WordPress 6.2 Özellik Güncellemesi: Yenilikler ve Nasıl Yapılır
Yayınlanan: 2023-04-29- 1. Geliştirilmiş Site Düzenleyici – Artık 'Beta' Sürümünde Değil
- 2. Yeni Stil Kitabı
- 3. Blok Stillerini Kopyala/Yapıştır
- 4. Geliştirilmiş Gezinme Menü Bloğu
- 5. Tema veya bloklar için 'Özel CSS' ekleyin
- 6. Openverse Ücretsiz Medya Kitaplığı Entegrasyonu
- 7. Blok Değişikliklerini Küresel Olarak Uygulayın
- 8. Belge Ayrıntıları ve Liste Görünümü
- 9. Yapışkan Konumlandırma Desteği
- 10. Gölgeler
- 11. Dikkat Dağıtma Serbest Modu
- 12. Performans İyileştirmeleri
- Çözüm
En son WordPress 6.2 özelliklerini inceleyen bu makale, bu sürümde tanıtılan büyük iyileştirmeler ve heyecan verici yeni araçlar konusunda size yol gösterecek.
Beta etiketinden kurtulan site düzenleyici, daha güçlü ve kullanıcı dostu bir araç olarak ortaya çıkıyor ve WordPress geliştirme yol haritasındaki 2. aşamanın tamamlandığını yansıtıyor.
Bu güncellemede ayrıca şablonları ve şablon parçalarını önizlemenin ve düzenlemenin daha etkili bir yolunu bulacak ve özelleştirmeyi yeni başlayanlar için bile çok kolaylaştıracaksınız.
Web sitesi performansının önemini göz önünde bulunduran bu sürüm, hem Web Verileri hem de Sunucu Zamanlaması ölçümleri için birkaç etkileyici karşılaştırmalı değerlendirme getiriyor. Özel bir performans lideriyle, gelecekteki WordPress sürümlerinde performansta daha fazla ilerleme bekleyebiliriz.
Genel olarak, WordPress 6.2 özellik güncellemesi, onu hem kullanıcılar hem de geliştiriciler için ileriye doğru önemli bir adım haline getiren çok sayıda geliştirme ve yeni araç sağlar.
O halde hemen devreye girin ve bu güçlü platformun tüm potansiyelini keşfedin!
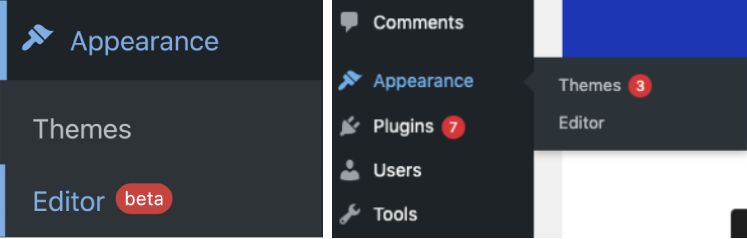
1. Geliştirilmiş Site Düzenleyici – Artık 'Beta' Sürümünde Değil
WordPress 6.2 güncellemesi, özellikle site düzenleyici alanında bazı heyecan verici değişiklikler getiriyor. Artık beta sürümünde olmayan site editörü, daha kullanıcı dostu ve verimli hale gelecek şekilde önemli ölçüde elden geçirildi.

Bu güncelleme, başlangıçta yeni blok düzenleyicinin WordPress 5.0'da (2018'in sonlarında) piyasaya sürülmesiyle başlayan WordPress geliştirme yol haritasının 2. aşamasının tamamlandığını işaret ediyor. Bu güncellemenin bir parçası olarak, WordPress 6.2 yeni özellikler ve araçlar sunarak onu kullanıcılar için mutlaka denenmesi gereken bir hale getiriyor.
Güncellemenin en dikkat çekici özelliklerinden biri de şablonları ve şablon parçalarını düzenlemeden önce ön izleme yapabilme özelliği. Site düzenleyicisi ana sayfa şablonunu varsayılan tema olarak yükleyeceğinden, önceki sürümlerde bu mümkün değildi.
Bu sorunu çözmek için, WordPress 6.2 artık kullanıcıların önce şablon önizleme penceresini yüklemesine izin vererek, düzenlemeye dalmadan önce çeşitli şablonlara göz atmayı ve bunları anlamayı kolaylaştırıyor. Bu kullanıcı dostu yaklaşım, yeni başlayanlar için şablon düzenlemeye başlamayı çok daha kolaylaştırır.
