Mağazanıza Varyasyon Renk Örnekleri Nasıl Eklenir: Adım Adım Kılavuz (2022)
Yayınlanan: 2022-10-20Farklı boyutlar veya renkler gibi birden çok seçenekli ürünler mi satıyorsunuz? WooCommerce mağazanıza varyasyon renk örnekleri eklemek ister misiniz? Cevabınız evet ise bu yazı tam size göre.
Varyasyon renk örnekleri, alışveriş yapanların seçimini kolaylaştırmak için boyut veya renk gibi ürün seçeneklerini hoş bir şekilde görüntülemenizi sağlar. Birden fazla seçeneğe sahip ürünler satan bir çevrimiçi mağaza işletiyorsanız, bu olmazsa olmaz bir özelliktir.
Alışveriş deneyimini geliştirir, sonunda daha iyi dönüşümlere ve daha fazla satışa yol açar.
WooCommerce, kutudan ürün varyasyonları eklemenize izin verirken, varsayılan sürüm tasarım söz konusu olduğunda pek ilgi çekici değildir.
İyi haber şu ki, çevrimiçi mağazanıza çekici görünen varyasyon örnekleri eklemek oldukça basittir.
Bu makalede, varyasyon renk örneklerinin ne olduğunu, farklı varyasyon renk örnekleri türlerini anlayarak başlayacağız ve ardından bunları mağazanıza nasıl ekleyeceğinizi adım adım açıklayacağız.
Hadi başlayalım!
- Varyasyon Renk Örnekleri Nedir?
- Varyasyon Renk Örnekleri Türleri
- Mağazanıza Varyasyon Renk Örnekleri Eklemenin 5 Temel Faydası
- Mağazanıza Varyasyon Renk Örnekleri Nasıl Eklenir
- Varyasyon Renk Örneklerini Mağazanıza Nasıl Eklersiniz?
Varyasyon Renk Örnekleri Nedir?
Varyasyon renk örnekleri, ürün varyasyonlarını ve özelliklerini sergilemenin ve onları ilginç hale getirmenin ideal yoludur.
Nitelikler derken, farklı ürün renkleri ve boyutları gibi şeyleri kastediyoruz. Eklemek istediğiniz başka bir özellik mi var? Bunu da dahil edebilirsiniz.
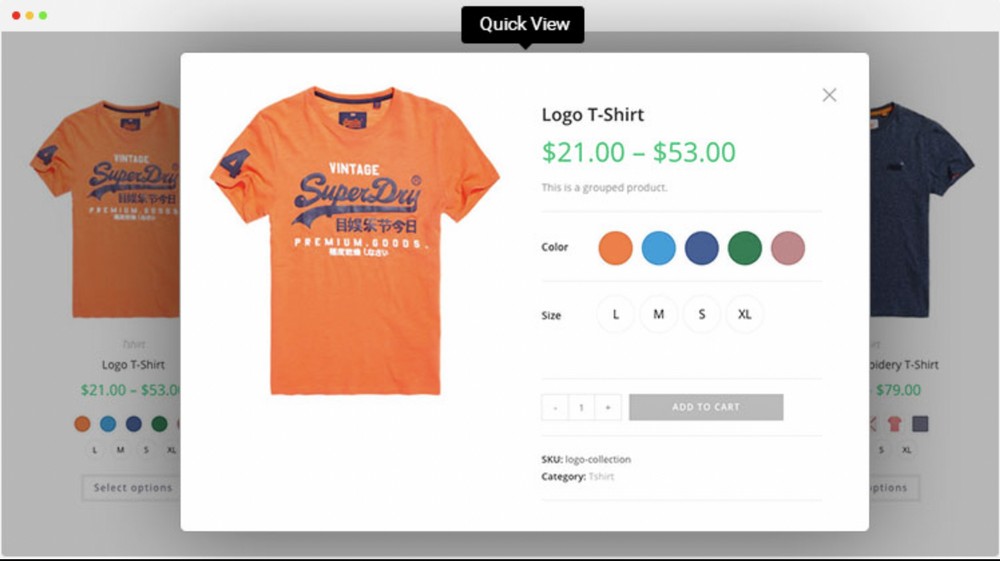
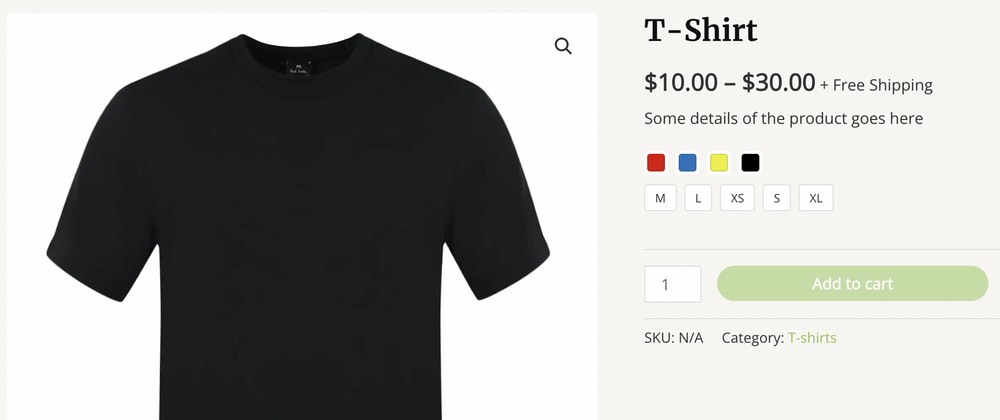
Örneğin, tişört satıyorsanız, muhtemelen mevcut farklı renk seçeneklerini göstermek isteyeceksiniz.

