WooCommerce KDV Numarası Ödeme Sayfası Nasıl Eklenir
Yayınlanan: 2020-12-17 WooCommerce ödeme sayfasına bir KDV numarası alanı eklemek istiyor musunuz? WooCommerce, KDV numarası alanı eklemek için yerleşik işlevselliğe sahip değildir. Ancak, ödeme sayfasına ve hesap sayfama KDV alanı ekleyecek özel bir PHP betiği oluşturdum.
WooCommerce ödeme sayfasına bir KDV numarası alanı eklemek istiyor musunuz? WooCommerce, KDV numarası alanı eklemek için yerleşik işlevselliğe sahip değildir. Ancak, ödeme sayfasına ve hesap sayfama KDV alanı ekleyecek özel bir PHP betiği oluşturdum.
WooCommerce KDV Numarası Ödeme
Avrupa Birliği'nde ürün satmak, çoğunlukla yasal yönlerden dolayı çok spesifiktir. Ancak WooCommerce bazen bunu hesaba katmaz, bu nedenle mağazayı Avrupa koşullarına uyarlamak gerekir.
Bir fatura düzenlemek için mağazanızın KDV kimlik numarasını desteklemesi önemlidir. Bu öğreticide, ödeme sayfasına nasıl KDV alanı ekleyeceğinizi öğreneceksiniz.
Ödeme Sayfasına KDV alanı Ekleme Adımları
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak kontrol paneline erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü'ne tıklayın. Tema düzenleyici sayfası açıldığında, function.php uzantılı tema işlevleri dosyasını arayın. Ödeme sayfasında KDV alanı ekleme işlevini eklemek için bu işlevler dosyasını açın.
- Functions.php dosyasına aşağıdaki kodu ekleyin:
/***************************** BAŞLANGIÇ AŞAMASI ******************* **************************/
/**************************
KDV alanı eklemek için filtreleyin:
- Hesabım - Formu Düzenle -- Faturalandırma alanları
- Ödeme - Formu Düzenle - Faturalandırma Alanları
Bu işlev aynı zamanda form alanlarını da yeniden düzenliyor.
***********************************/
function add_woocommerce_billing_fields($billing_fields){
// fatura adresi form alanlarımı yeniden düzenle
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = dizi(
'tür' => 'metin',
'label' => __('KDV numarası', 'keyelp-shop-özelleştirme' ),
'class' => dizi('form-row-wide'),
'zorunlu' => yanlış,
'temizle' => doğru
);
$merged_billing_fields = $billing_fields2 + $billing_fields;
$merged_billing_fields döndür;
}
add_filter('woocommerce_billing_fields', 'add_woocommerce_billing_fields');
/********
Fatura adresini yazdırırken KDV eklenecek filtreler:
- (1) Hesabım
- (2) Ödeme - Sipariş Alındı (ödeme tamamlandıktan sonra),
+++ Yazdırılan çıktıyı biçimlendirmek için ek filtreler.
********/
// (1) Hesabımdaki Fatura Adresini Yazdırma
add_filter( 'woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3 );
function njengah_my_account_my_address_formatted_address( $alanlar, $customer_id, $type ) {
if ( $type == 'faturalandırma' ) {
$fields['vat'] = get_user_meta( $customer_id, 'billing_vat', true );
}
$alanlarını döndür;
}
// (2) Ödeme -- Sipariş Alındı (ödemeyi tamamladıktan sonra yazdırılır)
add_filter( 'woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2 );
function njengah_add_vat_formatted_billing_address( $alanlar, $sipariş ) {
$fields['vat'] = $order->billing_vat;
$alanlarını döndür;
}
// Yazdırma biçimlendirmesi için birleşme KDV değişkenleri oluşturma
add_filter( 'woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2 );
function njengah_formatted_address_replacements( $adres, $args ) {
$adres['{vat}'] = '';
$adres['{vat_upper}']= '';
if ( ! boş( $args['vat'] ) ) {
$adres['{vat}'] = $args['vat'];
$address['{vat_upper}'] = strtoupper($args['vat']);
}
$adresini döndür;
}
//KDV dahil adresi yazdırmak için İspanyolca biçimlendirmeyi tanımlama.
add_filter('woocommerce_localisation_address_formats', 'njengah_localisation_address_format');
function njengah_localisation_address_format( $formats ) {
$formats['ES'] = "{name}\n{şirket}\n{vat_upper}\n{address_1}\n{address_2}\n{posta kodu} {şehir}\n{eyalet}\n{ülke} ";
$formatlarını döndür;
}
/********************************* YÖNETİCİ KULLANICI PROFİL SAYFASI **************** *****************************/
/***************
KDV Müşteri meta alanları eklemek için filtreleyin (fatura adresi gruplandırmasındaki kullanıcı profili alanı)
********************/
add_filter('woocommerce_customer_meta_fields', 'njengah_customer_meta_fields');
function njengah_customer_meta_fields( $alanlar ) {
$fields['billing']['fields']['billing_vat'] = dizi(
'etiket' => __( 'KDV numarası', 'njengah' )
);
$alanlarını döndür;
}
/*************************** YÖNETİCİ SİPARİŞ SAYFASI ******************* **************************/
/********
Sipariş Üzerine Düzenle Formuna KDV eklemek için filtre -- Yönetici sayfası
*********/
add_filter('woocommerce_admin_billing_fields', 'njengah_admin_billing_fields');
function njengah_admin_billing_fields( $alanlar) {
$alanlar['vat'] = dizi(
'etiket' => __( 'KDV numarası', 'njengah' ),
'göster' => doğru
);
$alanlarını döndür;
}
/****************
KDV alanını Kullanıcı meta alanlarından Sipariş Yöneticisi formuna kopyalamak için filtreleyin (yönetici sayfasındaki özel düğmeyi tıkladıktan sonra)
******************/
add_filter('woocommerce_found_customer_details', 'njengah_found_customer_details');
function njengah_found_customer_details( $customer_data ) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
$customer_data döndür;
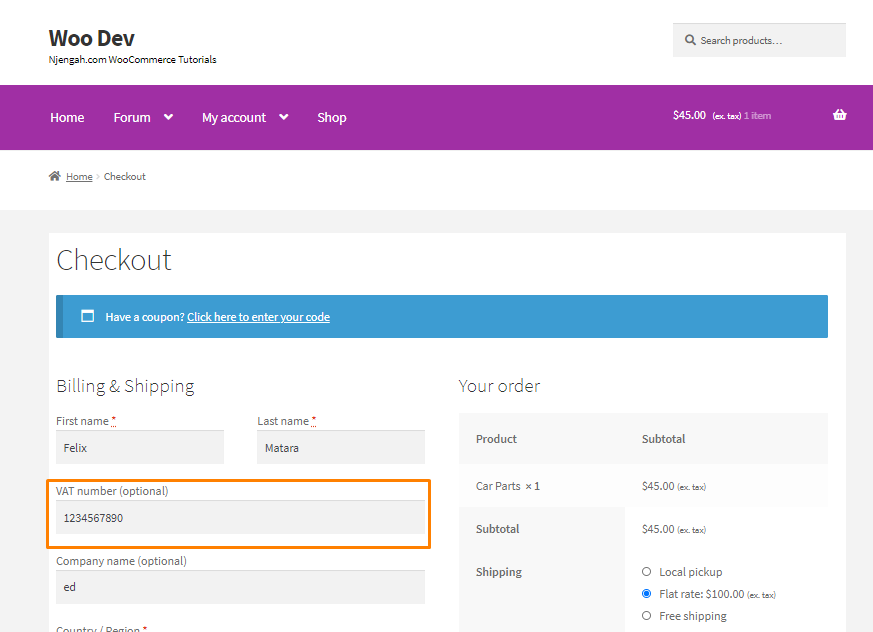
}- Bu, ön uçtaki sonuçtur:

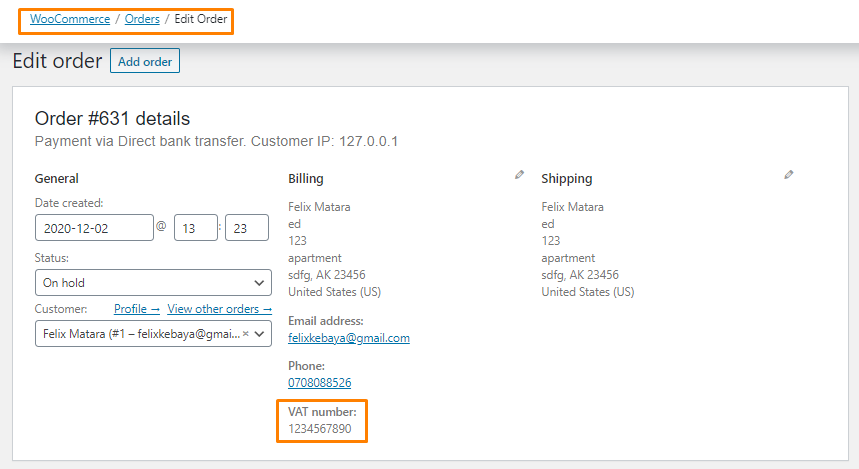
- Yönetici tarafındaki sonuç şudur:

Çözüm
Özetle, WooCommerce ödeme sayfasına KDV numarası ödeme alanını nasıl ekleyeceğinizi öğrendiniz. Güncelleme sırasında yaptığınız değişikliklerin kaybolmaması için alt temanızın functions.php dosyasına kod parçacıklarını eklemenizi öneririm. Kod parçacığı, düzenlenen faturalardaki KDV Numarasını otomatik olarak görüntüler.

Benzer Makaleler
- Sepeti Güncelle Düğmesini Gizleme WooCommerce Sepet Sayfası
- WooCommerce'de Stoktaki Miktar Nasıl Gizlenir
- Birincil Menü Vitrin WooCommerce Nasıl Taşınır
- WooCommerce Başlığı Ürün Açıklaması Nasıl Gizlenir
- Ücretsiz Öğeleri Satın Alma Vitrin Teması Nasıl Basitleştirilir
- WooCommerce Checkout Etiketleri Nasıl Değiştirilir
- WooCommerce Ödeme Sayfasında Onay Kutusu Alanı Nasıl Oluşturulur
- WooCommerce Koşullu Ödeme Alanları Nasıl Oluşturulur
- WooCommerce Checkout'a Seçme Alanı Nasıl Eklenir
- WooCommerce Ödeme Hata Mesajları Nasıl Değiştirilir
- WooCommerce Checkout Varsayılan Ülkesi Nasıl Eklenir
- Ödeme Sayfası Nasıl Yenilenir WooCommerce
- Gerekli WooCommerce Ödeme Alanları Nasıl Düzenlenir
- WooCommerce Ödeme Sayfasına Gizli Alan Nasıl Eklenir
- WooCommerce Fatura Ödeme Sayfası Nasıl Eklenir
- WooCommerce Nasıl Kurulur? Ödemeye Giriş Yapmanız Gerekir
- Checkout WooCommerce'de Hesap Nasıl Oluşturulur
- Ücretsiz Mpesa WooCommerce Ödemesine Nasıl Gönderilir
- WooCommerce'de Güvenli Ödeme Nasıl Zorlanır
