WordPress 6.3 yakında geliyor – Bilmeniz gereken her şey
Yayınlanan: 2023-08-03WordPress'in bir sonraki büyük güncellemesi olan sürüm 6.3 neredeyse burada!
8 Ağustos 2023'te yayınlanmasını ve web siteleri oluşturma biçimimizde devrim yaratmasını bekliyoruz.
Peki WordPress 6.3'te neler var? Ne değişiyor? Ne var ne yok? Ne bilmemiz gerekiyor?
İşimiz WordPress üzerine kurulu olduğu için gelişmeleri dikkatle izliyoruz.
Meslektaşımız Adam Preiser, WordPress 6.3'ün erken sürüm sürümünü almayı başardı. Öğrendiklerini bizimle paylaştı, böylece ne bekleyeceğimiz konusunda iyi bir fikrimiz olduğunu düşünüyoruz.
WordPress 6.3 ile ilgili içgörülerini paylaştığı bir tanıtım videosu hazırladı:
Video size göre değilse, bildiklerimizi bu gönderide paylaşacağız.
Şunları ele alacağız:
- Site Düzenleyici gezinme geliştirmeleri
- Blok stilleri
- Revizyon Geçmişi
- Yeni blok desen sistemi
- Dikkat dağıtmayan mod
- Komut paleti
- WordPress 6.3'te daha küçük değişiklikler
Hadi başlayalım!
- WordPress 6.3'te yeni blok kalıp sistemi
- WordPress 6.3'te daha küçük değişiklikler
- WordPress 6.3 bekleniyor
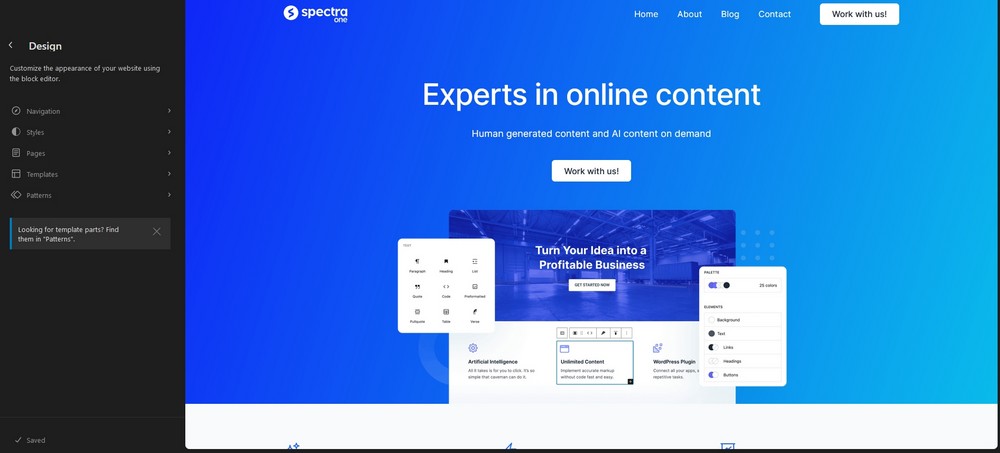
Site Düzenleyici gezinme geliştirmeleri
WordPress site editörü bazı ciddi iyileştirmeler gördü.
İlk önce navigasyon. Önceden, bir sayfayı düzenlemek istiyorsanız, Sayfaları açmanız, özelleştirmek istediğiniz sayfayı seçmeniz, sayfa oluşturucunuzda veya blok düzenleyicinizde açmanız, özelleştirmek istediğiniz bloğu seçmeniz, ayarlar simgesini seçmeniz ve değiştirmek.
Şimdi tek yapmanız gereken Görünüm > Düzenleyici öğesini seçmek.

Bu, yepyeni bir düzenleme dünyasının kapılarını açacak.
Siyah gezinme menüsüne girdikten sonra, o menüde özelleştirmek istediğiniz alanın adını seçebilirsiniz ve ana pencerede açılacaktır.
Herhangi bir zamanda geri gitmek ve gezinmeyi basit tutmak için bir < simgesi vardır.
Menü kapanırsa tekrar girmek için ekranın sol üst köşesindeki siyah WordPress simgesini seçin.
