WooCommerce Kısa Kodları: 2021 İçin En İyi Kılavuz
Yayınlanan: 2020-01-11Bir WooCommerce işiniz varsa, muhtemelen kısa kodları duymuşsunuzdur. Uzun kod satırları yazmadan çevrimiçi mağazanızın farklı yönlerini eklemenize ve özelleştirmenize olanak tanıyan küçük parçacıklardır. Bu kılavuzda, WooCommerce kısa kodlarının ne olduğuna, bunları neden kullanmanız gerektiğine ve bunlardan en iyi şekilde nasıl yararlanabileceğinize bir göz atacağız .
WooCommerce Kısa Kodları: Bilmeniz gereken her şey
WordPress ile çalışıyorsanız, muhtemelen WooCommerce'e aşinasınızdır. Şu anda, tüm WordPress e-Ticaret web sitelerinin %93,7'si ünlü WooCommerce eklentisini kullanıyor. WooThemes tarafından geliştirilen bu açık kaynaklı, tamamen özelleştirilebilir platform, diğer herhangi bir eklenti olarak başladı, ancak kısa sürede milyonlarca indirme ile başladı ve bu da WordPress panosunun dikkatini çekti. Bugüne kadar 70 milyon kez indirildi ve çevrimiçi mağazaların toplam %28'ine güç sağlayan lider e-ticaret eklentisi haline geldi.
Büyük itibarına ve başarısına rağmen, WooCommerce ekibi onu daha da iyi hale getirmek için sürekli çalışıyor. Geliştirme yolu boyunca, kullanıcılara sitelerini kişiselleştirmeleri için çeşitli türlerde çok sayıda kısa kod verdi. Bu tür kısa kodlarla mağazalarını dönüştürebilir ve arayüzlerini, ödemelerini, işlevlerini, ürün listeleme sürecini ve daha fazlasını özelleştirebilirler.
Kısa kodlardan en iyi şekilde yararlanmanıza yardımcı olmak için bu kılavuzda şunlara bir göz atacağız:
- Kısa kodların kısa bir açıklaması
- İşletmeniz için neden gereklidirler?
- WooCommerce kısa kodlarının listesi
- Bunlardan tam olarak nasıl yararlanabilirsiniz?
WooCommerce Kısa Kodları nedir?
Temel bilgilerle başlayalım. WooCommerce kısa kodları, uzun bir kod uzantısı yazmadan e-ticaret sitenizde bir işlevsellik elde etmenize veya içerik görüntülemenize yardımcı olan küçük parçacıklardır . Yani sitenizin içeriği ile dinamik etkileşime izin verecek makrolardır .
Mağazanızı özelleştirmek, ürünleri sergilemek veya yalnızca harekete geçirici mesaj düğmeleri için mağazanızın herhangi bir yerinde kısa kodları kullanabilirsiniz. Ve en iyi yanı, bunları kullanmaya başlamak için herhangi bir kodlama bilgisine ihtiyacınız olmamasıdır. Tek yapmanız gereken, çevrimiçi ticaret için yanan bir tutkuya ve mağazanız için ne istediğinize dair derin bir anlayışa ihtiyacınız var. Kısa kodlar gerisini temiz ve düzgün bir şekilde yapacak.
Özetle, WooCommerce kısa kodları üç şekilde faydalıdır:
- Uzun kod satırları yazmak zorunda kalmadığınız için zamandan tasarruf etmenize yardımcı olur ve size başka şeyler üzerinde çalışmak için daha fazla zaman sağlar.
- Mağaza sahipleri gönderi içeriğine bir işaretleme eklemedikleri için sayfanın stilini daha sonra düzenleyebilirler.
- Daha fazla esneklik. Bu, kullanıcı tarafından ayarlanan parametrelere bağlı olsa da, farklı durumlar için aynı kısa kodu uygulayabilirler.
WooCommerce Kısa Kodlarına neden ihtiyacınız var?
Hala ikna olmadınız mı? Tekrar düşünün, WooCommerce kısa kodları hayal ettiğinizden çok daha fazlasını yapabilir.
