WooCommerce Hazırlama Sitesi Nasıl Kurulur
Yayınlanan: 2022-05-11Bir WooCommerce web sitesinin, diğer web sitesi türlerine kıyasla farklı ve benzersiz ihtiyaçları vardır. Yeni başlayanlar için, mağazanın çevrimiçi olduğu süre dikkate alınması gereken en önemli hususlardan biridir. Bilgili bir mağaza sahibi için neredeyse bir takıntı olması gerekiyor.
WooCommerce hazırlama, e-ticaret mağazanızı canlı tutarken onu geliştirirken ve güncellerken size yardımcı olacak bir taktiktir.
Genel anlamda, hazırlama sitesi, canlı sitenizin halka açık olmayan bir kopyasıdır. Bu aşırı basitleştirme, ancak bu şekilde düşünürseniz, sizin için neler yapabileceğini görmeye başlayacaksınız. Hazır bir siteyle, canlı mağazayı etkilemeden güncellemeler yapabilir, tasarım seçimlerini test edebilir ve siteniz üzerinde çalışabilirsiniz.
Bu yazıda, WooCommerce hazırlama hakkında bilmeniz gereken her şeyi size göstereceğiz. Sonunda, sizin için doğru olup olmadığını ve bir şeyi nasıl yerine koyacağınızı bileceksiniz.
Evreleme Nedir?
Hazırlama, canlı sitenizi halka göstermeden barındırmanın bir yoludur. Bu, bir hazırlama sitesinde, canlı örneğinize göndermeden önce değişiklik yapacağınızı anlayana kadar mantıksız görünüyor. İyi değişiklikleri yayınlamadan önce, sitenizin test yatağı olarak kullanacağınız bir kopyası olarak düşünün.
Tüm süreç için önemli olan bu kavramdır. Çoğu durumda canlı sitenizde değişiklik yapmak istemezsiniz. Bunun nedeni, bu ince ayarlardan herhangi birinin bir soruna neden olabilmesidir; bu noktada siteniz ya düzgün çalışmaz ya da tamamen çalışmayı durdurarak kullanıcılarınızı ve satışlarınızı kesintiye uğratır.
Genel süreç, sitenizin dosyalarını veritabanınızla birlikte klonlamak olacaktır. Bu, iş akışınıza bağlı olarak başka bir sunucuya, yerel geliştirme ortamınıza veya her ikisine de gidecektir (daha sonra anlatacağız). İşinizi bitirdikten sonra, ilerlemek için bu aşamalardan geri dönebilirsiniz - yani yerel bir kurulumdan hazırlama sunucunuza veya hazırlamadan canlı yayına.
Tüm bu süre boyunca, canlı siteniz, değişikliklerinizin etkilerinden etkilenmeden eski çalışma durumunda kalır. Elbette, bu değişiklikleri hazırlama ortamınızdan canlı sunucunuza aktardığınızda, bu sitenizi güncelleyecektir.
Genel olarak, hazırlama, siz değişiklik yaparken sitenizle ilgili sorunlara karşı güvenlidir. Bu değişikliklerin geçerli olduğunu belirledikten sonra, bunları canlı sitenize gönderebilirsiniz.
WooCommerce Aşamasına İhtiyacınız Var mı?
