WordPress A/B Testi: WordPress'te Bölünmüş Testler Nasıl Çalıştırılır?
Yayınlanan: 2023-05-12Kullanıcı katılımını artırmak, dönüşümleri artırmak ve iş hedeflerinize ulaşmak için stratejiler bulmaya çalışmak göz korkutucu görünebilir. Tüm detayların üstünde kalmak çok çaba gerektirir. Neyse ki, bu çabaları kolaylaştırmanın bir yolu var: WordPress A/B testi.
A/B veya split testi, sitenizin en önemli yönlerini iyileştirmenize yardımcı olabilir. Web sitenizin performansını ve dönüşüm oranlarını optimize etmek için harika bir araçtır.
WordPress web sitenizin performansını bir sonraki seviyeye taşımaya hazırsanız, size bunu nasıl yapacağınızı göstereceğiz. Aşağıdaki makalede, A/B testinin ne olduğunu ve neden önemli olduğunu öğreneceksiniz. Bundan sonra, WordPress sitenizde bir bölme testi eklentisi kurmanız konusunda size rehberlik edeceğiz ve testleri etkili bir şekilde nasıl çalıştıracağınızı öğreteceğiz. Ayrıca hangi unsurları test etmenin mantıklı olduğunu belirleyeceğiz ve sonuçların analizine ilişkin net içgörüler sağlayacağız.
Tüm bunlar kulağa hoş geliyorsa okumaya devam edin. Aşacağımız çok yer var.
A/B Testi nedir?

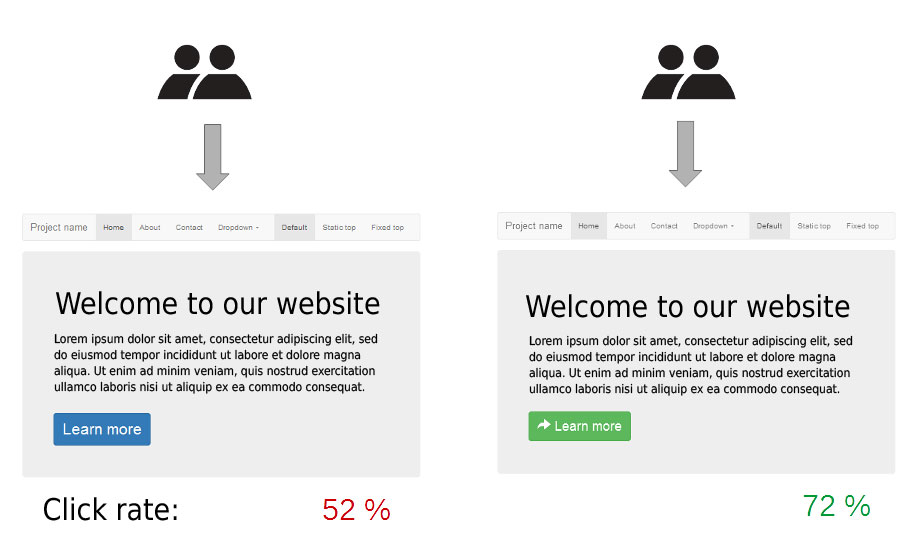
A/B testi, hangisinin daha iyi performans gösterdiğini görmek için bir web sayfasının veya uygulamanın farklı sürümlerini test etmenin bir yoludur. Kullanıcıların neye daha iyi tepki verdiğini bulmaya ve süreçteki deneyimlerini optimize etmeye yardımcı olur. Nihai amaç? Dönüşümleri en üst düzeye çıkarmak için.
Kullanıcılar zaman içindeki değişiklikleri rastgele görür ve davranışları izlenir ve performanstaki eşitsizlikler için analiz edilir. Sonuç olarak, daha yüksek katılım oranlarına sahip tasarım varyantı en iyi seçiminiz olacaktır.
Bir A/B testine başlamadan önce, beklenen sonuçlar hakkında güçlü bir anlayışa sahip olmak ve tam olarak neyin test edileceğini belirlemek çok önemlidir. Başlıklar, resimler, düğme renkleri veya daha fazlası fark etmeksizin bölünmüş test, bireylerin web sitenizdeki değişikliklere nasıl tepki verdiğine ilişkin bilgi sağlar ve doğru şekilde yapıldığında güvenilir sonuçları garanti eder.
Doğru sonuçlar için, aşağıdaki adımları içeren eksiksiz bir A/B testi süreci yürütmek çok önemlidir:
- Değerlendirmeye çalıştığınız şeyin tam bir hipotezini ifade edin.
- Web sayfanızın iki farklı sürümünü oluşturun.
- Her iki sürümü de kullanıcılara rastgele gösterin ve davranışlarını dikkatlice gözlemleyin. Güvenilir sonuçlar elde etmek için deneyi yeterli bir örneklem büyüklüğü ve süresi için çalıştırın.
- Veriye dayalı bilgileri kullanarak, nihai tasarım çözümünüz olarak daha iyi performans elde eden sürümü seçin.
A/B Testleri WordPress Site Sahipleri İçin Neden Önemli?
A/B testi, sitelerinden en iyi şekilde yararlanmak isteyen kişiler için çok önemli bir araçtır. İçeriğinizin ve tasarımınızın veya uygulama öğelerinizin gerçekten ne kadar etkili olduğunu değerlendirmenizi ve alternatifleri test etmenizi sağlar. Bu, sitenizdeki dönüşümleri optimize etmek için hangisinin en iyi sonucu verdiğini keşfetmenizi sağlar.

