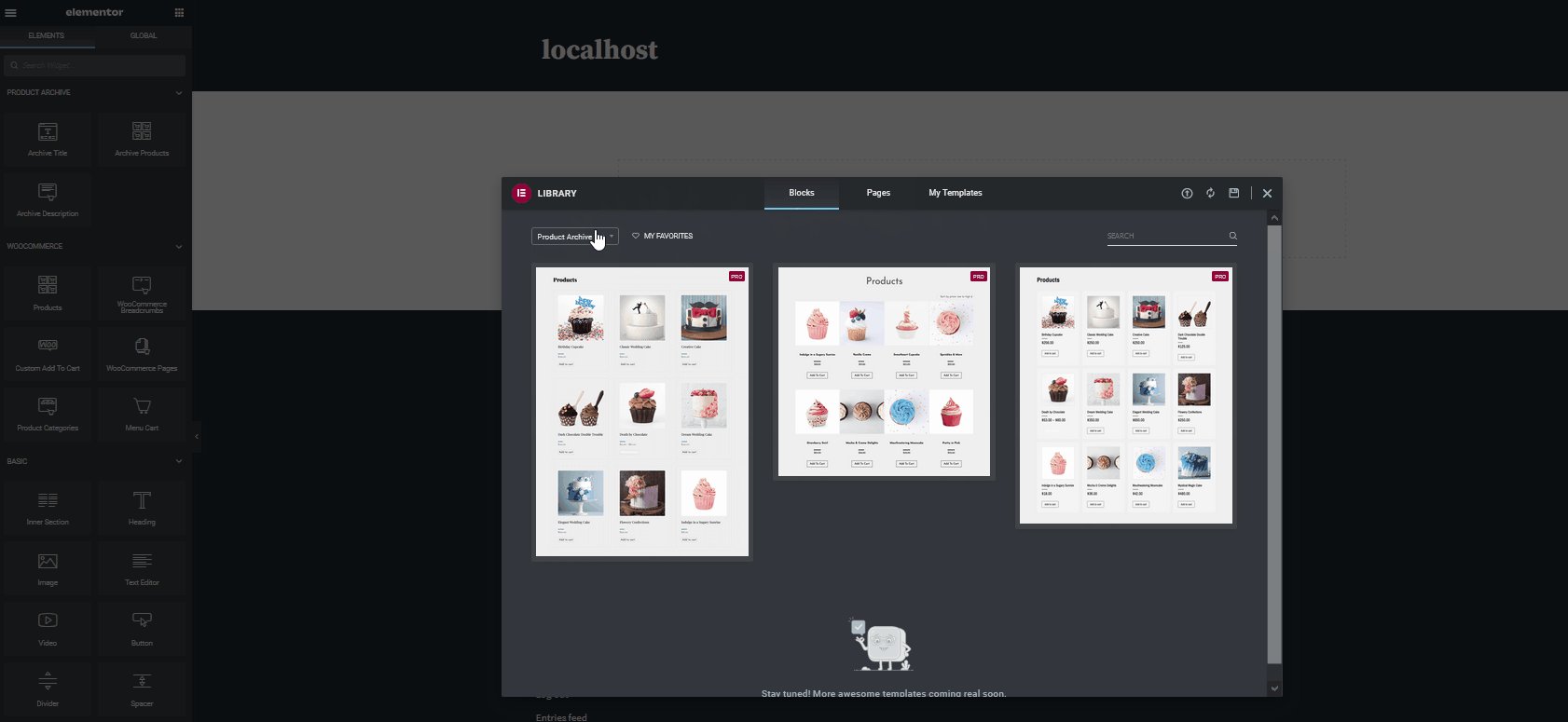
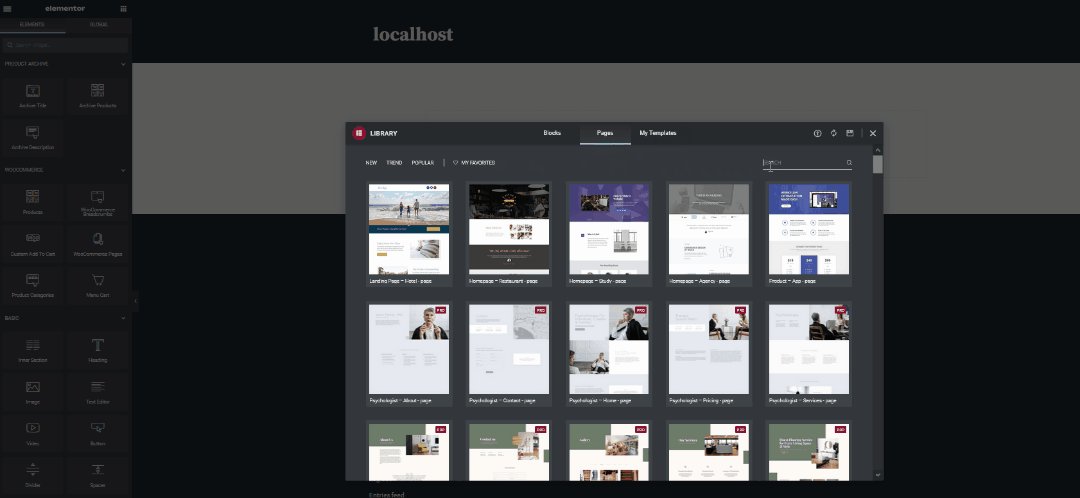
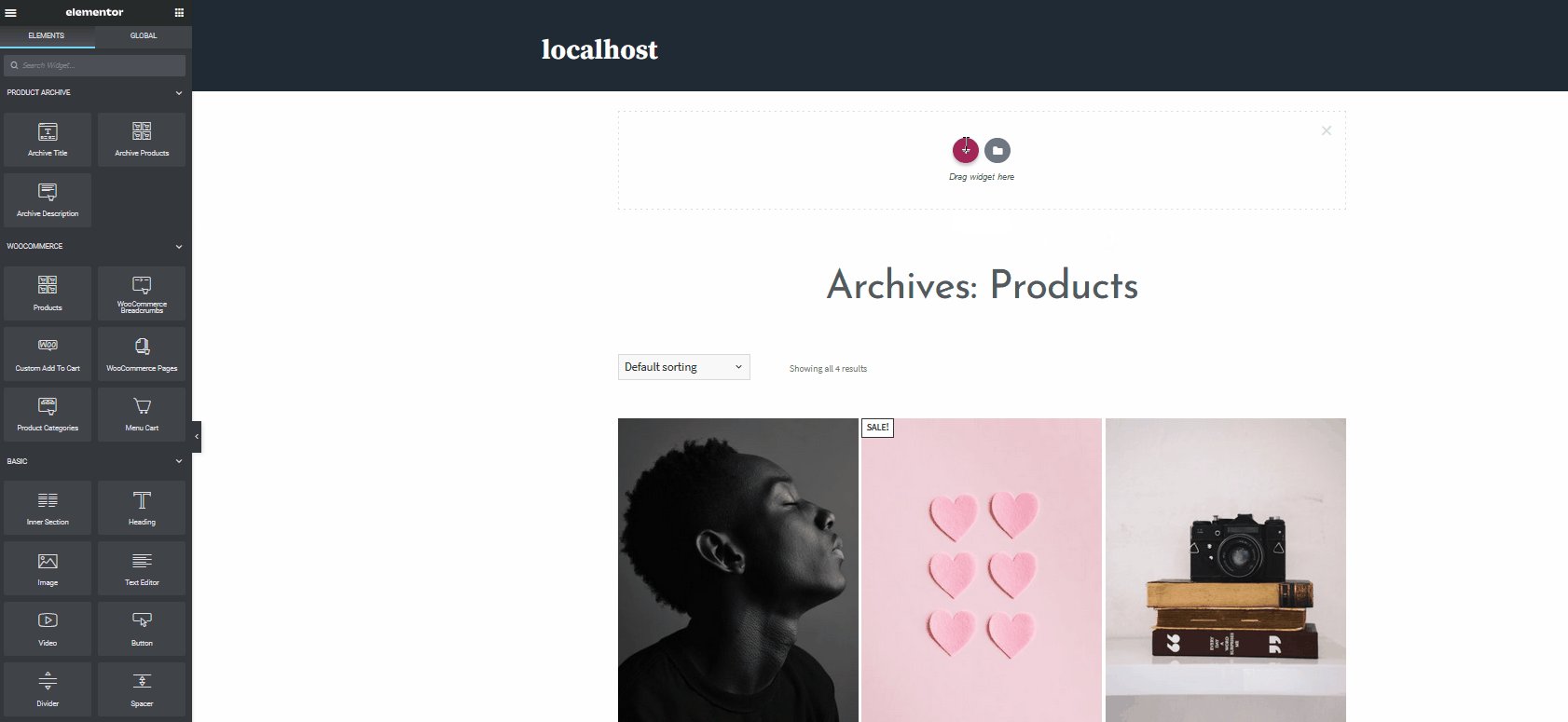
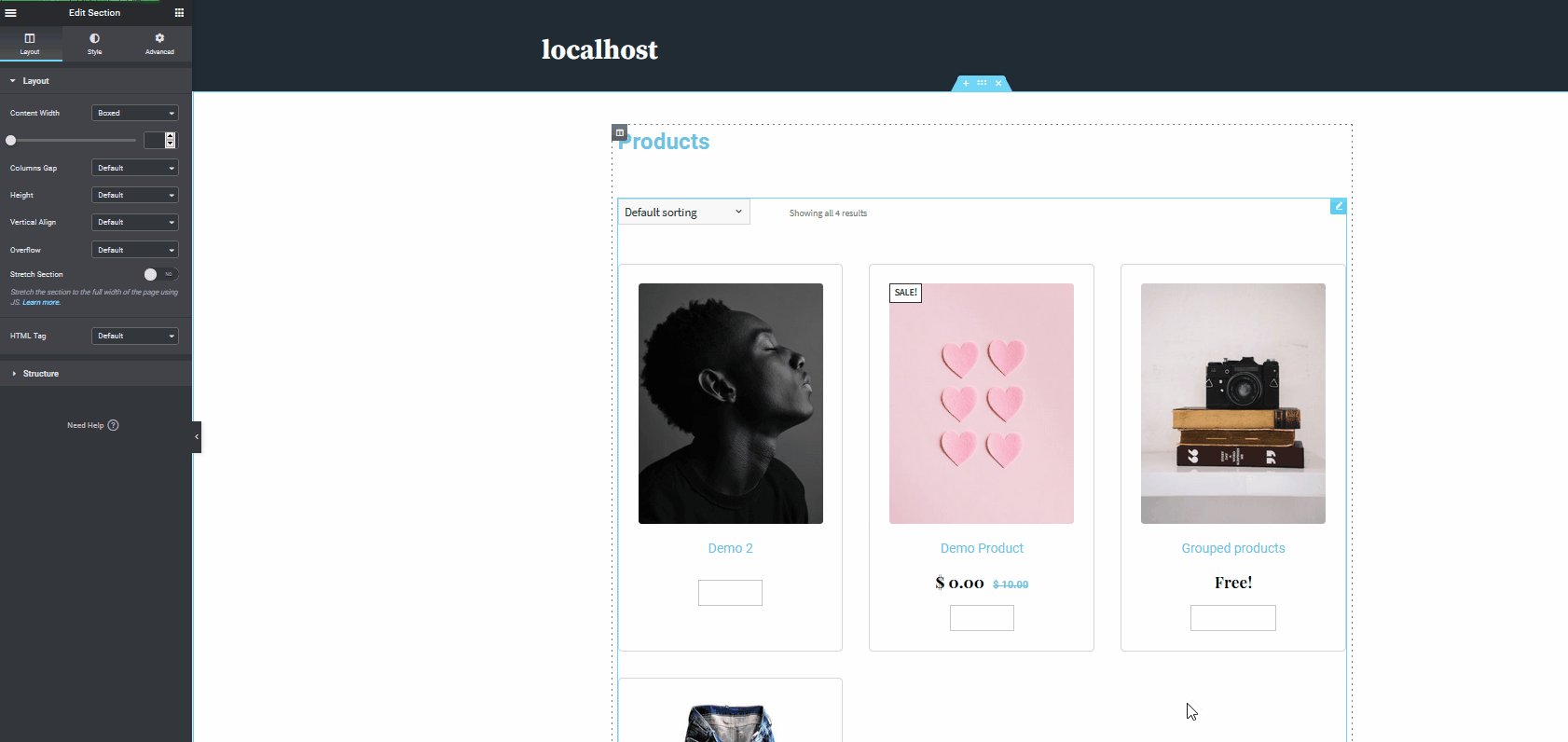
Elementor sayfasını açtığınızda, sıfırdan başlamak yerine otomatik olarak mağaza sayfanız için tam donanımlı bir Arşiv bloğu ekleme seçeneğine sahip olacaksınız.  Bunu istediğiniz zaman açmak için, widget'ı buraya sürükle bölümündeki klasör simgesine tıklayıp Bloklar sekmesine basmanız yeterlidir. Belirli sayfalar için belirli blokları seçmek için Filtre seçeneğini de kullanabilirsiniz. Bundan sonra, ihtiyaçlarınıza uygun bloklardan herhangi birine tıklayın ve ardından Ekle düğmesine basın.
Bunu istediğiniz zaman açmak için, widget'ı buraya sürükle bölümündeki klasör simgesine tıklayıp Bloklar sekmesine basmanız yeterlidir. Belirli sayfalar için belirli blokları seçmek için Filtre seçeneğini de kullanabilirsiniz. Bundan sonra, ihtiyaçlarınıza uygun bloklardan herhangi birine tıklayın ve ardından Ekle düğmesine basın.  Bu şekilde zamandan tasarruf edecek ve mağaza sayfanızı çok daha hızlı kurmanıza yardımcı olmak için Elementor tarafından tasarlanan bir demo sayfasıyla başlayacaksınız. Bunu yapmak için, Widget'ı Buraya Sürükle bölümündeki Klasör simgesine tıklayın ve Sayfalar'a basın. Ardından beğendiğiniz sayfa tasarımlarından birini seçin. Alternatif olarak, istediğiniz türde mağaza sayfası için sayfa tasarımları bulmak için arama çubuğunu kullanabilirsiniz. Tasarımınızı seçtikten sonra, sayfayı arşiv şablonunuza aktarmak için Ekle'ye tıklayın.