İlk olarak, kısa kodlarla sitenizin tam kontrolü size verilecektir . Bu, herhangi bir geliştiriciden yardım istemeden ürünleri özgürce sergileyebileceğiniz, mağazanızın herhangi bir yerinde herhangi bir türde harekete geçirici mesaj düğmesi veya düğme ekleyebileceğiniz anlamına gelir. Ayrıca, uzun ve karmaşık kod uzantılarıyla da çalışmak zorunda olmadığınız anlamına gelir.
Bu, çevrimiçi mağazalarında çeşitli stratejiler denemek isteyenler için idealdir. Örneğin, diğer mağazalarda olduğu gibi müşterilerinize standart bir satış sürecinden geçmek yerine, popüler gönderilerinizden birinde, dönüşümleri teşvik etmek için bir sepete ekle düğmesi görüntülemek isteyebilirsiniz. Ve en iyi yanı, kısa kodların sitenize yerleştirdiğiniz birçok harekete geçirici mesaj düğmesi arasından seçim yapmanıza izin vermesidir.
Ek olarak, WooCommerce kısa kodları, ana sayfaya ürünler eklemenize, bunları müşterilere göstermek için satışta olan bir öğeler ızgarası oluşturmanıza ve popüler ürünlerinizi istediğiniz yerde sergilemenize olanak tanır. Hatta bir sipariş takip sayfası oluşturmak bile mümkün! Ve bu kısa kodların büyüsüdür, size mağazanızı kişiselleştirmek için sonsuz seçenekler sunarlar .
Ne tür WooCommerce Kısa Kodları vardır?
WooCommerce'in kaç tane kısa kod sunduğunu söylemek zor olduğundan, bunları kategorilerine göre listeleyeceğiz. Bu kılavuzda ele alacağımız WooCommerce kısa kodlarına hızlı bir genel bakış:
- Sayfa Kısa Kodları
- Ürünler Kısa Kodları (bu en sağlam kategoridir)
- Ürün Sayfası Kısa Kodları
- İlgili Ürünler Kısa Kodları
- Sepete Ekle Düğmesi veya URL Kısa Kodları
WooCommerce Kısa Kodlarından en iyi şekilde nasıl yararlanılır ?
Şimdi, her bir kısa kod türünün neler yapabileceğini ve bunlardan en iyi şekilde nasıl yararlanılacağını görelim:
1. Sayfa Kısa Kodları
Normalde WordPress, kısa kodların dahil olduğu 4 varsayılan sayfayla gelir, bu nedenle bunları manuel olarak eklemeniz gerekmez. Ancak, herhangi bir nedenle durum böyle değilse, sayfaları kısa kodlarla yeniden oluşturabilir ve ayarlarda netleştirebilirsiniz.
Sayfa kısa kodlarında şunları bulacaksınız:
Araba
[ woocommerce_cart ]Sepet sayfası için kullanılır ve müşterileriniz sepetlerine ürün eklediğinde sepet içeriğini göstermeye yardımcı olur. Ayrıca, standart bir alışveriş sepeti sayfası için kupon kodları, alışveriş sepeti bitleri ve parçaları ve diğer öğeler için arabirimi de görüntüler. Bu basit bir kısa koddur, dolayısıyla ona daha fazla koşul veya parametre eklemezsiniz.
Ödeme
[ woocommerce_checkout ]Müşterileriniz istedikleri tüm ürünleri/hizmetleri topladıktan sonra check-out'a tıklayacaklar ve bu, ödeme kısa kodunun devreye girdiği andır. Müşterinin ödeme yöntemi, fatura bilgileri, gönderim bilgileri vb. gibi ödeme yapmadan önce görmesi gereken tüm gerekli bilgileri gösterecektir. Bu aynı zamanda herhangi bir ek argümanı kabul etmeyen basit bir kısa koddur.
Hesabım
[ woocommerce_my_account ]Müşteriler, ad, e-posta adresi, şifre gibi profil ayrıntılarını ve ayrıca teslimat ve fatura adresi gibi sipariş ayrıntılarını görebilmeli ve değiştirebilmelidir. Bu kısa kod ile kullanıcılar bu ayrıntıları görüntüleyebilir, düzenleyebilir ve güncelleyebilir. Ayrıca, mevcut müşteri hakkında bilgi gösterecek bir argüman içerir.
