Yazı Tipi Mağazası WooCommerce Teması Nasıl Değiştirilir
Yayınlanan: 2020-09-25 Storefront teması, çoğu WooCommerce mağazasında kullanılan en popüler temalardan biridir. Tıpkı WooCommerce gibi, Storefront teması da esnektir ve markanızın ihtiyaçlarına göre özelleştirme yapabilirsiniz.Storefront varsayılan olarak Helvetica Neue yazı tipini kullanır. Bu yazı tipi çok basittir ve sadelik her zaman iyidir. Ancak sadelik her zaman hedeflediğiniz tasarıma uymayabilir ve farklı bir yazı tipi kullanmak isteyebilirsiniz.
Storefront teması, çoğu WooCommerce mağazasında kullanılan en popüler temalardan biridir. Tıpkı WooCommerce gibi, Storefront teması da esnektir ve markanızın ihtiyaçlarına göre özelleştirme yapabilirsiniz.Storefront varsayılan olarak Helvetica Neue yazı tipini kullanır. Bu yazı tipi çok basittir ve sadelik her zaman iyidir. Ancak sadelik her zaman hedeflediğiniz tasarıma uymayabilir ve farklı bir yazı tipi kullanmak isteyebilirsiniz.
WooCommerce Storefront Yazı Tipi Değiştirme Hızlı Kılavuzu
Bununla birlikte, temanın yazı tipini nasıl değiştireceksiniz? Bu eğitici yazıda, Google yazı tiplerini kullanarak vitrin temanızın yazı tipini nasıl değiştirebileceğinizi öğreteceğim.
Yazı Tipleri.
Hem etkileyici hem de şık olan dört temel yazı tipi vardır. Bazıları sadece birçok durumda çalışır, ancak kendinizi belirli bir yazı tipiyle ifade etmek isteyebilirsiniz. Bu, ihtiyaçlarınıza uygun bir yazı tipi aramanız gerektiği anlamına gelir. Ana şey doğru dengeyi bulmaktır.
Kullanabileceğiniz yazı tipi türleri şunlardır:
- şerif
Bu yazı tipi, serif adı verilen bir konturun sonuna eklenen küçük çizgilerle karakterize edilir. Serif yazı tiplerinin geleneksel yazı tipleri olduğu düşünülür ve baskıda daha kolay okunur, bu nedenle baskıda tercih edilirler.
- Sans Serif
Sans-serif yazı tipleri modern ve minimalisttir. Serif içermez ve web yayıncılığı için önerilir.
- Kodlar
Bu yazı tipleri bitişik el yazısını taklit eder. El yazısı yazı tipleri olarak da adlandırılırlar ve bağlantı harflerine sahiptirler. Genellikle kadınsı ve zarif olarak tasvir edilir.
- Dekoratif
Birçok yazı tipi dekoratif tiptedir. Cadılar Bayramı yazı tiplerini, Noel yazı tiplerini ve ikonik Star Wars yazı tipini içerirler. Sadece dekorasyon için kullanılmalı, asla ana kopya için kullanılmamalıdır. Bunun nedeni, yeni olmaları ve belirli amaçlar için kullanılmaları gerektiğidir.
Serif mi Sans Serif mi?
Yazı tiplerini seçerken sadece okuyucuların yazı tipini değil mesajı fark edeceklerini seçmelisiniz. Dekoratif ve komut dosyaları gibi yazı tipleri, içeriği okurken dikkati dağıtabilir; bu, serif ve sans-serif yazı tiplerinin genellikle gövdede veya kopyada kullanıldığı anlamına gelir. Ancak Serif ve Sans-serif yazı tipleri arasındaki fark nedir?
Serif yazı tiplerinin temel amacı, kelimelerin yatay 'akışını' yönlendirmektir. Küçük süslemeler, boşluk kontrastını artırmaya yardımcı olur ve gözlerin ve beynin her bir kelime öbeğinin okunmasını kolaylaştıracak şekilde ayırt etmesine yardımcı olur.
Ancak, monitörlerimizdeki sınırlı inç başına nokta (DPI) nedeniyle web için yapılan metinler için durum böyle değildir. Bu, serif türlerinin kalın ve ince çizgilerinin küçük metinlerde olduğu kadar tanınmayabileceği anlamına gelir. Bu yüzden Sans-serif gibi minimalist, modern ve basitleştirilmiş basitleştirilmiş bir yazı tipine ihtiyacınız var.
