WooCommerce Kısa Kodu 101: Bilmeniz Gereken Her Şey
Yayınlanan: 2022-06-03WooCommerce, web sitenizde içerik üreten ve eylemleri tamamlayan sayısız yerleşik kısa kod veya küçük kod parçaları sunar. Bu kullanıma hazır kısa kodların çoğu, herhangi bir gönderiye veya sayfaya Sepete Ekle düğmeleri ve ürün ayrıntıları gibi öğeler eklemek için olağanüstü bir güce sahiptir.
Bu WooCommerce kısa kod kılavuzunda, çevrimiçi mağazanız için mevcut olan tüm kısa kodları ve bunların nasıl ekleneceğine ilişkin yönergeleri ele alıyoruz.
İçindekiler:
- WordPress/WooCommerce kısa kodu nedir?
- WooCommerce kısa kodları nasıl kullanılır?
- WooCommerce ile hangi kısa kodlar gelir?
- WooCommerce uzantıları ek kısa kodlar sağlayabilir
- WooCommerce kısa kodlarına alternatifler
WordPress/WooCommerce kısa kodu nedir?
Kısa kodlar şöyle görünür:
[this_is_a_shortcode]Bunun dışında, kısa kodun ne yapmasını istediğinizi belirtmek için bu parantez içindeki metni değiştirirsiniz.
Ancak, istediğinizi basitçe yazamazsınız; WordPress'te ve WooCommerce eklentisinde çalışan belirli kısa kodlar vardır.
Örneğin, WooCommerce ile birlikte gelen bir varsayılan kısa kod:
[products]Bu kısa kod, mağazanızdan bir ürün galerisi çeker ve bunları, kısa kodu yerleştirdiğiniz sayfada veya bir gönderide görüntüler.
WooCommerce kısa kodları:
- Bir müşteriyi Ödeme sayfasına göndermek gibi e-ticaret mağazanızda gerekli işlemleri/içeriği oluşturun
Veya…
- Mağaza sahiplerinin, bir blog gönderisine Şimdi Satın Al düğmelerine sahip bir ürün galerisi eklemek gibi, sitelerinin herhangi bir yerine e-ticaret içeriği yerleştirmelerine izin verin
Mağazanızı kurmak ve içeriğinize ürün eklemek istiyorsanız, WooCommerce kısa kodlarını anlamak önemlidir.
WooCommerce kısa kodlardan uzaklaşıyor (ancak yine de önemliler)
WooCommerce kısa kodlarını anlamak, mağazanızdan en iyi şekilde yararlanmak için hala önemli olsa da, WooCommerce ekibinin bloklar lehine kısa kodlardan uzaklaşmaya çalıştığını belirtmekte fayda var.
WordPress 5.0'da blok düzenleyicinin (AKA Gutenberg) piyasaya sürülmesinden bu yana, WooCommerce yavaş ama emin adımlarla daha önce yalnızca kısa kodlarla erişebileceğiniz birçok işlevsellik için özel bloklar oluşturuyor.
Bu blokların çoğu artık temel WooCommerce eklentisinde mevcuttur. Daha fazla seçenek istiyorsanız, resmi WooCommerce Blocks eklentisi, WooCommerce'in denediği tüm bloklara erişmenizi sağlar.
 WooCommerce Blokları
WooCommerce BloklarıMevcut Sürüm: 7.9.0
Son Güncelleme: 21 Haziran 2022
woo-gutenberg-products-block.7.9.0.zip
Daha fazlasını öğrenmek istiyorsanız, WooCommerce blokları eğiticimize göz atın.
Bununla birlikte, WooCommerce blok sistemi hala mevcut kısa kodlar kadar kapsamlı değildir, bu nedenle WooCommerce kısa kodlarını anlamak hala önemlidir.
Ayrıca, siteniz hala Klasik TinyMCE düzenleyicisini kullanıyorsa, WooCommerce blokları Klasik düzenleyiciyle çalışmadığından kısa kodlara güvenmeniz gerekir.
WooCommerce kısa kodları nasıl kullanılır?
WooCommerce, mağazanızı kurarken, genellikle alışveriş sepeti ve ödeme gibi önemli sayfalar için otomatik olarak bazı kısa kodlar ekler.
Sitenize başka kısa kodlar eklemek için bunları manuel olarak kopyalayıp yapıştırabilir veya doğrudan yazabilirsiniz.
Blok düzenleyiciyi (Gutenberg) veya klasik TinyMCE düzenleyicisini kullanıyor olsanız da, sitenizin herhangi bir yerine bir WooCommerce kısa kodu ekleyebilirsiniz. Widget'larınız gibi diğer alanlara da kısa kodlar ekleyebilirsiniz.
Önce genel olarak WooCommerce kısa kodlarının nasıl ekleneceği hakkında konuşalım ve sonra en kullanışlı kısa kodlardan bazılarını parçalayacağız.
Blok düzenleyicide bir WooCommerce kısa kodu nasıl eklenir
Başlamak için WordPress'te yeni veya mevcut bir gönderi veya sayfa açın.
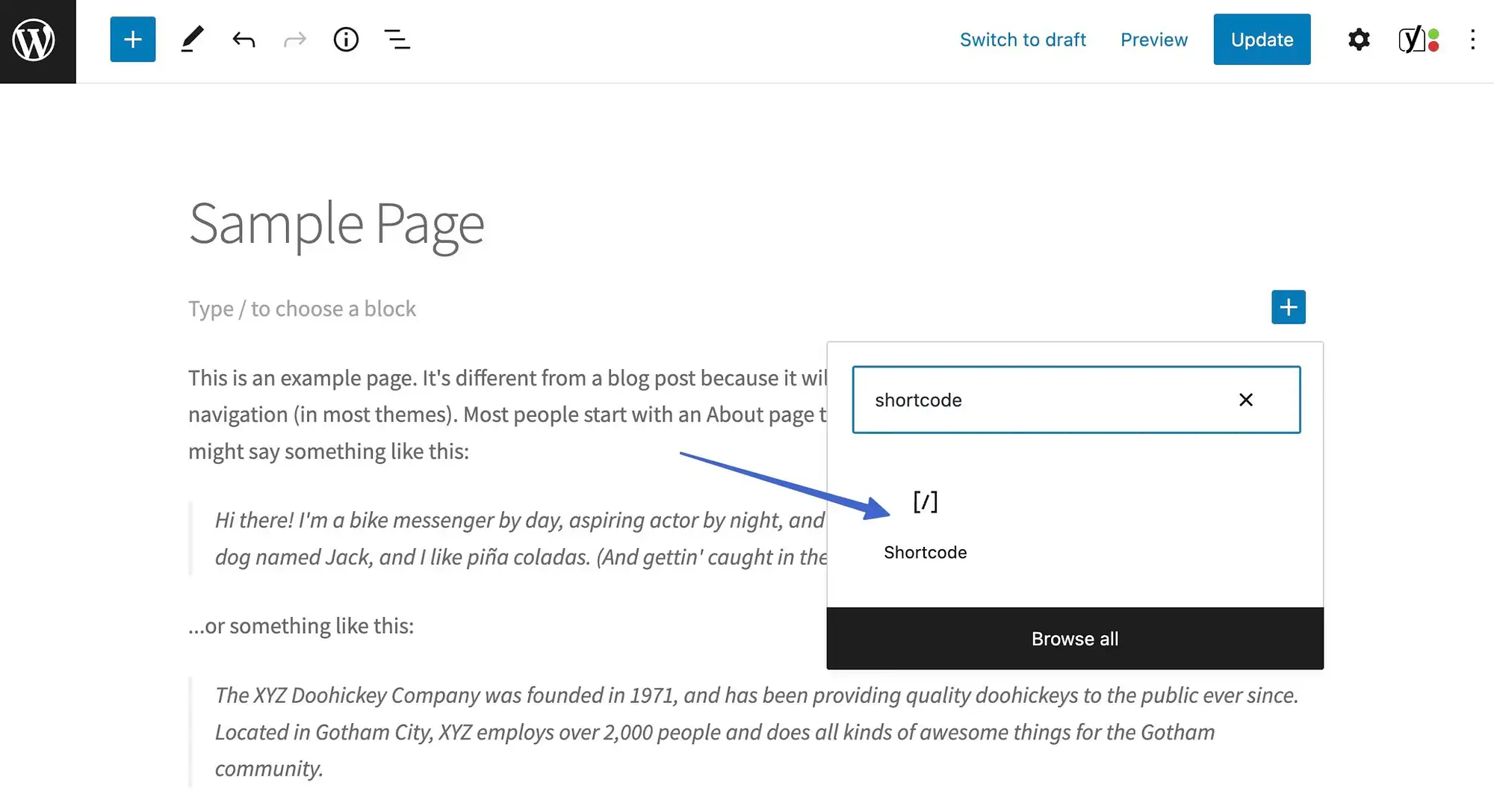
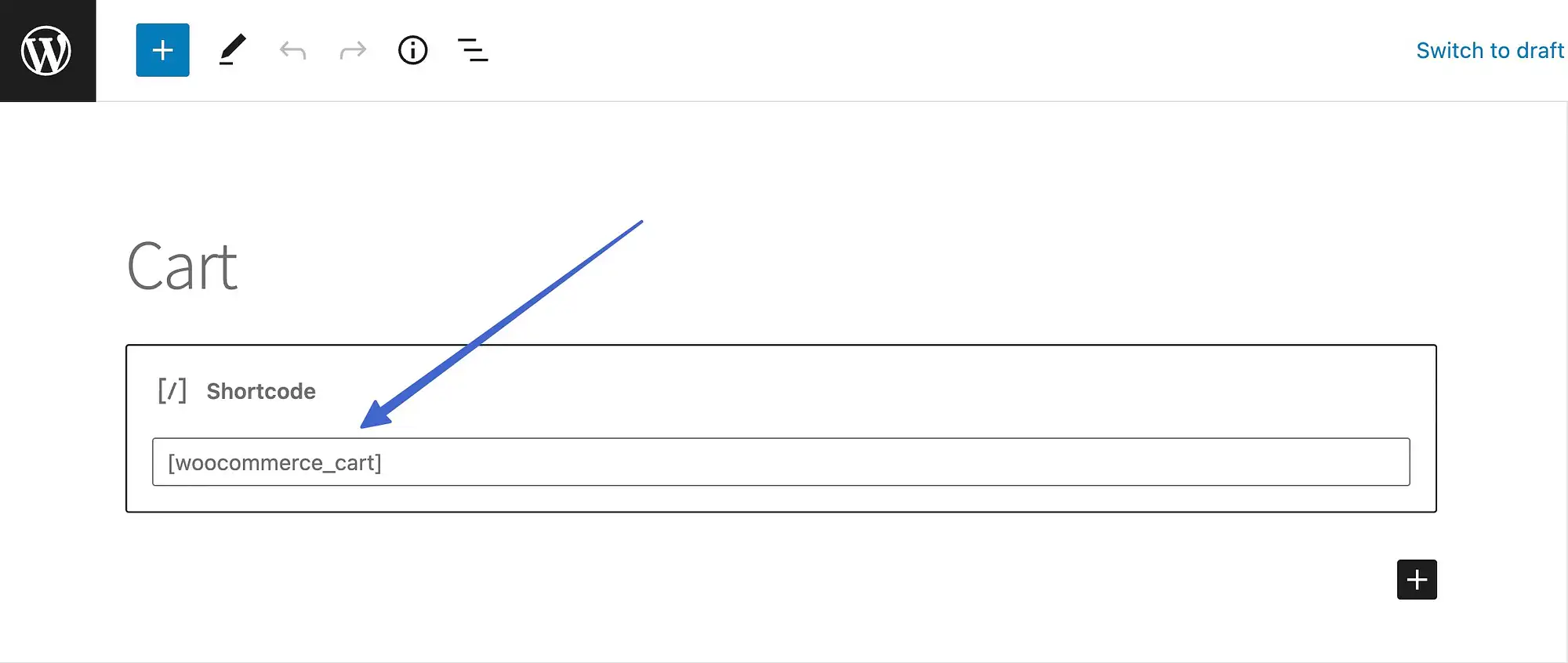
İçerik bloklarını aramak için “ + ” simgelerinden birine tıklayın. Editöre eklenmesi için Kısa Kod bloğunu bulun ve seçin.

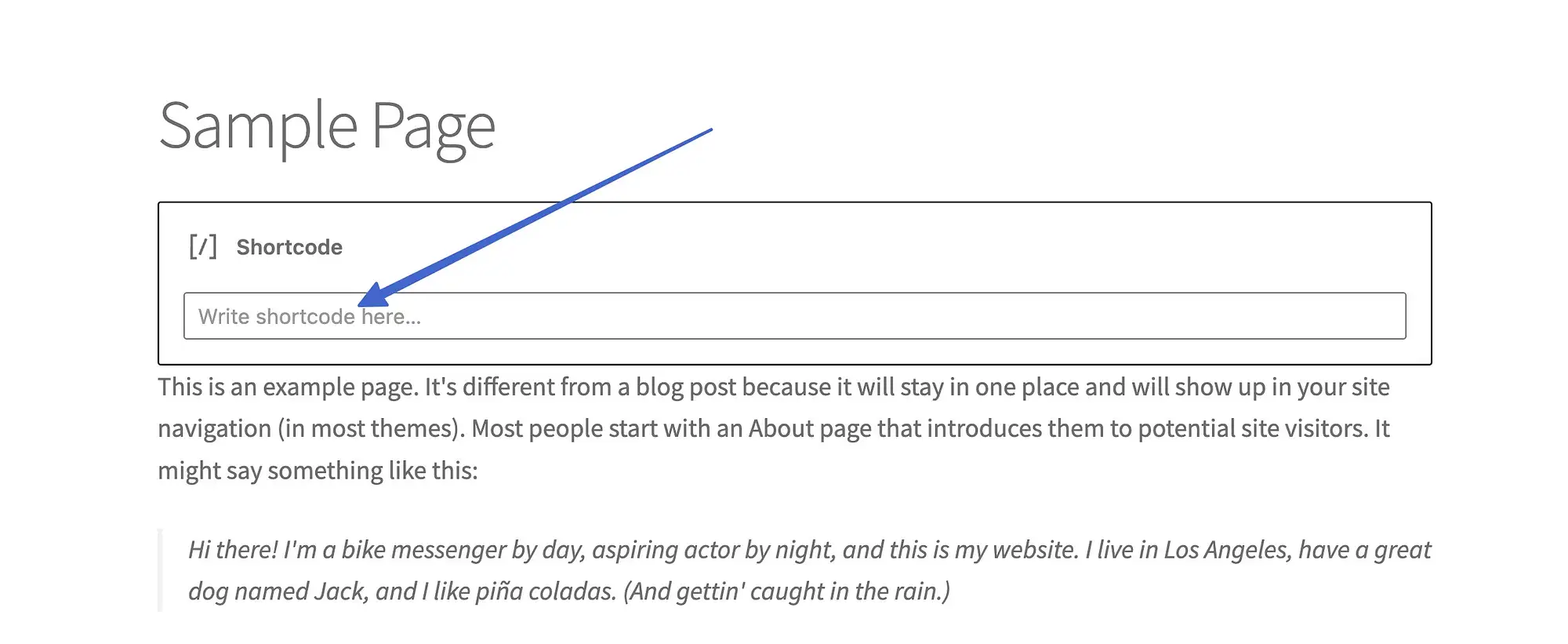
Şimdi, sağlanan alana yapıştırmak veya yazmak için bir kısa kod almalısınız.

