WooCommerce: Kategorileri Mağaza Sayfasında Göster!
Yayınlanan: 2022-06-16Müşteriler, ürünlerinizi WooCommerce Mağazanızın Mağaza sayfasında görür. Sonuç olarak, bu sayfanın sunumu ve stili, dönüşümleriniz için kritik öneme sahiptir. Ayrıca mağazanızın yerleşim düzeni seçenekleri işletmenizin türüne göre değişiklik gösterebilir.
WooCommerce mağazanızın ürünlerini Kategoriye göre düzenlemek, müşterilerin aradıklarını bulmasını kolaylaştırmak için mükemmel bir yaklaşımdır. WooCommerce'in ürünlerinizi kategorilere ayırma yeteneği sayesinde müşterileriniz aradıkları ürünleri hızlı bir şekilde tarayabilir ve keşfedebilir.
WooCommerce Mağazasında ve arşiv sayfalarında yalnızca ürünleri, kategorileri veya hem ürünleri hem de kategorileri gösterebilirsiniz. WooCommerce kategorileri oluşturmak ve bunları mağaza veya arşiv sayfalarında görüntülemek bu makalenin konusudur.
Bu gönderide mağaza sayfasında kategorileri gösterme sürecine bakacağız.
Kategorileri Mağaza Sayfasında Görüntüle
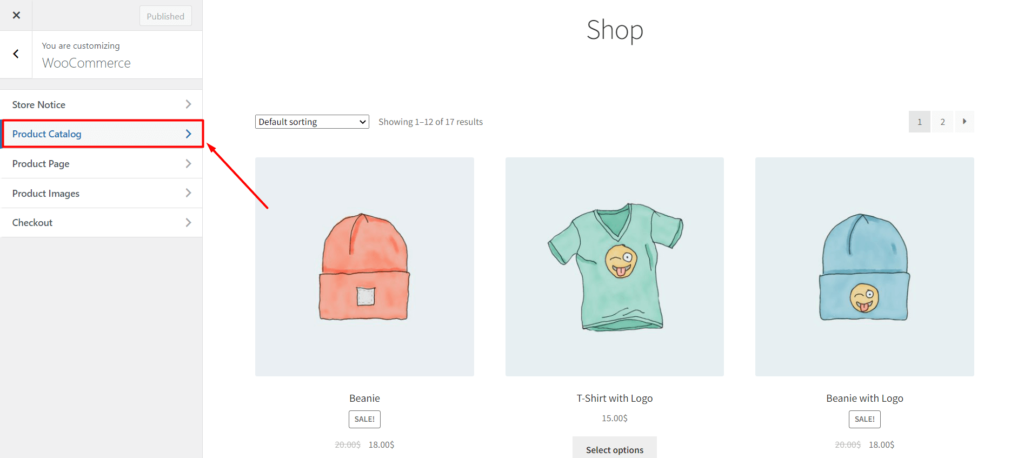
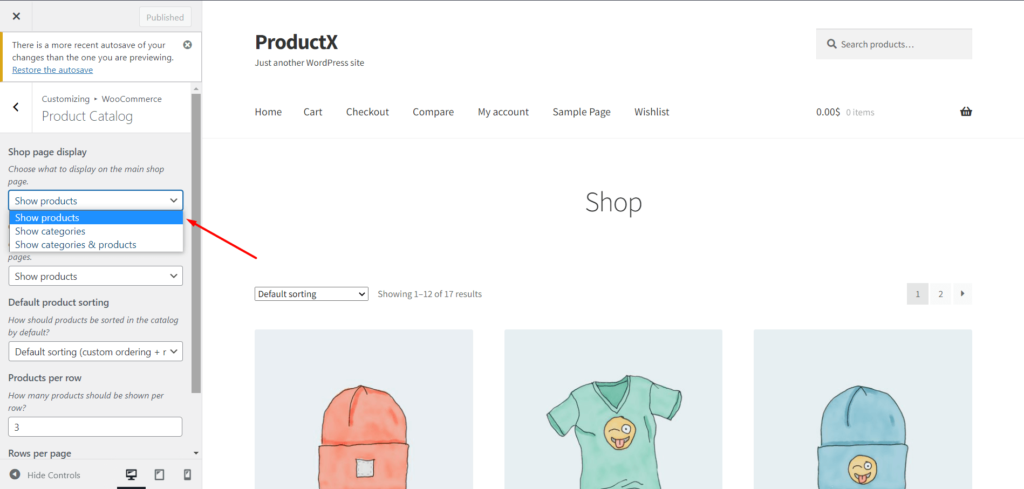
WordPress yönetici panelinizde Görünüm -> Özelleştir -> WooCommerce'e gidin ve seçenekleri görüntülemek için Ürün Kataloğu'nu seçin. Mağaza sayfası görüntüleme seçeneği burada bulunabilir. Ürünleri göster, kategorileri göster veya kategorileri göster ve ürünlerin tümü bir açılır menüdeki seçeneklerdir.