Serif yazı tipleri genellikle kitap, gazete, dergi ve diğer basılı medyada okumaya elverişli oldukları için kullanılır. Ek olarak, çevrimiçi yayıncılık, DPI sınırlamaları nedeniyle sans-serif yazı tiplerinin kullanımını desteklemektedir.
Bununla birlikte, WooCommerce mağazanız için hangi yazı tipini kullanmalısınız? En iyi seçiminiz sans serif yazı tipi olacaktır ve bu çoğu durumda doğrudur. Ancak eğer bir serif yazı tipinin amacınıza hizmet edeceğini düşünüyorsanız onu kullanmalısınız.
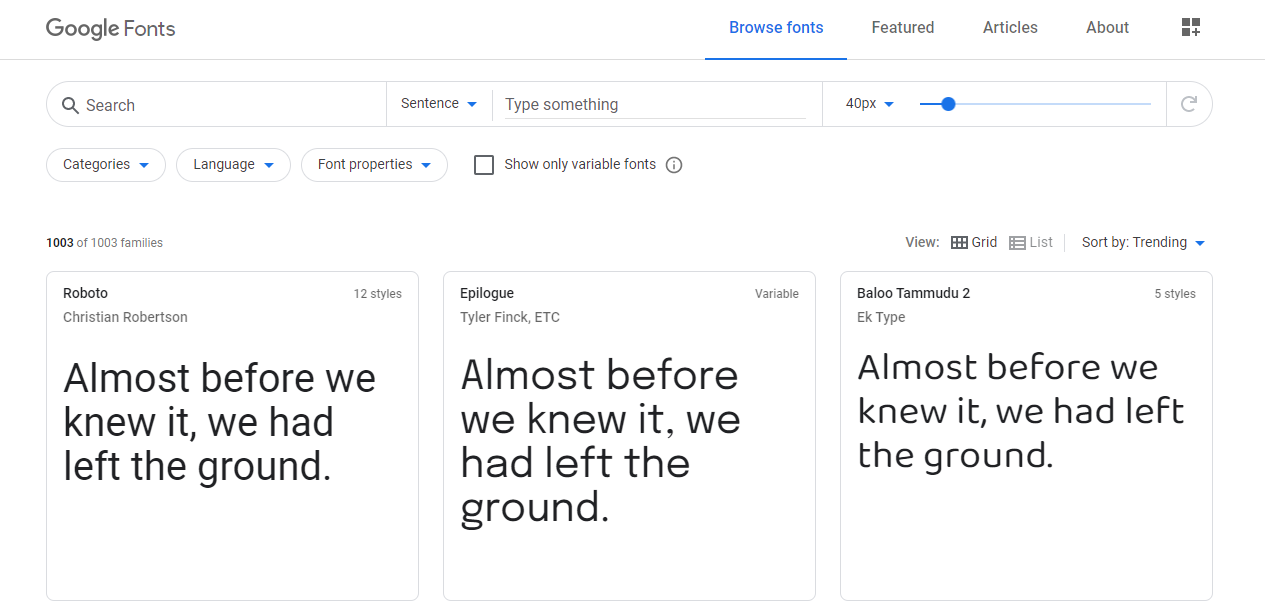
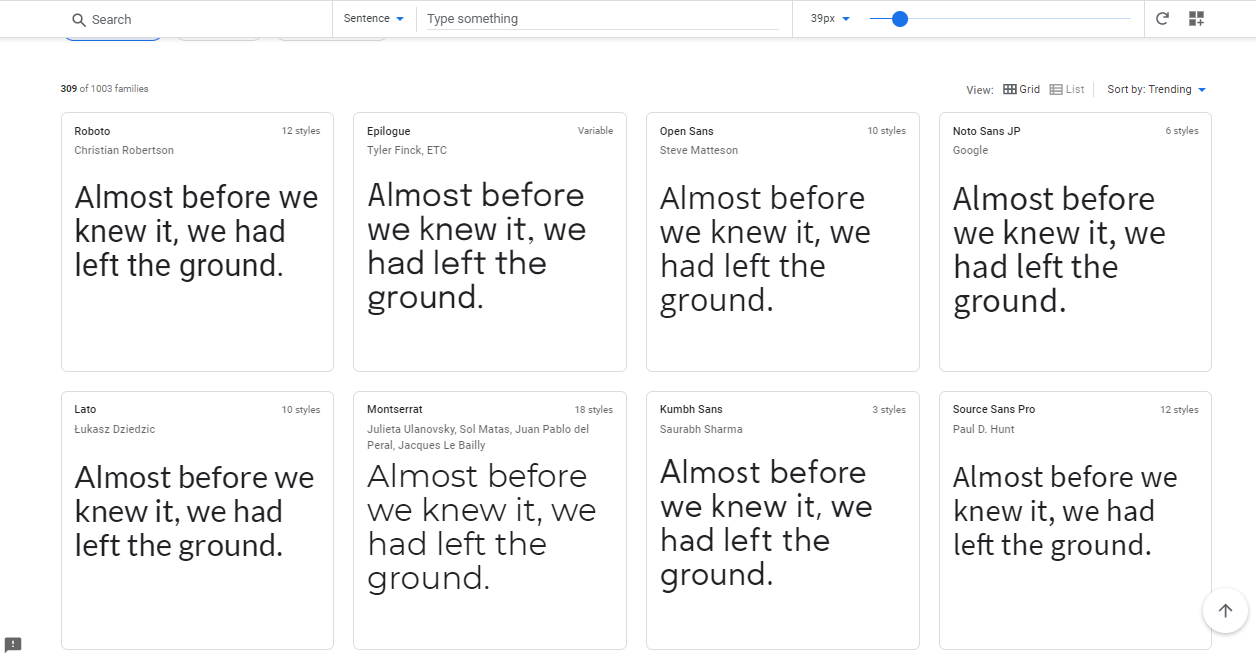
Google Yazı Tipleri
Bu, Google tarafından sunulan ve web sitelerinin özel yazı tiplerini kullanmasını kolaylaştıran ücretsiz bir hizmettir. Google Fonts dizininden belirli bir yazı tipi seçebilirsiniz, tek yapmanız gereken bir kod parçasını kopyalamaktır ve Google, web siteniz için yazı tipini barındıracaktır. Google Yazı Tipleri, oradaki en iyi çözümlerden biridir. 
Google Yazı Tiplerinin Avantajları
- Kurulumu ve kurulumu kolaydır.
- Yazı tipleri açık kaynak olarak yayınlanır ve herhangi bir ticari veya ticari olmayan proje için ücretsiz olarak kullanılabilir.
- Web'de kullanıma göre en popüler yazı tiplerini göstermek için bazı analizlere sahiptir.
Google Yazı Tiplerinin Dezavantajları
- Yazı tipi sitenizin dışında barındırılıyor, bu da sayfa yükleme süresini biraz uzatabileceği anlamına geliyor.
- Bu yazı tipleri açık kaynak kodludur ve popüler olanlar dışında bazı kalite sorunlarına sahip olabilirler. Eksik glifler, kötü ölçeklenebilirlik ve iOS'ta gösterilmeyen yazı tipleri gibi sorunlar, kötü yürütülürse yazı tipine bağlı olarak ortaya çıkabilir.
Google Fonts'un iyi yanı, kullanacağınız yazı tipine karar vermenize yardımcı olması için yazı tiplerini kelime, cümle, paragraf veya poster olarak önizleyebilirsiniz. 

