WordPress Erişilebilirliği – Nedir ve Sitenizi Doğru Şekilde Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2023-10-19Web'in gücü evrenselliğindedir. Engellilik durumuna bakılmaksızın herkesin erişimi önemli bir husustur.
Tim Berners-Lee, W3C Direktörü ve World Wide Web'in mucidi
Bir web sitesi hazırlarken, onun herkes tarafından erişilebilir olduğundan emin olun. Engelliler de yaşamın her alanına katılma hakkına sahiptir; web sitenizi istisna olarak tutmayalım.
İyi haber şu ki WordPress erişilebilirliği sağlamak için harika bir platform. WordPress'in herkes için daha iyi ve daha kapsayıcı bir çevrimiçi varlık için çalışmaya adanmış bir erişilebilirlik ekibi vardır. Yönergelerini takip edebilir, temaları ve eklentileri kullanabilir ve web sitenizi optimize edebilirsiniz.
Bu yazımda WordPress erişilebilirliği ve sitenizi nasıl erişilebilir hale getirebileceğiniz hakkında detaylı olarak konuşmaya çalışacağım.
Erişilebilirlik nedir?
Erişilebilirliğin tanımına hızlıca bir göz atalım. İlk olarak Mozilla Vakfı'nın erişilebilirliği nasıl tanımladığını öğreneceğiz.
Erişilebilirlik, web sitelerinizi mümkün olduğunca çok kişi tarafından kullanılabilir hale getirme uygulamasıdır. Geleneksel olarak bunun engelli insanlarla ilgili olduğunu düşünürüz, ancak siteleri erişilebilir hale getirme uygulaması aynı zamanda mobil cihaz kullananlar veya ağ bağlantıları yavaş olanlar gibi diğer gruplara da fayda sağlar.
World Wide Web Konsorsiyumu (W3C), açık web standartlarına ilişkin yönergeleri ve ilkeleri belirler. Kural kitaplarında erişilebilirliği nasıl tanımladıklarını öğrenin.
Web erişilebilirliği, web sitelerinin, araçların ve teknolojilerin engelli kişilerin kullanabileceği şekilde tasarlanması ve geliştirilmesi anlamına gelir. Daha spesifik olarak insanlar şunları yapabilir:
- Web'i algılamak, anlamak, gezinmek ve etkileşimde bulunmak
- Web'e katkıda bulunmak
Web erişilebilirliği, aşağıdakiler de dahil olmak üzere Web'e erişimi etkileyen tüm engelleri kapsar:
- işitsel
- bilişsel
- nörolojik
- fiziksel
- konuşma
- görsel
Engelliliğin ötesinde erişilebilirlik faydaları
Erişilebilirliğin kimler için faydalı olduğundan daha önce bahsetmiştim. Ancak engellilik olmadan erişilebilirliğin de yararlı olduğu başka kullanım durumları da vardır.
- Cep telefonu, akıllı saat gibi küçük ekranlarda. Akıllı TV'ler ve çeşitli giriş modları da ekstra dikkat gerektirir.
- Daha büyük yaş grubunun senaryoları normal insanlardan biraz farklı olduğundan.
- İnsanlar geçici durumlar yaşadığında, örneğin yaralanma nedeniyle herhangi bir sakatlık veya belirli bir zamanda gözlük takmama gibi.
- Bazen insanlar belirli bir durumda alışılmadık deneyimlerle karşılaşabilirler; örneğin yüksek sesli bir ortamda sesleri dinleyemeyebilirler veya daha parlak ışık nedeniyle düzgün göremeyebilirler.
- Erişilebilirlik aynı zamanda yavaş internet bağlantısı için de çok yardımcı oluyor (evet, var!)
WordPress erişilebilirliği
WordPress'te erişilebilirlikten bahsettiğime göre, WordPress'in bunu nasıl ele aldığını görelim. Daha sonra, bir WordPress web sitesi için erişilebilirliğin en iyi uygulamalarının neler olduğundan bahsedeceğim.