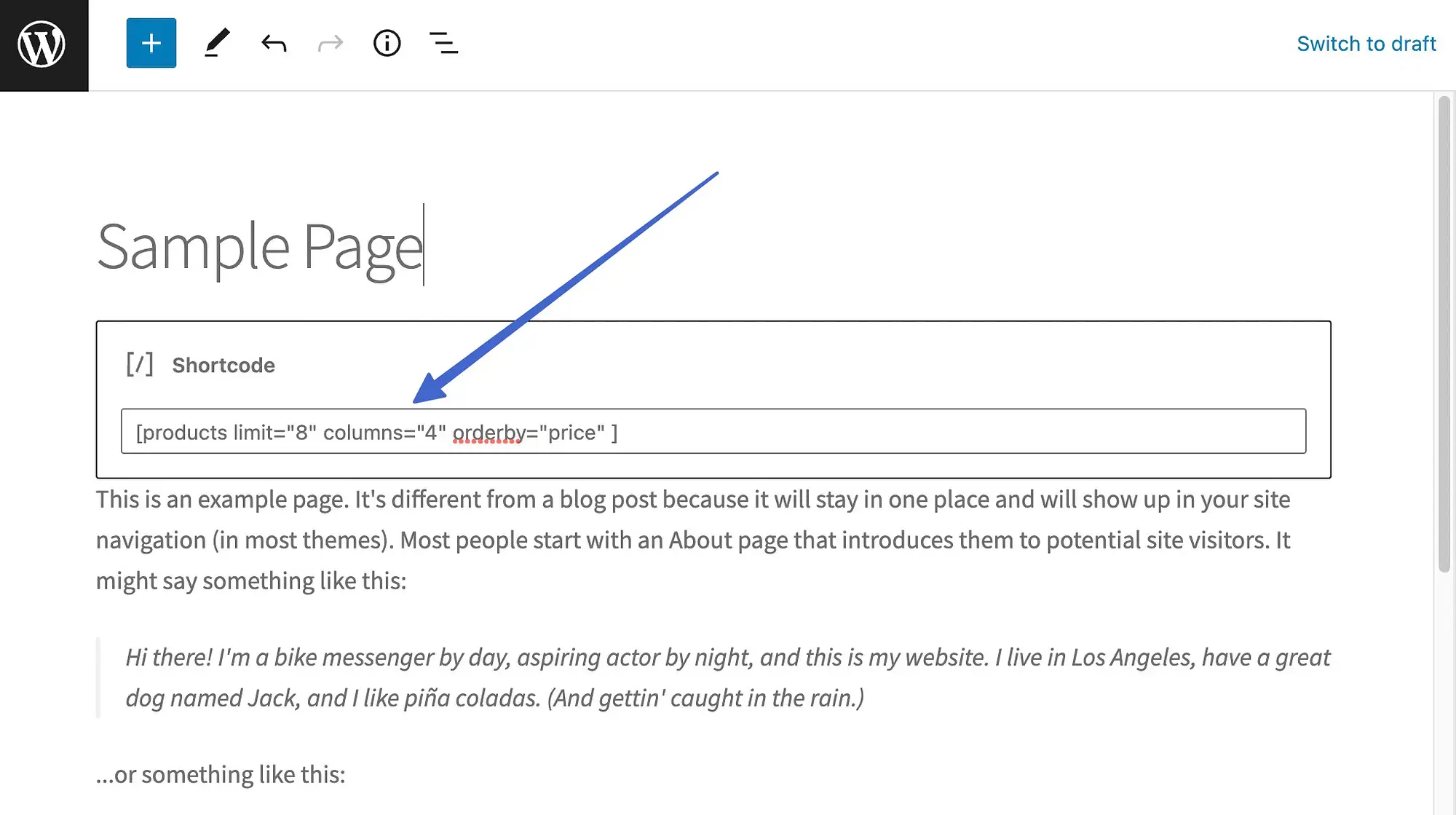
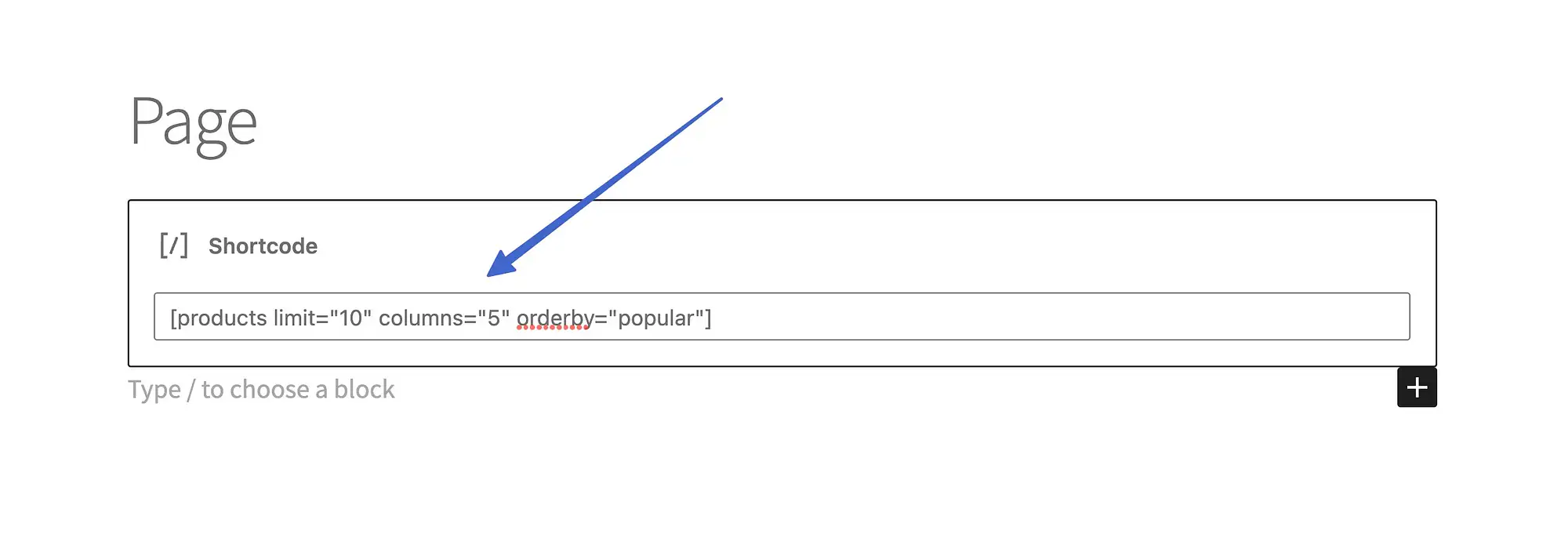
İstediğiniz kısa kodu (tümü bu makalede ele alacağız) alana yerleştirin.

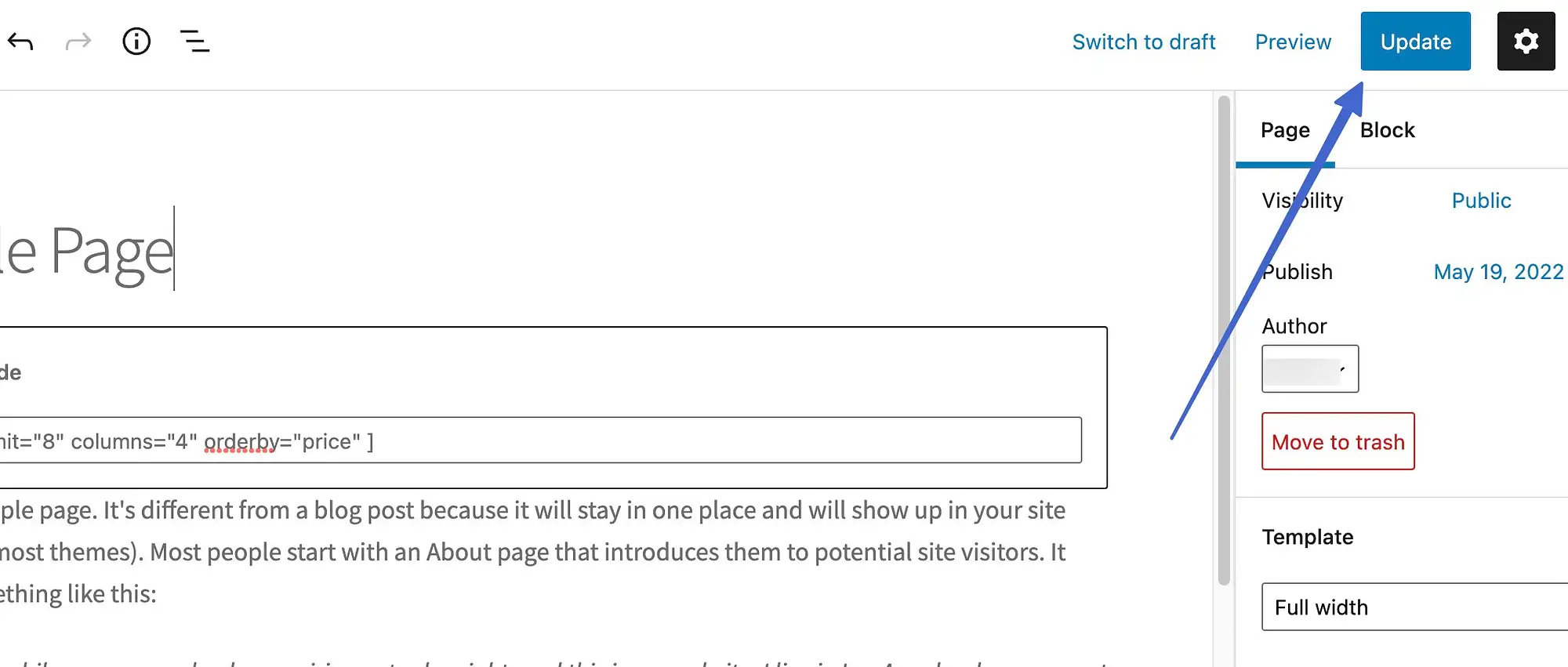
Sonuçları görmek için gönderiyi veya sayfayı Kaydettiğinizden veya Güncellediğinizden emin olun.

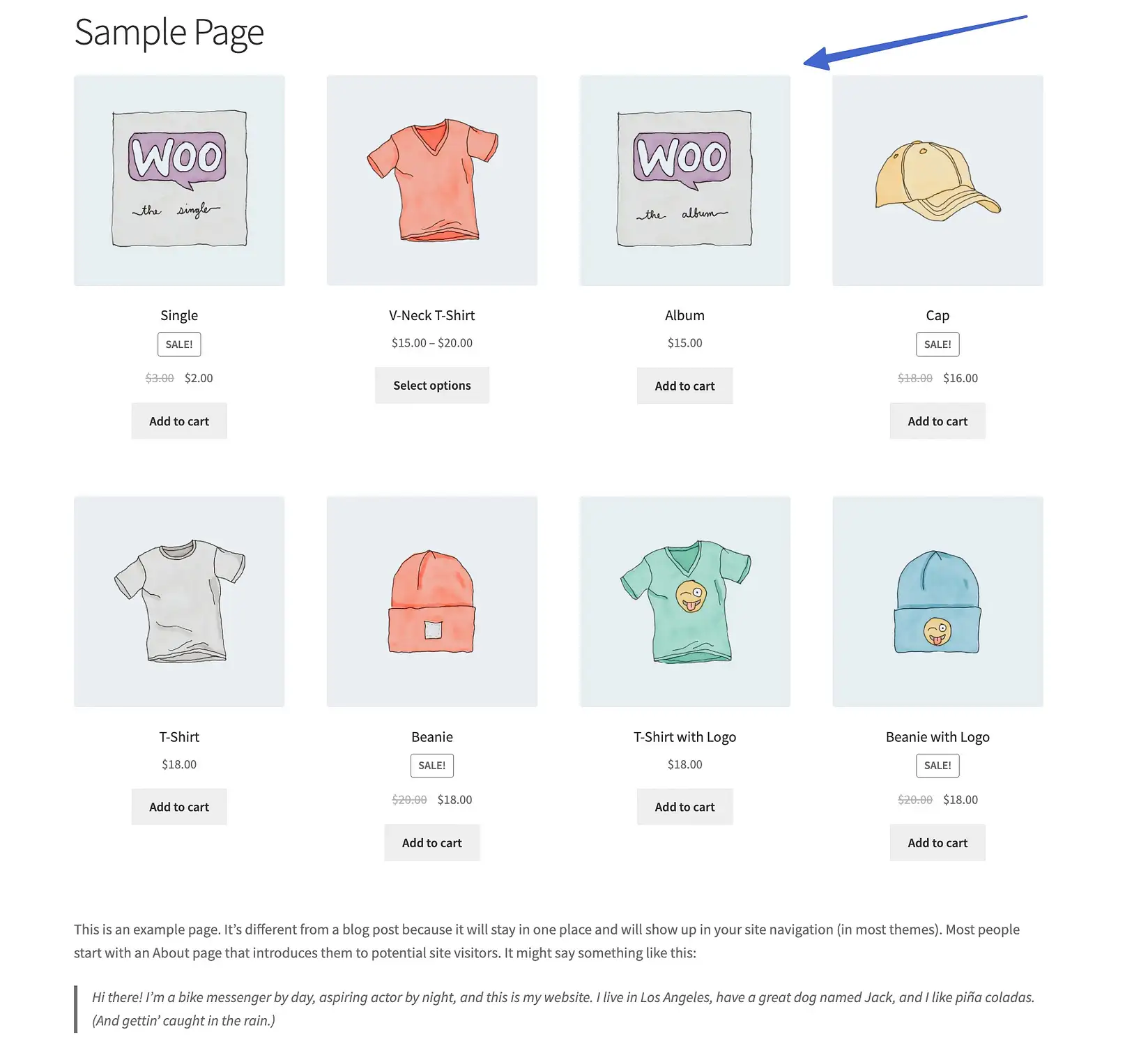
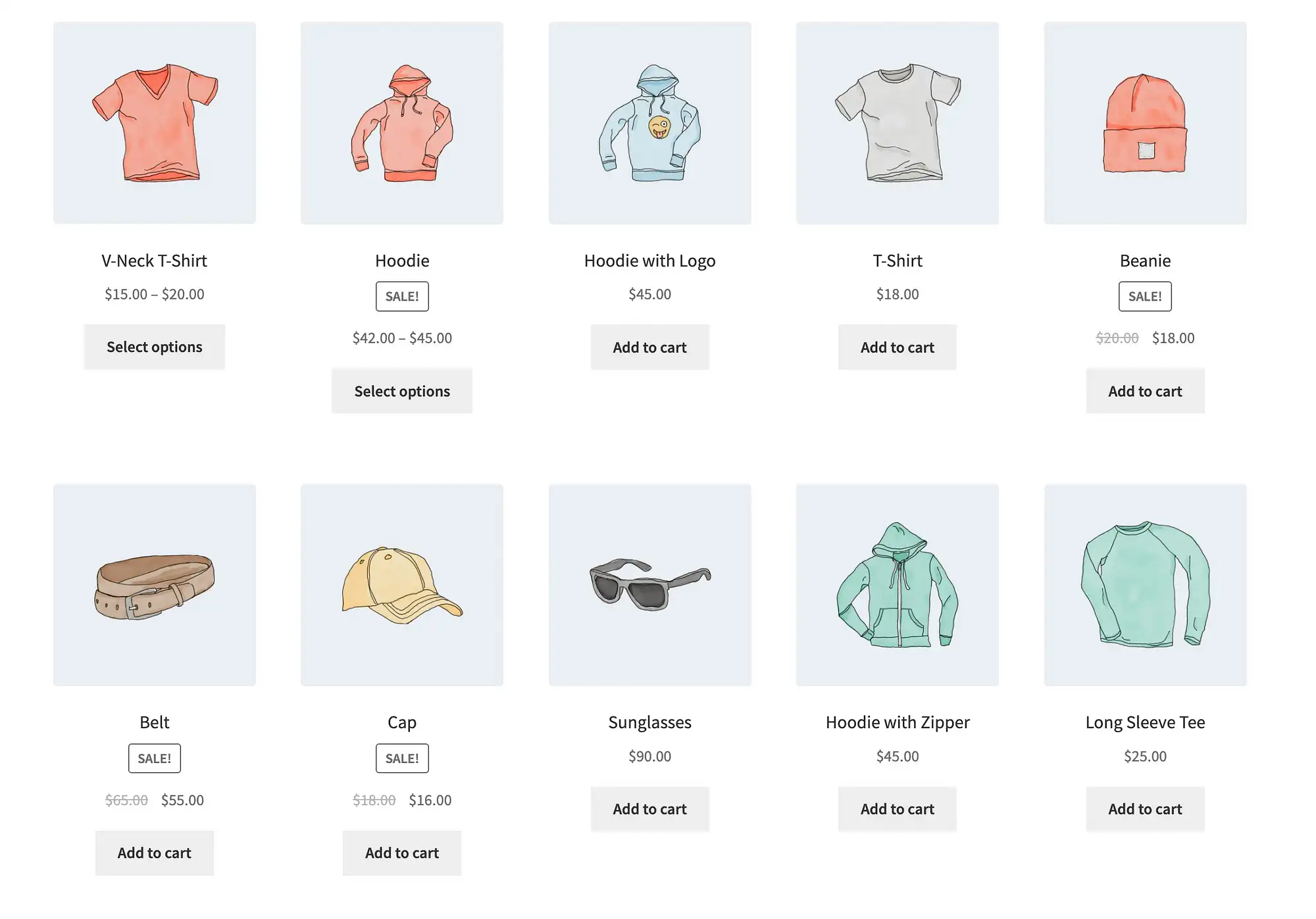
Kısa kodun ne ürettiğini görmek için o sayfanın ön ucuna gidin veya gönderin. Bu durumda, sekiz ürünü gösterecek ve bunları fiyata göre organize edecek şekilde yapılandırılmış bir Ürünler kısa kodu ekledik.

