WooCommerce Değişken Ürünü Nasıl Kurulur – Tam Kılavuz [2024]
Yayınlanan: 2024-06-04Çevrimiçi mağazanızı WooCommerce ile mi kuruyorsunuz? Mükemmel seçim.
2020'de en büyük 1 milyon e-Ticaret sitesinin %26'sından fazlası WooCommerce kullanıyor. Toplamda WooCommerce kullanan 5 milyondan fazla site var.
Boyut veya renk gibi farklı varyasyonlarda gelen ürünleri listelemeniz gerektiğinde özellikle mükemmeldir. Ancak bu değişken ürünleri doğru şekilde elde etmek ilk başta biraz zor olabilir.
Bugün size WooCommerce değişken ürünlerini nasıl ekleyebileceğiniz konusunda eksiksiz bir rehber vereceğim.
Bu kılavuzu okuduktan sonra şunları yapabileceksiniz:
- Ürünleri doğru ve zaman kaybetmeden mağazanıza ekleyin
- Değişken ürünleriniz için ürün varyasyonlarını verimli bir şekilde oluşturun
- Satışları artırmak için mağazanızın ürün verilerini optimize edin
- Dönüşüm oranınızı artırmak amacıyla değişken ürün sayfanızı iyileştirmeye yönelik uygulanabilir ipuçları alın
Ürünlerinizin kurulumunu doğru bir şekilde yapalım ve mağazanızın sizin için daha çok çalışmasını sağlayalım.
WooCommerce Değişken Ürününü Anlamak
Birden fazla varyasyona sahip birkaç ürününüz olabilir. Örneğin 3 farklı renkte bir tişört sattığınızı varsayalım. Bu durumda tişört değişken bir üründür ve tişörtün her renkli versiyonu bir çeşittir.
WooCommerce'de ürün eklediğinizde ürün tipini “Değişken ürün” olarak seçip, kolayca varyant ekleyebilirsiniz.
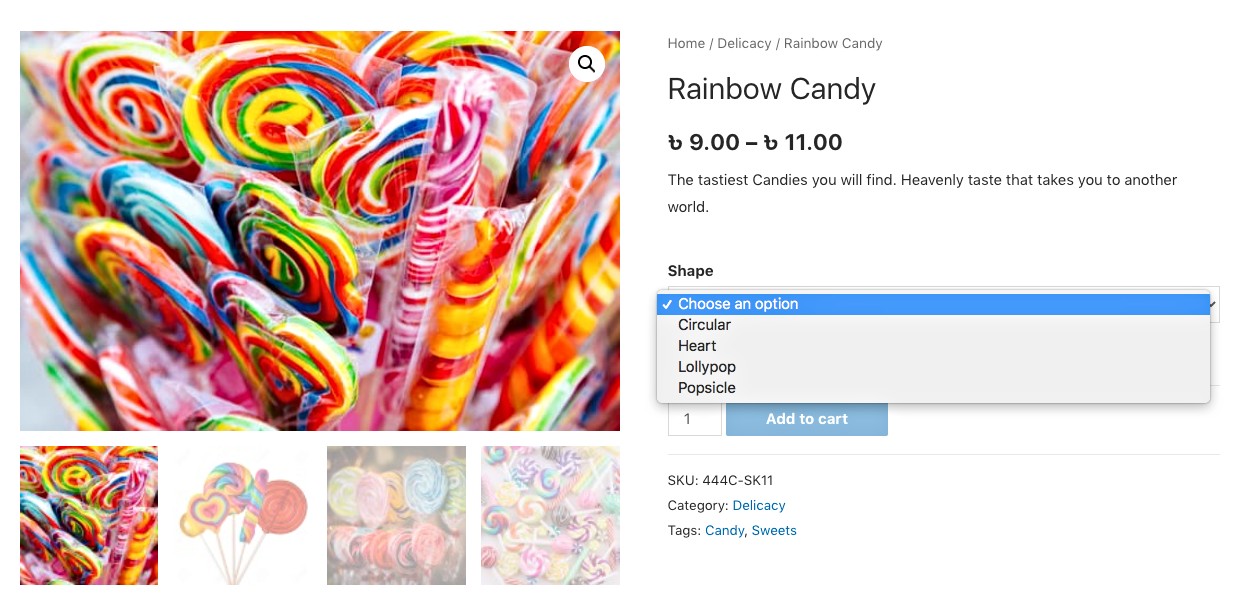
WooCommerce'inize değişken bir ürün eklediğinizde ürün sayfası şöyle görünecektir:

Gördüğünüz gibi, ürünün bir çeşidini seçmek için açılır menüye tıklayabilirsiniz.
Daha sonra, uygun eklentileri kullanmak, WooCommerce temasını uygulamak veya sayfanın tasarımını kendi başınıza özelleştirmek gibi birçok yolla ürün sayfasını özelleştirebileceksiniz.
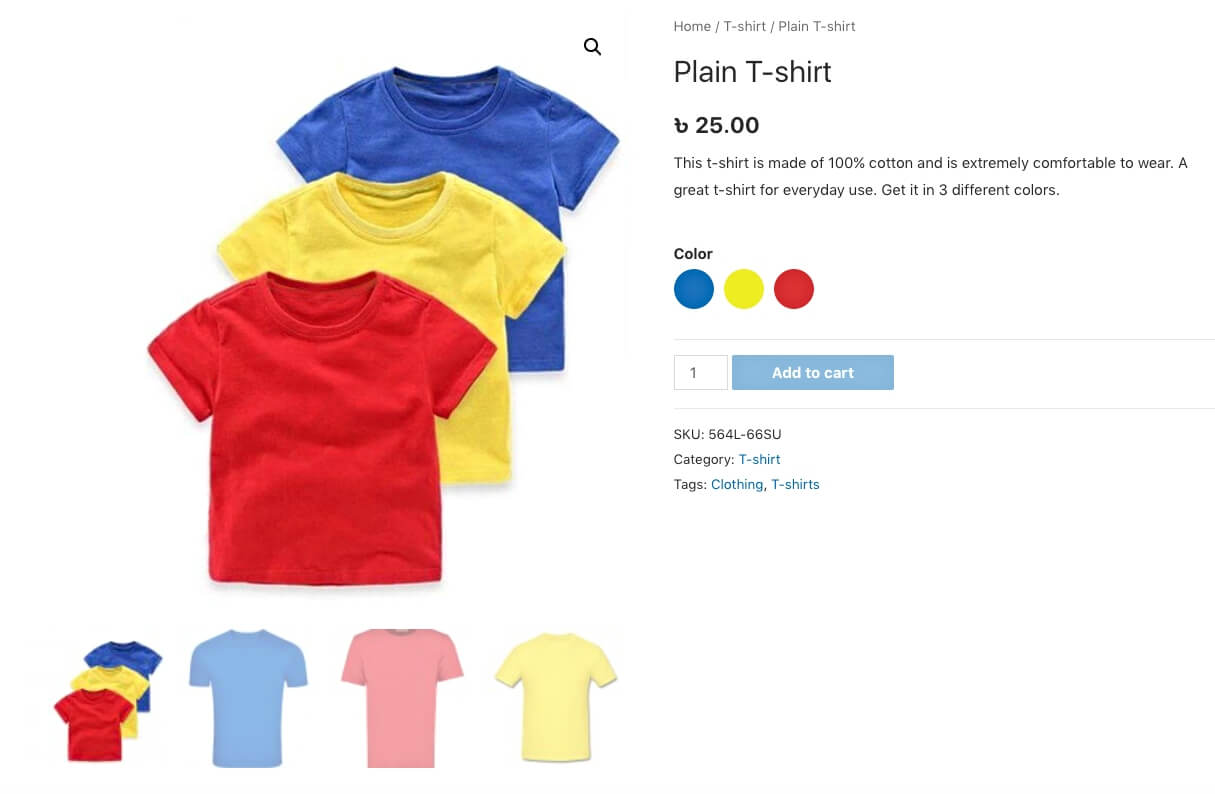
Örneğin, varyantları renk örnekleri biçiminde görüntülemek için Variation Swatches for WooCommerce eklentisini kullanabilirsiniz.
Gördüğünüz gibi, ürünün bir çeşidini seçmek için açılır menüye tıklayabilirsiniz.

Şimdi size WooCommerce mağazanıza değişken ürünler ekleme ve optimize etme konusunda adım adım bir kılavuz vereyim.
Öyleyse başlayalım.
WooCommerce Değişken Ürününü Ekleme ve Optimize Etme Konusunda Adım Adım Kılavuz
Aşağıdaki adımları takip ettiğinizde WooCommerce mağazanıza kolaylıkla değişken ürünler ekleyebileceksiniz. Daha sonra, çok hızlı bir şekilde daha yüksek bir dönüşüm oranına ulaşmak için kullanabileceğiniz uygulanabilir ipuçları alacaksınız.
Adım 1 – Değişken Ürün Nitelikleri Oluşturun
Bir WooCommerce değişken ürününü doğru şekilde eklemenin ilk adımı , bir varyasyon ürünü özelliği oluşturmak ve bunun varyantlarını atamaktır.
Bir varyasyon ürünü özelliği, temel olarak bir ürünün farklılık gösterebileceği faktördür. Örneğin, bir ürünün 3 renk çeşidi varsa 'Renk' bir Varyasyon Ürün Özelliğidir ve her renk bir varyasyondur.
Öyleyse nasıl oluşturulacağını öğrenelim.
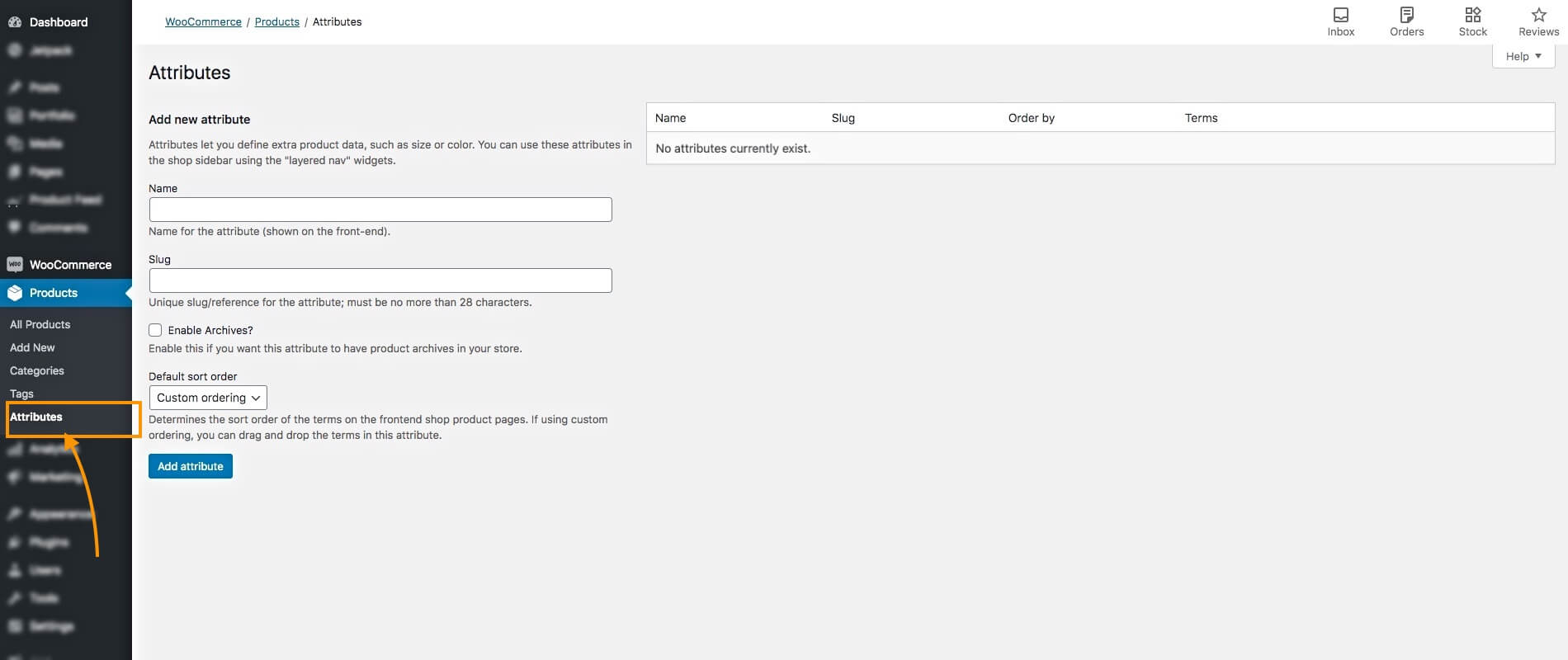
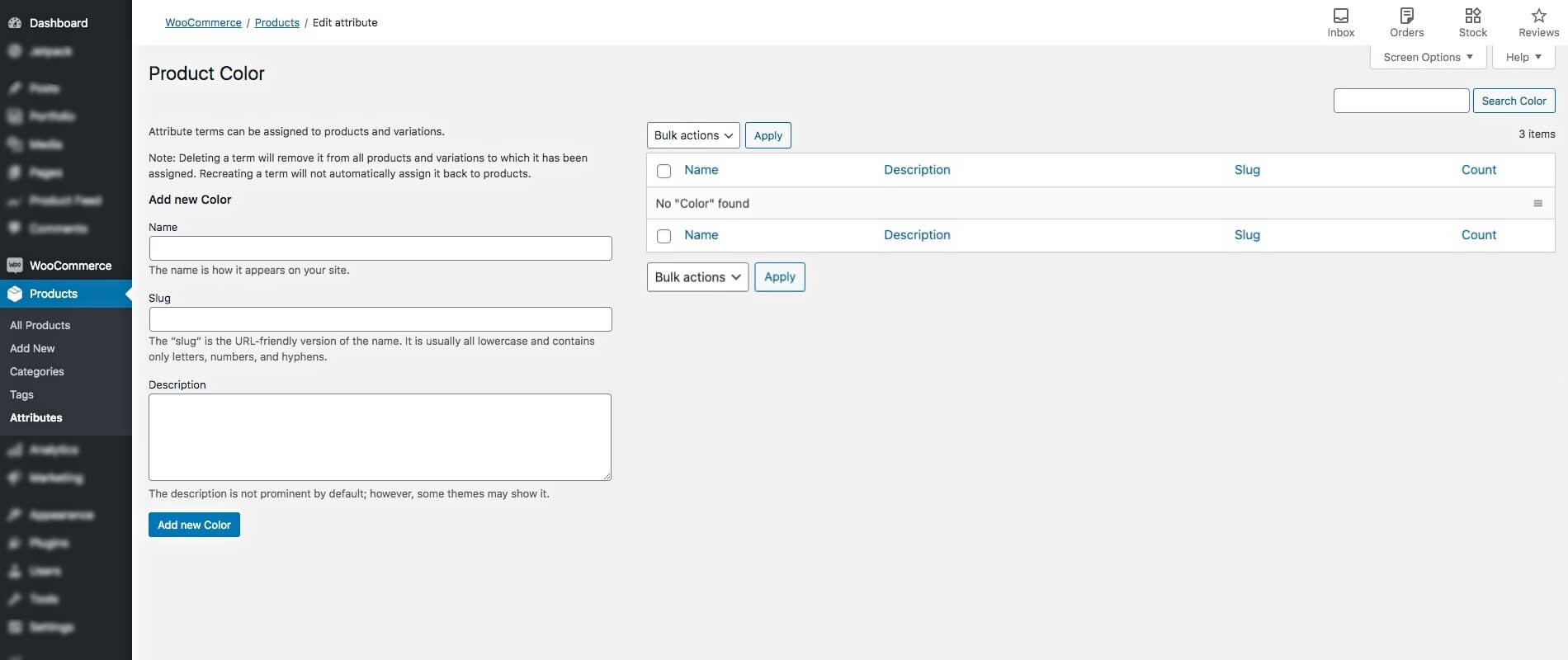
1. Kontrol panelinizde Ürünler > Nitelikler'e gidin.