Test etme, yalnızca büyük değişikliklerin getirilmesiyle ilişkili riskleri azaltmanın harika bir yolu değildir. Ayrıca, önemli değişiklikler yapmadan önce farklı fikirleri denemenize ve olası her değişikliğin kullanıcı davranışı üzerindeki etkisini değerlendirmenize olanak tanır.
Bölünmüş test çalıştırmak, web sitesi sahiplerine neyin işe yarayıp neyin yaramadığını belirleme fırsatı da sağlar. Bu, çevrimiçi varlığınızdan en iyi şekilde yararlanmak için stratejinizi ayarlamanıza olanak tanır. En iyi fırsat, net harekete geçirici mesajlar içeren sayfalardır. Ziyaretçilerin satın alma, haber bültenine kaydolma veya form doldurma gibi bir görevi yerine getirmesinin beklendiği herhangi bir sayfa. Özellikle açılış sayfaları, iletişim sayfaları ve ödeme ekranları en iyi adaylardır.

Kullanıcılara en uygun deneyimi sunmak ve dönüşümleri, geliri ve yatırım getirisini en üst düzeye çıkarmak için, ziyaretçilerin davranışlarını ve tercihlerini anlamak çok önemlidir. A/B testi, değişiklikleri buna göre uygulayabilmeniz için size bu bilgiyi hızlı bir şekilde sağlar.
Tahmin edebileceğiniz gibi, bu tür testler boyutu, karmaşıklığı, sektörü veya nişi ne olursa olsun her web sitesi için gereklidir. Tüm WordPress web sitesi sahiplerinin kullanmayı düşünmesi gereken paha biçilmez bir araçtır.
WordPress Web Sitenizde A/B Test Eklentisi Kurma
Artık A/B testinin önemini anladığınıza göre, nasıl başlayacağınızı öğrenmenin zamanı geldi.
1. Visual Web Optimizer Eklentisini Kurun
WordPress'te A/B testi için popüler bir araç, Visual Web Optimizer'dır. Kullanmak için önce şirketin web sitesinde bir hesap açmanız gerekir. Testlerinizin çoğunu burada yapılandıracaksınız.

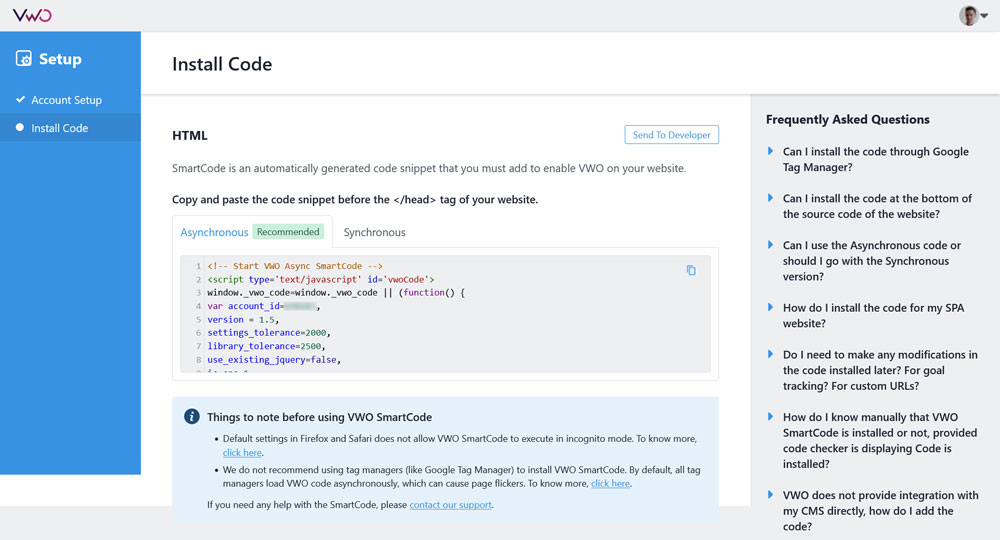
Kaydolmak ücretsizdir ve A/B testleri için 30 günlük deneme süresi alırsınız. İşlem sırasında, yazılımı hangi web sitesi için kullanacağınızı da tanımlamanız ve sitenizde Visual Web Optimizer'ı çalıştırmak için size kod verilmesi gerekecektir.