Site düzenleyici arayüzündeki iyileştirmelerin yanı sıra WordPress 6.2, şablonlar ve şablon parçaları arasında gezinmeyi çok kolaylaştıran yeni bir Gözatma Modu sunar. Kullanıcılar artık doğrudan düzenleyicinin kenar çubuğundan yeni bir şablon veya şablon parçası ekleyerek tüm süreci kolaylaştırabilir.
İş akışı, kullanıcıların mevcut şablonu veya şablon bölümünü yalnızca bir tıklamayla düzenlemeye başlamasına olanak tanıyacak şekilde daha akıcı ve sorunsuz hale geldi.
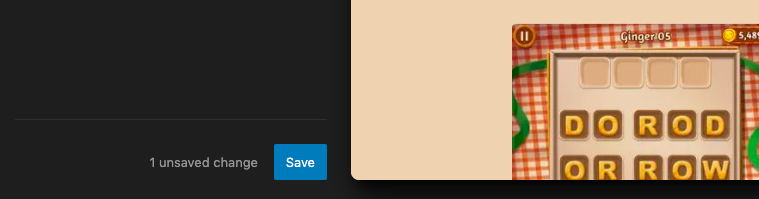
Ayrıca, şablon tarayıcı ekranı artık kaydedilmemiş değişiklikleri gösteriyor ve tam olarak hangi değişikliklerin kaydedildiğini gösteren gelişmiş bir kaydetme deneyimi sunuyor.

Bu güncellemeler, WordPress 6.2'yi ilgi çekici ve görsel olarak çekici web siteleri oluşturmak isteyen herkes için önemli bir yükseltme haline getiriyor.
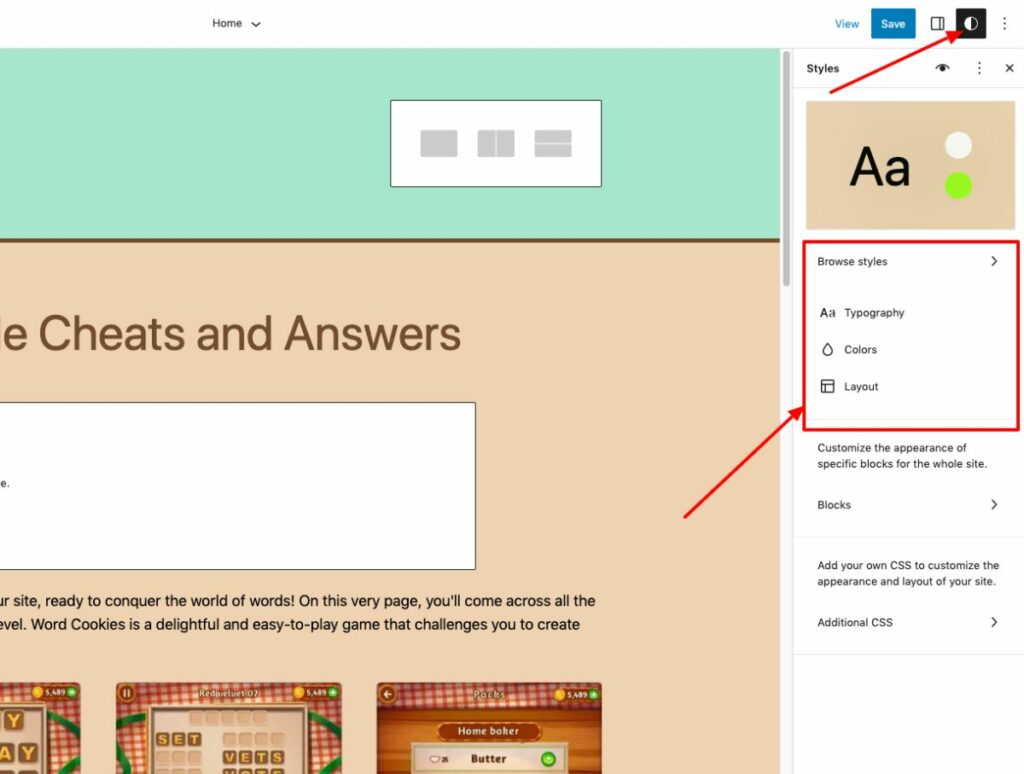
2. Yeni Stil Kitabı
WordPress 6.2 güncellemesinde dikkatimi çeken yeni özelliklerden biri de Style Book. Platforma yapılan bu yenilikçi ekleme, kullanıcılara temalarının blok tasarımlarına eksiksiz bir genel bakış sunarak site düzenleme deneyimini geliştirir. Ayrıntılara dalalım ve nasıl çalıştığını görelim.