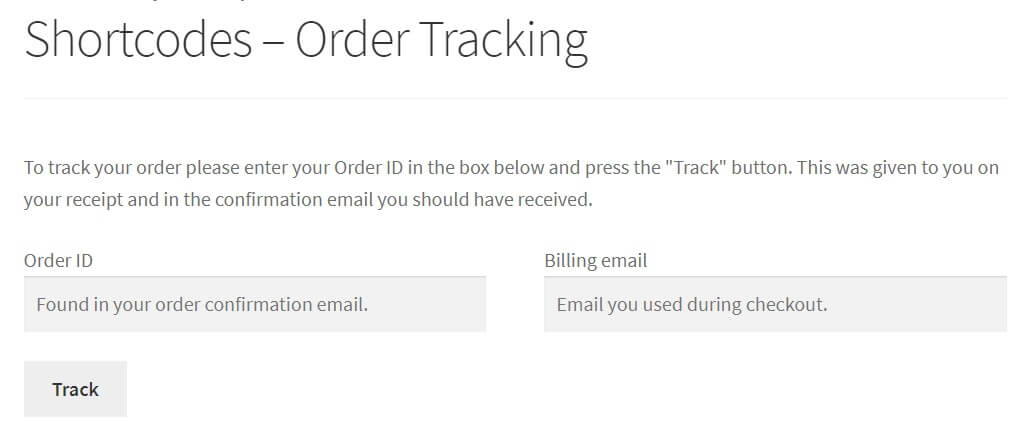
Sipariş Takip Formu
[ woocommerce_order_tracking ]Önceki üç sayfa kısa kodunun aksine, bu varsayılan olarak otomatik olarak oluşturulmaz, ancak müşterilerinizin devam eden siparişlerinin durumunu görebilmesi ve takip edebilmesi için bunu ekleyebilirsiniz. Bir siparişin durumunu kontrol etmek isteyenler, sipariş detaylarını Sipariş Takip Formu'na girmelidir.

Bu WooCommerce kısa kodunu tek bir sayfa için kullanabilir veya izleme formunu görüntülemek için diğer kısa kodlarla birleştirebilirsiniz. Örneğin, Müşterilerinizin izleme formuna erişmesini sağlamak için Hesabım sayfasındaki bu kısa kodu kullanabilirsiniz.
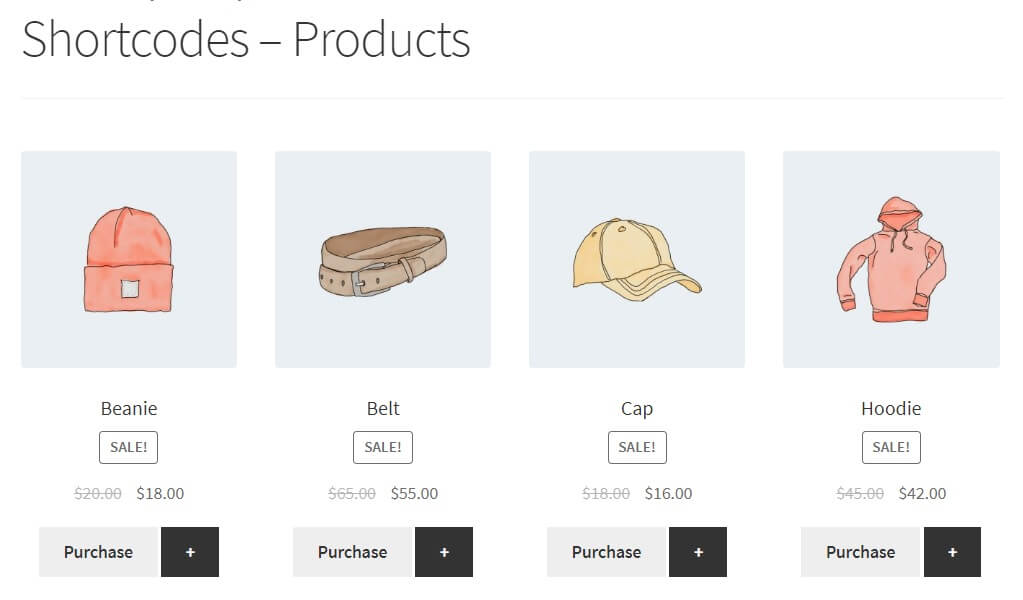
2. Ürün Kısa Kodları

Ürün Kısa Kodlarını kullanmak için WooCommerce 3.2 ve sonraki sürümlerine ihtiyacınız olacağını lütfen unutmayın. Bu sürümler, her türlü ürün gösterimi için ürün kısa kodunu kullanmanıza izin verir. Önceki bir sürümünüz varsa bu belgeyi kontrol edin çünkü her ürün grubu türü için farklı kısa kodlar kullanmanız gerekecek.
