Menülere WooCommerce Alışveriş Sepeti Simgesi Nasıl Eklenir
Yayınlanan: 2022-04-04Menü çubuklarına bir WooCommerce alışveriş sepeti simgesi eklemek ister misiniz?
Bir çevrimiçi mağaza işlettiğinizde, en iyi kullanıcı deneyimini oluşturmak çok önemlidir. Alışveriş yapanların ihtiyaçlarını karşılamıyorsanız, sitenizi daha iyi, daha kullanıcı dostu bir alternatif için terk edeceklerdir.
Mağazanızda alışverişi kolaylaştırmak için WooCommerce gezinme menünüze alışveriş sepeti toplamları ekleyebilirsiniz. Bu sayede alışveriş yapanlar sepetlerinin içeriğini görebilir ve istedikleri zaman kontrol edebilirler.
Bu makale, adım adım menülere bir WooCommerce alışveriş sepeti simgesinin nasıl ekleneceğini gösterecektir.
Menü Alışveriş Sepeti Simgesi Nedir?
Menü sepeti simgesi, WooCommerce'deki birincil menünüzde bulunan küçük bir simgedir. Genellikle alışveriş yapanların sepetteki ürün sayısını gösterir ve sepete daha fazla ürün koydukça güncellenir.
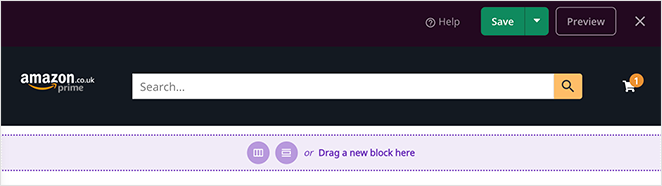
Amazon'da alışveriş yaparken muhtemelen buna benzer sepet simgeleri görmüşsünüzdür:

Simge, farklı ürün sayfalarına tıkladığınızda bile gezinme menüsünde kalır.
Neden Menüye WooCommerce Alışveriş Sepeti Simgesi Eklemelisiniz?
Gezinme menünüze alışveriş sepeti sayısı simgeleri eklemenin en önemli yararı, alışveriş yapanların sepete kaç ürün eklediklerini görmelerine yardımcı olmasıdır. Ayrıca, ödeme sayfasına gitmeden önce onlara ne kadara mal olacağı konusunda bir fikir verir.
Ek olarak, alışveriş sepeti menü simgeleri, kullanıcılara alışveriş sepeti sayfasına ulaşmanın hızlı ve kolay bir yolunu sunar. Sonuç olarak, ödeme süreci daha sorunsuzdur ve ziyaretçilerin alışveriş sepetlerini terk etme olasılığını artırır.
Menüye WooCommerce Sepet Simgesi Nasıl Eklenir
WooCommerce, varsayılan olarak menüler için bir alışveriş sepeti simgesi içermez. Bunun yerine, bir WooCommerce eklentisi yüklemeniz veya bu işlevi sıfırdan kodlamanız gerekir.
Kod yazmak kulağa korkutucu geliyorsa endişelenmeyin. İşte menünüze bir WooCommerce alışveriş sepeti simgesi eklemenin 2 süper kolay, kodsuz yolu.
- Menü Alışveriş Sepeti Simgesi Nedir?
- Neden Menüye WooCommerce Alışveriş Sepeti Simgesi Eklemelisiniz?
- Menüye WooCommerce Sepet Simgesi Nasıl Eklenir
- Yöntem 1: SeedProd Menü Sepet Bloğu'nu Kullanma
- Yöntem 2: WooCommerce Menü Sepeti Eklentisini Kullanma
Yöntem 1: SeedProd Menü Sepet Bloğu'nu Kullanma
İlk yöntem, WooCommerce mağazanızı özelleştirmek için güçlü bir WordPress eklentisi kullanmayı içerir.

