WordPress AJAX İletişim Formu Nasıl Oluşturulur (Sayfa Yeniden Yükleme Yok)
Yayınlanan: 2019-07-29Birisi formlarınızdan birini gönderdiğinde bir sayfanın yeniden yüklenmesini engellemek istiyor musunuz?
Birisi bir formu gönderdikten sonra bir sayfanın yenilenmesini engellemek, daha iyi bir kullanıcı deneyimi sağlar ve hatta daha fazla potansiyel müşteri elde etmenize yardımcı olabilir.
Bu adım adım öğreticide, size kolayca bir WordPress AJAX iletişim formunu nasıl oluşturacağınızı göstereceğiz.
AJAX Formu Nedir?
AJAX etkin form, tüm sayfanın yenilenmesine gerek kalmadan arka uç işlemlerini gönderebilen ve çalıştırabilen hızlı ve dinamik bir formdur.

Varsayılan olarak, bir kullanıcı gönder düğmesine bastığında tüm sayfanın yeniden yüklenmesi gerekir. Bunun nedeni, form verilerini depolamak, bildirim e-postaları göndermek ve daha fazlası dahil olmak üzere belirli işlemlerin çalışması gerekmesidir.
Ancak WordPress ve WPForms, AJAX formlarını desteklediğinden, birisi formu gönderdikten sonra formlarınızın yenilenmesini önlemek için AJAX form gönderimlerini etkinleştirme seçeneğiniz vardır.
AJAX İletişim Formlarında Neden Kullanılıyor?
AJAX özellikli formlar, birdenbire her boyuttaki web sitesi için olmazsa olmaz hale geldi.
AJAX'ın iletişim formlarında hızla popüler hale gelmesinin başlıca nedenleri şunlardır:
- Daha iyi bir kullanıcı deneyimi için
- Yıldırım hızında yükleme süresi ve artırılmış WordPress site hızı
- Satışları artırmak için bir takip eylemi veya mesajı görüntüleyebilmeniz için formunuzu içeren modları ve açılır pencereleri açık tutmak için
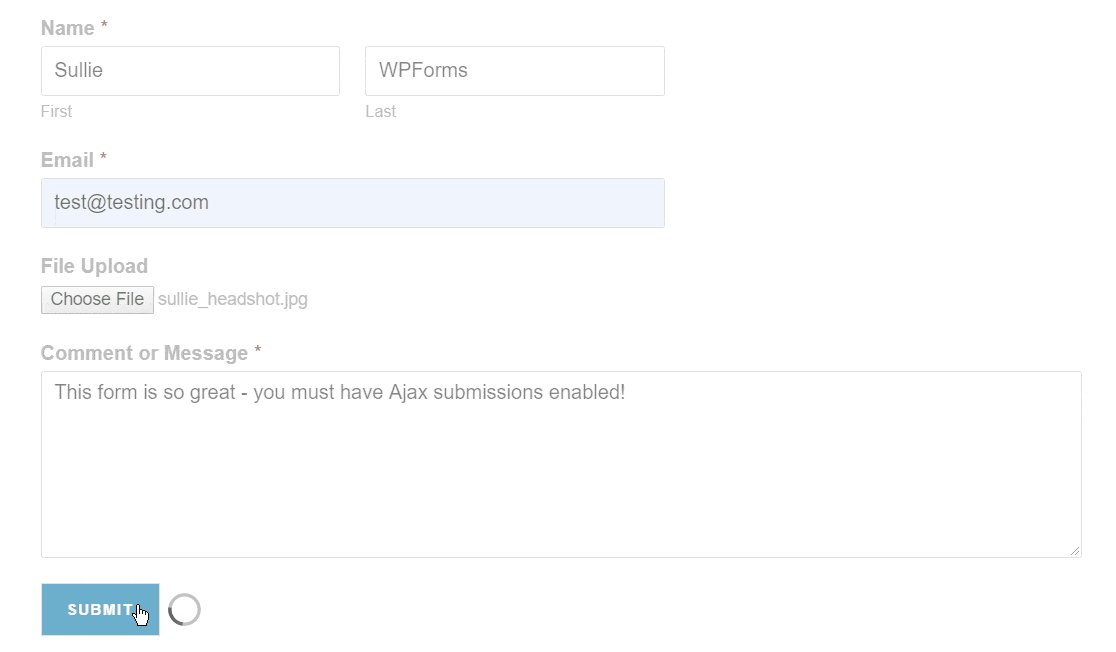
- Formun işlendiğine dair görsel ipuçları ve güvence sağlamak
WordPress AJAX İletişim Formu Nasıl Oluşturulur
Birisi bir form gönderdiğinde kendinize bir sayfanın yeniden yüklenmesini nasıl durduracağınızı mı soruyorsunuz?
WPForms ile istediğiniz herhangi bir form için form gönderimini etkinleştirebilirsiniz. Ancak, formunuzda bir dosya yükleme alanı varsa veya formunuz bir kalıcı veya açılır pencereye katıştırılmışsa özellikle yararlıdırlar.
