WooCommerce Vitrin CSS Komple Özelleştirme Kılavuzu
Yayınlanan: 2020-10-15 200.000'den fazla aktif kurulumla Storefront teması, WooCommerce Core geliştiricileri tarafından tasarlanır, geliştirilir ve korunur. Bu nedenle resmi WooCommerce teması olarak adlandırılır.
200.000'den fazla aktif kurulumla Storefront teması, WooCommerce Core geliştiricileri tarafından tasarlanır, geliştirilir ve korunur. Bu nedenle resmi WooCommerce teması olarak adlandırılır.
Bu tema, WooCommerce kadar esnek olacak şekilde tasarlanmıştır. En son sürümde 40'tan fazla hareket kancası ve 60'tan fazla filtre kancası bulunur.
WooCommerce Vitrin CSS'si
Ancak asıl soru, temanızın görünümünü ve düzenini nasıl değiştirebileceğinizdir. Deneyimli bir WordPress kullanıcısıysanız, bu bir sorun olmayacaktır. Ellerini CSS ve PHP ile kirletmek istemeyen kullanıcılar, temayı özelleştirmeyi zor buluyor. Bu eğitim için bazı kodlama becerilerine sahip olmanız gerekir. CSS kurallarını, Özelleştirici aracılığıyla Ek CSS bölümünde ekleyeceğiz.
Bu bölümü kullanmanın avantajı, WordPress özelleştiricisinin gerçek zamanlı olarak düzenlemenize izin vermesidir. Değişikliklerinizi yayınlamadan önce yaptığınız değişiklikleri görebilirsiniz.
Ayrıca, Mağaza temasının özelleştirirken aktif tema olması gerektiğini de belirtmekte fayda var.
Bu gönderide, size Storefront temasında CSS özelleştirmesi yapmanın nihai kılavuzunu sunacağım. İşin püf noktası, değiştirmeniz gereken öğeyi belirlemek ve o öğeye bir kural eklemektir.
Bununla birlikte, vitrin teması için kullanabileceğiniz bazı CSS kuralları şunlardır.
1. Başlık Boyutunu Özelleştirin
Burada yine Theme Customizer'ı kullanacağız, ancak 'Ek CSS' bölümüne bir miktar CSS kodu yazacağız.
Aşağıdaki kodu ekleyin:
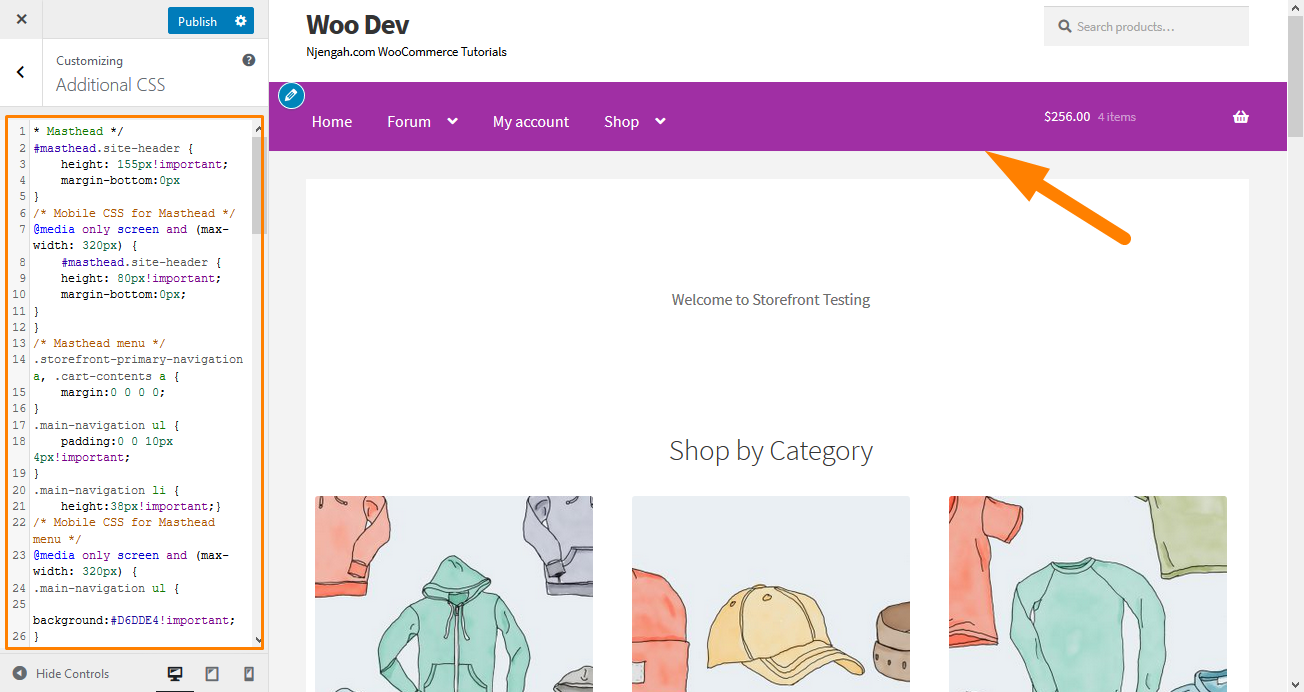
* Masthead */
#masthead.site başlığı {
yükseklik: 155 piksel! önemli;
kenar boşluğu:0px
}
/* Masthead için Mobil CSS */
@media yalnızca ekran ve (maksimum genişlik: 320 piksel) {
#masthead.site başlığı {
yükseklik: 80 piksel!önemli;
kenar boşluğu:0px;
}
}
/* Masthead menüsü */
.storefront-birincil-navigasyon a, .cart-contents a {
marj:0 0 0 0;
}
.main-navigasyon ul {
dolgu:0 0 10px 4px!önemli;
}
.main-navigasyon li {
yükseklik:38 piksel!önemli;}
/* Masthead menüsü için Mobil CSS */
@media yalnızca ekran ve (maksimum genişlik: 320 piksel) {
.main-navigasyon ul {
arka plan:#D6DDE4!önemli;
}
}
/* Başlık alanı */
.site başlığı {
üst dolgu:0.5em;
}
.site-header .özel-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
kenar boşluğu-alt: -45px;
} İşte sonuç: 
2. Temanın Başlığındaki Arama Çubuğunu Kaldırın
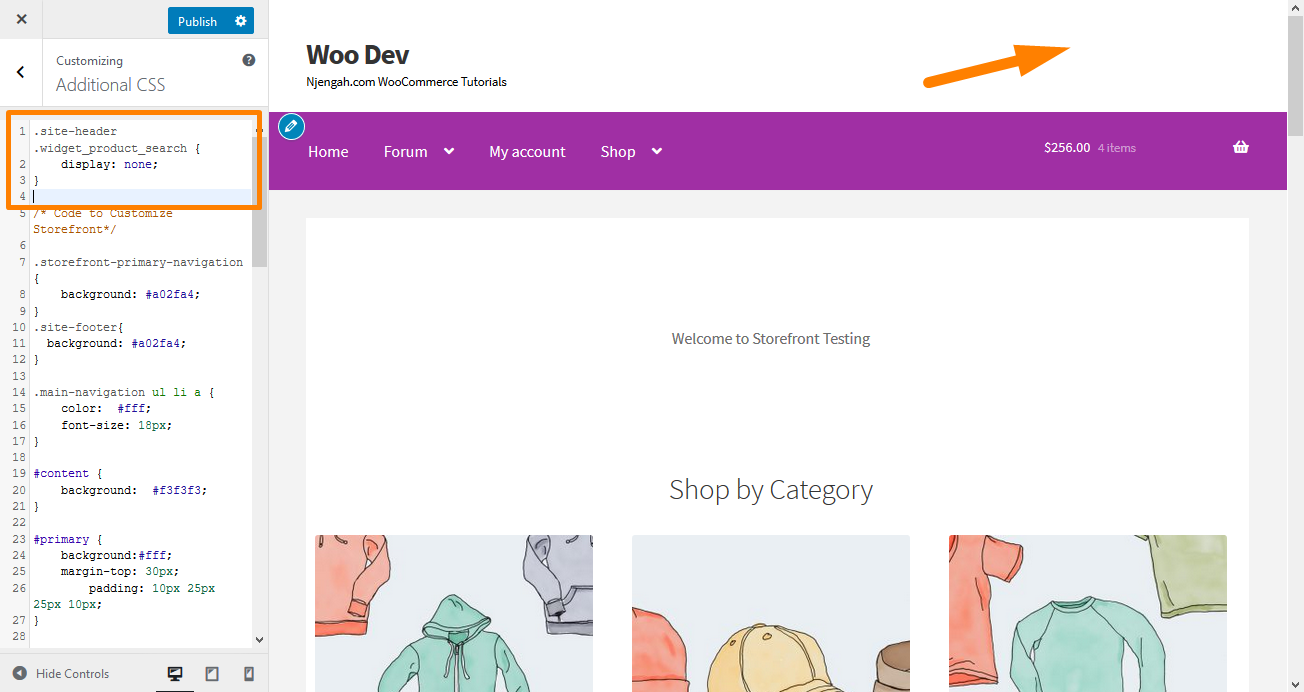
Bu kodu 'Ek CSS' bölümüne ekleyin.
.site-header .widget_product_search {
görüntü yok;
} İşte sonuç: 
3. Başlık Menü Rengini Değiştirin
Özelleştirici, başlığı istediğiniz renklerle özelleştirmemize olanak tanır. Bunu, Özelleştir'e, ardından başlığa gidip istediğiniz rengi seçerek yapabilirsiniz.
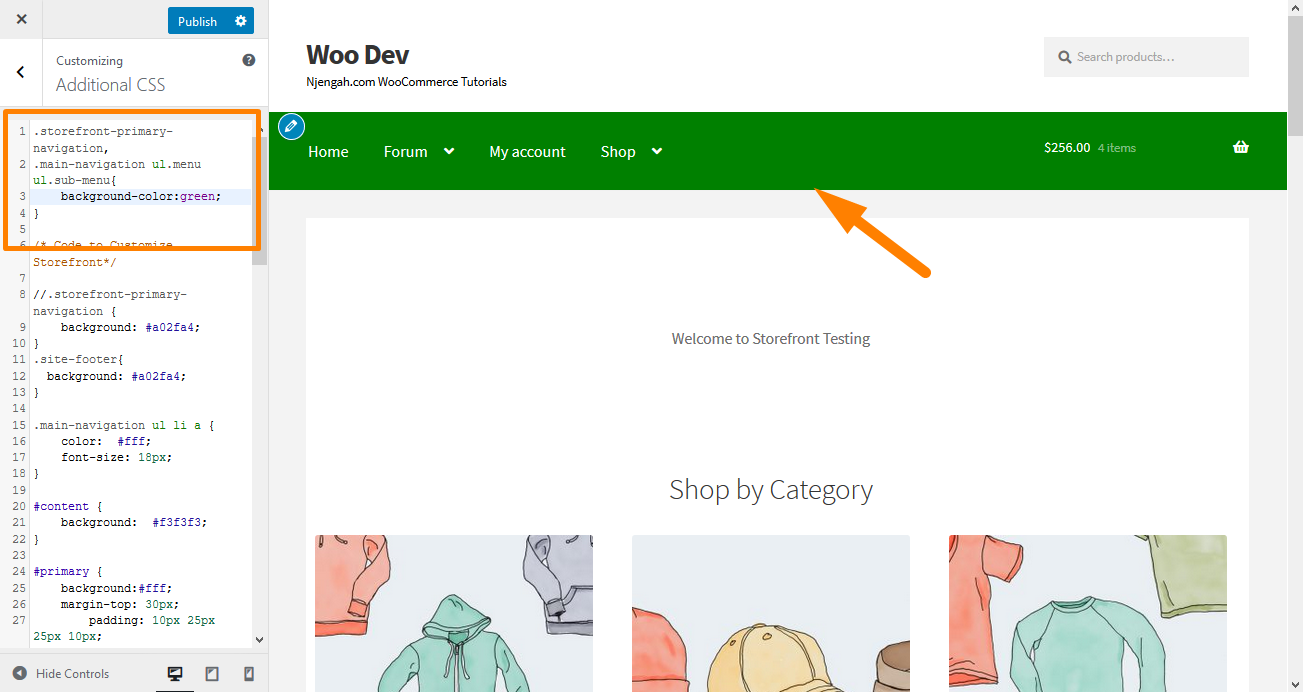
Ancak bu seçenek, arama çubuğu, oturum açma bölümü ve logo dahil olmak üzere tüm başlık bölgesini renklendirir. Başlık menüsüne farklı bir arka plan elde etmek için Ek CSS paneline aşağıdaki kod parçacığını ekleyin.
