WordPress Yönetici Kontrol Paneli Düzgün Görüntülenmiyor ve CSS Yüklenmiyor Nasıl Onarılır
Yayınlanan: 2021-12-10 WordPress yönetici panosu düzgün görüntülenmiyorsa, bu sorunun en yaygın nedeni WordPress yönetici CSS'sinin düzgün yüklenmemesidir. Genellikle sorun, oturum açtıktan sonra WordPress panosunun görünmemesi nedeniyle oluşur ve bu kolayca paniğe kapılmanıza neden olabilir. Diğer bir yaygın yol, menünün WordPress panosunda gösterilmemesidir.
WordPress yönetici panosu düzgün görüntülenmiyorsa, bu sorunun en yaygın nedeni WordPress yönetici CSS'sinin düzgün yüklenmemesidir. Genellikle sorun, oturum açtıktan sonra WordPress panosunun görünmemesi nedeniyle oluşur ve bu kolayca paniğe kapılmanıza neden olabilir. Diğer bir yaygın yol, menünün WordPress panosunda gösterilmemesidir.
WordPress Dashboard'un Düzgün Görüntülenmemesi için Hızlı Kontrol Listesi
WordPress yönetici panosunun düzgün görüntülenmemesiyle ilgili gelişmiş bir sorunu düzeltmenin temellerini incelemeden önce. Bu, WordPress admin CSS'sinin düzgün yüklenmemesi veya WordPress panosunda bir Beyaz Ekran ölüm vakası olduğundan şüphelenilen bir sorunu giderirken kullanmanız gereken temel kontrol listesidir:
- Bu soruna neden olan çerez ve önbellek olasılığını ortadan kaldırmak için çerezleri ve önbelleği temizleyin
- Web tarayıcınızı en son güncellemeye güncelleyin veya alternatif olarak siteyi farklı bir web tarayıcısında veya gizli modda yüklemeyi deneyin.
- Sitenizdeki eklentileri ve temaları yükseltin
- Son eklenen WordPress eklentilerini kaldırın veya silin
- Web barındırma bant genişliğinizi tüketmekle ilgili bir sorun yaşayıp yaşamadığınızı kontrol edin.
- Siteyi farklı bir IP'de yüklemeyi deneyin, farklı bir yerden sitenin bozuk olup olmadığını kontrol etmesini isteyebilir veya akıllı telefonunuzla bir etkin nokta oluşturabilirsiniz.
Bu çözümlerin hiçbiri bu sorunu çözmezse, bu sorun hızlı bir şekilde çözülebileceği için panik yapmamalısınız. Bu sorunun genel nedeninin bozuk bir yönetici tarafı CSS stil sayfası olduğunu veya CSS stillerinin arka uçta düzgün yüklenmediğini anlamanız önemlidir.
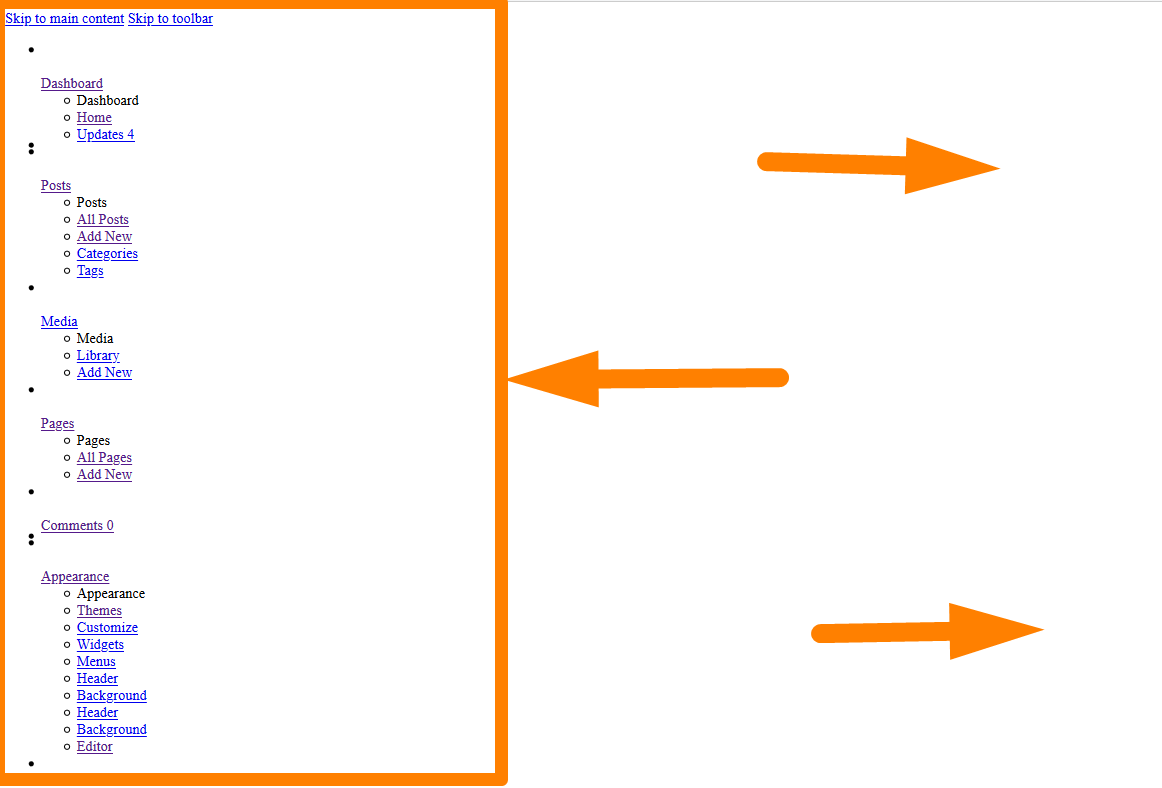
