WordPress Erişilebilirliği için 10 Adım: Dijital Uyumluluk Nasıl Geliştirilir?
Yayınlanan: 2023-08-212003 yılında bir blog platformu olarak kurulduğu günden bu yana WordPress, dünya çapındaki web sitelerinin %40'ından fazlasını destekleyecek şekilde gelişti. Büyüme, açık kaynak yapısına ve topluluk desteğine bağlanıyor ve bu da onu çoğu web sitesi sahibi için mükemmel bir seçim haline getiriyor.
Pek çok işletmenin WordPress'e geçmesiyle birlikte, web erişilebilirliği, mümkün olduğunca çok kullanıcıya kapsayıcılık sağlamak açısından çok önemlidir. Bunlara, web sitesinde gezinmek için yardımcı teknolojiden yararlanan görme engelli kişiler de dahildir.
WordPress erişilebilirliği, sitenizi erişilebilir kılmak ve değişiklikle ilgili belirli endişeleri gidermek için web tasarım standartlarını ve en iyi uygulamaları içerir. İşte WordPress erişilebilirliği ve erişilebilir bir WordPress web sitesi oluşturmanın on adımı hakkında bilmeniz gereken her şey.
WordPress Erişilebilirliği Neden Önemlidir?

WordPress erişilebilirliği aşağıdaki nedenlerden dolayı önemlidir:
Engelli İnsanlara Kapsayıcı Deneyimler Sağlıyor
Web sitenizi düzen, tasarım, gezinme ve içeriğe odaklanarak oluşturduğunuzda, zihinsel ve fiziksel engelli olanlar da dahil olmak üzere web sitesini ziyaret edecek kişilerin çeşitliliğini unutmak kolaydır. Bu, sitenizin kullanımının sınırlandırılmasına neden olacaktır. Bu nedenle, bir WordPress sahibi veya geliştiricisi olarak sitenizin erişilebilir olduğundan emin olmalısınız, çünkü bu, ziyaretçilerinizin zorluklara rağmen içerikle kolay etkileşim kurmasını sağlayacaktır.
Kullanıcı Deneyimini Geliştirir
Erişilemeyen bir web sitesi, kullanıcıların basit görevleri gerçekleştirmesini veya ihtiyaç duydukları bilgileri almasını zorlaştırır. Bu nedenle, sıralamaların ötesinde, web sitenizin hedef kitleniz için kullanılabilir olduğundan emin olun; çünkü bu muhtemelen bir müşteriyi memnuniyete dönüştürecek ve marka sadakatini artıracaktır.
Olası Dava Riskini Azaltır
Web erişilebilirliği çoğu eyalette bir gerekliliktir, dolayısıyla WordPress ADA uyumluluğuna ihtiyaç vardır. Uyumluluk yoluyla markanızı ağır davalardan ve itibarınızın zarar görmesinden koruyacaksınız.
SEO'yu iyileştirir
ADA uyumlu WordPress, arama motorlarının içeriğinizi kullanıcılar için daha görünür hale getirmesini kolaylaştırarak SEO'yu olumlu yönde etkileyecektir.
İşletmeyi Yeni Müşterilere Açar
Web erişilebilirliğini geliştirerek, web siteniz daha fazla müşteri ve yönlendirme için görünür ve çekici olacak ve bunun sonucunda işletmeniz yeni müşteriler kazanacaktır.
ADA Uyumluluğu Nedir?
ADA uyumluluğu, herkesin, özellikle de özel engelli kişilerin kamusal yaşamın her alanına dahil edilmesini gerektiren bir medeni kanundur. WordPress ADA uyumluluğu, WCAG kurallarına en az AA düzeyinde uyulmasını gerektirir. ADA uyumluluğu tüm elektronik teknoloji ve bilgiler için geçerlidir. Zorunluluğun yerine getirilmemesi, istemeden atlanmış olsa bile işletmenizi ağır bir dava riskiyle karşı karşıya bırakır.