Klasik düzenleyicide bir WooCommerce kısa kodu nasıl eklenir
Klasik WordPress düzenleyici, kısa kodları biraz farklı bir şekilde işler.
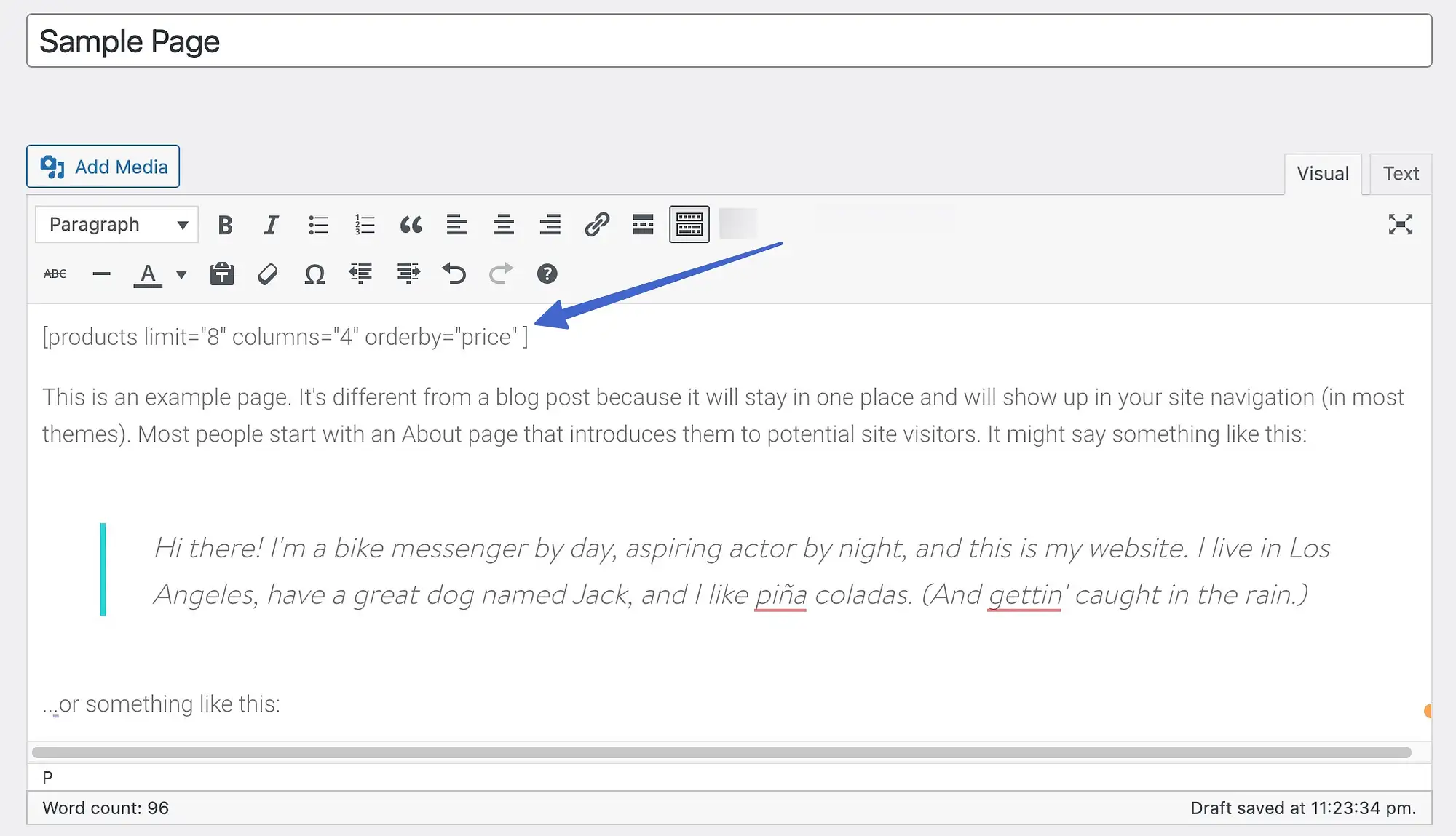
Bir WooCommerce kısa kodu eklemek için bir sayfa veya yayın düzenleyicisi açın ve bunun Görsel olarak ayarlandığından emin olun.
Kısa kodu düzenleyicide istediğiniz yere yapıştırın.

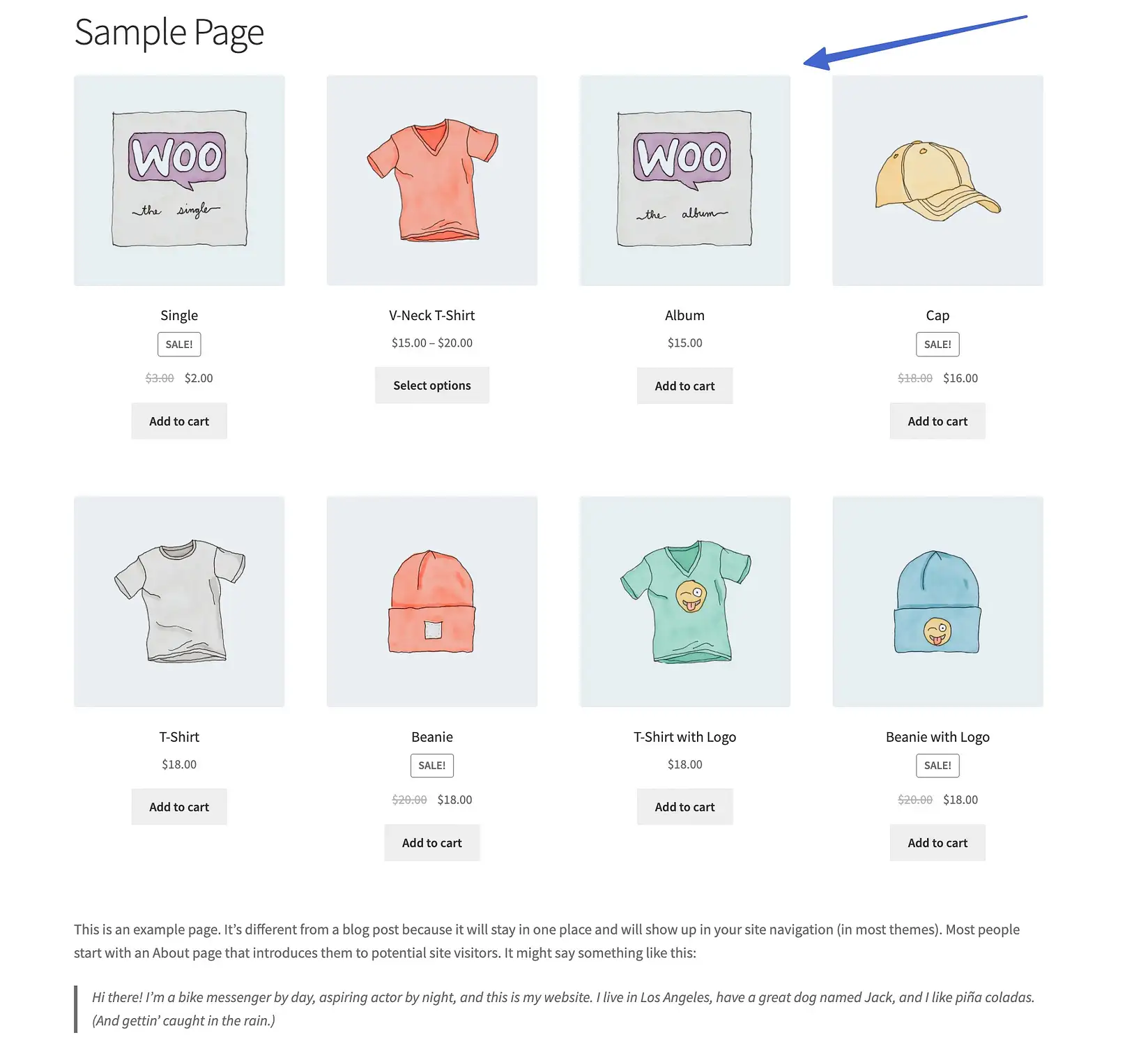
Ön uçta, içeriğinizde nereye yerleştirdiğinize bağlı olarak kısa kodu çalışırken göreceksiniz.

Kısa kodlarınızla bağımsız değişkenler kullanma
Bazen "Args" veya "Nitelikler" veya "Parametreler" olarak anılan kısa kod Argümanları , geliştiricilerin ve site sahiplerinin kullanılan kısa kodlardan daha spesifik içerik oluşturmasına olanak tanır.
Örnek olarak, bu "id" argümanını alabilirsiniz:
Ve bunu aşağıdaki kısa koda ekleyin:
[add_to_cart]Yapmak:
[add_to_cart]Sonuç olarak, bu kısa kodu içeren sayfa, #25 kimliğe sahip ürün için bir Sepete Ekle düğmesini gösterir:

Birisi bu düğmeyi tıklarsa, söz konusu ürünü sepetine ekleyecektir:

Tüm WooCommerce kısa kodları argümanlara izin vermez, ancak bazıları gerektirir. WooCommerce kısa kodlarınızla deneyebileceğiniz bazı argüman örnekleri:
- limit=””: örneğin, limit=”5″ sadece beş ürünü gösterir
- id=””: id=”10″ gibi kimliğine göre belirli bir ürünü görüntülemek için
- orderby=””: tarih, kimlik, derecelendirme, başlık, popülerlik, menu_order veya rand (rastgele) olarak bir ürün listesini düzenlemek için.
- öznitelik=””: öznitelik bilgilerine göre öğeleri almak için
- sütunlar=””: bir ürün galerisinde belirli sayıda sütun ayarlamak için
Bunları parantez içine ancak kısa kod metninin sonuna, değeri tutmak için eşittir işareti ve tırnak işaretleri ile eklersiniz, şöyle:
[products columns="3" orderby="popular"]WooCommerce ile hangi kısa kodlar gelir?
WooCommerce'in düzgün çalışması için gerekli dört kısa kod vardır ve bunlardan üçü WooCommerce yüklendikten sonra otomatik olarak eklenir.
Bunlar:
- Sepet sayfası kısa kodu
- Ödeme sayfası kısa kodu
- Hesabım sayfası kısa kodu
- Sipariş Takibi sayfası kısa kodu
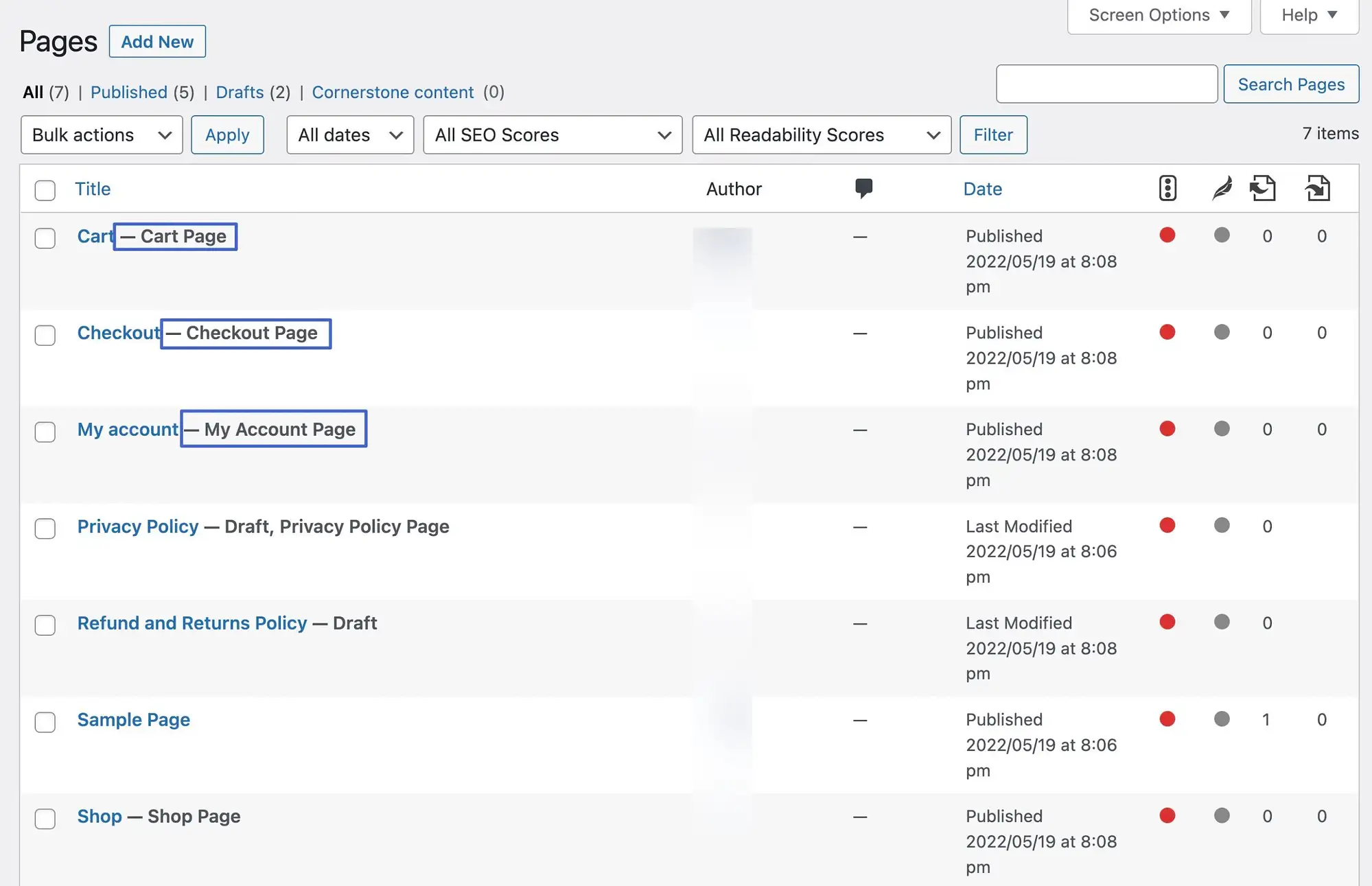
WooCommerce, WordPress'in Tüm Sayfalar bölümünde otomatik olarak oluşturulan sayfalara bu kısa kodlardan üçünü ekler.

