WooCommerce Vitrin Üstbilgisi CSS Özelleştirme Kılavuzu
Yayınlanan: 2020-10-10 Storefront WooCommerce temanızın başlığının görünümünü değiştirmek istiyorsanız, bu kısa eğitimden bazı CSS hileleri öğrenmek isteyebilirsiniz.
Storefront WooCommerce temanızın başlığının görünümünü değiştirmek istiyorsanız, bu kısa eğitimden bazı CSS hileleri öğrenmek isteyebilirsiniz.
WooCommerce Storefront, ücretsiz olan basit ve güçlü bir temadır. Bu tema, ürün sunumu ve kullanıcı erişimi ile ilgili olarak mağazanız üzerinde önemli bir kontrol sağlar. Ücretsizdir ve size alt temalar aracılığıyla çok sayıda özelleştirme seçeneği sunar.
Vitrin teması, WordPress özelleştiriciyi destekler ve bu bölümden başlığı düzenleyebilirsiniz.
Ancak, filtreleri kullanarak vitrin başlığını özelleştirebilirsiniz. Ancak, belirli bir bölümün stilini değiştirmek için kurallarınızı eklemek CSS ile daha kolaydır. Bu eğitim için bazı kodlama becerilerine sahip olmanız gerekir. CSS kurallarını, Özelleştirici aracılığıyla Ek CSS bölümünde ekleyeceğiz.
Bu bölümü kullanmanın avantajı, WordPress özelleştiricisinin gerçek zamanlı olarak düzenlemenize izin vermesidir. Değişikliklerinizi yayınlamadan önce yaptığınız değişiklikleri görebilirsiniz.
Ayrıca, Mağaza temasının özelleştirirken aktif tema olması gerektiğini de belirtmekte fayda var.
Bununla birlikte, mağazanızı bir sonraki seviyeye taşımak için kullanabileceğiniz bazı başlık CSS ipuçlarına bakalım.
- Başlık Boyutunu Özelleştir
Burada yine Theme Customizer'ı kullanacağız, ancak 'Ek CSS' bölümüne bir miktar CSS kodu yazacağız.
Aşağıdaki kodu ekleyin:
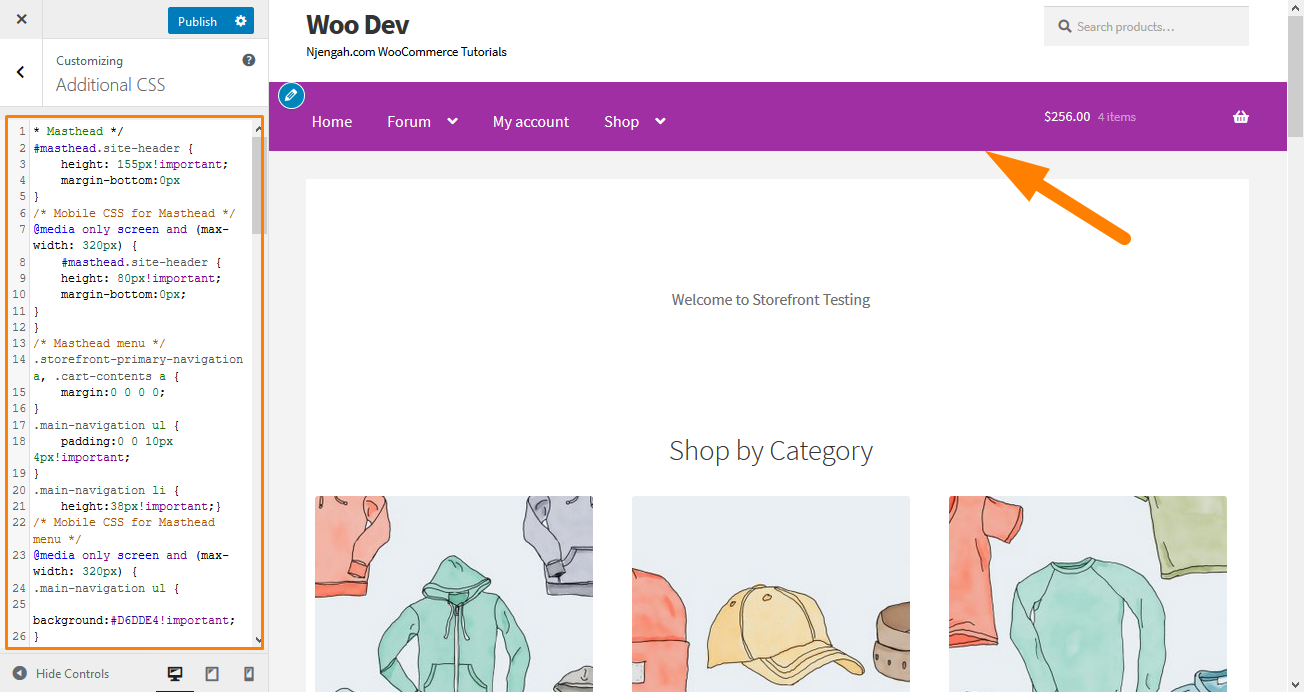
* Masthead */
#masthead.site başlığı {
yükseklik: 155 piksel! önemli;
kenar boşluğu:0px
}
/* Masthead için Mobil CSS */
@media yalnızca ekran ve (maksimum genişlik: 320 piksel) {
#masthead.site başlığı {
yükseklik: 80 piksel!önemli;
kenar boşluğu:0px;
}
}
/* Masthead menüsü */
.storefront-birincil-navigasyon a, .cart-contents a {
marj:0 0 0 0;
}
.main-navigasyon ul {
dolgu:0 0 10px 4px!önemli;
}
.main-navigasyon li {
yükseklik:38 piksel!önemli;}
/* Masthead menüsü için Mobil CSS */
@media yalnızca ekran ve (maksimum genişlik: 320 piksel) {
.main-navigasyon ul {
arka plan:#D6DDE4!önemli;
}
}
/* Başlık alanı */
.site başlığı {
üst dolgu:0.5em;
}
.site-header .özel-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
kenar boşluğu-alt: -45px;
} İşte sonuç: 
- Temanın Başlığındaki Arama Çubuğunu Kaldırın
Bu kodu 'Ek CSS' bölümüne ekleyin.
