WordPress'te Resim Üzerine Metin Eklemenin 4 Sorunsuz Yolu
Yayınlanan: 2022-05-24Metin yerleşimi, resimlerinizin veya videolarınızın yüzeyinde görüntülenen yazılı içeriği ifade eder. Çoğunlukla düğün fotoğraf albümlerinde veya bir resim galerisinde kullanılır.
Üst üste binen metin, site fotoğraflarınız ve galerileriniz için profesyonel ve estetik bir görünüm ve his oluşturmanıza yardımcı olur. Ayrıca, ziyaretçilerin sitede geçirdiği süreyi artırmak için ilgili sayfalara/ürünlere bağlantı vermenizi sağlar.
Üzerinde metin bulunan bir WordPress görüntü kaydırıcısı kurmanın ne kadar kolay olduğuna şaşırabilirsiniz. İşte hareket halindeyken resimlere metin yerleşimi eklemenizi sağlayacak 4 farklı seçenek.
WordPress'te Resimlere Metin Yerleşimi Nasıl Eklenir
WordPress, klasik düzenleyicide resimlere metin yerleşimi eklemek için varsayılan bir özellik ile donatılmamıştır. Neyse ki, bunu başarmak için birden fazla yolunuz var. WordPress Gutenberg düzenleyicisinde görüntü bloklarını veya kapak bloklarını kullanabilirsiniz. Tüm süreci basitleştirmek için bir eklenti kullanmak da size kalmış.
Yöntem 1: WordPress Gutenberg Resim Bloğu Kullanarak Metin Yerleşimi Ekleme
Gutenberg, sayfanıza resim eklemek veya içerik göndermek için size bir resim bloğu sağlar. Klasik düzenleyiciden farklı olarak, medyanızı biçimlendirmek için üst üste binen metni görüntülemek de dahil olmak üzere birçok özelleştirme seçeneği vardır.
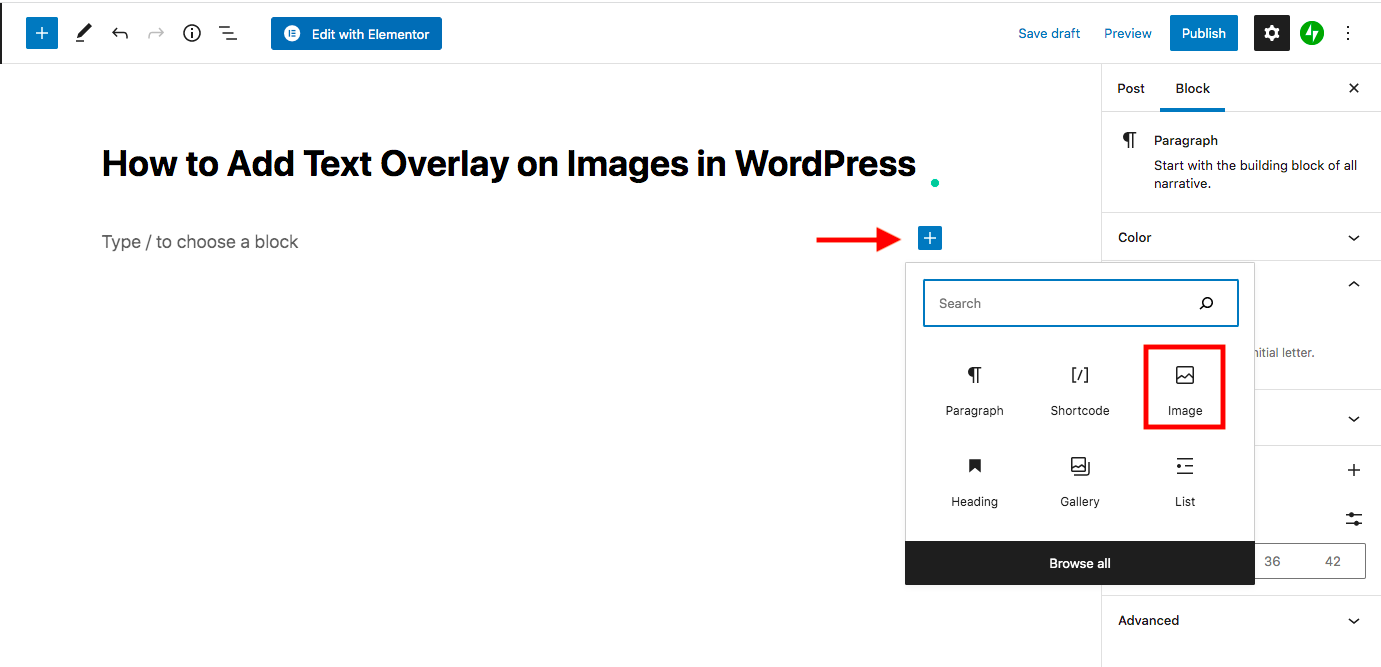
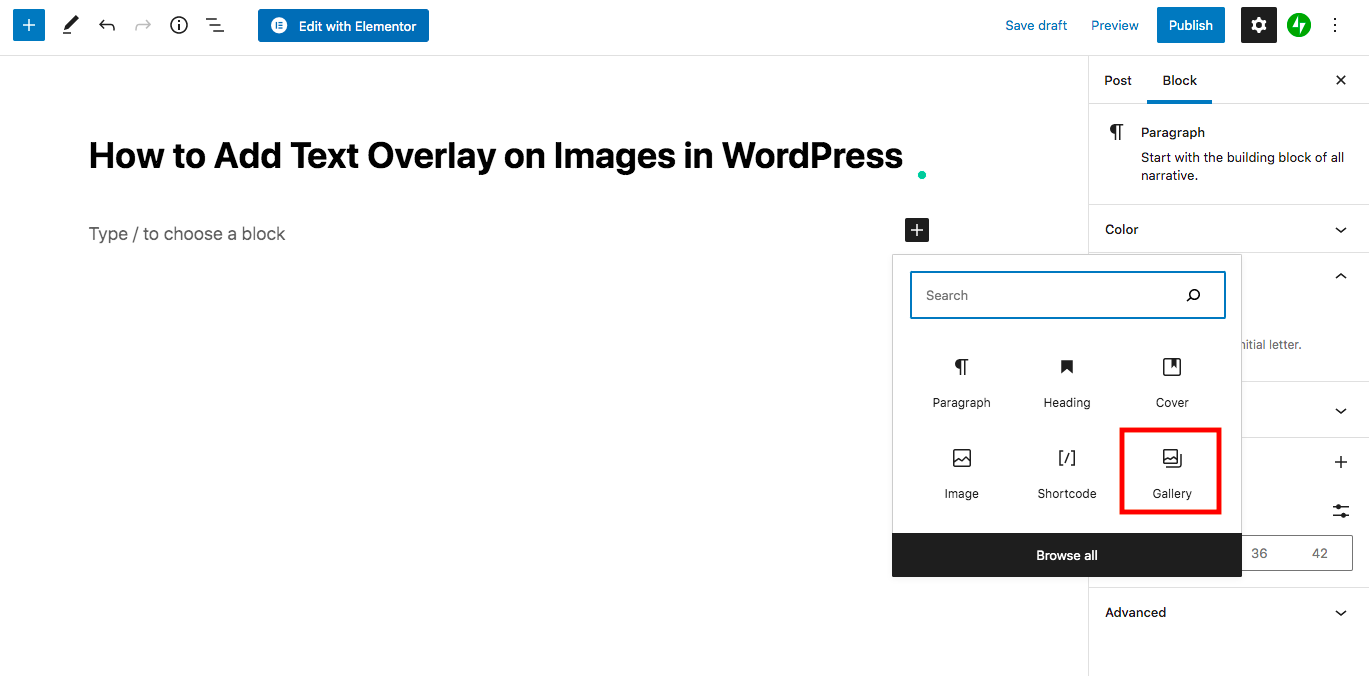
İlk olarak, metin bindirmeli resimlere sahip olmak istediğiniz sayfayı veya gönderiyi açın. Şimdi Artı (+) simgesine tıklayın ve listeden görüntü bloğunu seçin.
Resim bloğu hazır olduğunda, resimlerinizi bilgisayarınızdan yükleyin, bunları Medya Kitaplığından seçin veya URL'lerini buraya ekleyin.