Her şeyden önce, WordPress erişilebilirliği özünde uygulamaya çalışır. Paketlenmiş temaları erişilebilir tutmanın yanı sıra WP Admin WCAG 2.0 AA'yı uyumlu hale getirme görevindeler. Kapsayıcı ve erişilebilir olmaya çalışan WordPress topluluğu ve açık kaynak projeleri, eşit katılım ilkelerine sahiptir.
WordPress ekibi, web sitelerinde, kullanıcıların cihaz veya yetenekten bağımsız olarak WordPress sitelerini yayınlamasını ve sürdürmesini istediklerini belirtti. Erişilebilirlik planları ve stratejileri hakkında daha fazla bilgi edinebilir ve projelerini daha erişilebilir hale getirmek için her gün nasıl geliştiklerini öğrenebilirsiniz.
- Özel bir erişilebilirlik ekibi
- Erişilebilirlik el kitabı
- Erişilebilirlik araçları
- ATAG uyumlu erişilebilirlik kodlama standartları
Tüm bunların yanı sıra, her WordCamp'te WordPress'in bu platformu herkes için daha iyi hale getirmesine katkıda bulunan bir erişilebilirlik ekibi bulacaksınız.
WordPress sitenizi nasıl erişilebilir hale getirebilirsiniz?
Bu kısım detaylı bir tartışmayı hak ediyor. Ancak bu kısa alanda harekete geçebilmeniz için en önemli kısımlarından bahsetmeye çalışacağım.
Açıklayıcı resim yazıları ekleyin
Erişilebilirliği artırmak istediğinizde başlıklarınızı yazmak kadar resim altyazıları da önemlidir. Bu nedenle yazılarınıza veya sayfalarınıza görsel eklediğinizde görseli net bir şekilde anlatan bir açıklama yazdığınızdan emin olun. Bu, resminizi göremeyen insanlar içindir.
Açıklama yazarken açıklayıcı ve yaratıcı olmaya çalışın. İnsanların o görüntüyü görmeden anlaması gerekiyor. “Bir kayıkçı” yazmak yerine “Bir kayıkçı gün batımı sırasında teknesini nehirde sürüyor. Başının üstünde bulutlu bir gökyüzü var.”
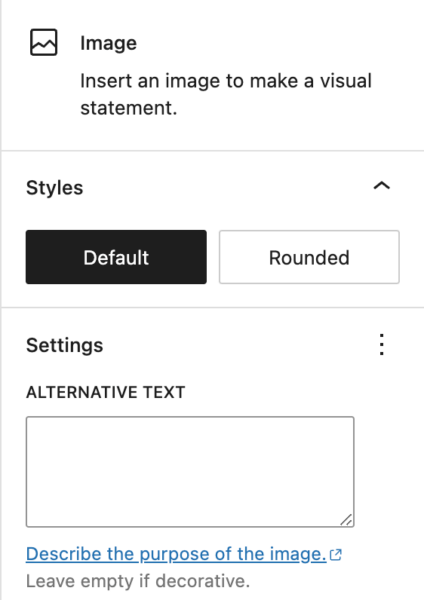
Görsellerde alternatif metin kullanma
Görseller için "alt" metin yazmak, arama motoru optimizasyonunu iyileştirir, bunu zaten biliyor olabilirsiniz. Ama nedenini biliyor musun? Bu metin, bir web sayfasında yazılanları anlamak için ekran okuyucu kullanan görme engelli kişiler için faydalıdır.

Şimdi “resim yazısı” ve “alt metin” ile karıştırılıyor olabilirsiniz, ancak bunu sizin için açıklığa kavuşturmak istiyorum. Her ikisi de sayfa içi optimizasyonun ve erişilebilirliğin iyileştirilmesinin bir parçası olsa da bazı farklılıklar da vardır.