Stil Kitabı, kullanıcıların sitelerinin kitaplığındaki her bloğun görünümünü görüntüleyebileceği ve değiştirebileceği merkezi bir konumdur.

Erişmek için, sayfanızın üst kısmında, Yayınla/Güncelle düğmesinin ve Ayarlar simgesinin yanında bulunan Stiller simgesini tıklamanız ve aşağıdaki stil kitabı simgesini seçmeniz yeterlidir.
Bu özellik, birden çok ayar arasında gezinmek zorunda kalmadan başlıklar veya paragraflar gibi tek tek blokların görünümünü değiştirmeyi kolaylaştırarak temanızı özelleştirme sürecini kolaylaştırır.
Örneğin, bir test sitesinde denediğimde, tüm bu seçeneklerin tek bir yerde bulunmasının web sitemde tutarlı stil sağlamayı zahmetsiz hale getirdiğini gördüm.
Stil Kitabı, sitelerinin gösterişli ve profesyonel görünmesini isteyen hem yeni başlayanlar hem de deneyimli WordPress kullanıcıları için mükemmel bir araçtır.
Kullanıcı dostu arayüzü ve özel CSS ile sorunsuz entegrasyonu ile hem yeni hem de deneyimli WordPress kullanıcıları için paha biçilmez bir araçtır. Stil Kitabının, kullanıcılarınızı etkileyecek ve arama motoru sıralamalarınızı yükseltecek görsel olarak çekici ve tutarlı bir web sitesi oluşturmanıza yardımcı olacağını güvenle söyleyebilirim.
3. Blok Stillerini Kopyala/Yapıştır
WordPress 6.2 güncellemesinde sunulan göze çarpan özelliklerden biri , blok stillerini kopyalayıp yapıştırma yeteneğidir. Bu ekleme, özel CSS'ye veya tekrarlanan manuel stile ihtiyaç duymadan tüm sitenizde tutarlı bir görünüm ve his sağlamayı her zamankinden daha kolay hale getiriyor.
Önceden, belirli bir bloğa stil değişiklikleri yaptıysanız ve aynı değişiklikleri başka bir bloğa uygulamak istiyorsanız, her bloğu manuel olarak ayrı ayrı düzenlemeniz gerekirdi. Ancak, WordPress 6.2'de "Stilleri Kopyala" ve "Stilleri Yapıştır" seçeneklerinin kullanıma sunulmasıyla bu işlem daha verimli ve kullanıcı dostu hale geldi.
Bir blokta değişiklik yaptıktan sonra, blok seçeneklerine tıklamanız ve "Stilleri Kopyala"yı seçmeniz yeterlidir.
Ardından, kopyalanan stili uygulamak istediğiniz bloğa gidin ve blok seçeneklerine tekrar tıklayın. Bu kez, "Stilleri Yapıştır" ı seçin ve tarayıcınızın pano içeriğine erişmesine izin verin .
Saniyeler içinde, ilk bloğun stili ikinci bloğa uygulanarak sitenizde tutarlı bir görünüm sağlanır.
Bu özelliği rakiplerinden ayıran şey, kullanım kolaylığı ve ek eklentilere veya özel koda ihtiyaç duymadan web sitenizde tutarlı bir tasarım sağlama yeteneğidir. Bu yalnızca zamandan tasarruf sağlamakla kalmaz, aynı zamanda özel CSS kullanırken ortaya çıkabilecek olası biçimlendirme sorunlarını önlemeye de yardımcı olur.
Bir kullanıcının bakış açısından, WordPress 6.2'deki blok stillerini kopyala ve yapıştır özelliği oyunun kurallarını değiştirir. Tasarım sürecini basitleştirir ve kullanıcıların tek tek blokları şekillendirmenin inceliklerini düşünmeden ilgi çekici içerik oluşturmaya odaklanmalarını sağlar.
Ek olarak, sitenizin genel görünümünün tutarlı kalmasını sağlar, bu da sonuçta kullanıcı deneyimini geliştirir ve ziyaretçilerin daha fazlası için geri gelmesini sağlar.