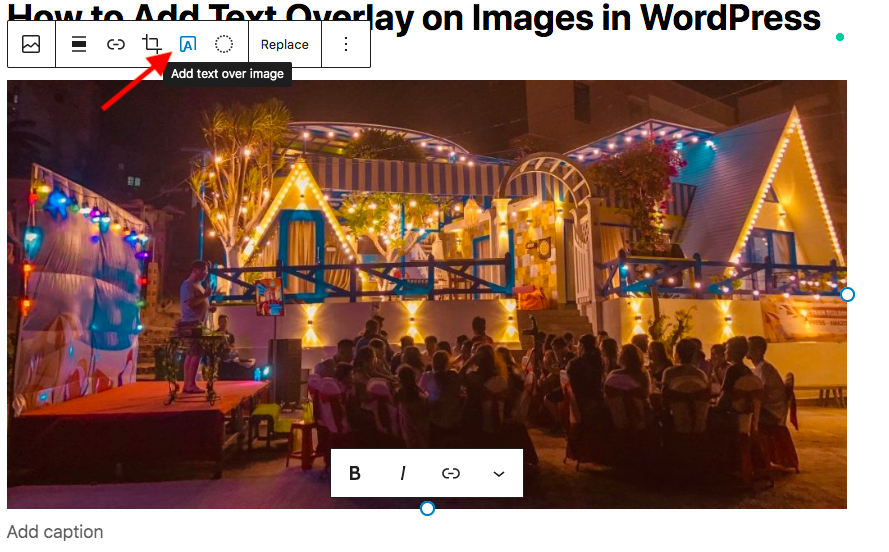
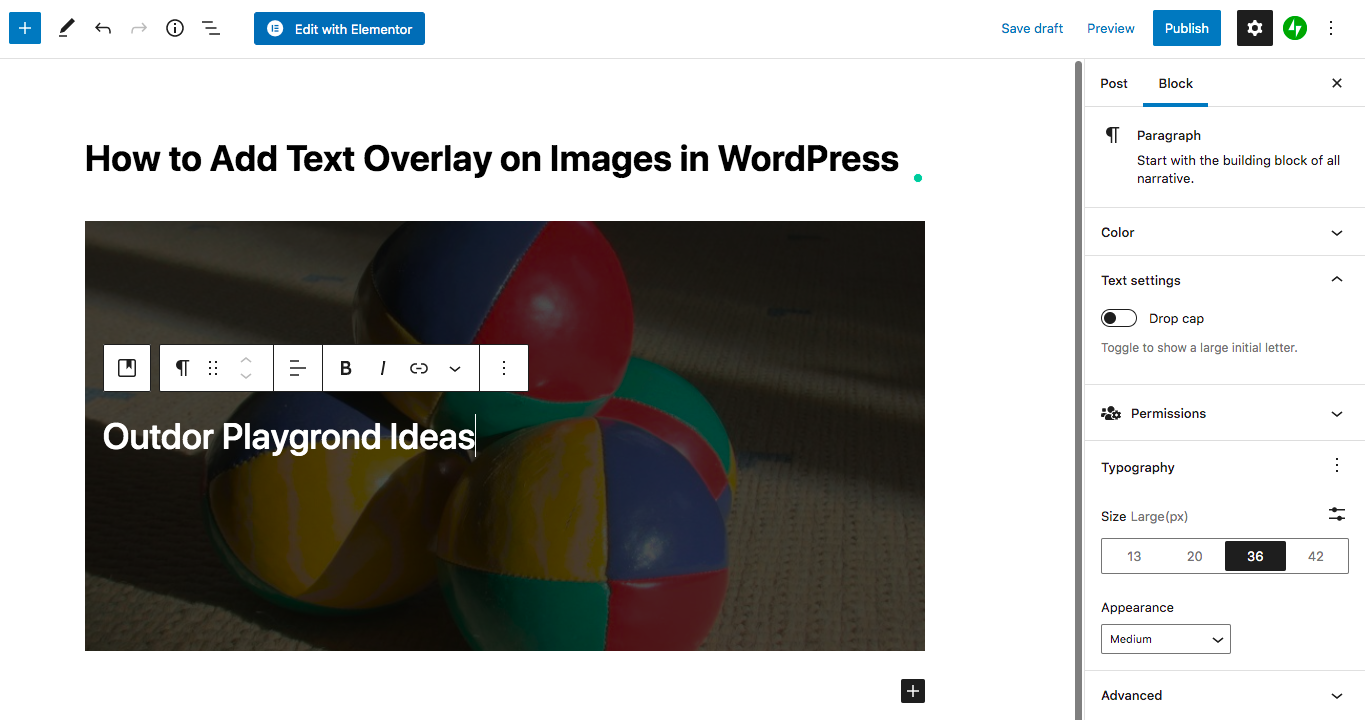
Resminizi ekledikten sonra, fotoğrafın üst kısmındaki “ Görüntünün üzerine metin ekle ” simgesine tıklamanız yeterlidir. Ardından, metninizi girmeniz için görüntünün sol hizasında “ Bir blok seçmek için / yazın ” yazan bir satır göreceksiniz.