.storefront-birincil-navigasyon,
.ana navigasyon ul.menu ul.alt menü{
arka plan rengi: yeşil;
} İşte sonuç: 
4. Birincil Gezinti Çubuğunu Gizle
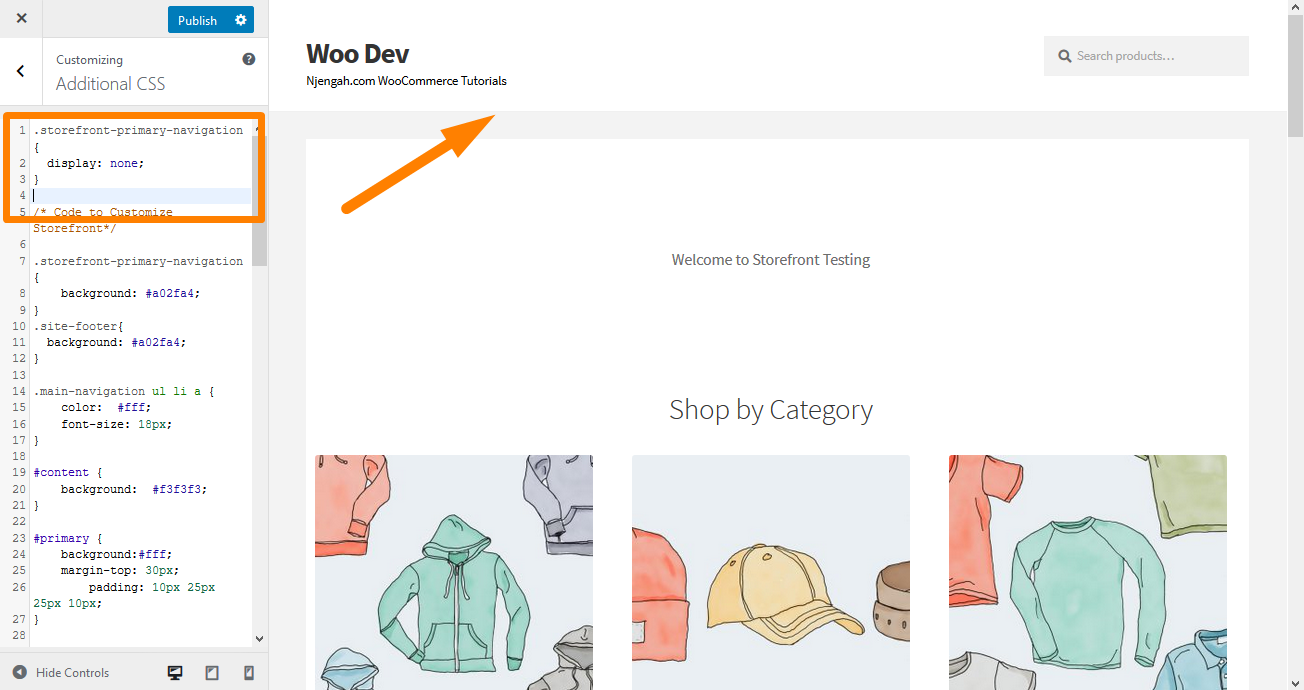
Vitrin Teması, varsayılan olarak tüm sayfaları bir menü olarak görüntüler. Birincil gezinme çubuğunu gizlemek istiyorsanız menüyü silmek yeterli değildir. Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.storefront-birincil-navigasyon {
görüntü yok;
} İşte sonuç: 
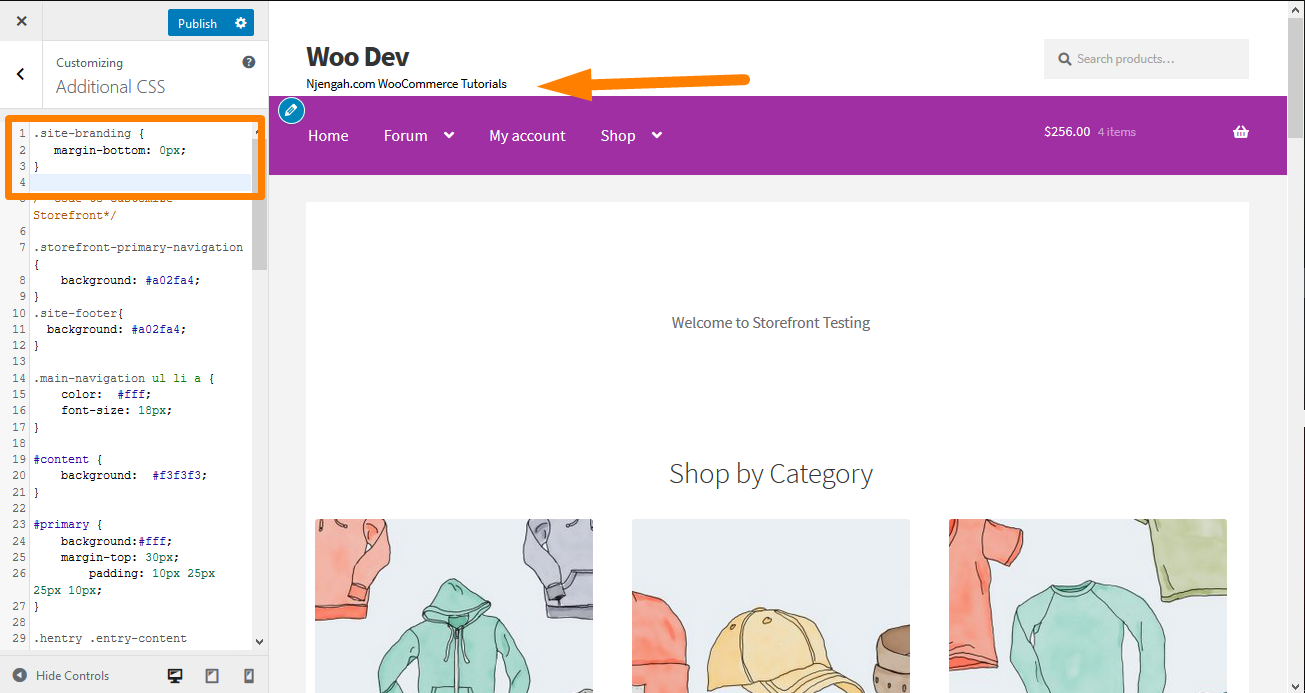
5. Başlıktaki Boşluğu Kaldırın
Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.site-branding {
kenar boşluğu-alt: 0px;
} İşte sonuç: 
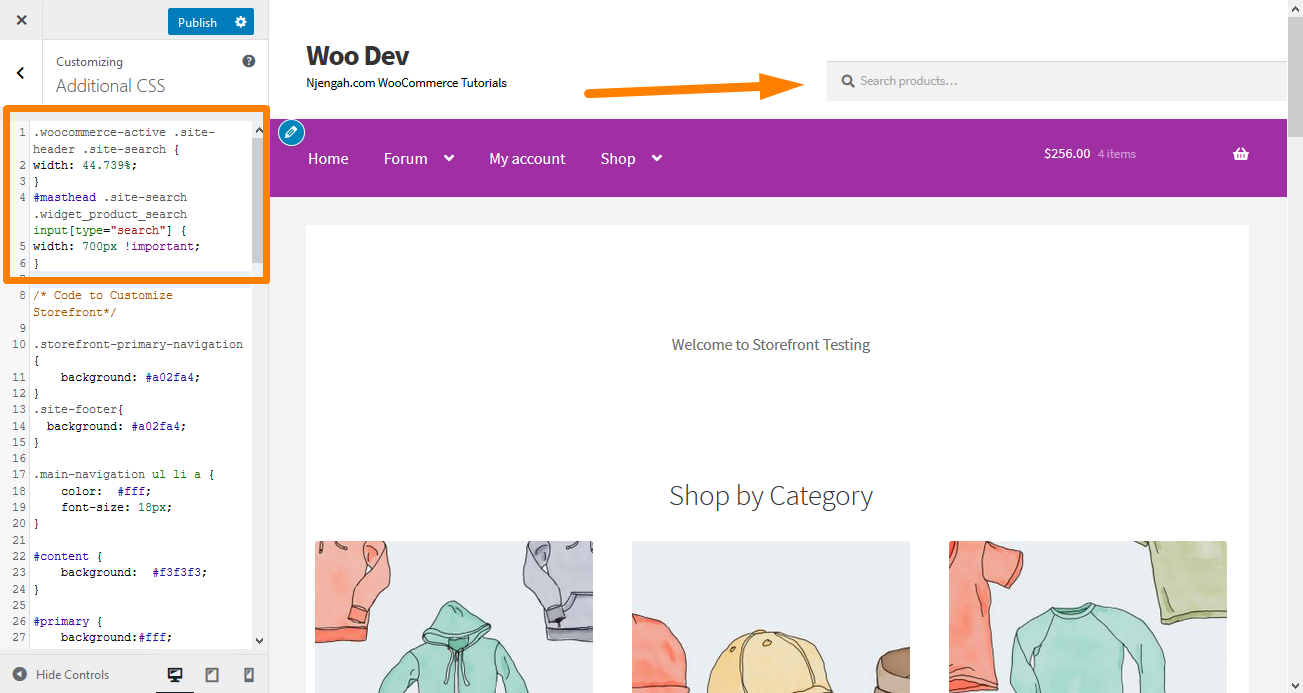
6. Arama Çubuğunun Genişliğini Artırın
Arama çubuğunun genişliğini genişletmek isterseniz ne yapardınız? Ek CSS bölümünü kullanarak aşağıdaki satırları ekleyin:
.woocommerce-active .site-header .site-arama {
genişlik: %44.739;
}
#masthead .site-search .widget_product_search girişi[type="arama"] {
genişlik: 700 piksel !önemli;
} İşte sonuç: 
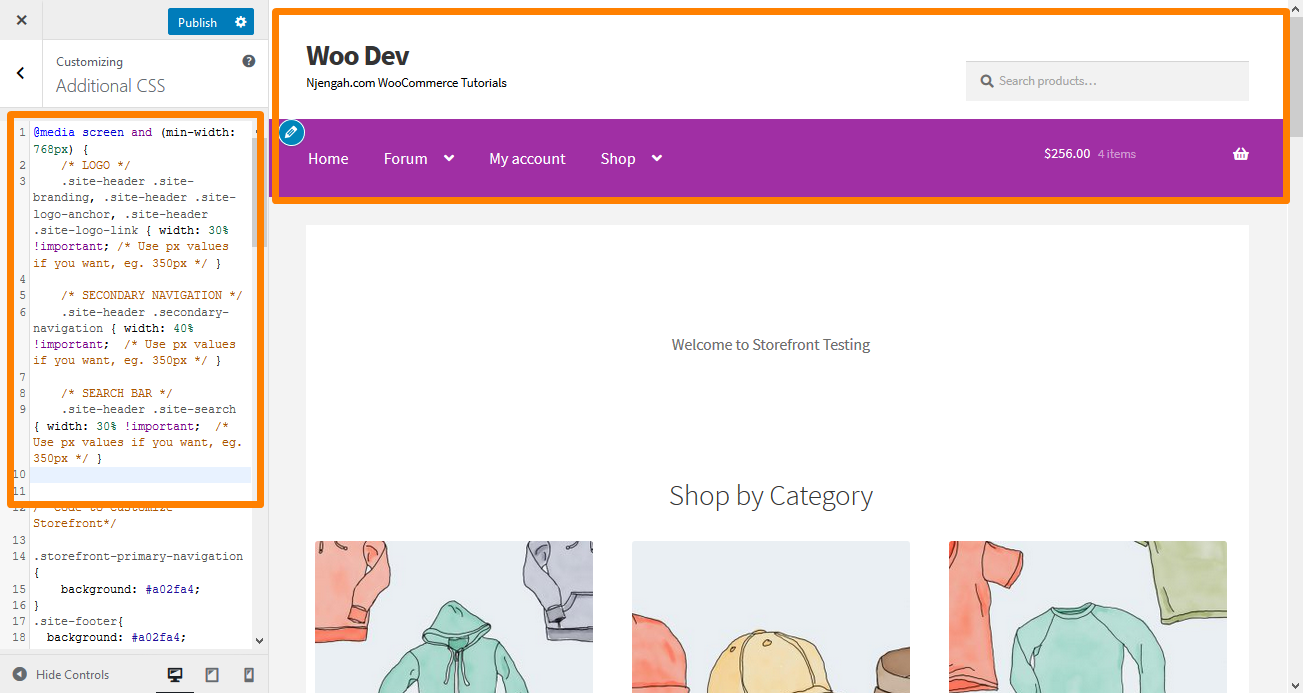
7. Logo, İkincil Gezinme ve Arama Çubuğunun Boyutu Nasıl Değiştirilir
Hepsini bir kerede değiştirmek için Ek CSS bölümünüze aşağıdaki kodu ekleyin:
@medya ekranı ve (min-width: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { genişlik: %30 !important; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ }
/* İKİNCİL NAVİGASYON */
.site-başlığı .ikincil-gezinme { genişlik: %40 !önemli; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ }
/* ARAMA ÇUBUĞU */
.site-header .site-arama { genişlik: %30 !önemli; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ } İşte sonuç: 
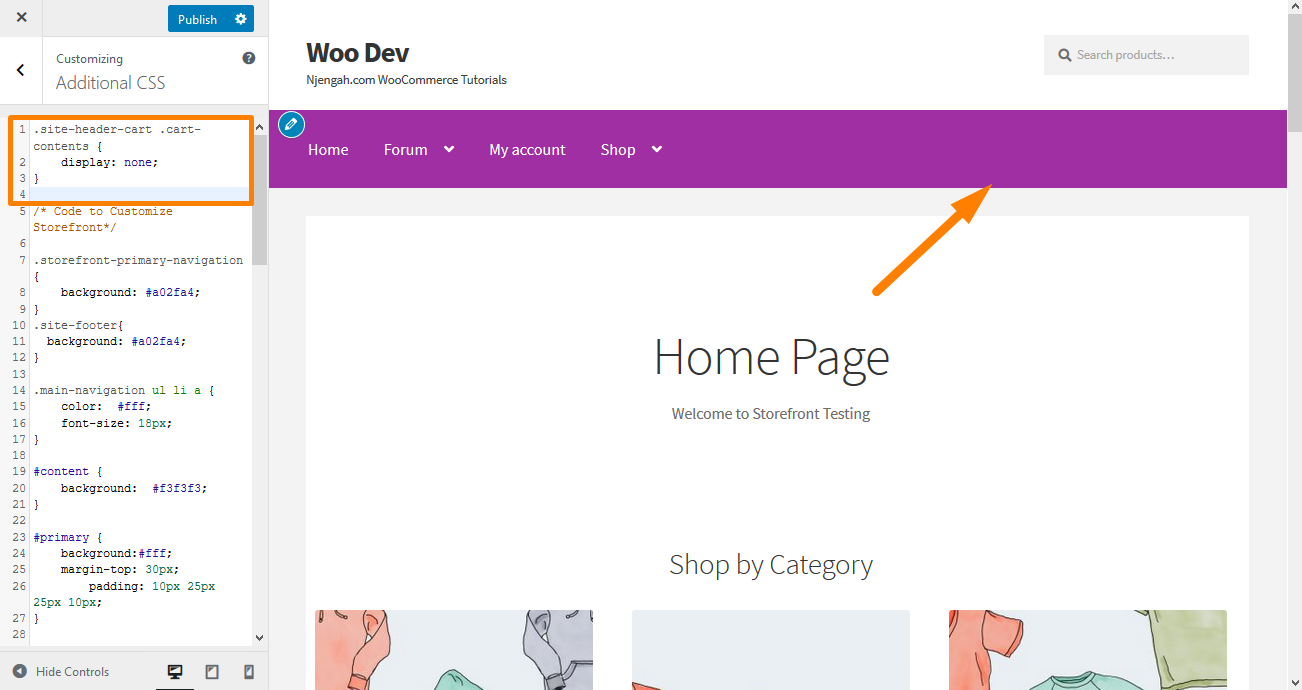
8. Sepeti Başlıktan Çıkarın
Bu örnekte, yeni bir kural ekleyerek sepet simgesini kaldıracağım ' display: none; '. Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.site-header-cart .cart-içeriği {
görüntü yok;
} İşte sonuç: 
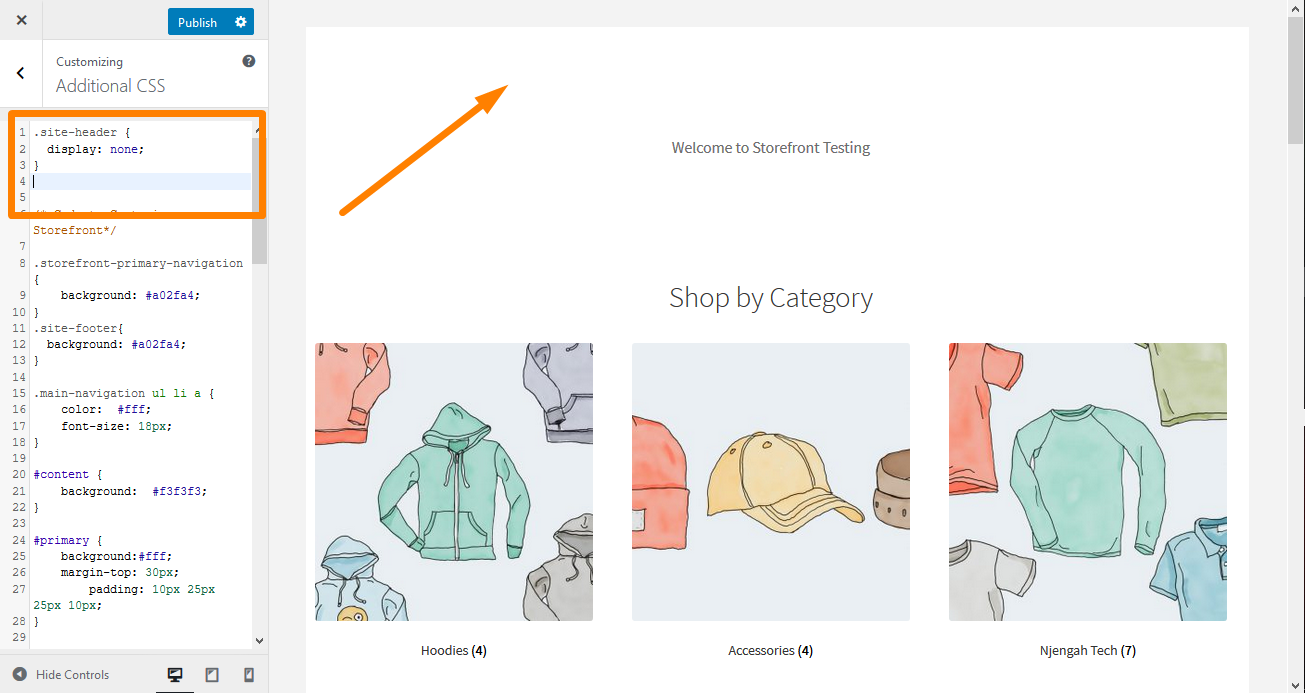
9. Başlığı Gizle
Başlığı gizlemek için Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.site başlığı {
görüntü yok;
} İşte sonuç: 
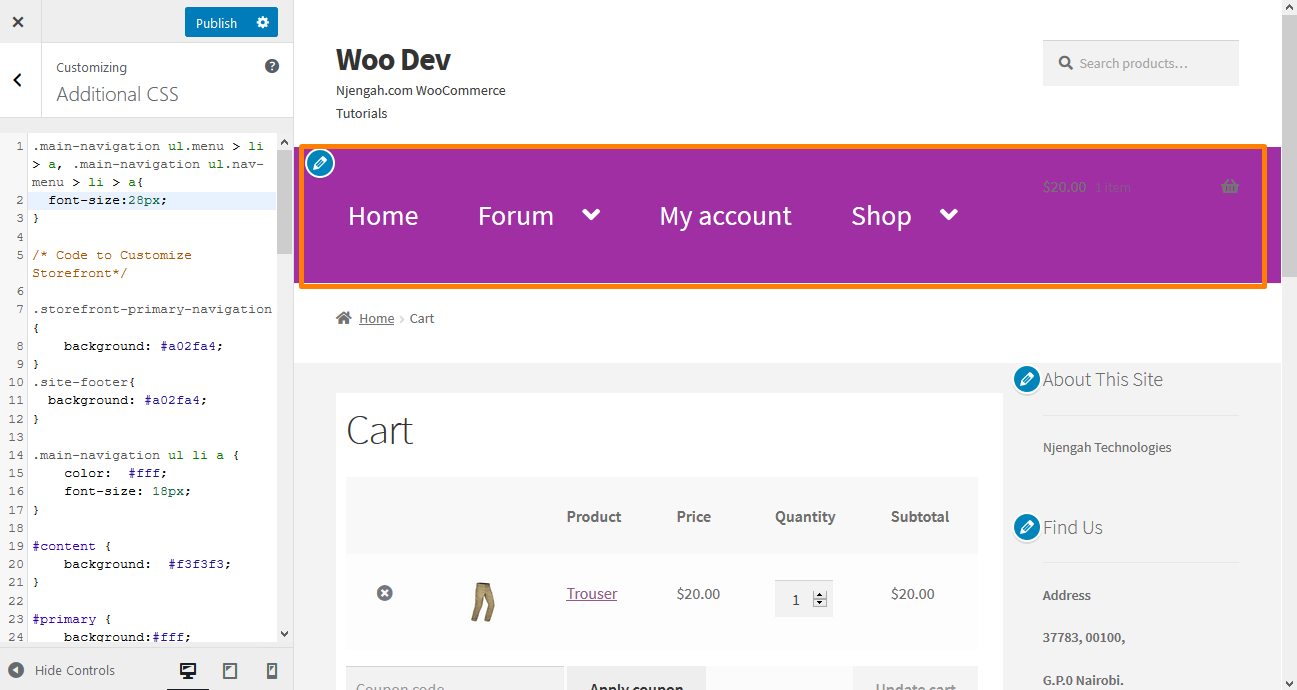
10. Vitrin Başlığındaki Menü Bağlantısının Boyutunu Artırın
Menüler, birçok kullanıcının tercihlerine göre biraz daha küçüktür. Ancak, vitrin temasındaki menü bağlantılarının yazı tipi boyutunu yükseltmeleri gerekir. Ek CSS bölümüne aşağıdaki kodu ekleyin:
.main-navigasyon ul.menu > li > a, .main-navigasyon ul.nav-menu > li > a {
yazı tipi boyutu:28 piksel;
} İşte sonuç: 
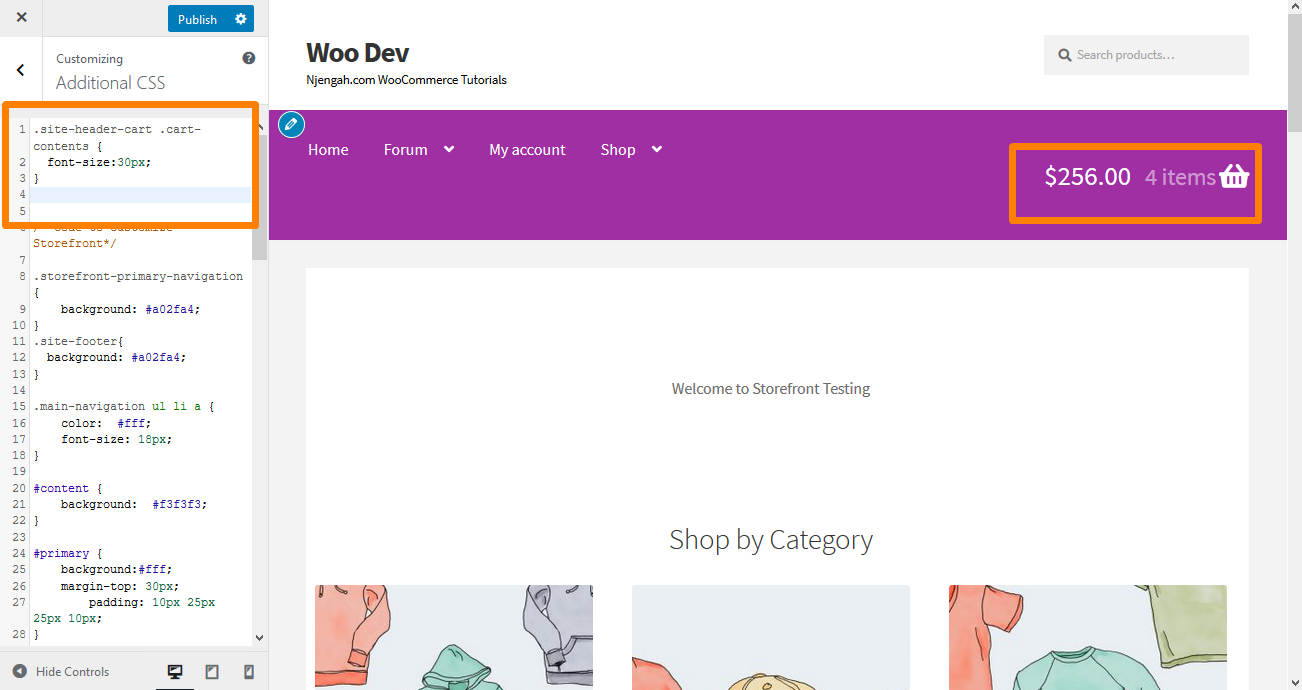
11. Vitrin Başlığında Sepet Simgesinin Boyutunu Değiştirin
Ek CSS bölümüne aşağıdaki CSS kodunu ekleyerek bunu yapabilirsiniz.