Menüden istediğiniz değişikliği yapabilir, gerçek zamanlı olarak görebilir ve ardından tasarımın içinde uygulanan değişikliği görebilirsiniz.
Gitmeniz gereken yere ulaşmak için gereken tıklama sayısını büyük ölçüde azaltan çok akıcı bir sistemdir.
WordPress panosu ile özelleştirmek istediğiniz sayfa arasında gidip gelmek yerine, gezinme menüsünden bunlar arasında sorunsuzca geçiş yapabilirsiniz.
Aynı gezinme menüsünden bölümleri çoğaltabilir, silebilir ve yeniden adlandırabilirsiniz.
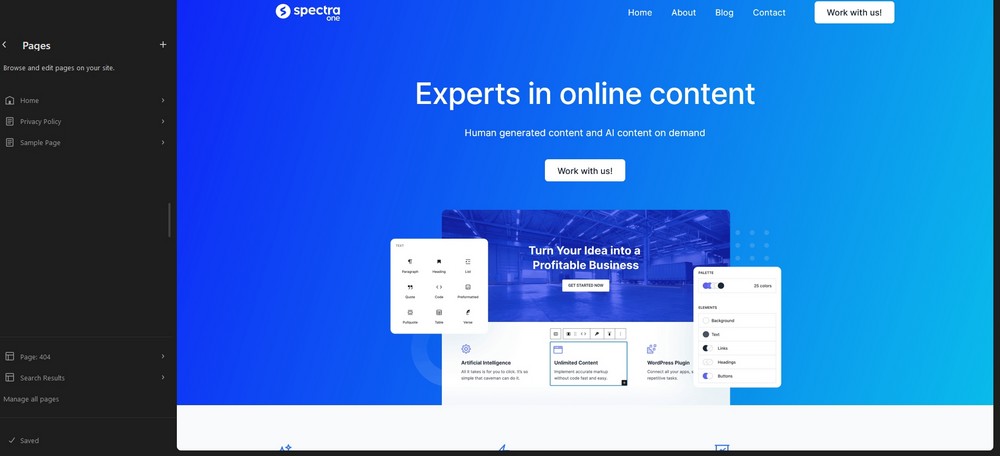
Sayfa ve gönderi gezintisi
Yeni gezinme menüsü harika değil mi? Aynı şekilde sayfalara ve gönderilere de gidebileceğinizi söylesek ne dersiniz?
Artık Sayfalar'a gidip bir sayfa seçip Birlikte Aç'a gerek yok.
Şimdi, soldaki Sayfalar gezinme menüsünü açın, sayfanızı seçin ve açılır.

Gönderiler için aynı.
Daha sonra sol menünün üst kısmındaki kurşun kalem simgesini tıklayıp uygun gördüğünüz şekilde düzenleyebilirsiniz. Ardından, değişikliklerinizi ekrandan ayrılmadan kaydetmek için üst kısımdaki mavi Kaydet düğmesine basın!
Ardından, gezinme menüsüne geri dönmek için siyah WordPress simgesine basın.
Yeni gezinme kurulumu, sayfaları, gönderileri, sayfa şablonlarını, mağaza ürünlerini ve daha fazlasını tek bir seçimden seçmenize olanak tanır.
Çalışmak için harika bir yol ve tonlarca zaman kazandırmalı!