SeedProd, 1 milyondan fazla kullanıcısı olan WordPress için en iyi web sitesi oluşturucusudur. Kod kullanmadan özel WordPress temaları, WooCommerce web siteleri ve yüksek dönüşüm sağlayan açılış sayfaları oluşturmanıza olanak tanır.
200'den fazla hazır şablonla başlamak kolaydır. Görsel sürükle ve bırak oluşturucu ve duyarlı bloklar ve bölümler ile herhangi bir düzeni özelleştirebilirsiniz.
Özel not, özel WooCommerce bloklarıdır. WooCommerce sitenizin her bölümünü yalnızca birkaç tıklamayla özelleştirmenize izin veriyorlar.
SeedProd ile menülere bir WooCommerce alışveriş sepeti simgesi eklemek için aşağıdaki adımları izleyin.
Adım 1. SeedProd Website Builder'ı Kurun
İlk olarak, SeedProd web sitesi oluşturucu eklentisinin bir kopyasını indirin.
Not: Kullanabileceğiniz ücretsiz bir SeedProd sürümü vardır. Ancak, ihtiyacımız olan WooCommerce özellikleri için SeedProd Pro'yu kullanacağız.
SeedProd'u indirdikten sonra, eklentiyi WordPress web sitenize kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa bir WordPress eklentisi yüklemek için bu kılavuzu takip edebilirsiniz.
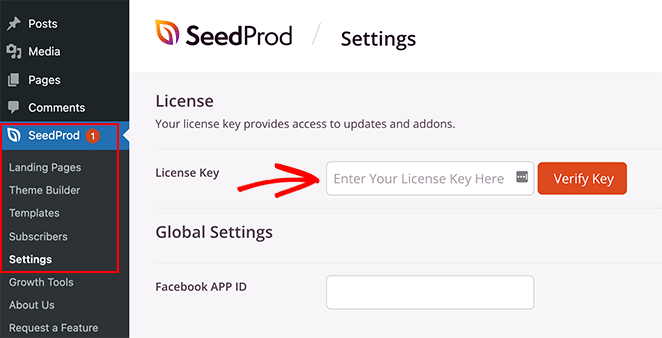
Ardından, WordPress yönetici menünüzden SeedProd »Ayarlar'a gidin. İşte burada SeedProd lisans anahtarınızı girebilir ve Pro eklenti özelliklerinizin kilidini açabilirsiniz.

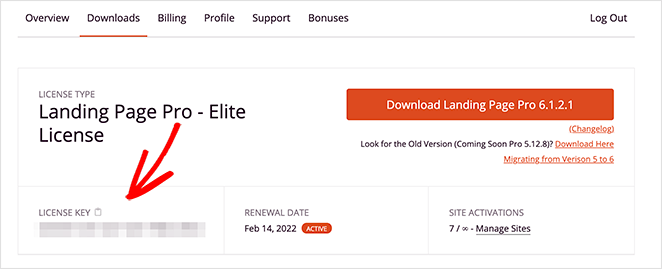
SeedProd web sitesine gidip hesabınıza giriş yaparak lisans anahtarınızı bulabilirsiniz. Oradan, "İndirilenler" bölümünden lisans anahtarınızı kopyalayın.

Şimdi anahtarınızı metin alanına yapıştırın ve Anahtarı Doğrula düğmesini tıklayın.
Adım 2. Yeni Bir WooCommerce Teması Oluşturun
Bir sonraki adım, SeedProd »Tema Oluşturucu sayfasına gitmektir. Burası, WooCommerce web siteniz için yeni bir özel tema oluşturabileceğiniz yerdir.
Bu seçeneği öneriyoruz çünkü mevcut WordPress temanızı, sürükle ve bırak ile kolayca özelleştirebileceğiniz hızlı ve hafif bir tema ile değiştirecektir. Ayrıca, ayrı bir alt tema oluşturmanız veya fazladan WordPress eklentileri yüklemeniz gerekmeyeceği anlamına gelir.
SeedProd'un tema oluşturucusu ile tema oluşturmanın 2 yolu vardır:
- Önceden oluşturulmuş tema: Çevrimiçi mağazanız için ihtiyacınız olan tüm sayfaları otomatik olarak oluşturan hazır bir WooCommerce temasını içe aktarın.
- Bireysel tema bölümleri: WooCommerce mağazanızın farklı bölümlerini ayrı ayrı oluşturun.
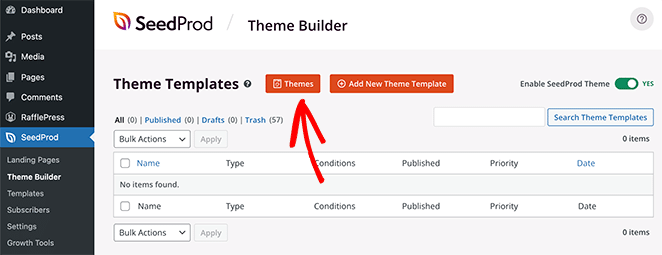
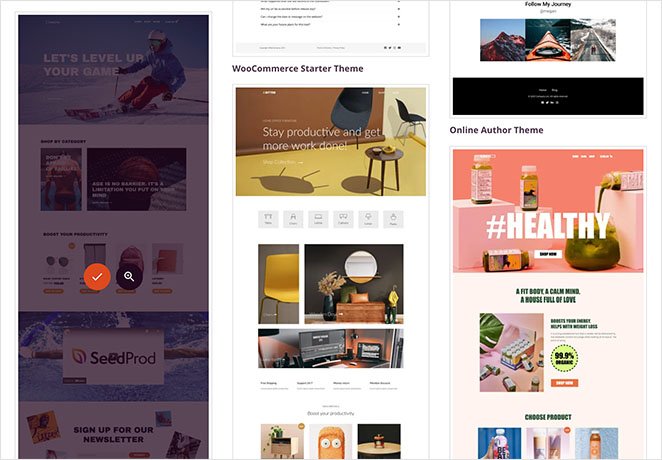
Her şeyi sizin için otomatik olarak yaptığından, bu kılavuz için önceden oluşturulmuş tema yöntemini kullanacağız. Hazır WordPress ve WooCommerce temalarının bir listesini görmek için Temalar düğmesini tıklayın.