Bu şekilde zamandan tasarruf edecek ve mağaza sayfanızı çok daha hızlı kurmanıza yardımcı olmak için Elementor tarafından tasarlanan bir demo sayfasıyla başlayacaksınız. Bunu yapmak için, Widget'ı Buraya Sürükle bölümündeki Klasör simgesine tıklayın ve Sayfalar'a basın. Ardından beğendiğiniz sayfa tasarımlarından birini seçin. Alternatif olarak, istediğiniz türde mağaza sayfası için sayfa tasarımları bulmak için arama çubuğunu kullanabilirsiniz. Tasarımınızı seçtikten sonra, sayfayı arşiv şablonunuza aktarmak için Ekle'ye tıklayın.  Önceden tasarlanmış bloklar ve sayfa şablonları ve bunlarla yapabileceğiniz her şey hakkında daha fazla bilgiyi burada bulabilirsiniz. Şimdi, Elementor ile bir bloğu nasıl özelleştireceğimizi ve WooCommerce mağaza sayfasına nasıl ek öğeler ekleyeceğinizi görelim .
Önceden tasarlanmış bloklar ve sayfa şablonları ve bunlarla yapabileceğiniz her şey hakkında daha fazla bilgiyi burada bulabilirsiniz. Şimdi, Elementor ile bir bloğu nasıl özelleştireceğimizi ve WooCommerce mağaza sayfasına nasıl ek öğeler ekleyeceğinizi görelim .

Elementor'da WooCommerce Mağaza Sayfasını Özelleştirin
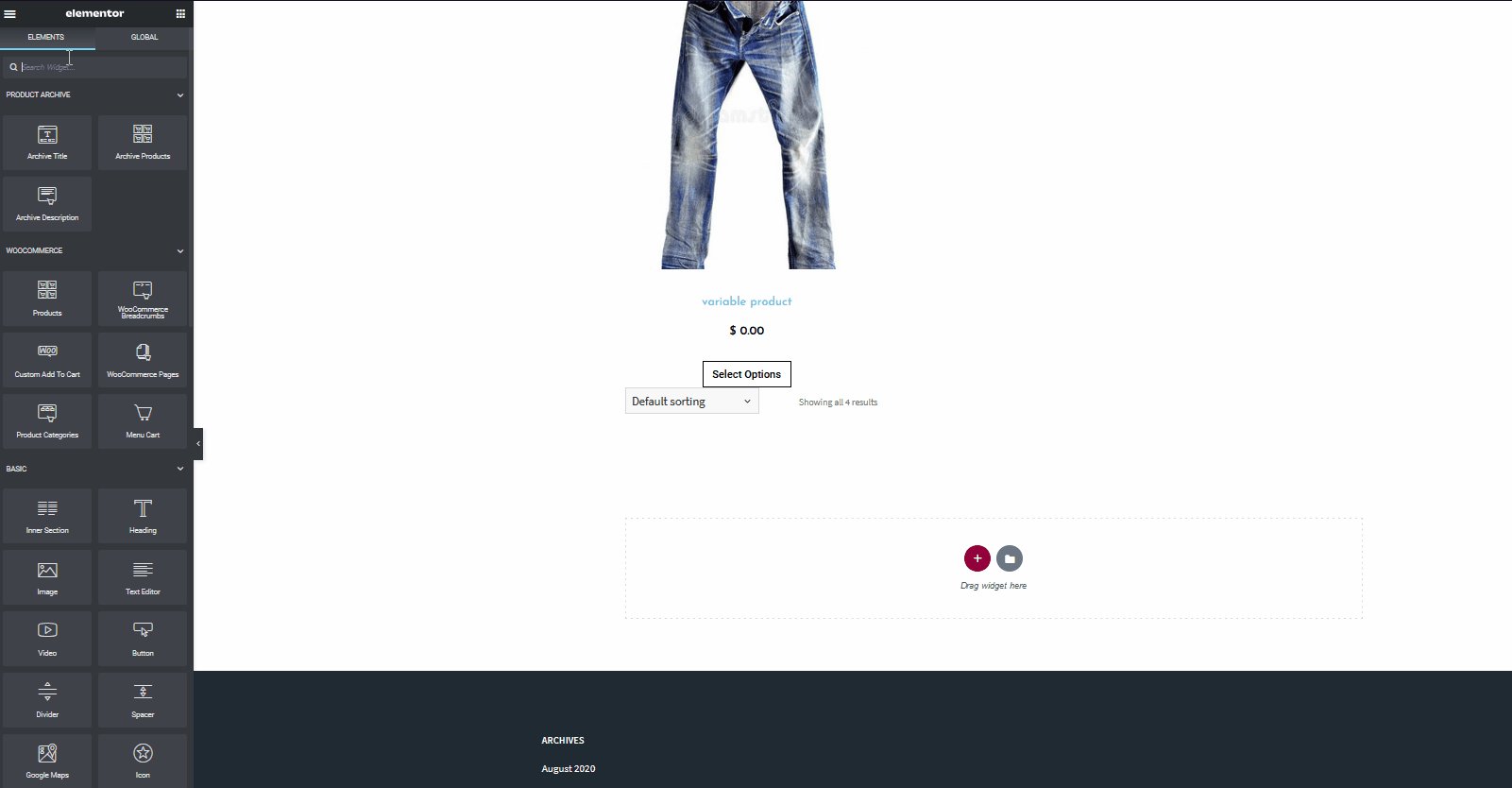
Mağaza sayfasını özelleştirmek için bazı widget'lar ekleyebilir ve bunları web sitenizin görünümüne ve tarzına uyacak şekilde düzenleyebilirsiniz. Öyleyse, mağazanıza bazı temel widget'ları ekleyerek başlayalım. Temel bloğunuzu ekledikten