WordPress'te Çevrimiçi Mağazanızı Özelleştirmek için Temel WooCommerce Kısa Kodları
Yayınlanan: 2021-08-15WooCommerce mağazanızın tam potansiyelini ortaya çıkarmak istiyorsanız, WooCommerce kısa kodları hakkında sağlam bir fikre sahip olmak önemlidir.
Kısa kodlar, sitenizde belirli eylemleri gerçekleştiren küçük kod parçalarıdır.
WooCommerce kısa kodları, veritabanından belirli değerleri göstermek için WooCommerce sayfalarınıza ve şablonlarınıza yerleştirebileceğiniz küçük kod parçacıklarıdır. Kısa kod kullanan yüzlerce kullanım durumu vardır. WordPress çapında özelliklerdir ve aynı formata sahiptirler.
“ [kısa kod]”
Birçok kullanıcı bunun teknik bir kavram olduğunu ve yalnızca deneyimli WordPress geliştiricileri tarafından kullanılabileceğini varsayar. Veya bazen farkında bile olmadan kısa kodlar kullanırlar. Bugün, WooCommerce çok satıcılı pazarınızı özelleştirmek için ihtiyaç duyacağınız gerekli kısa kodları listeleyeceğiz. Ve size bu kısa kodları verimli bir şekilde nasıl kullanacağınızı gösterin.
İle başlayalım-
Çevrimiçi Mağazanız için WooCommerce Kısa Kod Türleri

WooCommerce kısa kod listesine dalmadan önce, WooCommerce'in sağladığı kısa kod türlerini bilmeniz gerekir. WooCommerce'de 5 tür kısa kod vardır:
- Hesabım
- Araba
- Çıkış yapmak
- Sipariş izleme
- Ürünler.
Tek tek inceleyeceğiz ve bu kısa kodların nerede, ne zaman ve nasıl çalıştığını anlamanıza yardımcı olacağız:
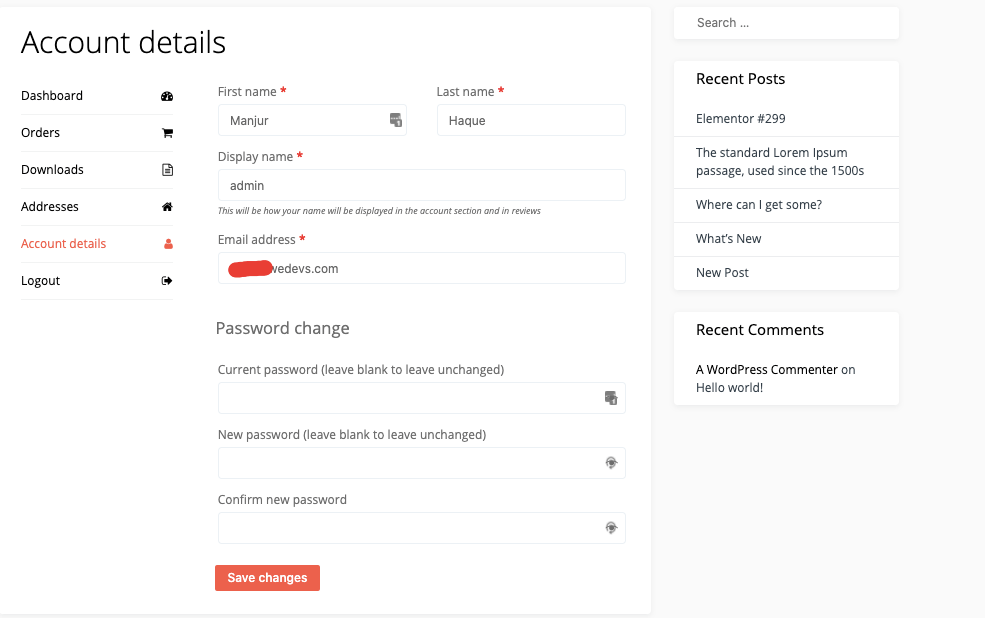
1. Hesabım Sayfası
"[woocommerce_my_account]"Bu kısa kod, her kullanıcı için hesap sayfasını ekler. Kullanıcılar bilgilerini, sipariş listesini görüntüleyebilir ve diğer mağazalardan siparişleri önizleyebilir.

