WordPress'i Görme Engelli Kullanıcılar İçin Erişilebilir Hale Getirme
Yayınlanan: 2023-09-14WordPress, web sitelerinin %43'ünden fazlasının onu kullandığı, en çok kullanılan İçerik Yönetim Sistemleri arasındadır. Ne yazık ki bu web sitelerinin çoğu ADA erişilebilirlik yönergeleriyle uyumlu değil ve görme engelli kullanıcılar için büyük bir zorluk teşkil ediyor. Bu nedenle, bir WordPress web sitesi sahibi olarak odak noktanız, görme engelli olanlar da dahil olmak üzere herkesin kullanılabilirliğini sağlamak için siteyi erişilebilir kılmak olmalıdır.
Görsel Erişilebilirliğin Önemi
Görsel erişilebilirlik, web sitenizde sunduğunuz bilgilerin görme engelli kişilerin de görebilmesini ve anlayabilmesini sağlar. Bunlar az gören kişileri, zayıf görüşe sahip kişileri ve farklı renk körlüğü türlerini içerir.
Web erişilebilirliği, görsel zorlukları telafi ederek gezinmeyi çok daha verimli hale getirir ve görme bozukluğu olan kullanıcılar için daha az sinir bozucu hale getirir. Erişilebilir bir web sitesi, sesli açıklamalar, resimler ve yazı tipi boyutundan, yardımcı teknolojiye güvenen kullanıcıların web sitenizden en iyi şekilde yararlanmasına yardımcı olacaktır.
Potansiyel müşterileri yakalamak için görsel erişilebilirlik uygulamasının yanı sıra erişilebilirlik yasal bir gerekliliktir. Engelli Amerikalılar Yasası (ADA), engelli kişilere karşı ayrımcılığa karşı koruma sağlar ve web sitelerinin kaynaklarını ve tesislerini ihtiyaçlarını karşılayacak şekilde değiştirmelerini gerektirir. WCAG, bir web sitesinin algılanabilir, çalıştırılabilir, sağlam ve anlaşılabilir olması da dahil olmak üzere alması gereken erişilebilirlik formlarını özetlemektedir. WCAG 2.2, farklı kategorilerde yapılması ve yapılmaması gerekenlerin ayrıntılı bir listesini verir. Örneğin, görme engelli kişileri korumak amacıyla WCAG kurallarından biri, görsel erişilebilirliğe yardımcı olmak amacıyla 4:5:1 kontrast oranının kullanılmasını zorunlu kılmaktadır.
WordPress'i Görme Engelli Kullanıcılar İçin Erişilebilir Hale Getirmek İçin 10 İpucu
Yukarıdaki kuralları ve düzenlemeleri göz önünde bulundurarak WordPress'i görme engelli kullanıcılar için daha erişilebilir hale getirmeye yönelik ipuçlarını okuyun.
1. Erişilebilir bir WordPress Teması Kullanın

Temanızı çeşitli tasarımlardan seçebilseniz de, bazılarında karmaşıklık yaratan özellikler bulunur ve bu da ekran okuyuculara bağımlı olan engelli kişilerin içeriğinize erişmesini zorlaştırır. Bu nedenle bir tema seçerken erişilebilir bir tasarıma sahip olduğunu özellikle belirten bir tema aramayı düşünün.
Bunun bir örneği, Hawaii Üniversitesi ile ortaklaşa sürekli olarak güncellenen Total temasıdır. Erişilebilir (ve ücretsiz) bir WordPress teması bulmanın başka bir yolu da WordPress.org'daki Erişilebilirlik Hazır özellik filtresini kullanarak seçeneklerinizi sıralamaktır. Bu filtre etiketine sahip temalar, WordPress'in erişilebilirliğe hazır yönergelerine göre test edilmiştir ve erişilebilir menüler, yüksek renk kontrastı ve anlamsal kod içerir.