Burada varyasyon nitelikleri oluşturma seçeneğini göreceksiniz.
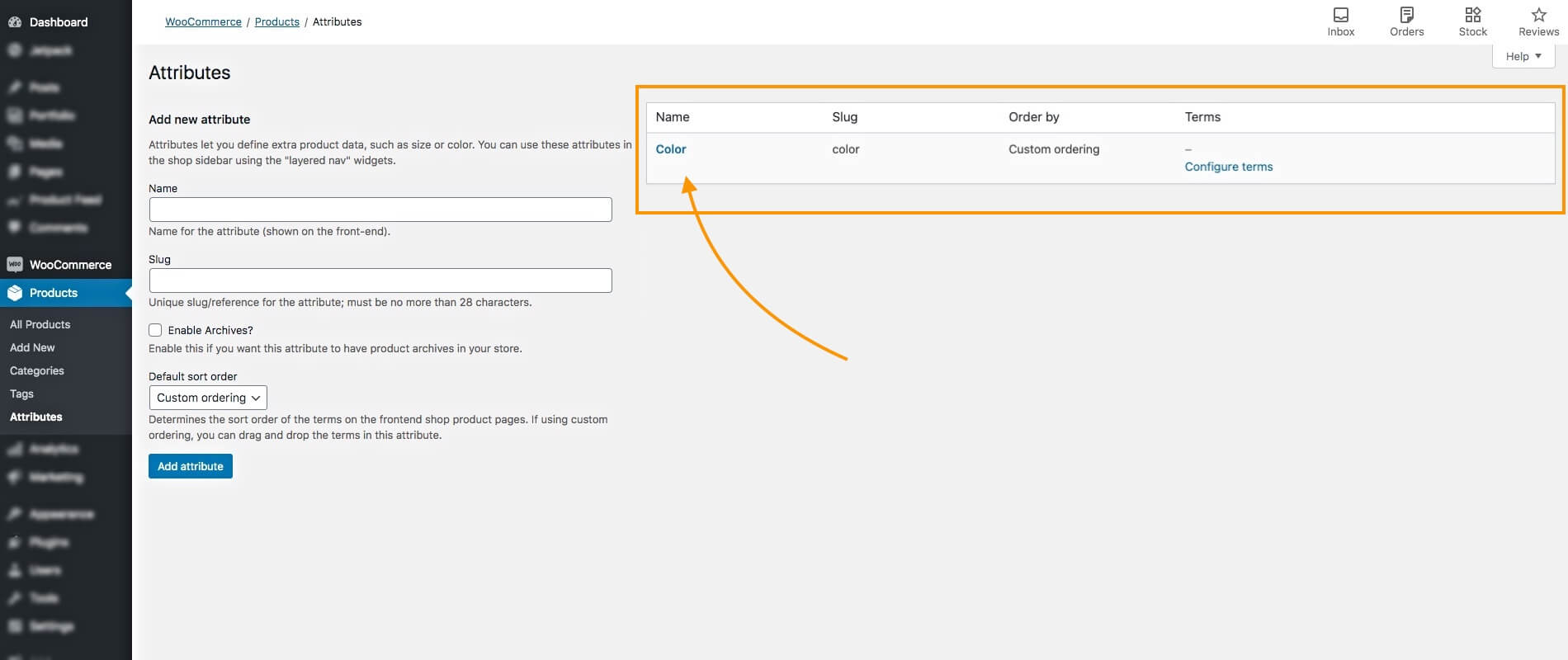
2. Özellik için ilgili alanlara bir ad ve bilgi girin. Örneğin, 'Renk' adını verebilir ve bilgi notunu 'renk' olarak atayabilirsiniz.
Daha sonra aşağıdaki ' Özellik ekle ' düğmesini tıklayın.
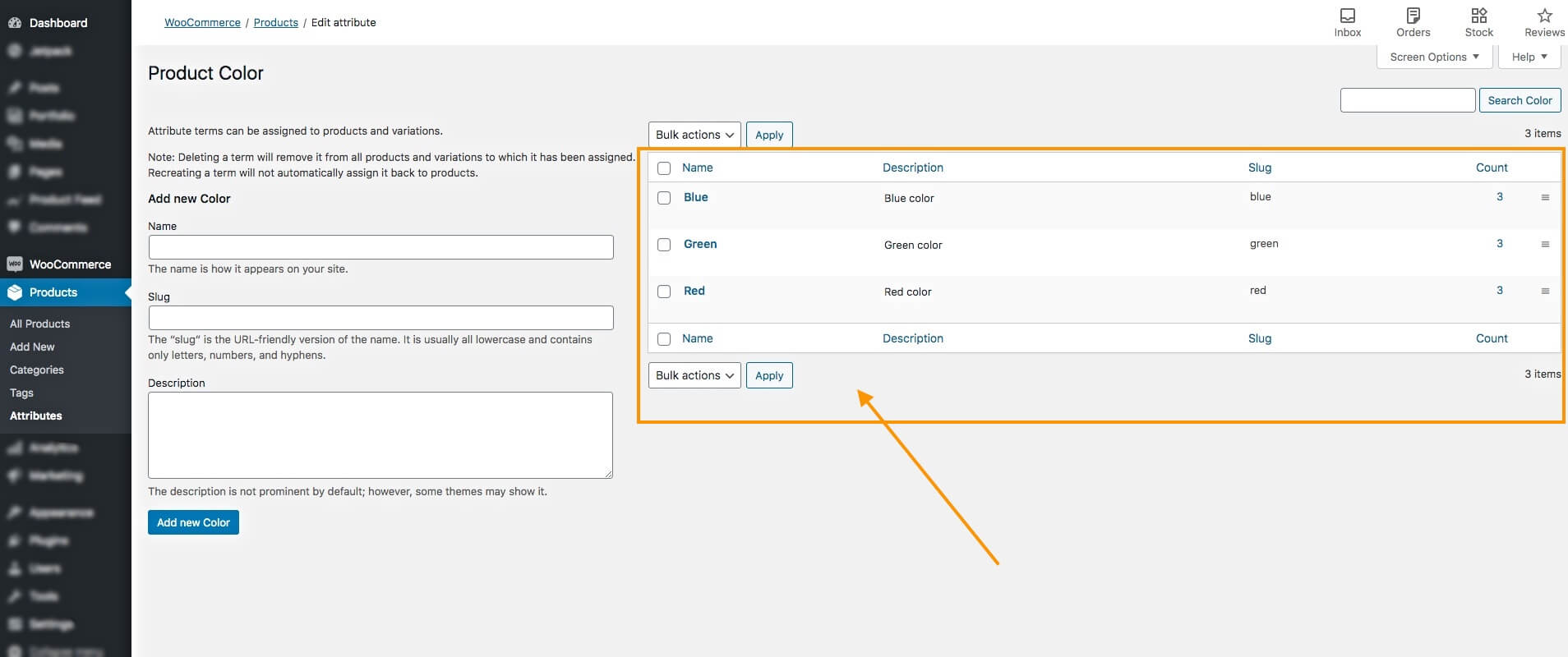
Niteliğin sağ tarafa eklendiğini göreceksiniz.

Burada Renk adında değişken bir ürün özelliği ekledim.
3. Özelliğin sağ tarafında, Şartlar altında Şartları Yapılandır adlı bir seçenek göreceksiniz. Üstüne tıkla.

Sizi varyant ekleyebileceğiniz sayfaya götürecektir.
4. İlgili alanlara bir varyant adı ve bilgi girin ve isterseniz buna bir açıklama ekleyin.
Örneğin, onu 'Mavi' olarak adlandırabilir ve bilgi notunu 'mavi' olarak atayabilirsiniz.
5. Daha sonra aşağıdaki Yeni Renk Ekle butonuna tıklayın. Sağ tarafa varyantın eklendiğini göreceksiniz.
Buraya daha fazla varyant ekleyebilirsiniz. Yeşil ve Kırmızı olmak üzere iki tane daha ekledim.
Sizi varyant ekleyebileceğiniz sayfaya götürecektir.

Şu ana kadar bir varyasyon ürünü özelliğiniz var ve bu, karşılık gelen varyasyonlardır. Ürün özelliklerinin ve bunların çeşitlerinin daha fazla varyasyonunu eklemek için tüm adımı tekrarlayabilirsiniz.
Bunlar, WooCommerce mağazanıza değişken ürünler eklerken varyasyonları ayarlamak için kullanılacaktır.
Adım 2 – Yeni Bir Ürün Ekleyin
Bir sonraki adım, bir ürün eklemek ve onu değişken ürün olarak ayarlamaktır.
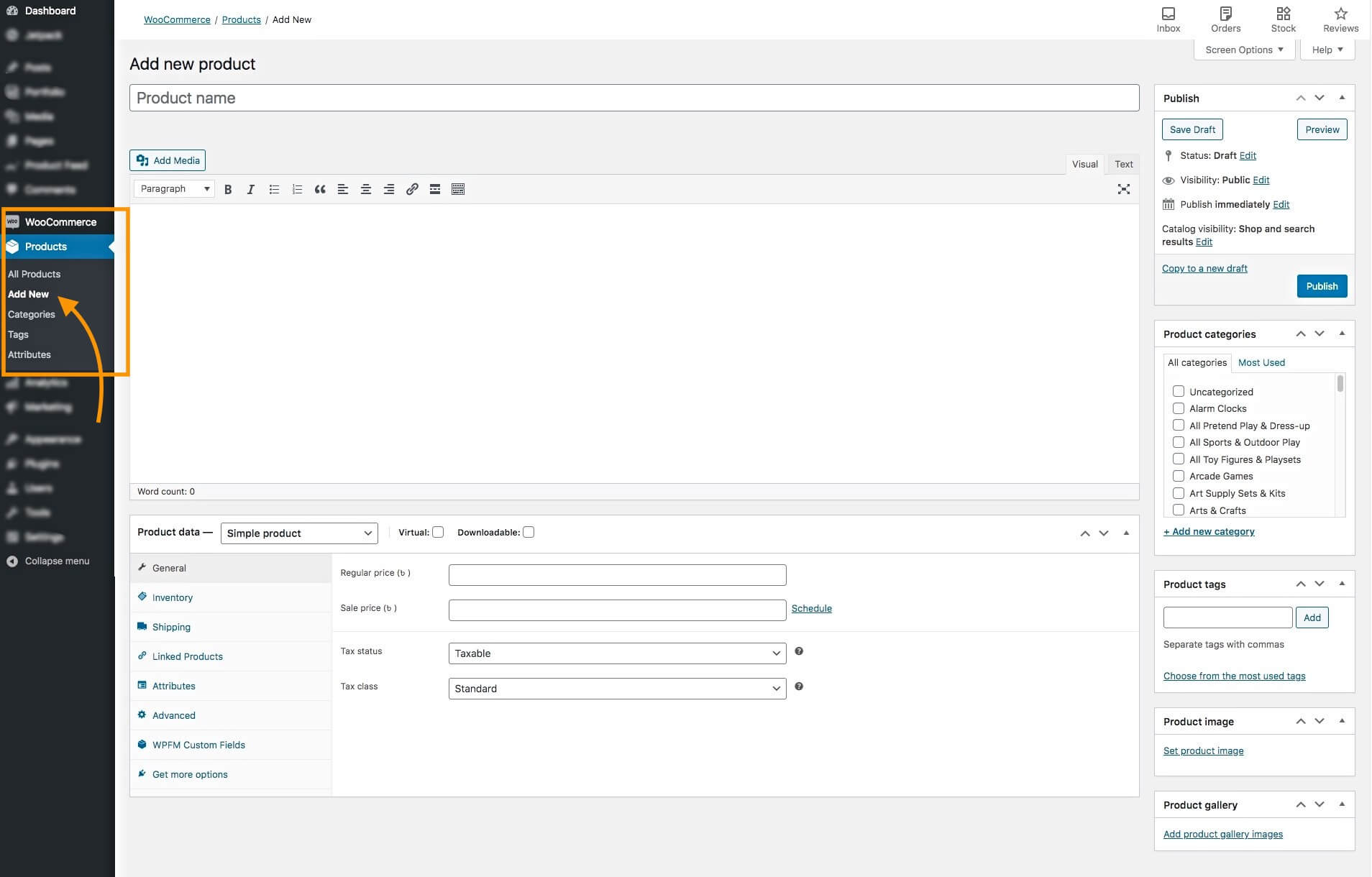
1. Kontrol Panelinizde Ürünler > Yeni Ekle'ye gidin.

Ürün için gerekli verileri girmeniz sizi boş bir ürün düzenleme sayfasına götürecektir.
Burada birkaç ürün verisi eklemeniz gerekecek; Verilerin optimize edildiğinden emin olun.
Okumaya devam ederken, verileri nasıl optimize edebileceğinizi anlamanıza yardımcı olacak göreceli örnekler vereceğim.
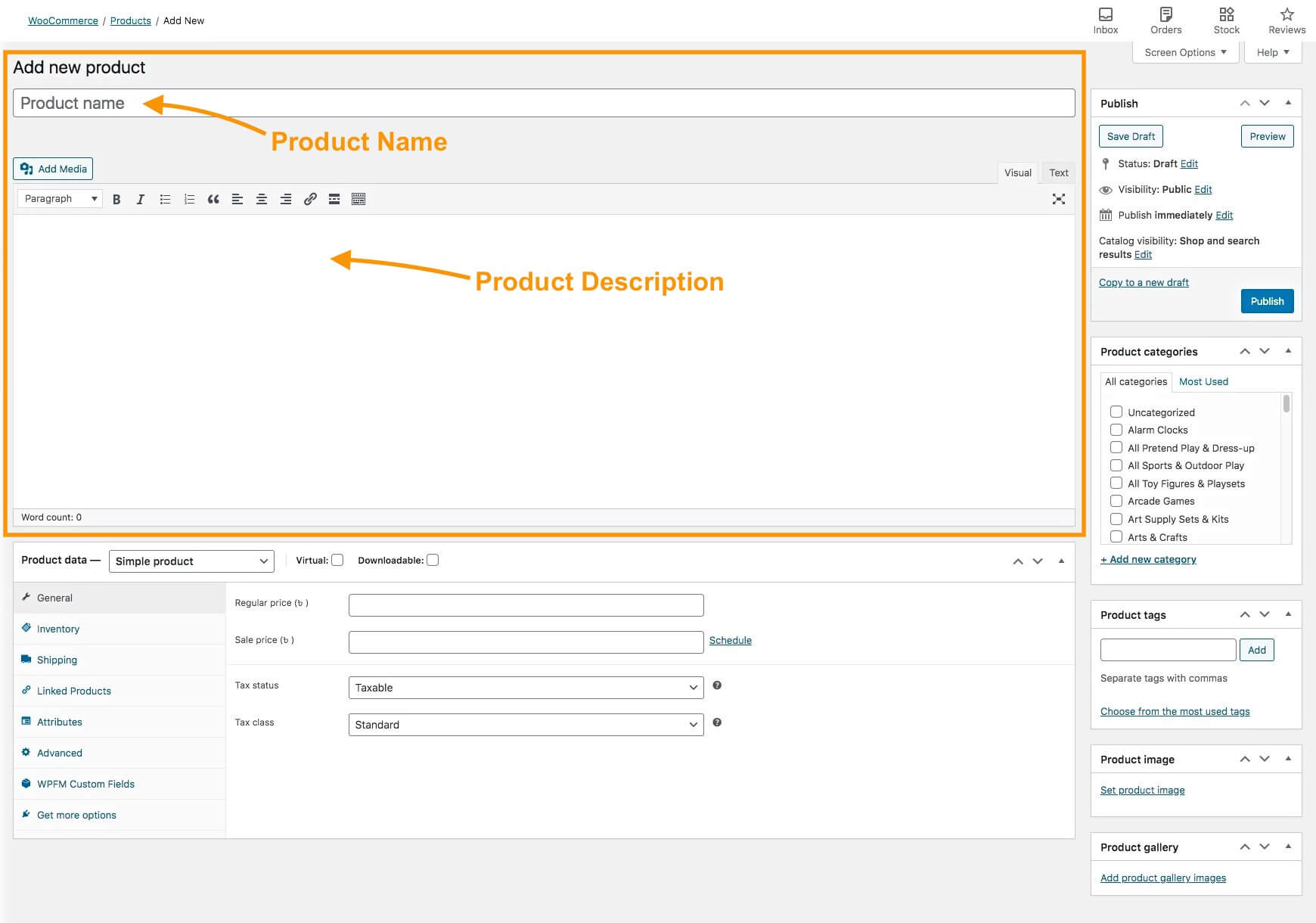
2. Ürün Adı ve Açıklamasını ekleyin.

Ürün adında çok fazla pazarlama şeması kullanmaktan kaçının ancak onu öne çıkarabilecek benzersiz özelliklere yer verin. Bazı durumlarda, adın üzerine değişken terimi de ekleyebilirsiniz.
Örneğin,
Şunları kullanabilirsiniz: Süper Kahramanlar Tişörtü – Kırmızı/Mavi/Yeşil
Ancak şunu kullanmayın: Kırmızı Tişört – 3 Alana 1 Bedava
Açıklamada, ürünün tüm özelliklerini açıklamaya çalışın, böylece insanlar ürünü satın alırken ne bekleyeceklerini öğrenebilirler.
Beden çeşitleriniz varsa, açıklamaya bir beden tablosu da eklemek en iyisidir.
Burada ürünün tüm avantajlarını ve özel özelliklerini vurguladığınızdan emin olun.
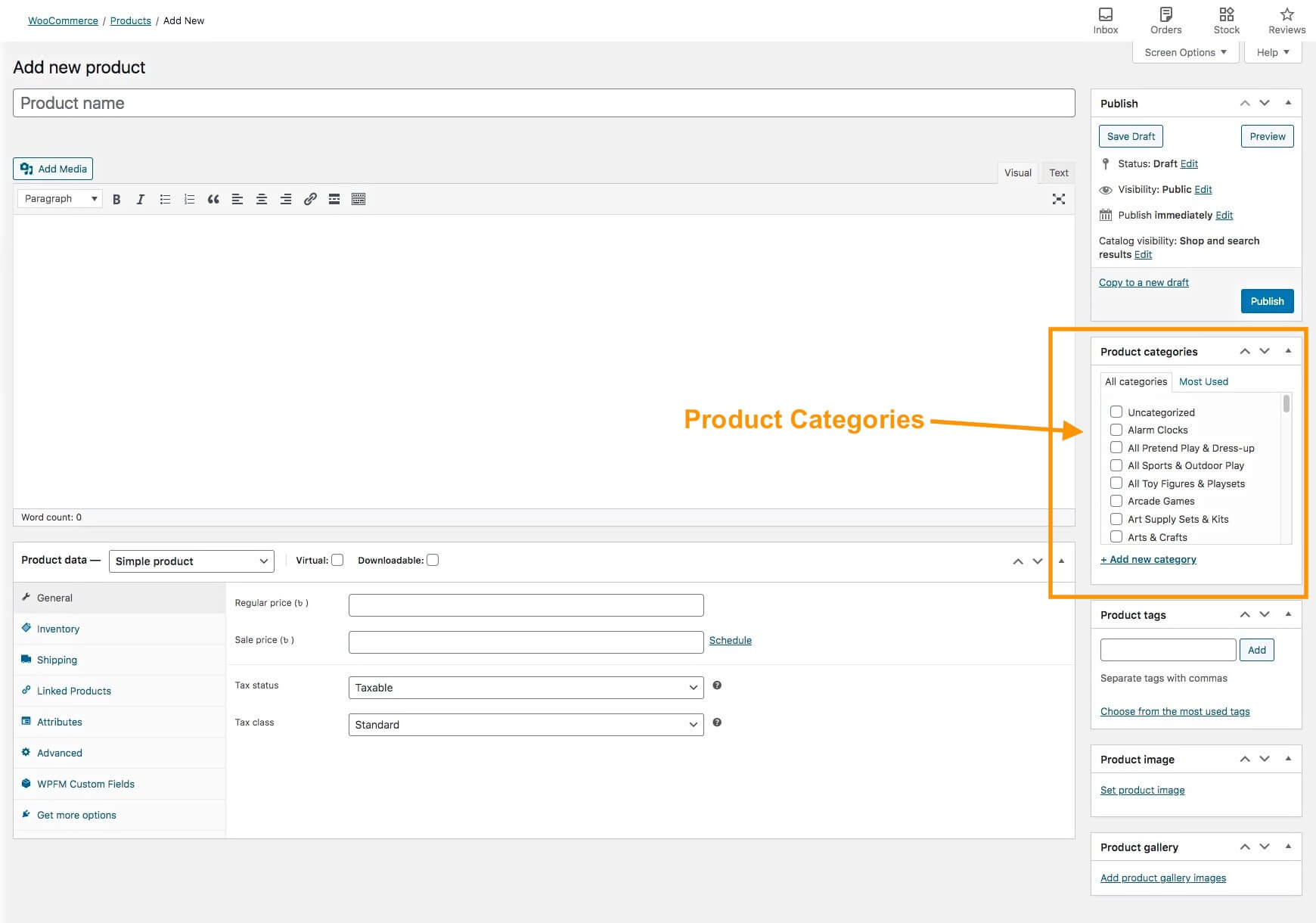
3. Sağ tarafta Ürün Kategorileri atama seçeneğini göreceksiniz.

