Yazı Tipi Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
Yayınlanan: 2020-10-02 WooCommerce mağazanızdaki yazı tipi boyutunu değiştirmek istiyor musunuz ve Storefront temasını mı kullanıyorsunuz? Bu kısa makalede, çevrimiçi mağazanızda yazı tipi boyutunu nasıl değiştireceğinizi öğreneceksiniz. Tüm sayfa içeriğinizin yazı tipi boyutunu büyütmek veya bir satırı veya paragrafı büyütmek isteyebilirsiniz. Sonuçta, yalnızca WordPress gönderilerinizdeki yazı tipi boyutunu nasıl değiştireceğinizi değil, aynı zamanda web sitenizde nasıl yapacağınızı da öğreneceksiniz.
WooCommerce mağazanızdaki yazı tipi boyutunu değiştirmek istiyor musunuz ve Storefront temasını mı kullanıyorsunuz? Bu kısa makalede, çevrimiçi mağazanızda yazı tipi boyutunu nasıl değiştireceğinizi öğreneceksiniz. Tüm sayfa içeriğinizin yazı tipi boyutunu büyütmek veya bir satırı veya paragrafı büyütmek isteyebilirsiniz. Sonuçta, yalnızca WordPress gönderilerinizdeki yazı tipi boyutunu nasıl değiştireceğinizi değil, aynı zamanda web sitenizde nasıl yapacağınızı da öğreneceksiniz.
WooCommerce Vitrin Yazı Tipi Boyutunu Değiştir
Storefront teması, net bir ürün teşhirine sahip olarak geliştirilmiştir. Ancak temalardaki yazı tipi boyutları izleyicilerin tercihine göre varsayılan olarak ayarlanmıştır. WooCommerce'de ürün görsel boyutunu nasıl kolayca değiştirebileceğiniz gibi, mağazanızdaki ziyaretçiler daha büyük yazı tipiyle ilgileniyorsa yazı tipi boyutunu da değiştirebilirsiniz.
Dahil edilen yazı tipi boyutları şunlardır:
- Vitrin temasında Paragraf yazı tipi boyutunu değiştirme.
- Kenar çubuğu başlık yazı tipi boyutunu artırın.
- Storefront'taki menünün yazı tipi boyutu.
a) Vitrin temasında Paragraf Yazı Tipi Boyutunu Artırma Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Sol tarafta bir kenar çubuğu görünecektir. Aşağı kaydırın ve Ek CSS'ye tıklayın.
- Vitrin temasında paragrafın yazı tipi boyutunu artırmak için aşağıdaki kodu ekleyin.
P {
yazı tipi boyutu:18 piksel;
}Ancak, daha büyük bir yazı tipinde bir paragrafa veya hatta tüm gönderinize sahip olmak isteyebilirsiniz. Bu, varsayılan WordPress blok düzenleyicisi kullanılarak kolayca yapılabilir.