2. Erişilebilir Kodu Kullanın
Erişilebilir bir kod, öğeleri kullanım amaçlarına göre kullanacak ve yardımcı teknolojiye güvenen kullanıcılara web sitenizde daha iyi bir deneyim sunacaktır. Erişilebilir kodlar aşağıdakileri içerir:
Anlamsal HTML
Anlamsal HTML, web içeriğinizi ve multimedya rolünüzü ve anlamını tanımlamak için öğeyi nasıl kullandığınızı ifade eder. Bunlar, başlıklarınız için <h1> ila <h6>, paragraflar için <p> ve listeler için <ol> içerir. Anlamsal HTML aracılığıyla ekran okuyucular, arama motorları ve tarayıcılar web sitenizi anlayabilir ve içinde gezinebilir.
Dil Nitelikleri
Açık ve özlü bir dil kullanmak web erişilebilirliğinin başka bir yönüdür. Dilinizin takip edilmesi ve anlaşılması kolay olmalıdır. Bu nedenle okuyucularınızın kafasını karıştıracak jargon, deyim, argo ve karmaşık cümlelerden kaçının. İçeriğinizi düzenlemek için başlıkları, alt başlıkları, paragrafları ve listeleri kullanın ve kısaltma veya teknik terim eklemeniz gereken yerlerde önce bunları açıklayın veya bir sözlük sağlayın.
ARIA'nın Önemli Noktaları
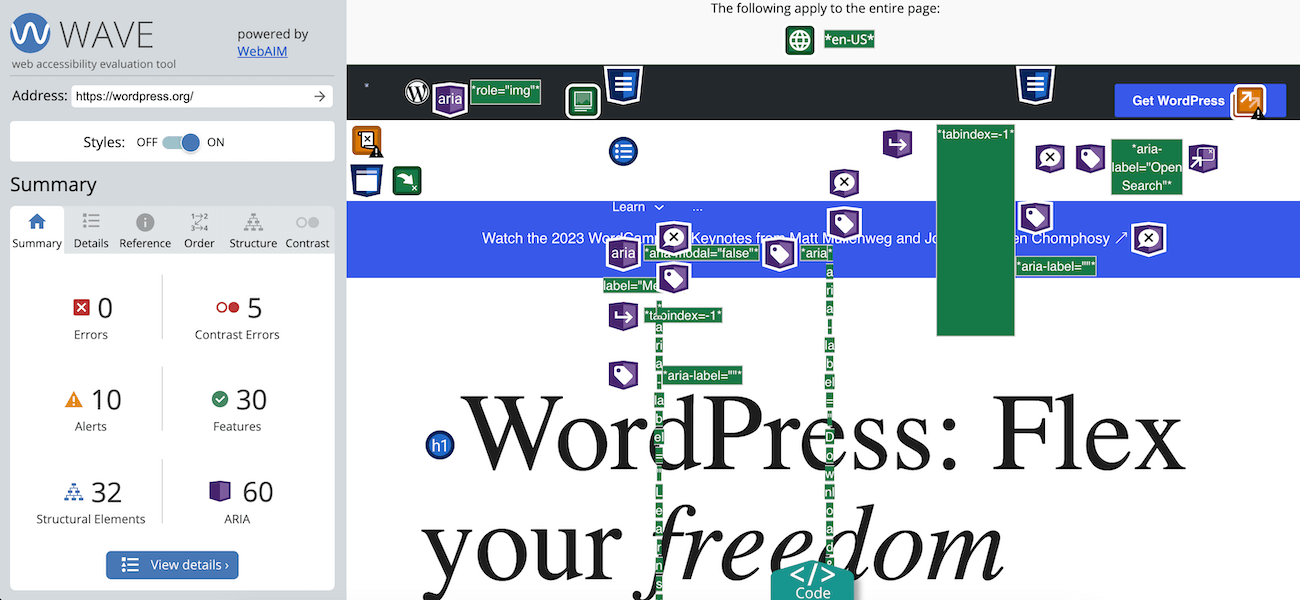
Erişilebilir Zengin İnternet Uygulamaları (ARIA), ekran okuyuculara ve yardımcı teknolojiye bir öğe hakkında bilgi ve bağlam sağlayarak içeriğinizin daha erişilebilir olmasına yardımcı olur. Bunu web sayfalarınızdaki genel görsel ve işlevsel bölgelerin haritası olarak düşünün (not: bunlar WordPress temanız tarafından kullanılmalı ve çoğunlukla WordPress temanıza entegre edilmelidir). ARIA yer işareti ekleyerek web sitenizin uygulama, tamamlayıcı, banner, form, gezinme, ana, arama ve içerik bilgisi bölgelerini tanımlayabilirsiniz. Bu nedenle ARIA yer işaretlerinin eklenmesi, kullanıcıların yukarıdaki bölümlerden herhangi birine atlamasına ve işlevlerini bilmesine olanak tanıyan bir dizi "atlama" bağlantısı oluşturur.