.site-header-cart .cart-içeriği {
yazı tipi boyutu:30 piksel;
} İşte sonuç: 
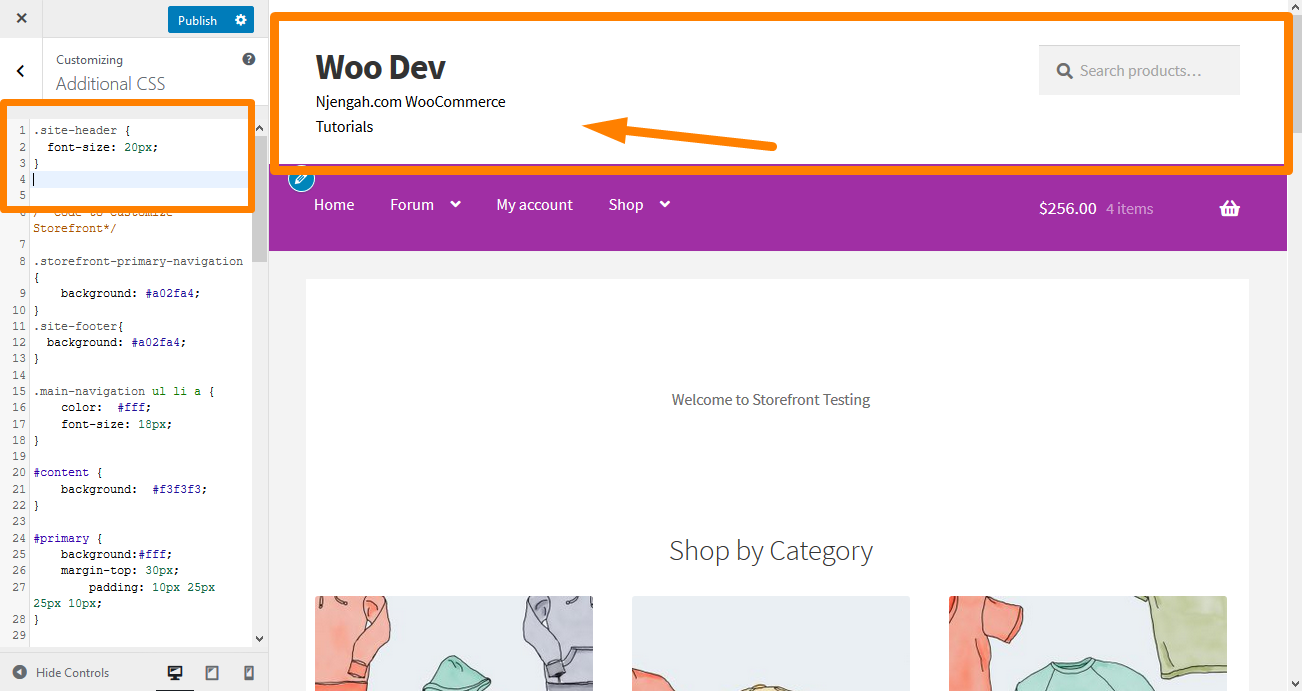
12. Vitrin Temasında Site Başlığı Başlığının Boyutunu Değiştirin
Ek CSS bölümüne aşağıdaki Kodu ekleyin:
.site başlığı {
yazı tipi boyutu: 20 piksel;
} İşte sonuç: 
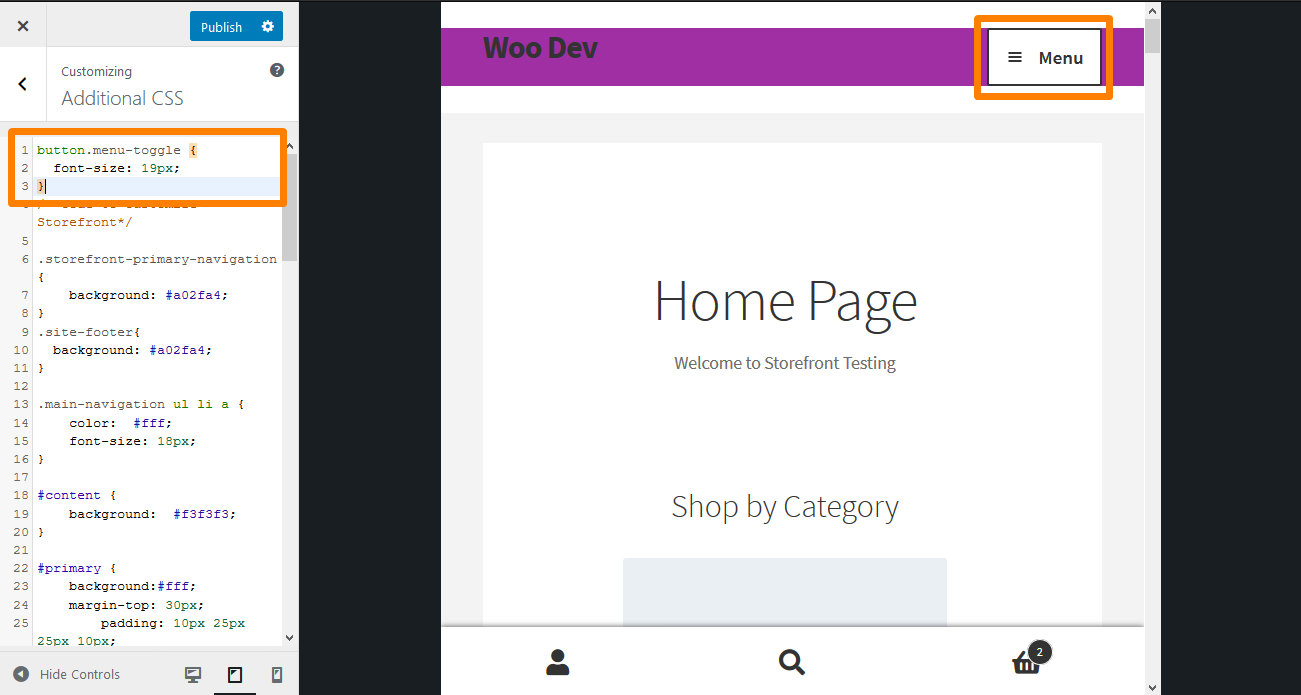
13. Mobil Menü Düğmesinin Boyutunu Değiştirin
Menünün görüntülenme şeklinin menüyü duyarlı hale getirmenin bir parçası olduğuna dikkat etmek önemlidir. Dolayısıyla birincil navigasyon menünüz bir masaüstü cihazda liste şeklinde ise, aynı menü mobil cihazda hamburger menüsü olarak görüntülenebilir.
Boyutu değiştirmek için Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.button.menu-geçiş {
yazı tipi boyutu: 19 piksel;
} İşte sonuç: 
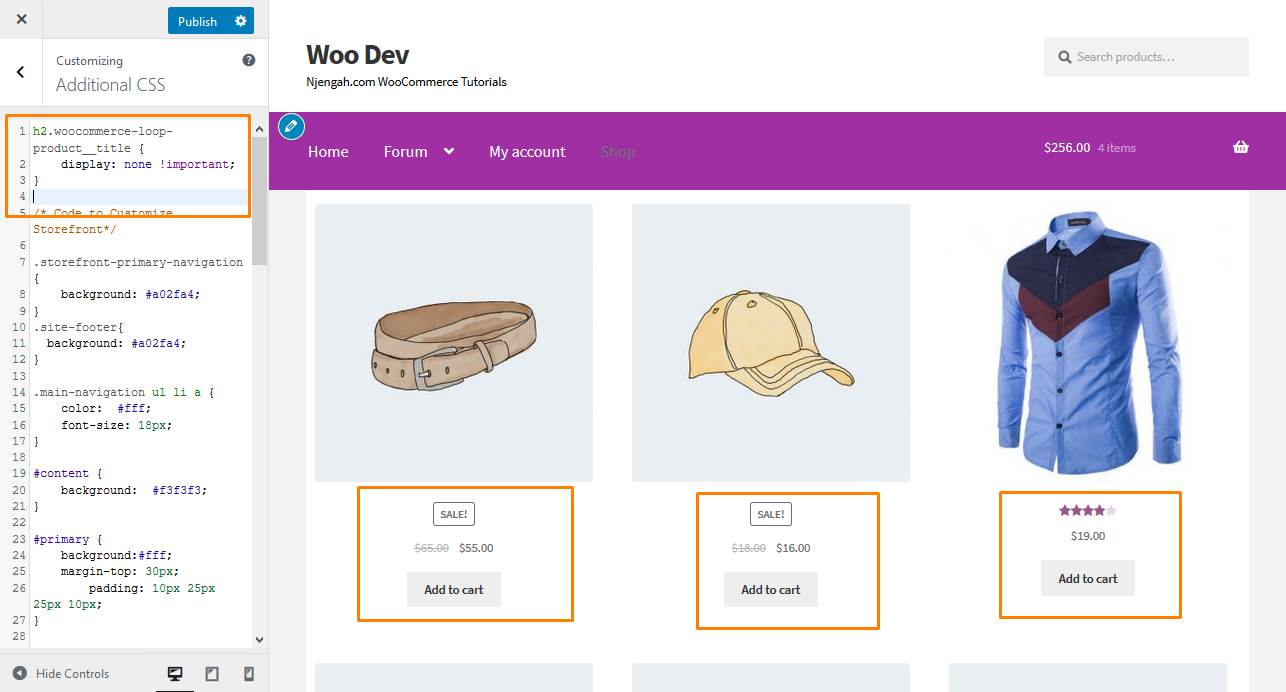
14. Mağaza Sayfasında Ürün Başlığını Gizle
Mağaza sayfasında ürünün başlığını gizlemek için, Özelleştir'e ve ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
h2.woocommerce-loop-product__title {
ekran: yok !önemli;
}İşte sonuç:

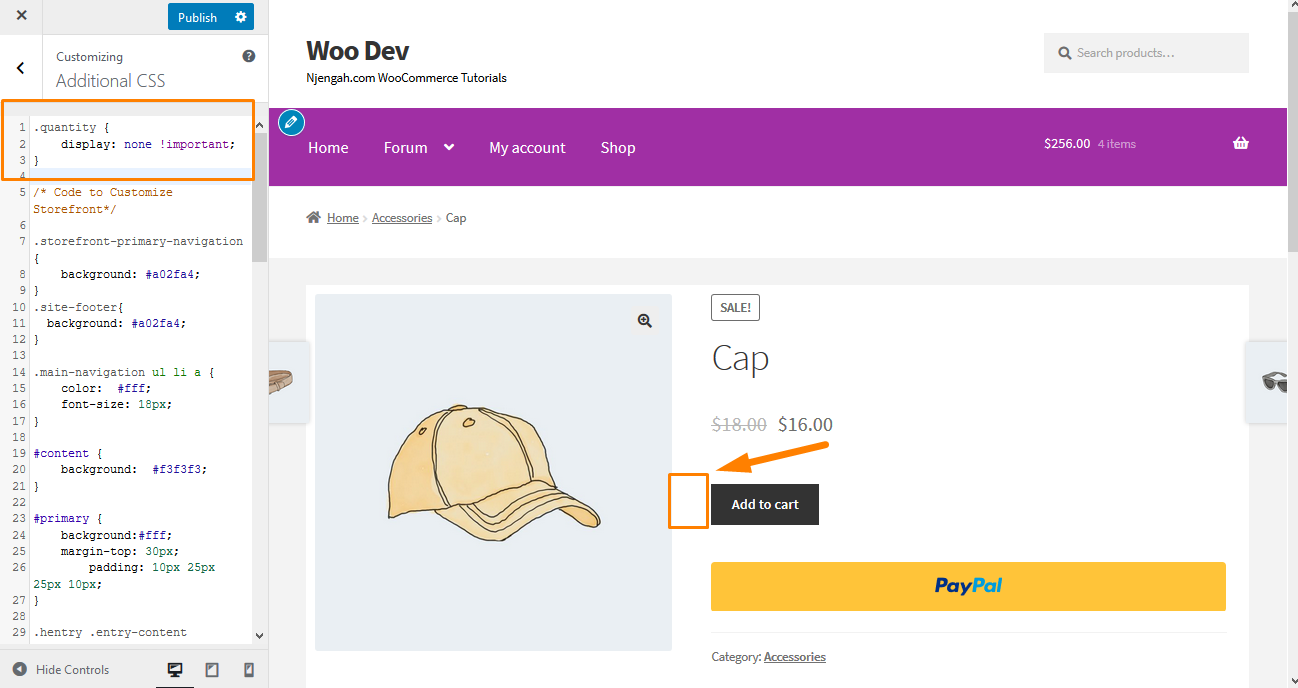
15. Ürün Miktarı Artı ve Eksi Butonlarını Ürün Sayfasından Gizleyin
Ürün miktarını artırmak veya azaltmak için artı ve eksi butonları ile metin alanını gizlemeniz için Ek CSS bölümüne aşağıdaki CSS kodunu eklemeniz yeterlidir:
.miktar {
ekran: yok !önemli;
} İşte sonuç: 
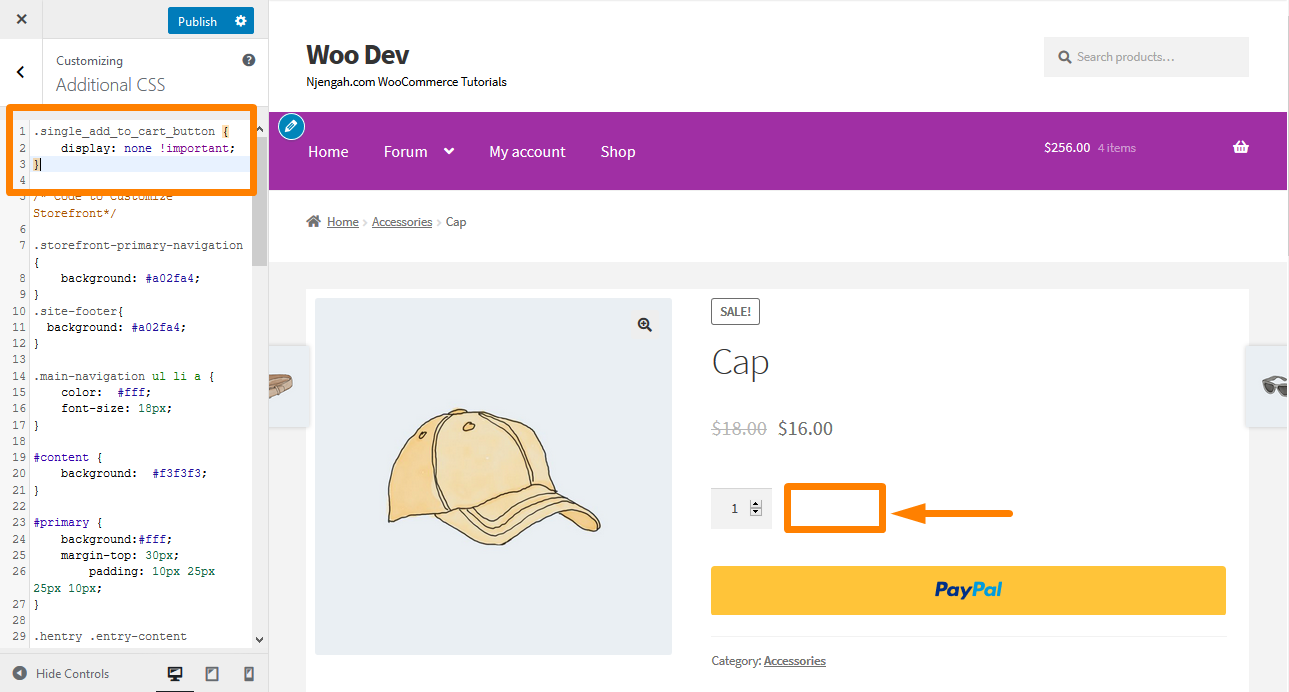
16. Ürün Sayfasında "Sepete Ekle" Butonunu Gizle
Bunu yapmak için, Özelleştir ve ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.single_add_to_cart_button {
ekran: yok !önemli;
} İşte sonuç: 
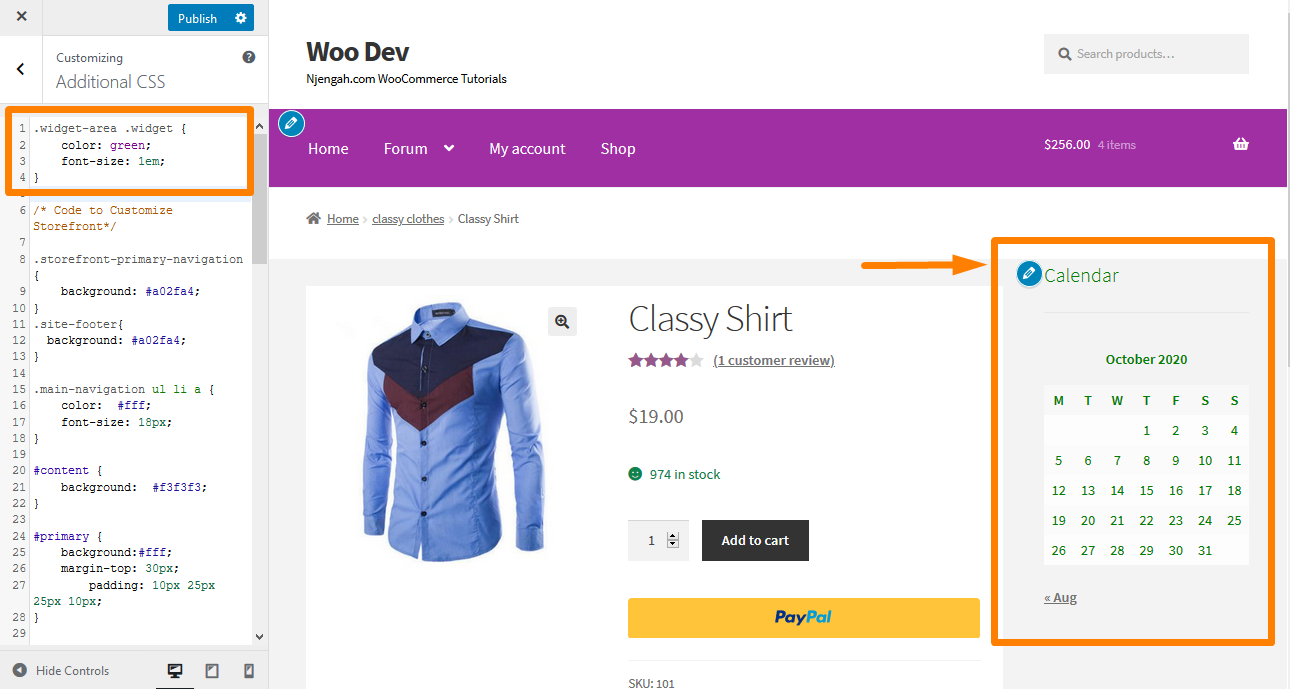
17. Vitrin Widget Bölüm Rengini ve Yazı Tipi Boyutunu Değiştirin
Özelleştiriciyi kullanarak sayfa widget'ları için yazı tipi rengini veya boyutunu değiştirmenin doğrudan bir yolu yoktur. Aşağıdaki CSS kod satırlarını ekleyerek bunu kolayca değiştirebilirsiniz. Bunu yapmak için Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:

