ProductX için Stok İlerleme çubuğu Eklentisinin Tanıtımı
Yayınlanan: 2022-03-30Stok sayacı çubuğu olarak da bilinen WooCommerce Stok İlerleme çubuğu , belirli bir ürünün mevcut stokunun görsel bir göstergesidir. Potansiyel alıcıları stok bitmeden ürünü satın almaya teşvik etmek benzersiz ama etkili bir yaklaşımdır.
Ancak soru şu ki , WooCommmerce mağazamızın ürünlerine stok ilerleme çubuğunu nasıl ekleyebiliriz?
Tam soruyu yanıtlamak için, ProductX için Stok İlerleme çubuğu eklentisini tanıtıyoruz. Artık ProductX kullanıcıları, ürünlerin stokunu temsil eden ilerleme çubuğunu uygulayarak satışlarını artırabilir.
WooCommerce Hisse Senedi İlerleme Çubuğu Nasıl Eklenir
Şimdi, stok ilerleme çubuğunu nasıl kullanacağınızı merak ediyor olabilirsiniz. Aşağıdaki adımları takip ederek WooCommerce mağazanızın ürünlerine kolayca ekleyebilirsiniz. Ancak okumayı sevmiyorsanız, hızlı eğitim videosunu da inceleyebilirsiniz.
ProductX'i yükleyin
Her şeyden önce, ProductX eklentisinin Prod Sürümünü yüklediğinizden emin olun. Ürün ızgaraları ve WooCommerce Builder, Ön sipariş, İstek Listesi, Karşılaştır vb. gibi birçok eklenti içeren bir WooCommerce mağazası oluşturmak için hepsi bir arada bir çözümdür.
Eklentiyi aç
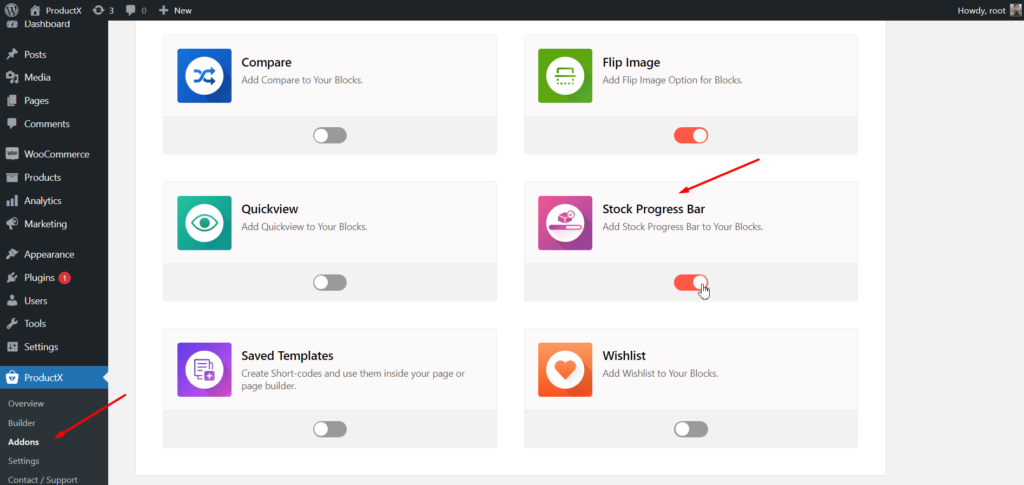
ProductX'i kurup etkinleştirdikten sonra, kullanmaya başlamak için Stok İlerleme çubuğu eklentisini açtınız. Bunun için ProductX'ten Eklentiler bölümüne gidin. Stok İlerleme çubuğu eklentisini açın.

Stok ilerleme çubuğu eklentisi hakkında daha fazla bilgi edinmek için belgeler sayfasına göz atabilirsiniz.
