Vitrin Ödeme Sayfası Nasıl Özelleştirilir
Yayınlanan: 2020-10-29 Herhangi bir çevrimiçi mağazadaki ödeme süreci, alıcı yolculuğundaki en önemli süreçtir. Bunun nedeni, alışveriş yapanları satın almaya ikna etmek için son şansınız olmasıdır. Ek olarak, kullanıcılar son adımda fikir değiştirdiğinde birçok alışveriş sepetinin terk edildiğini belirtmekte fayda var.
Herhangi bir çevrimiçi mağazadaki ödeme süreci, alıcı yolculuğundaki en önemli süreçtir. Bunun nedeni, alışveriş yapanları satın almaya ikna etmek için son şansınız olmasıdır. Ek olarak, kullanıcılar son adımda fikir değiştirdiğinde birçok alışveriş sepetinin terk edildiğini belirtmekte fayda var.
Vitrin Özelleştirme Ödeme Sayfası
Gönderim maliyetleri ve ödeme seçenekleri gibi faktörler, alışveriş sepetini terk etmenin önde gelen nedenidir. Ancak, ödeme sayfası da büyük bir rol oynar. Ödeme formu çok karmaşıksa veya tamamlanması uzun sürüyorsa, müşteriler formu başka bir yerden satın alabilir. Ek olarak, hassas bilgiler isteyen ödeme alanlarını kaldırmanızı öneririm.
Ödeme formunu optimize etmenin en iyi yolu, gerekli alanlara sahip olmaktır. İş ihtiyacınıza ve hedef kitlenize dayanmalıdırlar.
Bu gönderi, ödeme sayfasını hedef kitlenizi ve işletme ihtiyaçlarınızı karşılayacak şekilde nasıl özelleştireceğiniz konusunda size yol gösterecektir.
Ödeme Alanlarını Özelleştirme
Ödeme sayfası müşterilerden şunları ister:
- Fatura Detayları
- İlk adı
- Soyadı
- Şirket Adı
- Ülke
- Adres
- Kasaba/Şehir
- Semt
- Posta kodu/ZIP
- Telefon
- E
- Sipariş Notları

Ödeme alanlarını özelleştirmenin en iyi yolu kod parçacıkları kullanmaktır. Tüm sınıfları ve seçicileri görmek için, tam olarak özelleştirmek istediğiniz öğeyi bulmak için web sitenizdeki tarayıcınızın denetçisini kullanın.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-satır"> <div class="woocommerce-shipping-fields"> <p class="form-satır"> <div class="woocommerce-ek-alanları"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="ödeme"> <ul class="wc_payment_methods ödeme_yöntemleri yöntemleri"> <div class="form-satır yer-siparişi">
Metin Giriş Kutularının Arka Plan Rengini ve Düzenini Değiştirme ve Onlara Yuvarlak Köşeler Verme Adımları
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Görünen sol kenar çubuğunda Ek CSS'ye gidin.