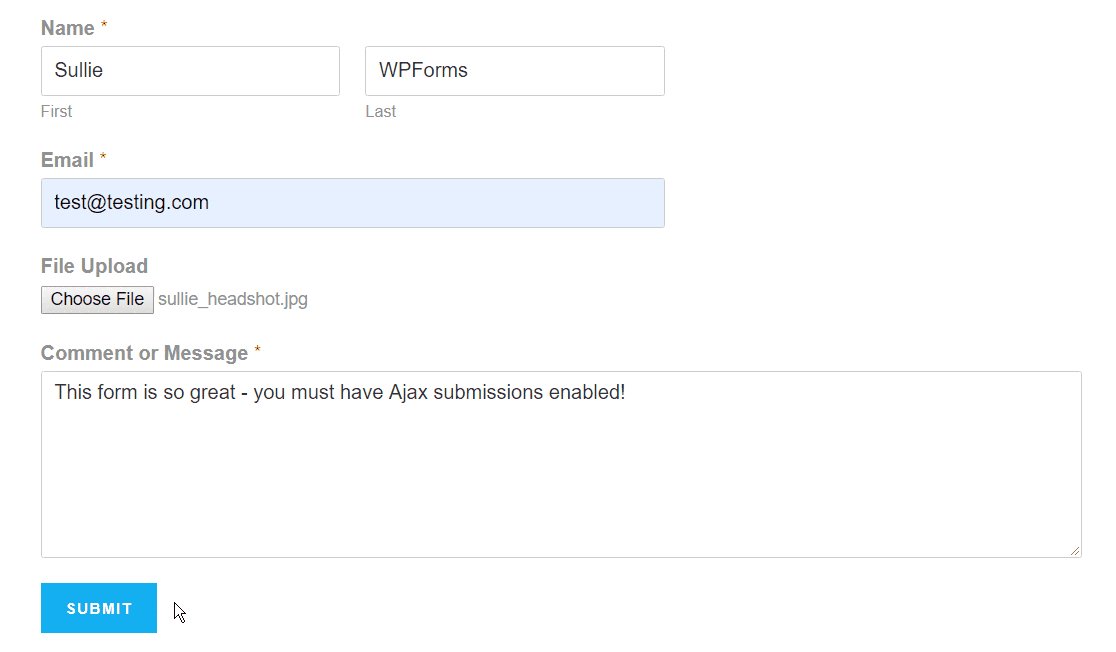
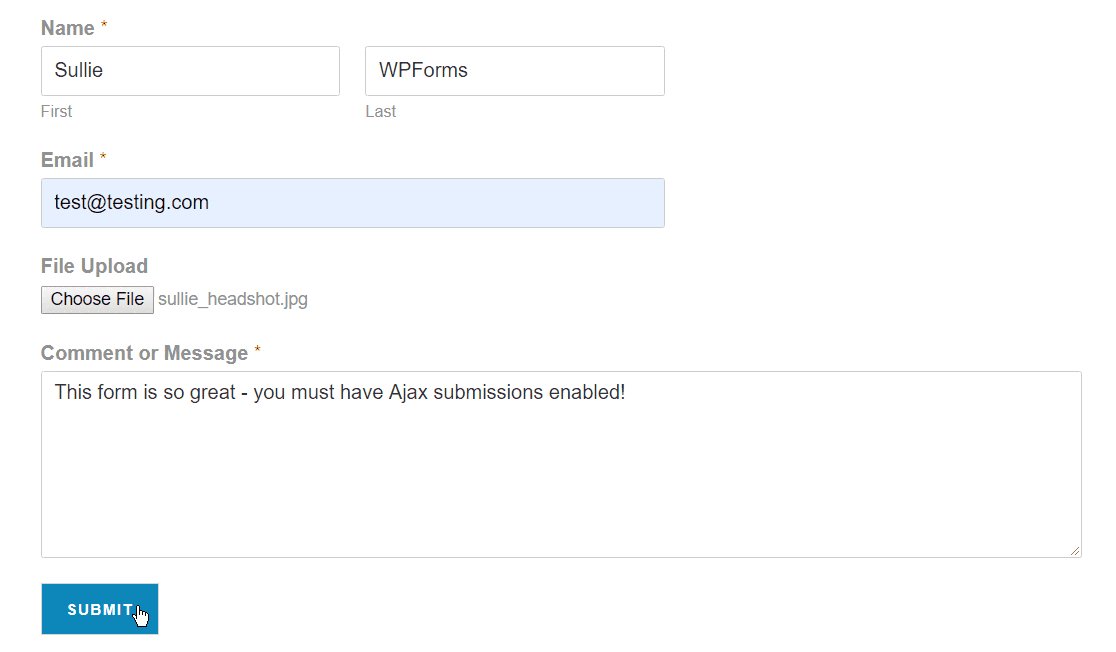
Bu örnek için, dosya yükleme alanına sahip AJAX etkin basit bir iletişim formu oluşturacağız. Bu WordPress AJAX iletişim formu öğreticisi, Form Şablonları Eklentisindeki her tür şablonla da çalışacaktır.
Yeniden yükleme olmadan bir WordPress AJAX iletişim formu oluşturmak için aşağıdaki adımları izleyin:
Adım 1: Yeni Form Oluşturun
Başlamak için yeni bir form oluşturmanız veya mevcut bir formu düzenlemeniz gerekir.
WPForms eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım eğiticiye bakın.