Mevcut farklı boyut seçeneklerini de göstermek isteyebilirsiniz.
Tipik olarak, mağaza sahipleri, etkili bir şekilde sergilemek için zor olabilecek farklı niteliklere ve varyasyonlara sahip ürünler satarlar.
İşte burada varyasyon örnekleri devreye giriyor.
Bir kullanıcı, diyelim ki mavi rengi tıkladığında, seçilen renkte tişörtün nasıl göründüğünü görebilir.
Varyasyon renk örnekleri, müşterileriniz için alışveriş deneyimini kolaylaştırır ve daha fazlası için geri gelmelerini sağlar.
Daha da önemlisi, müşterinin aradıkları varyasyon ne olursa olsun, tam olarak ne satın aldıklarını görmelerini sağlarlar. Bu dönüşüm için çok önemlidir.
Kısacası, kullanıcı deneyimini geliştirmek söz konusu olduğunda, varyasyon renk örnekleri gitmenin yoludur!
Neden Varyasyon Renk Örnekleri Eklemelisiniz?
Varyasyon renk örnekleri neden eklensin? Çünkü görmek inanmaktır.
Bir müşteri ne satın aldığını görebilir ve görsel olarak seçebilirse, bir açılır menüden seçim yapmaktan çok daha fazla dönüşüm sağlama olasılığı vardır.
Bir çevrimiçi mağazanın başarısı söz konusu olduğunda, kullanıcı deneyimi önemli bir rol oynar. Varyasyon renk örneklerinin en büyük avantajlarından biri, gelişmiş bir kullanıcı deneyimi sunmasıdır.
Kutunun dışında, WooCommerce ürün varyasyonları eklememize izin verir. Ancak, muhtemelen açılır arayüzün çok çekici olmadığını kabul edersiniz.
Astra ve bazı çok kullanışlı WordPress eklentileri gibi temalar sayesinde, varsayılan varyasyon açılır listesini tıklanabilir renk örneklerine dönüştürebilirsiniz.
Kullanıcılar, bir açılır listeden geçmek yerine varyasyon türünü tıklayabilir.
Bu, alışveriş deneyimini geliştirir ve dönüşümleri artırabilir.
Varyasyon Renk Örnekleri Türleri
Artık varyasyon örneğinin ne olduğunu bildiğimize göre, WooCommemrce mağazanıza ekleyebileceğiniz farklı türlere bakalım.
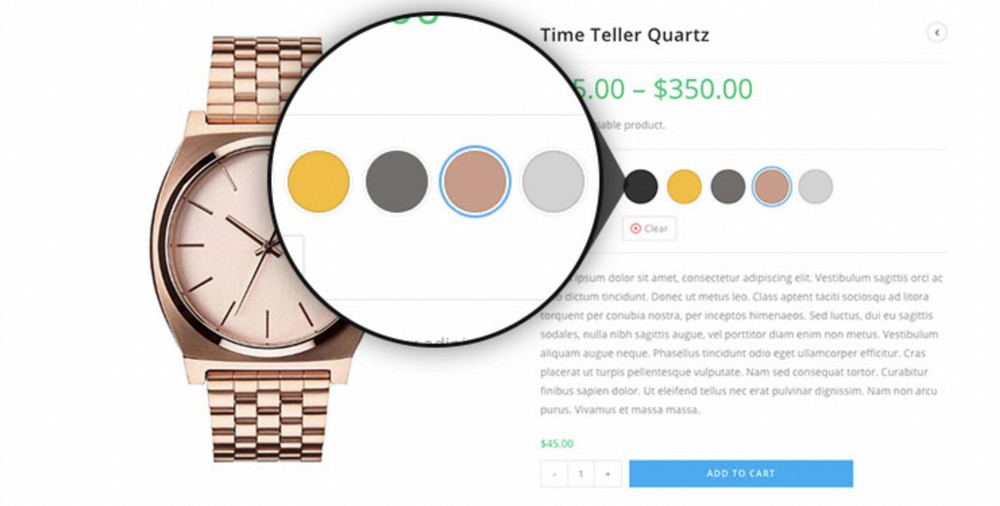
Renk Varyasyon Örnekleri
Bir ürünün birden fazla renk seçeneği olabilir.
Örneğin, birden fazla rengi bulunan bir saat sattığınızı varsayalım.

Renk çeşitliliği örnekleri ekleyerek müşterilerinizin çeşitler arasından seçim yapmasına izin verin.
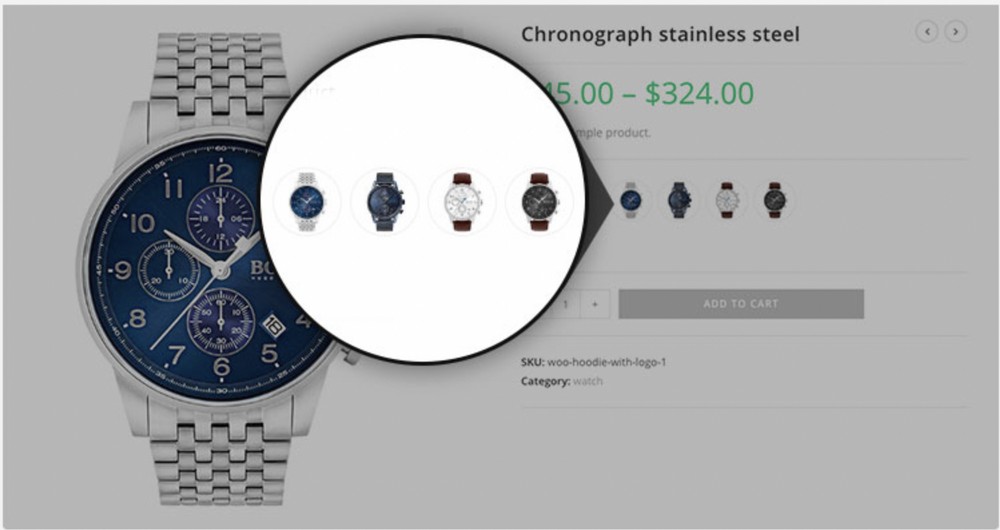
Görüntü Varyasyonu Renk Örnekleri
Varyantları resim olarak göstermek ister misiniz?
Bazı ürün çeşitleri, müşterinin tam olarak ne satın aldığını görebilmesi için resim olarak daha iyi gösterilir.
Örneğin, aynı saat örneğimizde, muhtemelen farklı varyantları, aksi takdirde bir açılır liste ile zorlayıcı olabilecek resimler olarak göstermek isteyebilirsiniz.

Bu gibi durumlarda, görsel varyasyon renk örneklerini kullanın!
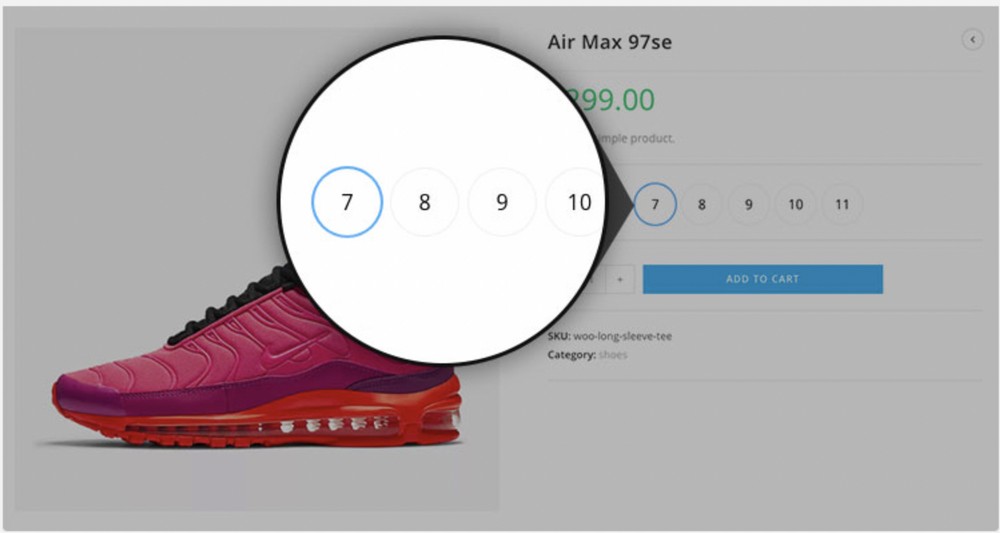
Etiket Varyasyon Örnekleri
Boyut çeşitlerini göstermek ister misiniz? Küçük (S), orta (M) ve büyük (L) gibi varyantlar? Veya belki de sayı olarak gösterilen boyut değişkenleri?
Giyim ve ayakkabı satıyorsanız bu son derece iyi çalışır.