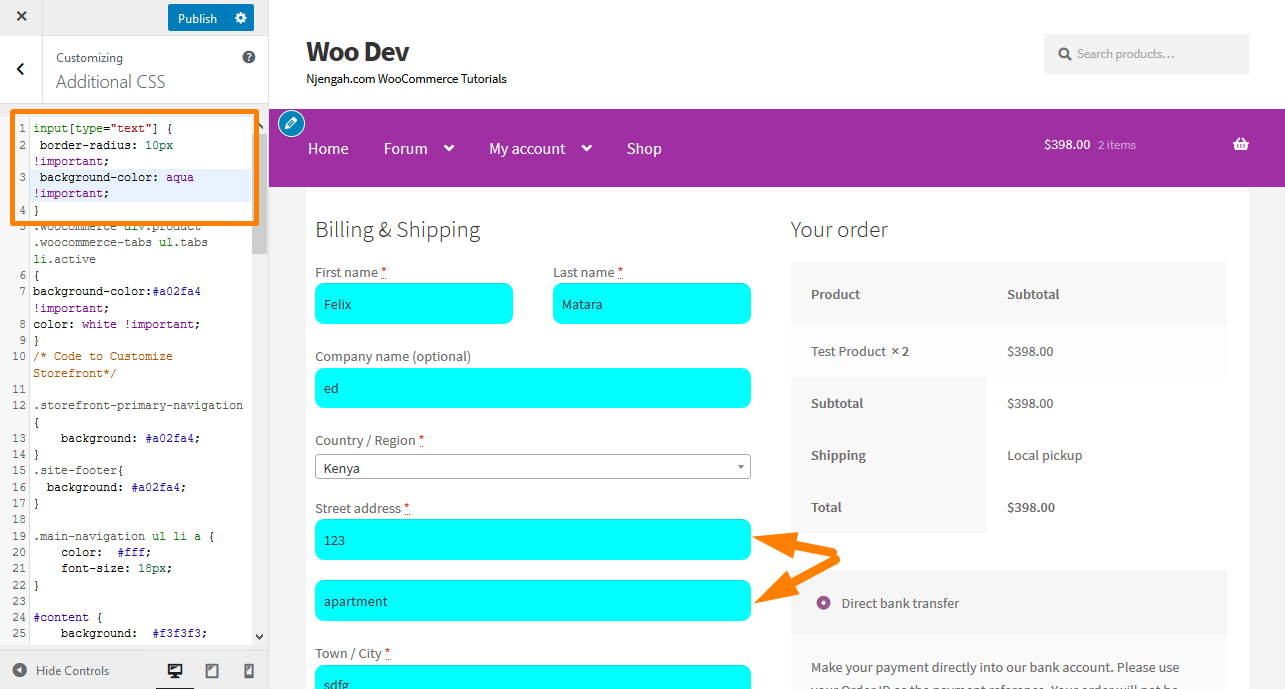
- CSS'yi ekleyin
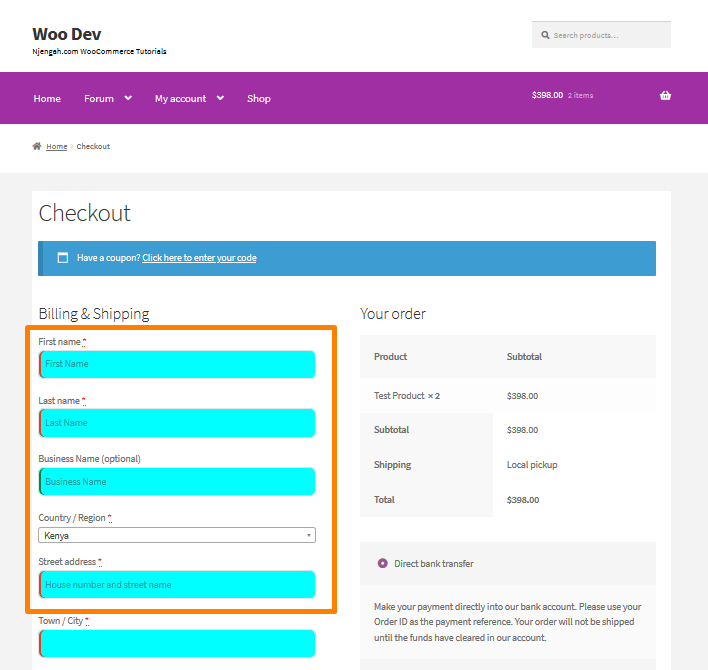
girdi[type="metin"] {
sınır yarıçapı: 10 piksel !önemli;
arka plan rengi: su !önemli;
}- Bu sonuç:

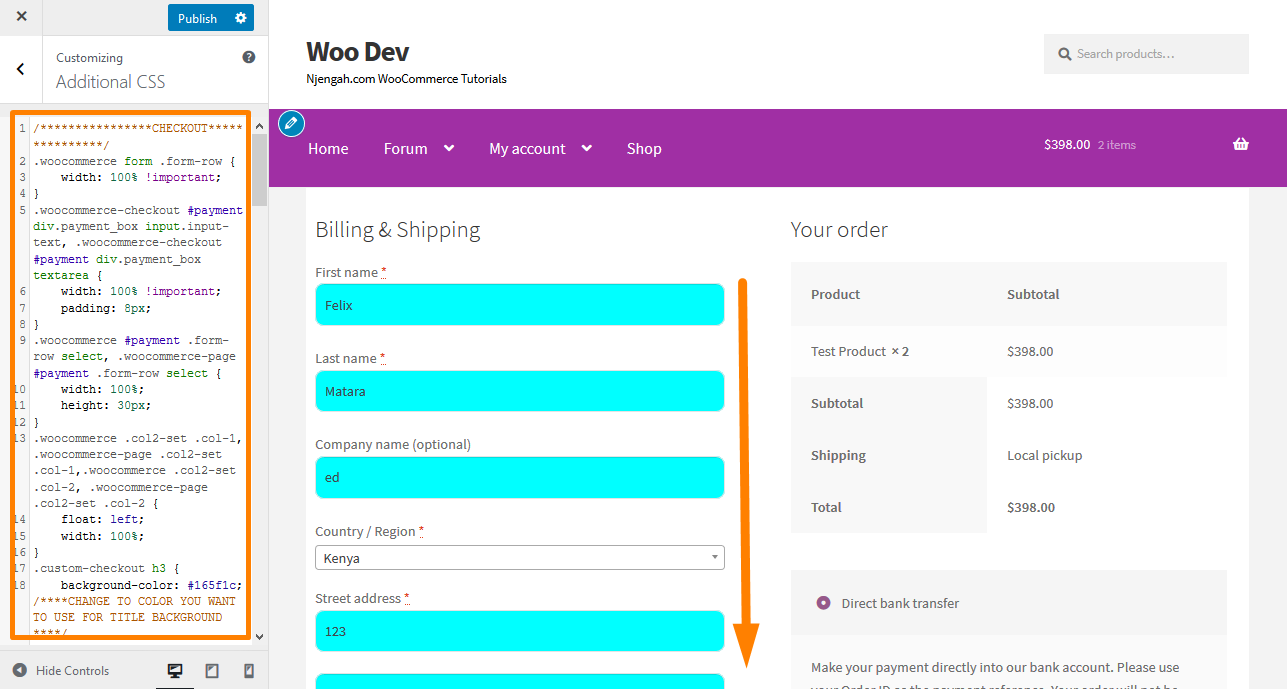
- Alanların düzenini değiştirmek için aşağıdaki CSS kodunu ekleyin:
/****************ÖDEME***************/
.wooticaret formu .form-satır {
genişlik: %100 !önemli;
}
.woocommerce-checkout #ödeme div.payment_box input.input-text, .woocommerce-checkout #ödeme div.payment_box textarea {
genişlik: %100 !önemli;
dolgu: 8 piksel;
}
.woocommerce #ödeme .form-satır seçimi, .woocommerce-page #ödeme .form-satır seçimi {
genişlik: %100;
yükseklik: 30 piksel;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
yüzer: sol;
genişlik: %100;
}
.custom-checkout h3 {
arka plan rengi: #165f1c; /****BAŞLIK ARKA PLAN İÇİN KULLANMAK İSTEDİĞİNİZ RENKTE DEĞİŞTİRİN ****/
genişlik: %45;
metin hizalama: merkez;
dolgu: 10 piksel;
sınır yarıçapı: 5 piksel;
üst kenar boşluğu: 50 piksel;
renk: #FFF;
Sağa çık;
}
.woocommerce formu .form-row input.input-text, .woocommerce formu .form-row textarea {
dolgu: .6180469716em;
arka plan rengi: #f2f2f2;
renk: #43454b;
anahat: 0;
sınır: 0;
-webkit-görünümü: yok;
sınır yarıçapı: 2 piksel;
kutu boyutlandırma: kenarlık kutusu;
yazı tipi ağırlığı: 400;
kenarlık:katı 2 piksel #e4e4e4;
}
#wc_checkout_add_ons {
genişlik: %45;
Sağa çık;
metin hizalama: merkez;
}
@media ekranı ve (min-width: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-fatura-fields h3 {width:100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
genişlik: %45;
yüzer: sol;
}
.woocommerce-checkout-review-order{
genişlik: %45;
Sağa çık;
}
}
@medya ekranı ve (maksimum genişlik: 979 piksel) {
.custom-checkout h3 {
genişlik: %100;
}
}- Bu sonuç:

Ödeme Alanını Kaldırma Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, ödeme alanını kaldırmak için tema işlevleri dosyasını arayın.