Mağaza sayfasında tüm kategorileri göstermek istiyorsanız ilk seçeneği seçin. Baktığınızda da görebileceğiniz gibi, tüm öğeleriniz şimdi gösterilecek.

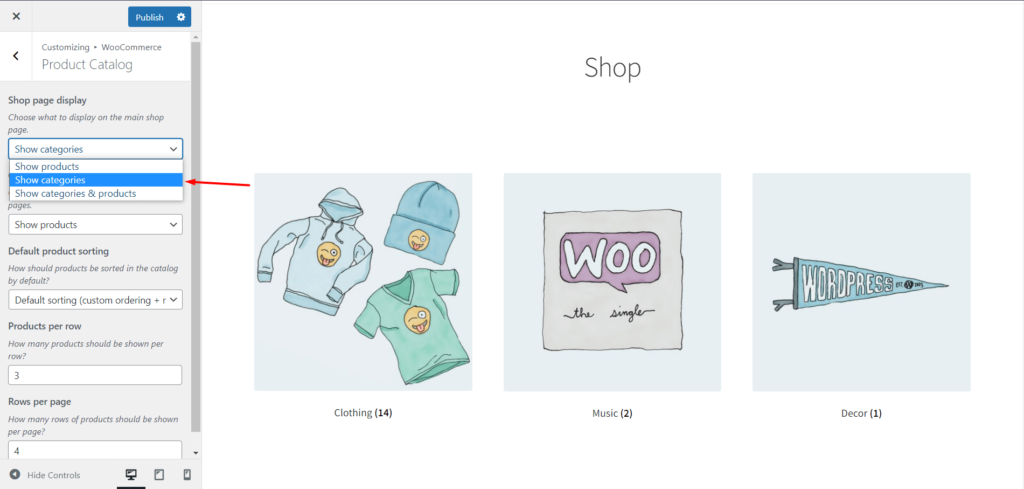
Çok sayıda öğeniz ve kategoriniz olduğunda, müşterilerin aradıklarını bulmanın ne kadar kolay olduğunu düşünmelisiniz. İkinci seçenek, yalnızca kategorileri görüntülemenizi sağlar. Bir kullanıcı bir kategori seçtiğinde o kategorideki tüm ürünleri görebilir.