.widget alanı .widget {
yeşil renk;
yazı tipi boyutu: 1em;
} İşte sonuç: 
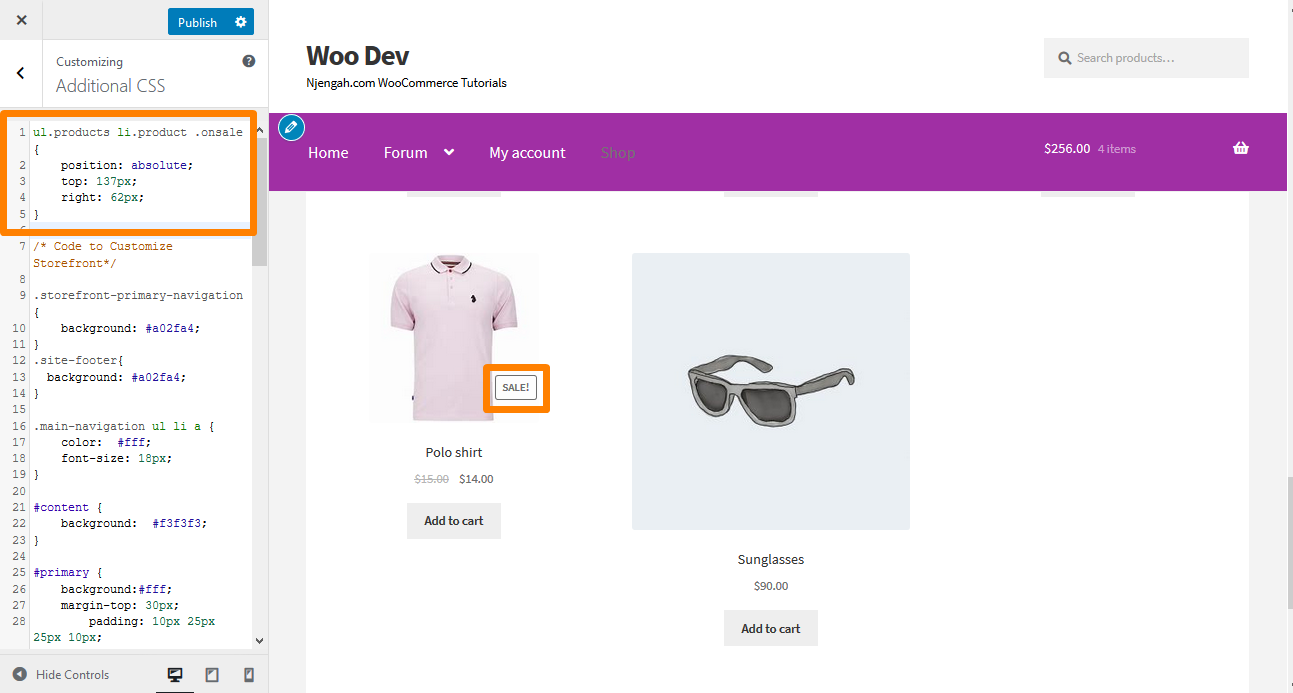
18. Ürün Resminde Vitrin "İndirim" Rozetini Göster
WooCommerce Storefront temasının varsayılan sürümü, belirli bir ürün için indirim veya indirimli fiyat tanımlamanıza olanak tanır. Ancak, ürün resmine İndirim rozeti eklemek istiyorsanız, Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
ul.products li.product .onsale {
konum: mutlak;
üst: 137 piksel;
sağ: 62 piksel;
} İşte sonuç: 
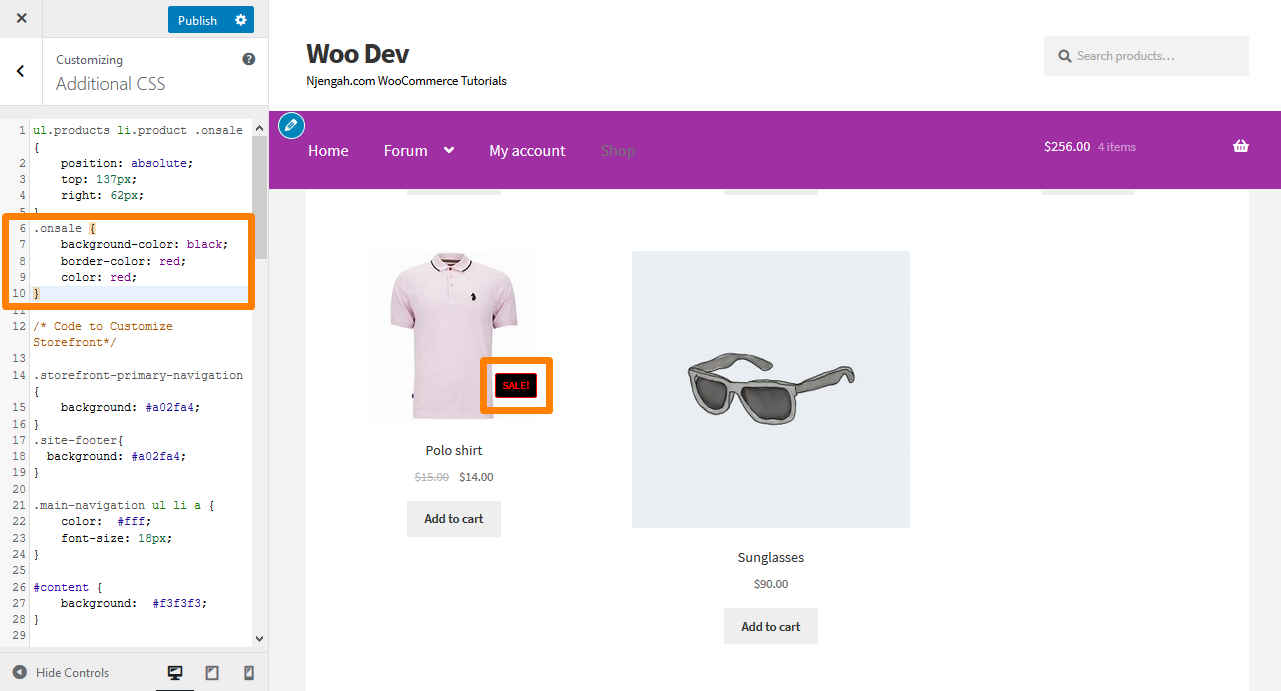
19. "İndirim" rozetinin rengini değiştirin
İndirim rozetinin rengini değiştirmek için, Özelleştir'e ve ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.satılık {
arka plan rengi: siyah;
sınır rengi: kırmızı;
kırmızı renk;
} İşte sonuç: 
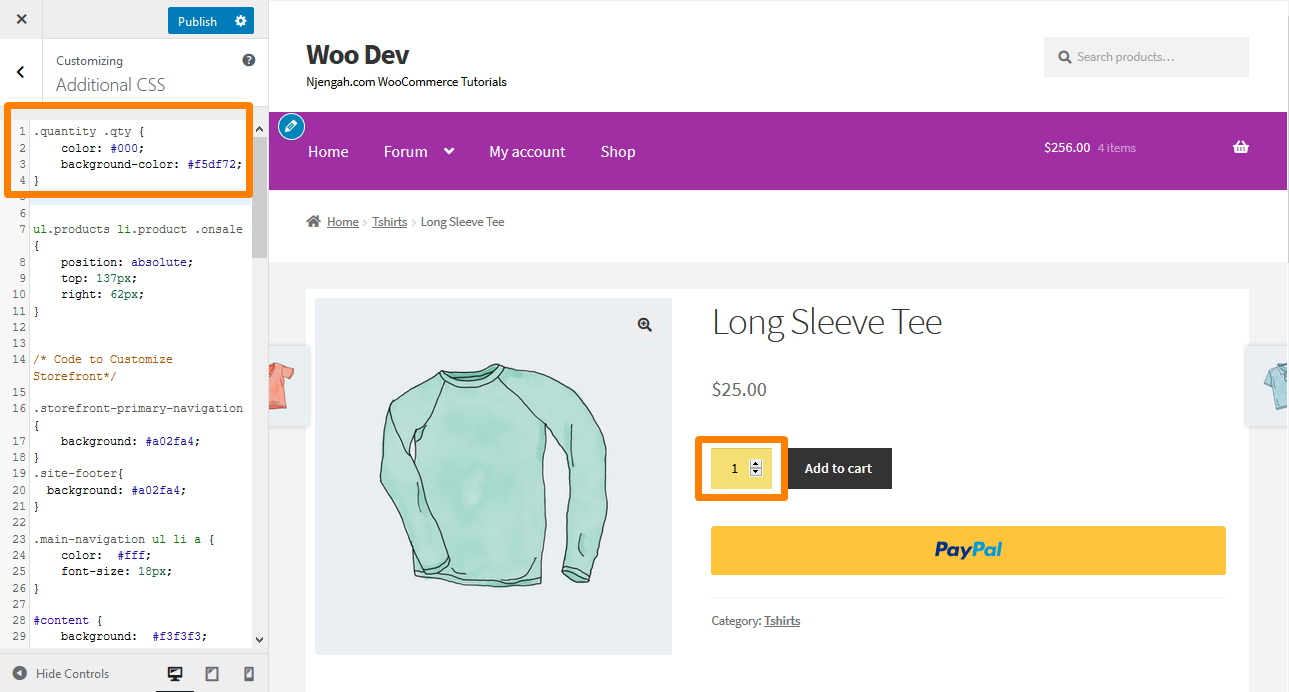
20. Miktarı Değiştir "artı-eksi" Kutu Rengi
Bu, miktar artı ve eksi düğmelerinin arka plan rengini değiştirerek yapılabilir. Bunu yapmak için Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.miktar .qty {
renk: #000;
arka plan rengi: #f5df72;
} İşte sonuç: 
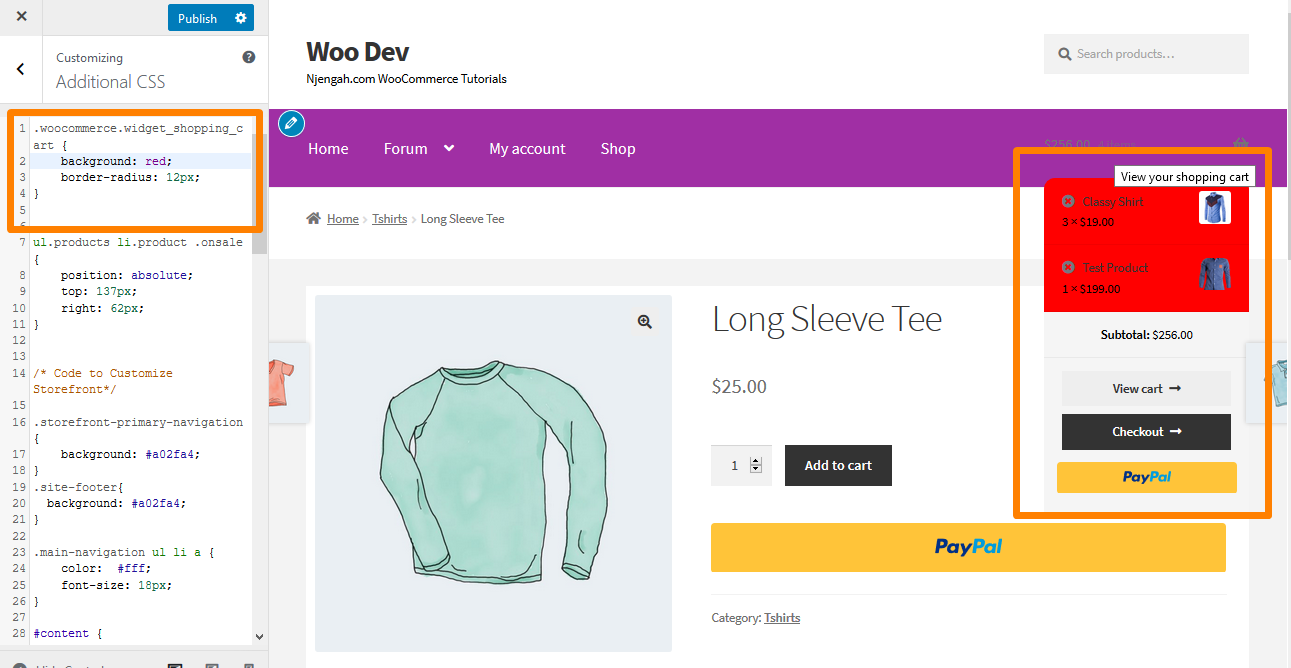
21. Başlıktaki Mini Arabanın Arka Plan Rengini Değiştirin
Başlığın rengini değiştirirken mini sepet açılır menüsü bu rengi devralır. Ancak, ek görünürlük için aşağıdaki CSS kurallarını kullanarak bunu değiştirebilirsiniz. Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.woocommerce.widget_shopping_cart {
arka plan: kırmızı;
sınır yarıçapı: 12 piksel;
} İşte sonuç: 
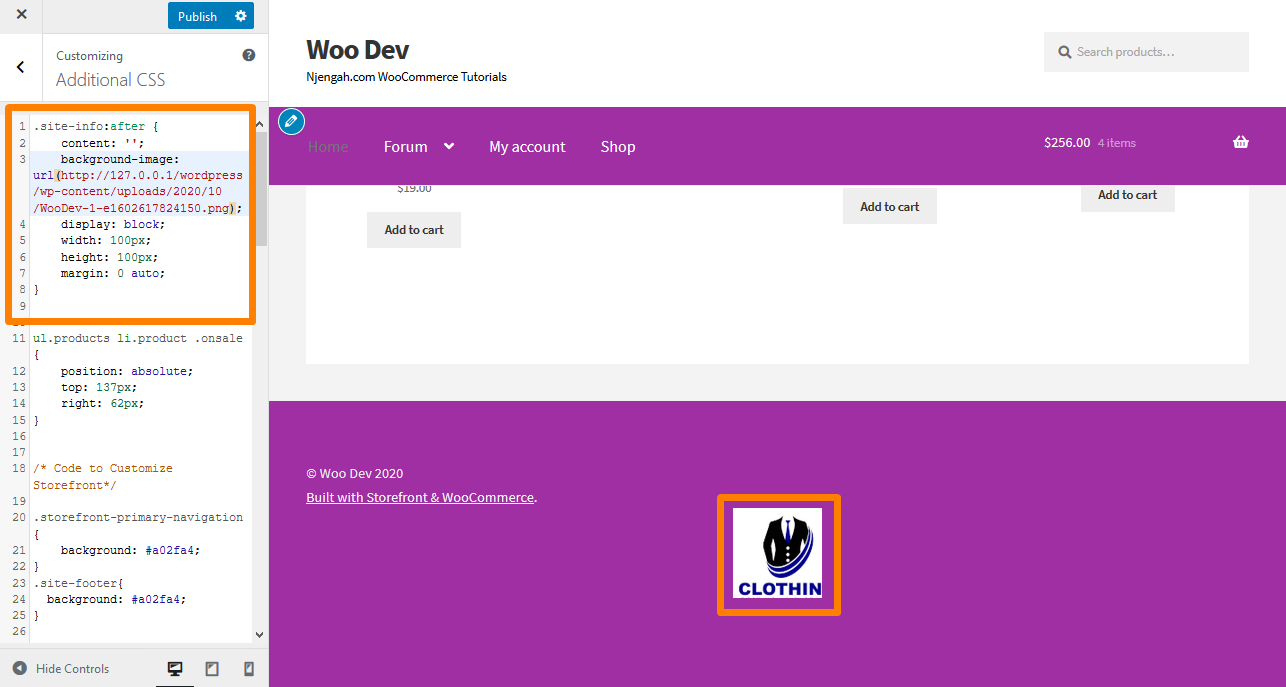
22. Telif Hakkının Altına CSS Kullanarak Vitrin Alt Bilgisine Resim Ekleme
Telif hakkı metninin altına kendi logonuzu, kabul edilen ödemelerinizi veya ortak rozetinizi eklemek istiyorsanız, Katmanlar, Özelleştir'e gidin ve ardından Altbilgi'yi tıklayın.
Paneli genişletmek için Özelleştirme'ye tıklayın ve arka planda Görüntü Seç'e tıklayın.
Lütfen istediğiniz resmi seçin ve ekleyin.