Ancak, izleme kodunu başka bir şekilde entegre etmek istiyoruz. Bu nedenle, kaydolduktan sonra, hesabınızı WordPress sitenize bağlayan eklentisini yüklemeniz gerekir.
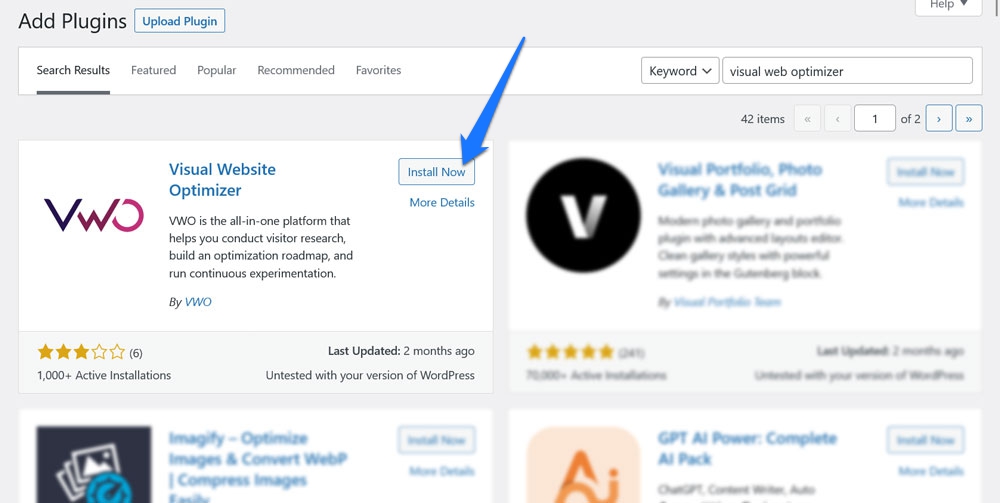
Bunu yapmak için, WordPress kontrol panelinde Eklentiler'e gidin ve Yeni Ekle'yi tıklayın. “Visual Web Optimizer” ifadesini arayın ve Şimdi Yükle'yi ve ardından Etkinleştir'i tıklayın.

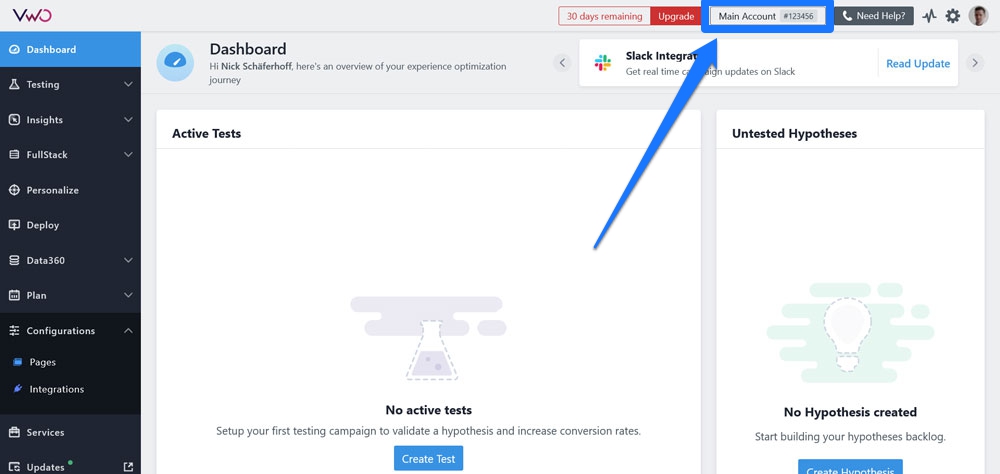
Eklentinin sizden isteyeceği ilk şey, VWO hesap kimliğinizi girmenizdir.
Bunu Visual Web Optimizer kontrol panelinde sağ üst köşede bulabilirsiniz. Bu sadece altı basamaklı bir sayıdır. Kimliği WordPress ayarlarında girin, kaydedin ve eklenti gerisini halleder.

Visual Web Optimizer'ın WordPress'te A/B testi için kullanılabilen tek eklenti olmadığını unutmayın. Bu makalenin sonunda daha ayrıntılı olarak ele alacağımız başka seçenekler de var. Bununla birlikte, ilgili çalışma hakkında size bir izlenim vermek için VWO iyi bir örnektir.
Ayrıca yerleşik analitik, ziyaretçi segmentasyonu ve ısı haritası analitiği gibi özellikler sunar. Bunlar, testlerinizin performansını izlemenize ve analiz etmenize yardımcı olabilir.
2. Neyin Test Edileceğini Seçin
A/B testinizi başlatırken, değerlendirmek istediğiniz web sitesi öğelerini belirlemeniz çok önemlidir. Belirtildiği gibi, bunlar başlıkları, resimleri, harekete geçirici mesaj düğmelerini ve düzenleri içerebilir. En iyi sonucu elde etmek için, bu bileşenlerde yapılan test değişikliklerinin, beklenen etkilerine ve uygulanmalarının ne kadar kolay olduğuna bağlı olarak önceliklendirilmesine yardımcı olur.
Ayrıca, sitenizin hedeflerini ve A/B testi yoluyla neyi başarmayı planladığınızı düşünmek de önemlidir. Test edilen değişikliklerin rastgele seçilmek yerine belirli bir hipoteze dayalı olması gerektiğini unutmayın. Bu, deneylerinizden başarılı sonuçlar elde etmek için anahtardır.
3. Test Etmek İstediğiniz Sayfanın veya Gönderinin Kontrol Versiyonunu Oluşturun
Ne üzerinde bir bölme testi yapacağınızı belirledikten sonra, sayfanızın veya yayınınızın bir kontrol sürümünü oluşturun. Bu, esasen kontrol görevi gören bir temel tasarımdır. Değişiklikleri doğru bir şekilde ölçmek için diğer sürümlerle karşılaştırmanıza olanak tanır.
Çoğu zaman, kontrol sürümü, test etmek istediğiniz herhangi bir değişiklik olmadan basitçe mevcut web sitesi tasarımınızdır. Aynı şekilde bu, ziyaretçilerin çoğunluğunun göreceği sürüm olacaktır. Varyasyonların performansı için bir ölçüt olacaktır. Bu durumda, aşağıdaki tasarımı kullanıyoruz.