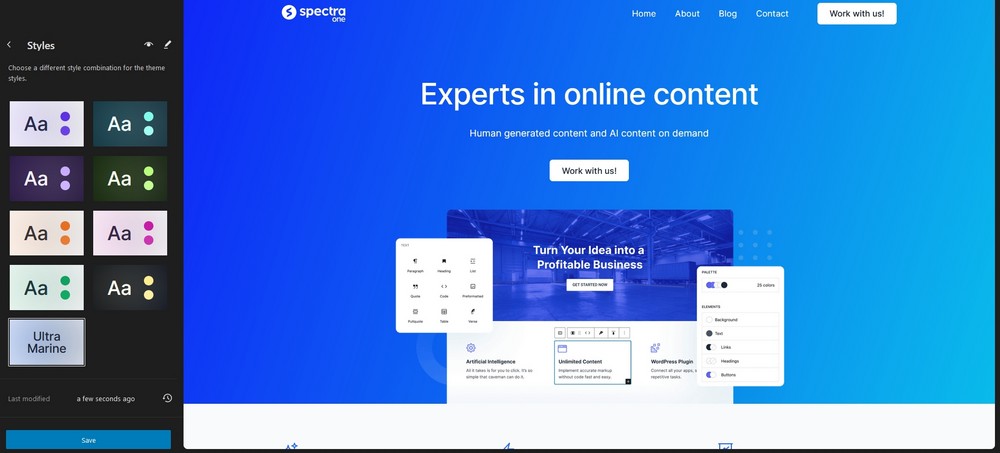
Blok stilleri
Blok temalar, site genelinde tutarlı bir görünüm oluşturmak için stilleri kullanır. Bu, WordPress 6.3'te biraz değişiyor.
Astra gibi standart WordPress temalarında, bir Başlangıç Şablonunu içe aktarırken renk paletini erkenden ayarlayabilirsiniz. Astra kontrol panelinden isterseniz daha sonra tekrar ziyaret edebilirsiniz.
WordPress 6.3 , bu stili yeni gezinme menüsünden erişilebilen Stiller'de kullanılabilir hale getirir.

Blok temasıyla tasarlanan stiller size sunulacak ve bunları anında değiştirebileceksiniz. Değişikliği hemen ana pencerede göreceksiniz.
Temanın stil kitabına da bu menüden ulaşabilirsiniz.
Her türlü yazı tipi, başlık, blog gönderisi düzeni, düğme ve diğer sayfa öğelerinin bulunduğu bir sayfa açmak için sol menünün üst kısmındaki göz simgesini seçin.
Bu yeni özellikle ilgili harika olan şey, bu varsayılan stiller içindeki herhangi bir öğeyi özelleştirebilmeniz ve onu kullandığınız her yere otomatik olarak yansıtılabilmesidir.
Bu ne kadar zaman kazandıracak?
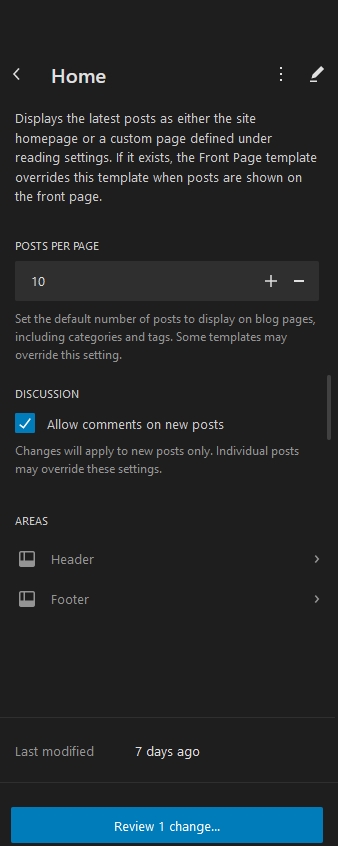
Revizyon Geçmişi
Elementor kullanıcıları, sayfa oluşturucuyu kullanmanın birincil nedeni olarak genellikle yerleşik düzeltme geçmişini gösterdi.
Değişiklikleri geri alma ve geri alma yeteneği, web siteleri oluşturan herkes için önemli bir avantajdır.
Aynı şeyi WordPress 6.3 ile de yapabileceksiniz.
Yeni gezinme menüsünün alt kısmında Son değiştirilme ifadesini göreceksiniz. Ayrıca, sayfanın en son değiştirildiği zamanı ve geri alma simgesini de görmelisiniz.

Simgeye tıkladığınızda, sayfanın sağında ve önceki sürümlerinde kronolojik sırada Revizyonlar menüsü bulunan yeni bir bölme açacaksınız.

Değişiklikleri görmek için birini tıklayın ve önceki sürüme geri dönmek için kaydedin.
Ayrıca sayfanın ne zaman değiştirildiğini ve daha da önemlisi kimin değiştirdiğini de göreceksiniz.