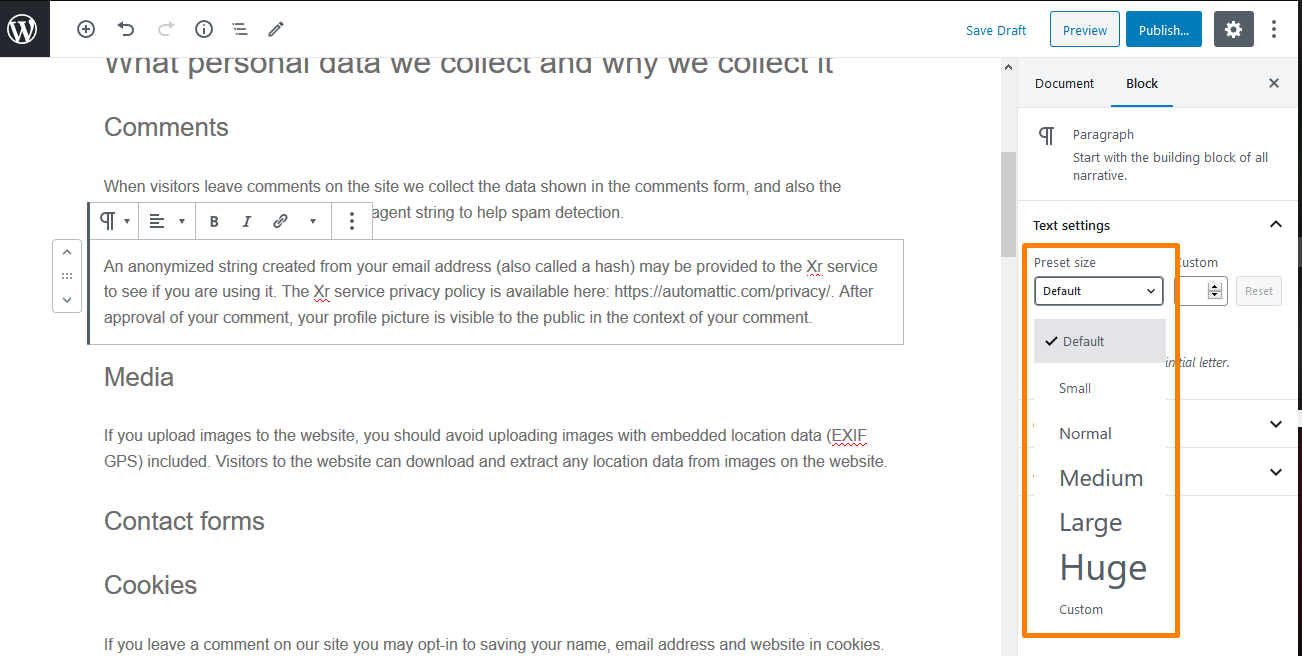
Tek yapmanız gereken herhangi bir paragraf bloğuna tıklamak. Bundan sonra, sağ taraftaki 'Metin Ayarları' altında yazı tipi boyutunu seçin. 
Ön Ayar boyutuna tıkladığınızda, Küçük, Normal, Orta, Büyük ve Çok Büyük'ü kapsayan açılır menüden seçim yapabilirsiniz. Değişiklikleri beğenmediyseniz, paragrafınızı varsayılan metne geri döndürmek için 'Sıfırla' düğmesini tıklamanız yeterlidir.
Ayrıca, istediğiniz piksel boyutunu yazabileceğiniz bir 'Özel' seçeneği de bulunmaktadır. Ek olarak, paragrafınızın başında görünmesi için büyük bir Gömme de ayarlayabilirsiniz. Ancak, bu seçenekler WordPress için eski klasik düzenleyicide mevcut değildir.
b) Vitrin Temasında Kenar Çubuğu Başlık Boyutunu Değiştirme Adımları
Storefront temasının son güncellemelerinde, widget başlığı normal bir yazı tipine sahiptir. Bu, kullanıcıların Vitrin kenar çubuğunun görünür bir başlığına sahip olmaları için onları büyütmeleri gerektiği anlamına gelir.
CSS kodunda doğru stili yazdılar, ancak varsayılan stili geçersiz kılmak için widget başlığının !important bayrağı içermesi gerektiğinden bu çalışmadı.
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Sol tarafta bir kenar çubuğu görünecektir. Aşağı kaydırın ve Ek CSS'ye tıklayın.