Burada mevcut olan uygun bir kategoriyi seçebilir veya bu ürün için yeni bir kategori oluşturabilirsiniz.
Ürünü alakalı bir kategoriye koymak önemlidir çünkü insanlar genellikle mağazanızdaki kategorilere göre ürün arayacaktır.
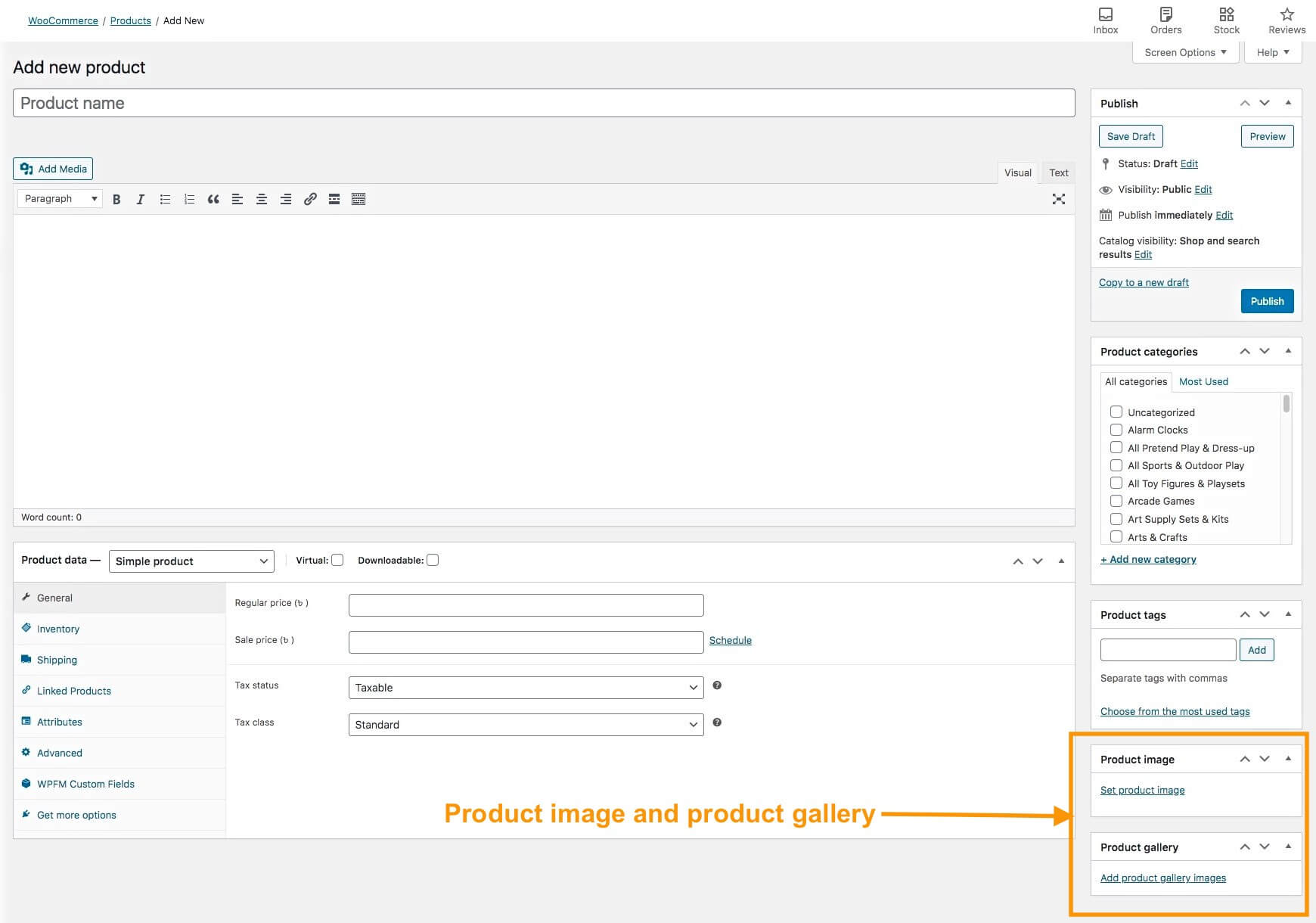
4. Ürününüze resim ekleyin.

Sağ tarafta Ürün görseli ekleme seçeneğini göreceksiniz. Bir görsel yüklemek için Ürün görselini ayarla'ya tıklayın.
Bu ürünün ana görselidir. Bir kişi genellikle ürün sayfasını görüntülerken ilk önce bu görseli fark eder.
Ana görsel için, tüm varyasyonların tek bir resimde toplandığı bir görsel kullanmak en iyisidir, böylece insanlar seçenekleri olduğunu bilir.
**Size daha sonra göstereceğim varyantlara göre görseller ekleyebileceksiniz.
Resmin net olduğundan ve sattığınız ürünle eşleştiğinden emin olun. Gerçek üründen çok daha iyi görünen sahte görseller veya geliştirilmiş görseller kullanmaktan kaçının.
Hatırlamak. Uzun vadeli iş yapmak için buradasınız. İnsanları kandırmak onların bir daha sizden alışveriş yapmamalarına neden olabilir. Ne kadar orijinal olursanız, o kadar çok insan düzenli alıcılarınız olur.
Ürün Görseli bölümünün altında Galeri'ye daha fazla görsel ekleyebileceksiniz.
Ürünü doğru bir şekilde sergilemek için ürünün farklı açılarından birden fazla resim eklemeyi deneyin.
Bunlar eklemeniz gereken ürünün temel verileridir. Ancak Kısa Açıklama ve Etiketler gibi daha fazla seçenek mevcuttur. Bu makalenin ilerleyen kısımlarında bunları nasıl optimize edebileceğinize dair ipuçları vereceğim.
Adım 3 – Ürünü Değişken Bir Ürün Olarak Yapılandırma
Temel ayrıntıları girdikten sonra bu ürünü değişken bir ürün olarak yapılandırmanız gerekir.
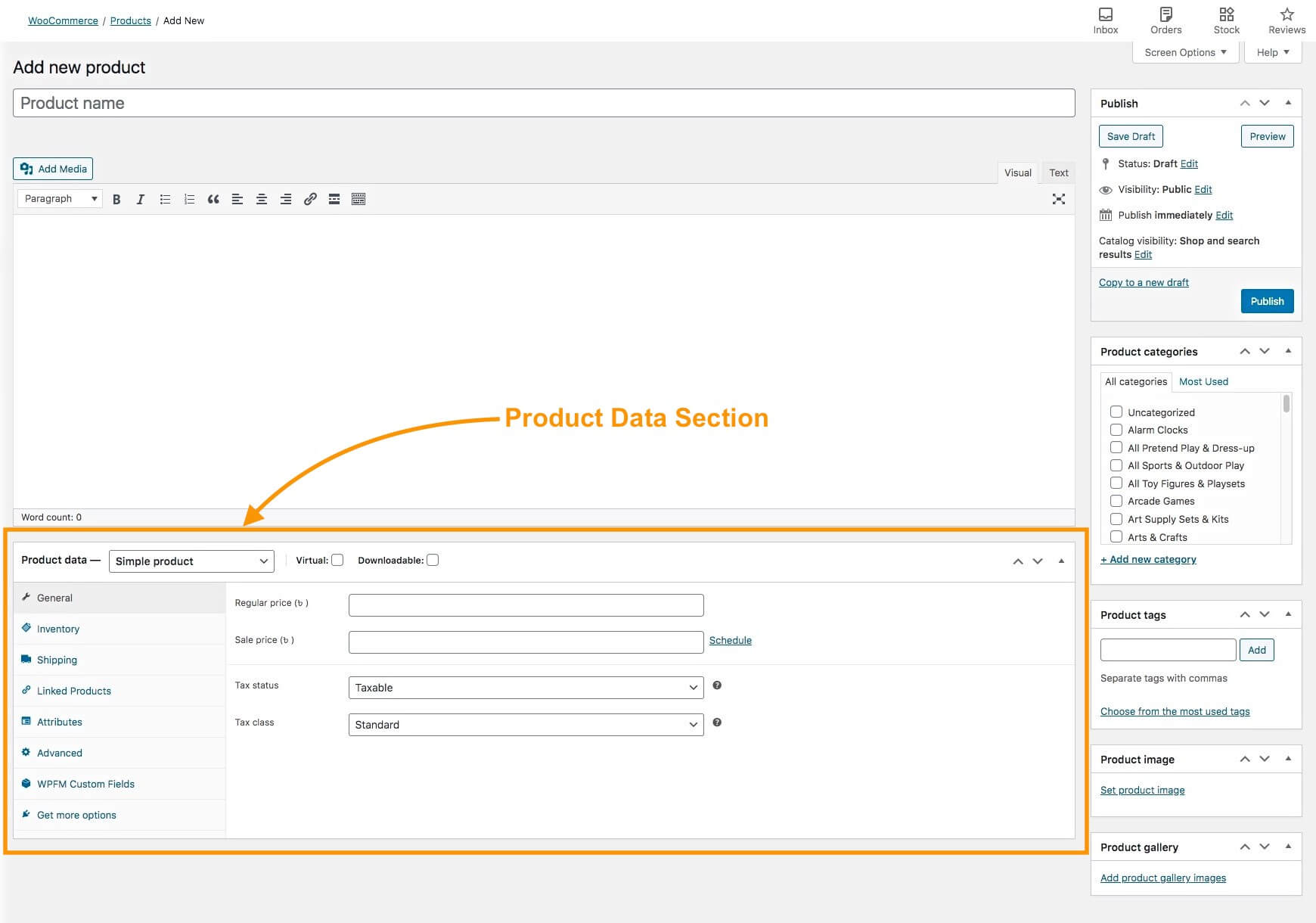
1. Aşağıda Ürün Verileri Bölümünü görebilirsiniz.

Ürün veri alanında Basit ürün olarak ayarlandığını göreceksiniz.
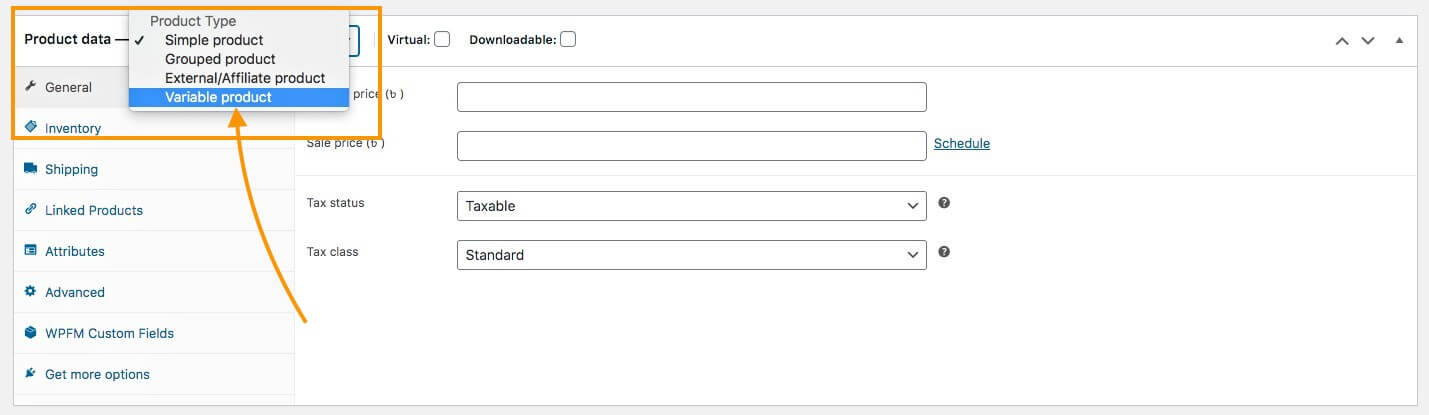
2. Basit Ürün'e tıklayın ve Değişken Ürün olarak değiştirin.

Aşağıdaki menülerin değişeceğini göreceksiniz.

Burada varsayılan olarak sol tarafta 7 ana menü bulacaksınız (ve kullandığınız diğer eklentilere bağlı olarak daha fazlası olabilir).
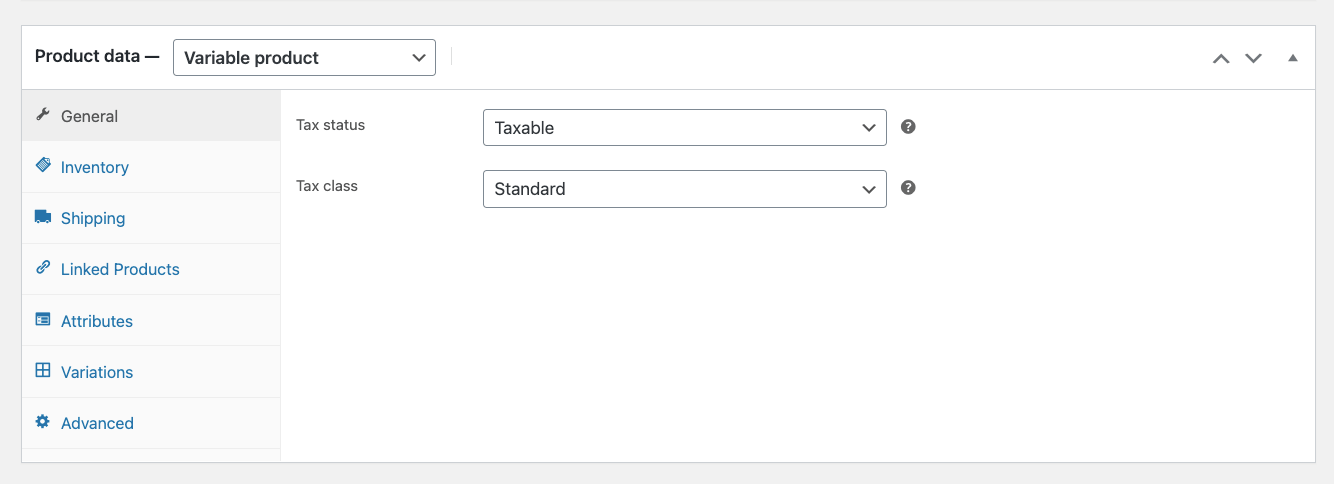
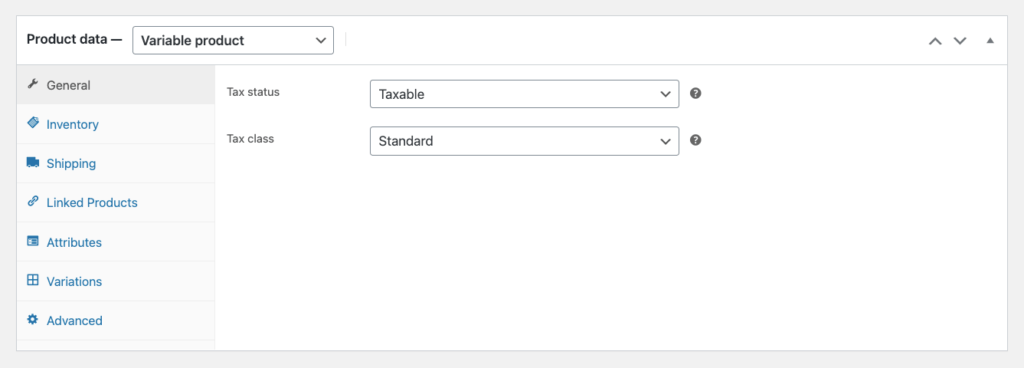
3. Öncelikle Genel menüsünü yapılandırın.

Burada iki seçenekle karşılaşacaksınız:
- Vergi Durumu – Burada, ürünün vergiye tabi olup olmadığını veya verginin yalnızca gönderim bedeline uygulanıp uygulanmayacağını seçebilir veya ürün vergiye tabi değilse 'Yok' seçeneğini seçebilirsiniz.
- Vergi Sınıfı – Bir ürünü 'vergiye tabi' olarak işaretlerseniz WooCommerce kurulumu sırasında oluşturulanlar arasından bir Vergi Sınıfı seçmeniz gerekecektir.
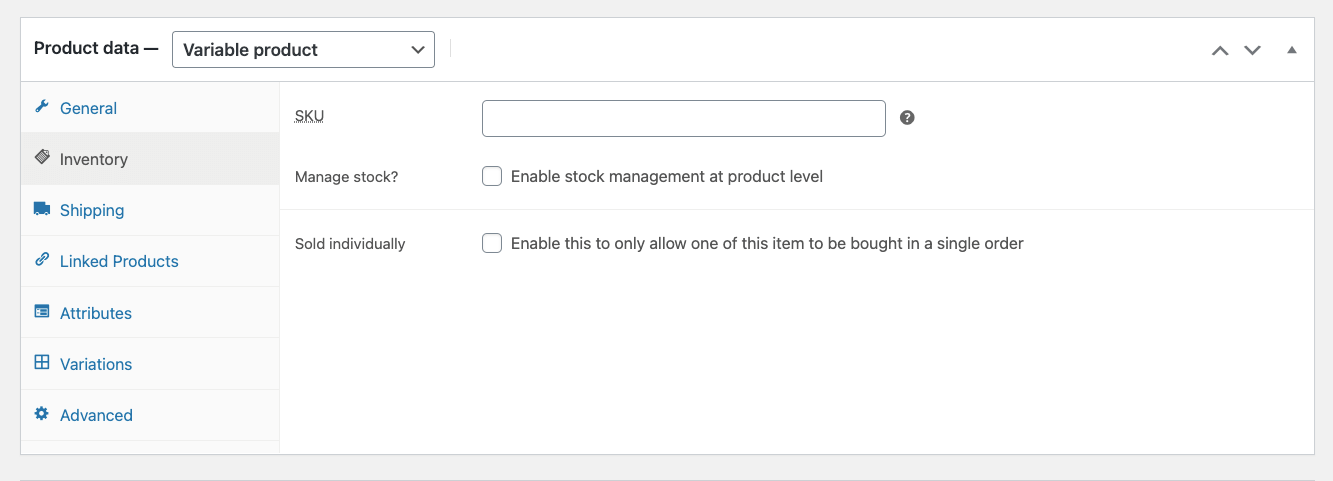
4. Daha sonra Envanter menüsünü yapılandırın.