Resim Alternatif metni
Resimler web içeriğinin önemli bir parçasıdır ancak görme engelli kişiler tarafından erişilemeyebilir. WordPress'teki görsellerinizi erişilebilir kılmak için, yardımcı teknolojilerin okuyabileceği metin açıklamalarını kullanmayı unutmayın. Görsel alt metninin kullanılması, alt özelliğinde görselin açıklayıcı metninin sağlanmasını gerektirir. Alternatif olarak, otomatik metin oluşturma işlemini hızlandırmak için Otomatik Görüntü Nitelikleri gibi bir eklenti kullanabilirsiniz.
Başlık Etiketleri
Başlıklar, hiyerarşi ve yapı oluşturarak kullanıcıların içerikte kolayca gezinmesine olanak tanıdığından WordPress erişilebilirliğinin önemli bir öğesidir. Ana sayfa başlığınız <h1> kullanmalıdır ve ardından içeriğinizde, içeriği önem sırasına göre tanımlamak için <h2>, <h3>, <h4> vb. kullanabilirsiniz. Başlıklarınızın WordPress erişilebilirliği için web sitenizin tamamında da tutarlı olması gerekir.
İletişim Formları
Basit iletişim formlarından karmaşık üniversite uygulamalarına kadar her boyutta ve şekilde çevrimiçi formlar mevcuttur. Bu formlar sizin son dönüşüm yollarınızdır ve kullanıcınız için işlevsel olmalıdır. Görme bozukluğu olan bir kullanıcı yardımcı teknolojiye güvenecektir ve formunuzun uygunsuz şekilde etiketlenmesi bir engel oluşturacaktır.
Bu nedenle, sitenizi tasarlarken erişilebilir WordPress formları kullandığınızdan, klavyeyle gezinmeyi etkinleştirdiğinizden, metin alanlarını açıklayıcı bir başlıkla etiketlediğinizden ve ekran okuyuculara güvenen kişilerin bunları kolayca tamamlaması için sorunları doğru şekilde açıklayan hata mesajları eklediğinizden emin olun. İletişim formunuzu erişilebilir kılmak, Gravity Forms gibi erişilebilir bir hazır form eklentisini seçmek kadar kolaydır. Form talimatlarınız kısa ve net olmalı ve form tamamen klavyeyle çalıştırılabilir olmalıdır.
Bağlantıları Atla
WordPress web siteniz, sayfalarında yedekli gezinme sistemleri içerir. Bu gezinmeler sayfanın üstünde, altında veya sol tarafında bağlantılar içerir ve bunları atlamanın etkili bir yolu olmadığından ekran okuyucu kullanıcıları için külfetli olabilir. Bir atlama bağlantısıyla, görme engelli kullanıcılarınızın bu bağlantıları atlayıp sayfaların ana içeriğini okumalarına olanak tanıyarak verimliliği kolaylaştırabilirsiniz.
3. WordPress Gezinmesini Erişilebilir Hale Getirin
WordPress erişilebilirliğinin bir diğer önemli unsuru, görme güçlüğü çeken kullanıcılar için erişilebilir navigasyonun sağlanmasıdır. Web siteniz ok tuşlarını ve sekmeyi veya tek anahtar girişi ve ağız çubuğu gibi alternatif donanımları kullanarak gezinilebilir olmalıdır.