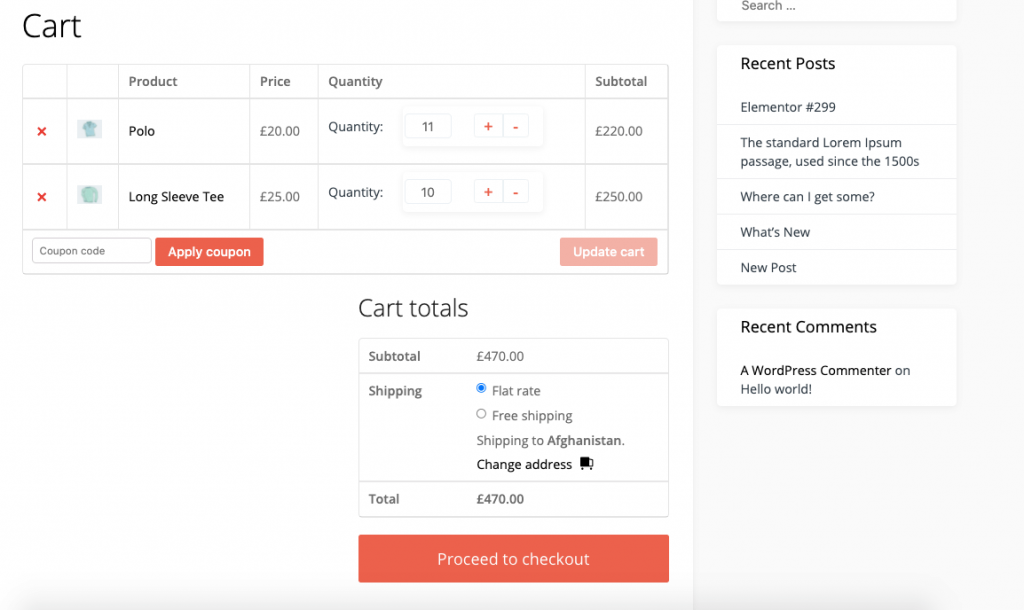
2. WooCommerce Sepet Sayfası
"[woocommerce_cart]"Yukarıdaki bu WooCommerce kısa kodunu kullanarak, alışveriş sepeti işlevi WooCommerce sayfasına eklenir. Bu, kullanıcıların sepetlerine eklediği tüm ürünleri gösterecektir.

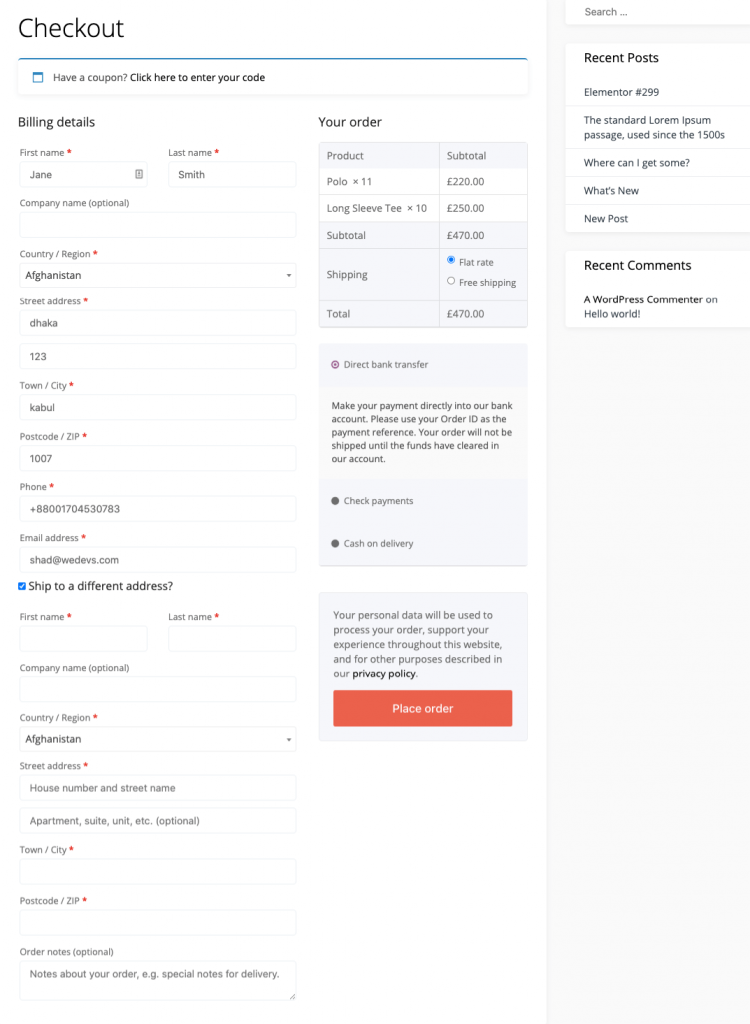
3. WooCommerce Ödeme Sayfası
"[woocommerce_checkout]"Bu, herhangi bir işletmenin en kritik yönüdür. Çünkü ödeme sayfası olmadan müşteriler satın alma işlemlerini tamamlayamazlar.

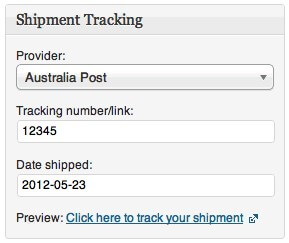
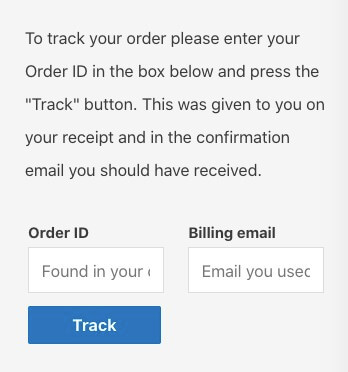
4. WooCommerce Sipariş Takip Sayfası
"[woocommerce_order_tracking]"Bu kısa kod, müşteriler için bir sipariş takip sayfası oluşturmaya yardımcı olur. Böylece siparişlerinin güncel durumunu görebilirler.