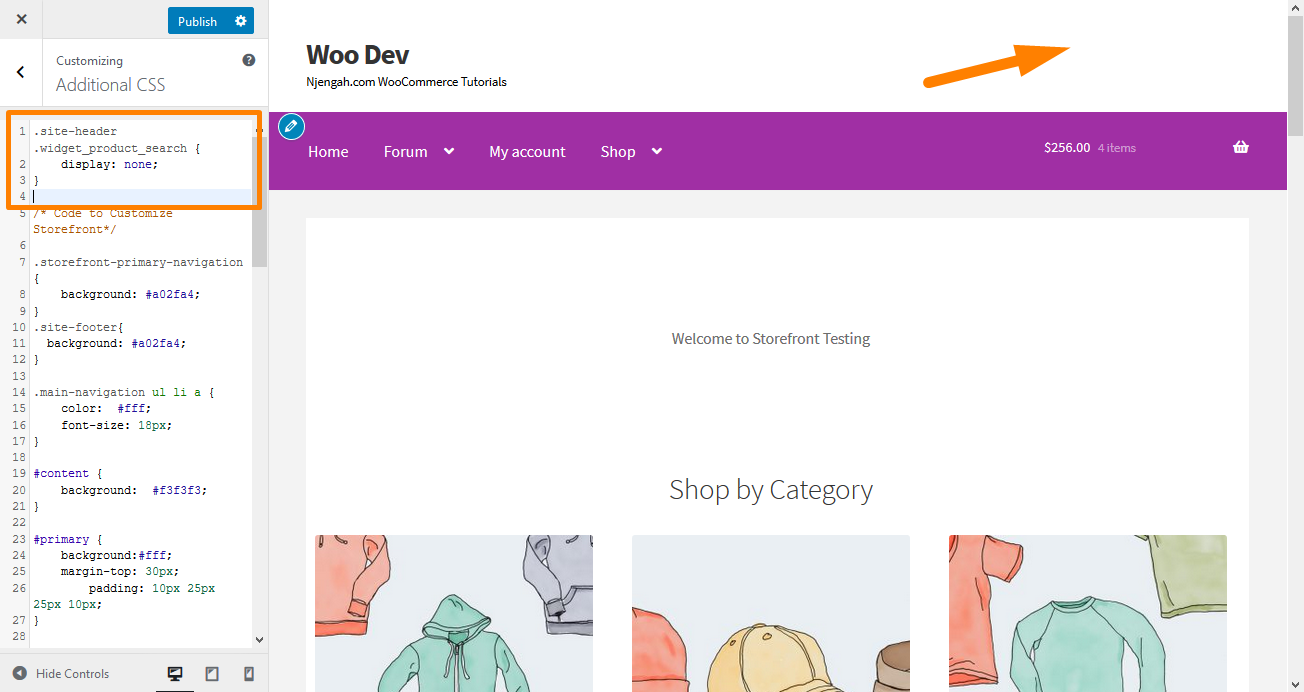
.site-header .widget_product_search {
görüntü yok;
} İşte sonuç: 
- Başlık Menü Rengini Değiştirin
Özelleştirici, başlığı istediğiniz renklerle özelleştirmemize olanak tanır. Bunu, Özelleştir'e, ardından başlığa gidip istediğiniz rengi seçerek yapabilirsiniz.
Ancak bu seçenek, arama çubuğu, oturum açma bölümü ve logo dahil olmak üzere tüm başlık bölgesini renklendirir. Başlık menüsüne farklı bir arka plan elde etmek için Ek CSS paneline aşağıdaki kod parçacığını ekleyin.
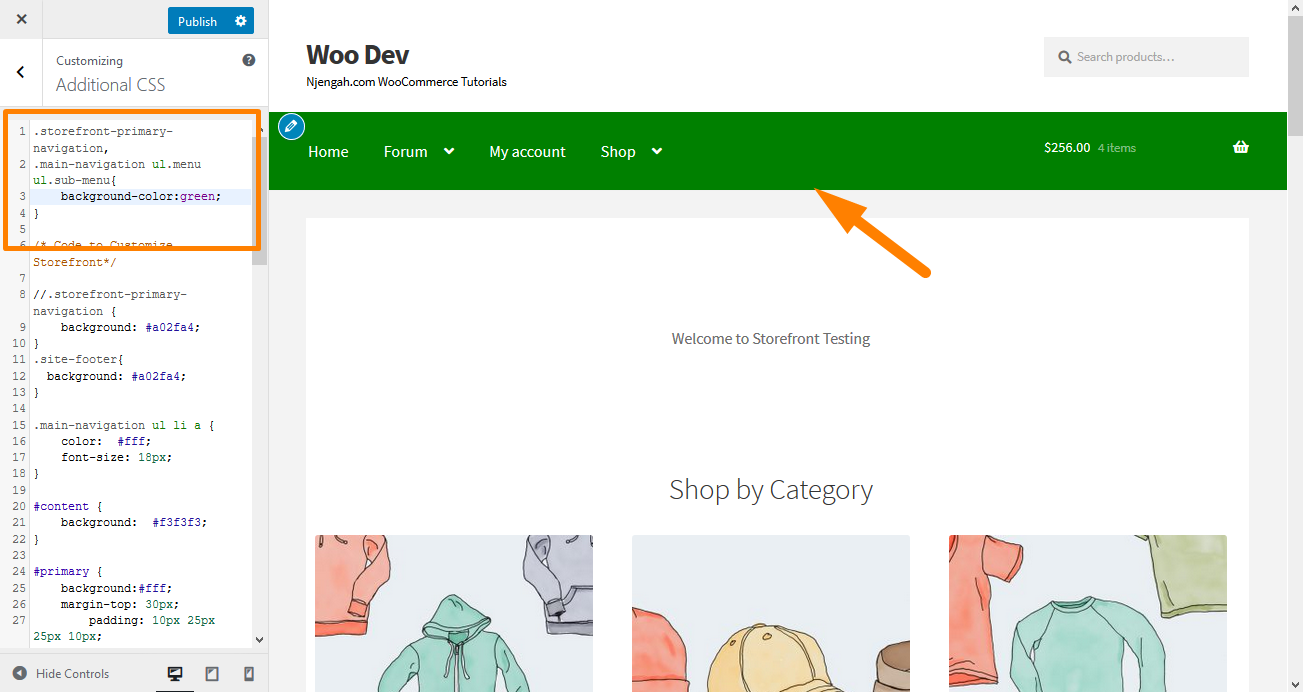
.storefront-birincil-navigasyon,
.ana navigasyon ul.menu ul.alt menü{
arka plan rengi: yeşil;
} İşte sonuç: 