4. Erişilebilir Renkleri Seçin

Dünya çapında 300 milyondan fazla insan iki renkli görme, eksik renk görme veya tam renk körlüğü şeklinde renk körlüğüne sahiptir. WordPress tasarımınızın renkli veya renksiz olarak erişilebilir olmasını sağlamak için kontrast ve renk oranlarına dikkat edin.
Dijital erişilebilirlikteki renk kontrastı, renklerin birbirine karşı yerleştirildiğinde ne kadar koyu veya parlak göründüğüdür. WCAG, gövde metni için 4:5:1 kontrast oranı önerir. Zayıf renk kontrastı, renk körlüğü ve görme bozukluğu olan kullanıcılar için sitenizin okunabilirliğini etkileyecektir.
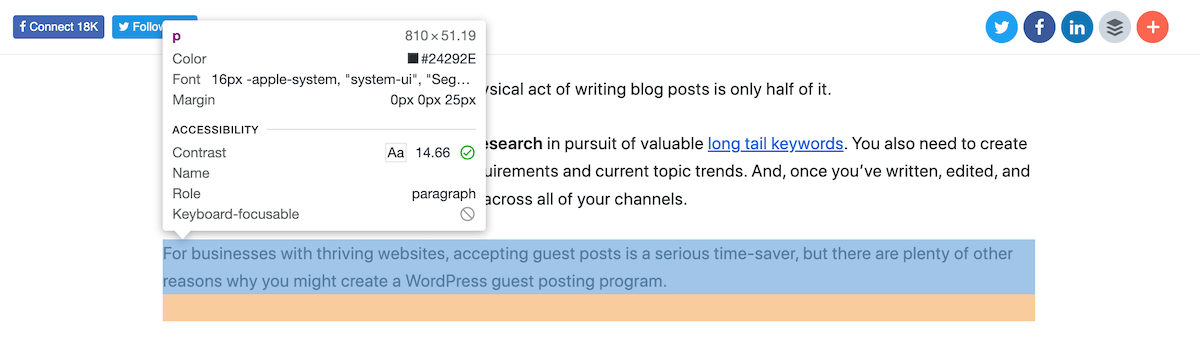
Renklerinizin iyi çalışıp çalışmadığını belirlemenin en iyi yolu, onları bir kontrast test aracına eklemektir. Bu, web tarayıcısı geliştirici araçlarınızda bulunan bir özelliktir; sayfanızı inceleyin ve kontrast oranını görüntülemek için bir öğenin üzerine gelin (yukarıdaki resimde görüldüğü gibi). Daha fazla kombinasyonu test ettikçe hedef kitleniz için en iyi olanı seçme konusunda daha iyi olacaksınız.
5. Erişilebilir Yazı Tiplerini Arayın
Görme engelli kişilerin harfleri algılayabilmesi için daha büyük metinlere ihtiyacı vardır. Sayfa düzeninizi etkilemeden yazı tiplerinin büyütülmesine olanak tanıyan alternatif bir stil sayfası sağlayarak bu kişilerin içeriğinizi okuması daha kolay olacaktır. Yazı tipi boyutunun yanı sıra okunabilirliği yüksek, erişilebilir yazı tipi stillerini de göz önünde bulundurun.
Bunlar, OpenDyslexic gibi özel yazı tiplerine ek olarak Arial, Helvetica veya Times New Roman gibi tanıdık seçenekleri (cihazların çoğunda kolayca bulunabildiklerinden genellikle "sistem yazı tipleri" olarak adlandırılır) içerir. İçeriğinizi erişilebilir kılmanın yanı sıra, büyük ön kısımlar ve Harekete Geçirici Mesaj düğmeleri iyi dönüşümleri kolaylaştıracaktır.
6. Multimedya İçeriğine Başlık Ekleyin
Ses ve video, hedef kitlenizin ilgisini çekmek ve mesajınızı iletmek için yararlı multimedya içeriğidir. Ancak videolarınızı ve seslerinizi herkes göremez veya duyamaz; dolayısıyla konuşulan sözcükleri, eylemleri ve sesleri açıklayan altyazılar sağlamanız gerekir. Altyazılar, video veya ses oynatılırken ekranda görünür ve engelli web ziyaretçilerinin erişebilmesi için net, doğru ve eksiksiz olmalıdır.