4. Sayfanın veya Gönderinin Bir veya Daha Fazla Varyasyonunu Oluşturun
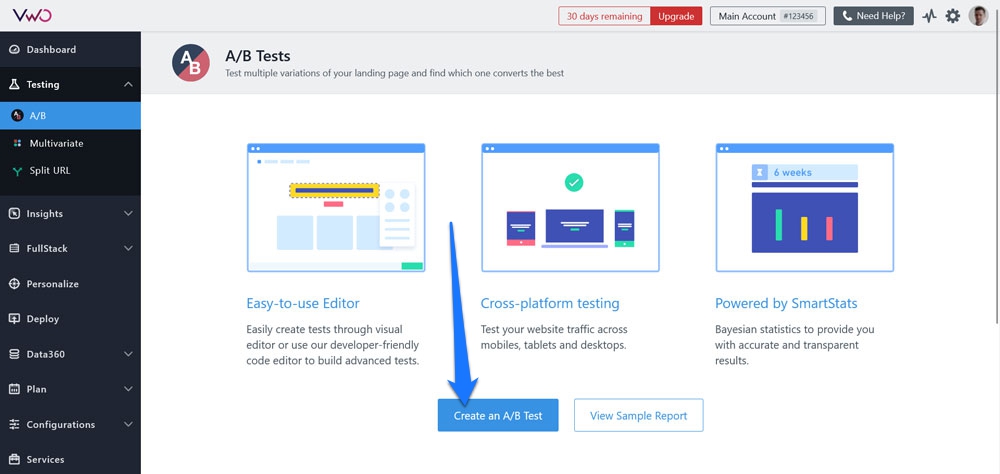
Bundan sonra, söz konusu sayfanın veya gönderinin bir veya daha fazla varyasyonunu oluşturmanın zamanı geldi. Tüm bunlar Visual Web Optimizer ana sayfasında gerçekleşir. Kontrol panelinizde oturum açtığınızda, Test Etme > A/B bölümüne gidin ve ardından başlamak için Bir A/B Testi Oluştur'a tıklayın.


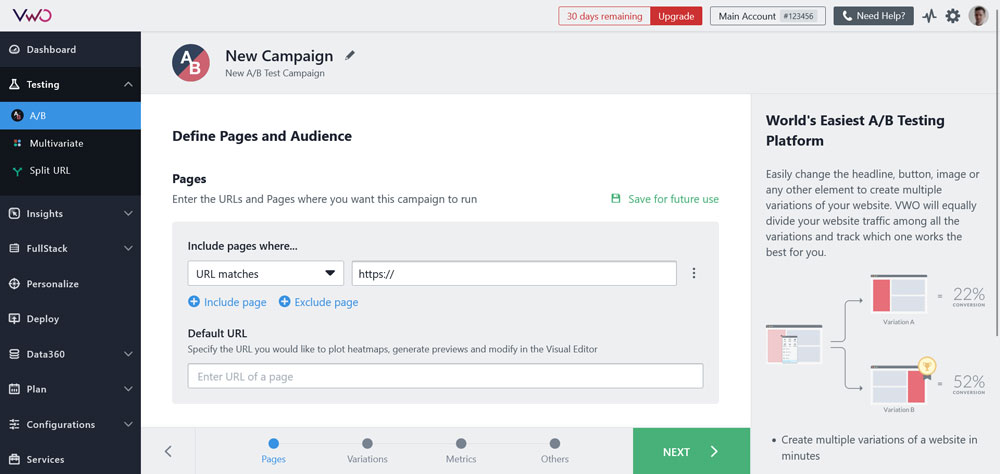
Bir sonraki ekranda, test yapmak istediğiniz sayfaları tanımlayın (bu durumda, bu sadece ana sayfadır).