Web İçeriği Erişilebilirlik Yönergeleri
WCAG yönergelerine göre web sitenizin fiziksel, işitsel, görsel ve bilişsel engeli olan kişilere uyum sağlayacak şekilde çalıştırılabilir, algılanabilir, anlaşılır ve sağlam olması gerekir.
Algılanabilir web siteleri, videolar için altyazılar, resimler için alternatif metinler ve anlamsal HTML yapısı sunarak WordPress'inizi engelli kişiler için erişilebilir hale getirir. Web siteniz ayrıca yeterli renk kontrastına sahip olmalı ve anlamlı bir okuma sırası sağlamalıdır.
Çalıştırılabilir içerik erişilebilirlik etkileşimi sağlar. İçerik, klavye erişimi ve içerik etkileşimi için yeterli süre sağlamanın yanı sıra nöbete neden olan flaşlardan da kaçınmalıdır.
Anlaşılabilir içerik, engelli bireylerin anlayabileceği basit ve açık bir dilden oluşur.
Sağlam içerik, yardımcı teknolojinin birden fazla platform ve cihaz aracılığıyla web sitenizin içeriğiyle etkileşime girebilmesini ve sunabilmesini sağlar.
WCAG uyumluluk kontrolleri yapmak, web sitenizin nerede olduğunu ve platformunuzun erişilebilirliğini nasıl artıracağınızı bilmenize yardımcı olacaktır.
WordPress Varsayılan Olarak Erişilebilir mi?
Her WordPress sürümünde erişilebilirlik bulunur ancak sitenizin erişilebilir olmasını sağlamak için daha fazlasını yapmanız gerekir. Geliştiriciler, W3C yönergelerine uygun olarak WordPress erişilebilirliğiyle ilgili yeni yardımcı araçlar ve yönergeler oluşturuyor ancak bunlarla tamamen uyumlu değiller.
Erişilebilir Bir WordPress Web Sitesi Yapmanın 10 Adımı
Erişilebilirlik, insanların zihninde giderek daha popüler hale gelen bir konudur ve WordPress topluluğu da bu konu hakkında seslerini yükseltmektedir. Erişilebilir bir WordPress web sitesi oluşturma adımları için okumaya devam edin.
WordPress Sitenizi Erişilebilirlik Açısından Test Edin
Geliştirme ve bakım sırasında WordPress sitenizi erişilebilirlik açısından denetlemek hayati önem taşır. Bunu, Chrome uzantısı Google Lighthouse gibi bir test aracıyla gerçekleştirebilirsiniz.
Erişilebilirlik İçin Tasarlanmış Bir Tema Seçin
WordPress.org tema deposu aracılığıyla web siteniz için WordPress tarafından erişilebilen bir tema edinebilirsiniz. Bu temalar WCAG yönergelerine tam olarak uymasa da WordPress erişilebilirliği konusunda size iyi bir başlangıç sağlayacaktır.

Erişilebilir Kod Yaz
Web sitenizi kodlayan siz olmayabilirsiniz ancak yapacağınız seçimler web sitenizi erişilemez hale getirebilir ve bu da kullanıcıları olumsuz etkiler. Temiz ve erişilebilir HTML kodunu kullanmak WordPress erişilebilirliği için çok önemlidir. Uygun başlık ve başlık etiketleri, madde işaretli listeler, meta açıklamalar ve alt etiketlerle görme engelli ziyaretçileriniz sayfadaki her şeyi kolayca bulacaktır.
Erişilebilir İçerik Oluşturun
Erişilebilir içerik oluşturmak şu anlama gelir:
- Okuyucuların bağlantının onları nereye götürdüğünü bilmesini sağlayan açıklayıcı bir bağlantı metni
- Daha kısa cümleler ve paragraflar
- İlgili görseller
- Ses ve videonuz için altyazılar
- Ses ve video dosyaları için sayfa içi transkriptler
Metin Dışı İçerik İçin Metin Alternatifleri Sunun
Görsellere metin alternatifi sunulması, metin olmayan içeriği göremeyen kullanıcılara açıklama olanağı sunuyor. Bu, görsel içeriğini kolayca anlayabilecekleri için ekran okuyuculara güvenen okuyucular için özellikle kullanışlıdır.