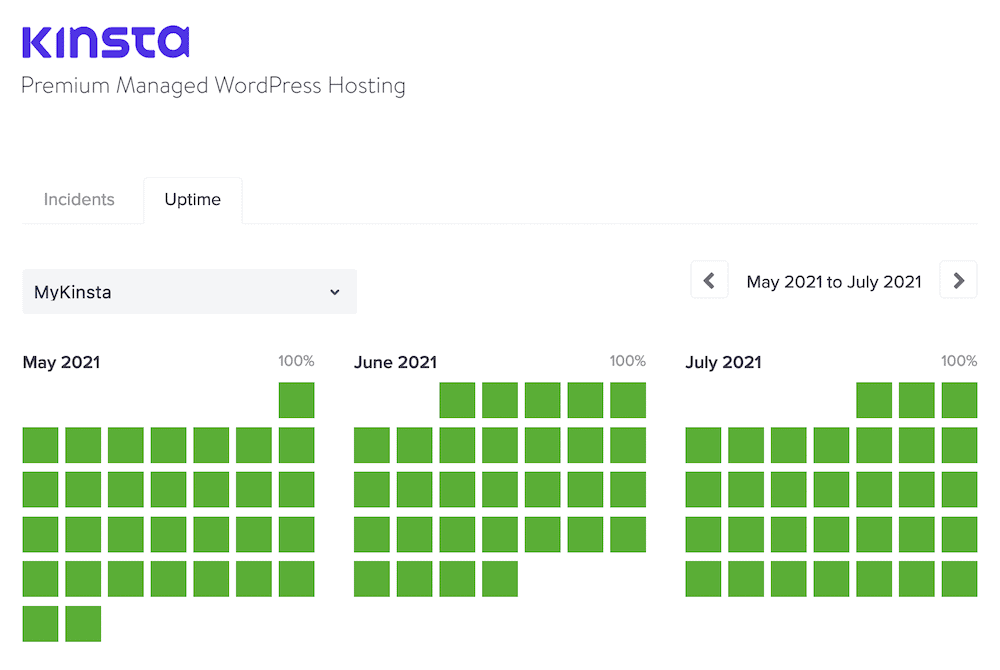
Özellikle çoğu site sahibinin yerelden canlıya geliştirme konseptinde yeni olduğu göz önüne alındığında, bunun karmaşık bir iş akışı gibi görünebileceğini kabul ediyoruz. Bununla birlikte, WooCommerce hazırlama, büyük bir nedenden dolayı iyi bir ticari anlam ifade eder: çalışma süresi.

E-ticaretin genel kullanımı artıyor ve gelecekte neredeyse her yerde olacak. Dahası, en popüler e-ticaret pazarları dünyaya yayılmıştır. Bu, neredeyse sabit bir trafik akışıyla başa çıkmaya hazır olmanız gerektiği anlamına gelir.
Başka bir deyişle, sitenizin çalışma süresini korumak isteyeceksiniz.
WooCommerce hazırlama, değişiklikleri güvenli bir şekilde test ederken sitenizi canlı tutmanıza olanak tanır. Sayısız fayda sağlar:
- Kesinti süresinden endişe etmeden sitenizin ihtiyaç duyduğunuz yönleri üzerinde çalışmak için bolca zamanınız var.
- Hazırlama sitesi canlı sunucunuzu asla etkilemez, bu nedenle hatalardan korunursunuz.
- Son kullanıcıyı etkilemeden yeniden tasarımları ve Kullanıcı Arayüzü (UI) güncellemelerini test edebilirsiniz.
- Bir geliştirme ekibiniz varsa, burada doğal bir iş bölümü vardır. Kanıtlanmış bir tasarım kullanarak verimliliğinizi en üst düzeye çıkarmaya odaklanırken, sitenizin tasarımı ve işlevselliği üzerinde huzur içinde çalışabilirler.
WooCommerce hazırlamada çok daha fazla pozitif var ve hepsi kendi kurulumunuza özgü olacak. Her durumda, sitenizi ve geliştirmenizi yerel, hazırlama ve canlı siteler arasında bölerseniz, çalışma sürenizi yüksek tutar ve kârınız artar.
WooCommerce Hazırlama Ne Zaman Kullanılır?
WooCommerce hazırlama için bazı kullanım örneklerine zaten değindik, ancak bazı özel durumlar hakkında size daha fazla ayrıntı vermeye değer.
Yüzeyde, sitenize yapılan basit güncellemeler ve ince ayarlar, WooCommerce hazırlama için en iyi kullanım gibi görünmüyor. Ne de olsa, bunu ayarlamak biraz düşünmeyi gerektirir ve bu değişiklikleri canlı sitenizde yapmak genellikle daha kolaydır. Ancak, temel değişikliklerin evrelemeyi kullanmanın en iyi nedeni olduğunu iddia edebiliriz.
Bunun nedeni, bir WordPress çekirdeği, teması ve eklenti güncellemesinin bir siteyi Beyaz Ölüm Ekranı (WSoD) veya başka bir hata kadar etkileyebilmesidir. Bu tür güncellemeler yine de dosyalarınızda değişiklik yapar ve bir uyumsuzluk varsa çevrimdışı olan bir siteniz olur.

