WordPress 6.0'daki Yenilikler: Yeni Bloklar, Stil Değiştirme, Şablon Düzenleme, Webfonts API ve Çok Daha Fazlası
Yayınlanan: 2022-05-05WordPress 6.0'ın yayınlanmasına az bir süre kaldı ve her zamanki gibi okuyucularımıza bir sonraki WordPress ana sürümünden neler bekleyebileceklerinin bir önizlemesini vermek için perde arkasına baktık.
Hemen söyleyelim, WordPress 5.9 bizi Gutenberg'in 2. Aşamasının kalbine getirdiyse, WordPress 6.0 zaten mevcut olan özelleştirme araçlarını birleştirmeyi hedefliyor.
Ancak yeni sürüm sadece bu olmayacak. Matias Ventura'nın 6.0 için Ön Yol Haritasında belirttiği gibi, site editörünün tanıtımı büyük bir dönüm noktası ama aynı zamanda yolculukta sadece bir ilk adımdı.
WordPress 6.0 ile, aslında, aşağıdakiler de dahil olmak üzere, kullanılabilirlikten performansa kadar CMS'nin çeşitli alanlarında önemli gelişmeler bekleyebiliriz:
- Gelişmiş bilgi mimarisi ve şablon tarama deneyimi
- Geliştirilmiş şablon oluşturma
- Yeni bir Navigasyon Kullanıcı Arayüzü
- Site düzenleyicisi için yeni bir Göz Atma Modu
- Alternatif Global Tarzlar
- Gelişmiş bir Gezinme bloğu
- Yeni tasarım araçları
- Ve daha fazlası…
Ama bekleyin, hepsi bu değil. WordPress 6.0 ayrıca editör için 400'den fazla güncelleme ve 500'den fazla hata düzeltmesi dahil olmak üzere etkileyici sayıda değişiklik, özellik ve hata düzeltmesi getiriyor. 91 yeni özellik ve geliştirme dahil olmak üzere 189'dan fazla bilet düzeltildi.
Evet, konuşacak çok şey var. Öyleyse daha fazla gecikmeyelim ve WordPress 6.0'daki yenilikleri öğrenelim.
Web yazı tipleri API'sı
Yeni bir Webfonts API, artık web yazı tiplerini WordPress'e yüklemek için performans ve kullanıcı gizliliği sağlamak için standart bir yol sağlıyor.
WordPress 6.0'dan itibaren, yalnızca theme.json dosyanızdan yeni bir web yazı tipi kaydedebilirsiniz.
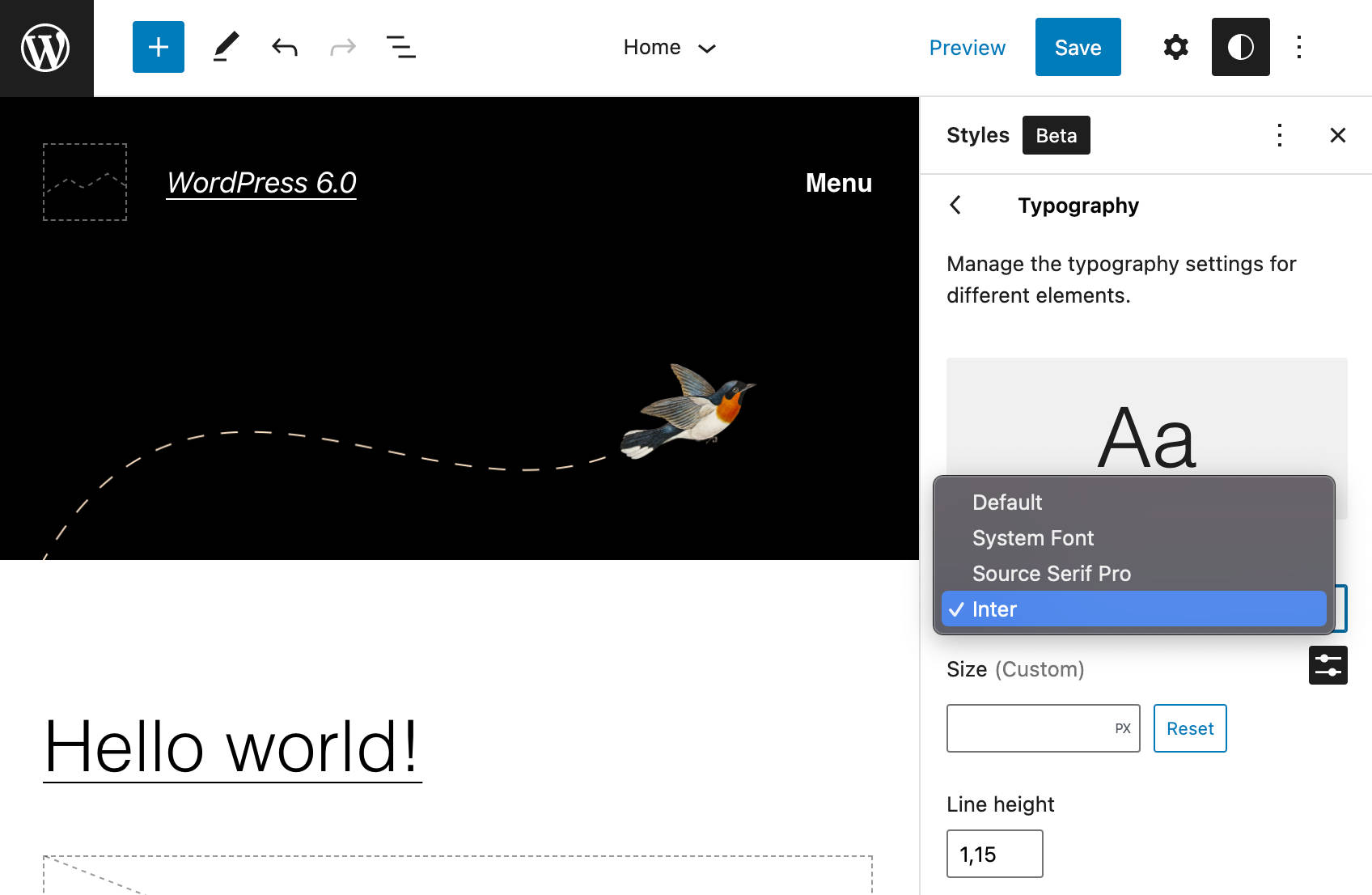
theme.json'u kullanmak oldukça basittir. Tek yapmanız gereken typography bölümüne yeni bir font ailesi eklemek. Aşağıdaki kod, bir webfont kaydı örneği sağlar:
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Yukarıdaki kodla, Twenty Twenty-Two'daki varsayılan fontFamilies kümesine Inter yazı tipini ekledik. Kendiniz denemek isterseniz, Inter webfonts'u Google Fonts'tan ./assets/fonts klasörüne indirin, ardından yukarıdaki kodu Twenty Twenty-Two's theme.json'un settings.typography bölümüne ekleyin. İşiniz bittiğinde dosyayı kaydedin ve site düzenleme arayüzüne geri dönün.
Aşağıdaki resim, düzenleyicideki sonucu göstermektedir.

Webfont API, yalnızca geçerli sayfada blokları oluşturmak için gereken yazı tiplerini kaydeder ve bu, özellikle stil varyasyonlarında tanımlanan web yazı tiplerinde kullanışlıdır. Ayrıca API, yazı tiplerini yazı tipi ailesine göre kaydedip sıraya alarak HTTP isteklerinin sayısını optimize eder.
Yeni API hakkında daha fazla bilgiyi Webfonts API çekme isteğinde ve WordPress 6.0 Dahil Etme için Webfonts API'sinin Durumu bölümünde okuyabilirsiniz.
Global Stiller Değiştirme
Global stil varyasyonları, WordPress 6.0 ile gelen en çok beklenen özelliklerden biridir. Tema yazarları artık birden fazla Global Stil grubunu temalarıyla bir araya getirerek kullanıcıların tek bir tıklamayla stil varyasyonları arasında geçiş yapmalarını sağlar.
Her biri için önceden tanımlanmış bir stil kümesiyle, kullanıma hazır alt temalara sahip olmaya çok benzer.
Blok temanıza bir stil varyasyonu eklemek için temanızın kökünde bulunan stiller klasörüne alternatif bir JSON dosyası ekleyeceksiniz.
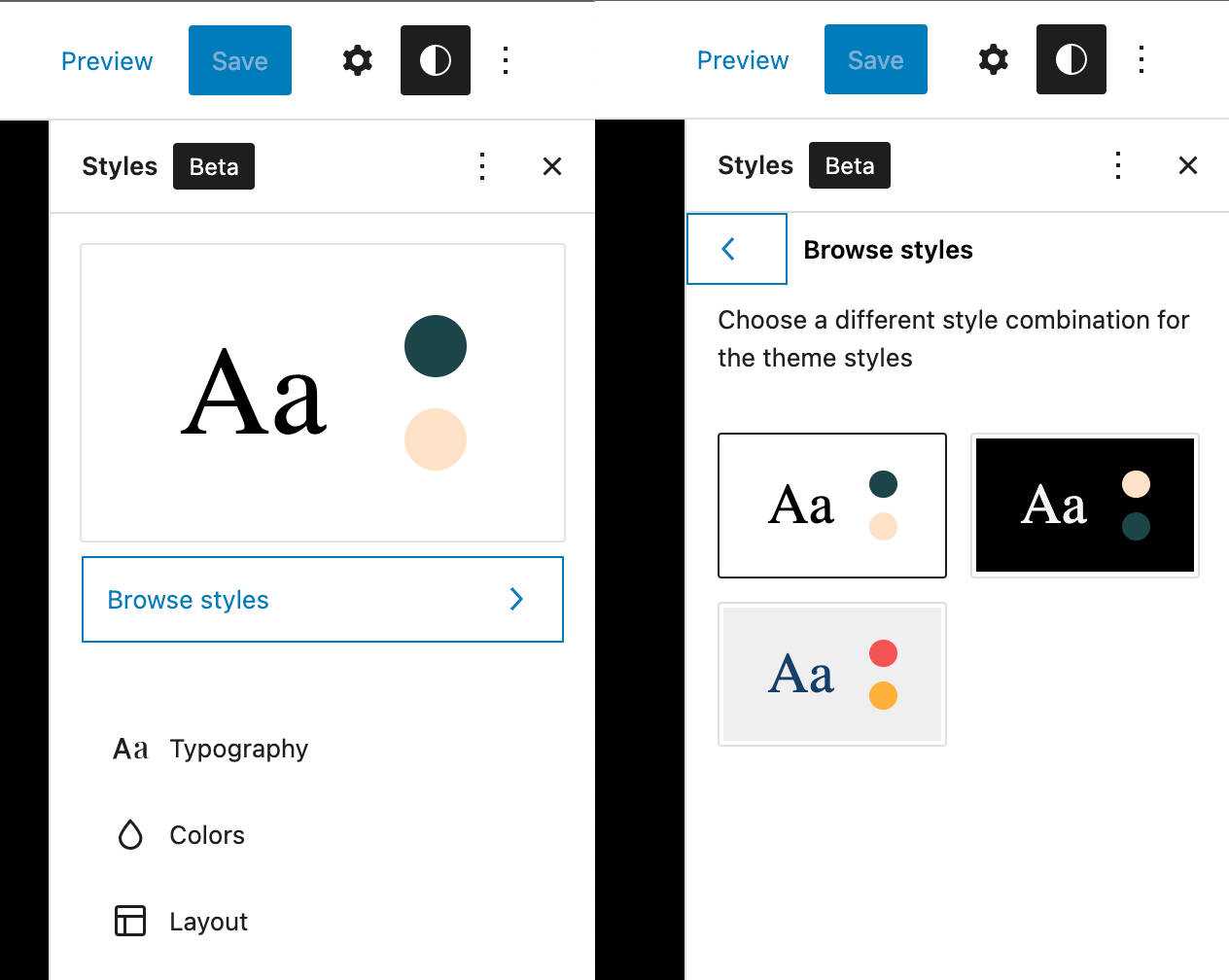
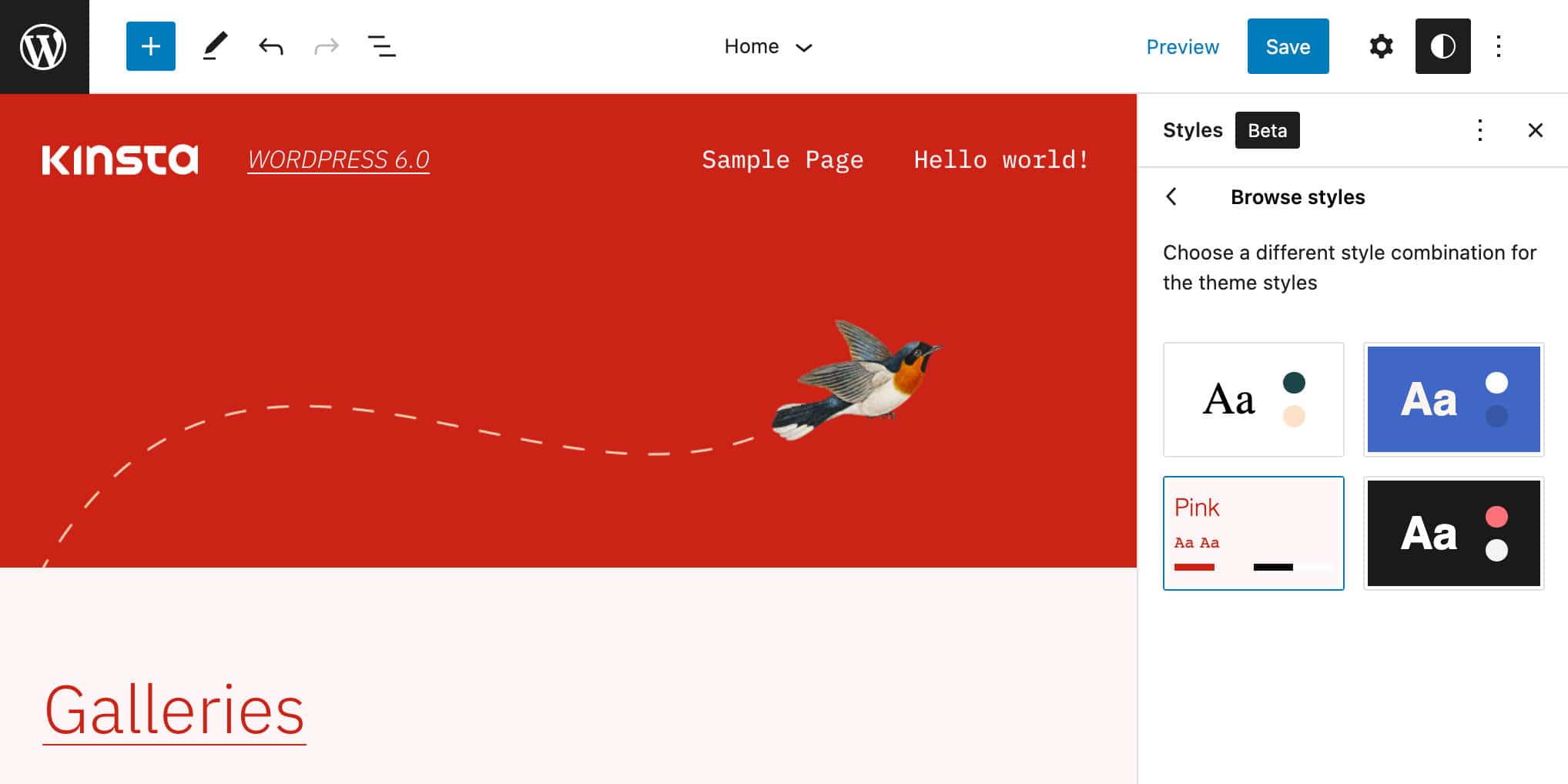
Global Stil varyasyonlarını destekleyen tema, Global Stiller kenar çubuğunda yeni bir Tarzlara Gözat öğesi gösterir. Bu, tema kullanıcılarının mevcut stillerin bir listesini bulduğu bir panele getirir.

Listeden bir Global Stil seçin ve stil otomatik olarak tüm web sitenize uygulanır.

Yeni özellik, tema geliştiricilerinin sınırsız sayıda stil varyasyonu oluşturmasına ve yeni Webfonts API ile mükemmel şekilde eşleşmesine olanak tanır.
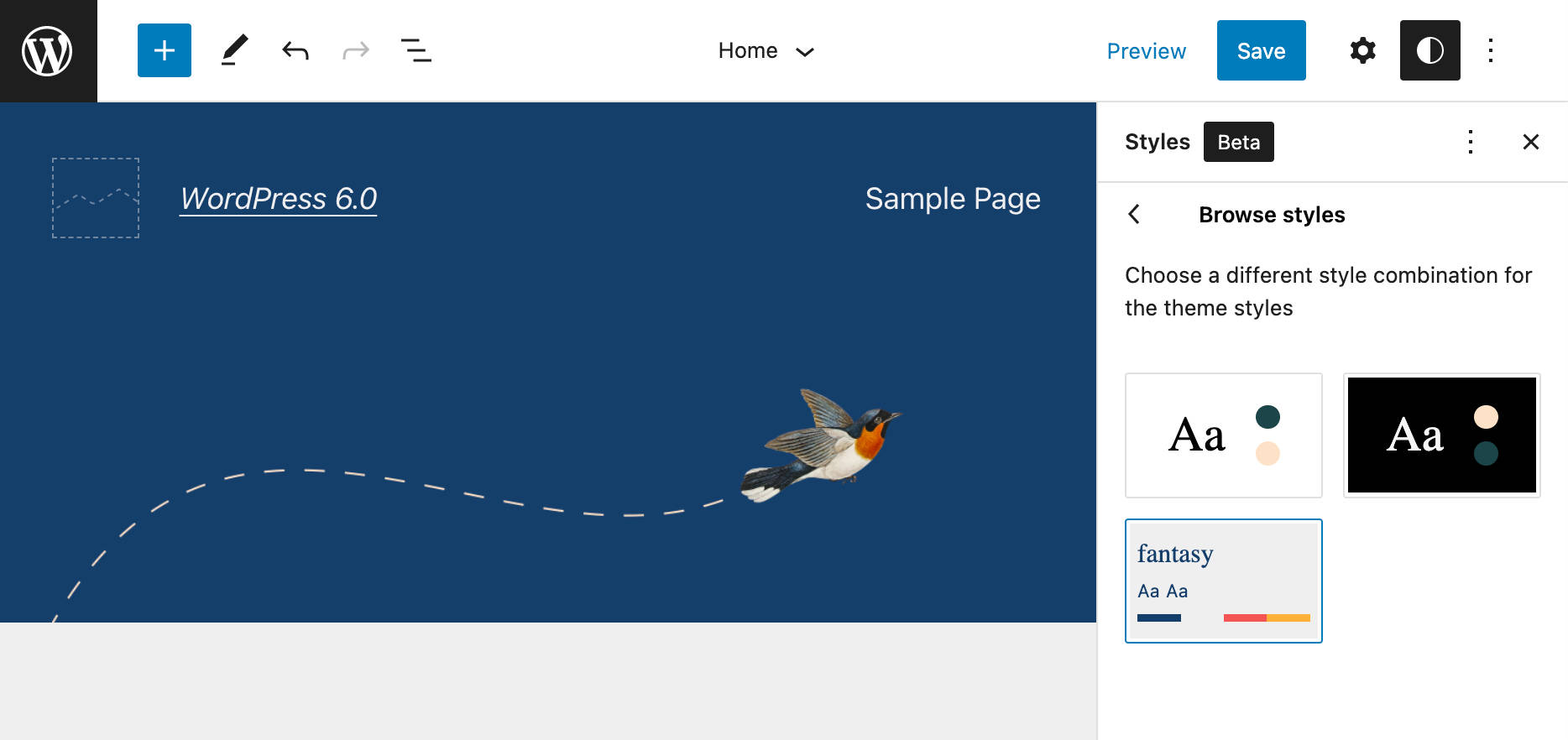
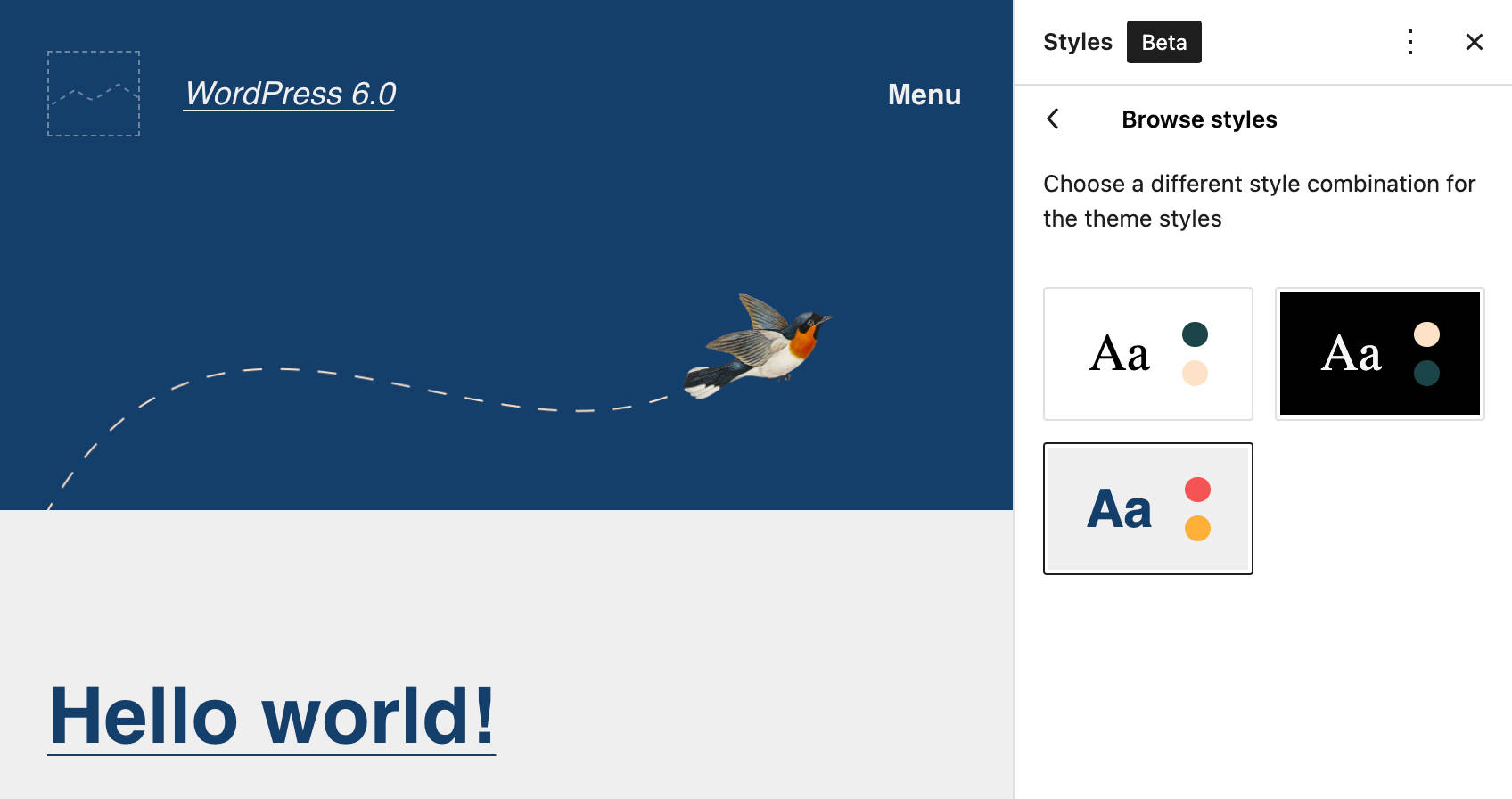
Aşağıdaki resim, başlıklara farklı bir yazı tipi uygulanmış, önceki örnekten özel bir stili göstermektedir.