Her tema %100 mobil uyumludur ve SeedProd'un sürükle ve bırak sayfa oluşturucusu ile düzenlenmesi kolaydır.
Farenizi herhangi bir temanın üzerine getirin ve tema oluşturucuya aktarmak için onay işareti simgesine tıklayın.

Bu eğitim için Sportswear Store temasını kullanacağız.
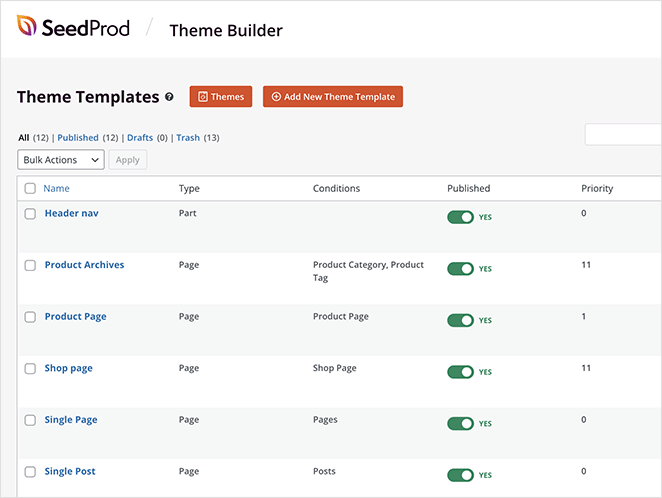
Temanızı içe aktardıktan sonra, WooCommerce web sitesi tasarımınızı oluşturan tüm şablonları göreceksiniz. SeedProd'un sayfa oluşturucusu ile her şablonu sitenizin ihtiyaçlarına göre uyarlamak için ayrı ayrı özelleştirebilirsiniz.

Ardından, "Başlık gezinme" şablonunu nasıl özelleştireceğinizi göstereceğiz.