Bu sürüm kontrolü, ajanslar için veya insanların projeler üzerinde işbirliği yaptığı yerler için inanılmaz derecede yararlı olabilir!
WordPress 6.3'te yeni blok kalıp sistemi
Spectra veya başka bir sayfa oluşturucu kullandıysanız, muhtemelen blok kalıplarıyla oynamışsınızdır. Tek tek bloklar kullanarak sayfa bölümleri oluşturmanıza ve her şeyi yeniden kullanılabilir bir model olarak kaydetmenize olanak tanırlar.
WordPress 6.3 benzer bir şey yapar, ancak daha iyidir.
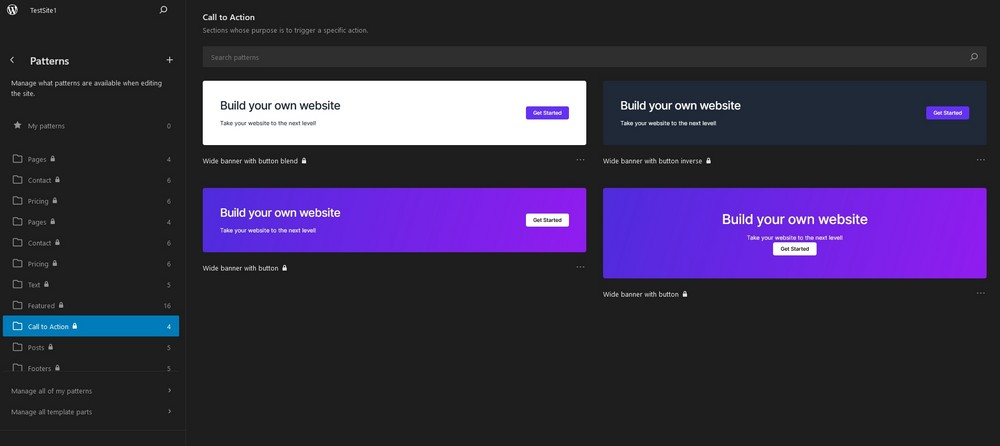
Sol gezinme bölmesinden Desenler menüsünü seçin ve kullandığınız tema tarafından desteklenen tüm blok desenleriyle yeni bir sayfa açın.

Örneğin, sitenizdeki her sayfa için bir CTA banner'ı oluşturmak istediğinizi varsayalım.
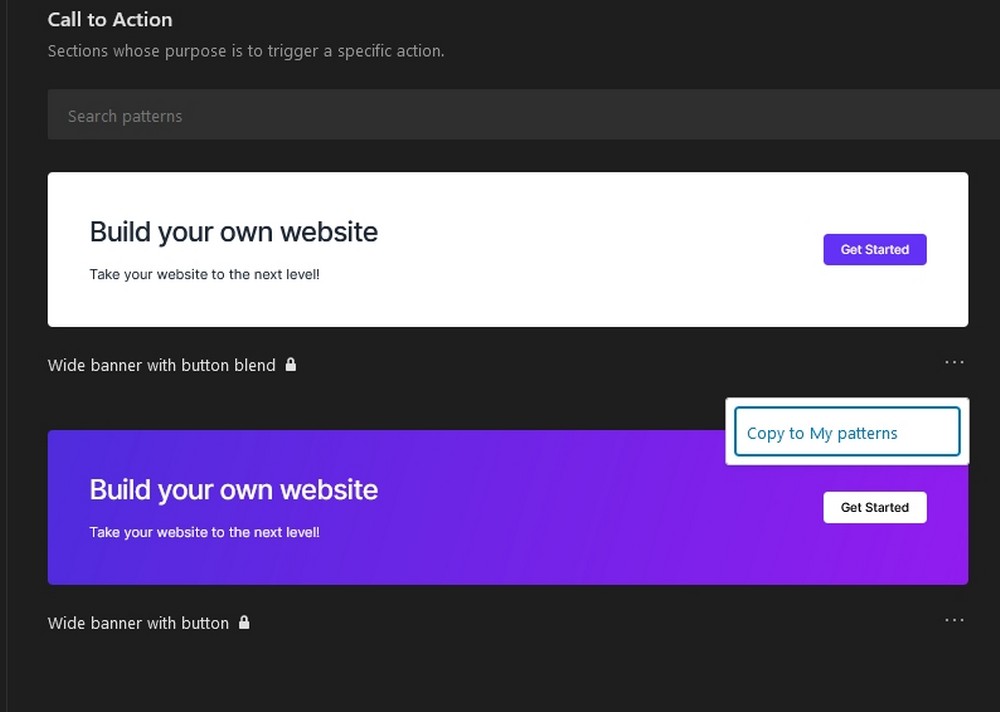
Kalıplarım menüsünü seçin, Harekete Geçirici Mesaj öğelerini seçin, Kalıplarıma Kopyala komutuna erişmek için bir kalıbın altındaki üç noktayı seçin.

