Sitenize WooCommerce Yan Sepeti Nasıl Eklenir (2 Kat Kar)
Yayınlanan: 2023-10-13Çevrimiçi mağazanıza WooCommerce yan sepetini nasıl ekleyeceğinize dair bir eğitim mi arıyorsunuz?
Yan sepet, müşterilerinizin ürünlerinize göz atarken herhangi bir sayfadan alışveriş sepetlerine hızlı bir şekilde erişmelerini sağlar. Ayrı bir sepet sayfasına gitmeye gerek kalmadan, sepetlerindeki ürünleri rahatlıkla görüntülemelerine, ekleme veya çıkarma yapmalarına ve kupon uygulamalarına olanak tanır.
Bu makalede, sitenize WooCommerce yan sepeti eklemenin basit adımlarında size yol göstereceğiz.
En iyi yanı, web geliştirme, dönüşüm optimizasyonu veya otomatik satış hunileri konusunda herhangi bir deneyime ihtiyacınız olmamasıdır. Bu makaledeki adımları kolayca takip edebilir ve birkaç dakika içinde yüksek dönüşüm sağlayan bir yan sepet oluşturabilirsiniz.
Hadi dalalım.
WooCommerce Yan Sepeti nedir?
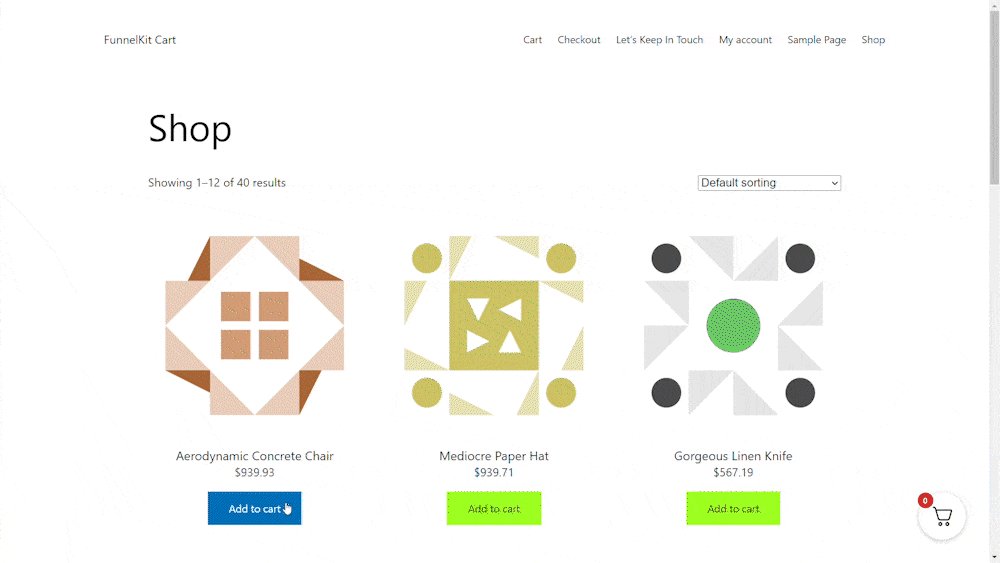
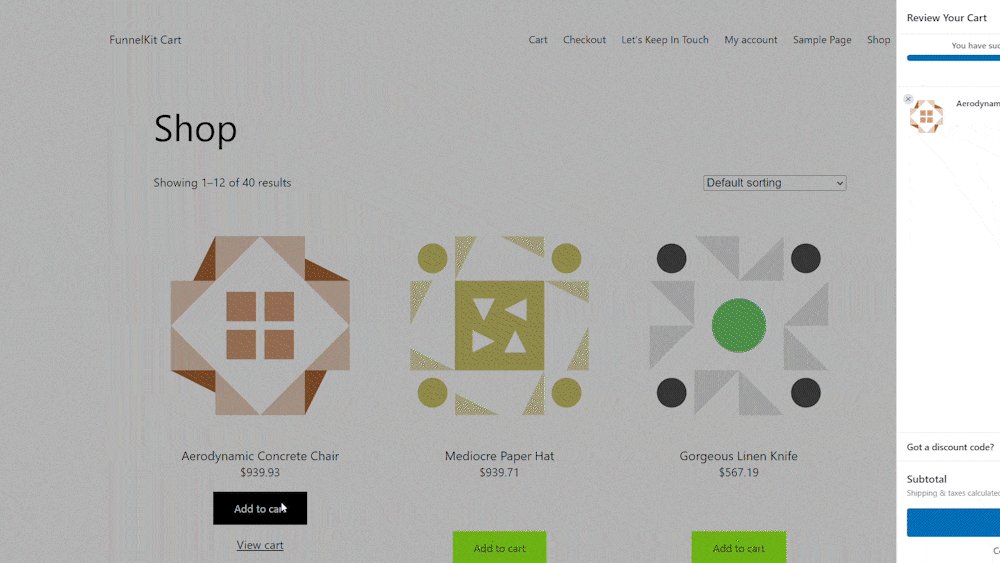
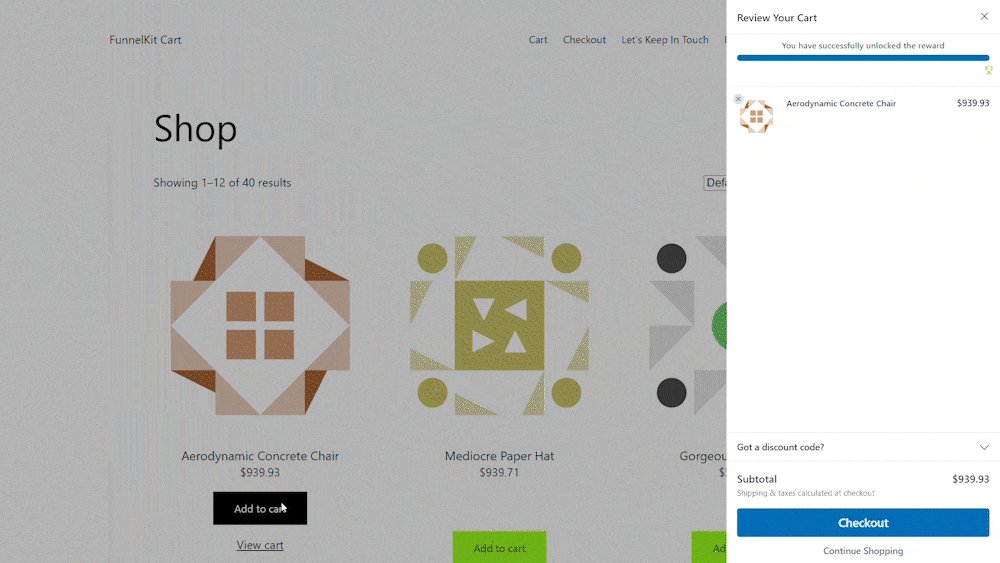