Burada üç seçenek göreceksiniz:
- SKU – Bu, ürünün ana SKU'sudur. Bunu atasanız bile ürün çeşitlerine benzersiz SKU'lar atamanız gerekecektir (bunu size birazdan göstereceğim).
- Stok Yönetimi – Bunu etkinleştirirseniz şunları yapabilirsiniz:
- Ürününüzün mevcut miktarını belirtin,
- Ön siparişlere izin verip vermeyeceğinizi seçin ve
- Stok düşükse bildirilecek bir eşik belirleyin.
**Değişken ürünler için stoğu buradan yönetmek yerine her bir varyantın içinde yönetmek en iyisidir.
- Tek Tek Satılır – Bu ürün için sipariş başına yalnızca 1 ürün kabul ediyorsanız bunu etkinleştirebilirsiniz.
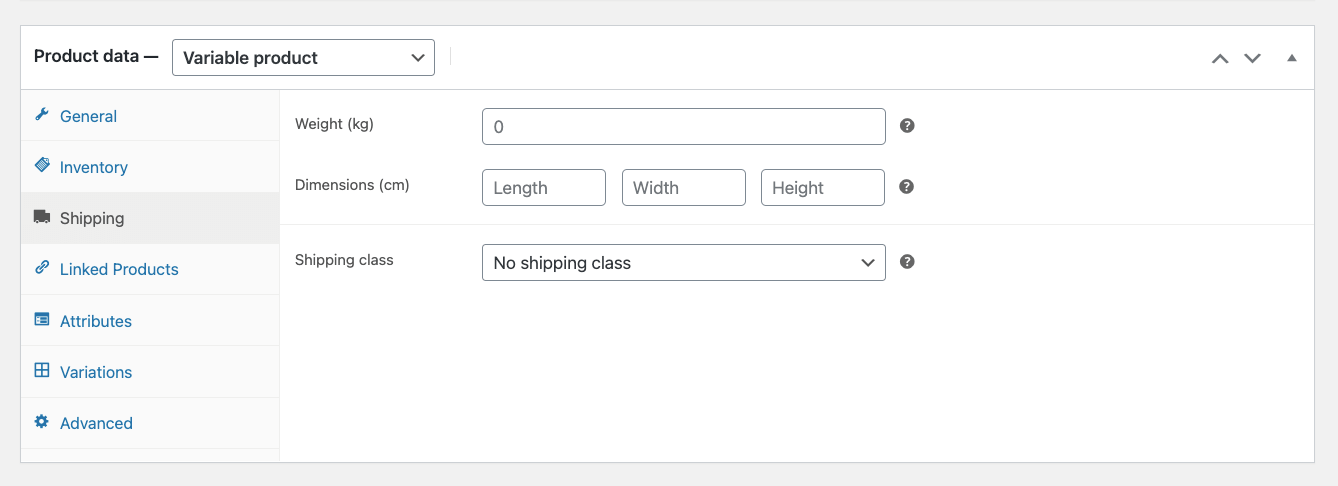
5. Şimdi Gönderim menüsüne geçin.

Burada ürünün nakliye maliyetini etkileyebilecek Ağırlık ve Ebatlarını atayabilirsiniz.
WooCommerce'i kurarken bir Gönderi sınıfı oluşturduysanız, geçerliyse bunu buraya atayabilirsiniz.
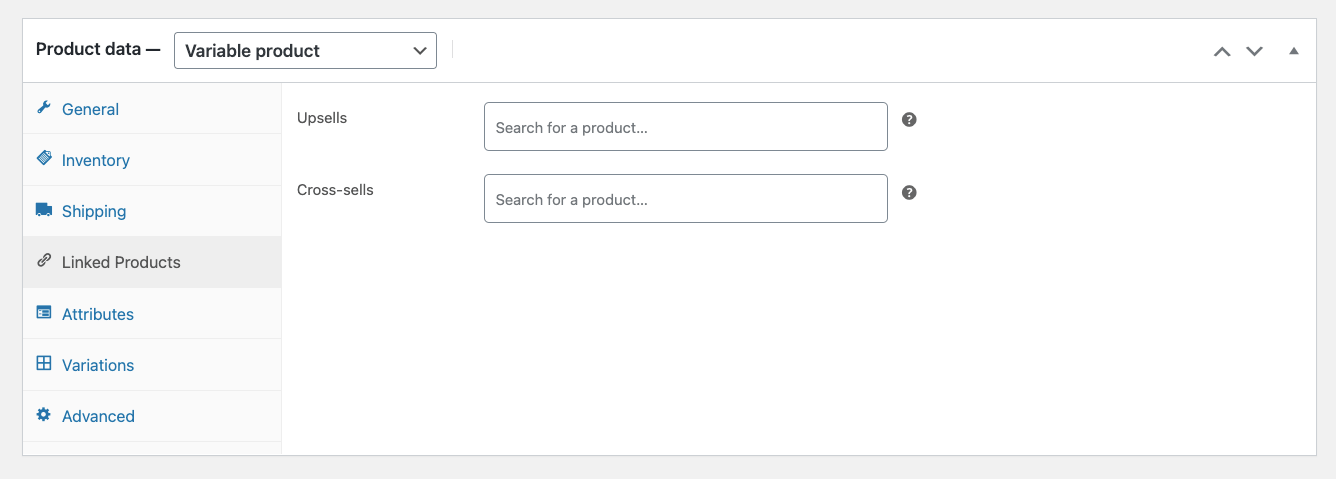
6. Ardından Bağlantılı Ürünler menüsü gelir.

Burada, bu ürün için Üst Satış veya Çapraz Satış için ürünler atayabilirsiniz.
- İşte bunların nasıl etkili bir şekilde kullanılacağına dair bir kılavuz.
Daha iyi ve daha pahalı olan benzer ürünleri üst satış olarak atamak en iyisidir. Ürün sayfasında önerilen ürünler olarak görüntülenecektir.
Örneğin; eğer bir Deri Ceket ise, daha kaliteli ve daha pahalı deri ceketler önerebilirsiniz.
Bu ürünle ilgili ürünleri de çapraz satış olarak atayabilirsiniz. Sepette alıcıya önerilecekler.
Örneğin; eğer bir gömlekse, ona uygun bir kot pantolon önerebilirsiniz.
Nitelikler menüsünü ve Varyasyonlar menüsünü bir sonraki Adımda açıklayacağım çünkü bunlar bir WooCommerce değişken ürünü ayarlamak için ana seçenekleri barındırıyor. Şimdilik Gelişmiş menüsüne bir göz atalım.
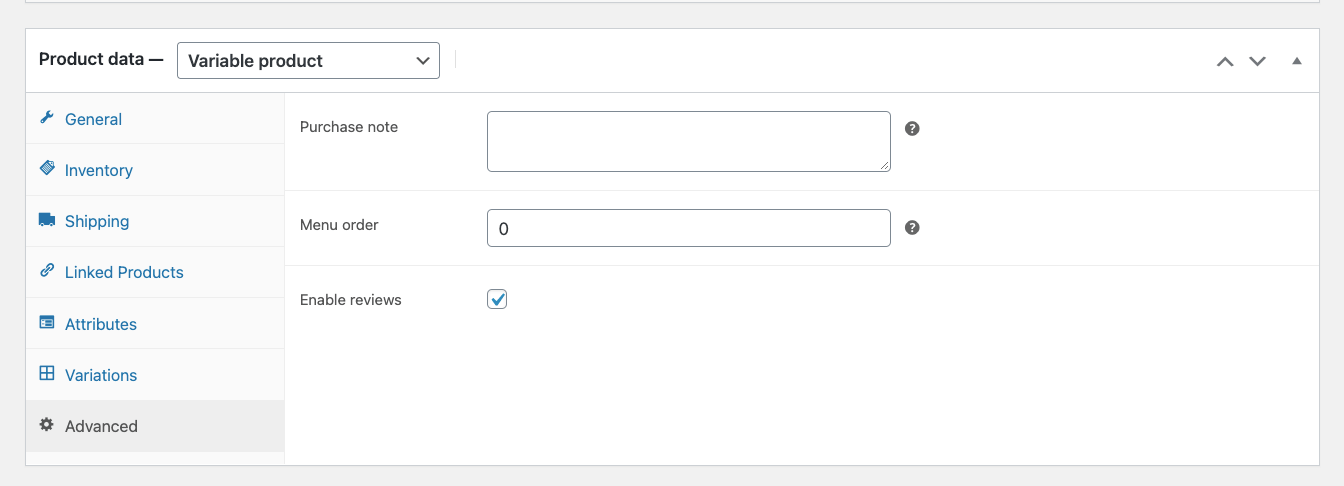
7. Gelişmiş menüsüne gidin.

Burada satın alma sırasında alıcıya not bırakabilir ve alıcıların incelemesini sağlayabilirsiniz.
Adım 4 – Ürüne Varyasyon Nitelikleri Ekleme
Son iki adımda tüm temel verileri ayarladınız. Artık ürününüz için çeşitler oluşturmayı öğreneceksiniz.
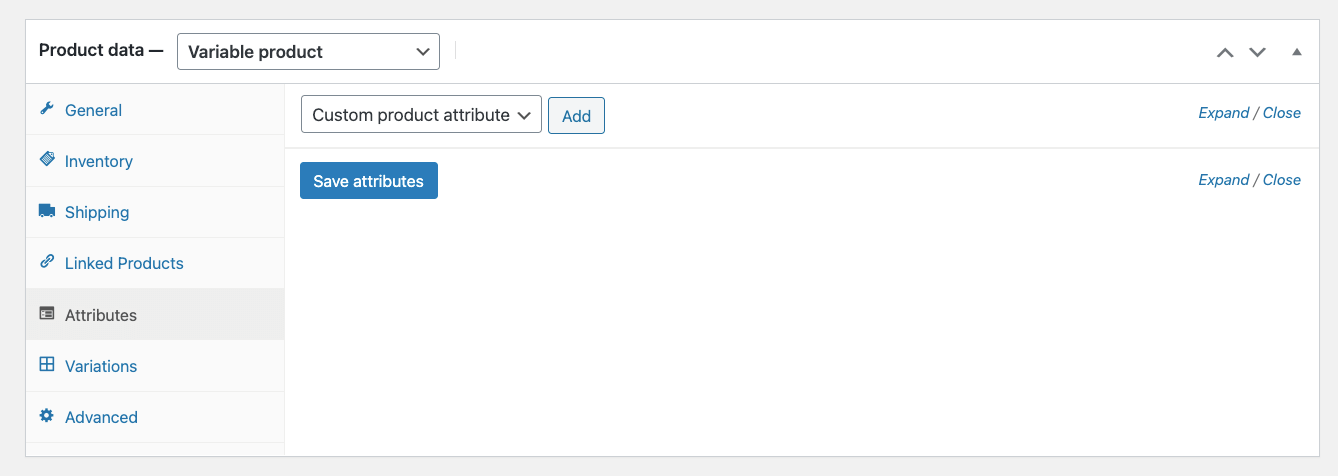
1. Nitelikler menülerine gidin

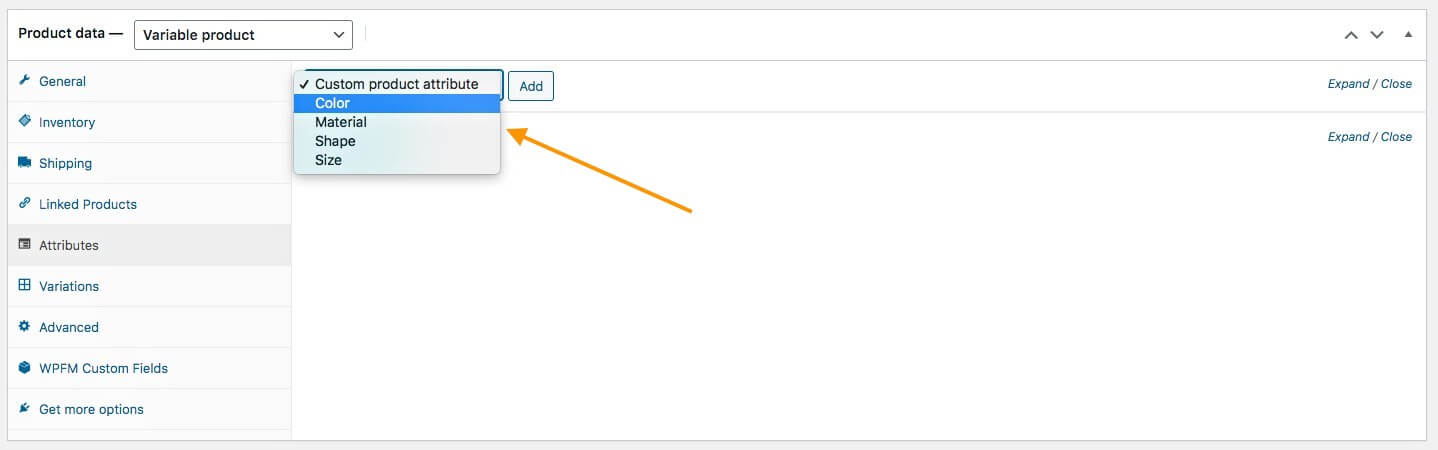
2. Özel ürün özelliği yazan bir seçeneğin olduğunu görebilirsiniz. Üstüne tıkla.

Bu kılavuzun 1. Adımında oluşturduğunuz varyasyon ürün özellikleri arasından seçim yapabileceksiniz.
'Renk' ile birlikte üç tane daha oluşturdum, böylece yukarıdaki resimde dört seçeneği görebilirsiniz.
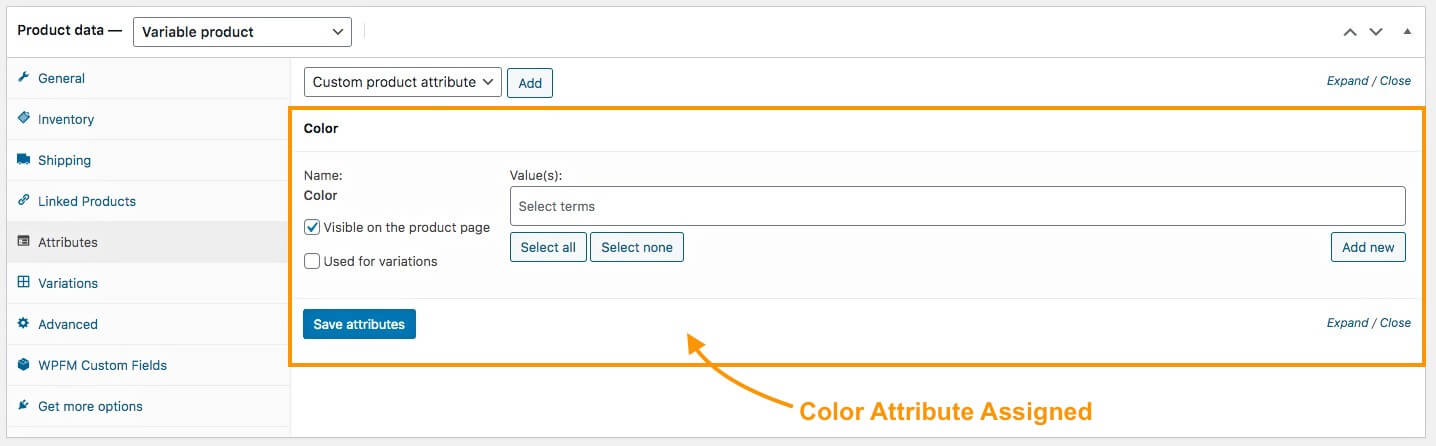
3. Bu ürün için ürün varyasyonu oluşturmak amacıyla kullanmak istediğiniz ürünü seçin ve Ekle'ye tıklayın.
Örneğin bu ürün için renk çeşitleri oluşturmak istediğinizi varsayalım. Ardından Renk'i seçin.

Gördüğünüz gibi Renk özelliği atanmıştır.
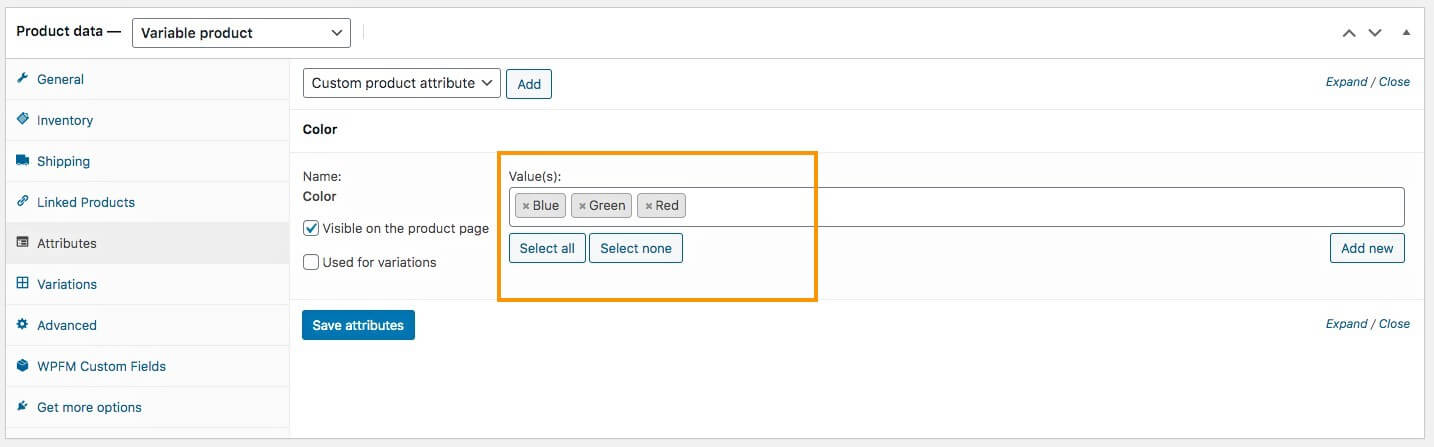
4. Değerler altında alanı tıklarsanız bu Özellik için oluşturduğunuz varyantlar arasından seçim yapma seçeneğini görürsünüz.
Bu ürün için tüm çeşitlerin geçerli olduğunu düşünüyorsanız Tümünü Seç'e tıklayabilirsiniz; tüm renk çeşitleri eklenecektir.

Adım 1'de oluşturduğum Mavi, Yeşil ve Kırmızı tüm varyantları eklemeye karar verdiğimi görebilirsiniz.
**Sağ tarafta Yeni Ekle butonunu görebilirsiniz. Yalnızca bu ürün için geçerli olan bir renk eklemeniz gerekiyorsa ancak bunu başka bir ürün için kullanmanıza gerek kalmayacaksa, üzerine tıklayarak buraya ekleyebilirsiniz.
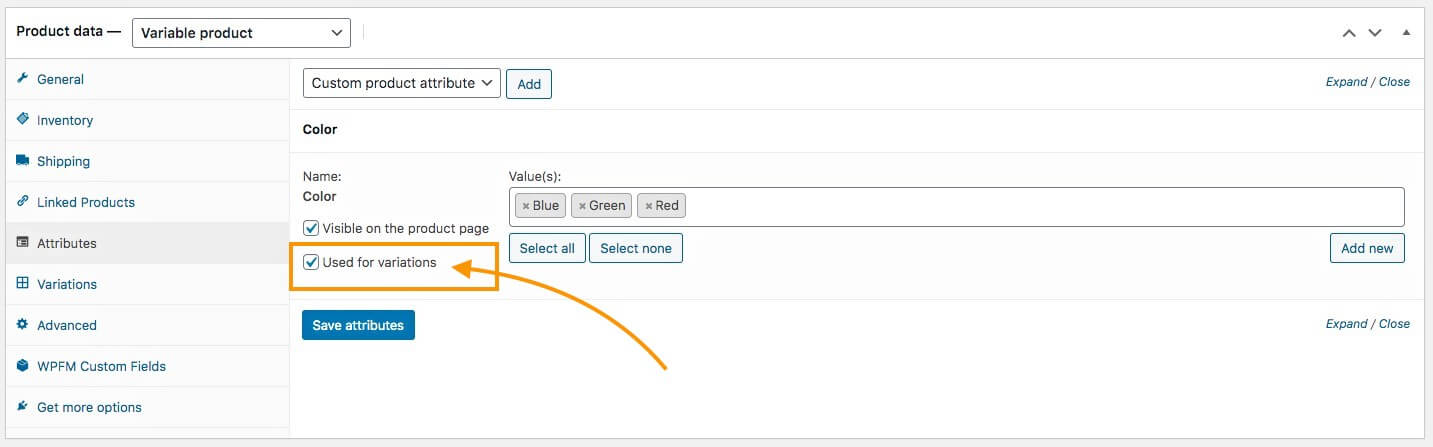
5. Daha sonra ' Varyasyonlar için kullanılır ' seçeneğini işaretleyin.

