Menü Rengi Nasıl Değiştirilir WooCommerce Vitrin
Yayınlanan: 2020-10-02 WooCommerce mağazanızı kurmak çok zamanınızı alır ve doğru temayı bulmak da büyük bir zorluktur. Ancak, WooCommerce'in yaratıcıları, ücretsiz olarak sunulan ve kişiselleştirme için çok esnek olan Storefront temasını oluşturdu. Kullanıcıların seveceği mükemmel bir düzen tasarımı oluşturmak saatler sürer. Menü rengini veya sizi rahatsız eden başka bir öğenin rengini değiştirmek isteyebilirsiniz.
WooCommerce mağazanızı kurmak çok zamanınızı alır ve doğru temayı bulmak da büyük bir zorluktur. Ancak, WooCommerce'in yaratıcıları, ücretsiz olarak sunulan ve kişiselleştirme için çok esnek olan Storefront temasını oluşturdu. Kullanıcıların seveceği mükemmel bir düzen tasarımı oluşturmak saatler sürer. Menü rengini veya sizi rahatsız eden başka bir öğenin rengini değiştirmek isteyebilirsiniz.
WooCommerce Vitrini Menü Rengini Değiştir
Yine de bu özelleştirmeleri panelde “Görünüm” altındaki “Özelleştir” seçeneğini kullanarak yapmak çok kolay. Bu bölüm, temanızı, tema yazarının izin verdiği birçok yolla kolayca değiştirmenizi sağlar. Ancak tema yazarı her şeyi düşünemez ve menü rengini değiştirmek o kategoriye girebilir.
Özel CSS, temaya bağlı olarak ayrı ayrı kaydedilir ve işin püf noktası, hangi CSS'nin kullanılacağını bulmaktır. Bu kısa eğitimde, bunu nasıl yapabileceğiniz konusunda size yol göstereceğim. Ayrıca, Storefront temanızdaki herhangi bir öğenin rengini değiştirebileceksiniz.
Vitrin Temasının Menü Rengini Değiştirme Adımları
İşte izlemeniz gereken basit adımlar:
1. Değiştirmeniz Gereken Öğeyi Tanımlayın