- Aşağıdaki kodu php dosyasına ekleyin. Ancak, kodun tamamını yapıştırmak, ödeme sayfasındaki tüm alanları kaldıracaktır ; bu nedenle , yalnızca kaldırmak istediğiniz alanları eklediğinizden emin olun .
/**
Tüm olası alanları kaldır
**/
function wc_remove_checkout_fields( $alanlar ) {
// Faturalandırma alanları
unset( $fields['fatura']['billing_company'] );
unset( $fields['fatura']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['fatura']['billing_last_name'] );
unset( $fields['fatura']['billing_address_1'] );
unset( $fields['fatura']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Sevkiyat alanları
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Sipariş alanları
unset( $fields['order']['order_comments'] );
$alanlarını döndür;
}
add_filter('woocommerce_checkout_fields', 'wc_remove_checkout_fields');Ülke alanının gerekli olduğunu belirtmekte fayda var. Bu alanı kaldırırsanız müşterilerin siparişleri tamamlanamaz. Bunun nedeni, “Devam etmek için lütfen bir adres girin” diyen bir hata almanızdır.

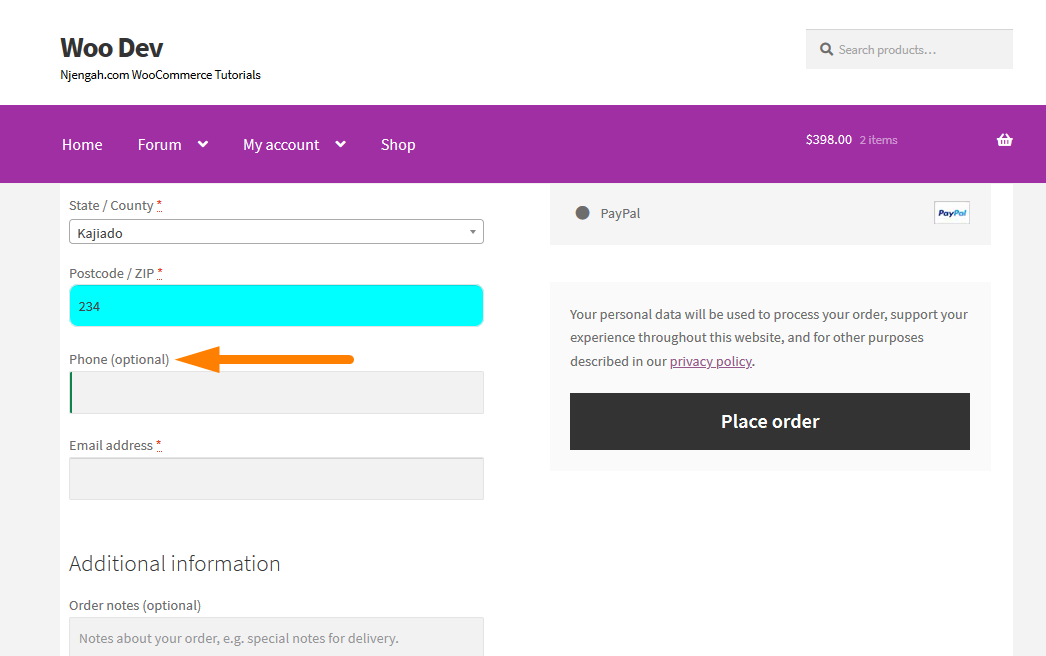
Zorunlu Bir Alanı Zorunlu Değil Yapma Adımları
Bu örnekte, Fatura Telefonu alanını düzenleyeceğim. İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, gerekli bir alanı gereksiz kılmak için tema işlevleri dosyasına bakın.