Ayarı Keşfet
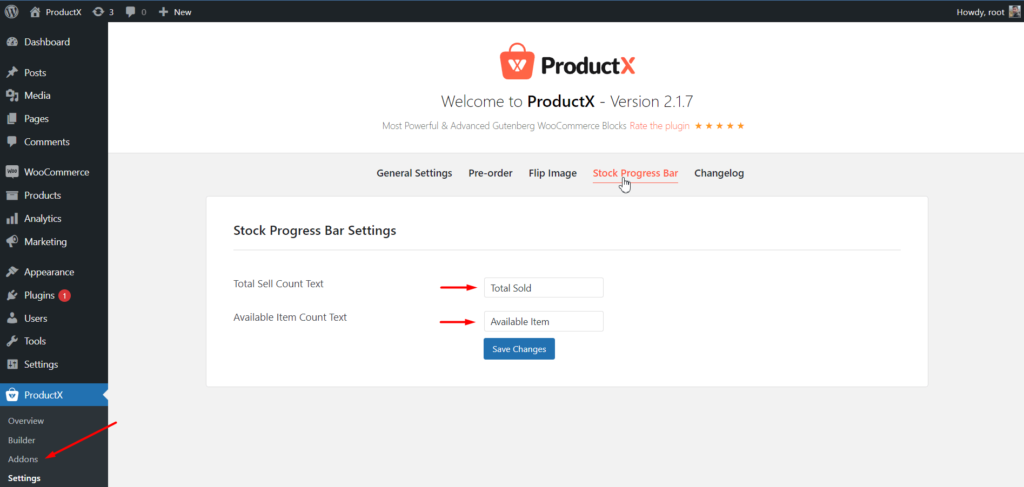
Açtıktan sonra, belirli Eklenti için yeni bir ayar seçeneği eklenecektir. Toplam Satış Sayısı ve Kullanılabilir Öğe Sayısı için metin ekleyebileceğiniz yerden.

Basit Üründe Etkinleştir
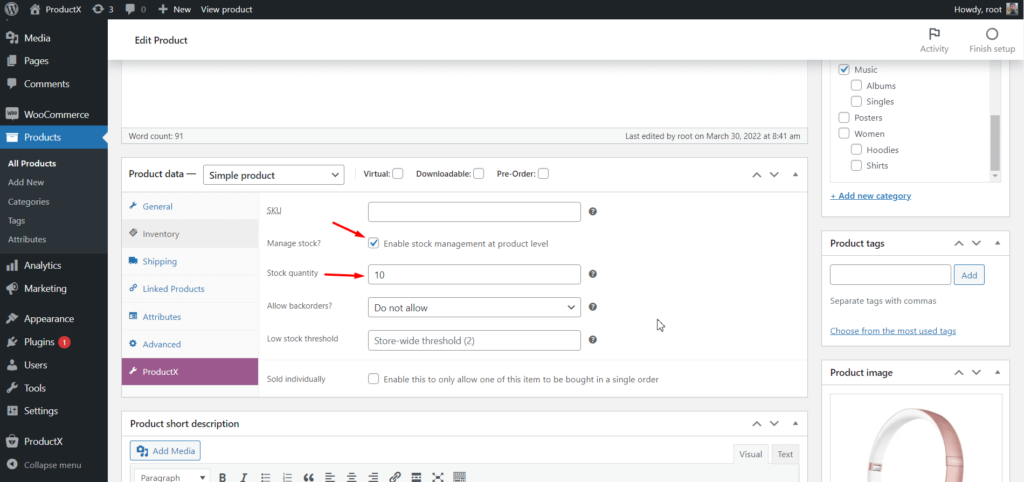
Artık bir stok ilerleme çubuğu göstermek için sayfa için bir ürün oluşturmaya hazırsınız. İlk olarak, bunu basit bir Ürün sayfasında etkinleştirmek istiyorum. Bunun için:
- Ürünler Sekmesine tıklayın.
- Bir ürünü düzenlemeye başlayın.
- Stok yönetimini etkinleştirin.
- Maksimum sipariş miktarını ekleyin.
- Ürün sayfasını güncelleyin.

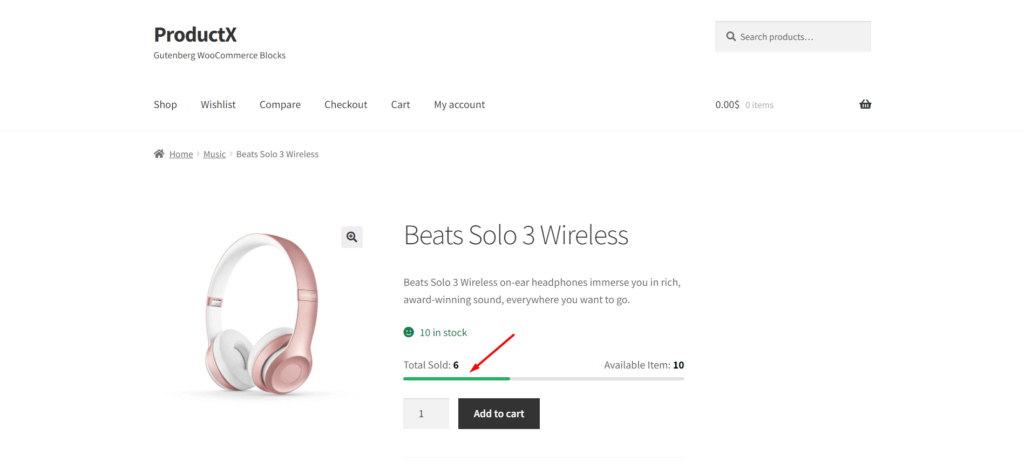
Tek yapman gereken bu. Bundan böyle, WooCommerce mağazanızın tüm ziyaretçileri, ürünü ziyaret ederken ziyaretçiyi stok ilerleme çubuğunda görecektir.