Adım 3. WooCommerce Gezinti Menünüzü Özelleştirin
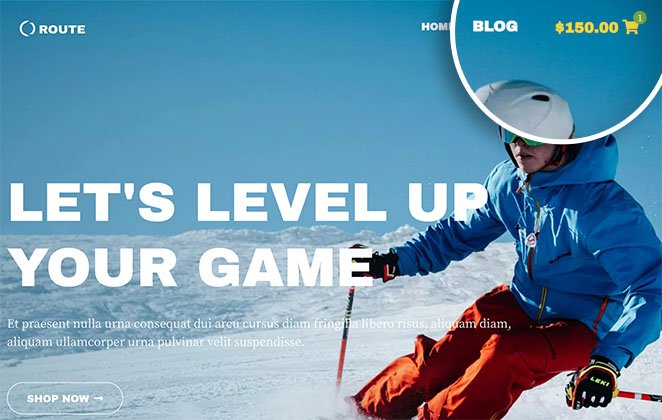
SeedProd'un önceden hazırlanmış temalarının çoğu, gezinme çubuğunda otomatik olarak bir WooCommerce alışveriş sepeti simgesiyle birlikte gelir. Nasıl çalıştığını görmek için başlık gezinme şablonunu açalım.
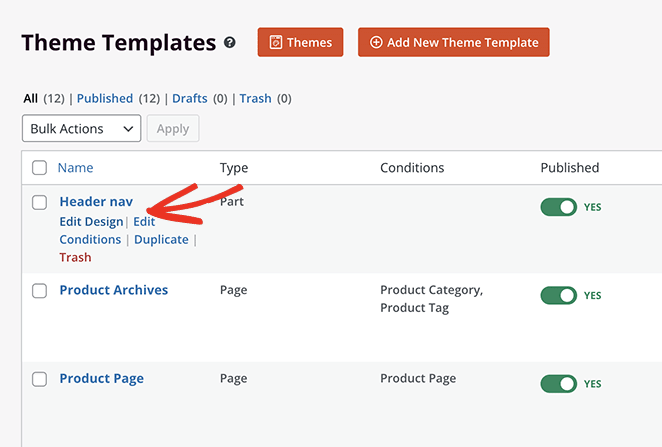
Şablon listenizde "Başlık gezinme" şablonunu bulun ve görsel sayfa oluşturucuda açmak için Tasarımı Düzenle bağlantısını tıklayın.

Sayfayı açtığınızda sağ tarafta başlık düzeninizi göreceksiniz. Solda tasarımınıza ekleyebileceğiniz bloklar ve bölümler var.
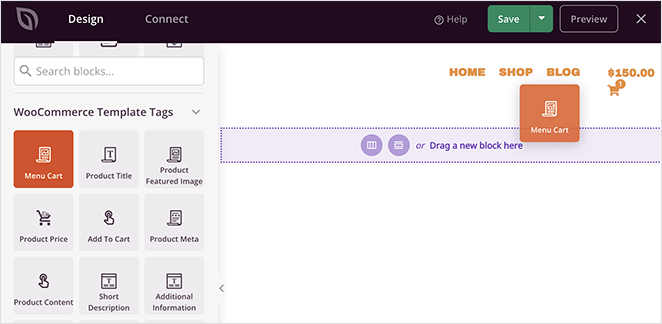
Sayfanıza bir blok eklemek için onu soldan sürükleyin ve tasarımınıza bırakın.

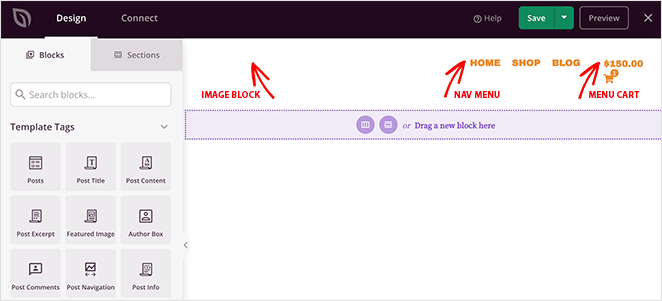
Gördüğünüz gibi, başlıkta zaten 3 blok var:
- Web sitesi logosu için resim
- WordPress gezinme menüsü
- Menü sepeti bloğu

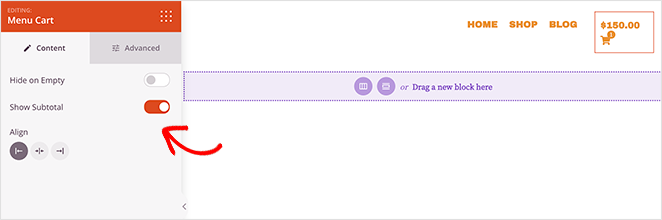
Menü Sepeti bloğu, bir sepet simgesi, sepette kaç öğe olduğunu ve ara toplamı görüntüler. Görünümü ve işlevselliği soldaki Menü Sepeti ayarları panelinde değiştirebilirsiniz.
Örneğin, sepeti boş olduğunda gizleyebilir, ara toplamı gösterebilir veya gizleyebilir ve alışveriş sepeti hizalamasını değiştirebilirsiniz.

