Storefront WooCommerce'e Kenar Çubuğu Nasıl Eklenir
Yayınlanan: 2020-09-25 WooCommerce birçok e-Ticaret web sitesine güç sağlar, bununla ilgili en iyi şey, çok esnek olması ve kancalar ve filtreler aracılığıyla özelleştirilebilmesidir, varsayılan bir tema ile birlikte gelir – Storefront WooCommerce teması. Ayrıca, genişletilmiş işlevsellik için eklentileri kullanabilirsiniz. WooCommerce sayfalarınıza özel kenar çubukları eklemek isteyebilirsiniz, ancak bunu uygulamak bir sorundur. Yine de bu kısa eğitim, vitrin temasına kenar çubuğunu nasıl ekleyeceğinizi öğrenmenize yardımcı olmaya çalışır. Ayrıca daha önce vitrin temasında kenar çubuğunun nasıl kaldırılacağı veya WordPress'te kenar çubuğunun nasıl ekleneceği hakkında kapsamlı bir şekilde yazmıştım.
WooCommerce birçok e-Ticaret web sitesine güç sağlar, bununla ilgili en iyi şey, çok esnek olması ve kancalar ve filtreler aracılığıyla özelleştirilebilmesidir, varsayılan bir tema ile birlikte gelir – Storefront WooCommerce teması. Ayrıca, genişletilmiş işlevsellik için eklentileri kullanabilirsiniz. WooCommerce sayfalarınıza özel kenar çubukları eklemek isteyebilirsiniz, ancak bunu uygulamak bir sorundur. Yine de bu kısa eğitim, vitrin temasına kenar çubuğunu nasıl ekleyeceğinizi öğrenmenize yardımcı olmaya çalışır. Ayrıca daha önce vitrin temasında kenar çubuğunun nasıl kaldırılacağı veya WordPress'te kenar çubuğunun nasıl ekleneceği hakkında kapsamlı bir şekilde yazmıştım.
WooCommerce Vitrin Kenar Çubuğu Ekle
WooCommerce, ön sayfa, blog sayfası, makale görünümü, mağaza sayfası, tek ürün görünümü vb. gibi farklı sayfaları eklemenize olanak tanır. Tüm bu sayfalarda aynı pencere öğelerinin gösterilmesi, çevrimiçi mağazanızın dönüşüm oranının yanı sıra kullanıcı deneyimini de etkileyebilir. Bu kötü bir şey çünkü gelir elde edemezsiniz.
Mükemmel bir örnek, bir ziyaretçi blog sayfasına geldiğinde, onun bloga abone olmasını, daha fazla ilgili makaleyi görüntülemesini veya sitede faydalı içerik aramasını isteyebilirsiniz. Bir katılım formu eklemek, İlgili Yazılar ve Arama pencere öğeleri , bir blog görünümünde kenar çubuğu için iyi birer rakiptir.
Ek olarak, bir ziyaretçi mağaza sayfasına geldiyse, onu bir müşteriye dönüştürmek ve satın alma işlemi yapmak isteyebilirsiniz. Bunun gerçekleşmesi için ürünleri görüntülemesini, aramayı hassaslaştırmasını, ürünleri sepete eklemesini ve ödeme yapmasını istersiniz. Bu örnekte, kenar çubuğuna bir katılım formu, ilgili gönderiler ve arama widget'ları ekleme fikri başarısız oluyor.
Ancak bunun bir çözümü var. Ticaret web sitenizdeki farklı sayfalara ve görünümlere özel kenar çubukları eklemeyi ve WooCommerce tarafından sunulan aşağıdaki widget'ları kullanmayı içerir:
- Ürünler Mağazanızın ürünlerinin bir listesini görüntüler.
- Ürün Arama. Bu, mağaza için özel bir arama formudur.
- Ürün kategorileri. Ürün kategorilerinin bir listesini veya açılır listesini görüntüler.
- Derecelendirmeye göre ürünler. Mağazanızın en beğenilen ürünlerinin bir listesini görüntüler.
- Ürün Etiket Bulutu. En çok kullandığınız ürün etiketlerinden oluşan bir bulut görüntüler.
- Müşteri alışveriş sepetini görüntüler.
- Ürünleri özniteliğe göre filtreleyin. Mağazanızdaki ürünleri filtrelemek için bir nitelik listesi görüntüler.
- Ürünleri fiyata göre filtreleyin. Mağazanızdaki ürünleri fiyata göre filtrelemek için bir kaydırıcı görüntüler.