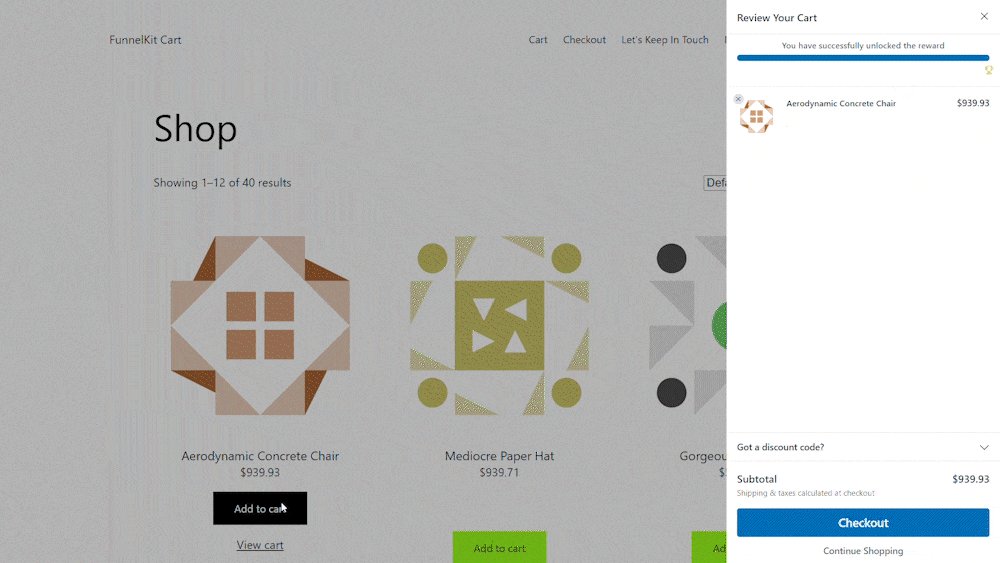
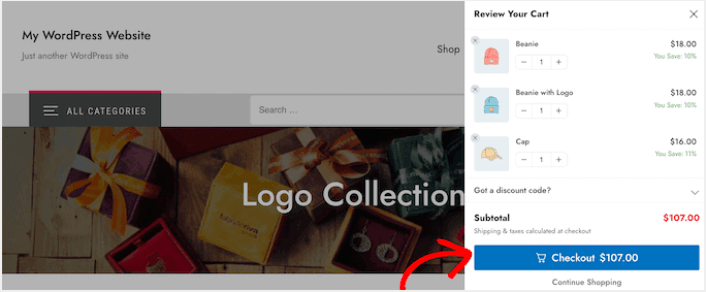
Kayar yan sepet, müşteri alışveriş sepetine bir ürün eklediğinde rahatlıkla görünen dinamik bir paneldir. Ek olarak müşteriler, ayrı bir WooCommerce sepet sayfasına gitme ihtiyacını ortadan kaldırarak, sepet simgesine tıklayarak bu sepet paneline istedikleri zaman erişme esnekliğine sahiptir.
Alışveriş sepetinin konfigürasyonuna bağlı olarak alışveriş yapan kişiler, ürün ekleme veya çıkarma ve indirim kuponları uygulama dahil olmak üzere sepet içeriklerini doğrudan kayan panelden sorunsuz bir şekilde yönetme olanağına da sahip olabilir. WooCommerce ödeme sayfanıza bağlantı gibi harekete geçirici mesaj düğmelerini de dahil etmek mümkündür.
PushEngage dünyanın 1 numaralı anlık bildirim eklentisidir. Bedava alın!
WooCommerce yan sepeti eklemek, alışveriş sürecini kolaylaştırarak ve alışveriş yapanların ödeme sırasında beklenen maliyetlerini yakından takip etmelerine olanak tanıyarak müşteri deneyimini önemli ölçüde artırır. Sepetten vazgeçme oranlarını azaltmanın harika bir yolu olduğundan bahsetmiyorum bile.
