Mağaza Temasında Etiketler Nasıl Gizlenir WooCommerce
Yayınlanan: 2020-10-10 Herhangi bir WooCommerce mağazasında iki ana sınıflandırma seçeneği vardır: kategoriler ve etiketler. Ürün etiketleri ürün kategorileri gibidir ancak etiketlerde hiyerarşi yoktur. Bu, 'alt etiket' olmadığı anlamına gelir. Örneğin, giysi satıyorsanız ve çok sayıda ekose desenli baskınız varsa, 'kontrollü' olarak etiketleyebilirsiniz.
Herhangi bir WooCommerce mağazasında iki ana sınıflandırma seçeneği vardır: kategoriler ve etiketler. Ürün etiketleri ürün kategorileri gibidir ancak etiketlerde hiyerarşi yoktur. Bu, 'alt etiket' olmadığı anlamına gelir. Örneğin, giysi satıyorsanız ve çok sayıda ekose desenli baskınız varsa, 'kontrollü' olarak etiketleyebilirsiniz.
Ancak, "product_tag" sınıflandırması, WooCommerce mağazamızda nadiren kullanmamız gereken bir şeydir. Kullanmadığınızda, yönetici arayüzünü temiz tutmak için kolayca kaldırabilirsiniz. WordPress Admininizin dağınık olması kullanılabilirliği azaltır ve çalışmayan şeyler teknik kullanıcıların bile kafasını karıştırabilir.
WooCommerce Vitrin Teması Etiketleri Gizle
Bu kısa eğitimde, ürün etiketlerini gizlemek için kullanabileceğiniz bazı kod parçacıklarını paylaşacağım. Ancak, bu öğreticiden herhangi bir şey yapmadan önce lütfen Ürünler > Etiketler'e gidin ve orada hiçbir etiket bulunmadığından emin olun.
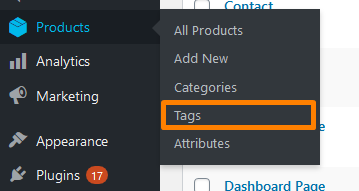
Yönetici Menüsünden “Tüm Ürünler > Etiketler” Bağlantısını Gizleme Adımları
İşte kaldıracağım bağlantı:

İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, yönetici menüsünden “Tüm Ürünler > Etiketler” bağlantısını gizlemek için işlevi eklemek için tema işlevleri dosyasını arayın.
- PHP dosyasına aşağıdaki kodu ekleyin :
/**
* Yönetici Menüsünden "Tüm Ürünler > Etiketler" Bağlantısını Gizle
*/
add_action('admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
function njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product');
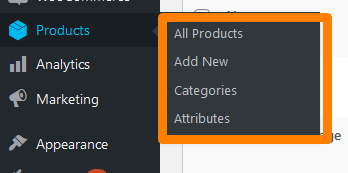
}- Bu sonuç:

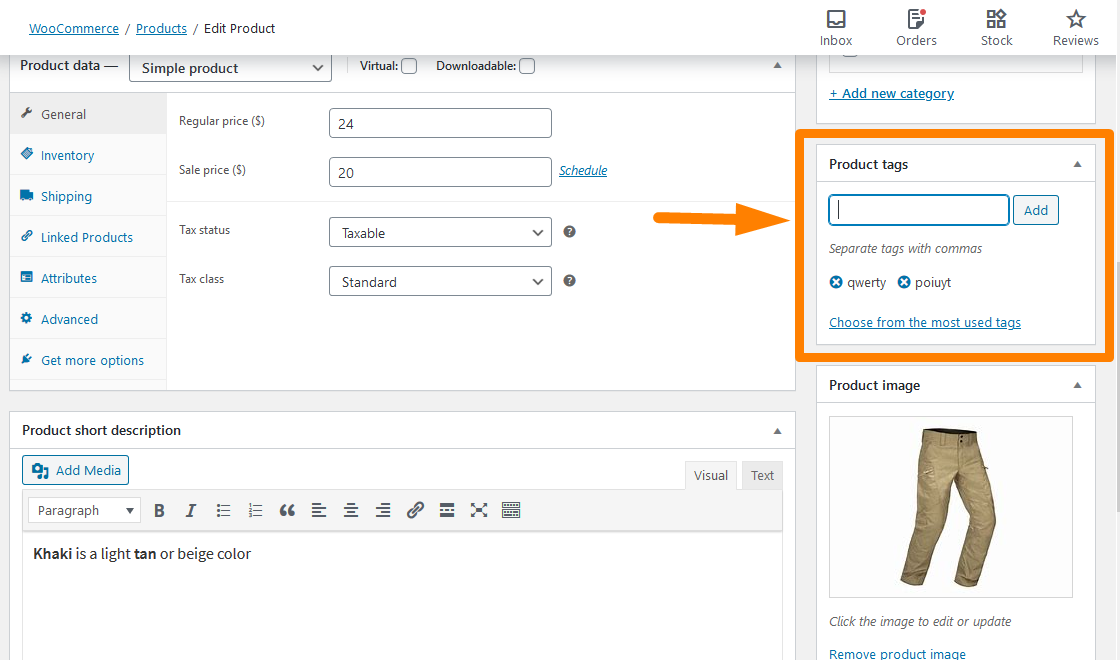
Ürün Etiketleri Meta Kutusunu Kaldırma Adımları
Herhangi bir ürünün düzenleme sayfasına giderseniz, WordPress “Etiketler” meta kutusuna benzer “Ürün etiketleri” meta kutusunu bulacaksınız. Mevcut etiketler arasından seçim yapmanıza ve yenilerini oluşturmanıza izin verdiği için kaldırmanız gerekir. 