sonra, Menü sepeti ve WooCommerce kırıntıları gibi bazı kullanışlı widget'ları ekleyelim. Elementor'u kullanarak mağaza sayfanıza eklediğiniz başka birçok widget vardır ve biraz oynamalı ve sizin için en iyisini bulmalısınız.
Widget Bölümü Ekle
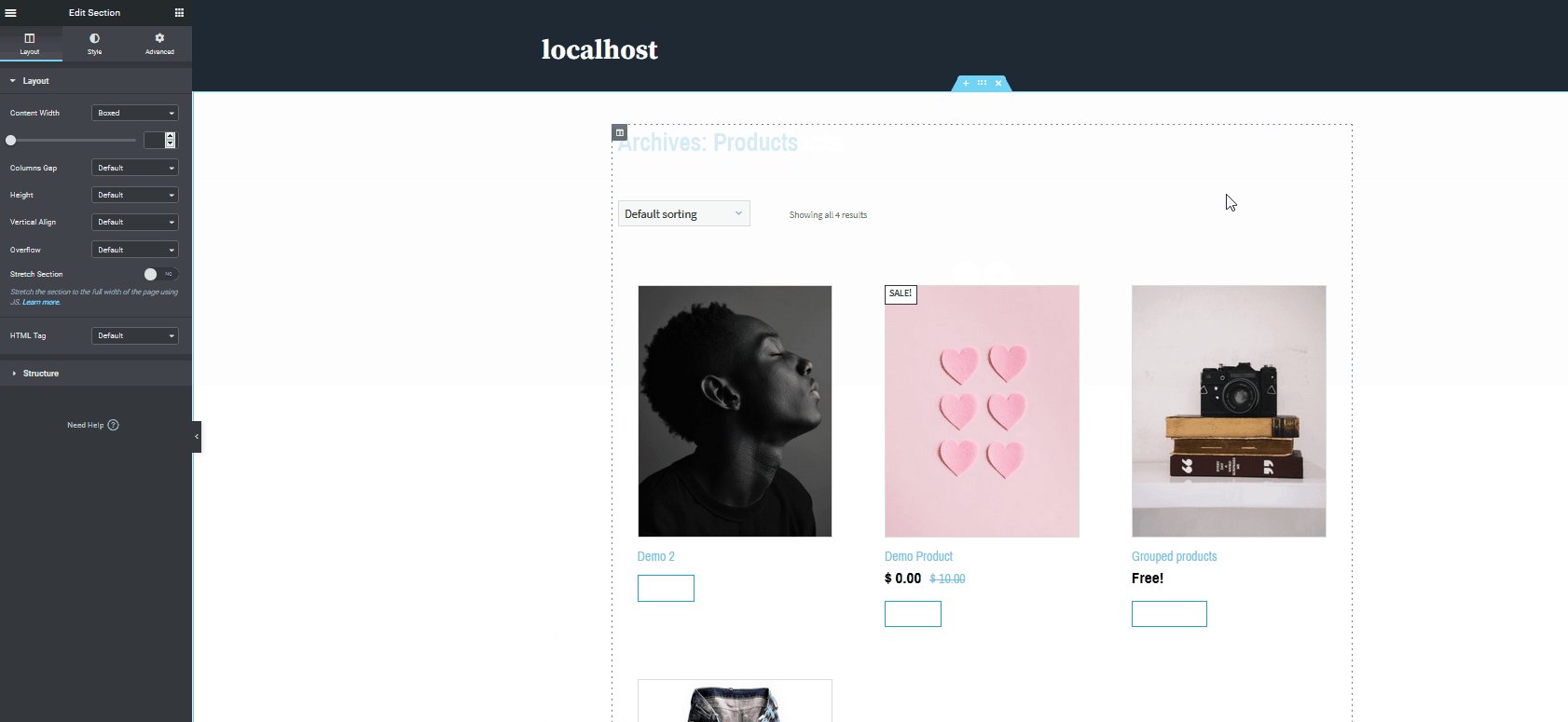
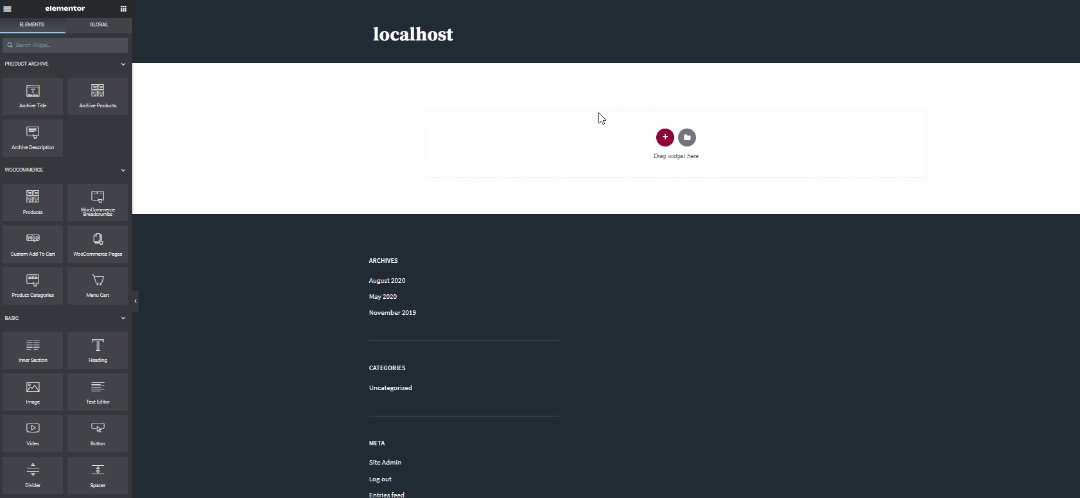
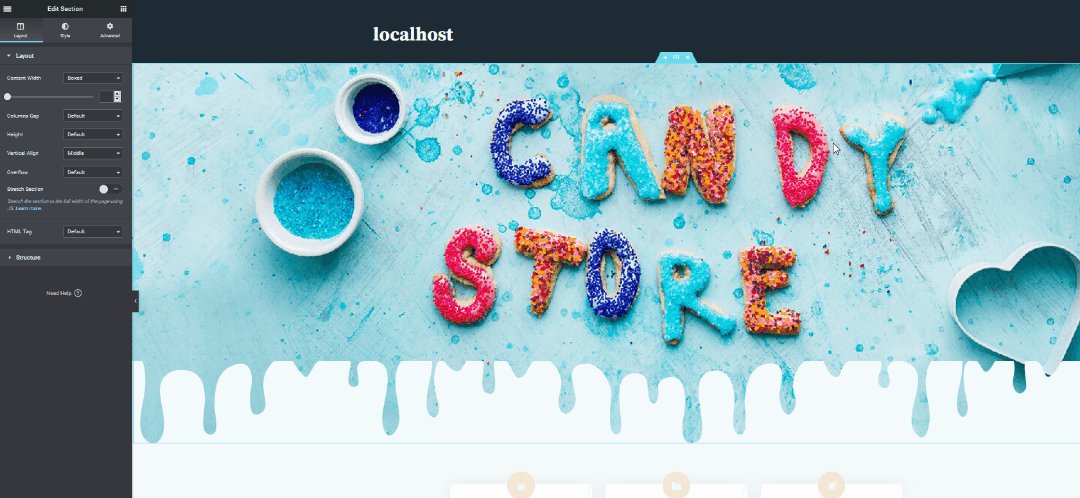
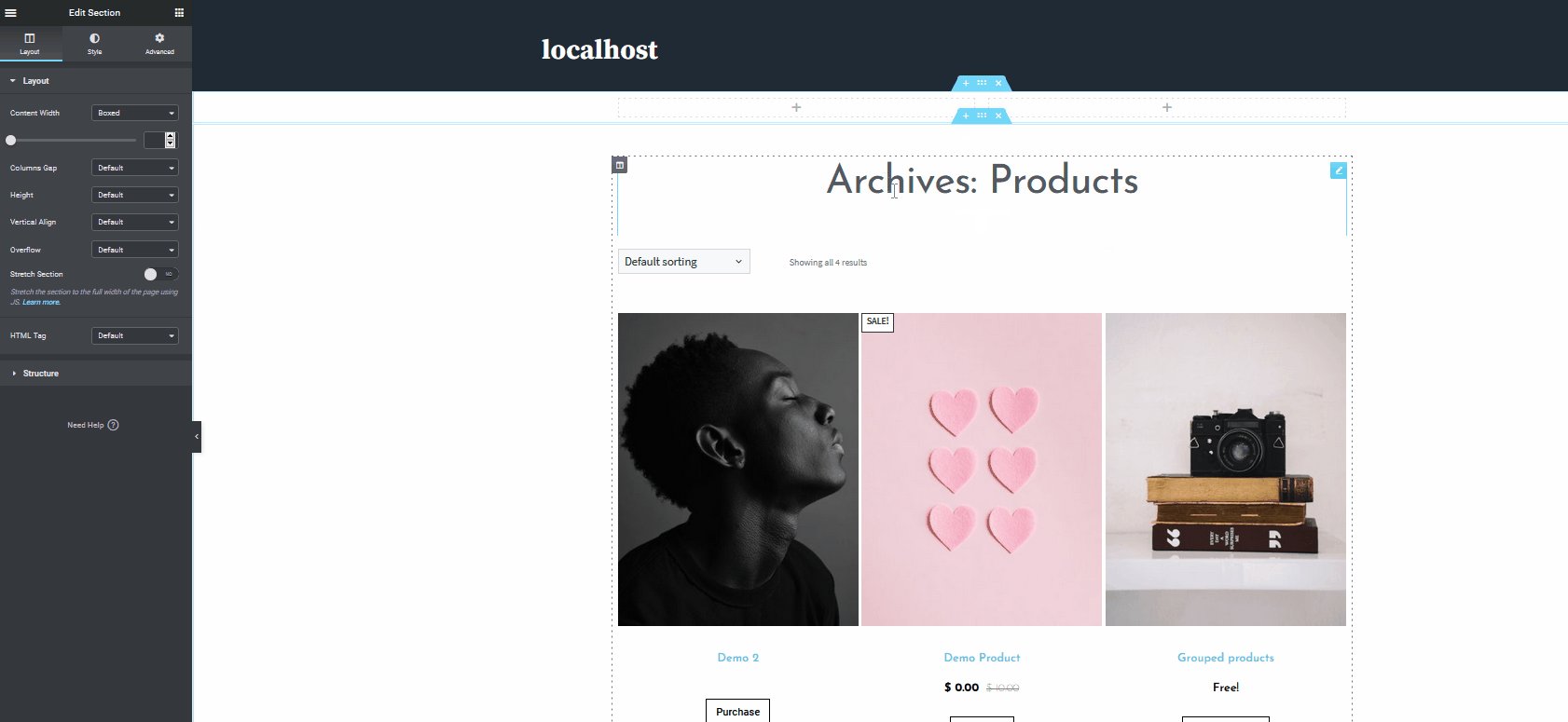
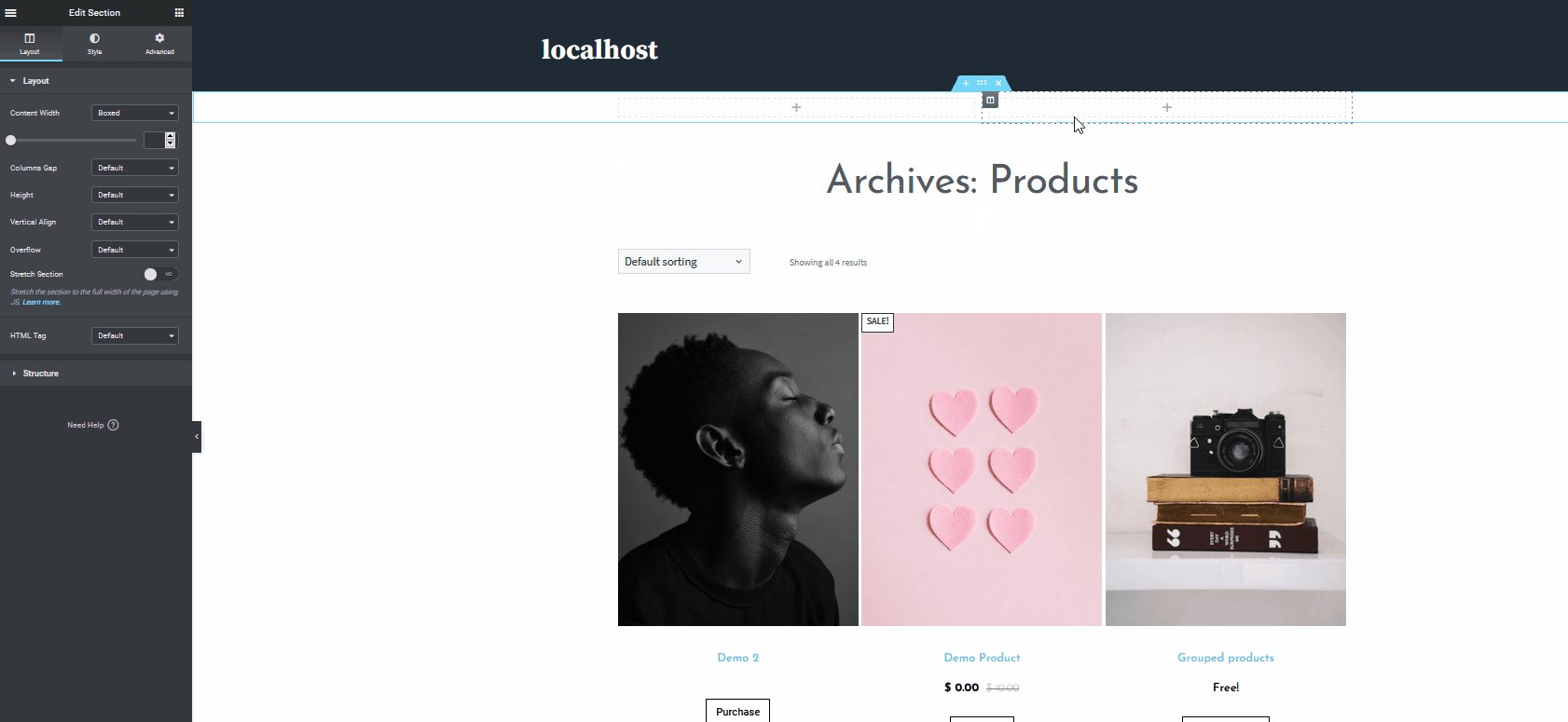
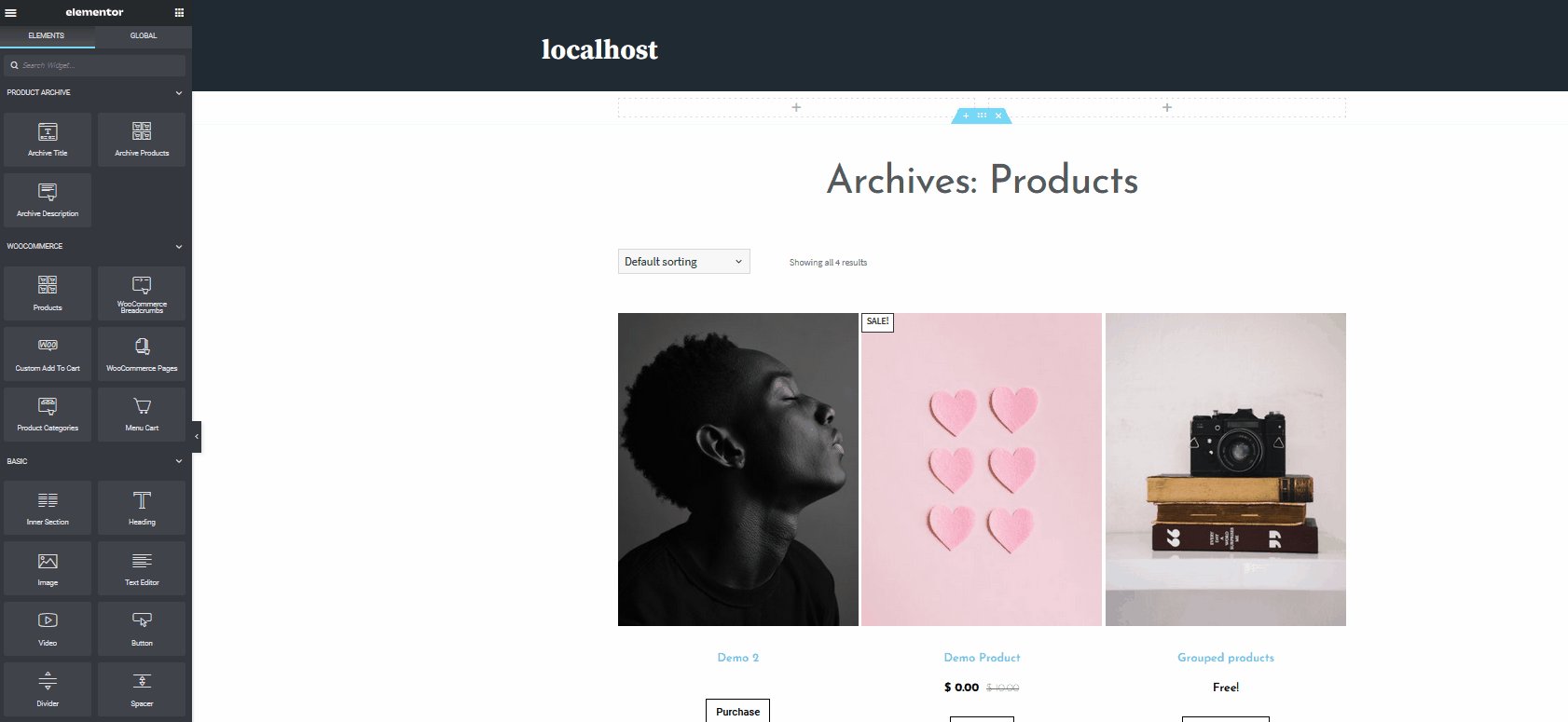
Devam edelim ve Bölüm Ekle düğmesine (Mavi Artı düğmesi) tıklayarak bir widget bölümü ekleyelim.  Bu, yeni bir widget bölümü açacaktır. Ardından Widget alanı altında Add New bölümü etiketli Artı butonuna tıklayın ve yapıyı seçin. Sadece WooCommerce Breadcrumbs ve bir menü sepeti düğmesi ekleyeceğimiz için 2×1 yapısını seçelim. Bu, widget'larınızı belirtilen konuma ekleyebileceğiniz basit bir 2×1 ızgara bölümü ekleyecektir.
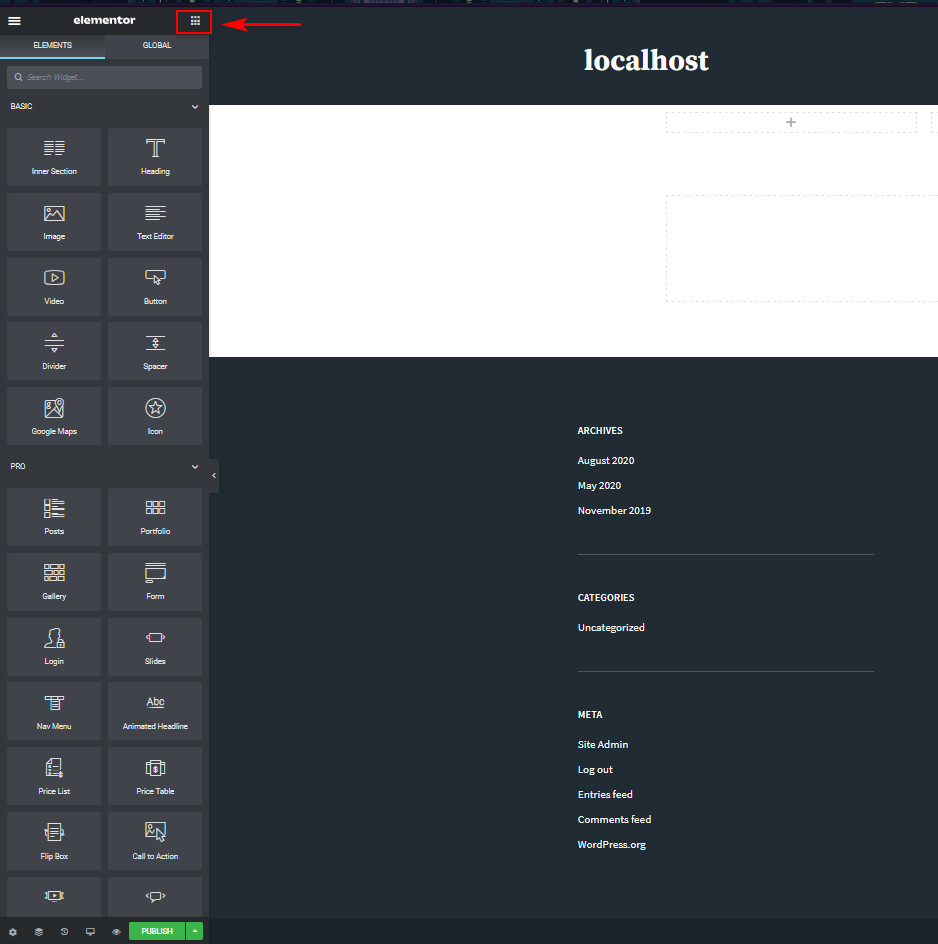
Bu, yeni bir widget bölümü açacaktır. Ardından Widget alanı altında Add New bölümü etiketli Artı butonuna tıklayın ve yapıyı seçin. Sadece WooCommerce Breadcrumbs ve bir menü sepeti düğmesi ekleyeceğimiz için 2×1 yapısını seçelim. Bu, widget'larınızı belirtilen konuma ekleyebileceğiniz basit bir 2×1 ızgara bölümü ekleyecektir.  Bundan sonra, kenar çubuğunu kullanın ve kenar çubuğunun sağ üstündeki ızgara simgesine tıklayarak Öğeler listesine gidin.