Şimdi kayan yan sepeti WooCommerce kurulumunuza nasıl dahil edeceğinizi keşfetmeye devam edelim.
- WooCommerce Yan Sepeti Nasıl Oluşturulur (Hızlı ve Kolay)
- Adım #1: FunnelKit'i Kurun ve Etkinleştirin
- Adım #2: WooCommerce Yan Sepetinizi Nerede Göstereceğinizi Seçin
- Adım #3: Yan Sepetinizde Kuponları Etkinleştirin
- Adım #4: WooCommerce Yan Sepetiniz için Harekete Geçirici Mesajı Özelleştirin
- WooCommerce Yan Sepeti Ekledikten Sonra Ne Yapmalısınız?
WooCommerce Yan Sepeti Nasıl Oluşturulur (Hızlı ve Kolay)
Artık WooCommcere yan sepetinin ne olduğunu anladığınıza göre, siteniz için bir tane oluşturmanın zamanı geldi. Bu eğitim bir WooCommerce sitesi içindir. Bu nedenle, henüz yapmadıysanız önce bir WooCommerce sitesi oluşturmanız gerekir.
WooCommerce'i yükledikten sonra FunnelKit eklentisini de edinmek isteyeceksiniz. FunnelKit, kanıtlanmış şablonların yardımıyla WooCommerce siteleri için özel bir satış hunisi oluşturmanıza yardımcı olan bir WordPress eklentisidir.