Tekrar Yok ve Alt öğesini seçin veya istediğiniz gibi manuel olarak konumlandırın.
Özelleştiriciye geri dönün ve paneli genişletmek için CSS'ye tıklayın. Ancak, yüzdelerin sizin belirlediğiniz özelliklere uygun olduğundan emin olmalısınız. Ardından aşağıdaki satırları ekleyin:
.site bilgisi:sonra {
içerik: '';
arka plan resmi: url(kendi URL'nizi ekleyin);
Ekran bloğu;
genişlik: 100 piksel;
yükseklik: 100 piksel;
kenar boşluğu: 0 otomatik;
} İşte sonuç: 
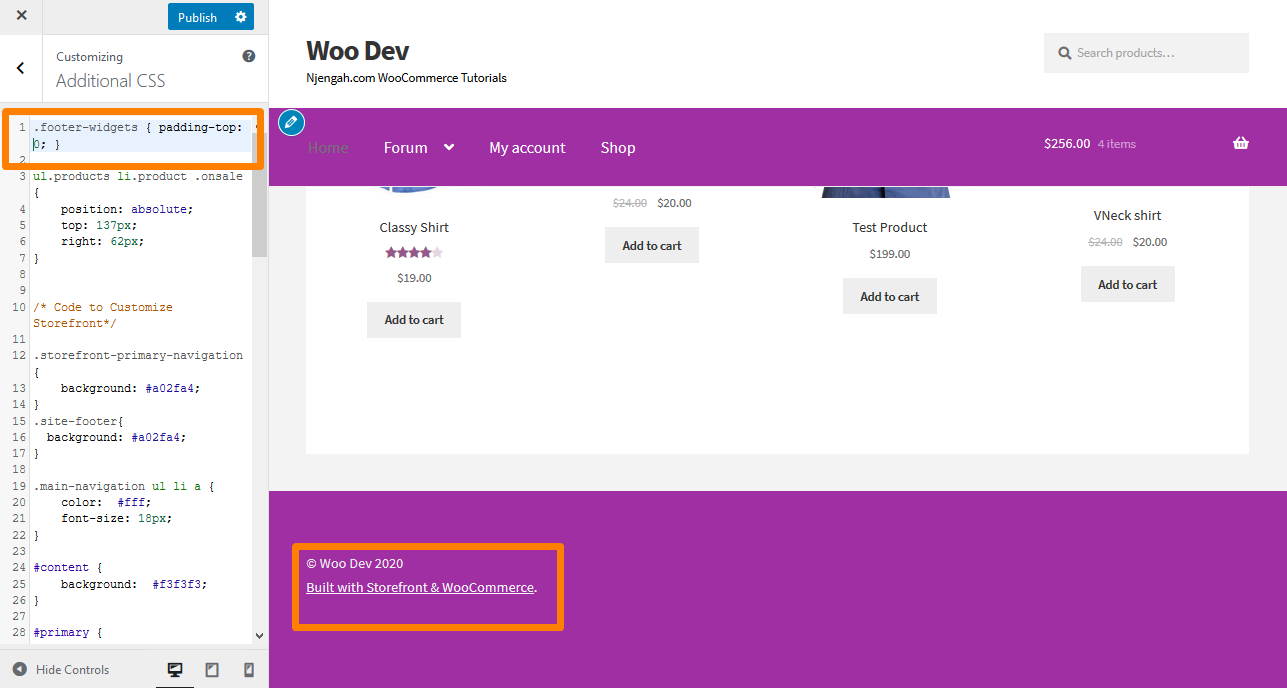
Altbilgideki Boşluk Nasıl Kaldırılır
Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırı ekleyin:
.footer-widgets { padding-top: 0; }
İşte sonuç: 
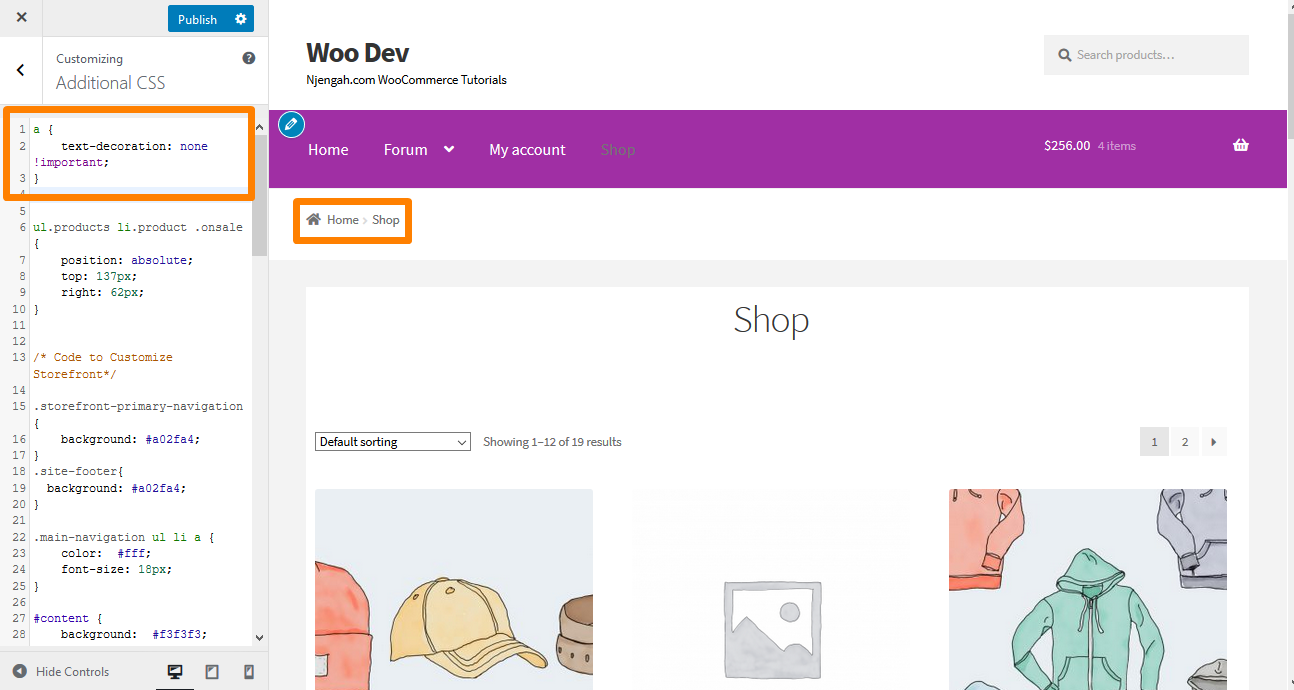
24. Köprülerden Alt Çizgi Nasıl Kaldırılır
Varsayılan olarak, Vitrin teması bağlantıların altını çizer ve bunları kaldırmak istiyorsanız, Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
a {
metin-dekorasyon: yok !important;
} İşte sonuç: 
25. Vitrin Ana Sayfasındaki Yatay Çizgilerin Rengi Nasıl Değiştirilir
Aşağıdaki kodu alt temanızın custom.css dosyasına eklemeniz yeterlidir:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
sınır rengi: kırmızı;
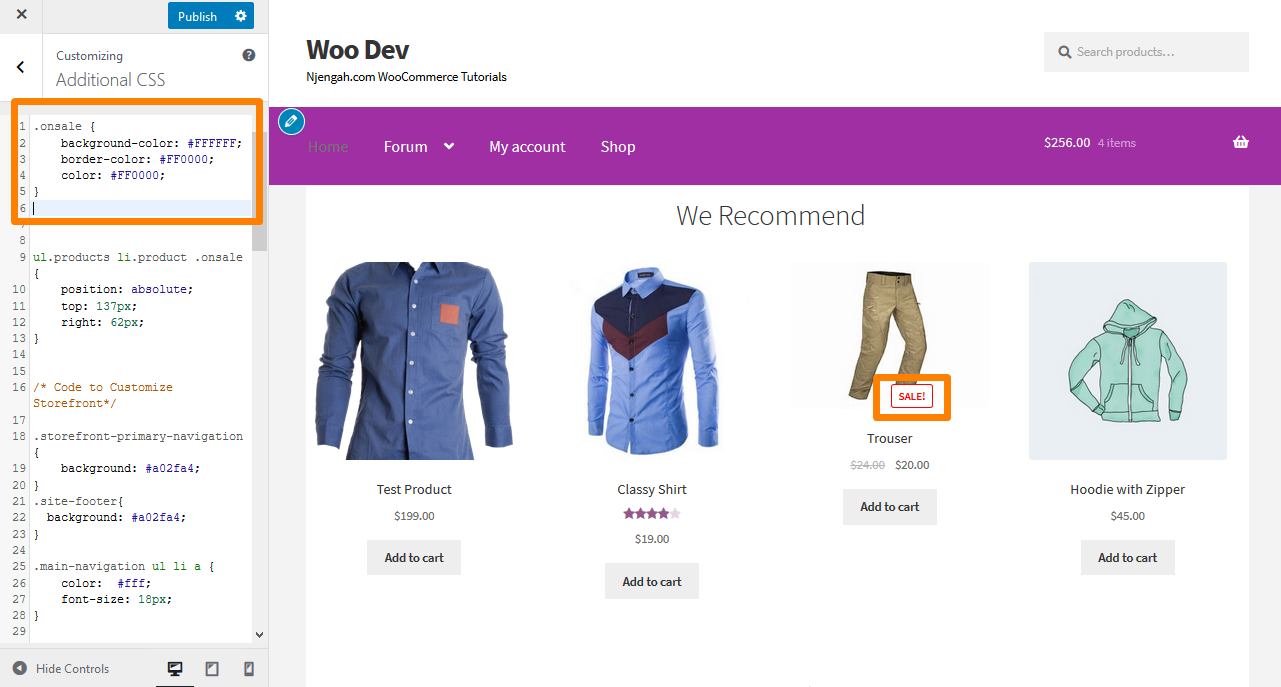
}26. Shopfront WooCommerce Satış Rozeti Nasıl Özelleştirilir
Ek CSS bölümünüze aşağıdaki kodu eklemeniz yeterlidir:
.satılık {
arka plan rengi: #FFFFFF;
kenarlık rengi: #FF0000;
renk: #FF0000;
} İşte sonuç: 
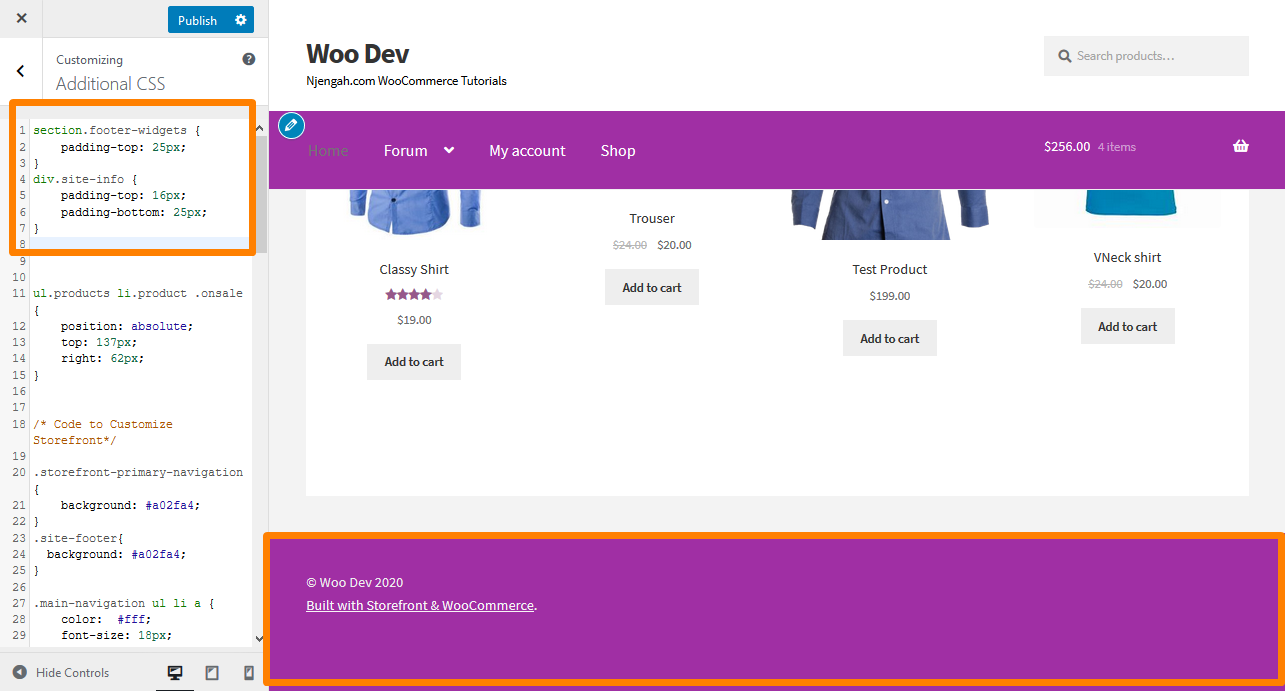
27. WooCommerce Vitrin Alt Bilgi Yüksekliği Nasıl Değiştirilir
Ek CSS bölümüne aşağıdaki CSS kodunu ekleyerek WooCommerce Storefront altbilgi yüksekliğini değiştirmek çok kolaydır:
bölüm.footer-widget'ları {
üst dolgu: 25 piksel;
}
div.site bilgisi {
üst dolgu: 16 piksel;
alt dolgu: 25 piksel;
} İşte sonuç: 
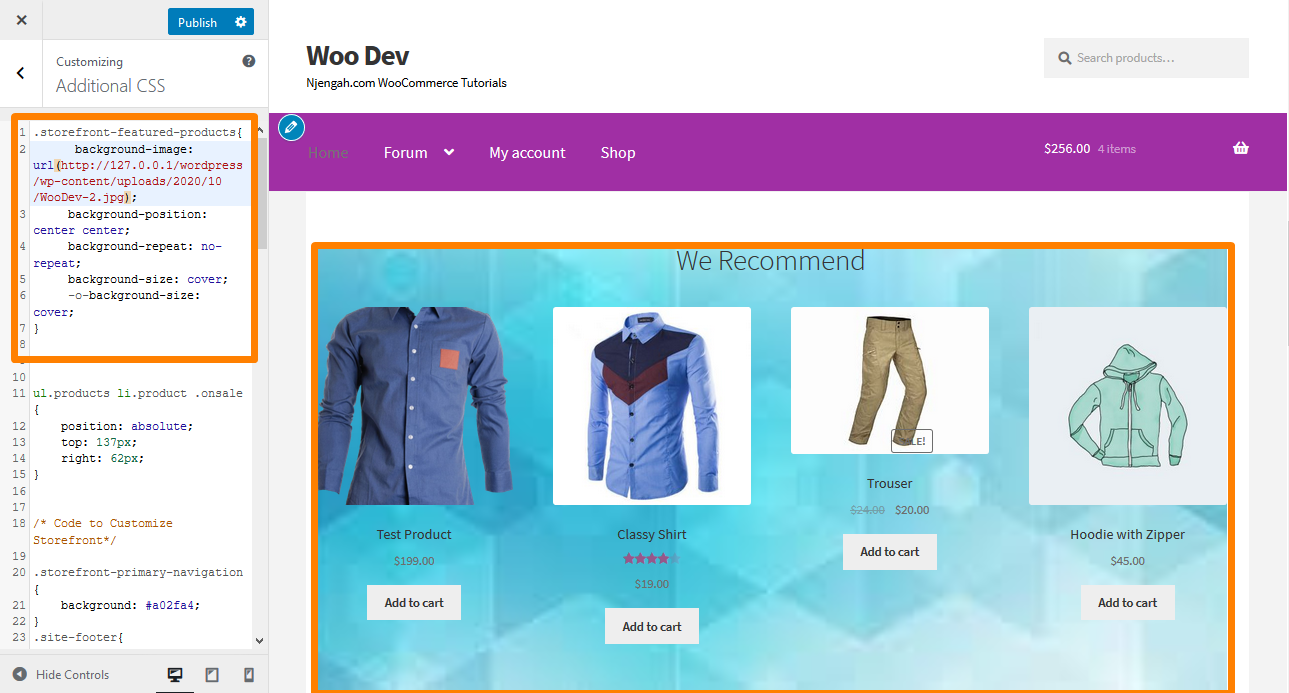
28. Belirli bir Ana Sayfa Bölümünü Vitrin Önüne Arka Plan Resmi Ekleme