Temel güncellemelerin yanlış gitmesi durumunda, hasar geri döndürülemez olabilir. Bu, açıkça düzeltilebilir bir hatadan daha felakettir, ancak ikincisinde bile, yapacak biraz işiniz olacaktır. Örneğin:
- Güvenli Dosya Aktarım Protokolü (SFTP) aracılığıyla sitenizin sunucusunda oturum açmanız gerekir.
- Ardından, genellikle her şeyi devre dışı bırakmayı ve bireysel kontrolleri gerçekleştirmeyi içeren rahatsız edici temayı veya eklentiyi bulmak isteyeceksiniz.
- Oradan, temanın veya eklentinin size sağladığı işlevselliği sıralamak isteyeceksiniz. İlk durumda, siteniz büyük olasılıkla bozuk görünecek, ikincisi ise bazı temel işlevlerin kaybolmasına neden olabilir.
Düzeltilmesi en basit sorunlardan biri olsa da, bir tema veya eklenti uyumsuzluğu hala baş ağrısına neden oluyor. En önemlisi, geliriniz ve trafik numaralarınız üzerinde zincirleme bir etkisi olacak kesinti süresi sunmasıdır.
Bunu eklenti ve tema kurulumlarına da genişletebilirsiniz. Elbette, yüklemeler ve güncellemeler farklı eylemlerdir, ancak her ikisi de dosyaları değiştirmek ve eklemekle ilgilidir. Bu nedenle, bir WooCommerce hazırlama sitesine yeni bir eklenti veya tema yüklemenin, canlıya geçmeden önce yeni eklentiyi hatalar ve uyumsuzluklar için test etmenize nasıl izin vereceğini anlamak zor değil.
Aslında, tema yüklemeleri söz konusu olduğunda, bunu yalnızca sitenizi yeniden tasarlamak istiyorsanız gerçekten yapacaksınız. Bu, evreleme için temel bir kullanım durumudur ve yeniden tasarımların, tekniği kullanmayı düşünebileceğiniz tek durumlardan biri olduğunu iddia edebiliriz.
Gördüğünüz gibi, WooCommerce hazırlama, bir tasarım sanal alan ortamından daha fazlasıdır.
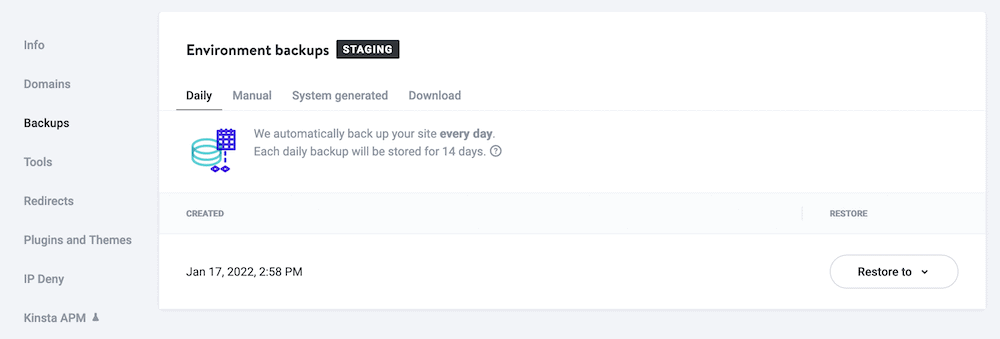
Hazırlamayı Yedekleme Olarak Kullanma
Bazı kullanıcılar ayrıca, tam bir canlı siteyi bir hazırlama ortamına kopyalarsanız, bunun sitenizin tam bir yedeği olduğunu da iddia edeceklerdir. Buradaki gerçek daha karmaşık.
Bir yandan, evet, en kötü ihtimalle sitenizin tamamı farklı bir ortamda kullanılabilir. Ancak bu "yedekleme", sitenizin çok daha eski bir zamandaki anlık görüntüsüdür.

Canlı sitenizi bir hatayla karşılaşmadan hemen önce sahneye koymak inanılmaz şans ister. Dahası, evreleme kullanıyorsanız, uygulama için her zaman bir güncelleme gerekli olmadığından her zaman en güncel veritabanını kullanmazsınız. Aslında, çoğu aşamalandırma işlemi, veri her zaman güncelliğini yitireceğinden, veri tabanını aşamalandırmadan canlı hale getirmekten vazgeçer.