Bu, atadığınız varyant şartlarını kullanarak bu ürünün varyantlarını oluşturmanıza olanak tanır. Bu yapıldıktan sonra, aşağıdaki Nitelikleri Kaydet'e tıklayın.
Bu ürüne başarıyla bir varyasyon ürünü özelliği atadınız.
Daha fazla varyasyon ürün özelliği eklemek için 4. Adımdaki işlemi buraya kadar tekrarlayabilirsiniz.
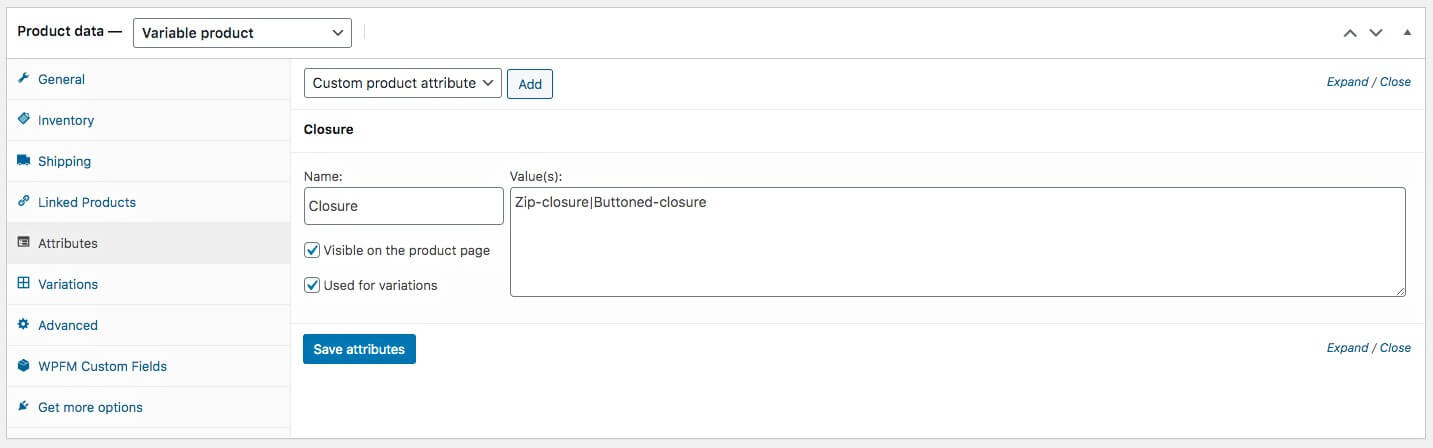
Bonus koşullu adımlar –
1. Adımda oluşturmayı öğrendiğiniz varyasyon ürünü özellikleri genel olarak kullanılır. Oluşturduğunuz herhangi bir ürüne bu nitelikleri atayabilirsiniz.
Ancak mağazanızda başka hiçbir ürüne benzemeyen varyantlara sahip bir ürün olması da söz konusu olabilir.
Örneğin, kapanışına göre çeşitleri olan, biri fermuarlı, diğeri düğmeli, benzersiz bir ceket satmaya karar verdiğinizi varsayalım. Bu durumda benzer çeşitlere sahip daha fazla ürünün ortaya çıkma olasılığı azalır.
Burada yapabileceğiniz şey, küresel bir varyasyon ürün özelliği oluşturmak yerine doğrudan bu ürüne özel varyasyon özellikleri oluşturabilirsiniz.
İşte nasıl.
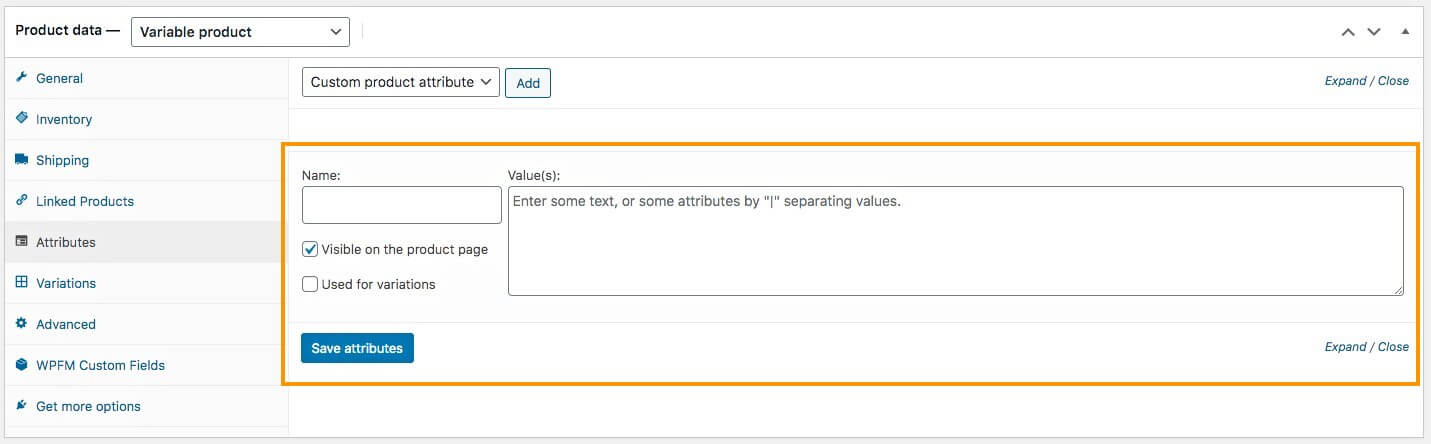
Ben. Nitelikler menüsünde, bir varyasyon ürünü özelliği seçmek yerine Özel Ürün Özelliği'ni seçin ve Ekle'ye tıklayın.

Aşağıya boş bir Özellik ekleyecektir.
ii. Burada niteliği adlandırın ve 'Varyant1|Variant2' formundaki değerleri atayın.

iii. Ve Varyasyonlar için Kullanıldı seçeneğini işaretleyin.
iv. Daha sonra Nitelikleri Kaydet'e tıklayın.
Daha sonra, eklediğiniz özellik çeşitlerine göre ürün çeşitleri oluşturmanın zamanı geldi.
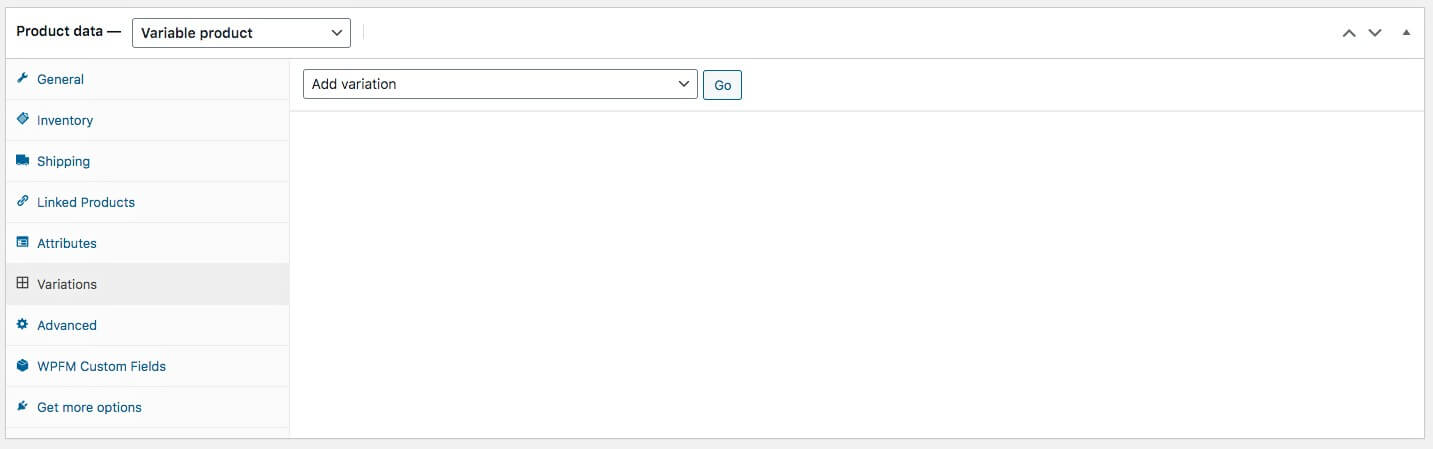
Adım 5 – Ürün Varyasyonları Oluşturun
Artık nitelikleriniz ürününüze eklendiğine göre ürün varyasyonları oluşturmanın zamanı geldi.
1. Çeşitlemeler menüsüne gidin.

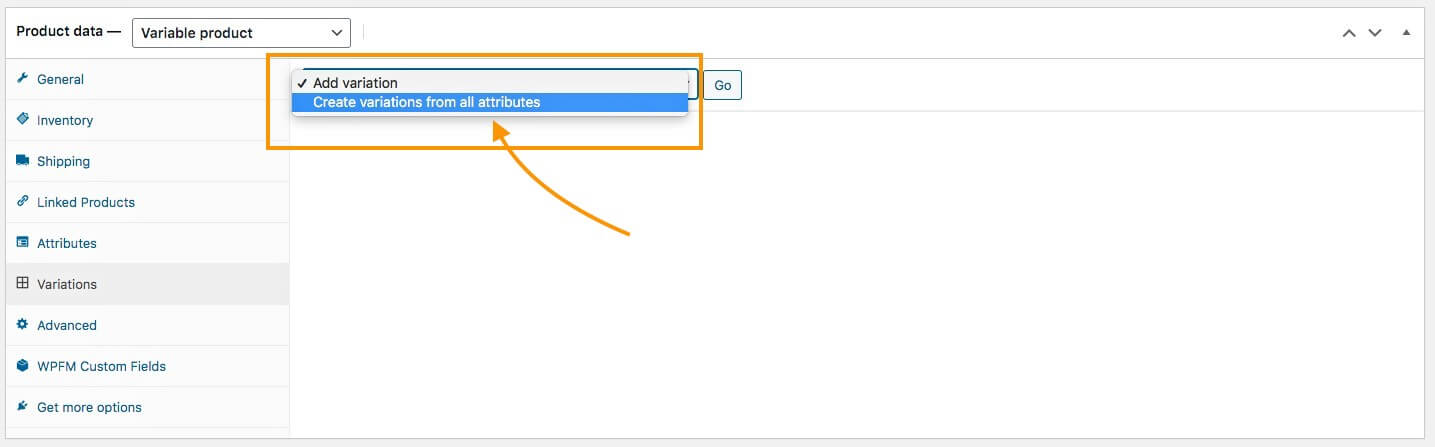
2. Burada, Varyasyon ekle'yi tıklayın ve ' Tüm özelliklerden varyasyonlar oluştur'u seçin.

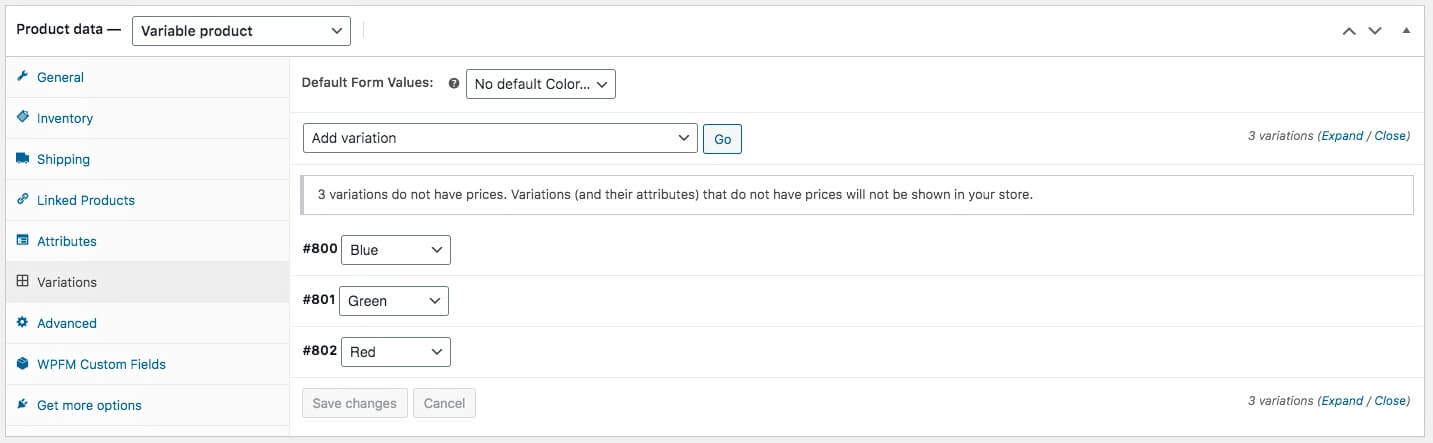
3. Ardından Git'e tıklayın; WooCommerce onayınızı isteyecektir. Onayladığınızda bu ürünün çeşitleri eklenecektir.

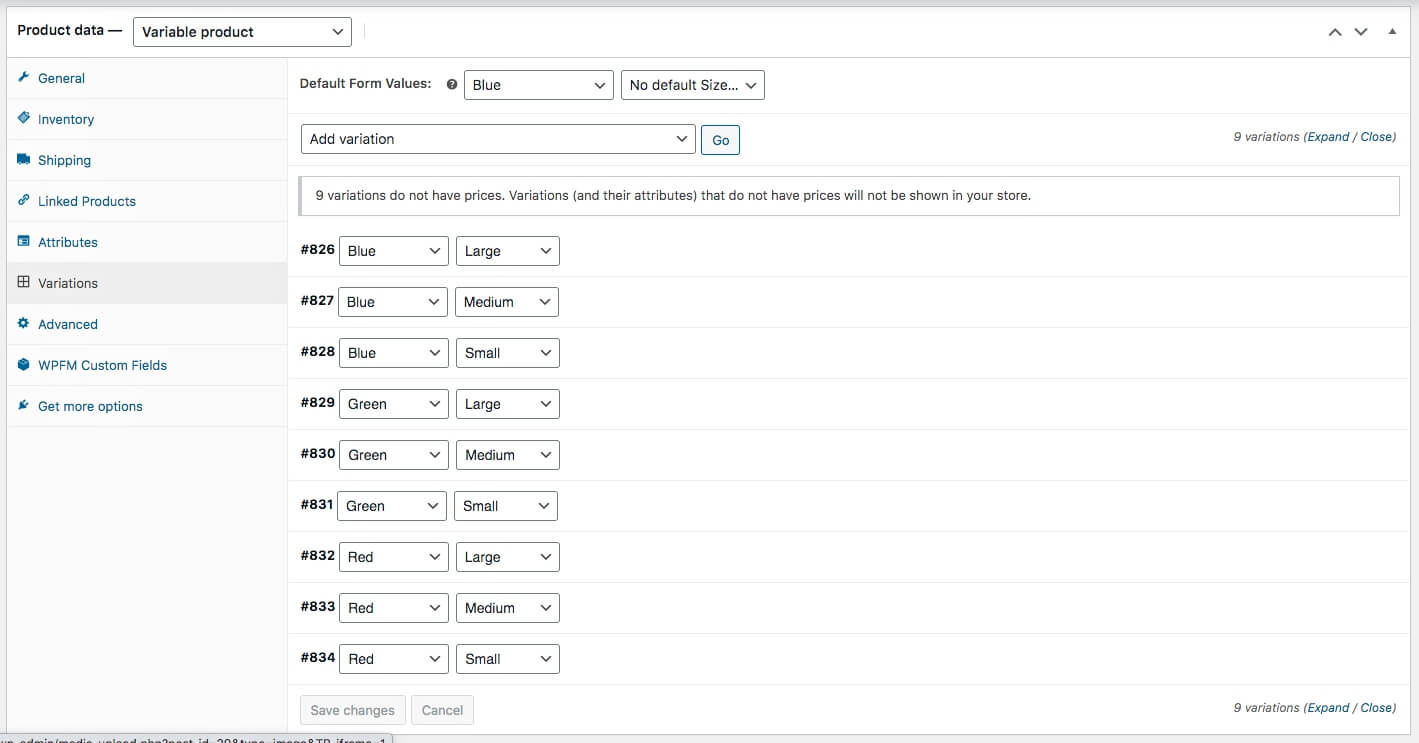
** 4. Adımda varyantlar için birden fazla özellik işaretlediyseniz WooCommerce, burada varyantlar arasındaki olası tüm kombinasyonları oluşturacaktır.
Örneğin, 3 varyant terimi içeren bir Beden özelliği ve 3 varyant terimi içeren bir Renk özelliği kullandıysanız toplam 9 Ürün çeşidi oluşturulur.