'Menünün rengini değiştir' demek çok kolay. Ancak, bunu uygulamak farklı bir şeydir. Her temanın öğelerine atıfta bulunmak için farklı bir yolu vardır, bu nedenle CSS stilinin çalışabilmesi için doğru olanı kullanmanız önerilir. Bu, herhangi bir şeyi değiştirmeden önce neyi değiştirmek istediğimizi anlamamız gerektiği anlamına gelir.
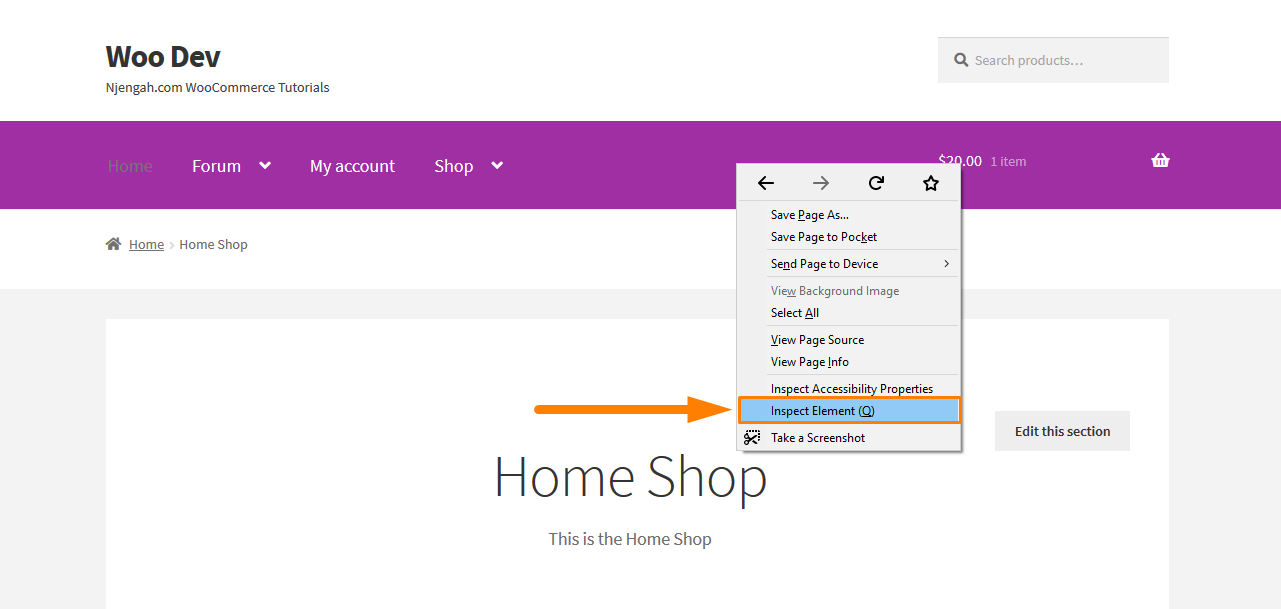
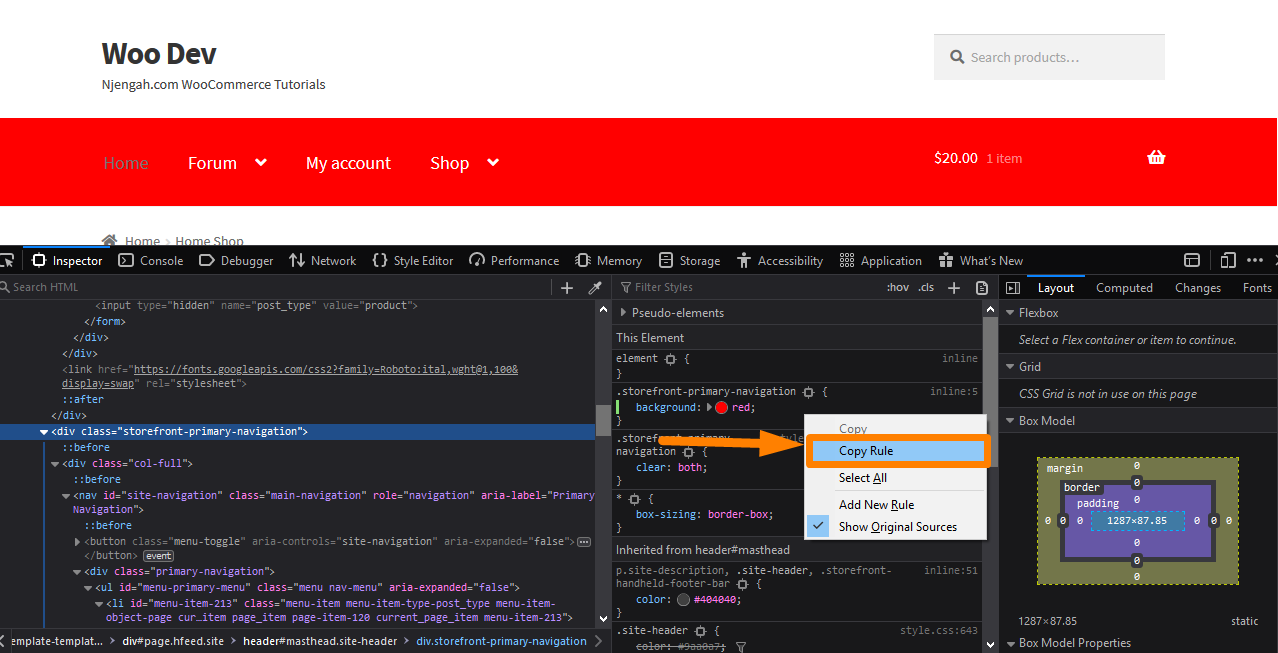
Chrome veya Firefox gibi bir tarayıcıda değiştirmek istediğiniz alana sağ tıklayın ve aşağıdaki gibi “Öğeyi İncele” seçeneğine tıklayın: 
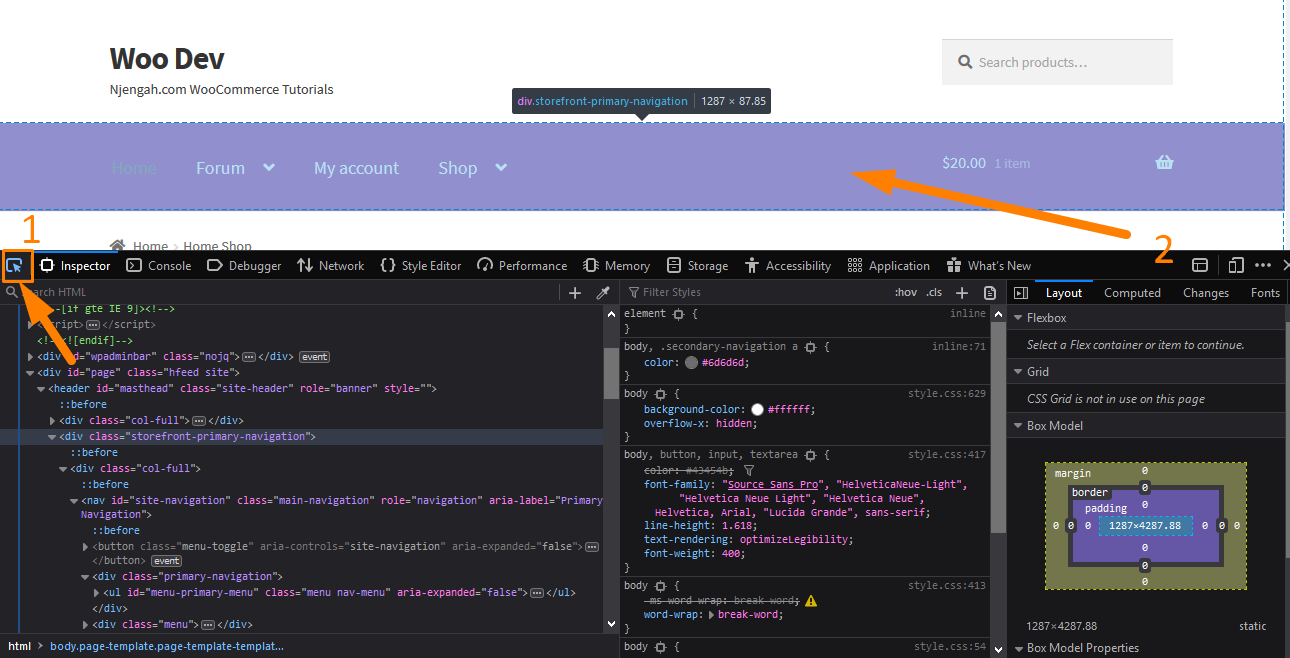
Buna tıkladıktan sonra, soldaki sayfanın çeşitli öğelerini içeren konsol ve sağdaki bu öğeler için ayarlar açılır. Şimdi rengi değiştirmekten sorumlu öğeyi bulmanız gerekiyor. 