Görseliniz mevcut olmadığında (örneğin sunucu hatası nedeniyle), arama motoru orada ne olduğunu anlayabilir. Resim yazısı herkes için faydalıdır. Ek bir metin, kullanıcılarınızın bunun ne anlama geldiğini anlamasını sağlar.
Açıklayıcı bağlantı metni yazın
Herhangi bir kaynağa bağlantı verirken açıklayıcı bağlantı metni yazmak önemlidir. Genellikle insanlar "burayı tıklayın" veya "burayı" yazma eğilimindedir. Ama hayır. Yaratıcı olmaya çalışın. Örneğin “ücretsiz sosyal medya araçları” makalesini yansıtan anahtar kelimeyi yazın. Ziyaretçilerin (aynı zamanda arama tarayıcılarının) nereye gideceklerini bu şekilde bilmelerini sağlarsınız.
Sitenizin başlığını ve sloganını metin olarak gösterin
Web sitelerinin birincil kimlik olarak bir logo veya başlık resmi göstermesi yaygın bir uygulamadır. Ancak daha iyi erişilebilirlik için site başlığınızı ve sloganınızı metin olarak görüntüleyin. Bunun için WordPress'inizden Görünüm → Özelleştir → Site Kimliği seçeneğine gidin. Oradan Site Başlığını ve Etiket Satırını Görüntüle yazan kutuyu işaretleyin.
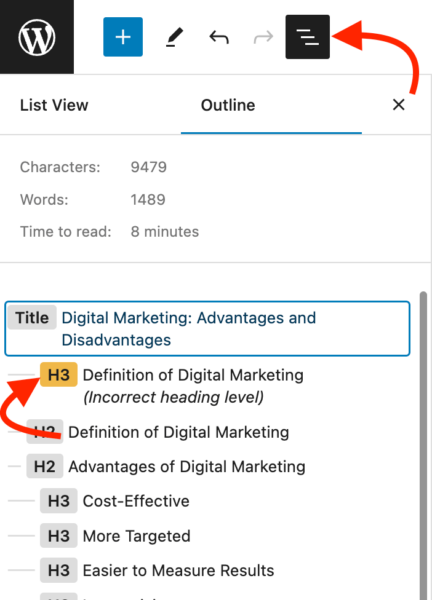
Uygun başlıklar kullanın
Gönderileriniz veya sayfalarınız için başlıkları seçerken dikkatli bir hiyerarşi izleyin. Özellikle daha uzun blog yazıları veya sayfaları için görsel olarak organize edilmiş bir yapıyla okuyucularınızı yönlendirmek önemlidir. Düzenleme ekranının üst kısmındaki bilgi simgesine tıklayarak başlık hatasını kontrol edebilirsiniz.

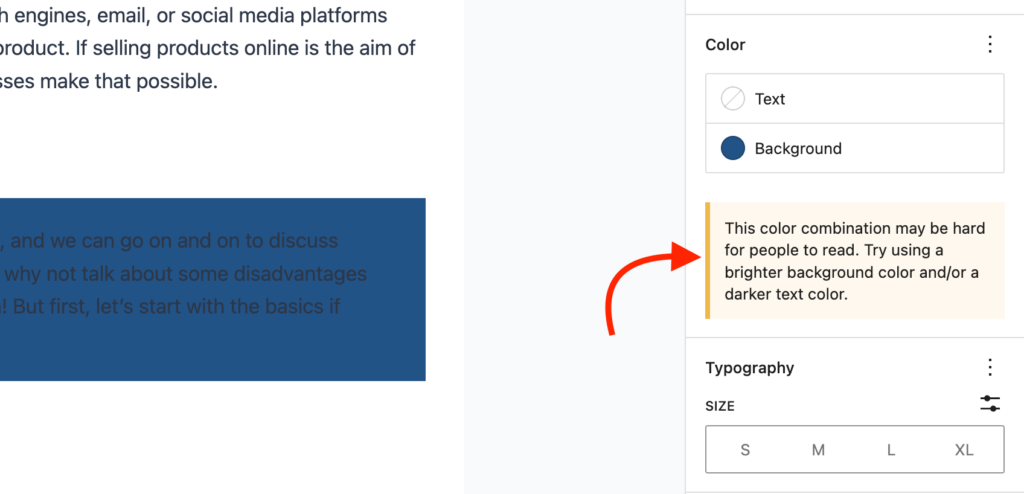
Yazı tiplerini ve renkleri dikkatlice seçin
Web sitenizi tasarlarken yazı tiplerini ve renkleri göz ardı edemezsiniz çünkü bunlar görsel kimliğinizi güçlendirmek için çok önemlidir. Bu nedenle göze hitap eden ve okunabilirliği daha yüksek bir stil seçmeniz önerilir.