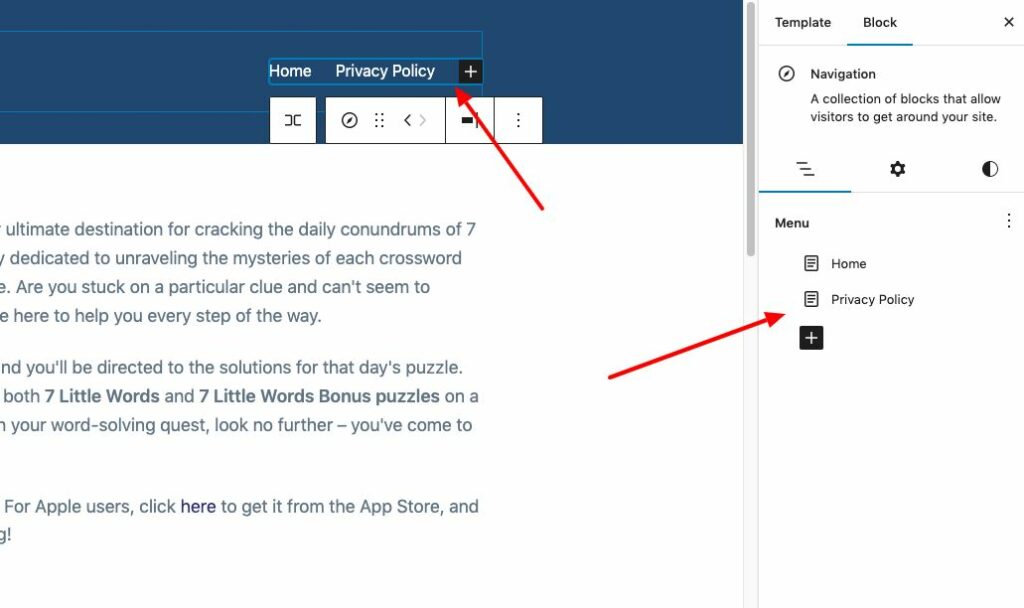
4. Geliştirilmiş Gezinme Menü Bloğu
WordPress 6.2 güncellemesinde sunulan en dikkat çekici özelliklerden biri, menüler için geliştirilmiş gezinme bloğudur. Bu geliştirme, menü öğeleri oluşturmayı ve yönetmeyi daha verimli ve kullanıcı dostu hale getirir.
Önceki sürümlerde, kullanıcıların tam site düzenleyicide gezinme menüleri eklemesi gerekiyordu, bu da zaman alıcı ve hantal olabiliyordu. Şimdi, Gezinti bloğunun altındaki alt panel ile menü öğelerini eklemek, düzenlemek ve kaldırmak çocuk oyuncağı.

Bu özelliği kullanmak için Görünüm → Düzenleyici'ye gidin ve düzenlemek için Başlık şablonunu seçin. Ardından, Gezinme bloğunu seçin ve menülerinizi yönetmek için daha düzenli bir arayüz göreceksiniz.
Yalnızca birkaç tıklamayla kolayca sayfa bağlantıları veya özel bağlantılar ekleyebilir , özelliklerini ayarlayabilir, öğeleri düzenleyebilir veya yeniden düzenleyebilir ve hatta yeni boş menüler oluşturabilir veya öncekileri yeniden yükleyebilirsiniz.
Bu yenilenen arayüz, özellikle yeni başlayanlar için menü öğelerini yönetmeyi daha sezgisel hale getiriyor.