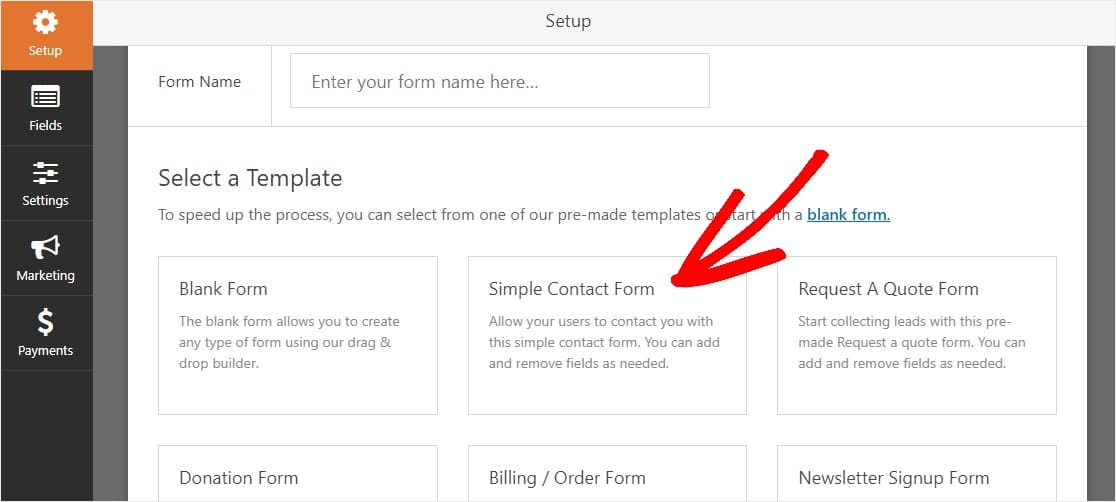
WPForms eklentisini yükledikten sonra, yeni bir form oluşturmak için WPForms » Yeni Ekle'ye gidin. Ardından, form oluşturucunuzda, bir tane oluşturmak için Basit İletişim Formu şablonunu tıklayın.

Şimdi formunuzu oluşturma zamanı. Sürükle bırak özelliği ile form alanlarını kolayca özelleştirebilirsiniz.
2. Adım: Dosya Yükleme Alanı Ekleyin
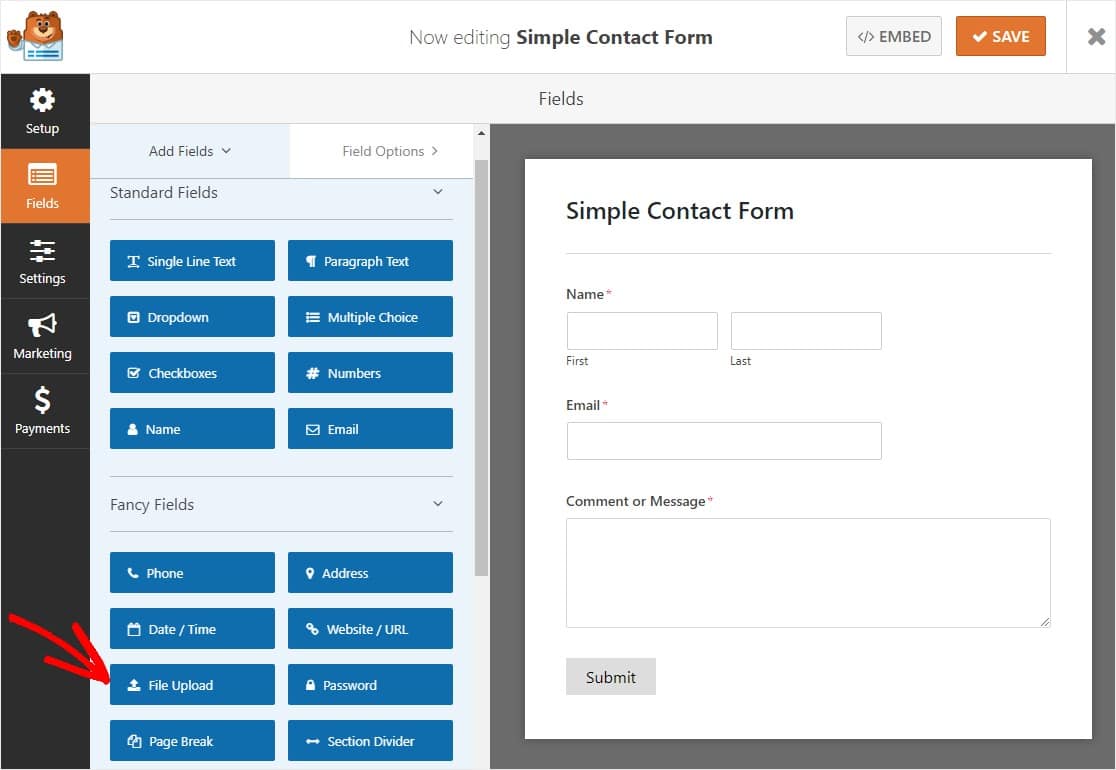
Ekranınızın sol tarafındaki Süslü Alanlar altında Dosya Yükle alanını bulun ve sağdaki formunuzun üzerine sürükleyin.