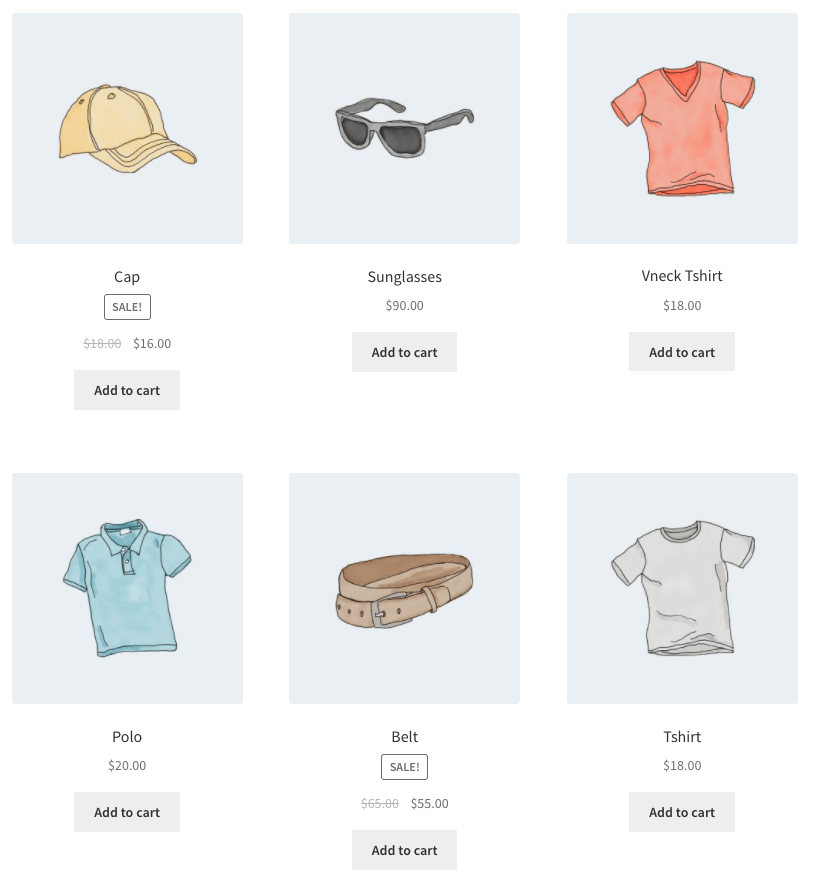
5. Ürünler Sayfası
"[products]"Bu, WooCommerce mağazası için en yaygın kullanılan kısa kodlardan biridir. Tüm ürünleri gösterir. E-Ticaret web sitenizde ürünlerinizi kontrol etmek ve görüntülemek için çeşitli parametreler bulacaksınız. Bir parametre eklemek için adını, ardından eşittir işaretini ve istenen değeri tırnak işaretleri içinde yazmanız yeterlidir.

Çevrimiçi Mağazanız için WooCommerce Kısa Kodlarının Listesi
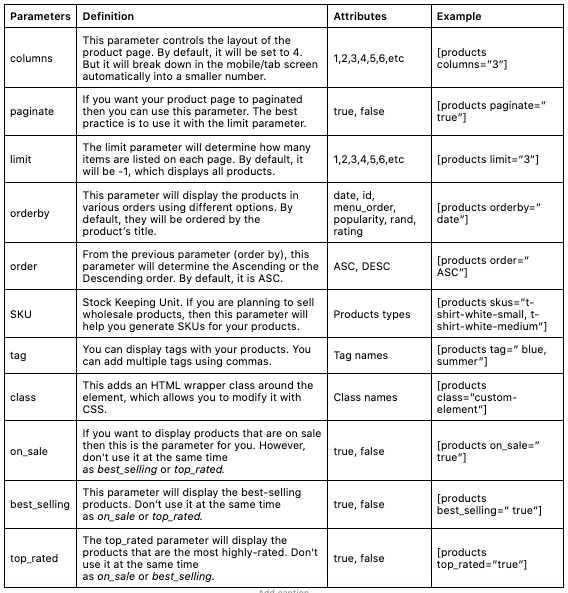
Ürünün kısa kodu ile kullanabileceğiniz parametrelerin bir listesini yaptık. İşte liste:

Ürün özellikleri
Ürünleri özelliklerine göre görüntülemek için bu kısa kodları kullanabilirsiniz. Birden çok ürün arasında paylaşılan öğelerdir. Örneğin, boyut veya renk .
bağlanmak
Bu, belirli bir özelliğe sahip ürünleri gösterecektir.
şartlar
Bu, s özniteliği ile kullanılmalıdır. Özelliğe bağlı belirli terimlere sahip ürünleri görüntüler. Örneğin, nitelik boyut olabilir ve Terimler küçük, orta veya büyük olabilir.
terim operatörü
Bunlar, hangi terimlerin dahil edileceğini belirlemek için basit hesaplamalar yapmanızı sağlar. Aynı şekilde, nitelikler ve terimlerle birlikte kullanılmaları gerekir.
- AND : Listelenen tüm özelliklere sahip ürünleri görüntüleyin
- IN : Seçilen terimleri göster. Bu varsayılandır.
- NOT IN : Seçilen terimlerde olmayan öğeleri görüntüler (seçtikleriniz dışındakilerin tümü)
Örnek :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]etiket operatörü
Etiketler dışında yukarıdaki terim operatörüyle aynıdır.
- VE: Listelenen tüm etiketlere sahip ürünleri görüntüleyin
- IN : Seçilen etiketlere sahip öğeleri görüntüler. bu varsayılan
- NOT IN : Seçili etiketlerde olmayan öğeleri gösterir (seçtikleriniz dışındaki tüm öğeleri)
görünürlük
Bu, ürünleri sitenizdeki görünürlüklerine bağlı olarak görüntüler.
- Görünür : Aramalarda ve web sitenizde görünen ürünleri gösterir. Bu varsayılan olarak ayarlanmıştır
- Katalog: Mağazada görünen ancak arama sonuçlarında görünmeyen ürünleri görüntüler.
- Arama : Arama sonuçlarında görünen ancak mağazada görünmeyen ürünleri gösterir
- Gizli : Bu, hem arama sonuçlarında hem de mağazada gizlenen ancak yalnızca doğrudan URL aracılığıyla erişilebilen ürünleri görüntüler.
- Öne Çıkan : Öne çıkan olarak işaretlenen ürünleri gösterir
Örnek :
[products limit="4" columns="2" visibility="featured" ]kedi_operatörü
Kedi, kategori anlamına gelir. Bu, hangi ürünlerin dahil edileceğini belirlemek için basit hesaplamalar yapmanızı sağlar.
- AND : Tüm kategorilerdeki ürünleri görüntüler.
- IN : Seçilen kategorideki/kategorilerdeki ürünleri gösterir.
- NOT IN : Seçilen kategoride olmayan ürünleri gösterir.
Örnek :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]ürün kategorileri
Kategori seçeneği altında iki kısa kod bulacaksınız,
"[products _categories]"Bu, tüm kategorileri tek bir sayfada gösterecektir. Bu kısa kod, birden fazla kategori eklemek için yararlıdır.
"[products _category]"Bu kısa kod belirli bir kategoriyi gösterecektir. Belirli bir kategorideki ürünleri görüntülemek için bir parametre eklemeniz gerekir.
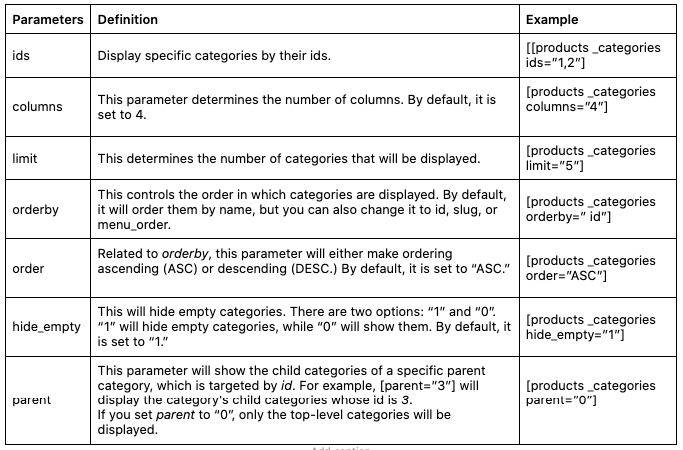
product_category kısa kodu, bir veya daha fazla kategoriyi görüntülemek için bazı parametrelere sahiptir. Bunları sizin için listeledik.
Ürün_Kategorisi Parametreleri

Spesifik Ürün için Sepete Ekle Düğmesi
"[add_to_cart]"Bu kısa kodu kullanarak herhangi bir ürün için kolayca Sepete Ekle düğmesi oluşturabilirsiniz. Ürün kimliğini parametre olarak kullanacaktır.
Örnek:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Sepete Ekle URL'si
"[add_to_cart_url]"Bu kısa kod, belirli bir ürünün gerçek URL'sini görüntüler. Sadece iki parametre var. Kimlik ve SKU.
Örnek:
[add_to_cart_url id=”99″]WooCommerce Dışı Sayfalardaki WooCommerce Mesajları
"[shop_messages]"Bu kısa kod, onunla birlikte herhangi bir sayfada "Bu ürün sepetinize eklendi" gibi bildirimleri görüntülemenizi sağlar.
Bazı Daha Yararlı WooCommerce Kısa Kodları
İşte e-Ticaret mağazanızı özelleştirmenize yardımcı olabilecek bazı WooCommerce kısa kodları.
- [woocommerce_product_search] — müşteri yazarken sonuçları gösteren canlı bir Ürün Arama Alanı görüntüler.
- [woocommerce_product_filter] — canlı bir Ürün Arama Filtresi gösterir.
- [woocommerce_product_filter_attribute] — canlı bir Ürün Özellik Filtresi görüntüler.
- [woocommerce_product_filter_category] — canlı bir Ürün Kategorisi Filtresi gösterir.
- [woocommerce_product_filter_price] — canlı bir Ürün Fiyat Filtresi görüntüler.
- [woocommerce_product_filter_tag] — canlı bir Ürün Etiketi Filtresi gösterir.
- [woocommerce_product_filter_rating] – canlı bir Ürün Derecelendirme Filtresi görüntüler.
- [woocommerce_product_filter_sale] – İndirimdeki Ürünler için canlı bir filtre gösterir.
- [woocommerce_product_filter_stock] – Kullanılabilir Ürünler için canlı bir filtre görüntüler.
- [woocommerce_product_filter_reset] – tüm canlı filtreleri temizlemek için bir düğme gösterir.
Bunlar, WooCommerce mağazanızı yeniden tasarlamak için kullanabileceğiniz mevcut kısa kodlardır. Şimdi, WordPress e-Ticaret sitenize kısa kodlar eklemenin yollarını görelim.