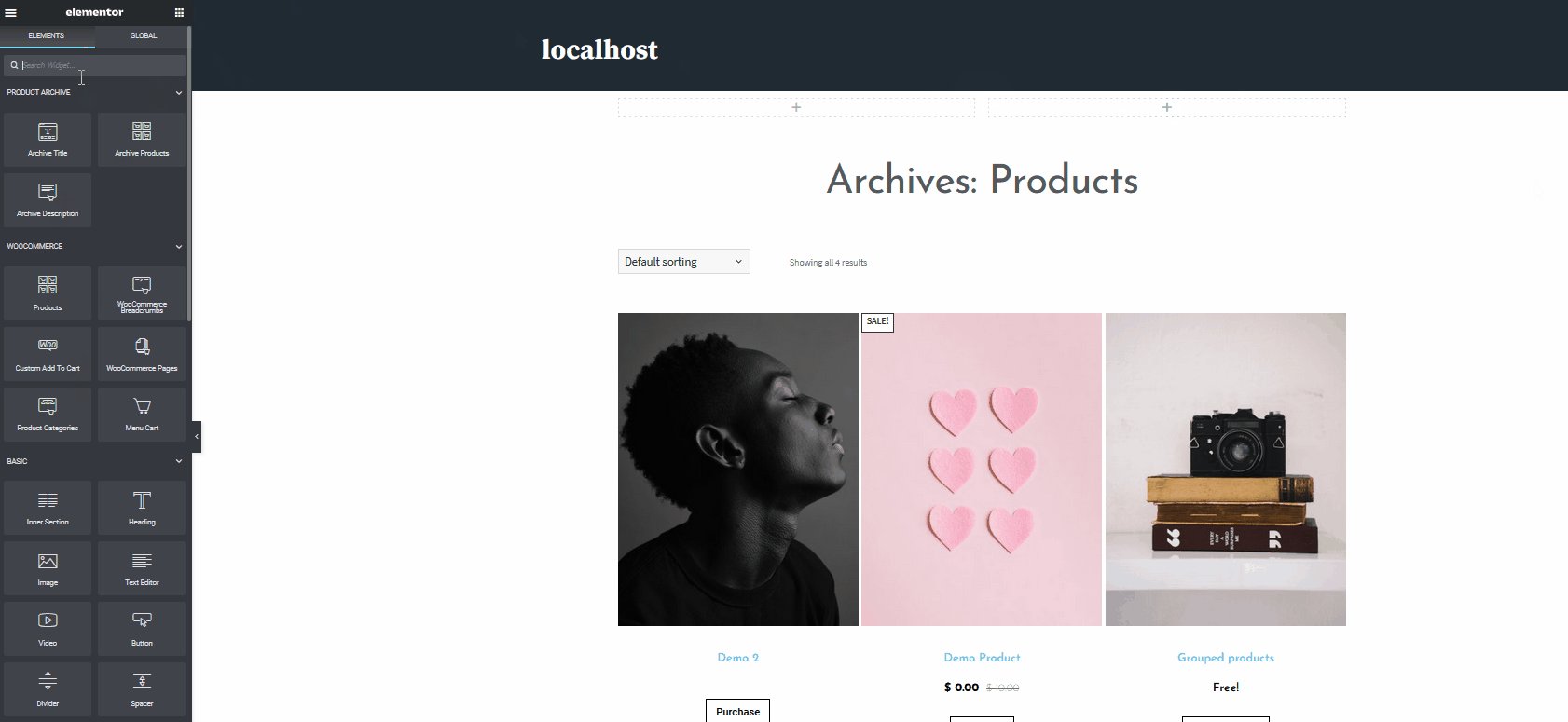
Bundan sonra, kenar çubuğunu kullanın ve kenar çubuğunun sağ üstündeki ızgara simgesine tıklayarak Öğeler listesine gidin.  Ardından, istediğiniz widget'ları widget alanına sürükleyin . Bu demo için Menü sepetini ve WooCommerce Breadcrumbs widget'larını ekleyeceğiz. Bu nedenle, doğru widget'ları hızlı bir şekilde bulmak için arama çubuğunu kullanın ve bunları widget alanına sürükleyin. Öncelikle Menü sepeti widget'ını sürükleyelim.
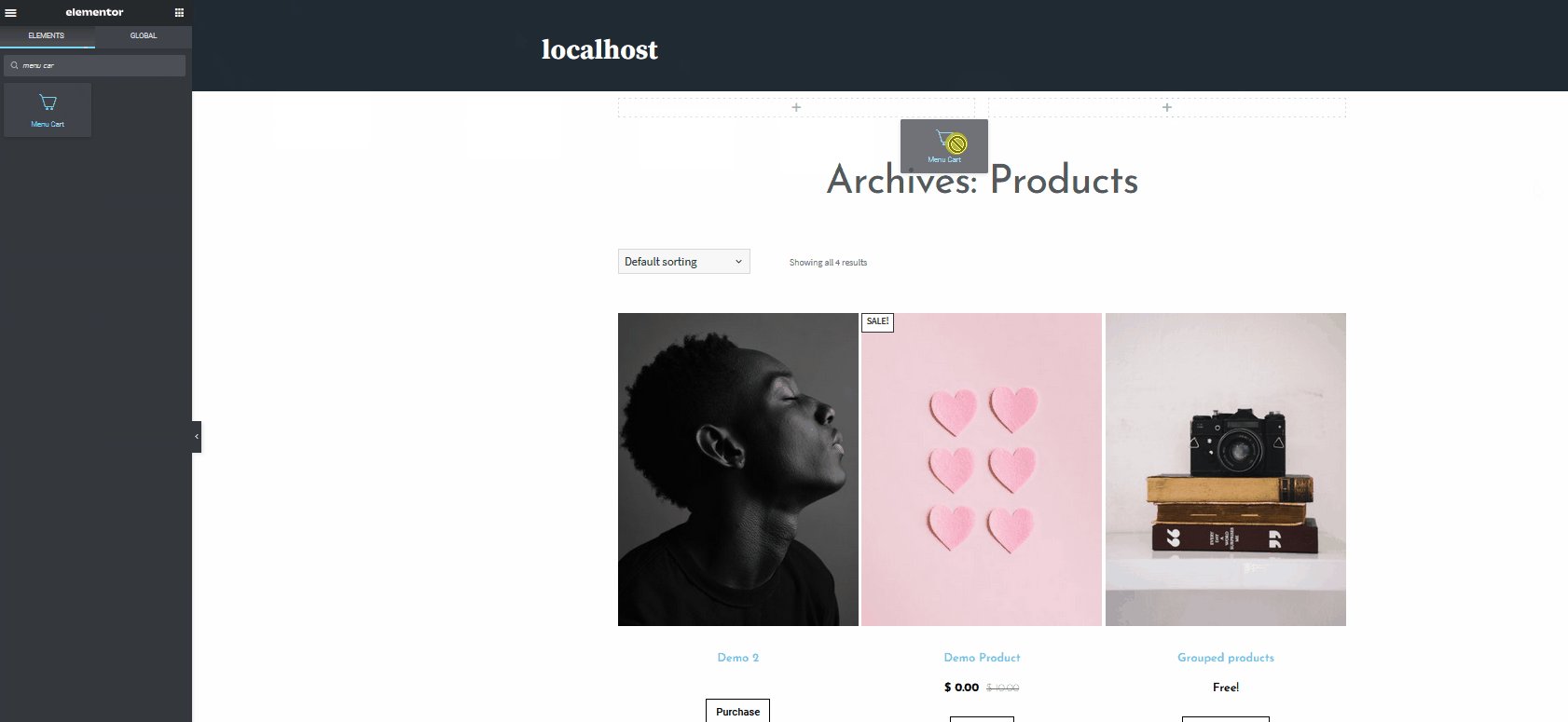
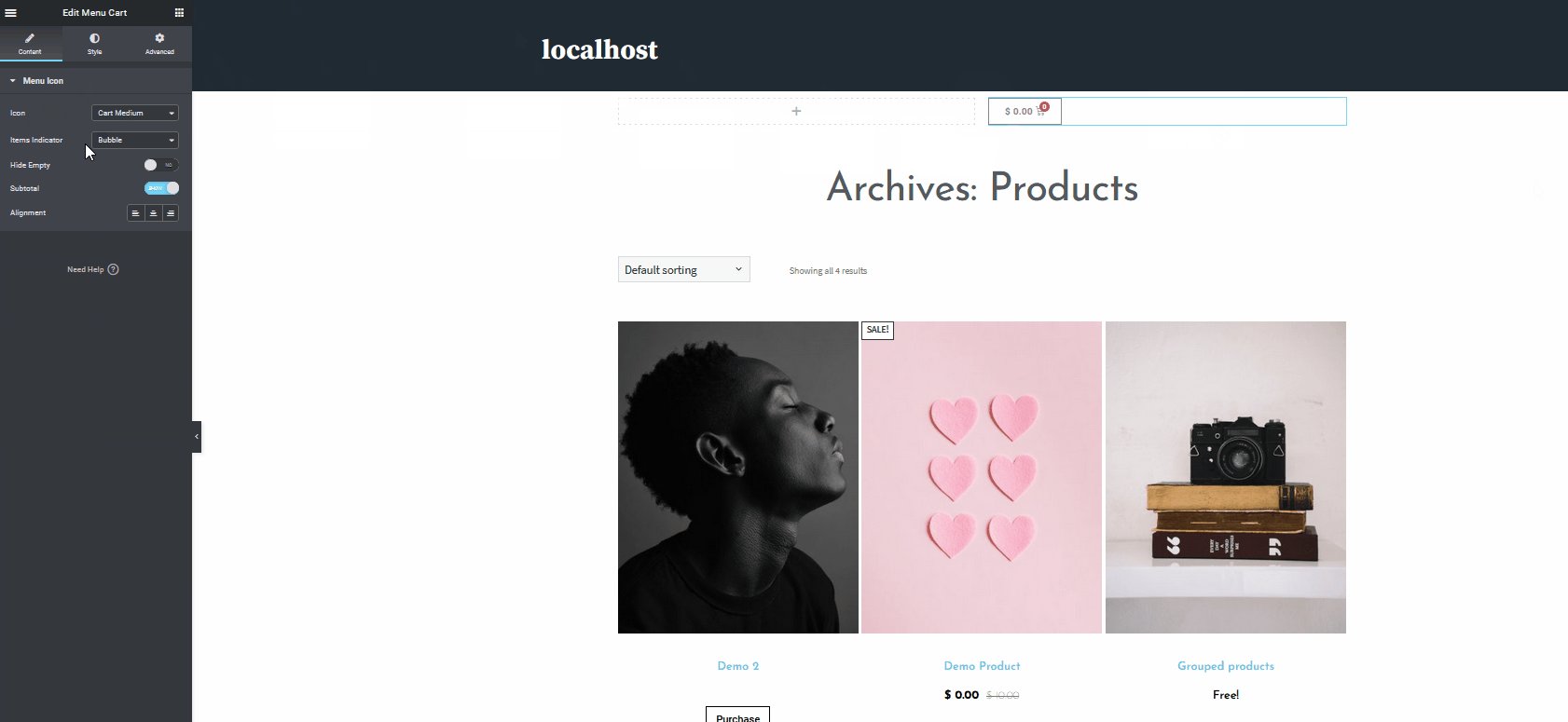
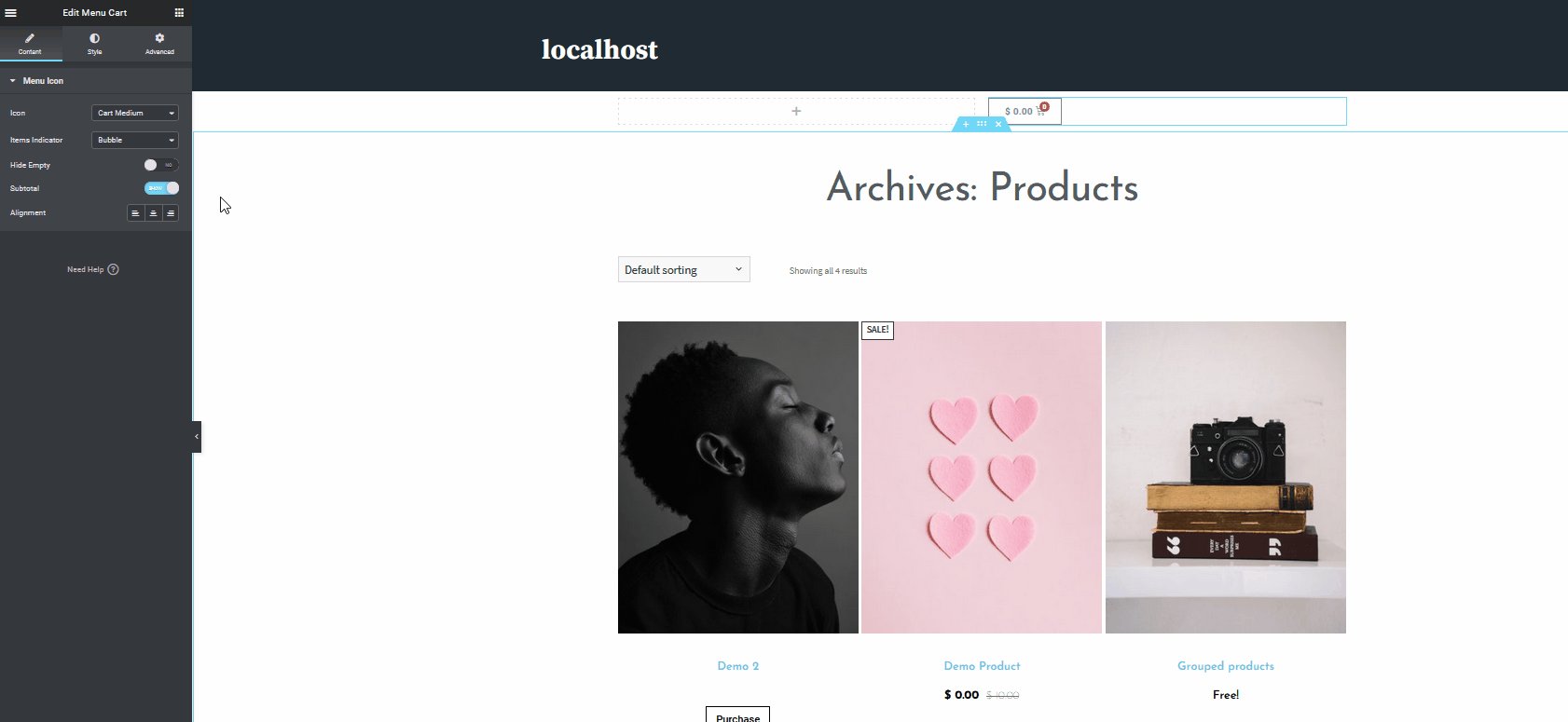
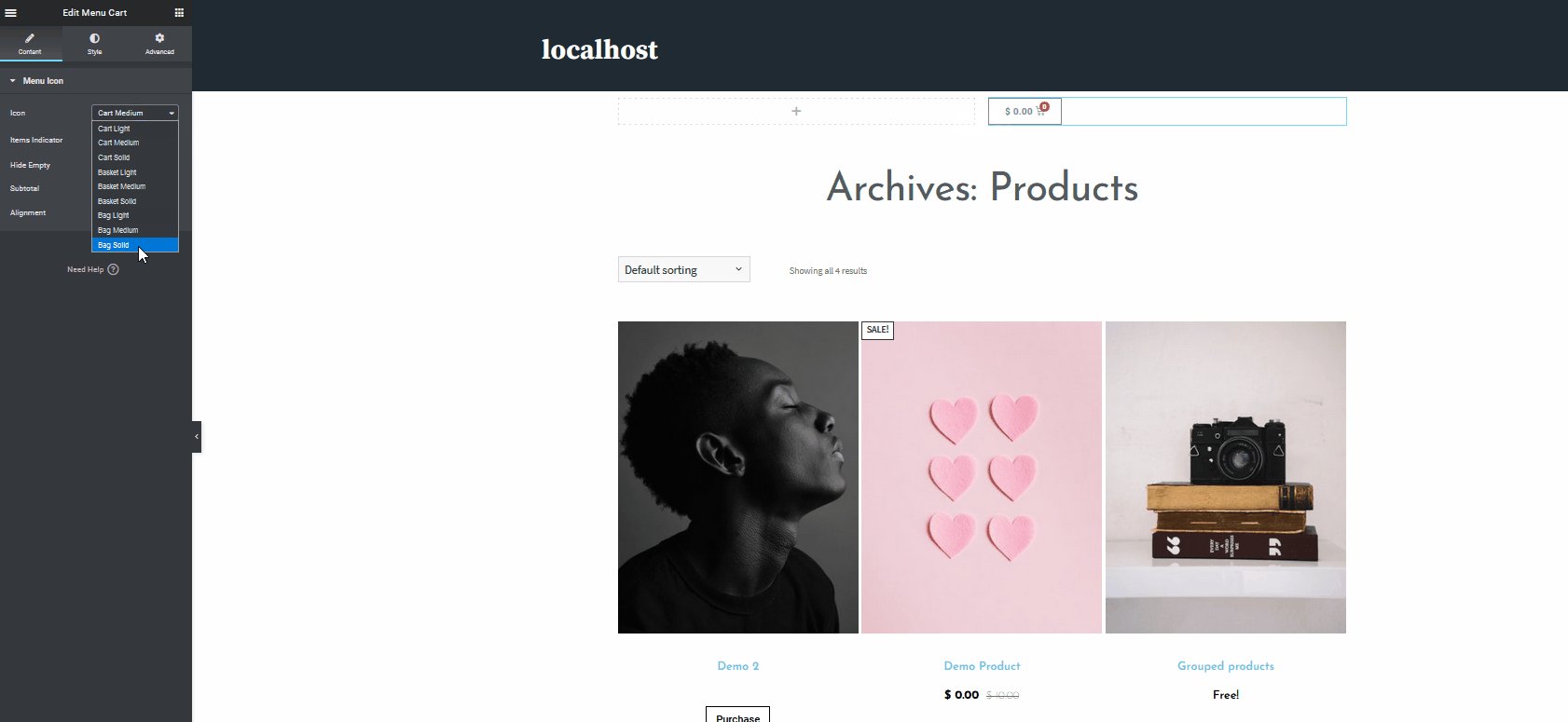
Ardından, istediğiniz widget'ları widget alanına sürükleyin . Bu demo için Menü sepetini ve WooCommerce Breadcrumbs widget'larını ekleyeceğiz. Bu nedenle, doğru widget'ları hızlı bir şekilde bulmak için arama çubuğunu kullanın ve bunları widget alanına sürükleyin. Öncelikle Menü sepeti widget'ını sürükleyelim.  Ardından Menü sepeti widget'ına tıklayın ve sol kenar çubuğundaki seçenekleri özelleştirin. Örneğin, kenar çubuğunu kullanarak simgeyi ve sağa hizalamayı değiştirelim.