Değişken Üründe Etkinleştir
Değişken bir ürüne stok ilerleme çubuğu eklemenin zamanı değil. Biraz karmaşık, ancak değişken ürünlerin nasıl olduğunu biliyorsanız, o kadar zor değil.
Değişken ürünler, renk, boyut vb. gibi birden fazla varyasyonu olan ürünleri ifade eder. Örneğin, stok ilerleme çubuğunu etkinleştireceğimiz kablolu ve kablosuz olmak üzere iki varyasyonlu bir kulaklık kurduk.
WooCommerce mağazasının ürünleri farklı türde varyasyonlara sahip olacaktır. Ancak süreç, tüm değişken ürün türleri için aynı olacaktır. Yani stoğun değişken bir ürün üzerinde ilerleyebilmesi için.
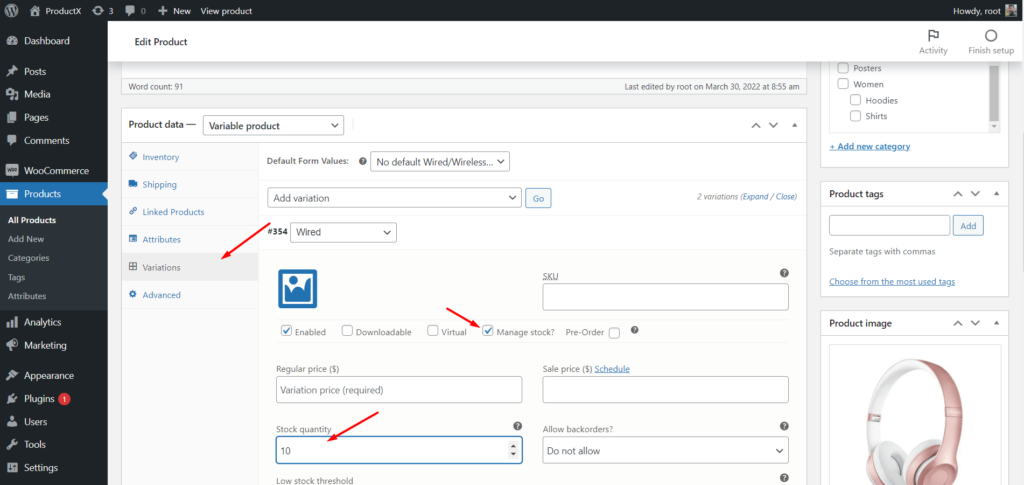
- Varyasyonları olan bir ürüne gidin.
- Varyasyonlar Sekmesine tıklayın.
- Bir varyasyonu düzenlemeye başlayın.
- Stok yönetimi seçeneğini etkinleştirin.
- Maksimum sipariş miktarını ekleyin.

