Mağaza Sayfasında Açılan Varyasyonlar Açılan Nasıl Gösterilir WooCommerce
Yayınlanan: 2021-07-19 WooCommerce mağaza sayfasındaki açılır menü varyasyonlarını görüntülemenin bir yolunu mu arıyorsunuz? Bu yazıda sizin için basit bir çözüm paylaşacağız. Ancak, özel bir kod kullanacağız ve bu, bu çözümü uygulamak için biraz kodlama deneyimine sahip olmanız gerektiği anlamına gelir.
WooCommerce mağaza sayfasındaki açılır menü varyasyonlarını görüntülemenin bir yolunu mu arıyorsunuz? Bu yazıda sizin için basit bir çözüm paylaşacağız. Ancak, özel bir kod kullanacağız ve bu, bu çözümü uygulamak için biraz kodlama deneyimine sahip olmanız gerektiği anlamına gelir.
Çoğu e-ticaret mağazasında birçok ürün çeşidi bulunur. Müşterilerin varyasyonları görmek için tek ürün sayfalarına tıklaması gerekir.
Ürün varyasyonlarını mağaza sayfasında görüntülerseniz, varyasyonları müşteriler için daha çekici hale getirir. Ayrıca bu, ürününüzü yalnızca birkaç tıklamayla büyütmenize olanak tanır.
WooCommerce Mağaza Sayfasında Açılan Varyasyonları Açılan Açılır Gösterisi
Bu kılavuzun sonunda, mağaza sayfasında programlı olarak açılan varyasyonları görüntüleyebileceksiniz. Ancak, önce ürün sayfanızda bir ürün varyasyonu oluşturmanız gerektiğini unutmamak önemlidir.
Devam etmeden önce, bir alt tema da yüklemeli veya oluşturmalısınız. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlayacaktır. Ayrıca, bir hata yaparsanız önceki sürüme dönebilmeniz için hesabınızı yedeklemeniz gerekir.
Hemen konuya girelim.
Mağaza Sayfasında Açılan Varyasyonlar Açılır Listesini Gösterme Adımları
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, mağaza sayfasında açılır varyasyonları görüntülemek için işlevi eklemek için tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
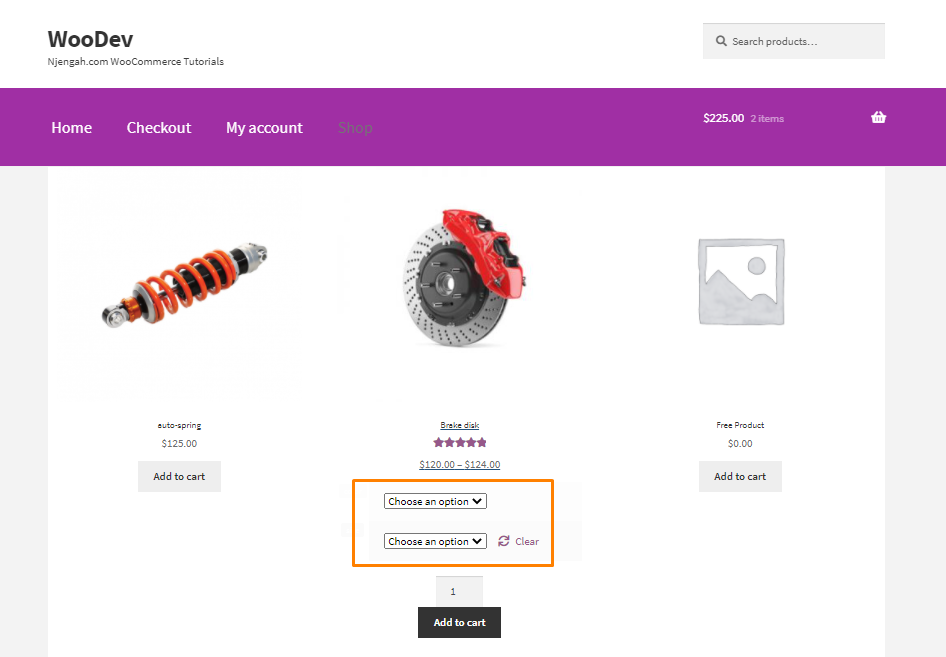
- Bu sonuç:

Toplama
Şimdiye kadar, mağaza sayfasında açılır varyasyonları görüntüleyebilmelisiniz. Ancak, kodlamaya aşina değilseniz, YITH WooCommerce Renk ve Etiket Varyasyonları (Premium Sürüm) veya WooCommerce Varyasyon Master (Premium Sürüm) gibi bir eklenti kullanmanızı öneririz.

Mağaza sayfasında ek özel çalışmaya ihtiyacınız varsa, bizimle iletişime geçmekten çekinmeyin. Umarız bu yazı sorununuza bir çözüm bulmanıza yardımcı olmuştur.
Benzer Makaleler
- WooCommerce'de Sepeti Görüntüle Düğmesi Nasıl Eklenir
- WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir
- WooCommerce'den Tüm Ürünler Nasıl Silinir
- WooCommerce'de Mağaza Sayfasına Arama Nasıl Eklenir
- Amazon Affiliate Ürünleri WooCommerce'e Nasıl Eklenir?
- WooCommerce Ürün Sayfasına Resim Nasıl Yüklenir
- WordPress WooCommerce'de Kategorize Edilmemiş Kategori Nasıl Kaldırılır
- WooCommerce Özel Tek Ürün Sayfası Oluşturun
- Elementor ve İletişim Formu Eklentileri ile İletişim Formu Nasıl Eklenir
- Shopify'dan WooCommerce'e Nasıl Geçilir?
- Elementor Pro ile WooCommerce Ürün Sayfalarını Özelleştirme
- MailChimp'i WooCommerce ile Entegre Etme
- WooCommerce Admin'e Nasıl Giriş Yapılır?
- Özel Ürün Alanları Nasıl Eklenir WooCommerce
- WooCommerce'de Ürünler Nasıl Dışa Aktarılır
- Mağaza Sayfasından Kategori Nasıl Gizlenir WooCommerce
- WooCommerce Veritabanı Nasıl Yedeklenir
- WooCommerce'de Ürün Marka Adı Nasıl Alınır