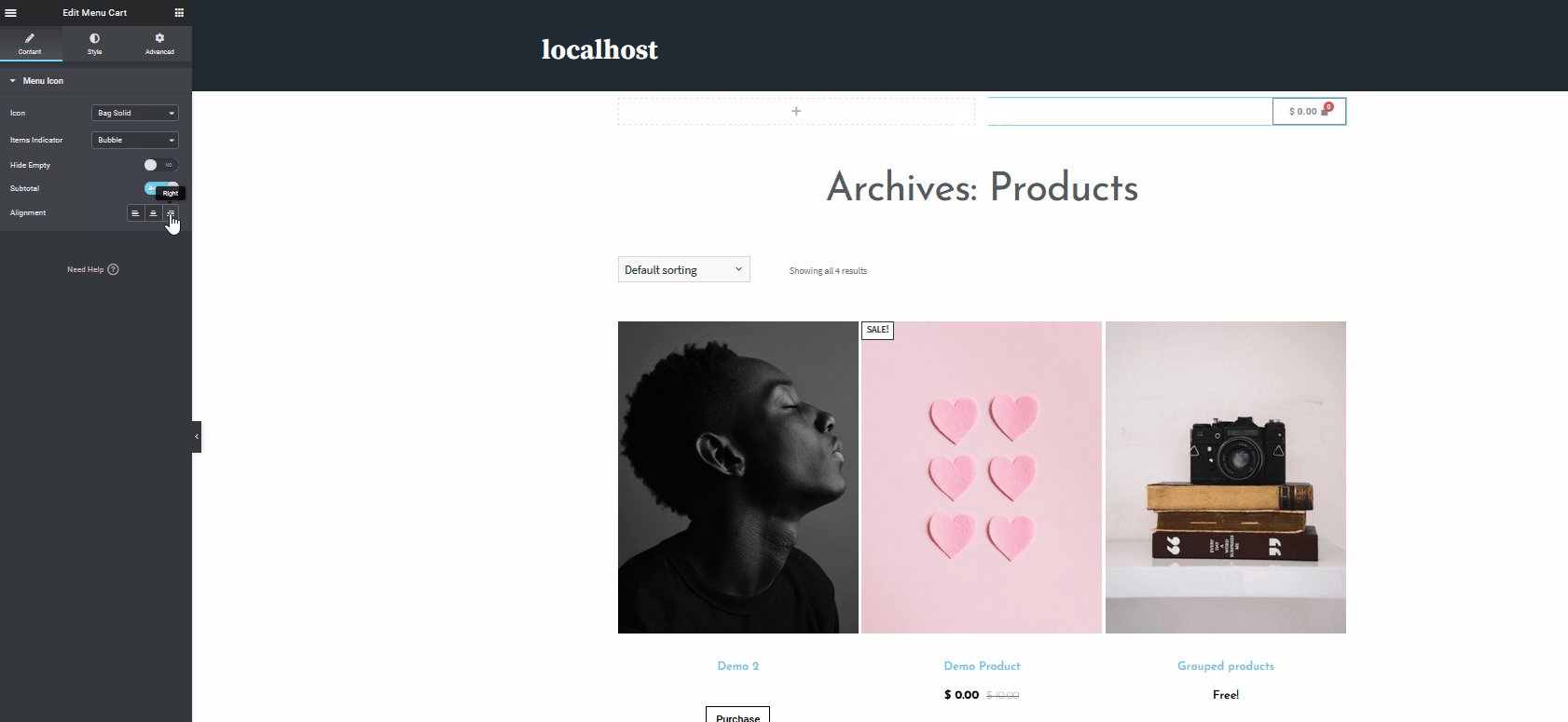
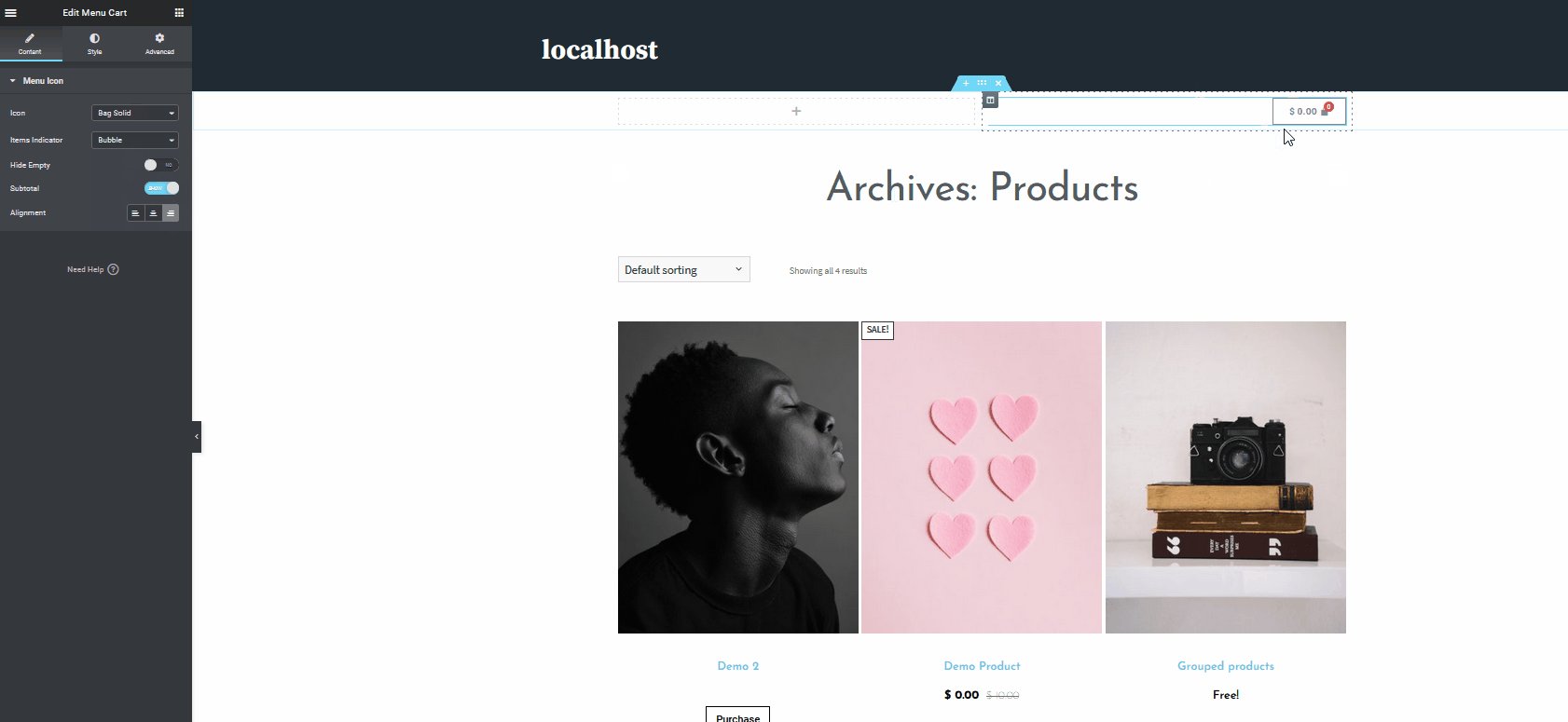
Ardından Menü sepeti widget'ına tıklayın ve sol kenar çubuğundaki seçenekleri özelleştirin. Örneğin, kenar çubuğunu kullanarak simgeyi ve sağa hizalamayı değiştirelim.  Şimdi aynısını WooCommerce Breadcrumbs widget'ını eklemek için yapalım. Öyleyse, sol kenar çubuğundaki Widgets simgesine tıklayalım ve WooCommerce Breadcrumbs'ı arayalım . Ardından, widget bölümüne sürükleyin ve özelleştirin. Örneğin, metin rengini, bağlantı rengini, tipografiyi ve hizalamayı değiştireceğiz.