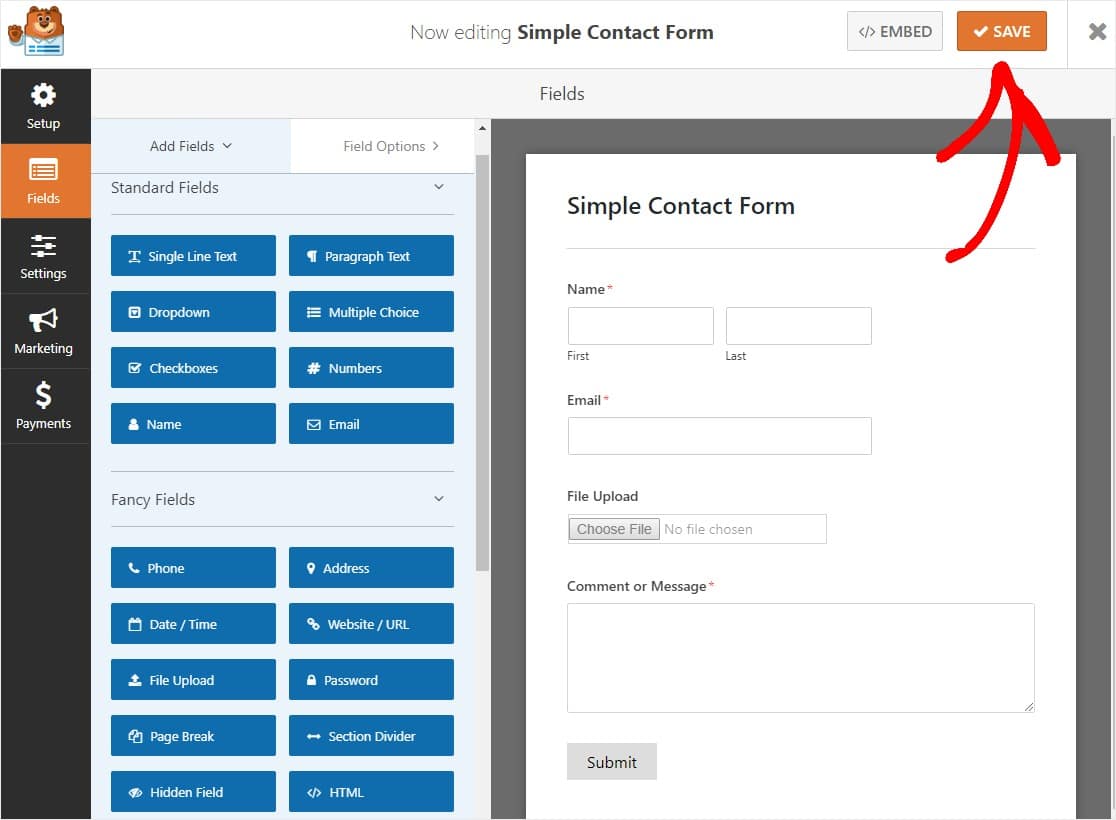
Formunuz üzerinde yukarı aşağı sürükleyip, bulunduğu noktayı beğendiğinizde serbest bırakarak alanın yerleşimini istediğiniz gibi ayarlayın. Hazır olduğunuzda sağ üst köşedeki turuncu kaydet butonuna tıklayın.

Artık üzerinde Dosya Yükleme alanı olan bir form oluşturduğumuza göre, onu AJAX için etkinleştirelim.
3. Adım: AJAX Form Gönderimlerini Etkinleştirin
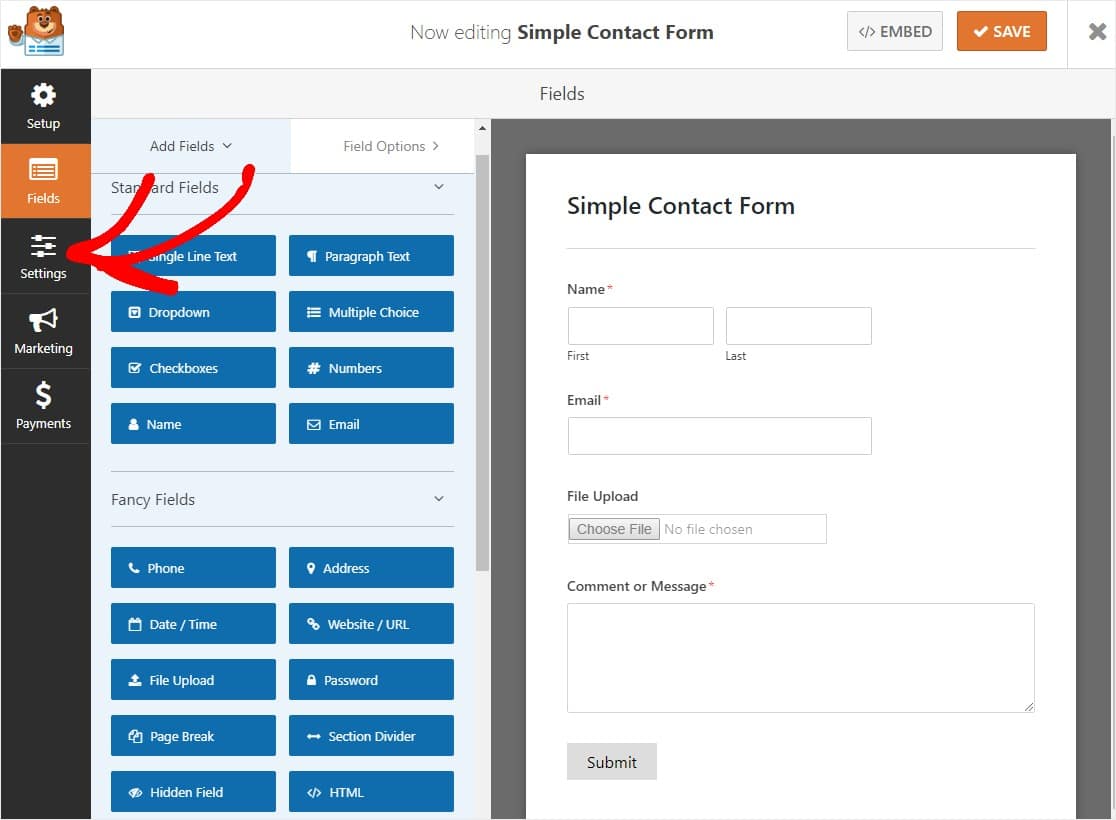
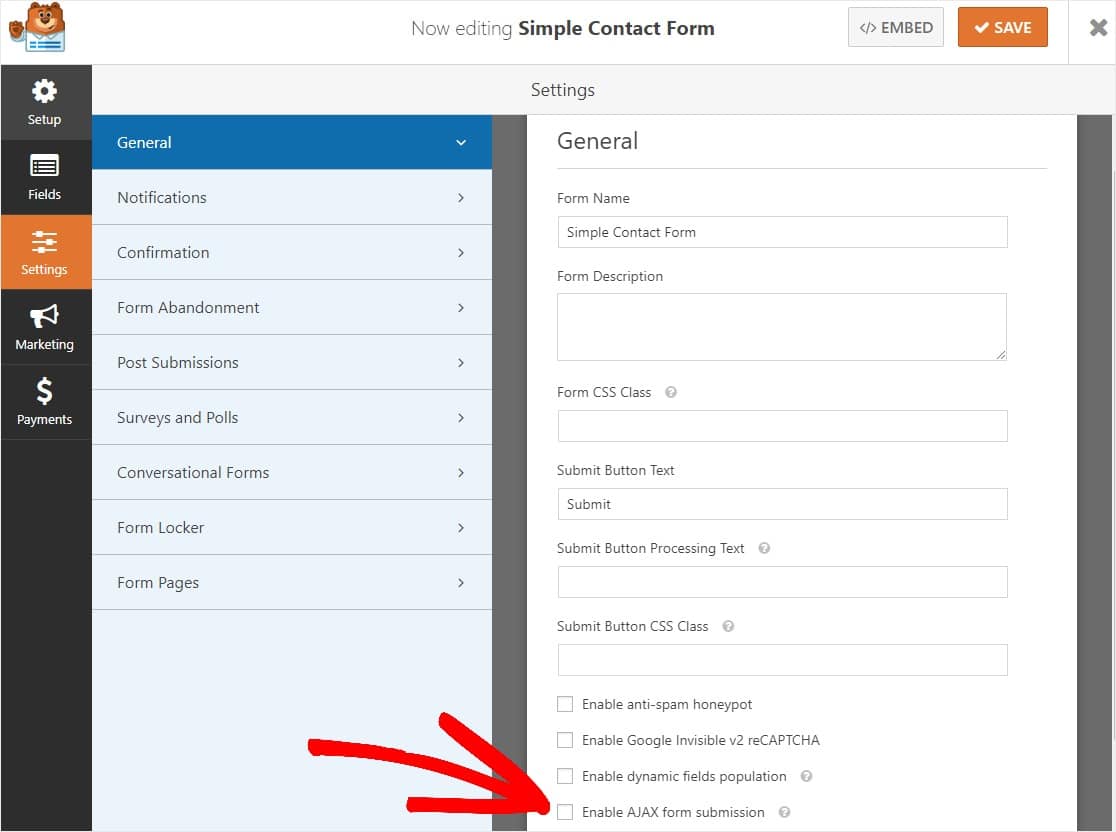
Ardından, sayfanızın sol tarafında Ayarlar'ı tıklayın.

Sağ panelin alt kısmında, AJAX form göndermeyi etkinleştir kutusunu bulun, seçin ve turuncu kaydet düğmesine tıklayın.

Bu kadar! Formunuz artık AJAX gönderimleri için etkinleştirildi. Ancak AJAX formlarınızla birkaç önemli şeyi daha yapılandıralım.
Adım 4: AJAX-Etkin Form Bildirimlerinizi Yapılandırın
Başlamak için Ayarlar » Bildirimler'e gidin

Bildirimler, birisinin AJAX etkin formlarınızdan birini ne zaman gönderdiğini bilmenin mükemmel bir yoludur.
Birisi AJAX formunuzu tamamladığında bir e-posta mesajı almak için WordPress'te form bildirimleri ayarlamanız ve e-posta adresinizi sağlamanız gerekir.
Ayrıca, bildirim özelliğini devre dışı bırakmadığınız sürece, biri sitenize her form gönderdiğinde bir e-posta bildirimi alırsınız.
Ayrıca birisi formunuzu gönderdiğinde birden fazla bildirim gönderebilirsiniz. Örneğin, formda gönderilen bilgilere hepinizin erişebilmesi için kendinize ve destek departmanınıza bir bildirim gönderebilirsiniz.