WooCommerce Kısa Kodları Nasıl Eklenir (+Kullanım Örnekleri)
Artık farklı WooCommerce kısa kod türlerini biliyorsunuz. Size bu kısa kodları nasıl kullanacağınızı gösterelim. Bu kısa kodları sayfalarda, gönderilerde veya widget'larda kullanabilirsiniz.
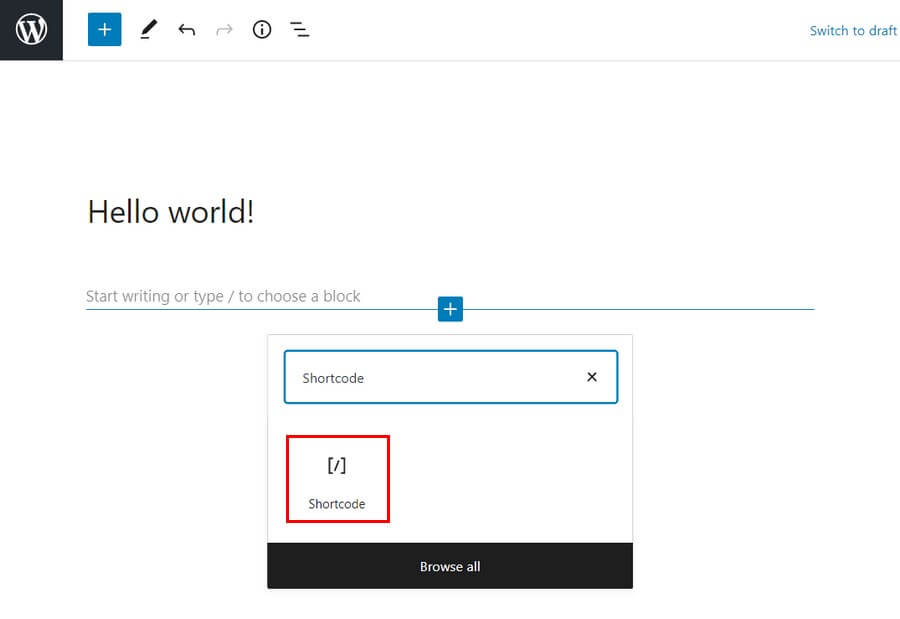
Gutenberg Blok Editörü
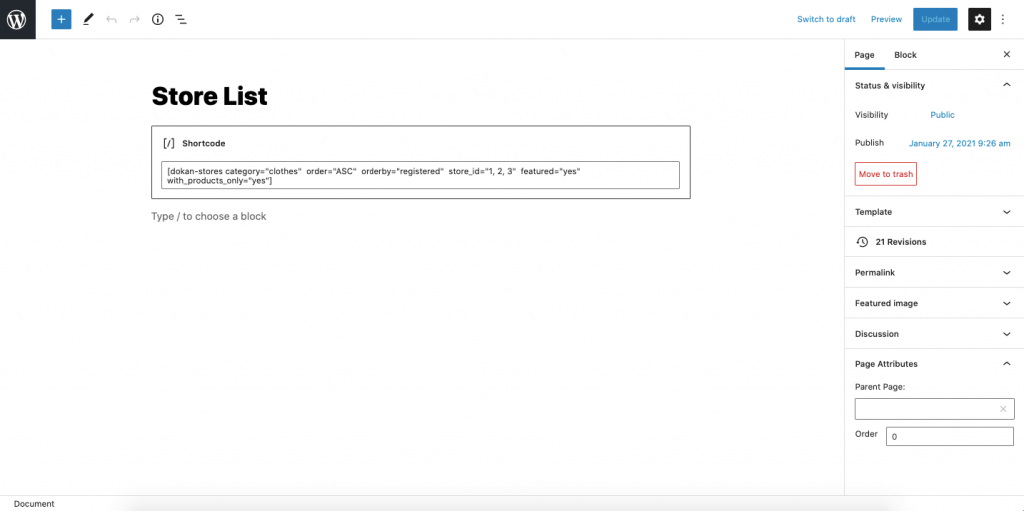
Yeni Gutenberg editörü, kısa kod eklemeyi kolaylaştırdı. Tek yapmanız gereken artı işaretine tıklamak ve kısa kod blok tipini seçmek. Ardından kısa kodu buraya yapıştırın.