Daha sonra ihtiyacınız olmayanları kaldırabilirsiniz.
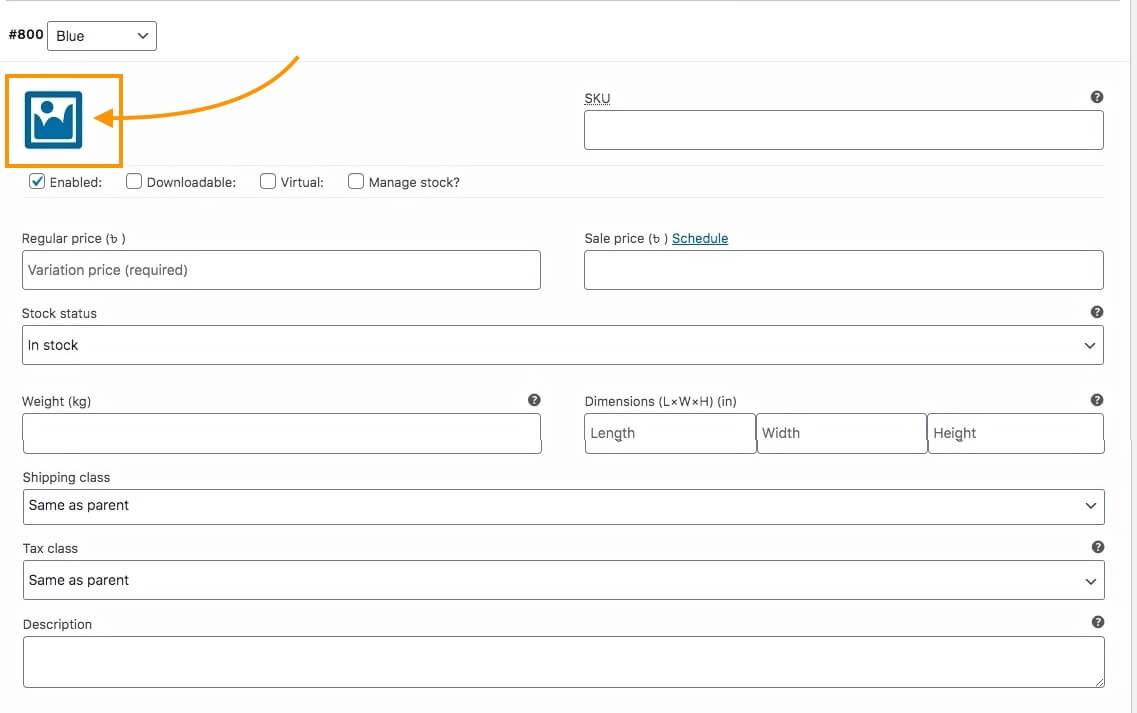
Adım 6 – Her Değişkeni Doğru Şekilde Yapılandırın
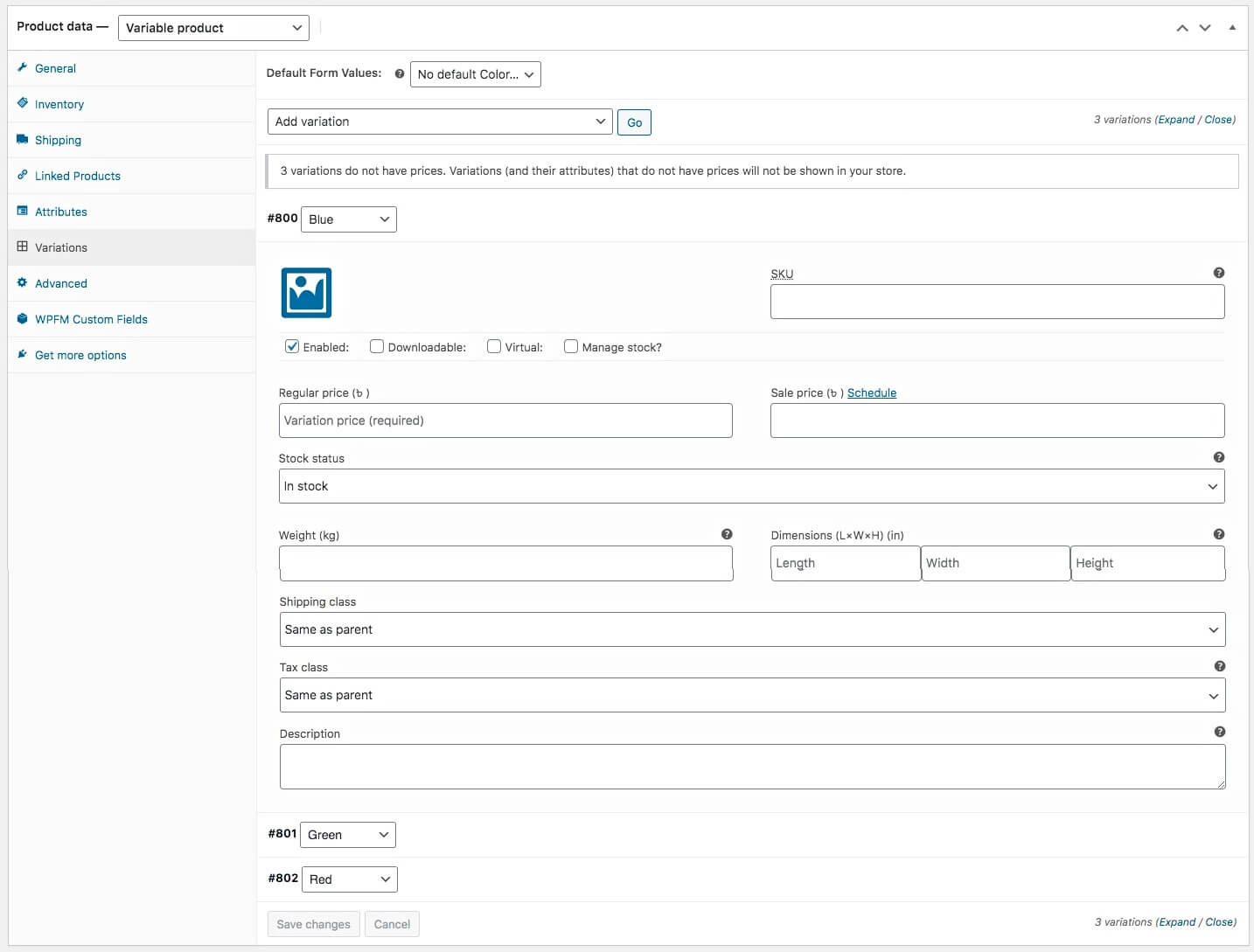
Artık oluşturulan değişkenlerin her birini yapılandırmanız ve uygun verileri girmeniz gerekir.
1. Bir varyanta tıkladığınızda genişleyecektir.

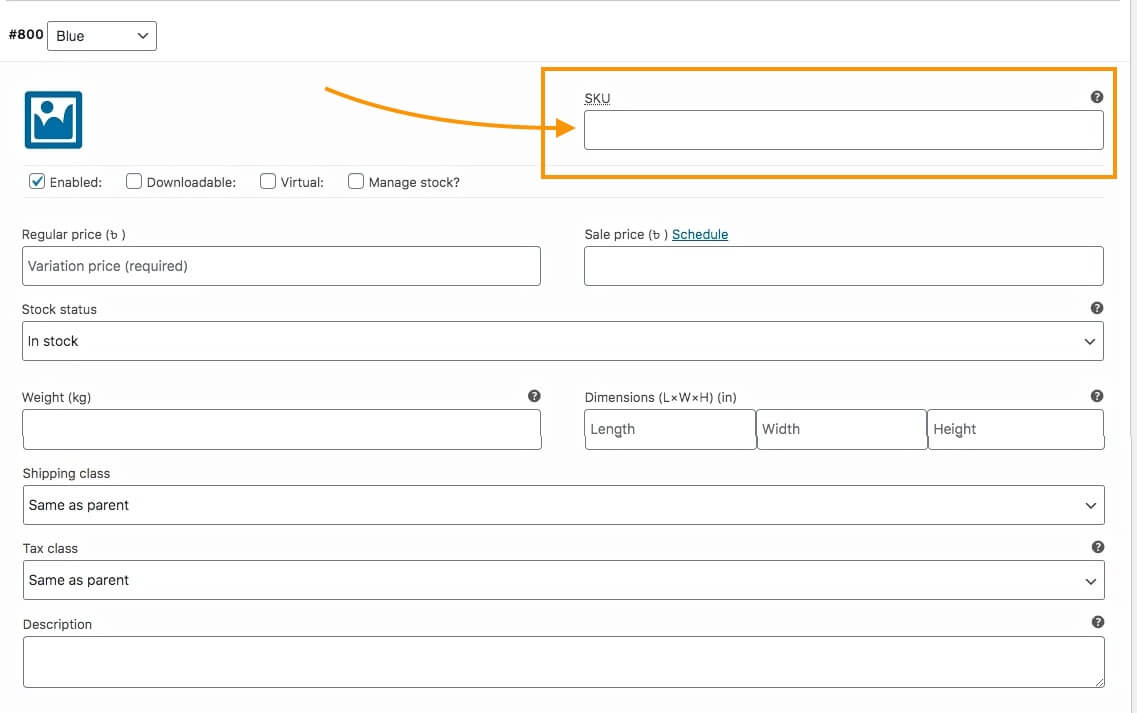
2. Öncelikle SKU'su olarak benzersiz bir değer atayın.

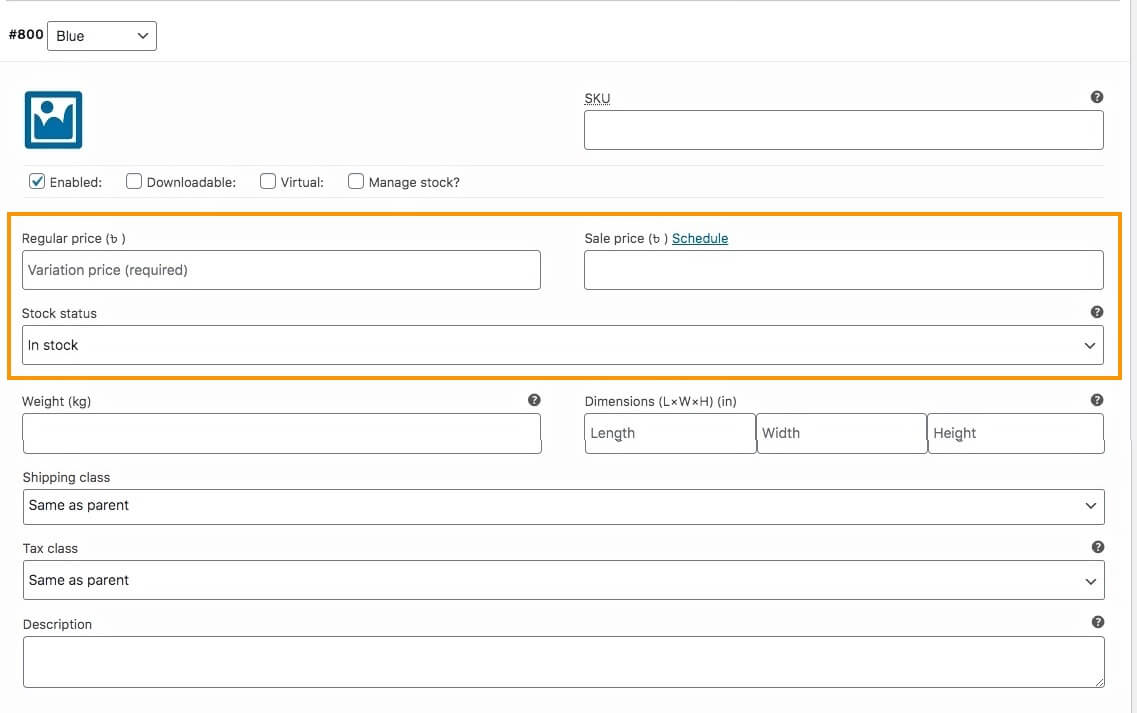
3. Daha sonra bu ürün için Fiyat ve Stok Durumunu girin.

Devam eden bir promosyonunuz varsa İndirimli Fiyat ekleyebilirsiniz.
Stok durumunu 'Stokta Var', 'Stokta Yok' veya 'İleri Siparişte' olarak atayabilirsiniz.
4. Bu varyanta özel uygun bir Resim yükleyin.

Bu, birisinin ürün sayfasında bu çeşidi seçmesi durumunda bu görselin görüntüleneceği anlamına gelir.

Buraya iyi bir resim eklediğinizden emin olun.
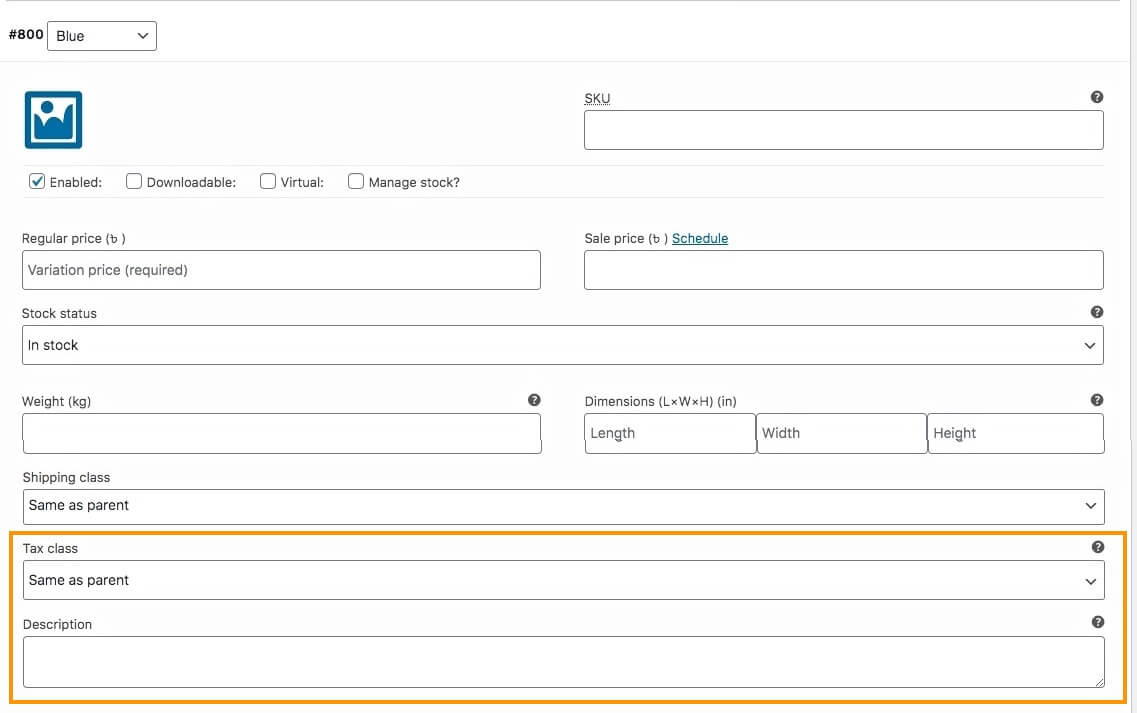
6. Bir Açıklama ekleyin ve varsa bir Vergi sınıfı atayın.

Daha önce bir açıklama eklemiş olsanız bile her varyantın içine kısa bir açıklama eklemek yine de harika bir fikirdir.
Bir kişi bu varyantı seçtiğinde, bu varyanta özel bir açıklama alacaktır. Böylece ürünün bu özel varyasyonunun benzersizliğini vurgulama şansınız olacak.
Ve isterseniz yalnızca bu değişken için bir Tax sınıfını etkinleştirebilirsiniz; 'Ebeveynle aynı' olan değeri, WooCommerce'i kurarken oluşturduğunuz sınıflardan birine değiştirebilirsiniz.
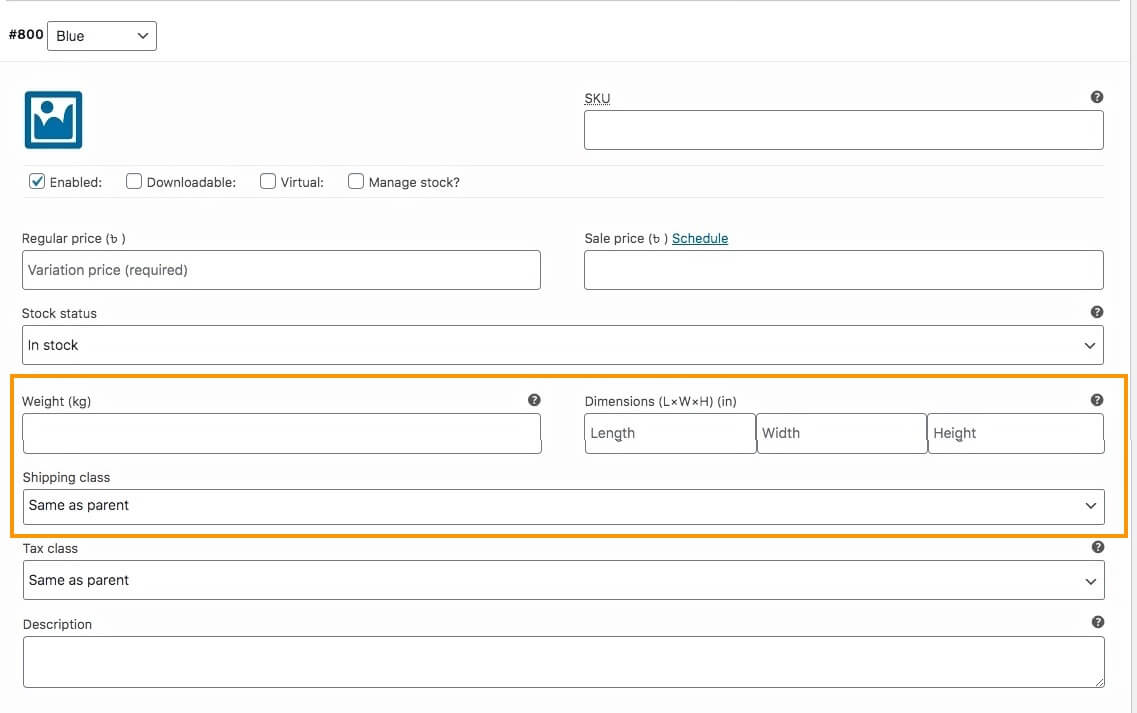
7. Ayrıca bu değişkene Ağırlık, Boyutlar ve Gönderi sınıfı da atayabilirsiniz.