Varsayılan Storefront temasında ürün kategorileri, son ürünler, öne çıkan ürünler, popüler ürünler, indirimdeki ürünler ve en çok satan ürünler olmak üzere altı bölüm bulunur. Ek CSS bölümüne aşağıdaki kodu eklemeniz yeterlidir:
.storefront özellikli ürünler{
background-image: url(URL'nizi buraya ekleyin);
arka plan konumu: merkez merkez;
arka plan tekrarı: tekrar yok;
arka plan boyutu: kapak;
-o-arka plan boyutu: kapak;
} İşte sonuç: 
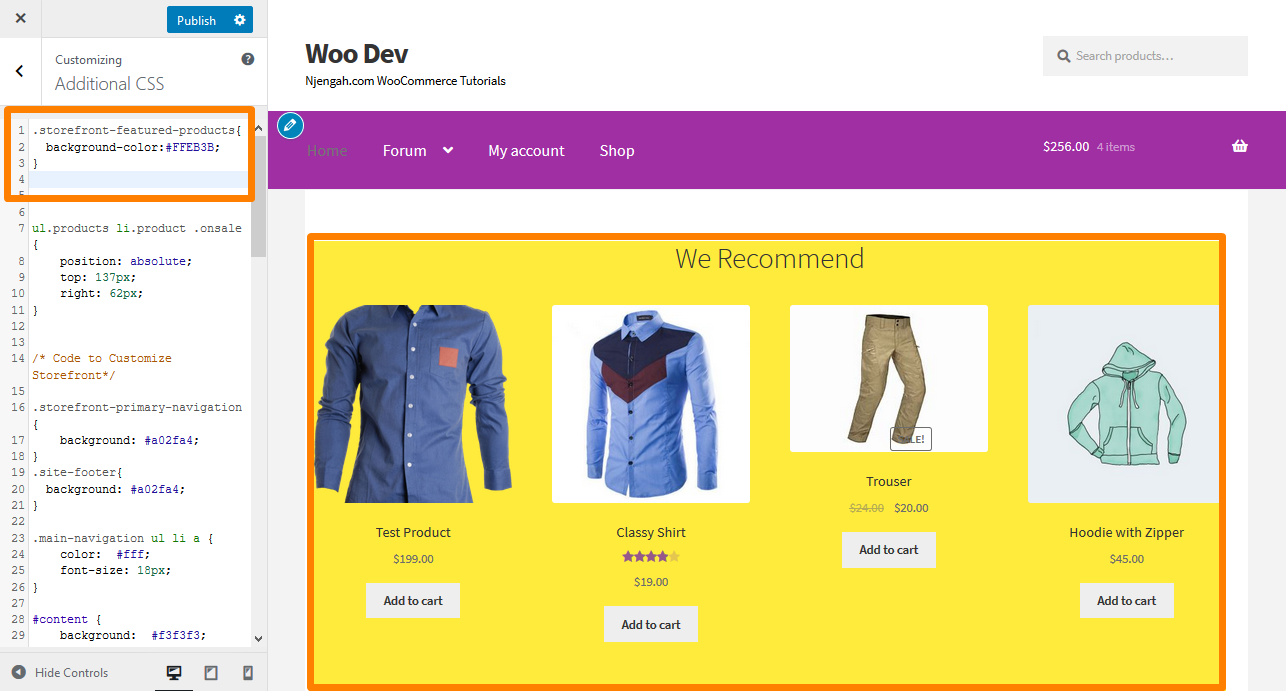
29. Vitrin Ana Sayfa Bölümlerine Arka Plan Rengi Ekleme
Bunun için öncelikle renk eklemek istediğiniz bölümü tanımlamanız gerekir. Bu, aşağıdaki kodu Ek CSS bölümüne ekleyerek kolayca yapılabilir:
.storefront özellikli ürünler{
arka plan rengi:#FFEB3B;
} İşte sonuç: 
30. Ana Sayfa Bölüm Başlığı Nasıl Kaldırılır veya Gizlenir
Bunu yapmak için önce kaldırmak veya gizlemek istediğiniz bölümü tanımlamanız gerekir. Bu, aşağıdaki kodu Ek CSS bölümüne ekleyerek yapılabilir:
.storefront-son-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-en çok satan-ürünler .section-title {display:none;} İşte sonuç: 
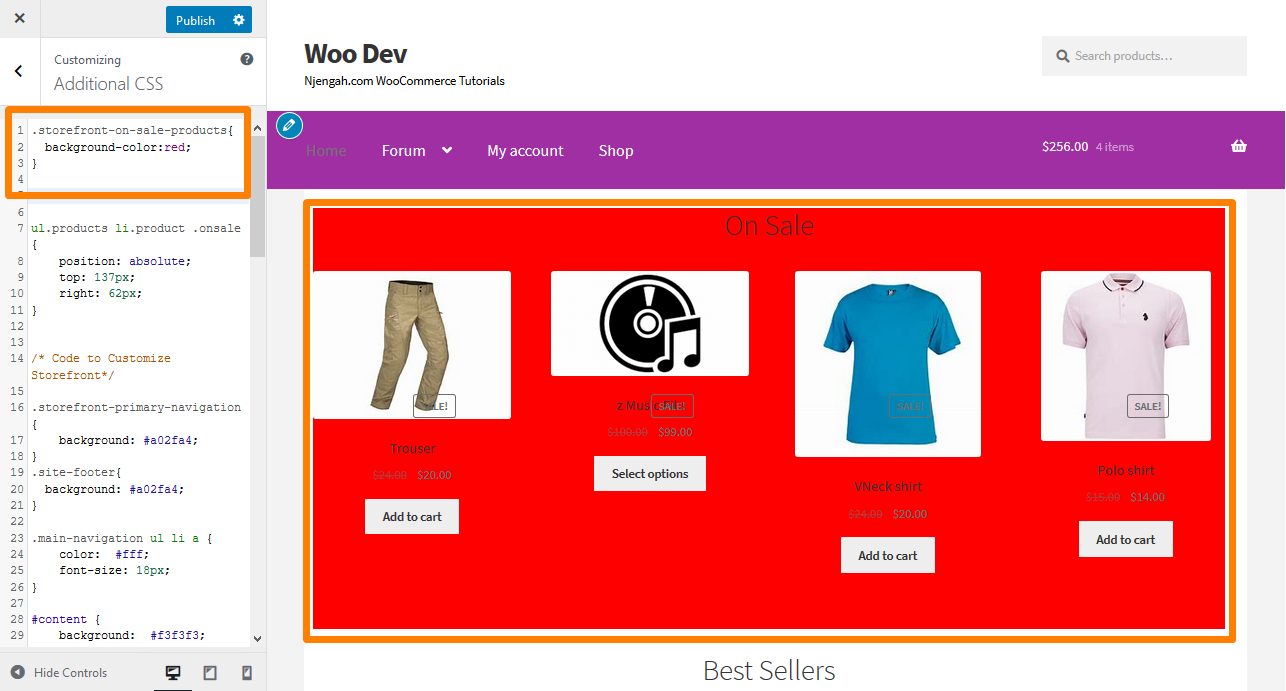
31. İndirimdeki Ürünlerin Arka Plan Rengi Nasıl Değiştirilir
Bu, aşağıdaki kodu Ek CSS bölümüne ekleyerek yapılabilir:
.storefront-satış-ürünleri{
arka plan rengi:#FFEB3B;
} İşte sonuç: 
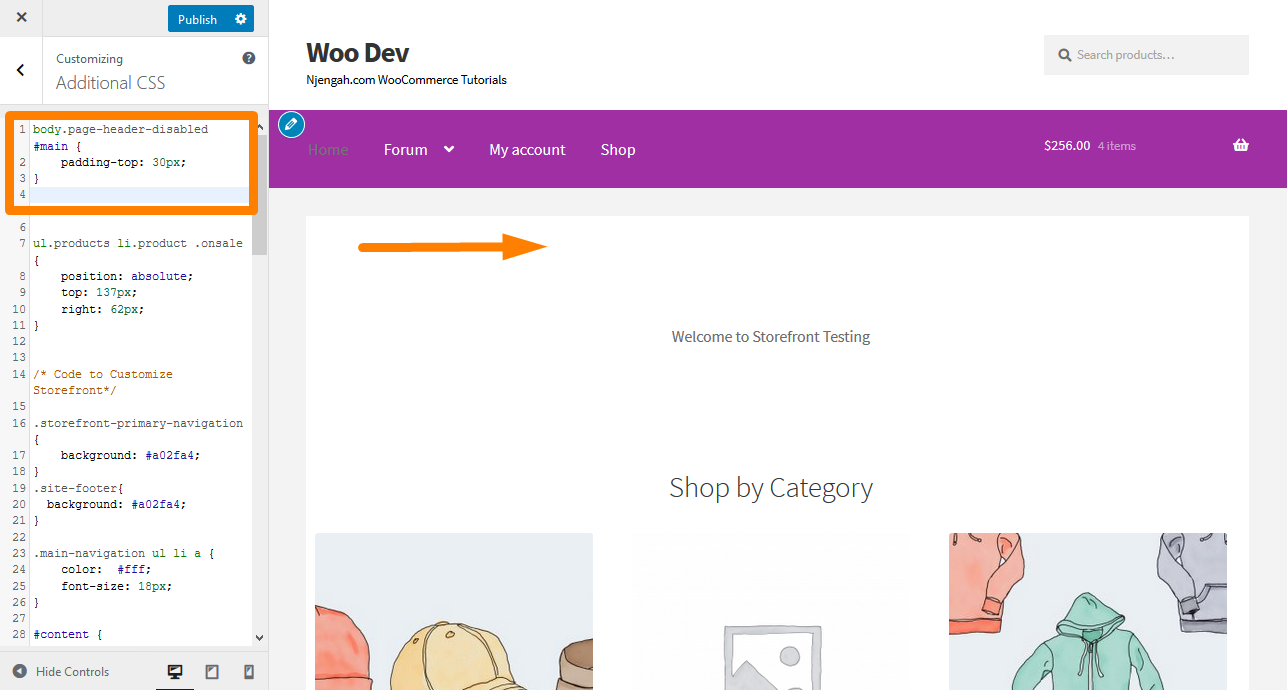
32. Başlıksız Sayfalar için Başlık Altına Otomatik Olarak Nasıl Boşluk Eklenir
Herhangi bir sayfa için ana Sayfa Başlığını devre dışı bıraktığınızda, başlığın altında boşluk kalmaz. Bu kod parçacığı, bir kaydırıcı, resim veya üst kısımla aynı hizada olan diğer içerik eklemek için boşluk eklemenize yardımcı olur. Ek CSS bölümüne aşağıdaki kodu ekleyin:
body.page-header-disabled #main {
üst dolgu: 30 piksel;
} İşte sonuç: 
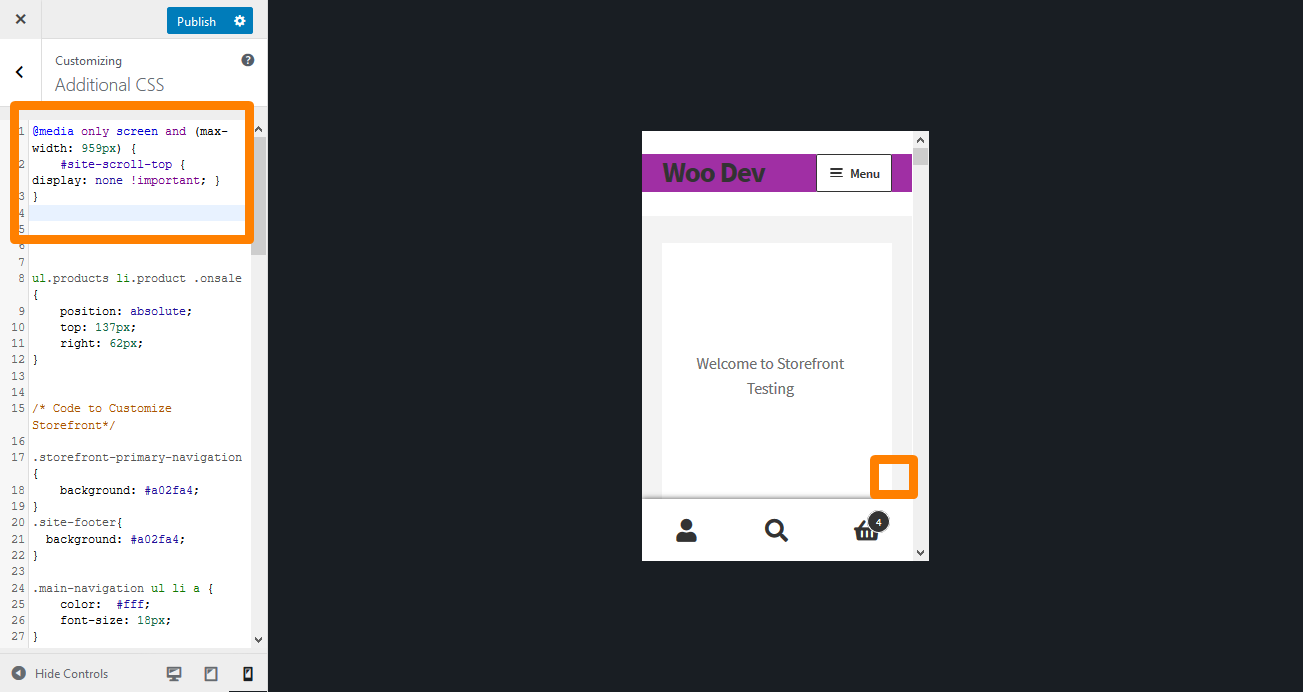
33. Mobilde En Üste Kaydır Düğmesi Nasıl Gizlenir
Ek CSS bölümüne aşağıdaki kodu eklemeniz yeterlidir:
@media yalnızca ekran ve (maksimum genişlik: 959 piksel) {
#site-scroll-top { görüntü: yok !important; }
} İşte sonuç: 