Etiket varyasyon renk örneklerini kullanarak varyantların çekici görünmesini sağlayabilirsiniz.
Mağazanıza Varyasyon Renk Örnekleri Eklemenin 5 Temel Faydası
İster giyim, ister ev dekorasyonu ürünleri veya küçük aletler satıyor olun, iyi bir çeşitlilik, dürtüsel alımlar yaratmanın ve tekrar alımları teşvik etmenin anahtarıdır.
Müşteriler, birçok teklifiniz arasında aradıkları ürünü bulamazlarsa, eli boş gidebilirler.
Aşağıda, çevrimiçi mağazanıza varyasyon renk örnekleri eklemenin bazı avantajları verilmiştir.
1. Müşterileriniz çeşitlilik arıyor
Küçük bir ayrıntı gibi görünebilir, ancak mağazanıza bir görünüm kitabı eklemek, müşterilere çeşitlilik hissi vermenin harika bir yoludur.
Ürün çeşitlerinize ve mağazanızın türüne bağlı olarak, çok çeşitli seçenekler sunamayabilirsiniz.
Varyasyon renk örnekleri ile ürün seçeneklerinizi genişletebilir ve müşterilerinize daha fazla seçenek sunabilirsiniz.
2. Kullanıcı deneyimini ve satışları geliştirin
Mağazanızın tasarımına renk örnekleri eklemek, müşteriler için alışveriş deneyimini iyileştirmede uzun bir yol kat edebilir.
Özellikle işletmeniz geniş bir ürün yelpazesi sunuyorsa, çeşitli renk örnekleri sunmak, alışveriş yapanların rengi, kumaşı ve diğer ayrıntıları hızla görselleştirmesine yardımcı olabilir.
3. Kullanıcıların bilinçli satın alma kararları vermesine yardımcı olur
Ürün resimlerini, açıklamaları ve diğer ayrıntıları mağazanızın ön planına koyduğunuzda, müşterileri bilinçli kararlar vermeye teşvik etmiş olursunuz.
Ancak, satın alma kararlarını vermek için her zaman bu ayrıntılara güvenmeyebilirler.
WooCommerce mağazanıza varyasyon renk örnekleri eklemek, ürününüzün görsel çekiciliğini artırmanıza yardımcı olabilir.
Bu da müşterileri ürünlerinize ikinci kez bakmaya ve dürtüsel bir satın alma yapmaya teşvik etmeye yardımcı olabilir.
Varyasyon renk örnekleri, mağazanızın dönüşüm oranını artırmaya da yardımcı olabilir. Müşteriler ürünleri doğal renklerinde gördüklerinde, onları sepetlerine ekleme olasılıkları daha yüksektir.
4. Gelişmiş müşteri katılımı
Bazı müşteriler bizzat denemedikleri ürünleri internetten satın almaktan çekinirler.
Bu müşterileri teşvik etmeye yardımcı olmak için varyasyon renk örnekleri eklemek, ürünlerinizin görsel çekiciliğini artırabilir.
Mağazanız, renk örnekleri de dahil olmak üzere tek bir ürünün birden çok stilini sunuyorsa, müşterilerin bir satın alma yapmadan önce farklı seçenekleri görselleştirmelerine yardımcı olabilir.
Ayrıca, renk örnekleri mağazanıza yeni müşteriler çekmenize yardımcı olabilir - henüz satın almaya hazır olmayanlar bile.
Bir müşteri ürünlerinizin rengine veya farklı çeşitlerine ilgi duyarsa, renk örnekleri müşteriden mağazanızın tüm ürün yelpazesine göz atmalarını isteyebilir.
Bu da, geri dönen müşteriler olma olasılığı daha yüksek bir müşteri tabanı oluşturmanıza yardımcı olabilir.
5. Alışveriş deneyimini iyileştirin
WooCommerce mağazanıza varyasyon renk örnekleri eklemek, ürün resimlerinizin görsel çekiciliğini artırmanıza yardımcı olabilir.
Bu, müşterilerin koleksiyonlarınıza göz atarken ürünlerinizi görselleştirmesine yardımcı olabilir.
Düzenli bir şekilde sunulan farklı varyantlar ve ürün bilgileri, kesinlikle tüm alışveriş deneyimini artırmaya yardımcı olur.
Özetlemek gerekirse, varyasyon örnekleri kullanıcı deneyimini iyileştirmeye, müşterilerinizle etkileşime geçmeye ve tüm alışveriş deneyimini iyileştirmeye yardımcı olur.
Söz değil, satışları artırmaya yardımcı olun!
Mağazanıza Varyasyon Renk Örnekleri Nasıl Eklenir
Online mağazanıza varyasyon renk örneklerini nasıl ekleyeceğinizi öğrenelim.
Bunu, WooCommerce'de bulunan varsayılan seçeneği kullanarak yapacağız ve ardından bir WordPress eklentisi kullanacağız.
WooCommerce Varsayılan Ayarlarını Kullanma
WordPress web sitenize WooCommerce yüklediğinizi varsayıyoruz.
Boyut ve renk gibi özellikler için varyantlar oluşturmamız gerekiyor.
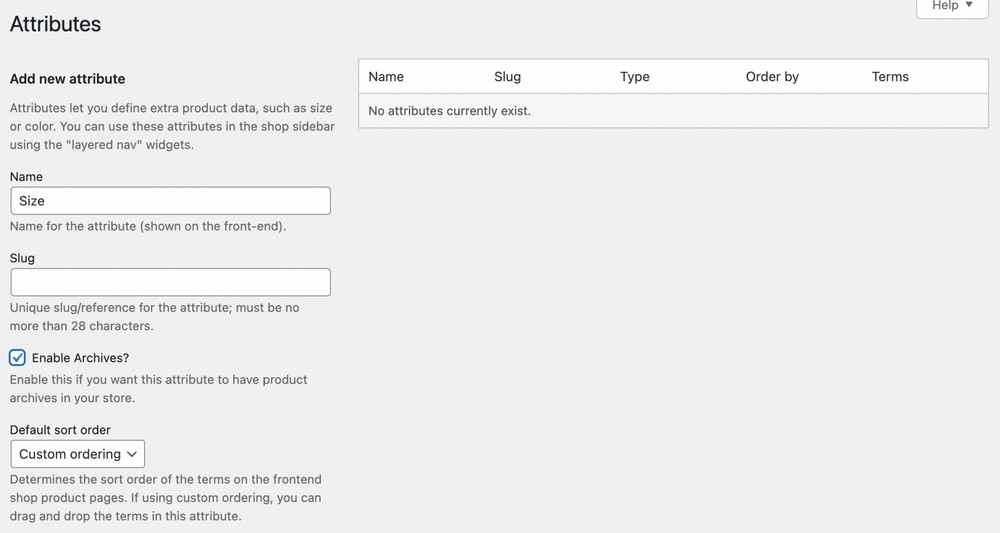
Bunun için Ürünler > Nitelikler'e gidin .
Özelliğinize bir ad verin. Örneğin, size niteliğini oluşturacağız.

İşiniz bittiğinde, Özellik ekle 'yi tıklayın.
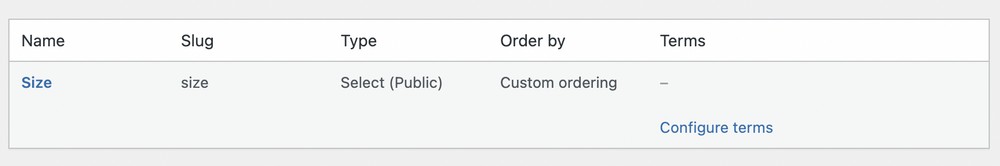
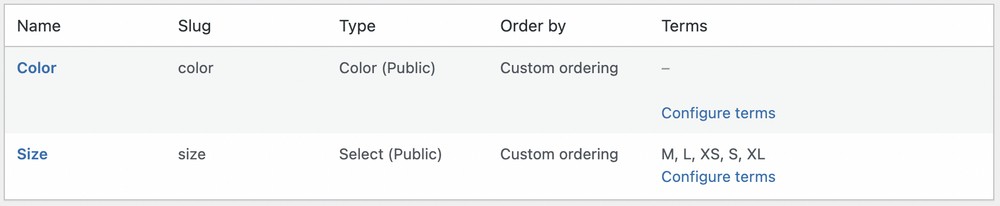
Listeye eklenen özelliği fark edeceksiniz. Şu anda, yalnızca bir özelliğimiz var, boyut.

Koşulları yapılandır 'a tıklayın.