Bu, özellikle dakika başına birden fazla satış yaşayabileceğiniz WooCommerce siteleri için geçerlidir. Bir siteyi hazırlamaya çektiğiniz ve bir süre sonra sadece birkaç yüz siparişi silmek için canlı yayına soktuğunuz bir durum hayal edin.
WooCommerce Hazırlama Seçenekleri
Pek çok bilgili web işletmesi, ana bilgisayar ve geliştirici, genel olarak hazırlamanın çoğu site sahibi için önemli olduğunun farkındadır. Bu nedenle, sitenizi hazırlamanın birçok yolu vardır ve WordPress kullanıyorsanız bunların hepsi size tanıdık gelecektir:
- Ev sahibinizin, hepsi olmasa da, hazırlamayı kurmanın yolları olabilir. Bu iyi bir seçenektir çünkü başka bir gösterge panosuna ve arayüze gitmeniz gerekmeyecektir.
- WP Stagecoach ve WP Staging gibi WordPress eklentileri mevcuttur. Pek çok tavsiye, Duplicator gibi eklentiler önerir, ancak bu, bir hazırlama çözümünün yapabileceği aynı işlevselliği çoğaltamaz.
- Ayrıca manuel hazırlama sitesi kurma seçeneği de vardır. Bu teknik bir çaba olacak ve bunu başarmak için çok fazla uzmanlığa ihtiyacınız olacak. Çoğu için en iyi seçenek olmayabilir, ancak en güçlüsü olacak.
Öncelikle mevcut araçlarınız ve yazılımınızla neleri başarabileceğinizi kontrol etmek her zaman iyi bir fikirdir. Bu nedenle, bakmanız gereken ilk yer ev sahibinizdir.
Neden Yerleşik Evreleme Olan Ev Sahiplerini Düşünmelisiniz?
Manuel yaklaşımın faydalarına rağmen - güçlüdür, ihtiyaçlarınıza uyarlanabilir ve kontrolünüz altındadır, muhtemelen en iyi çözüm değildir. Ev sahibinizin, WooCommerce hazırlamayı kurmanıza yardımcı olmak için doğru özellikler, işlevsellik, kullanılabilirlik ve daha fazlasını sunduğuna inanıyoruz.
Ana makinenizi kullanmanın birçok avantajı vardır:
- Hazırlama çözümünüzü sunucunuza bağlama konusunda endişelenmenize gerek yok çünkü bu zaten ekosistemin bir parçası.
- Ev sahibiniz sunucuların nasıl kurulacağını bilir, bu nedenle iyi bir hazırlama sunucusunun ne olduğu konusunda uzman olacaklardır.
- Dahası, sunucunuzun altyapısını kullanarak canlı sunucunuzu daha iyi çoğaltabilirsiniz. Çoğu durumda, bu sunucular aynı özelliklere, yazılıma ve optimizasyona sahip olacaktır.
- Kullanılabilirlik açısından önemli olan, içerik için ekstra bir gösterge panosu veya arayüz olmayacak. Pek çok ana bilgisayar, sunucular arasında ne çekeceğinizi ve iteceğinizi seçme yeteneği ile tek tıklamayla hazırlama seçeneği sunar.
Sahnelemenin gücüne çok inandığımız için, Kinsta'nın bunu en az yaygarayla kurmak için kendi çözümü var. Bir sonraki bölümde, neler sunduğuna bir göz atacağız.
Neden Kinsta, WooCommerce Evreleme için Mükemmel Ana Bilgisayardır?
Kinsta'nın sunduğu birçok özellik arasında, her WordPress kurulumu için sağlam, entegre, tek tıklamayla hazırlama vardır - buna WooCommerce siteleri dahildir.
Burada tam özellikli bir çözüm elde edersiniz. Bu, hazırlama ortamınızı kurma, yenileme, silme ve yönetme becerisini içerir. Hazırlanan bir siteyle aranızda minimum sayıda tıklama vardır ve canlı ve hazırlama ortamlarınız arasında veri ve dosyaları göndermek ve çekmek yalnızca saniyeler sürer.
Dahası, sürecinizin bir parçası olarak DevKinsta'yı dahil ederseniz eksiksiz bir iş akışı oluşturabilirsiniz.

DevKinsta, geliştirdiğiniz yerel siteleri bir hazırlama ortamına aktarmanıza izin veren ücretsiz bir araçtır. Bu, sunucunuzun kaynaklarını boşa harcamadan çalışabileceğiniz ve ardından bu değişiklikleri hazırlama sunucunuzda test edebileceğiniz anlamına gelir.