Sağ tarafınızdaki Blok bölümü, metninizi biçimlendirmek ve görselden farklı olmasını sağlamak için size birçok yetenek sunar.
Opaklık düzeyine ilerleyin, %30'dan %60'a değiştirmenizi öneririz. Bu sayıların daha düşük veya daha yüksek olması, kullanıcıların görsel içeriğinizi görüntülemesini zorlaştıran çok parlak veya çok karanlık bir görüntüye neden olur.
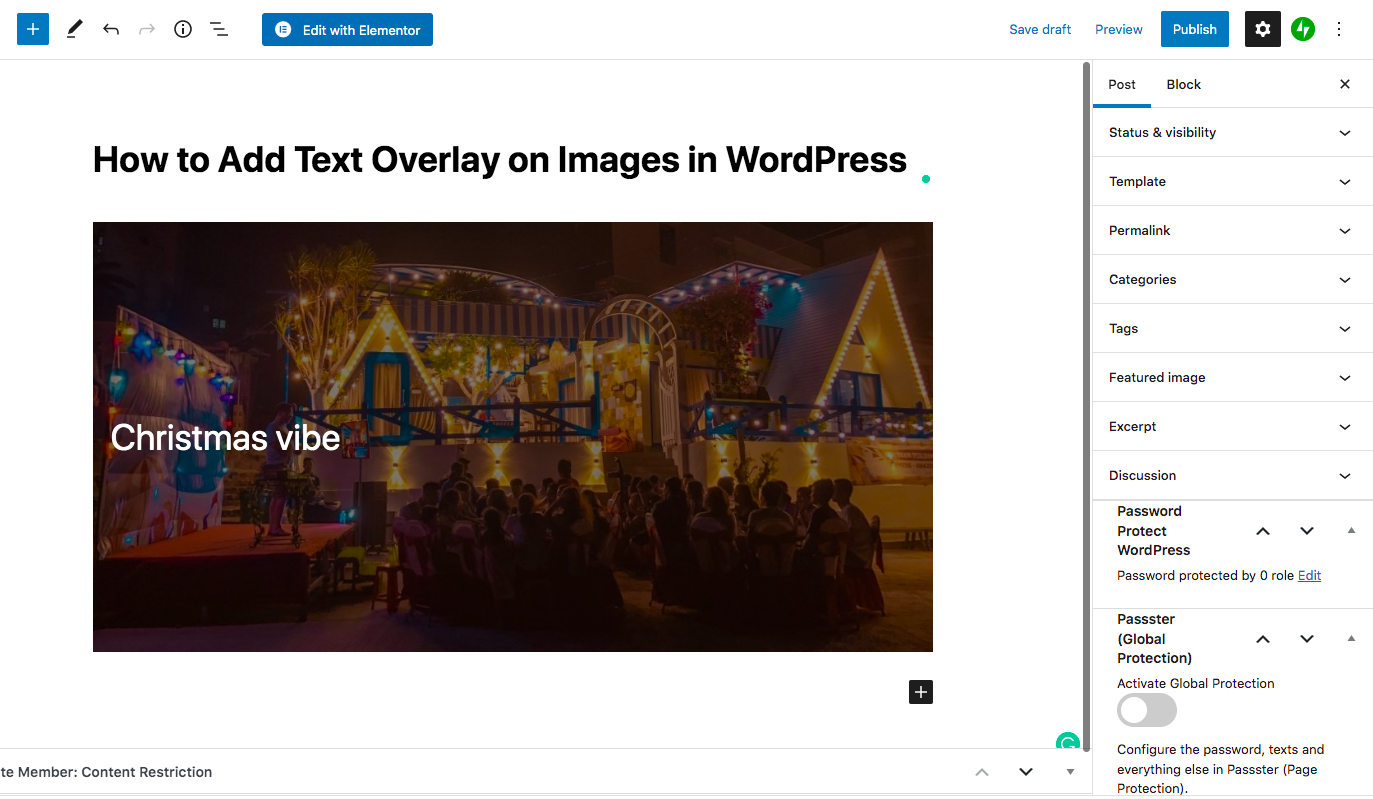
Metnin yanı sıra kaplama için özel bir renk ayarlayabilir ve yazı tipi boyutunu değiştirebilirsiniz. Fotoğrafınız, üst üste binen metinle bu şekilde görünür.