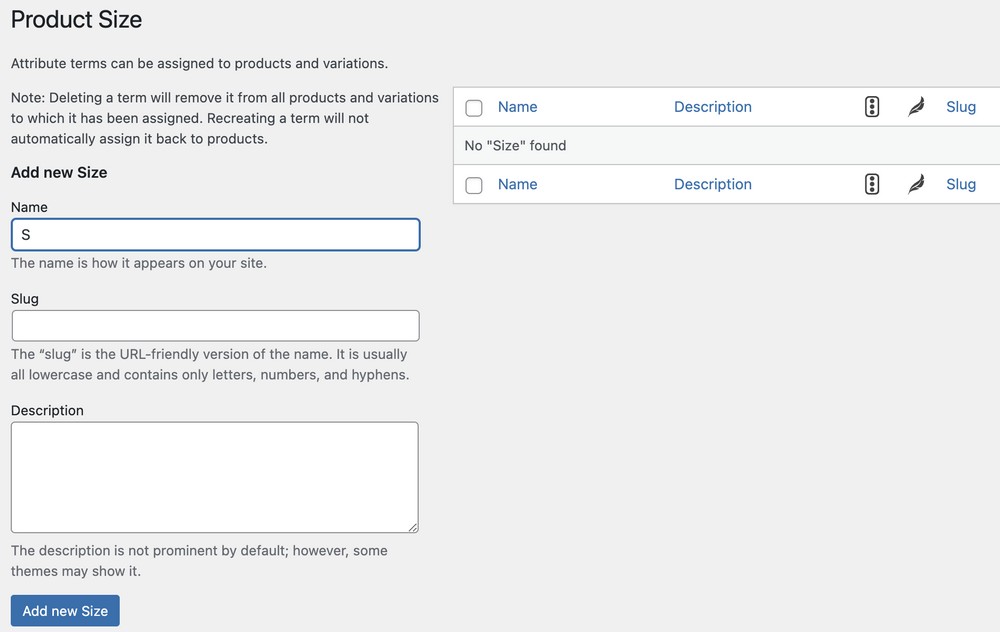
Her özellik için farklı varyantları ekleyeceğiniz yer burasıdır. Boyut özelliği için varyantları dahil ederken, XS, S, M, L ve XL gibi varyantları ekleyelim.

Her varyantı girdikten sonra Yeni Boyut Ekle'yi tıkladığınızdan emin olun.
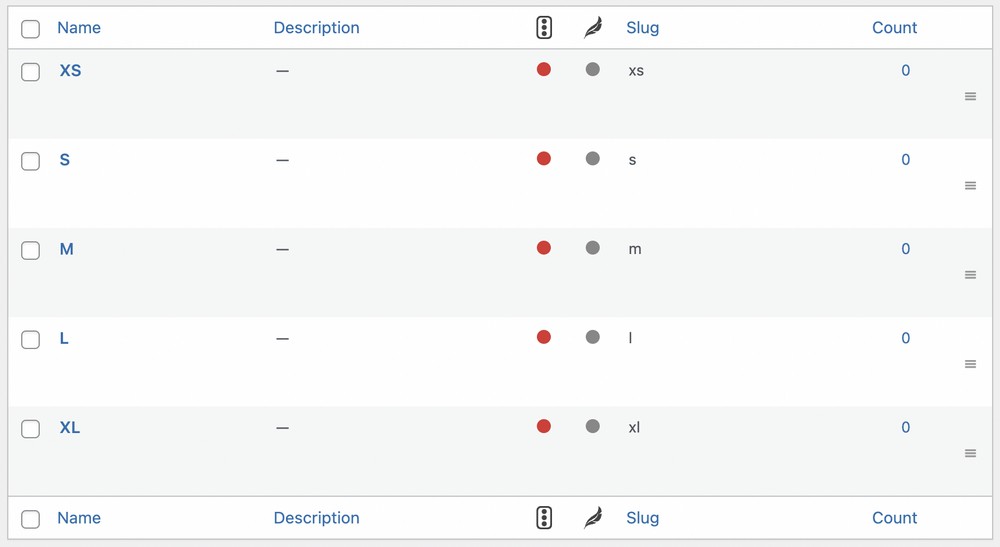
Farklı varyantları ekledikten sonra aşağıdaki ekrana sahip olmalısınız.

Renk özniteliği için çeşitler eklemek için de aynı adımları uygulayabilirsiniz.
Şimdi yeni bir ürün ekleyelim. Ürünler > Yeni Ekle'ye gidin.
Ürününüzü adlandırın ve ardından Ürün Verilerini bulduğunuz bölüme gidin.
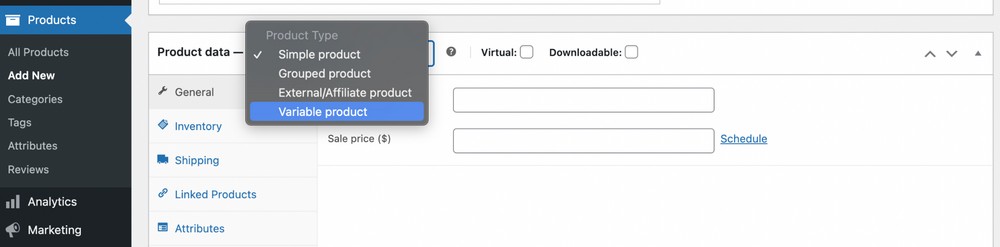
Bu durumda Değişken ürün olacak ürün türünü seçin.

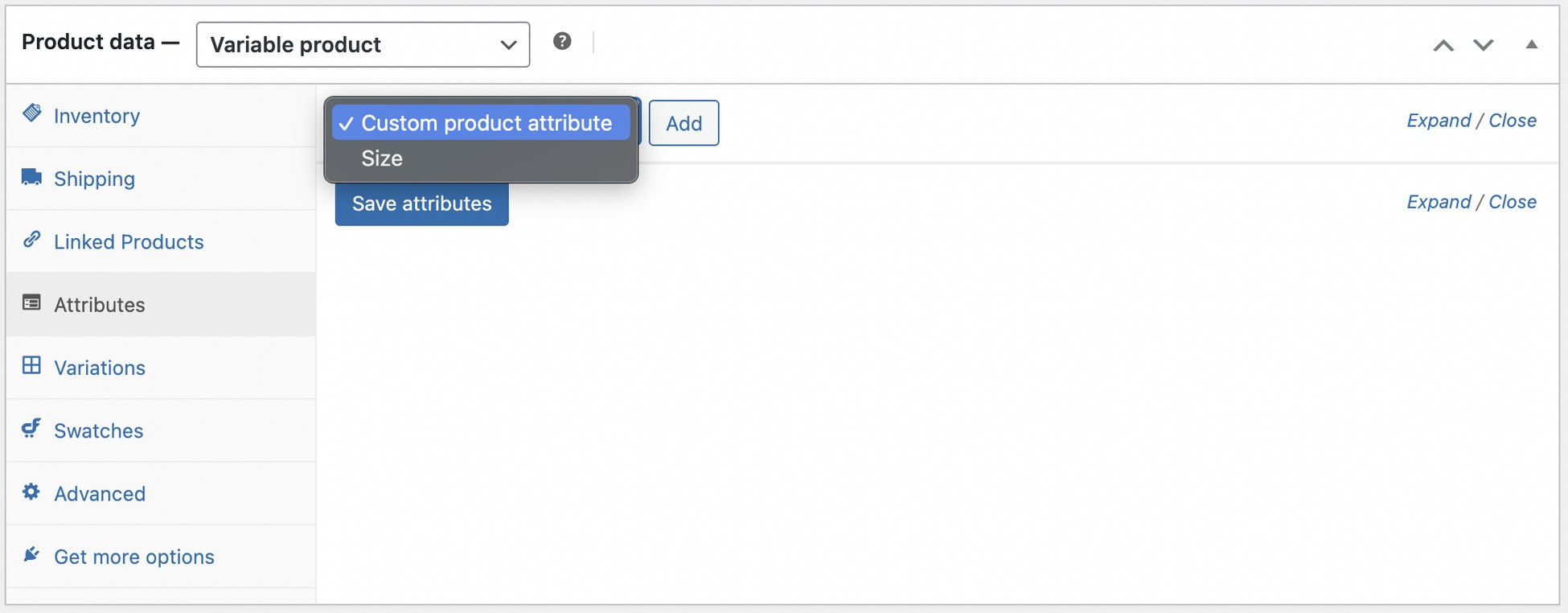
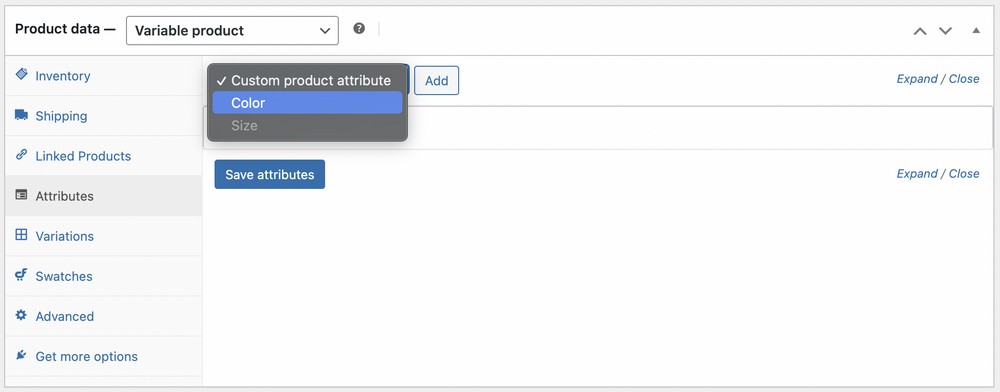
Şimdi, Nitelikler sekmesine tıklayın ve niteliklerinizi ekleyin.