5. Tema veya bloklar için 'Özel CSS' ekleyin
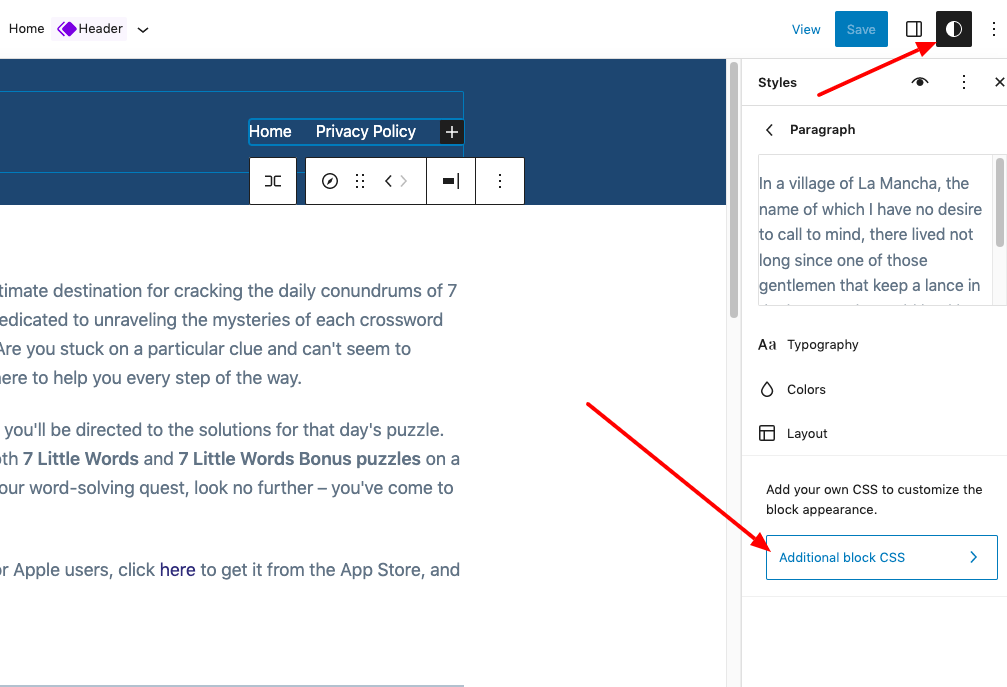
Bu özellik, kullanıcıların temanın koduna dalmak zorunda kalmadan web sitelerini daha fazla özelleştirmelerine olanak tanır. Hem yeni başlayanlar hem de deneyimli WordPress kullanıcılarının yalnızca birkaç tıklamayla görsel değişiklikler yapmasını çok daha kolaylaştırır.
Daha önce, önceki WordPress sürümlerinde, temalarının görünümünü özelleştirme söz konusu olduğunda kullanıcıların sınırlı seçenekleri vardı. WordPress 6.2 ile, kullanıcılar artık tüm temalarına veya belirli bloklara Stiller paneli aracılığıyla özel CSS ekleyebilirler.

Bu özellik, özellikle temanın kodunu düzenlemek zorunda kalmadan temasında küçük ayarlamalar yapmak isteyenler için kullanışlıdır.

Temanızı özel CSS ile özelleştirmek artık çok daha erişilebilir ve kullanıcı dostu. Bu özelliğe erişmek için Stiller paneline gidin ve özelleştirmek istediğiniz bloğu seçin. Oradan, özel CSS'nizi ekleyebilir ve değişiklikleri gerçek zamanlı olarak görebilirsiniz.
6. Openverse Ücretsiz Medya Kitaplığı Entegrasyonu
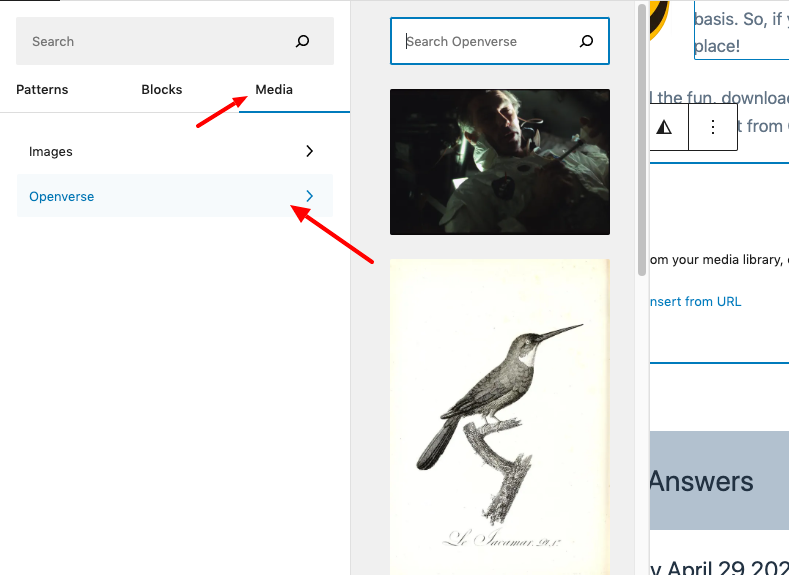
Bu ekleme , telifsiz görseller ve medya kaynakları dünyasını doğrudan WordPress editörünüze getirerek web siteniz için yüksek kaliteli görseller bulmayı ve kullanmayı her zamankinden daha kolay hale getiriyor.