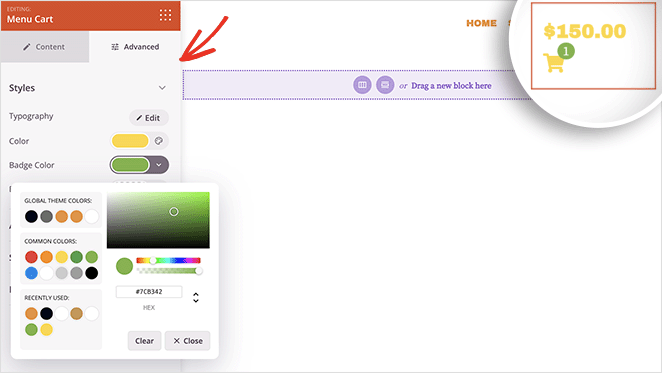
Gelişmiş sekmesine tıklayarak daha fazla ayar bulabilirsiniz. Örneğin, sepet ve sepet rozeti rengini değiştirebilir, aralığı ayarlayabilir ve hatta rozeti mobil veya masaüstü cihazlarda gizleyebilirsiniz.

Menü sepeti simgenizin görünümünden memnun olduğunuzda yeşil Kaydet düğmesini tıklayın.
Adım 4. WooCommerce Temanızı Özelleştirin
Artık WooCommerce temanızı oluşturan diğer şablonları özelleştirebilirsiniz. İşlem önceki adıma benzer, ancak yardıma ihtiyacınız varsa, adım adım bazı talimatlar şunlardır:
- WooCommerce Mağaza Sayfanızı Nasıl Özelleştirirsiniz?
- WooCommerce Ürün Kategori Sayfaları Nasıl Özelleştirilir
- WooCommerce'de Öne Çıkan Ürünler Nasıl Görüntülenir
Adım 5. SeedProd WooCommerce Temasını Etkinleştirin
WooCommerce temanızı SeedProd ile özelleştirdikten sonra, web sitenizde yayınlamaya hazırsınız.
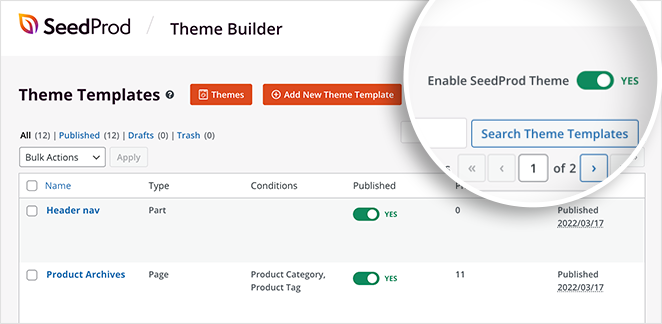
Bunu yapmak için SeedProd »Theme Builder'a gidin. Ardından sağ üst köşede, “SeedProd Temasını Etkinleştir” geçişini Evet konumuna çevirin.

Artık nasıl göründüğünü görmek için menü sepeti simgenizi önizleyebilirsiniz.

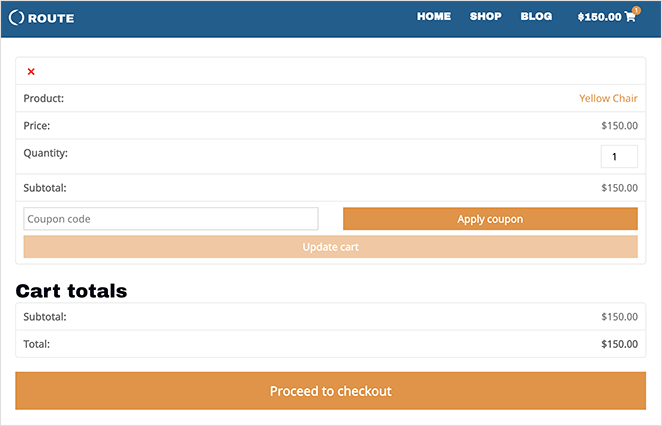
Alışveriş yapanlar menü sepeti simgesini tıkladıklarında alışveriş sepeti sayfasına giderler. WooCommerce alışveriş sepetinizi SeedProd ile de özelleştirebilirsiniz.

İşte SeedProd ile yaptığımız Amazon'un menü sepetine bir örnek:

Yöntem 2: WooCommerce Menü Sepeti Eklentisini Kullanma
Sırada, mevcut WordPress temanızı değiştirmek istemiyorsanız kullanabileceğiniz bir çözüm var. Bunun yerine, wp nav menü öğelerinize bir simge eklemek için ücretsiz bir WooCommerce eklentisi kullanabilirsiniz.