Vitrin Temasında Google Yazı Tipleri Ekleme Adımları
Google Fonts'u web sitenize kopyala-yapıştır yöntemiyle eklemek çok basit. İşte izlemeniz gereken adımlar:
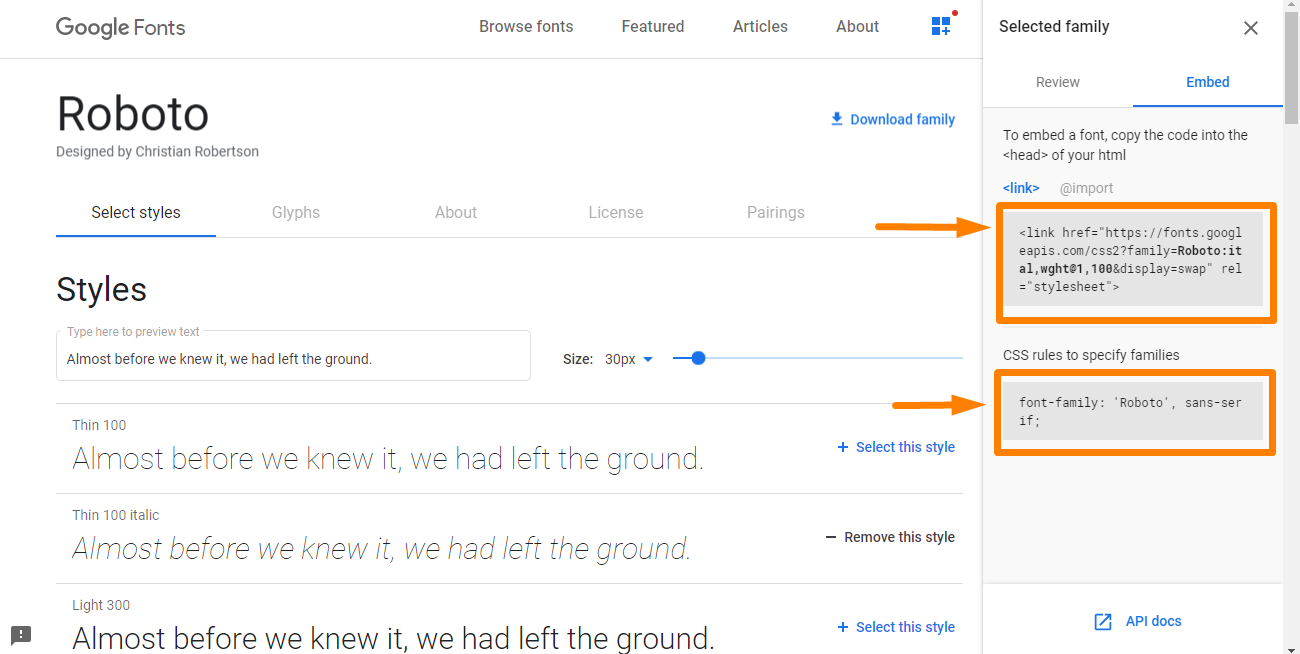
- Gömmek istediğiniz yazı tipini seçmeniz ve standart kodu seçip kopyalamanız gerekir.

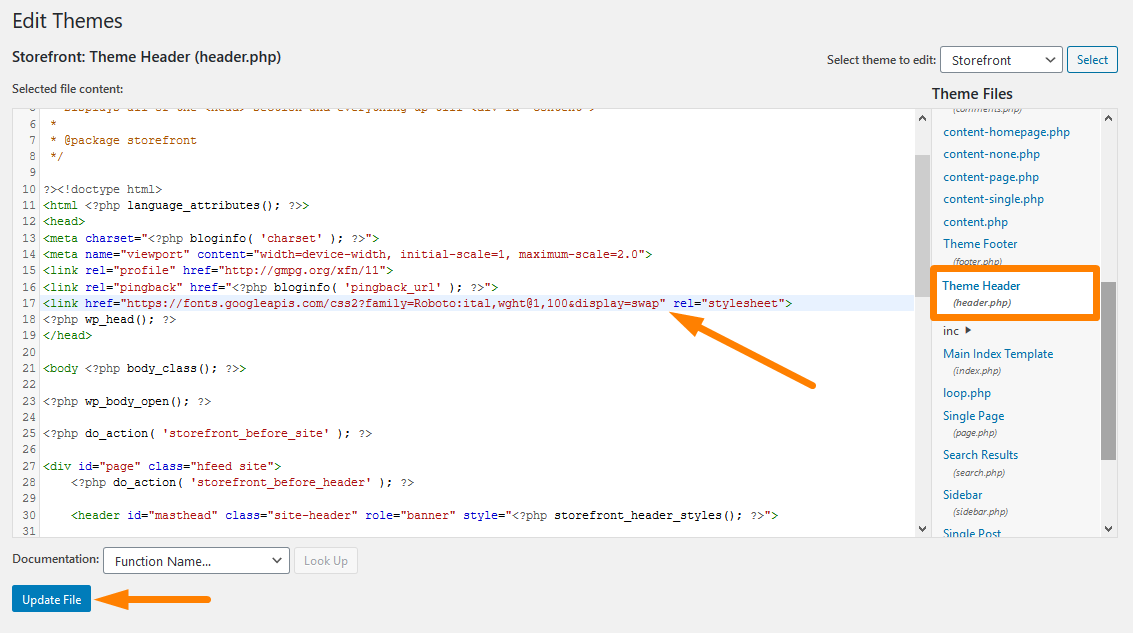
- Bundan sonra, alt temanızın function.php dosyasına bir kanca işlevi ekleyin. Bir alt tema kullanmak önemlidir, çünkü Storefront'u güncellediğinizde yaptığınız değişiklikler kaybolacaktır.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
function jk_storefront_header_content() { ?>
// Bu satırı buraya kopyalanan google yazı tipi koduyla değiştirin
<?php
} *1. adımda kodu eklemeniz gereken kısma dikkat edin. 