Openverse entegrasyonu ile artık web'de ücretsiz görseller aramanıza veya lisanslama sorunları hakkında endişelenmenize gerek yok. Bunun yerine, binlerce açık lisanslı ve kamu malı çalışmaya doğrudan WordPress ortam kitaplığınızdan erişebilirsiniz.

Bu özellik , yerleştiricideki yeni 'Medya' sekmesi altında bulunabilir. Burada, kendi WordPress medya kitaplığınıza göz atabilir ve bunlardan seçim yapabilir veya Openverse'te bulunan geniş telifsiz görsel koleksiyonunu keşfedebilirsiniz.
Openverse'in WordPress 6.2'ye entegrasyonu, web siteniz için yüksek kaliteli görseller bulma ve kullanma sürecini kolaylaştırdığından içerik yaratıcıları için zamandan ve emekten tasarruf sağlar.
Openverse'ten bir görüntü seçtiğinizde, otomatik olarak düzenleyiciye eklenir ve WordPress medya kitaplığınıza indirilir. WordPress ayrıca, orijinal kaynağa bir bağlantı içerebilen resim başlığını da kaydeder. Ancak, resim kamu malı ise bu başlığı kaldırabilirsiniz.
Bu yeni özellik yalnızca web sitenizin görsel çekiciliğini artırmakla kalmaz, aynı zamanda açık lisanslı ve kamu malı çalışmaların kullanımını teşvik ederek yaratıcı topluluğu da destekler.
Openverse, WordPress.org'un kardeş projesidir ve sanatçılar, tasarımcılar ve içerik yaratıcıları arasında bir paylaşım ve işbirliği kültürünü geliştirmeye kendini adamıştır.
7. Blok Değişikliklerini Küresel Olarak Uygulayın
Artık blok değişikliklerini global olarak uygulayabilirsiniz. Bu yenilikçi özellik yalnızca düzenleme sürecini kolaylaştırmakla kalmaz, aynı zamanda kullanıcıların web sitelerinin tamamında tutarlı bir görünüm ve his sürdürmelerine olanak tanır.
Küresel olarak blok değişikliklerini uygulamak söz konusu olduğunda, süreç kolay ve sezgiseldir. Stil Kitabı'na , sitenizin kitaplığındaki her bloğun nasıl göründüğüne dair kapsamlı bir genel bakış sunan sayfanızın üst kısmındaki Stiller simgesine tıklayarak erişebilirsiniz.
Stil Kitabı içinde tek tek blokları düzenleyerek, tüm temanızın görünümünü değiştirebilir ve kendinize ait benzersiz bir stil yaratabilirsiniz. Bu değişiklikler, temanız için küresel olarak geçerli olacak ve web sitenizin tamamında tutarlı bir tasarım sağlayacaktır.
8. Belge Ayrıntıları ve Liste Görünümü
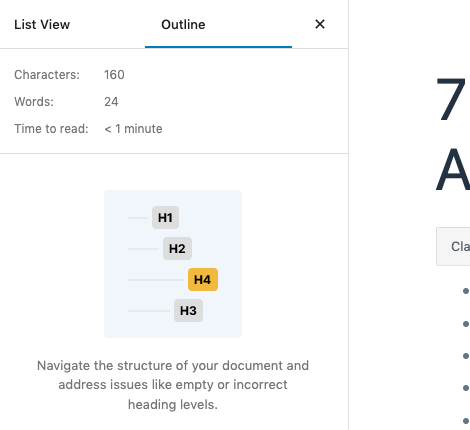
Belge Ayrıntıları ve Liste Görünümü, WordPress 6.2'nin önemli iyileştirmelerden geçen ve genel kullanıcı deneyimini geliştiren temel bileşenleridir. Bu güncellemeden önce Düzenleyici araç çubuğu, Ayrıntılar ve Liste Görünümü için ayrı düğmelere sahipti.
WordPress 6.1'deki Ayrıntılar açılır penceresi, sözcük sayısı, karakterler, okuma süresi, başlıklar, paragraflar ve blokların yanı sıra Belge Anahattı gibi temel bilgileri sağladı.