Yönetici panosu aşağıdaki resimde gösterildiği gibi düzgün görüntülenmiyorsa, bu sorunun en yaygın nedeni bozuk CSS stilleridir.

WordPress yönetici panosu için çözüm düzgün görüntülenmiyor mu?
Bu sorunun çözümü, çoğu durumda son eklediğiniz ve yönetici CSS'sini bozan yeni bir eklentiyle ilgili olan temel nedeni belirlemektir.
Diğer bir yaygın neden, yeni bir tema veya function.php dosyasında tanıttığınız ve yönetici stillerini bozan yeni bir kod parçacığıdır.
WordPress Admin CSS'nin Düzgün Yüklenmemesi için Adım Adım Çözüm
Sorun, WordPress admin CSS'nin yüklenmemesinden kaynaklanıyorsa iki adımda çözülebilir.
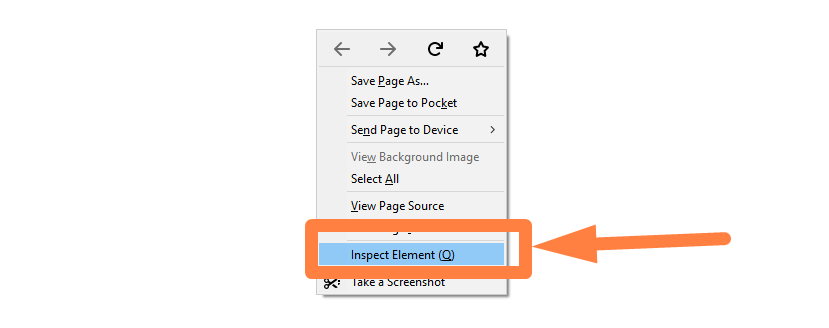
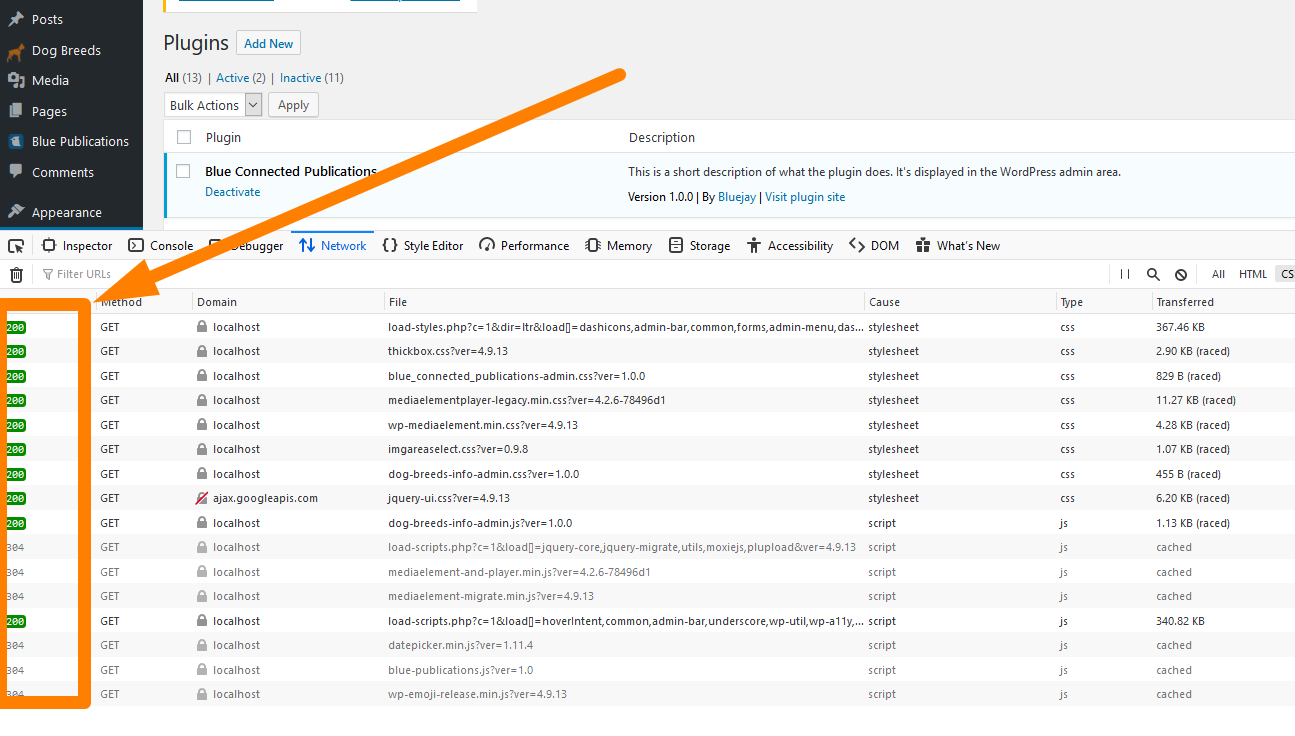
- Yöneticideki tüm CSS stillerinin iyi yüklenip yüklenmediğini tarayıcı inceleme aracınızla kontrol edin . Tarayıcınıza sağ tıklayın ve aşağıda gösterildiği gibi Inspect Element'i seçin:

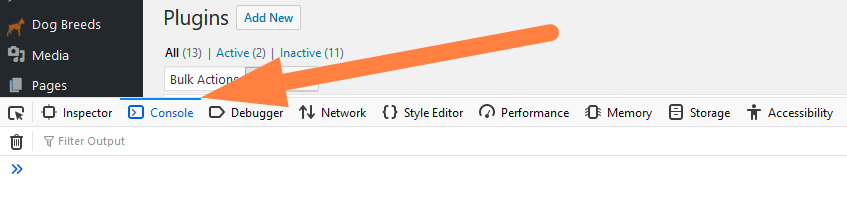
- Yakın zamanda eklediğiniz herhangi bir eklenti veya tema tarafından oluşturulan hatalar olup olmadığını JavaScript Konsolunuzu kontrol edin .