CSS'yi Ekran Seçenekleri'nde gizlemek için kullanabilirsiniz, ancak bu yeterli değildir. İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, ürün etiketleri meta kutusunu kaldırma işlevi eklemek için tema işlevleri dosyasını arayın.
- PHP dosyasına aşağıdaki kodu ekleyin :
/**
* Ürün Etiketleri Meta Kutusunu Kaldır
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'ürün', 'yan');
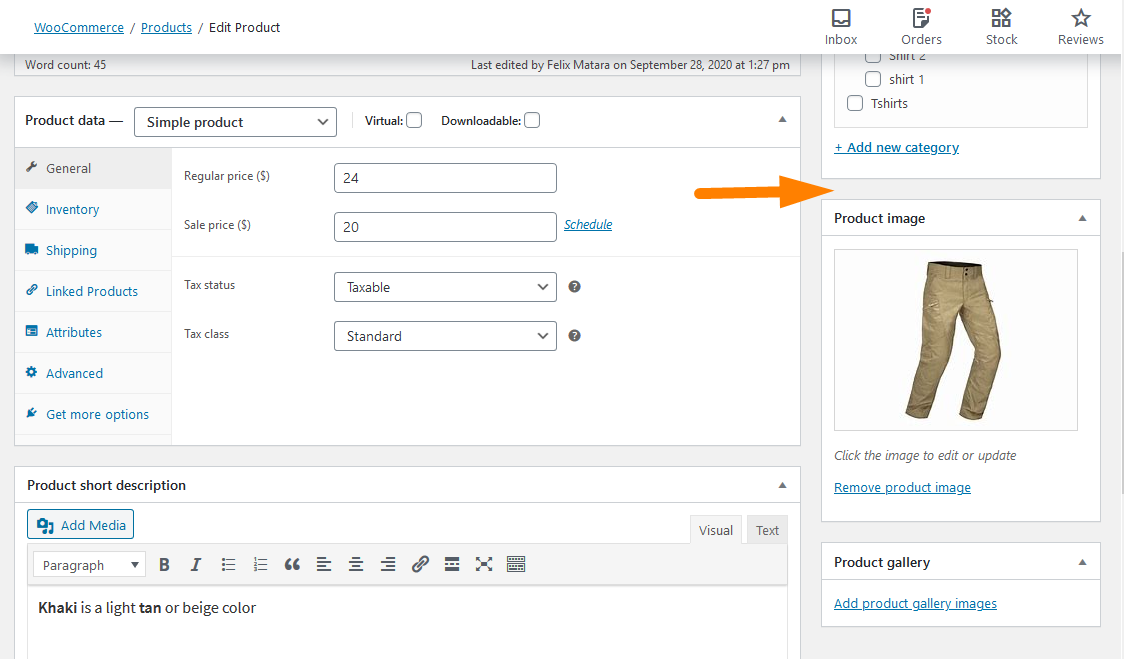
}- Bu sonuç:

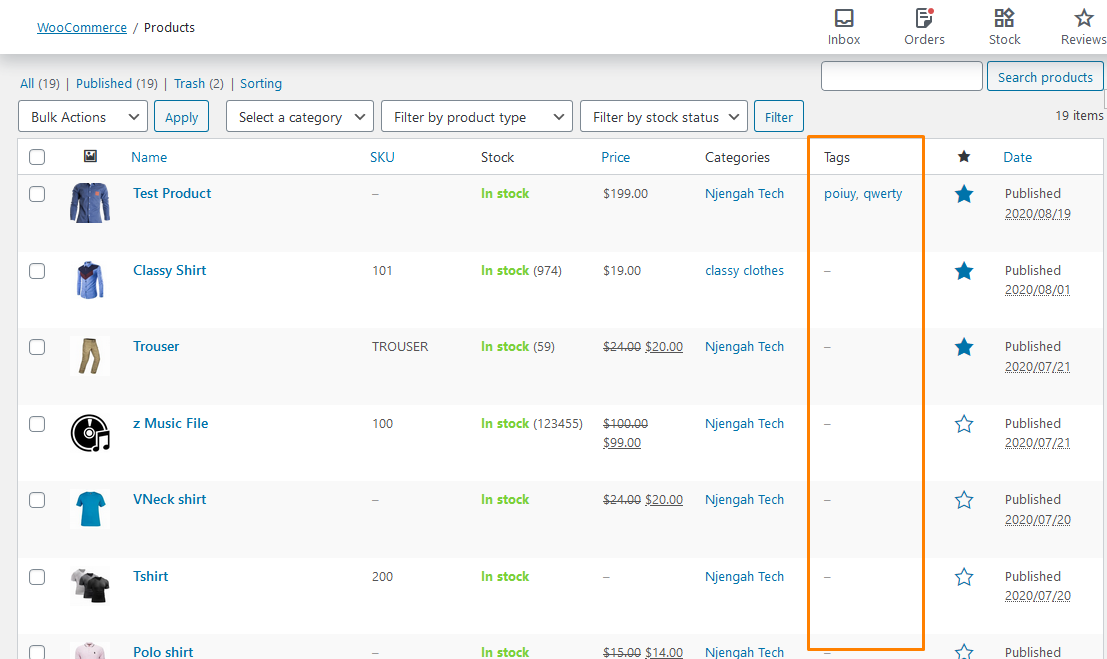