Bilgi tabanımızda Kinsta'nın evrelemesinin nasıl çalıştığına dair birçok bilgiye sahibiz. Ancak, makalenin geri kalanında size bazı temel bilgileri göstereceğiz.
WooCommerce Hazırlama Nasıl Kurulur (Kinsta ve DevKinsta Kullanarak)
Sonraki birkaç bölümde, hem Kinsta'nın işlevselliğini hem de DevKinsta'yı yerel bir ortam olarak kullanarak WooCommerce hazırlamayı nasıl kuracağınızı göstereceğiz.
Ancak, kontrol panellerini çalıştırmadan önce, sürecinizin nasıl ilerlemesini istediğinizi planlamak iyi bir fikirdir.
1. İş Akışınızı Planlayın
Bu, makalenin başka bir yerinde değindiğimiz bir konudur, ancak WooCommerce hazırlama, değişiklikleri test etmek için yalnızca farklı bir sunucuda barındırma ile ilgili değildir. Bunu sitenizin gelişimi için bütün bir yaklaşım olarak düşünün. Bu nedenle, başka bir şey yapmadan önce bu iş akışına karar vermek isteyeceksiniz.
Bizim düşüncemiz, geliştirme iş akışınıza üç yönlü bir yaklaşım benimsemektir:
- Yerel: Kendi bilgisayarınızda korumalı bir ortamda sitenizde çalışacaksınız, bu da size çok fazla zaman ve baskı yok. Ancak, yerel kurulumunuz ve canlı sunucunuz arasında genellikle tam bir denklik elde edemezsiniz.
- Aşamalandırma: Bu, yerel kurulumunuzda yaptığınız değişiklikleri canlı sitenizi daha iyi temsil eden bir sunucuda test etmek için çevrimiçi bir ortam sunar.
- Canlı: Bu (elbette) halka açık sitenizdir; bu, tasarım değişiklikleri ve güncellemeleri gerçekleştirirken korunması gereken en önemli site olduğu anlamına gelir.
Bu iş akışı, herhangi bir barındırma kaynağına çarpmadan kendi hızınızda çalışmanıza ve ardından siteyi üretim düzeyinde bir tasarıma yaklaştıkça ölçeklendirmenize olanak tanır. Bununla birlikte, buna ek olarak, aşağıdaki yönlerden bazılarını da göz önünde bulundurmak isteyeceksiniz:
- Veritabanı senkronizasyonu: Bu, WooCommerce hazırlamanızla ilgili en önemli hususlardan biridir. Canlı bir veritabanını genellikle yerel ve hazırlama ortamlarınıza taşıyacaksınız, ancak bu veritabanını bütünüyle geri göndermeyeceksiniz. İyi bir evreleme çözümü ile bir geçiş aracı arasındaki fark budur.
- Dosyaları senkronize etme: Veritabanınıza benzer şekilde, üzerinde çalıştığınız dosyaları canlı sitenize nasıl senkronize edeceğinizi düşünmek isteyeceksiniz. Her şeyi değil, yalnızca değiştirilen dosyaları zorlamanız olabilir. Ancak, mantıklıysa tam senkronizasyonda yanlış bir şey yoktur.
Bazı geliştiriciler için Git, hazırlama süreci için önemli bir aracıdır. Aslında Git, temanızı ve sitenizin dosyalarını "bas-dağıt" yaklaşımını kullanarak barındırmak için harikadır. Bu, yerel bir sunucu üzerinde çalışmanıza, dosyaları Git'e göndermenize ve bu dosyaları hazırlama veya canlı sunucuya dağıtmak için bir makro veya komut dosyası ayarlamanıza olanak tanır.
Sunucularınızdan birine asla dokunamayacaksanız, iş akışının her adımında ilerlerken "hasar" için daha az kapsamınız olur. Bu da bize göre sahnelemenin bir başka faydası.