Okunması veya görüntülenmesi zor olan renk paletlerinden, yazı tipi stillerinden ve boyutlardan kaçının. Doğru kontrasta odaklanmanız gerekir. Gutenberg'de sistem zayıf renk kontrastı tespit ettiğinde renk ayarları altında bir hata mesajı görebilirsiniz.

WordPress erişilebilirlik temaları
Erişilebilir bir web sitesi oluşturmanın kolay yolu, erişilebilirliğe hazır bir tema seçmektir. Burada yerleşik kuruluşların tavsiye ettiği gereksinimleri karşılayan birkaç tanesinden bahsediyorum.
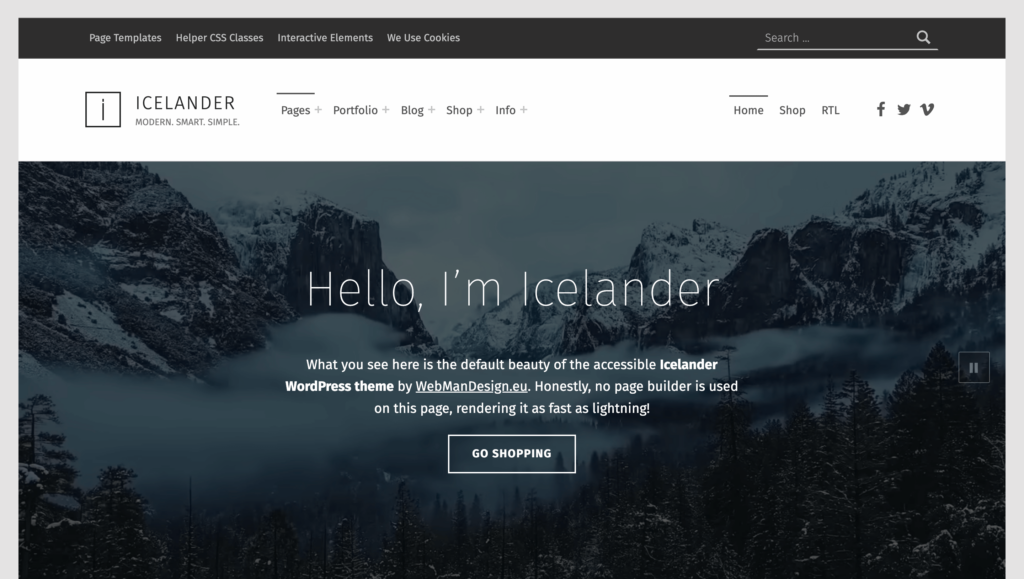
İzlandalı – iş ve WooCommerce WordPress teması

İzlandalı, yerleşik erişilebilirlik özelliklerine sahip işletme portföyleri ve çevrimiçi işletmeler için mükemmel bir WordPress temasıdır. Yalnızca içeriğinizi güncelleyerek ve birkaç basit ayarlamayla hızlı bir şekilde güzel bir web sitesi oluşturabilirsiniz. Modern tarzda bir iş sitesi oluşturmak istiyorsanız bu tema size yardımcı olacaktır. Hatta WooCommerce entegrasyonuyla çevrimiçi bir mağaza başlatabilirsiniz.