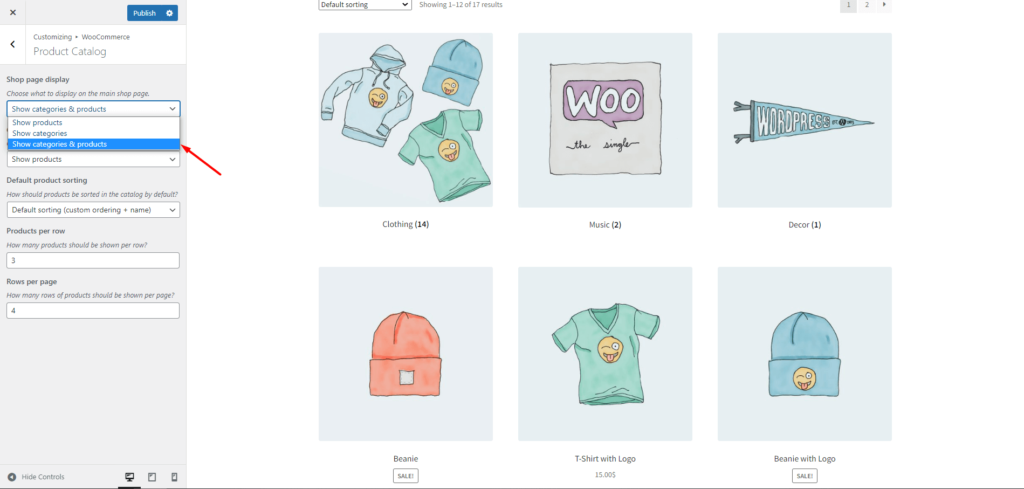
Tüketicilerinize her iki dünyanın da en iyisini sunmak istiyorsanız üçüncü seçeneği seçebilirsiniz. Burada gösterilen ürün ve alt kategorilerin bir kombinasyonu olacaktır. Kategoriye göre ürün bulmak isteyenler kategori sayfasına ulaşabilirler. Ve doğrudan ürün sayfasına gitmek istiyorsanız, bunu da yapabilirsiniz.

Kategori Sayfa Görüntüleme
WooCommerce kullanarak kategori sayfalarının görünümünü ve verdiği hissi özelleştirebilirsiniz. Mağaza sayfasında bir kategori adına tıklayan müşteriler, o Kategorinin tek sayfasına gönderilir. Kategori sayfasının görüntüsünü nasıl yöneteceksiniz? Bu, aşağıdaki kurulumda yapılacaktır.
Ürünler ve alt kategoriler ayrı ayrı gösterilebileceği gibi her ikisi birden gösterilebilir.
Ürün seçerseniz, kategori sayfası bir kategorideki tüm ürünleri görüntüler.
Bir veya daha fazla alt kategorisini seçerek bir kategorinin tüm alt kategorilerini görebilirsiniz. Ayrıca bir alt kategoriye tıklanarak alt kategorilere ulaşılabilir.
Kategori sayfası, son bir seçenek olarak ürünleri ve alt kategorileri bir arada gösterebilir. Yine burada çeşitli alternatifleriniz var, bu nedenle işiniz için en uygun olanı seçin.
İşleri hallettikten sonra, bazı ürünlerin resimlerinin eksik olduğunu görürseniz, kolay bir düzeltme var. WordPress panosuna -> ürünler -> kategorilere gidin. Resim eklemek istediğiniz Kategoriyi düzenlemeye başlayın. Ardından aşağı kaydırın ve resim ekleyebileceğiniz bir resim yükle/ekle seçeneği göreceksiniz.
ÜrünX Mağaza Sayfası
Şimdi, varsayılan olarak mağaza sayfasında kategorilerin nasıl gösterileceğini gördük. Ancak, özel bir mağaza sayfası oluşturursanız bunu gösteremezsiniz. ProductX burada devreye girer. ProductX ile mağaza sayfanızı, varsayılan kategorileri ve özelleştirilmiş kategorileri kolayca yönetebilir ve özelleştirebilirsiniz. Örneğin, WooCommerce'de belirli bir ürünü ve başka bir belirli kategoriyi (veya alt kategoriyi) gösteremezsiniz. Ancak, ProductX ile bunu kolayca yapabilirsiniz, böylece olasılıklar sonsuzdur.
ProductX, mağaza sayfası ve mağaza sayfası şablonu oluşturmak ve özelleştirmek için birden fazla ürün ızgarası, ürün listesi, ürün kategorisi, ürün kaydırıcısı, sarmalayıcı ve daha fazlasını sunar.
O halde lafı fazla uzatmadan başlayalım.
Kategoriler
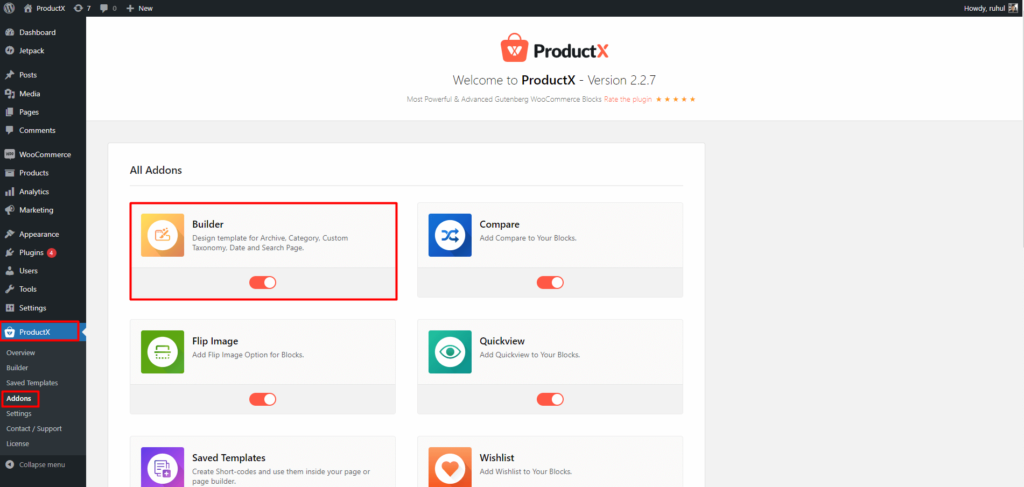
İlk olarak, WordPress Dashboard->ProductX->Addon'a gitmelisiniz. Ardından oluşturucu seçeneğini açın.