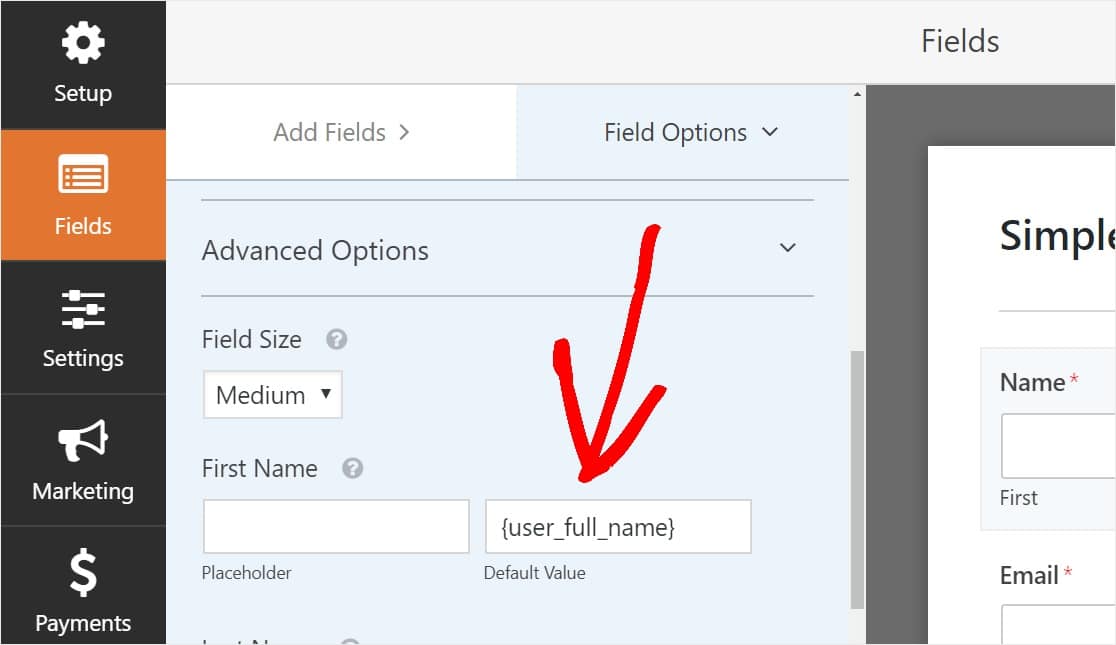
Ayrıca, akıllı etiketler kullanırsanız, formunuzu tamamladıktan sonra site ziyaretçilerinize formu aldığınızı bildirmek için kişiselleştirilmiş bir bildirim gönderebilirsiniz.

Bununla ilgili daha fazla bilgi için, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin adım adım kılavuzumuza göz atın.
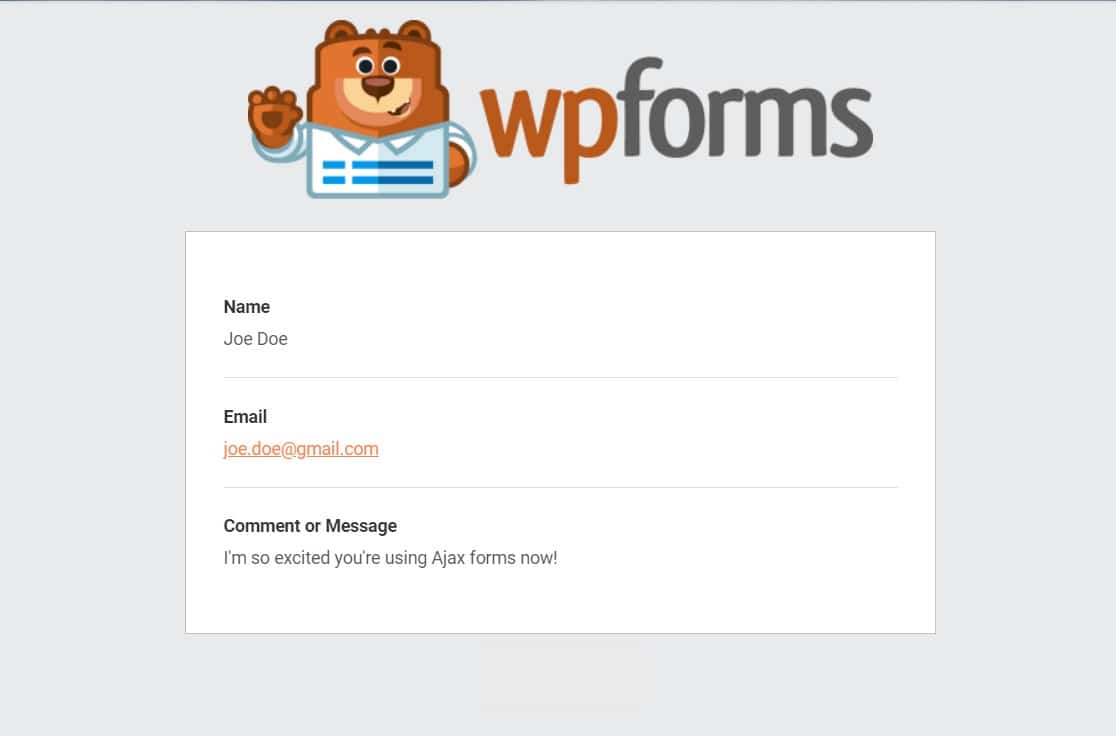
Ayrıca, özel başlık görseli alanına logonuzu veya seçtiğiniz herhangi bir görseli ekleyerek bildirim e-postalarınızı kolayca markalama seçeneğine sahipsiniz. Seçtiğiniz logo/resim, e-posta bildirimlerinin en üstünde görünecektir.