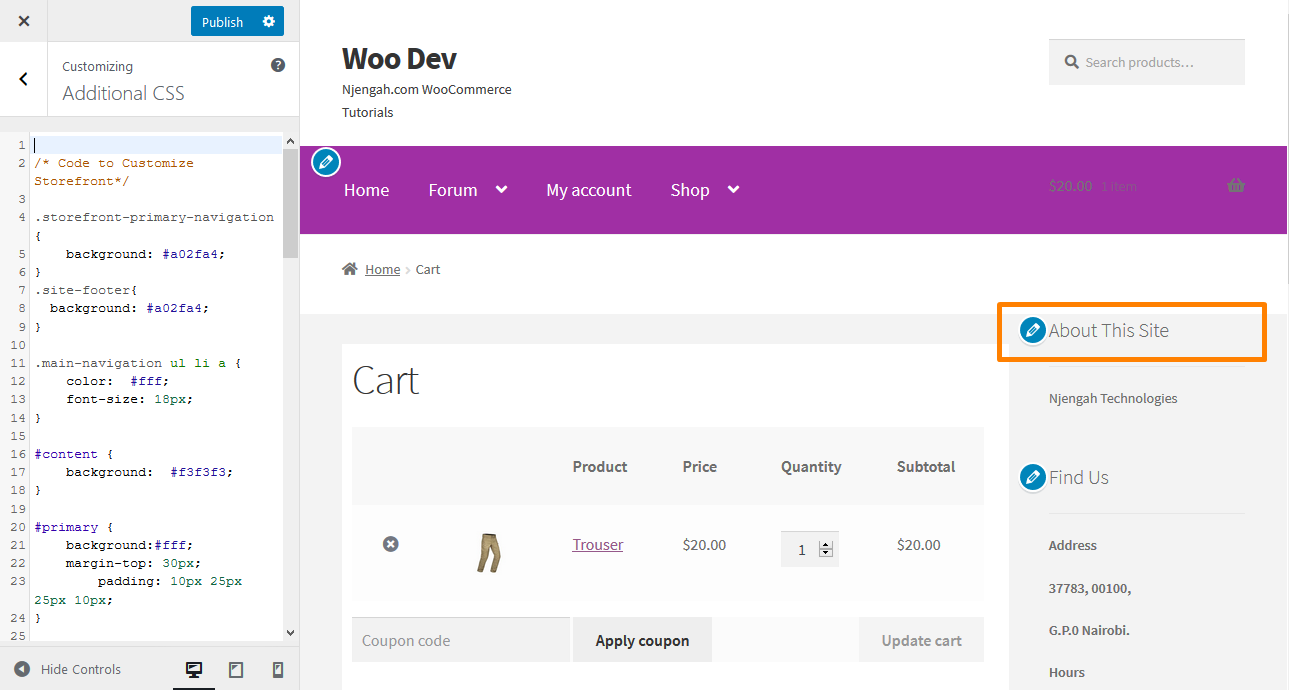
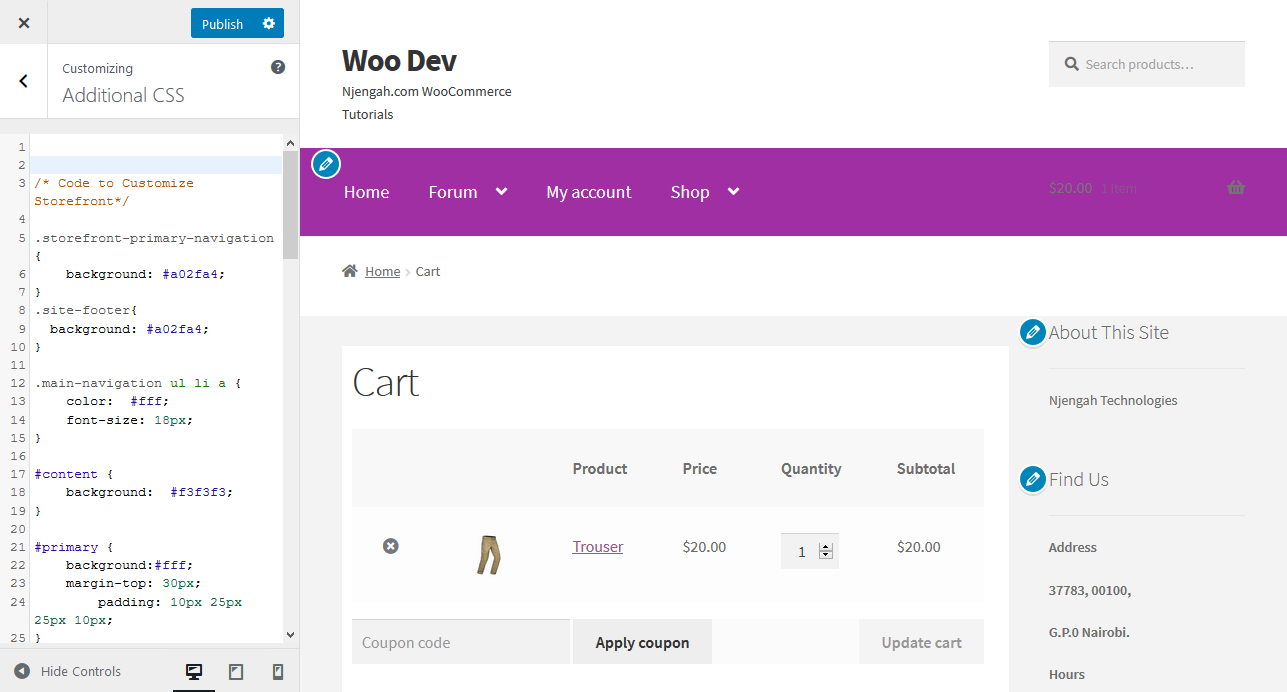
- Kenar çubuğu başlığının yazı tipi boyutunu artırmak için aşağıdaki kodu ekleyin:
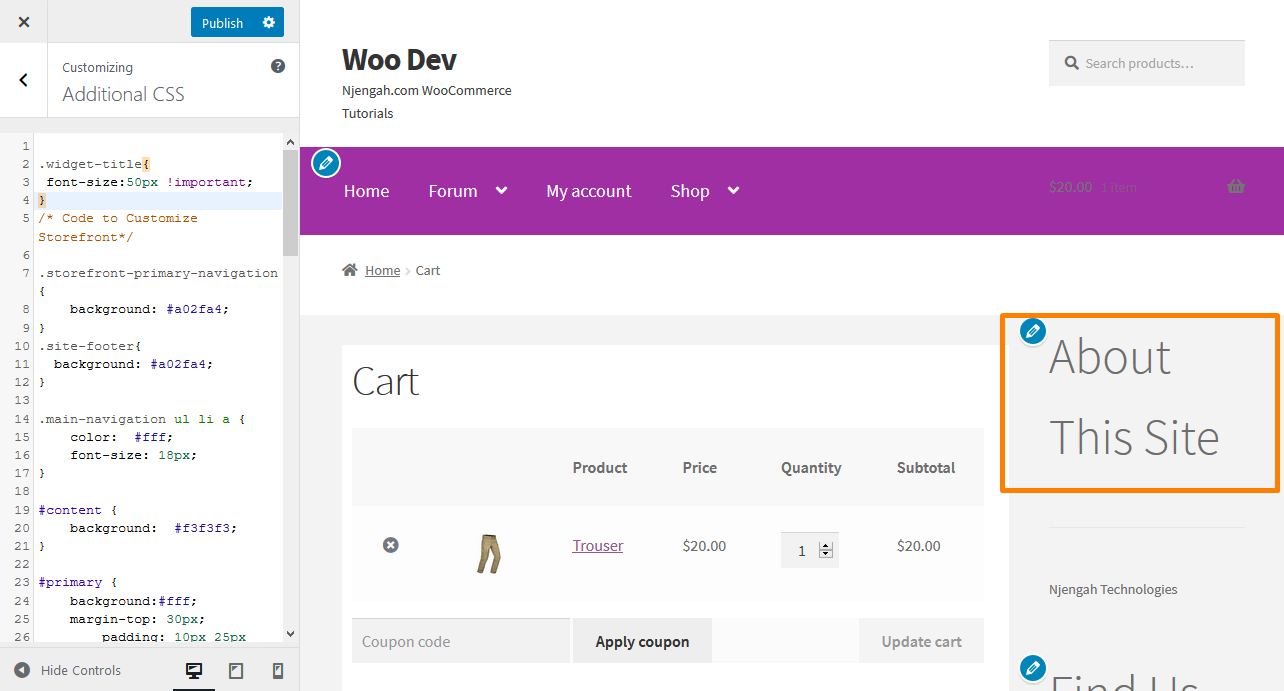
.Widget Başlığı{
yazı tipi boyutu:50 piksel !önemli;
}- Bu Sonuç olacaktır:

Ancak, ya belirli bir gönderi için bir başlıksa? Kullanıcıların dikkatini çekmek için içeriğinizdeki başlıkları kullanabilirsiniz. Bunun nedeni, web sitenizde kalmak mı yoksa ayrılmak mı istediklerine karar vermelerinin yalnızca birkaç saniye sürmesidir.