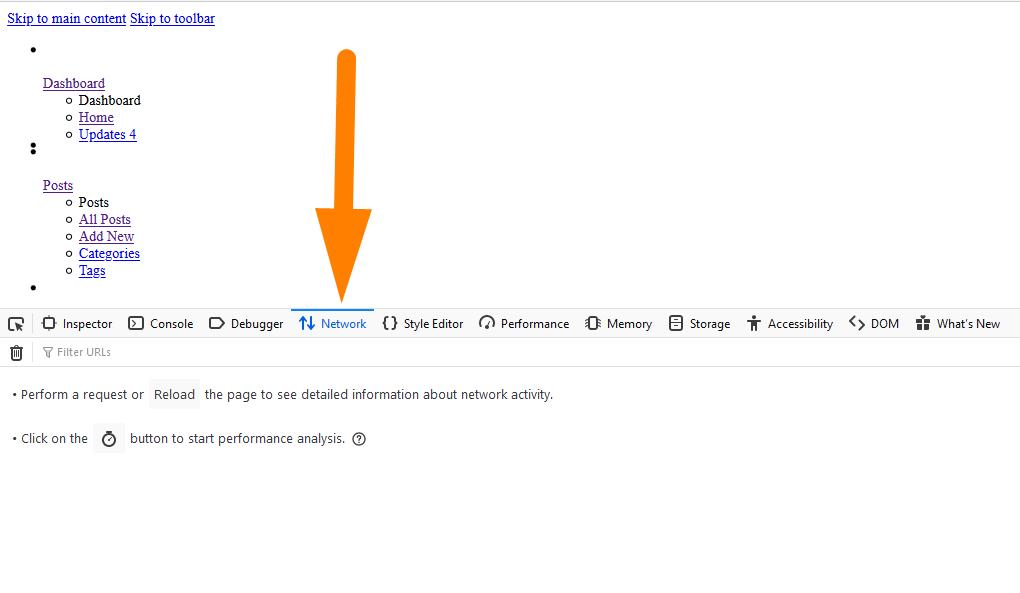
- Müfettiş Aracı > Ağ'da stiller yüklenmiyorsa, yüklenmiyorsa İnceleme aracı açıkken sayfayı yeniden yükleyin.

- Düzgün görüntülenmeyen WordPress yönetici panosuna gidin ve eklenti menüsünü arayın ve Eklentiler sayfasına gidin ve onay kutularını kullanarak hepsini devre dışı bırakın.
- Sorun çözülmüşse, bunun nedeni bir eklentidir ve yönetici panosunun doğru görüntülenmemesine neden olan eklentiyi bulmak için bunları tek tek etkinleştirmelisiniz . 200 Http durumu, dosyaların düzgün şekilde yüklendiğini gösterir.

- Eklentiyi, iyi kodlanmış ve WordPress yönetici CSS'sini bozmayacak benzer başka bir eklentiyle değiştirin .
- Sorunun varsayılan WordPress temasına dönmesine neden olan temaysa ve WordPress temanızda stillerin sıralanma şeklini, özellikle de yönetim seçeneklerine sahip temaları düzelterek sorunu çözün.
WordPress Pano Simgeleri Gösterilmiyor
WordPress siteniz yönetici panosu simgelerinde düzgün görünmüyorsa, bunun en olası nedeni bozuk CSS yüklemesidir ve yukarıda ana hatlarıyla belirttiğimiz gibi tüm eklentileri devre dışı bırakıp varsayılan temaya değiştirerek düzeltilebilir.

Varsayılan temaya geri döndüğünüzde, tanıttığınız yeni eklentinin hasara neden olduğunu bulmak için artık eklentileri tek tek sıralayabilirsiniz.
Simgeyle ilgili diğer sorun, admin_menu kancasını ve tire işaretlerini kullanan bozuk bir kayıt menüsü işlevi olabilir. Bu muhtemelen bir eklenti sorunudur ve tüm eklentileri devre dışı bırakarak ve bozuk CSS sorununa hangi eklentinin neden olduğunu bularak sorunu çözebilirsiniz.
WordPress Dashboard, Oturum Açtıktan Sonra Beyaz Ölüm Ekranını Göstermiyor
Giriş yaptıktan sonra WordPress panosunun görünmemesi, teknik olarak Ölümün Beyaz Ekranı olarak adlandırılan şeydir.
Çoğu durumda, aşağıdaki resimde gösterildiği gibi WordPress kontrol panelinize giriş yaptıktan sonra kesinlikle içeriği olmayan beyaz ekranı göreceksiniz:

Bu sorun, bozuk bir eklenti ile ilgilidir ve WordPress admin CSS'nin yüklenmemesi sorununu çözmek için yukarıdaki adımlarda ana hatlarıyla belirttiğimiz gibi çözülmesi gerekir.