FunnelKit, önceden oluşturulmuş şablonları içe aktararak otomatik olarak güçlü satış sayfaları oluşturur. Ancak şablonlar yalnızca başlangıç noktasıdır. Görsel bir oluşturucu kullanarak sayfalarla ilgili istediğiniz her şeyi özelleştirebilirsiniz.
Devam edin ve FunnelKit'i WooCommerce sitenize yükleyin. Bunu nasıl yapacağınızı bilmiyorsanız, WordPress eklentisinin nasıl kurulacağıyla ilgili bu makaleye göz atın. Bu eğitimde dört adımlı bir satış hunisi oluşturmanıza yardımcı olacağız.
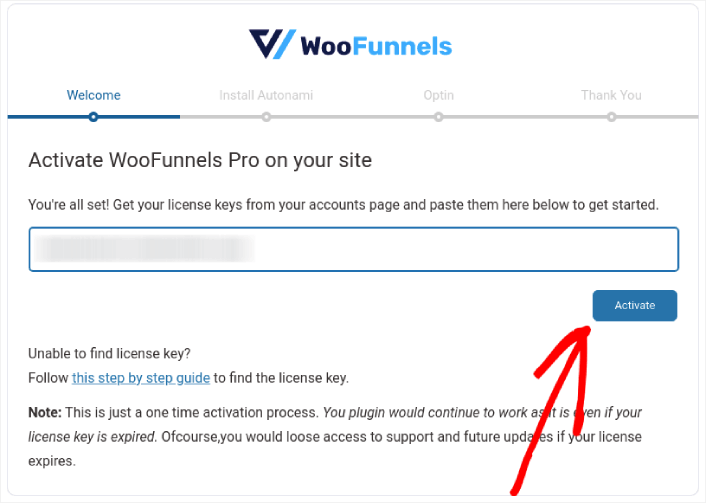
Adım #1: FunnelKit'i Kurun ve Etkinleştirin
Yapmanız gereken ilk şey FunnelKit eklentinizi etkinleştirmektir:

Bu tamamlandığında, ilk WooCommerce yan sepetinizi oluşturmaya ve daha fazla satış elde etmeye hazırsınız.
Adım #2: WooCommerce Yan Sepetinizi Nerede Göstereceğinizi Seçin
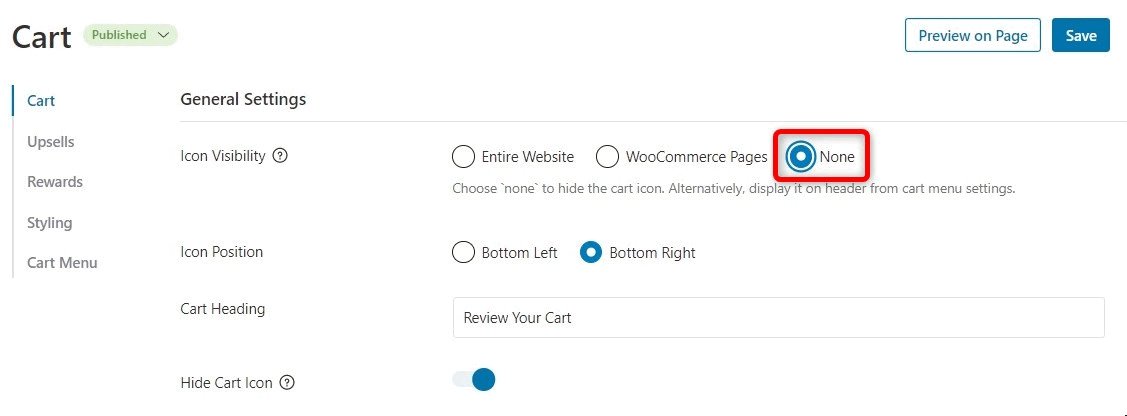
WordPress kontrol panelinizde FunnelKit » Sepet seçeneğine gidin. Ekranın sağında kayan slayt arabasının bir önizlemesini göreceksiniz.