Kendiniz denemek istiyorsanız, blok temanızın köküne bir stiller klasörü ekleyin, anlamlı bir adla yeni bir JSON dosyası oluşturun, onu favori kod düzenleyicinizde açın ve aşağıdaki kodu ekleyin:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Yukarıdaki örnekte kullanılan kodun tamamını GitHub ve Gist'te bulabilirsiniz.
Geliştiriciler, Global Ayarlar ve Stiller ve Theme.json dokümantasyon makalelerinde Global Styles ve Theme.json hakkında derinlemesine genel bakışlar bulacaklar.
Şimdi üç yeni stil varyasyonu içeren Twenty Twenty-Two'nun en son sürümünü de inceleyebilirsiniz.

Her Yerde Blok Kalıpları
Kesin olan bir şey var ki, blok kalıpları WordPress geliştirmenin mevcut aşamasında merkezi bir rol oynuyor. İlk olarak WordPress 5.5 ile tanıtılan blok kalıpları zaman içinde düzenli olarak iyileştirildi.
Ek olarak, WordPress 5.9'dan başlayarak, Kalıplar dizininde yer alan kalıplar, Kalıplar Dizininden dinamik olarak alınıp blok yerleştiriciye yüklenerek WordPress web sitelerimize girdi.
Ve artık yepyeni bir çevrimiçi araç sayesinde herkes kalıp geliştiricisi olabilir. Kalıp Oluşturucu , en iyi blok kalıplarınızı oluşturmanıza, düzenlemenize ve Kalıp Dizinine göndermenize olanak tanır. Başlamak için tek ihtiyacınız olan bir WordPress.org hesabıdır.

Ve WordPress 6.0, blok kalıpları için daha fazla iyileştirme sunar.
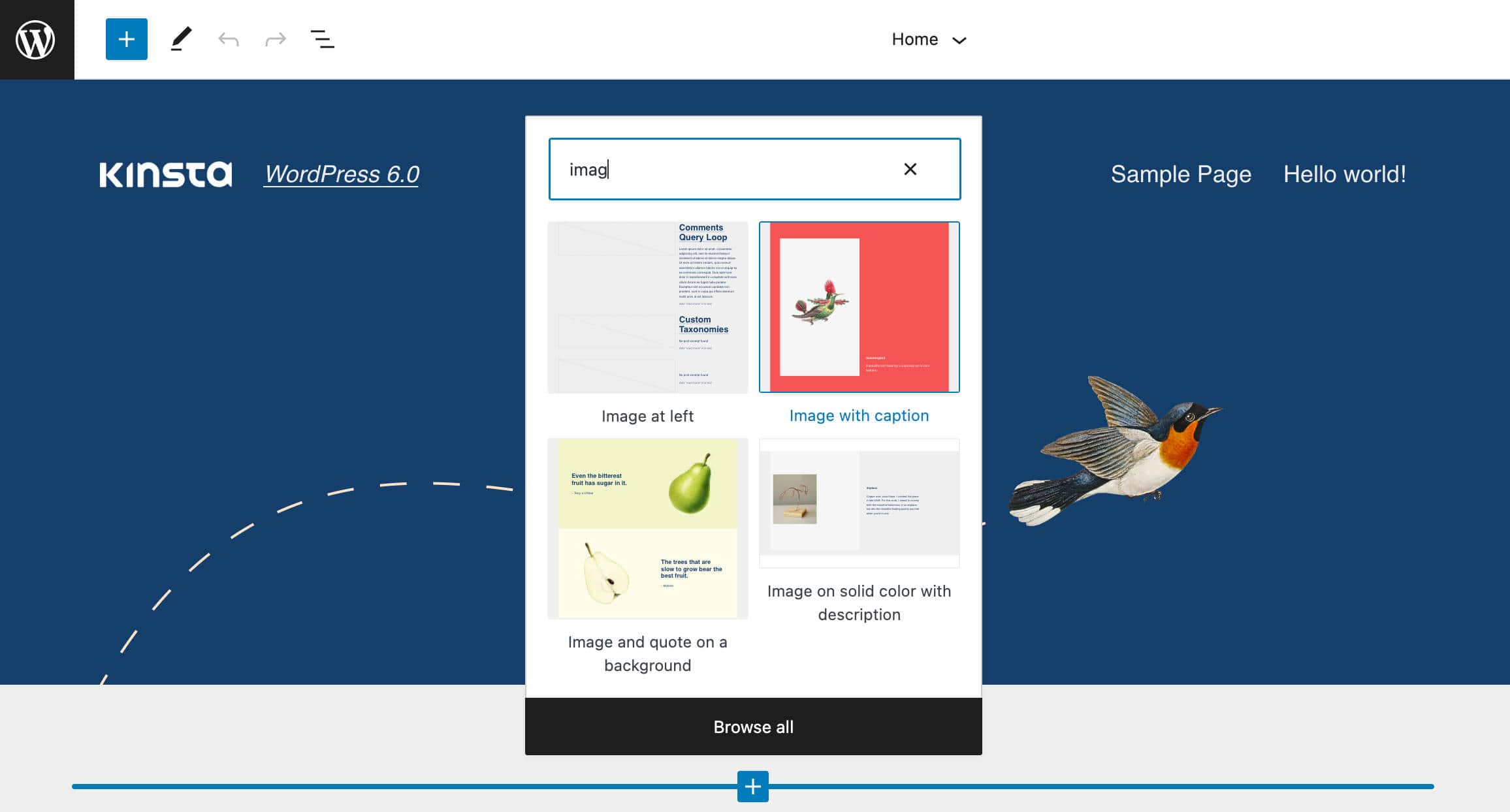
İlk olarak, şablon düzenlemede blok kalıpları bulmak daha kolaydır. Artık hızlı yerleştirici, yalnızca bir şablonun en üst düzeyinde ona eriştiğinizde, yani şablonunuza ekleyeceğiniz blok belgenin doğrudan alt öğesi olduğunda, blok kalıplarını gösterir.
İşte o zaman aşağıdaki koşullar karşılanır:
- Bir blok şablonu düzenliyorsunuz
- Hızlı yerleştirici kök düzeyindedir
- Diğer blokların arasına bir blok ekliyorsunuz (yani sayfadaki ne ilk ne de en son blok)

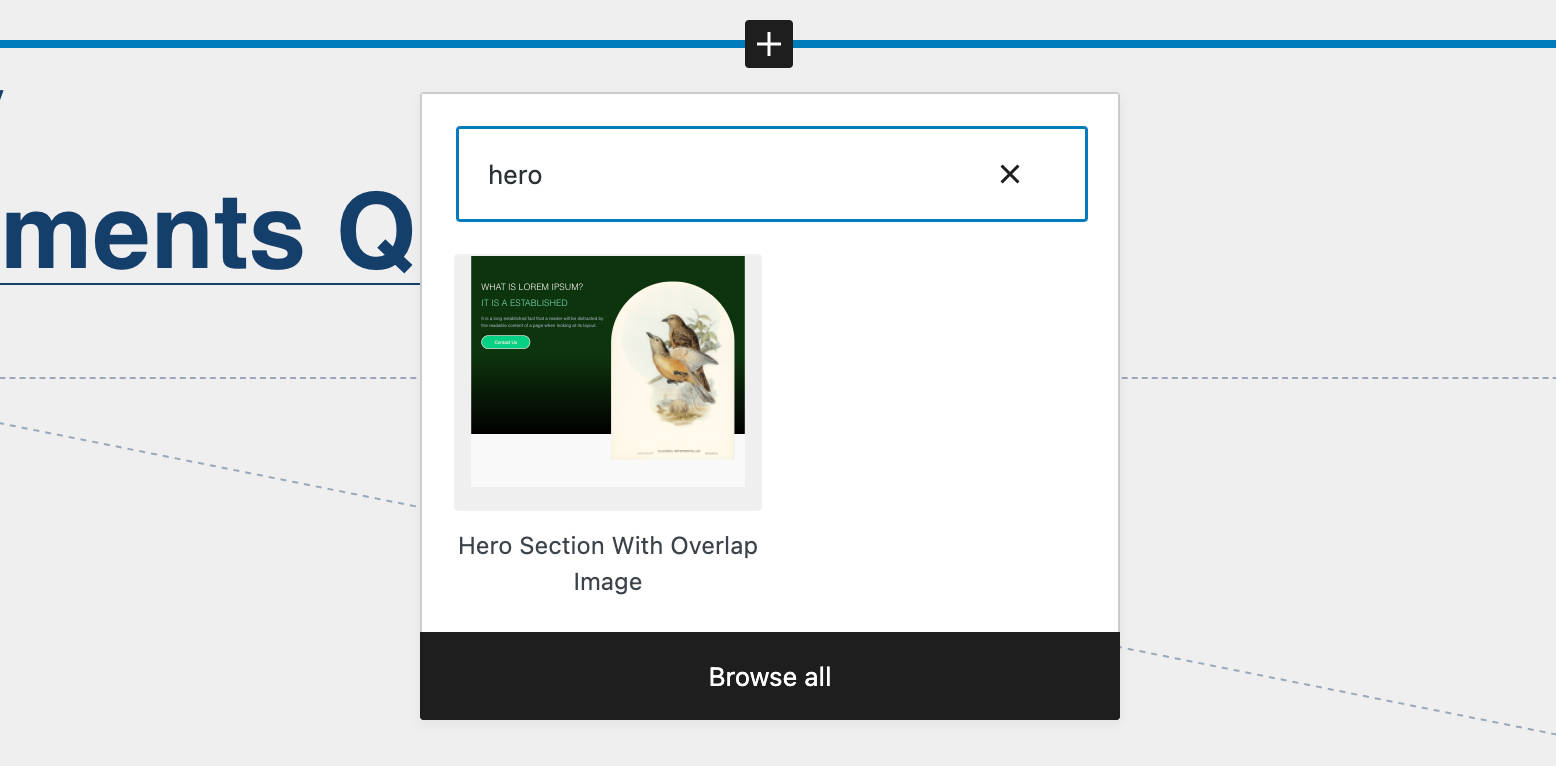
Bir başka kullanışlı özellik artık tema geliştiricilerinin theme.json'a önerilen kalıpları eklemesine olanak tanıyor. Denemek için, Modeller dizininde arama yapın, temanızın kullanıcılarına önermek istediğiniz kalıpları bulun, ardından URL'den kalıp bilgisini alın ve aşağıdaki gibi theme.json'ınıza ekleyin:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Kullanıcılar önerilen kalıplarınızı blok yerleştiricide bulacaktır.

WordPress 6.0 ile gelen güçlü bir kalıpla ilgili özellik, örtük kalıp kaydıdır. Temalar artık şablonları, temanın kökündeki yeni /patterns dizini altında PHP dosyaları olarak bildirerek örtük olarak kaydedebilir.
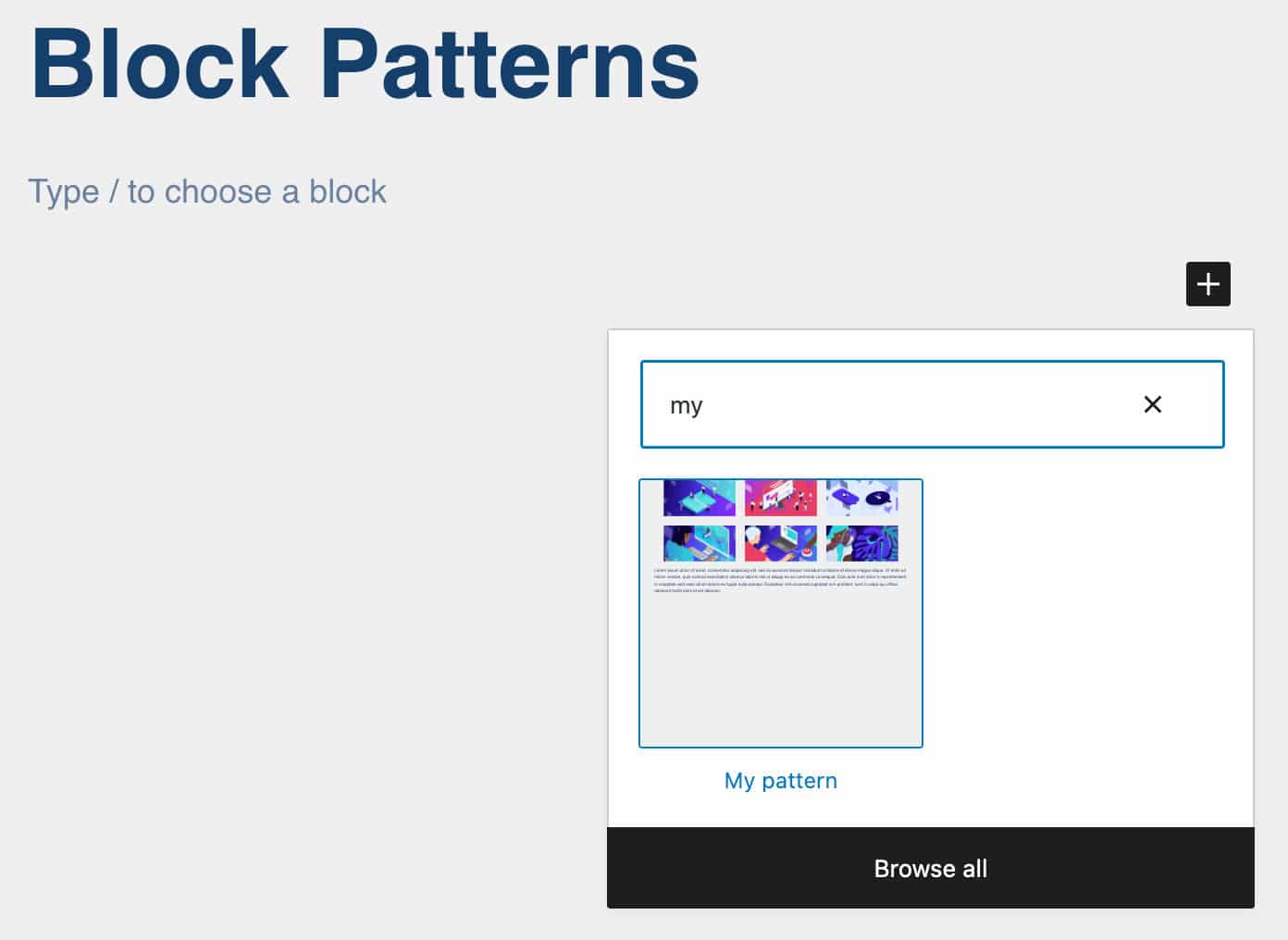
İşlem oldukça basittir:
- temanızın kökünde yeni bir desen klasörü oluşturun,
- blok düzenleyicide bir blok grubu oluşturun,
- HTML'nizi yeni bir metin dosyasına kopyalayıp yapıştırın,
- aşağıdaki başlığı başına ekleyin,
- ve dosyayı desenler klasörünüze PHP olarak kaydedin.
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Ve bu kadar. Artık blok yerleştiricide görünecek yeni bir blok deseniniz var.

Blok kalıbı geliştirmeye daha kapsamlı bir genel bakış için GitHub'daki İzleme Sorununu takip edebilirsiniz.
Site Düzenleme Özellikleri
Tam Site Düzenleme geliştirmesi WordPress 5.9 ile bitmedi. WordPress 6.0, görsel tema oluşturma işlevlerini geliştirerek ve blok temalar için yeni şablon seçenekleri sunarak işleri bir adım öteye taşıyor. Ve daha fazla özellik yolda.
Görsel Tema Oluşturma
WordPress 6.0, mevcut temayı tüm değişiklik ve özelleştirmelerinizle birlikte indirmenize izin veren gelişmiş bir blok tema dışa aktarma aracı sunar.
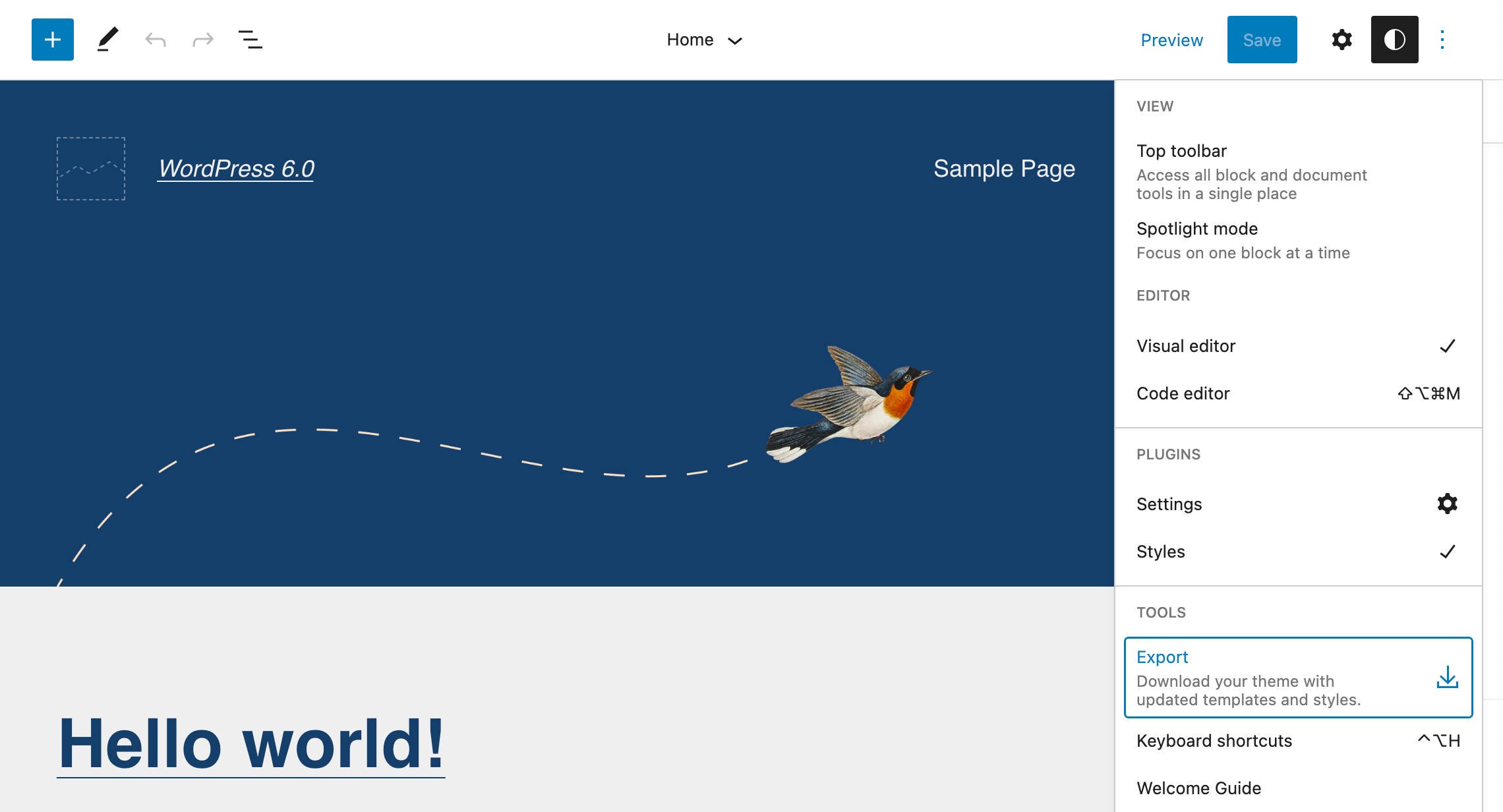
Şimdiye kadar blok tema dışa aktarma aracını kullanmadıysanız, stillerinizi ve şablonlarınızı bir bütün olarak dışa aktarmanıza olanak tanıyan güçlü bir site düzenleme aracıdır.
Değişikliklerinizden memnun olduğunuzda, site düzenleyicisinin arayüzünden Seçenekler kenar çubuğunu açın ve Araçlar bölümünü bulun. Burada bir Dışa Aktar düğmesi, mevcut temayı tüm stil ve şablon özelleştirmelerinizle bir zip dosyasında indirmenize olanak tanır.