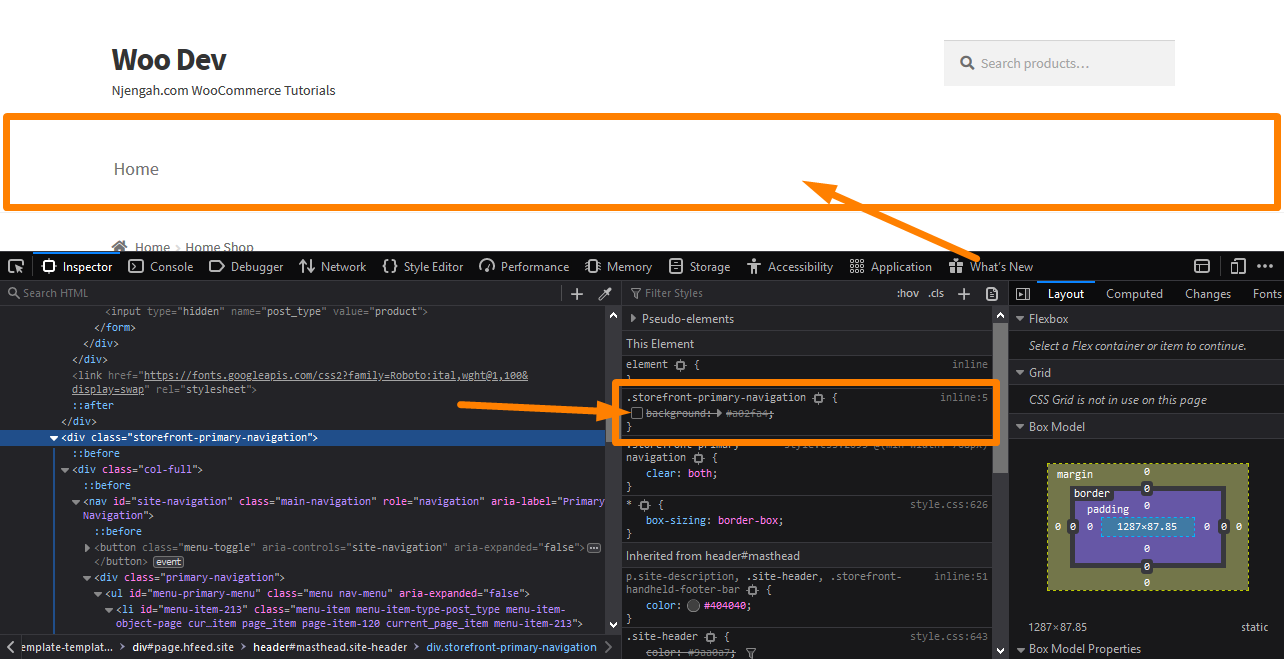
Elemanı seçmek için, ekran görüntüsünde gösterildiği gibi eleman seçiciye tıklayın. Ardından, stili kontrol etmek için imleci menü öğesinin üzerine getirin. “Arka plan” veya “arka plan rengi” gibi kelimeleri arayın. Bulduğunuzda, menü renginde bir değişikliğe neden olup olmadıklarını görmek için yanlarındaki "onay" işaretini kaldırın ve işaretleyin. Renk değişmezse, aradığınız renk bu değildir. 
2. İstediğiniz Rengi Seçin
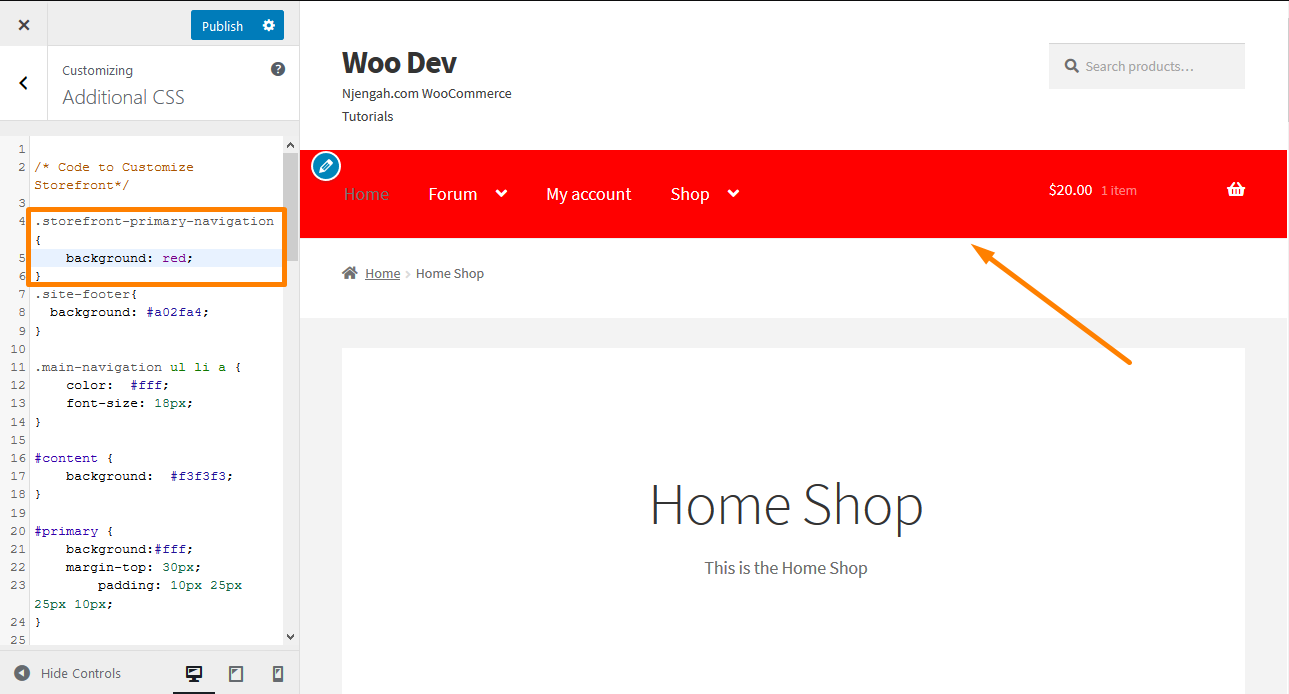
Artık zor işi yaptığınıza göre, bir sonraki adım rengi değiştirmek. Bu, mevcut renk seçeneğinin işaretini kaldırarak ve “}” kapatma parantezinin yanına