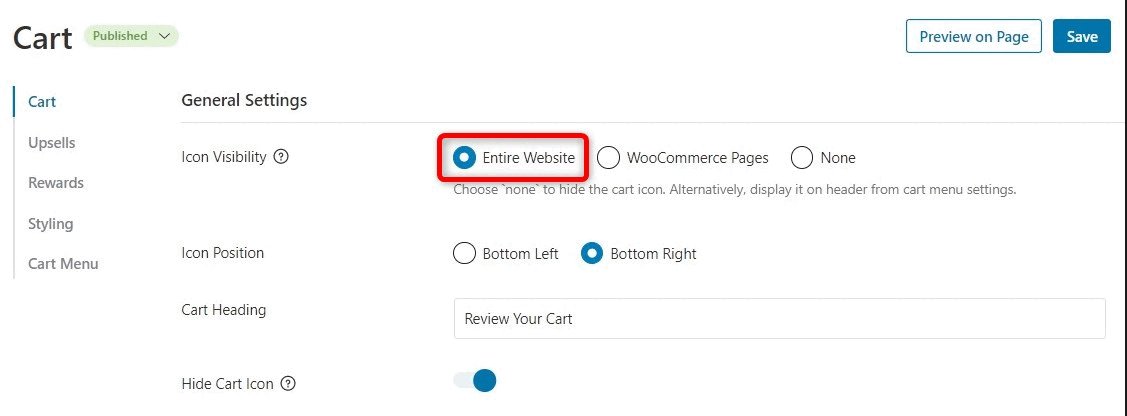
Sepet düğmesini sitenizin tamamında gösterebilir, yalnızca WooCommerce sayfalarıyla sınırlandırabilir veya kısa kod kullanarak düğmeyi belirli sayfalara ve gönderilere ekleyebilirsiniz.
Her şeyden önce, sepet simgesini web sitenizin tamamında mı yoksa yalnızca WooCommerce ile ilgili sayfalarda mı görüntülemek istediğinizi seçme seçeneğiniz vardır.

Tüm Web Sitesini Seçmek, alışveriş yapanların kayar sepeti sitenizdeki herhangi bir sayfadan açma rahatlığına sahip olacağı anlamına gelir. Bu, özellikle geniş bir ürün ve kategori yelpazesine sahip çevrimiçi pazar yerleri ve mağazalar için çok uygundur.

Ancak web sitenizin önemli miktarda e-ticaret dışı içerik barındırabileceğini dikkate almak önemlidir. Örneğin, popüler bir WordPress blogunu yönetirken aynı zamanda özel hayranlarınıza ürünler sunmak için WooCommerce'i de kullanabilirsiniz.
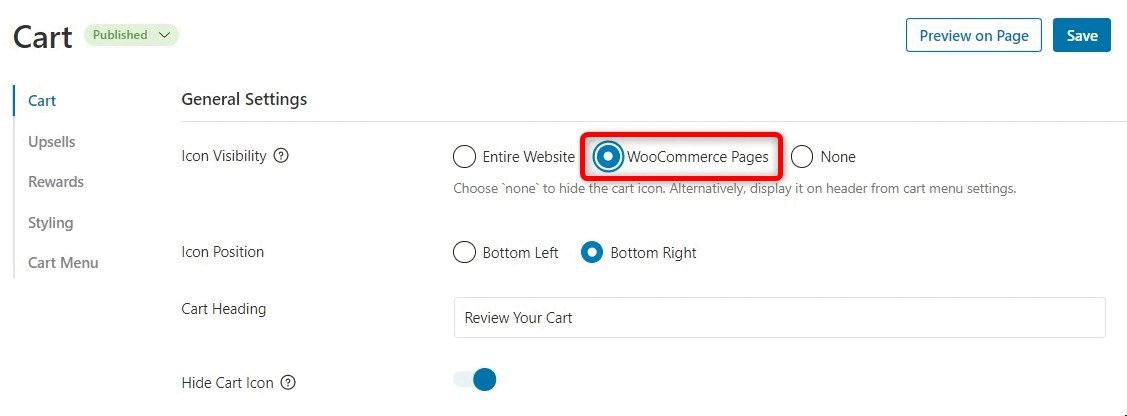
Her blog yazısında bir sepet düğmesinin görüntülenmesi okuyucularınız için potansiyel olarak rahatsız edici veya rahatsız edici olabilir. Bu tür senaryolarda WooCommerce Sayfaları radyo düğmesini seçebilirsiniz.