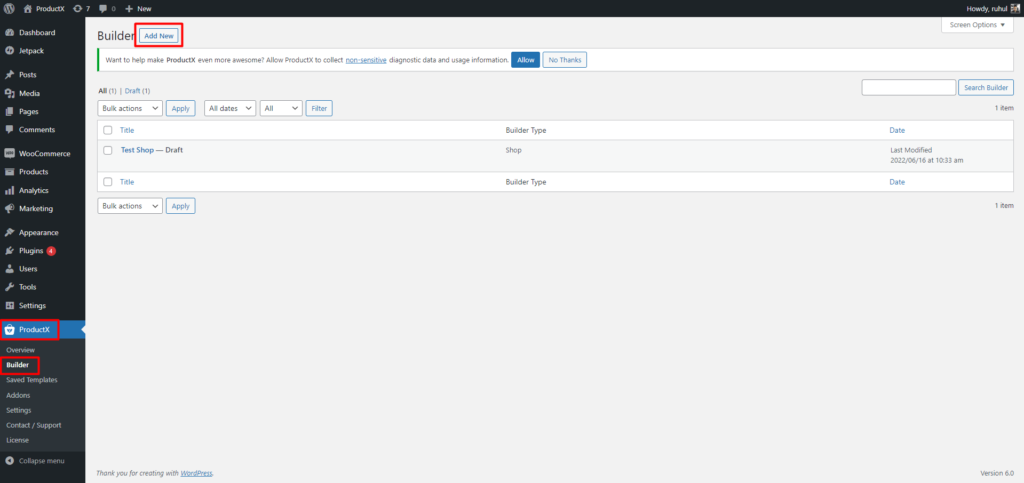
Ardından, ProductX'ten bir oluşturucu seçin ve yeni ekle'yi tıklayın.

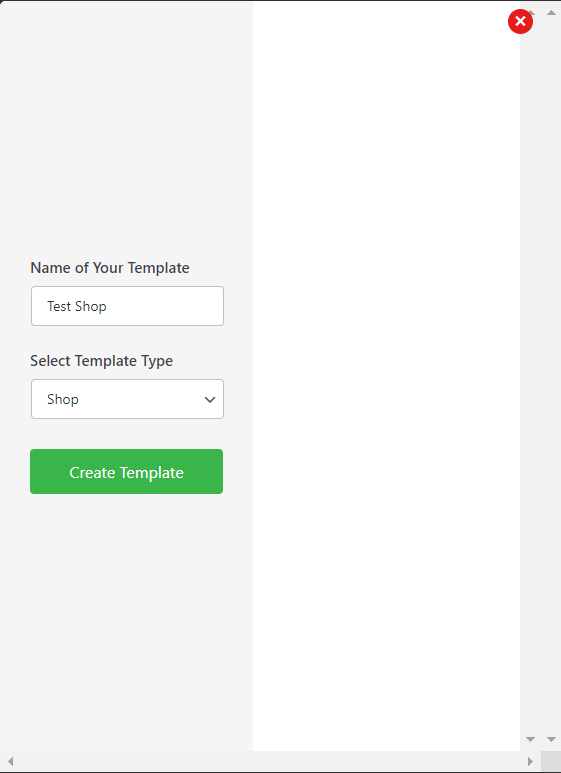
Şablonunuzu istediğiniz gibi adlandırın ve "Şablon Türünü Seçin" bölümünde Alışveriş'i seçin.