[ products ]2.1 Ürün Kısa Kodu Nitelikleri
Ürün kısa kodlarını kullanırken, ürünleri posta kimliğine, SKU'ya, kategorilere, niteliklere vb. göre filtrelemenize izin verecek farklı koşullara göre hangi ürünleri görüntülemek istediğinizi belirtmeniz gerekir. Ayrıca sayfalandırmayı, rastgele sıralamayı ve ürün etiketlerini de desteklerler.
Bazı ürün kısa kodlarını inceleyelim:
Ürün miktarını sınırla
Limit özelliği ile, görüntülenen ürün sayısı için bir sınır belirleyebilirsiniz. Örneğin, gösterilecek ürün sayısını aşağıdakilerle 8 öğeyle sınırlayabilirsiniz:
[ products limit="12" ]. Lütfen varsayılan olarak sınırın “-1” olduğunu unutmayın, bu da tüm ürünlerin gösterileceği anlamına gelir.
Ürün düzenini değiştirin
WooCommerce kısa kodlarıyla, ürün ekranını çeşitlendirmek için düzeni de değiştirebilirsiniz. Müşterilerinizin tercihlerine bağlı olarak aşağıdaki özelliklerden birini seçmeniz yeterlidir: sütunlar, sayfalandırma veya sipariş verme.
a. sütunlar
Belirli sayıda sütun ayarlamak istiyorsanız, 'sütunlar' özelliğini eklemeniz ve istediğiniz sayıyı netleştirmeniz gerekir. Dolayısıyla, her birinde farklı bir ürün bulunan 6 sütun istiyorsanız, kısa kodu kullanabilirsiniz:
[ products limit="12" columns="4" ]B. sayfalandır
Başka bir örnek, ürünlerinizi farklı sayfalara bölen paginate özelliğidir. Bu kısa kod ile her sayfada gösterilen öğe sayısını belirleyebilirsiniz.
Kullanmak için paginate = “true” olarak ayarlayın ve ardından aşağıdaki kısa kodu girin:
[ products limit="12" columns="4" paginate="true" ]C. Ürünleri "orderby" ile sıralayın
orderby özelliği, ürünlerinizi birden fazla kritere göre sıralamanıza ve koşullar ekleyerek dilediğiniz gibi sergilemenize olanak sağladığı için geniş bir seçenek yelpazesi sunar. Bunlar şunları içerir:
- id: ürünleri ürün kimliğine göre görüntüleyin.
- popülerlik : Bu özellik ile en çok satın alınan ürünler ilk olarak gösterilecektir.
- başlık : ürünleri başlıklarına göre sıralayın. Bu, orderby'nin varsayılan sırasıdır.
- derecelendirme : Ürünleri sıralamanın başka bir ilginç yolu, ortalama derecelendirme değerlerine dayanmaktadır.
- tarih : öğeleri yayınlandıkları tarihe göre sıralamak için. Varsayılan olarak en eski ürün ilk önce gösterilir. Ancak, bunu date niteliğini kullanarak değiştirebilirsiniz.
- rand : Bu özellik ile sayfa yeniden yüklendiğinde ürünlerin sırasını değiştirebilirsiniz. Bununla birlikte, önbelleğe almanın etkinleştirildiği ve ürünlerin sabit bir sırayla kaydedildiği sitelerde bu özellik çalışmayabilir.
- menu_order : Bu, yalnızca menü siparişlerini belirlediğinizde çalışır ve bu sıraya göre ürünleri gösterir. En düşük sayı önce gösterilecektir.