Bu durumda, yönetici CSS yüklenmiyorsa sorundan farklı olarak gösterge tablosuna erişemezsiniz, bu nedenle bu sorunu çözmek için FTP veya CPanel, web barındırma erişimine ihtiyacımız var. Atmanız gereken adımlar şunlardır:
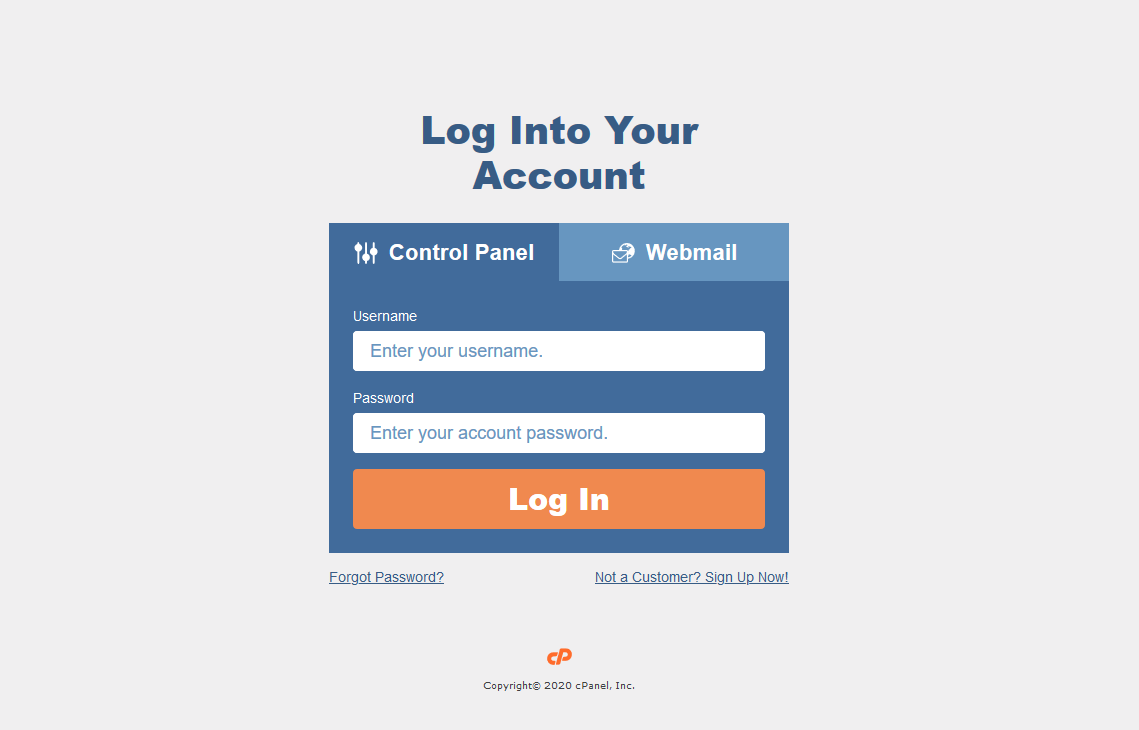
- Web barındırma CPanel'inize giriş yapın veya WordPress sitenizin kurulu olduğu public_html kök klasörüne erişmek için Filezilla gibi bir FTP istemcisi kullanın.

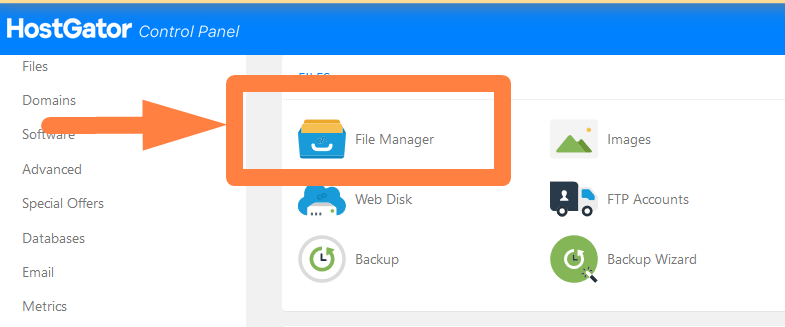
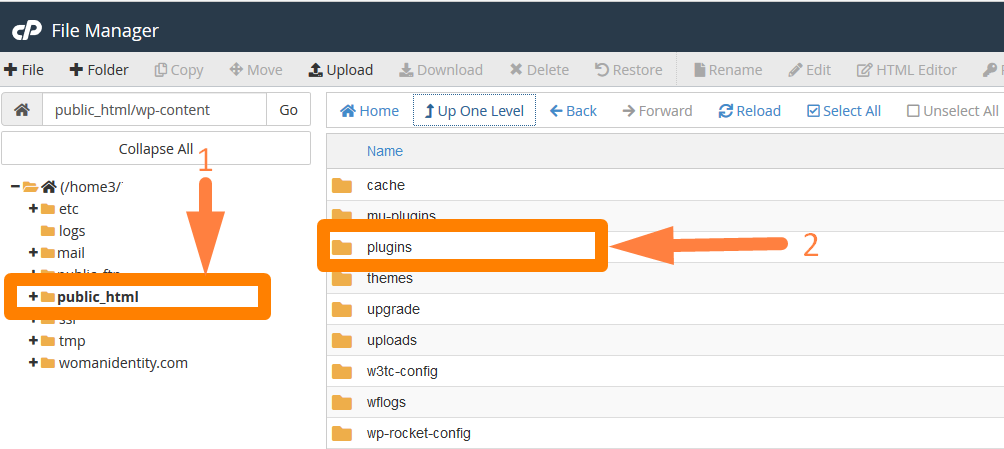
- WordPress sitenizin kök kurulumuna erişmek için CPanel'i kullanmayı seçerseniz, sitenizin bulunduğu public_html klasörüne erişmek için CPanel'deki dosya yöneticisi simgesine tıklayın.