Gezinme Düğmelerini ve Bağlantılarını İyileştirin
Blogunuza veya başka bir siteye bağlantı verirken, okuyucunun bağlantının kendisini nereye götüreceğini bilmesine yardımcı olmak için açıklayıcı bir bağlantı kullanın. Örneğin, "Benimle iletişime geçin" veya "İşletmem hakkında daha fazla bilgi edinin", "Buraya tıklayın"dan daha iyidir. Gezinme düğmeleriniz aynı zamanda klavye erişimi sağlamalıdır.
Rengi Dikkatli Kullanın
Renk ve kontrast, web içeriğinizin netliğini ve okunabilirliğini etkiler. WCAG aşağıdaki açılardan renklerin dikkatli kullanılmasını önerir.
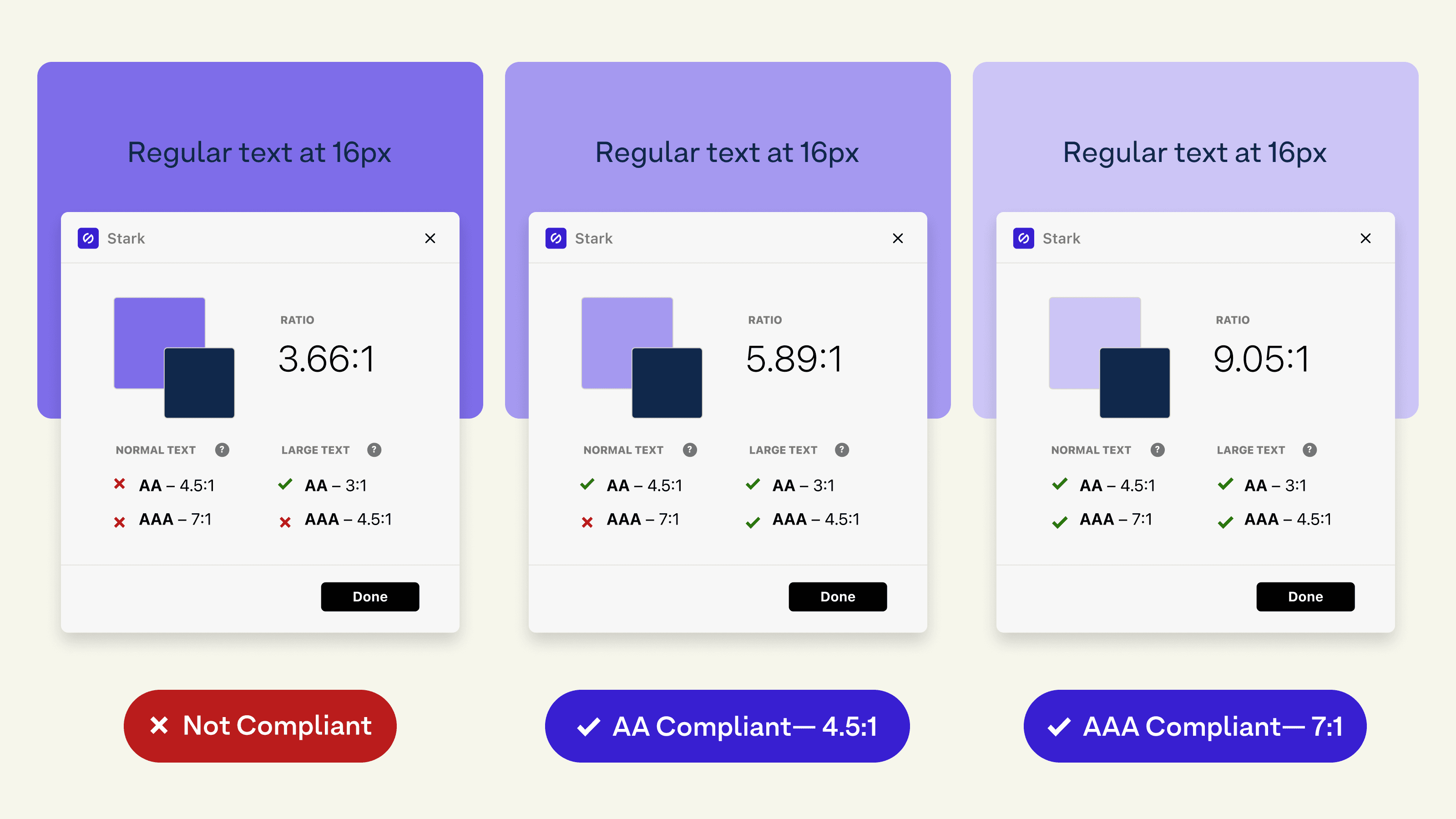
Kontrast Oranı

WordPress'inizde rengi dikkatli kullanmak, web sitenizdeki metin ve diğer görsellerin okunabilirliği artırmak için arka planla yeterli kontrasta sahip olması gerektiği anlamına gelir. Normal metin için önerilen WCAG kontrast oranı 4:5:1'dir.