Sadece birkaç basit işlemle resimler üzerinde metin yerleşimi elde etmeye hazırsınız.
Yöntem 2: Kapak Bloğu ile Metin Yerleşimi Ekle
Resimlerdeki metni görüntülemek için başka bir çözüm, Gutenberg düzenleyicinize Kapak bloğunu uygulamaktır.
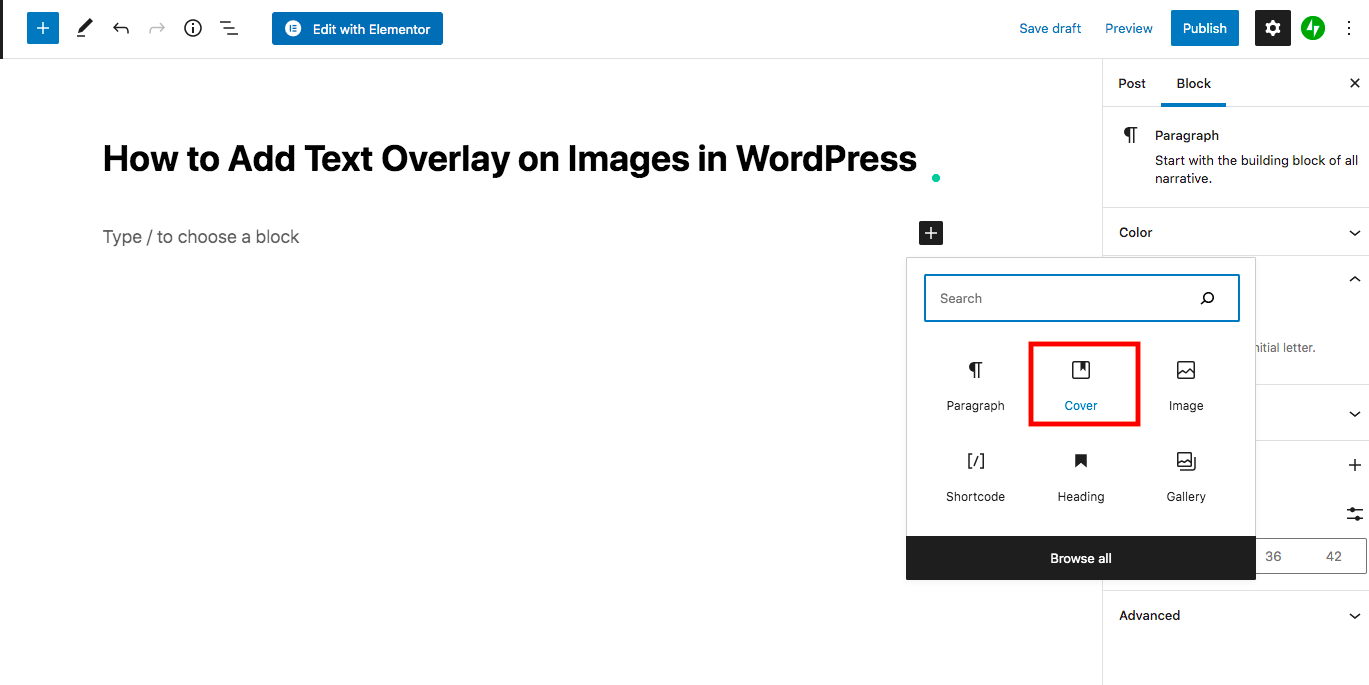
Artı simgesine (+) tıklayarak ve önceki yöntemde yaptığınızla aynı şekilde Kapak bloğunu sayfa içeriğinize ekleyerek başlayabilirsiniz.