Şimdiye kadar yalnızca bir öznitelik oluşturduk, bu nedenle Boyut'u seçin ve Ekle 'yi tıklayın.
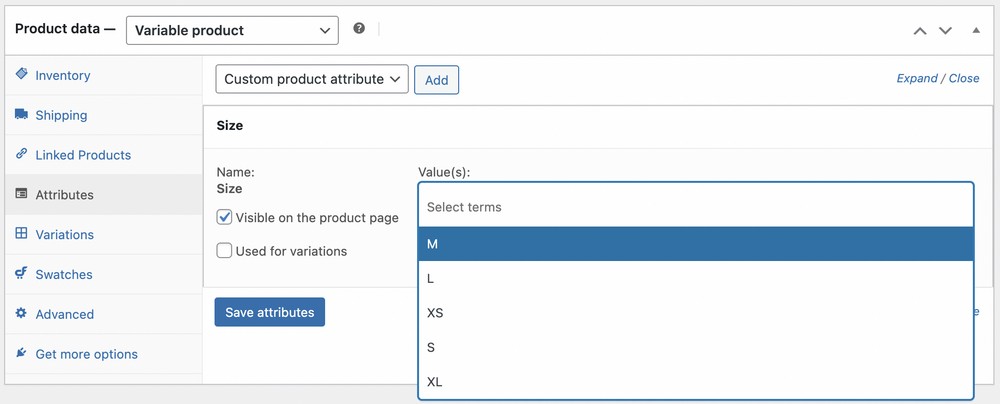
Değerler altında, oluşturduğunuz tüm varyantları size özelliği altında bulabilirsiniz.

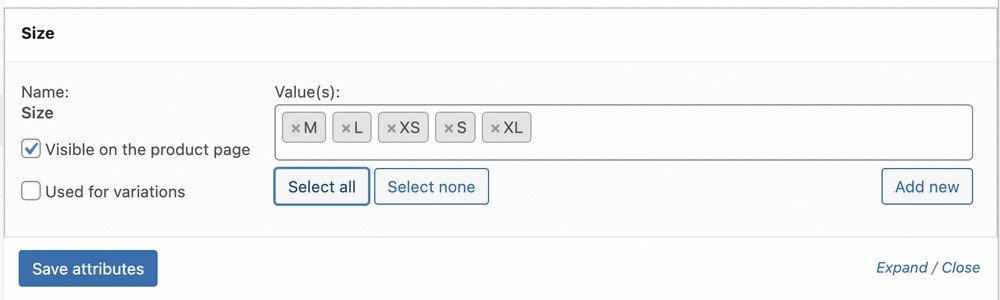
Bunları tek tek seçebilir veya Tümünü seç seçeneğine tıklayabilirsiniz.

İşiniz bittiğinde Nitelikleri kaydet'i tıklayın.
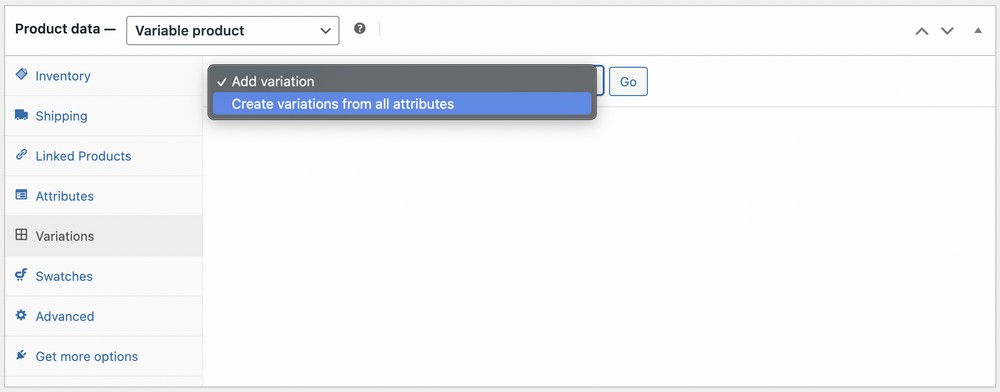
Şimdi Varyasyonlar sekmesine tıklayın.
Sahip olduğunuz farklı varyantlar için resimler ve açıklamalar eklemeniz gereken yer burasıdır.

Açılır menüden Tüm niteliklerden varyasyon oluştur'u seçin ve Git'i tıklayın.
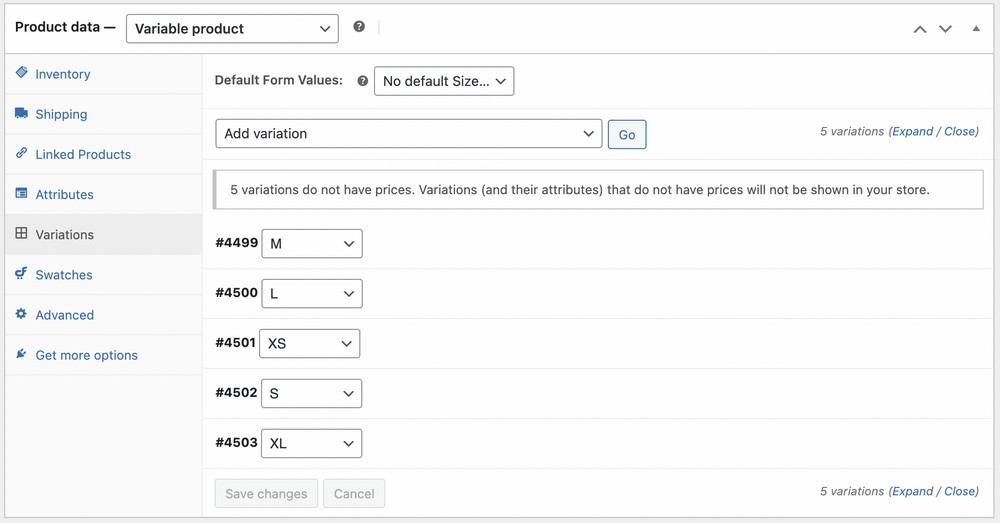
Varyasyonların eklendiği sorulacak. Bizim durumumuzda, beş varyasyonun yaratıldığı konusunda uyarıldık.