2. Hazırlama Ortamını Ayarlayın
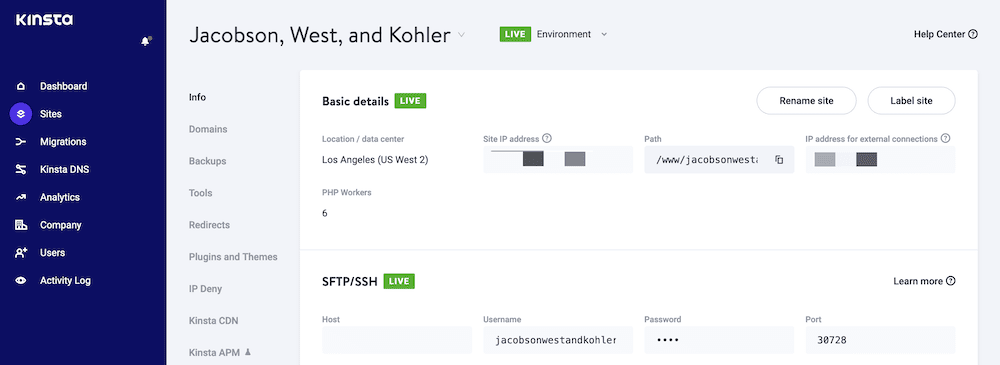
Bu bölümü kısa tutabiliriz, çünkü Kinsta'da evrelemeyi etkinleştirmek çok basittir! Burada takip etmek isteyeceğiniz üç genel adım vardır. İlk olarak, MyKinsta kontrol panelinize giriş yapın ve sahnelemek istediğiniz siteye gidin:

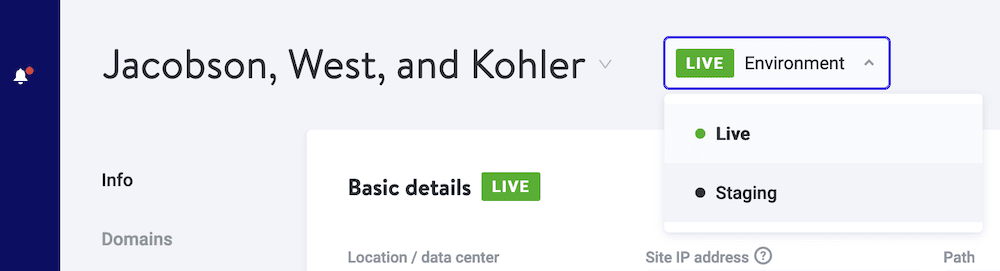
Ardından, ortamı Canlı'dan Hazırlama'ya değiştirin. Bunu ekranın sağ üst köşesindeki açılır menüden yaparsınız.

Aşamayı uygulamak için düğmeye tıkladığınızda, Kinsta sihrini çalıştıracak ve işleri ayarlayacaktır. Her şey yuvarlanmaya hazır olmadan önce muhtemelen yaklaşık 15 dakika beklemeniz gerekecek. Bununla birlikte, Güvenli Yuva Katmanları (SSL) ayarlarınızın bağlantı noktasını da bulacaksınız, bu da size fazladan bir adım kazandırır.
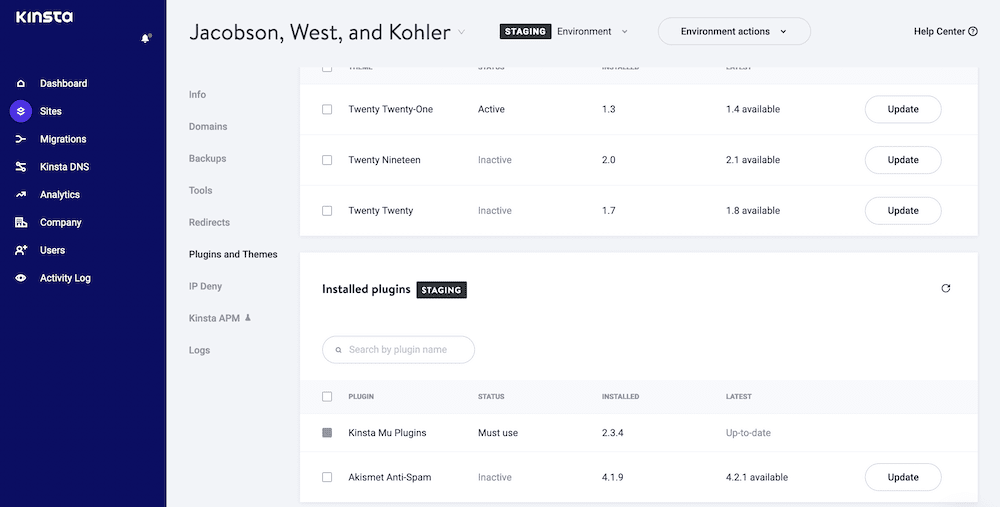
3. WooCommerce Aşamasında Değişiklik Yapın
Kinsta'nın hazırlama işlevi harikadır ve hemen hemen her geliştirme ortamında çalışır. Ancak DevKinsta uygulamasını kullanmayı seçerseniz, WooCommerce hazırlama deneyiminizi kolaylaştırmak için birkaç ekstra (ve harika) özelliğe erişebilirsiniz.