4. Birincil Gezinti Çubuğunu Gizle
Vitrin Teması, varsayılan olarak tüm sayfaları bir menü olarak görüntüler. Birincil gezinme çubuğunu gizlemek istiyorsanız menüyü silmek yeterli değildir. Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
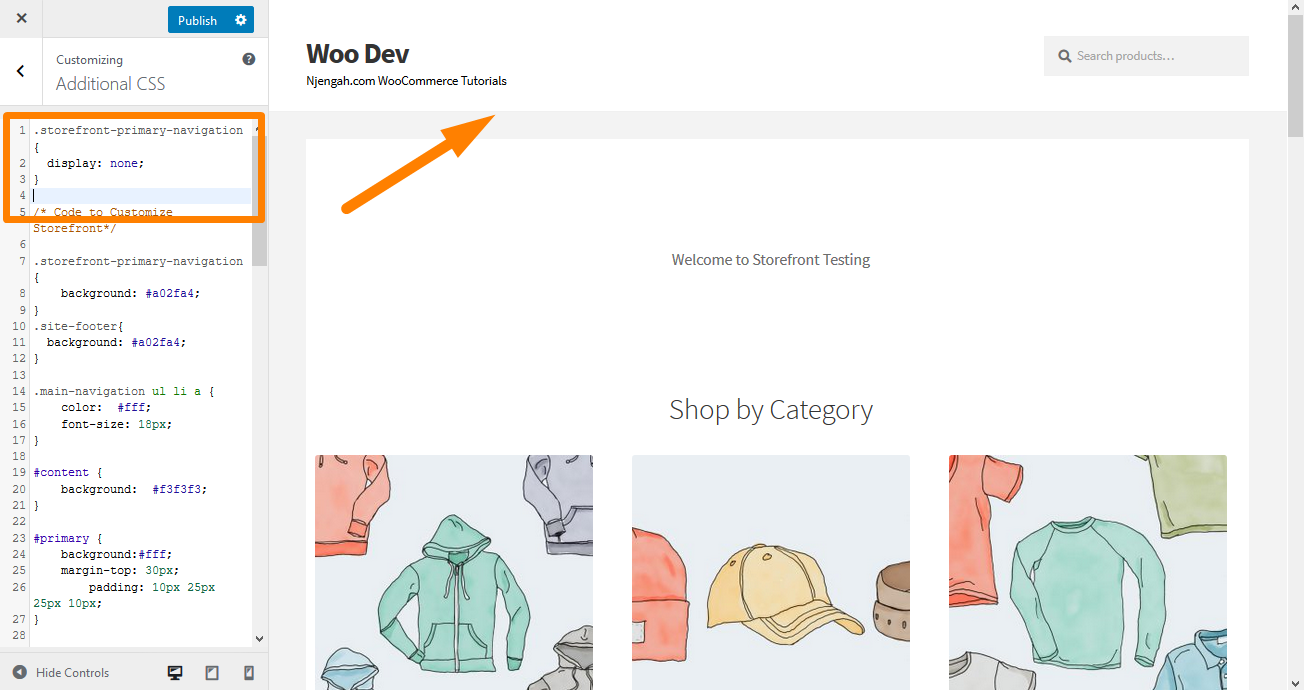
.storefront-birincil-navigasyon {
görüntü yok;
} İşte sonuç: 
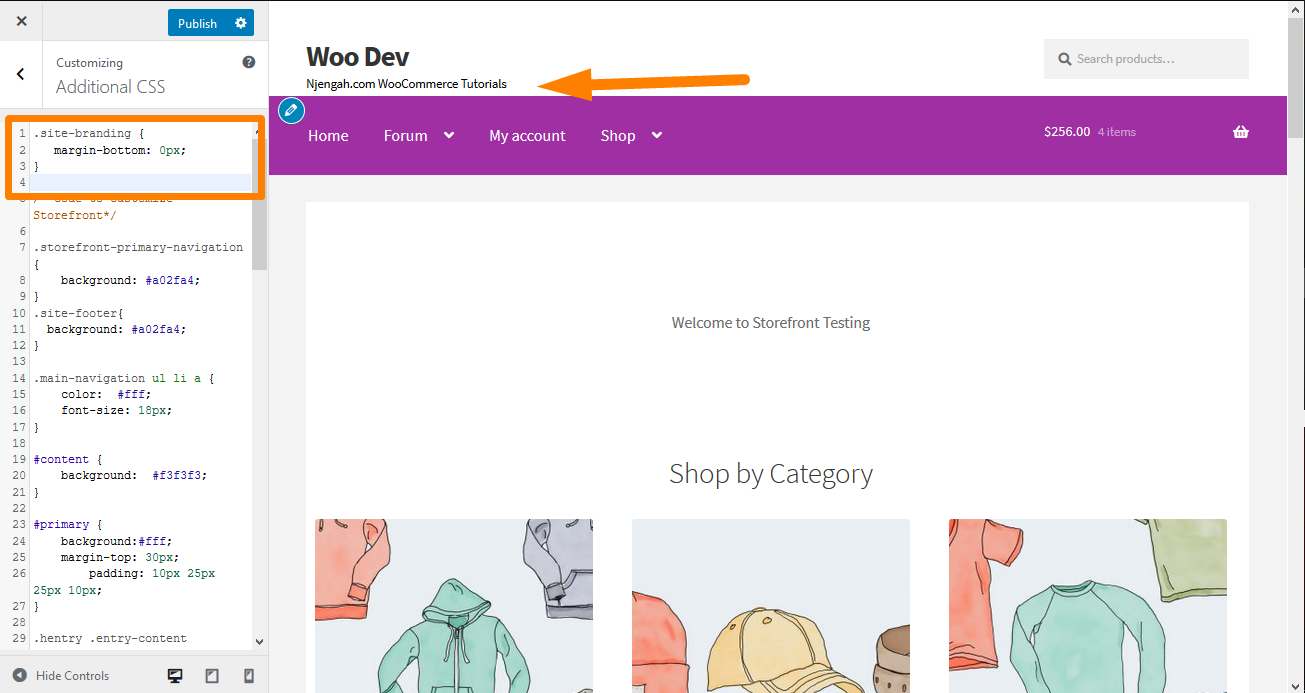
5. Başlıktaki Boşluğu Kaldırın
Özelleştir'e, ardından Ek CSS bölümüne gidin ve aşağıdaki satırları ekleyin:
.site-branding {
kenar boşluğu-alt: 0px;
} İşte sonuç: 
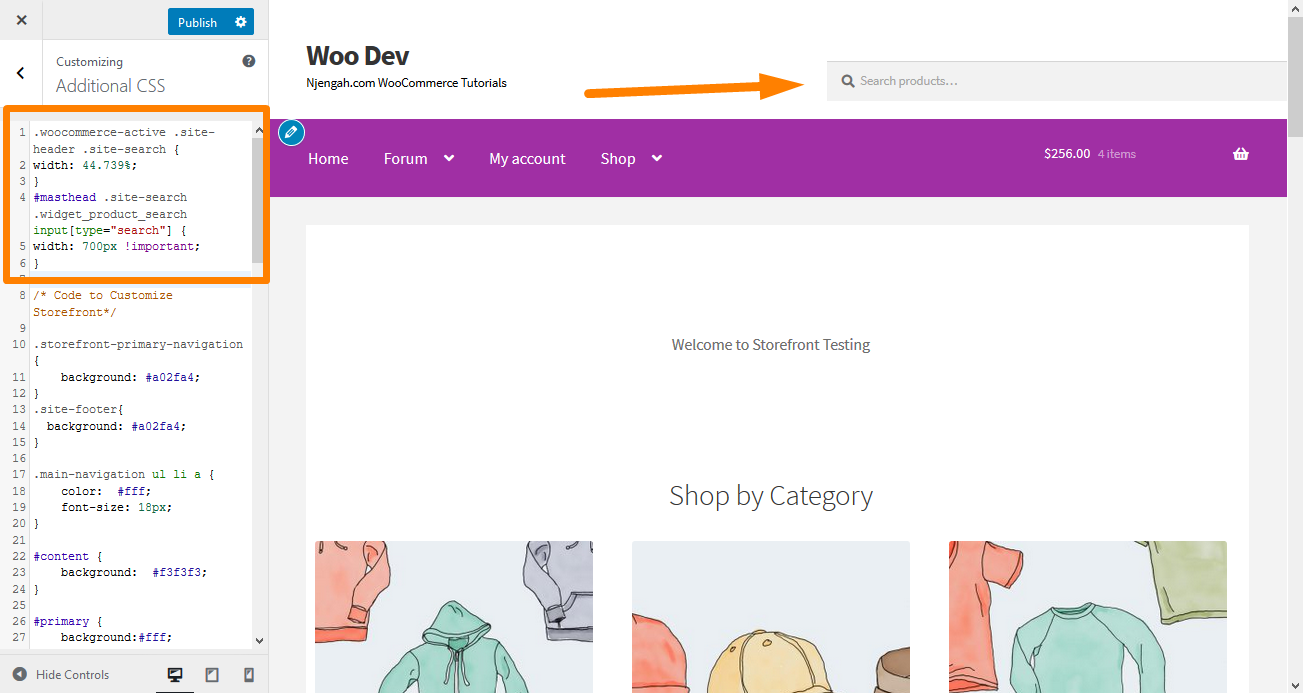
6. Arama Çubuğunun Genişliğini Artırın