Ardından temanızı dışa aktarabilir ve herhangi bir WordPress web sitesine yükleyebilirsiniz.
İyileştirilmiş tema dışa aktarma aracını yerel bir WordPress kurulumunda test ettik ve neredeyse her şeyin beklediğimiz gibi çalıştığını gördük…
Her neyse, ihracat aracı hala geliştirilme aşamasındadır ve bugün onun muazzam potansiyelini yalnızca bir an için görebiliriz. Web sitenizin düzenleme arayüzünden temalarınızı oluşturma ve bunları rastgele sayıda kuruluma dağıtma olasılığını düşünün. Ve geliştirici olsanız da olmasanız da…
Hala düzeltilmesi gereken birçok açık sorun var, bu da bize yakında birkaç iyileştirme göreceğimizi düşündürüyor. Merak ediyorsanız ve Visual Theme Building hakkında daha fazla bilgi edinmek istiyorsanız (bizim gibi), GitHub'daki Takip Sorununu takip edebilirsiniz.
Blok Temalarında Daha Fazla Şablon Seçeneği
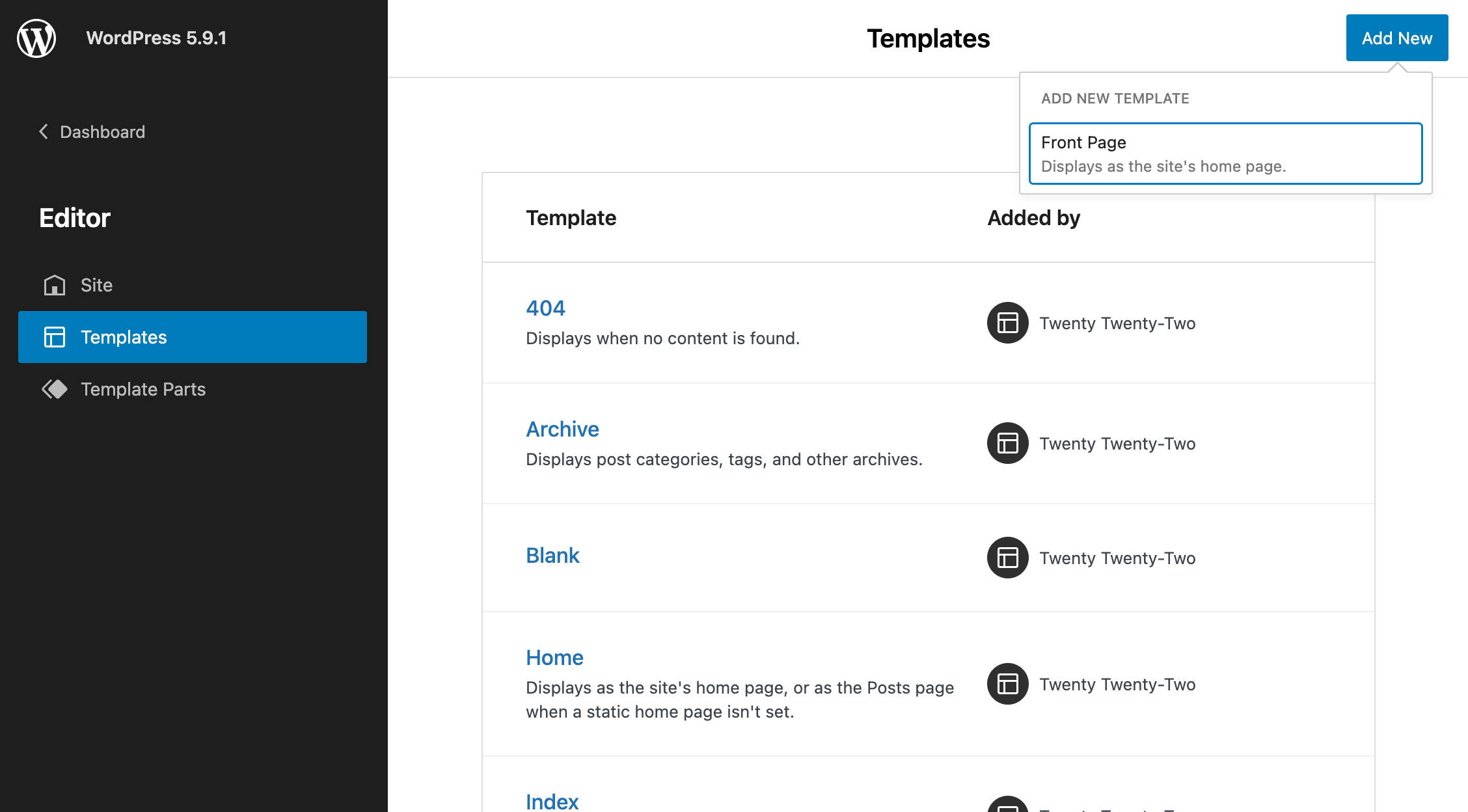
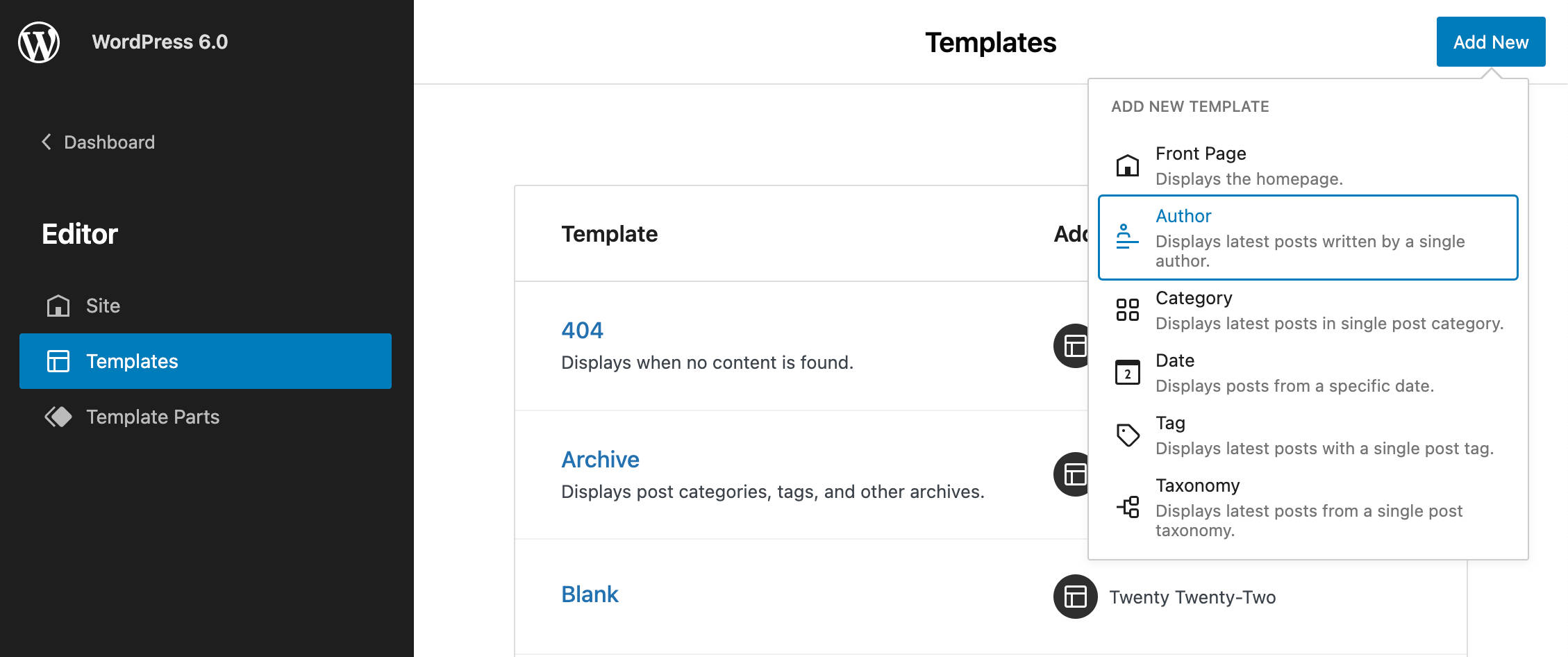
Önceki WordPress sürümlerinde sınırlı sayıda şablon türü mevcuttu.

Artık WordPress 6.0, Yazar, Kategori, Tarih, Etiket ve Taksonomi dahil olmak üzere birkaç yeni şablon türü sunuyor.

Bu ekleme, site düzenleme iş akışınızı kolaylaştırmalıdır. Denemek için, açılır listeden yeni bir şablon seçin, gerekli blokları ekleyin, değişikliklerinizi kaydedin ve ön uçta nasıl göründüğünü kontrol edin. Evet, böylesi kolay. Şimdi, bunu yukarıda bahsedilen tema dışa aktarma özelliğiyle birlikte düşünün ve yakında site düzenleme ile neler bekleyebileceğimizi daha iyi anlayabilirsiniz.
Arayüz ve Kullanılabilirlik İyileştirmeleri
WordPress 6.0, çoğu kenar çubuğunda sipariş vermeyi amaçlayan kullanıcı arayüzünde bir dizi değişiklik sunar. Bu değişikliklerin tümü birlikte, genel düzenleme deneyimi üzerinde önemli bir etkiye sahip olmalıdır. Burada sadece birkaçından bahsedeceğiz, ancak daha kapsamlı bir değişiklik listesi için Gutenberg sürüm notlarına bakabilirsiniz (bakınız Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
Liste Görünümü İyileştirmeleri
Liste Görünümü, bileşenin kullanılabilirliğini iyileştiren önemli sayıda değişiklikten etkilenir.
Seçimde Liste Görünümünü genişlet
Düzenleyicide bir bloğa tıkladığınızda, artık blok Liste Görünümünde otomatik olarak vurgulanır. Blok bir üst bloğa yuvalanmışsa, üst blok, öğeyi blok ağacında göstererek genişler.

Varsayılan Olarak Daraltılmış Liste Görünümü
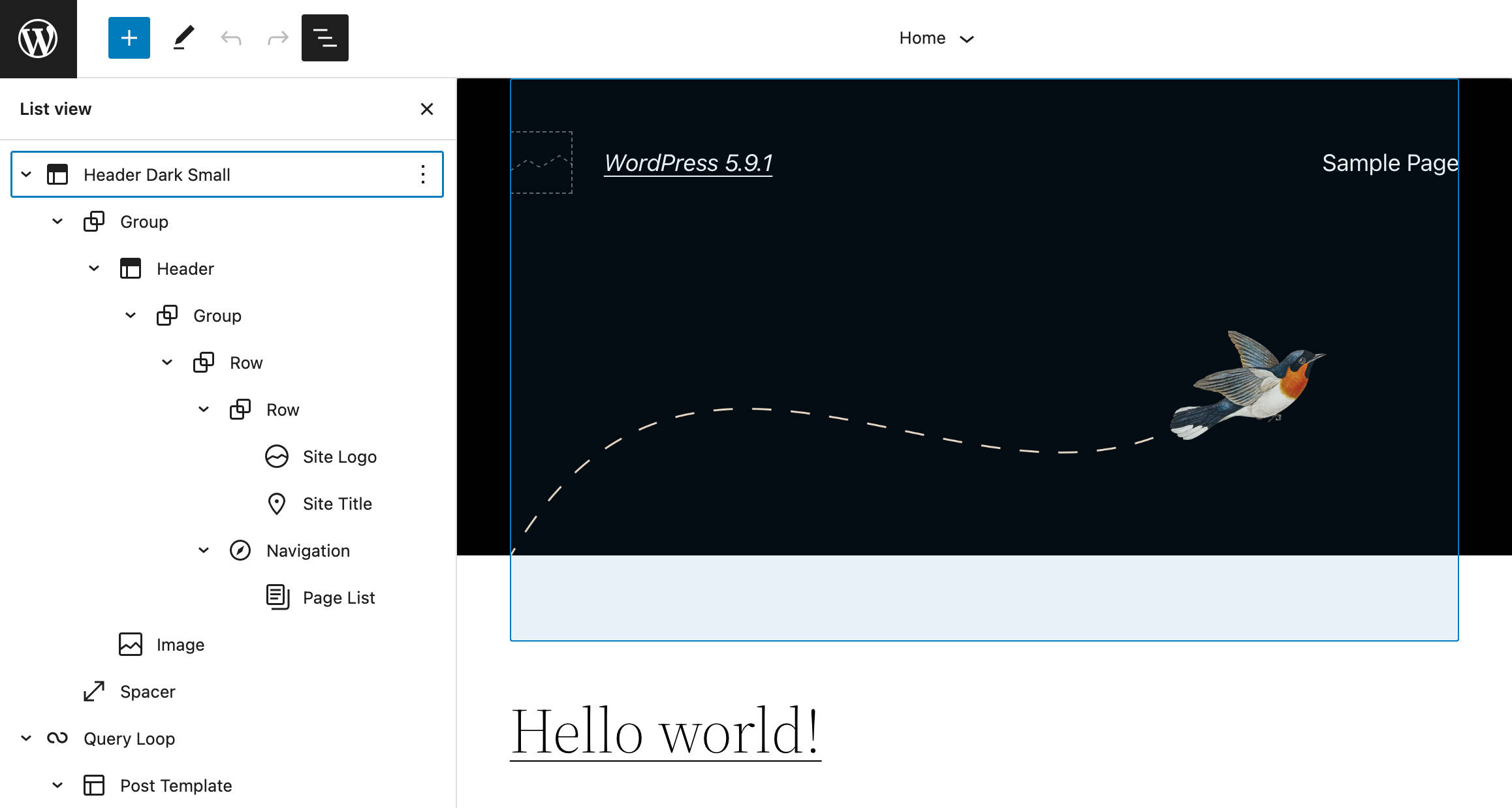
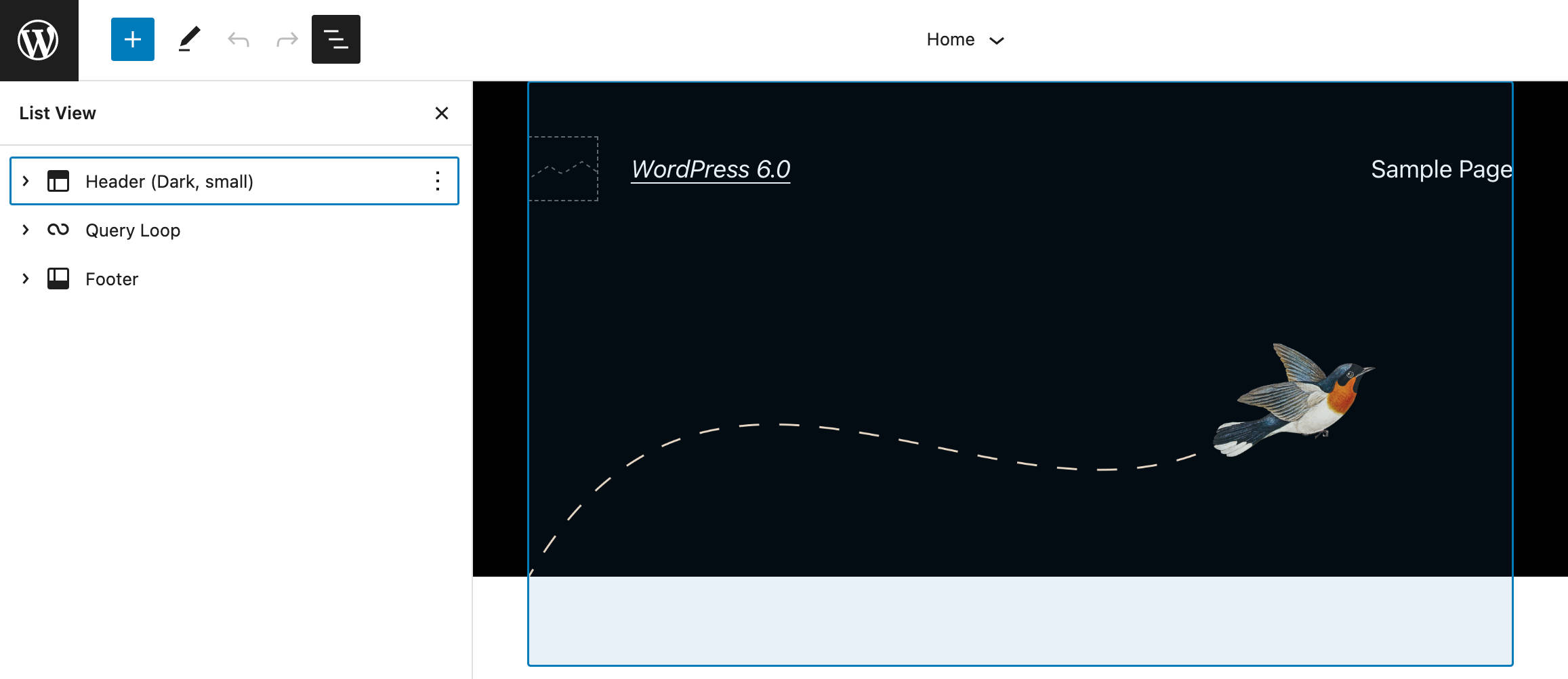
WordPress 6.0'dan önce, Liste Görünümü panelini açtığınızda varsayılan olarak genişletilir.

Ancak bir gönderi genellikle karmaşık iç içe blok yapılarından oluştuğundan, Liste Görünümü açılırken blok ağacının çökmesi çok mantıklıdır.
6.0 ile, Liste Görünümü tüm düzenleyicilerde varsayılan olarak daraltılır, bu da blok ağacını bir bakışta çok daha anlaşılır hale getirir.

Liste Görünümü Düğmesine Odaklanın
Liste görünümü panelini açtığınızda, odak artık doğru şekilde Liste Görünümü düğmesine döner. Bu, özellikle klavyenizden Liste Görünümüne göz atarken kullanışlıdır ve daha sorunsuz ve daha sorunsuz bir düzenleme deneyimi sağlar.
Çoklu Blok Seçimi ve Sürükle ve Bırak
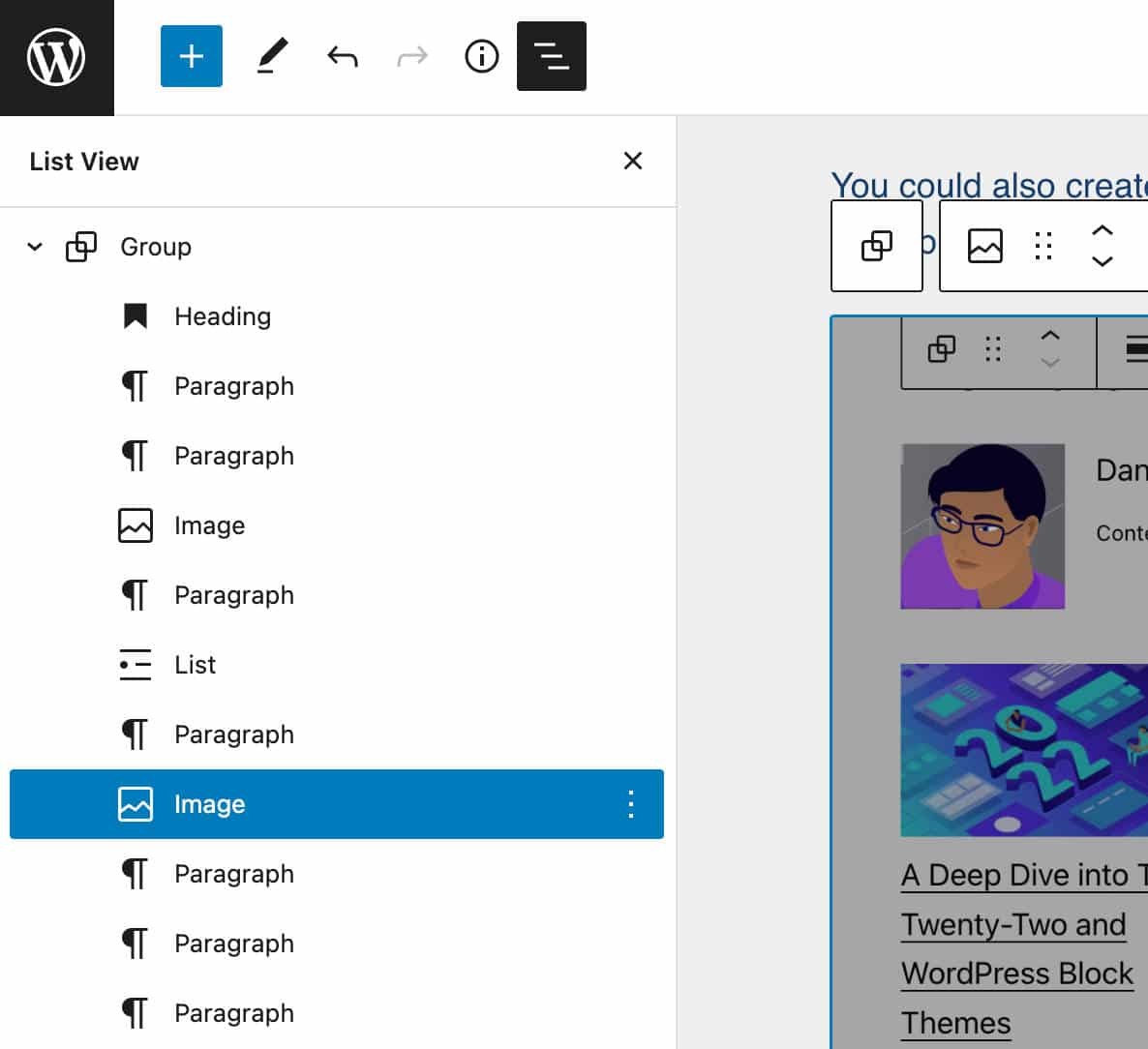
Liste Görünümünde başka bir değişiklik, aynı seviyede birden fazla blok seçmenize ve bunları liste içinde başka bir konuma sürükleyip bırakmanıza olanak tanır.
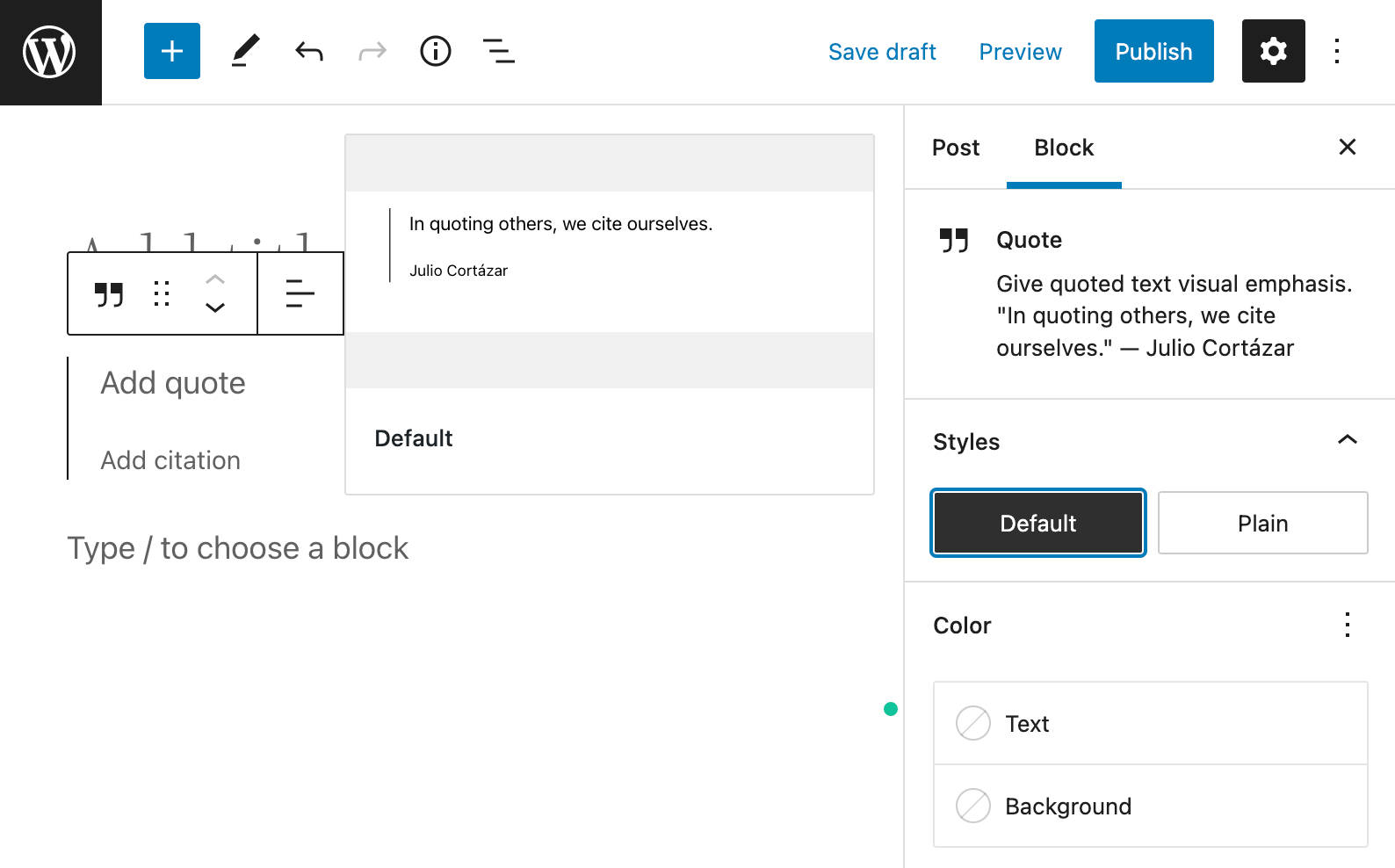
Blok Stili Önizlemeleri
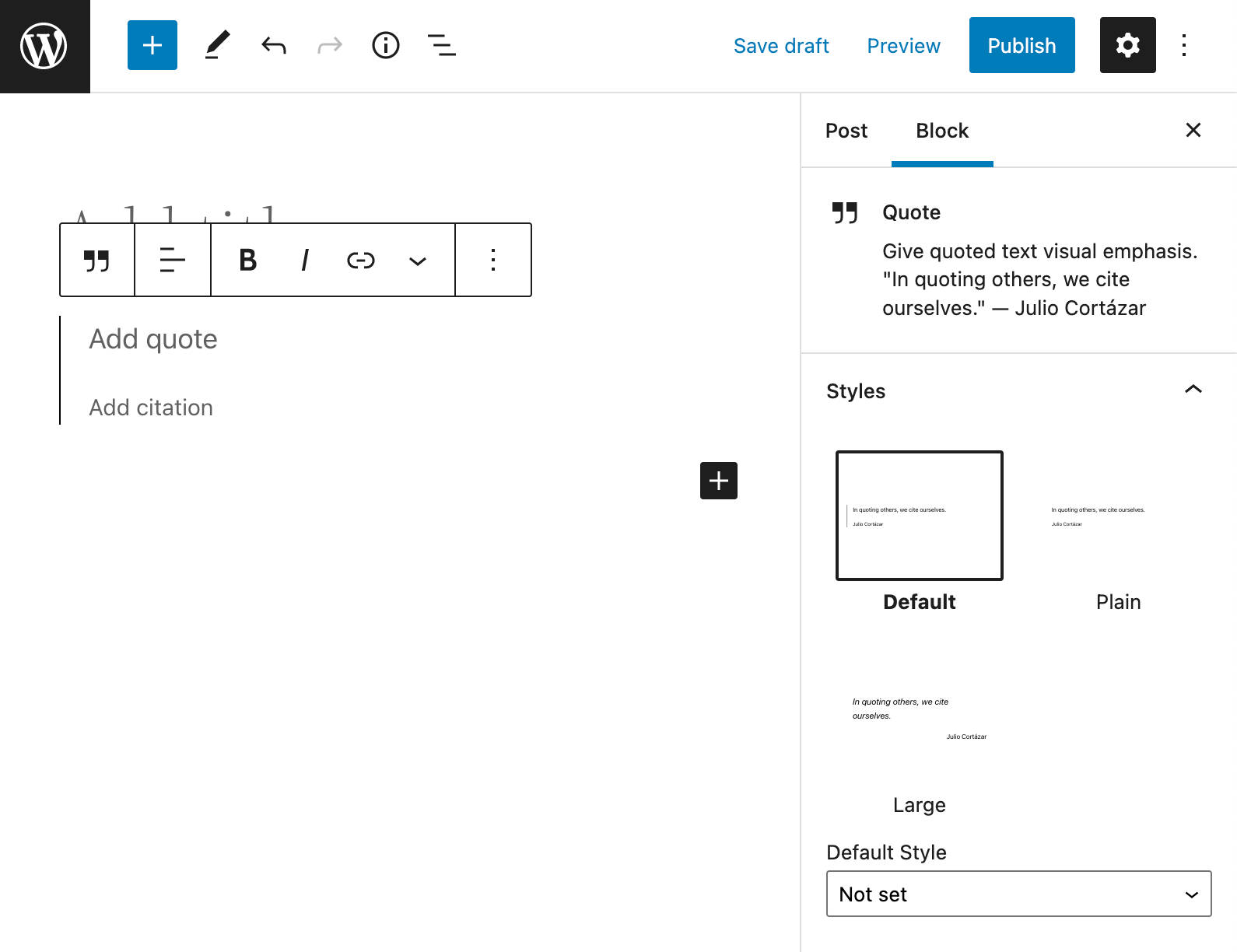
WordPress 6.0'dan önce, blok kenar çubuğuna blok stili önizlemeleri yerleştirildi ve Stiller panelinin önemli bir bölümünü kapladı.