Bu örnekte gri bir arka plan var, ancak isterseniz rengi başka bir şeyle değiştirebilirsiniz. Bu kişiselleştirilmiş ince ayarlar, e-posta bildirimlerinizin daha profesyonel görünmesini sağlayabilir ve onlara kişisel bir dokunuş katabilir. E-posta şablonunuza özel bir başlık eklemeyle ilgili kılavuzumuza göz atın.
Adım 5: AJAX Form Onaylarınızı Yapılandırın
Form onayları, kullanıcınız formunuza bilgi gönderdikten hemen sonra (ve otomatik olarak) harekete geçmenin yollarıdır. Bu adımla ilgili daha fazla yardım için form onaylarının nasıl kurulacağına ilişkin eğiticimize göz atın.
WPForms'da 3 farklı türde onay vardır:
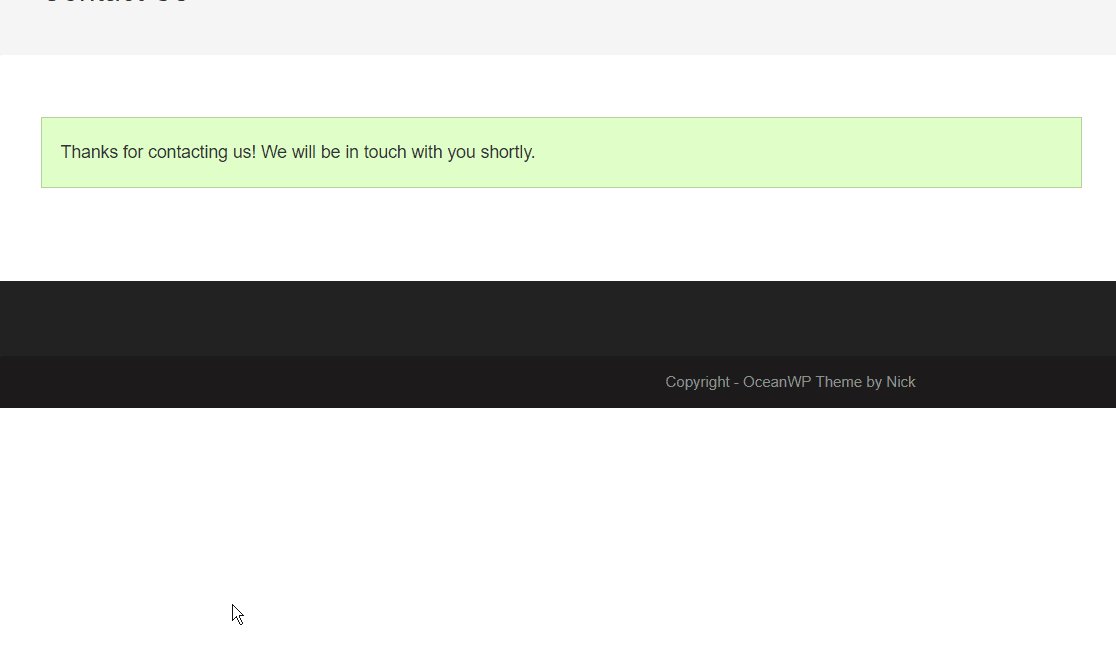
- Mesaj — Bu, biri formunuzda gönder düğmesine bastıktan sonra görünen varsayılan onay türüdür ve özelleştirilebilir. Site ziyaretçilerinizin mutluluğunu artırmak için onay mesajınızı özelleştirme yollarına ilişkin ipuçlarımıza göz atın.
- Sayfayı Görüntüle — Kullanıcıları otomatik olarak sitenizdeki herhangi bir sayfaya gönderin.
- Yönlendirme — Daha karmaşık geliştirme için kullanıcıyı farklı bir web sitesine veya özel URL'ye götürmek istiyorsanız kullanışlıdır.
6. Adım: AJAX Formunuzu WordPress Web Sitenize Yerleştirin
AJAX-etkin formunuzu beğeninize göre yapılandırmayı tamamladığınızda, sitenize eklemek istersiniz.
WPForms, formlarınızı sayfalarınız, blog gönderileriniz ve kenar çubuğu widget'ları dahil olmak üzere web sitenizdeki birden çok yere eklemenize olanak tanır.
En yaygın yerleştirme seçeneğine bir göz atalım: sayfa/gönderme yerleştirme.
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin.