Tüm Ürünler Sayfasından Etiketler Sütununu Kaldırma Adımları
Kaldıracağım sütun bu: 
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, tüm ürünler sayfasından etiketler sütununu kaldırma işlevi eklemek için tema işlevleri dosyasını arayın.
- PHP dosyasına aşağıdaki kodu ekleyin :
/**
* Ürün Etiketleri Meta Kutusunu Kaldır
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
function njengah_hide_product_tags_column( $product_columns ) {
unset( $product_columns['product_tag'] );
$product_columns döndür;
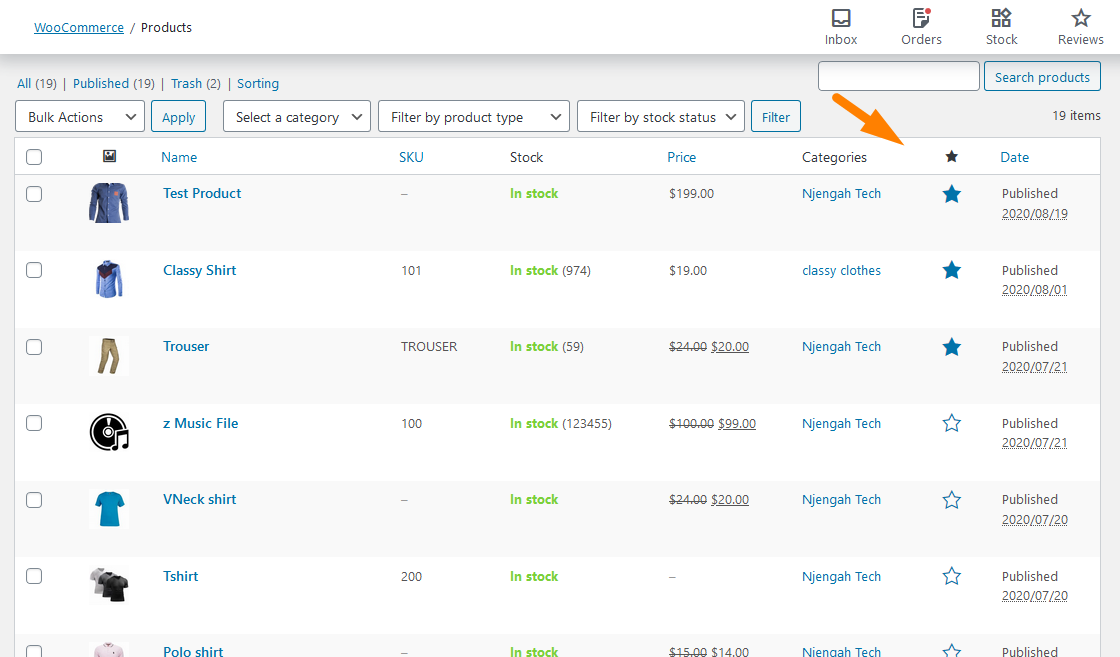
}- Bu sonuç:

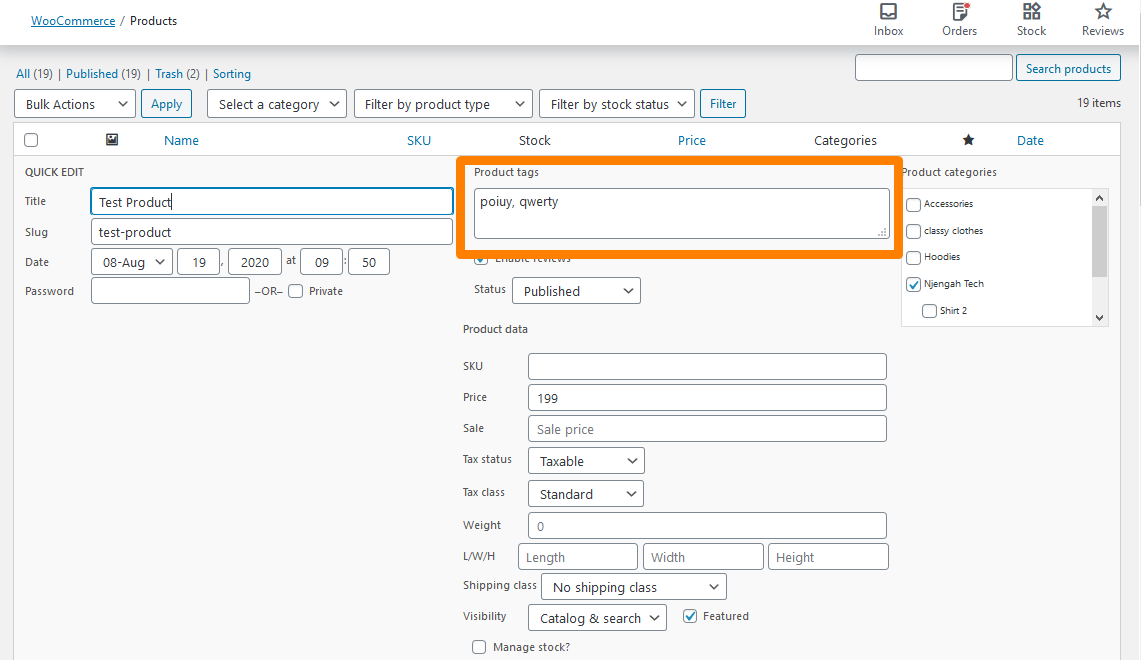
Ürün Etiketleri Metin Alanını Hızlı Düzenleme ve Toplu Düzenlemeden Kaldırma Adımları
İşte değiştireceğimiz şey: 

İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, hızlı düzenleme ve toplu düzenlemeden ürün etiketleri metin alanını kaldırma işlevini eklemek için tema işlevleri dosyasını arayın.