Başka bir alternatif ise Yok'u seçmektir. Bu seçenek, sepet simgesini görünümden gizler. Kısa kod kullanarak simgeyi belirli sayfalara, gönderilere veya widget'a hazır alanlara manuel olarak dahil etme esnekliğini korumak için bunu kullanın.
Elbette, sepet simgesini navigasyon menünüze de ekleyebilirsiniz.
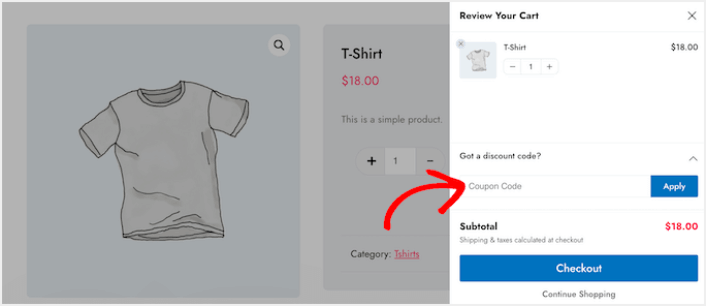
Adım #3: Yan Sepetinizde Kuponları Etkinleştirin
Kuponlar, satışları artırmak ve müşteri sadakatini artırmak için oldukça etkili bir araç olarak hizmet eder.

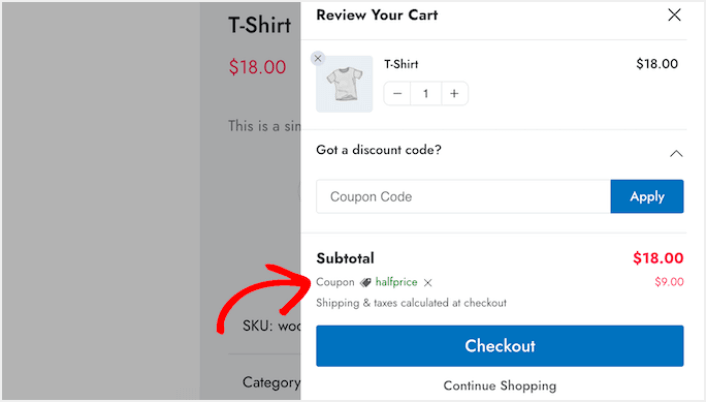
Bir müşteri Uygula düğmesine tıkladığında, kayan sepet anında kupon aracılığıyla kaydettiği tutarı gösterecektir.
Müşterilerinize indirimi gösterdiğinizde, yalnızca sepetten vazgeçme oranlarını azaltmakla kalmaz, aynı zamanda onları alışveriş sepetlerine daha fazla ürün eklemeye motive edersiniz.

Kupon alanını eklemek için Kupon Kutusunu Etkinleştir düğmesine tıklamanız yeterlidir; işlem tamamdır!
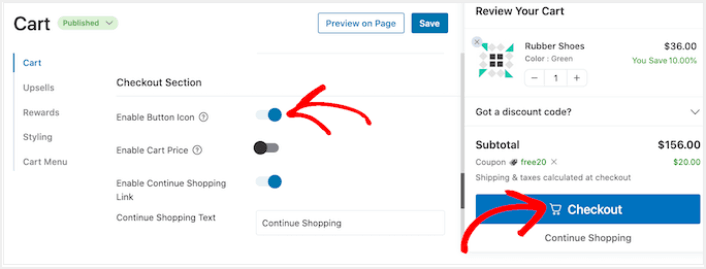
Adım #4: WooCommerce Yan Sepetiniz için Harekete Geçirici Mesajı Özelleştirin
Kayar yan araba, standart bir ödeme düğmesiyle birlikte gelir, ancak bu işlem düğmesini dönüşümlerinizi artıracak şekilde uyarlama özgürlüğüne sahipsiniz. Başlamak için, Düğme Simgesini Etkinleştir geçişini kullanarak bir ödeme simgesi ekleyebilirsiniz.