Arama çubuğunun genişliğini genişletmek isterseniz ne yapardınız? Ek CSS bölümünü kullanarak aşağıdaki satırları ekleyin:
.woocommerce-active .site-header .site-arama {
genişlik: %44.739;
}
#masthead .site-search .widget_product_search girişi[type="arama"] {
genişlik: 700 piksel !önemli;
} İşte sonuç: 
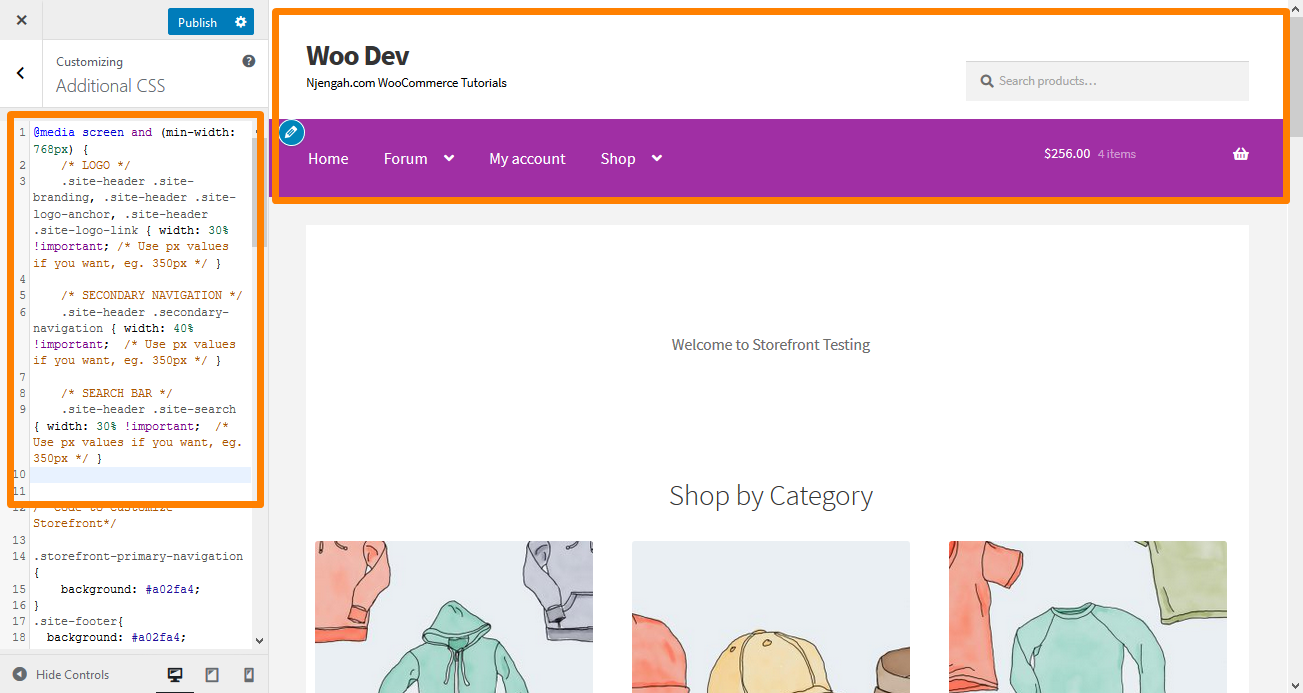
7. Logo, İkincil Gezinme ve Arama Çubuğunun Boyutu Nasıl Değiştirilir
Hepsini bir kerede değiştirmek için Ek CSS bölümünüze aşağıdaki kodu ekleyin:

@medya ekranı ve (min-width: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { genişlik: %30 !important; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ }
/* İKİNCİL NAVİGASYON */