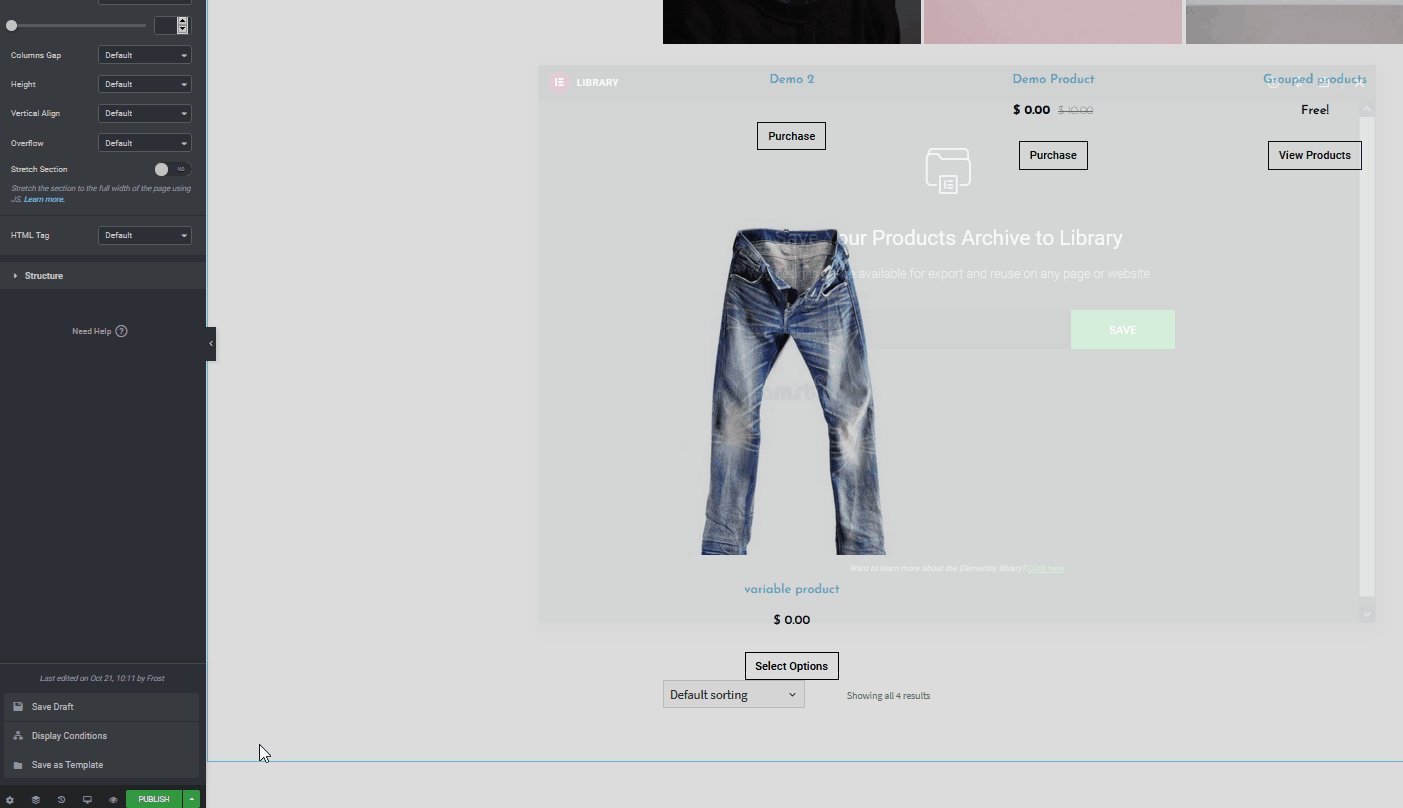
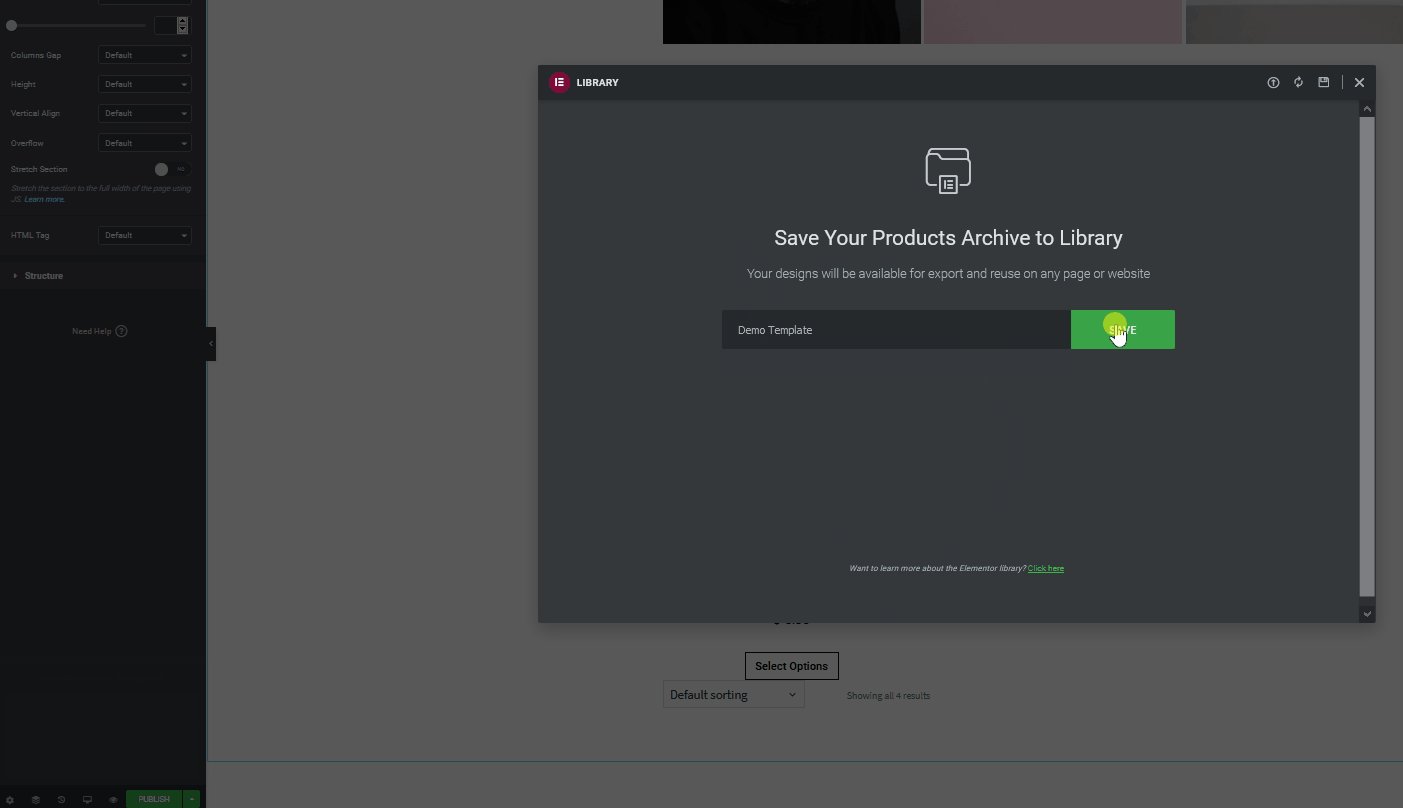
Şimdi aynısını WooCommerce Breadcrumbs widget'ını eklemek için yapalım. Öyleyse, sol kenar çubuğundaki Widgets simgesine tıklayalım ve WooCommerce Breadcrumbs'ı arayalım . Ardından, widget bölümüne sürükleyin ve özelleştirin. Örneğin, metin rengini, bağlantı rengini, tipografiyi ve hizalamayı değiştireceğiz.  Özelleştirmeleri bitirdikten sonra, yeni tasarladığınız şablonunuzu, Yayınla düğmesinin yanında sol altta bulunan Seçenekleri Kaydet düğmesine tıklayarak kaydetmeyi unutmayın. Ardından Şablon Olarak Kaydet'i seçin ve şablonunuza uygun bir ad verin. Artık şablonunuza WP Yönetici Panonuzdaki Kayıtlı Şablonlar bölümünden her zaman erişilebilir.
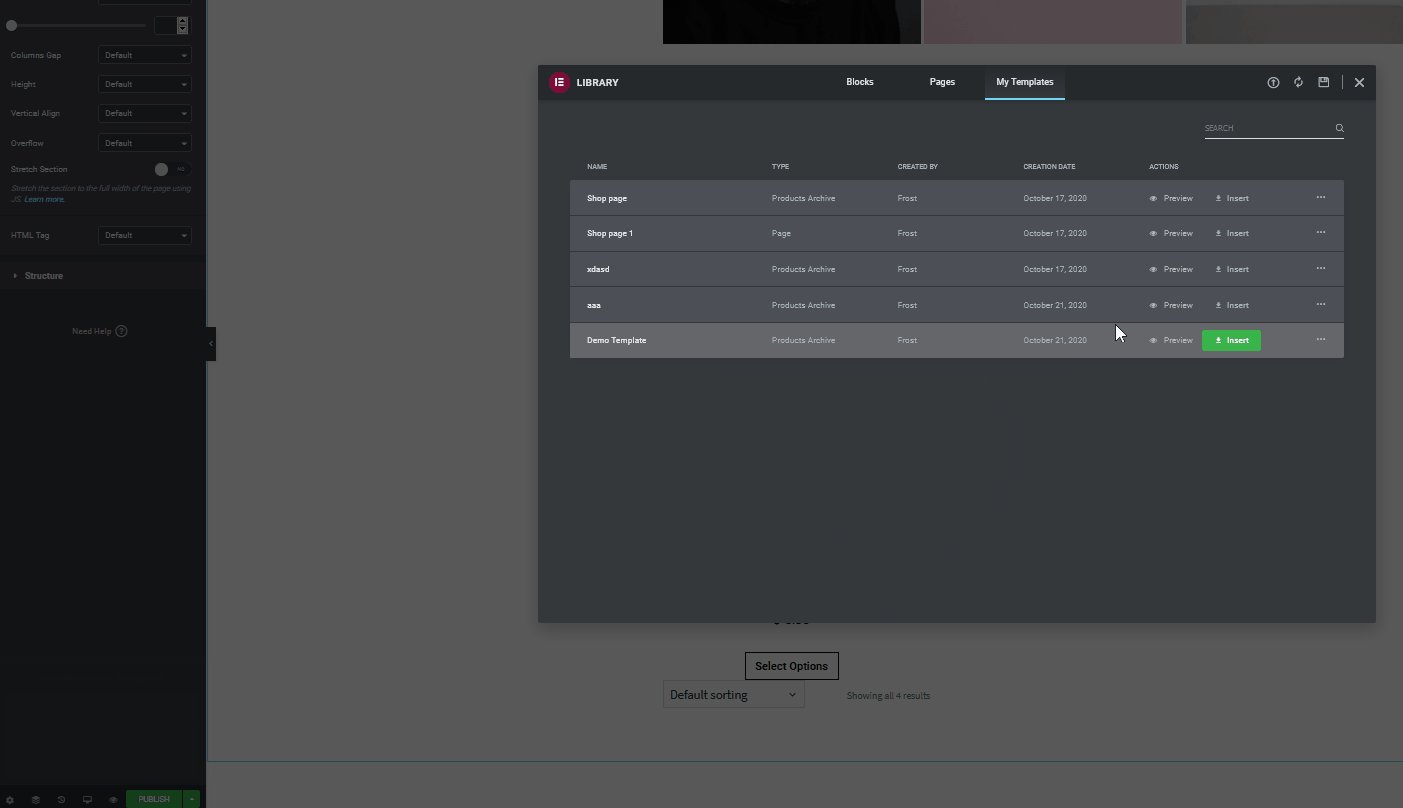
Özelleştirmeleri bitirdikten sonra, yeni tasarladığınız şablonunuzu, Yayınla düğmesinin yanında sol altta bulunan Seçenekleri Kaydet düğmesine tıklayarak kaydetmeyi unutmayın. Ardından Şablon Olarak Kaydet'i seçin ve şablonunuza uygun bir ad verin. Artık şablonunuza WP Yönetici Panonuzdaki Kayıtlı Şablonlar bölümünden her zaman erişilebilir.
Özelleştirilmiş Şablonunuzu WooCommerce Shop sayfası olarak ayarlayın
Artık mağaza sayfanızın kullanabileceği fazladan bölümler eklemek için benzer adımları hızla uygulayabiliriz. Ürünlerinizi göstermek için bir video görüntülemek ister misiniz? Ek bilgi için kısa bir metin bölümüne ne dersiniz? Veya ürünlerinize veya işletmenizle ilgili referanslarınıza bir atlıkarınca kurulumu ekleyebilir misiniz? Seçtiğiniz seçenek ne olursa olsun, bunları benzer şekilde etkinleştirebilirsiniz. WooCommerce'i mükemmel şekilde tamamlayan Elementor'un sürükle ve bırak sayfa oluşturucusunu kullanmak çok kolay.