Bu temanın iyi özelliklerden oluşan uzun bir listesi var, ancak burada size yalnızca erişilebilirlik özelliklerini gösteriyorum.
Erişilebilirliği nasıl korur?
- WCAG 2.1 düzeyi AA erişilebilirlik gereksinimlerini karşılayarak erişilebilirliğe hazır
- Engelliler için optimize edilmiş birçok seçenek
- Klavye ve ekran okuyucuyla kolay erişim
- Doğru başlık organizasyonu
- İyi tasarlanmış renk kontrastı
- Daha iyi okunabilirlik
- Duyarlı, yerelleştirmeye hazır, çok dilli, RTL desteği
Linguini – restoran WordPress teması

Linguini, kafeler ve restoranlar için yapılmış bir başka güzel WordPress temasıdır. Kişiselleştirilebilir seçenekleriyle işletmeniz için kaliteli bir web sitesi tasarlayabilirsiniz. Tema, menü oluşturma, fotoğraf galerisi, çevrimiçi rezervasyonlar ve daha fazlası gibi restoran dostu özelliklerle birlikte gelir. Gıda ile ilgili her türlü girişim için Linguini'yi tercih edebilir ve web sitenizi mümkün olan en kısa sürede tamamlayabilirsiniz.
Erişilebilirlik açısından bu temanın dikkat edilmesi gereken birçok harika seçeneği var. Diğer özelliklerinin de harika olduğunu söylemeden geçemeyeceğim.
Erişilebilirliği nasıl korur?
- WCAG 2.1, Düzey AA Uyumlu
- Klavye kullanılarak erişilebilir
- Yardımcı teknolojiler için WAI-ARIA'nın önemli noktaları
Merhaba Elementor

Elementor kullanıcısıysanız hafif ve basit WordPress teması Hello Elementor'u kullanabilirsiniz. Bu tema ücretsizdir ve ücretsiz Elementor'u kullanarak birçok şeyi özelleştirebilirsiniz. Bence buradaki en iyi seçenek, erişilebilirlik ilkelerini takip ederek erişilebilirliği optimize edebilmenizdir. Her şeyi sürükleyip bırakabilir ve en uygun görünümü şekillendirebilirsiniz. Bir sayfa oluşturucuyu sürdürmeye gücünüz yetiyorsa, Hello Elementor'u tercih edin.
Dilediğiniz web sitesini tasarlayabilirsiniz. Gutenberg bloğu desteklenmektedir. Olasılıklar sınırsızdır: portföy, iş, eğitim, tasarım ajansı; ihtiyaçlarınıza göre herhangi bir siteye uyum sağlayabilirsiniz. Daha da önemlisi tipografi, renk, düzen ve hepsi üzerinde tam kontrole sahipsiniz.
Iceberg – kişisel WordPress blog teması

Kişisel bir WordPress blog teması arıyorsanız Iceberg ihtiyaçlarınızı karşılamaya hazır. Seyahat, iş, yemek, haberler ve diğer bloglar gibi çeşitli nişler için mükemmel seçim olabilecek minimal ve basit bir temadır. Tipografi, temaya cesur bir görünüm kazandıran erişilebilirlik göz önünde bulundurularak yapılmıştır. Özelleştirici seçeneğinden logoları, renkleri, arka planları ve daha birçok şeyi kolayca değiştirebilirsiniz.

Modern

Modern, birçok amaca hazır, popüler bir WordPress temasıdır. Hazır şablonlara sahiptir ve bloglar ve portföyler oluşturmak için en iyisidir. Mobil cihazlar için optimize edilmiş bu tema, SEO ve yüksek çözünürlüklü ekranlara hazırdır. Harika bir web sitesi oluşturmak için çok dilli kurulum, RTL desteği, hız optimizasyonu ve tonlarca başka harika özellik mevcuttur. Okunabilirliğe büyük önem verilen temaya kolayca erişilebilir.
Temanın erişilebilirlik özelliklerini nasıl düzenlediğine bir göz atalım.