6.0 ile, Stiller panelinde yalnızca stil varyasyonlarının adları görünürken, stil adı üzerine gelindiğinde veya odaklanıldığında stil önizlemeleri kenar çubuğunun dışında görüntülenir.
Bu değişiklik, kenar çubuğu boyutlarını azaltır ve stil adlarını daha belirgin hale getirir.

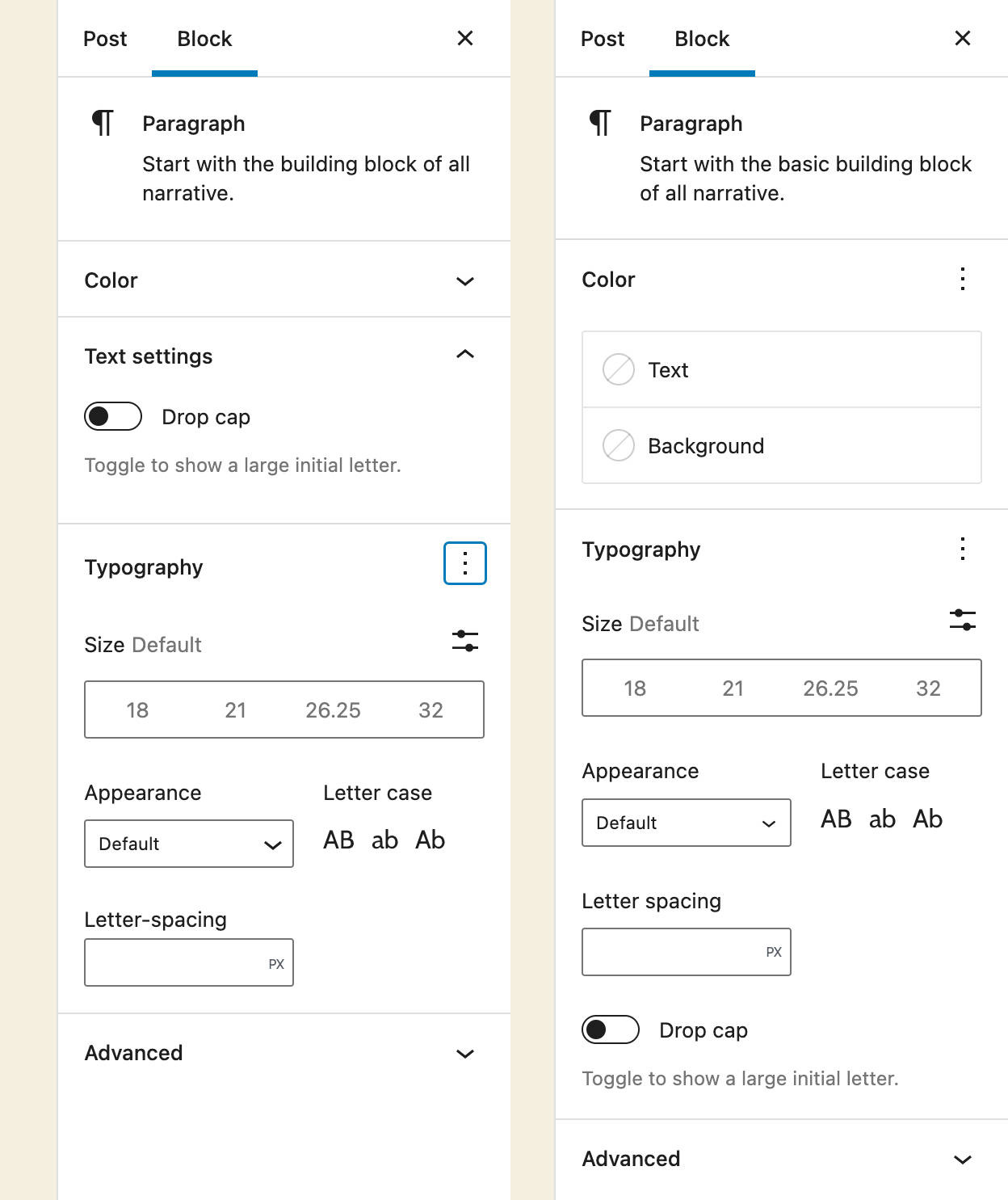
Paragraf Tipografi Bölümü
Blok kenar çubuğunda düzen oluşturmayı hedefleyen Paragraf bloğu için Gömme kontrolü, bölümünden Tipografi bölümüne taşınmıştır.

Bu değişiklikle birlikte, tüm tipografi ayarları kontrolleri artık aynı bölümün altına yerleştirilerek daha tutarlı bir kullanıcı deneyimi sağlanıyor.

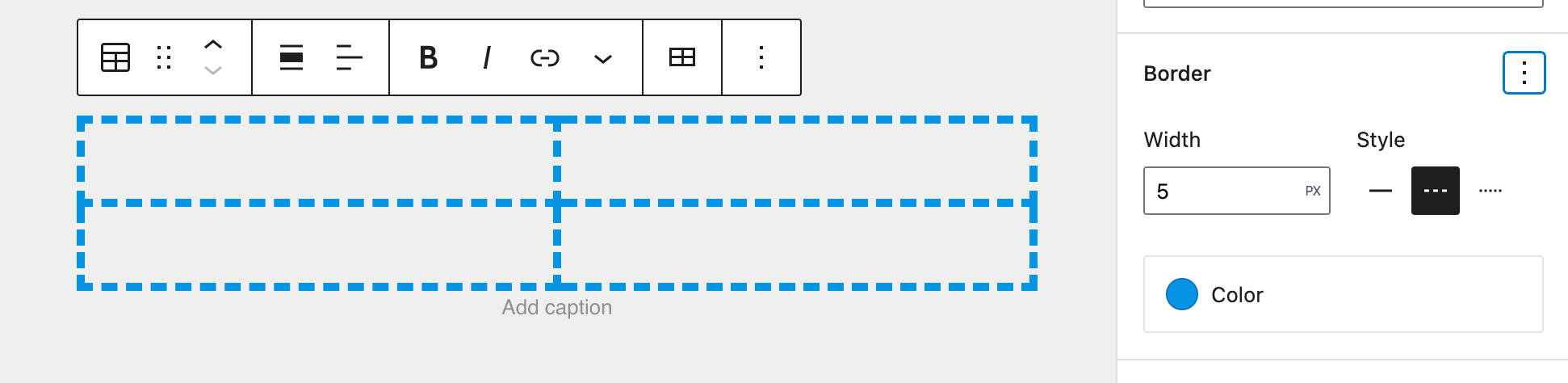
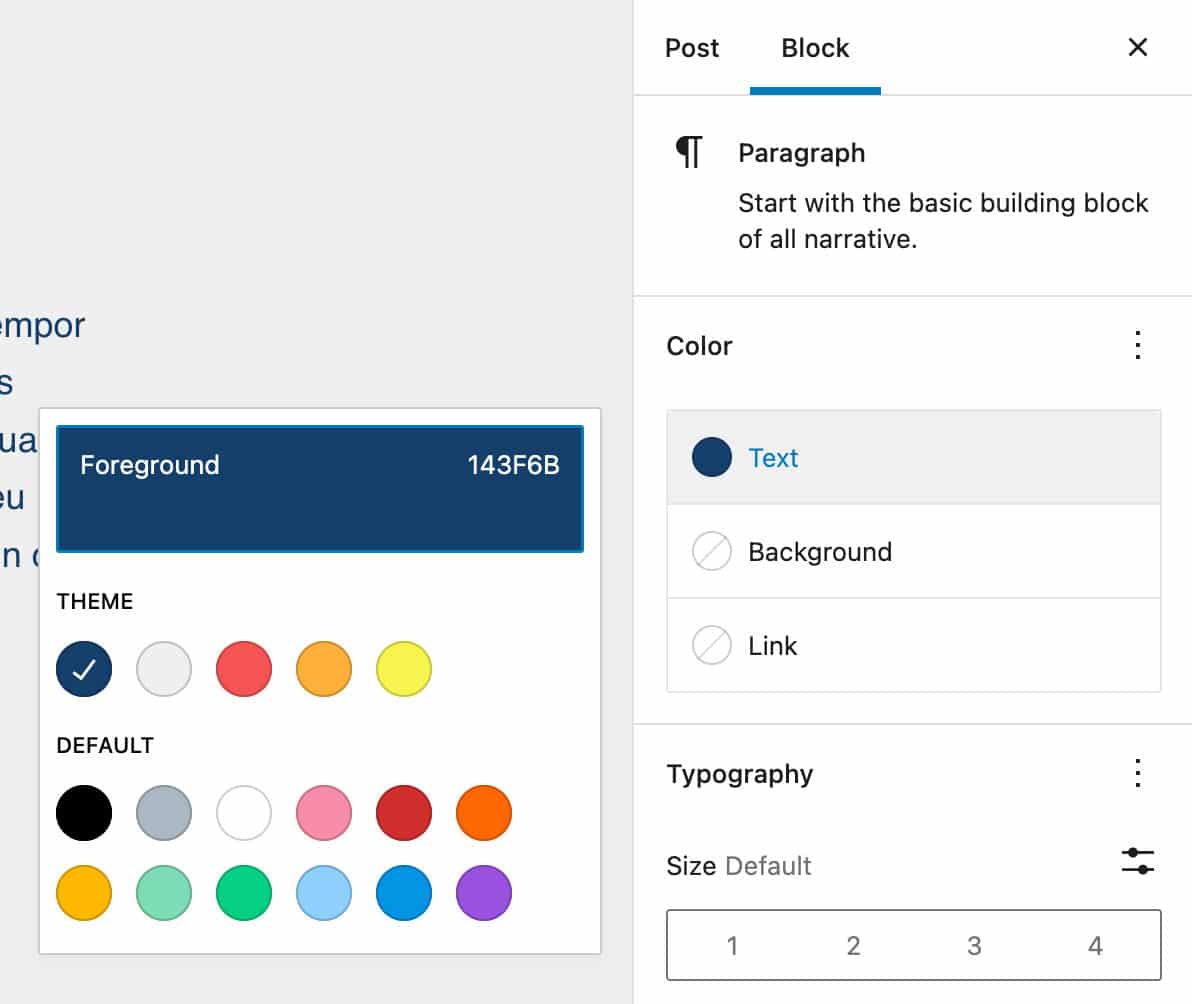
Kenarlık ve Renk Ayarları Araçlar Panelinin Altına Taşındı
Dağınık bir ayarlar kenar çubuğunda düzen oluşturmayı hedefleyen kenarlık ayarları ve renk ayarları kontrolleri ToolsPanel'e taşındı ve çeşitli bağlamlarda genişletilip daraltılabilir.

Bu değişiklik, düzenleme deneyimini birkaç blokla kolaylaştırmalı ve kenar çubuğuna daha fazla tutarlılık getirmelidir.

Yayınlama Sonrası Panel Kategorisi Hatırlatıcısı
Aceleniz olduğunda veya düzenli olarak çok sayıda blog yazısı yayınladığınızda, etiketleri veya kategorileri kolayca unutabilirsiniz. Kendinizi sık sık böyle bir durumda görüyorsanız, Yayınlama sonrası panelinde görünen etiket hatırlatıcısını son derece yararlı bulacaksınız.
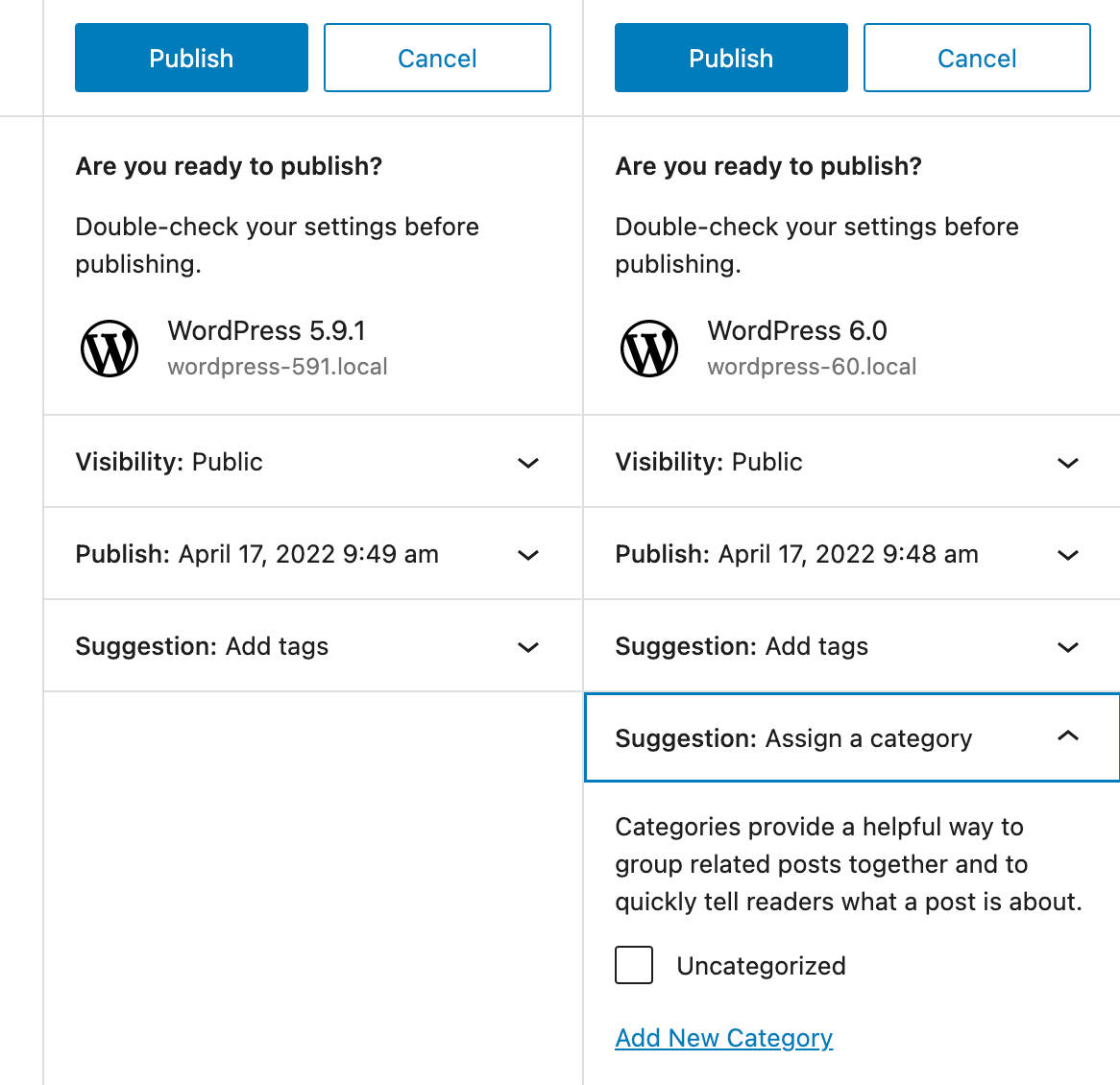
Şimdi, site yöneticilerinin ve yazarların gönderilerine gerekli kategorilerin atandığından emin olmalarına yardımcı olmak için, WordPress 6.0 ile yeni bir Öneri: Bir kategori ata paneli, gönderiye henüz bir kategori eklenmediğinde Yayınlama Sonrası panelinde görünür.
Aşağıdaki resim, WordPress 5.9 ile 6.0'daki Yayınlama sonrası panelini karşılaştırmaktadır.

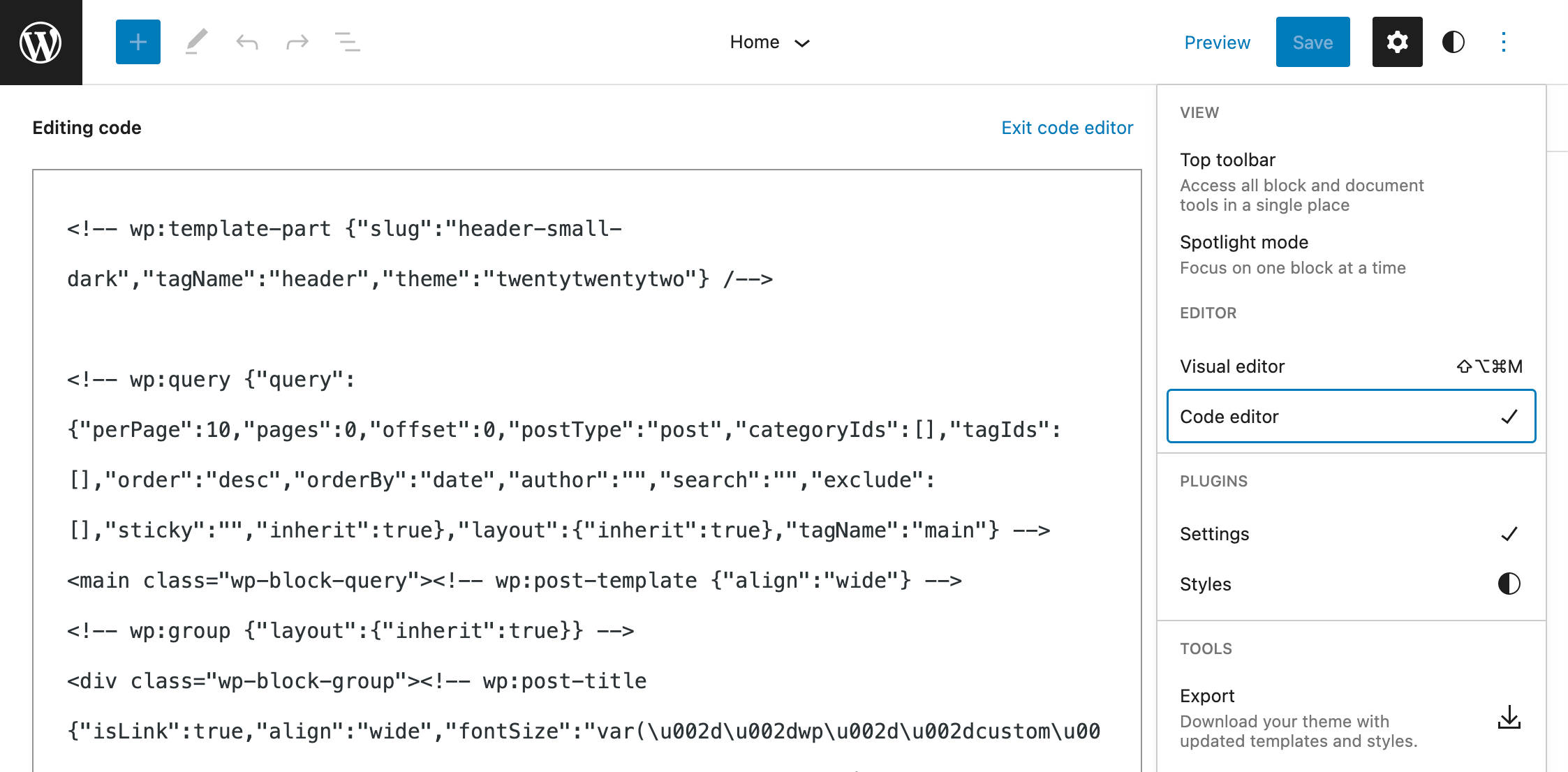
Site Düzenleyiciye Eklenen Kod Düzenleyici
WordPress 6.0 ile başlayarak, Kod Düzenleyici artık Site Düzenleyicisi'nde de mevcuttur. Gönderi Düzenleyicide olduğu gibi, Seçenekler menüsünün altında Kod Düzenleyiciyi bulacaksınız.