Şimdi eğlenceli kısım!
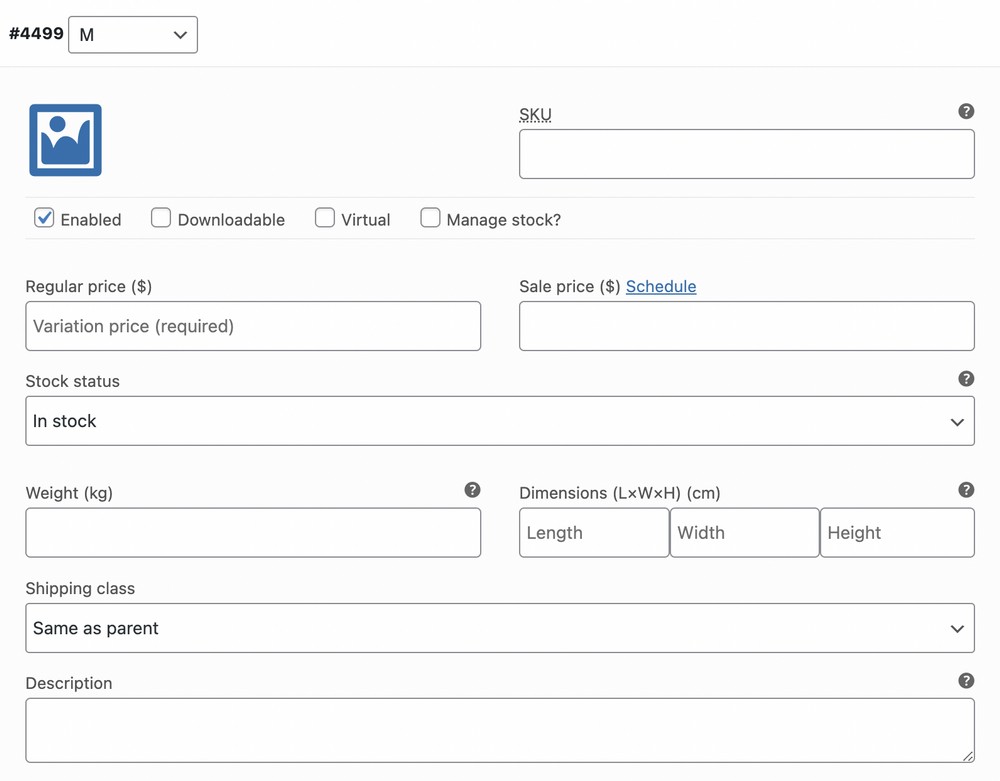
Her bir varyantı tıklayın ve ayrıntıları doldurun. Fiyat, ürünün stokta olup olmadığı, açıklama, ağırlık ve diğer ürün bilgileri gibi ayrıntılar.

Bu biraz zaman alabilse de, tek seferlik bir şey.
Tüm varyantlar için aynı adımları izleyin ve işiniz bittiğinde Değişiklikleri kaydet 'i tıklayın.
Ürün resmini ve açıklamalarını eklediğinizden emin olun ve tüm ayrıntılardan memnun olduğunuzda Yayınla 'yı tıklayın.
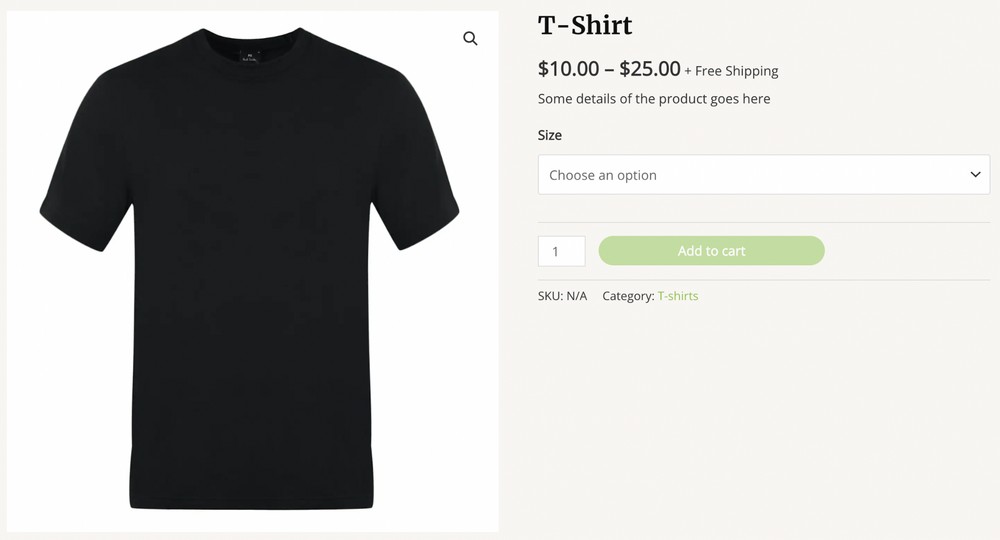
Çeşitlerin artık ürün sayfasında gösterildiğini fark edeceksiniz.

Tüm boyut çeşitleri açılır listede mevcuttur.
Online mağazanıza varyasyonlar eklemek işte bu kadar basit!
Ancak, muhtemelen açılır listenin çok çekici olmadığını kabul edeceksiniz. Varyasyon örneklerinin devreye girdiği yer burasıdır.
Devam edin ve CartFlows eklentisinden WooCommerce için Varyasyon Renk Örneklerini yükleyin.
Astra temasını kullanır ve bir çevrimiçi mağaza için Başlangıç Şablonlarından birini içe aktarırsanız, WooCommerce için Varyasyon Renk Örnekleri by CartFlows eklentisi varsayılan olarak kurulu olarak gelir.
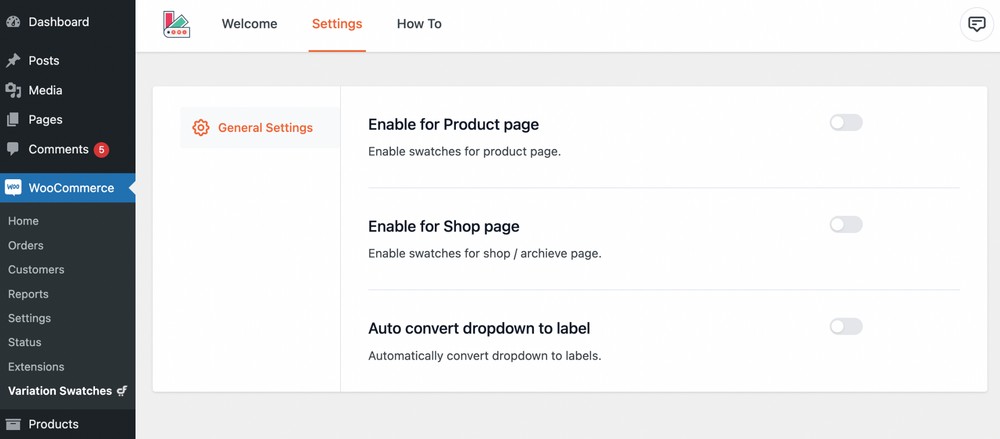
Eklentiyi kurup etkinleştirdikten sonra WooCommerce > Varyasyon Renk Örnekleri'ne gidin ve Ayarlar sekmesine tıklayın.
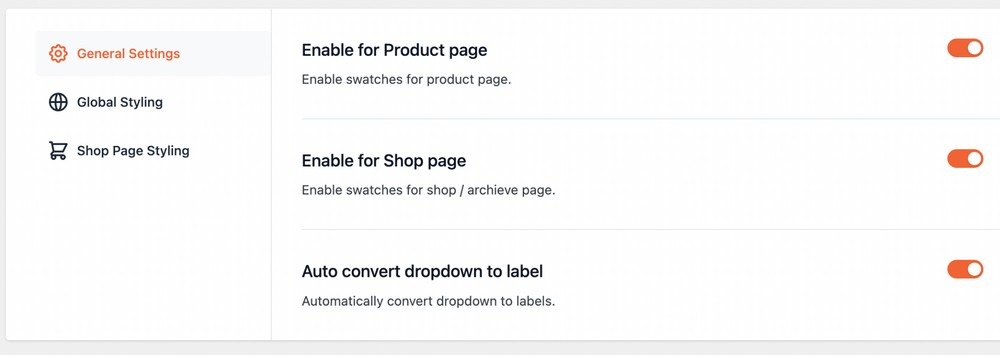
Genel Ayarlar altındaki tüm seçenekleri etkinleştirin.