İşte her WooCommerce kısa koduna, her birinin ne yaptığına ve bir sayfada zaten kurulu olup olmadığına bir bakış.
WooCommerce Sepet sayfası kısa kodu

Sepet sayfası kısa kodu şöyle görünür:
[woocommerce_cart]Amaç
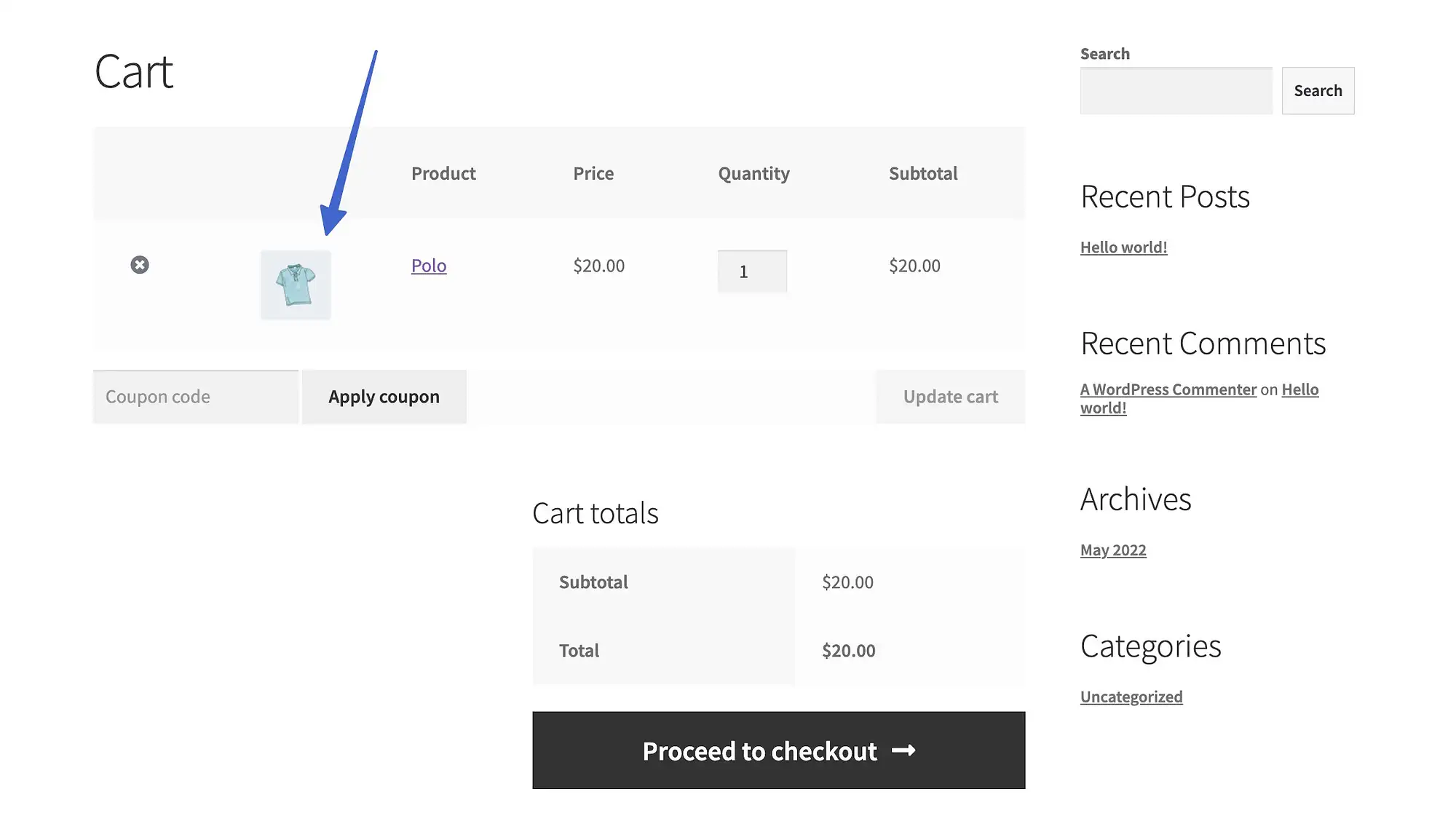
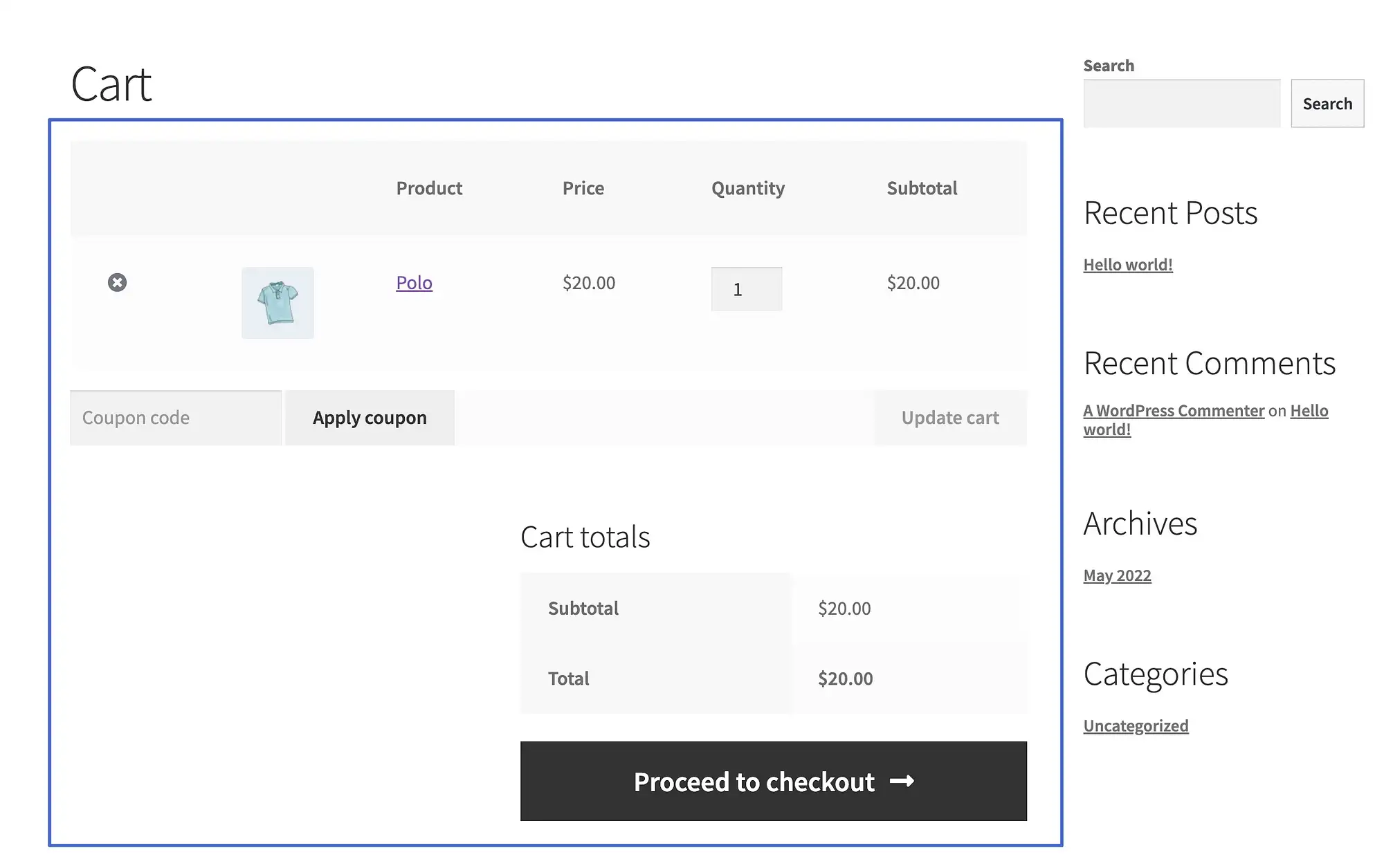
Sepet sayfası kısa kodu, sepete eklenen ürünler, miktar, fiyatlandırma ve toplam gibi müşteriler için ayrıntılarla birlikte Sepet sayfanızda WooCommerce sepetini görüntüler.
WooCommerce'i kurduktan sonra otomatik olarak bir sayfaya eklenen kısa kodlardan biridir.
Örnek
Sepet sayfası kısa kodu olmadan, aşağıdaki öğelerin hiçbiri müşteriler için görünmez.

Argümanları var mı?
Numara.
WooCommerce Checkout kısa kodu

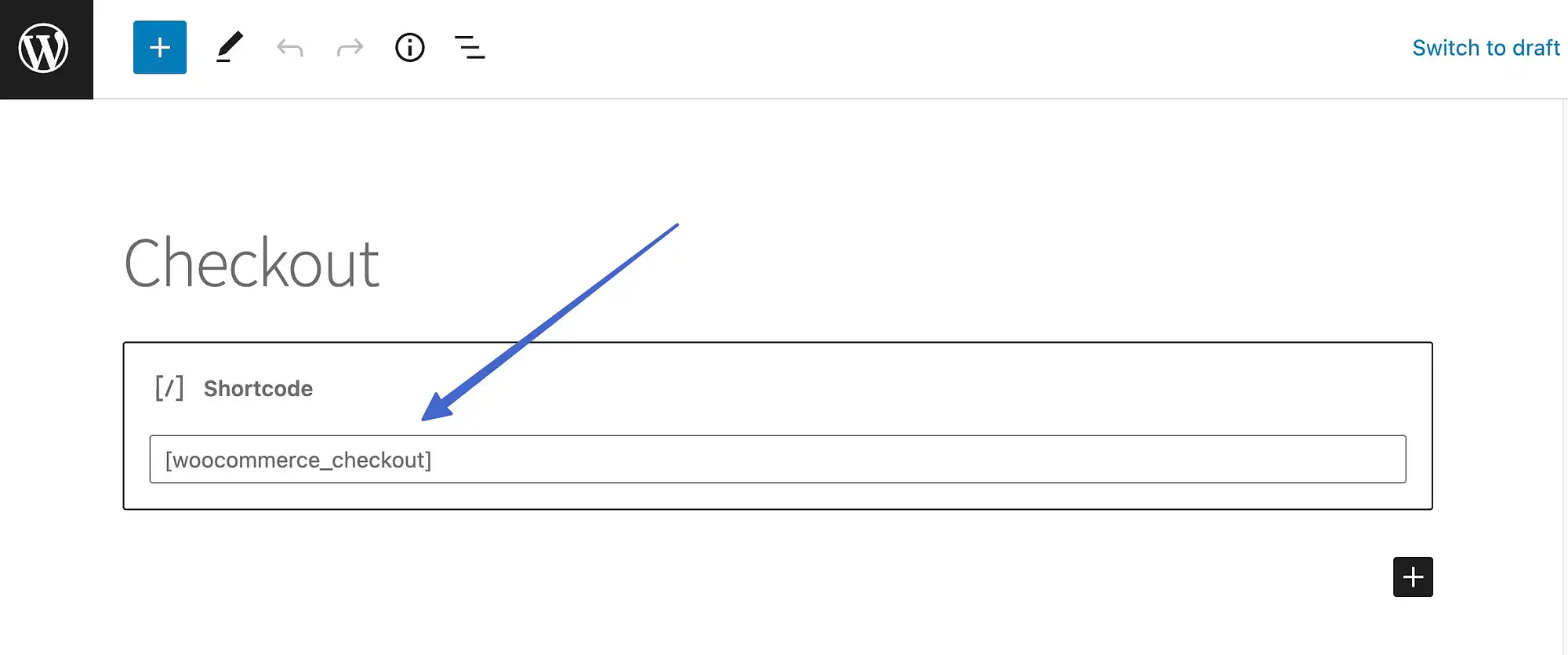
Ödeme sayfası kısa kodu şöyle görünür:
[woocommerce_checkout]Amaç
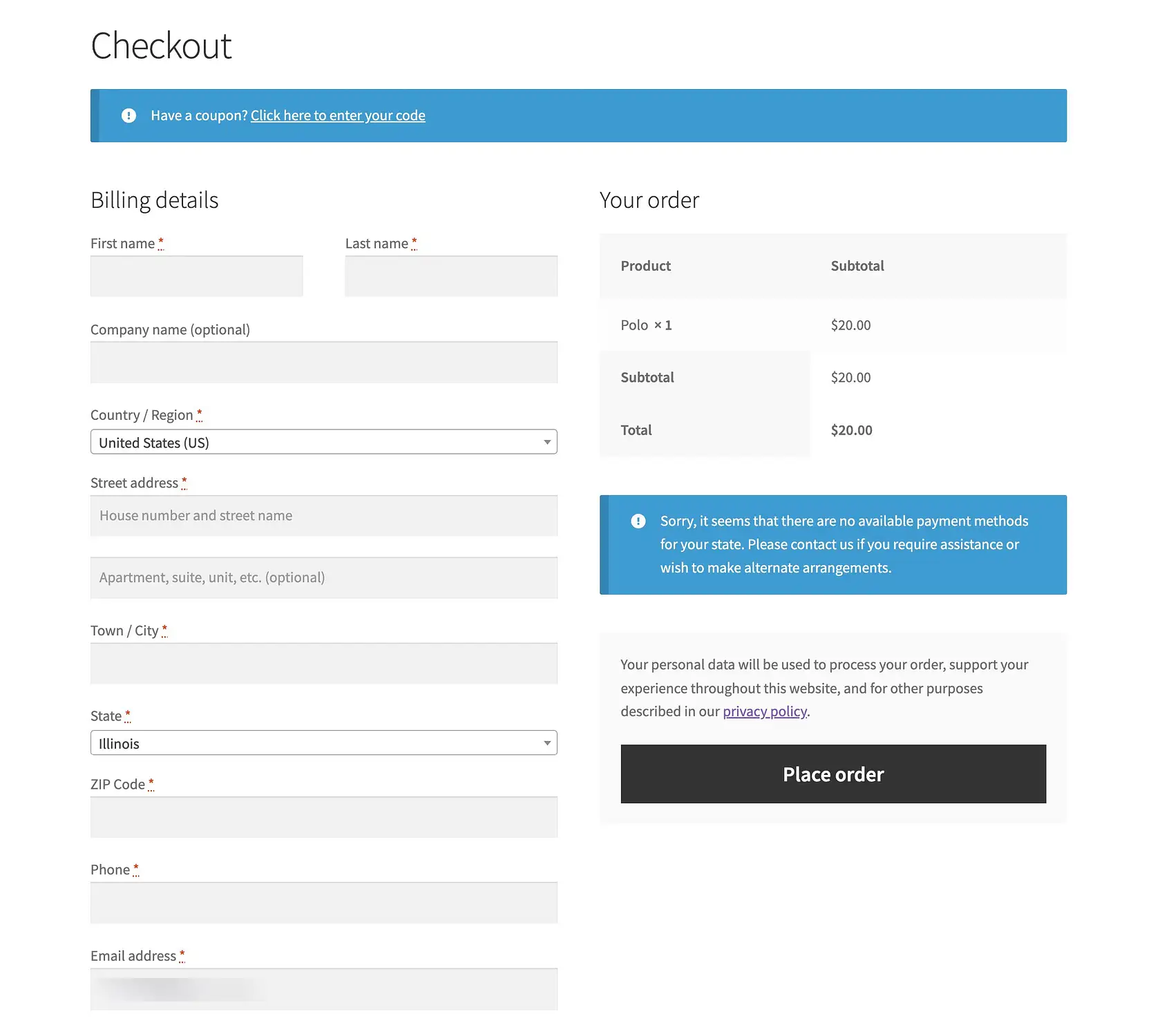
Checkout kısa kodu, web sitenizdeki e-ticaret ödeme sayfasını oluşturur, müşterilerin iletişim ve ödeme bilgilerini yazması için alanları ortaya çıkarır ve aynı zamanda siparişlerini bir kez daha gözden geçirir.
Bu kısa kod, WooCommerce'i kurduktan sonra kendi otomatik sayfasını alır.
Örnek
Ödeme kısa kodu, ad alanlarından sipariş bilgilerine ve ödeme alanlarından Sipariş Ver düğmesine kadar her şeyi üretir.