.site-başlığı .ikincil-gezinme { genişlik: %40 !önemli; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ }
/* ARAMA ÇUBUĞU */
.site-header .site-arama { genişlik: %30 !önemli; /* İsterseniz px değerlerini kullanın, örn. 350 piksel */ } İşte sonuç: 
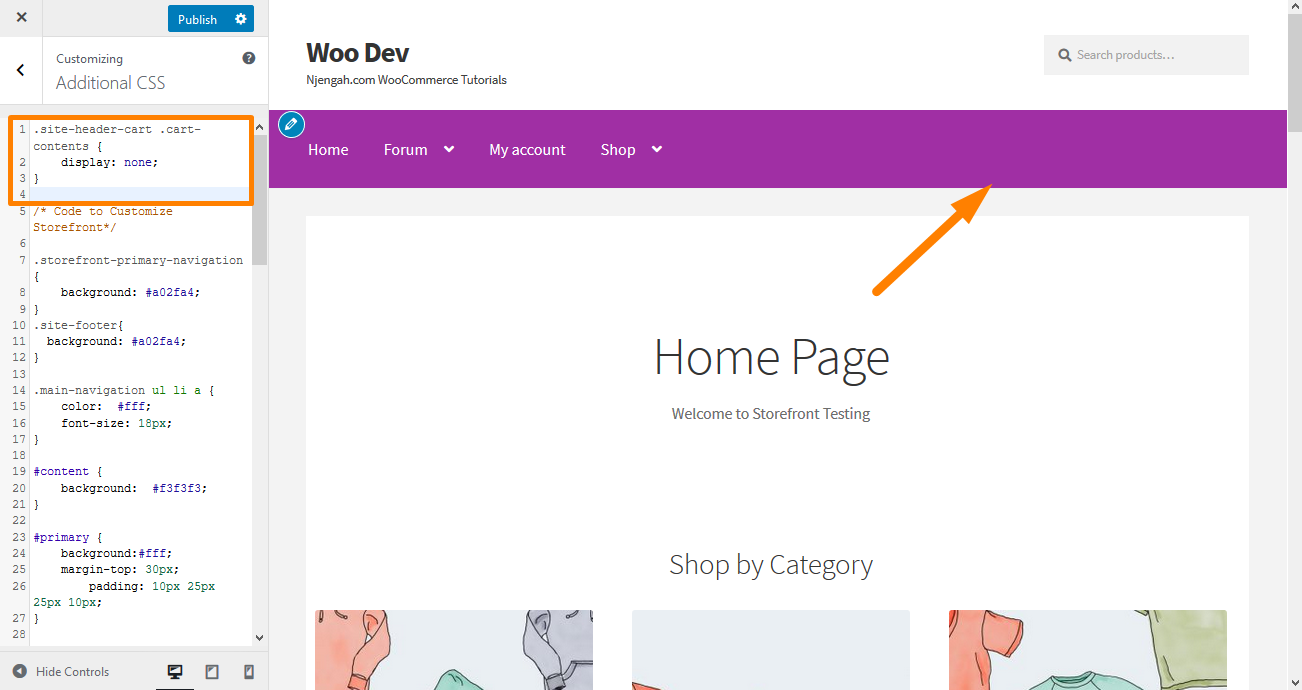
8. Sepeti Başlıktan Çıkarın
Bu örnekte, yeni bir kural ekleyerek sepet simgesini kaldıracağım ' display: none; '. Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.site-header-cart .cart-içeriği {
görüntü yok;
} İşte sonuç: 
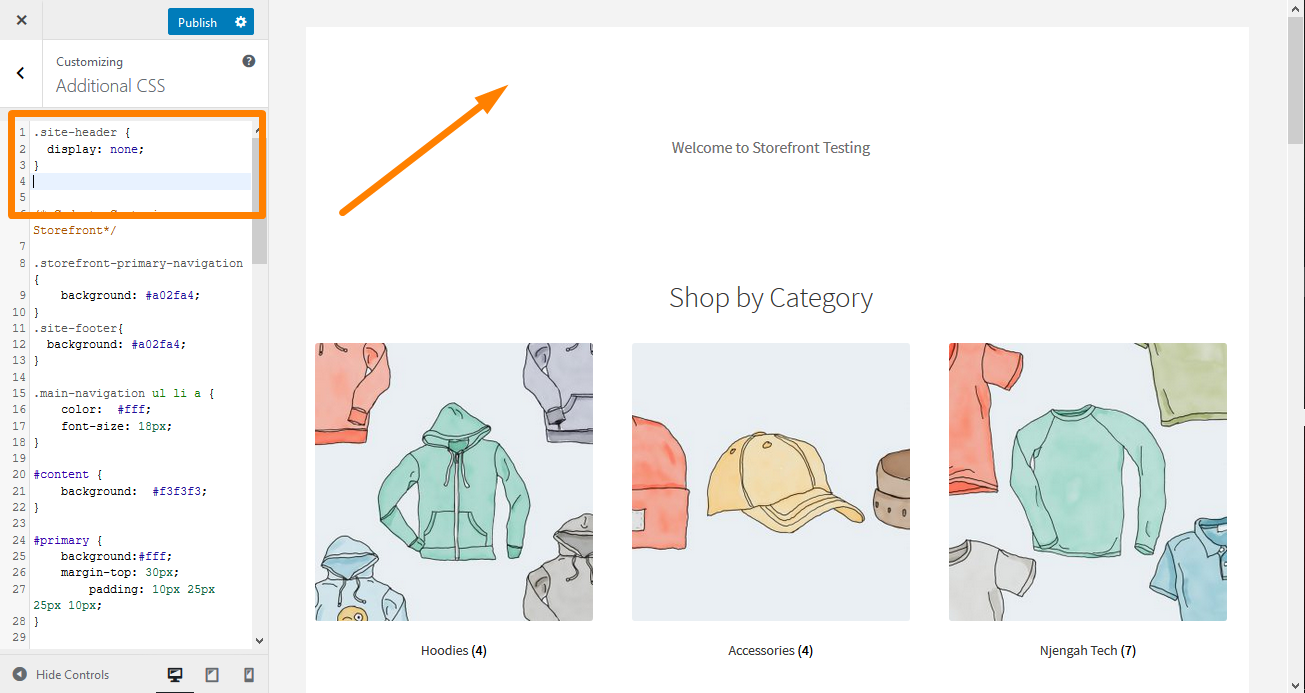
9. Başlığı Gizle
Başlığı gizlemek için Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.site başlığı {
görüntü yok;
} İşte sonuç: 