Ek Geliştirmeler
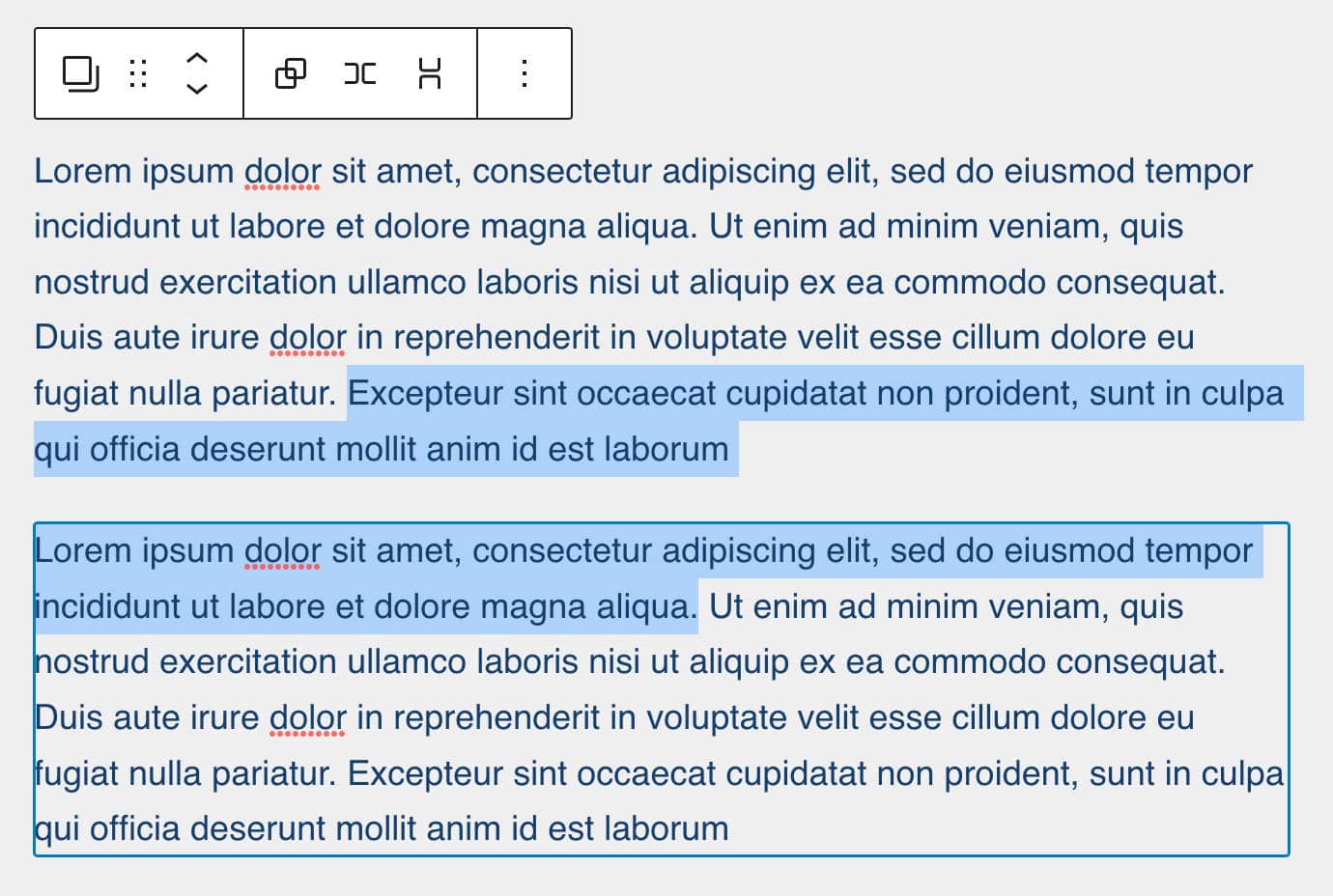
Çoklu seçim – Artık birden çok blokta metin seçmek mümkün.

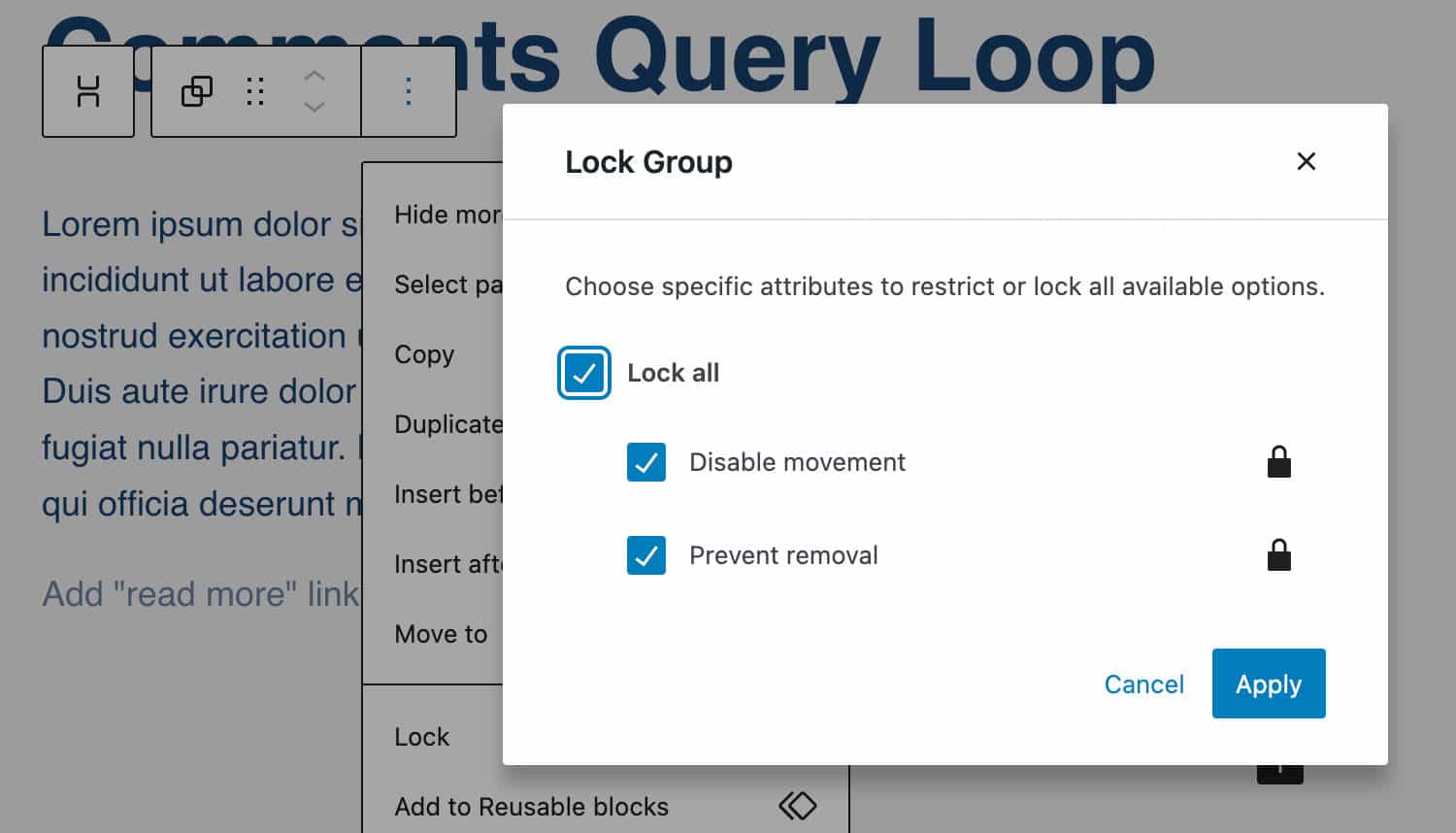
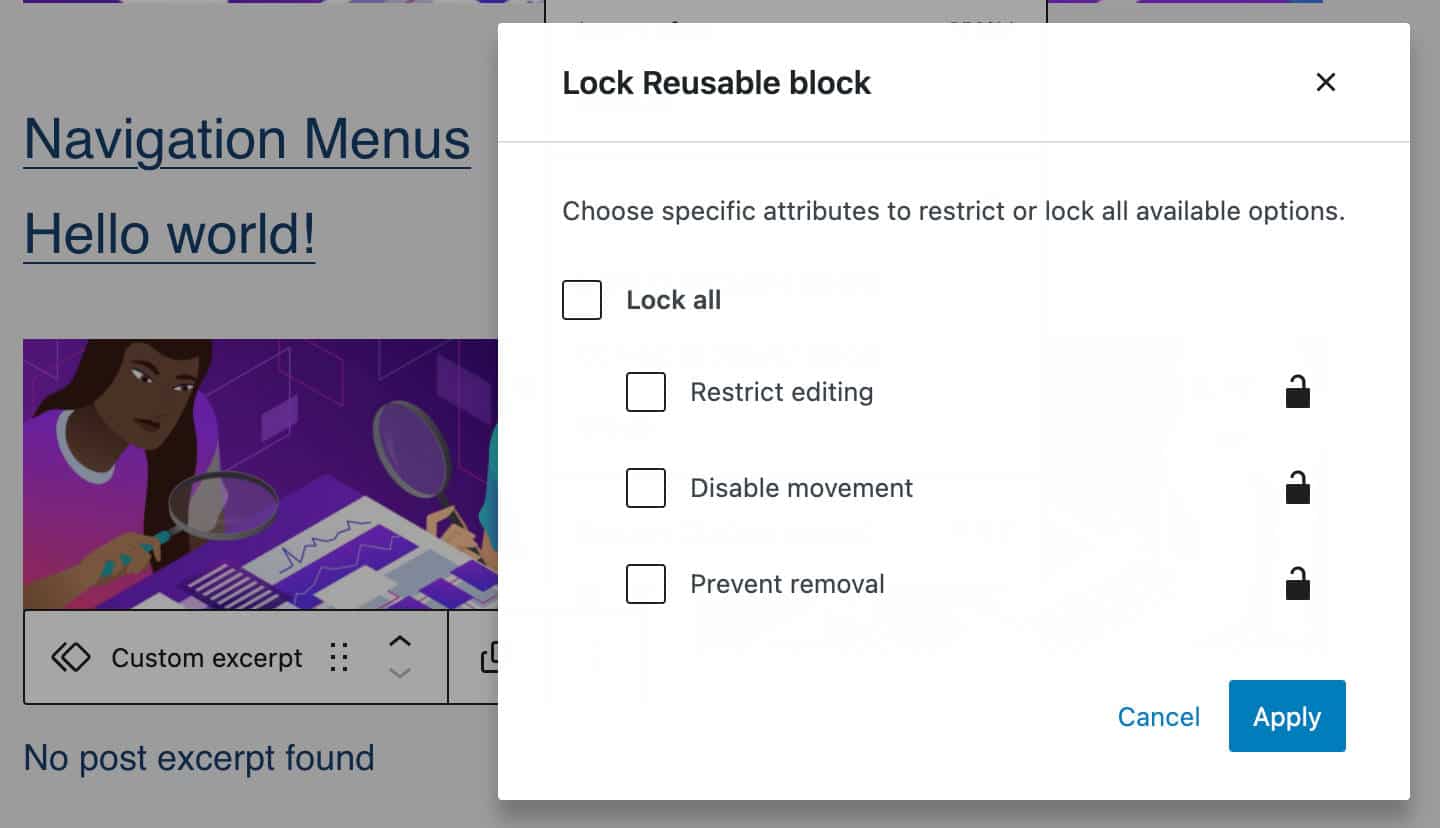
Blok Kilitleme Arayüzü – Diğer Ayarlar açılır menüsündeki yeni bir Kilitle öğesi, kullanıcıların blokları (veya her ikisini) taşımasını veya kaldırmasını engelleyebileceğiniz bir açılır pencere açar.

Bu, özellikle şablon düzenlemede ve blok düzenlemeyi de kısıtlayabileceğiniz yeniden kullanılabilir bloklarda kullanışlıdır.

Stil Tutma – Blokları dönüştürdüğünüzde veya yeni düğmeler oluşturduğunuzda, artık birkaç stil korunur.
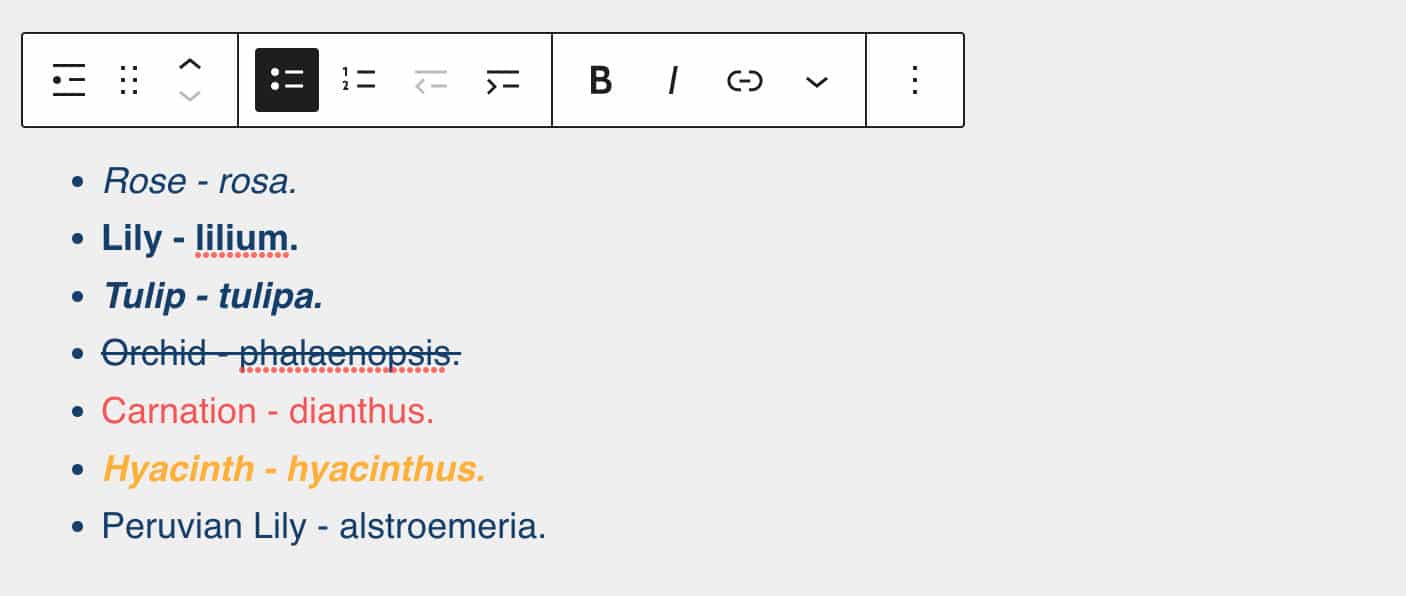
Aşağıdaki resim, farklı stillere sahip bir Liste bloğunu göstermektedir.

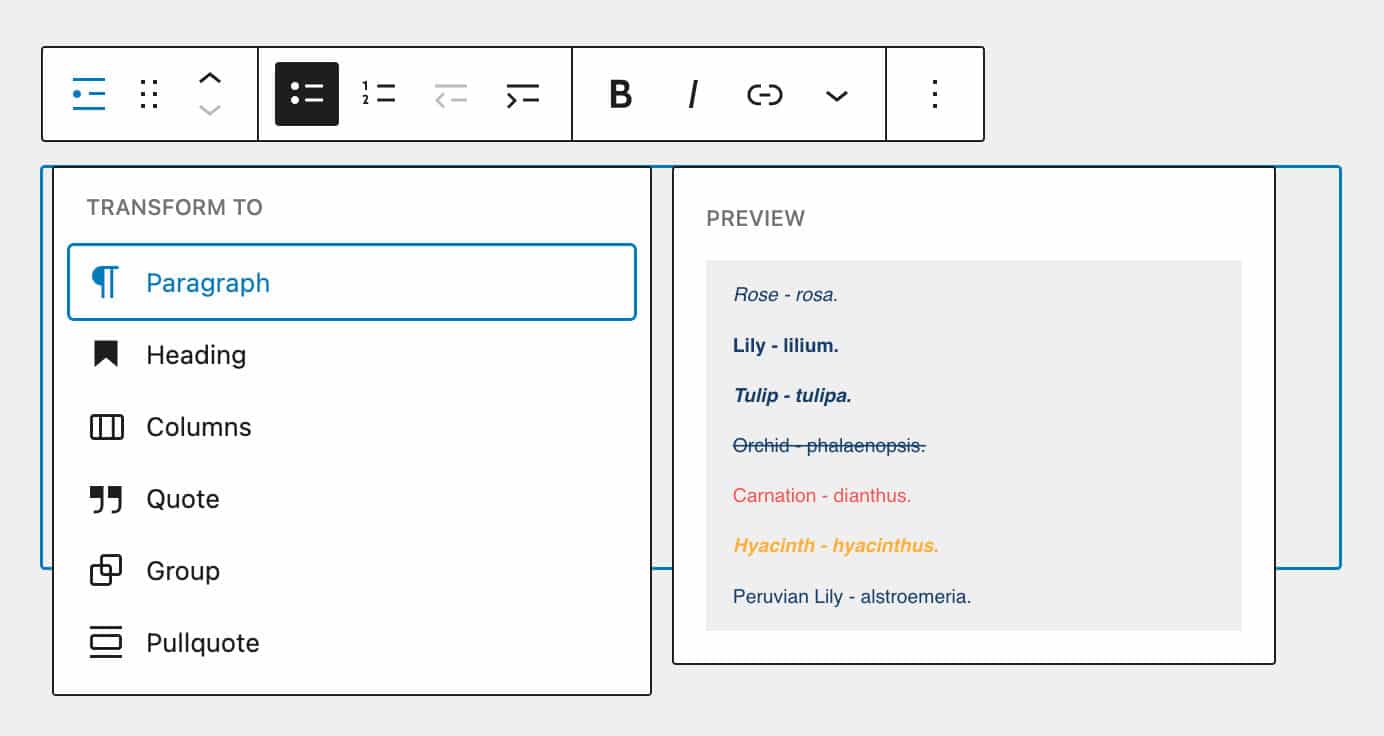
Liste bloğunu paragraflara dönüştürdüğünüzde, yeni bloklar önceki liste öğeleriyle aynı stilleri korur.

Aynı geliştirme, bir Düğme bloğuna eklenen ve artık stili bitişik düğmelerden devralan yeni düğmeler için de geçerlidir.
Yeni Çekirdek Blokları
Çekirdek blokların sayısı sürekli artmaktadır. Şu anda mevcut olan çekirdek blokların neler olduğunu merak ediyorsanız, şimdi Gutenberg eklentisinde bulunan çekirdek blokların tam listesini sağlayan bir El Kitabı sayfası var. Her blok için Ad, Kategori, Destekler ve Nitelikler sağlanır ve ayrıca blok geliştiricilerin seveceği kaynak koduna faydalı bir bağlantı sağlanır.
Ve WordPress 6.0 ile daha fazla blok geliyor. Gelecek sürümde bekleyebileceğiniz blokları burada bulun.
Yorumlar Sorgu Döngüsü
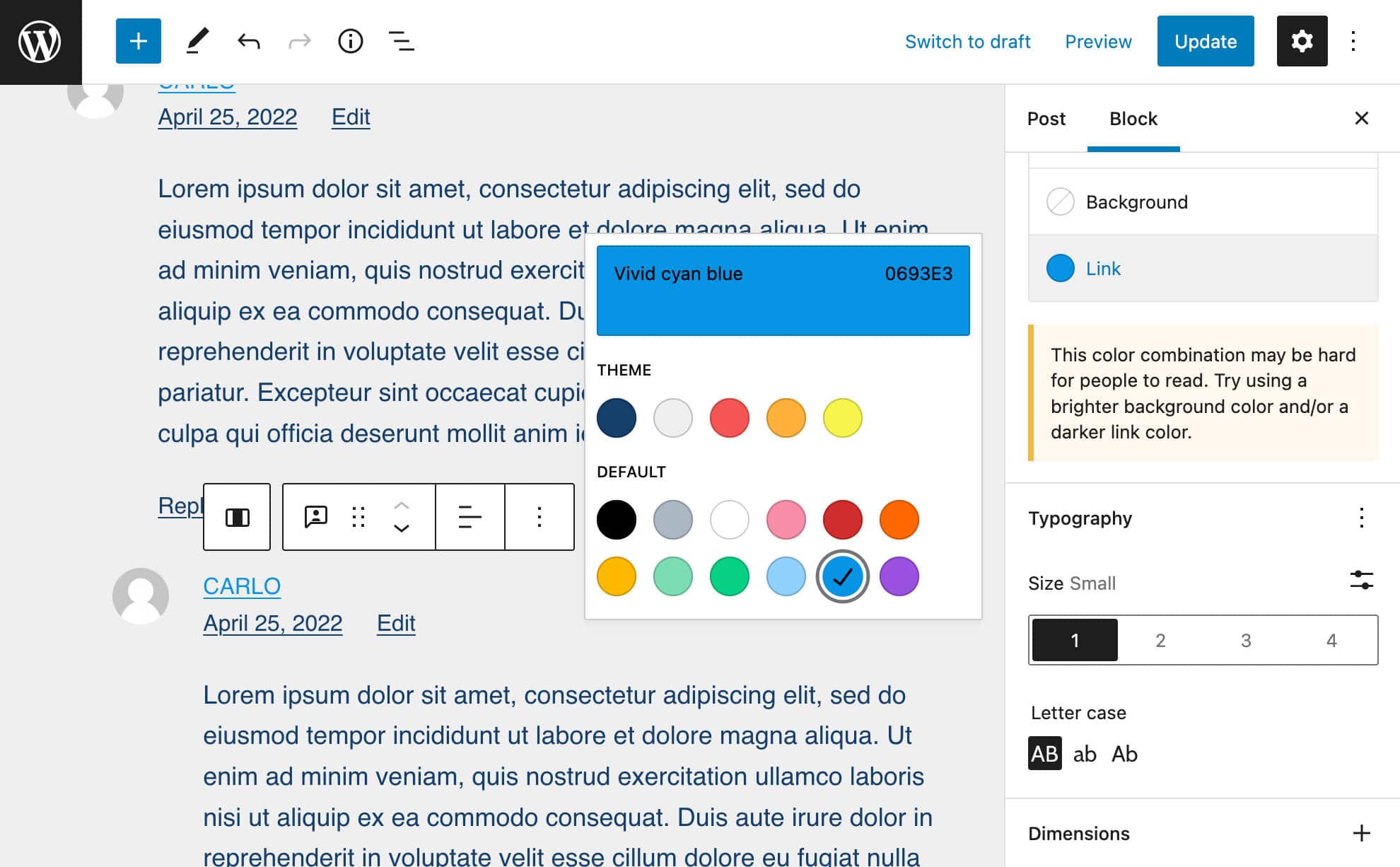
Sorgu Döngüsü bloğuna benzer şekilde, yeni bir Yorum Sorgu Döngüsü bloğu, gönderi yorumlarını görüntüler. Ayrı ayrı düzenleyebileceğiniz ve yapılandırabileceğiniz birkaç iç blok içeren gelişmiş bir bloktur.
Aşağıdaki resimde gösterildiği gibi, görünümünü istediğiniz gibi özelleştirmek için Yorum Sorgu Döngüsü bloğunda bulunan bloklardan herhangi birini seçebilirsiniz. Ayrıca daha fazla blok ekleyebilir veya mevcut blokları taşıyabilir veya kaldırabilirsiniz (Kaynak kodu).