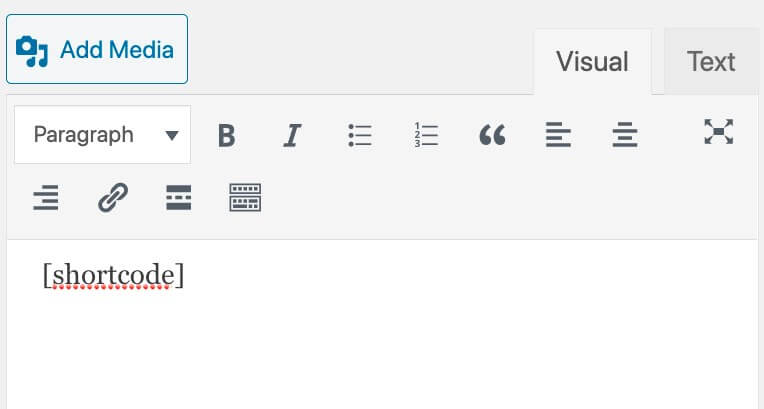
Klasik Düzenleyici
Ancak, hala klasik düzenleyiciyi kullanıyorsanız, bir blok kullanma zahmetine katlanmak zorunda değilsiniz. Kısa kodu kopyalayıp düzenleyiciye yapıştırmanız yeterlidir ve işiniz biter.

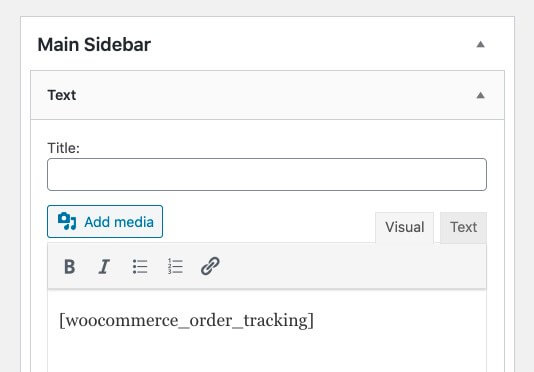
Widget'lar
Ardından, widget alanında kısa kodlar kullanmak istiyorsanız, kısa kodla bir Metin widget'ı eklemeniz yeterlidir.

Yeniden tasarlanan içeriği kenar çubuğunda görmek için sayfayı yeniden yükleyin.

Şimdi, bu kısa kodların e-Ticaret mağazanızı yeniden tasarlamanıza nasıl yardımcı olabileceğine dair bir fikir edinmeniz için size bazı kullanım örnekleri göstereceğiz.
Senaryo 1: En çok satan 4 ürünümü tek satırda göstermek istiyorum
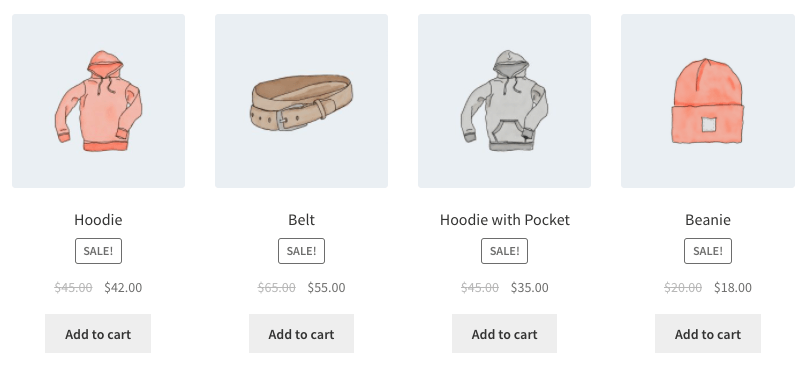
[products limit="4" columns="1" best_selling="true" ]Bu kısa kod, en çok satan 4 (limit parametresi) ürününüzü bir satırda gösterecektir. Ürünlerinizi 2 sıra halinde göstermek istiyorsanız “columns” özelliğini 2 olarak değiştirebilirsiniz.

Senaryo 2: Kapüşonlular ve tişörtler olarak kategorize edilmiş ürünleri görüntülemek istiyorum ancak bunları iki sıra halinde göstermek istiyorum
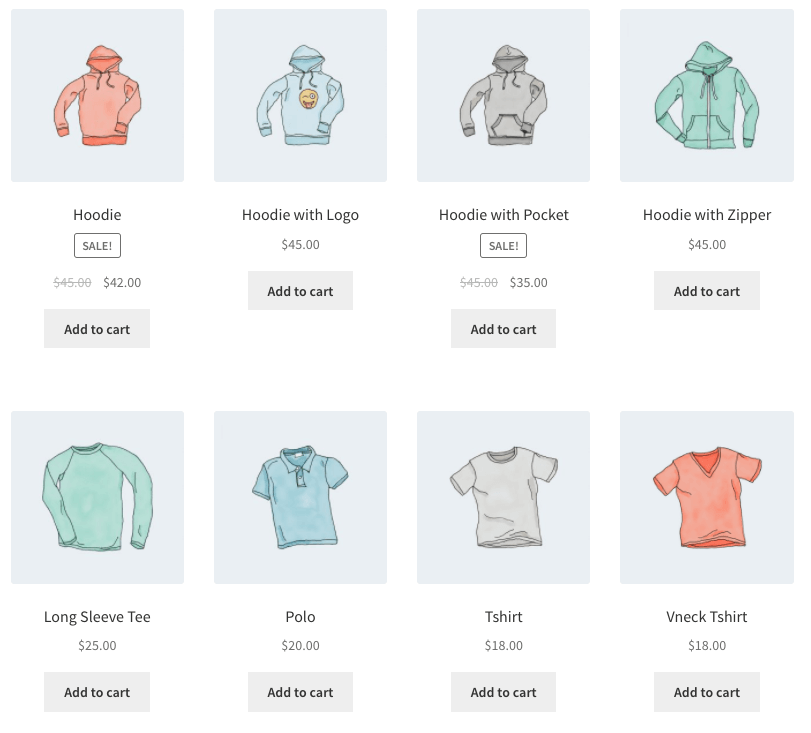
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]"Kapüşonlular ve tişörtler" kategorisi altındaki ürünleri gösterecektir. Ancak bu kategorilerde olmayan ürünleri göstermek istiyorsanız. Değiştirmem gereken tek şey cat_operator'ı NOT IN olarak değiştirmek.