WordPress 6.2'de, Liste Görünümü ve Ayrıntılar, iki sekmeye ayrılmış tek bir Belgeye Genel Bakış panelinde birleştirilmiştir: Liste Görünümü ve Anahat. Bu entegrasyon, belge yönetimini önemli ölçüde basitleştirerek kullanıcıların içeriklerinde daha verimli gezinmesine ve düzenlemesine olanak tanır.
Yıllardır WordPress kullanan bir içerik yazarı olarak, bu güncellemenin getirdiği rahatlık ve kullanım kolaylığını doğrulayabilirim. Yeni Belgeye Genel Bakış paneli, Liste Görünümü ile Anahat arasında geçiş yapmayı kolaylaştırarak, belge yapısında kaybolmadan yazılarıma odaklanmamı sağladı.
Bu aerodinamik yaklaşım, birden fazla başlığı ve bölümü olan büyük makaleler üzerinde çalışırken zamandan ve emekten tasarruf etmeme yardımcı oldu.
9. Yapışkan Konumlandırma Desteği
Diğer bir önemli güncelleme, Yapışkan Konumlandırma Bloğu Desteğinin tanıtımıdır. Bu özellik, WordPress blok düzenleyicisinin işlevselliğini ve kullanıcı deneyimini geliştirerek onu içerik oluşturucular için daha çok yönlü ve kullanıcı dostu hale getirir.
Yapışkan Konumlandırma Bloğu Desteği, belgenin kökündeki Grup blokları için yapışkan konumlandırmayı etkinleştirmenizi sağlar. Bu yeni özellik, özellikle yapışkan üstbilgiler ve altbilgiler oluşturmak için kullanışlıdır ve web sitenizin genel görünümünü ve hissini iyileştirir.
Özellik, Müfettiş kontrol kenar çubuğunun Konum paneli aracılığıyla etkinleştirilebilir. Etkinleştirildiğinde, HTML etiketi bir "is-position-sticky" sınıfı alır ve karşılık gelen öğeye aşağıdaki CSS kuralları uygulanır:
.wp-konteyner-1 {
top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
konum: yapışkan;
z-endeksi: 10;
}Yapışkan konumlandırmanın şu anda yalnızca belgenin kökündeki Grup blokları için çalıştığını not etmek önemlidir. Ancak, iç içe geçmiş bloklar için uygun bir çözüm geliştirmek üzere daha fazla araştırma yapılıyor ve gelecekte kullanıcılar için daha da fazla esneklik sunuluyor.
Yapışkan konumlandırmanın etkinleştirilmesi, tema geliştiricileri tarafından theme.json'daki viewTools özelliğini kullanarak yapılabilir. Daha ayrıntılı kontrol için settings.position.sticky prop'u true olarak ayarlayabilirsiniz. Bu düzeyde özelleştirme, tema geliştiricilerin benzersiz ve ilgi çekici tasarımlar oluşturmasına ve temalarını rakiplerinden ayırmasına olanak tanır.
10. Gölgeler
Shadows in Global Styles, WordPress 6.2 güncellemesinin heyecan verici bir eklentisidir ve kullanıcıların site tasarımlarına derinlik ve görsel çekicilik katmasına olanak tanır.
Gölgeler özelliği, artık Düğme bloğu gibi belirli bloklar için kullanılabilen Global Stiller güncellemesinin bir parçasıdır. Bu işlevsellik, kullanıcıların doğrudan Global Styles arabiriminden veya theme.json'dan gölgeler eklemesine ve özelleştirmesine olanak tanır.
Örneğin, Twenty Twenty-Three temasını kullanırken, Stiller > Bloklar > Düğme'ye gidip Gölge düğmesine tıklayarak Gölge özelliğine erişebilirsiniz. Bu, size temadan bir dizi gölge hazır ayarı sunan bir Gölge açılır penceresi sunacaktır.
Tema geliştiricileri ve ileri düzey kullanıcılar için theme.json'u kullanarak bloklara gölge de ekleyebilirsiniz. Bu kod parçacığı, Button bloklarına nasıl 3px siyah gölge ekleneceğini gösterir:
"stil": {
"bloklar": {
"çekirdek/düğme": {
"gölge": "3px 3px #000000"
}
}
}
Ayrıca, kullanıcıların Stiller arayüzünde seçebileceği hazır ayarlar tanımlayabilirsiniz. Bu, kullanıcıların sitelerinde tutarlı gölge stilleri uygulamasını kolaylaştırmakla kalmaz, aynı zamanda onları farklı gölge efektleri denemeye teşvik eder.