Deseniniz yeni bir bölmede açılacaktır. Özelleştirmek, durulamak, tekrarlamak ve kaydetmek için modelde bir öğe seçin.
Kaydedildikten sonra, yeni CTA kalıbınızı görünmesini istediğiniz her sayfaya tek bir tıklama ile yükleyebilirsiniz.
Başka bir büyük zaman tasarrufu!
Dikkat dağıtmayan mod
Dikkat dağıtmayan mod, yoğun bir ajansta çalışan veya çalışırken rahatsız edilmeye veya dikkati dağılmaya yatkın olan herkes için mükemmeldir.
Yaptığınız değişikliklere konsantre olabilmeniz için düzenleme penceresindeki birçok UI öğesini kaldırır.
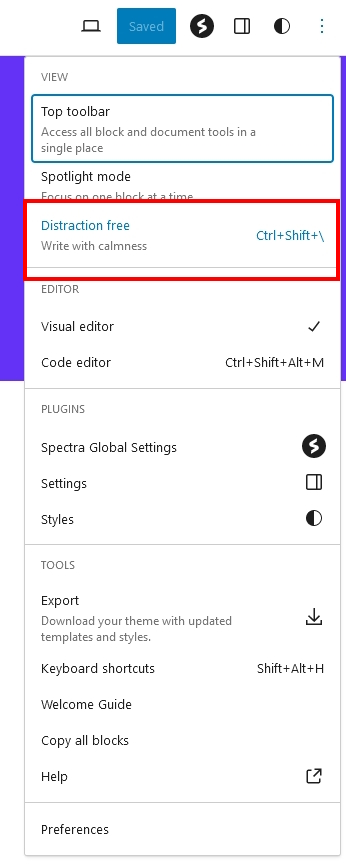
Dikkat dağıtmayan moda erişmek için, bir düzenleme penceresinin sağ üstündeki üç noktayı seçin ve Dikkat dağıtmayan öğesini seçin.

Dikkat dağıtmayan moddan çıkmak için, imleci ekranın üst kısmına getirin ve aşağı doğru kaydırılan bir menü göreceksiniz, tam pencereye geri dönmek için Dikkat Dağıtma serbest seçeneğinin işaretini kaldırmanız yeterli.
Bu daha küçük bir özellik güncellemesidir ancak çalışırken dikkatinizi dağıtacak şeyleri en aza indirmeyi tercih ediyorsanız önemlidir.
Komut paleti
Komut paleti muhtemelen düşündüğünüz gibi değil. Aslında renk veya tasarımla ilgisi yok.
Bu, WordPress 6.3'te bulunan harika bir yeni kısayol. Web sitenizde kelimenin tam anlamıyla her şeyi arayabileceğiniz bir arama açılır penceresi açar.
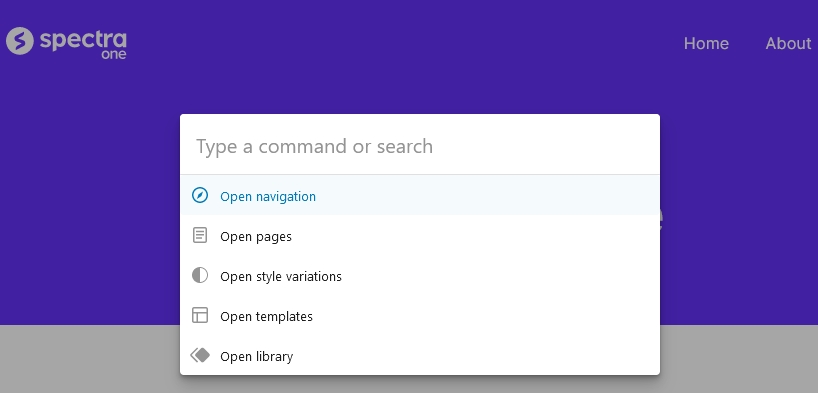
Command + K (Mac) veya Control + K (Windows) seçimini yapın, küçük bir pencerenin açıldığını göreceksiniz.