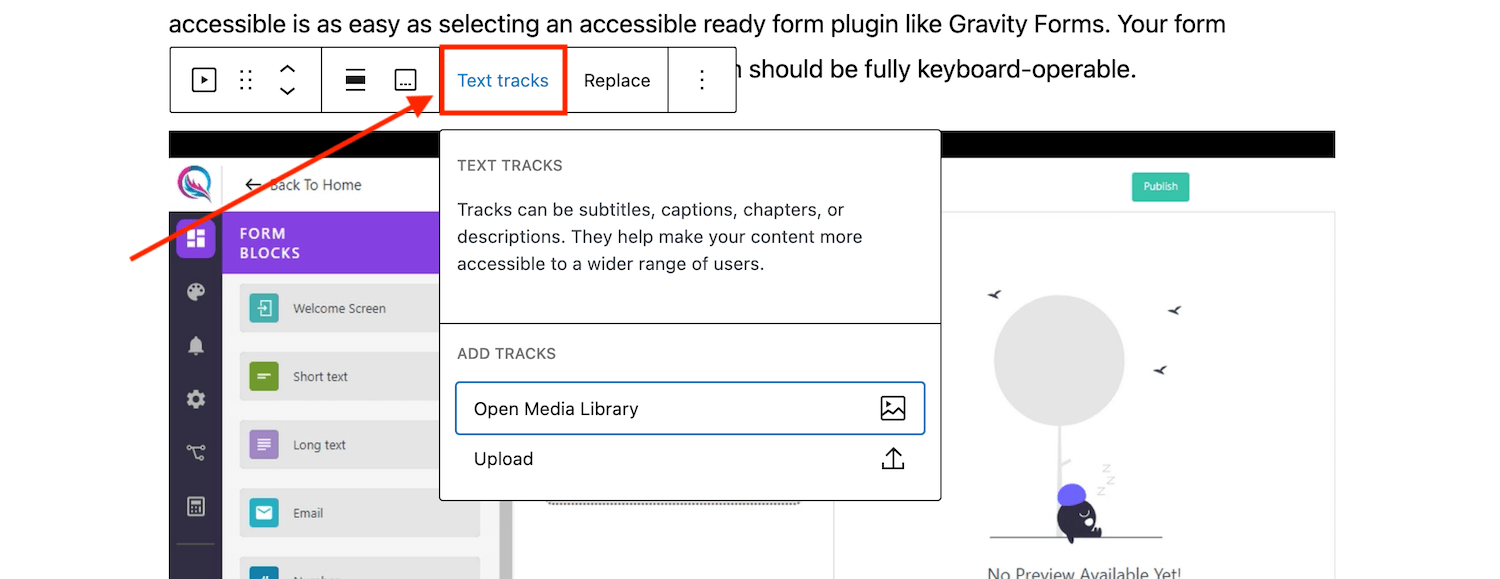
Medyanızı nasıl barındırdığınıza bağlı olarak altyazı ekleme yöntemi değişiklik gösterecektir. Örneğin, içeriği WordPress sitenize yükleyip barındırıyorsanız, sayfanıza video veya ses bloğu eklerken bir metin parçası da yükleyebilirsiniz. Alternatif olarak, eğer sayfanıza Youtube tarafından barındırılan bir videoyu yerleştiriyorsanız, o zaman Youtube üzerinden altyazı eklemelisiniz (not: bu işlemi çok kolaylaştıran bir otomatik çeviri özelliğine sahiptirler).