- Dosya klasörünüzü bulun ve wp-content klasörüne gidin, ardından plugins klasörünü old_plugins gibi bir adla yeniden adlandırın ve plugins adıyla yeni bir plugins klasörü oluşturun.

- Bu, tüm eklentilerinizi otomatik olarak devre dışı bırakacak ve eklentilerin işlevselliği olmadan sitenizi geri getirecektir.
- Şimdi, WordPress panosunun oturum açtıktan sonra görünmemesi sorununa hangi eklentinin neden olduğunu bulmak için eklentileri tek tek etkinleştirmelisiniz .
toparlamak
Yıllarca, WordPress admin CSS ile birkaç siteyi düzelttim, yükleme sorunu değil ve çoğu durumda sorun, CSS'yi yöneticiye yanlış şekilde yükleyen bir eklentiyle ilgiliydi. WordPress yönetici panelinin görünmediği birkaç istisnai durum, kötü kodlanmış WordPress temalarından kaynaklanmıştır.
Her WordPress eklenti geliştiricisinin, eklentiler için tüm kodlama standartlarını ve özellikle eklenti komut dosyalarını ve stillerini doğru şekilde nasıl sıraya koyacağını anlaması da önemlidir. Son olarak, çok faydalı bulduğum birkaç WordPress eklenti projesinde kullandığım bu harika OOP eklenti geliştirme çerçevesi var.
Benzer Makaleler
- PHPMyAdmin'den WordPress Parolası Nasıl Sıfırlanır
- WooCommerce'de Sipariş Kimliği Nasıl Alınır
- WooCommerce İçin Özel Arka Plan Nasıl Eklenir
- WordPress'te Özel Yazı Tipi Nasıl Gidilir?
- 'Bir bakışta' Pano Widget'ına Özel Gönderi Türleri Nasıl Eklenir WordPress
- Google Yazı Tiplerini WordPress Sitesinden Kaldırma
- Kategoriye WooCommerce Bağlantısı Nasıl Oluşturulur
- Eklenti için WooCommerce Yönetici Bildirimi Nasıl Oluşturulur – WooCommerce Geliştirme
- WordPress'te Alt Sayfa Nasıl Yapılır?
- WordPress Yönetici Menü Öğelerini Eklenti Olmadan Programlı Olarak Kaldırma
- Pano Erişimi Olmadan WordPress Site URL'si Nasıl Değiştirilir
- WooCommerce Ödeme Sayfasında Onay Kutusu Alanı Nasıl Oluşturulur
- WooCommerce Admin'e Nasıl Giriş Yapılır?
- Localhost'ta WordPress Şifresi Nasıl Kurtarılır
- WordPress Yönetici Panosuna Nasıl Erişilir veya WordPress Panonuza Nasıl Giriş Yapılır?
- WordPress'te Yönetici E-posta Adresi Nasıl Alınır
- WordPress'te Yazı Tipleri Nasıl Önceden Yüklenir
- WordPress Temasında Başlık Nasıl Kaldırılır
- Kategori URL'si Nasıl Alınır WooCommerce
- Basit Hile ile Hash #'yi WordPress URL'lerinden Kaldırın