tıklayarak yapılabilir. Bu, CSS kuralınızı girmenize izin verecektir. Arka plan rengi gibi bir şey girmeniz, sekmeye basmanız ve istediğiniz rengi yazmanız gerekir. 
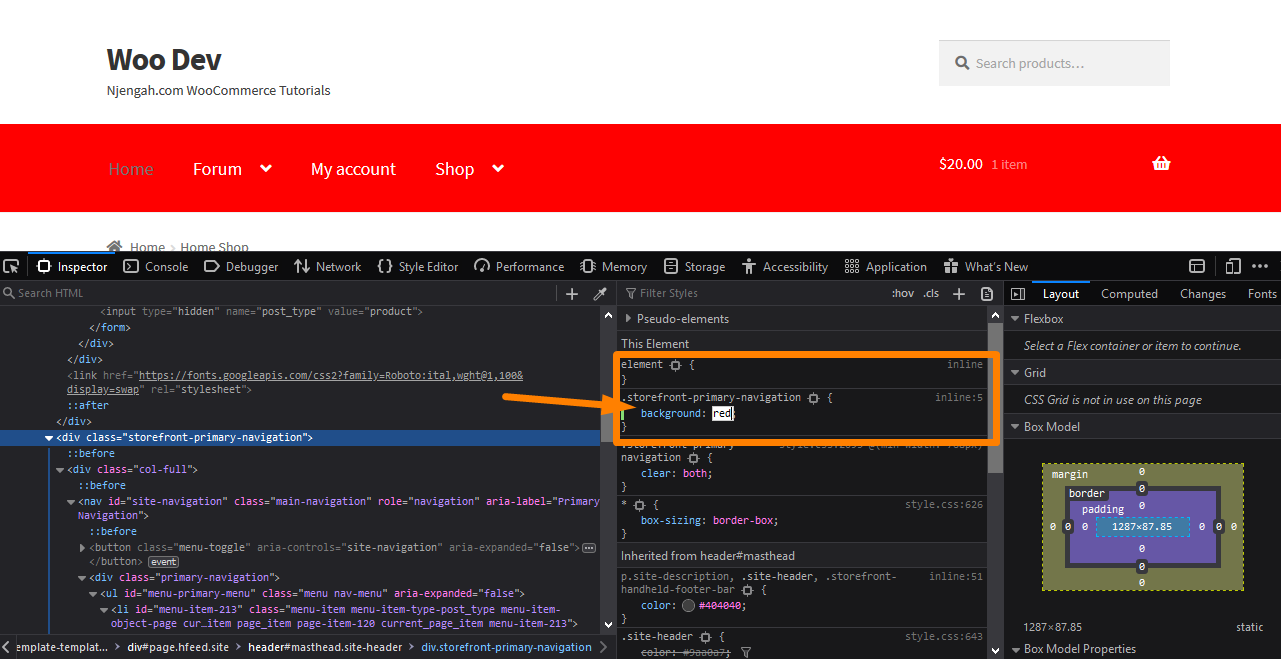
Örneğimde rengi kırmızıya çevirdim ve konsolun üstündeki menünün de kırmızıya döndüğünü görebilirsiniz. Ancak, bunun sitenizde gerçek bir değişiklik yapmadığını unutmamak önemlidir. Yalnızca tarayıcınızda görünen geçici bir değişiklik gibi davranır. Kalbinizin içeriğini denemenizi sağlar. Ayrıca, arka plan olarak bir görüntü yerleştirmeye bile karar verebilirsiniz. Artık değişikliklerinizden memnun olduğunuza göre, bunu kalıcı hale getirmenin zamanı geldi.