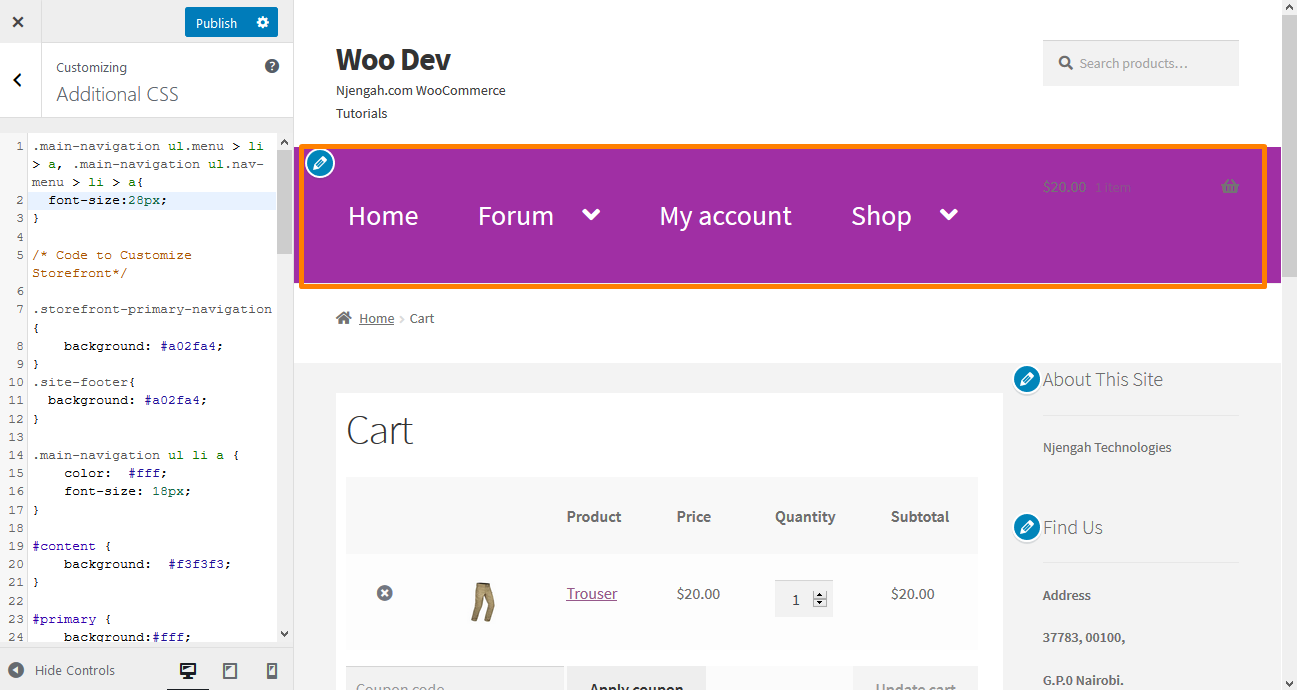
10. Vitrin Başlığındaki Menü Bağlantısının Boyutunu Artırın
 Menüler, birçok kullanıcının tercihlerine göre biraz daha küçüktür. Ancak, vitrin temasındaki menü bağlantılarının yazı tipi boyutunu yükseltmeleri gerekir. Ek CSS bölümüne aşağıdaki kodu ekleyin:
Menüler, birçok kullanıcının tercihlerine göre biraz daha küçüktür. Ancak, vitrin temasındaki menü bağlantılarının yazı tipi boyutunu yükseltmeleri gerekir. Ek CSS bölümüne aşağıdaki kodu ekleyin:
.main-navigasyon ul.menu > li > a, .main-navigasyon ul.nav-menu > li > a {
yazı tipi boyutu:28 piksel;
}İşte sonuç:
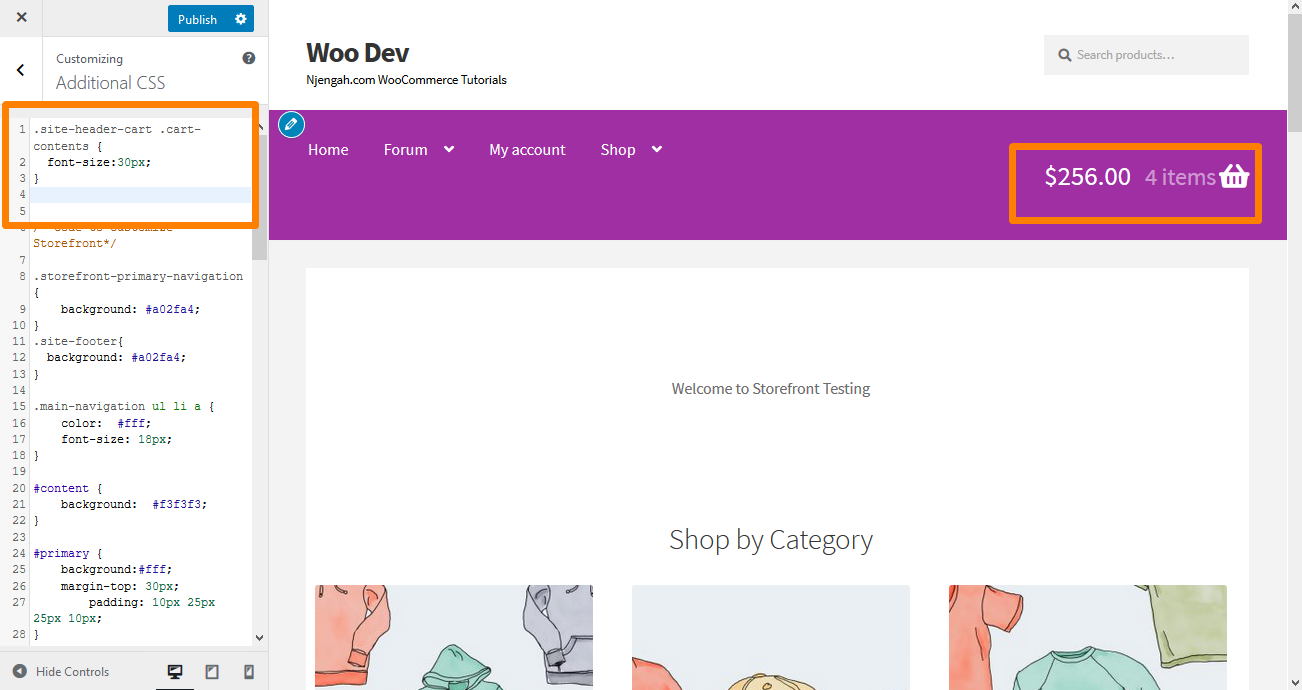
11. Vitrin Başlığında Sepet Simgesinin Boyutunu Değiştirin