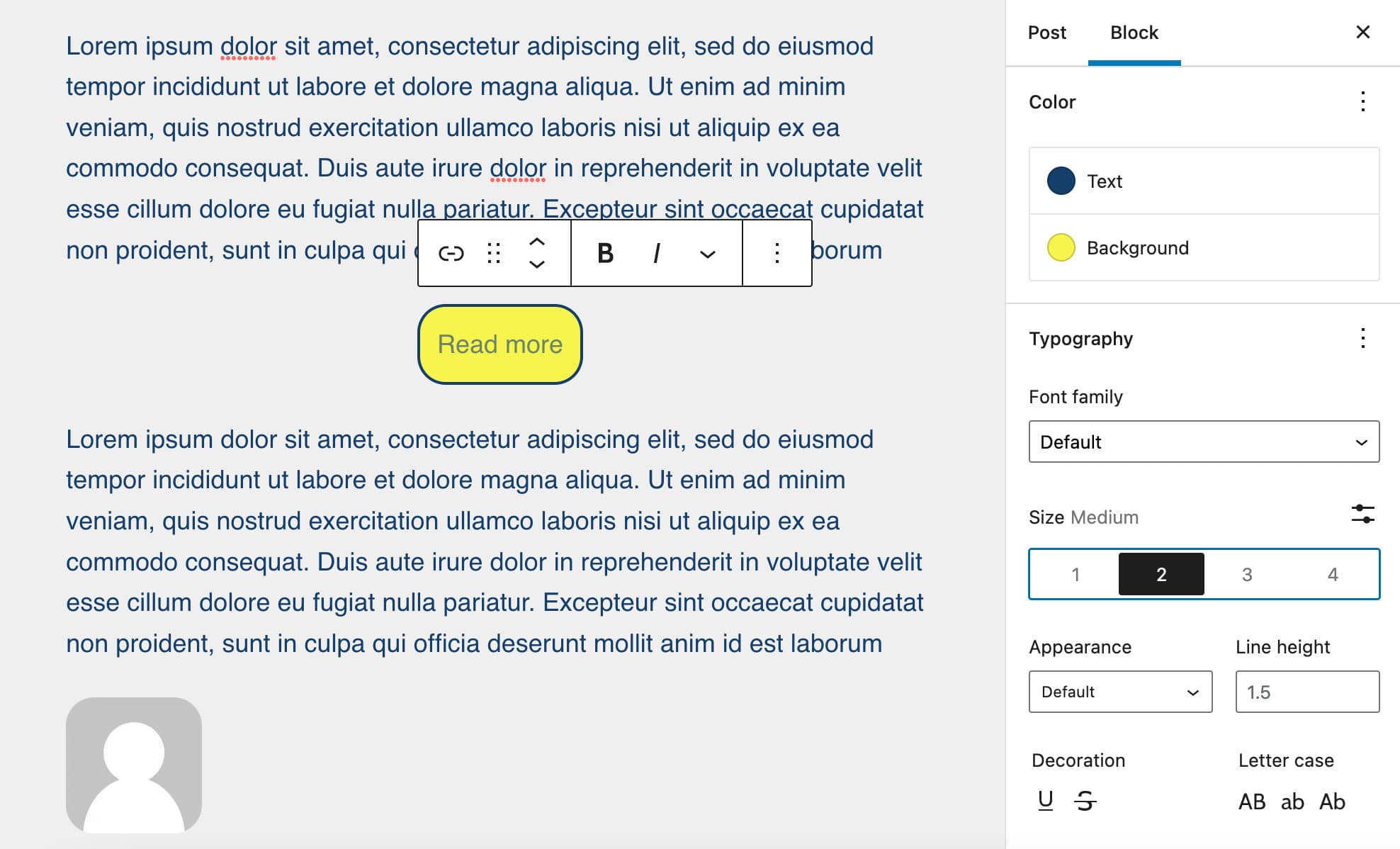
Daha fazla oku
Yeni ve özelleştirilebilir bir Devamını Oku bloğu, Daha Fazlasını Oku düğmesinin farklı yönlerini özelleştirmenize olanak tanır: kenarlıklar, renkler, köşeler, tipografi ve daha fazlası (Kaynak kodu).
Bu harika bir eklemedir, çünkü Daha Fazla Oku bağlantısını Alıntı bloğu bağlamı dışında eklemenize ve özelleştirmenize olanak tanır.

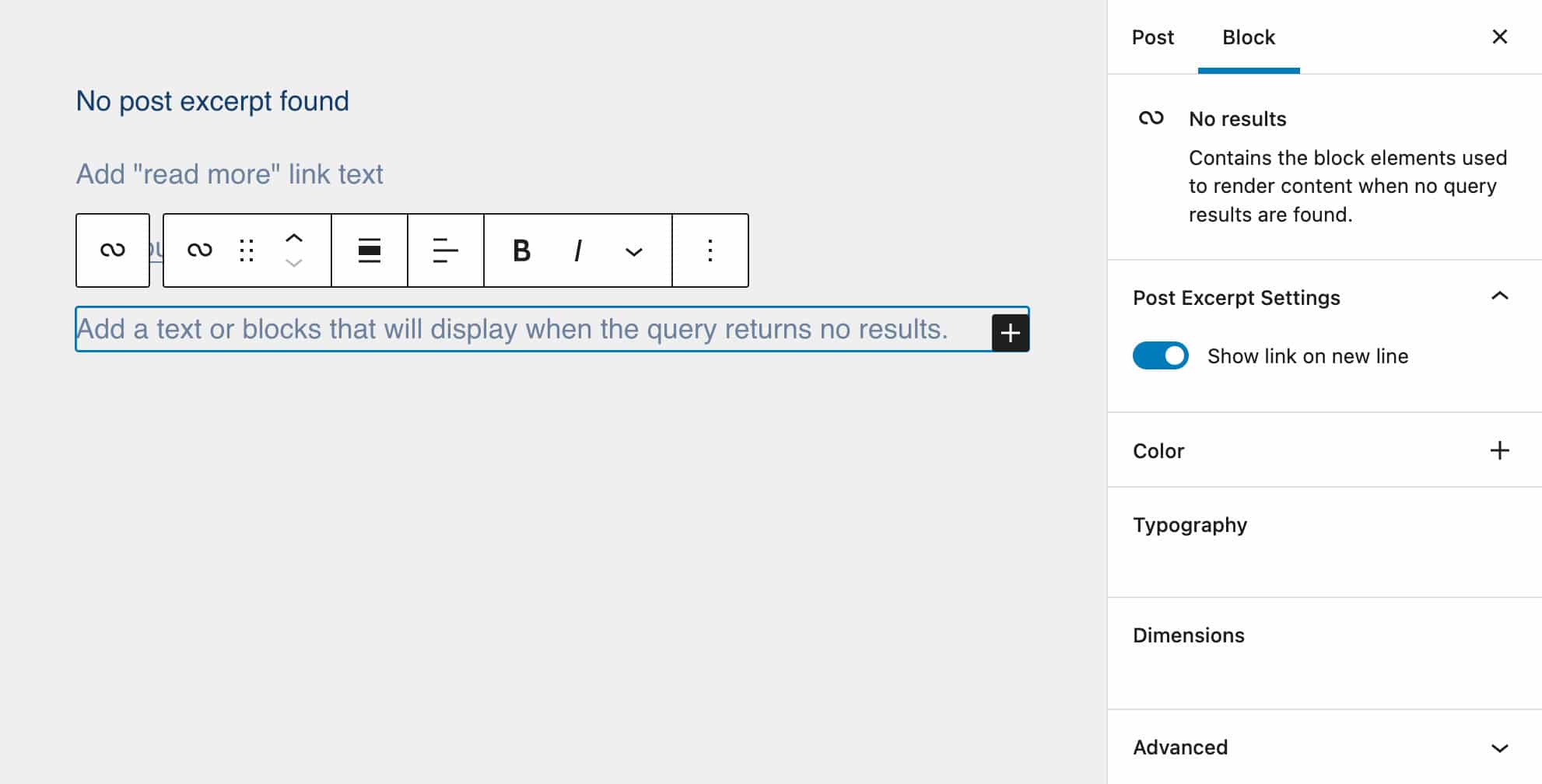
Sorgu Döngüsünde Sonuç Yok
Sonuç Yok bloğu, sorguda sonuç olmadığında göstermek için herhangi bir metin veya blok ekleyebileceğiniz bir blok kapsayıcıdır. Sonuç Yok bloğunu bir Sorgu Döngüsüne eklemek için, Sorgu Döngüsü'nü seçin ve hızlı yerleştiriciyi başlatmak için sağ alt köşedeki artı simgesine tıklayın. Ardından Sonuç Yok'u arayın. Blok, Sorgu Döngüsü (Kaynak kodu) dışında kullanılamaz.

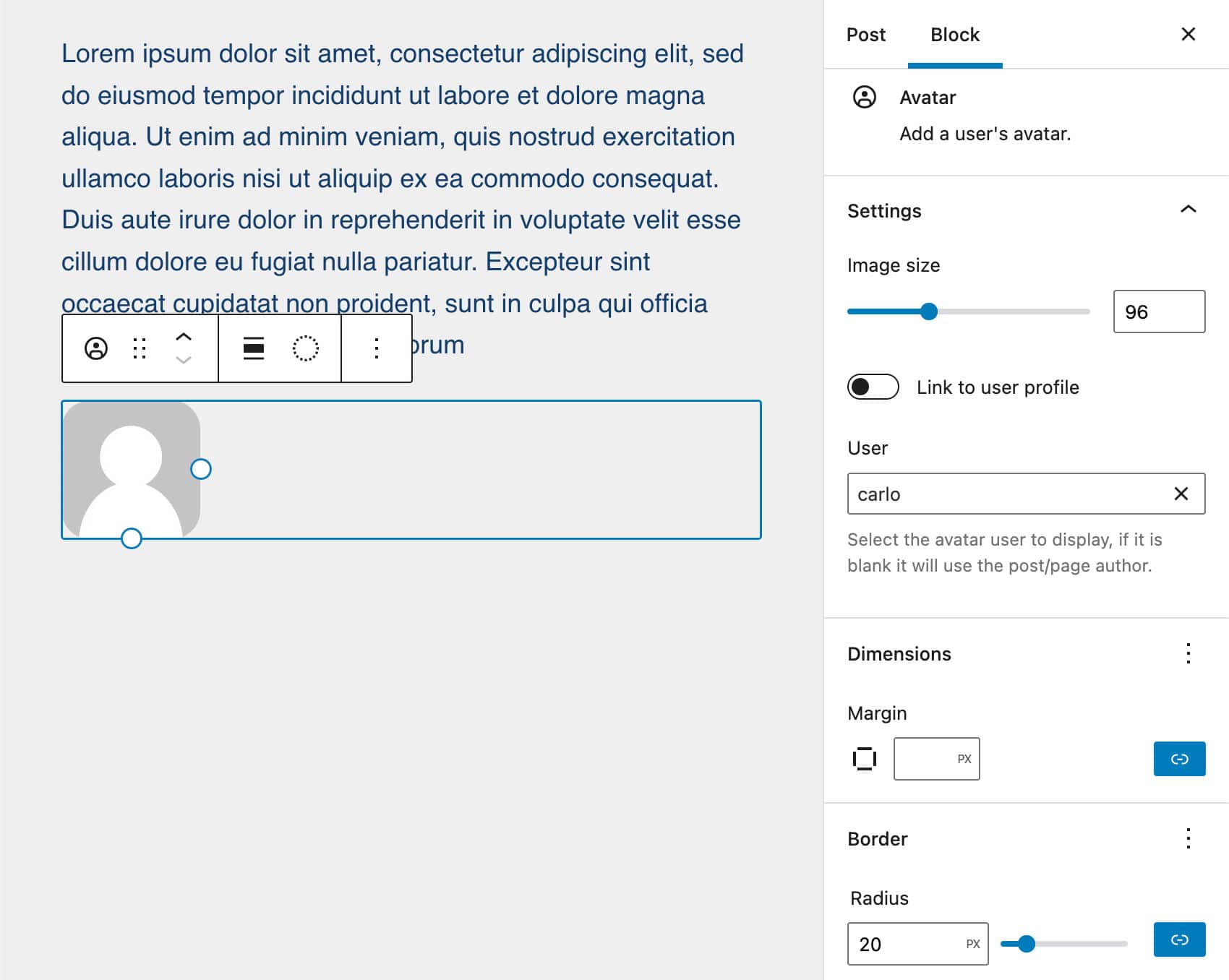
Avatar ve Yazar Biyografisi
WordPress 6.0 ayrıca Author bloğunu bileşenlerine bölmek ve bunları içeriğinizde ayrı ayrı kullanmak için yeni blok türleri sunar.
Yazar Biyografisi Sonrası bloğu, yazarların açıklamasını sağlar (Kaynak kodu).
Avatar bloğu, site yazarları (Kaynak kodu) arasında seçim yapmanıza olanak tanıyan bir kullanıcının avatarını gösterir.

Bu blok özellikle bir yazarın avatarını Yazar Bilgisi bloğu veya yorumları bağlamı dışında göstermek için kullanışlıdır. Örneğin, tüm yazarlara ayrılmış bir sayfada veya kullanıcılarınızdan/okuyucularınızdan gelen incelemeleri gösteren bir sayfada kullanabilirsiniz.
Mevcut Bloklarda İyileştirmeler
WordPress 6.0 ayrıca, düzenleme iş akışınız üzerinde potansiyel olarak güçlü bir etkisi olacak mevcut bloklarda çeşitli değişiklikler ve geliştirmeler sunar. Gezinti bloğu çeşitli değişikliklerden etkilenecektir, ancak Sorgu Döngüsü, Öne Çıkan Resim, Grup ve Sosyal Simgeler dahil olmak üzere diğer bloklarda da iyileştirmeler göreceksiniz.
Gezinme Bloğu İyileştirmeleri
Geçtiğimiz birkaç ay içinde Gezinme bloğu çeşitli iyileştirmeler aldı ve şimdi kullanımı önemli ölçüde daha kolay bir arayüze sahip.
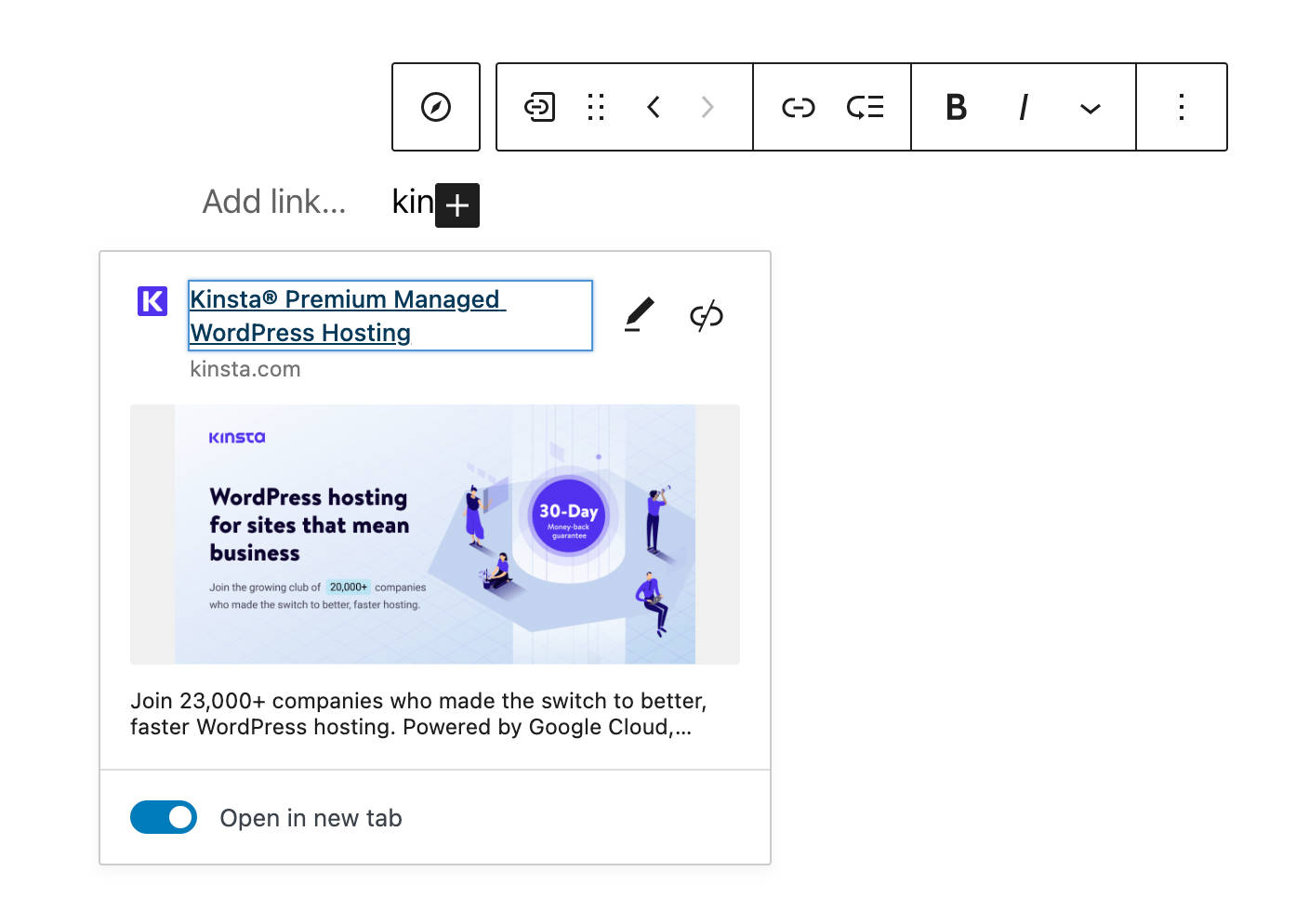
İlk olarak, Navigation Link bloğuna zengin bir önizleme eklendi. Herkese açık bir kaynağa işaret eden bir bağlantı eklediğinizde, blok araç çubuğundaki bağlantı düğmesine tıklamak o kaynağın bir önizleme görüntüsünü gösterir.

Birkaç ek değişiklik, genel düzenleme deneyimini etkiler.
Şimdi, yeni bir menü eklediğinizde ve yalnızca bir Navigasyon Menüsü mevcut olduğunda, varsayılan olarak mevcut tek menüye geçer. Yalnızca tek bir Gezinme Menünüz varsa, bu değişiklik düzenleme iş akışınızı hızlandırmalıdır.
Gezinme Bağlantılarında, kullanıcıların gezinme bağlantılarını açıklayan bir metin girebilecekleri bir açıklama alanı zaten vardı. Ancak önceki WordPress sürümlerinde temalar bu özelliği desteklemiyordu.
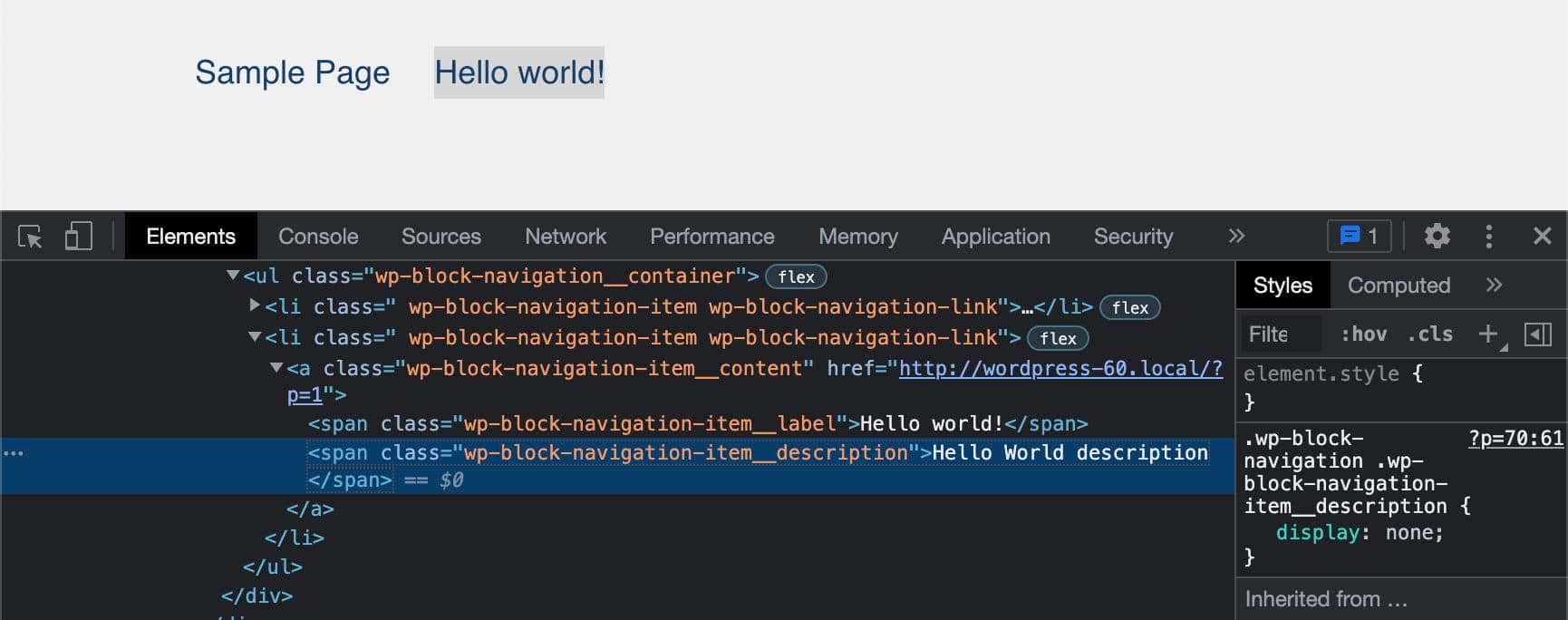
Şimdi, WordPress 6.0 ile, bağlantının etiketinden sonra bir <span class="wp-block-navigation-item__description"> görünür.