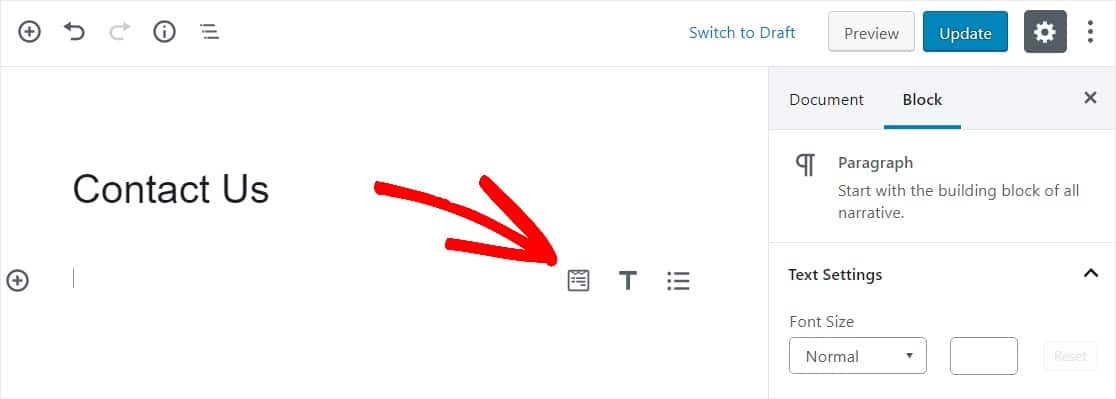
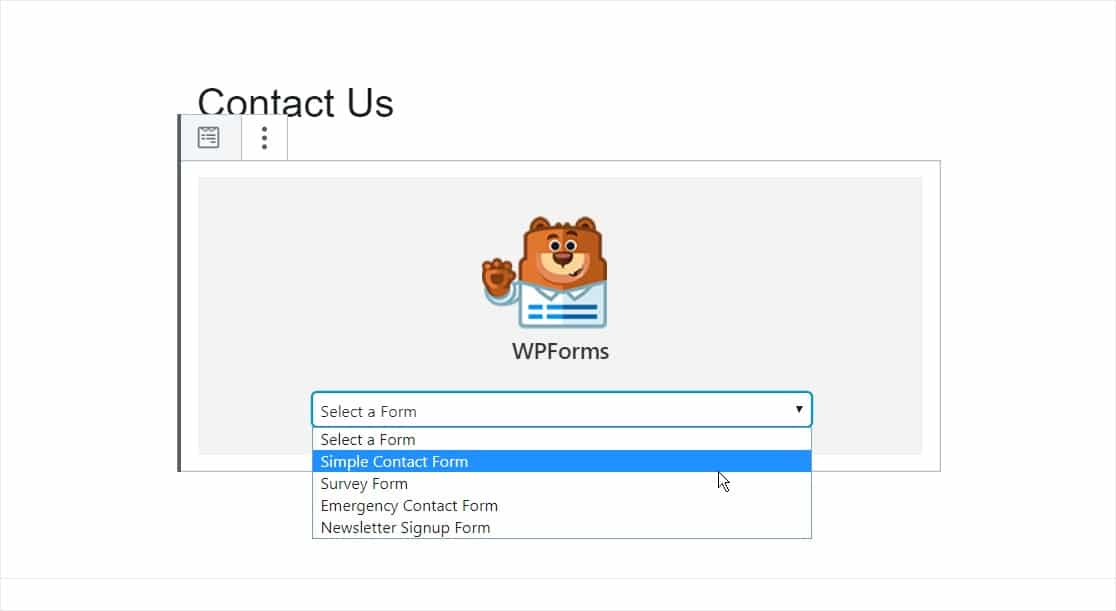
Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

Kullanışlı WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve oluşturduğunuz formlardan hangisini sayfanıza eklemek istediğinizi seçin. AJAX formunuzu seçin.

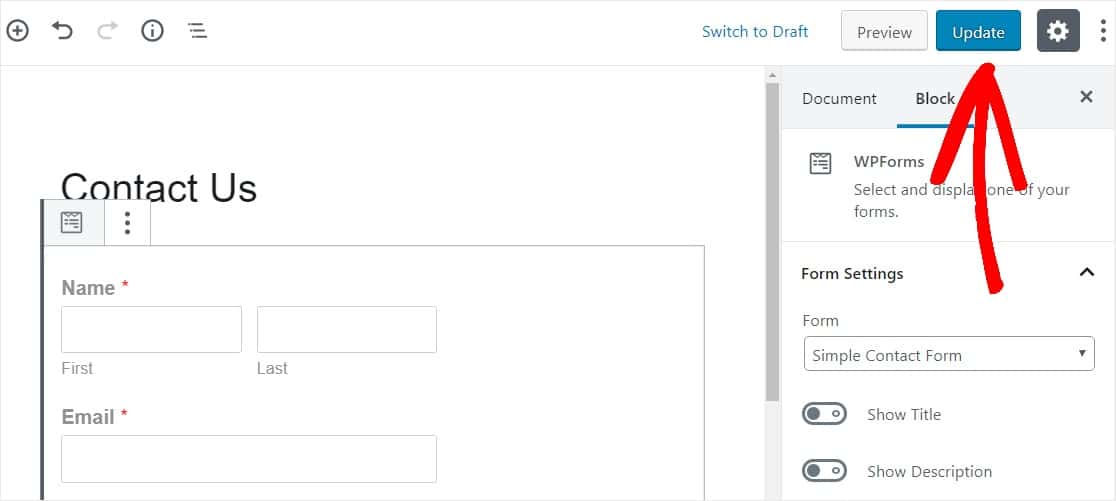
Ardından, sağ üstteki Yayınla veya Güncelle yazan mavi düğmeye tıklayın, böylece formunuz web sitenizde görünecektir.

Sonuç olarak
Ve işte burada. Artık sayfa yeniden yüklenmeden basit bir WordPress AJAX iletişim formunu nasıl oluşturacağınızı biliyorsunuz ve web sitenizin ziyaretçileri bunun için sizi daha da çok sevecek.
Artık birisi gönder düğmesine bastıktan sonra açılır pencerelerinizi açık tutabileceğinize göre, hedeflenen bir mesajı görüntülemek için harika bir eklenti kullanmak isteyeceksiniz. En iyi WordPress açılır eklentileri hakkındaki yazımızı mutlaka okuyun.
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