Erişilebilirliği nasıl korur?
- WordPress erişilebilirlik gereksinimlerine uygundur
- WCAG 2.1 seviye AA gereksinimlerini karşılar
- Doğru başlık yapısı
- ARIA özellikleri ve önemli noktalar
- Atlama bağlantıları oluşturur
- Yeterli renk kontrastı
- Bilgilendirici “daha fazlasını oku” bağlantıları
- Gezinme klavyesini erişilebilir hale getirir
WordPress erişilebilirlik eklentileri
WordPress çoğunlukla eklentileri nedeniyle popülerdir. Bir eklentiyle hemen hemen her şeyi yapabilirsiniz. Ve WordPress erişilebilirliği bir istisna değildir. Doğru eklentiyi yükleyerek sorunları WordPress kontrol panelinizden çözebilirsiniz. Kolay. Sağ?
Web sitenize erişilebilirlik uygulamak için bazı eklentilere göz atalım.
WP Erişilebilirliği

WP Erişilebilirlik, WordPress temalarınızla ilgili genel erişilebilirlik sorunlarını çözmenize yardımcı olabilir. Sitenizi erişilebilir kılmak istiyorsanız ilk adım olarak bu eklentiyi ekleyebilirsiniz. WP Erişilebilirliğin çalışma şekli, çok fazla çaba harcamadan kolay kurulum gerektiren erişilebilirlik özellikleri sunmasıdır.
Yalnızca bu eklentiyi kurarak tüm erişilebilirlik yönergelerini karşılayamazsınız. Bu eklenti bunun için yapılmadı. Ancak çok yardımcı olabilir çünkü size temel gereksinimleri ayarlama fırsatı verir. Ancak, biraz kodlama biliyorsanız stil sayfasını kendi stillerinizle özelleştirebilirsiniz.
WP Erişilebilirlik bile WordPress çekirdeğinde meydana gelen erişilebilirlik sorunlarını çözebilir. Bu sorunlar, hedef veya başlık özellikleri gibi mevcut veya geçmiş WordPress çekirdeğinde yaygın olarak bulunur ve WordPress'i güncelleseniz bile devam eder. WP Erişilebilirlik, tam ekran blok düzenleyicinin varsayılan etkinleştirmesini devre dışı bırakır, gereksiz başlık niteliklerini etiket bulutlarından kaldırır ve aramayla birlikte boş bir metin dizesi olduğunda arama sayfası hatasına neden olur.
WP Erişilebilirliğin özellikler koleksiyonunda neler sunduğuna bir göz atalım:
Özellikler
- Atlama bağlantılarıyla özelleştirilebilir hedefler ve görünüm belirleyin
- Dil ve metin yönü niteliklerini ekleyerek HTML özelliğinizi tamamlayın
- Odaklanılabilir öğelerin klavye odak durumuna yönelik bir taslakla odaklanmasını sağlayın
- Görselin “Açıklama” alanını kullanarak görsellere uzun bir açıklama ekleyin
- Medya Kitaplığı'nda "alt" nitelikleri eksik olan görselleri belirleyin
- WordPress form alanlarının standardını korumak için etiket ekleyin
- Gönderi başlıkları için "daha fazlasını oku" bağlantıları ekleyin
- Odaklanabilen öğelerden "tabindex"i kaldırın
- Yeniden boyutlandırmaya izin vermek için user-scalable=no öğesini kaldırın.
Erişilebilirlik araçları
WP Erişilebilirlik, erişilebilirlik sorunlarını belirlemenize yardımcı olmak için şu araçları sağlar:
- İki onaltılı renk değerinden seçim yaparak mümkün olan en iyi seçeneği sağlamak için renk kontrastını test edin
- CSS'ye özgü hataları bulmak için CSS'yi teşhis edin
- Tüm "alt" metin alanlarını kontrol etmek için WordPress medya kitaplığınızda arama yapın.