Ek CSS bölümüne aşağıdaki CSS kodunu ekleyerek bunu yapabilirsiniz.
.site-header-cart .cart-içeriği {
yazı tipi boyutu:30 piksel;
} İşte sonuç: 
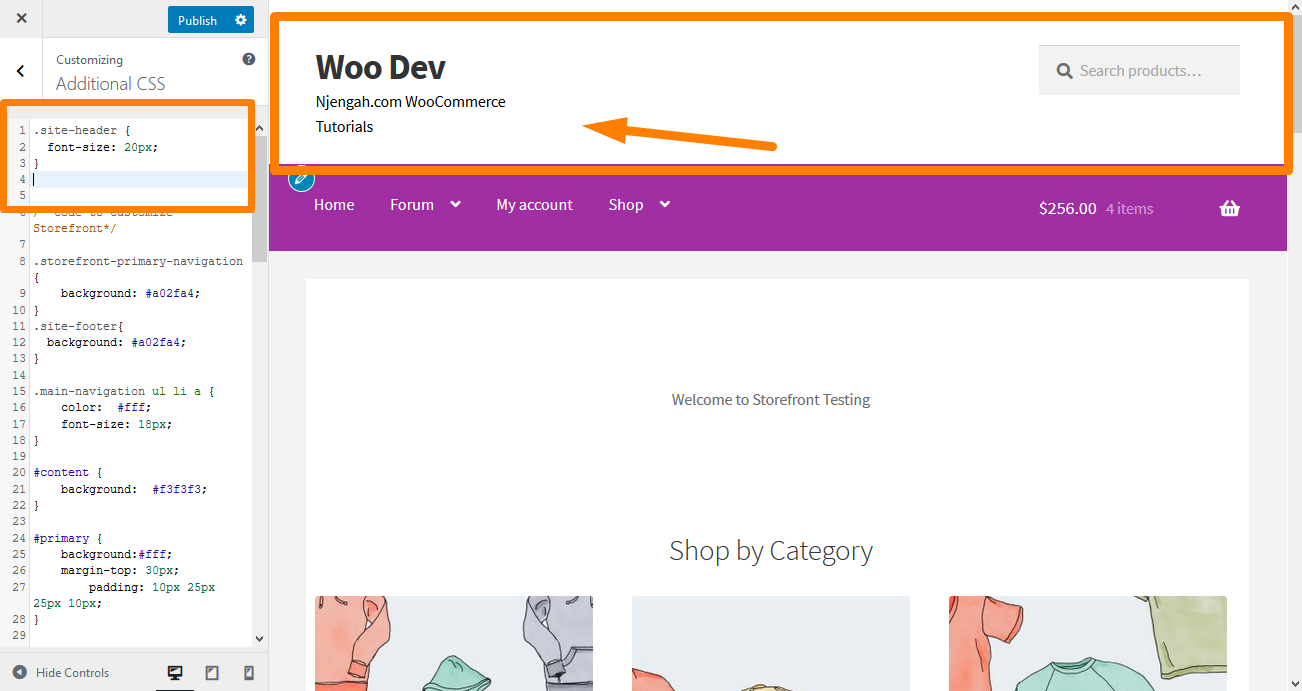
12. Vitrin Temasında Site Başlığı Başlığının Boyutunu Değiştirin
Ek CSS bölümüne aşağıdaki kodu ekleyin:
.site başlığı {
yazı tipi boyutu: 20 piksel;
} İşte sonuç: 
13. Mobil Menü Düğmesinin Boyutunu Değiştirin
Menünün görüntülenme şeklinin menüyü duyarlı hale getirmenin bir parçası olduğuna dikkat etmek önemlidir. Dolayısıyla birincil navigasyon menünüz bir masaüstü cihazda liste şeklinde ise, aynı menü mobil cihazda hamburger menüsü olarak görüntülenebilir.