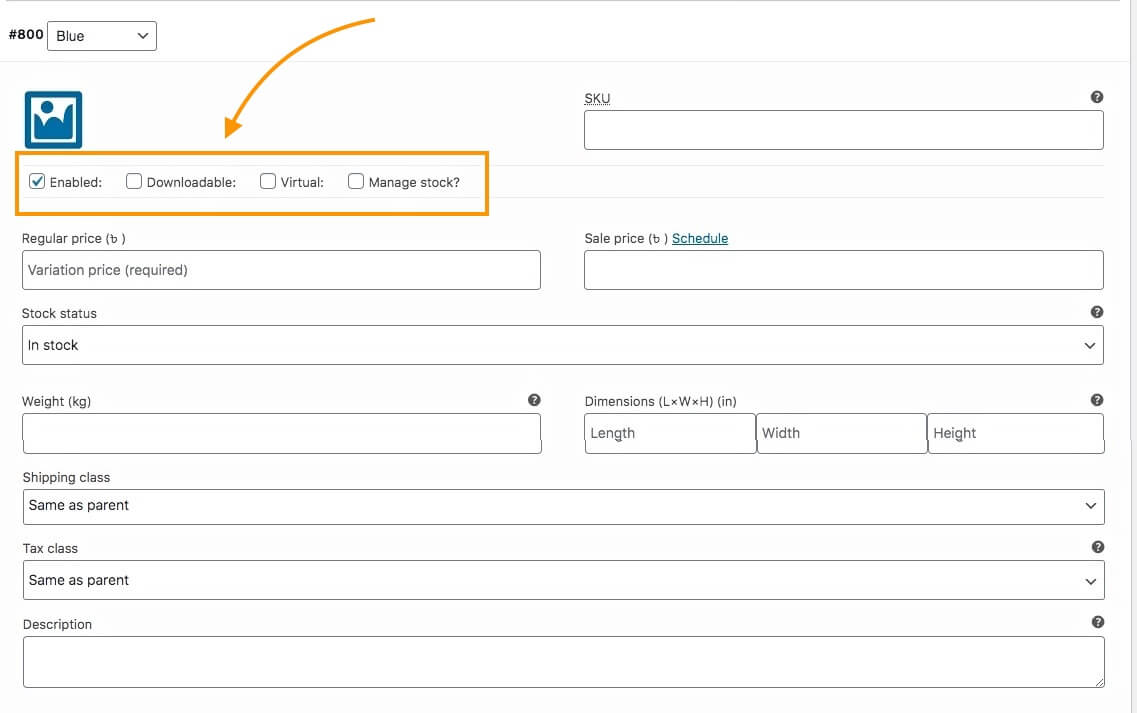
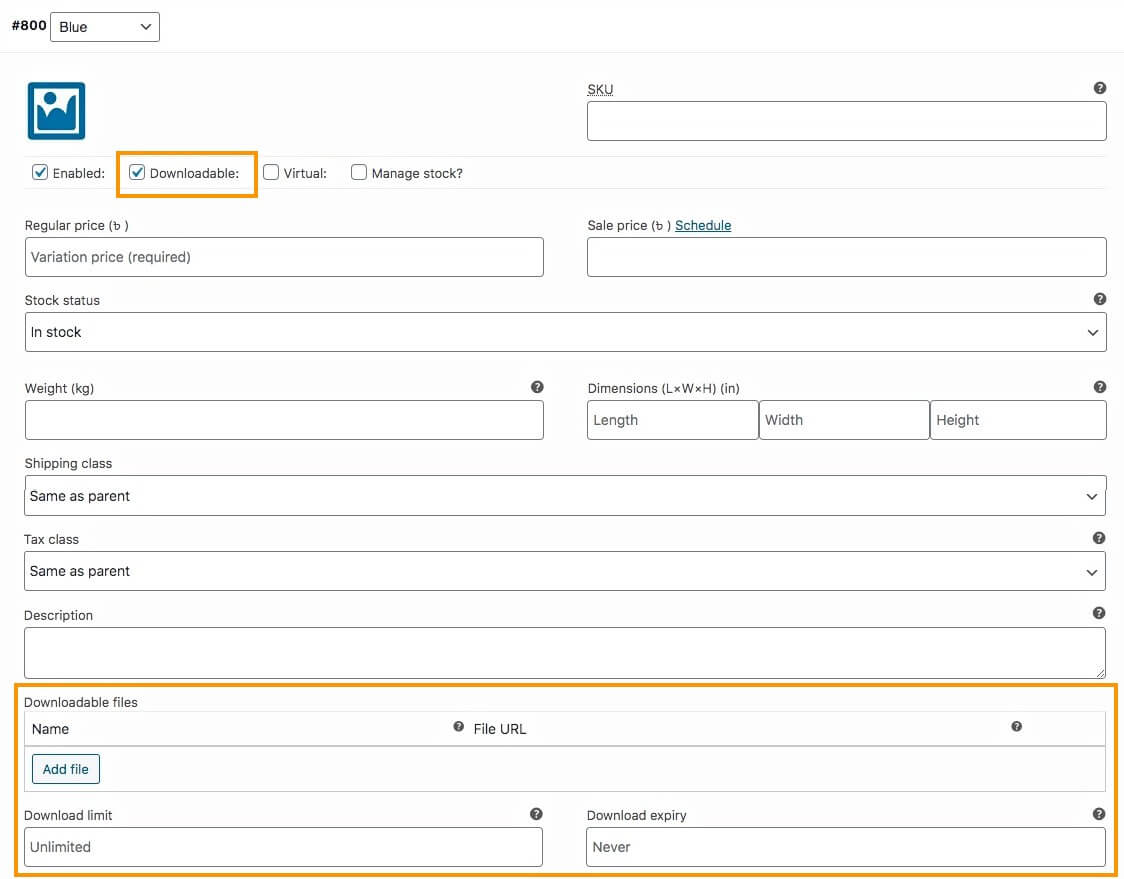
8. Resmin hemen altında birkaç seçenek göreceksiniz. Gereksinimlerinize uygun olanları seçin.

Aşağıdaki seçenekleri alacaksınız:
- Etkin – Bu seçeneğin işaretini kaldırırsanız bu varyant, ürün sayfasında bir seçenek olarak görünmez.
- İndirilebilir – Ürününüzle birlikte indirilebilir bir dosya da gerekiyorsa bu seçeneği işaretleyin.
**Bir ürünü İndirilebilir olarak işaretlediğinizde ek seçeneklere sahip olursunuz: dosyayı ekleyin, dosyaya bir bağlantı ekleyin, bir indirme sınırı atayın veya indirme süresi olarak bir son kullanma tarihi atayın.

- Sanal – Ürününüzü Sanal olarak işaretlerseniz, bu ürün online bir ürün olduğu için gönderimi yapılamıyor demektir.
**Bir ürünü Sanal olarak işaretlediğinizde Ağırlık, Boyut ve Gönderi Sınıfı alanlarının artık görünmeyeceğini göreceksiniz.
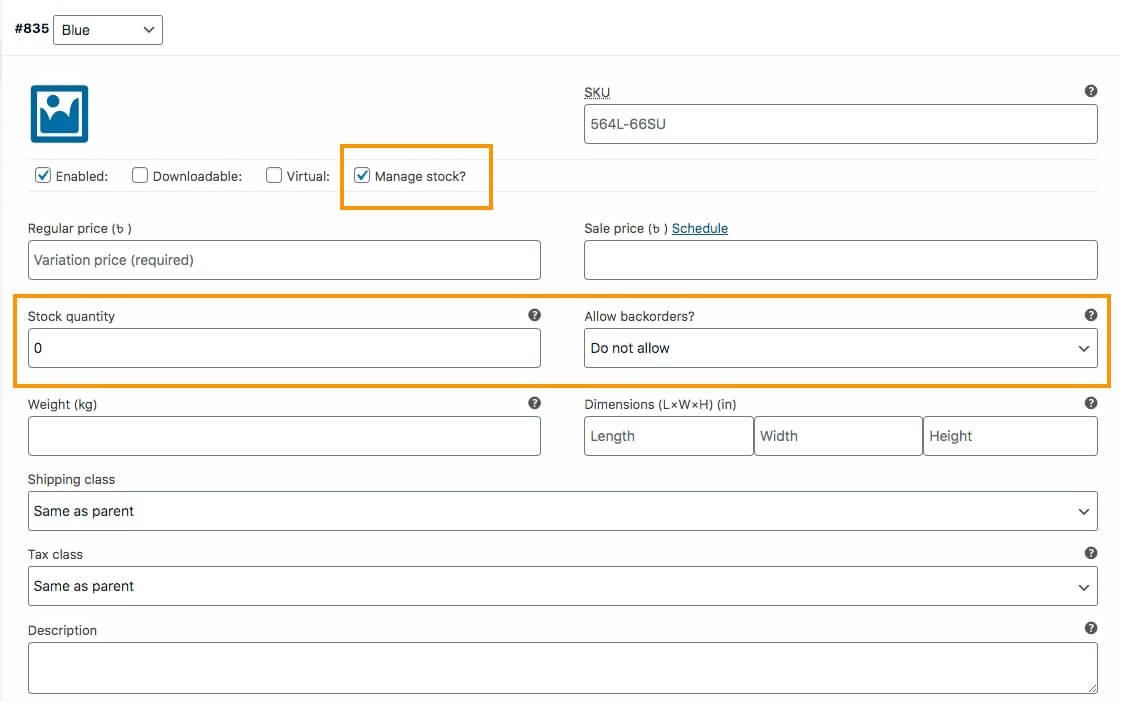
- Stok Yönetimi – Her varyant için stoğu yönetmek istiyorsanız bu seçeneği etkinleştirebilirsiniz.

**Stok Yönetimi seçeneğini etkinleştirirseniz stok durumu alanı artık görünmez. Bunun yerine, mevcut miktarı girme ve ön siparişe izin verip vermediğinizi belirtme seçeneğine sahip olacaksınız.
Stokları her bir varyanta göre yönetmek en iyisidir çünkü belirli bir varyantın daha erken tükenebileceği zamanlar olabilir. Bunu varyant düzeyinde değil ürün düzeyinde yönetmek, varyantla ilgili mevcut olmayan birçok soruyu yanıtlamanıza neden olabilir.
9. Şimdi aşağıdaki Değişiklikleri Kaydet'e tıklayın. Ardından, bu ürün için oluşturduğunuz her çeşit için 6. Adımdaki tüm görevleri tekrarlayın.
10. Yukarı kaydırın ve sağ üst köşedeki Yayınla öğesine tıklayın; ürün yayınlanacaktır.
Bu kadar. Başarıyla bir WooCommerce değişken ürünü oluşturdunuz.
Satışları Artırmak İçin Ürün Verileri Nasıl Optimize Edilir?
Şimdi size ürün verilerini optimize etme konusunda dönüşüm oranınızı artırmanıza yardımcı olacak bazı ipuçları vereceğim.
Çoğu kişi size 'Ürününüzü öne çıkaran optimize edilmiş görseller kullanın' veya 'Ürün açıklamanızda SEO'yu optimize edin' gibi tavsiyelerde bulunacaktır. Artık bunların hepsinin önemli olduğu doğru.
Ancak burada size satışlarınızı daha da artırma konusunda avantaj sağlayabilecek bazı benzersiz fikirler sunacağım.
Ben. 'Akıllı Sıfatlar' İçeren Özelliğe Özel Bir Ürün Adı Seçin
Ürün adını seçerken görselden sonra insanların ilk fark edeceği şeyin bu olacağını aklınızda tutmalısınız.
İsim öyle kararlaştırılmalı ki, insanlar onun ne olduğunu ve en özel özelliğini anında bilsinler. Ayrıca ürünü akıllıca tanımlamak için sıfatlar kullanmanız gerekir.
Örneğin Süper Kahramanlar temalı bir tişört sattığınızı varsayalım.
Yani en iyi özelliği Süper Kahramanlar. 'Süper Kahramanlar Tişörtü' olarak bir isim belirleyebilirsiniz.
Daha sonra bu ürünün amacını anlamalısınız.
Tişört bir stil unsurudur, dolayısıyla muhtemelen Şık sıfatını kullanmak istersiniz. Ancak 'Şık' kelimesinin çoğu erkek üzerinde muhtemelen daha az etki yaratacağı gerçeğini göz önünde bulundurmalısınız. Cinsiyet dostu bir sıfat kullanmak isteyebilirsiniz.
Bu durumda 'Süper Kahramanlar'ın insanlarda heyecan ya da şaşkınlık uyandırdığını düşünebilirsiniz.
Dolayısıyla 'Heyecan verici' veya 'Şaşırtıcı' sıfatı çok uygun olabilir. Ve eğer yeni bir tasarımsa, bunu belirtmek de faydalı olacaktır.
Yani ona 'İnanılmaz Yeni Süper Kahramanlar Tişörtü' adını verebilirsiniz.
Nadir bir tişört ise 'The Nadir Koleksiyon – Süper' ile gidebilirsiniz.
Kahramanlar Tişörtü'.
Süper Kahramanlar teması popülerse 'Trend Olan Süper Kahramanlar Tişörtü'nü tercih edebilirsiniz.
Yukarıda önerilen üç isim sadece örnektir. Ancak aynı kategorideki tüm ürün adlarında sıfat kullanılması zorunlu değildir.
Örneğin; özel bir tasarıma sahip olmayan tek renkli bir tişörtse, ona 'Rahat Sade Tişört' adını vermeniz daha iyi olabilir. (Giyim ürünleri söz konusu olduğunda rahat kelimesi neredeyse her zaman görecelidir.)
Ürünün çeşitleri varsa, birisi belirli bir çeşidi seçtiğinde ürün adında çeşit terimlerinden bahsedebilirsiniz.
Örneğin Süper Kahramanlar Tişörtü için Mavi, Yeşil ve Kırmızı olmak üzere 3 renk seçeneğiniz olduğunu varsayalım. Daha sonra, bir kişi bu tişört için Mavi rengini seçtiğinde 'Trend Süper Kahramanlar Tişörtü – Mavi' adını görüntüleyebilirsiniz.
**WooCommerce'de bu varsayılan olarak yapılamaz. Bu yüzden bunu başarmak için bazı özel kodlamalar kullanmanız gerekir.
Ayrıca ürün adında tüm varyasyon terimlerini belirtmeyi de seçebilirsiniz.
Örneğin, buna 'Mavi, Yeşil Veya Kırmızı Trend Süper Kahramanlar Tişörtü' adını verebilirsiniz.
Bu, bireysel değişken adlar kadar çekici olmasa da, insanların mevcut seçeneklerden haberdar edilmesinde yine de etkilidir.
Ayrıca Ürün adında pazarlama şemaları kullanmaktan kaçının.
Örneğin, 'Süper Kahramanlar Tişörtü – 3 Alana 1 Bedava' gibi ürün adlarını kullanmaktan kaçının.
Bu gibi durumlarda, Ürün görselinde veya Açıklamada bu tür tekliflerden bahsetmeyi deneyin veya Kısa Açıklama kullanın. Ancak ürünün ne olduğu konusunda insanların kafasını karıştıracağından başlıkta kullanmayın.
ii. Ürün Açıklamasını Değerli Hale Getirin
Bir kişinin ürün açıklamasını okuması, o kişinin ürünle ilgilendiği ancak ihtiyaç duyduğu özelliklere sahip olup olmadığını teyit etmek istediği anlamına gelir. Bu fırsatı yakalamak ve potansiyel müşterinin aradığı ürünün bu olduğunu anlamasını sağlamak sizin görevinizdir.
Çoğu kişi ürün açıklamasına o kadar değer vermez. Sadece ürün özelliklerinden bahsediyorlar, hepsi bu. Ancak inanın bana, bir ürün açıklaması satın alma kararı vermede büyük bir itici güç olabilir.
İşte takip etmenizi önerdiğim bir format. Aşağıdaki sırayla bir açıklama oluşturun:
- Kişi bu ürünle ne gibi fayda elde edecek?
-İnsanların bu ürünü satın almaları durumunda elde edecekleri temel faydaları veya sonuçları açıklayan kısa bir paragraf yazın.
Örneğin, ses kalitesi iyi olan bir çift Kulaklık sattığınızı varsayalım. Yani paragraf şöyle bir şey olabilir:
“Özel XYZ Kulaklıkları alın ve müzik dinlerken farklı bir dünyaya adım atın. Bu kulaklık, müziğin her ritmini ve kulaklarınızdan akan rahatlatıcı hissi hissetmeniz için müzik kalitesini artırmak üzere özel olarak tasarlanmıştır. Hareket halindeyken müziğin her parçasının tadını çıkarın!!”
- Faydaya özel bir şekilde ürünün temel özellikleri
-Bu bölümde, mümkün olan yerlerde faydalarını belirtirken, özelliklerden bahsetmek için madde işaretleri kullanın.
Örneğin, XYZ Kulaklıklar söz konusu olduğunda şuna benzer bir şey olabilir:
- Daha iyi taşınabilirlik için uzun kablo – Kablo Boyutu: 2,5 m
- Uygun kulak içi stiliyle kulaklara takılması kolaydır.
- Maksimum müzik deneyimi için gelişmiş taban kontrolü
- Gerçekçi bir müzik deneyimi için 2:1 surround sistemi
- Hemen hemen tüm cihazlarla uyumlu – 3,5 mm jak
Gördüğünüz gibi, özelliklerinden bahsettim ve her birinin bir faydasını maddeler halinde belirttim.
- Bir kişi neden bu ürünü diğer benzer ürünler yerine satın almalı?
Burada insanların bu ürünü satın almasının benzersiz nedenini anlatan bir paragraf kullanabilirsiniz. Ve herhangi bir çeşidi varsa burada belirtebilirsiniz.
Ayrıca ürün ekstra olarak geliyorsa burada belirtebilirsiniz. (Ancak promosyon ürünü ise bunu 1. paragrafta belirtmeniz gerekir.)
Örneğin:
"XYZ Kulaklıkları diğerlerinden daha iyi kılan şey, kulağınıza zarar verecek hiçbir gürültü ani yükselişinin yaşanmamasını sağlayan Ultra temel kontrol teknolojisiyle birlikte gelmesidir. Aksine, her zaman akıcı müziğin keyfini çıkarabileceksiniz.
XYZ Kulaklıkları her zaman taşıyabilmeniz için bir keseyle birlikte gelir.
Ayrıca kulaklarınızın arkadaşı olması için Mavi, Yeşil veya Kırmızı olmak üzere üç şık renk arasından seçim yapabilirsiniz.
- Bir eylem çağrısı
-Son olarak, insanların siparişte ne alacağını belirtin ve bir harekete geçirici mesaj kullanın.
Örneğin:
“Sipariş verdiğinizde şunları alacaksınız:
- 1 x XYZ Kulaklık
- 1 x Kulaklık çantası
Şimdi XYZ Kulaklık satın alın ve harika müzik dinlemeye başlayın.
Şimdi, bu format sadece benim önerim ama işe yarıyor.
Çoğu zaman üçüncü paragrafı 1. paragrafla değiştirmek iyi bir fikir olabilir. Bazı ürünlerin çok basit olması durumunda üçüncü paragrafı kullanmamanız en iyisidir; bunun yerine bunu 1. paragrafla birleştirin.
iii. Kısa Bir Açıklama Kullanın
Daha önce ana Açıklamanın ya temel ürün ayrıntılarının altında ya da tıklayıp görüntüleyebileceğiniz bir sekmeyle birlikte geldiğini belirtmiştim.
Bu nedenle, WooCommerce'de ürün sayfasında başlığın hemen altında görünen Kısa Açıklama özelliğini kullanmayı tercih edebilirsiniz.
Bir ürünü düzenlerken ekran seçeneklerine gidin ve Ürün Kısa Açıklaması seçeneğini etkinleştirin, Ürün Verileri bölümünün hemen altında görünecektir.
Burada ürünün insanların aradığı temel özelliklerini 3 satırda açıklayın.
Bu, insanların ürünün kendileri için doğru ürün olduğunu ilk elden anlamalarına yardımcı olacaktır.
iv. Bilgiyi ana ürün adına göre güncelleyin
Ürün adında sıfatlar ve değişken terimler kullandığınızda, bunu yayınladığınızda bunları bilgi veya ürün bağlantısına da eklersiniz.
Ancak, uzun bir URL yerine basit bir URL bilgisi kullanmak en iyisidir.
Örneğin, Süper Kahramanlar Tişörtü örneğinde, onu 'Trend Süper Kahramanlar Tişörtü' olarak adlandırdığınızda, sümüklüböceğin şöyle bir şey olacağını göreceksiniz:
https://web siteniz/ürün/trend-süper-kahramanlar-t-shirt/
Ürün bilgisinin 'trend-süper-kahramanlar-t-shirt' olduğunu görebilirsiniz
Basitleştirmek için onu ' süper kahramanlar tişörtü' olarak değiştirin.
Bir ürün oluştururken bir bilgi atayabilirsiniz. Basitçe ekran seçeneklerine gidin ve Slug seçeneğini etkinleştirin. Ürün Verileri bölümünün hemen altında bir Sümüklüböcek bölümü görünecektir. Orada istediğiniz sümüklüböcekleri girebilirsiniz.
Veya ürünü yayınladıktan sonra Kontrol Paneli > Ürünler > Tüm Ürünler'e gidebilirsiniz. Orada ürünü arayın ve hızlıca düzenleyin. Burada istediğiniz sümüklüböcek girme seçeneğini bulacaksınız.
v. Stokları her bir varyanta göre yönetmeyi deneyin
WooCommerce'de stokları, yani ürünlerinizin miktarını ve ön sipariş hizmetini yönetme seçeneğiniz vardır.
Değişken bir ürünü düzenlerken bunu ürün verileri bölümündeki Envanter sekmesinde veya her bir varyantın içinde yapabilirsiniz.
Envanterdeki yerine her bir varyanttaki stok yönetimi seçeneğini kullanmak en iyisidir. Bu, her bir varyanttan kaçının mevcut olduğunu kontrol etmenize olanak tanır. Bir çeşidin tükenmesi durumunda bunu mağazanızda belirtebilirsiniz.
Burada, Envanter sekmesinden miktarları kontrol ederseniz alıcılar belirli bir çeşidin mevcut olup olmadığını bilemez.
Bir örneğe bakalım.
36, 37, 38 ve 39 numaralara göre değişen bir çift koşu ayakkabısı sattığınızı varsayalım.
Her çeşit için toplam 4 adet, yani toplam 16 ayakkabınız var.
Diyelim ki 37 numara tükendi.
Envanter sekmesinde stoğu yönetirseniz ne olur:
Ürün sayfasında 37 beden seçildiğinde yine stokta olduğu belirtilecektir.
Envanter sekmesini kullandığınız için toplam ürün sayısını sayar. Yani 37 numara 4 ayakkabı satıldıktan sonra envanterde 12 ayakkabının daha kaldığı sayılacaktır. Bu nedenle, potansiyel müşteri hangi seçeneği seçerse seçsin, onu 'Stokta Var' olarak işaretleyecektir.
Bir varyantta Stok Yönetimini kullanmanın nasıl yardımcı olacağı aşağıda açıklanmıştır:
37 numara tükendiği için ürün sayfasında seçtiğinizde stokta kalmadığı anlaşılacaktır. Başka bir çeşidin seçilmesi, çeşitlerin her birinin mevcut bireysel miktarını gösterecektir.
Yukarıdaki 5 ipucunun dışında, Ürün açıklamasında SEO optimizasyonunu uygulamanın hala çok önemli olduğunu unutmayın. Ürünün en iyi özelliklerini vurgulayan optimize edilmiş görselleri kullanmak en iyisidir.
Başka bir önemli ipucunu tekrarlayacağım. Lütfen ürünlerinizi satmak için sahte görseller kullanmaktan kaçının. Birçok kişi öncelikle bir ürünün görsellerini kullanır ve daha sonra aynı görünmeyen replikalarını teslim eder. Açıklamada belirtilen özellik gereksinimlerini karşılamıyorlar. Mesela orjinal Jersey diyorsanız orjinal olması gerekir. Sadece bir kopya gönderemezsiniz. İkincisi, ürün görsellerinizi gerçekte olduğundan çok daha iyi görünecek veya gerçek üründen farklı görünecek şekilde düzenlemeyin. Örneğin mor bir elbiseyi pembe bir elbiseye dönüştürmeyin. 'Renk gerçek hayattan biraz farklı olacaktır' demek bu kadar yüksek farkı haklı çıkarmaz.
Etkileşimleri Artırmak İçin Ürün Sayfasını Özelleştirme
Elbette ürün verilerini optimize etmek çok önemlidir. Ancak ürün sayfasını optimize etmek de aynı derecede önemlidir.
Değişken ürünlerle ekstra avantaj elde edebilirsiniz ve daha fazla özelleştirme kapsamı vardır.
Şu anda pek çok kişi için gerçekten iyi çalışan ürün sayfasını özelleştirmeye ilişkin birkaç ipucunu burada bulabilirsiniz.
Ben. Ürün sayfanızı basit ve daha az sıkışık olacak şekilde özelleştirin
Çok sıkışık olmayan ve potansiyel müşterinin ürün hakkında karar vermesini kolaylaştıran bir WooCommerce ürün sayfası şablonu arayın.
Birçok kişi, ilk görünümde çok fazla ayrıntının sunulduğu şablonları kullanır ve bu da alıcıların kafasını karıştırabilir.
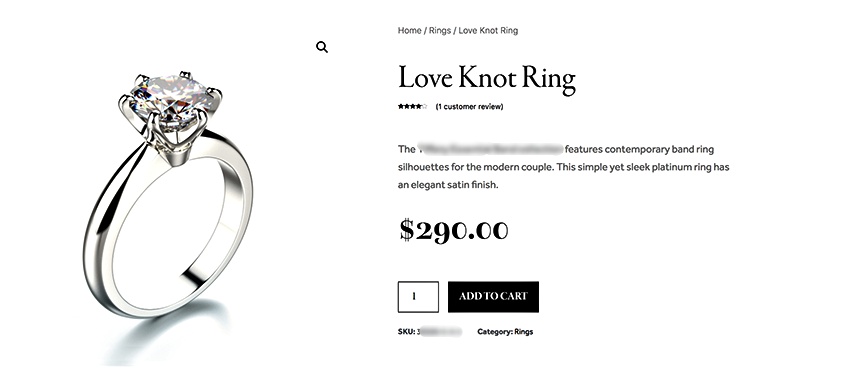
İşte temiz bir Ürün Sayfası örneği:

Bu durumda, TemplateMonster'ın özel şablonları gibi özel ürün sayfası şablonlarını doğrudan indirebilir veya Elementor gibi bir sayfa oluşturucu kullanarak bir tane oluşturabilirsiniz.
ii. Ürün çeşitleri sunmak için varyasyon örneklerini kullanın
Bu, WooCommerce endüstrisindeki yeni trendlerden biridir.
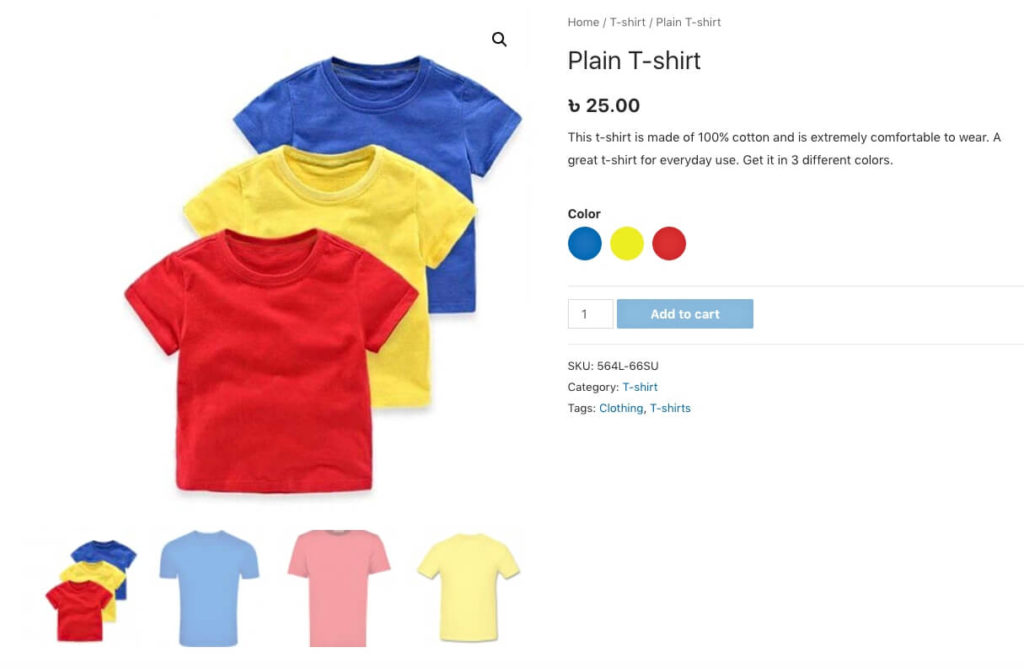
Ürün çeşitlerini düğme örnekleri şeklinde görüntüleyebilirsiniz. Örneğin, renk çeşitlerini sunmak için renkli renk örneklerini veya insanların çeşitleri seçmesine olanak sağlamak için görüntü örneklerini kullanabilirsiniz.
Bu, alıcıların dikkatini çekmenin ve bir model seçme konusunda merak uyandırmanın harika bir yoludur.
Ürün çeşitlerini görüntülemek için renk örneklerinin kullanımına ilişkin bir örneği burada bulabilirsiniz.

Basit bir kılavuzu izleyerek bunu kolayca başarmak için WooCommerce için Variation Swatches eklentisini kullanabilirsiniz.
iii. Ürünleri vurgulamak için görsel yakınlaştırma özelliğini kullanın
Yakınlaştırılmış bir görünüm elde etmek için insanların ürün görselinin üzerine gelmesine izin verebilirsiniz. Bu, insanların ürünü doğru şekilde kontrol etmelerini sağlayacaktır.
Antika ürünler gibi karmaşık detaylara sahip ürünleri satarken kullanışlıdır.
Bu, tasarım desenine dayalı ürün çeşitleriniz olduğunda da yararlı olabilir.
Bunu başarmak için WooCommerce için Product Image Zoom eklentisini kullanabilirsiniz.
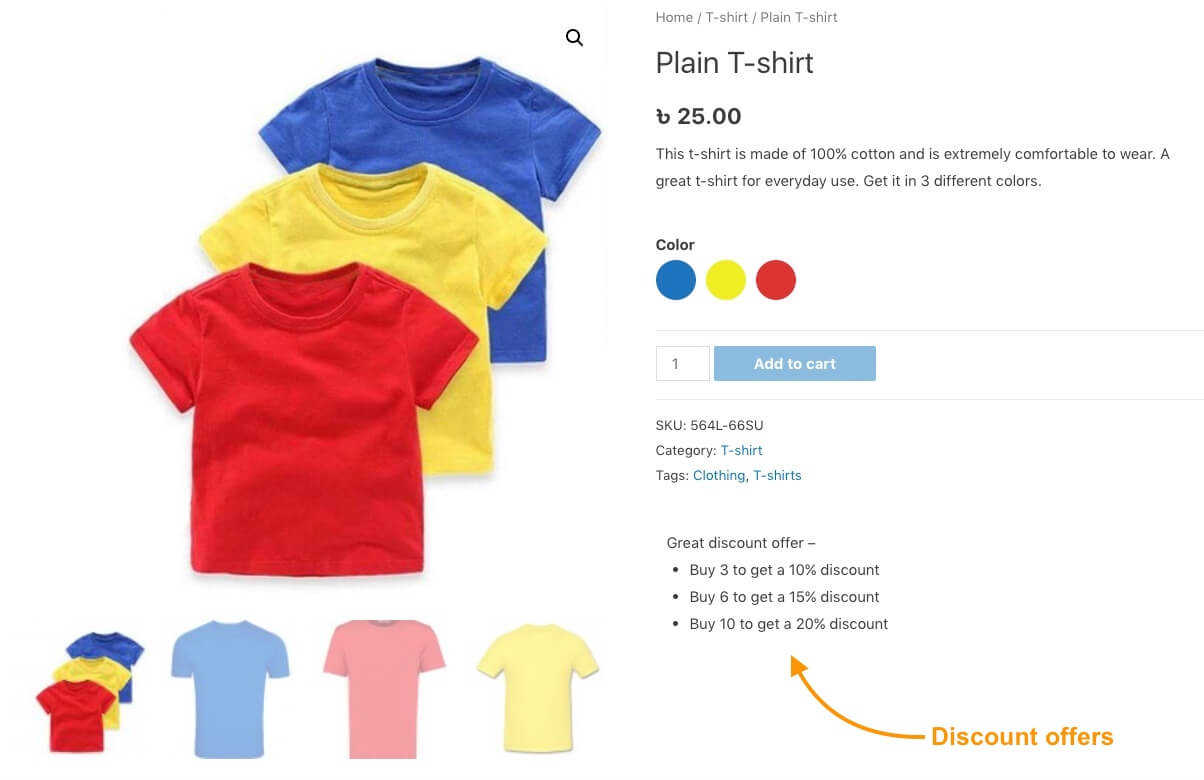
iv. Ürün sayfasında hedefe dayalı indirimleri kullanın
İnsanlara hedef bazlı indirim teklifleri belirleyebilir ve ürün sayfasında bahsederek insanları daha fazla satın almaya yönlendirebilirsiniz.
Örneğin aynı üründen 3 adet alana %10 indirim uygulayabilirsiniz.
Veya birisi 100 dolardan fazla değere sahip bir ürün satın alırsa indirim sunabilirsiniz.
Birisi bir ürünün üç çeşidini de satın alırsa %10 indirim alacak gibi özel bir indirim bile sunabilirsiniz.
İndirim tekliflerinizi nasıl sunabileceğinize dair bir örnek:

Bunu ELEX WooCommerce Dinamik Fiyatlandırma ve İndirimler gibi eklentiler aracılığıyla halledebilirsiniz.
v. Ürün sayfasına hızlı satın alma seçeneği ekleyin
Dönüşümü sağlamanın bir yolu, alıcının bir ürüne ilgi duyduğu anda satın alma işlemini gerçekleştirmesidir.
Yani, yapabileceğiniz şey, bir kişinin satın almayı anında tamamlayabilmesi için yapabilmenizdir. Bunu şimdi WooCommerce için satın al eklenti kullanarak başarabilirsiniz.
Bir alıcının şimdi satın al düğmesine tıklayabileceği basit bir eklentidir ve ödeme sayfası bir açılırken görünecektir, böylece alıcının ödemeyi anında yapabilmesi ve sayfadan ayrılmak zorunda kalmadan satın alma işlemi yapabilmesi için yapılabilir.
Ürün sayfalarını geliştirmek için yapabileceğiniz çok daha fazla özelleştirme var. WooCommerce değişken ürün sayfalarını özelleştirmek için kontrol edebileceğiniz eklentilerin bir listesi.
Çözüm
Mağazanızı düzgün bir şekilde düzenlemezseniz, bir Woocommerce mağazası çalıştırmak telaşlı olabilir. Bu nedenle, ürün eklerken, özellikle değişken ürünler eklerken alınacak doğru adımları ve eylemleri öğrenmek en iyisidir.
Umarım, bu kılavuzdaki adımları izlerseniz, başarılı bir WooCommerce mağazası çalıştırabilirsiniz, hiçbir zorluk olmadan. Değişken ürünler satmak söz konusu olduğunda, ipuçları sizin için kullanışlı olacaktır.
WooCommerce hakkında öğrenilecek çok daha fazlası olsa da, her seferinde bir adım öğrenmek en iyisidir. Değişken ürünleri optimize edilmiş bir şekilde eklemeyi öğrenmek, bu kılavuzda kapladığınız kesinlikle önemli bir adımdır.
Ayrıca, WooCommerce'i ayrıntılı olarak öğrenmek için kullanabileceğiniz kılavuzların bir listesi. Zaman ayırın ve yakın gelecekte yüksek bir dönüşüm oranı ve daha fazla yatırım getirisi elde edebilmeniz için uygun bir WooCommerce mağazası kurmayı öğrenin.
** SSS **
Her ürün çeşidi için stoğu nasıl yönetirim?
Her bir varyantın stokunu yönetmek için “Ürün Verileri” bölümünün altındaki “Varyasyonlar” menüsüne gidin. Genişletmek için bir varyanta tıkladığınızda stok miktarını girme seçeneğini göreceksiniz. Bu, her bir varyanttan kaç üniteye sahip olduğunuzu belirtmenize olanak tanır. Her varyant için ayrı ayrı doğru stok yönetimi sağlar.
Her ürün çeşidi için benzersiz açıklamalar ekleyebilir miyim?
Evet, her çeşit için benzersiz açıklamalar ekleyebilirsiniz. "Varyasyonlar" menüsünde bir varyantı genişlettiğinizde, o varyanta özel bir açıklama ekleyebileceğiniz bir alan bulacaksınız. Bu, her bir varyantın benzersiz özelliklerinin ve avantajlarının vurgulanmasına yardımcı olur. Müşterilerinize daha detaylı bilgi sağlar.
Her çeşit için farklı fiyatları nasıl belirlerim?
Her çeşit için farklı fiyatlar belirlemek istiyorsanız “Varyasyonlar” menüsüne gidin. Bir çeşidi genişlettiğinizde normal fiyatı ve indirimli fiyatı (varsa) girebileceğiniz alanları göreceksiniz. Bu, her bir varyasyonu özelliklerine veya pazar talebine göre fiyatlandırmanıza olanak tanır.
Her ürün çeşidi için nasıl resim ekleyebilirim?
"Varyasyonlar" menüsünde bir varyantı genişletip belirlenen alana bir görsel yükleyerek her varyant için özel görseller ekleyebilirsiniz. Bu, müşteri bir varyant seçtiğinde ilgili görselin görüntülenmesini sağlar. Seçilen seçeneğin görsel bir temsilini sağlar.
Yalnızca bir ürün için benzersiz bir özellik eklemek istersem ne yapmalıyım?
Tek bir ürün için benzersiz bir özellik eklemeniz gerekiyorsa doğrudan ürünün "Nitelikler" menüsünden özel bir özellik oluşturabilirsiniz. “Özel Ürün Özelliği”ni seçin ve “Ekle”ye tıklayın. Ardından niteliği adlandırın ve dikey çubukla (|) ayırarak değerleri girin. “Varyasyonlar için kullanılır” seçeneğini işaretleyin ve kaydedin. Bu, mağazanızdaki diğer ürünleri etkilemeden ürüne özel özellikler oluşturmanıza olanak tanır.