En az 18,67 piksel ve kalın veya 24 piksel veya daha büyük olan büyük metin, 3:1 kontrast oranı gerektirir. Form alanı sınırları ve düğmeler gibi etkileşimli öğeler de çevredeki arka planlara göre 3:1 kontrast oranı gerektirir.
Platform Klavyenizi Gezinilebilir Hale Getirin
WordPress erişilebilirliğine yönelik başka bir öneri de platform klavyenizi gezinilebilir hale getirmektir. Fare kullanamayan veya kullanmakta zorluk çeken kullanıcılar, klavye komutları aracılığıyla web sitenizin menülerinde, ana sayfanızda ve diğer öğelerinde gezinebilmelidir.
Metin Yeniden Boyutlandırma Özelliği Sunun
Web sitenizin metni orijinal boyutunun %200'üne kadar yeniden boyutlandırıldığında içeriğin okunaklı kaldığından ve üst üste gelmediğinden veya kesilmediğinden emin olun. Kullanıcıların metnin boyutunu büyütmesine izin verecek bir kontrol sağlanmasına gerek yoktur. Ancak metni yeniden boyutlandırma denetimi eklemeye karar verirseniz bunun tüm kullanıcılar tarafından erişilebilir olduğundan emin olun.
Düzenleri Temizle'yi kullanın
Net bir düzen, ziyaretçilerin içeriğinizi okumasını ve işlemesini kolaylaştıracaktır. Disleksisi olan kişilerin gözlerini dinlendirmek için beyaz alanı cömertçe kullanarak ve metni başlıklar ve diğer görsel öğelerle bölerek WordPress erişilebilirliğini net bir düzen ile sağlayabilirsiniz.
Erişilebilirliği Bir Strateji Haline Getirin
Son olarak, WordPress web sitenizi erişilebilir kılmak için atacağınız adımları açıklayan bir plan geliştirin. Bu şekilde çalışanlarınız ve geliştiricileriniz erişilebilir bir siteye yönelik her eyleme katkıda bulunacaktır. Pazar taleplerini ve WordPress ADA uyumluluğunu mevcut bir stratejiyle eşleştirmek için ilerlemeyi izleyebilirsiniz.
SSS
WordPress.org'un beklentileri erişilebilir bir temayı ve WCAG yönergeleriyle uyumlu eklentileri tasvir etse de, sitelerini tamamen erişilebilir kılmak kurucuya veya sahibine kalmıştır.
WordPress, kullanıcılara optimize edilmiş temalar sunarak, birden fazla cihazda erişim sağlayarak erişilebilirliğe yardımcı olur. Sitede ayrıca erişilebilir temalar da bulunmaktadır, ancak tam erişilebilirliği sağlamak için bunları tamamlamanız gerekir.
WordPress'teki erişilebilirlik modu, eski sürümlerinde kullanıcıların sayfalarına widget eklemesine olanak tanıyan bir ayarı ifade eder. Bu özellik, klasik düzenleyici aracılığıyla kontrol panelinin sağ üst köşesinde mevcuttu. Ancak daha yeni güncellemelerle birlikte bu özelliğin yerini Gutenberg editörü aldı.