Senaryo 3: Öne çıkan ürünlerimi her satırda iki ve en fazla dört öğe olacak şekilde görüntülemek istiyorum
[products limit="4" columns="2" visibility="featured" ]Bu kısa kod, en fazla dört ürünün iki sütunda yükleneceğini ve bunların öne çıkarılması gerektiğini söylüyor. Başlığa göre sıralamayı kullanır (A'dan Z'ye).

Bonus: WooCommerce Tarafından Sağlanan Çok Satıcılı Pazar Yerinizi Özelleştirmek için Dokan Kısa Kodları
Ancak, WooCommerce mağazanızı çok satıcılı bir pazara dönüştürmek istiyorsanız, Dokan en iyi seçimdir. Yalnızca mükemmel çok satıcılı pazar yeri oluşturmanıza yardımcı olacak en iyi özelliklere sahip olmakla kalmaz, aynı zamanda bir pazar yeri yönetimini sorunsuz hale getirecek tüm gerekli ve benzersiz modüllere sahiptir.
Dünya çapında 60000'den fazla pazar yerinin Dokan'a güvenmesine şaşmamalı.
Dokan, pazarınızı kolaylıkla yeniden tasarlamanıza ve kontrol etmenize yardımcı olacak bazı kısa kodlar sunar. Aşağıda sizin için mevcut kısa kodların bir listesini yaptık:
Dokan Kısa Kodları
| İsim | Kısa kod | Tanım |
| Gösterge Paneli | [dokan-dashboard] | Satıcı panosunu ve satıcı için tüm öğeleri görüntüleyin |
| En Çok Satan Ürünler | [dokan-best-selling-product no_of_product="5" seller_] | Satıcıların en çok satan 5 ürününü göster |
| En Çok Puan Alan Ürünler | [dokan-top-rated-product] | En çok puan alan tüm ürünleri listeler |
| Özel Geçiş Formu [yalnızca Pro sürümü] | [dokan-customer-migration] | Satıcı Kayıt Formu oluşturur |
| Coğrafi Konum Filtre Formu | [dokan-coğrafi-filtre-formu] | Ürünleri filtreleyerek ürünleri bulmanız için kolay gezinme sağlar |
| Mağaza Listesi | [dokan-mağazaları] | Sitede bulunan tüm mağazaları tek sayfada listeler |
| Mağaza Kategorisi akıllıca | [dokan-mağazalar kategorisi=”giyim”] | Mağazaları mağaza kategorisine göre kolayca listeleyebilirsiniz. |
| Akıllıca sipariş edin | [dokan-stores order=”ASC”] | Emirlerinizi Artan veya Azalan oluşumlarda yeniden düzenleyin |