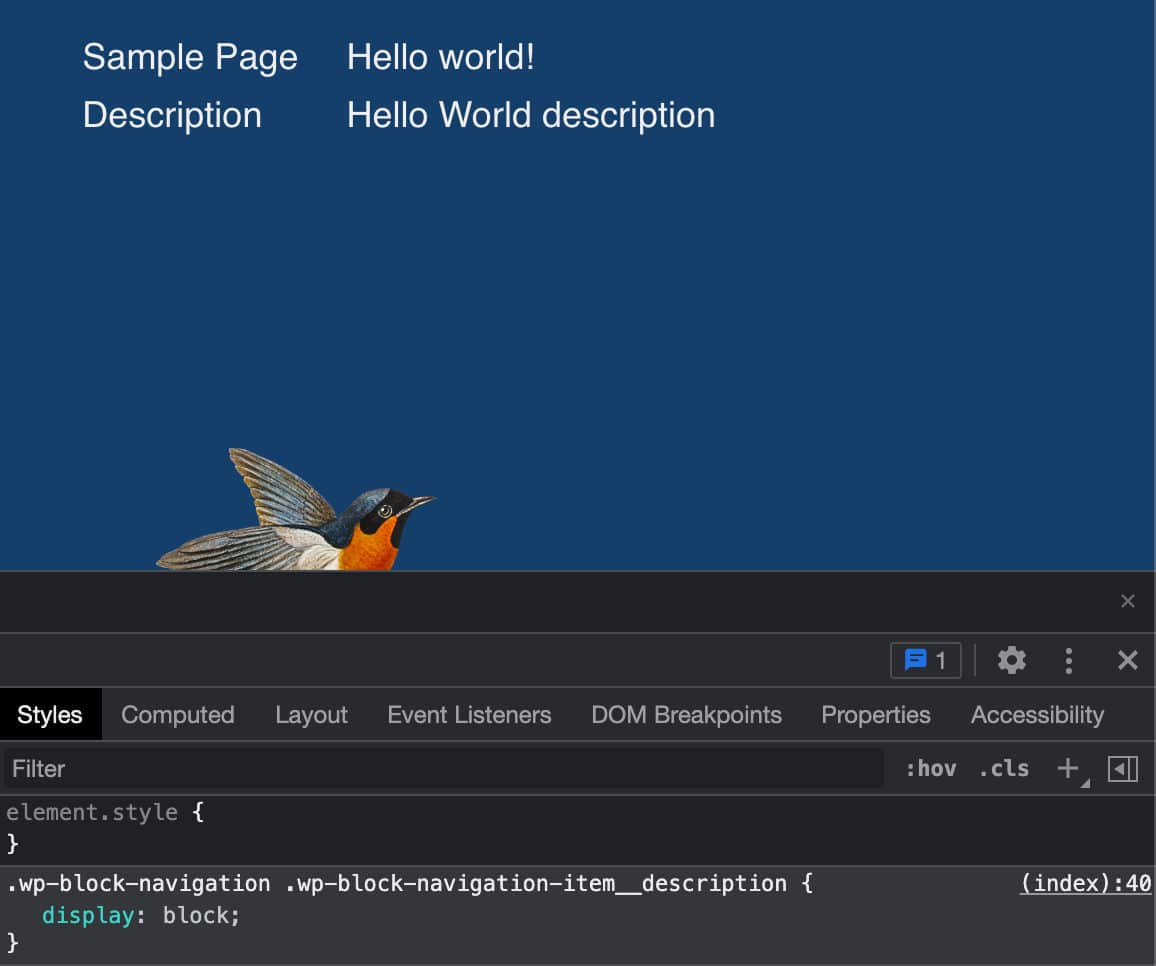
Yirmi Yirmi İki'de, .wp-block-navigation-item__description öğesi CSS aracılığıyla gizlenir, ancak temalar bağlantı açıklamasını göstermek için bir display: block özelliği ekleyebilir.

Sorgu Döngüsü Filtreleri ve Öne Çıkan Görseller
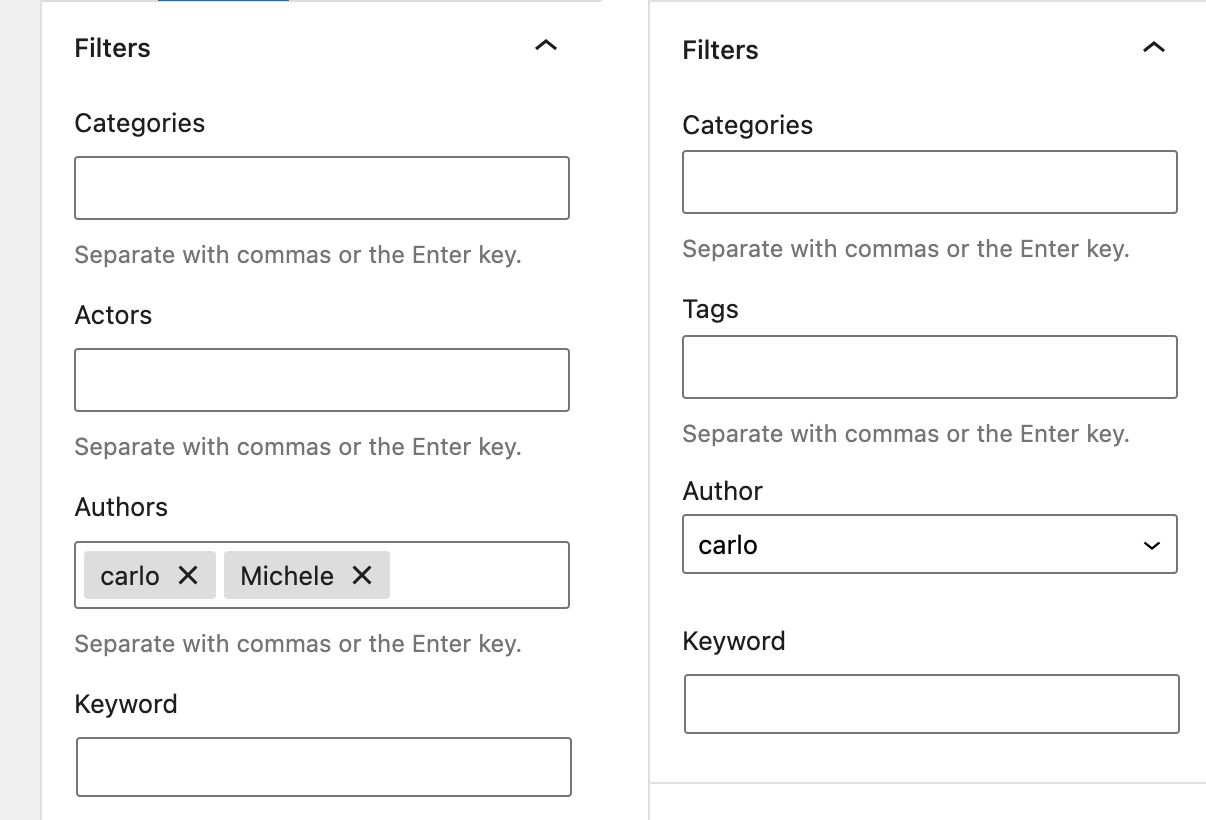
Sorgu Döngüsü Filtreleri ayarları bölümü artık özel sınıflandırmalar için giriş alanlarını gösteriyor. Bu, kullanıcıların mevcut gönderi türünü, seçilen gönderi türü için kayıtlı bir veya daha fazla özel taksonomiye göre filtrelemesini sağlar.
Artık gönderileri birden fazla yazara göre filtrelemek de mümkünken, önceki sürümlerde açılır menüden yalnızca tek bir yazar seçmenize izin veriliyordu.

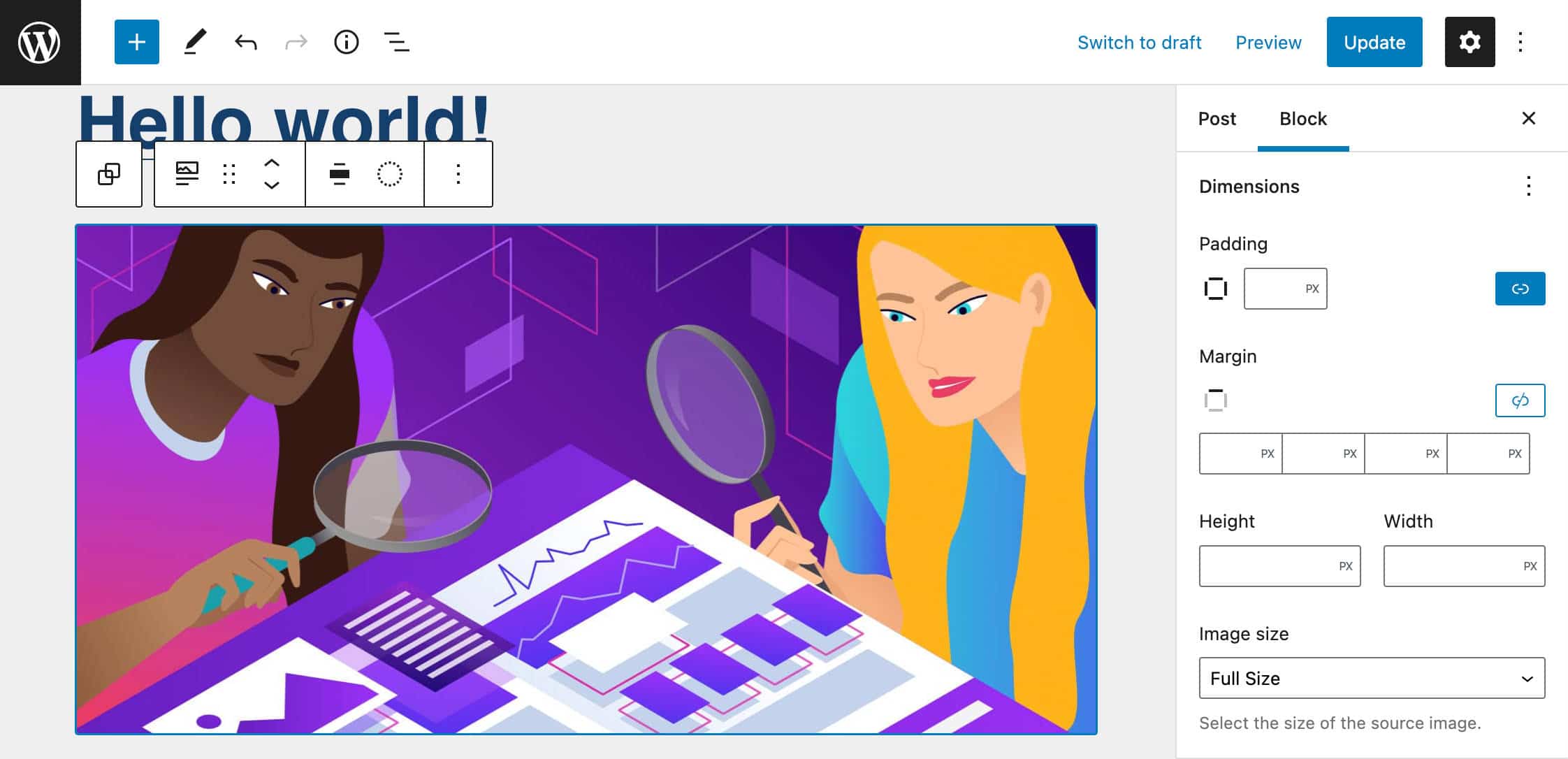
Ayrıca, artık bir Sorgu Döngüsü bloğu içinde Öne Çıkan Resim boyutlarını da ayarlayabilirsiniz.

Duyarlı Grup Bloklarında Tipografi ve Sınır Desteği
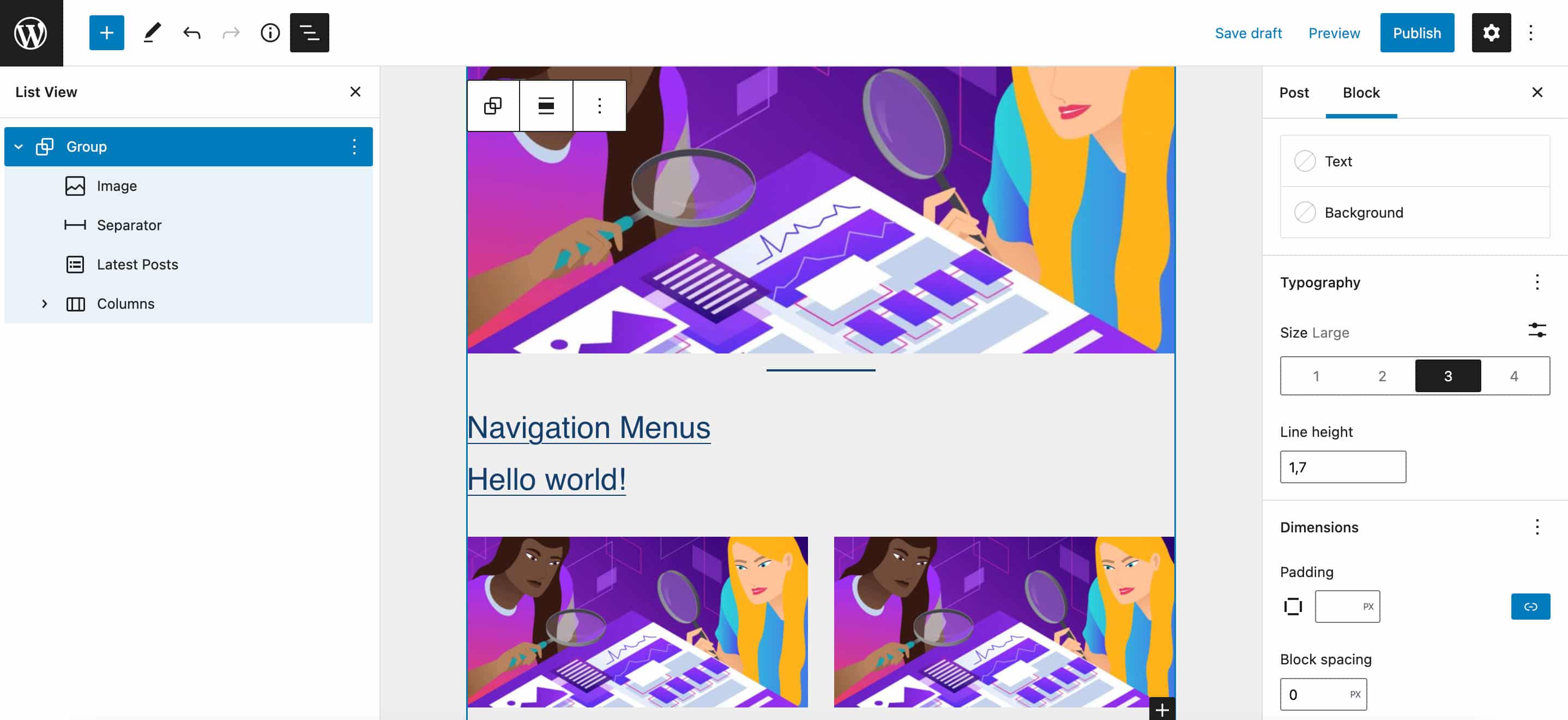
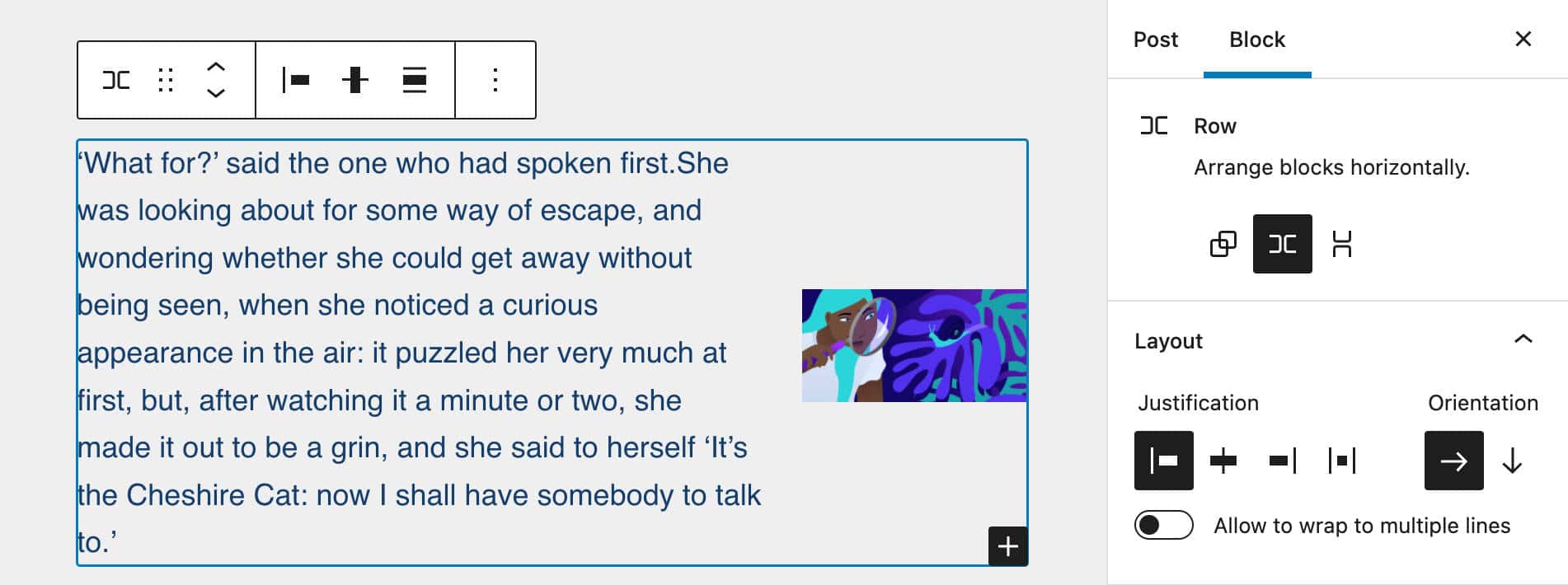
Grup ve Satır blokları artık Tipografi ayarlarını destekliyor. Bu değişiklik, kullanıcıların aynı tipografi ayarlarını tüm blok grubuna aynı anda uygulamalarına olanak tanır ve iç içe birkaç blok içeren bir grubu biçimlendirme söz konusu olduğunda birkaç tıklamadan tasarruf sağlar.

Grup bloğu daha da geliştirildi ve artık blokları tek bir tıklamayla Yığın veya Satırda kolayca gruplayabilirsiniz.
Gruplamak istediğiniz blokları seçin ve blok araç çubuğunda bulunan üç kontrolden birini seçin: Group , Row , Stack .
Blokları grupladıktan sonra, ayarlar kenar çubuğundaki yeni bir panel, birkaç tıklamayla varyasyonu değiştirmenize olanak tanıyan Grup varyasyonu açıklamalarını gösterir.

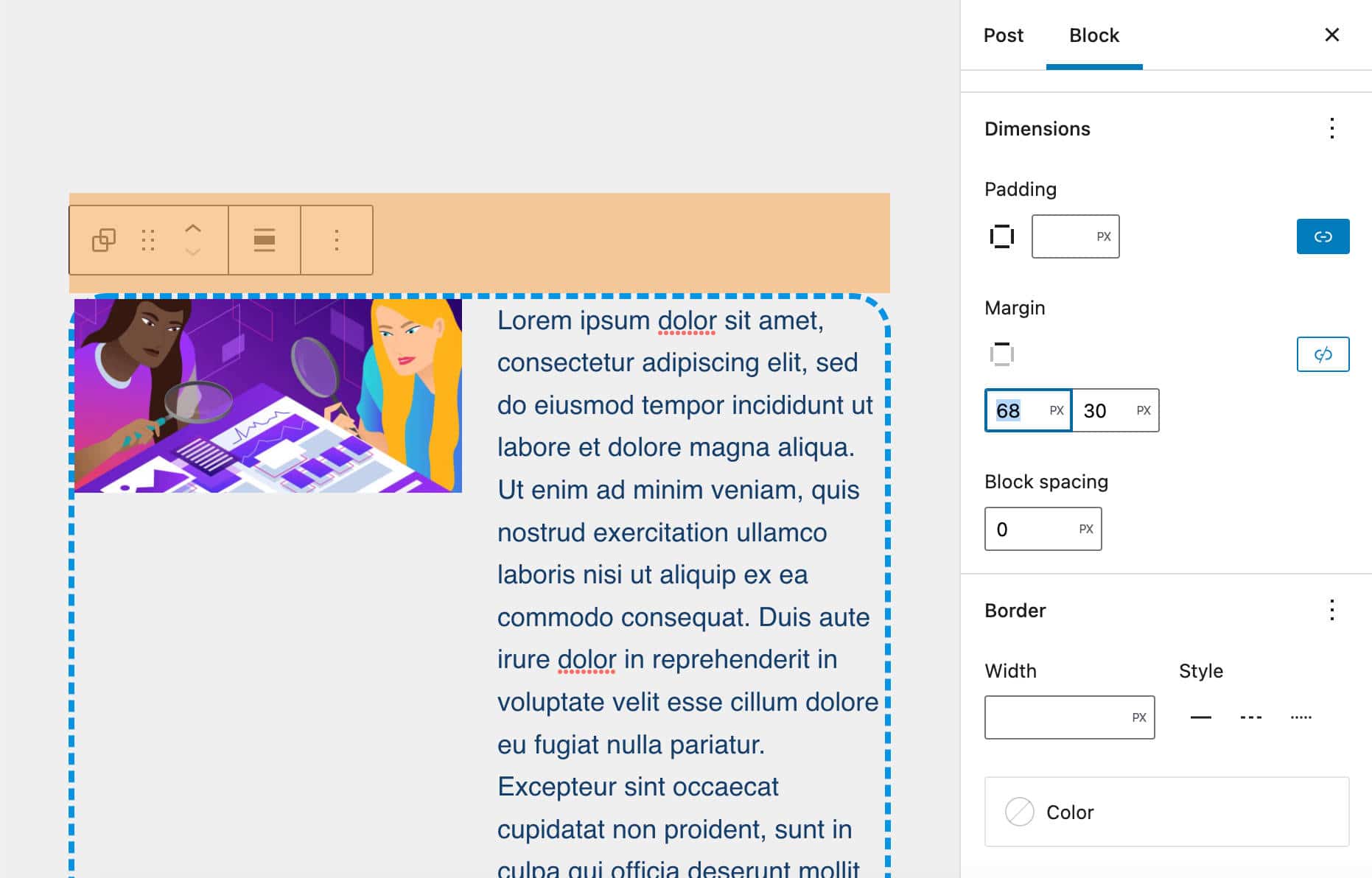
WordPress 6.0 ayrıca Grup blokları için kenar boşluğu desteği sunarak kullanıcıların üst ve alt kenar boşluklarını ayrı ayrı kontrol etmelerini sağlar.