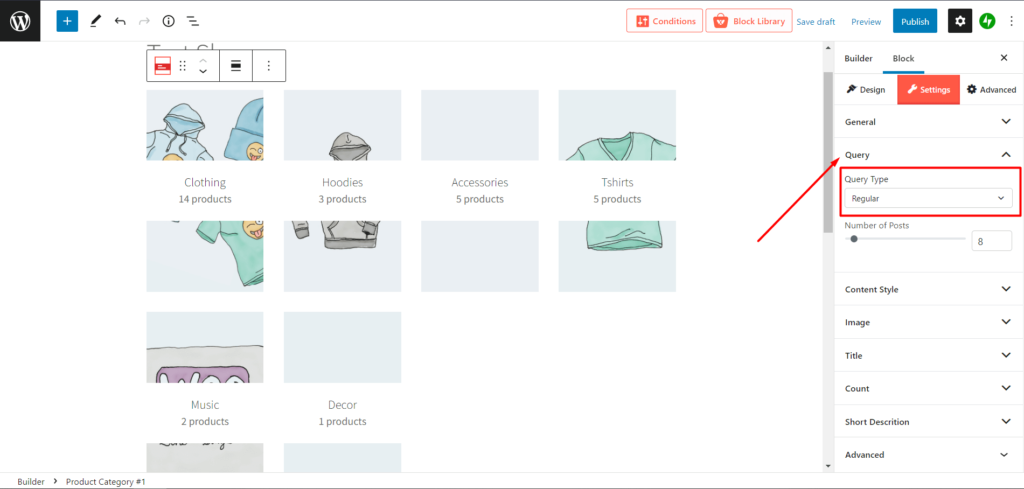
İlk önce, bir Ürün Kategorisi seçin. ProductX şu anda 2 tip ürün kategorisi ızgarası sunmaktadır.
Ardından, sağ kenar çubuğundaki ayarlar aracılığıyla özelleştirmeye başlayabilirsiniz. Sorgu'ya gidin ve aşağıdaki seçenekleri bulacaksınız:
- Düzenli
- Çocuğu
- ebeveyn
- Gelenek
Normal'i seçerseniz, mağaza sayfası tüm kategorileri gösterecek.

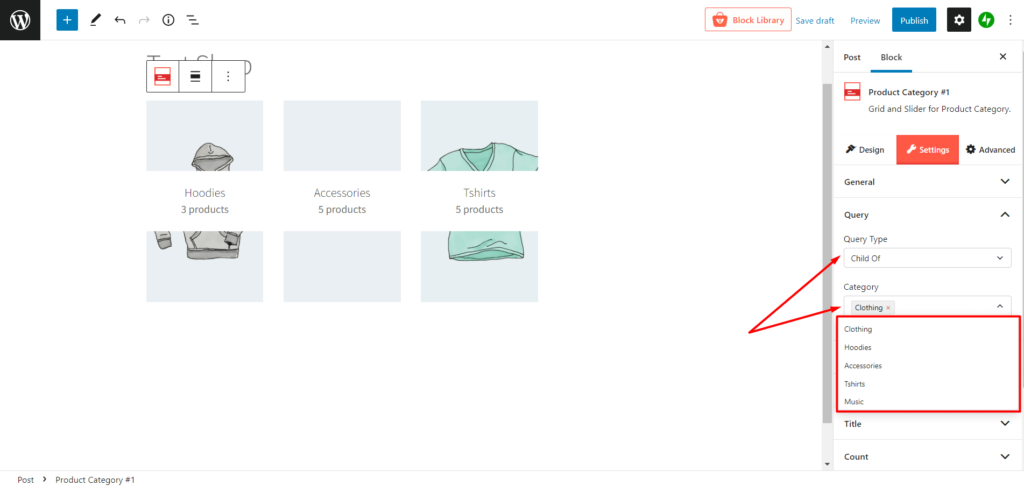
Child Of'u seçerseniz, Sorgu Türü'nün hemen altında Kategori adlı yeni seçim menüsünü göreceksiniz. Örneğin, “Giyim” adında bir üst kategoriniz var. Bunun altında, "Gömlekler" ve "kapüşonlular" gibi birkaç alt kategoriniz var. Bu seçeneklerin seçilmesi, "giyim" içindeki tüm alt kategorileri gösterecektir.