7. İçeriğinizi Erişilebilir Hale Getirin
İçeriğinizin erişilebilir olması için okuyucularınızın okuyabilmesi ve anlayabilmesi gerekir. İçerik erişilebilirliğini aşağıdaki yollarla sağlayabilirsiniz:
İçerik Uzunluğu
Rahat okumayı teşvik eden içerik uzunluğuna tüm kullanıcılar erişebilir. Bu nedenle, çok uzun veya çok kısa satırlardan kaçının ve okuyucularınızın rahat etmesi için satır başına 45-75 karakterlik kabul edilebilir bir aralıkta kalın.
Bağlantı metni
Ekran okuyucular, açıklayıcı URL'leri okuyabilir ve görme engelli kullanıcılara bağlam sunabilir. Bağlantıyı açıklarken doğru içeriğe gitmeyi kolaylaştırmak için anlamlı açıklamalar kullanın. Bu nedenle, metninizin herhangi bir yerinde Buraya Tıklayın veya Daha Fazlasını Okuyun gibi bağlantı metinlerinden kaçının; çünkü bunlar özellikle bağlam dışında olduğunda okuyucunun anlaması zor olabilir.
Transkriptler
Transkriptler, sesinizin veya videonuzun ayrı olarak okuyabileceğiniz veya indirebileceğiniz bir metin sürümüdür (yukarıda belirtilen ve multimedya ile birlikte gerçek zamanlı olarak görüntülenen altyazıların aksine). Erişilebilirlik nedeniyle transkriptlerinizin doğruluğundan, eksiksizliğinden ve netliğinden emin olun.
8. Videolar için Sesli Açıklamalar Sağlayın
Videolar görebilen kişiler için faydalıdır. Ancak görsel açıdan zorluk yaşıyorsanız birçok içeriği kaçıracaksınız, dolayısıyla sesli açıklamalara ihtiyaç duyacaksınız.
Sesli açıklamalar, bir videoya eşlik eden, görme engelli kişiler için videodaki görsel öğeleri açıklayan ayrı ses parçalarıdır. Bunlar çevrenin, kıyafetlerin, jestlerin ve eylemlerin açıklamasını içerir. Sesli açıklamalar, konuşmada boşluk olduğunda kullanışlıdır ve bunlar aracılığıyla kör bir kişi, WordPress web sitenizdeki video içeriğinin çoğunu anlayacaktır. Sesli açıklama eklemek için ikincil bir ses bloğu ekleyebilir veya Scribit gibi bir ses alternatifi eklemek için bir eklenti kullanabilirsiniz.
9. Otomatik Oynatılan Videoları Kullanmayın
Otomatik oynatılan videolar, ekran okuyuculara güvenen kişileri sinirlendirir ve kafa karışıklığına neden olabilir. Oynatma otomatik olarak başladığında, videodan ve ekran okuyucudan gelen ses aynı anda oynatılacak ve web sitesi kullanıcınızın videoyu durdurmak için web sitesinde gezinmesi zorlaşacaktır. WordPress'te videolar otomatik oynatılacak şekilde ayarlanmayacaktır (ve çoğu mobil cihazda otomatik oynatma zaten varsayılan olarak devre dışıdır), bu da web sitenizin ziyaretçilerinin videoları manuel olarak başlatıp durdurmasına olanak tanıyarak web sitesinin kolay kullanımını sağlar.