Daha da fazla kişiselleştirme istiyorsanız, bir adım daha ileri gidebilir ve bu seçenekleri sadece aralarına boşluk ekleyerek birleştirebilirsiniz. Örneğin, aşağıdaki gibi popülerliklerine göre bir sırayla altı ürün sütununun görüntülenmesi için kısa kodları karıştırmayı deneyebilirsiniz:

[ products limit="12" columns="4" orderby="popularity" ]Daha fazla ürün özelliği
WooCommerce'de, bunları " ürünler" kısa koduyla birleştirerek kullanabileceğiniz birkaç ürün özelliği daha vardır. Ana olanlardan bazıları şunlardır:
- SKU: Ürünlerinizi SKU'larına (stok tutma birimi) göre görüntüleyebilirsiniz. Birkaç SKU eklemek istiyorsanız, bunları virgülle ayırmanız yeterlidir.
- on_sale : Adından da anlaşılacağı gibi, bu özellik mağazanızın tüm indirimdeki ürünlerini görüntüler.
- kategori : Ürünleri kategorilerine göre göstermek de iyi bir fikirdir. Bilgi işaretlerini virgülle ayırarak birden fazla kategoriniz olabilir.
- best_selling : İlk önce en popüler ve en çok satan ürünlerinizi göstermek istiyorsanız bu iyi bir seçenektir.
- top_rated : Aynı mantığı izleyerek, en yüksek puan alan öğelerinizi de gösterebilirsiniz.
- class : Bu özellik, bir HTML sarmalayıcı sınıfı ekleyerek özel CSS kullanarak sırayı değiştirmenize yardımcı olur.
Örneğin, en çok satan ürünlerinizi, her satırda dört, maksimum on iki öğeyle görüntülemek istiyorsanız, bu kısa kodu kullanabilirsiniz:
[ products limit="12" columns="4" best_selling="true" ]görünürlük
Bu özellik, ürünleri görünürlük ayarlarına göre görüntülemenize olanak tanır. Seçeneklerden bazıları şunlardır:
- katalog : Yalnızca mağaza sayfasında görünen ürünleri alır
- arama: Yalnızca arama sayfasında görünen ürünleri gösterir.
- görünür: Mağaza sayfasında ve arama sonuçlarında görünen ürünleri aldığı için önceki ikisinin birleşimidir.
- gizli: Yalnızca doğrudan bir URL ile erişilebilen ürünleri gösterir.
- özellikli : Yalnızca öne çıkan olarak işaretlenmiş ürünleri alır
Örneğin, öne çıkan ürünlerinizi satır başına dört, maksimum on iki öğeyle görüntülemek istiyorsanız bu kısa kodu kullanabilirsiniz:
[ products limit="12" columns="4" visibility="featured" ]İçerik ürün özellikleri
Ürün kısa kodlarında, belirli bir sayfadaki veya gönderideki ürünleri almak için kullanabileceğiniz içerik ürün özellikleri vardır. Daha spesifik olarak, mevcut öznitelik veya öznitelik terimlerine dayalı olarak öğeleri almak mümkündür (bu, o özniteliğin varyasyonlarıdır). Bunu, sümüklü böcek ekleyerek, terimleri belirleyerek ve bunları niteliklerle birleştirerek yapabilirsiniz. Bu biraz kafa karıştırıcı olabilir, bu yüzden her birine daha yakından bakalım:
- özellik: Sümüklü böcekleri kapatarak ürünlerin görüntülenmesine yardımcı olur
- terimler: Virgülle ayrılmış nitelik terimlerinden bahseder.
- terimler_operatörü: Niteliklerin nasıl gösterileceği konusunda size daha fazla kontrol sağlar. Üç operatör vardır:
- VE : Seçtiğiniz tüm özelliklerdeki ürünleri gösterir.
- IN : Seçilen özelliğe sahip ürünleri gösterir.
- NOT IN : Seçilen özelliklere sahip olmayan ürünleri gösterir.
Kategoriler
İçerik ürün özellikleriyle aynı mantığı izleyerek öğeleri kategorilerine göre de görüntüleyebilirsiniz:
- kategori: Görüntülemek istediğiniz kategoriyi seçmek için
- cat_operator: İstediğiniz öğeleri göstermek için koşulları uygulayabilirsiniz:
- VE: Görüntülenen ürünlerin seçilen tüm kategorilere ait olması gerekir.