- Ürünleri derecelendirmeye göre filtreleyin . Mağazanızdaki ürünleri filtrelemek için bir yıldız derecelendirmesi listesi görüntüler.
- Aktif ürün filtreleri. Etkin ürün filtrelerinin bir listesini görüntüler.
- Son Ürün İncelemesi. Mağazanızdaki son incelemelerin bir listesini görüntüler.
- Son Görüntülenen Ürünler. Müşterinin en son görüntülediği ürünlerin bir listesini görüntüler.
Kullanıcı deneyimini geliştirmek ve WooCommerce mağazanızın dönüşüm oranını optimize etmek için, çevrimiçi mağazanızdaki görünümlerin tümü veya her biri için özel kenar çubukları eklemeyi deneyebilirsiniz. WooCommerce bu görüşlere güç verir ve şunları içerir:
- Mağaza Sayfası . Tüm ürünleri gösterir.
- Ürün Kategorileri . Belirli bir ürün kategorisindeki tüm ürünleri görüntüler.
- Ürün Etiketleri . Belirli ürün etiketi ile ilgili tüm ürünleri görüntüler.
- Ürünler Bir ürünün tekil görünümünü temsil eder.
- Sepet Sayfası . Sepete eklenen ürünleri gösterir.
- Ödeme Sayfası . Alıcıların ürünleri satın almak için ödeme yapmalarını sağlar.
- Hesap Sayfaları . Hesapları, siparişleri vb. ile ilgili müşteri bilgilerini görüntüler.
WooCommerce Mağaza Sayfasına Özel Kenar Çubuğu Ekleme Adımları.
Bu kısa kılavuz için WooSidebars eklentisini kullanacağım. 