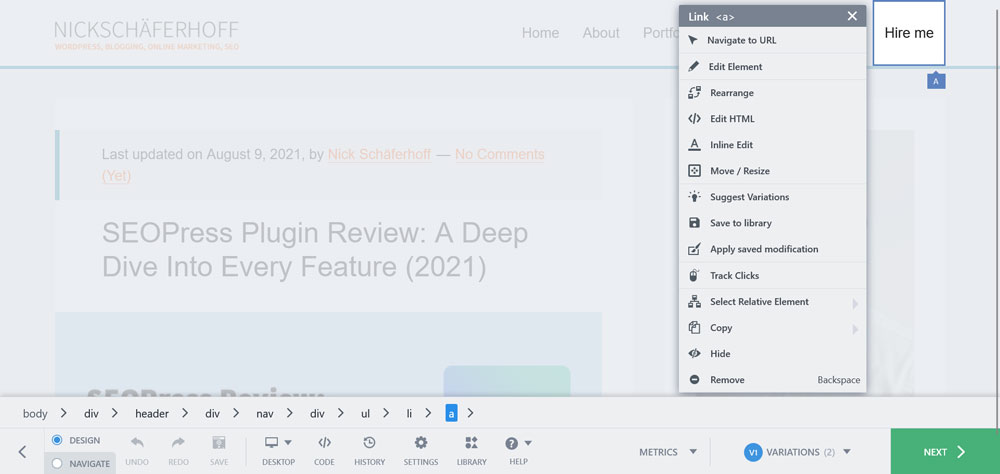
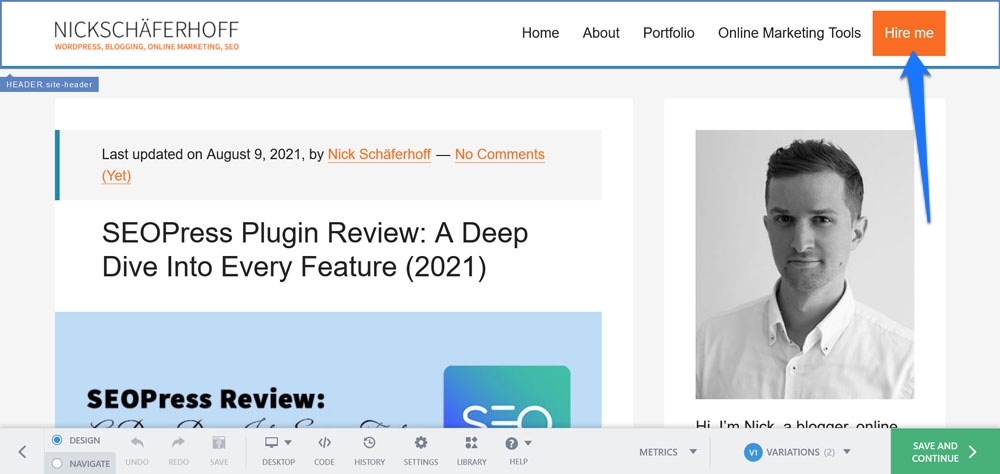
İşiniz bittiğinde İleri'yi tıklayın. VWO daha sonra, tasarım varyasyonlarını oluşturabileceğiniz görsel düzenleyicide tanımlanan URL'yi otomatik olarak açacaktır. Bu durumda basit bir şey yapmak istiyoruz: navigasyon menüsünün sağ tarafındaki "beni işe al" düğmesini daha fazla öne çıkarın. Bu çok basit. Üzerine tıklayıp varyasyonu oluşturmak için Öğeyi düzenle'yi seçebilirsiniz.

Bu, o öğe için seçenekler menüsünü açar.

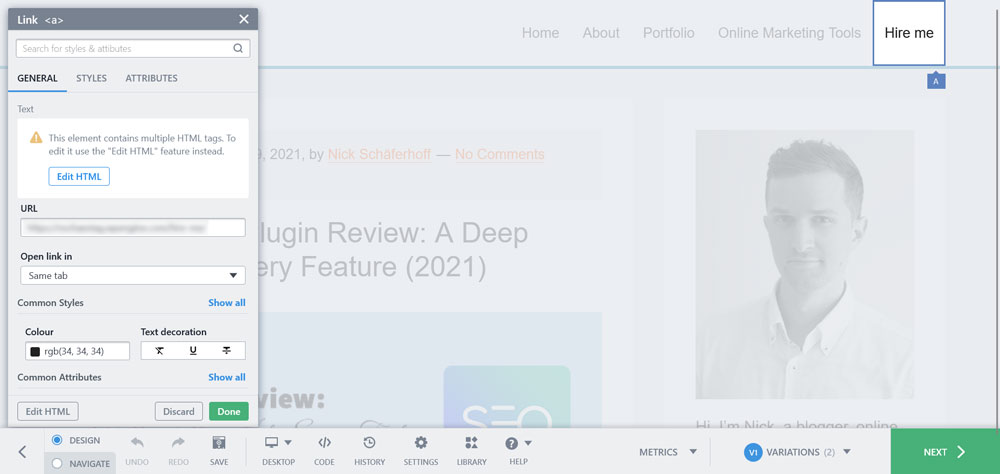
Burada, Stiller altında, bir arka plan rengi tanımlayabilir, yazı tipi rengini ayarlayabilir, kenar boşluğunu ve dolguyu değiştirebiliriz. İşte sonuç:

Memnun kaldığınızda, tasarım bölümünü bitirmek için İleri'ye tıklayın.
Not: Doğru test sonuçları elde etmek için her seferinde yalnızca bir öğeyi değiştirdiğinizden emin olun. Örneğin, yeni bir başlığın etkisini test etmek istiyorsanız, yalnızca yeni başlığı içeren bir varyasyon oluşturun. Kendinizi her seferinde bir değişiklikle sınırlayarak, tam olarak hangi varyasyonun tüm farkı yarattığını bileceksiniz.
5. Hangi Metriklerin İzleneceğini Tanımlayın
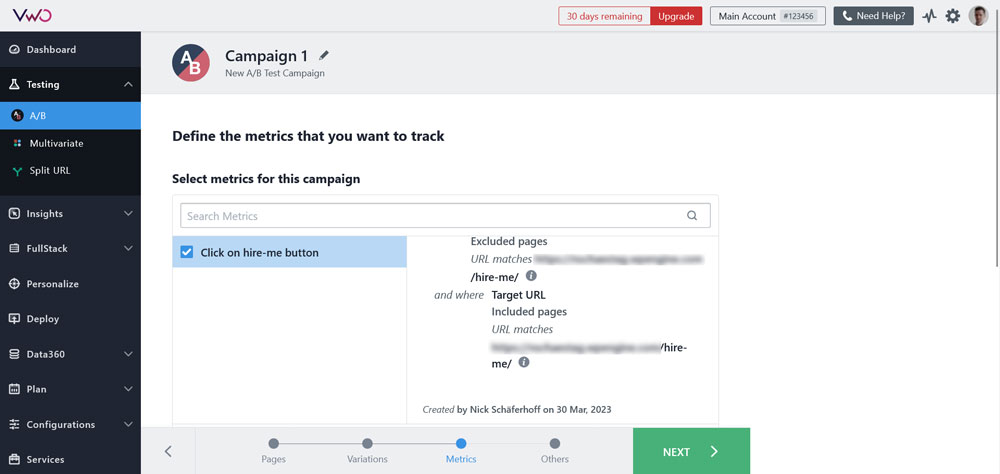
Sonraki adım, A/B testiniz için izlemek istediğiniz metrikleri tanımlamaktır. Bu, tıklamalar, sayfa ziyaretleri, form gönderimleri ve ayarlayabileceğiniz bir dizi başka etkinlik olabilir. Bu durumda, hedef URL'nin "beni işe al" sayfası olduğu tüm sayfalardaki (o sayfanın kendisi hariç) tıklamaları izleyecek şekilde ayarladık.