Başlıklar, yazılarınızı ve sayfalarınızı farklı alt başlıklar kullanarak bölümlere ayırmanıza olanak tanır. SEO için harikadırlar, bu nedenle normal paragraf metninden daha fazla ağırlıkla uygun başlıklar vermeniz gerekir.
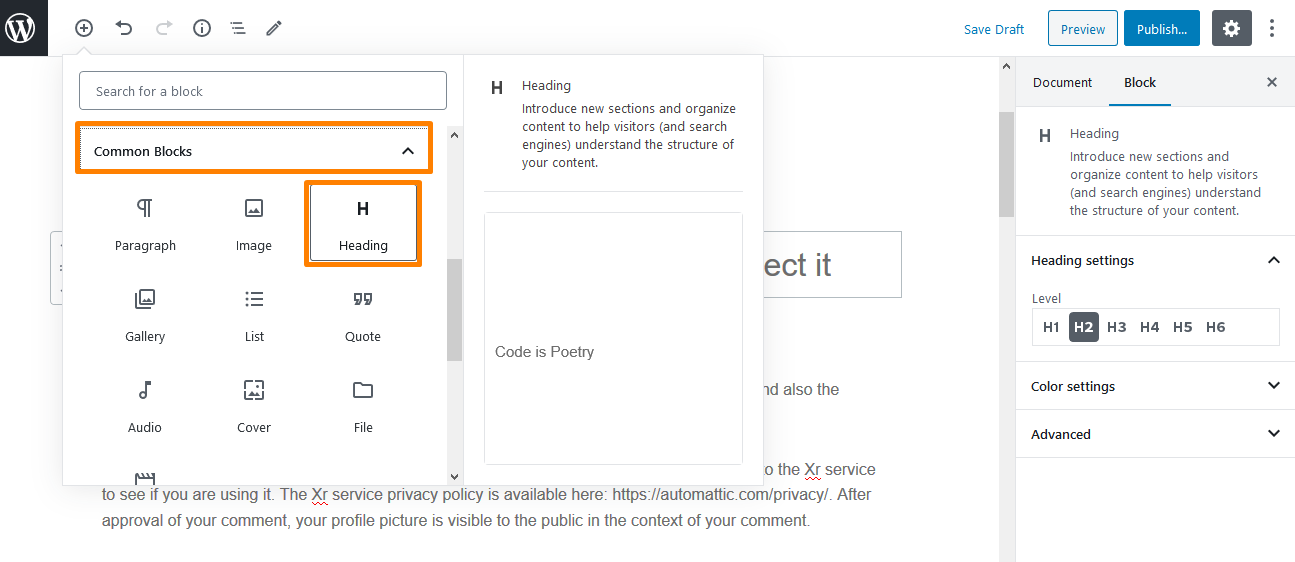
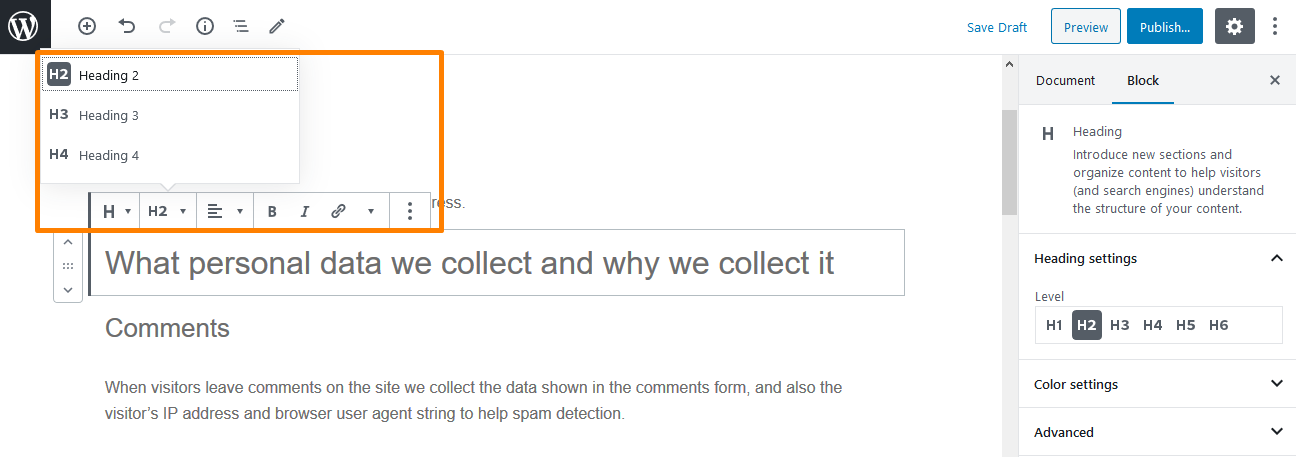
Yalnızca 'Başlık' bloğunu ekleyerek varsayılan blok düzenleyiciyi kullanabilirsiniz. Bunu WordPress blok düzenleyicisindeki 'Ortak Bloklar' bölümünde bulabilirsiniz. 
Varsayılan, Başlık 2'dir, ancak tercih ettiğiniz boyuta göre değiştirebilirsiniz. 
c) Vitrin Temasında Menü Bağlantısının Boyutunu Artırma Adımları
Menüler, birçok kullanıcının tercihlerine göre biraz daha küçüktür. Ancak, Storefront temasındaki menü bağlantılarının yazı tipi boyutunu yükseltmeleri gerekir. İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Sol tarafta bir kenar çubuğu görünecektir. Aşağı kaydırın ve Ek CSS'ye tıklayın.

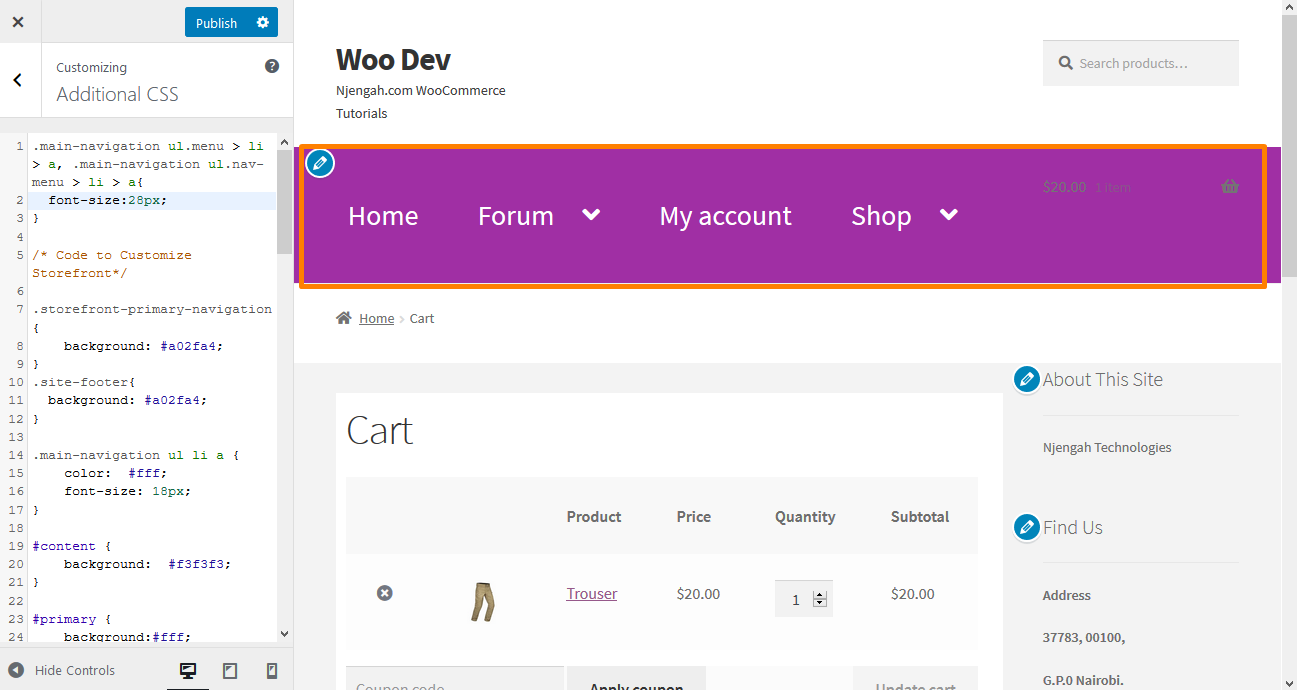
- Kenar çubuğu başlığının yazı tipi boyutunu artırmak için aşağıdaki kodu ekleyin:
.main-navigasyon ul.menu > li > a, .main-navigasyon ul.nav-menu > li > a {
yazı tipi boyutu:28 piksel;