Bunu yaptıktan sonra, WooCommerce siteniz artık seçtiğiniz yazı tiplerini kullanabilir.
Yazı Tipleri İçeriklere Nasıl Uygulanır?
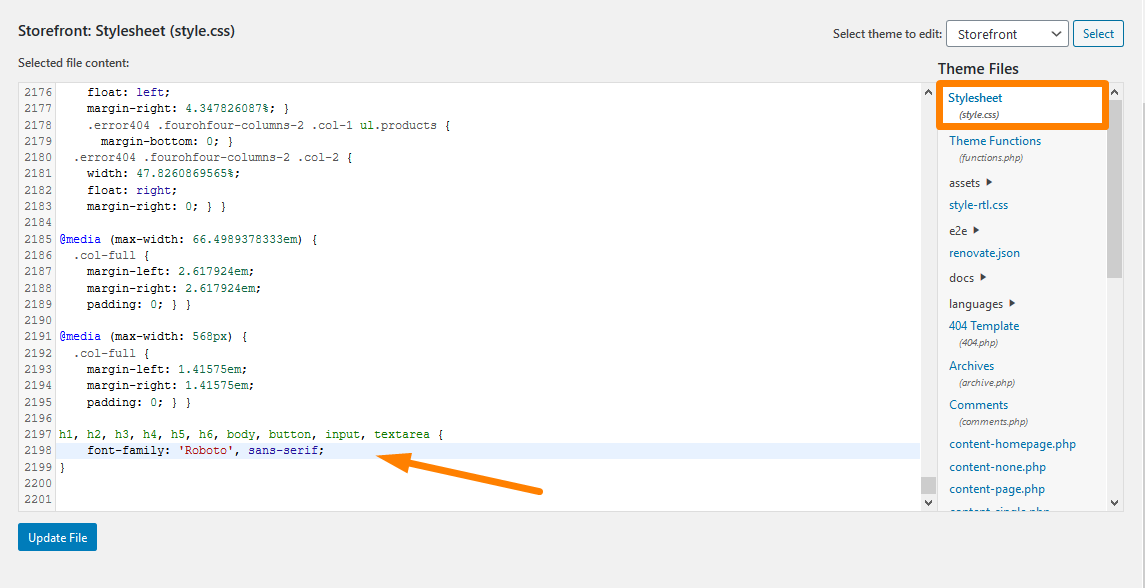
Son adım, yazı tiplerinin sitenizde canlı olması için yazı tipini CSS'nize eklemektir. Storefront'taki varsayılan yazı tipini 'Open Sans' olarak değiştirmek için aşağıdaki kodu eklemeniz gerekir. Tek yapmanız gereken yazı tipi adını önceki bölümde eklediğiniz yazı tipiyle değiştirmek ve ardından kodu alt temanızın style.css dosyasına yapıştırmak.
h1, h2, h3, h4, h5, h6, gövde, düğme, giriş, metin alanı {
yazı tipi ailesi: 'Açık Sans', sans-serif;
}Ancak, başlıklarınız için farklı bir yazı tipi seti kullanmak istiyorsanız, bunun yerine aşağıdaki kodu kullanın. Yazı tipi adını, eklediğiniz yazı tipleriyle değiştirmeyi unutmayın.