Sepet Fiyatını Etkinleştir düğmesi aracılığıyla sepet fiyatını ekleyerek ödeme düğmesini güçlendirebilirsiniz.

Bu özellik, özellikle sepet özeti bölümünden ara toplamı kaldırdıysanız, alışveriş yapanların sepetlerinin maliyetini görmelerine yardımcı olur.
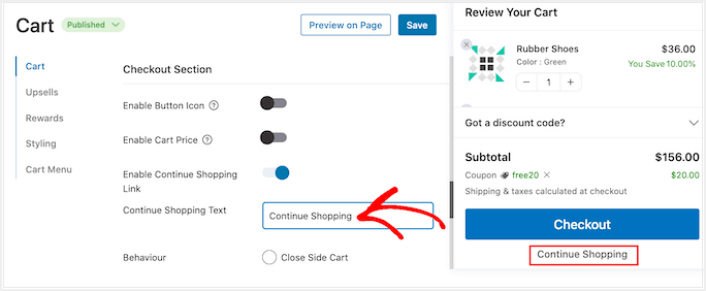
Varsayılan olarak FunnelKit, kayan yan sepetin alt kısmında Alışverişe Devam Et bağlantısı içerir. Alışverişe Devam Metni alanına yazarak bu metni kendi mesajınız olarak değiştirebilirsiniz.

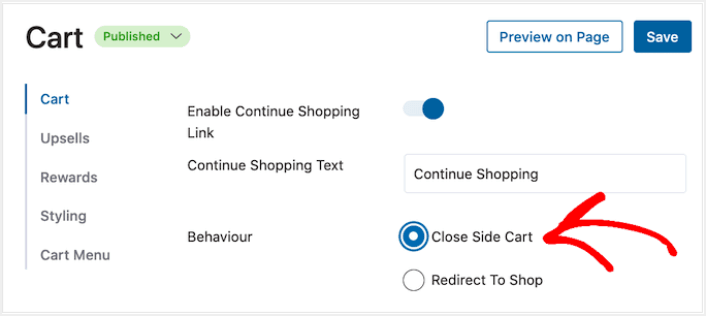
Bundan sonra, bu bağlantının yalnızca yan sepeti kapatması mı yoksa alışveriş yapan kişiyi WooCommerce mağaza sayfanıza mı yönlendirmesi gerektiğine karar verin.

Çoğu müşteri genellikle kayar sepeti kapatmak ister, bu nedenle Yan Sepeti Kapat seçeneğini seçmenizi öneririz.
WooCommerce Yan Sepeti Ekledikten Sonra Ne Yapmalısınız?
Artık WooCommerce yan sepetini nasıl oluşturacağınızı bildiğinize göre, trafiği açılış sayfanıza çekmenin zamanı geldi. Açılış sayfanız tüm huninizin başlangıcıdır. Dolayısıyla pazarlama kampanyalarınızın hedefi bu olmalıdır.
Açılış sayfalarınıza tekrarlanan trafik göndermek için push bildirimlerini kullanmanızı öneririz. Anlık bildirimler, işinizi büyütmenize yardımcı olabilecek son derece uygun fiyatlı ve son derece güçlü pazarlama araçlarıdır.
%100 ikna olmadıysanız, anlık bildirimlerin nasıl etkili bir şekilde kullanılacağını öğrenmek için şu kaynaklara göz atmalısınız:
- Müşteri Bağlılığını Artıracak 7 Akıllı Strateji
- Anlık Bildirimler Etkili mi? 7 İstatistik + 3 Uzman İpucu
- Terk Edilen Sepet Anlık Bildirimleri Nasıl Kurulur (Kolay Eğitim)
Push bildirim kampanyalarınızı oluşturmak için PushEngage'i kullanmanızı öneririz. PushEngage dünyanın 1 numaralı anlık bildirim yazılımıdır. Henüz yapmadıysanız bugün PushEngage'e başlayın!