3. Yeni Kuralı Çıkarma
Bu şekilde (Firefox'ta) sağ tıklayıp "Kuralı Kopyala"yı seçerek kuralı çıkarmanız gerekir: 
Ancak, Chrome kullanıyorsanız, farenizle tüm kuralı seçip metni kopyalayabilirsiniz. Bir düzenleyiciye yapıştırın ve varsa, yeni eklediğiniz yeni kural dışındaki tüm mevcut kuralları silin.
4. Kural Ekleme
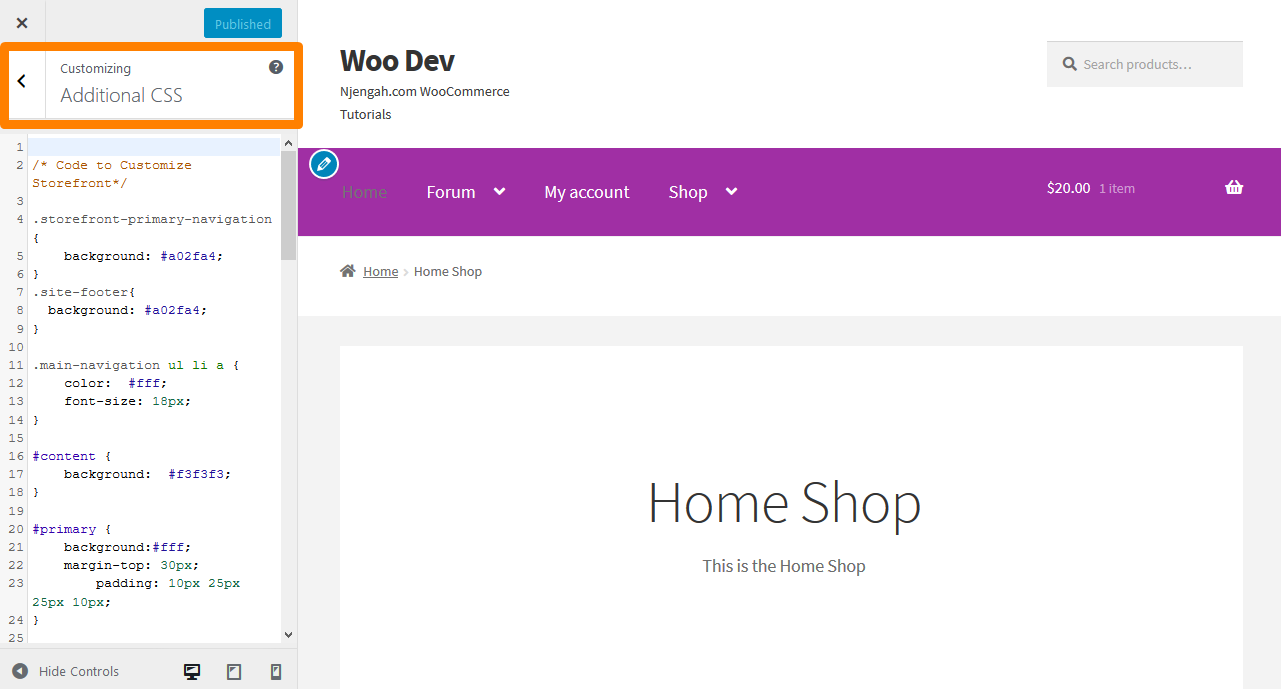
Kalan kısım, Storefront tema özelleştirme arayüzünüzün “ Ek CSS ” bölümüne kopyalayıp yapıştırmaktır. Bunu yapmak için:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Görünen sol kenar çubuğunda Ek CSS'ye gidin.