gövde, düğme, giriş, metin alanı {
yazı tipi ailesi: 'Açık Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
yazı tipi ailesi: 'Slabo 27px', serif;
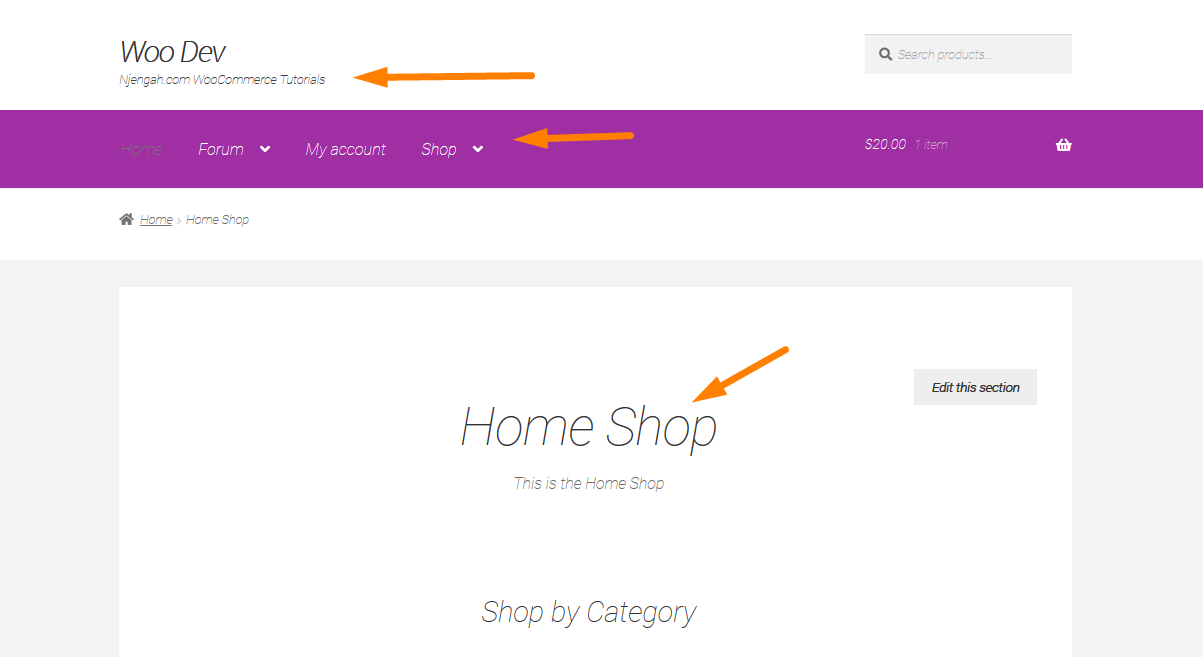
}İşte bir örnek:

Ancak, daha spesifik bir seçici kullanan bir alt tema kullanıyorsanız yukarıdaki kodların çalışmayabileceğini unutmamalısınız.
İşte Sonuç: 
Çözüm
Storefront temasının yazı tipini bu şekilde değiştirirsiniz. Bu eğitimde, mağazanız için kullanabileceğiniz dört yazı tipini vurguladım. Bunlar Serif, Sans-serif, Komut Dosyaları ve Dekoratif'tir. Ayrıca, Serif yazı tipleri okumak için iyidir, bu nedenle çoğunlukla kitaplarda, gazete dergilerinde ve diğer basılı medyada kullanılır. Ek olarak, çevrimiçi yayıncılığın DPI sınırlamaları nedeniyle sans-serif yazı tiplerinin kullanımını desteklediğini gördük.
Ayrıca açık kaynak olarak yayınlanan ve herhangi bir ticari veya ticari olmayan proje için ücretsiz olarak kullanılabilen Google Fonts'tan yazı tiplerini nasıl seçebileceğinizi de gösterdim. Ancak, siteniz için kullanmak istediğiniz yazı tipine ilişkin seçim size aittir. Okunması kolay bir yazı tipi seçmelisiniz. Seçtikten sonra, Google yazı tiplerini Storefront temasına eklemek için basit adımları izleyin.
Benzer Makaleler
- 4 Basit Seçenek ile Storefront ve WooCommerce Altbilgi Bağlantısı ile Oluşturulmuş Nasıl Kaldırılır
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası : Nihai Vitrin Teması Özelleştirme Kılavuzu
- Bir Eklenti Kullanarak Vitrin Alt Bilgi Metni ve Bağlantıları Nasıl Kaldırılır
- WooCommerce Vitrin Teması Nedir? [Yanıtlandı]
- WooCommerce Vitrin Alt Teması Nasıl Oluşturulur [Komple Kılavuz]
- WooCommerce Vitrin Teması Ana Sayfa Özelleştirme [Ultimate Guide]
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