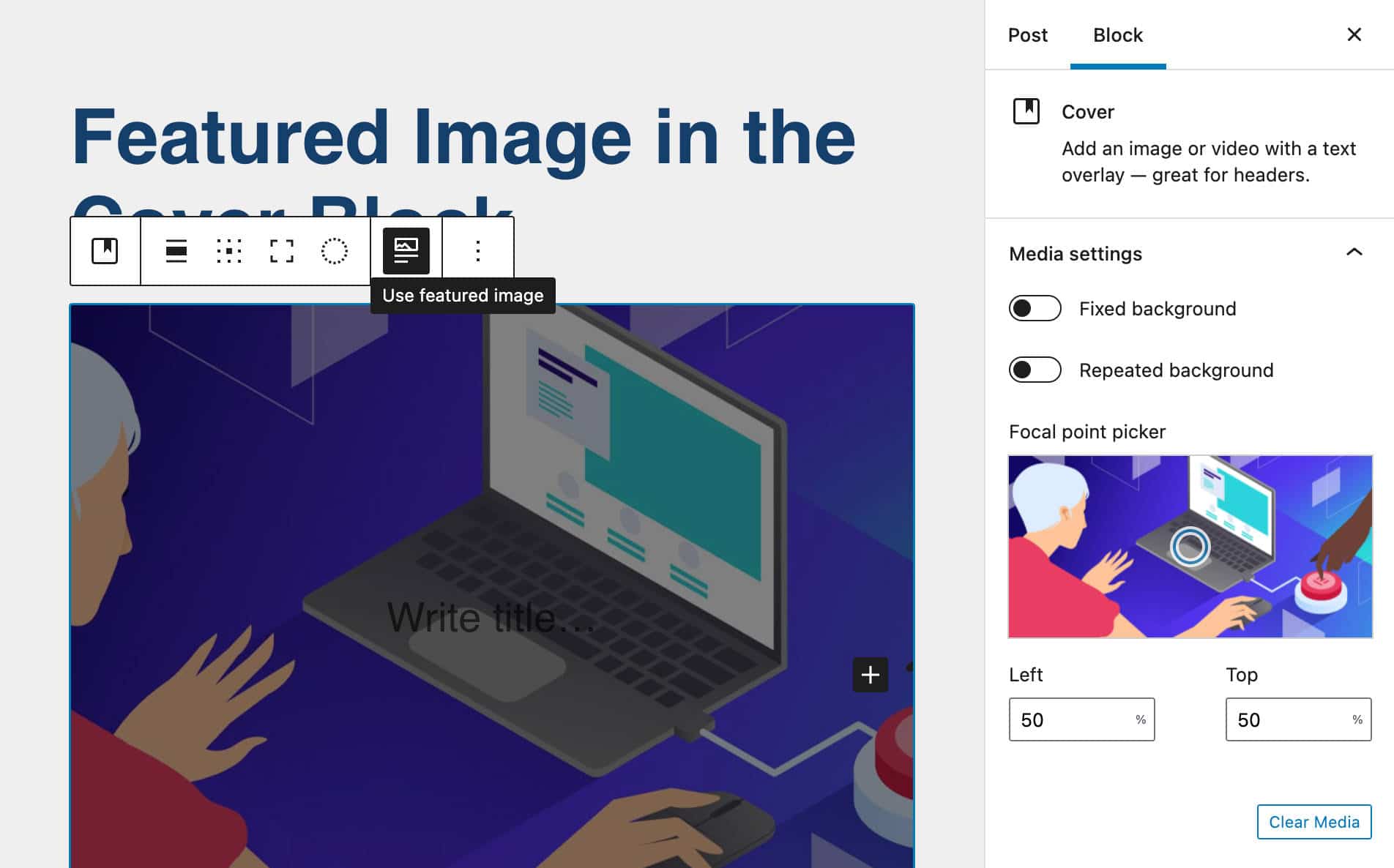
Kapak Bloğunda Öne Çıkan Resim
Artık WordPress 6.0'da olduğu gibi Kapak bloklarında Öne Çıkan Görselleri kullanabilirsiniz Blok araç çubuğuna bir Öne çıkan görsel kullan geçişi eklendi. Bu yeni kontrol sayesinde tek bir tıklama ile mevcut görüntüden öne çıkan görüntüye geçiş yapabilirsiniz.

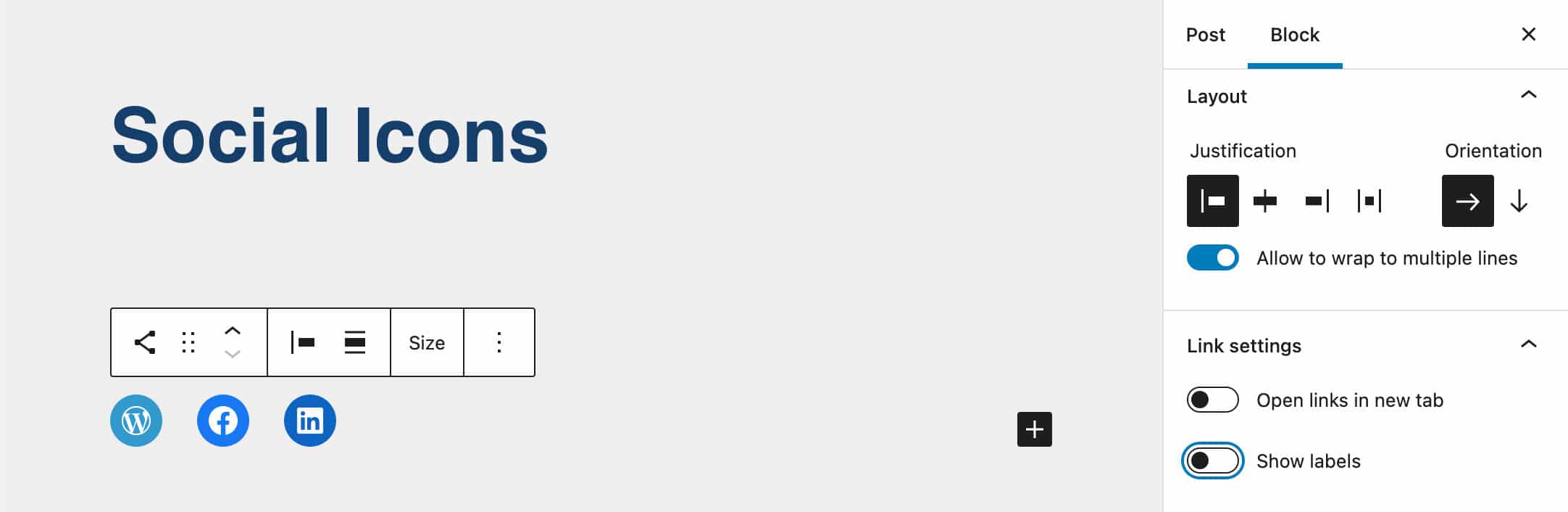
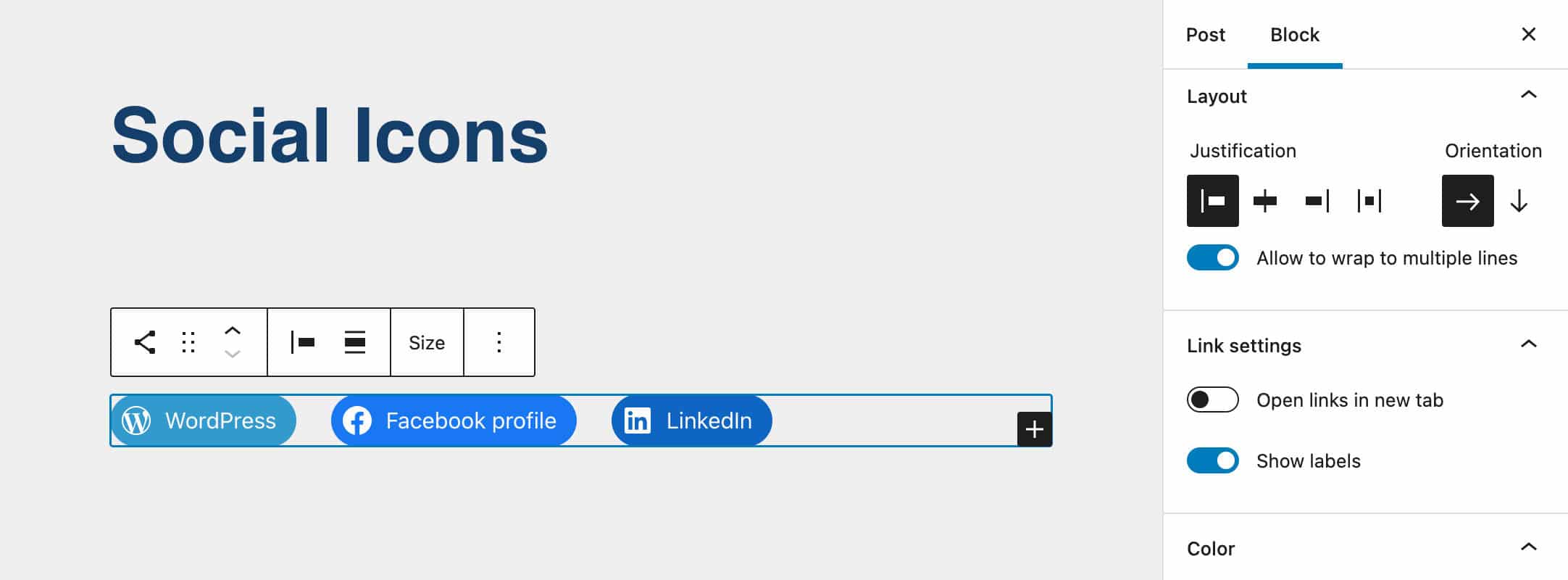
Etiketleri Sosyal Simgelerde Göster/Gizle
Sosyal Simgeler bloğunda yapılan küçük ama kullanışlı bir geliştirme, artık kullanıcıların simge bağlantı etiketlerini açıp/kapatmalarına olanak tanıyor.

Bu seçeneği etkinleştirirken, varsayılan hizmet adını görüntüleyebilir veya simgeleriniz için ayrı ayrı özel etiketler ayarlayabilirsiniz.

Ek Blok Geliştirmeleri
Yaklaşan WordPress sürümü, diğer birçok bloğa da çok sayıda geliştirme getiriyor.
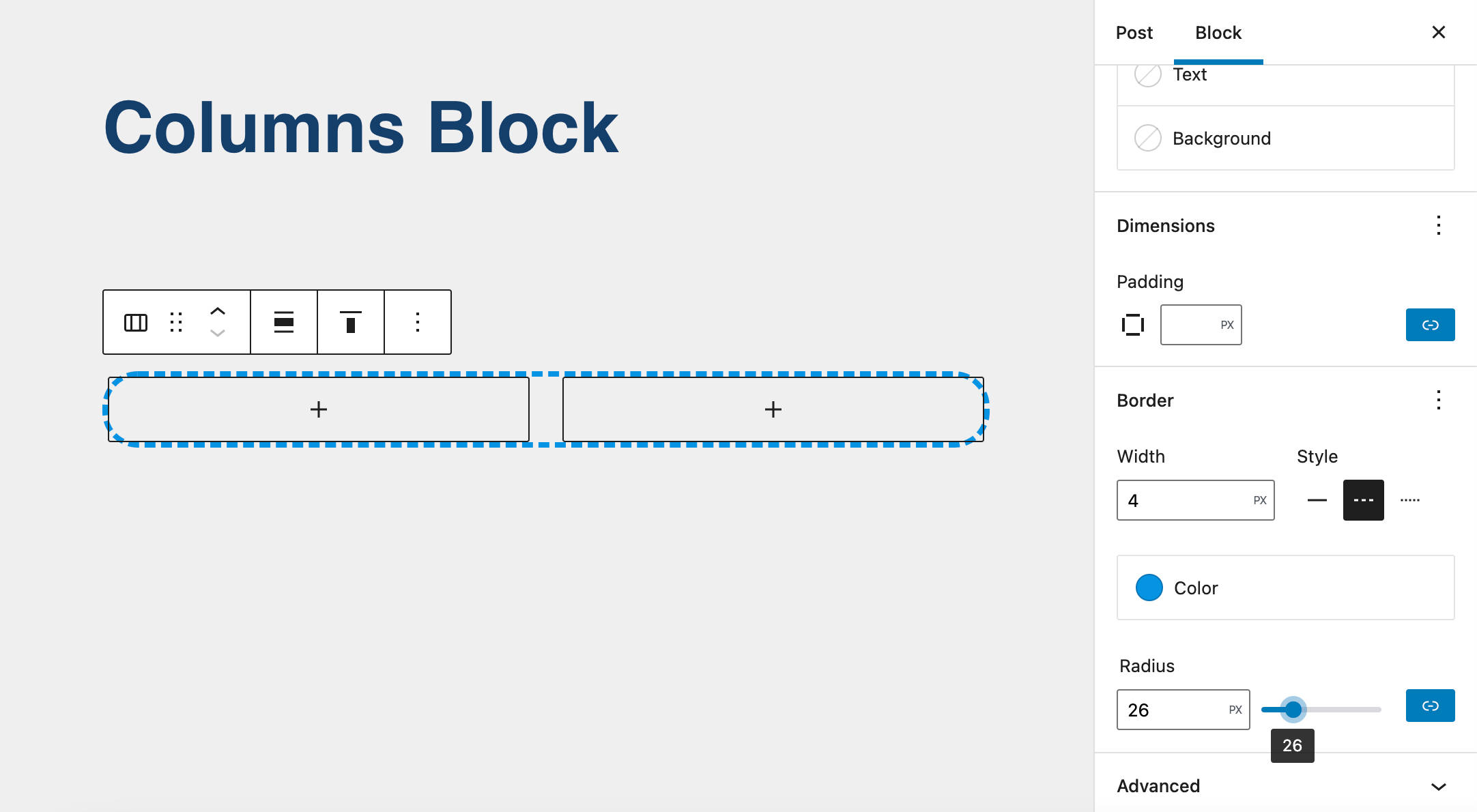
Örneğin, artık Sütun bloklarının sınırlarını kontrol edebilirsiniz (Gutenberg 12.7).

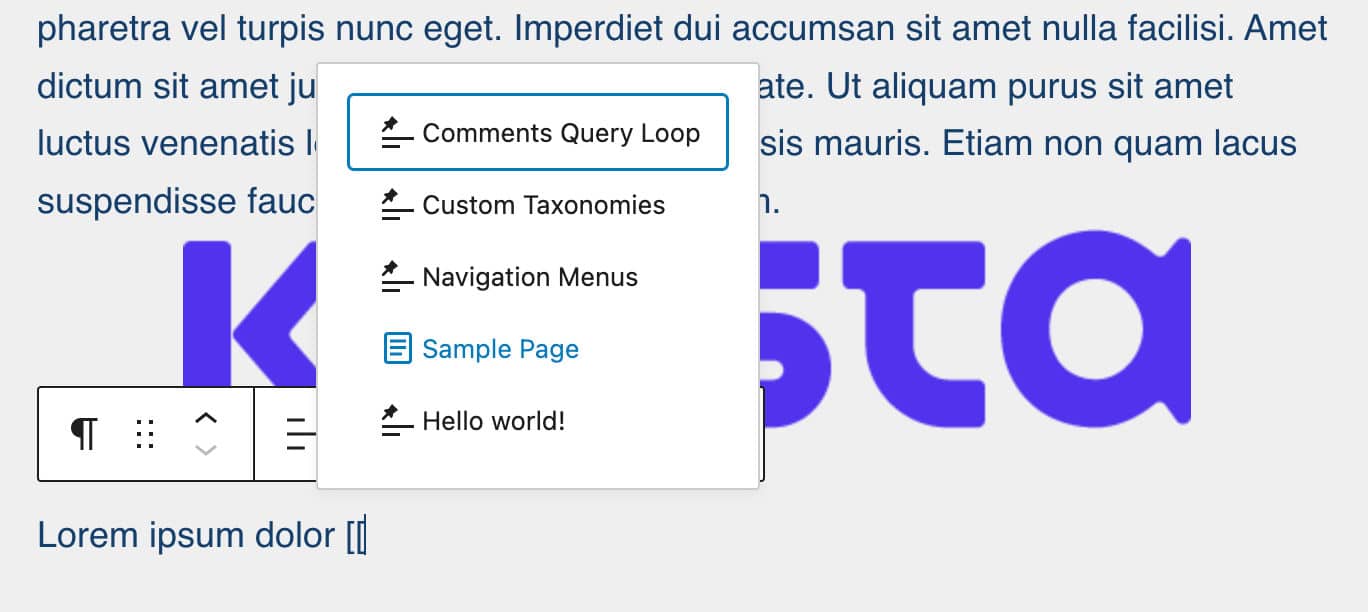
Bir başka kullanışlı UX geliştirmesi, basit bir [[ klavye tetikleyicisi kullanarak dahili bağlantılar eklemenize olanak tanır.

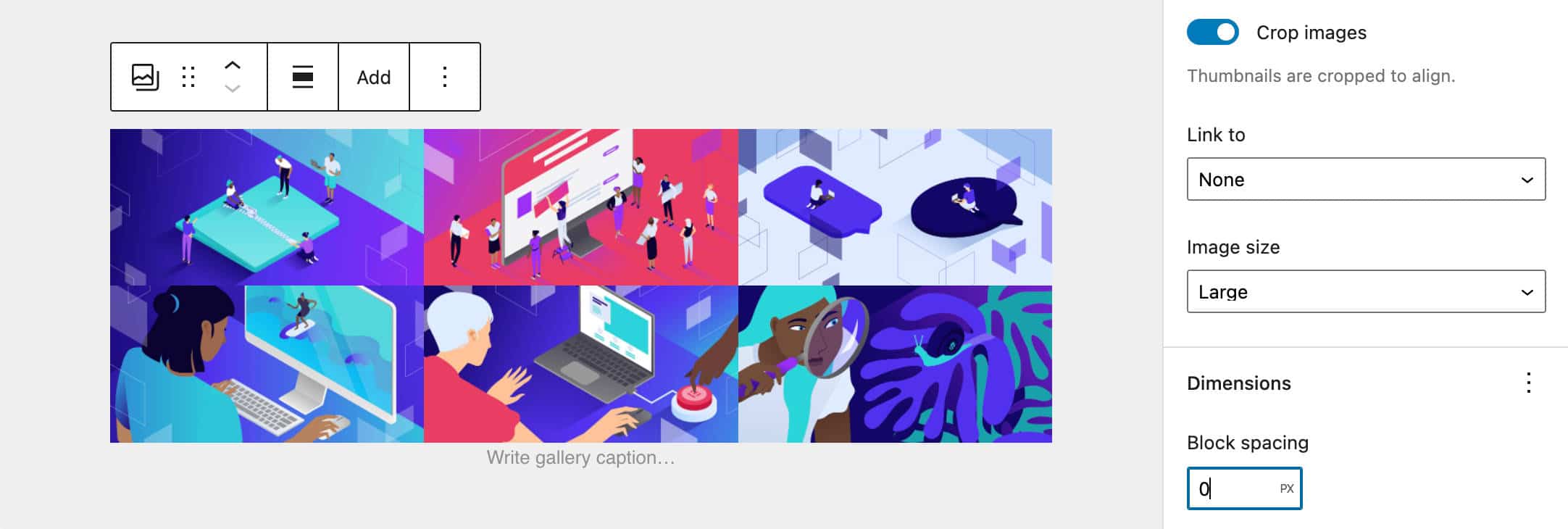
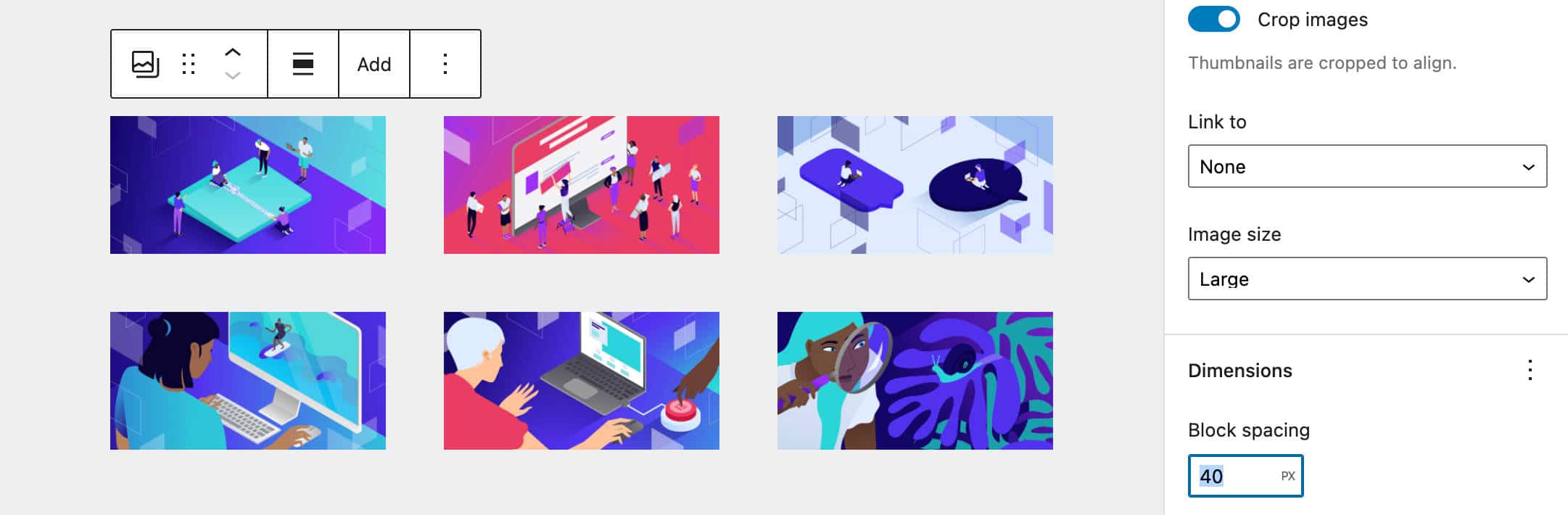
Yeni Blok aralığı kontrolü sayesinde bir Galeri bloğundaki görüntülerin etrafındaki alanı kontrol etmek artık daha kolay.


Ancak bunlar, WordPress 6.0 ile başlayarak göreceğiniz iyileştirmelerden sadece birkaçı. Tam bir liste için Gutenberg'in sürüm notlarına bakın.
Özet
Yukarıda bahsedildiği gibi, artık Gutenberg'in geliştirmesinin ikinci aşaması olan Özelleştirme Aşamasının ortasında olduğumuzu söyleyebiliriz.
Tam Site Düzenleme artık WordPress çekirdeğinin ve 6.0'ın bir parçasıdır ve aşağıdaki sürümler, halihazırda sahip olduğumuz ve şu anda kullanabileceğimiz şeylere daha fazla iyileştirme getirecektir. Tüm bunların, WordPress ekosistemi ve bir bütün olarak web üzerinde büyük bir etkisi olacak, ayrıca şunu da göz önünde bulundurarak, yazarken,
WordPress, içerik yönetim sistemini bildiğimiz tüm web sitelerinin %64,2'si tarafından kullanılmaktadır. Bu, tüm web sitelerinin %43.0'ü. (Kaynak W3Techs)
Şimdilik burada duracağız. WordPress 6.0 ile gelen özellikler ve iyileştirmeler listemiz tek bir gönderiyle bitemez, ancak umarız en azından WordPress'i günden güne kullanma şeklimiz üzerinde en büyük etkiye sahip olacak eklemeleri vurgulamışızdır.
Şimdi bu makaleyi okuyucularımız için bazı sorularla bitirmek istiyoruz!
Lütfen düşüncelerinizi aşağıdaki yorumlar bölümünde toplulukla paylaşın.