Ardından, resminizi cihazınızdan yükleyin veya Medya Kitaplığından birini seçin. Ardından, görüntünün üzerine bindirilecek metni yazın.
Renk ve Tipografi ayarları bölümünde rengini ve boyutunu değiştirerek kolayca yeni bir metin görünümü verebilirsiniz.

Yöntem 3: Galeri Görüntülerinde Metni Görüntüle
Yukarıdaki 2 yol, tek bir görüntüye metin eklemeyi amaçlamaktadır. Bir galerideki tüm fotoğraflara bindirme metni eklemek için bir çözüm arıyorsanız, bu bölümü inceleyin ve aşağıdaki adım adım kılavuzu inceleyin.
Gutenberg editörü, sitenizde temel bir kaydırıcı veya resim galerisi oluşturmak için yerleşik bir galeri bloğu ile birlikte gelir. Ayrıca, muhteşem galeriler oluşturmak için tonlarca güçlü WordPress galeri eklentiniz de var.
Şimdilik, WordPress varsayılan galeri özelliğinin getirdiği resim galerilerine metin kaplaması yerleştirmeye odaklanın.
- Her zaman yaptığınız gibi Artı (+) düğmesini tıklayın ve Galeri bloğunu seçin

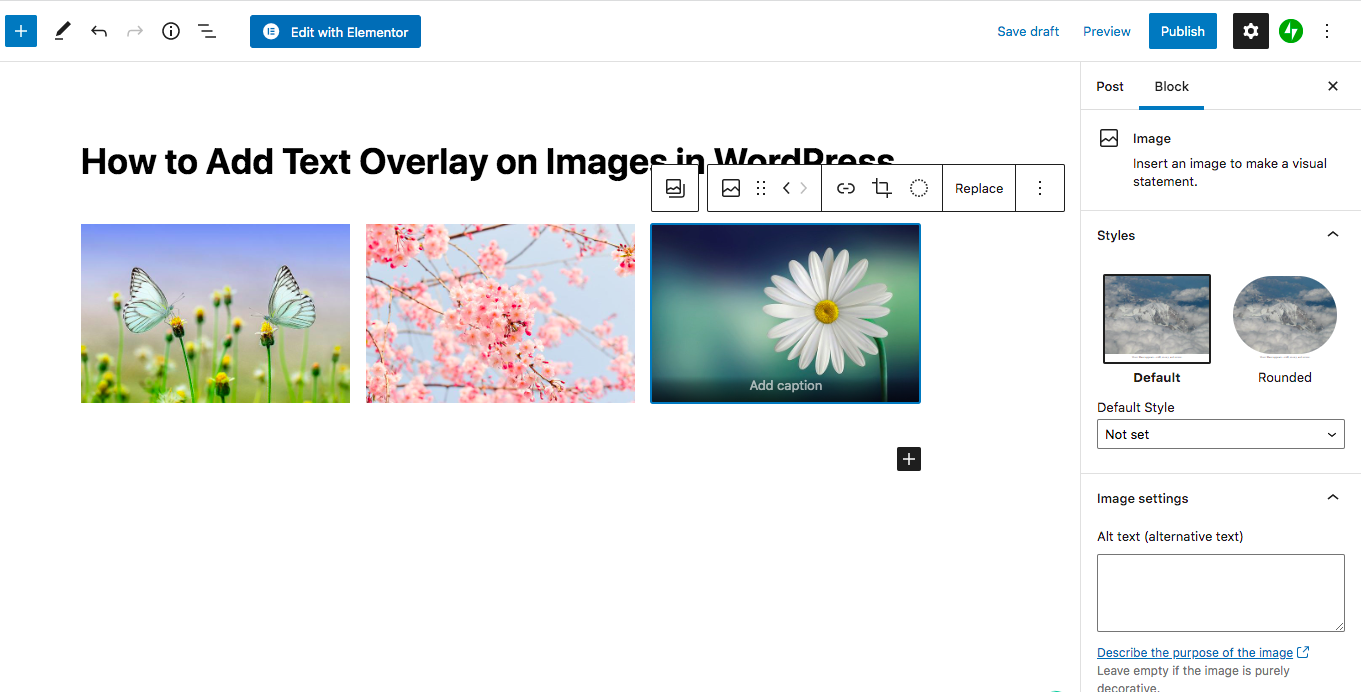
- Fotoğraflarınızı yükleyin veya Medya Kitaplığından seçin