Kullanacağımız eklentinin adı WooCommerce Menu Cart. WooCommerce, Easy Digital Downloads ve diğer birçok WordPress e-Ticaret platformuyla çalışır ve kurulumu yalnızca birkaç dakika sürer.
Adım 1. WooCommerce Menü Sepeti Eklentisini Kurun
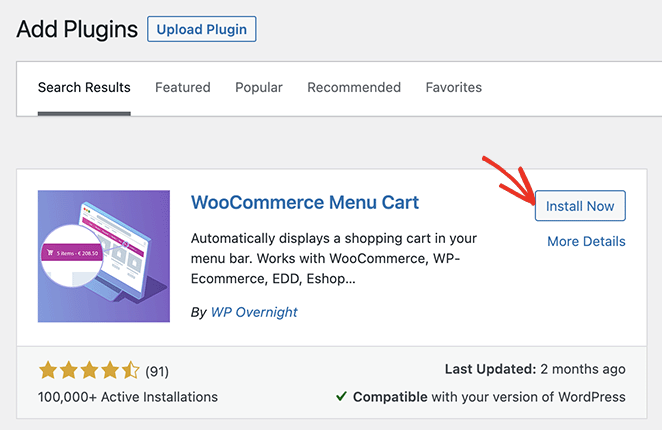
İlk olarak, WordPress panonuzdan Eklentiler » Yeni Ekle'ye gidin ve arama kutusuna "WooCommerce Menü Sepeti" yazın.
Ardından, Yükle düğmesine tıklayın ve eklentiyi canlı hale getirmek için Etkinleştir'e tıklayın.

Adım 2. WooCommerce Alışveriş Sepeti Simgesini Yapılandırın
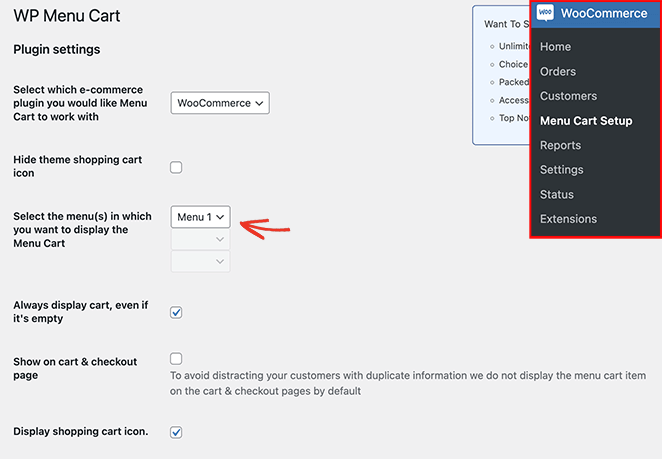
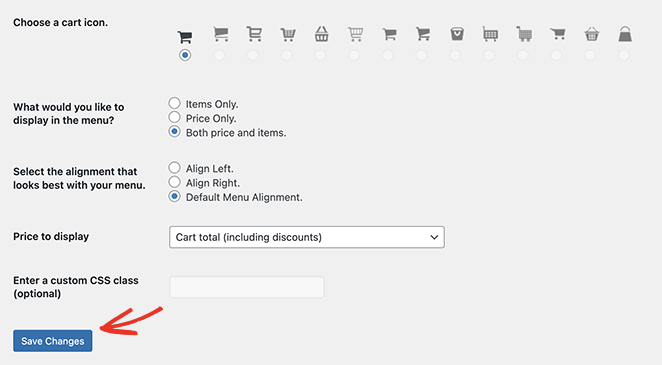
Eklentiyi yükledikten sonra, WordPress yönetici panelinizden WooCommerce » Menü Sepeti Kurulumuna gidin. Bu sayfada, e-Ticaret platformunuzu seçebilir, woo cart simgenizi gösterecek bir menü seçebilir, bir sepet simgesi seçebilir ve daha fazlasını yapabilirsiniz.

Sepet simgesi ayarlarınızı yapılandırın, ardından Değişiklikleri Kaydet düğmesini tıklayın.

Artık sitenizi ziyaret edebilir ve WooCommerce alışveriş sepeti simge menünüzü görebilirsiniz.

Bu kadar!
Bu makalenin, menünüze bir WooCommerce alışveriş sepeti simgesini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Mağazanız açılmadan önce bir WooCommerce çok yakında sayfasının nasıl oluşturulacağına ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