Buradaki her şeyi anladığınızda, tekrar İleri'yi tıklamanın zamanı geldi.
6. A/B Testinizi Yapın
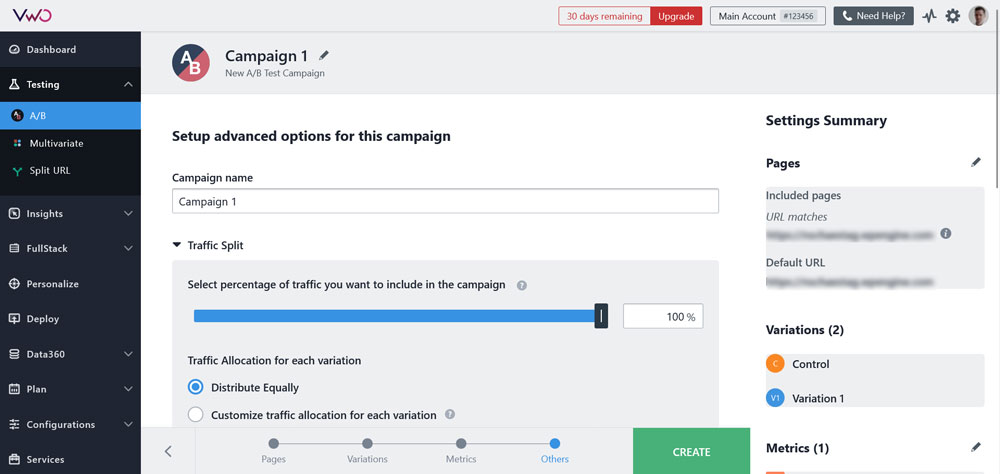
Şimdi gerçek sınav başlıyor. Son adımda, testinize bir ad vermeniz ve web sitenizin ziyaretçilerinin hangi kısmına kontrol sürümünün, geri kalanının ise varyasyonlardan birinin gösterildiğini yapılandırmanız gerekir.

Bu eşit bir dağılım olabilir, özel oranlar ayarlayabilir veya VWO'nun daha iyi performans gösteren varyasyona otomatik olarak daha fazla trafik taşımasını sağlayabilirsiniz. Ek olarak, test için trafiğinizin %100'ünden daha azını kullanabilirsiniz.
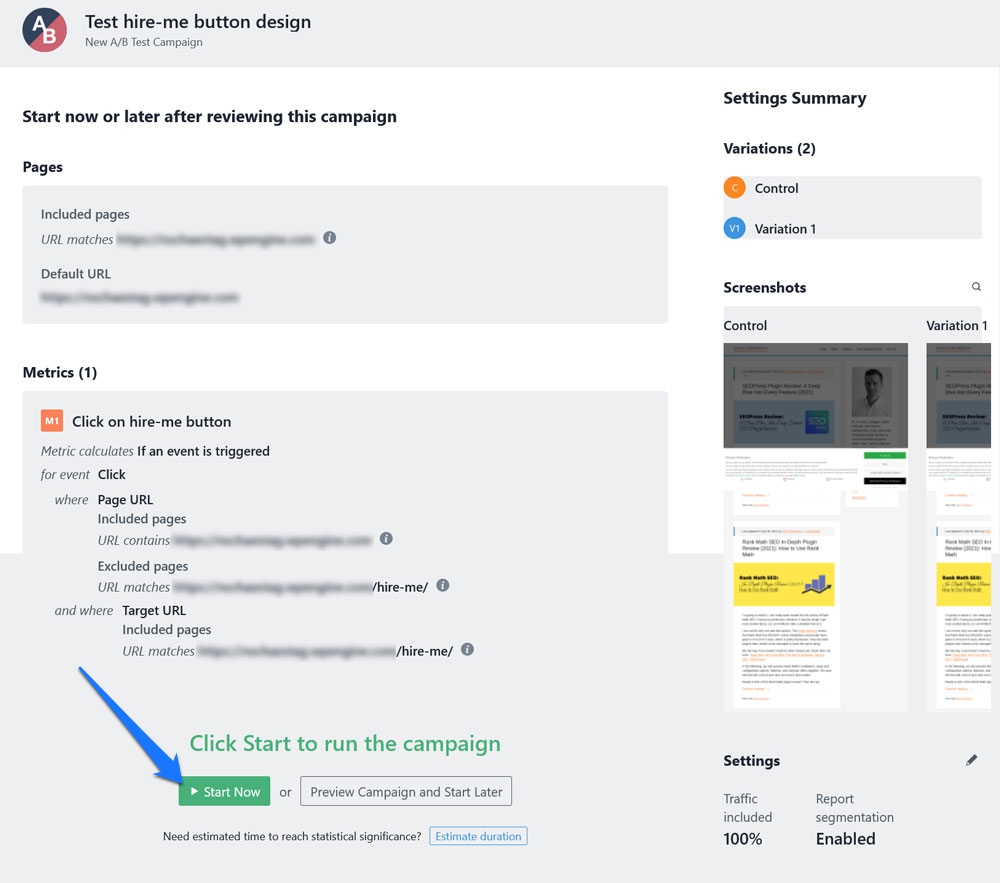
Kararlarınızı verdikten sonra, özet sayfasına gitmek için Oluştur'a tıklayın. Her şeyin istediğiniz gibi olup olmadığını kontrol edin ve ardından alttaki Şimdi Başlat düğmesine basarak testi çalıştırmaya başlayın.