Argümanları var mı?
Numara.
Hesabım sayfası kısa kodu

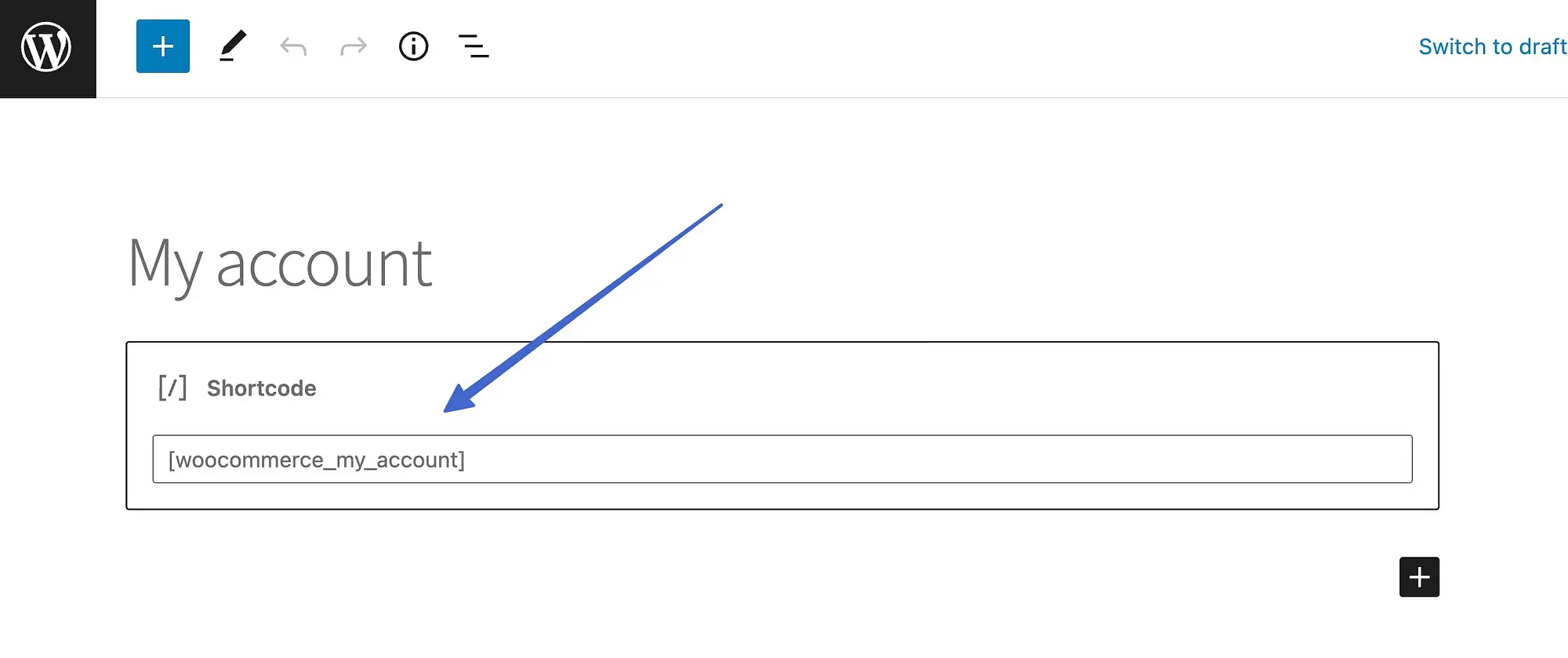
Hesabım sayfası kısa kodu şöyle görünür:
[woocommerce_my_account]Amaç
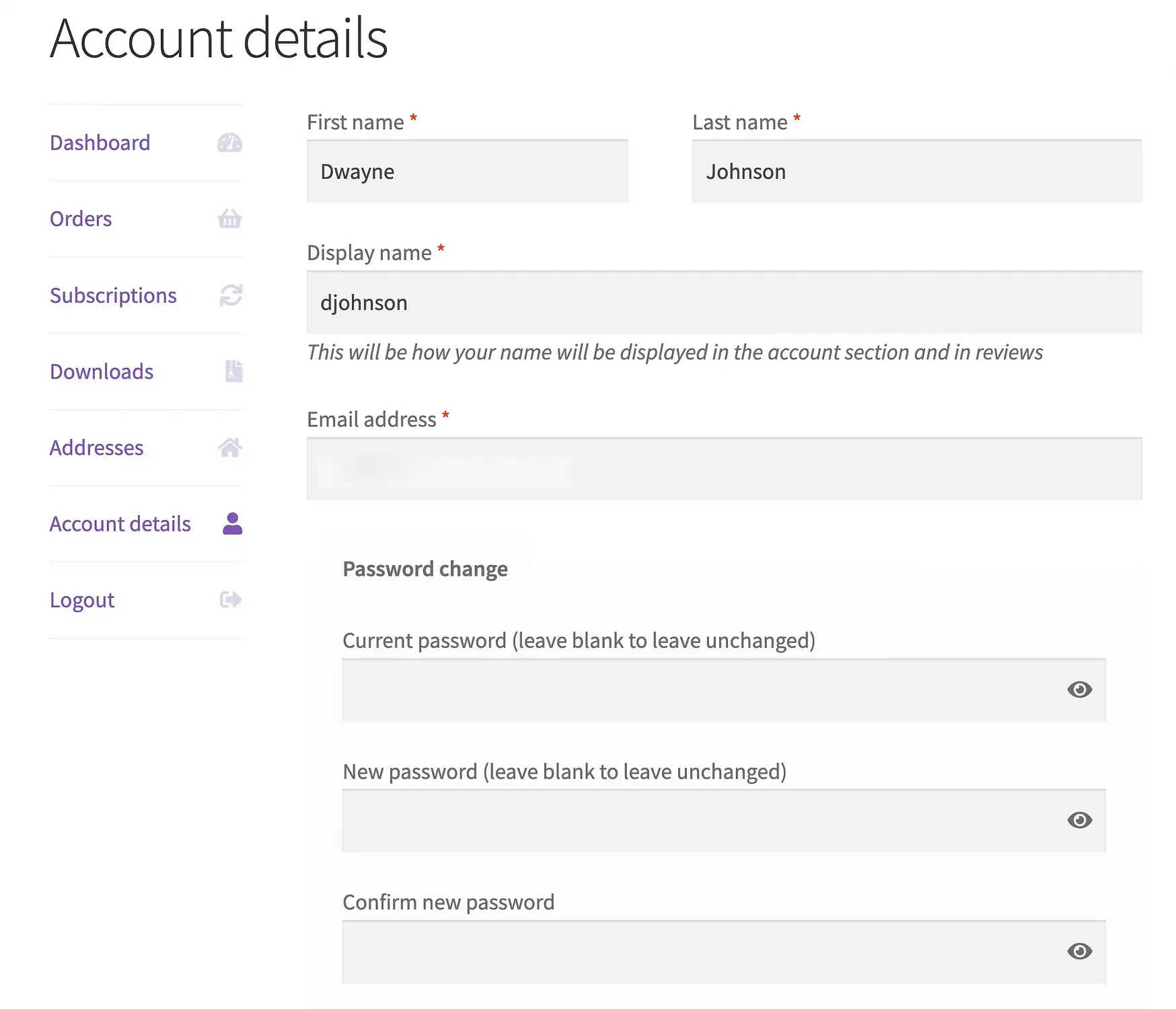
Bu WooCommerce kısa kodu, müşterilere web sitenizde hesap bilgilerini yönetmeleri için aşağıdaki bölümlerle birlikte bir sayfa verir:
- İletişim bilgilerini değiştirme
- Şifreleri ayarlama
- Ödeme yöntemlerini düzenleme
- Geçmiş siparişleri görüntüleme
- Hesaba giriş/çıkış
Unutmayın, Hesabım kısa kodunun kendi otomatik oluşturulmuş sayfası yoktur, bu yüzden kendinizinkini oluşturmalısınız.
Örnek

Yapılandırmanıza bağlı olarak, Abonelikler ve İndirilenler gibi şeyler için Hesabım sayfasında başka sekmeleriniz olabilir.
Argümanları var mı?
Evet.
- şu anki kullanıcı
WooCommerce Sipariş Takibi kısa kodu
Sipariş Takibi kısa kodu şöyle görünür:
[woocommerce_order_tracking]Amaç
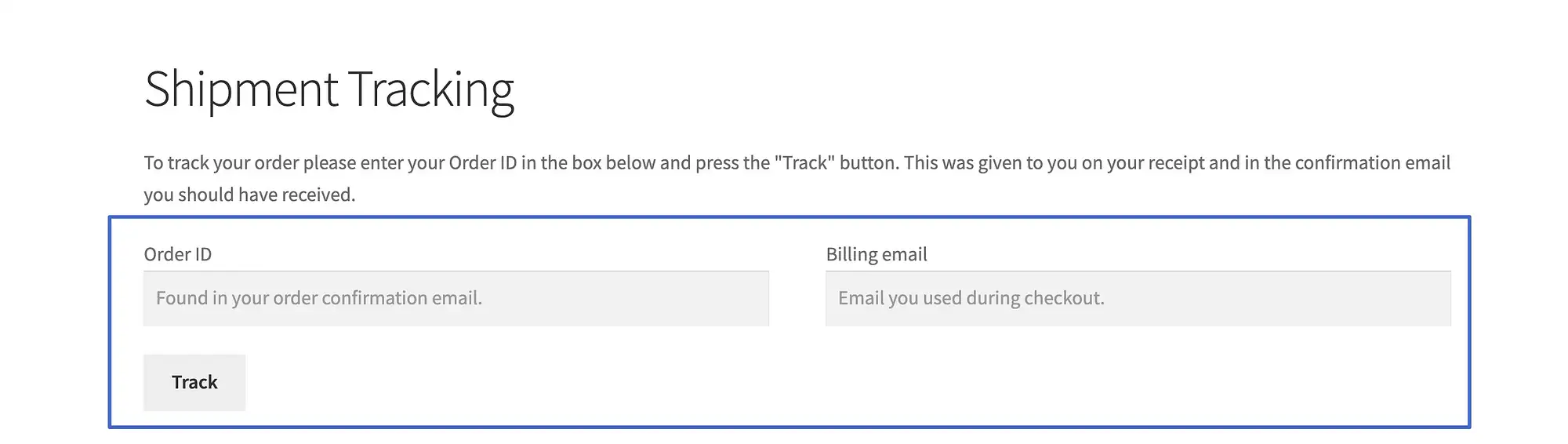
Bu kısa kod, tüccarların ve müşterilerin gönderileri taşıyıcı kodlarıyla takip etmeleri için bir sayfa oluşturur.
Bunun çevrimiçi mağazanızda görünmesi için yeni bir sayfa oluşturmalısınız.
Örnek

Sipariş Takibi kısa kodunun çalışması için işlem e-postalarınızla takip kimliklerini göndermelisiniz.

Argümanları var mı?
Numara.
WooCommerce Ürünleri kısa kodu
Ürünler kısa kodu şöyle görünür:
[products]Amaç
Belki de tüm WooCommerce kısa kodlarının en güçlüsü olan Ürünler kısa kodları, envanterden istediğiniz herhangi bir öğeyi görüntülemenize izin verirken, aşağıdakilere dayalı olarak seçiminiz hakkında daha spesifik hale gelir:
- SKU
- Kategori
- Öznitellikler
- ürün kimliği
Ayrıca, birden fazla öğenizin bulunduğu ürün galerilerini, resimleri, başlıkları ve Satın Al düğmelerinin tümü sütunlar halinde düzenlenmiş olarak göstermek için de yararlıdır.
Örnek

Bu Ürünler kısa kodu, beş sütunda on öğelik bir sınır görüntülemek için argümanlara sahip bir öğe koleksiyonu sunar ve en popülerlere göre sıralanır.