Seçenekleri etkinleştirdiğinizde, Global Styling ve Shop Page Styling adlı iki yeni ayarın eklendiğini göreceksiniz.

İki yeni ayar altındaki seçeneklerle oynayın. Mağaza sayfanızın görünümünü ve verdiği hissi, özellikle de varyasyon renk örneklerini bu şekilde özelleştirebilirsiniz.
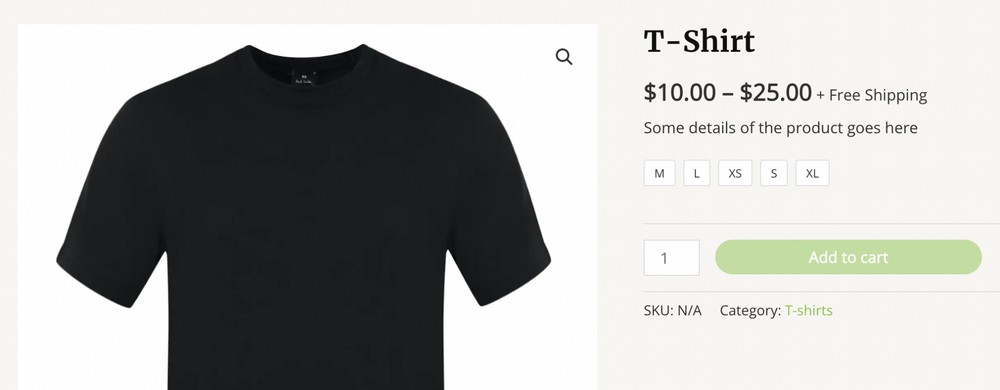
Ürün sayfanızı yenileyin ve açılır menüyü değiştiren etkileyici etiket varyasyon renk örnekleri göreceksiniz.

Hatta renk ve görüntü varyasyonu örnekleri de ekleyebilirsiniz.
Bunun için color niteliğini kırmızı, mavi, sarı ve siyah varyantları ile ekleyelim.
Daha önce olduğu gibi, Ürünler > Nitelikler'e gidin .
Süreç aynı olsa da, yeni bir katılım var.
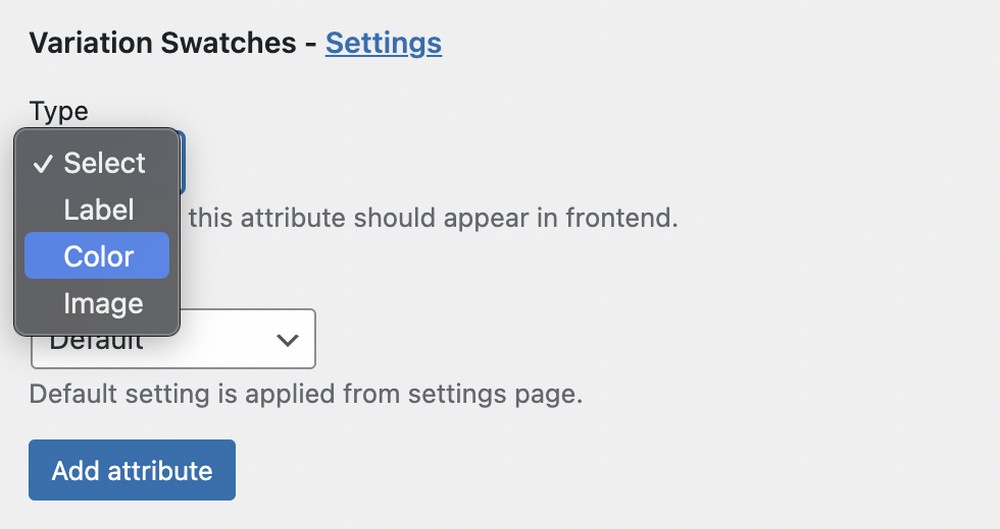
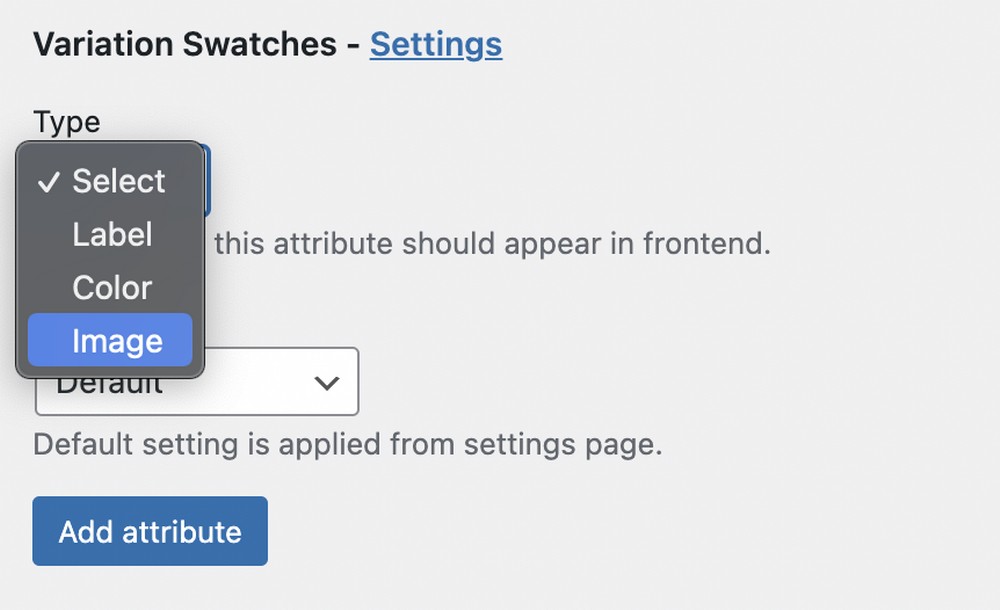
Aşağı kaydırırken Varyasyon Renk Örnekleri – Ayarlar'ı fark ettiniz mi?

color niteliğini eklediğimiz için devam edin ve Color türünü seçin.
Ayrıca açılır menüden tercih ettiğiniz şekli seçebilirsiniz.
İşiniz bittiğinde Öznitelik ekle'yi tıklayın.
Şimdi farklı varyantları ekleyelim.
Renk özniteliği altındaki Terimleri yapılandır'a tıklayın.