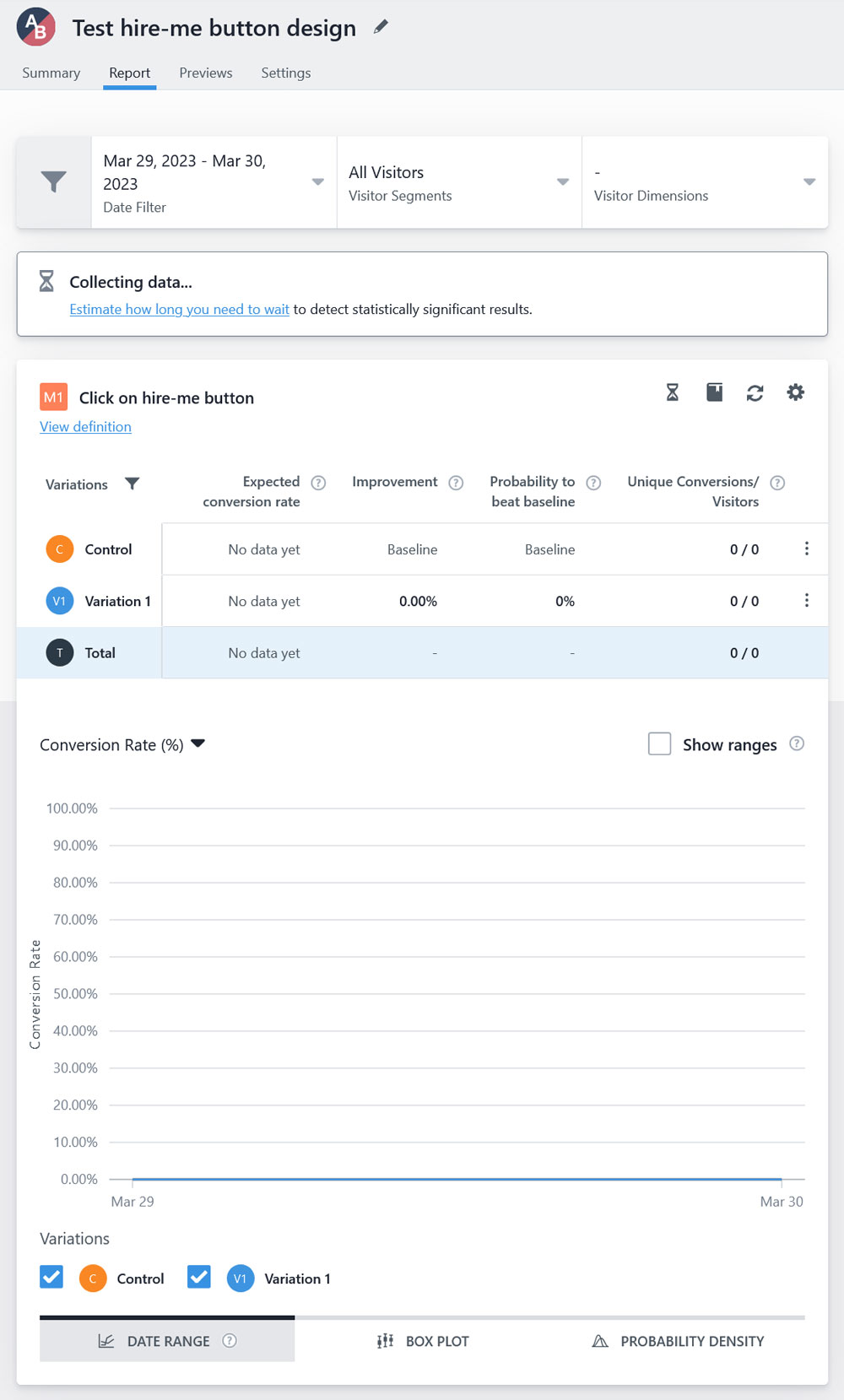
Buradan, sadece bir bekleme oyunu. İstatistiksel olarak anlamlı veriler toplamak için testi yeterli bir süre çalıştırdığınızdan emin olun. Bunun ne kadar süreceği, örneğinizin boyutuna ve tespit etmek istediğiniz performans farkına bağlıdır.
Her varyasyon için tıklama oranı, dönüşüm oranı ve hemen çıkma oranı gibi metrikleri izlemek için yerleşik analiz araçlarını kullanabilirsiniz. Ayrıca, test sonuçlarınızı daha ayrıntılı bir şekilde analiz etmek için kullanabileceğiniz 20'den fazla önceden tanımlanmış segmentle birlikte gelir. Bunlar günün saati, tarayıcı, konum ve yeni ve geri gelen ziyaretçileri içerir.