- IN: Görüntülenen ürünler, seçilen kategorilerden en az birinde olmalıdır.
- DEĞİL: Görüntülenen ürünlerin seçilen kategorilerden herhangi birinde olması gerekmez
- Ürünleri ayrıca virgülle ayrılmış Posta Kimlikleri listesine veya SKU listesine göre görüntüleyebilirsiniz.
- Ürün kısa kodlarına ait birkaç kısa kod/özellik daha vardır: Özel Nitelikler, Ürün Kategorisi ve Ürün Kategorisi. Mantık yukarıda okuduklarınıza çok benziyor ancak bir göz atmak isterseniz buna göz atabilirsiniz.
- Kısa kodlar hakkında daha fazla bilgi edinmek istiyorsanız, bu sayfayı ziyaret edebilir ve 8 senaryoya göz atabilirsiniz.
Örneğin, belirli kategoriler için ürünleri, satır başına dört, maksimum on iki öğeyle görüntülemek istiyorsanız, bu kısa kodu kullanabilirsiniz:
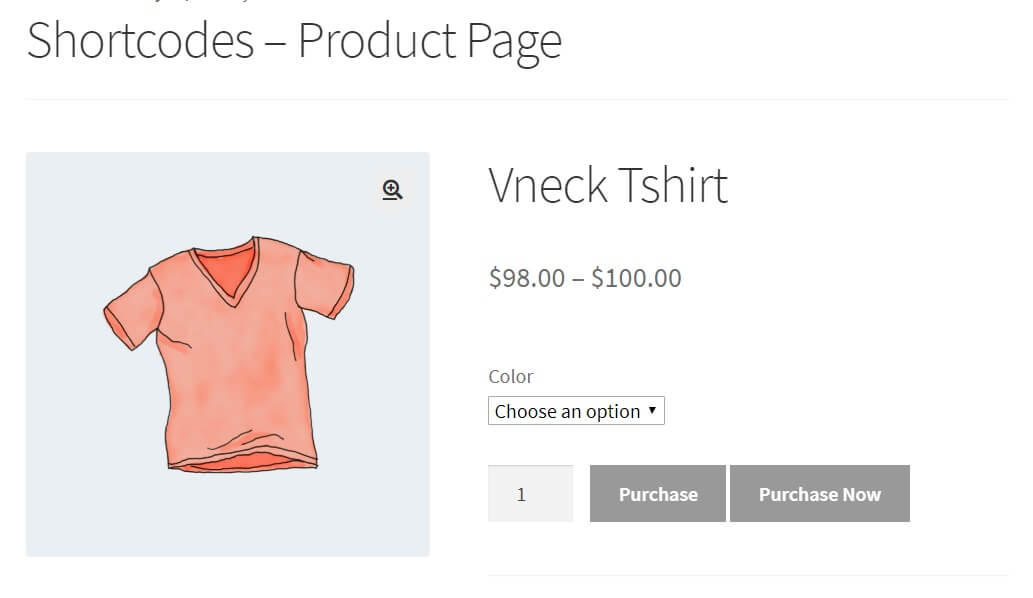
[ products limit="12" columns="4" category="hoodies, tshirts" ]3. Ürün Sayfası Kısa Kodları

Bu tür WooCommerce kısa koduyla, iki özelliği kullanarak farklı ürün sayfaları gösterebilirsiniz: ürün kimlikleri ve SKU'lar. Bunun için kod .
Aşağıdaki kısa kodların her ikisini de kullanabileceğinizi unutmamak önemlidir:
[ product_page ]veya
[ product_page sku="hoodie" ]4. İlgili Ürünler Kısa Kodu
Amazon veya Alibaba gibi e-ticaret mağazalarını kullandıysanız, muhtemelen bir ürüne bakarken size ilgili diğer öğeleri gösterdiklerini fark etmişsinizdir. Örneğin, bir çadır arıyorsanız, size diğer benzer çadırları ve uyku tulumlarını gösterecekler. Çünkü bir çadıra ihtiyacınız varsa, muhtemelen bir uyku tulumuyla da ilgileneceksiniz.