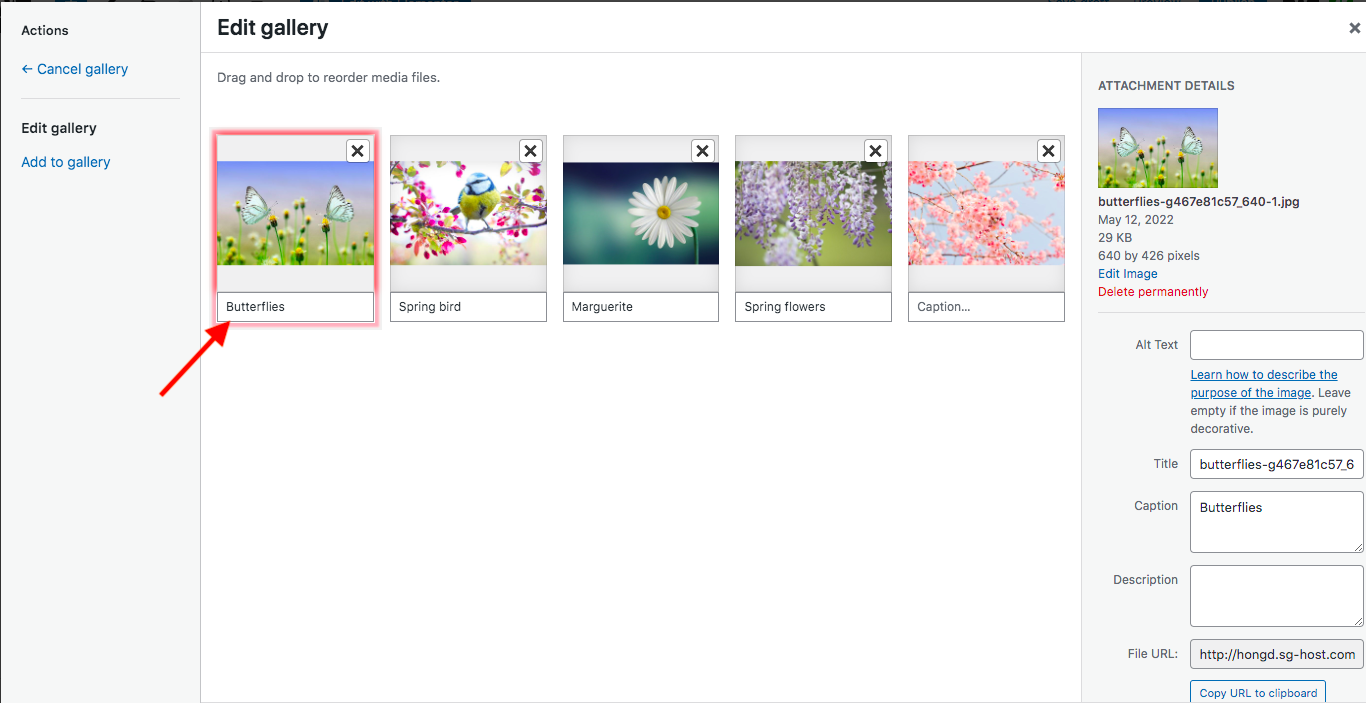
- Galerinizi düzenleyin ve üst üste binen metni her görüntünün altındaki Başlık kutusuna ekleyin

- Galeriyi ekle
Yöntem 4: Modula Eklentisini Kullanarak Metni Resimlerin Üzerine Konumlandırın
Hiç şüphesiz Modula, şu anda 100 binin üzerinde aktif kurulum alan en iyi bilinen WordPress galeri ve kaydırıcı eklentilerinden biridir. 42 görüntü vurgulu efekti, farklı kaydırıcı koruma seçenekleri ve 4 ızgara türü gibi temel özelliklerin yanı sıra, eklentinin metin animasyonlu bir görüntü kaydırıcı ekleme yeteneğinden bahsetmeye değer.

Adım 1: Modula Eklentisini Kurun
Bir metin yerleşimi görüntüsü kaydırıcısı eklemek için önce siteniz için eklentiyi yüklemeniz gerekir. Modula'yı doğrudan WordPress deposundan indirebildiğiniz için kullanmaya başlamak için hiçbir maliyeti yoktur.
- WordPress yönetici kontrol panelinize giriş yapın
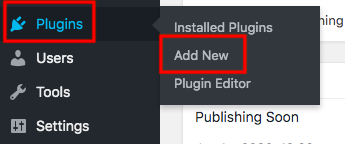
- Eklentiler'e gidin ve Yeni Ekle'yi tıklayın.

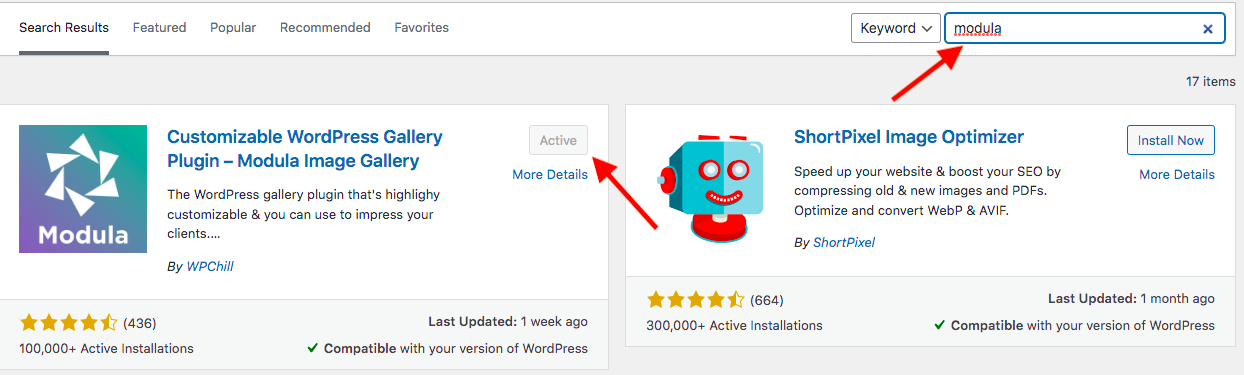
- Anahtar kelime kutusuna "Modula" yazın
- Şimdi Kur ve Etkinleştir düğmelerine basın