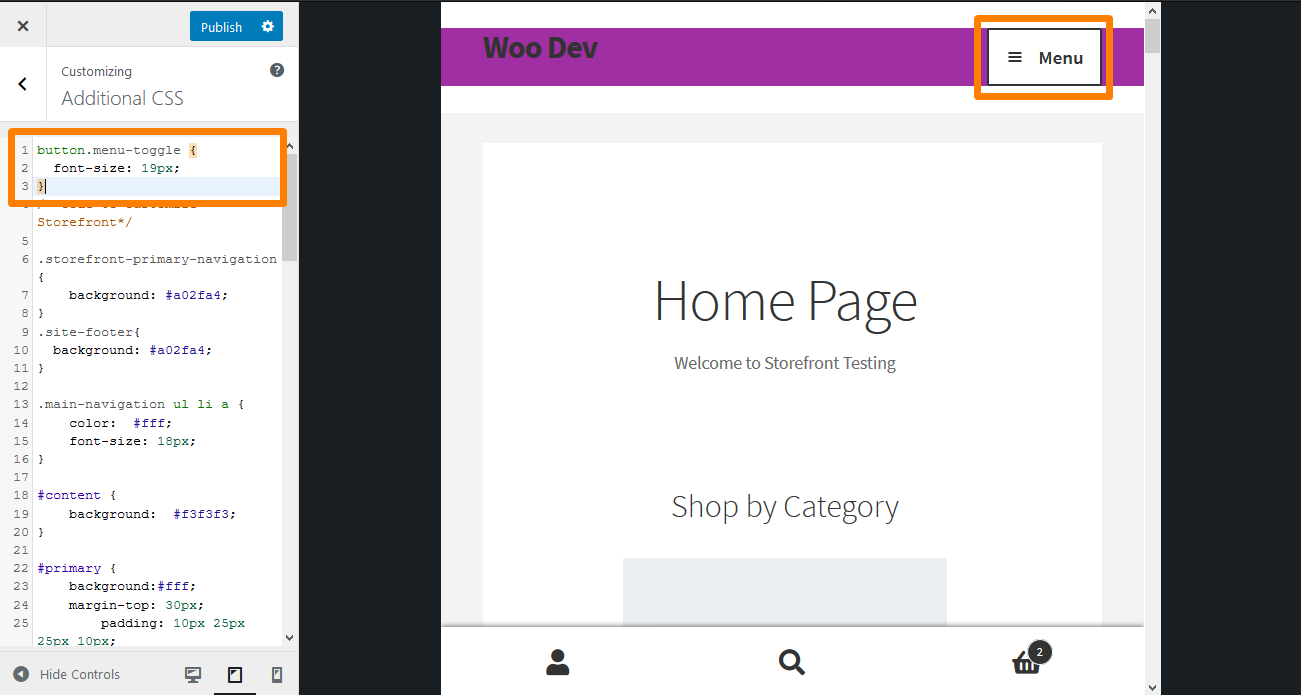
Boyutu değiştirmek için Ek CSS bölümüne aşağıdaki CSS kodunu ekleyin:
.button.menu-geçiş {
yazı tipi boyutu: 19 piksel;
} İşte sonuç: 
Çözüm
Bu kılavuzda, başlığı biçimlendirmek için kullanabileceğiniz bazı başlık CSS ipuçlarını paylaştım. Değişiklikleri gerçek zamanlı olarak önizleyebilmeniz için CSS kurallarını Ek CSS bölümüne eklemenizi şiddetle tavsiye ederim. Değişikliklerinizi önizlemek, kuralı belirtiminize göre değiştirmenize olanak tanır.
Kuralı eklemek için, Vitrin tema özelleştirme arayüzünüzün “ Ek CSS ” bölümüne kopyalayın/yapıştırın. Bunu yapmak için:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
- Görünen sol kenar çubuğunda Ek CSS'ye gidin.
- CSS kuralını ekleyin.
- Değişikliklerden memnunsanız, Yayınla'ya tıklayın.
Ancak burada paylaşılan CSS ipuçlarının yalnızca Storefront teması için çalıştığını unutmamak gerekir.
Benzer Makaleler
- Adım Adım WordPress'te Özel Widget Alanı Nasıl Oluşturulur
- Vitrin Teması Nasıl Özelleştirilir – Ana Sayfa Özelleştirme [Ultimate Guide]
- Vitrin Tema Başlığı Arka Plan Resmi Nasıl Eklenir
- Storefront WooCommerce Temasında Başlık Nasıl Düzenlenir
- Divi Mobile Menüsü Kaydırılabilir Hızlı Düzeltme Çözümü Nasıl Yapılır
- WooCommerce Vitrin Temasında Sepet Simgesinin Boyutu Nasıl Değiştirilir
- Mobil Menü Düğmesi Vitrin Teması Boyutu Nasıl Değiştirilir
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
- Ana Menü Yazı Tipi Boyutu Vitrin Teması Nasıl Değiştirilir
- WooCommerce Vitrin Altbilgi Yüksekliği Nasıl Değiştirilir
- Menü Rengi Nasıl Değiştirilir WooCommerce Vitrin
- Vitrin WooCommerce Teması Nasıl Özelleştirilir : Nihai Vitrin Teması Özelleştirme Kılavuzu
- Site Başlığı Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
- Başlık WooCommerce Vitrin Teması Nasıl Kaldırılır