- Aşağıda gösterildiği gibi CSS kuralını ekleyin:

- Değişikliklerden memnun kaldığınızda yayınla'yı tıklayın.
Çözüm
Bu eğitimde, Storefront temanızın menü rengini sadece dört kolay adımda değiştirmenin çok kolay bir yolunu gösterdim. Ayrıca, sadece menülerin değil, sitenizdeki herhangi bir öğenin görünümünü değiştirmek için yukarıdaki prosedürü kullanabilirsiniz. Zor olan kısım, sadece doğru unsuru ve değiştirilecek doğru kuralı bulmaktır.
Elemanı belirledikten sonra tercih ettiğiniz rengi seçmeniz gerekiyor. Konsol alanı, CSS kurallarınızı girmenize izin verir, ancak bu, sitenizde gerçek bir değişiklik yapmaz. Kurallarınızı denemenize ve bunları sitenizde uygulamadan önce eylem halinde görmenize olanak tanır.
Değişikliklerden memnun kaldığınızda, yeni kuralı çıkarmanız ve Vitrin özelleştirme arayüzünüzün Ek CSS bölümüne yapıştırmanız gerekir. Değişikliklerden etkilendiyseniz, yayınla'ya tıklayabilirsiniz. Şimdiye kadar, sitenizdeki herhangi bir öğenin rengini değiştirebileceğinizden eminim!
Benzer Makaleler
- WooCommerce'de Ödeme Düğmesi Metni Nasıl Değiştirilir [Sipariş Ver]
- Spesifik HTML Tablosu, Satır, Sütunlar ve Hücreleri Şekillendirme
- URL'ye Dayalı Aktif Gezinme Sınıfı Nasıl Eklenir
- WooCommerce 'Sepete Eklendi' Bildirimi Nasıl Değiştirilir
- WooCommerce Mağaza Sayfasında Sepete Ekle Düğme Metni Nasıl Değiştirilir
- Sepete Eklenen Öğeler Nasıl Sayılır? WooCommerce Sepet Sayım Kodu
- WooCommerce'de Sepet Ara Toplamını Gizleme veya Ara Toplam Satırını Kaldırma
- Ayrı WordPress Gönderi Sayfası veya Blog Sayfası Nasıl Oluşturulur
- WordPress Menü Öğelerini Ayrı Ayrı Şekillendirme WordPress Menü CSS Sınıfları
- CSS'de Son Çocuk Hariç Tümü Nasıl Seçilir » CSS Son Çocuk Değil Örneği
- Vitrin WooCommerce Temasını Özelleştirmek için 80'den Fazla Püf Noktası : Nihai Vitrin Teması Özelleştirme Kılavuzu
- WooCommerce Vitrin Temasında Sepet Simgesinin Boyutu Nasıl Değiştirilir
- Mobil Menü Düğmesi Vitrin Teması Boyutu Nasıl Değiştirilir
- Eklentiler Olmadan Bir WordPress Sayfası Nasıl Yönlendirilir?
- WooCommerce'de Hesabım Sayfa Menüsüne Yeni Menü Nasıl Eklenir
- 'WooCommerce ile Oluşturuldu' E-posta Altbilgi Metni Nasıl Kaldırılır
- Divi Mobile Menüsü Kaydırılabilir Hızlı Düzeltme Çözümü Nasıl Yapılır
- WooCommerce'de Ödeme Metni Nasıl Değiştirilir?
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