- PHP dosyasına aşağıdaki kodu ekleyin :
/**
* Hızlı Düzenleme ve Toplu Düzenleme'den Ürün Etiketleri Metin Alanını Kaldırın
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
function njengah_hide_product_tags_quick_edit($göster, $taksonomi_adı) {
if ( 'product_tag' == $taksonomi_adı )
$göster = yanlış;
$göster dön;
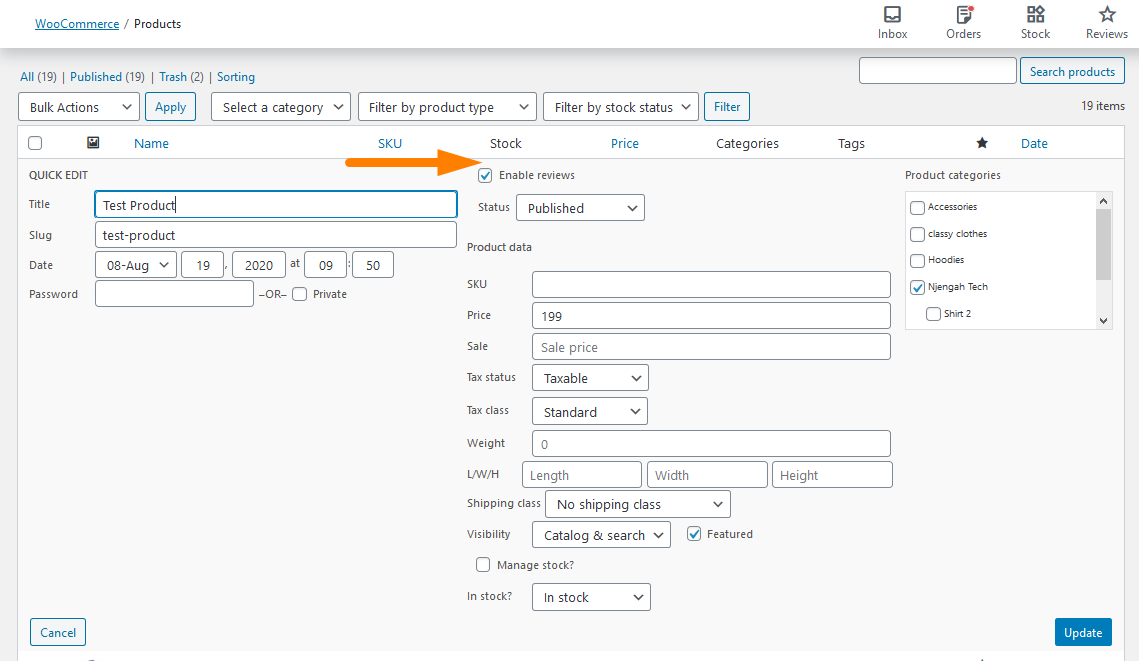
}- Bu sonuç:

Çözüm
Bu kısa eğitim, WooCommerce'in iki ana sınıflandırma seçeneğine sahip olduğunu vurguladı: kategoriler ve etiketler. Ek olarak, etiketlerde hiyerarşi olmadığını vurguladım.
Ayrıca WooCommerce'de ürün etiketlerini nasıl güvenle kaldırabileceğinizi de paylaştım. İlk önce yönetici menüsünden “Tüm Ürünler > Etiketler” bağlantısını kaldırarak başladım.
Ondan sonra ürün etiketi meta kutusunu kaldırdım. Mevcut etiketler arasından seçim yapmanıza ve yenilerini oluşturmanıza izin verdiği için bunu kaldırmak çok önemlidir.
Bir sonraki bölümde, Tüm Ürünler sayfasındaki ürün etiketleri sütununu kaldırmak için bir PHP kod parçası paylaştım. Ek olarak, Hızlı Düzenleme ve Toplu Düzenleme'den ürün etiketleri metin alanını kaldırmak için bir PHP kod parçacığı paylaştım.
Benzer Makaleler
- WooCommerce Ürün Sayfasından Miktar Alanını Gizle veya Kaldır
- WooCommerce'de Siparişleri Otomatik Olarak Onaylama
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- Daha İyi Kullanıcı Deneyimi için WooCommerce Kategorileri Nasıl Sıralanır?
- Satır Başına Vitrin Ürün Sayısı Nasıl Değiştirilir
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- WooCommerce Mağaza Sayfasındaki Tüm Ürünleri Nasıl Gizlersiniz?
- WooCommerce Sepeti ve Ödemeyi Bir Sayfaya Nasıl Koyabilirsiniz?
- Breadcrumbs Nasıl Kaldırılır WooCommerce Storefront
- Arama Kutusu Vitrin Teması Nasıl Kaldırılır
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- Yazı Tipi Boyutu Nasıl Değiştirilir WooCommerce Vitrin Teması
- Sepeti Vitrin Tema Başlığından Kaldırma
- Sayfa Başına Ürünler Nasıl Değiştirilir WooCommerce Storefront Teması
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
- Düğme Rengi Vitrin Teması Nasıl Değiştirilir
- WooCommerce'de Sipariş Durumu Mesajları Nasıl Yeniden Adlandırılır
- Sayfa Başlığı WooCommerce Vitrin Teması Nasıl Kaldırılır
- WooCommerce Ürünlerine Kategoriler Nasıl Eklenir?
- Kategori WooCommerce Vitrin Teması Nasıl Gizlenir