Şablonu daha da özelleştirin
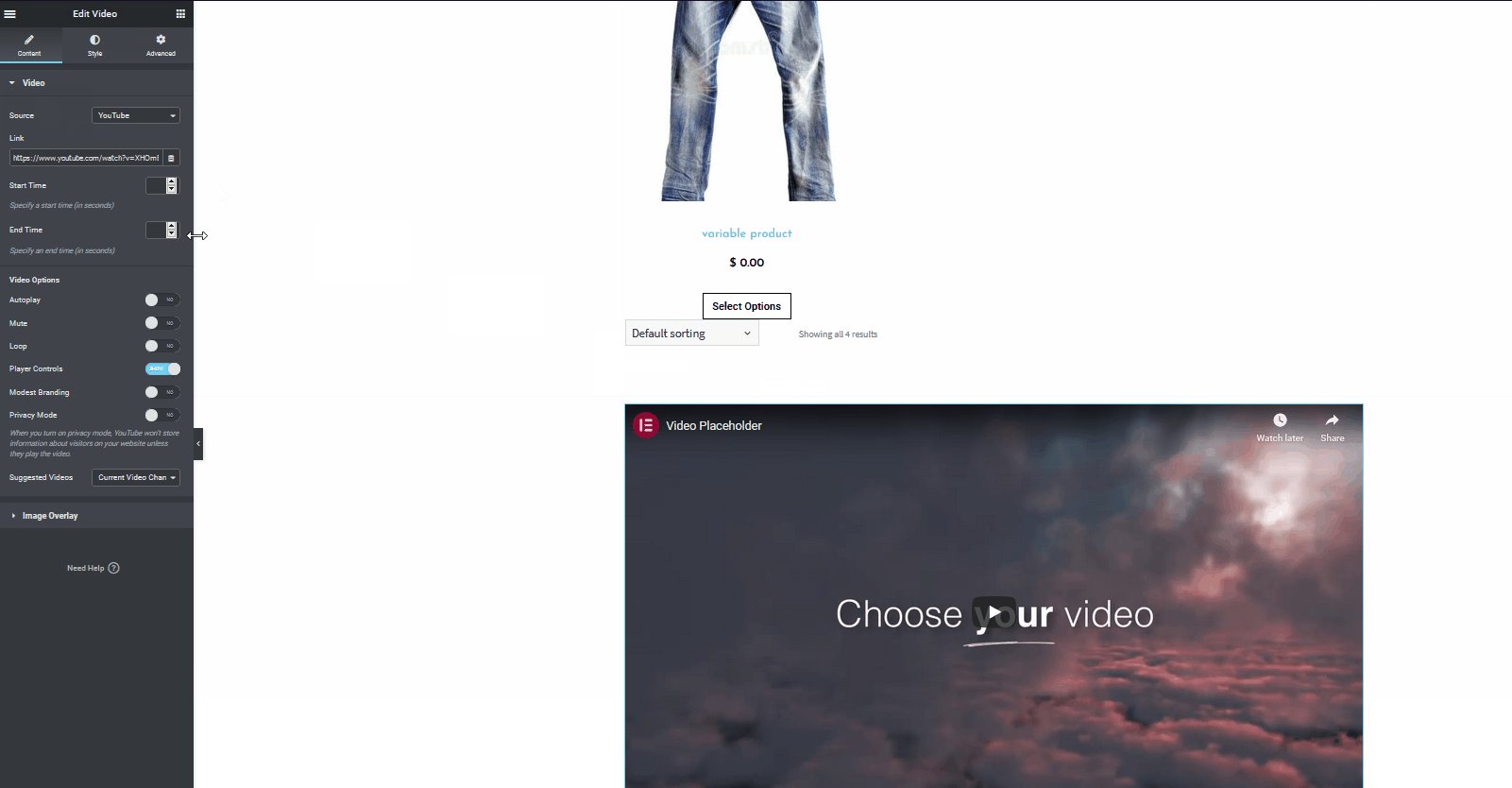
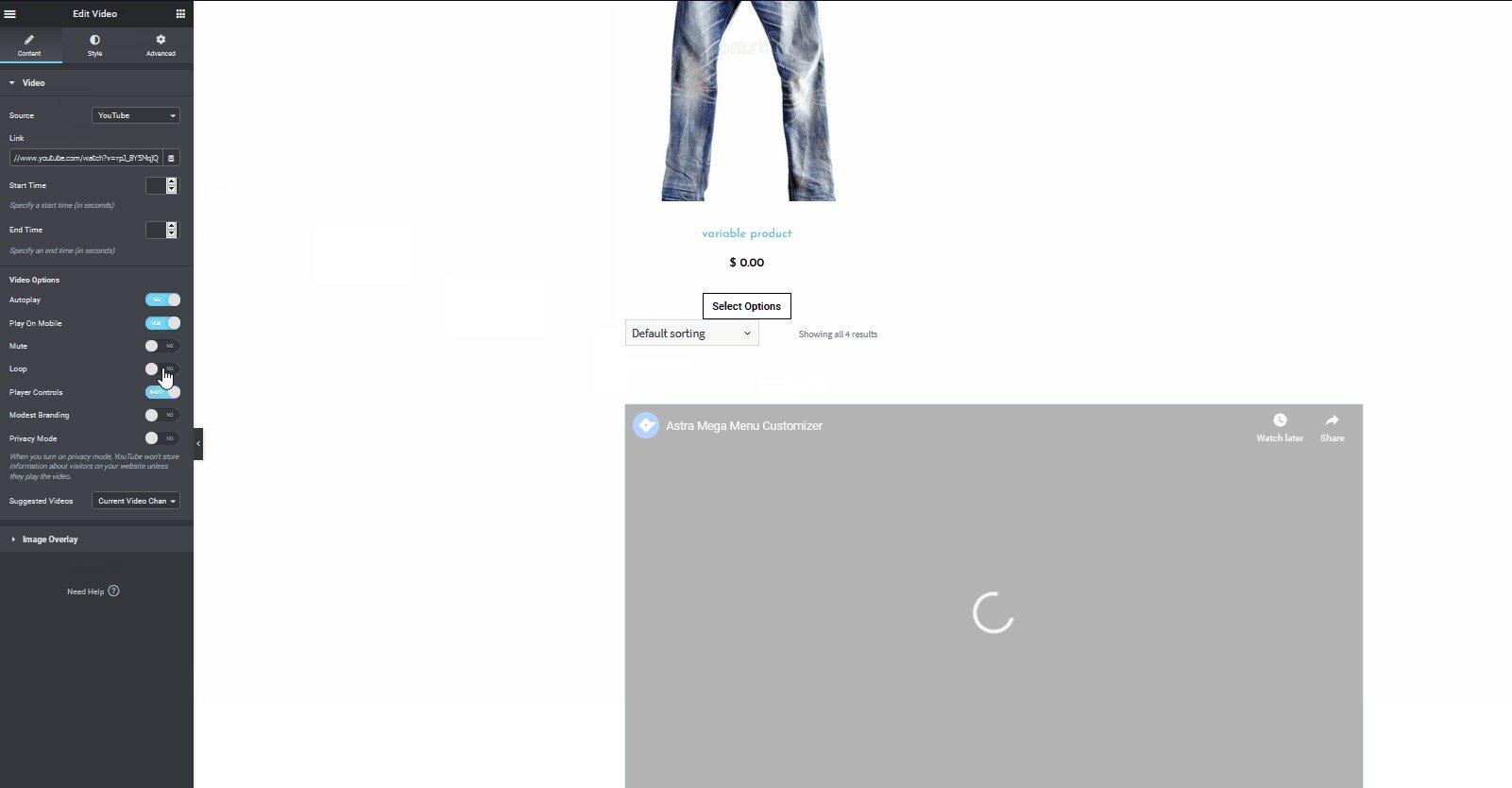
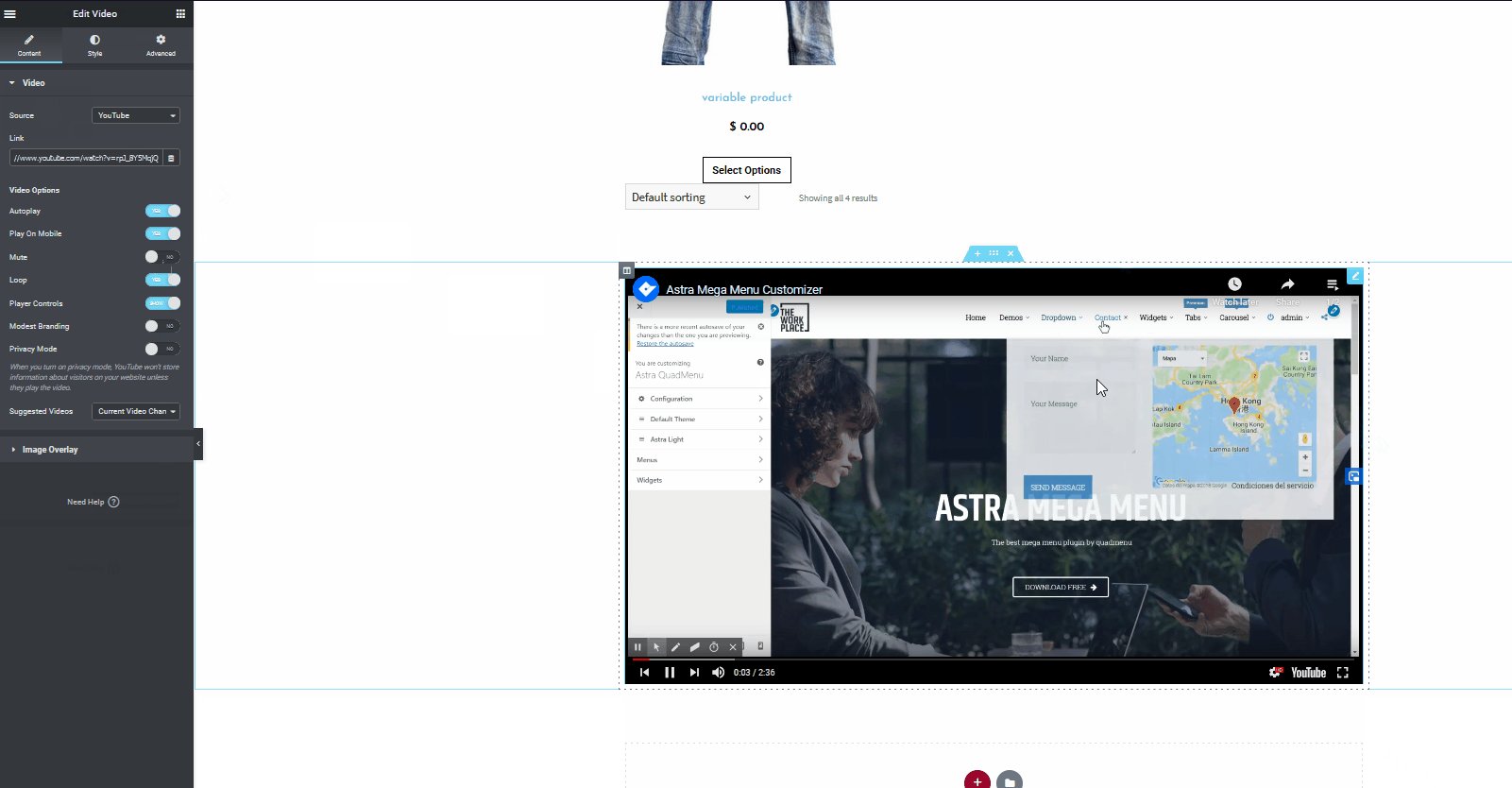
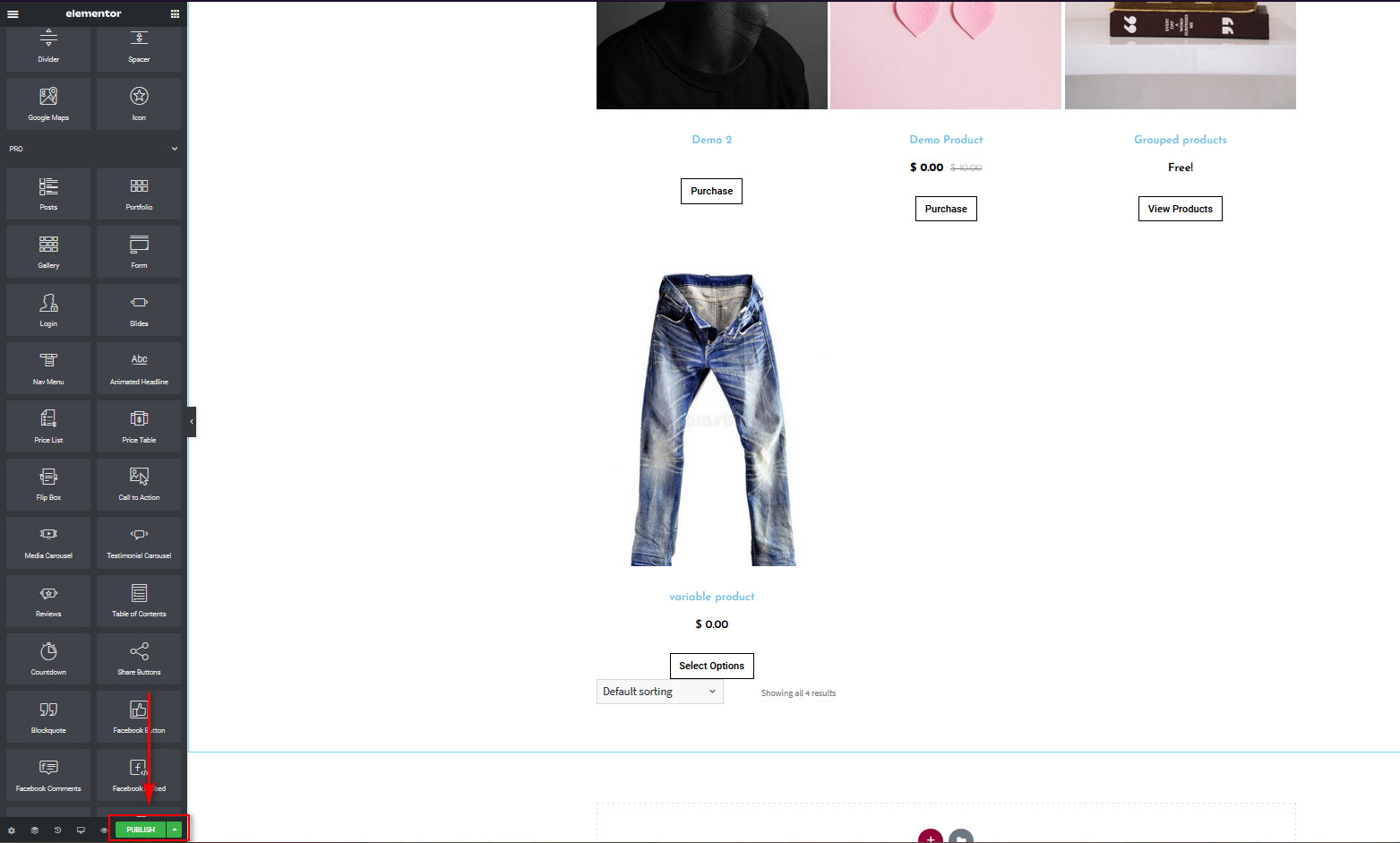
Şimdi, Shop sayfanızı Elementor ile nasıl daha da özelleştireceğinize bir göz atalım. Diyelim ki bir video eklemek istiyorsunuz. Arama çubuğunu kullanın ve Video seçeneğini mağaza sayfasına sürükleyip bırakın. Ardından, video URL'sini değiştirebilir, otomatik oynatmayı etkinleştirebilir, döngüleri etkinleştirebilir, sesini kapatabilir vb.  İşiniz bittiğinde, Sol Kenar Çubuğunun altındaki Yayınla düğmesini tıklamayı unutmayın.