Bu eklenti, farklı ekranlar için farklı widget'lar görüntüleyerek WordPress web sitenizdeki herhangi bir widget alanını geçersiz kılmanıza olanak tanır. Teknoloji konusunda bilgili değilseniz, herhangi bir kod satırına dokunmayacağınız için bu eklentiyi kullanabilirsiniz.
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
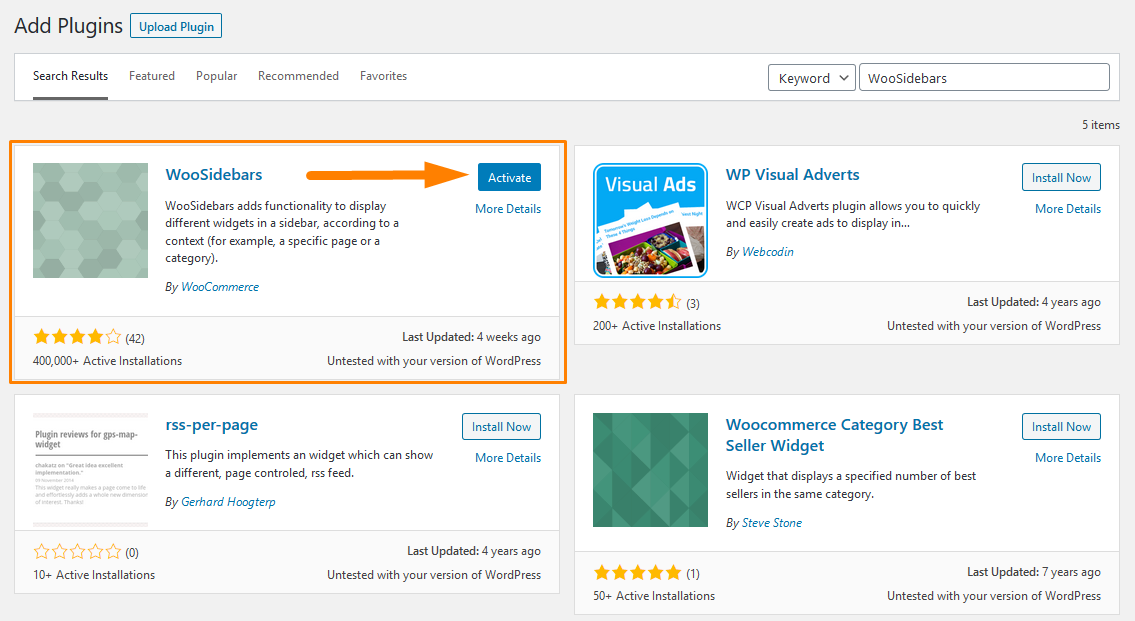
- Ardından, daha önce belirttiğimiz eklentiyi yükleyeceğiz. Doğrudan Yönetici Panelinden indirmek için Eklentiler > Yeni Ekle seçeneğine gidin. Bundan sonra, ' WooSidebars ' eklentisi için bir anahtar kelime araması yapmanız gerekecek. Aşağıda gösterildiği gibi kurmanız ve etkinleştirmeniz gerekir:

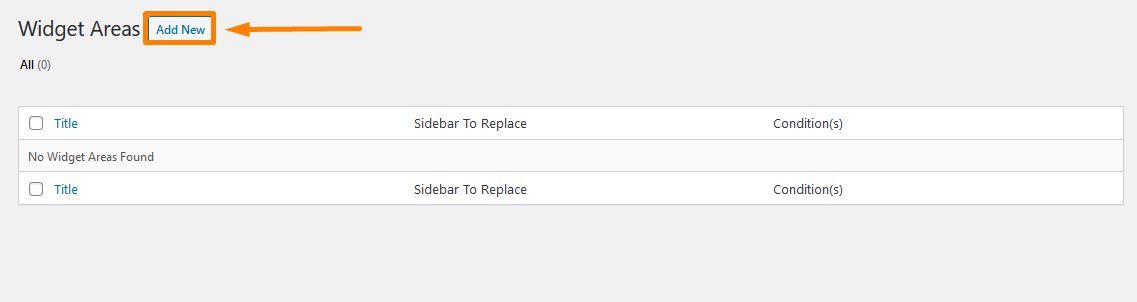
- Eklenti etkinleştirildikten sonra, Görünüm menüsü altındaki “Widget Alanları” menü öğesini görebileceksiniz. Görünüm > Widget Alanları'na gidin.

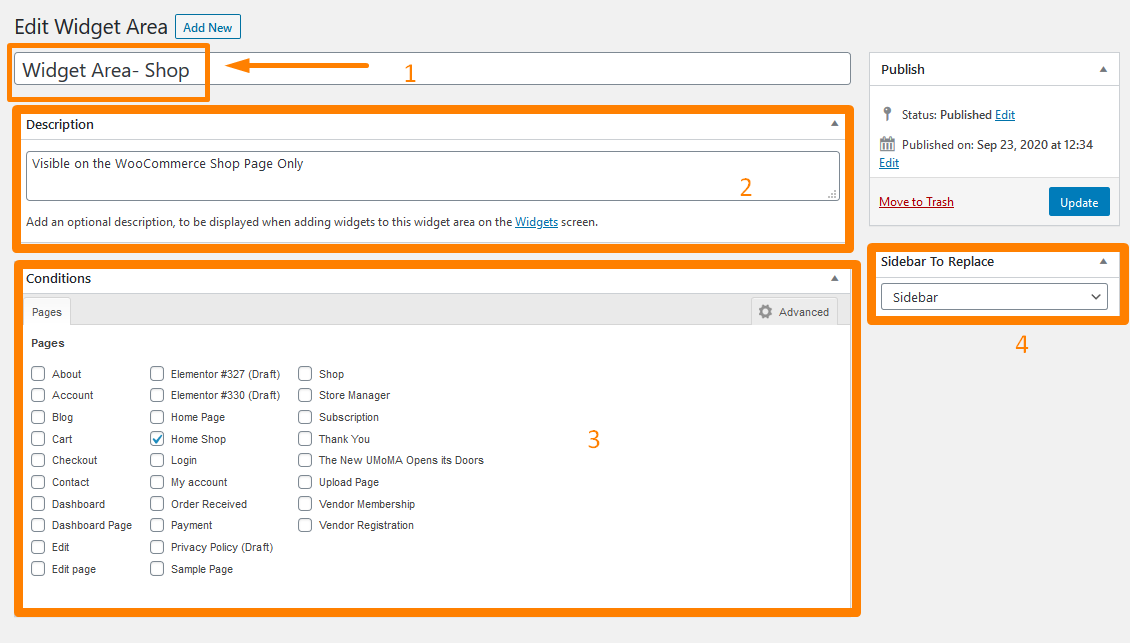
- Yeni bir widget alanı eklemek için “ Yeni Ekle ”ye tıklayın. “ Yeni Widget Alanı Ekle ” ekranı göründükten sonra, yeni bir widget alanı (kenar çubuğu) tanımlayabilir, yeni tanımlanan widget alanını belirli sayfalarda/şablonda/görünümde görüntülemek için koşulu ayarlayabilir ve istediğiniz kenar çubuğunu veya widget alanını seçebilirsiniz. ile değiştirmek istiyorum.