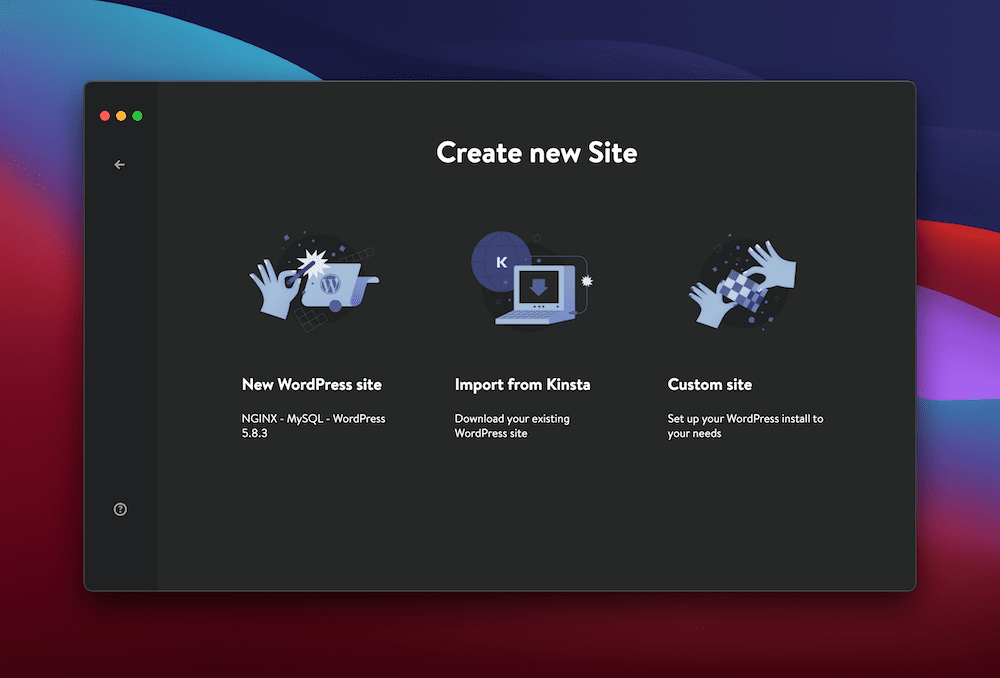
DevKinsta'ya aktarma işlemiyle başlamak isteyeceksiniz. Site Ekle düğmesini tıkladığınızda bu çok kolay - mevcut seçeneklerden Kinsta'dan İçe Aktar'ı seçeceksiniz :

Bu noktadan sonra ne yapacağınızı biliyorsunuz: Sitenizi geliştirin!
Elbette, DevKinsta'da çalışırken üstlenmeyi seçtiğiniz görev ne olursa olsun bizim için sorun değil, ancak hazır olduğunuzda, bu değişiklikleri hazırlama ortamınıza geri almak isteyeceksiniz.