10. Web Sitenizi Erişilebilirlik Açısından Test Edin

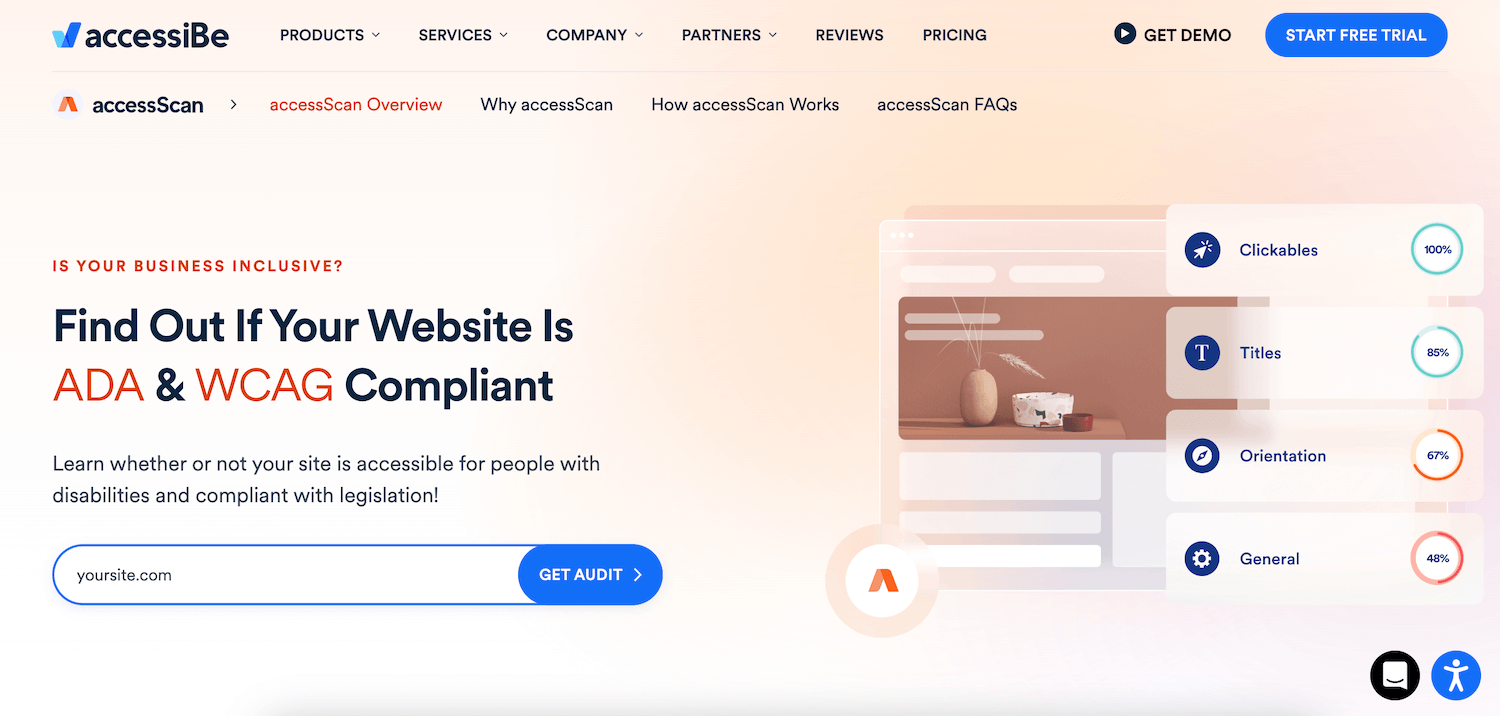
Son olarak, herkesin erişilebilirliğini sağlamak için web sitenizin erişilebilirliğini test edin ve değerlendirin. WordPress web sitenizdeki hataları ve sorunları belirlemek için web erişilebilirlik araçlarını ve kaynaklarını kullanabilirsiniz. Örneğin, ücretsiz bir AccessiBe AccessScan çalıştırabilir veya yerleşik A11Y denetim özelliğine sahip WP Erişilebilirlik Araçları gibi ücretsiz bir eklenti kullanabilirsiniz.
Alternatif olarak, yakınlaştırma veya uzaklaştırma, yalnızca klavyeyi kullanma, yazı tipi boyutlarını ve rengini değiştirme ve farklı aygıtları kullanma gibi manuel testler yapın. Ayrıca iyileştirme alanlarını belirlemek için gerçek kullanıcılardan, özellikle de görme bozukluğu olanlardan geri bildirim isteyebilirsiniz.
Web siteniz kapsayıcı deneyimler sunuyor mu? Yukarıdaki yazıda alternatif metin, video transkripsiyon ve erişilebilir temalar dahil olmak üzere erişilebilir bir web sitesine yönelik stratejileri tartıştık. Yukarıdaki yönergelerin izlenmesi, daha kapsayıcı bir web deneyimini destekleyecek ve mümkün olduğu kadar çok kişinin erişilebilirliğini sağlayacaktır.