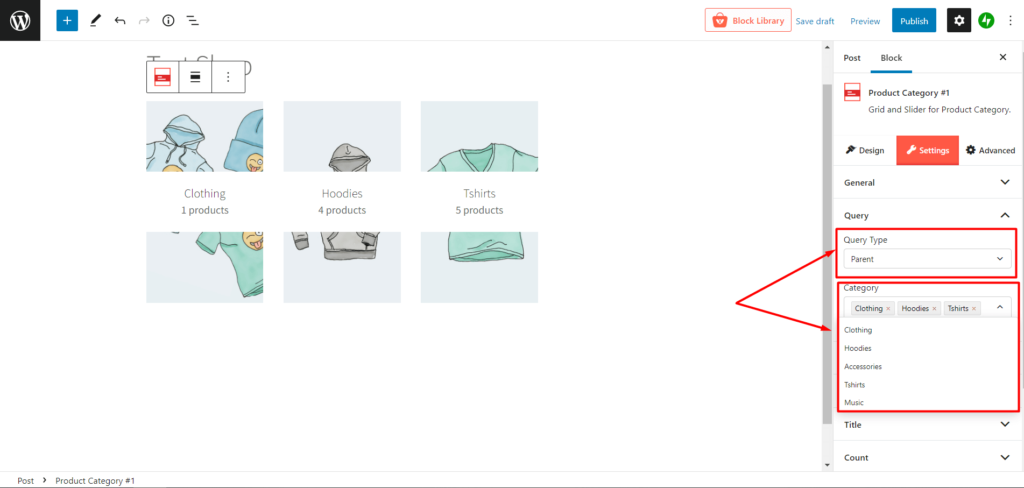
Ebeveyn'i seçerseniz, mağaza sayfasında tüm kategorileri gösterebilirsiniz. Ayrıca, Sorgu türünün altındaki Kategori menüsünden seçerek göstermek istediğiniz üst kategorileri özelleştirebilirsiniz.

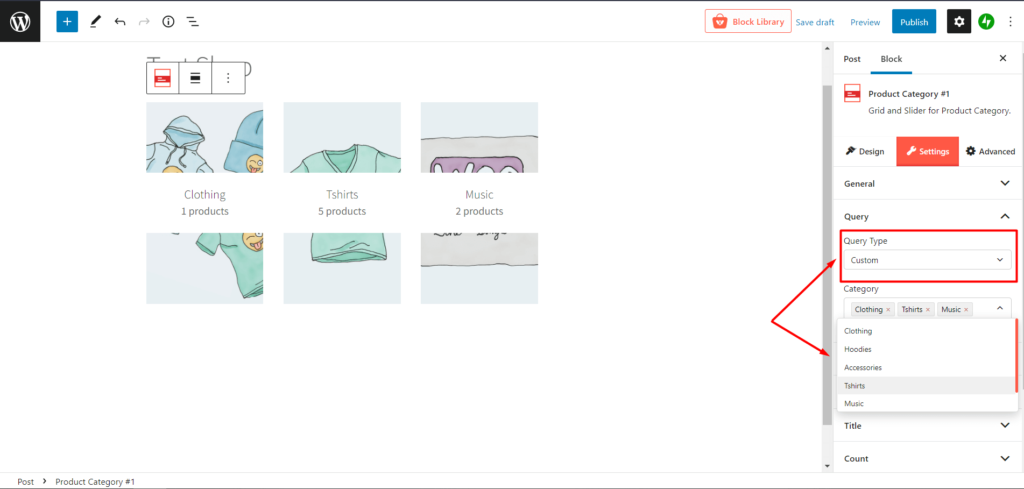
Sonra gelenek denilen nihai özgürlük var. Özel seçerseniz, mağaza sayfanızda göstermek için seçtiğiniz kategorileri özel olarak seçebilirsiniz.