Argümanları var mı?
Evet, WooCommerce'deki diğer tüm kısa kodlardan daha fazlası.
Ürünler kısa kodu için bazı popüler argümanlar şunları içerir:
- sınır
- sütunlar
- tarafından sipariş
- skus
- etiket
- en iyi satış
- emir
- sınıf
- bağlanmak
- kimlikler
- kategori
WooCommerce için Ürün Sayfası kısa kodu
Ürün Sayfası kısa kodu şöyle görünür:
[product_page]Ancak, fazladan kimlik veya SKU bilgilerine dayanır, bu nedenle yukarıdaki kısa kod, siz aşağıdaki gibi bir şey ekleyene kadar çalışmayacaktır:
[product_page]Veya:
[product_page sku="F12345"]Amaç
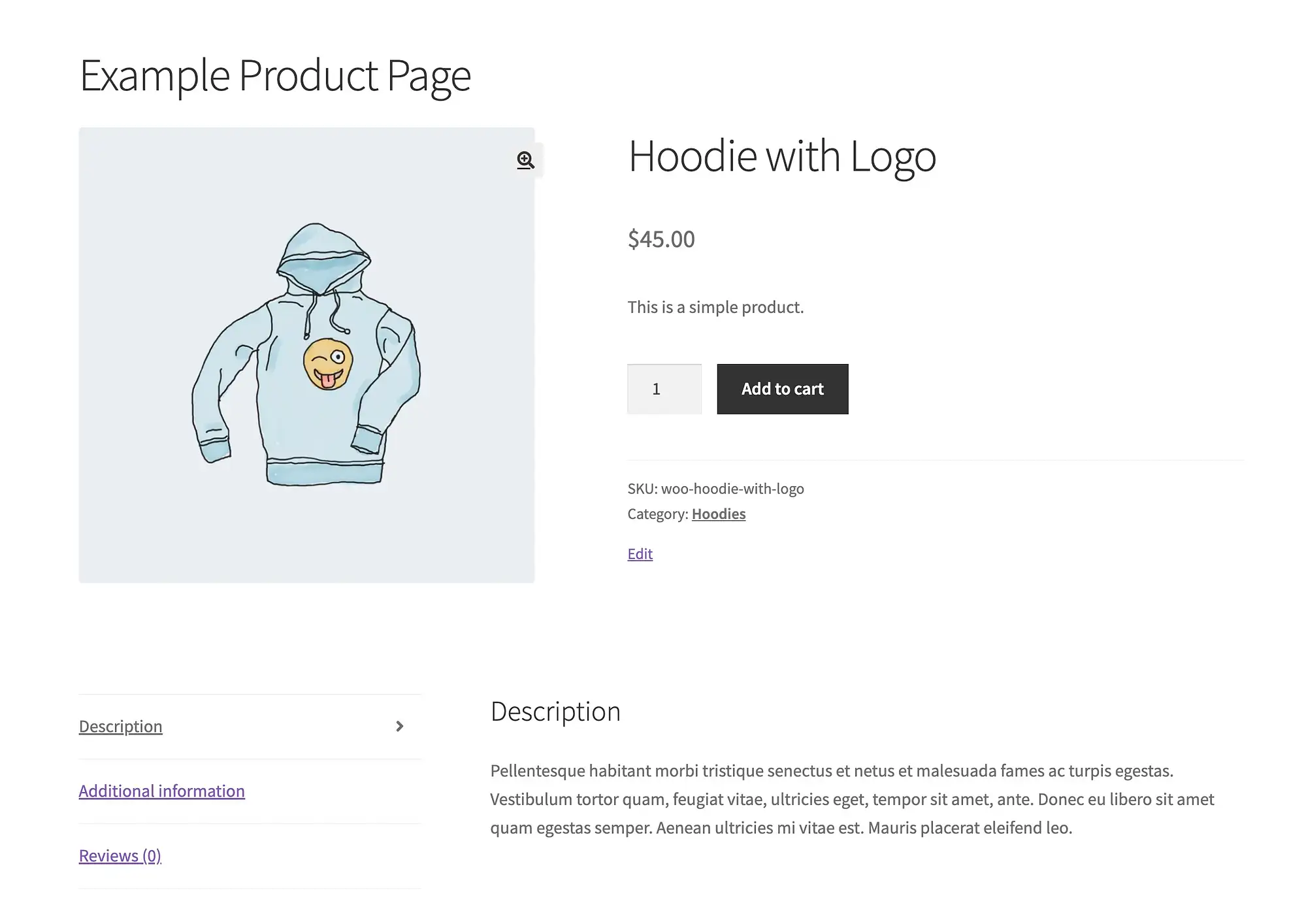
Ürün Sayfası kısa kodu, Ürünler kısa kodundan farklıdır, çünkü önizleme veya öğe koleksiyonu yerine tam, tek tek ürün sayfası gösterir.
Örnek

Gördüğünüz gibi, bu kısa kod, yalnızca resim, başlık ve Sepete Ekle düğmesini değil (Ürünler kısa kodundan aldığınız şey) değil, seçtiğiniz herhangi bir ürün sayfasının tamamını sunar.
Argümanları var mı?
Evet, gerekli kimlik veya SKU bağımsız değişkenleri.
WooCommerce için İlgili Ürünler kısa kodu
İlgili Ürünler kısa kodu şöyle görünür:
[related_products]Amaç
Mevcut bir ürün sayfasının herhangi bir yerine veya üzerinde bir çeşit ürün bilgisi bulunan herhangi bir sayfaya ilgili ürünler galerisi yerleştirmek içindir.
Başvurulacak bir ürün olmadan, kısa kod ilgili öğeleri bulamaz.
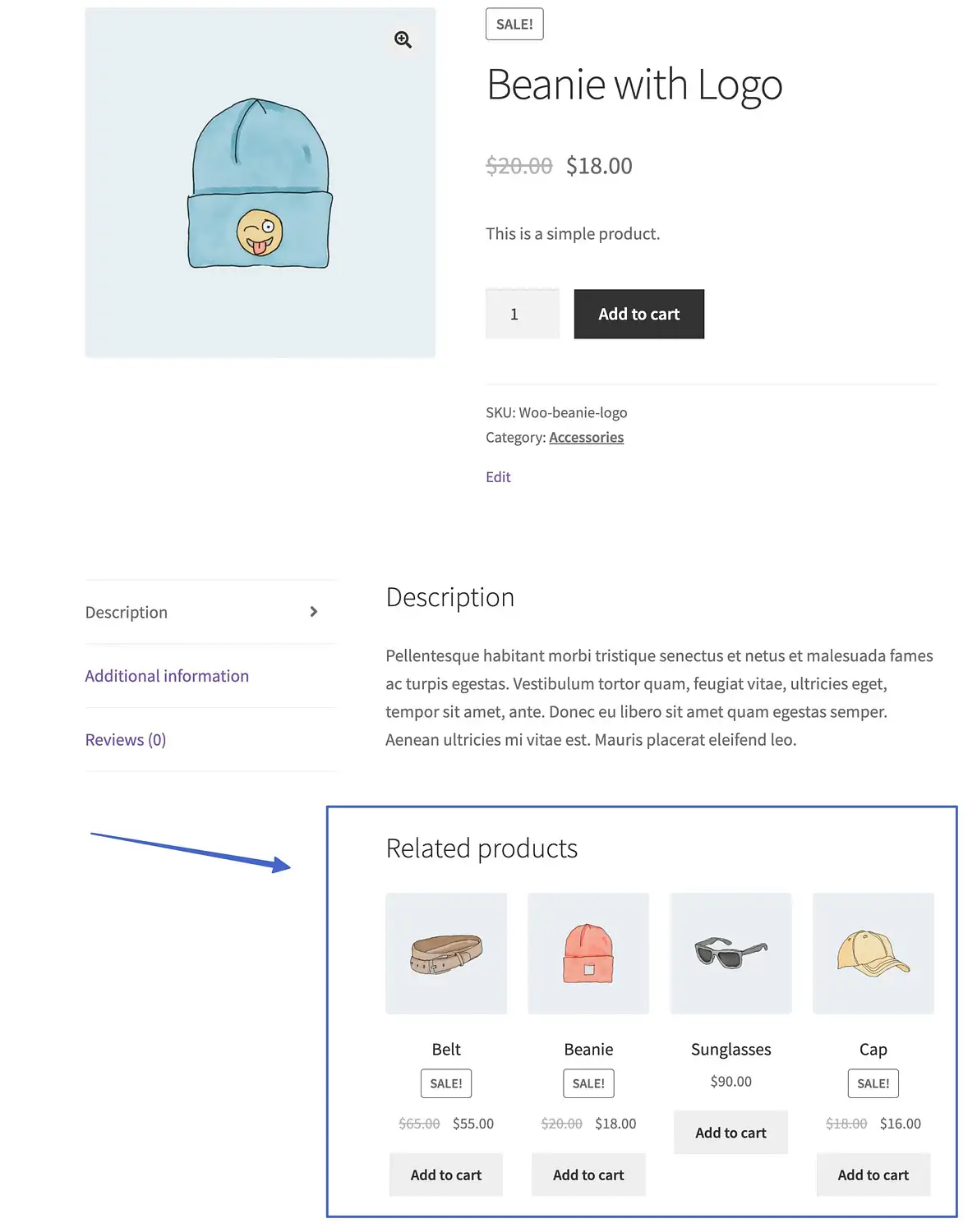
Örnek
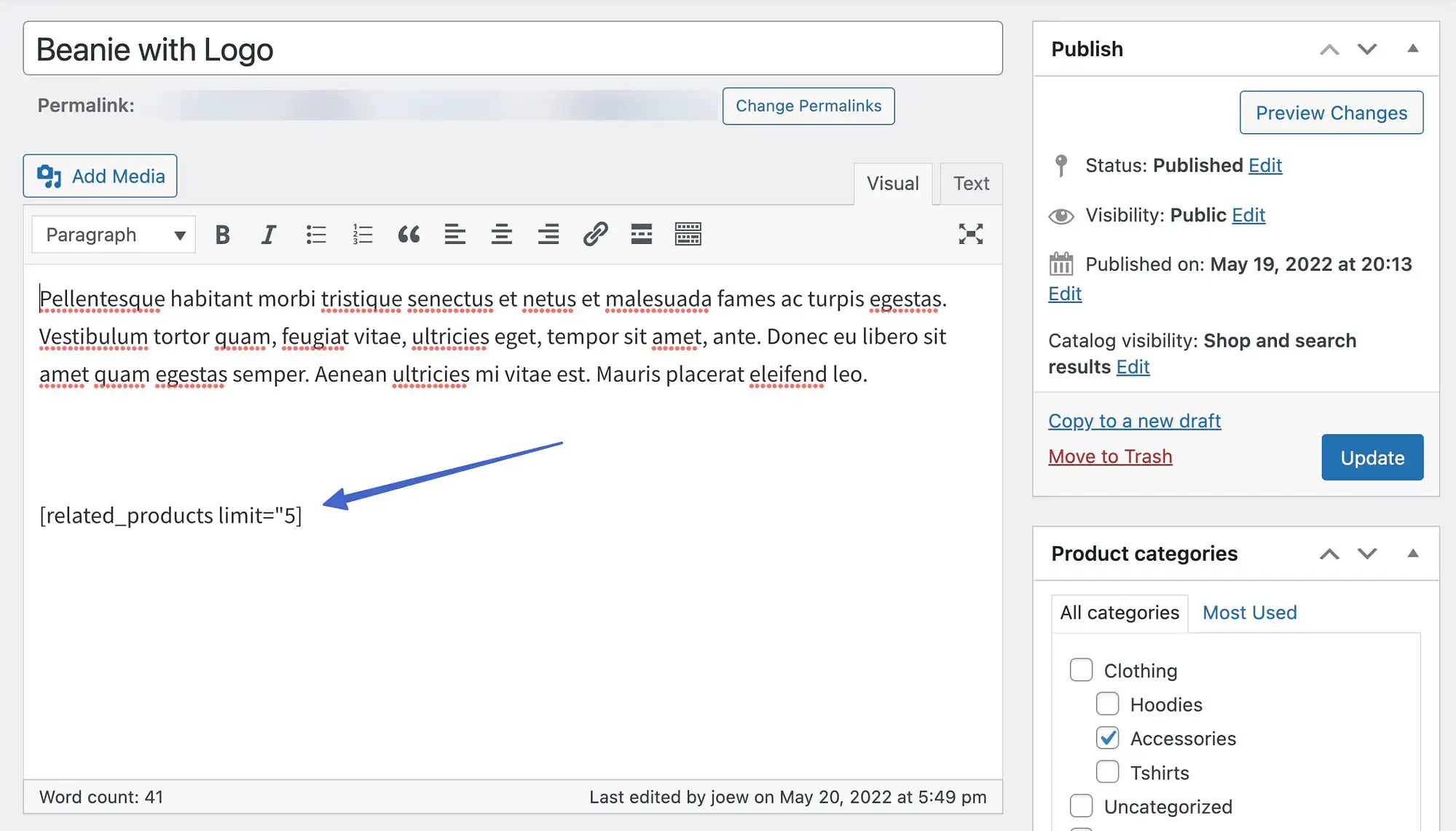
Bir ürün sayfasının açıklamasına bir İlgili Ürünler kısa kodu yerleştirdik ve beş sınır argümanı ekledik.

Bu, açıklamanın hemen altında ilgili ürünlerin bir galerisini yerleştirir.