| Akıllıca sipariş edin | [dokan-stores orderby=”kayıtlı”] | Satıcı kayıt tarihine göre siparişi kategorilere ayırın |
| Store_id bilge | [dokan-stores store_id=”1, 2, 3″] | Mağazaları mağaza kimliğine göre listeleyin |
| Öne Çıkan Mağaza bilge | [dokan-mağazaları özellikli=”yes”] | Öne çıkan satıcıyı göstermek için |
| Ürünlerle Mağazayı Göster | [dokan-stores with_products_only='yes'] | Bu kısa kod, ürünleri olan mağazaları gösterecek |
| Siparişlerim | [dokan-siparişlerim] | Müşteri için tüm siparişleri listeler |
Örnek :
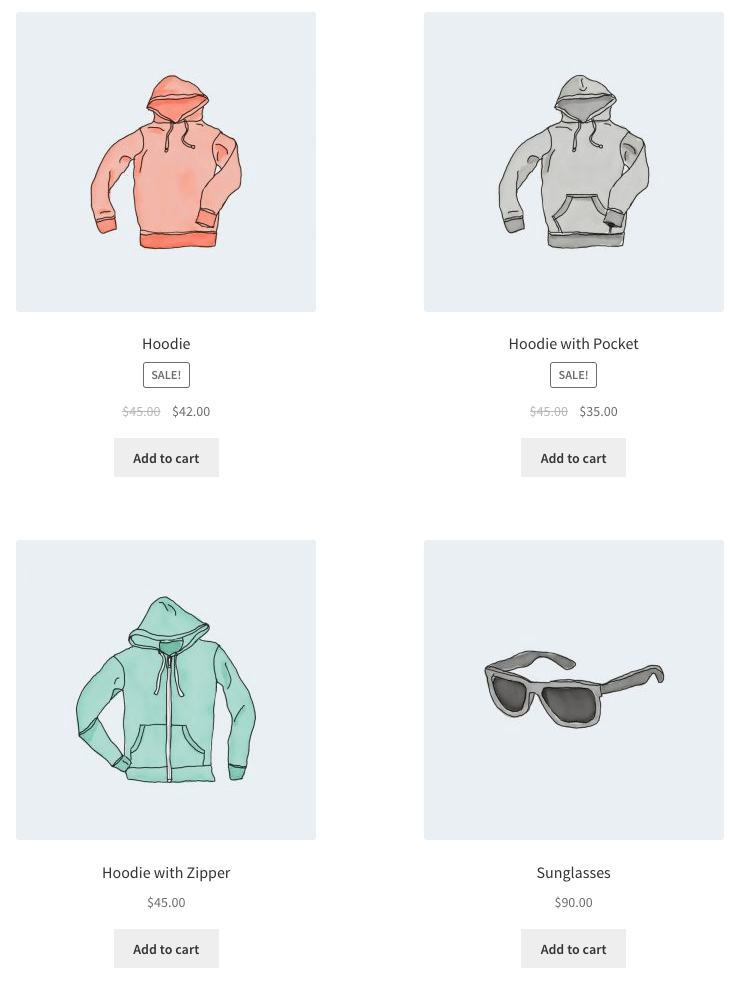
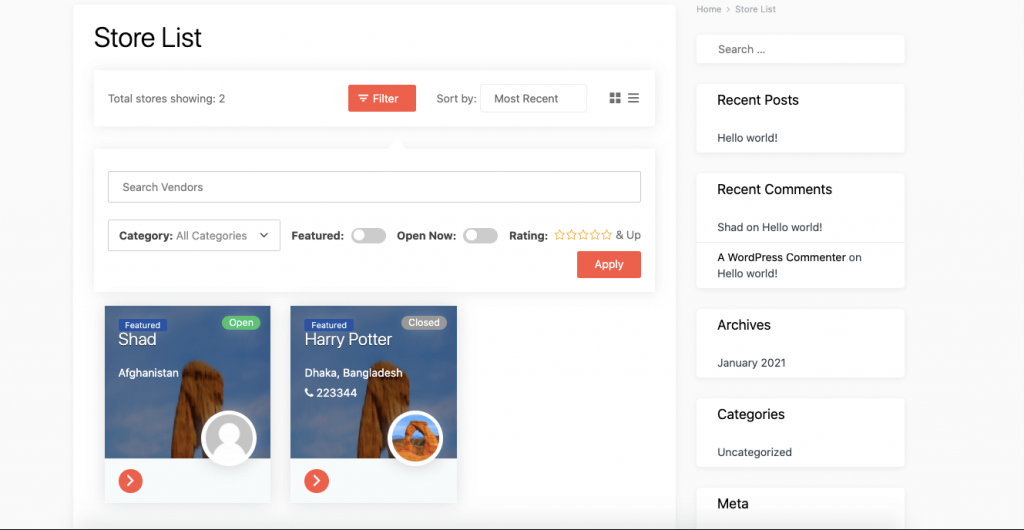
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Burada sadece kayıtlı olan ve kimlikleri 1, 2,3 olan giyim mağazalarını Artan sırayla göstereceğiz. Ayrıca, bu mağazalar öne çıkacak ve ürünlere sahip olacak.

Mağaza sayfanız şöyle görünecektir:

Dokan'ı kullanarak diğer kısa kodları deneyebilir ve çok satıcılı pazarınızı kolaylıkla yeniden tasarlayabilirsiniz.
Tüm Dokan kısa kodlarını buradan kontrol edin.
WooCommerce Kısa Kodları Hakkında Sıkça Sorulan Sorular
Kısa kodları düzenlemek veya güncellemek için kısa kodlar için mevcut olan parametrelerle oynamanız gerekir.
WooCommerce'in resmi dokümantasyon sayfasını ziyaret edebilir veya yukarıda verdiğimiz listeleri inceleyebilirsiniz.

WooCommerce Kısa Kodlarını Kullanarak E-Ticaret Mağazanızı Yeniden Tasarlayın!
Gördüğünüz gibi liste WooCommerce kısa kodları için çok büyük. Bu kısa kodları kendi avantajınıza kullanmak için akıllı ve kararlı olmanız gerekir.
İlk bakışta, bu kısa kodlar teknik ve karmaşık görünebilir. Ancak, kılavuzumuzu dikkatli bir şekilde takip ederseniz, bu WooCommerce kısa kodlarını kullanma konusunda uzman olabileceğinizi garanti ediyoruz.
Ve bu kısa kodlardan herhangi birini kullanmakta herhangi bir şüpheniz varsa veya zorluk yaşıyorsanız, bize bildirin.