Bu kadar.
2. Adım: Yeni Bir Resim Galerisi Ekleyin
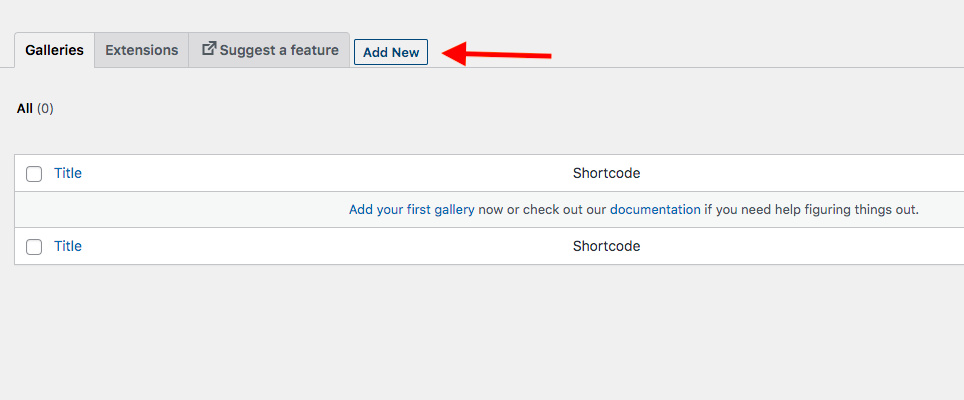
Şimdi yönetici menünüzdeki Modula bölümüne gidin ve Galeriler'i seçin. İlk galerinizi oluşturmak için Yeni Ekle'ye tıklayın.

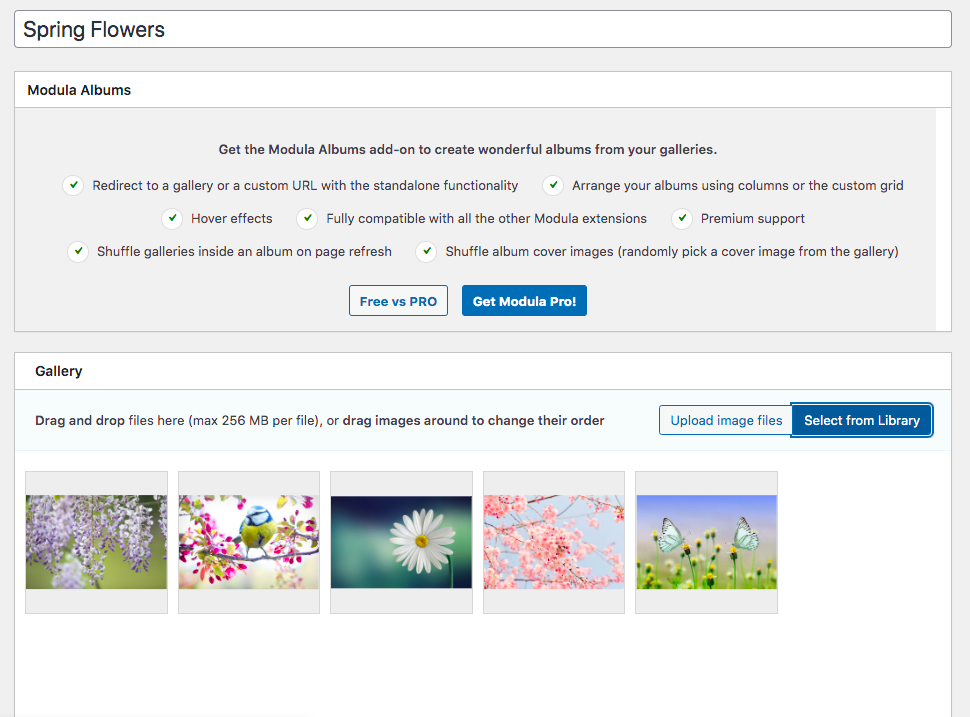
Yeni galerinize bir ad verin ve ardından o galeriye fotoğraf eklemek için Resim dosyalarını yükle'ye basın. Galeriden resimleri seçtiğimizde galeriniz böyle görünüyor.