Çözüm
Bu kılavuzda, Storefront temasını şekillendirmek için kullanabileceğiniz bazı CSS ipuçlarını paylaştım. Değişiklikleri gerçek zamanlı olarak önizleyebilmeniz için CSS kurallarını Ek CSS bölümüne eklemenizi şiddetle tavsiye ederim. Değişikliklerinizi önizlemek, kuralı belirtiminize göre değiştirmenize olanak tanır.
Kuralı eklemek için, Vitrin tema özelleştirme arayüzünüzün “ Ek CSS ” bölümüne kopyalayın/yapıştırın. Bunu yapmak için:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Görünen sol kenar çubuğunda Ek CSS'ye gidin.
- CSS kuralını ekleyin.
- Değişikliklerden memnunsanız, Yayınla'ya tıklayın.
Ancak burada paylaşılan CSS ipuçlarının yalnızca Storefront teması için çalıştığını unutmamak gerekir.
Benzer Makaleler
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
- WooCommerce Storefront'ta Ana Sayfa Nasıl Kurulur
- Çıkış Seçeneği Menüsü Nasıl Eklenir WooCommerce Vitrin Teması [Örnek]
- Vitrin Teması Etiket Satırı Nasıl Değiştirilir WooCommerce
- Ana Menü Yazı Tipi Boyutu Vitrin Teması Nasıl Değiştirilir
- WooCommerce Vitrin Üstbilgisi CSS Özelleştirme Kılavuzu
- WooCommerce Vitrin Ana Sayfada Tüm Kategorileri Göster
- Mobil Menü Düğmesi Vitrin Teması Boyutu Nasıl Değiştirilir
- Menü Rengi Nasıl Değiştirilir WooCommerce Vitrin
- WooCommerce Vitrin Altbilgi Yüksekliği Nasıl Değiştirilir
- Altbilgi Vitrin Teması Nasıl Kaldırılır WooCommerce
- Site Başlığı Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
- Başlık WooCommerce Vitrin Teması Nasıl Kaldırılır
- WooCommerce Vitrin Teması Ana Sayfa Özelleştirme [Ultimate Guide]
- WooCommerce Vitrin Öne Çıkan Görsel Boyutu Nasıl Değiştirilir
- Divi Mobile Menüsü Kaydırılabilir Hızlı Düzeltme Çözümü Nasıl Yapılır
- Kategori WooCommerce Vitrin Teması Nasıl Gizlenir
- WooCommerce Vitrin Temasında Sepet Simgesinin Boyutu Nasıl Değiştirilir
- İlgili Ürünler Nasıl Kaldırılır WooCommerce Vitrin Teması
- En Çok Satanlar WooCommerce Vitrin Ön Sayfası Nasıl Gizlenir