Sonuç olarak, alışveriş yapanlara ilgili ürünleri göstermek, satışlarınızı artırmak için mükemmel bir fikirdir. WooCommerce'de bu, İlgili Ürünler kısa koduyla mümkündür. Kullanıcıların tam olarak kaç tane ürün görmesini istediğinizi belirtebilirsiniz. Örneğin, 4 ürün göstermek istiyorsanız kısa kod şöyle olmalıdır:
[ related_products limit="4" ]5. Sepete Ekle düğmesi
Sepete ekle düğmesi, mağazanızdaki müşteri deneyimini iyileştirmenin ve dönüşüm oranını artırmanın başka bir mükemmel yoludur. Ve en iyi yanı, çok basit olmasıdır.
Diyelim ki bir gönderide veya sayfada bir ürünün fiyatını ve Sepete Ekle düğmesini görüntülemek istiyorsunuz, kullanmanız gereken kısa kod şudur:
[ add_to_cart sku="hoodie" ]WooCommerce kısa kodları, alışveriş yapanları sepete bir ürün eklemek yerine başka bir URL'ye yönlendirmenize de olanak tanır. Bunu yapmak için yazmanız gerekir
[ add_to_cart_url ]219 numaralı ürün için.
WooCommerce için faydalı Kısa Kodların Listesi
Son olarak, sitenizde kullanabileceğiniz en kullanışlı WooCommerce kısa kodlarının bir listesi.
- Sepet sayfası kısa kodu.
[ woocommerce_cart ]- sayfaya göz atın
[ woocommerce_checkout ]- Kullanıcı hesabı.
[ woocommerce_my_account ]- Sipariş Takip Formu.
[ woocommerce_order_tracking ]- Ürünler kısa kodu.
[ products ]- Özel Ürünler.
[ featured_products ]- Satış ürünleri.
[ sale_products ]- En çok satan ürünler.
[ best_selling_products ]- Son Ürünler.
[ recent_products ]- Ürün özelliği.
[ product_attribute ]- En beğenilen ürünler.
[ top_rated_products ]- Ürün kategorisi: belirli bir kategorideki ürünleri görüntülemek için.
[ product_category ]- Ürün kategorileri: tüm ürün kategorilerinizi görüntüler.
[ product_categories ]- Mağaza mesajları: mesajları görüntülemek için.
[ shop_messages ]- Ürün Filtresi: bir ürün arama filtresi görüntüler.
[ woocommerce_product_filter ]- Filtre Özelliği.
[ woocommerce_product_filter_attribute ]- Ürün Filtre Kategorisi.
[ woocommerce_product_filter_category ]- Filtre Fiyatı.
[ woocommerce_product_filter_price ]- Ürün Filtre Etiketi.
[ woocommerce_product_filter_tag ]- Filtre Derecelendirmesi.
[ woocommerce_product_filter_rating ]- Ürün Filtresi Satışı: indirimdeki ürünler için canlı bir filtre görüntüler.
[ woocommerce_product_filter_sale ]- Ürün Filtresini Sıfırla: Tüm canlı filtreleri temizlemek için bir düğme görüntüler.
[ woocommerce_product_filter_reset ]WooCommerce Kısa Kodları: Sonuç
Sonuç olarak, WooCommerce kısa kodları, uzun kod satırları yazmadan mağazanızı özelleştirmenize yardımcı olur. Bu şekilde mağazanız için doğru olanı bulmak için farklı düzenleri ve alternatifleri test edebilirsiniz. İlk başta karmaşık görünseler de, gerçek şu ki, biraz pratikle hayatınızı çok daha kolaylaştıracaklar ve işinizi bir sonraki seviyeye taşımanıza yardımcı olacaklar.
Çevrimiçi mağazanızı özelleştirmek için daha fazla alternatif için kılavuzlarımıza göz atabilirsiniz:
- WooCommerce'de programlı olarak sepete ekle işlevi
- WooCommerce Ajax sepete ekle
WooCommerce kısa kodları hakkında ne düşünüyorsunuz? Lütfen aşağıdaki yorumlarda düşüncelerinizi bize bildirin.