WP Erişilebilirlik Yardımcısı (WAH)

WP Erişilebilirlik Yardımcısı, web sitenizin erişilebilirliğini artıracak birçok özelliğe sahiptir. Bağlantıları atlama menüsünü, kontrast modunu kullanabilir, tüm bağlantıları vurgulayabilir, erişilebilirlik kenar çubuğu kısayolunu kullanabilir ve yazı tipi boyutunu sıfırlayabilirsiniz. Ancak tüm bu öğeler hepsi değil. Kolay kurulumla (bir çeşit geçiş düğmesi gibi) daha şaşırtıcı özellikler var.
Bildiğiniz gibi erişilebilirlik pek çok şeyden oluşuyor. Eklenti bu şekilde çalışıyor. Yazı tipini yeniden boyutlandırma, özel logo konumu, gri tonlamalı görüntü konumu, CSS animasyonunu kaldırma, widget'ları sürükleyip bırakma sırası ve daha fazlası gibi çok sayıda akıllı seçenekle birlikte gelir.
Görme bozukluğu, DEHB ve bilişsel engeli olan kişiler için birden fazla profil yapılandırabilirsiniz. Ziyaretçiler bir profil seçebilir ve ilgili ayarlar otomatik olarak uygulanacaktır. Erişilebilirliği iyileştirmenin harika bir yolu. Değil mi?
Özellikler
- Işıklar kapalı ve kontrast modu
- Erişilebilirlik kenar çubuğunun içindeki bağlantıyı atla
- Mobil cihazlar için gizleme seçeneği
- Bağlantılardan başlık niteliklerini kaldır
- Tüm bağlantıların altını çizin ve vurgulayın
- Erişilebilirlik kenar çubuğunu açmak ve kapatmak için Alt+Z ve Alt+X
- Koyu ve açık tema kontrolü
- Güvenli web yazı tipi kombinasyonlarına sahip yazı tipi ailesi kontrolleri
- Renkleri ve görüntü modunu tersine çevir
- Tüm ek görselleri tek bir yerden kontrol etmek için AJAX işlevleri
- Kontrast modunu kullanıcı çerezleriyle kaydedin
Mevcut araçlar
WP Erişilebilirlik Yardımcısı, daha iyi erişilebilirlik sağlamak için birçok araca sahiptir. Burda biraz var:
- Yazı tipini yeniden boyutlandırma
- Okunabilir yazı tipi
- Klavye navigasyonu
- Zıtlık
- Bağlantıların altını çizin
- Bağlantıları vurgulayın
- Görüntü gri tonlamalı
- Çerezleri temizlemek
- Renkleri ters çevir
- Animasyonları kaldır
- Stilleri kaldır
- Işıklar kapalı
WP Erişilebilirlik Araçları ve Eksik Alternatif Metin Bulucu

Sitenizi ADA Bölüm 508 ile uyumlu hale getirmek için işte deneyebileceğiniz harika bir araç. Bildiğiniz gibi Alternatif Metin, Açıklama Metni ve Altyazı Metni erişilebilirlik açısından çok önemlidir. Bu araçla, ister eksik olsun ister eklemek isteyin, yukarıda bahsedilen tüm metni yönetebilirsiniz.
Araç, alternatif metin kontrolünün eksik olmasının yanı sıra bir oran denetleyicisi olarak da çalışarak web sitesi yöneticilerine optimum kontrast oranını sağlayabilmeleri için destek sağlar. Ayrıca erişilebilirlikle ilgili sorunları belirlemenize yardımcı olacak etkileşimli bir WCAG 2.1 Bölüm 508 kontrol listesi bulacaksınız.
WP Erişilebilirlik Araçları ayrıca A11Y denetim işleviyle otomatik erişilebilirlik denetimlerini tamamlamanıza olanak tanır. WordPress sitenizde çeşitli erişilebilirlik testleri çalıştırabilir ve sorunların nasıl çözüleceğine dair öneriler alabilirsiniz.