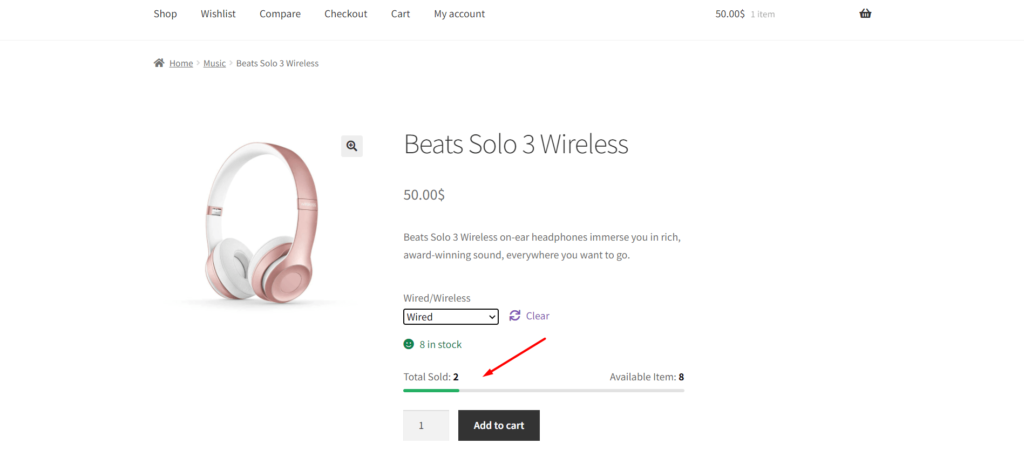
Hepsi bu kadar, mevcut tüm varyasyonlar için aynı adımları izleyin. Sonunda, değişken ürün sayfasını güncelleyin ve ön uçta nasıl göründüğüne bakın.
Bundan böyle ziyaretçiler, henüz konfigüre ettiğimiz üründen bir varyasyon seçtikten sonra stok ilerleme çubuğunu görecekler.

Özel Şablonda Etkinleştir
Artık stok sayaç çubuğunun değişken ürünlerde basit olmasını sağlamayı öğrendiğinize göre, peki ya bunu özel bir şablonda etkinleştirmek istiyorsanız?
Merak etmeyin ProductX sizi geri aldı ve WooCommerce Builder Addon sizin kurtarıcınız.
Mağaza, Arşiv ve Tek Ürün Sayfaları için sıfırdan özel şablonlar oluşturmaya yardımcı olur.
Bu nedenle, ProductX için WooCommerce oluşturucu eklentisini kullanarak tek ürün sayfaları için özel bir şablon yaparsanız, ister basit ister değişken bir ürün olsun, stok ilerleme çubuğu yapılandırdığınız gibi olacaktır.
Stok İlerleme Çubuğunun Faydaları
Hisse senedi ilerleme çubuğunu neden kullanmanız gerektiğini veya bunun WooCommerce mağazası için faydalarının neler olduğunu düşünüyorsanız, bir blog gönderisini okumaya devam edin.
Stok ilerleme çubuğu veya karşı çubuk ne derseniz deyin sadece ürünleri daha iyi göstermek için değildir. Çevrimiçi mağazanızın geliri üzerinde gözle görülür bir etki yaratabilir. İşte nasıl:
Dönüşüm Oranı: Tüm çevrimiçi mağaza sahipleri ve dijital pazar sahipleri, e-ticaret sitelerine çok sayıda organik veya ücretli trafik getirir. Ancak zor olan kısım, bu ziyaretçileri müşterilere dönüştürmektir.
Bunun için, açılış sayfaları veya ürün sayfalarının ziyaretçileri müşteriye dönüştürmek için iyi organize edilmiş ve optimize edilmiş olması gerektiğini söyleyebilirim. Stok ilerlemesi bunu yapmanın yollarından biri olabilir. Çünkü kalan stokları ön plana çıkararak ziyaretçileri satın almaya teşvik eder.
Ortalama Sipariş Değeri: Ortalama sipariş değeri, e-Ticaret sitelerinin müşterilerinin ortalama harcama miktarını ifade eder. Tüm mağaza sahipleri, gelir üzerinde büyük bir etkisi olduğu için bunu artırmak istiyor. Yani soru, ortalama sipariş değerinin nasıl artırılacağıdır.
WooCommerce mağaza sahipleri, ortalama sipariş değerini artırmak için ortak bir uygulamaya sahiptir. Önemli yaygın uygulamalardan biri, üç tür WooCommerce ile ilgili ürünü sergilemektir. Böylece müşteri, istediği ürünleri sepete ekledikten sonra daha fazla ürün keşfetmek ister.
Ancak bu yöntemle ek ürünler için anında satın alma yapmazlar. Bunun için, satın alma işlemini daha sonra değil, şimdi yapmak için bir neden vermelisiniz. Stok ilerleme çubuğu ile mümkün olabilecek kalan miktarı gösterir. Bu nedenle, ürünü stokları tükenmeden satın alacaklardır.
Çözüm
Hepsi WooCommerce Stok İlerleme Çubuğu ile ilgili. Çevrimiçi mağazanızın ürün sayfalarında uygulamaya başlayın. Hala bununla ilgili herhangi bir sorunla karşılaşırsanız, aşağıya yorum yapmaktan çekinmeyin.