Argümanları var mı?
Evet:
- sınır
- sütunlar
- tarafından sipariş
WooCommerce için Ürün Kategorisi kısa kodları
Ürün Kategorisi kısa kodu şöyle görünür (belirli bir kategorideki öğeleri göstermek için):
[product_category]Kısa kodun başka bir sürümü, ürün kategorilerinizin bir listesini görüntüler:
[product_categories]Amaç
Bu kısa kodlar, ürünleri belirtilen kategorilere veya yalnızca kategorilerinizin bir listesine göre çeker.
Bunun çalışması için gerçekten yapılandırılmış kategorilere sahip olmanız gerektiğini unutmayın.
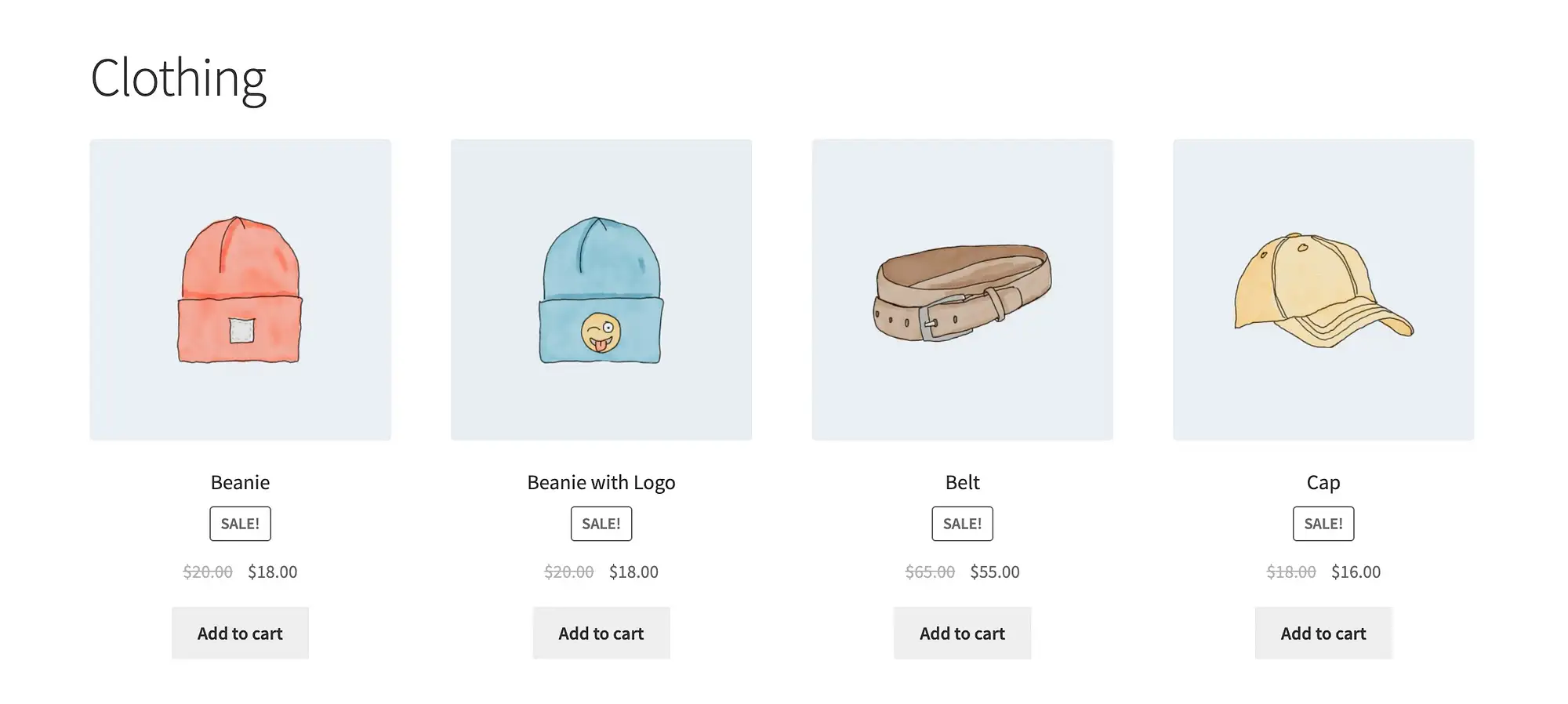
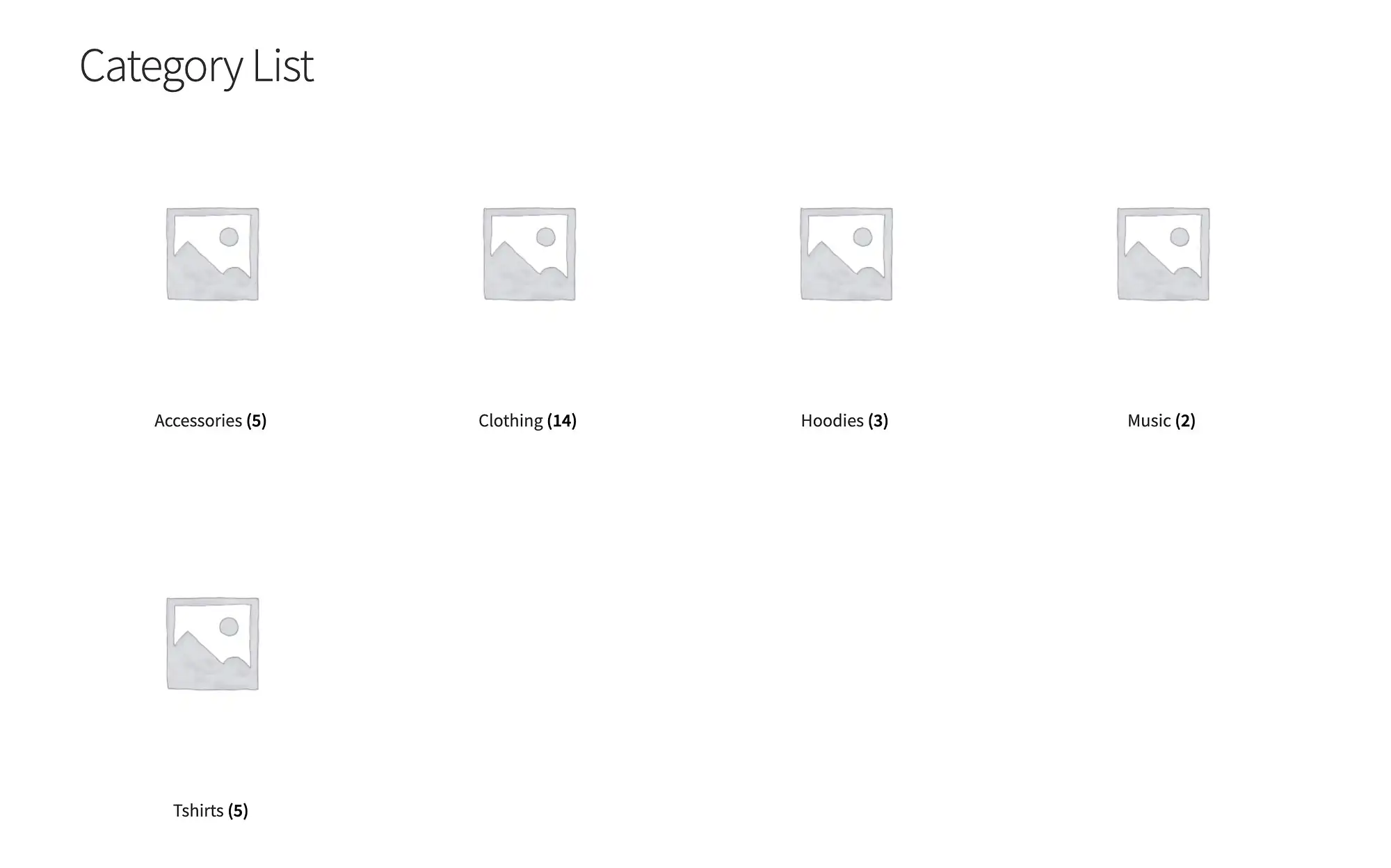
Örnekler
Bu örnek, basit bir kategori = “giyim” argümanıyla Ürün Kategorisi kısa kodunu kullanır.

Ürün Kategorileri kısa kodu, kategorileriniz, resimleriniz ve ürün sayılarınızın bir listesiyle farklı bir sonuç sağlar.

Argümanları var mı?
Evet, epeyce:
- emir
- tarafından sipariş
- hide_empty
- kategori
- kimlikler
- sınır
- sütunlar
- ebeveyn
Sepete Ekle Kısa Kodları
WooCommerce, biri şöyle görünen iki adet "sepete ekle" kısa koduna sahiptir:
[add_to_cart]Diğeri ise:
[add_to_cart_url]Her ikisinin de çalışması için bir sku veya id argümanı gerekir.
Amaç
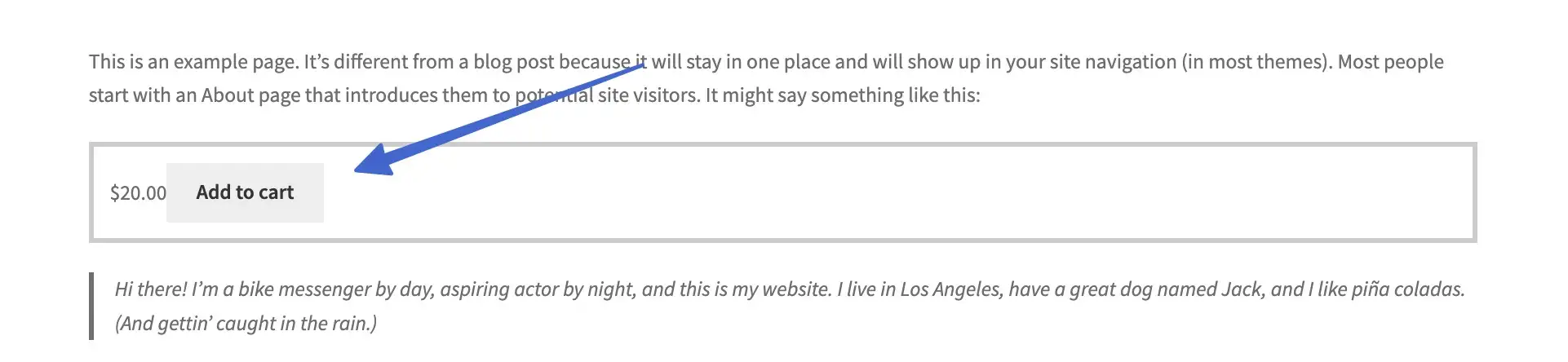
Genel Sepete Ekle kısa kodu, bir ürünün fiyatını çeker ve onu Sepete Ekle düğmesinin yanında görüntüler.
Sepete Ekle URL kısa kodu, seçtiğiniz öğenin ürün sayfası URL'sini görüntüler ve onu Sepete Ekle düğmesine yerleştirir.
Bir Sepete Ekle düğmesinin bir yerde görünmesini sağlamakta veya Şimdi Satın Al düğmesi gibi başka bir düğmeyi değiştirmekte sorun yaşıyorsanız bu iki kısa koda ihtiyacınız olabilir. Kısa kodlar yalnızca düğmeyi gösterdiğinden bunları büyük olasılıkla ürün resimleriyle eşleştirirsiniz.
Örnek
[add_to_cart]Ürün kimliği argümanıyla birlikte bu kısa kod aşağıdakileri üretir.

Gördüğünüz gibi, fiyatı ve bir düğmeyi sunuyor.
Sepete Ekle URL kısa kodu ise, söz konusu ürünün URL'sini üretir.
Argümanları var mı?
Evet:
- İD
- sku
- stil
- show_price
- sınıf
- miktar
Sepete Ekle URL kısa kodunun daha azı var:
- İD
- sku
WooCommerce için Mağaza Mesajları kısa kodu
Mağaza Mesajları kısa kodu şöyle görünür:
[shop_messages]Amaç
WooCommerce olmayan sayfalarda yerleşik WooCommerce mesajlarını göstermek için kullanışlı bir kısa kod.
Bu, genellikle yalnızca başka bir kısa kodla eşleştirildiğinde yararlıdır; örneğin, WooCommerce olmayan bir sayfaya Sepete Ekle düğmesi koyacak, ancak yine de "Bu ürün sepetinize eklendi" yazan bir mesaj istiyorsanız.
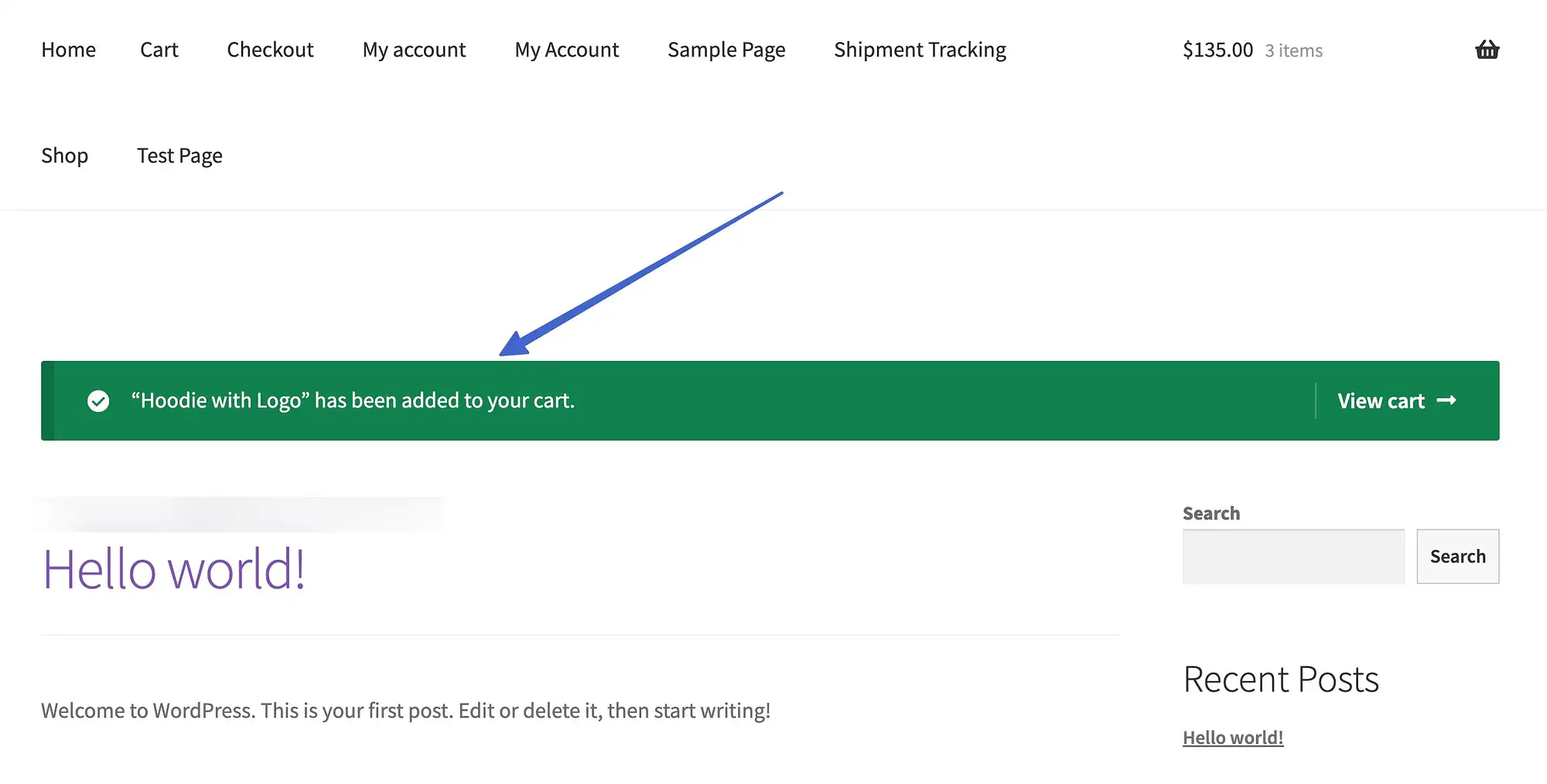
Örnek
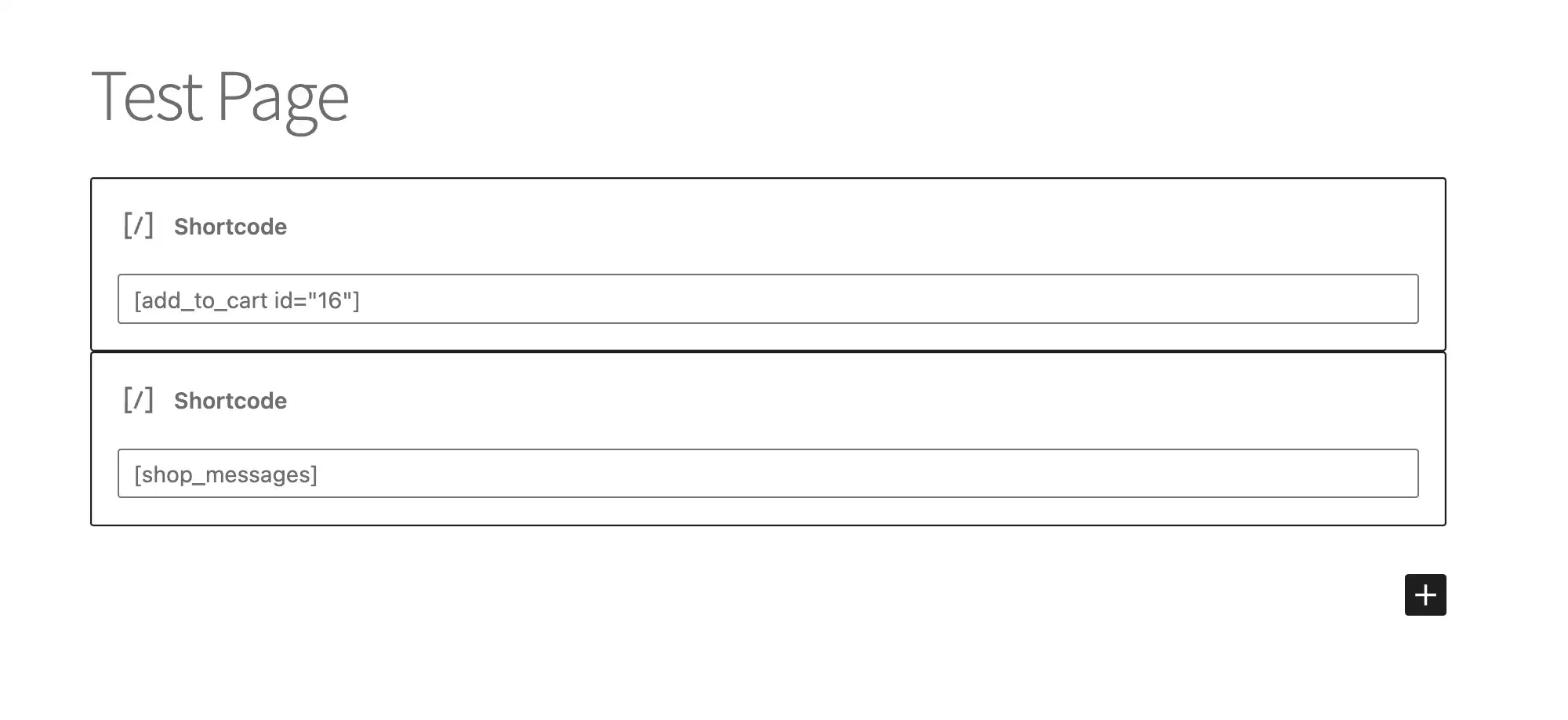
Mağaza Mesajları kısa kodu, genellikle tetikleyici olarak bir iş ortağı kısa kodu gerektirir. Sepete Ekle kısa kodu iyi bir örnektir.