- Aşağıdaki kodu fonksiyona ekleyin. php dosyası
add_filter('woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
function wc_unrequire_wc_phone_field( $alanlar ) {
$fields['billing_phone']['zorunlu'] = false;
$alanlarını döndür;
}- Bu sonuç:

Giriş Alanı Etiketlerini ve Yer Tutucuları Değiştirme Adımları
İşte izlemeniz gereken basit adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, giriş alanı etiketlerini ve yer tutucuları değiştirmek için tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
işlev custom_override_checkout_fields($fields)
{
unset($fields['fatura']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'İşletme Adı';
$fields['billing']['billing_company']['label'] = 'İşletme Adı';
$fields['billing']['billing_first_name']['placeholder'] = 'Ad';
$fields['shipping']['shipping_first_name']['placeholder'] = 'Ad';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Soyadı';
$fields['shipping']['shipping_company']['placeholder'] = 'Şirket Adı';
$fields['billing']['billing_last_name']['placeholder'] = 'Soyadı';
$fields['billing']['billing_email']['placeholder'] = 'E-posta Adresi';
$fields['billing']['billing_phone']['placeholder'] = 'Telefon ';
$alanlarını döndür;
}- Bu sonuç olacaktır:

Çözüm
Özetle, ödeme sayfasındaki ödeme alanlarını nasıl özelleştirebileceğinizi paylaştım. Bu sayfayı optimize etmek, alışveriş yapanları satın almaya ikna etmek için son şansınız olduğundan önemlidir.
Ek olarak, iş ihtiyacına ve hedef kitleye göre ihtiyaç duyduğunuz bilgileri toplamanız gerekir. Bu, alışveriş sepetini terk etmeyi azaltmanıza ve mağazanızdaki satışları önemli ölçüde artırmanıza yardımcı olacaktır.
Ancak paylaştığım kod parçacıklarını değiştiremiyorsanız, sitenizi bozmamak için lütfen bir geliştirici kiralayın.
Benzer Makaleler
- WooCommerce Ödeme Formuna Ekstra Alan Nasıl Eklenir
- WooCommerce Ürünü Arama Sonuçlarından Nasıl Gizlenir
- WooCommerce ile Dijital Ürünler Nasıl Satılır?
- WooCommerce'de Ürünlere GTIN Numaraları Nasıl Eklenir?
- WooCommerce'de Özel Sipariş Durumu Nasıl Eklenir
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- Kategori WooCommerce Vitrin Teması Nasıl Gizlenir
- Belirli Kategori için Ödeme Yöntemi Nasıl Devre Dışı Bırakılır
- Vitrin WooCommerce'den Mobil Altbilgi Nasıl Gizlenir
- Düğme Rengi Vitrin Teması Nasıl Değiştirilir
- Satır Başına Vitrin Ürün Sayısı Nasıl Değiştirilir
- WooCommerce Storefront'ta Sonraki Ürün Sekmeleri Nasıl Kapatılır
- İlgili Ürünler Nasıl Kaldırılır WooCommerce Vitrin Teması
- WooCommerce Çıkış Düğmesi Oluşturmak için PHP Snippet'i
- Sayfa Başına Ürünler Nasıl Değiştirilir WooCommerce Storefront Teması
- Altbilgiye WooCommerce Ödeme Simgeleri Nasıl Eklenir [HTML]
- Sepeti Vitrin Tema Başlığından Kaldırma
- Ürünlerin Vitrin Tema Sırası Nasıl Değiştirilir
- Yazı Tipi Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