Özellikler
- Eksik Alternatif Metin, Açıklama Metni veya Altyazı Metnini tek tıklamayla ekleyin
- Eksik metinler için Medya Kitaplığı, Gönderiler ve Sayfalar gibi birden fazla konumdan resim alın
- Standart kontrast oranlarını belirlemek için Ücretsiz Kontrast Oranı Denetleyicisi
- Etkileşimli (WCAG 2.1) Bölüm 508 Kontrol Listesi
- Otomatik bir A11Y erişilebilirlik denetimi çalıştırın
- Web sitenizi ADA Bölüm 508 ile uyumlu hale getirmenize yardımcı olur
Erişilebilirlik araçları
- Eksik Alternatif Metin Bulucu
- Kontrast Oranı Denetleyicisi
- ADA Bölüm 508 Uyumluluğu
- Otomatik A11Y Erişilebilirlik Denetimi
- WCAG 2.1 Bölüm 508 Kontrol Listesi
Dijital Erişilebilirlik Denetleyicisini Eşitle

Equalize Digital'in Erişilebilirlik Denetleyicisi, sayfa düzenleme ekranınızdaki hatalar ve uyarılarla birlikte gerçek zamanlı geri bildirim sağlayarak erişilebilirlik sorunlarınızı çözmenize yardımcı olacaktır. Bir taslağı kaydettikten veya bir gönderi yayınladıktan hemen sonra içeriği otomatik olarak tarar, böylece yazılarınızın veya sayfalarınızın erişilebilirliğini anında anlayabilirsiniz.
Erişilebilirlik Denetleyicisi, hataları listeleyerek harika bir şekilde çalışır. Bir uyarı oluştuğunda araç kodu listeler ve bunu bir hata olarak işaretler. Böylece önce hangisini düzelteceğinize karar verebilirsiniz. Uyarıların hataları ağırlıklarına göre listelenir.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.1, erişilebilirlik için uzun bir kriter listesine sahiptir. Bu eklenti, içeriğinizin, karşılamak için oluşturulan 40'tan fazla farklı erişilebilirlik kontrolüne göre nasıl performans gösterdiğine dair size genel bir bakış sunacaktır.
Bir başka harika şey de Erişilebilirlik Denetleyicisi'nin Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen ve WooCommerce dahil olmak üzere çeşitli WordPress düzenleyicileriyle uyumlu olmasıdır. Bu araç, yukarıda belirtilen sayfa oluşturucularla ilgili erişilebilirlik sorunlarını tarayabilir ve tanımlayabilir.
Özellikler
- Yüzlerce blog yazısını veya sayfasını tarayabilir
- WCAG 2.1'e göre erişilebilirlik sorunlarına ilişkin uyarıları görüntüler
- Bir erişilebilirlik bildirimi hazırlayarak erişilebilirlik çalışmalarınızı paylaşabilirsiniz
- Genel erişilebilirliği anlamak için tüm gönderileri ve sayfaları toplu olarak tarayın
- Merkezi bir açık sorun listesiyle mevcut tüm sorunları tek bir yerden kontrol edin
- Altbilgi erişilebilirlik bildiriminin tek tıklamayla eklenmesi
- Okunabilirlik analizi ve basitleştirilmiş bir özetin girileceği yer
Erişilebilirlik araçları
- Flesch Kincaid derece düzeyiyle okunabilirlik analizi
- WCAG 2.1 A, AA ve AAA kılavuzu
- Taslak erişilebilirlik bildirimi
- Toplu tarama
- Yönetici sütunları
- Tek tıklamayla altbilgi erişilebilirlik bildirimi
Çözüm
Başka bir deyişle, bir web sitesi oluştururken erişilebilirliğin en öncelikli endişeniz olması gerektiğini söyleyebilirim. Ancak bir eklenti kurmanın veya bir temayı özelleştirmenin sitenizi tamamen erişilebilir hale getirmeyeceğini unutmayın. Erişilebilirlik ilkelerine uymalı ve sitenizin tamamının bunu yansıttığından emin olmalısınız.