4. Evrelemeden Canlıya Değişiklikleri İtin
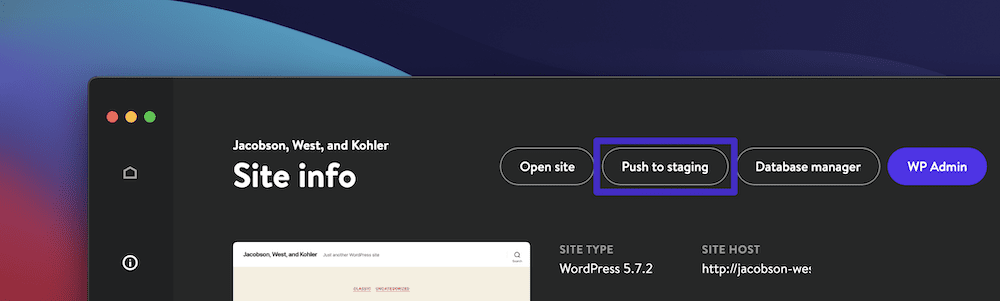
Sitenizi DevKinsta'ya aktarmak gibi, bu değişiklikleri sunucunuza geri göndermek çok kolaydır. DevKinsta'daki Site Bilgileri paneline tıklarsanız, Hazırlamaya bas düğmesini görürsünüz:

Çok basit görünüyor, ancak sitenizi tekrar sunucunuza geri döndürmek için yapmanız gereken tek şey bu. Ancak, bu evreleme değişikliklerini canlı olarak göndermeden önce birkaç görevi daha kontrol etmek isteyeceksiniz.
İlk olarak, siteniz artık sunucuda olduğuna göre kapsamlı bir test yapın. Bu, yerel ortamınızın vurgulamadığı tüm uyumsuzlukları yakalayacaktır.
Bunu bitirdiğinizde, değişikliklerinizi canlı hale getirmenin zamanı geldi.
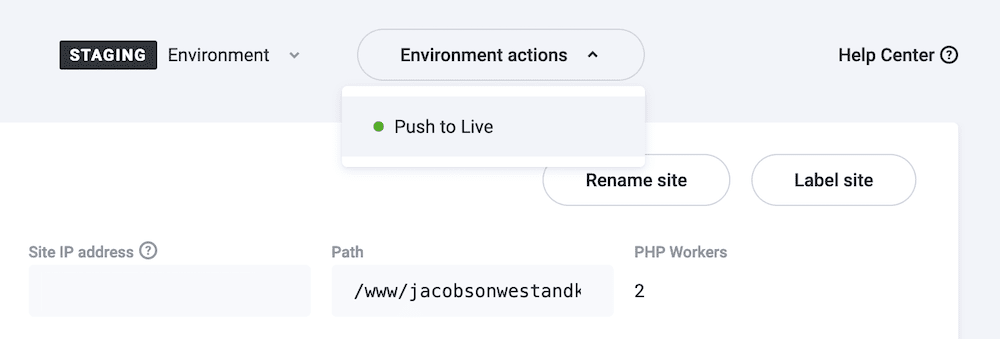
Bunu MyKinsta panosundan yapacaksınız. Hazırlama ortamınız ekrandayken, sağ tarafa bakın. Bir Ortam eylemleri açılır menüsü göreceksiniz. Bu menüden Push to Live'ı seçerseniz, bariz olan gerçekleşir:

Kinsta'nın mükemmel evreleme işleviyle yapabileceğiniz çok daha fazla şey var ve Seçmeli İtme özelliğimiz de dahil olmak üzere bilmeniz gereken her şeyi bilgi tabanımızda ele alıyoruz.
Özet
Site çalışma süresi önemlidir - WooCommerce siteleri için dikkate alacağınız diğer tüm özelliklerden tartışmasız daha önemlidir. Bu nedenle, müşterilere satmak zorunda olduğunuz süreyi en üst düzeye çıkarmak için bu çalışma süresini mümkün olduğunca artırmanın yollarını bulmak isteyeceksiniz. WooCommerce hazırlama, mağazanızı ölçeklendirirken, genişletirken, yeniden tasarlarken ve optimize ederken bu ekstra çalışma süresini bulmanın en iyi yollarından biridir.
Bu gönderi boyunca, WooCommerce hazırlamayı ve neden uygulamak istediğinizi tartıştık. Bunu kurmanın birçok yolu olsa da, ana makinenizi kullanmak tartışmasız en iyi seçenektir. Kinsta, yerel DevKinsta ortamına da bağlanan tek tıklamayla hazırlama sunar. Bu, tüm sitenizin ekosistemini Kinsta tabanlı uygulamalar içinde tutabileceğiniz ve önyükleme için yüksek çalışma sürelerinden yararlanabileceğiniz anlamına gelir.
WooCommerce evrelemenin işinize fayda sağlayabileceğini düşünüyor musunuz ve eğer öyleyse, size nasıl yardımcı olacağını düşünüyorsunuz? Aşağıdaki yorumlar bölümünde bize bildirin!