Oraya herhangi bir şey yazın, WordPress onu arayacaktır.

Örneğin, oraya 'iletişim' yazın, iletişim sayfanıza bir bağlantı göreceksiniz. 'Ev' yazın, WordPress ana sayfanıza bir bağlantı gösterecektir.
Daha da iyisi, üçüncü taraflar bu özellikle entegre olabilecek.
Erken erişimimiz sayesinde, SureCart zaten komut paletiyle entegre edilmiştir.
Örneğin, SureCart kuruluyken pencereye 'ürün' yazabilirsiniz ve Yeni ürün ekle öğesini ve sahip olabileceğiniz mevcut ürünleri görürsünüz.
Birini seçin ve pencerede açılır.
Yoğun bir mağaza işletiyorsanız, bu gerçekten zaman kazandıracak!
Yeni sayfalar oluşturmak, menüye erişmek ve herhangi bir ortak görev için komut paletini kullanabilirsiniz.
Kendi komutlarınızı da programlayabilirsiniz. Kod biliyorsanız, bu yeni işlevi tamamen kendi ihtiyaçlarınıza göre özelleştirebilmek için bir komut kaydedebilirsiniz.
ZipWP'den bahsedildiğine dikkat ettiniz mi? Ufukta görünen ve bizi çok heyecanlandıran yeni bir AI web sitesi oluşturma eklentisi.
WordPress 6.3'te daha küçük değişiklikler
WordPress 6.3 ayrıca aşağıdakiler gibi daha küçük değişiklikler de getiriyor:
Yeni bir Dipnot bloğu – Dipnotların alakalı olduğu akademik sayfalar, istatistikler ve resmi sayfalar için kullanışlıdır.
Ayrıntılar bloğu – Spoyleri gizleyebileceğiniz, cevapları gizlemek veya benzer şeyler için kullanabileceğiniz akordeon tarzı bir blok.
Performans iyileştirmeleri – Tam olarak küçük bir gelişme olmasa da, bunların çoğu gizli kaldığı için ayrıntıları bilmiyoruz. Sonuç olarak, WordPress'in çok, çok daha hızlı yüklenmesi gerektiğini söylemek yeterli. Başlangıç, %20'lik bir performans artışı tahmin ediyor!
Blok tema önizlemesi – Bir WordPress temasını etkinleştirmeden önce önizlemenizi sağlayan yeni bir işlev. WordPress'te bir temanın neler içerdiğini görmenizi sağlayan kullanışlı bir özelliktir.
Asistan – WordPress'in üst menüsünde Asistan adında yeni bir giriş fark edebilirsiniz. Bu, sağ tarafta sayfalara, gönderilere, kalıplara, blok şablonlarına ve daha fazlasına hızla gidebileceğiniz bir yan menü açan küçük bir güncellemedir.
WordPress 6.3 bekleniyor
Gördüğünüz gibi, WordPress 6.3 esas olarak WordPress ile çalışmayı kolaylaştırmakla ilgilidir.
Kullanımı çok daha akıcı olacak, daha az tıklama gerektirecek, daha az zaman gerektirecek ve WordPress panosunda daha az giriş ve çıkış yapılmasını gerektirecektir.
%20 performans yükseltmesini, komut paletini ve asistanı ekleyin ve hayatınızı kolaylaştırmak için tasarlanmış bir dizi özelliğe sahip olun!
WordPress ile çalışmayı zaten seviyoruz. Ancak bu yeni güncellemeler? Bunu başka bir seviyeye taşıyorlar!
En çok neyi dört gözle bekliyorsun?