Bu eğitim için bir widget alanı oluşturacağım ve bunu yalnızca WooCommerce Shop sayfasında görüntüleyeceğim. 
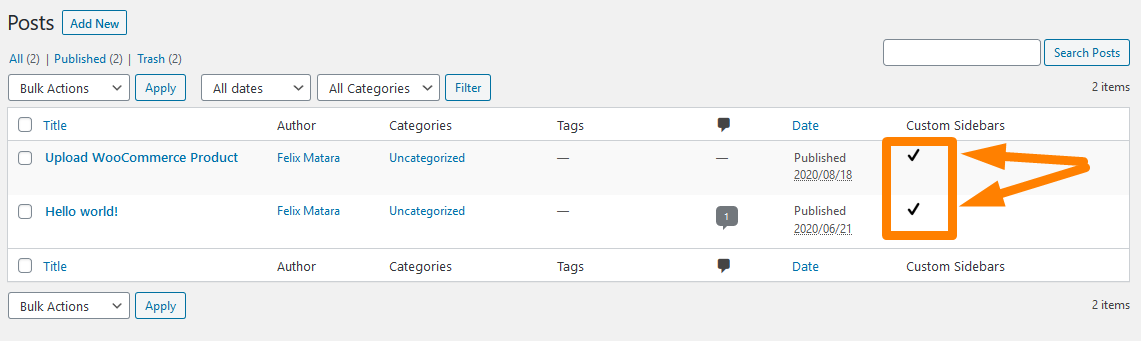
- Ek olarak, belirli bir blog gönderisi için bir pencere öğesi alanı oluşturmak isteyebilirsiniz. Gönderiler > Tüm Gönderiler'e gidin ve aşağıda gösterildiği gibi istediğiniz blog gönderisinin yanındaki onay işaretini tıklayın:

Çözüm
Bu eğitimde, WooSidebars eklentisini kullanarak WooCommerce sayfasına nasıl özel bir kenar çubuğu ekleyebileceğinizi gösterdim. Bu eklenti, varsayılan olarak görüntülenen sayfa koşullarıyla birlikte gelir. "Koşullar" kutusunun içindeki "Gelişmiş" sekmesini tıklarsanız, Belirli sayfa şablonları, Gönderi türleri, Taksonomi arşivleri, Taksonomi terimleri, WordPress Şablon Hiyerarşisi ve WooCommerce görünümleri gibi ek koşullar için bir dizi ekstra sekme açar.
Ek olarak, diğer gönderi türleri için destek eklemek için lütfen aşağıdakileri temanızın “functions.php” dosyasına ekleyin:
add_post_type_support('post_type', 'woosidebars');“post_type”ı istediğiniz yazı tipiyle değiştirmeyi unutmayın.
Ayrıca, bu eklenti mevcut temada hangi kenar çubuklarının etkin olduğunu tespit eder ve mevcut tema için özel kenar çubuklarınızdan hangilerinin geçerli olmadığını size bildirir.
Benzer Makaleler
- WooCommerce'de Öne Çıkan Ürünler Nasıl Ayarlanır
- WooCommerce'de Fiyatsız Ürünler Nasıl Gizlenir
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- WooCommerce Ürünü Arama Sonuçlarından Nasıl Gizlenir
- Vitrin Kurulumundan Sonra Ürün Nasıl Eklenir [Başlangıç Kılavuzu]
- WooCommerce Vitrin Teması Ana Sayfa Özelleştirme [Ultimate Guide]
- WooCommerce'de Bir Ürün Nasıl Gizlenir veya Ürünleri Kategoriye veya Rollere Göre Gizlenir
- WooCommerce'de Stok Varyasyonlarını Nasıl Gizlersiniz?
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- WooCommerce Mağaza Sayfasında Sepete Ekle Düğme Metni Nasıl Değiştirilir
- Adım Adım WordPress'te Özel Widget Alanı Nasıl Oluşturulur
- WooCommerce'de Mağaza Sayfası URL'sini Hızlı Bir Şekilde Değiştirme
- WooCommerce'de Ürün Kimliğinizi Hızlıca Nasıl Bulunur?
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