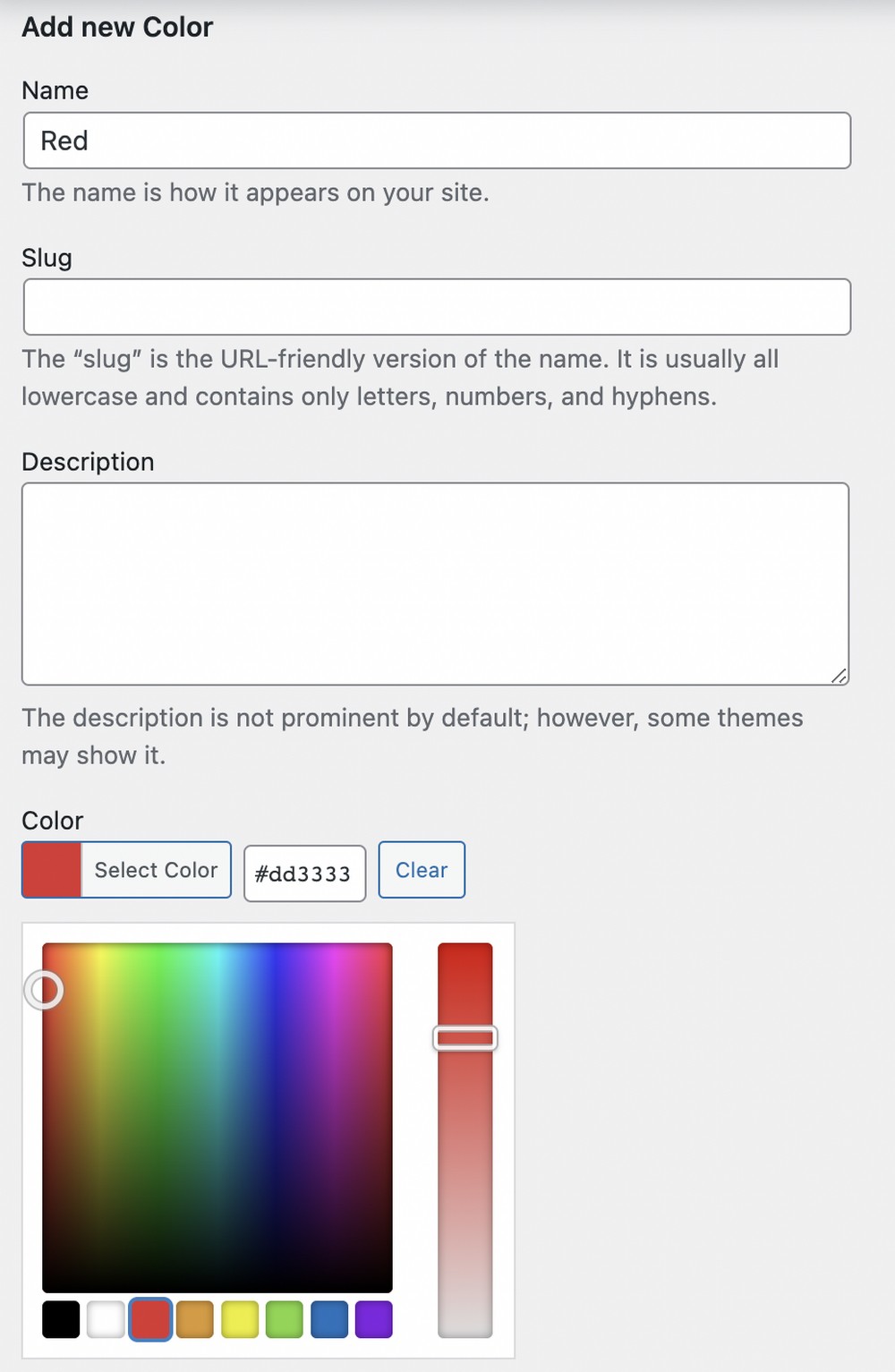
Yeni çeşitlerinizi eklerken her biri için renk seçtiğinizden emin olun.
Örneğin, ilk çeşidimizi Kırmızı olarak adlandırdık ve rengi buna göre seçtik.

İşiniz bittiğinde Yeni Renk Ekle'yi tıklayın.
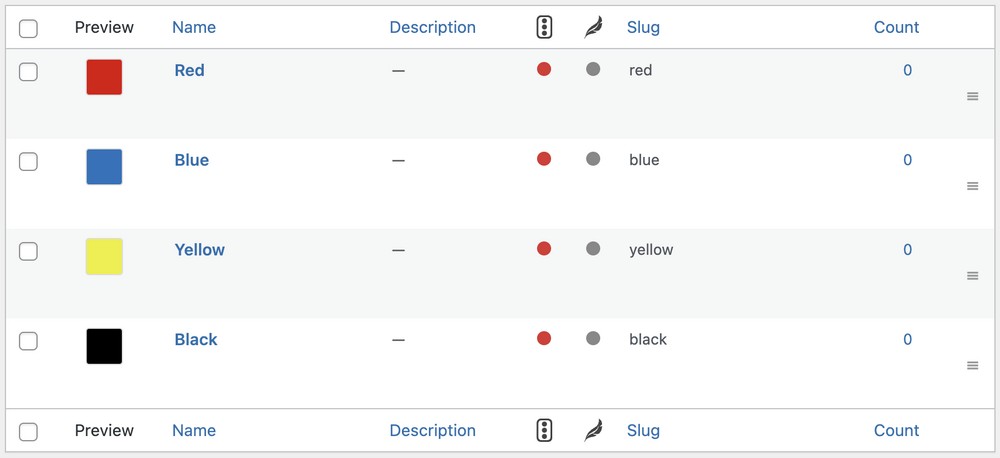
Kalan varyantlar için bu işlemi tekrarlayın.
İşiniz bittiğinde aşağıdaki ekranı bulmalısınız.

Şimdi devam edin ve ürün sayfasını düzenleyin.
Nitelik sekmesi altında, bu sefer Renk niteliğini seçin ve Ekle 'yi tıklayın.

Sürecin geri kalanı daha önce ele aldıklarımıza benzer ve oldukça basittir.
Tüm varyasyonlarla işiniz bittiğinde, Güncelle'yi tıklayın.
Yeni varyasyon renk örneklerini görmek için ürün sayfanızı kontrol edin.

Bir resim varyasyon örneği eklemek ister misiniz? Sorun değil!
Basitçe Görüntü varyasyon renk örneği türünü seçin, yeni özelliğinizi ekleyin ve yukarıda belirtilen adımların geri kalanını izleyin.

Mağazanız için varyasyon örnekleri oluşturmak basit mi? Kesinlikle öyle düşünüyoruz!
Hafif bir öğrenme eğrisi olsa da, bir kez alıştığınızda oldukça basittir.
Varyasyon Renk Örneklerini Mağazanıza Nasıl Eklersiniz?
Müşteriler için gelişmiş bir alışveriş deneyimi yaratmak, herhangi bir çevrimiçi mağazanın başarısı için kritik öneme sahiptir. Tüm küçük şeyler kullanıcı deneyimini geliştirir ve sorunsuz bir alışveriş deneyimi yaratır.
WooCommerce, ürün varyasyonlarını göstermek için varsayılan bir açılır menüye sahiptir; bu, işten daha fazlasını yapar. Ancak, kullanıcı arayüzü çok çekici değil ve daha fazlasını istemenize neden oluyor.
Neyse ki, çevrimiçi mağazanıza kolayca entegre edilebilen varyasyon renk örneklerini kullanabilirsiniz. Ve bahsetmiyorum bile, tüm kullanıcı deneyimini geliştirir.
Farklı türde varyasyon örnekleri oluşturmanın ne kadar basit olduğunu gördük. Varyasyon renk örneklerini mağazanıza nasıl eklersiniz? Bilmemize izin ver!