Ürün:% s
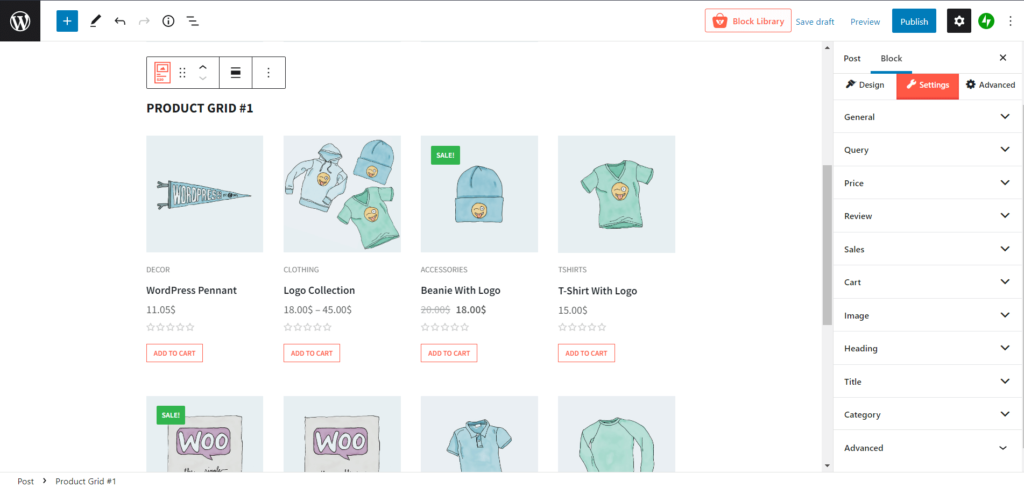
Özel mağaza sayfanızda, kategorilerin yanında ürün mağaza sayfasını da gösterebilirsiniz. Bunu yapmak için bir Ürün Izgarası seçmelisiniz. ProductX şu anda birden çok ürün ızgarası sunmaktadır.

Ve tahmin et ne oldu! Bunu, sağ kenar çubuğundaki ayar seçeneğini seçerek de özelleştirebilirsiniz. Burada birden fazla ayar göreceksiniz:
- Genel
- Sorgu
- Fiyat
- Gözden geçirmek
- Satış
- Araba
- resim
- başlık
- Başlık
- Kategori
- Gelişmiş

Çözüm
ProductX'i kullanırken mağaza sayfasında, alt kategorilerde ve her ikisinde de kategori gösterebildiğinizi görüyoruz. Sonuç olarak, mağazanızı daha iyi organize edebilecek ve müşterilerin aradıklarını bulmalarını kolaylaştırabileceksiniz.
WooCommerce Mağazanızı özelleştirirken, bu eklenti çok çeşitli seçeneklere ve ayarlara sahiptir.
Bu gönderinin, ProductX kullanarak mağaza sayfasında kategorilerin nasıl gösterileceğini daha iyi anlamanızı sağladığını umuyoruz.

Eksiksiz Bir Site Oluşturmak için En İyi WordPress Haber Eklentisi

ProductX için WooCommerce Backorder Eklentisinin Tanıtımı

Gutenberg Editöründe Özel Taksonomiyi Mükemmel Bir Şekilde Görüntüleme

PostX 2.4.9: Yenilikler!