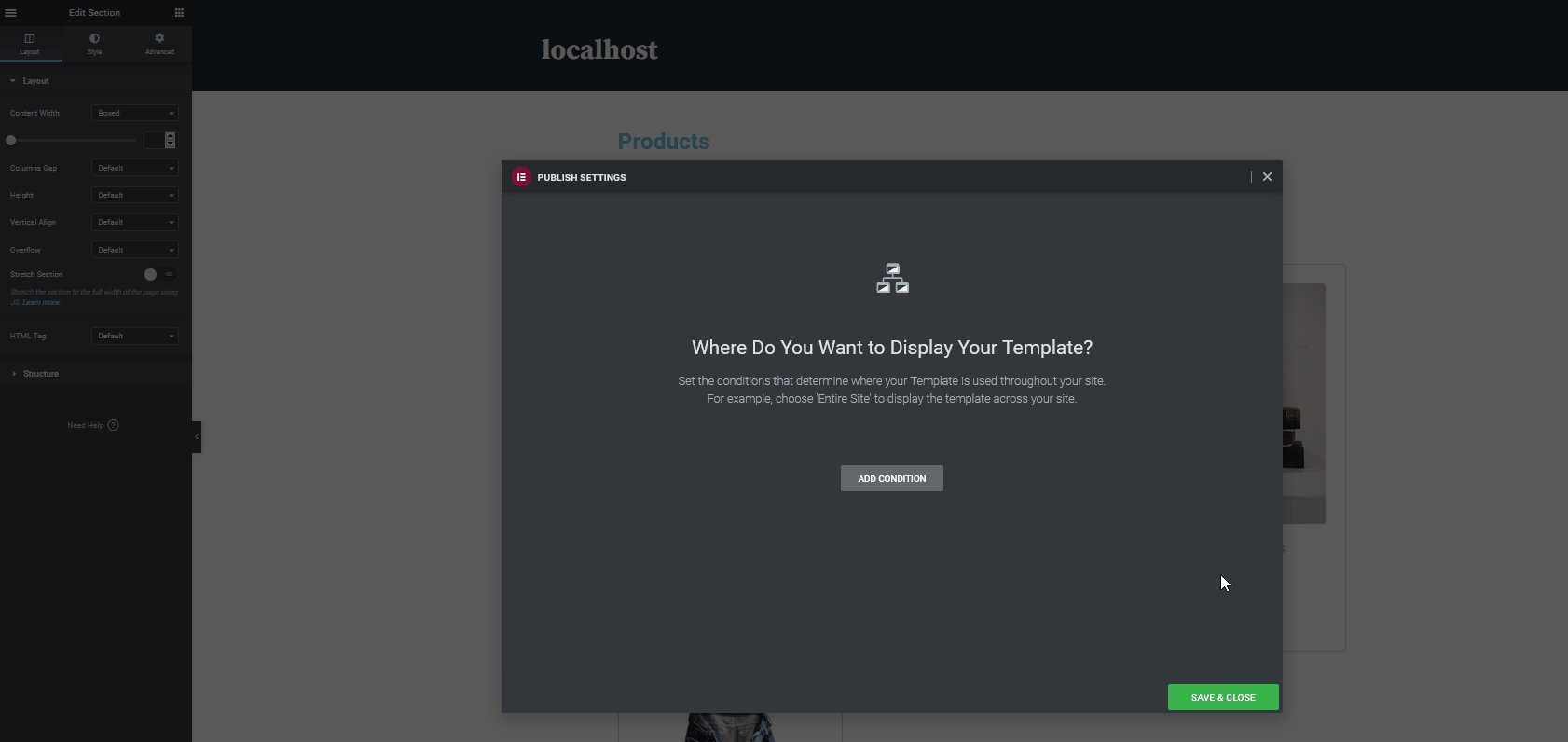
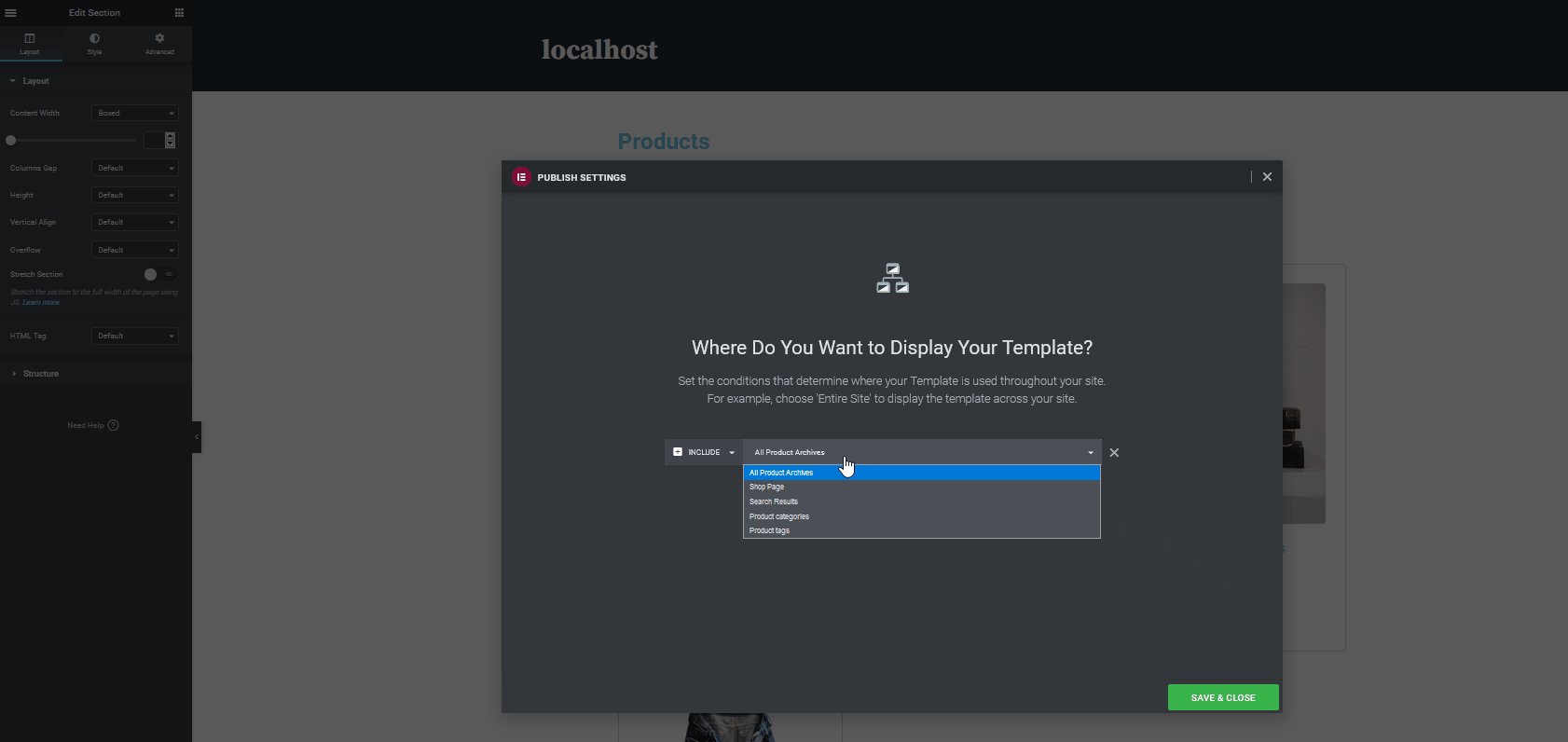
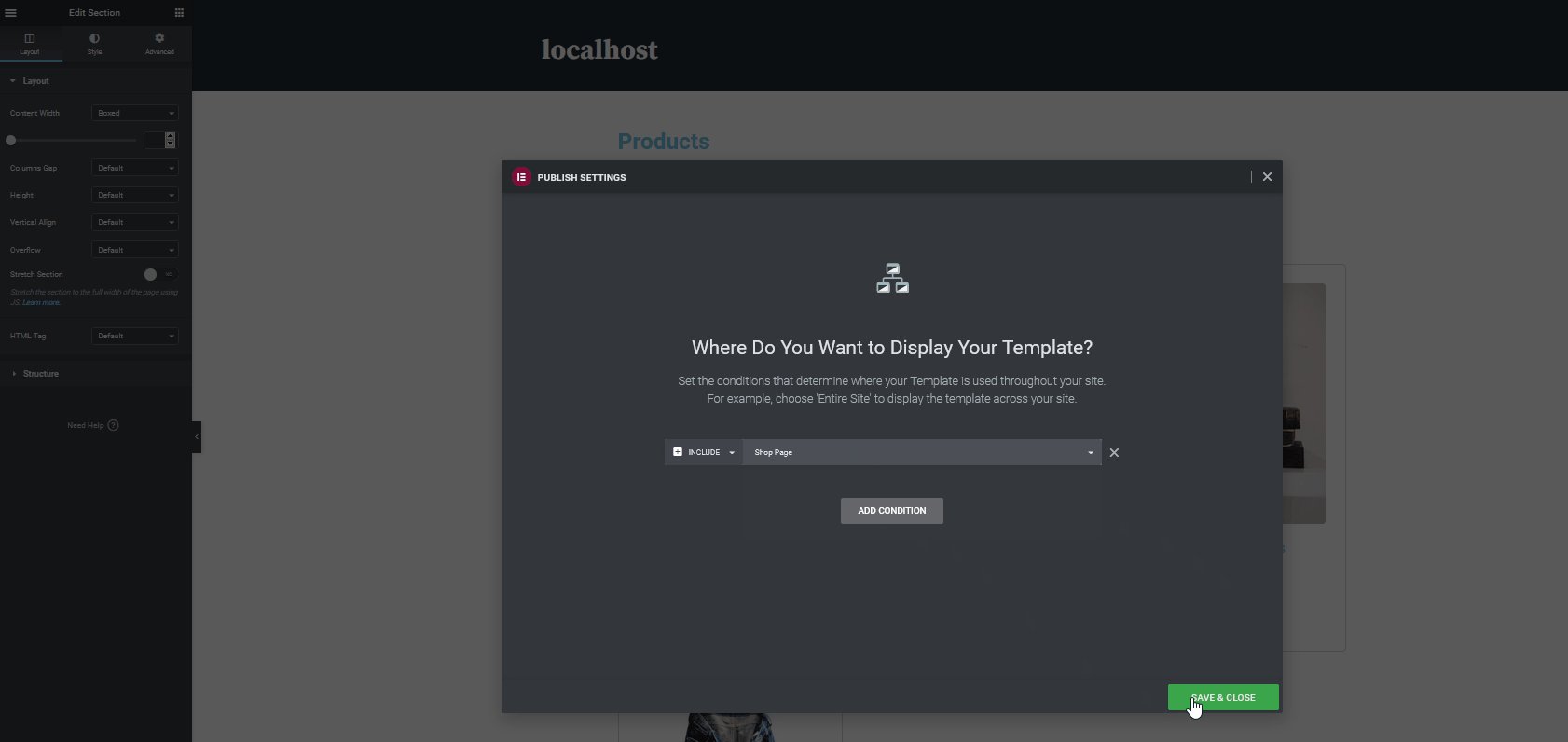
İşiniz bittiğinde, Sol Kenar Çubuğunun altındaki Yayınla düğmesini tıklamayı unutmayın.  Burada, şablonunuzu nerede görüntülemek istediğinize karar vermeniz gerekecek. Koşul Ekle düğmesini tıkladığınızda şablonu nerede kullanmak istediğinizi seçmeniz gerekir. Şablonunuzu site genelinde veya arama sonuçları, mağaza sayfaları ve hatta kategori sayfaları gibi belirli yerlerde görüntüleyebilirsiniz. Şimdilik şablonumuzu sadece WooCommerce Shop sayfasında göstereceğimiz için, şablonun sadece Shop sayfasında gösterilmesi koşulunu seçelim. Mağaza sayfası için şablon oluşturduk, bu nedenle açılır listeyi kullanın ve Mağaza sayfasını seçin. Ardından Kaydet ve Kapat'a tıklayın ve yeni oluşturulan şablonunuz WooCommerce Mağaza sayfanız olarak kurulacaktır.
Burada, şablonunuzu nerede görüntülemek istediğinize karar vermeniz gerekecek. Koşul Ekle düğmesini tıkladığınızda şablonu nerede kullanmak istediğinizi seçmeniz gerekir. Şablonunuzu site genelinde veya arama sonuçları, mağaza sayfaları ve hatta kategori sayfaları gibi belirli yerlerde görüntüleyebilirsiniz. Şimdilik şablonumuzu sadece WooCommerce Shop sayfasında göstereceğimiz için, şablonun sadece Shop sayfasında gösterilmesi koşulunu seçelim. Mağaza sayfası için şablon oluşturduk, bu nedenle açılır listeyi kullanın ve Mağaza sayfasını seçin. Ardından Kaydet ve Kapat'a tıklayın ve yeni oluşturulan şablonunuz WooCommerce Mağaza sayfanız olarak kurulacaktır.  Bu kadar! WooCommerce mağaza sayfanızı Elementor ile yeni özelleştirdiniz . Sayfa yayında ve kullanıma hazır! Tabii ki, WooCommerce web sitenizi düzenlemek için yapabileceğiniz tek şey bu değil. Ayrıca Elementor'u kullanarak WooCommerce ödeme sayfasını, ürünler sayfasını, alışveriş sepetleri sayfasını ve çok daha fazlasını özelleştirebilirsiniz.
Bu kadar! WooCommerce mağaza sayfanızı Elementor ile yeni özelleştirdiniz . Sayfa yayında ve kullanıma hazır! Tabii ki, WooCommerce web sitenizi düzenlemek için yapabileceğiniz tek şey bu değil. Ayrıca Elementor'u kullanarak WooCommerce ödeme sayfasını, ürünler sayfasını, alışveriş sepetleri sayfasını ve çok daha fazlasını özelleştirebilirsiniz.
Çözüm
Sonuç olarak, WooCommerce mağaza sayfanızı Elementor ile özelleştirmek mağazanız üzerinde büyük bir etkiye sahip olabilir. Ürünlerinizi alışveriş yapanlara organize etme ve sergileme şekliniz, satış yapmanıza veya onları geri çevirmenize yardımcı olabilir. Bu kılavuzda, Elementor'da WooCommerce Mağaza Sayfanızı nasıl kuracağınızı ve özelleştireceğinizi gösterdik. Ancak, bunun buzdağının sadece görünen kısmı olduğunu unutmayın. Bu, mağazanız için mükemmel Mağaza sayfasını oluşturmak için Elementor ile neler yapabileceğinizi gösteren basit bir gösterimdir. Bunu bir temel olarak kullanmanızı ve bu mükemmel sayfa oluşturucudan en iyi şekilde yararlanmak için onunla oynamanızı öneririz. Örneğin, WooCommerce mağaza sayfanızı daha da geliştirmek için aşağıdakileri deneyebilirsiniz:
- Yukarı satış widget'ları ve ek pazarlama widget'ları ekleyin
- Dönüşüm oranlarını artırmak için açılır pencereleri, reklamları ve öne çıkan karuselleri etkinleştirin
- Web siteniz için gezinmeyi çok daha kolay hale getirmek için genişleyen mega menüler kurun. Bu, ürün öğelerini ve ek mağaza menülerini doğrudan eklemeyi içerir
- WooCommerce alışveriş sepeti sayfalarınızı ve ödeme sayfalarınızı özelleştirin ve optimize edin
Ve bu sadece küçük bir liste. Ayrıca tam sayfa bir şablon kullanabilir ve onu ihtiyaçlarınıza uyacak şekilde daha da fazla düzenleyebilir ve piyasadaki en benzersiz mağaza tasarımlarından bazılarını etkinleştirebilirsiniz. Hem WooCommerce hem de Elementor'dan en iyi şekilde nasıl yararlanabileceğiniz konusunda daha fazla kılavuz için aşağıdaki kılavuzlardan bazılarına göz atabilirsiniz:
- WordPress için En İyi Elementor Mega Menü Eklentileri
- WooCommerce'de Mağaza sayfasını özelleştirin
Bu eğitimle ilgili herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!