7. Kazandıran Varyasyonu Uygulayın
Hangi varyasyonun en iyi performansı gösterdiğini belirledikten sonra canlı web sitenize uygulayın. Olumlu etkinin kalıcı olmasını sağlamak için sayfanın temel performans göstergelerini izlemeye devam edin.
A/B testinin ara sıra meydana gelen bir olay olmadığını, normal rutininizin bir parçası olması gereken bir şey olduğunu kabul etmek çok önemlidir. Bu şekilde, ziyaretçiler için en iyi deneyimi sağlayabilir ve site kopyanızın ve tasarımınızın etkili olduğundan emin olabilirsiniz.
Ayrıca mevsimsellik, kullanıcı davranışı ve trafik kaynakları gibi çeşitli unsurlar bu testlerin sonuçları üzerinde etkili olabilir. Bu nedenle, tutarlı ve güvenilir sonuçlar elde etmek için genellikle birden fazla test yapılması önerilir.
Son olarak, bölme testinin, kullanıcı araştırması veya kullanılabilirlik testinin yerini almadığına dikkat etmek önemlidir. Bunun yerine, veriye dayalı kararlar almanıza ve web sitenizin performansını iyileştirmenize yardımcı olabilecek tamamlayıcı bir araçtır. Diğer kullanıcı araştırma yöntemleriyle birlikte kullanılması önerilir. Bu şekilde, uzun vadede kullanıcılarınız ve ihtiyaçları hakkında kapsamlı bir anlayış elde edebilirsiniz.
Dikkate Alınmaya Değer Diğer Eklentiler
Visual Web Optimizer eklentisine ek olarak, WordPress web sitenizi A/B testi için kullanabileceğiniz birkaç seçenek daha vardır:
- Nelio A/B Testi: Web sitenizin sayfalarında, gönderilerinde, özel gönderi türlerinde ve taksonomilerinde A/B testleri yapmanızı sağlayan bir WordPress eklentisi. Isı haritası analitiği, ziyaretçi segmentasyonu ve dönüşüm izleme gibi özellikler içerir.
- Optimizely: Bu platform, daha gelişmiş bir A/B testi aracıdır. Web sitenizde ve uygulamalarda A/B testleri yapmanızı sağlar ve ayrıca kişiselleştirme, çok değişkenli test ve davranışsal hedefleme gibi özellikler sunar.
- Split Hero: İşte web sitesi testi ve kişiselleştirme sunan başka bir platform örneği. Split Hero, çok değişkenli testler ve yönlendirme testleri ile birlikte gelir. Isı haritaları, ziyaretçi segmentasyonu ve dönüşüm izlemeyi içerir.
- AB Press Optimizer: Bu, WordPress web sitenizin sayfaları ve gönderilerinin yanı sıra özel gönderi türleri ve taksonomilerinde hem A/B hem de çok değişkenli testler çalıştırabilir. Isı haritalarını, segmentasyonu ve dönüşüm analitiğini de destekler.
- Icegram Engage: Genel bir etkileşim ve test aracı. A/B testi, huni analizi, ziyaretçi segmentasyonu ve ısı haritaları sunar.
Bunların mevcut seçeneklerden sadece birkaçı olduğuna dikkat etmek önemlidir. Bölünmüş testler çalıştırırken, ihtiyaçlarınıza en uygun olanı bulmak için farklı eklentileri araştırmanız ve karşılaştırmanız önerilir.
WordPress'te A/B Testi Gelecekteki Başarı İçin Bir Zorunluluktur
Bir web sitesi sahibi olarak, A/B testinden büyük fayda sağlayabilirsiniz. Web sayfalarınızın ve özelliklerinizin çeşitli sürümlerini karşılaştırmanıza olanak tanıyan paha biçilmez bir araçtır. Bunu yapmak, daha yüksek tıklama oranı ve dönüşüm oranları için sayfalarınızı nasıl geliştireceğinizi keşfetmenize yardımcı olacaktır. Ve bunu kim sevmez?
Bölünmüş test, web sitenizin tasarımı ve işlevselliği hakkında veriye dayalı kararlar vermenizi sağlar. Genel kullanıcı deneyimini optimize edebilir, kötü kararları en aza indirebilir ve web sitenizin performansını zaman içinde sürekli olarak iyileştirebilir.
Düzenli olarak A/B testleri yaparak ve en iyi sonuçlara götüren değişiklikleri uygulayarak hedeflerinize daha verimli bir şekilde ulaşabilirsiniz. Ve doğru araç veya eklenti ile büyük ön maliyetler olmadan kolayca başlayabilirsiniz. A/B testi, başarısını en üst düzeye çıkarmak isteyen herhangi bir web sitesi sahibi için bir "zorunluluktur".
Düzenli olarak A/B testi yapıyor musunuz? Değilse, şimdi başlayacak mısın? Yorumlarda bize bildirin! Düşüncelerinizi duymak isteriz.