}- Bu Sonuç olacaktır:

Çözüm
Bu yazıda size online mağazanızda yazı tipi boyutunu kolayca değiştirmek için kullanabileceğiniz farklı yolları gösterdim. Çoğu WooCommerce sitesinde en sık kullanılan tema olduğu için Storefront temasını kullandım.
İlk olarak, bir yazıdaki paragrafın yazı tipi boyutunu nasıl değiştirebileceğinizi gösterdim. Burada CSS stilini kullandım ve yazı tipi boyutunu değiştirmek için varsayılan WordPress blok düzenleyicisini nasıl kullanabileceğinizi gösterdim.
Ek olarak kenar çubuğunun başlığını değiştirmek için ekleyebileceğiniz bir CSS kodu paylaştım. Gönderilerdeki başlıklar için, WordPress blok düzenleyicisindeki 'Ortak Bloklar' bölümünde bulunan 'Başlık' bloğunu kullanarak başlık yazı tipini değiştirmek için varsayılan WordPress blok düzenleyicisini kullanabilirsiniz. Başlıklar, gönderilerinizi ve sayfalarınızı bölümlere ayırmanıza olanak tanır ve kullanıcıların dikkatini çekmenin harika bir yoludur. Ayrıca SEO için de iyidirler.
Son olarak, özel bir CSS kodu kullanarak Storefront temasındaki menü bağlantılarının yazı tipi boyutunu değiştirmek için izleyebileceğiniz bazı basit adımları vurguladım. Ancak, varsayılan WordPress blok düzenleyicisini veya CSS stilini kullanmakta rahat değilseniz, işinizi kolaylaştıracak TinyMCE Gelişmiş Eklentisini kullanabilirsiniz.
Benzer Makaleler
- WooCommerce Ödeme Formuna Ekstra Alan Nasıl Eklenir
- WooCommerce Kupon Kodu Alanı Nasıl Gizlenir
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- WooCommerce'de Özel Nakliye Yöntemi Nasıl Eklenir
- WooCommerce'de Siparişleri Otomatik Olarak Onaylama
- Belirli Kategori için Ödeme Yöntemi Nasıl Devre Dışı Bırakılır
- WooCommerce'de Stok Varyasyonlarını Nasıl Gizlersiniz?
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- Başka Bir Adrese Gönder Seçeneği Nasıl Devre Dışı Bırakılır
- WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Nasıl Koyabilirsiniz?
- İncelemeler Nasıl Devre Dışı Bırakılır WooCommerce Vitrin Teması
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- WooCommerce Ürünlerine Kategoriler Nasıl Eklenir?
- WooCommerce'de Özel Sipariş Durumu Nasıl Eklenir
- WooCommerce Mağaza Sayfasında Sepete Ekle Düğme Metni Nasıl Değiştirilir
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