11. Dikkat Dağıtma Serbest Modu
WordPress sitenizde çalışırken, ilgi çekici ve bilgilendirici gönderiler oluşturmak için içeriğinize odaklanmak çok önemlidir. WordPress 6.2'nin piyasaya sürülmesiyle, kullanıcıların içerik hazırlarken odaklanmalarını sürdürmelerine yardımcı olmak için "Dikkat Dağıtma Serbest Modu" tanıtıldı.
Bu özellik, düzenleme arayüzündeki gereksiz karmaşayı ortadan kaldırmak için tasarlanmıştır ve gerçekten önemli olan şeye, yani içeriğinize konsantre olmanızı sağlar.
WordPress 6.2'den itibaren, artık sayfanızın sağ üst köşesindeki üç noktaya tıklayarak (Yayınla/Güncelle ve ayarların yanında) ve "Dikkat Dağıtmadan" seçerek Dikkat Dağıtma Modu'nu etkinleştirebilirsiniz.
Bu eylem, sayfanızda çalışırken genellikle gördüğünüz tüm araç çubuklarını gizleyerek içerik oluşturma için daha sakin bir ortam sağlar. Daha da sürükleyici bir deneyim için, yönetici kullanıcı arayüzünüzü gizleyen ve çalışma alanınızı daha da kolaylaştıran Tam Ekran Modunu da etkinleştirmeyi düşünün.
Dikkat Dağıtma Serbest Modu, daha odaklanmış bir çalışma ortamı yaratma becerisi nedeniyle kullanıcılar tarafından övüldü. Bu mod, kullanıcıların yalnızca daha iyi konsantre olmasına yardımcı olmakla kalmaz, aynı zamanda dikkat dağınıklığının neden olduğu hata olasılığını da en aza indirir.
Bir içerik yazarı olarak, Distraksiyon Serbest Modunun üretkenliğim üzerindeki önemli etkisini doğrulayabilirim. Bu özelliği benimsediğimden beri, yüksek kaliteli içerik oluşturmaya odaklanma becerimde belirgin bir artış fark ettim. Yazma seanslarım daha verimli hale geldi ve sonuç olarak içerik kalitem arttı.
12. Performans İyileştirmeleri
WordPress 6.2 güncellemesi, platforma sayısız performans iyileştirmesi getirerek daha hızlı yükleme süreleri ve daha sorunsuz kullanıcı deneyimi sağlar. WordPress 6.2 alan kılavuzuna göre, kullanıcılar blok temalar için yaklaşık %20 daha hızlı TTFB (ilk bayta kadar geçen süre) ve yaklaşık %14 daha hızlı LCP (en büyük içeriğin ekranda görünmesinin ne kadar sürdüğü) bekleyebilir. Kahraman resimleri olan sayfalarda, LCP iyileştirmeleri yaklaşık %19 ile daha da önemli.
Bu dikkate değer geliştirmeler, bir WordPress sürümünde ilk kez özel bir performans lideri olan Felix Arntz'ın atanmasıyla mümkün olmuştur. Bu değişiklik, platformun gelecekteki güncellemelerde performansı sürekli olarak önceliklendirme taahhüdünü ifade ederek web sitenizin hızlı ve duyarlı kalmasını sağlar.
Çözüm
Sonuç olarak, WordPress 6.2 güncellemesi, platforma çok sayıda performans iyileştirmesi, kolaylaştırılmış özellikler ve kullanıcı deneyimi geliştirmeleri getiriyor.
Bu değişiklikler yalnızca web sitesi yönetimini kolaylaştırmakla kalmaz, aynı zamanda sitenizin hızlı, duyarlı ve görsel olarak çekici kalmasını sağlar. WordPress deneyiminizi şüphesiz yükselteceklerinden, yükseltme yapmaktan ve bu yeni özelliklerden yararlanmaktan çekinmeyin.
Codeless'ın kurucu ortaklarından olan Ludjon, teknolojiye ve web'e karşı derin bir tutkuya sahiptir. Web siteleri oluşturma ve yaygın olarak kullanılan WordPress temaları geliştirme konusunda on yıldan fazla deneyime sahip olan Ludjon, kendisini bu alanda başarılı bir uzman olarak kabul ettirmiştir.