Ardından, mesajı tetiklemek için kullanıcı tarafından bir işlem yapılmalıdır.

Bu, WooCommerce olmayan bir sayfadır, bu nedenle kısa kod şimdi sepete eklenen ürün hakkında yerleşik bir WooCommerce mesajı gösterir.

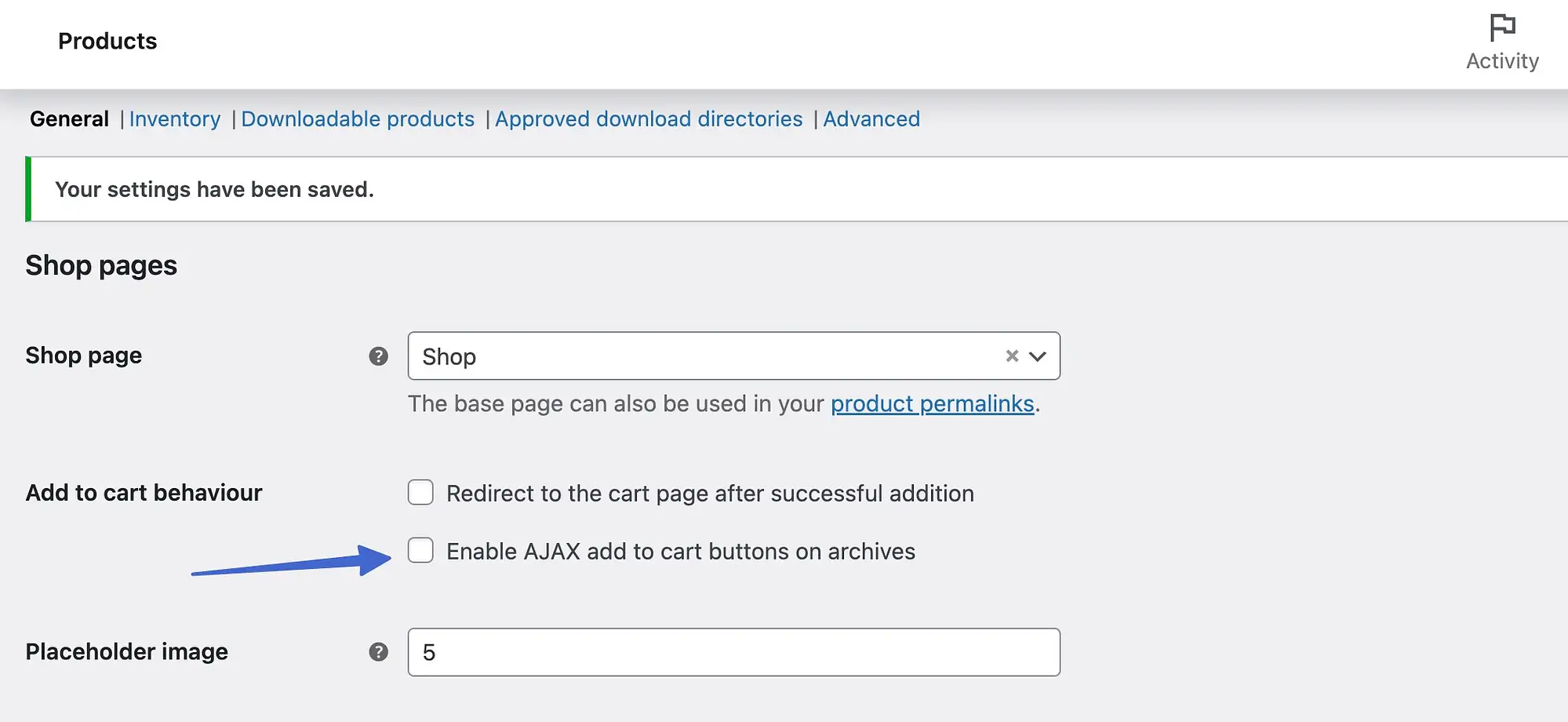
Not: Mağaza mesajlarını görmekte sorun yaşıyorsanız, WooCommerce > Ayarlar > Ürünler > Genel seçeneğine gidin ve “Arşivlerde AJAX sepete ekle düğmelerini etkinleştir” kutusunun işaretini kaldırın.

Argümanları var mı?
Numara.
WooCommerce kısa kodu kullanmayan önceden oluşturulmuş sayfalar
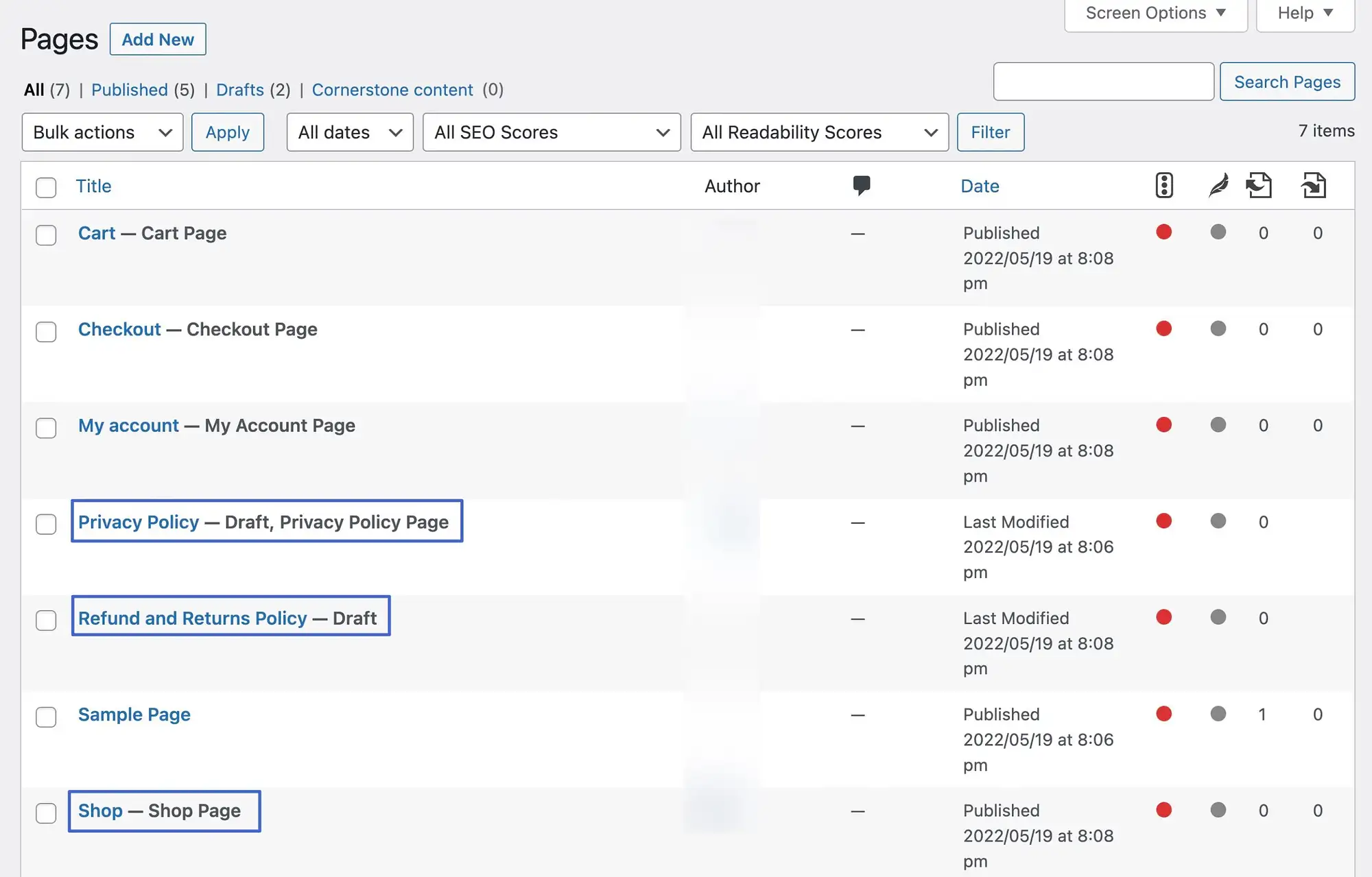
WordPress'in Tüm Sayfalar bölümündeyken, bir çevrimiçi mağaza işletmek için özel etiketler içeren WooCommerce'den otomatik olarak oluşturulmuş birkaç başka sayfa daha göreceksiniz.

Bunlar şunları içerir:
- Gizlilik Politikası sayfası
- Geri Ödeme ve İade Politikası sayfası
- Mağaza sayfası
WooCommerce yüklendikten sonra varsayılan olarak oluşturulmuş olsalar da, bu sayfalar, Ödeme ve Hesabım sayfaları gibi kısa kodlu olanlarla aynı şekilde çalışmaz.
Bunun yerine, içeriği görüntülemek için gönderi şablonları ve önceden yüklenmiş basit metin gibi diğer yöntemleri kullanırlar. Genel tasarım sürecinizi hızlandırmak için oradalar, ancak bu sayfalarda herhangi bir kısa kod görmeyi beklememelisiniz.

WooCommerce uzantıları ek kısa kodlar sağlayabilir
WooCommerce, eklemeniz ve yönetmeniz için zaten güçlü bir kısa kod koleksiyonuna sahiptir, ancak üçüncü taraf eklentiler, WooCommerce ile geliştirme deneyiminizi güçlendirmek için genellikle daha da fazla kısa kod sağlar.
Örnek olarak, WooCommerce Ürün Arama uzantısı, aşağıdakiler de dahil olmak üzere daha esnek ürün arama için kısa kodlara sahiptir:
- woocommerce_product_search: sitenizin herhangi bir yerinde bir ürün arama alanını ortaya çıkarmak için
- woocommerce_product_filter_price: fiyat için bir ürün arama filtresi görüntülemek için
- woocommerce_product_filter_sale: satış öğelerine göre filtrelemek için
- woocommerce_product_filter_category: arama alanında ürün kategorisine göre filtrelemek için
WooCommerce kısa kodlarına alternatifler
WooCommerce kısa kodlarını kafa karıştırıcı bulursanız, mağazanızın içeriğini kontrol etmek için iki ana alternatifiniz vardır.
WooCommerce blokları
İlk olarak, daha önce bahsettiğimiz resmi WooCommerce bloklarını kullanabilirsiniz. Bu bloklar, kısa kodlarla elde ettiğiniz işlevselliği taklit etmeyi amaçlar, ancak görsel düzenleyiciden her şeyi yapabileceğiniz için size içerikle daha kullanıcı dostu bir çalışma yöntemi sunar.
Yine, bu blokların çoğu artık temel WooCommerce eklentisine yerleştirilmiştir, ancak WooCommerce Blocks eklentisini yükleyerek ek deneysel bloklara da erişebilirsiniz.
Sayfa oluşturucu eklentileri
Alternatif olarak, Elementor ve Beaver Builder gibi popüler sayfa oluşturucuları kullanabilirsiniz.
Elementor Pro, WooCommerce ile çalışmak söz konusu olduğunda muhtemelen en güçlü sayfa oluşturuculardan biridir. Ürünleri farklı şekillerde görüntülemek için birden fazla bloğa ek olarak, artık bu sayfalar için WooCommerce kısa kodlarının yerini alabilecek özel Sepet ve Ödeme widget'ları da alıyorsunuz.
İşleri basitleştirmenin ötesinde, Elementor kullanarak bu sayfaların tasarımını tamamen özelleştirebileceksiniz, bu sadece kısa kodla yapabileceğiniz bir şey değil.
️ Daha fazla bilgi edinmek için Elementor incelememize göz atın.
WooCommerce kısa kodlarını kullanmaya başlayın
WooCommerce kısa kodları , ticari olmayan sayfalara ve gönderilere e-ticaret öğeleri eklemek için gereklidir ve tüm geliştirme süreci boyunca size çok daha fazla esneklik sağlayabilir.
Onları bugün deneyin ve mağazanızın içeriği üzerinde daha fazla kontrole sahip olmanın keyfini çıkarın.
WooCommerce'den daha fazlasını elde etmeye yönelik diğer bazı eğitimler için, nasıl yapılacağına dair bu kılavuzlara göz atabilirsiniz…
- WooCommerce'de ürün ekleyin
- WooCommerce ürün paketleri oluşturun
- WooCommerce ürün sayfalarınızı optimize edin
WooCommerce kısa kodu hakkında sorularınız mı var? Lütfen yorumlarda bize bildirin!