Adım 3: Metin Ekleyerek WordPress Slider'ınızı Özelleştirin
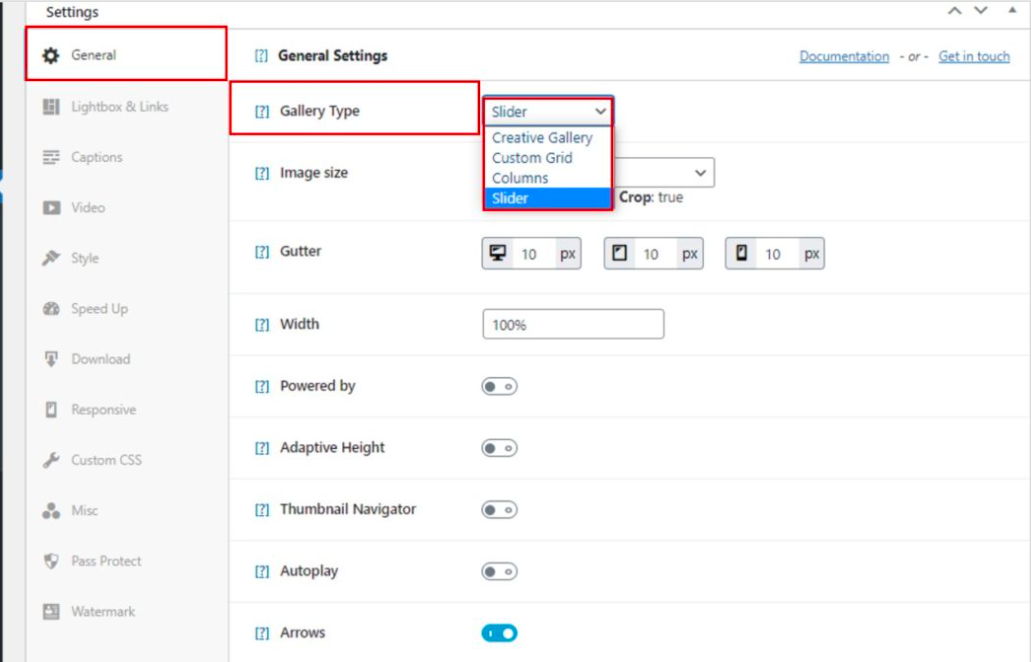
Resim kaydırıcınızda veya galerinizde metin görüntülemek için önceden doğru galeri türünü seçmelisiniz. Modula altında, Ayarlar > Genel > Galeri Türü > Kaydırıcı seçeneğine gidebilirsiniz.

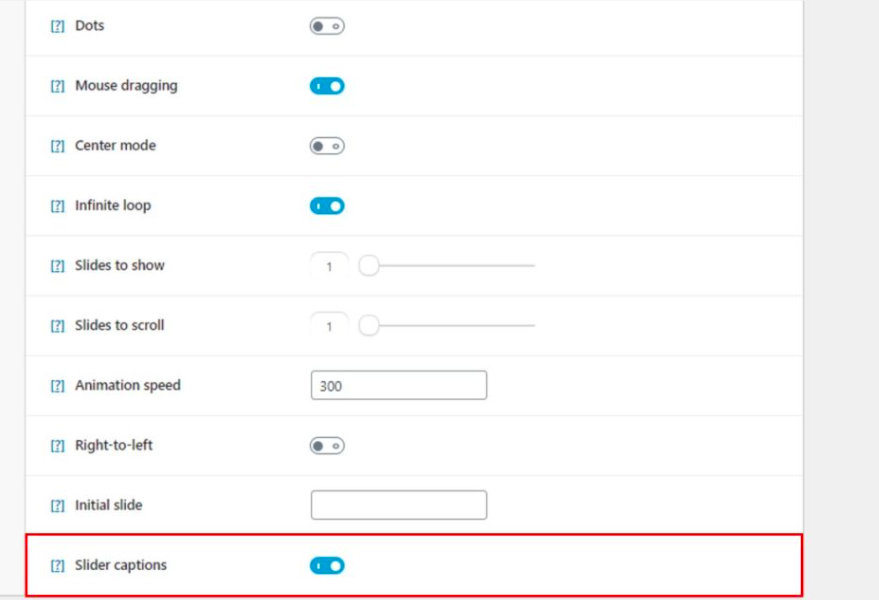
Bundan sonra, görüntü boyutunu özelleştirerek, kırpmayı etkinleştirerek, cilt payını düzenleyerek, genişliği ayarlayarak vb. öğelerin üzerine binen metinle galerinizi ayarlayın. Daha da önemlisi, ayar sayfasının altındaki Slider captions seçeneğini etkinleştirin.

Sürecin geri kalanı, oluşturduğunuz galeriye geri dönmeye ve galerinizin tek tek resimlerine altyazı eklemeye gelir. Fotoğrafın üzerine gelin, düzenle simgesine tıklayın ve Altyazı metin alanına metninizi girin. Resim başlığını, hizalamasını ve URL'sini burada düzenlemeniz mümkündür.
Tamamlandığında, kaydedip kapatmayı ve galerideki bir sonraki fotoğrafa geçmeyi unutmayın.
Bir Profesyonel Gibi WordPress'te Görüntü Üzerine Metin Ekleme
WordPress varsayılan özelliğini kullanarak veya ücretsiz bir eklenti kullanarak, WordPress'te bir görüntünün üzerine metin koymanın 4 yolunu denediniz.
Gutenberg düzenleyicisi kullanıyorsanız ve üzerinde metin bulunan bir galeriyi hızlı bir şekilde oluşturmak istiyorsanız, Gutenberg'in Görüntü, Kapak ve Galeri bloklarını alın. Metni kaplayan etkileyici bir galeri oluşturmak için güçlü bir çözüm arıyorsanız Modula eklentisini kurmayı düşünün.
Resim galerilerinin yanı sıra WordPress siteniz için bir video galerisi düşündünüz mü? Elementor'da nasıl video galerisi ekleneceğine dair makalemize göz atın.
